Sehen Sie sich das Video an und führen Sie die interaktiven Tutorials durch, um die Grundlagen der Anzeige und Änderung des DOM einer Seite mit den Chrome-Entwicklertools zu lernen.
In dieser Anleitung wird davon ausgegangen, dass Sie den Unterschied zwischen dem DOM und HTML kennen. Anhang: HTML im Vergleich zum DOM
DOM-Knoten ansehen
Im DOM-Baum des Bereichs Elemente führen Sie alle DOM-bezogenen Aktivitäten in DevTools aus.
Knoten prüfen
Wenn Sie sich für einen bestimmten DOM-Knoten interessieren, können Sie mit Inspect schnell die DevTools öffnen und diesen Knoten untersuchen.
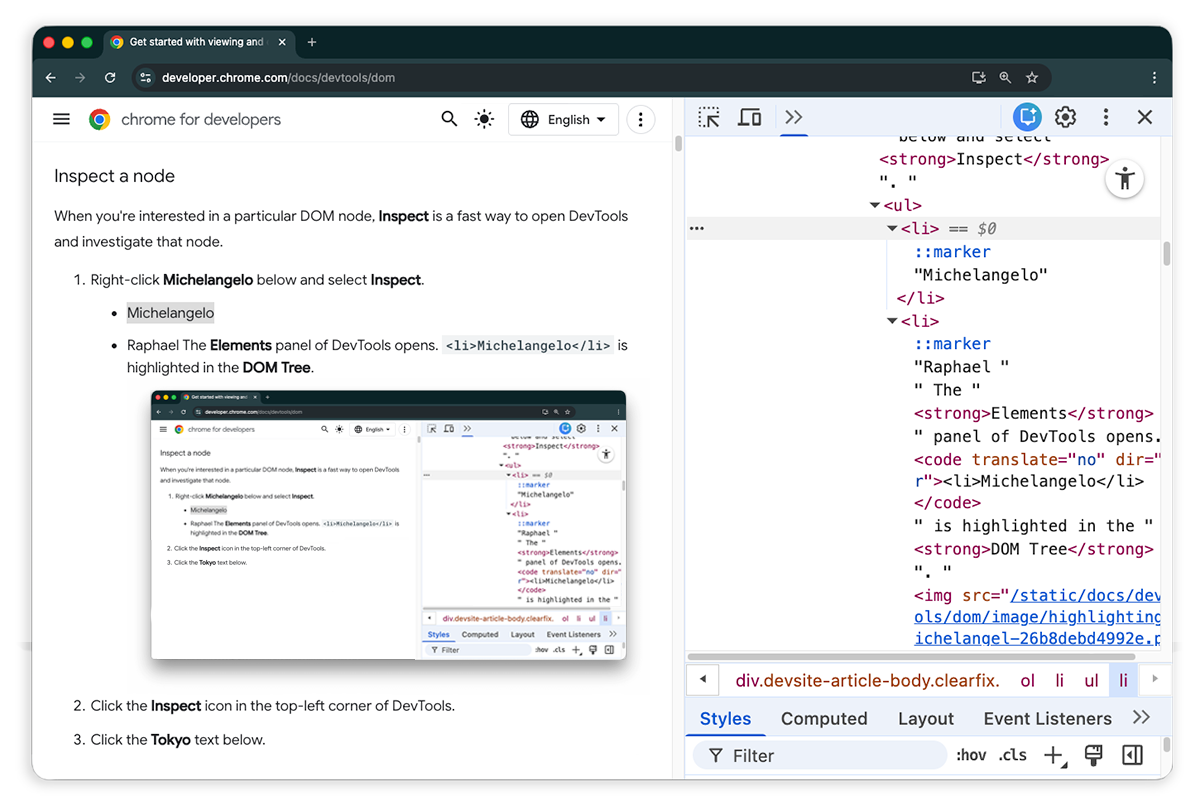
Klicken Sie in der folgenden Liste mit der rechten Maustaste auf Michelangelo. Wählen Sie im Menü die Option Untersuchen aus.
- Michelangelo
- Raphael
Das Steuerfeld Elemente der Entwicklertools wird geöffnet.
<li>Michelangelo</li>ist im DOM-Baum hervorgehoben.

Klicken Sie auf Element auswählen.
Wählen Sie Tokio aus der folgenden Liste aus.
- Tokio
- Beirut
<li>Tokyo</li>wird im DOM-Baum hervorgehoben.
Das Untersuchen eines Knotens ist auch der erste Schritt, um die Stile und das CSS eines Knotens aufzurufen und zu ändern.
Mit der Tastatur im DOM-Baum navigieren
Nachdem Sie einen Knoten im DOM-Baum ausgewählt haben, können Sie mit der Tastatur durch den DOM-Baum navigieren.
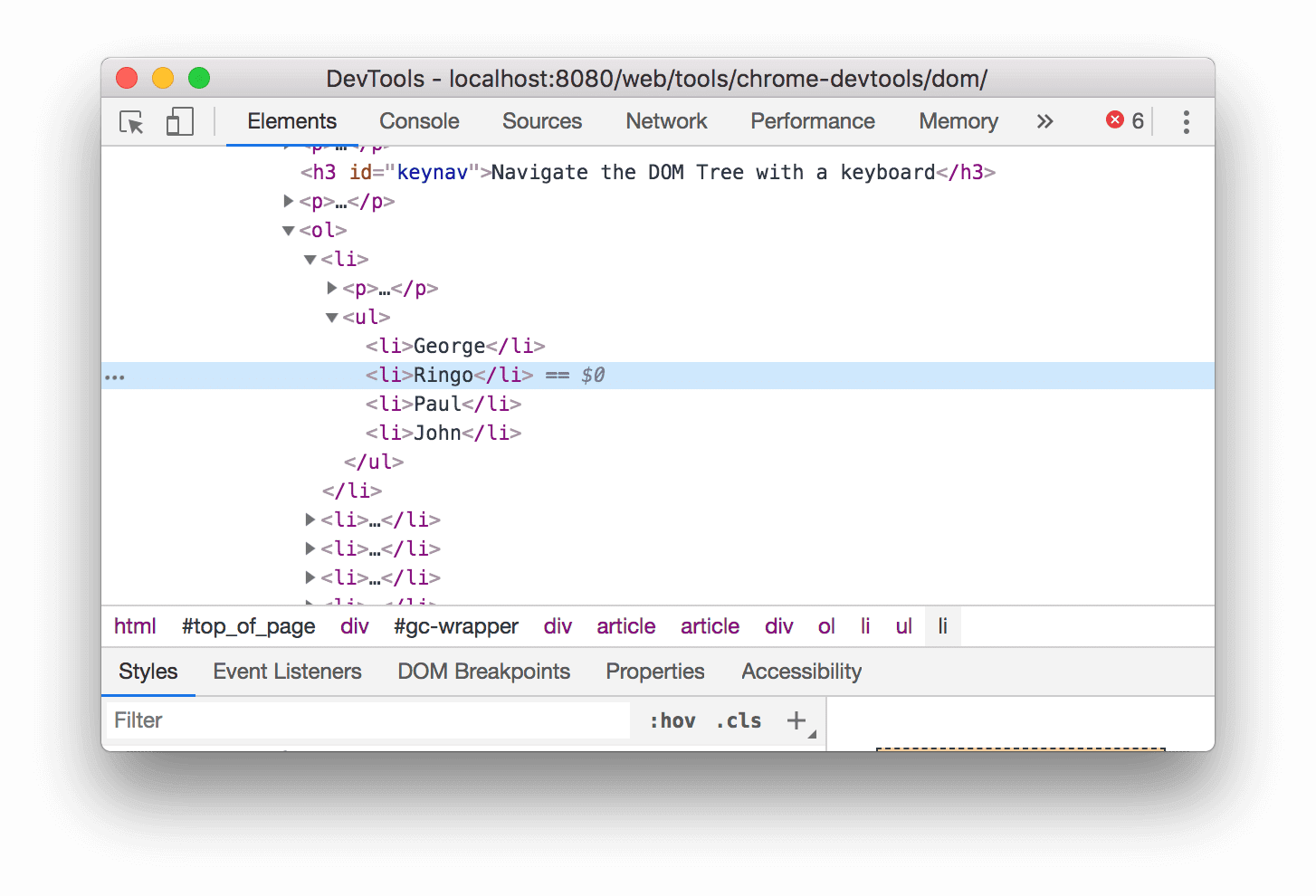
Klicken Sie in der folgenden Liste mit der rechten Maustaste auf Ringo und wählen Sie Untersuchen aus.
<li>Ringo</li>ist im DOM-Baum ausgewählt.- George
- Ringo
- Paul
John

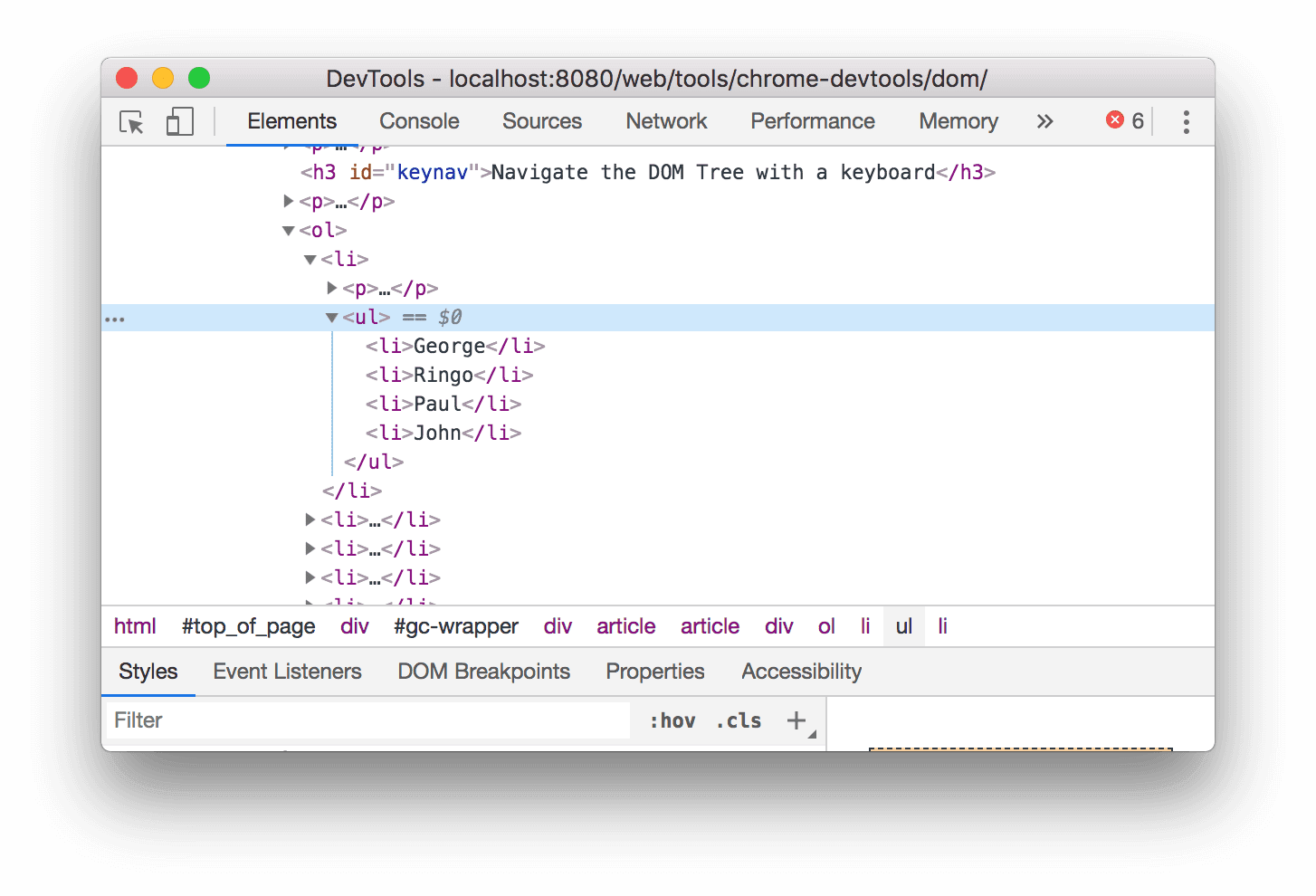
Drücken Sie zweimal den Aufwärtspfeil.
<ul>ist ausgewählt.
Drücken Sie die Linkspfeiltaste. Die
<ul>-Liste wird minimiert.Drücke noch einmal die Linkspfeiltaste. Das übergeordnete Element des Knotens
<ul>ist ausgewählt. In diesem Fall ist es der<li>-Knoten mit der Anleitung für Schritt 1.Drücken Sie dreimal die Abwärtspfeiltaste, um die
<ul>-Liste, die Sie gerade minimiert haben, wieder auszuwählen. Er sollte so aussehen:<ul>...</ul>Drücken Sie den Rechtspfeil. Die Liste wird maximiert.
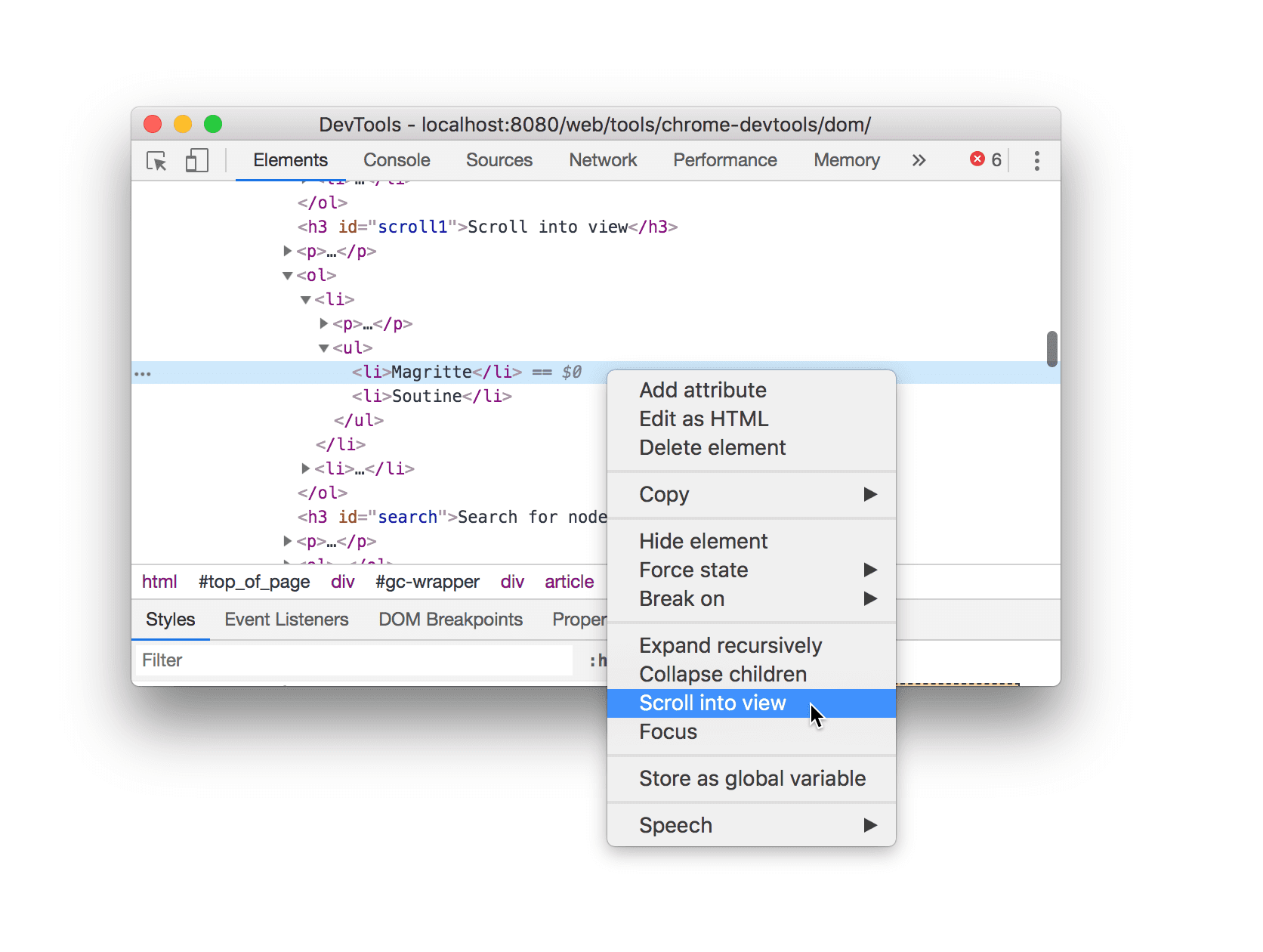
In die Ansicht hineinscrollen
Wenn Sie den DOM-Baum ansehen, interessieren Sie sich manchmal für einen DOM-Knoten, der sich nicht im Viewport befindet. Angenommen, Sie sind bis zum Ende der Seite gescrollt und möchten sich den Knoten <h1> oben auf der Seite ansehen. Mit Scroll into view (In Ansicht scrollen) können Sie den Darstellungsbereich schnell so neu positionieren, dass der Knoten sichtbar ist.
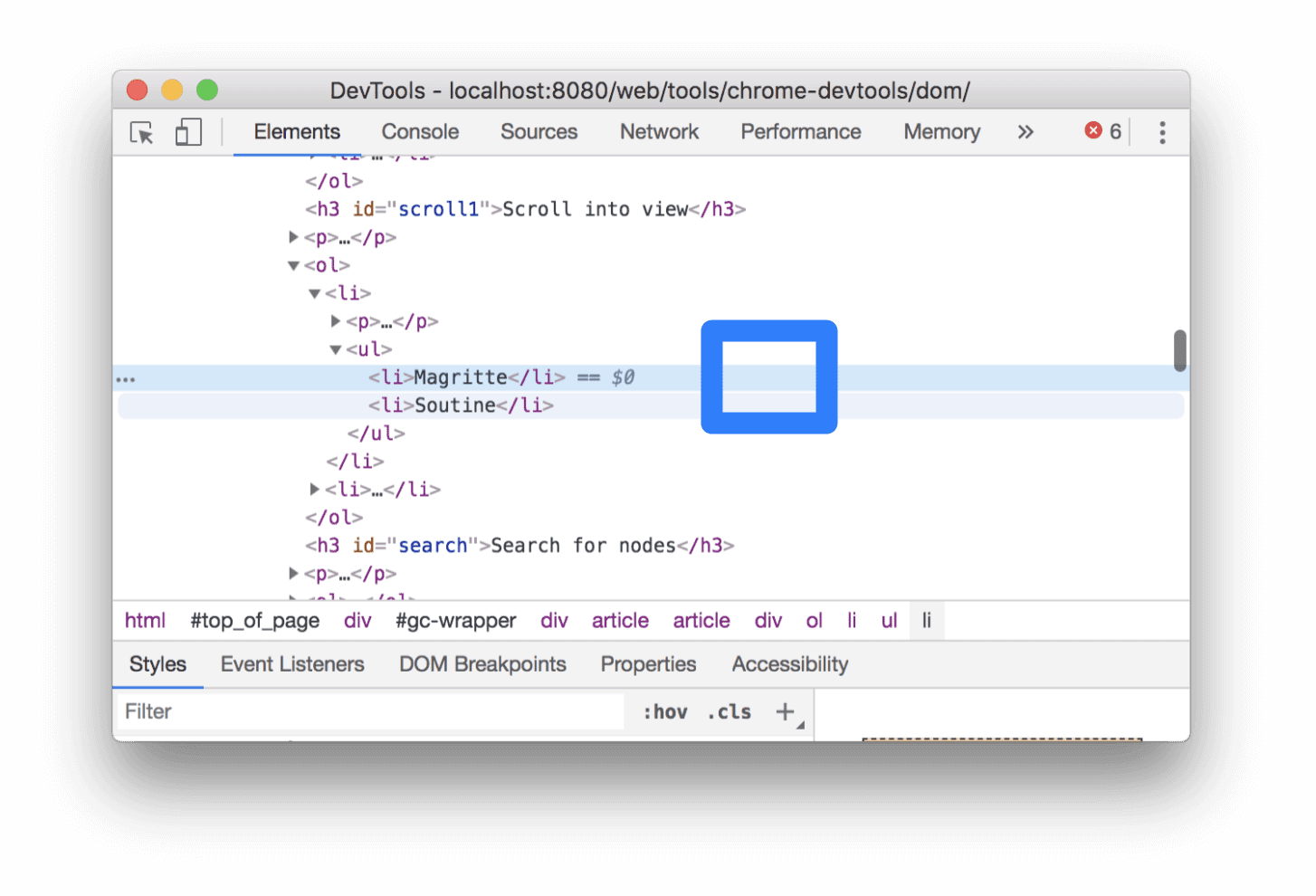
Klicken Sie unten mit der rechten Maustaste auf Magritte und wählen Sie Untersuchen aus.
- Magritte
- Soutine
Scrollen Sie zum Anhang In den Blickpunkt rücken, um weitere Anleitungen zu erhalten.
Wenn Sie fertig sind, kehren Sie zu diesem Abschnitt zurück.
Führungslinien anzeigen
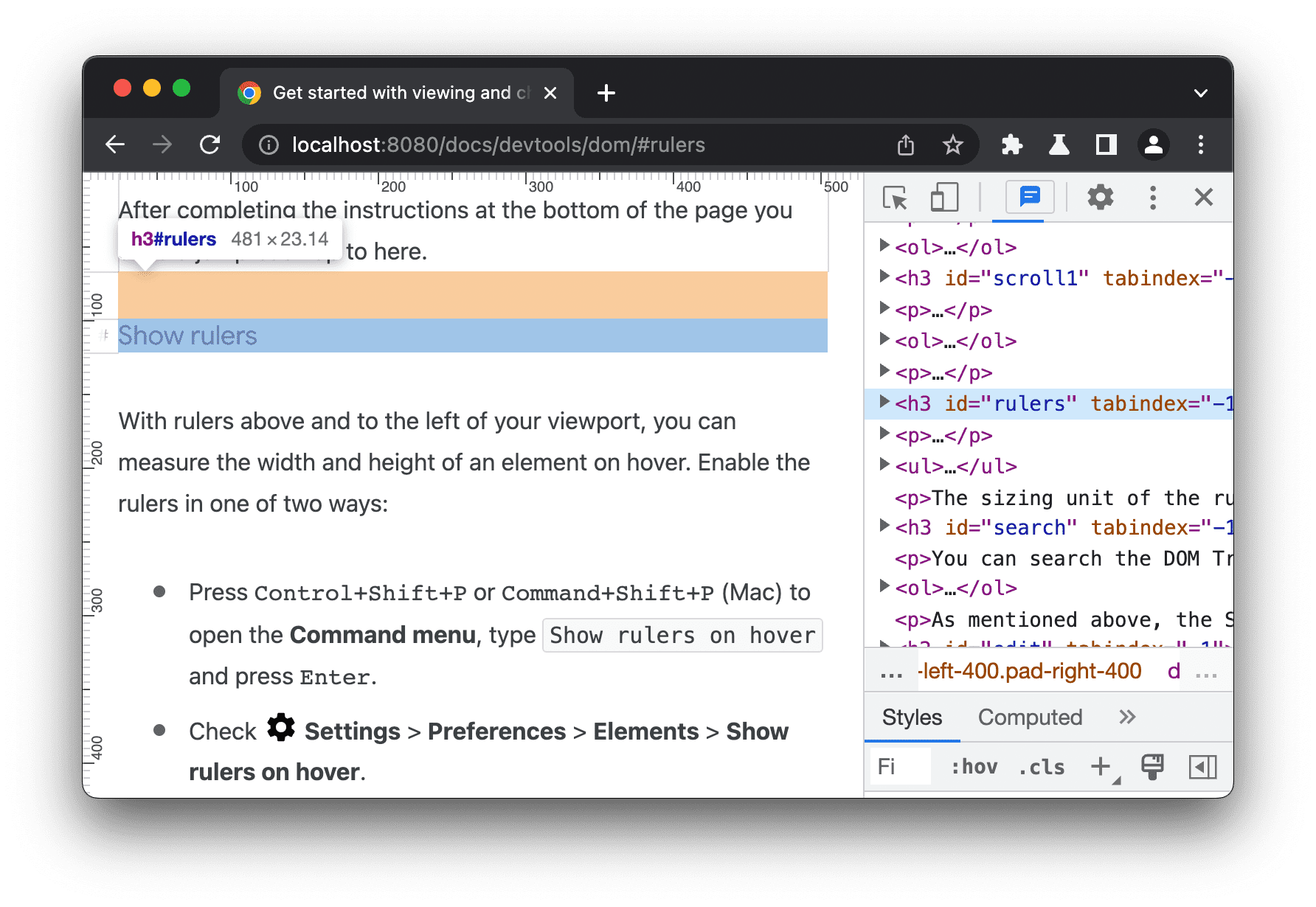
Mit Linealen im Viewport können Sie die Breite und Höhe eines Elements messen, wenn Sie im Bereich Elemente den Mauszeiger darauf bewegen.

Sie haben zwei Möglichkeiten, die Lineale zu aktivieren:
- Drücken Sie Strg + Umschalt + P oder Befehlstaste + Umschalt + P (macOS), um das Befehlsmenü zu öffnen, geben Sie
Show rulers on hoverein und drücken Sie die Eingabetaste. - Prüfen Sie die unter Einstellungen > Einstellungen > Elemente > Lineale bei Mauszeigerbewegung anzeigen.
Die Maßeinheit der Lineale ist Pixel.
Nach Knoten suchen
Sie können den DOM-Baum nach einer Zeichenfolge, einem CSS-Selektor oder einem XPath-Selektor durchsuchen.
- Bewegen Sie den Cursor auf den Bereich Elemente.
- Drücken Sie Strg + F oder Befehlstaste + F (macOS). Die Suchleiste wird unten im DOM-Baum geöffnet.
Geben Sie
The Moon is a Harsh Mistressein. Der letzte Satz ist im DOM-Baum hervorgehoben.
Die Suchleiste unterstützt auch CSS- und XPath-Selektoren.
Im Bereich Elemente wird das erste übereinstimmende Ergebnis im DOM-Baum ausgewählt und im Darstellungsbereich angezeigt. Standardmäßig geschieht dies während der Eingabe. Wenn Sie immer mit langen Suchanfragen arbeiten, können Sie festlegen, dass die Suche in den Entwicklertools nur ausgeführt wird, wenn Sie die Eingabetaste drücken.
Um unnötige Sprünge zwischen Knoten zu vermeiden, deaktivieren Sie das Kästchen > Einstellungen > Einstellungen > Global > Suchvorschläge während der Eingabe.

DOM bearbeiten
Sie können das DOM spontan bearbeiten und sehen, wie sich die Änderungen auf die Seite auswirken.
Inhalte bearbeiten
Wenn Sie den Inhalt eines Knotens bearbeiten möchten, doppelklicken Sie im DOM-Baum auf den Inhalt.
Klicken Sie in der folgenden Liste mit der rechten Maustaste auf Michelle und wählen Sie Untersuchen aus.
- Braten
- Michelle
Doppelklicken Sie im DOM-Baum auf
Michelle. Doppelklicken Sie also auf den Text zwischen<li>und</li>. Der Text wird blau hervorgehoben, um anzuzeigen, dass er ausgewählt ist.
Löschen Sie
Michelle, geben SieLeelaein und drücken Sie die Eingabetaste, um die Änderung zu bestätigen. Der Text ändert sich von Michelle zu Leela.
Attribute bearbeiten
Doppelklicken Sie auf den Attributnamen oder -wert, um Attribute zu bearbeiten. Folgen Sie dieser Anleitung, um einem Knoten Attribute hinzuzufügen.
Klicken Sie in der folgenden Liste mit der rechten Maustaste auf Howard und wählen Sie Untersuchen aus.
- Howard
- Vince
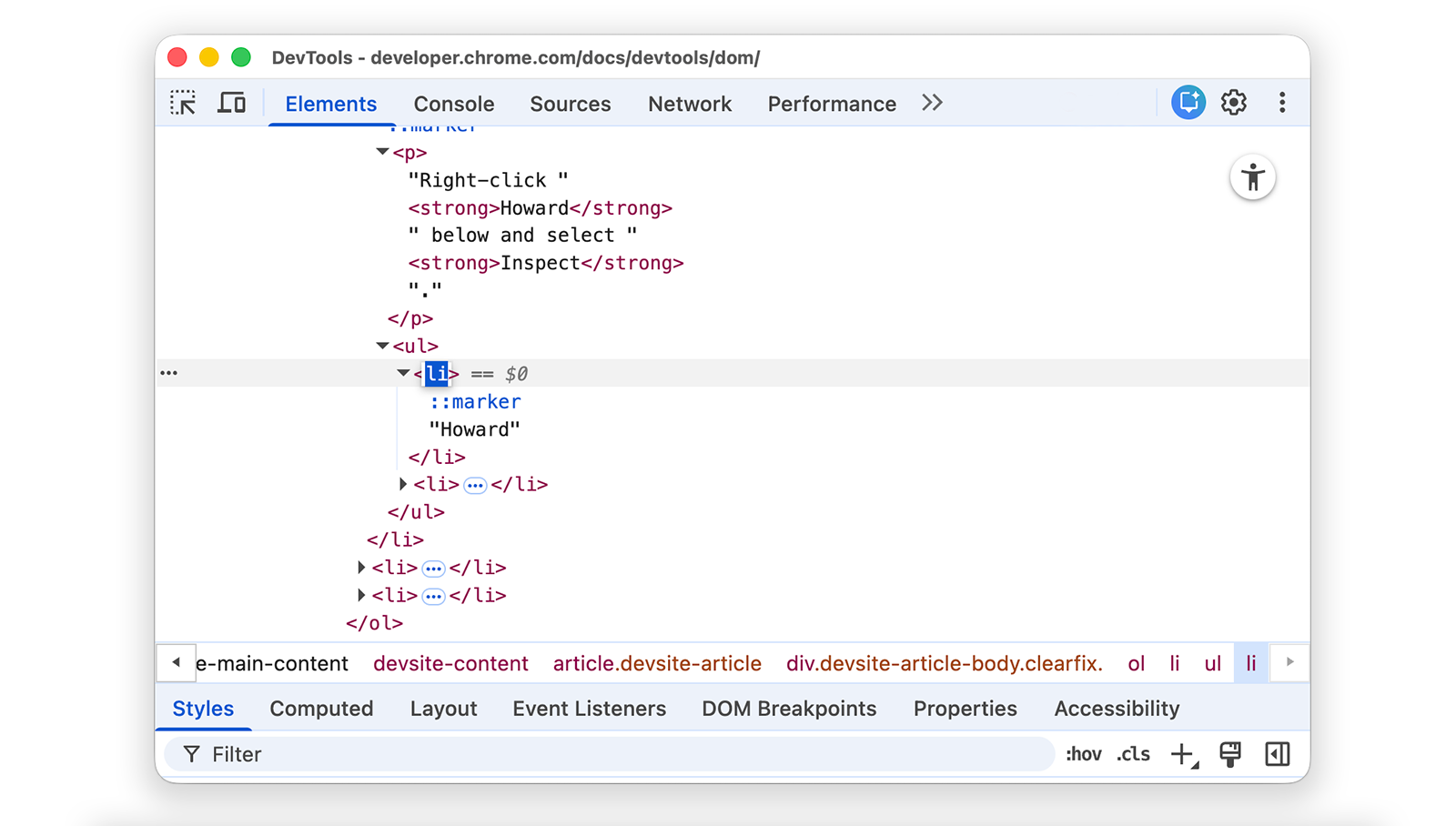
Maximieren Sie
<ul>und doppelklicken Sie dann auf<li>, um es zu bearbeiten. Der Text ist hervorgehoben, um anzuzeigen, dass der Knoten ausgewählt ist.
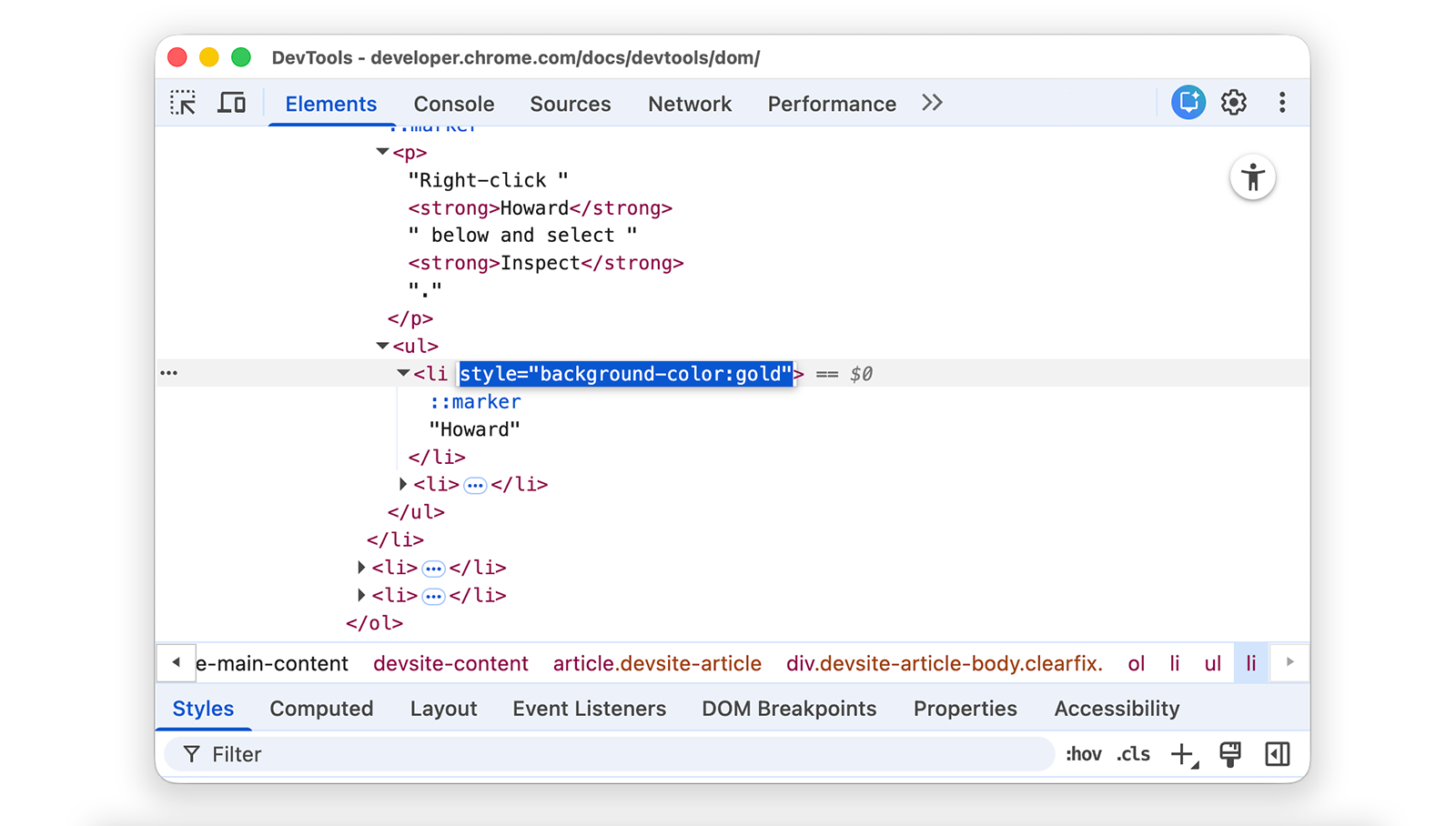
Drücken Sie den Rechtspfeil, fügen Sie ein Leerzeichen ein, geben Sie
style="background-color:gold"ein und drücken Sie die Eingabetaste. Die Hintergrundfarbe des Knotens ändert sich in Gold.
Knotentyp bearbeiten
Wenn Sie den Typ eines Knotens bearbeiten möchten, doppelklicken Sie auf den Typ und geben Sie den neuen Typ ein.
Klicken Sie in der folgenden Liste mit der rechten Maustaste auf Hank und wählen Sie Prüfen aus.
- Dean
- Hank
- Thaddeus
- Brock
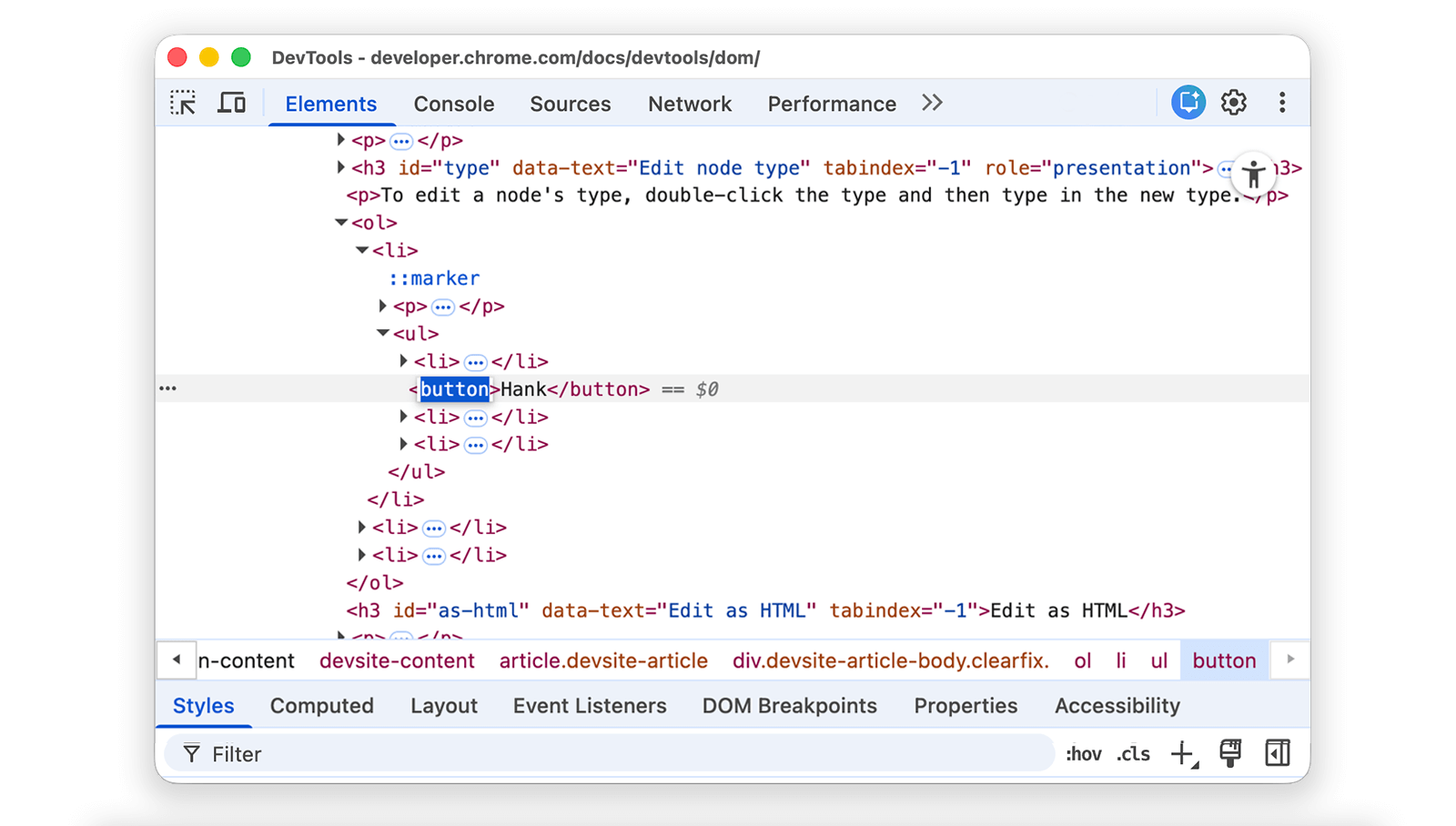
Doppelklicken Sie auf
<li>. Der Textliist hervorgehoben.Wenn Sie
lilöschen möchten, geben Siebuttonein und drücken Sie die Eingabetaste. Der<li>-Knoten wird in einen<button>-Knoten geändert.
Als HTML bearbeiten
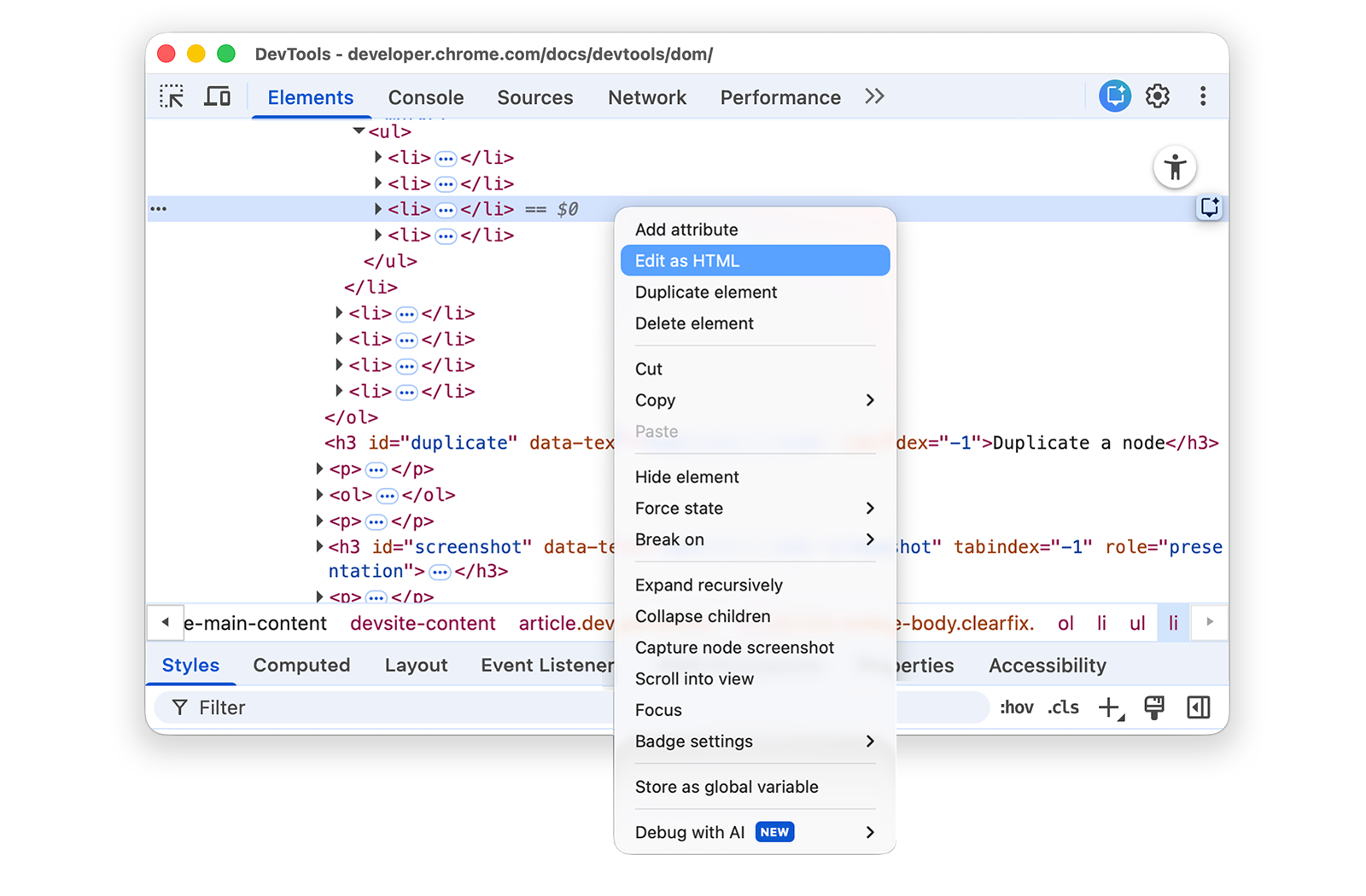
Wenn Sie Knoten als HTML mit Syntaxhervorhebung und automatischer Vervollständigung bearbeiten möchten, wählen Sie im Drop-down-Menü des Knotens die Option Als HTML bearbeiten aus.
Klicken Sie unten mit der rechten Maustaste auf Leonard und wählen Sie Untersuchen aus.
- Penny
- Howard
- Rajesh
- Leonard
Klicken Sie im Bereich Elemente mit der rechten Maustaste auf den aktuellen Knoten und wählen Sie im Drop-down-Menü Als HTML bearbeiten aus.

Drücken Sie die Eingabetaste, um eine neue Zeile zu beginnen, und geben Sie
<lein. DevTool hebt die HTML-Syntax hervor und schlägt Tags zur automatischen Vervollständigung vor.
Wählen Sie das Element
liaus dem Menü für die automatische Vervollständigung aus und geben Sie>ein. DevTools fügt das schließende</li>-Tag automatisch nach dem Cursor ein.
Geben Sie
Sheldonin das Tag ein und drücken Sie Strg oder Befehl + Eingabetaste, um die Änderungen zu übernehmen.
Knoten duplizieren
Sie können ein Element duplizieren, indem Sie mit der rechten Maustaste auf das Element klicken und Element duplizieren auswählen.
Klicken Sie in der folgenden Liste mit der rechten Maustaste auf Nana und wählen Sie Untersuchen aus.
- Fegefeuer der Eitelkeiten
- Nana
- Orlando
- Weißes Rauschen
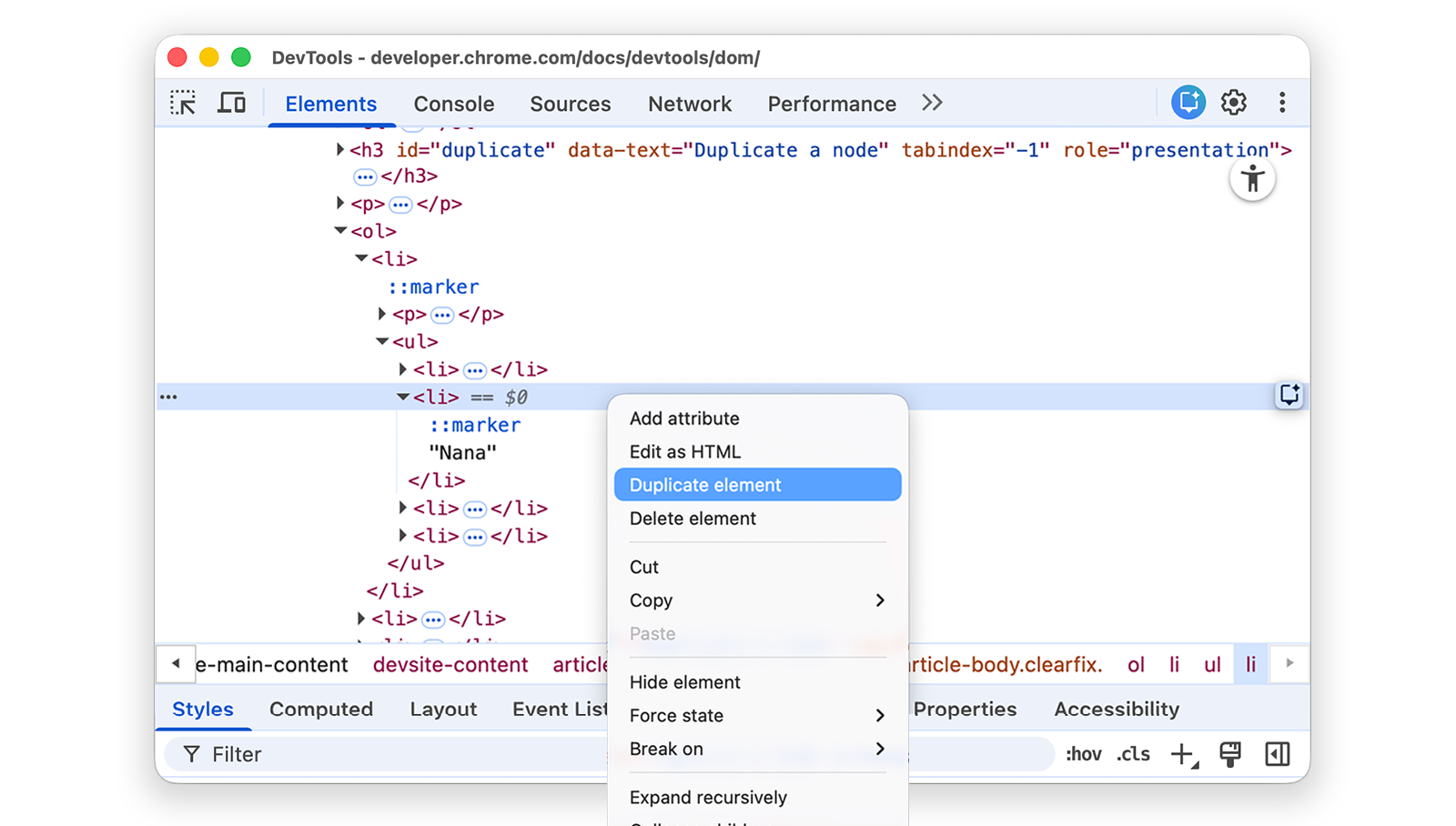
Klicken Sie im Steuerfeld Elemente mit der rechten Maustaste auf
<li>Nana</li>und wählen Sie im Drop-down-Menü Element duplizieren aus.
Kehren Sie zur Seite zurück. Das Listenelement wurde dupliziert.
Sie können auch die Tastenkombinationen Umschalttaste + Alt + Abwärtspfeil (Windows und Linux) und Umschalttaste + Wahltaste + Abwärtspfeil (macOS) verwenden.
Knoten-Screenshot aufnehmen
Sie können von jedem einzelnen Knoten in der DOM-Baumstruktur einen Screenshot erstellen.
Klicken Sie mit der rechten Maustaste auf ein beliebiges Bild auf dieser Seite und wählen Sie Untersuchen aus.
Klicken Sie im Bereich Elemente mit der rechten Maustaste auf die Bild-URL und wählen Sie im Drop-down-Menü Knoten-Screenshot aufnehmen aus.

Der Screenshot wird in Ihren Downloads gespeichert (Windows und macOS).
DOM-Knoten neu anordnen
Ziehen Sie Knoten, um sie neu anzuordnen.
Klicken Sie unten mit der rechten Maustaste auf Elvis Presley und wählen Sie Untersuchen aus. Beachten Sie, dass es das letzte Element in der Liste ist.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
Ziehen Sie im DOM-Baum
<li>Elvis Presley</li>an den Anfang der Liste.
Status erzwingen
Sie können erzwingen, dass Knoten in Status wie :active, :hover, :focus, :visited und :focus-within verbleiben.
Bewegen Sie den Mauszeiger auf das Listenelement Herr der Fliegen. Die Hintergrundfarbe wird orange.
- Herr der Fliegen
- Schuld und Sühne
- Moby Dick
Klicken Sie mit der rechten Maustaste auf das Listenelement Herr der Fliegen und wählen Sie Untersuchen aus.
Klicken Sie mit der rechten Maustaste auf
<li class="demo--hover">The Lord of the Flies</li>und wählen Sie Force State > :hover aus. Wenn Sie diese Option nicht sehen, lesen Sie den Anhang zu fehlenden Optionen.Die Hintergrundfarbe bleibt orange, obwohl Sie den Mauszeiger nicht über den Knoten bewegen.
Knoten ausblenden
Drücken Sie H, um einen Knoten auszublenden.
Klicken Sie in der folgenden Liste mit der rechten Maustaste auf The Stars My Destination und wählen Sie Untersuchen aus.
- Der Graf von Monte Christo
- The Stars My Destination
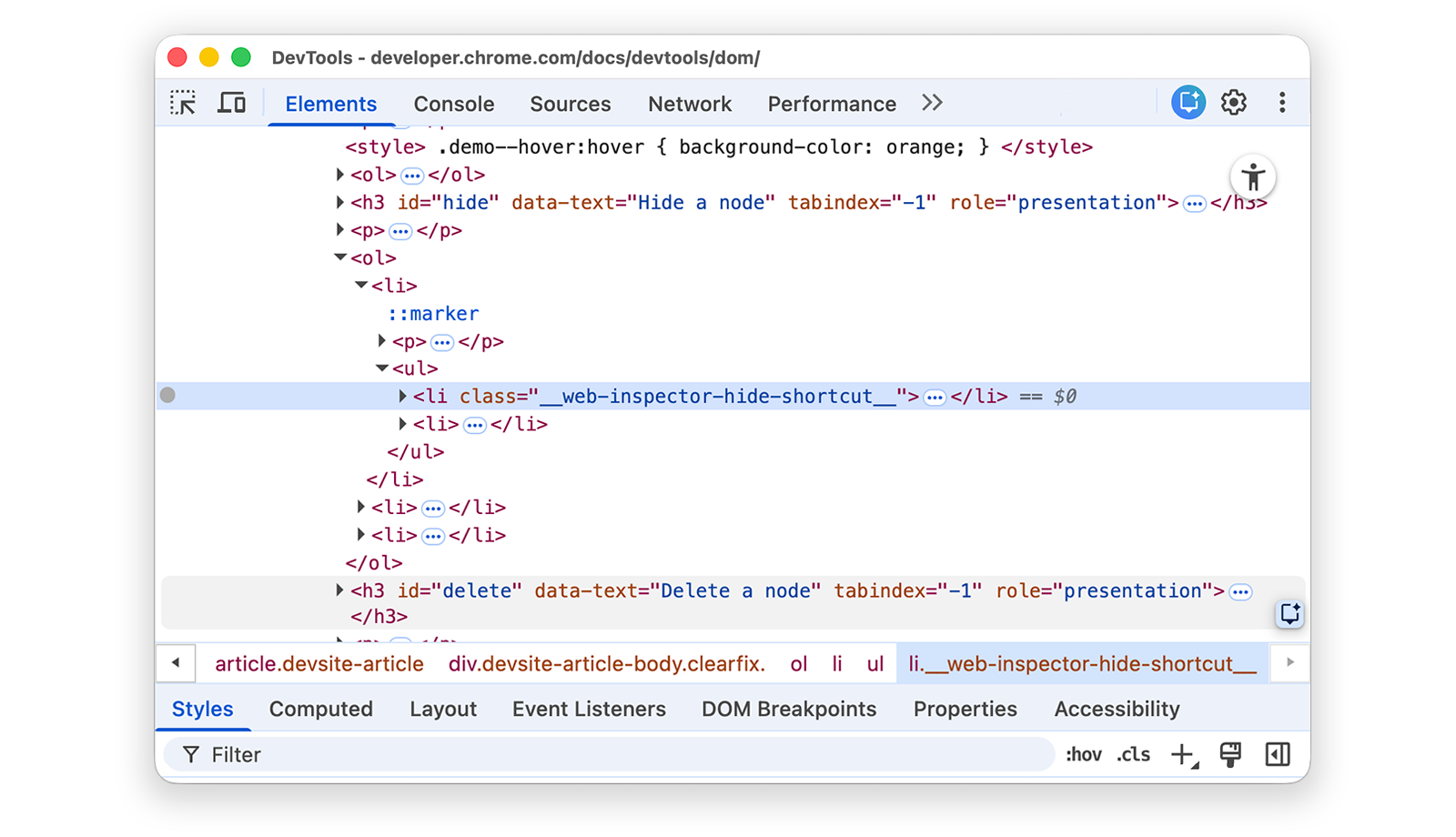
Drücken Sie die Taste H. Der Knoten ist ausgeblendet. Sie können auch mit der rechten Maustaste auf den Knoten klicken und die Option Element ausblenden verwenden.

Drücken Sie die Taste H noch einmal. Der Knoten wird wieder angezeigt.
Knoten löschen
Drücken Sie Löschen, um einen Knoten zu löschen.
Klicken Sie in der folgenden Liste mit der rechten Maustaste auf Foundation und wählen Sie Untersuchen aus.
- Der Tätowierte
- Hinter dem Spiegel
- Stiftung
Drücken Sie die Taste Löschen. Der Knoten wird gelöscht. Sie können auch mit der rechten Maustaste auf den Knoten klicken und die Option Element löschen verwenden.
Drücken Sie Strg + Z oder Befehlstaste + Z (macOS). Die letzte Aktion wird rückgängig gemacht und der Knoten wird wieder angezeigt.
Auf Knoten in der Console zugreifen
DevTools bietet einige Tastenkombinationen für den Zugriff auf DOM-Knoten über die Console oder zum Abrufen von JavaScript-Referenzen für diese Knoten.
Mit $0 auf den aktuell ausgewählten Knoten verweisen
Wenn Sie einen Knoten untersuchen, bedeutet der Text == $0 neben dem Knoten, dass Sie in der Konsole mit der Variablen $0 auf diesen Knoten verweisen können.
Klicken Sie mit der rechten Maustaste auf das Listenelement The Left Hand of Darkness (Die linke Hand der Dunkelheit) und wählen Sie Untersuchen aus.
- Die linke Hand der Dunkelheit
- Dune
Drücken Sie die Esc-Taste, um die Konsolenschublade zu öffnen. Möglicherweise müssen Sie Konsole auswählen, um sie zu öffnen.
Geben Sie
$0ein und drücken Sie die Eingabetaste. Das Ergebnis des Ausdrucks ist, dass$0zu<li>The Left Hand of Darkness</li>ausgewertet wird.
Bewegen Sie den Mauszeiger auf das Ergebnis. Der Knoten wird im Darstellungsbereich hervorgehoben.
Klicken Sie im DOM-Baum auf
<li>Dune</li>, geben Sie in der Konsole noch einmal$0ein und drücken Sie dann noch einmal die Eingabetaste.$0wird jetzt als<li>Dune</li>ausgewertet.
Als globale Variable speichern
Wenn Sie häufig auf einen Knoten verweisen müssen, speichern Sie ihn als globale Variable.
Klicken Sie unten mit der rechten Maustaste auf The Big Sleep und wählen Sie Untersuchen aus.
- Der große Schlaf
- The Long Goodbye
Klicken Sie im DOM-Baum mit der rechten Maustaste auf
<li>The Big Sleep</li>und wählen Sie Als globale Variable speichern aus. Wenn Sie diese Option nicht finden, lesen Sie den Anhang zu fehlenden Optionen.Geben Sie
temp1in die Konsole ein und drücken Sie die Eingabetaste. Das Ergebnis des Ausdrucks zeigt, dass die Variable auf den Knoten verweist. Klicken Sie auf den Knoten, um den Listeneintrag zu maximieren.
JS-Pfad kopieren
Kopieren Sie den JavaScript-Pfad zu einem Knoten, um in einem automatisierten Test darauf zu verweisen.
Klicken Sie unten mit der rechten Maustaste auf Die Brüder Karamasow und wählen Sie Untersuchen aus.
- Die Brüder Karamasow
- Schuld und Sühne
Klicken Sie im DOM-Baum mit der rechten Maustaste auf
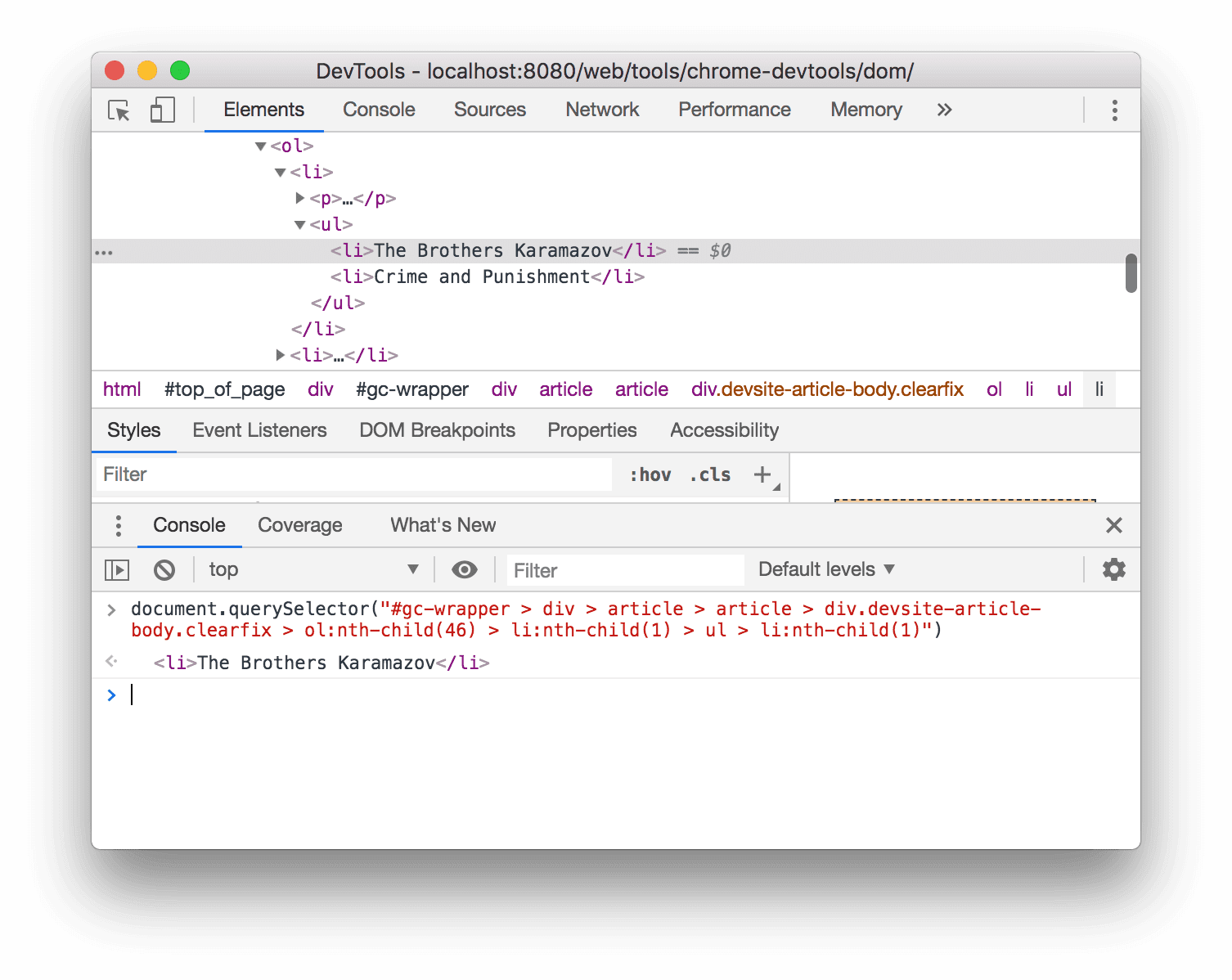
<li>The Brothers Karamazov</li>und wählen Sie Kopieren > JS-Pfad kopieren aus. Eindocument.querySelector()-Ausdruck, der in den Knoten aufgelöst wird, wurde in die Zwischenablage kopiert.Drücken Sie Strg + V oder Befehlstaste + V (macOS), um den Ausdruck in die Konsole einzufügen.
Drücken Sie die Eingabetaste, um den Ausdruck auszuwerten.

Bei DOM-Änderungen unterbrechen
Mit den DevTools können Sie das JavaScript einer Seite pausieren, wenn das JavaScript das DOM ändert. Weitere Informationen zu Haltepunkten für DOM-Änderungen
Nächste Schritte
Das deckt die meisten DOM-bezogenen Funktionen in DevTools ab. Die restlichen Optionen können Sie entdecken, indem Sie mit der rechten Maustaste auf Knoten im DOM-Baum klicken und mit den Optionen experimentieren, die in diesem Tutorial nicht behandelt wurden.
Weiterlesen:
- Tastenkombinationen für das Element-Bedienfeld
- Weitere Informationen zu den Entwicklertools finden Sie in der Entwicklertools-Dokumentation.
In der DevTools-Community können Sie das DevTools-Team kontaktieren oder Hilfe von anderen Entwicklern erhalten.
Anhang
Weitere Informationen zu bestimmten Themen
HTML im Vergleich zum DOM
In diesem Abschnitt wird kurz der Unterschied zwischen HTML und dem DOM erläutert.
Wenn Sie mit einem Webbrowser eine Seite wie https://example.com anfordern, gibt der Server ein HTML-Dokument zurück:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Der Browser parst das HTML und erstellt einen Baum von Objekten:
html
head
title
body
h1
p
script
Dieser Baum von Objekten oder Knoten stellt den Inhalt der Seite dar. Das wird als Document Object Model (Dokumentobjektmodell) oder kurz DOM bezeichnet. Derzeit sind die Objekte im DOM und im HTML-Code identisch.
Angenommen, die script.js-Datei am Ende des HTML-Codes enthält die folgenden Funktionen:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
In diesem Skript wird der h1-Knoten entfernt und ein weiterer p-Knoten dem DOM hinzugefügt. Das DOM sieht jetzt so aus:
html
head
title
body
p
script
p
Das HTML der Seite unterscheidet sich jetzt vom DOM.
HTML steht für den anfänglichen Seiteninhalt und das DOM für den aktiven, aktuellen Seiteninhalt. Wenn JavaScript Knoten hinzufügt, entfernt oder bearbeitet, unterscheidet sich das DOM vom HTML.
Weitere Informationen finden Sie in der Einführung in das DOM von MDN.
In die Ansicht hineinscrollen
Dies ist eine Fortsetzung des Abschnitts Im Blickfeld. Folgen Sie der Anleitung, um den Abschnitt abzuschließen.
- Der Knoten
<li>Magritte</li>sollte weiterhin im DOM-Baum ausgewählt sein. Wenn nicht, kehren Sie zu Scroll into view zurück und beginnen Sie noch einmal. Klicken Sie mit der rechten Maustaste auf den Knoten
<li>Magritte</li>und wählen Sie Scroll into view (In Ansicht scrollen) aus. Der Ansichtsbereich wird wieder nach oben gescrollt, sodass Sie den Knoten Magritte sehen können. Wenn In Ansicht scrollen fehlt, finden Sie hier weitere Informationen.
Fehlende Optionen
In vielen Anleitungen in diesem Tutorial werden Sie aufgefordert, mit der rechten Maustaste auf einen Knoten in der DOM-Baumstruktur zu klicken und dann eine Option aus dem Kontextmenü auszuwählen, das daraufhin angezeigt wird. Wenn die angegebene Option im Kontextmenü nicht angezeigt wird, klicken Sie mit der rechten Maustaste auf eine Stelle, die nicht direkt neben dem Knoten liegt.