Assista ao vídeo e conclua estes tutoriais interativos para aprender o básico sobre como visualizar e mudar o DOM de uma página com o Chrome DevTools.
Neste tutorial, presumimos que você conheça a diferença entre o DOM e o HTML. Confira o apêndice: HTML x DOM.
Ver nós DOM
A árvore DOM do painel Elementos é onde você realiza todas as atividades relacionadas ao DOM no DevTools.
Inspecionar um nó
Quando você tem interesse em um nó DOM específico, Inspecionar é uma maneira rápida de abrir o DevTools e investigar esse nó.
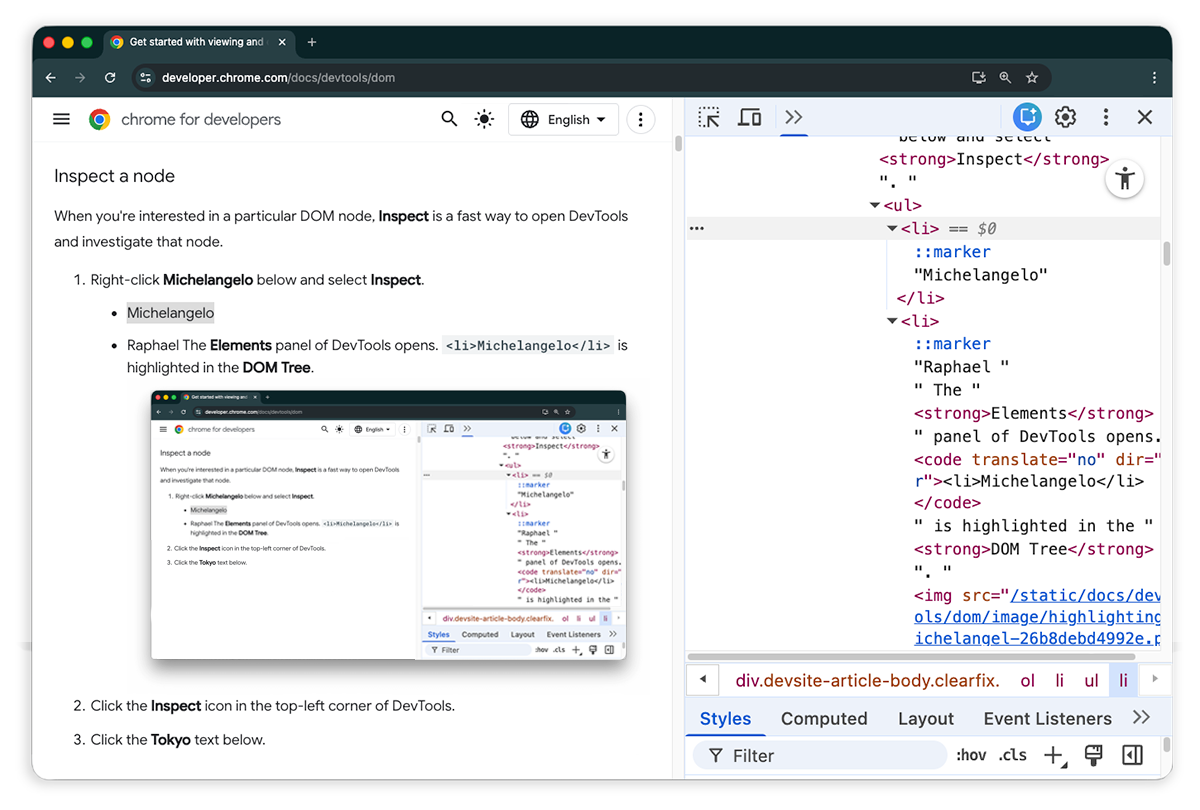
Na lista a seguir, clique com o botão direito do mouse em Michelangelo. No menu, selecione Inspecionar.
- Michelangelo
- Raphael
O painel Elementos do DevTools é aberto.
<li>Michelangelo</li>é destacado na árvore do DOM.

Clique em Selecionar um elemento.
Selecione Tóquio na lista a seguir.
- Tóquio
- Beirute
<li>Tokyo</li>é destacado na árvore do DOM.
A inspeção de um nó também é a primeira etapa para visualizar e mudar os estilos e o CSS de um nó.
Navegar na árvore do DOM com um teclado
Depois de selecionar um nó na árvore do DOM, você pode navegar nela com o teclado.
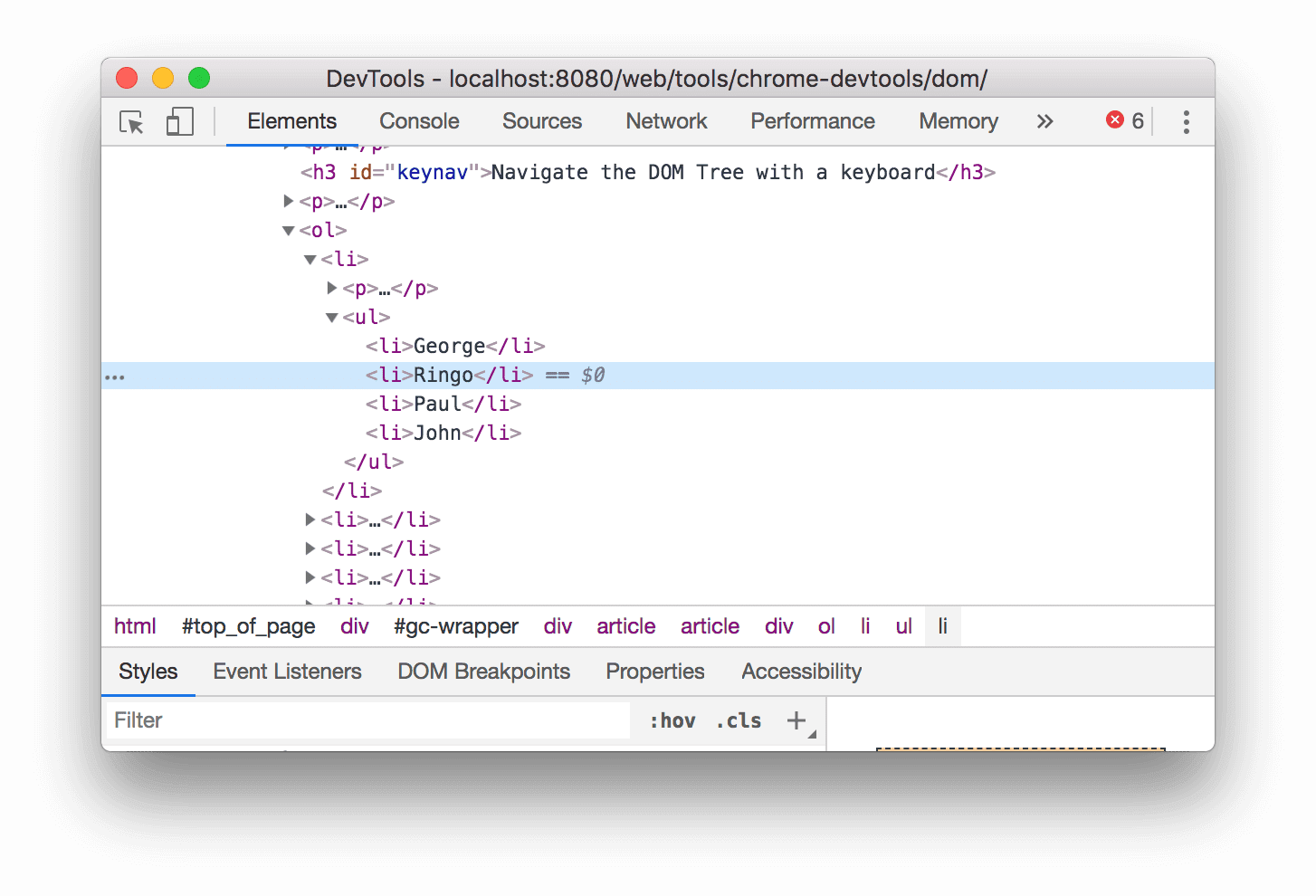
Na lista a seguir, clique com o botão direito do mouse em Ringo e selecione Inspecionar.
<li>Ringo</li>está selecionado na árvore do DOM.- George
- Ringo
- Paul
John

Pressione a tecla de seta Para cima duas vezes. O item
<ul>está selecionado.
Pressione a tecla de seta para a esquerda. A lista
<ul>é fechada.Pressione a tecla de seta para a esquerda novamente. O elemento pai do nó
<ul>é selecionado. Nesse caso, é o nó<li>que contém as instruções para a etapa 1.Pressione a tecla de seta para baixo três vezes para selecionar novamente a lista
<ul>que você acabou de fechar. Ele vai ficar assim:<ul>...</ul>Pressione a tecla de seta Direita. A lista é expandida.
Rolar para a visualização
Ao visualizar a árvore do DOM, às vezes você se interessa por um nó do DOM que não está na janela de visualização. Por exemplo, suponha que você tenha rolado até a parte de baixo da
página e tenha interesse no nó <h1> na parte de cima. Com a opção Rolar para a visualização, você reposiciona rapidamente a janela de visualização para ver o nó.
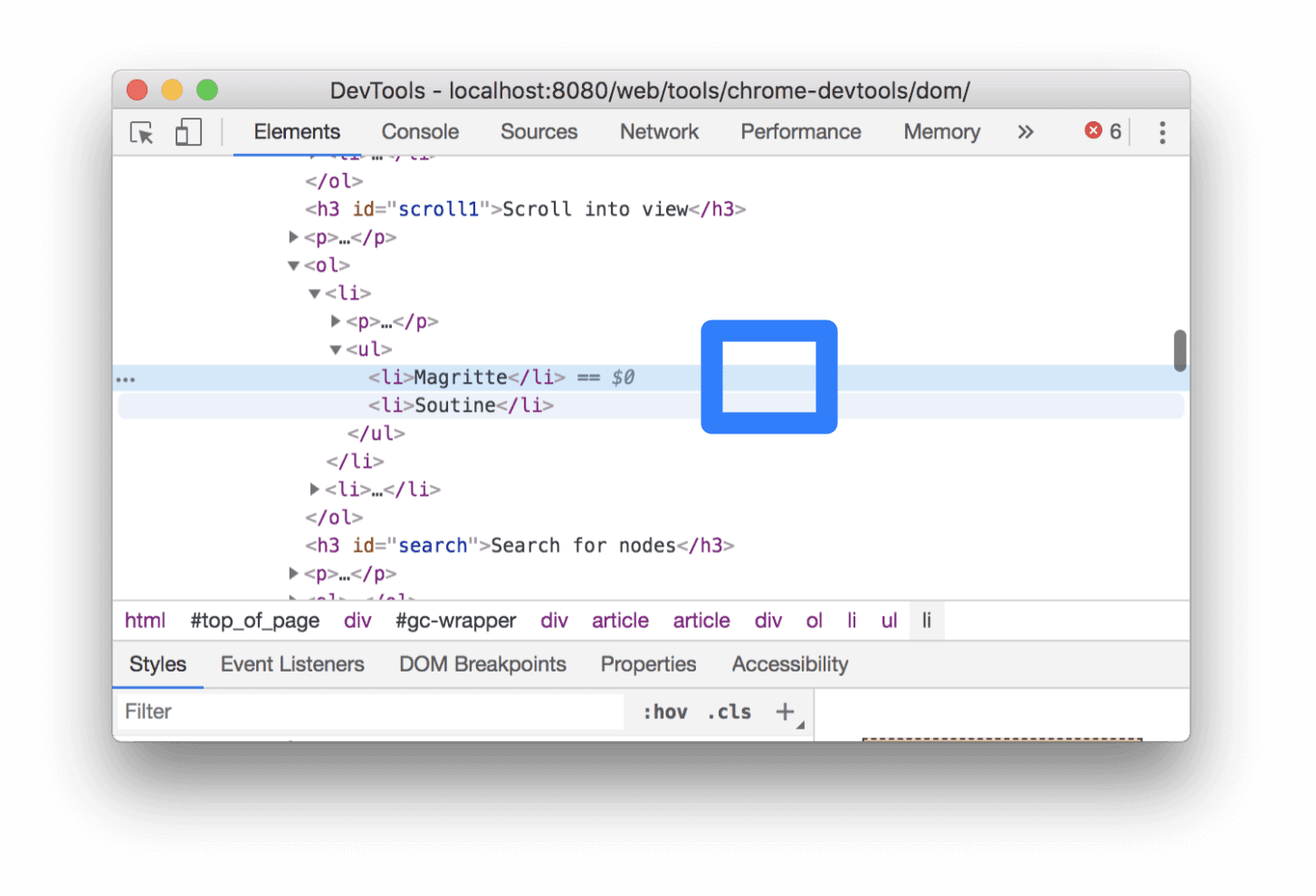
Clique com o botão direito do mouse em Magritte abaixo e selecione Inspecionar.
- Magritte
- Soutine
Role até a seção do apêndice Rolar para a visualização para mais instruções.
Depois de concluir, volte para esta seção.
Exibir regras
Com as réguas na janela de visualização, é possível medir a largura e a altura de um elemento ao passar o cursor sobre ele no painel Elementos.

Ative as réguas de uma destas maneiras:
- Pressione Control+Shift+P ou
Command+Shift+P (macOS) para abrir o
menu de comandos, digite
Show rulers on hovere pressione Enter. - Verifique Configurações > Preferências > Elementos > Mostrar réguas ao passar o cursor.
A unidade de dimensionamento das réguas é pixels.
Pesquisar nós
É possível pesquisar na árvore DOM por string, seletor de CSS ou seletor XPath.
- Coloque o cursor no painel Elementos.
- Pressione Control+F ou Command+F (macOS). A barra de pesquisa é aberta na parte de baixo da árvore DOM.
Digite
The Moon is a Harsh Mistress. A última frase está destacada na árvore DOM.
A barra de pesquisa também é compatível com seletores CSS e XPath.
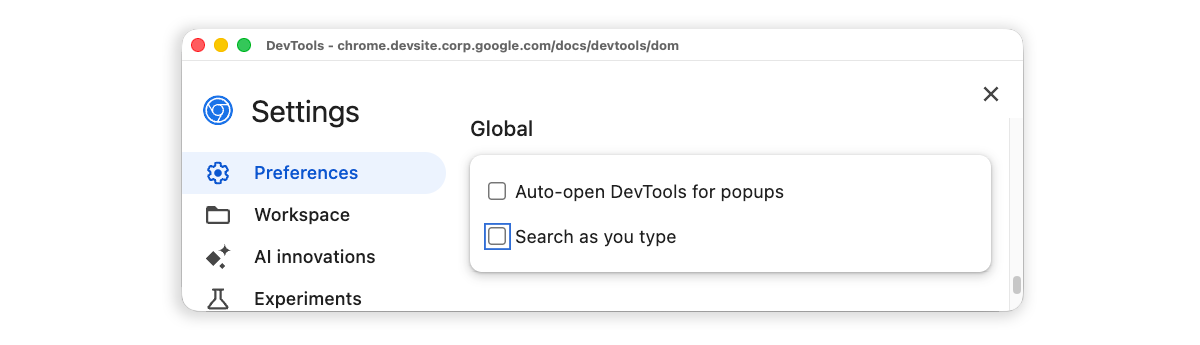
O painel Elementos seleciona o primeiro resultado correspondente na árvore DOM e o rola para a visualização na janela de visualização. Por padrão, isso acontece enquanto você digita. Se você sempre trabalha com consultas de pesquisa longas, pode fazer com que o DevTools execute a pesquisa somente quando você pressionar Enter.
Para evitar saltos desnecessários entre os nós, desmarque a caixa de seleção > Preferências > Global > Pesquisar conforme você digita.

Editar o DOM
Você pode editar o DOM na hora e ver como essas mudanças afetam a página.
Editar conteúdo
Para editar o conteúdo de um nó, clique duas vezes no conteúdo na árvore DOM.
Na lista a seguir, clique com o botão direito do mouse em Michelle e selecione Inspecionar.
- Fritar
- Michelle
Na árvore do DOM, clique duas vezes em
Michelle. Em outras palavras, clique duas vezes no texto entre<li>e</li>. O texto é destacado em azul para indicar que está selecionado.
Exclua
Michelle, digiteLeelae pressione Enter para confirmar a mudança. O texto muda de Michelle para Leela.
Editar atributos
Para editar atributos, clique duas vezes no nome ou valor do atributo. Siga estas instruções para saber como adicionar atributos a um nó.
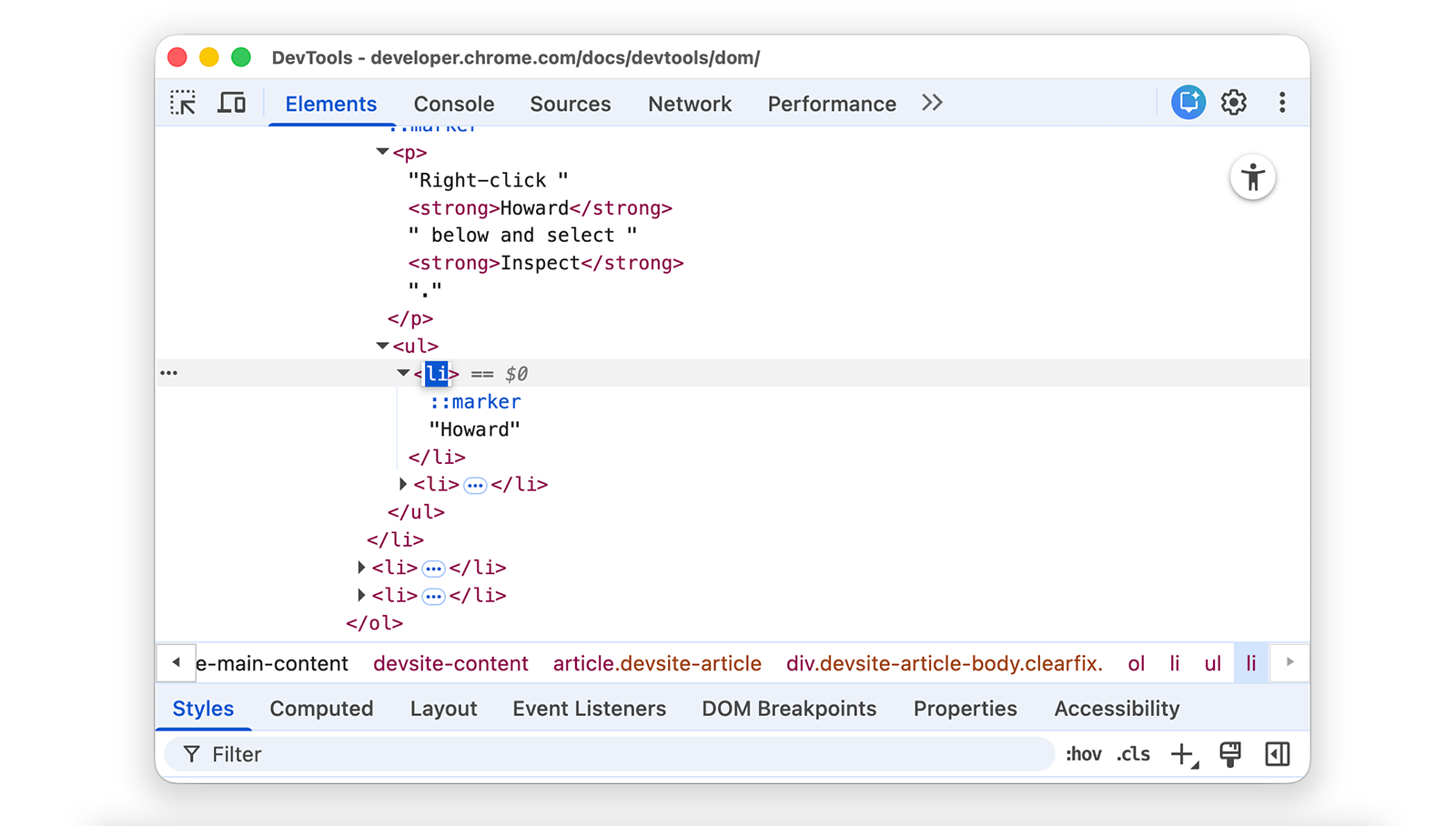
Na lista a seguir, clique com o botão direito do mouse em Howard e selecione Inspecionar.
- Howard
- Vince
Abra
<ul>e clique duas vezes em<li>para editar. O texto é destacado para indicar que o nó está selecionado.
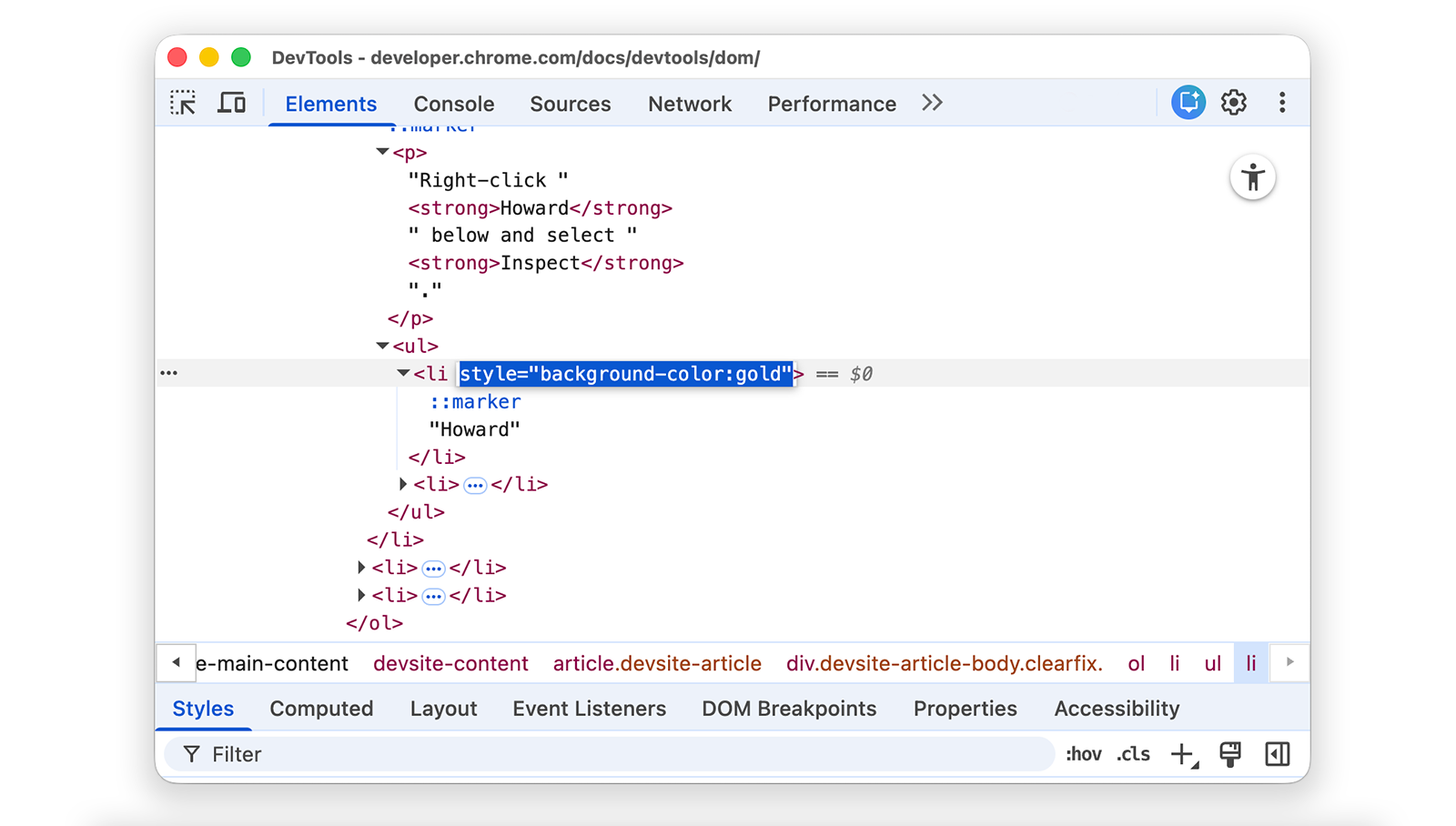
Pressione a tecla de seta para a direita, adicione um espaço, digite
style="background-color:gold"e pressione Enter. A cor de fundo do nó muda para dourado.
Editar tipo de nó
Para editar o tipo de um nó, clique duas vezes nele e digite o novo tipo.
Na lista a seguir, clique com o botão direito do mouse em Hank e selecione Inspecionar.
- Dean
- Kibon
- Thaddeus
- Brock
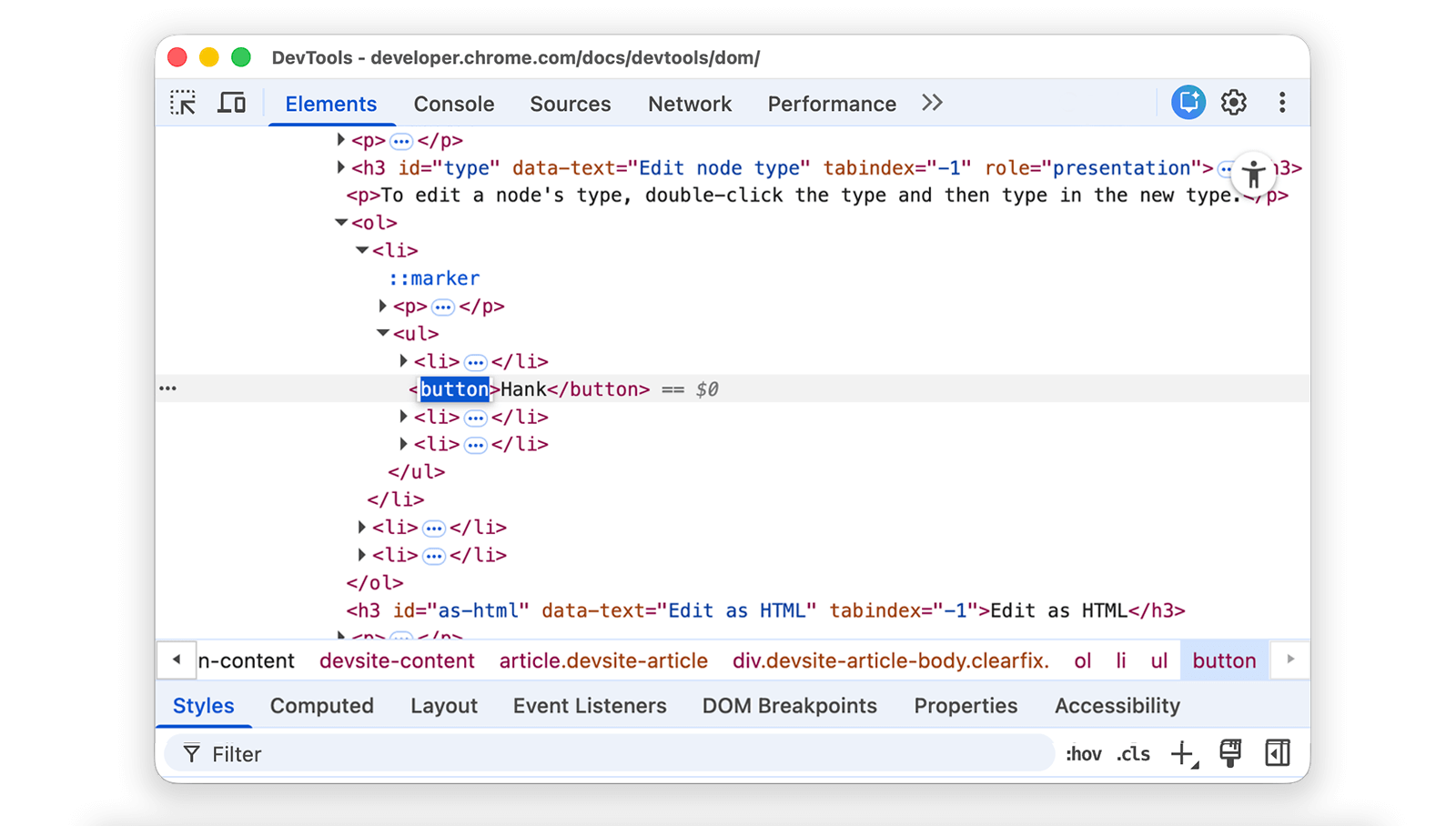
Clique duas vezes em
<li>. O textolié destacado.Exclua
li, digitebuttone pressione Enter. O nó<li>muda para um nó<button>.
Editar como HTML
Para editar nós como HTML com destaque de sintaxe e preenchimento automático, selecione Editar como HTML no menu suspenso do nó.
Clique com o botão direito do mouse em Leonard abaixo e selecione Inspecionar.
- Centavo
- Howard
- Rajesh
- Leonard
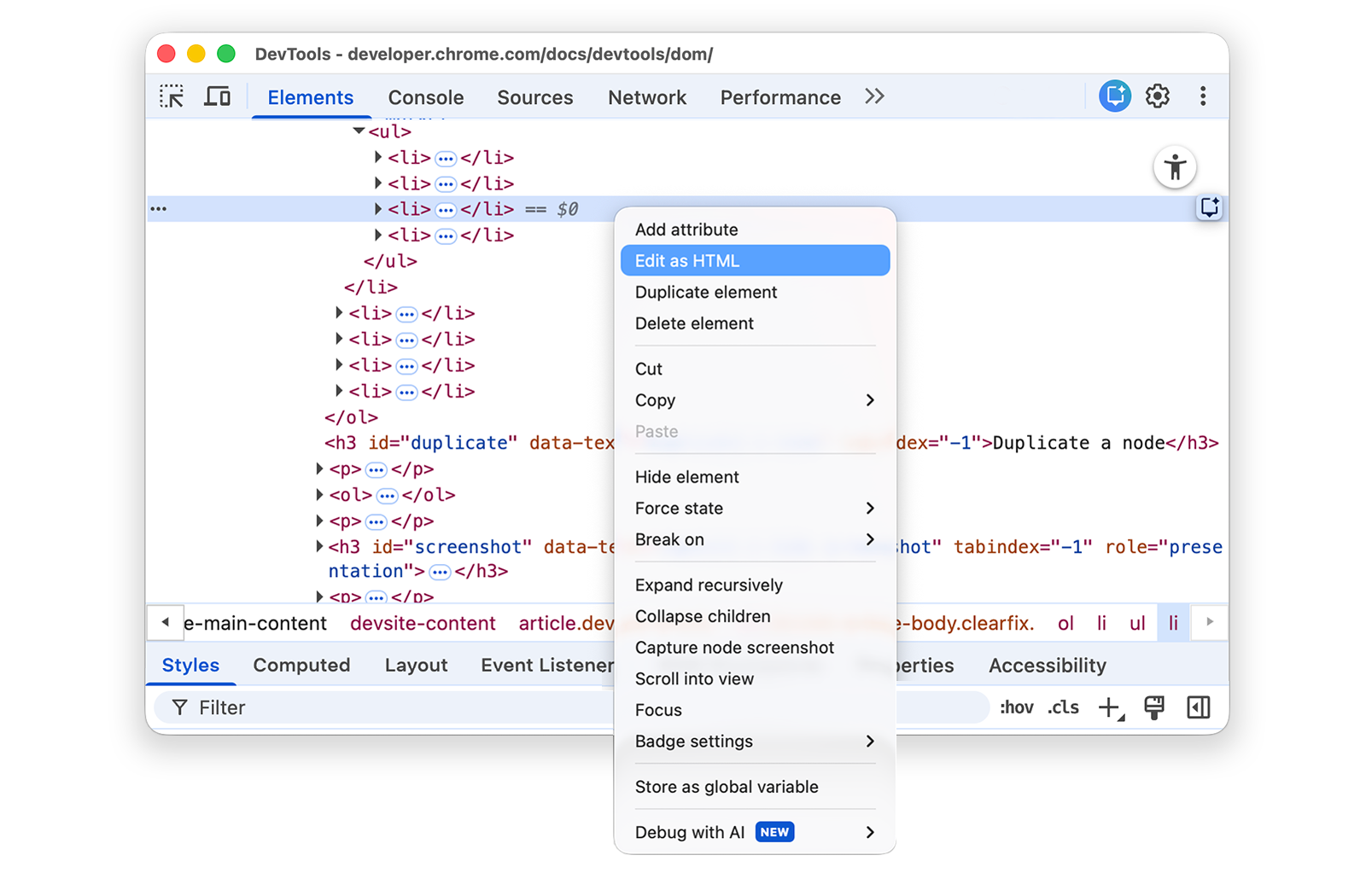
No painel Elementos, clique com o botão direito do mouse no nó atual e selecione Editar como HTML no menu suspenso.

Pressione Enter para iniciar uma nova linha e comece a digitar
<l. O DevTool destaca a sintaxe HTML e sugere tags para preenchimento automático.
Selecione o elemento
lino menu de preenchimento automático e digite>. O DevTools adiciona automaticamente a tag de fechamento</li>depois do cursor.
Digite
Sheldondentro da tag e pressione Control ou Command + Enter para aplicar as mudanças.
Duplicar um nó
É possível duplicar um elemento usando a opção Duplicar elemento do clique com o botão direito do mouse.
Clique com o botão direito do mouse em Nana na lista a seguir e selecione Inspecionar.
- A Fogueira das Vaidades
- Nana
- Orlando
- Ruído branco
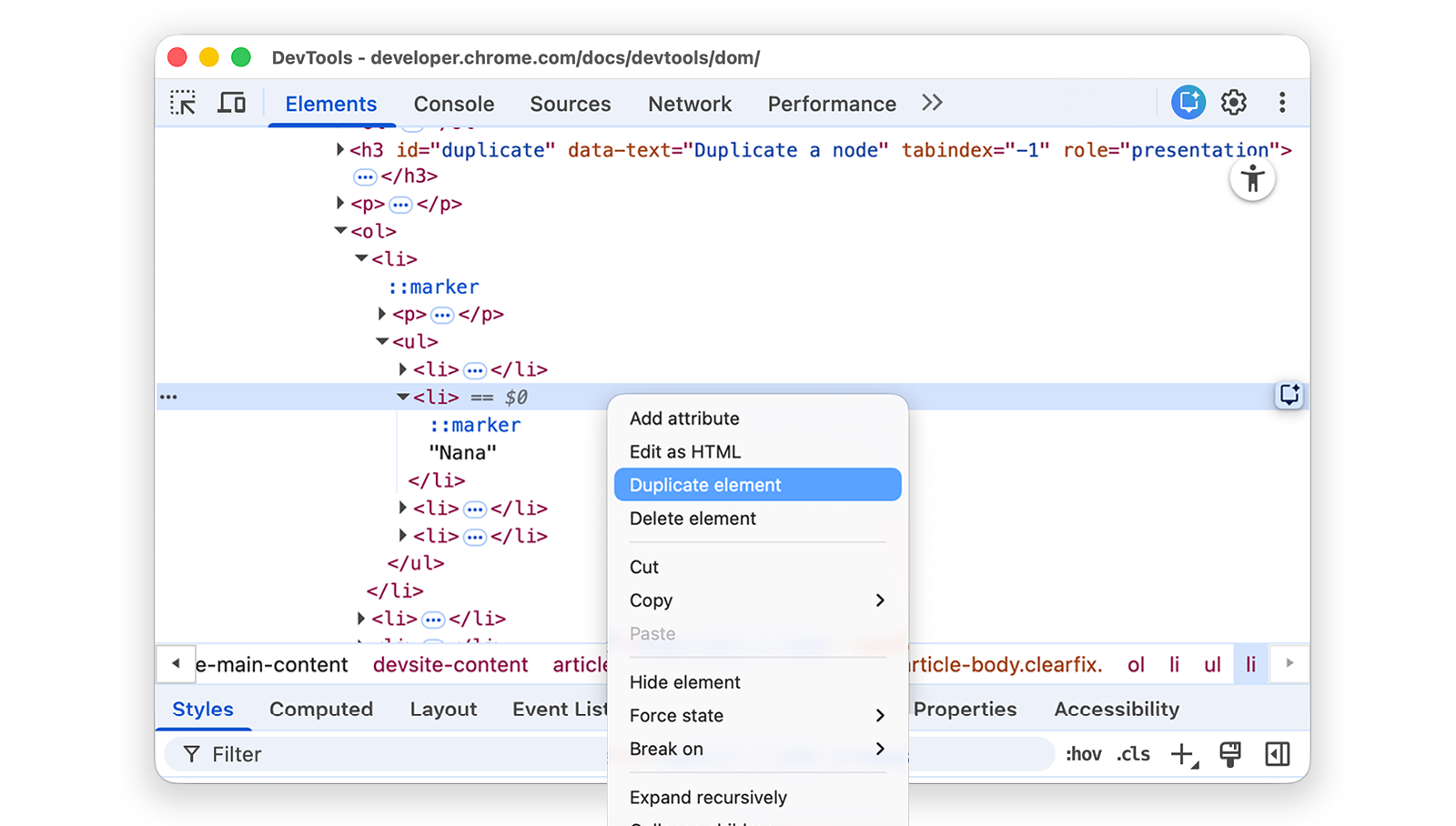
No painel Elementos, clique com o botão direito do mouse em
<li>Nana</li>e selecione Duplicar elemento no menu suspenso.
Volte para a página. O item da lista foi duplicado.
Você também pode usar os atalhos do teclado: Shift + Alt + seta para baixo (Windows e Linux) e Shift + Option + seta para baixo (macOS).
Fazer uma captura de tela do nó
É possível fazer uma captura de tela de qualquer nó individual na árvore DOM.
Clique com o botão direito do mouse em qualquer imagem desta página e selecione Inspecionar.
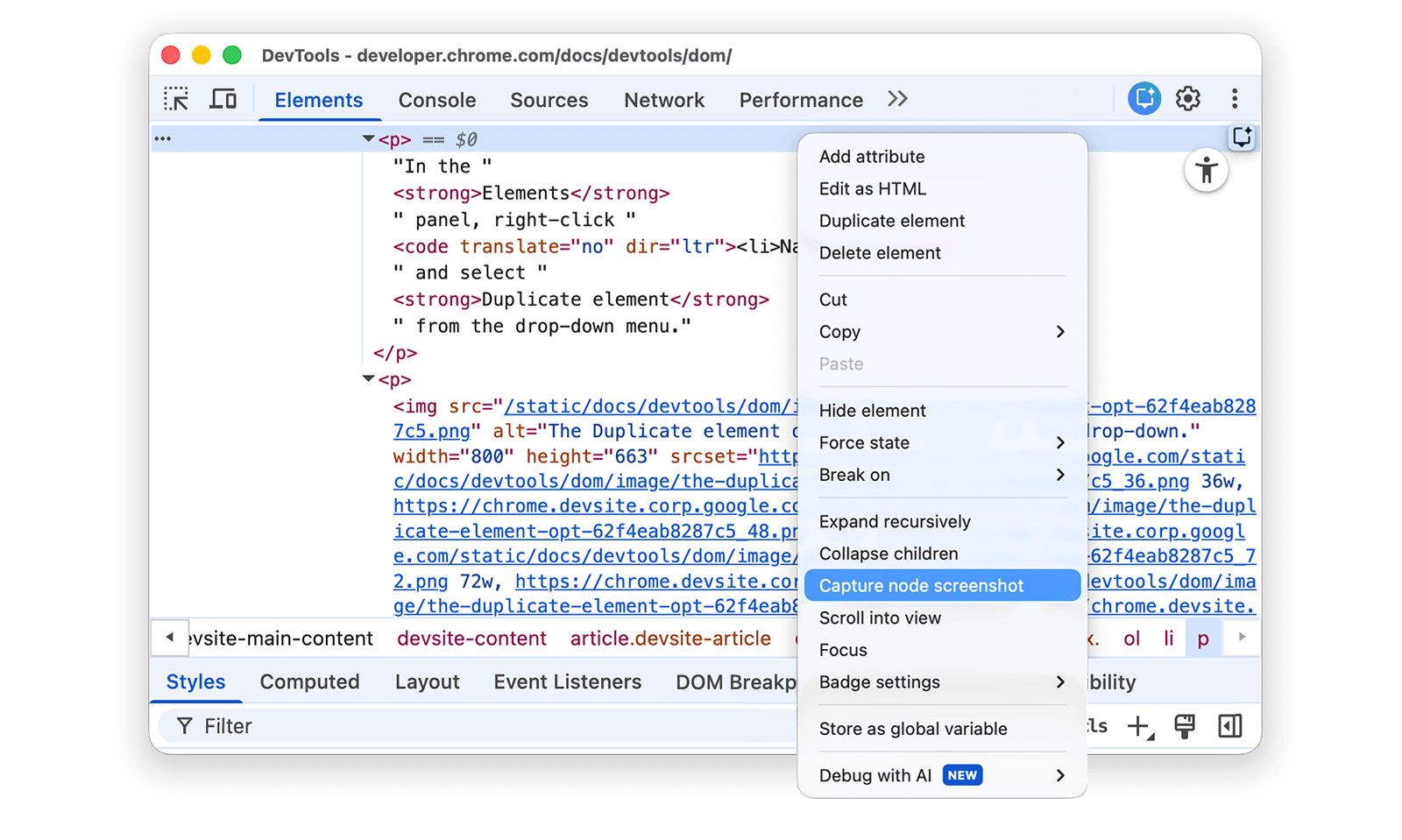
No painel Elementos, clique com o botão direito do mouse no URL da imagem e selecione Capturar captura de tela do nó no menu suspenso.

A captura de tela é salva na pasta de downloads (Windows e macOS).
Saiba mais em Quatro maneiras de fazer capturas de tela com o DevTools.
Reordenar nós do DOM
Arraste os nós para reordená-los.
Clique com o botão direito do mouse em Elvis Presley abaixo e selecione Inspecionar. Ele é o último item da lista.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
Na árvore do DOM, arraste
<li>Elvis Presley</li>para o topo da lista.
Forçar estado
É possível forçar os nós a permanecerem em estados como :active, :hover, :focus,
:visited e :focus-within.
Passe o cursor sobre o item da lista O Senhor das Moscas. A cor de fundo fica laranja.
- O Senhor das Moscas
- Crime e Castigo
- Moby Dick
Clique com o botão direito do mouse no item da lista O Senhor das Moscas e selecione Inspecionar.
Clique com o botão direito do mouse em
<li class="demo--hover">The Lord of the Flies</li>e selecione Forçar estado > :hover. Leia o apêndice sobre opções ausentes se essa opção não aparecer.A cor de fundo permanece laranja, mesmo que você não esteja passando o cursor sobre o nó.
Ocultar um nó
Pressione H para ocultar um nó.
Na lista a seguir, clique com o botão direito do mouse em The Stars My Destination e selecione Inspecionar.
- O Conde de Monte Cristo
- The Stars My Destination
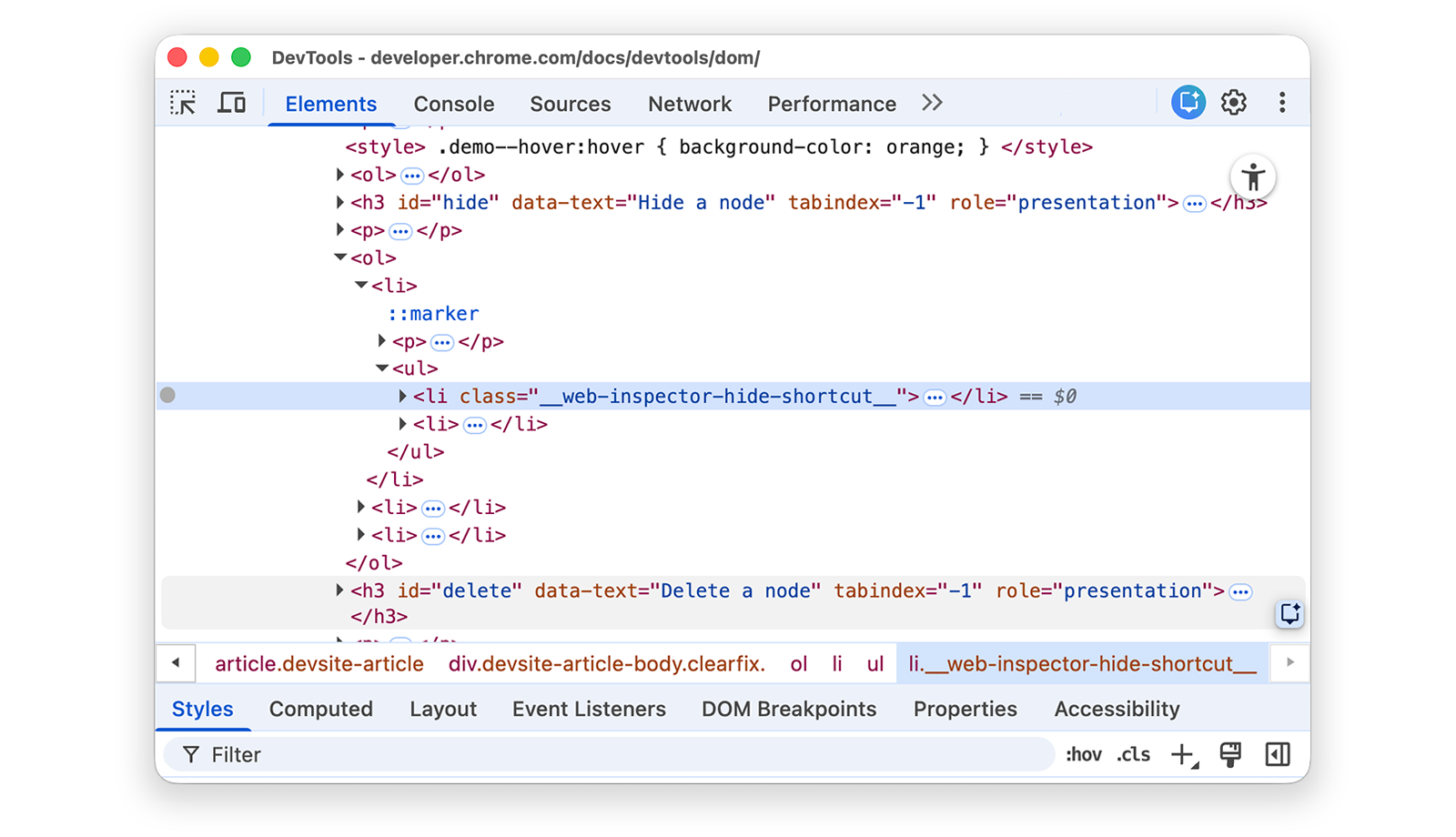
Pressione a tecla H. O nó está oculto. Você também pode clicar com o botão direito do mouse no nó e usar a opção Ocultar elemento.

Pressione a tecla H novamente. O nó é mostrado novamente.
Excluir um nó
Pressione Excluir para excluir um nó.
Na lista a seguir, clique com o botão direito do mouse em Foundation e selecione Inspecionar.
- The Illustrated Man
- Através do espelho
- Base
Pressione a tecla Delete. O nó é excluído. Você também pode clicar com o botão direito do mouse no nó e usar a opção Excluir elemento.
Pressione Control+Z ou Command+Z (macOS). A última ação é desfeita e o nó reaparece.
Acessar nós no console
O DevTools oferece alguns atalhos para acessar nós do DOM no console ou receber referências JavaScript a eles.
Referenciar o nó selecionado com $0
Ao inspecionar um nó, o texto == $0 ao lado dele significa que você pode
fazer referência a esse nó no console com a variável $0.
Clique com o botão direito do mouse no item da lista The Left Hand of Darkness e selecione Inspecionar.
- A Mão Esquerda da Escuridão
- Duna
Pressione a tecla Escape para abrir a gaveta do console. Talvez seja necessário selecionar Console para abrir.
Digite
$0e pressione a tecla Enter. O resultado da expressão é que$0é avaliado como<li>The Left Hand of Darkness</li>.
Passe o cursor sobre o resultado. O nó é destacado na janela de visualização.
Clique em
<li>Dune</li>na árvore do DOM, digite$0no console novamente e pressione Enter de novo. Agora,$0é avaliado como<li>Dune</li>.
Armazenar como variável global
Se você precisar consultar um nó muitas vezes, armazene-o como uma variável global.
Clique com o botão direito do mouse em O Grande Sono abaixo e selecione Inspecionar.
- O Sono Eterno
- The Long Goodbye
Clique com o botão direito do mouse em
<li>The Big Sleep</li>na árvore do DOM e selecione Armazenar como variável global. Se você não encontrar essa opção, leia o apêndice sobre opções ausentes.Digite
temp1no console e pressione Enter. O resultado da expressão mostra que a variável é avaliada como o nó. Clique no nó para abrir o item da lista.
Copiar caminho JS
Copie o caminho JavaScript para um nó e faça referência a ele em um teste automatizado.
Clique com o botão direito do mouse em Os Irmãos Karamázov abaixo e selecione Inspecionar.
- Os Irmãos Karamázov
- Crime e Castigo
Clique com o botão direito do mouse em
<li>The Brothers Karamazov</li>na árvore do DOM e selecione Copiar > Copiar caminho JS. Uma expressãodocument.querySelector()que resolve o nó foi copiada para a área de transferência.Pressione Control+V ou Command+V (macOS) para colar a expressão no console.
Pressione Enter para avaliar a expressão.

Interromper em mudanças do DOM
O DevTools permite pausar o JavaScript de uma página quando ele modifica o DOM. Leia sobre pontos de interrupção de mudança do DOM.
Próximas etapas
Isso abrange a maioria dos recursos relacionados ao DOM no DevTools. Para descobrir o restante, clique com o botão direito do mouse nos nós da árvore do DOM e teste as opções que não foram abordadas neste tutorial.
Continue lendo:
- Leia sobre os atalhos de teclado do painel "Elementos".
- Leia mais documentação do DevTools para descobrir tudo o que você pode fazer com o DevTools.
Participe da comunidade do DevTools para entrar em contato com a equipe do DevTools ou receber ajuda de outros desenvolvedores.
Apêndice
Saiba mais sobre tópicos específicos.
HTML x DOM
Esta seção explica rapidamente a diferença entre HTML e DOM.
Quando você usa um navegador da Web para solicitar uma página como https://example.com, o servidor retorna um documento HTML:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
O navegador analisa o HTML e cria uma árvore de objetos:
html
head
title
body
h1
p
script
Essa árvore de objetos, ou nós, representa o conteúdo da página. Isso é chamado de modelo de objeto de documento, ou DOM. No momento, os objetos são os mesmos no DOM e no HTML.
Suponha que o arquivo script.js na parte de baixo do HTML inclua as seguintes funções:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Esse script remove o nó h1 e adiciona outro nó p ao DOM. O DOM agora fica assim:
html
head
title
body
p
script
p
O HTML da página agora é diferente do DOM.
O HTML representa o conteúdo inicial da página, e o DOM representa o conteúdo ativo e atual da página. Quando o JavaScript adiciona, remove ou edita nós, o DOM fica diferente do HTML.
Saiba mais na Introdução ao DOM da MDN.
Rolar para a visualização
Esta é uma continuação da seção Rolagem para visualização. Siga as instruções para concluir a seção.
- O nó
<li>Magritte</li>ainda deve estar selecionado na árvore do DOM. Caso contrário, volte para Rolar para a visualização e comece de novo. Clique com o botão direito do mouse no nó
<li>Magritte</li>e selecione Rolar para a visualização. A janela de visualização rola para cima para que você possa ver o nó Magritte. Se a opção Rolar para a visualização não aparecer, leia sobre opções ausentes.
Faltam opções
Muitas instruções neste tutorial pedem que você clique com o botão direito do mouse em um nó na árvore do DOM e selecione uma opção no menu de contexto que aparece. Se a opção especificada não aparecer no menu de contexto, clique com o botão direito do mouse longe do texto do nó.