Mira el video y completa estos instructivos interactivos para aprender los conceptos básicos de cómo ver y cambiar el DOM de una página con las Herramientas para desarrolladores de Chrome.
En este instructivo, se supone que conoces la diferencia entre el DOM y el HTML. Repasa el apéndice: HTML versus el DOM.
Cómo ver nodos DOM
El árbol del DOM del panel Elements es donde realizas todas las actividades relacionadas con el DOM en DevTools.
Inspecciona un nodo
Cuando te interesa un nodo DOM en particular, Inspeccionar es una forma rápida de abrir las Herramientas para desarrolladores y analizar ese nodo.
En la siguiente lista, haz clic con el botón derecho en Michelangelo. En el menú, selecciona Inspeccionar.
- Miguel Ángel
- Raphael
Se abrirá el panel Elements de DevTools.
<li>Michelangelo</li>se destaca en el árbol del DOM.

Haz clic en Selecciona un elemento.
Selecciona Tokio en la siguiente lista.
- Tokio
- Beirut
<li>Tokyo</li>se destaca en el árbol del DOM.
Inspeccionar un nodo también es el primer paso para ver y cambiar los estilos y el CSS de un nodo.
Cómo navegar por el árbol del DOM con un teclado
Una vez que hayas seleccionado un nodo en el árbol del DOM, puedes navegar por él con el teclado.
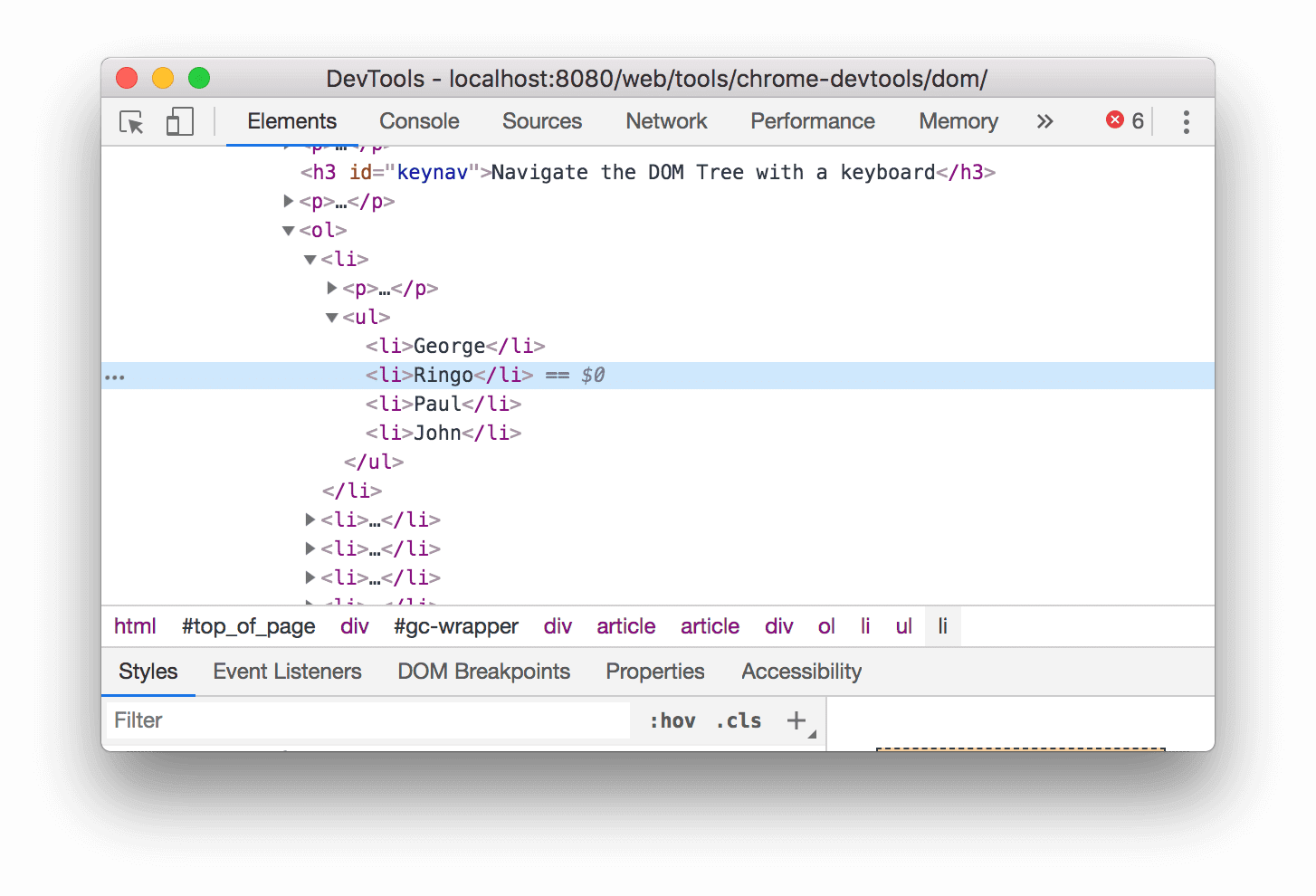
En la siguiente lista, haz clic con el botón derecho en Ringo y selecciona Inspeccionar.
<li>Ringo</li>está seleccionado en el árbol del DOM.- George
- Ringo
- Paul
John

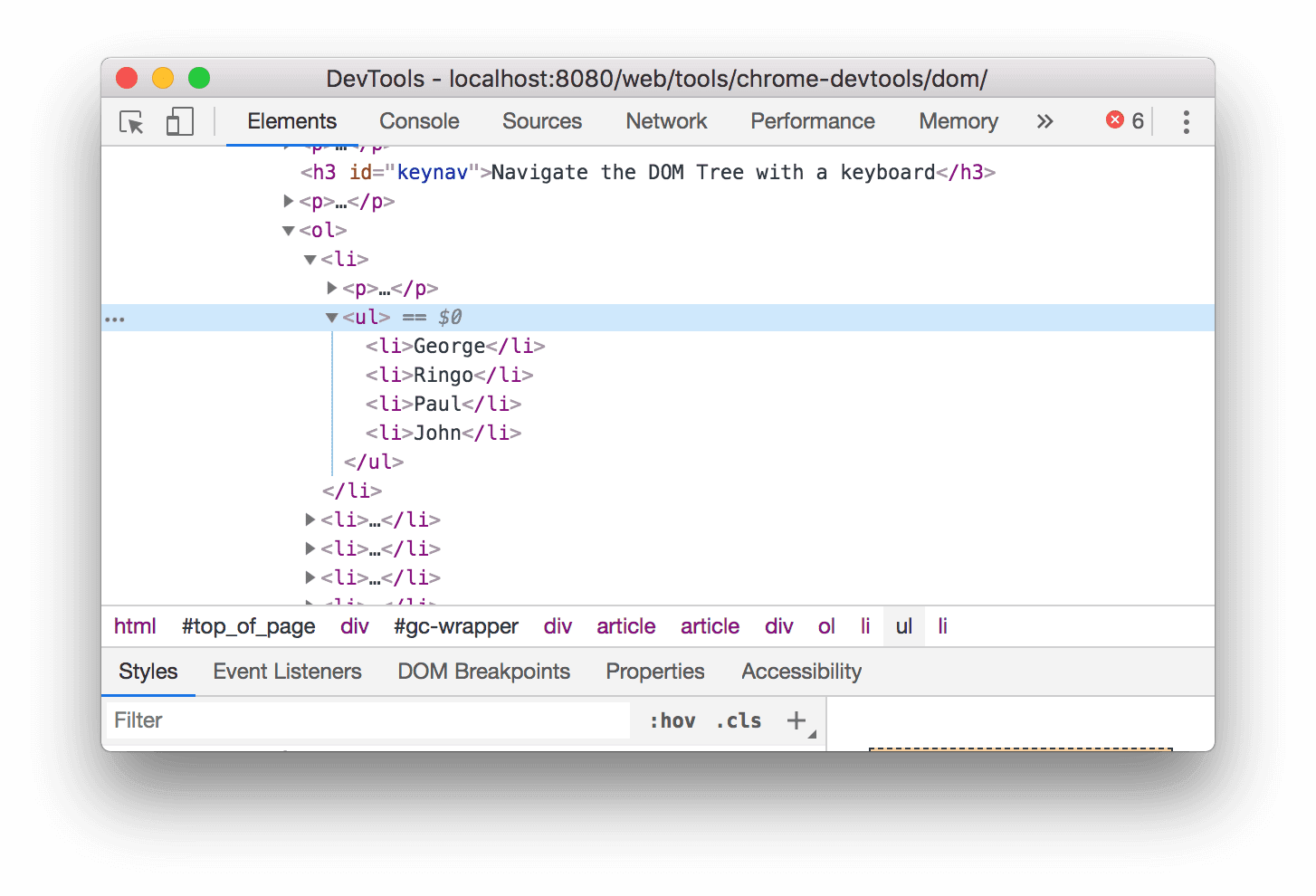
Presiona la tecla de flecha hacia arriba 2 veces. Se seleccionó
<ul>.
Presiona la tecla de flecha hacia la izquierda. La lista
<ul>se contrae.Vuelve a presionar la tecla de flecha hacia la izquierda. Se selecciona el elemento superior del nodo
<ul>. En este caso, es el nodo<li>que contiene las instrucciones para el paso 1.Presiona la tecla de flecha hacia abajo 3 veces para volver a seleccionar la lista
<ul>que acabas de contraer. Debería verse así:<ul>...</ul>Presiona la tecla de flecha hacia la derecha. La lista se expande.
Desplazar hasta que sea visible
Cuando veas el árbol del DOM, a veces te interesará un nodo del DOM que no esté en la ventana gráfica. Por ejemplo, supongamos que te desplazaste hasta la parte inferior de la página y te interesa el nodo <h1> que se encuentra en la parte superior de la página. Desplazarse para ver te permite cambiar rápidamente la posición del viewport para que puedas ver el nodo.
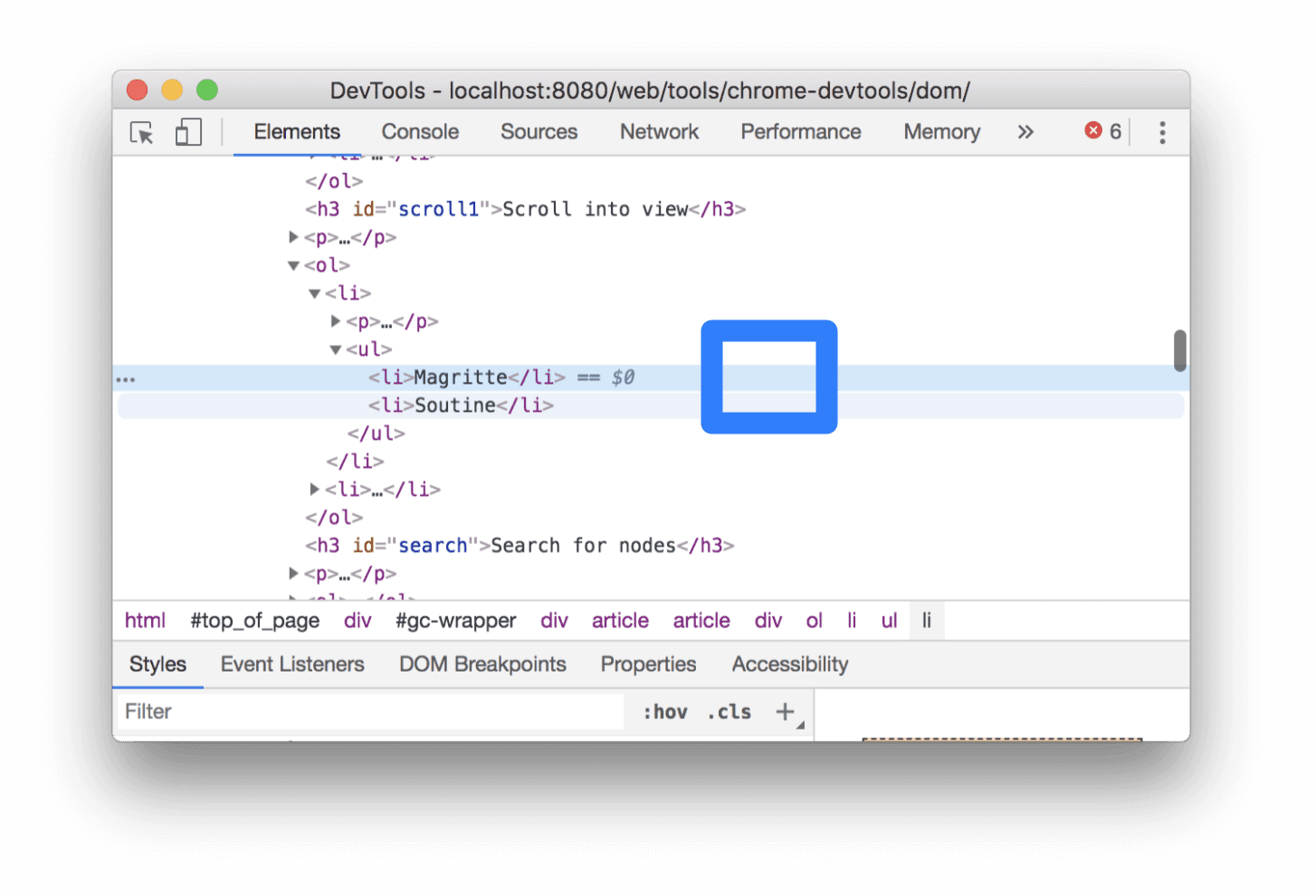
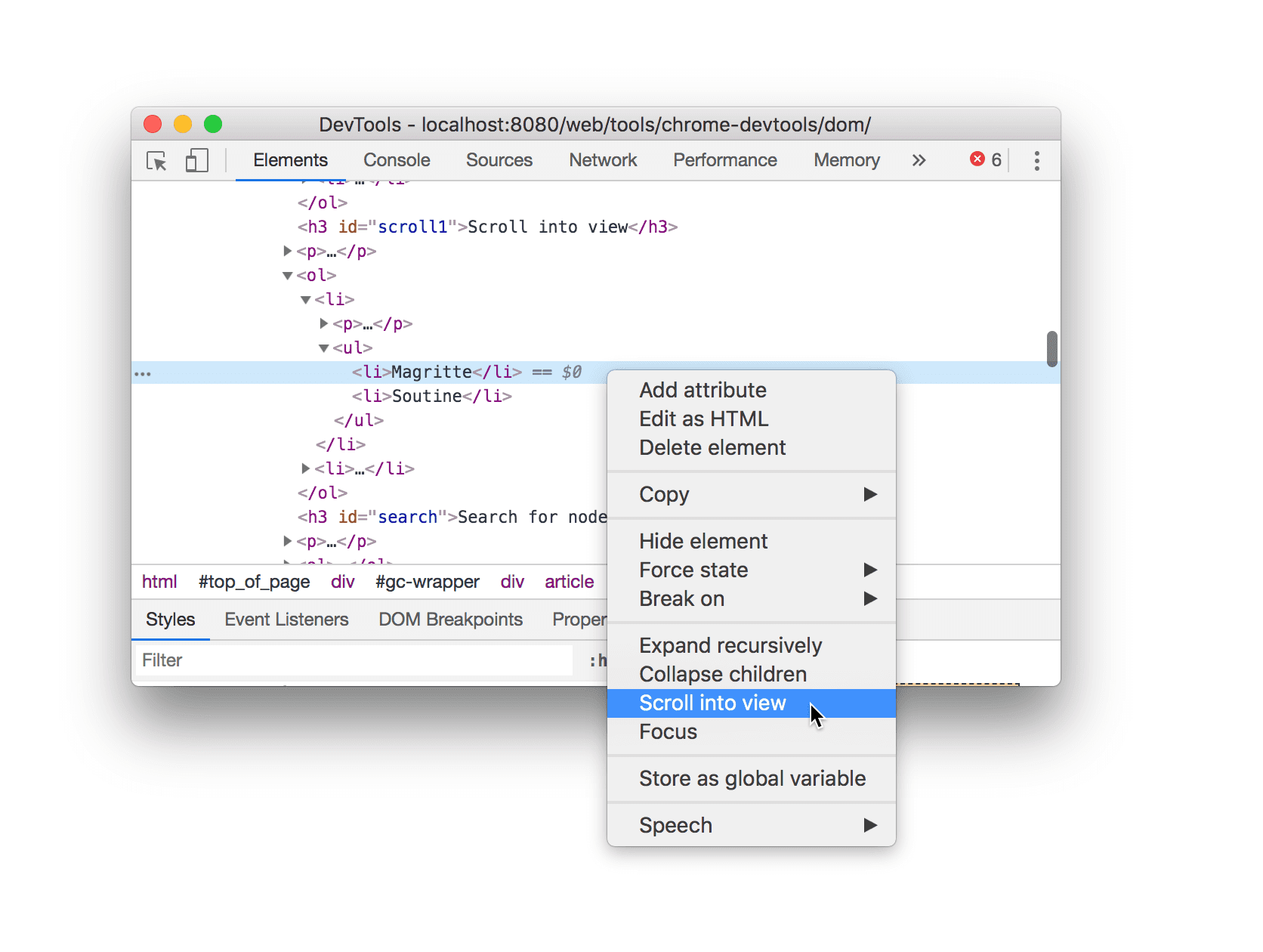
Haz clic con el botón derecho en Magritte a continuación y selecciona Inspeccionar.
- Magritte
- Soutine
Desplázate hasta la sección del apéndice Scroll into view para obtener instrucciones adicionales.
Una vez que lo hagas, vuelve a esta sección.
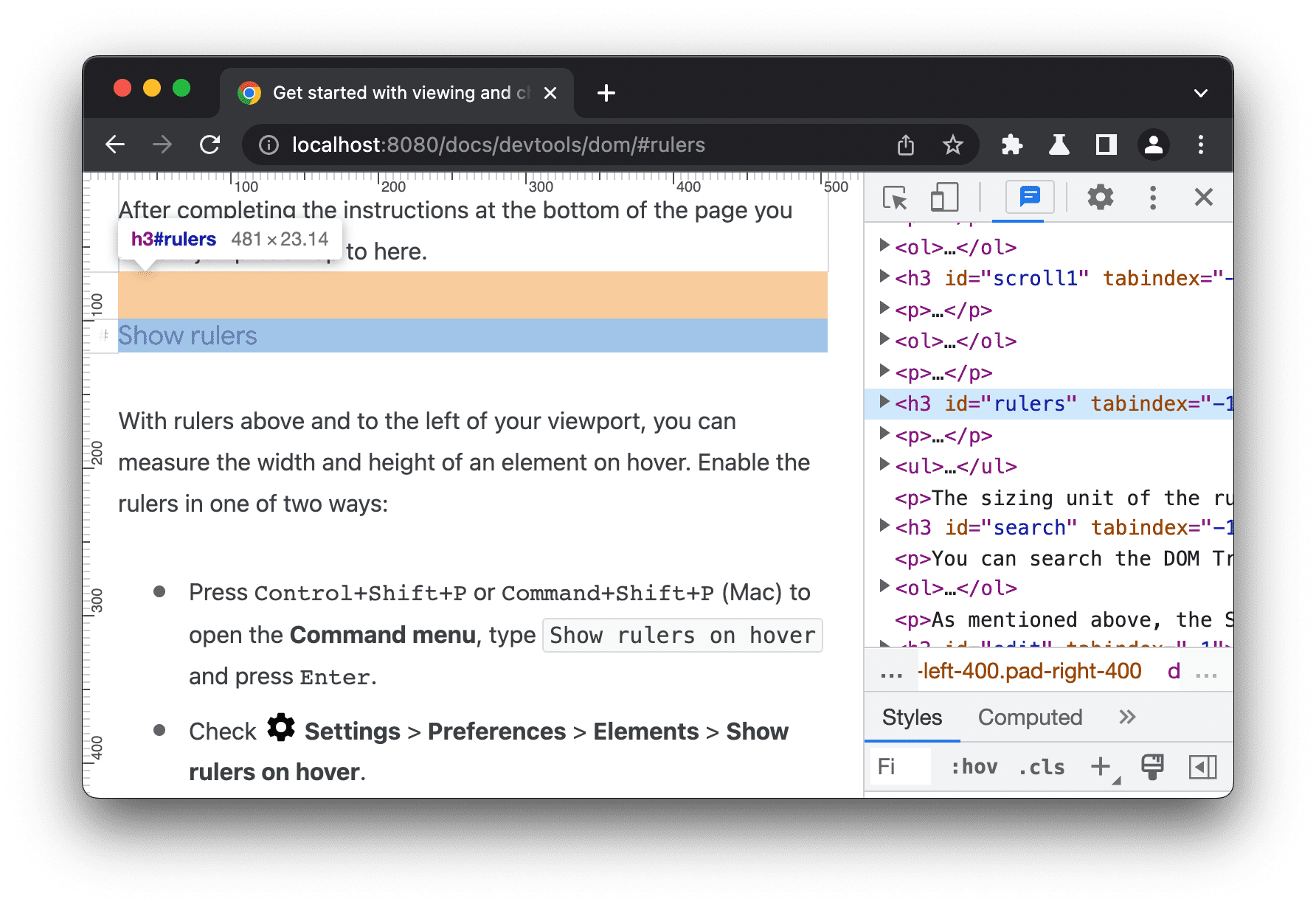
Mostrar reglas
Con las reglas en tu viewport, puedes medir el ancho y la altura de un elemento cuando lo sobrevuelas en el panel Elements.

Habilita las reglas de una de las siguientes maneras:
- Presiona Ctrl + Mayúsculas + P o Comando + Mayúsculas + P (macOS) para abrir el menú de comandos, escribe
Show rulers on hovery presiona Intro. - Verifica la . Configuración > Preferencias > Elementos > Mostrar reglas al desplazar el cursor.
La unidad de tamaño de las reglas son los píxeles.
Buscar nodos
Puedes buscar en el árbol del DOM por cadena, selector de CSS o selector de XPath.
- Enfoca el cursor en el panel Elements.
- Presiona Ctrl + F o Comando + F (macOS). La barra de búsqueda se abre en la parte inferior del árbol del DOM.
Tipo
The Moon is a Harsh Mistress. La última oración se destaca en el árbol del DOM.
La barra de búsqueda también admite selectores CSS y XPath.
El panel Elements selecciona el primer resultado coincidente en el árbol del DOM y lo desplaza a la vista en el viewport. De forma predeterminada, esto sucede a medida que escribes. Si siempre trabajas con búsquedas largas, puedes hacer que Herramientas para desarrolladores ejecute la búsqueda solo cuando presiones Intro.
Para evitar saltos innecesarios entre nodos, desmarca la casilla de verificación Configuración > Preferencias > Global > Buscar mientras escribes.

Cómo editar el DOM
Puedes editar el DOM sobre la marcha y ver cómo esos cambios afectan la página.
Editar contenido
Para editar el contenido de un nodo, haz doble clic en el contenido del árbol del DOM.
En la siguiente lista, haz clic con el botón derecho en Michelle y selecciona Inspeccionar.
- Freír
- Michelle
En el árbol del DOM, haz doble clic en
Michelle. En otras palabras, haz doble clic en el texto entre<li>y</li>. El texto se destaca en azul para indicar que está seleccionado.
Borra
Michelle, escribeLeelay, luego, presiona Intro para confirmar el cambio. El texto cambia de Michelle a Leela.
Editar atributos
Para editar atributos, haz doble clic en el nombre o el valor del atributo. Sigue estas instrucciones para agregar atributos a un nodo.
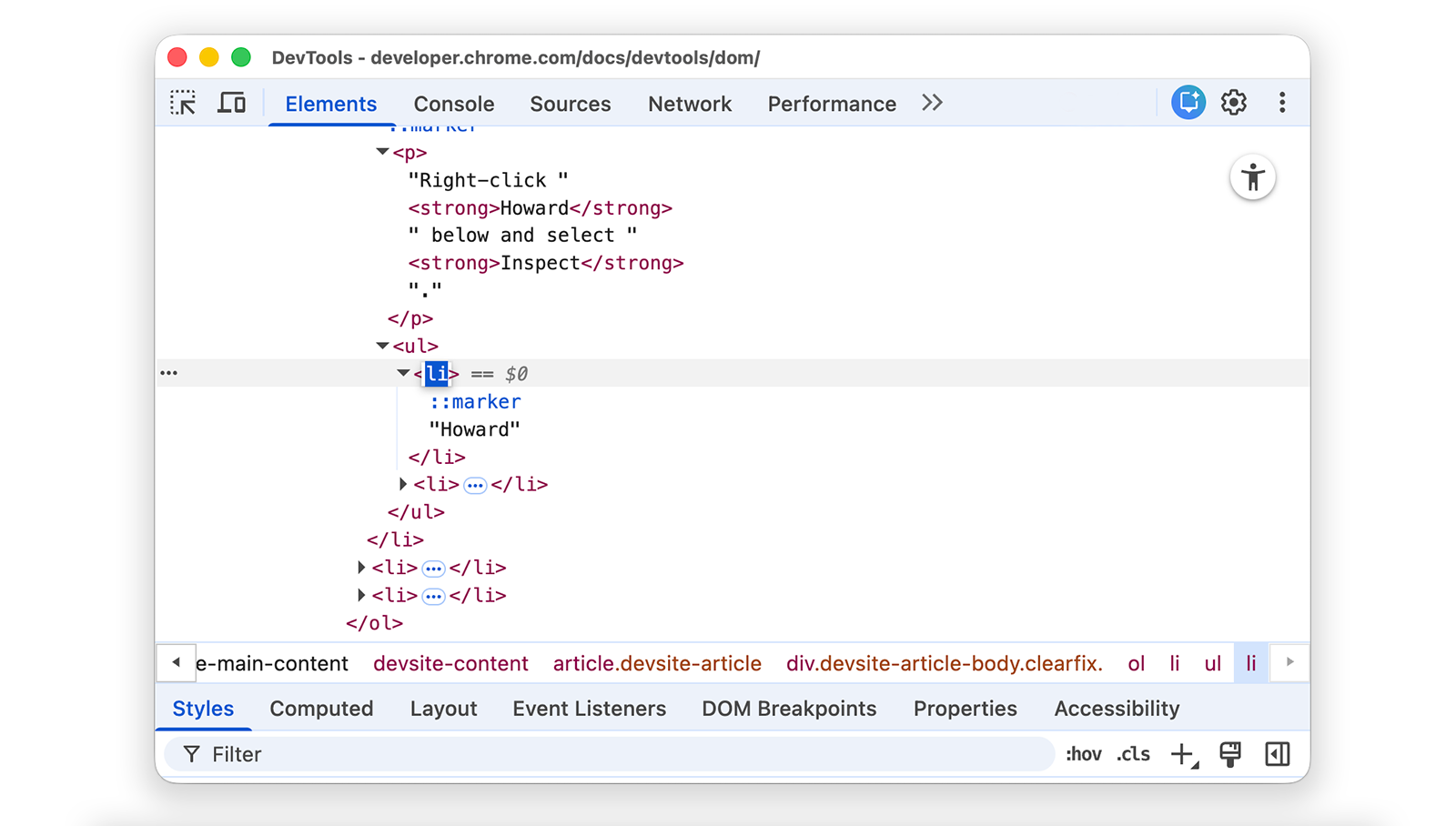
En la siguiente lista, haz clic con el botón derecho en Howard y selecciona Inspeccionar.
- Howard
- Vince
Expande
<ul>y, luego, haz doble clic en<li>para editarlo. El texto se destaca para indicar que el nodo está seleccionado.
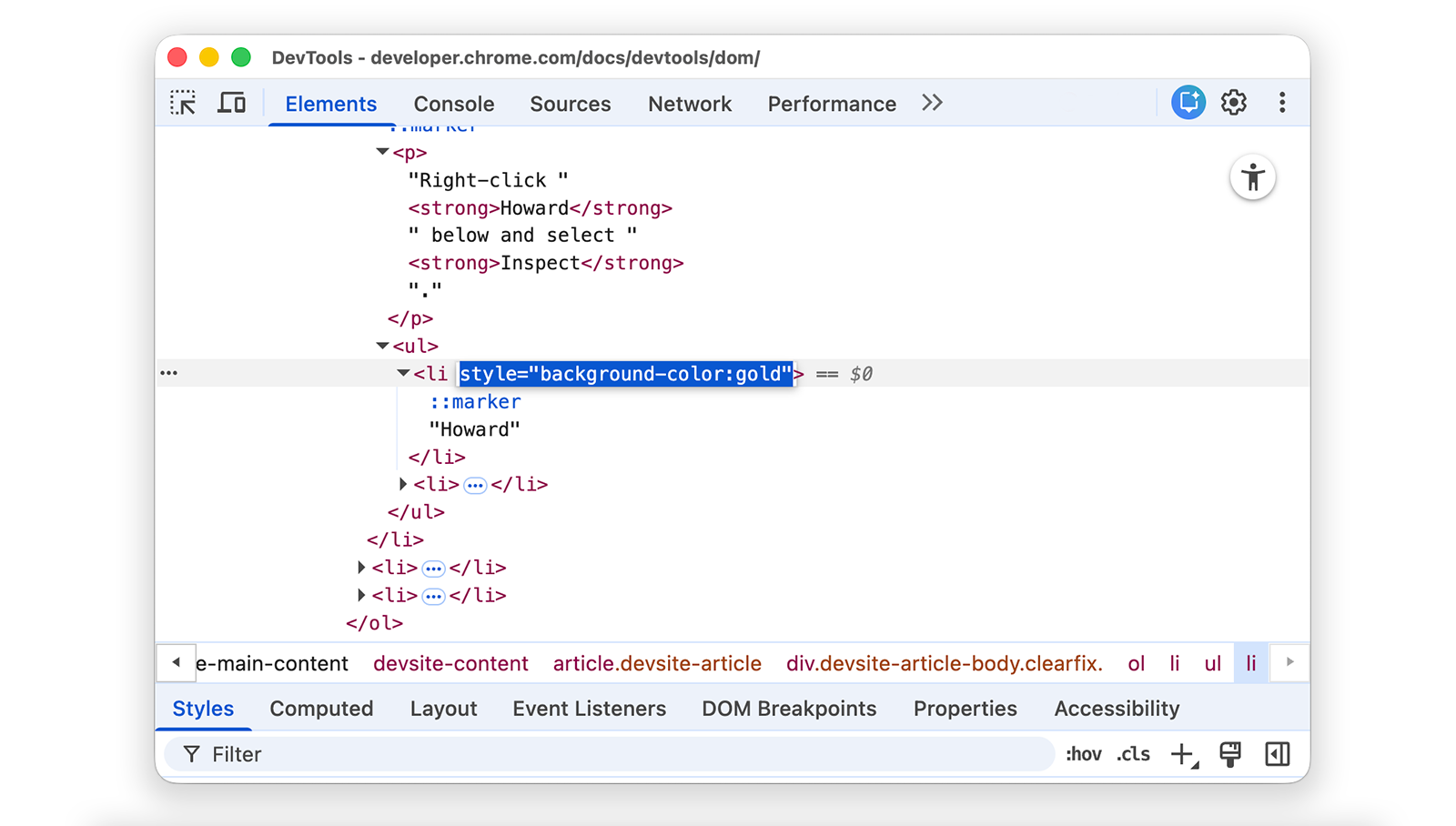
Presiona la tecla de flecha hacia la derecha, agrega un espacio, escribe
style="background-color:gold"y, luego, presiona Intro. El color de fondo del nodo cambia a dorado.
Editar tipo de nodo
Para editar el tipo de un nodo, haz doble clic en el tipo y, luego, escribe el nuevo tipo.
En la siguiente lista, haz clic con el botón derecho en Hank y selecciona Inspeccionar.
- Dean
- Nicky
- Tadeo
- Brock
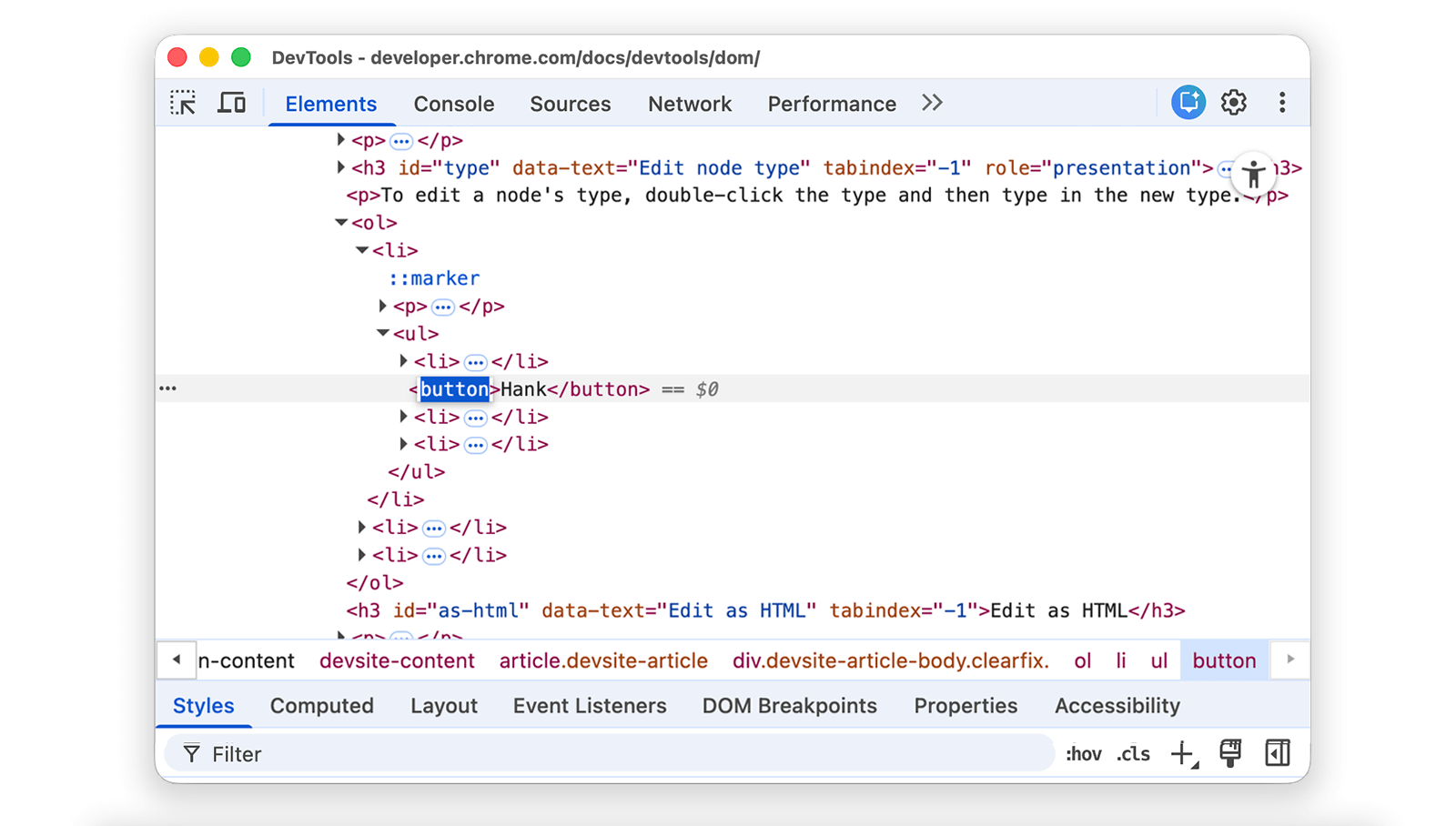
Haz doble clic en
<li>. Se destaca el textoli.Borra
li, escribebuttony, luego, presiona Intro. El nodo<li>cambia a un nodo<button>.
Editar como HTML
Para editar nodos como HTML con resaltado de sintaxis y autocompletado, selecciona Editar como HTML en el menú desplegable del nodo.
Haz clic con el botón derecho en Leonard a continuación y selecciona Inspeccionar.
- Centavo
- Howard
- Rajesh
- Leonard
En el panel Elements, haz clic con el botón derecho en el nodo actual y selecciona Edit as HTML en el menú desplegable.

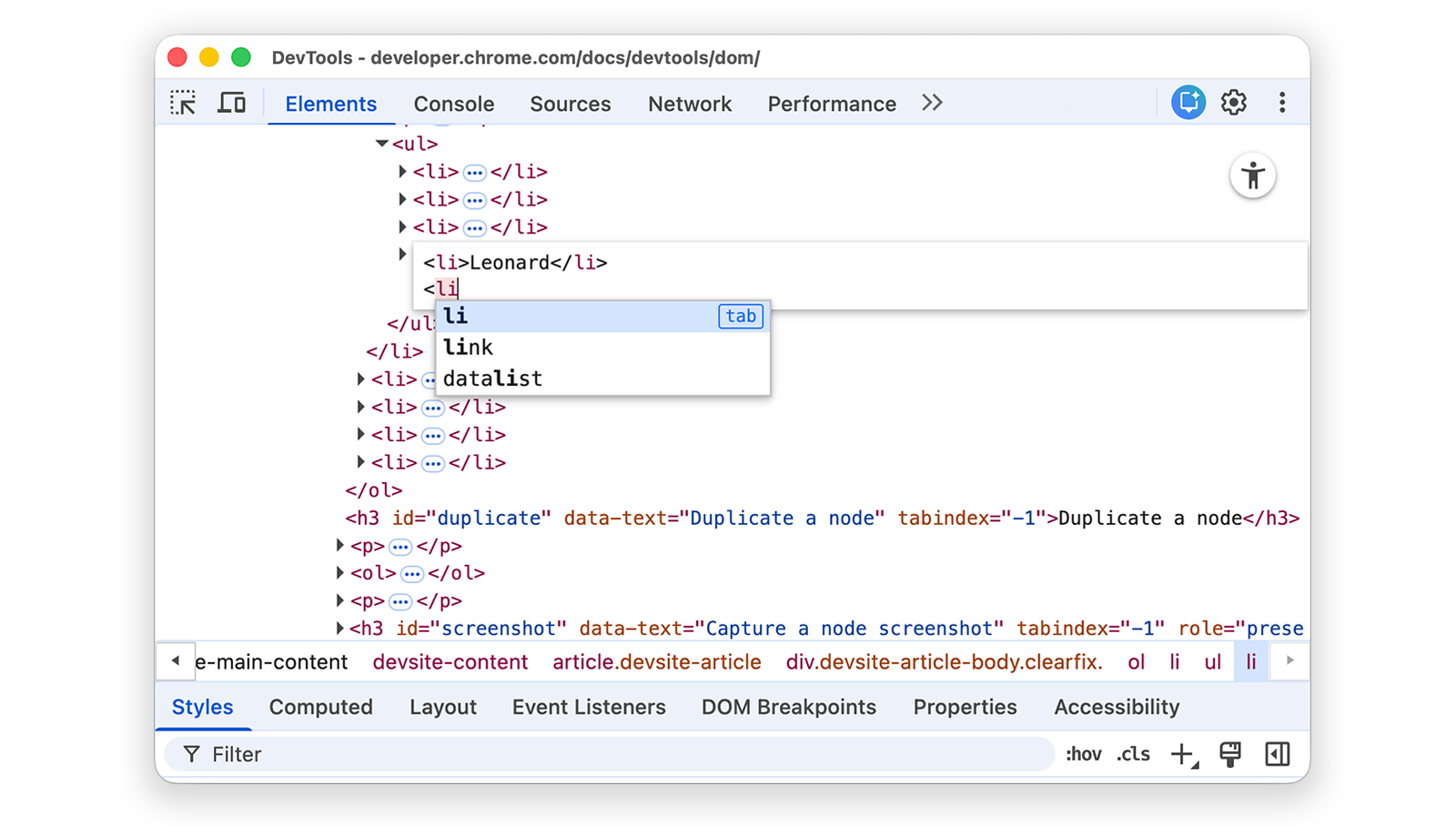
Presiona Intro para comenzar una nueva línea y escribir
<l. DevTools destaca la sintaxis HTML y sugiere etiquetas para autocompletar.
Selecciona el elemento
lien el menú de autocompletar y escribe>. DevTools agrega automáticamente la etiqueta de cierre</li>después del cursor.
Escribe
Sheldondentro de la etiqueta y presiona Control o Comando + Intro para aplicar los cambios.
Duplica un nodo
Puedes duplicar un elemento con la opción Duplicar elemento del menú que aparece al hacer clic con el botón derecho.
Haz clic con el botón derecho en Nana en la siguiente lista y selecciona Inspeccionar.
- La hoguera de las vanidades
- Nana
- Orlando
- Ruido blanco
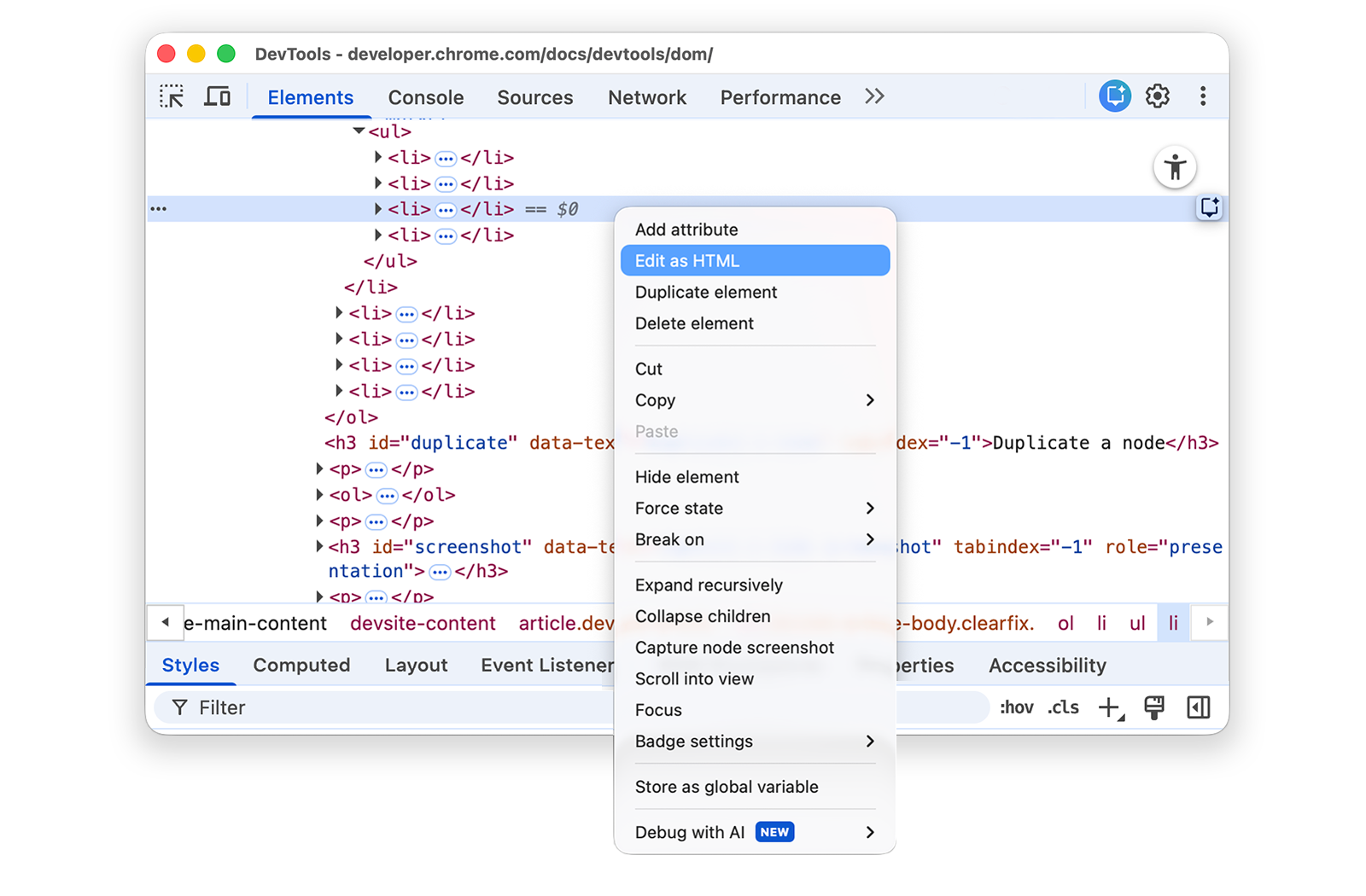
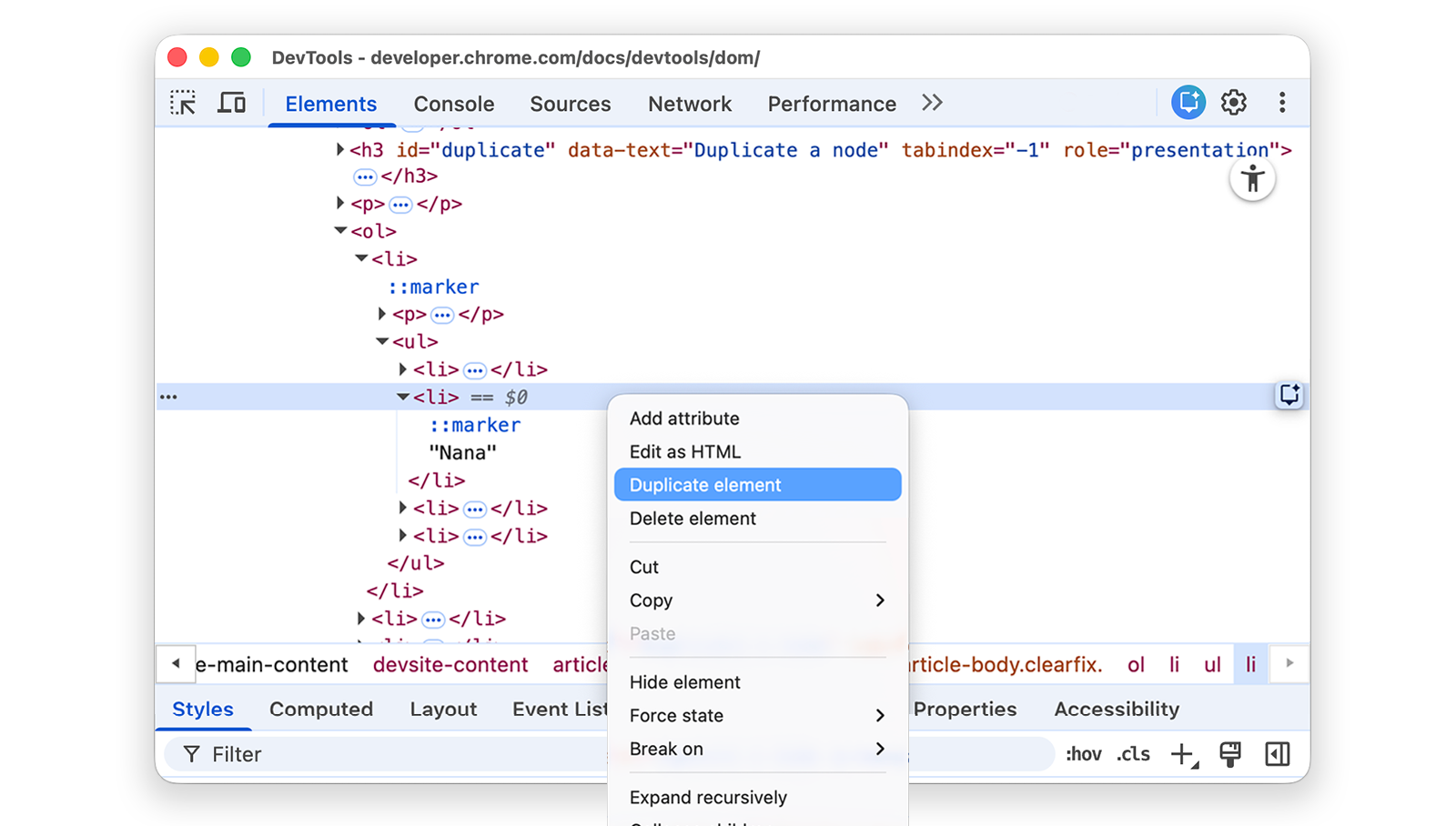
En el panel Elements, haz clic con el botón derecho en
<li>Nana</li>y selecciona Duplicate element en el menú desplegable.
Regresa a la página. Se duplicó el elemento de la lista.
También puedes usar las combinaciones de teclas Mayúsculas + Alt + Flecha hacia abajo (Windows y Linux) y Mayúsculas + Opción + Flecha hacia abajo (macOS).
Cómo tomar una captura de pantalla de un nodo
Puedes tomar capturas de pantalla de cualquier nodo individual en el árbol del DOM.
Haz clic con el botón derecho en cualquier imagen de esta página y selecciona Inspeccionar.
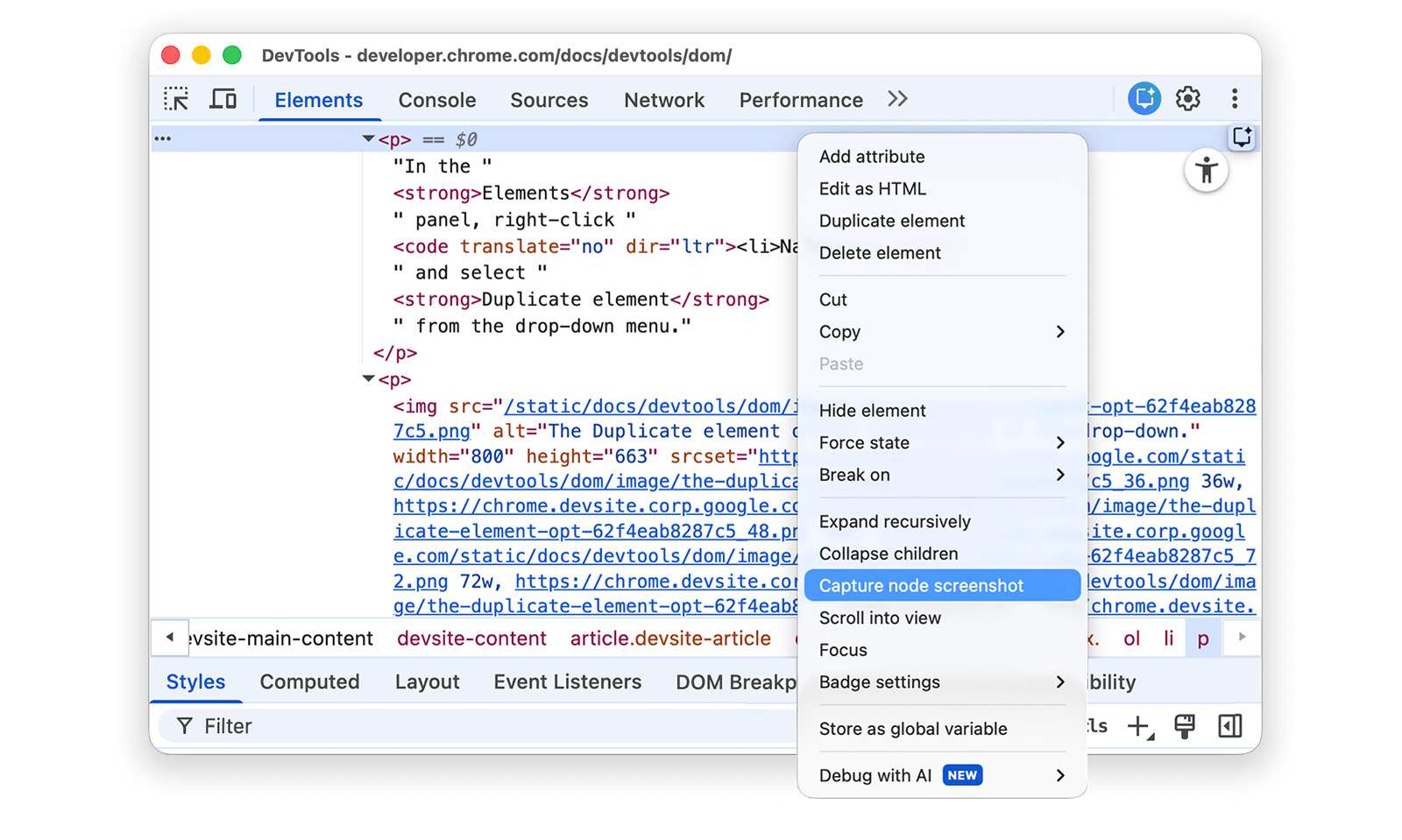
En el panel Elements, haz clic con el botón derecho en la URL de la imagen y selecciona Capture node screenshot en el menú desplegable.

La captura de pantalla se guarda en la carpeta de descargas (Windows y macOS).
Obtén más información en 4 formas de tomar capturas de pantalla con Herramientas para desarrolladores.
Reordena los nodos del DOM
Arrastra los nodos para reordenarlos.
Haz clic con el botón derecho en Elvis Presley a continuación y selecciona Inspeccionar. Observa que es el último elemento de la lista.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
En el árbol del DOM, arrastra
<li>Elvis Presley</li>a la parte superior de la lista.
Forzar estado
Puedes forzar a los nodos a permanecer en estados como :active, :hover, :focus, :visited y :focus-within.
Coloca el cursor sobre el elemento de lista El señor de las moscas. El color de fondo se vuelve naranja.
- El señor de las moscas
- Crimen y castigo
- Moby Dick
Haz clic con el botón derecho en el elemento de lista El señor de las moscas y selecciona Inspeccionar.
Haz clic con el botón derecho en
<li class="demo--hover">The Lord of the Flies</li>y selecciona Force State > :hover. Si no ves esta opción, lee el apéndice sobre las opciones faltantes.El color de fondo permanece naranja, aunque no estés desplazando el cursor sobre el nodo.
Cómo ocultar un nodo
Presiona H para ocultar un nodo.
En la siguiente lista, haz clic con el botón derecho en Las estrellas, mi destino y selecciona Inspeccionar.
- El conde de Montecristo
- Las estrellas, mi destino
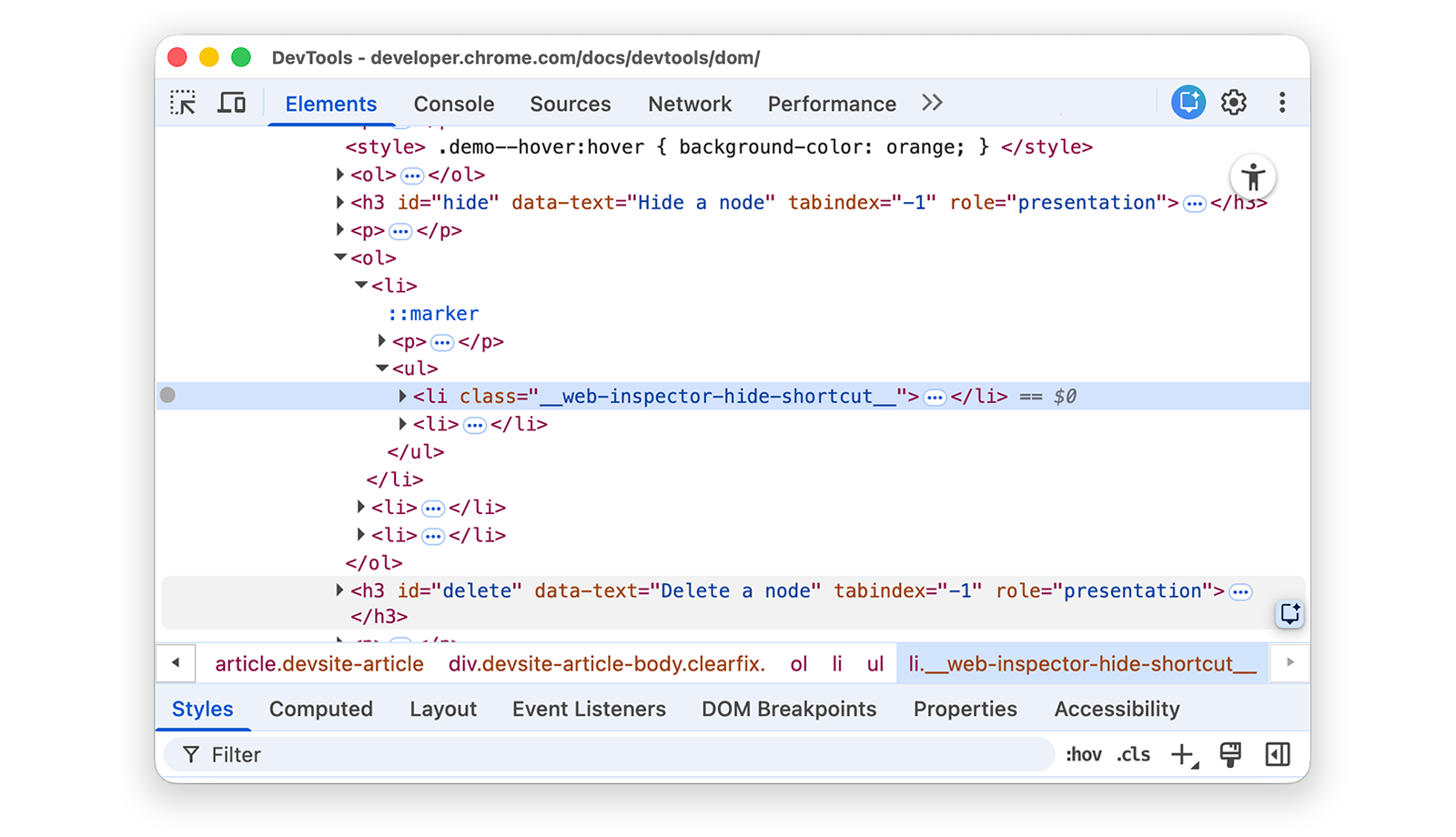
Presiona la tecla H. El nodo está oculto. También puedes hacer clic con el botón derecho en el nodo y usar la opción Ocultar elemento.

Vuelve a presionar la tecla H. El nodo se vuelve a mostrar.
Borrar un nodo
Presiona Borrar para borrar un nodo.
En la siguiente lista, haz clic con el botón derecho en Foundation y selecciona Inspeccionar.
- El hombre ilustrado
- A través del espejo
- Base
Presiona la tecla Borrar. Se borró el nodo. También puedes hacer clic con el botón derecho en el nodo y usar la opción Borrar elemento.
Presiona Ctrl + Z o Comando + Z (macOS). Se deshace la última acción y vuelve a aparecer el nodo.
Cómo acceder a los nodos en la consola
Las Herramientas para desarrolladores proporcionan algunos atajos para acceder a los nodos del DOM desde la consola o para obtener referencias de JavaScript a ellos.
Cómo hacer referencia al nodo seleccionado actualmente con $0
Cuando inspeccionas un nodo, el texto == $0 junto a él significa que puedes hacer referencia a este nodo en la consola con la variable == $0.$0
Haz clic con el botón derecho en el elemento de lista La mano izquierda de la oscuridad y selecciona Inspeccionar.
- La mano izquierda de la oscuridad
- Dune
Presiona la tecla Escape para abrir el panel de la consola. Es posible que debas seleccionar Consola para abrirla.
Escribe
$0y presiona la tecla Intro. El resultado de la expresión es que$0se evalúa como<li>The Left Hand of Darkness</li>.
Coloca el cursor sobre el resultado. El nodo se destaca en el viewport.
Haz clic en
<li>Dune</li>en el árbol del DOM, escribe$0en la consola de nuevo y, luego, presiona Intro otra vez. Ahora,$0se evalúa como<li>Dune</li>.
Almacenar como variable global
Si necesitas consultar un nodo muchas veces, almacénalo como una variable global.
Haz clic con el botón derecho en The Big Sleep a continuación y selecciona Inspeccionar.
- El sueño eterno
- The Long Goodbye
Haz clic con el botón derecho en
<li>The Big Sleep</li>en el árbol del DOM y selecciona Almacenar como variable global. Si no encuentras esta opción, lee el apéndice sobre opciones faltantes.Escribe
temp1en la consola y, luego, presiona Intro. El resultado de la expresión muestra que la variable se evalúa en el nodo. Haz clic en el nodo para expandir el elemento de la lista.
Copiar la ruta de JS
Copia la ruta de JavaScript a un nodo para hacer referencia a él en una prueba automatizada.
Haz clic con el botón derecho en Los hermanos Karamazov a continuación y selecciona Inspeccionar.
- Los hermanos Karamazov
- Crimen y castigo
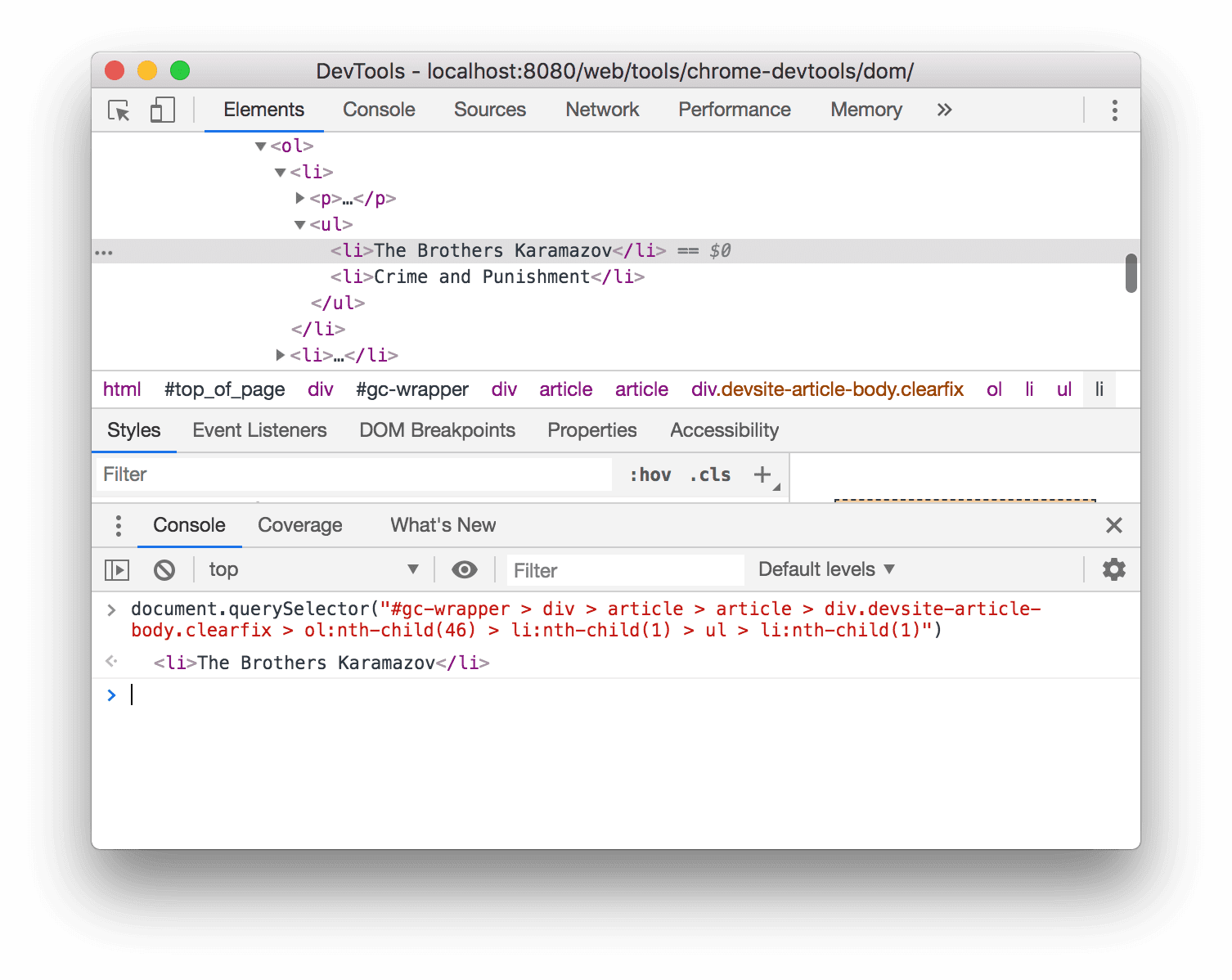
Haz clic con el botón derecho en
<li>The Brothers Karamazov</li>en el árbol del DOM y selecciona Copiar > Copiar ruta de JS. Se copió en el portapapeles una expresióndocument.querySelector()que se resuelve en el nodo.Presiona Control + V o Comando + V (macOS) para pegar la expresión en la consola.
Presiona Intro para evaluar la expresión.

Interrumpir la ejecución en los cambios del DOM
Las Herramientas para desarrolladores te permiten pausar el JavaScript de una página cuando este modifica el DOM. Obtén más información sobre los puntos de interrupción de cambios en el DOM.
Próximos pasos
Esto abarca la mayoría de las funciones relacionadas con el DOM en DevTools. Puedes descubrir el resto haciendo clic con el botón derecho en los nodos del árbol del DOM y experimentando con las opciones que no se trataron en este instructivo.
Sigue leyendo:
- Obtén más información sobre las combinaciones de teclas del panel Elements.
- Lee más documentación de Herramientas para desarrolladores para descubrir todo lo que puedes hacer con ellas.
Participa en la comunidad de DevTools para comunicarte con el equipo de DevTools o recibir ayuda de otros desarrolladores.
Apéndice
Obtén más información sobre temas específicos.
HTML en comparación con el DOM
En esta sección, se explica rápidamente la diferencia entre HTML y el DOM.
Cuando usas un navegador web para solicitar una página como https://example.com, el servidor devuelve un documento HTML:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
El navegador analiza el código HTML y crea un árbol de objetos:
html
head
title
body
h1
p
script
Este árbol de objetos, o nodos, representa el contenido de la página. Esto se denomina modelo de objetos del documento, o DOM para abreviar. En este momento, los objetos son los mismos en el DOM y en el HTML.
Supongamos que el archivo script.js en la parte inferior del HTML incluía las siguientes funciones:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Ese código quita el nodo h1 y agrega otro nodo p al DOM. Ahora, el DOM se ve de la siguiente manera:
html
head
title
body
p
script
p
El HTML de la página ahora es diferente de su DOM.
El HTML representa el contenido inicial de la página, y el DOM representa el contenido activo y actual de la página. Cuando JavaScript agrega, quita o edita nodos, el DOM se vuelve diferente del HTML.
Obtén más información en la Introducción al DOM de MDN.
Desplazar hasta que sea visible
Esta es una continuación de la sección Desplazamiento a la vista. Sigue las instrucciones para completar la sección.
- El nodo
<li>Magritte</li>aún debería estar seleccionado en el árbol del DOM. Si no es así, vuelve a Scroll into view y comienza de nuevo. Haz clic con el botón derecho en el nodo
<li>Magritte</li>y selecciona Desplazarse a la vista. El viewport se desplaza hacia arriba para que puedas ver el nodo Magritte. Si no aparece la opción Desplazarse para mostrar, consulta Opciones faltantes.
Faltan opciones
Muchas instrucciones de este instructivo te indican que hagas clic con el botón derecho en un nodo del árbol del DOM y, luego, selecciones una opción del menú contextual que aparece. Si no ves la opción especificada en el menú contextual, intenta hacer clic con el botón derecho fuera del texto del nodo.