[センサー] パネルを使用して、任意のデバイスのセンサー入力をエミュレートします。
概要
[センサー] パネルでは、次のことができます。
[センサー] パネルを開く
オペレーティング システムに応じて、次のキーを押してコマンド メニューを開きます。
- macOS の場合: command+shift+P
- Windows、Linux、ChromeOS の場合: Ctrl+Shift+P
![コマンド メニューを使用して [センサー] パネルを開きます。](https://developer.chrome.google.cn/static/docs/devtools/sensors/image/using-command-menu-open-eb39c3bb5f9f3.png?authuser=7&hl=ja)
「
sensors」と入力し、[センサーを表示] を選択して Enter キーを押します。DevTools ウィンドウの下部に [センサー] パネルが開きます。
位置情報をオーバーライドする
多くのウェブサイトでは、ユーザーに関連性の高いエクスペリエンスを提供するためにユーザーの位置情報を利用しています。たとえば、ユーザーがウェブサイトに位置情報へのアクセス権を付与すると、ウェブサイトにユーザーの地域のローカル予報が表示されます。
ユーザーの現在地に応じて変化する UI を構築する場合は、世界中のさまざまな場所でサイトが正しく動作するようにする必要があります。
位置情報をオーバーライドするには、[センサー] パネルを開き、[位置情報] リストから次のいずれかを選択します。
- 事前設定された都市のいずれか(東京など)。
- カスタム ロケーション: カスタムの経度と緯度の座標を入力します。
- [位置情報の利用不可] を選択すると、ユーザーの位置情報が利用できない場合にサイトがどのように動作するかを確認できます。
![[位置情報] リストから [東京] を選択している様子。](https://developer.chrome.google.cn/static/docs/devtools/sensors/image/selecting-tokyo-the-g-928bc52b0e024.png?authuser=7&hl=ja)
デバイスの向きをシミュレートする
さまざまなデバイスの向きをシミュレートするには、[センサー] パネルを開くと、[向き] リストから次のいずれかを選択します。
- 縦向き(上下逆)などのプリセットの向きのいずれか。
- カスタム オリエンテーション: 独自の正確な向きを指定します。
![[向き] リストから [縦向き(上下逆)] を選択します。](https://developer.chrome.google.cn/static/docs/devtools/sensors/image/selecting-portrait-upsid-72b41d378278a.png?authuser=7&hl=ja)
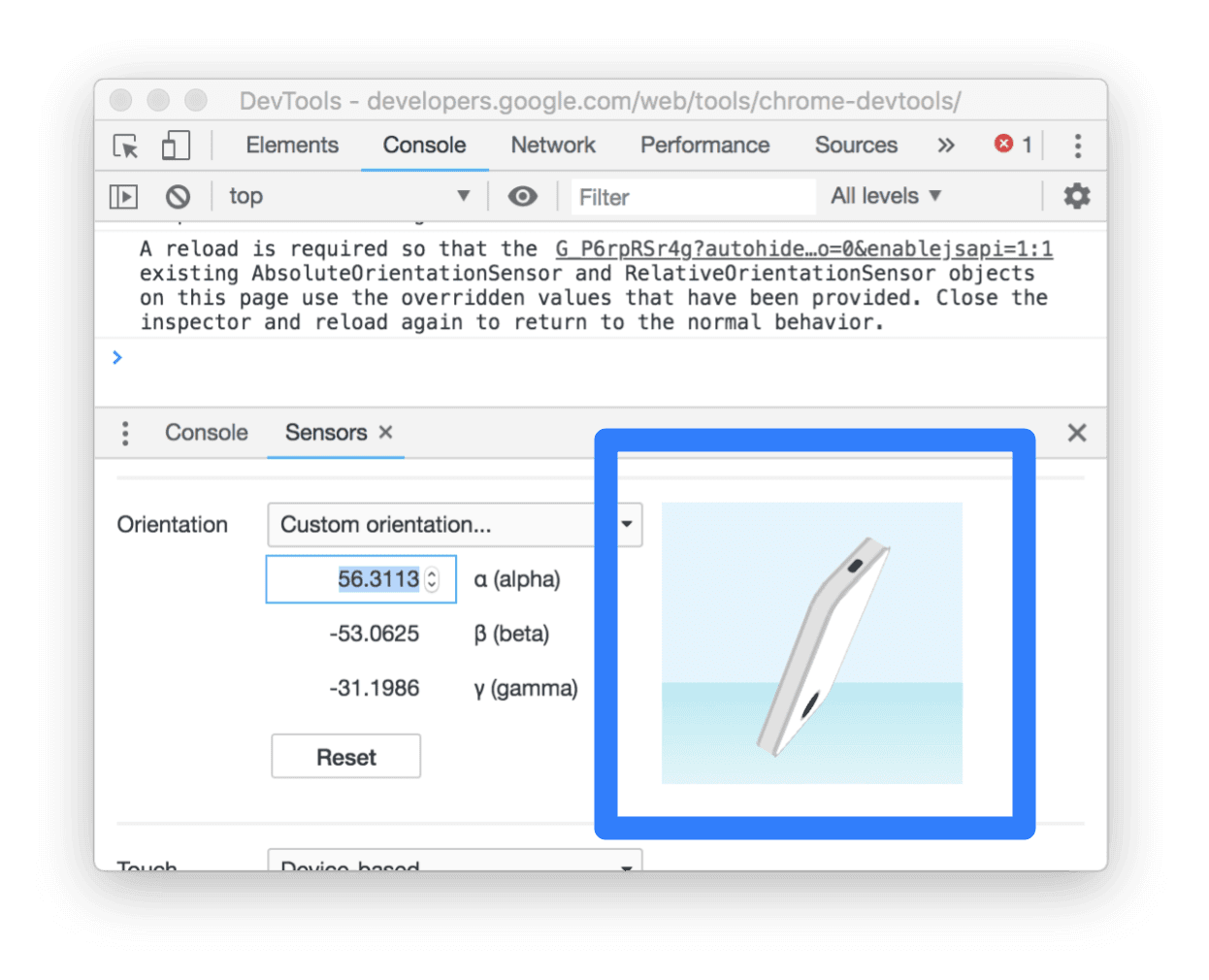
[カスタム オリエンテーション] を選択すると、[alpha]、[beta]、[gamma] フィールドが有効になります。これらの軸の仕組みについては、Alpha、Beta、Gamma をご覧ください。
[向きモデル] をドラッグして、カスタムの向きを設定することもできます。Shift キーを押しながらドラッグすると、α 軸に沿って回転します。

フォース タップ
ウェブサイトでタップ イベントをテストするには、タッチスクリーンのないデバイスでテストする場合でも、クリックではなく強制タップを使用できます。
ポインタでタッチイベントをトリガーするには:
- [センサー] パネルを開きます。
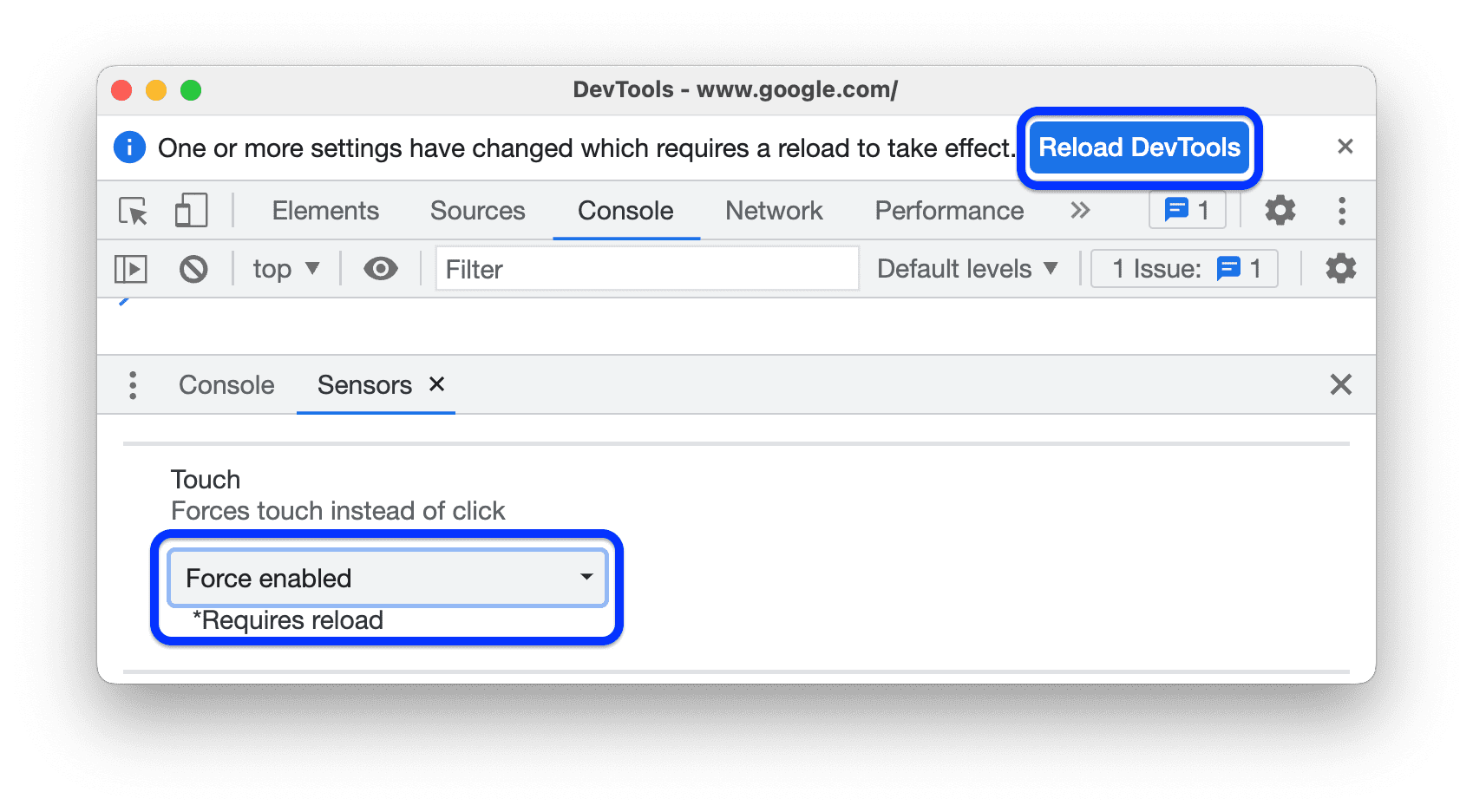
- [タップ] プルダウン リストで [強制タップ] を選択します。

- 上部のプロンプトで [DevTools を再読み込み] をクリックします。
アイドル検出機能の状態をエミュレートする
Idle Detection API を使用すると、非アクティブなユーザーを検出し、アイドル状態の変化に応答できます。DevTools を使用すると、実際のアイドル状態の変化を待たずに、ユーザー状態と画面状態の両方のアイドル状態の変化をエミュレートできます。
アイドル状態をエミュレートするには:
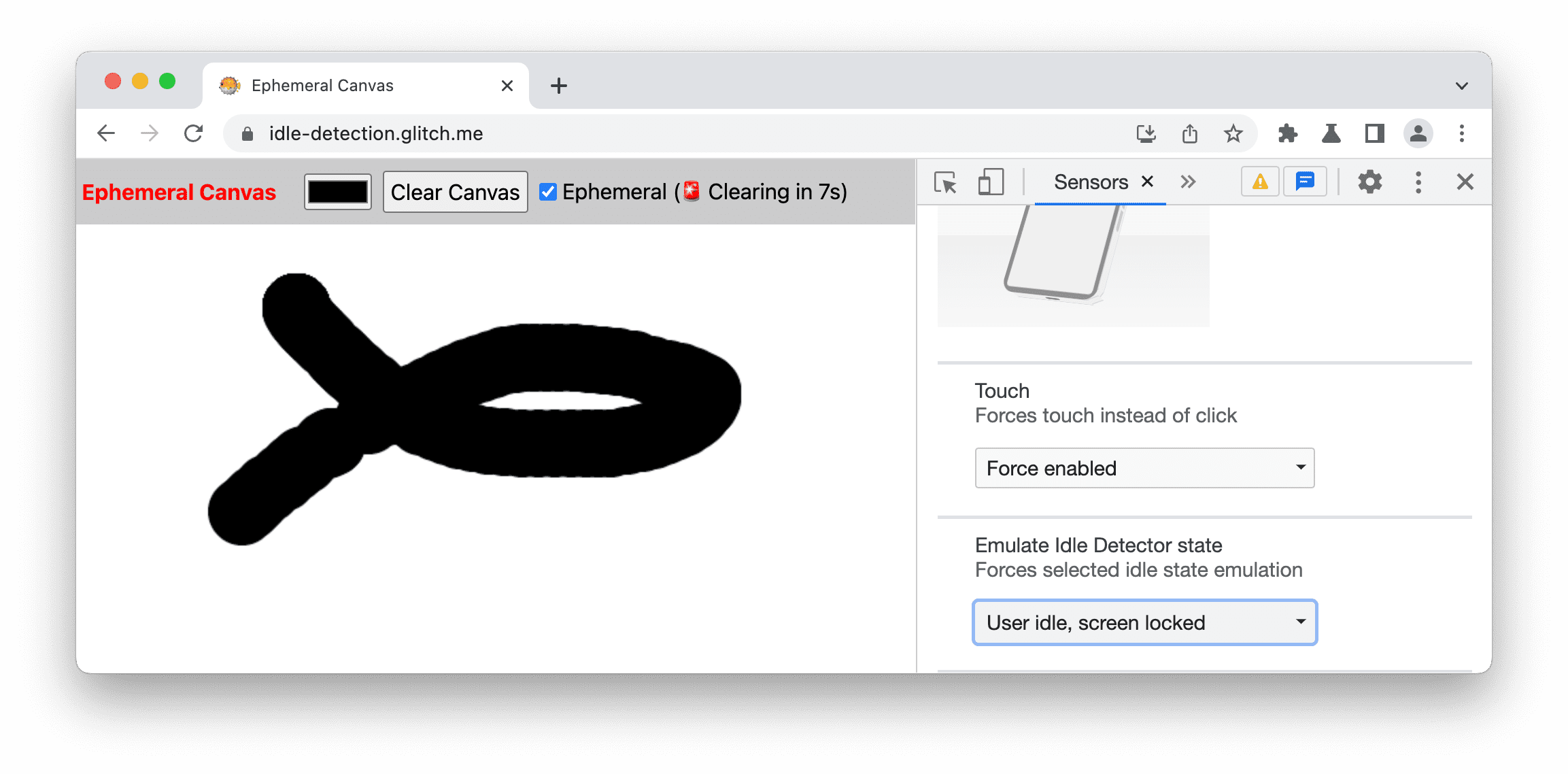
[センサー] パネルを開きます。このチュートリアルでは、こちらのデモページで試すことができます。
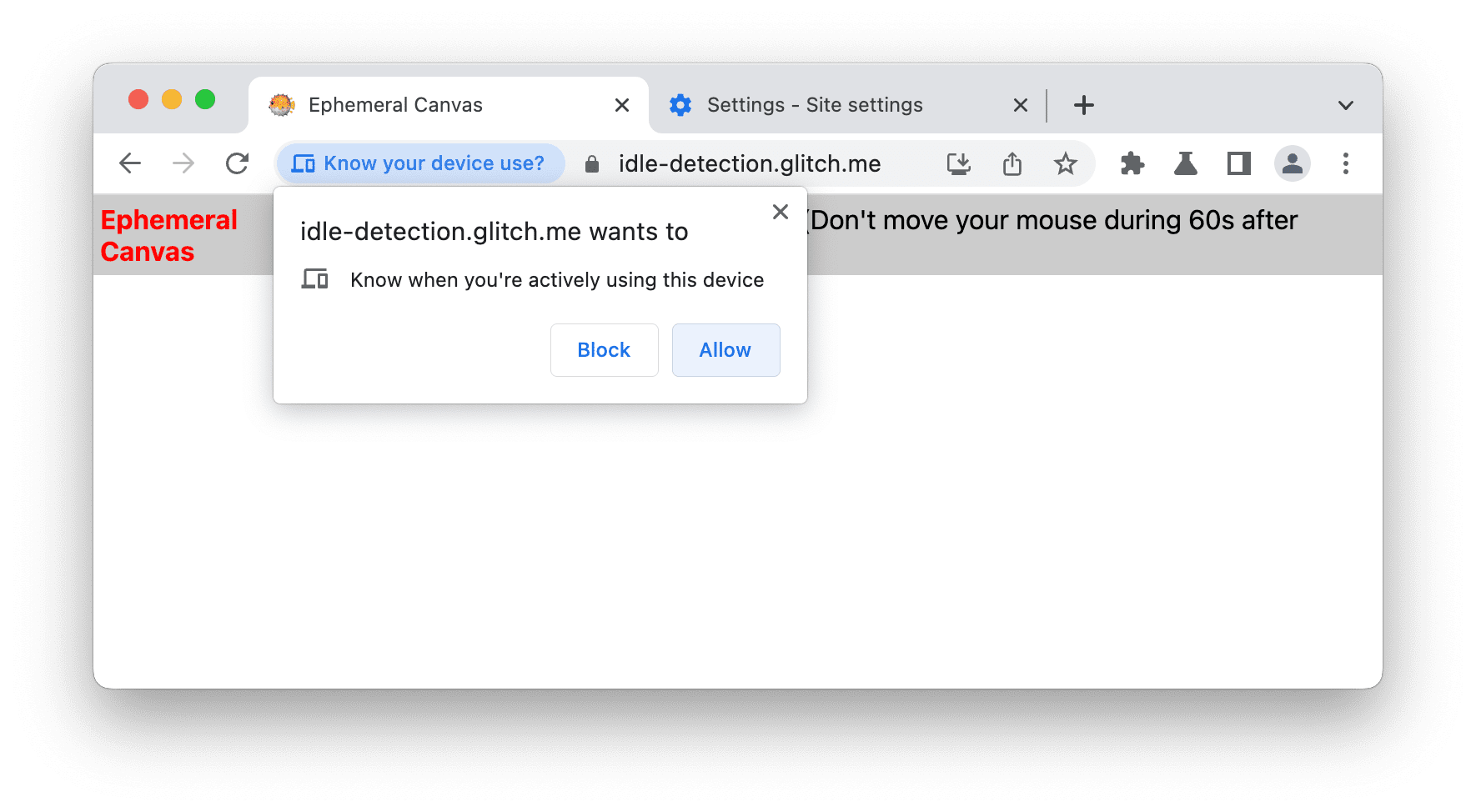
[Ephemeral] の横にあるチェックボックスをオンにして、プロンプトでデモページにアイドル状態検出の権限を付与します。ページを再読み込みします。

[アイドル検出機能の状態をエミュレートする] プルダウンで、次のいずれかを選択します。
- アイドル状態のエミュレーションなし
- ユーザー アクティブ状態、画面ロック解除
- ユーザー アクティブ状態、画面ロック中
- ユーザー アイドル状態、画面ロック解除
- ユーザー アイドル状態、画面ロック中

この例では、DevTools はユーザーがアイドル状態、画面がロックされている状態をエミュレートします。この場合、デモページはキャンバスを消去するための 10 秒間のカウントダウンを開始します。
ハードウェアの並行処理をエミュレートする
プロセッサ コア数の異なるデバイスでウェブサイトのパフォーマンスをエミュレートするには、navigator.hardwareConcurrency プロパティによって報告される値をオーバーライドします。一部のアプリケーションでは、このプロパティを使用してアプリケーションの並列処理の程度を制御します。たとえば、Emscripten pthread プールサイズを制御します。
ハードウェアの同時実行をエミュレートするには:
- [センサー] パネルを開きます。
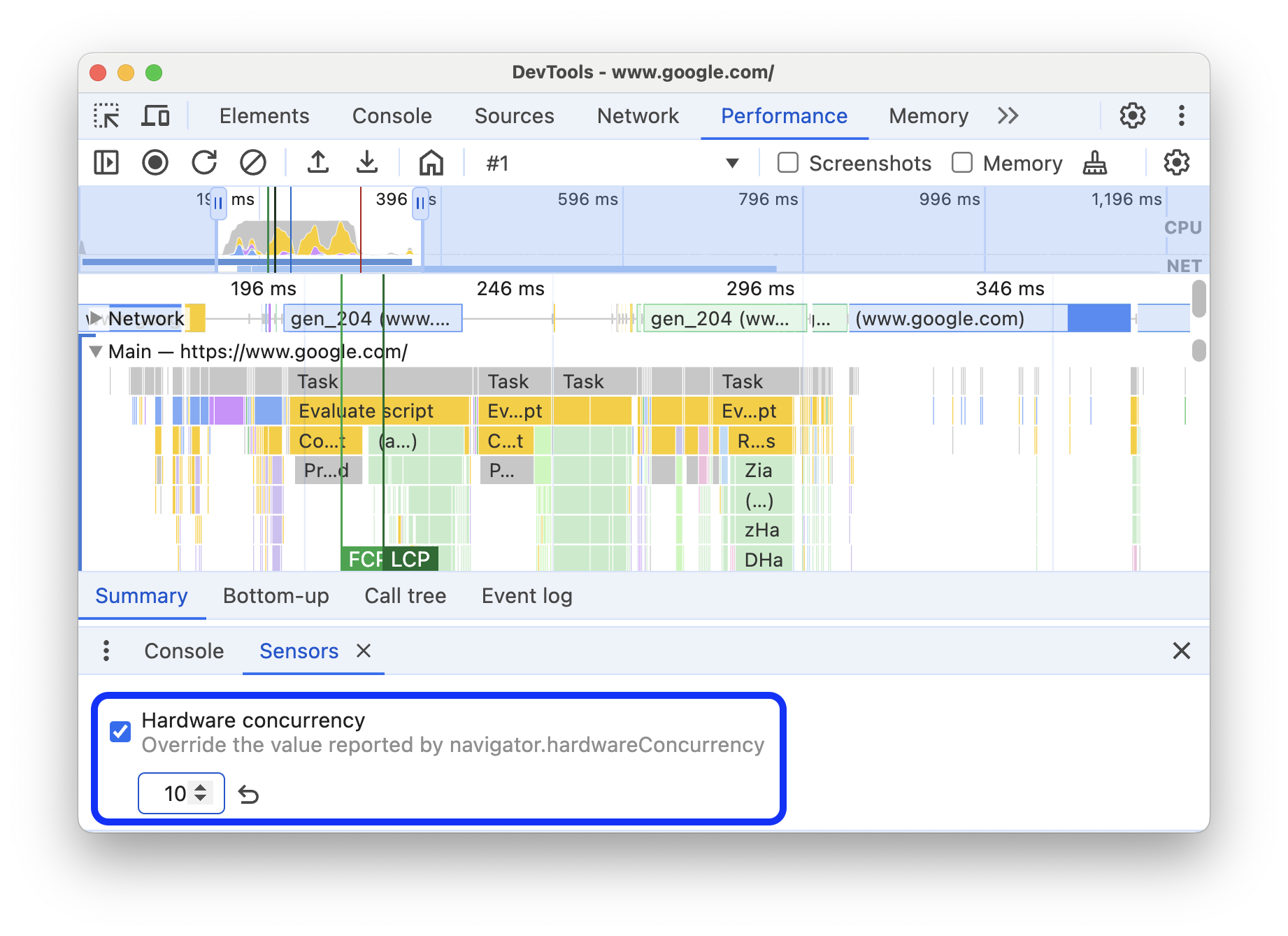
- パネルの下部で、[ハードウェアの同時実行] のをオンにします。
- 数値入力ボックスに、エミュレートするコアの数を入力します。

デフォルト値に戻すには、[] [リセット] ボタンをクリックします。
CPU の負荷をエミュレートする
CPU またはコンピューティングの負荷は、システムのコンピューティングが処理しているワークロードの量と、上限に近づいているかどうかを把握できる一連の報告状態です。この情報により、ビデオ会議やビデオゲームなどのリアルタイム アプリケーションを適応させ、使用可能なすべての処理能力を活用しながら、ワークロードをリアルタイムで適応させることでシステムのレスポンスを維持できます。
[センサー] パネルでは、Compute Pressure API によって報告される状態をエミュレートできます。
ウェブサイトの CPU 負荷をエミュレートするには:
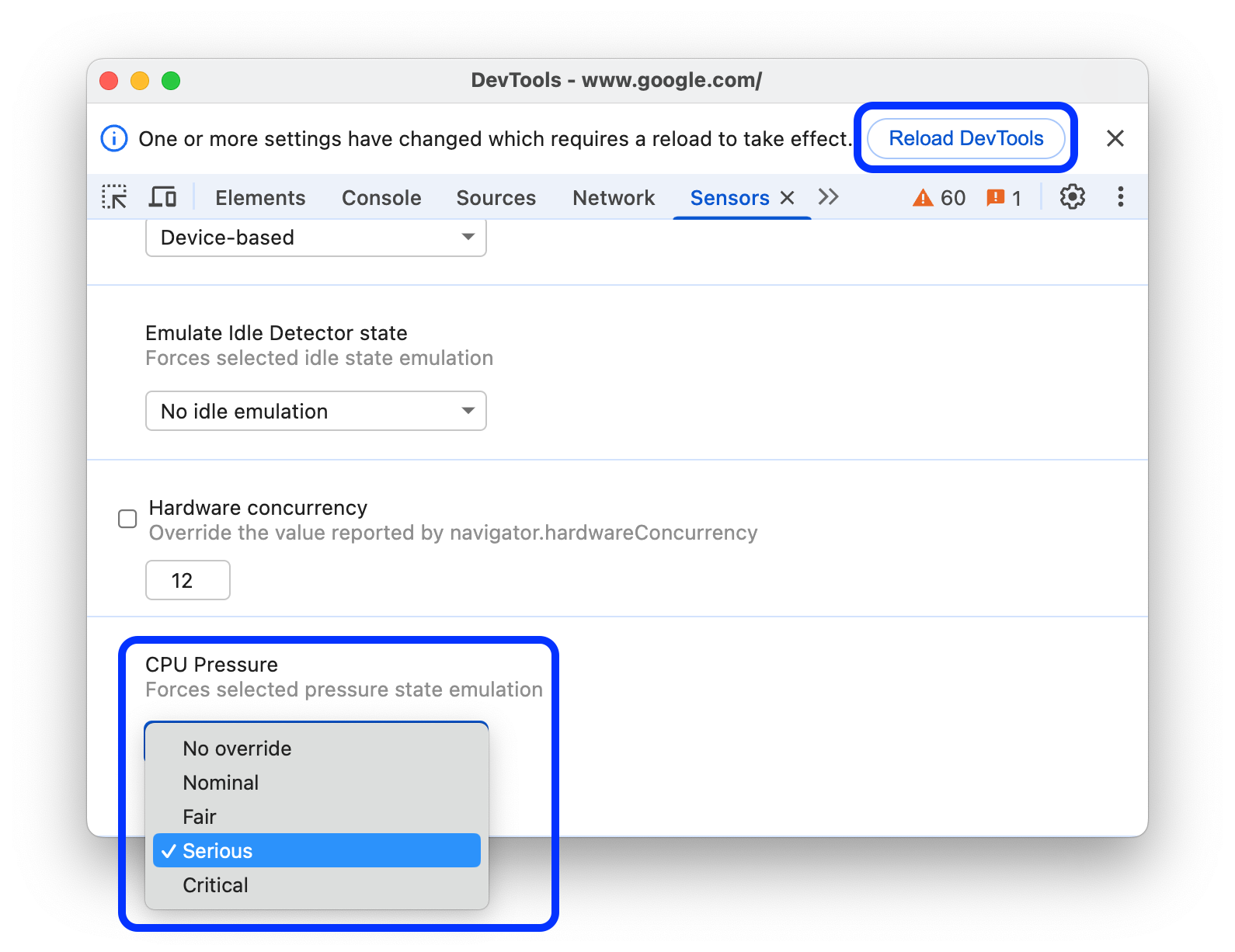
- [センサー] パネルを開きます。
- パネルの下部にある [CPU の負荷] セクションで、人間が判読できる圧力状態のいずれか([オーバーライドなし]、[標準]、[普通]、[深刻]、[重大])を選択します。
- DevTools の上部にあるプロンプトで、[DevTools を再読み込み] をクリックします。