Use o painel Sensores para emular a entrada do sensor de qualquer dispositivo.
Visão geral
No painel Sensores, é possível fazer o seguinte:
- Substitua a geolocalização.
- Simule a orientação.
- Toque com pressão.
- Emular o estado do detector inativo.
Abrir o painel "Sensores"
Dependendo do sistema operacional, pressione o seguinte para abrir o menu de comando:
- No macOS, Command+Shift+P
- No Windows, Linux ou ChromeOS, Control+Shift+P

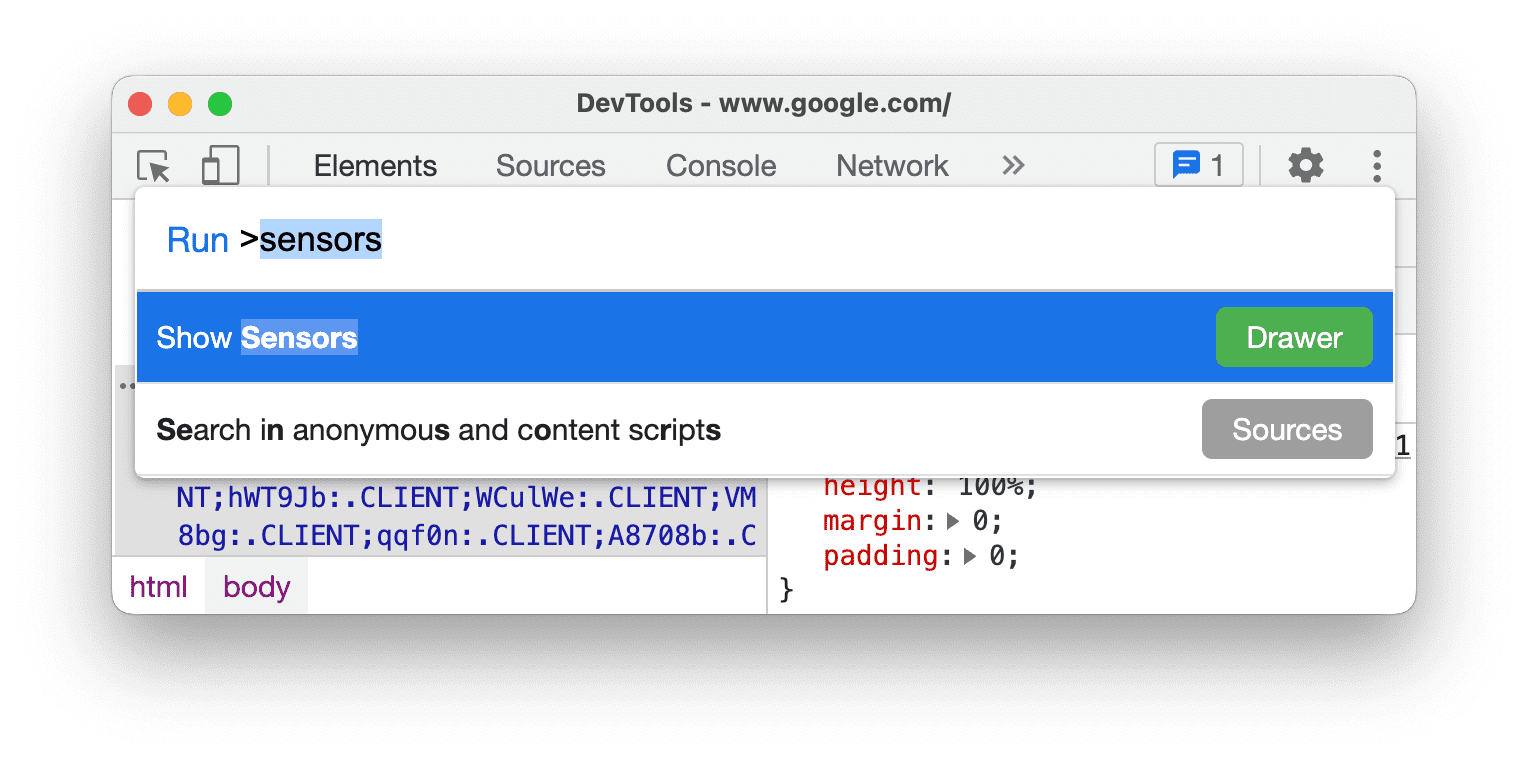
Digite
sensors, selecione Mostrar sensores e pressione Enter. O painel Sensores é aberto na parte de baixo da janela do DevTools.
Substituir a geolocalização
Muitos sites usam a localização do usuário para oferecer uma experiência mais relevante. Por exemplo, um site de previsão do tempo pode mostrar a previsão local para a área de um usuário, depois que ele conceder permissão ao site para acessar a localização.
Se você estiver criando uma interface que muda dependendo da localização do usuário, provavelmente vai querer garantir que o site se comporte corretamente em diferentes lugares do mundo.
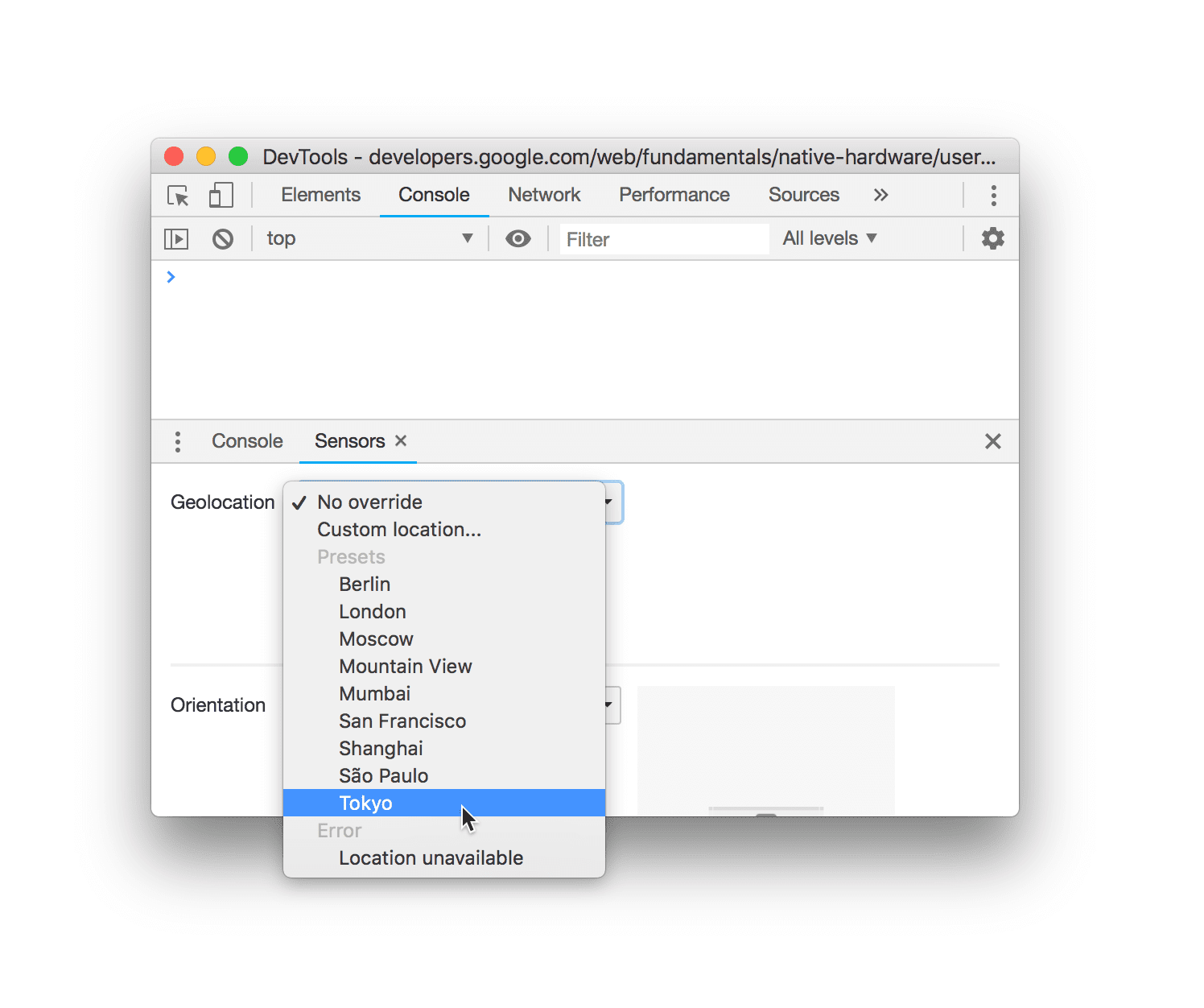
Para substituir a geolocalização, abra o painel Sensores e, na lista Geolocalização, selecione uma das seguintes opções:
- Uma das cidades predefinidas, como Tóquio.
- Localização personalizada para inserir coordenadas de latitude e longitude personalizadas.
- Selecione Localização indisponível para conferir como o site se comporta quando a localização do usuário não está disponível.

Simular a orientação do dispositivo
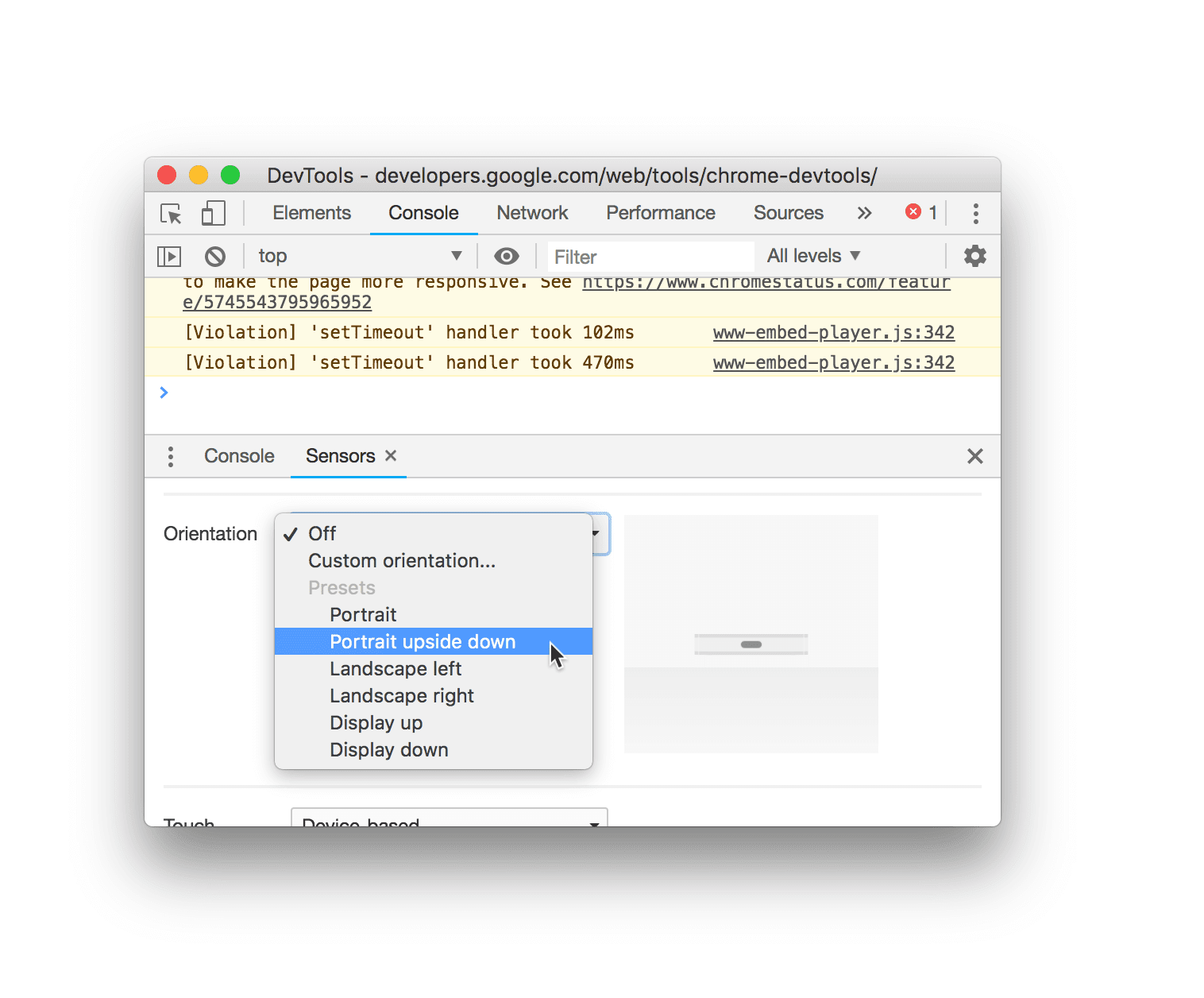
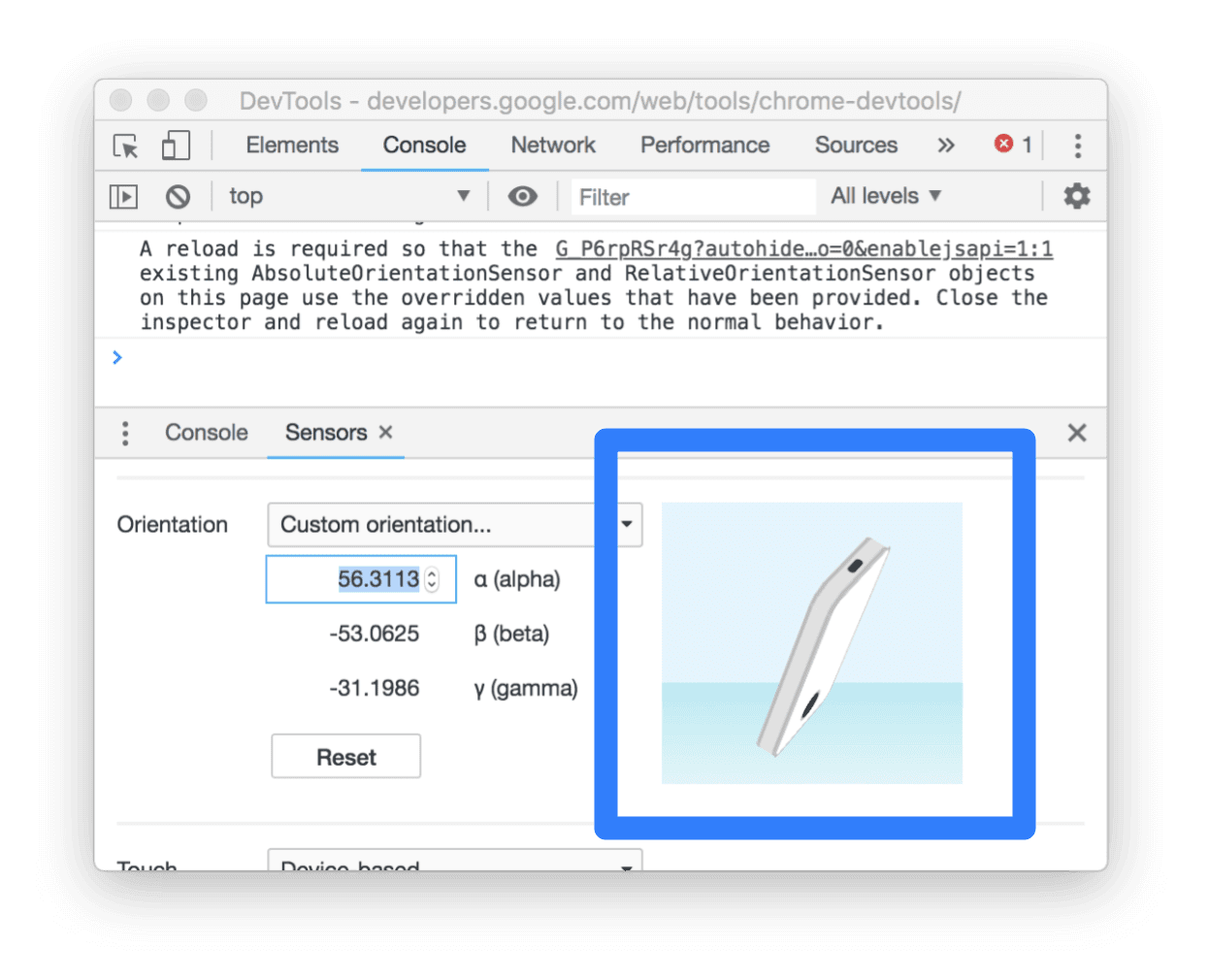
Para simular diferentes orientações do dispositivo, abra o painel Sensores e, na lista Orientação, selecione uma das seguintes opções:
- Uma das orientações predefinidas, como Retrato de cabeça para baixo.
- Orientação personalizada para fornecer sua própria orientação exata.

Depois de selecionar Orientação personalizada, os campos alpha, beta e gamma são ativados. Consulte Alfa, Beta e Gamma para entender como esses eixos funcionam.
Também é possível definir uma orientação personalizada arrastando o Modelo de orientação. Segure Shift antes de arrastar para girar ao longo do eixo alpha.

Toque com força
Para testar eventos de toque no seu site, é possível forçar o toque em vez de clicar, mesmo que você esteja testando em um dispositivo sem tela touchscreen.
Para acionar eventos de toque com o cursor:
- Abra o painel Sensores.
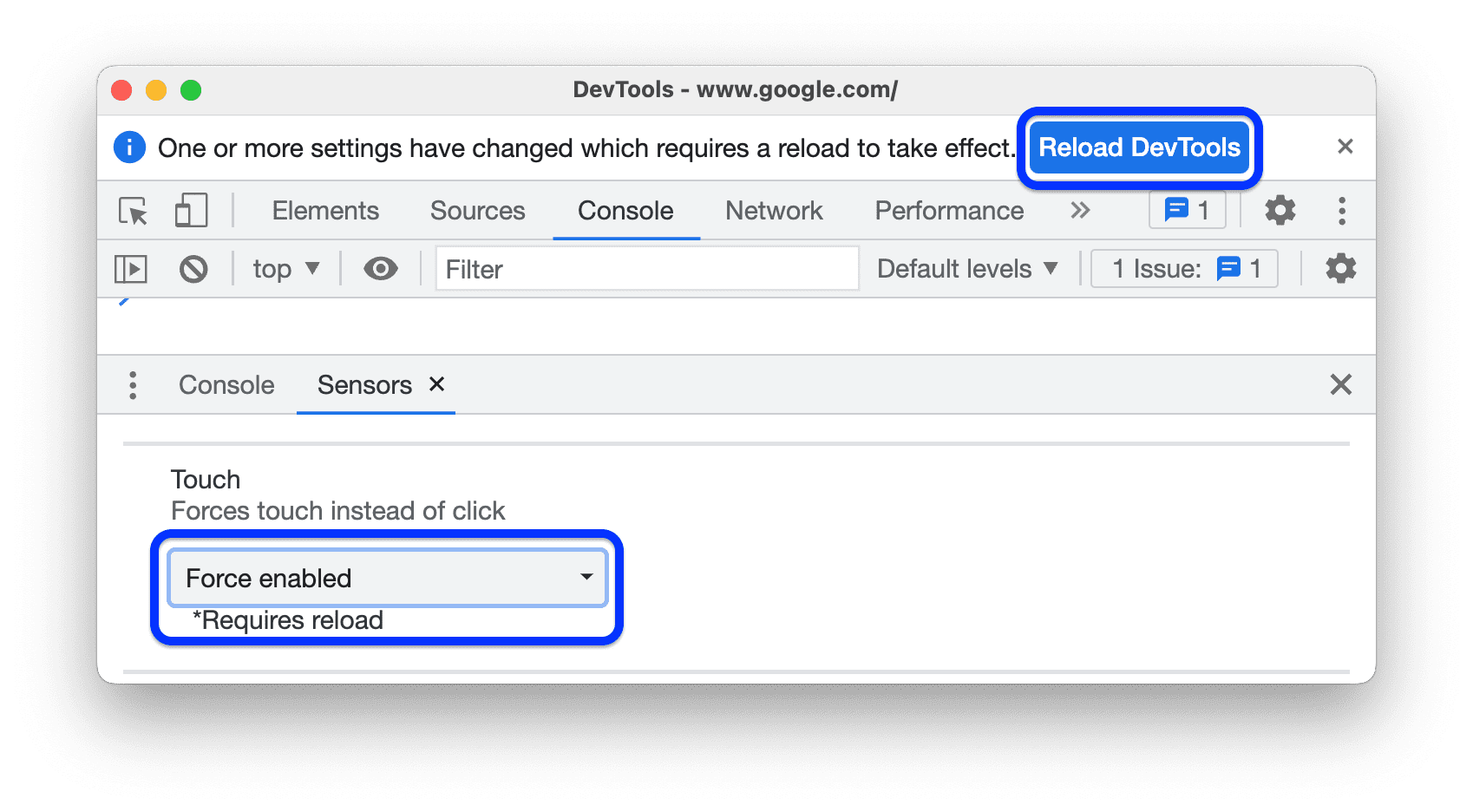
- Na lista suspensa Toque, selecione Toque forçado.

- Clique em Reload DevTools no prompt na parte de cima.
Emular o estado do detector inativo
A API Idle Detection permite detectar usuários inativos e reagir a mudanças de estado de inatividade. Com as Ferramentas do desenvolvedor, é possível emular mudanças de estado inativo para o estado do usuário e da tela, em vez de esperar que o estado inativo real mude.
Para emular estados inativos:
Abra o painel Sensores. Neste tutorial, você pode testar o código nesta página de demonstração.
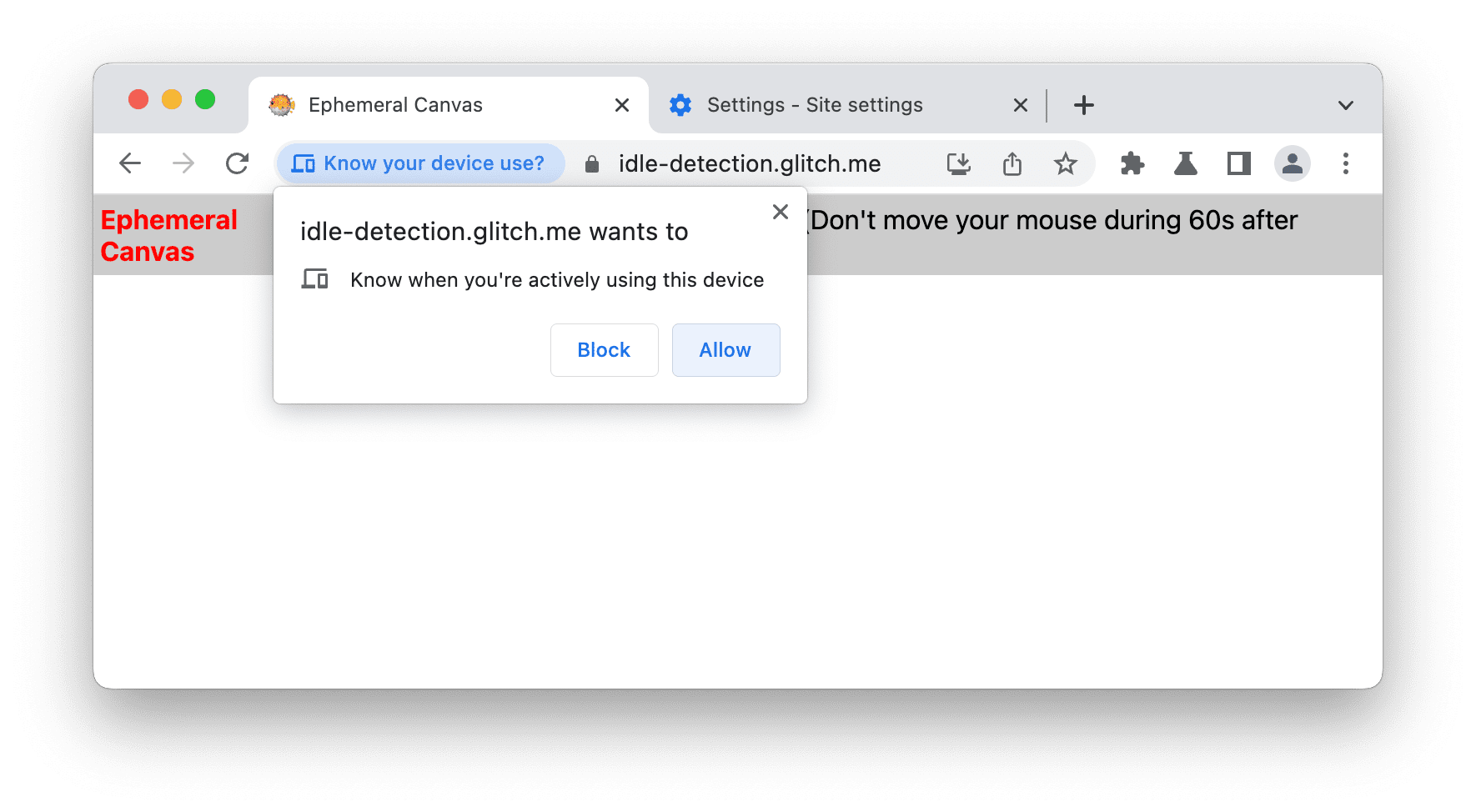
Marque a caixa de seleção ao lado de Ephemeral e, no prompt, conceda à página de demonstração a permissão de detecção de inatividade. Depois, atualize a página.

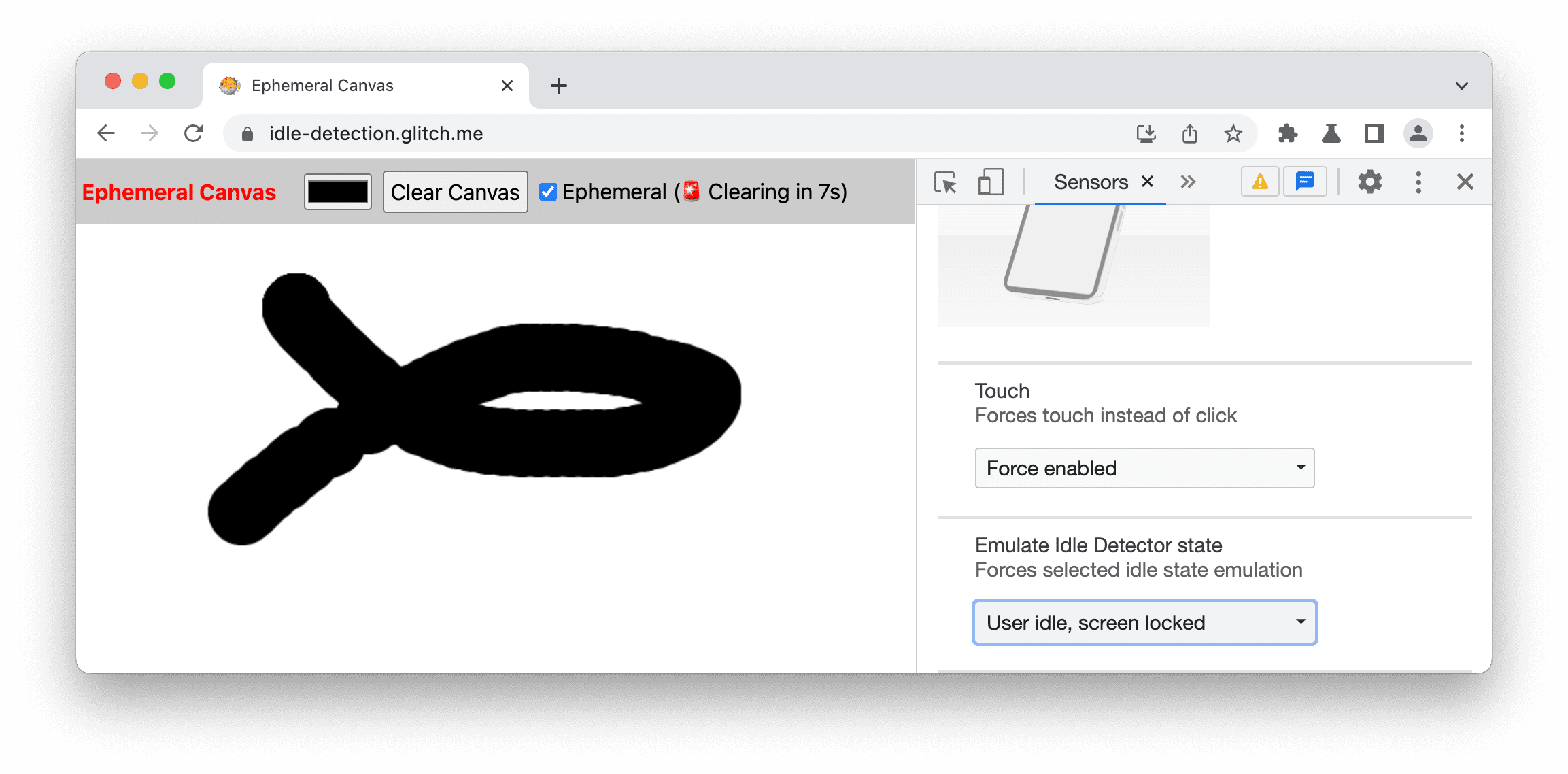
No menu suspenso Emulate Idle detector State, selecione uma das seguintes opções:
- Nenhuma emulação inativa
- Usuário ativo, tela desbloqueada
- Usuário ativo, tela bloqueada
- Usuário inativo, tela desbloqueada
- Usuário inativo, tela bloqueada

Neste exemplo, as Ferramentas do desenvolvedor emulam um estado de Usuário inativo, tela bloqueada e, nesse caso, a página de demonstração inicia a contagem regressiva de 10 segundos para limpar a tela.
Emular a simultaneidade de hardware
Para emular o desempenho do seu site em dispositivos com diferentes números de núcleos de processador, você pode substituir o valor informado pela propriedade navigator.hardwareConcurrency. Alguns aplicativos usam essa propriedade para controlar o grau de paralelismo, por exemplo, para controlar o tamanho do pool do Emscripten pthread.
Para emular a simultaneidade de hardware:
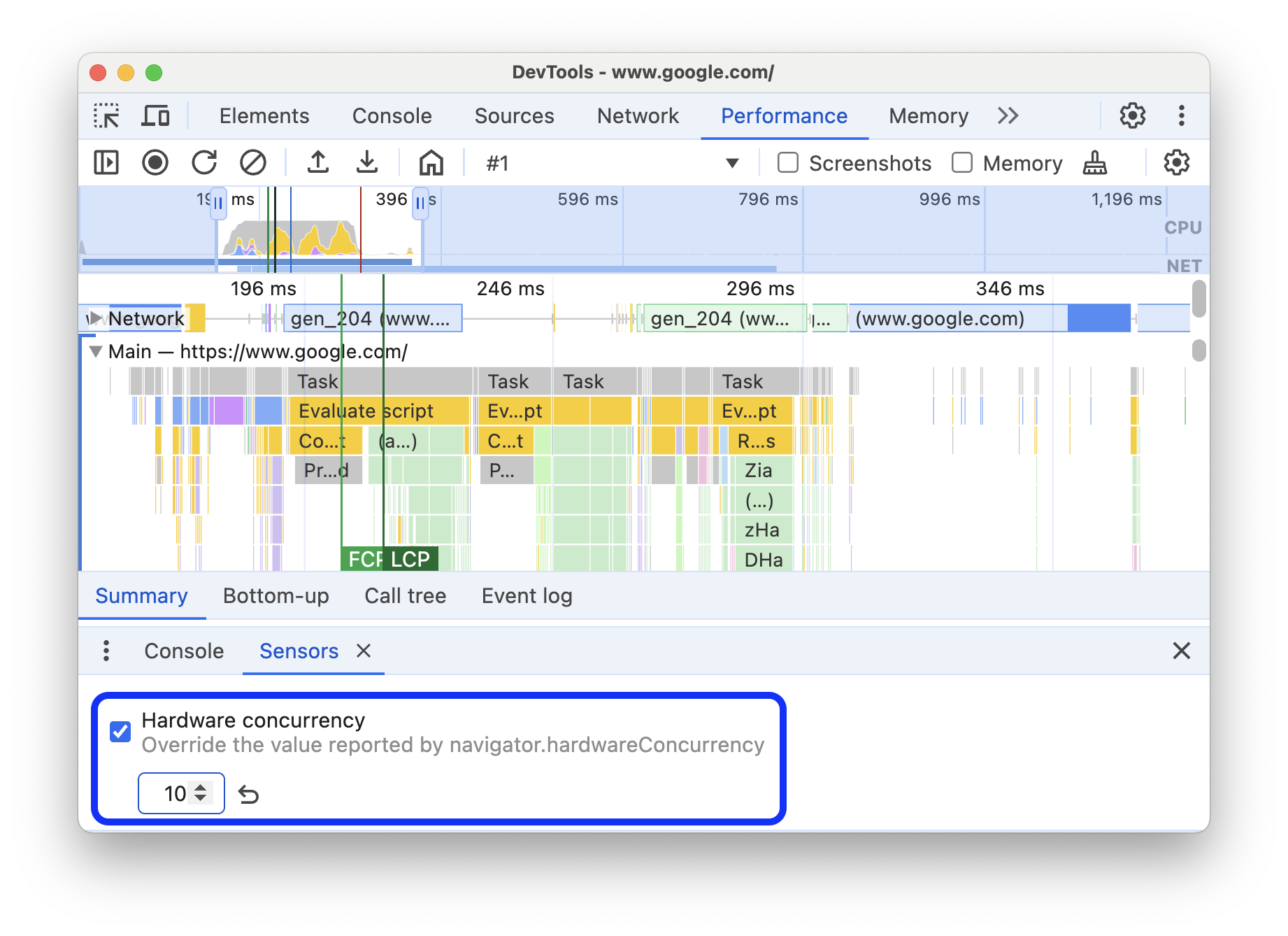
- Abra o painel Sensores.
- Perto da parte de baixo do painel, encontre e ative a Hardware concurrency.
- Na caixa de entrada de números, digite o número de cores que você quer emular.

Para reverter para o valor padrão, clique no botão Redefinir.
Emular a pressão da CPU
A pressão de CPU ou de computação é um conjunto de estados informados que dão uma ideia de quanta carga de trabalho o cálculo do sistema está passando e se está próximo ao limite ou não. Com essas informações, você pode adaptar seu aplicativo em tempo real, por exemplo, videoconferência ou videogame, para aproveitar toda a capacidade de processamento disponível e manter o sistema responsivo, adaptando as cargas de trabalho em tempo real.
O painel Sensores permite emular os estados que podem ser informados pela API Compute Pressure.
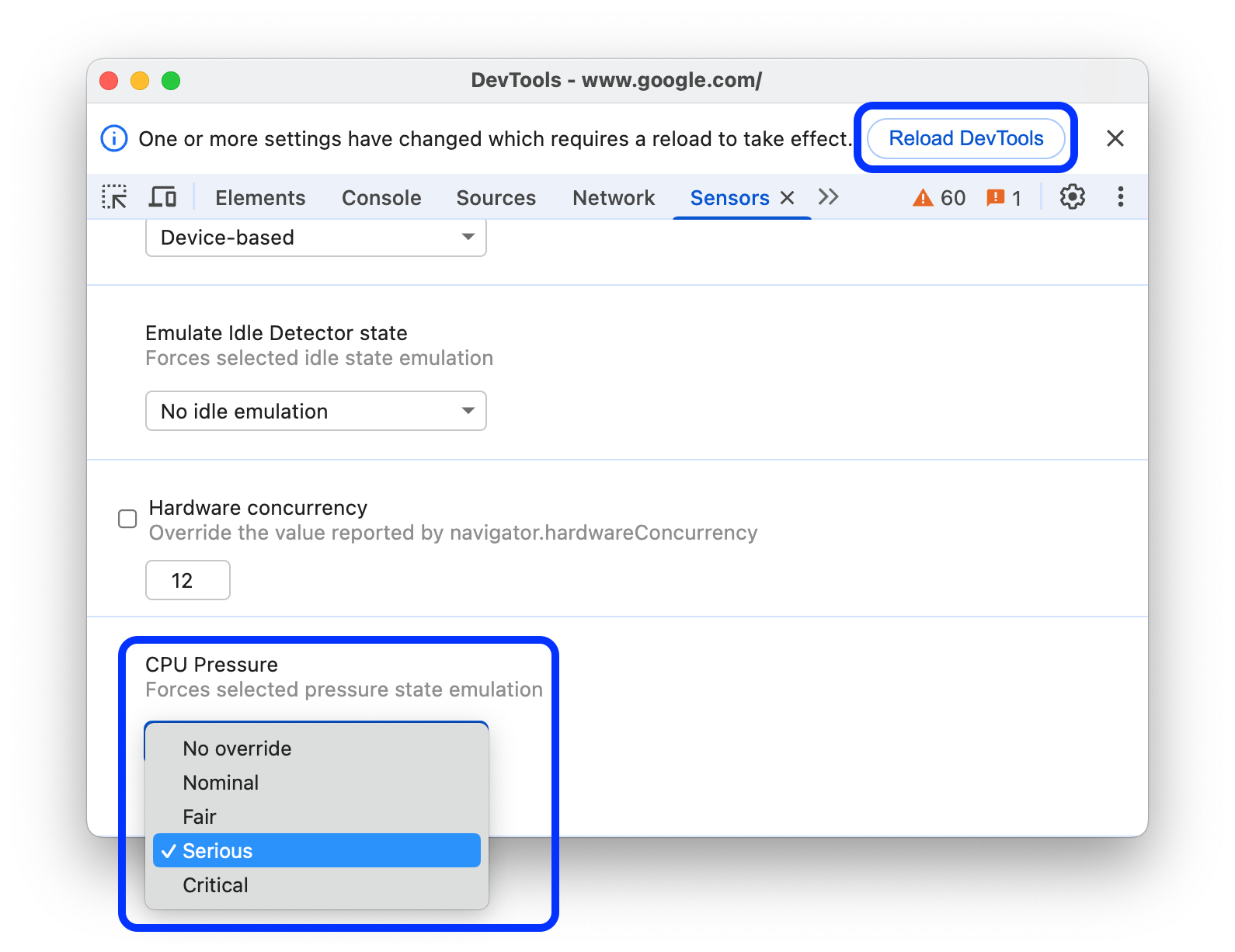
Para emular a pressão da CPU no seu site:
- Abra o painel Sensores.
- Perto da parte de baixo do painel, encontre a seção Pressão da CPU e selecione um dos estados de pressão legíveis por humanos: Sem substituição, Nominal, Regular, Grave ou Crítico.
- Na mensagem na parte de cima do DevTools, clique em Reload DevTools.