개발자 리소스 패널을 사용하여 DevTools에서 소스 맵을 성공적으로 로드하는지 확인합니다. 필요한 경우 수동으로 로드할 수 있습니다.
개요
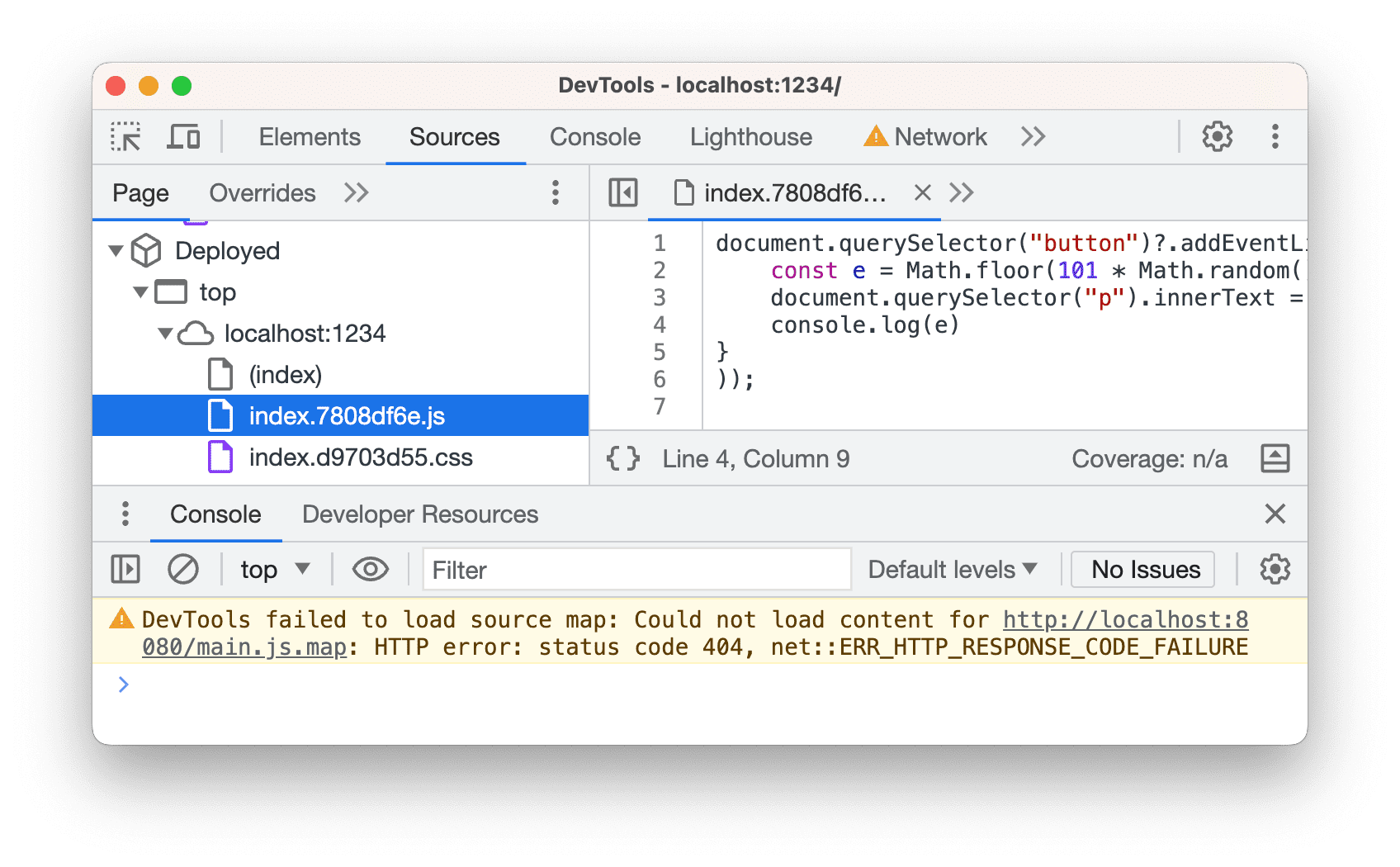
DevTools를 열면 소스 맵이 있는 경우 이를 로드하려고 시도합니다. 실패하면 콘솔에 다음과 유사한 오류가 로깅됩니다.

개발자 리소스 패널에서 소스 맵 로드 상태를 확인하고 소스 맵을 수동으로 로드할 수도 있습니다.
개발자 리소스를 열고 상태 확인
소스 맵의 로드 상태를 확인하려면 다음 단계를 따르세요.
- DevTools를 엽니다. 소스 맵을 사용 설정하고 > 도구 더보기 > 개발자 리소스로 이동합니다.
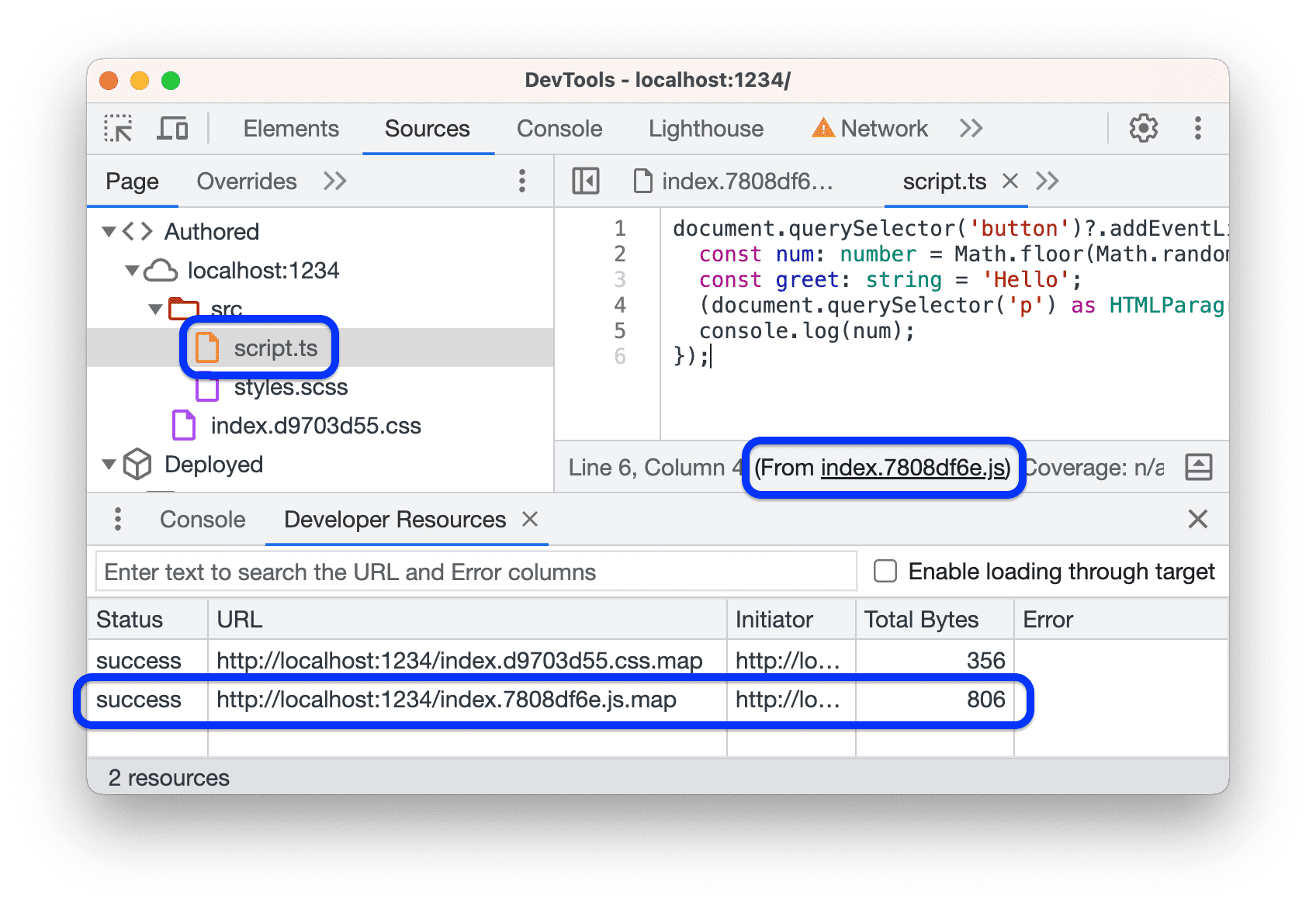
표에서 다음 열의 값을 확인합니다.
- 상태: 소스 맵 로드가 성공했는지 여부를 확인합니다.
- Error: 오류 메시지(있는 경우)를 읽습니다.

URL 또는 오류별로 리소스 필터링
관심 있는 소스 맵에 집중하려면 상단의 텍스트 상자에 텍스트를 입력하여 URL 또는 오류 메시지에 이 텍스트가 포함되지 않은 소스 맵을 필터링합니다.

소스 맵 로드 문제 해결
기본적으로 DevTools는 웹사이트가 아닌 소스 맵을 요청합니다. 이러한 요청은 교차 출처로 간주되어 통과하지 못할 수 있습니다.
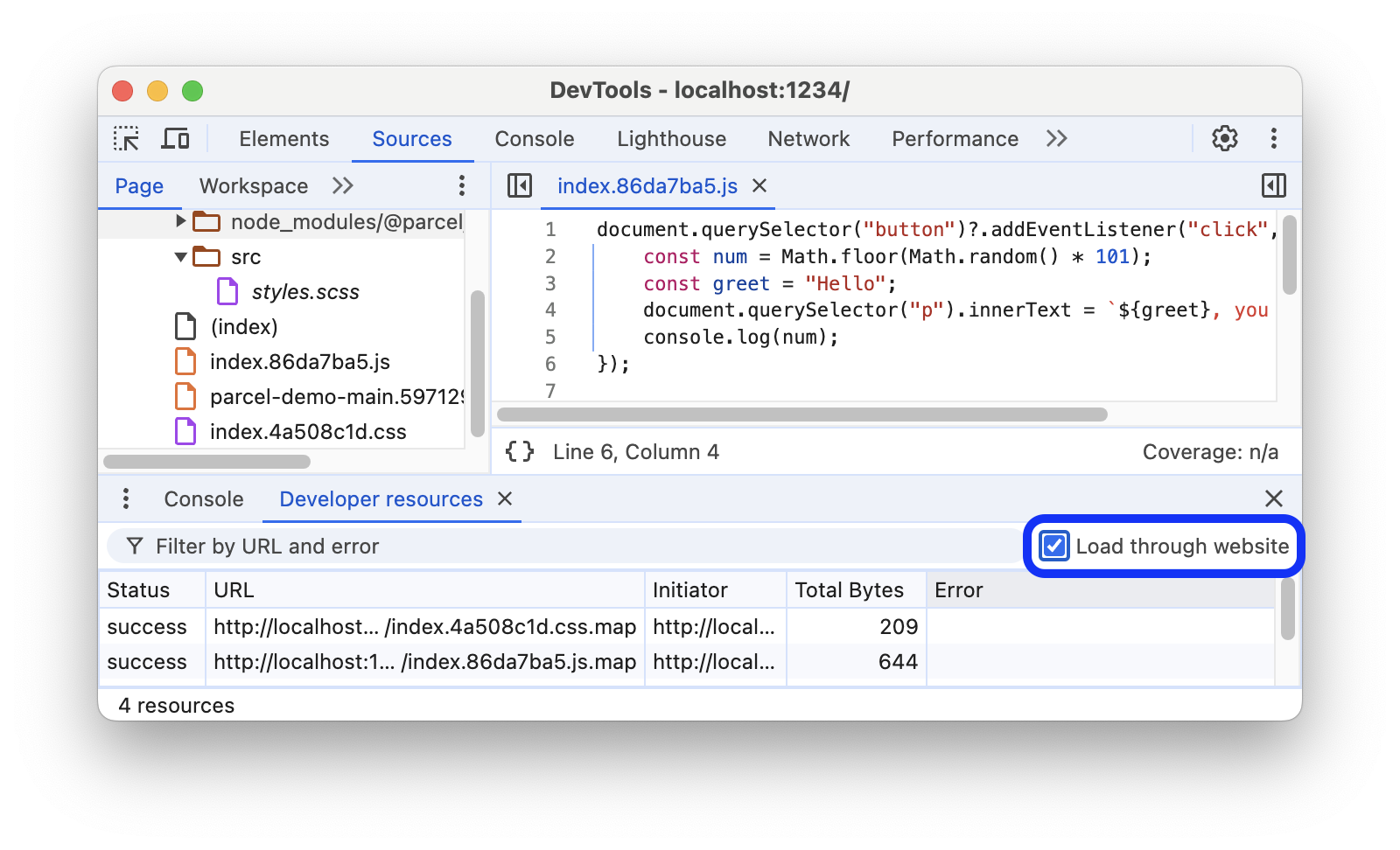
웹사이트에서 소스 맵을 먼저 요청하도록 하려면 개발자 리소스의 오른쪽 상단에서 웹사이트를 통해 로드를 선택합니다.

소스 맵을 로드하는 데 여전히 문제가 있는 경우 다음에 설명된 대로 수동으로 로드해 보세요.
소스 맵 수동으로 로드
로드 실패가 발생하거나 소스 맵이 없는 프로덕션 웹사이트에서 원본 코드를 디버그하려는 경우 소스 맵을 수동으로 로드할 수 있습니다.
- 소스 맵을 지원하는 도구를 사용하여 소스 맵을 생성합니다.
- 소스 맵을 로컬에서 호스팅합니다.
- 페이지에서 DevTools를 열고 소스 맵을 사용 설정합니다.
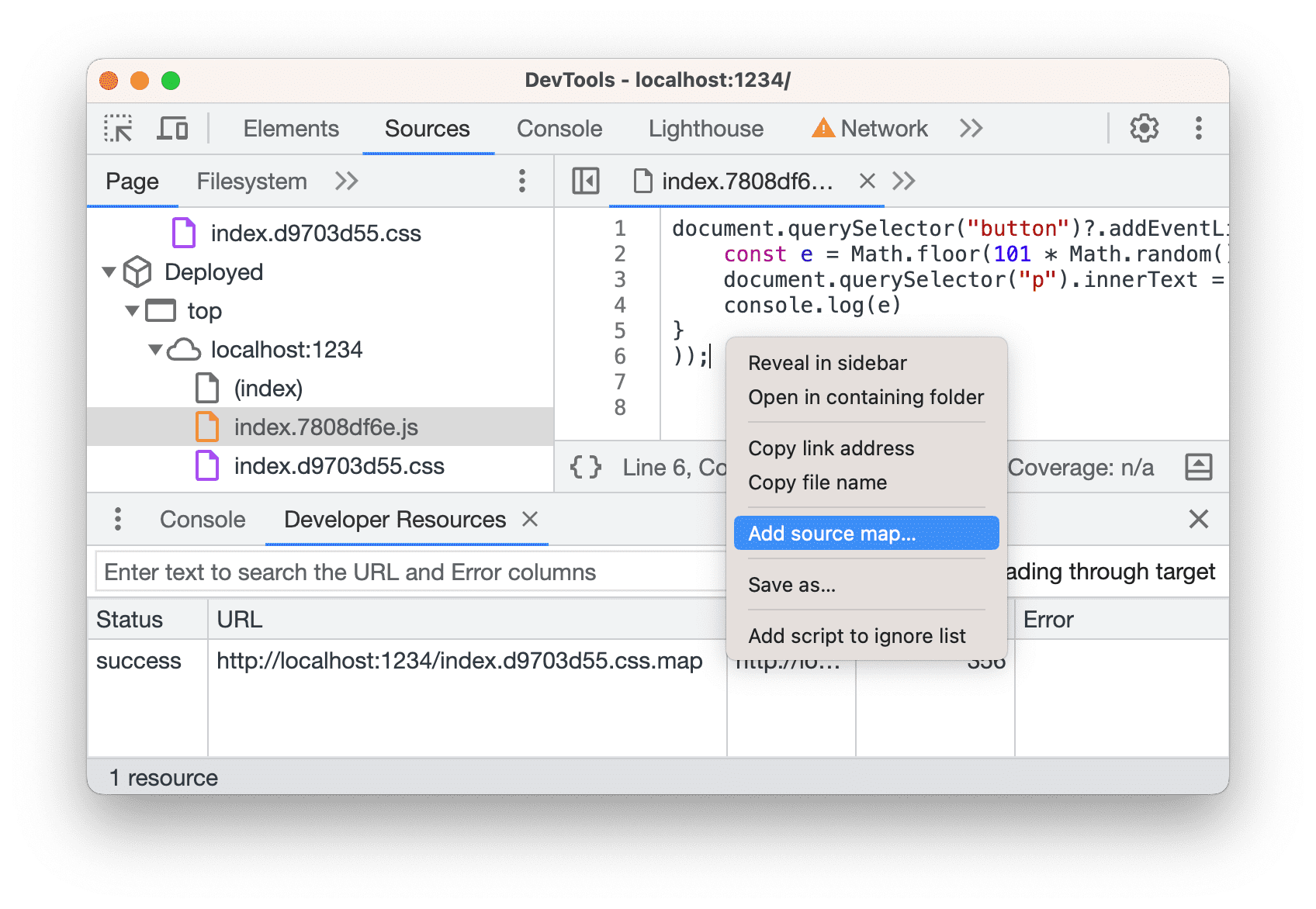
소스에서 배포된 (처리된) 파일을 열고 편집기에서 마우스 오른쪽 버튼으로 클릭한 다음 메뉴에서 소스 맵 추가를 선택합니다.

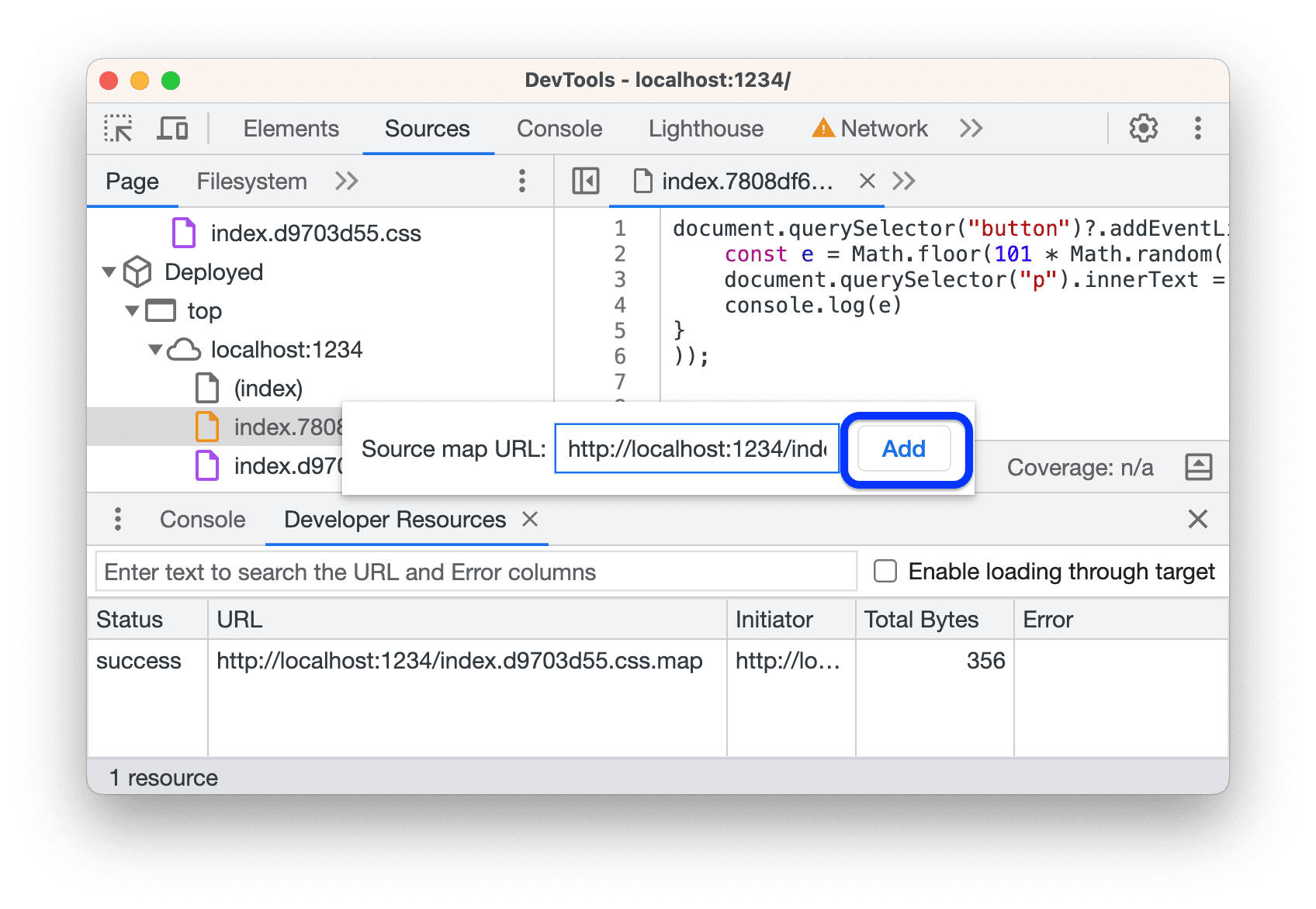
텍스트 상자에 소스 지도 URL을 지정하고 추가를 클릭합니다.

소스 맵이 개발자 리소스에 표시되고 원본 파일 (배포된 파일에서 매핑됨)이 파일 트리에 있는지 확인합니다.

원본 파일 디버깅을 진행합니다.

