Chrome Geliştirici Araçları'nı kullanarak bir sayfanın CSS'sini görüntüleme ve değiştirmeyle ilgili temel bilgileri öğrenmek için bu etkileşimli eğitimleri tamamlayın.
Bir öğenin CSS'sini görüntüleme
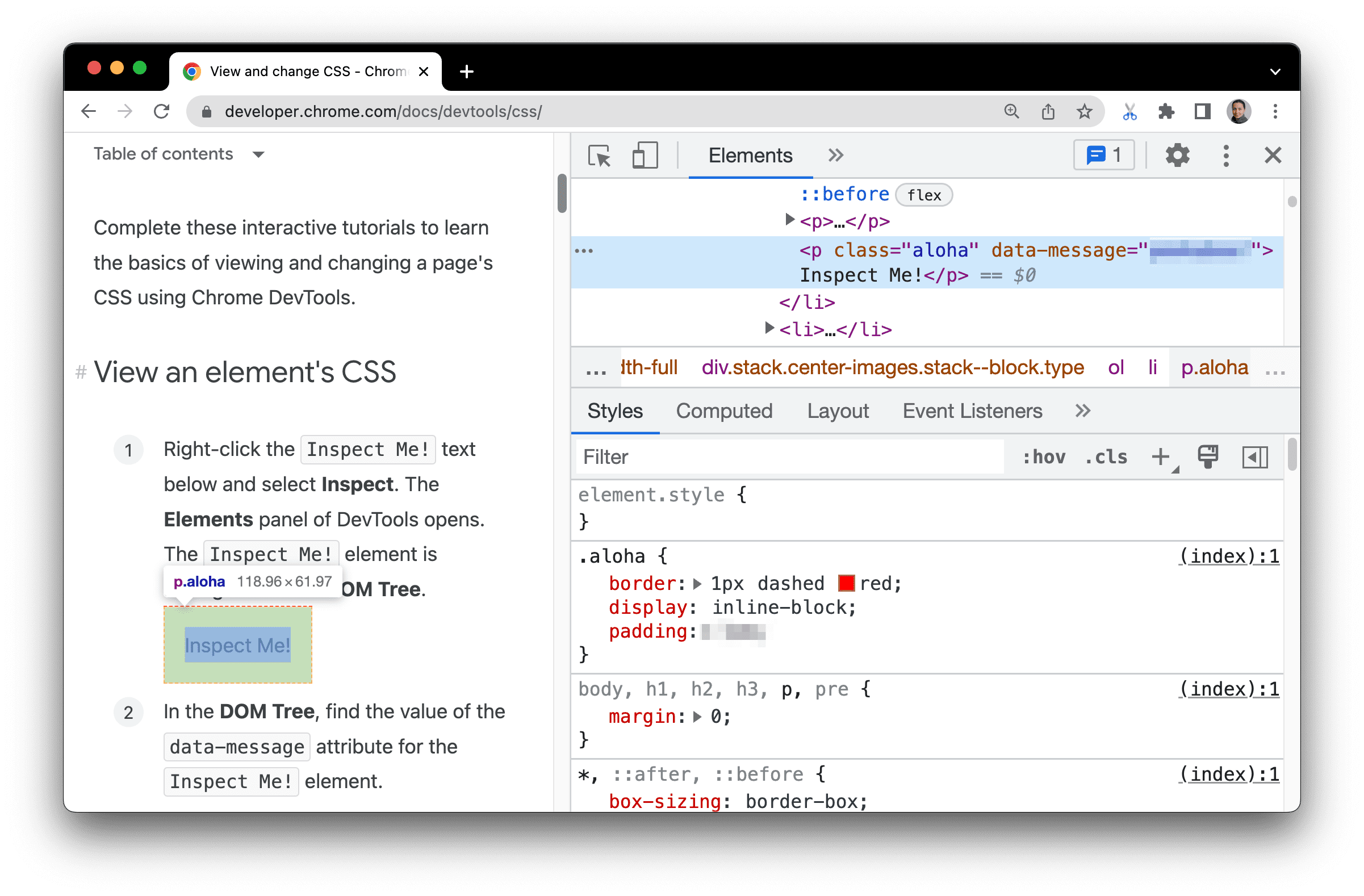
Aşağıdaki
Inspect me!metnini sağ tıklayın ve İncele'yi seçin. Geliştirici Araçları'nın Nesneler paneli açılır.Beni inceleyin.
DOM Ağacı'nda
Inspect me!öğesinin mavi renkle vurgulandığını gözlemleyin.
DOM ağacında,
Inspect me!öğesinindata-messageözelliğinin değerini bulun.Özelliğin değerini aşağıdaki metin kutusuna girin.
Öğeler > Stiller sekmesinde
alohasınıf kuralını bulun.Stiller sekmesinde, DOM Ağacı'nda seçili olan öğeye (
Inspect me!öğesi olmaya devam eder) uygulanan CSS kuralları listelenir.alohasınıfı,paddingiçin bir değer açıklıyor. Bu değeri ve birimini boşluk bırakmadan aşağıdaki metin kutusuna girin.
DevTools pencerenizi, birinci adımdaki ekran görüntüsünde olduğu gibi görüntü alanınızın sağ tarafına sabitlemek istiyorsanız DevTools yerleşimini değiştirme başlıklı makaleyi inceleyin.
Bir öğeye CSS beyanı ekleme
Bir öğeye CSS beyanları eklemek veya mevcut beyanları değiştirmek istediğinizde Stiller sekmesini kullanın.
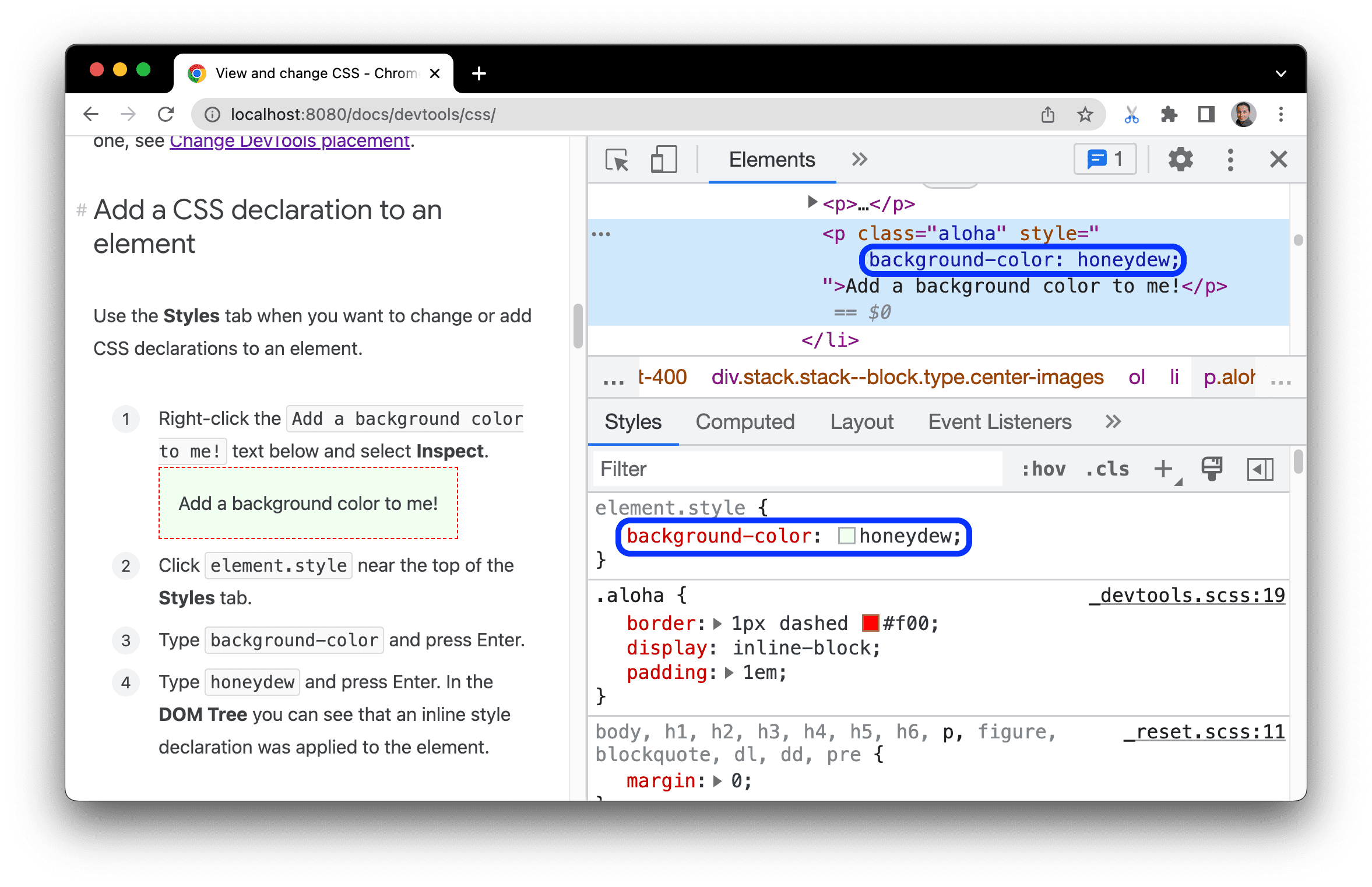
Aşağıdaki
Add a background color to me!metnini sağ tıklayın ve İncele'yi seçin.Bana arka plan rengi ekleyin.
Stiller sekmesinin üst kısmındaki
element.stylesimgesini tıklayın.background-coloryazıp Enter tuşuna basın.honeydewyazıp Enter tuşuna basın. DOM ağacında, öğeye satır içi stil beyanının uygulandığını görebilirsiniz.

Bir öğeye CSS sınıfı ekleme
Bir CSS sınıfı bir öğeye uygulandığında veya öğeden kaldırıldığında öğenin nasıl göründüğünü görmek için Stiller sekmesini kullanın.
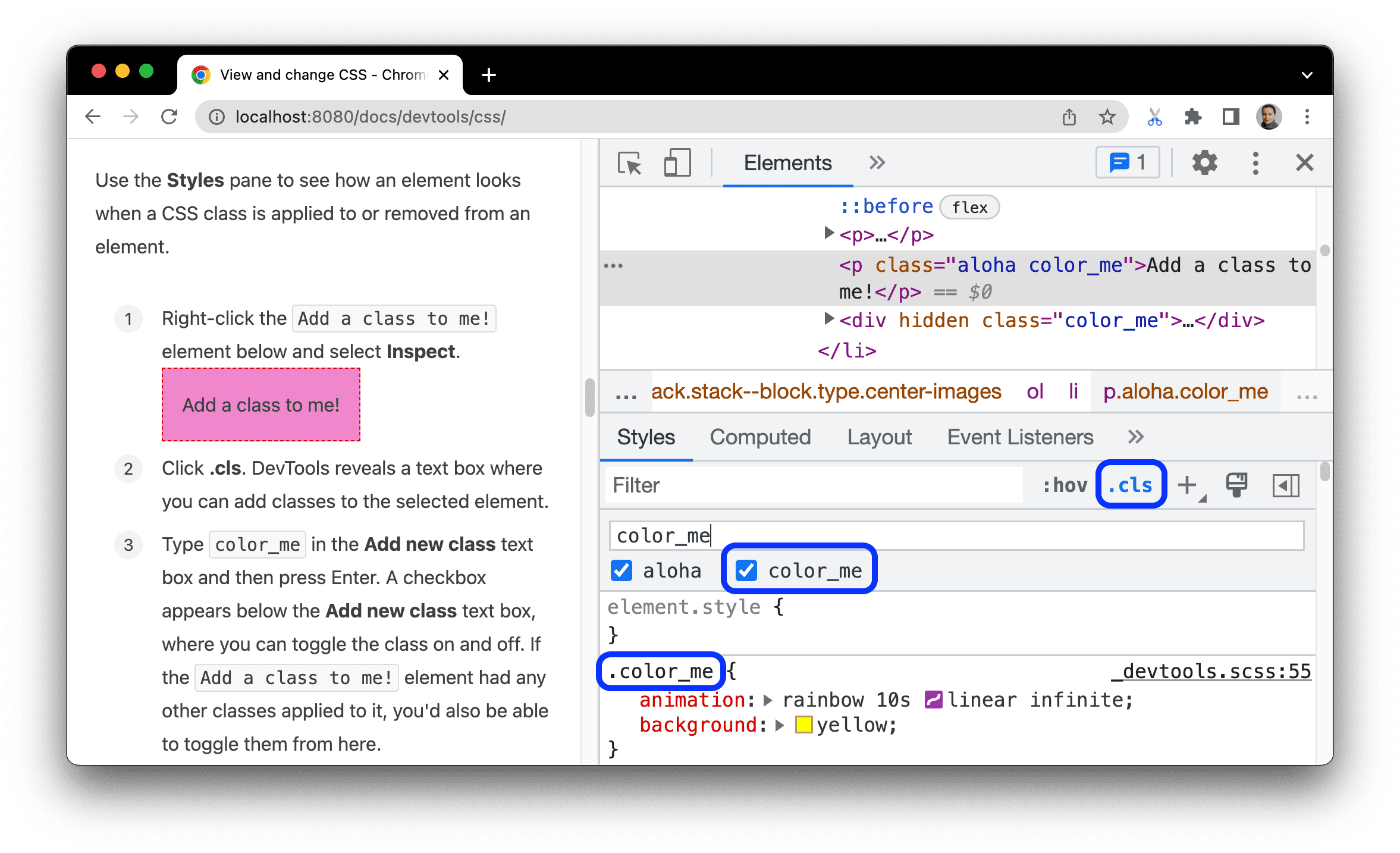
Aşağıdaki
Add a class to me!öğesini sağ tıklayın ve İncele'yi seçin.Bana bir sınıf ekleyin.
.cls dosyasını tıklayın. Geliştirici Araçları, seçili öğeye sınıf ekleyebileceğiniz bir metin kutusu gösterir.
Yeni sınıf ekle metin kutusuna
color_meyazıp Enter tuşuna basın. Yeni sınıf ekle metin kutusunun altında, sınıfı etkinleştirip devre dışı bırakabileceğiniz bir onay kutusu gösterilir.Add a class to me!öğesine uygulanmış başka sınıflar varsa bunları da buradan etkinleştirip devre dışı bırakabilirsiniz.

Sınıfa sözde durum ekleme
Bir öğeye CSS sözde durumu uygulamak için Stiller sekmesini kullanın.
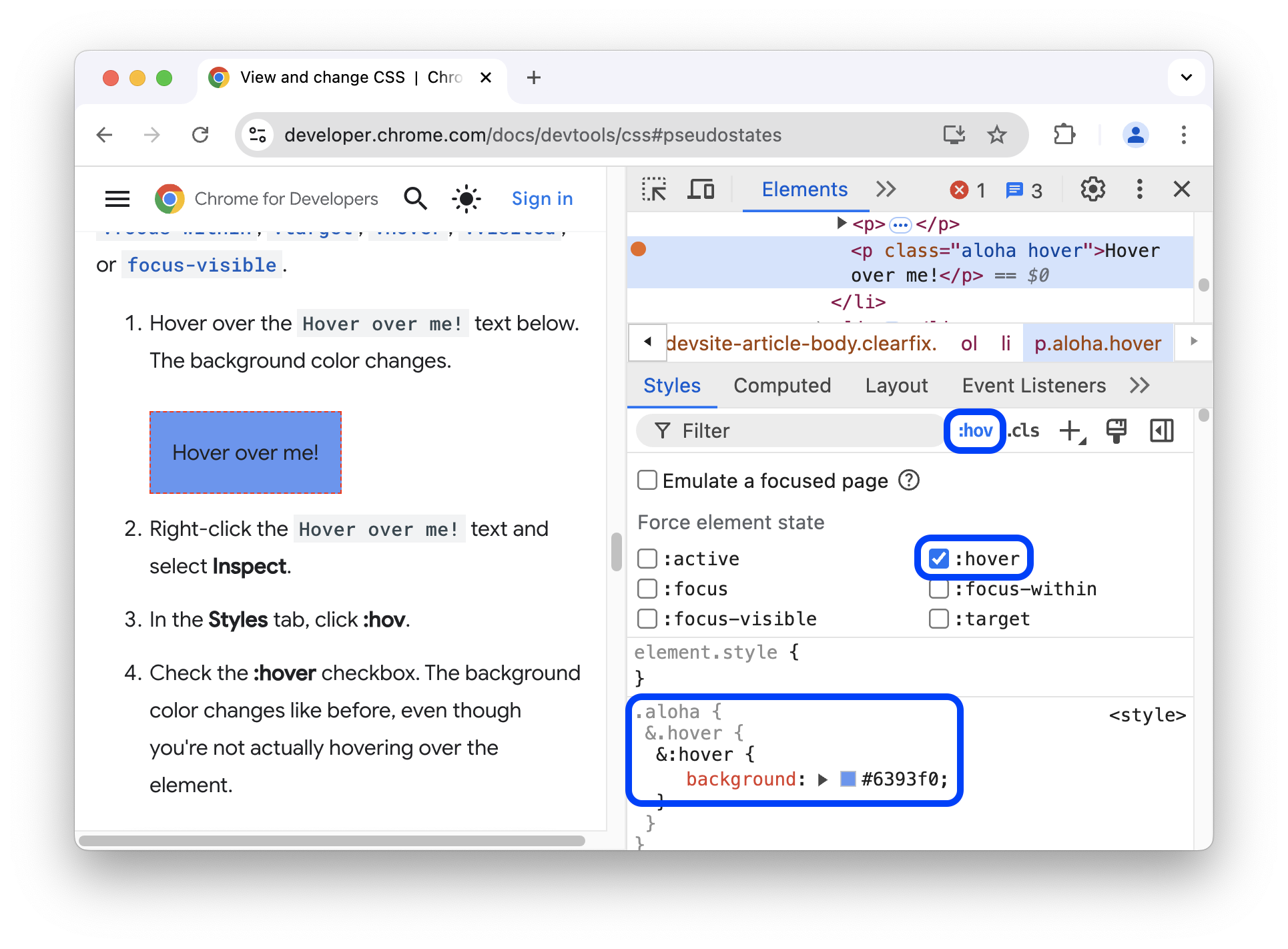
İmleci aşağıdaki
Hover over me!metninin üzerine getirin. Arka plan rengi değişir.Fareyle üzerime gelin.
Hover over me!metnini sağ tıklayıp İncele'yi seçin.Stiller sekmesinde :hov simgesini tıklayın.
:hover onay kutusunu işaretleyin. Göstergeyi öğenin üzerine getirmeseniz bile arka plan rengi eskisi gibi değişir.

Daha fazla bilgi için Sanal sınıfı etkinleştirme veya devre dışı bırakma başlıklı makaleyi inceleyin.
Bir öğenin boyutlarını değiştirme
Bir öğenin genişliğini, yüksekliğini, dolgusunu, kenar boşluğunu veya kenarlığı uzunluğunu değiştirmek için Stiller sekmesindeki Kutu Modeli etkileşimli diyagramını kullanın.
Aşağıdaki
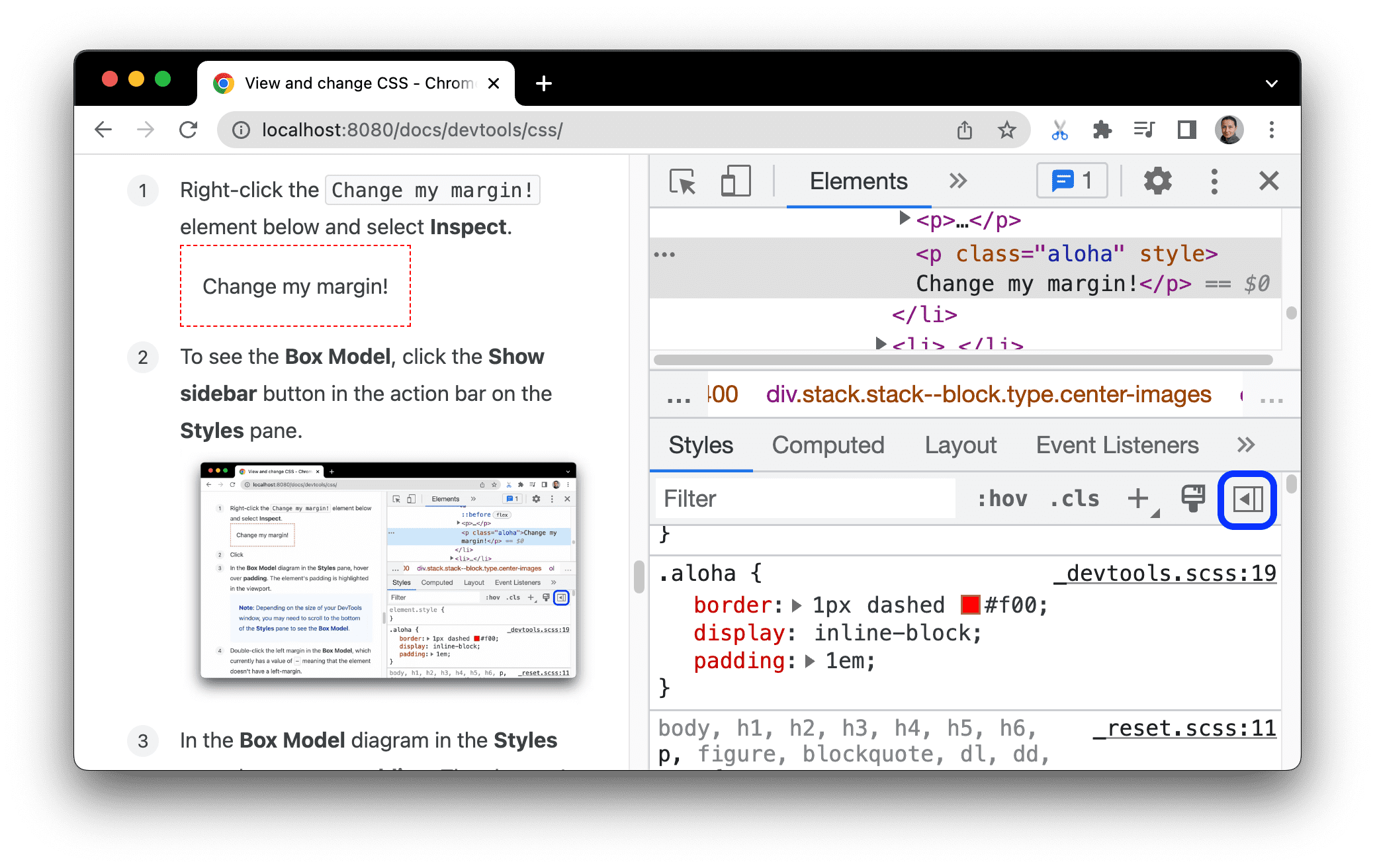
Change my margin!öğesini sağ tıklayın ve İncele'yi seçin.Kenar boşluğumu değiştirin.
Kutu modelini görmek için Stiller sekmesindeki işlem çubuğunda
 Kenar çubuğunu göster düğmesini tıklayın.
Kenar çubuğunu göster düğmesini tıklayın.

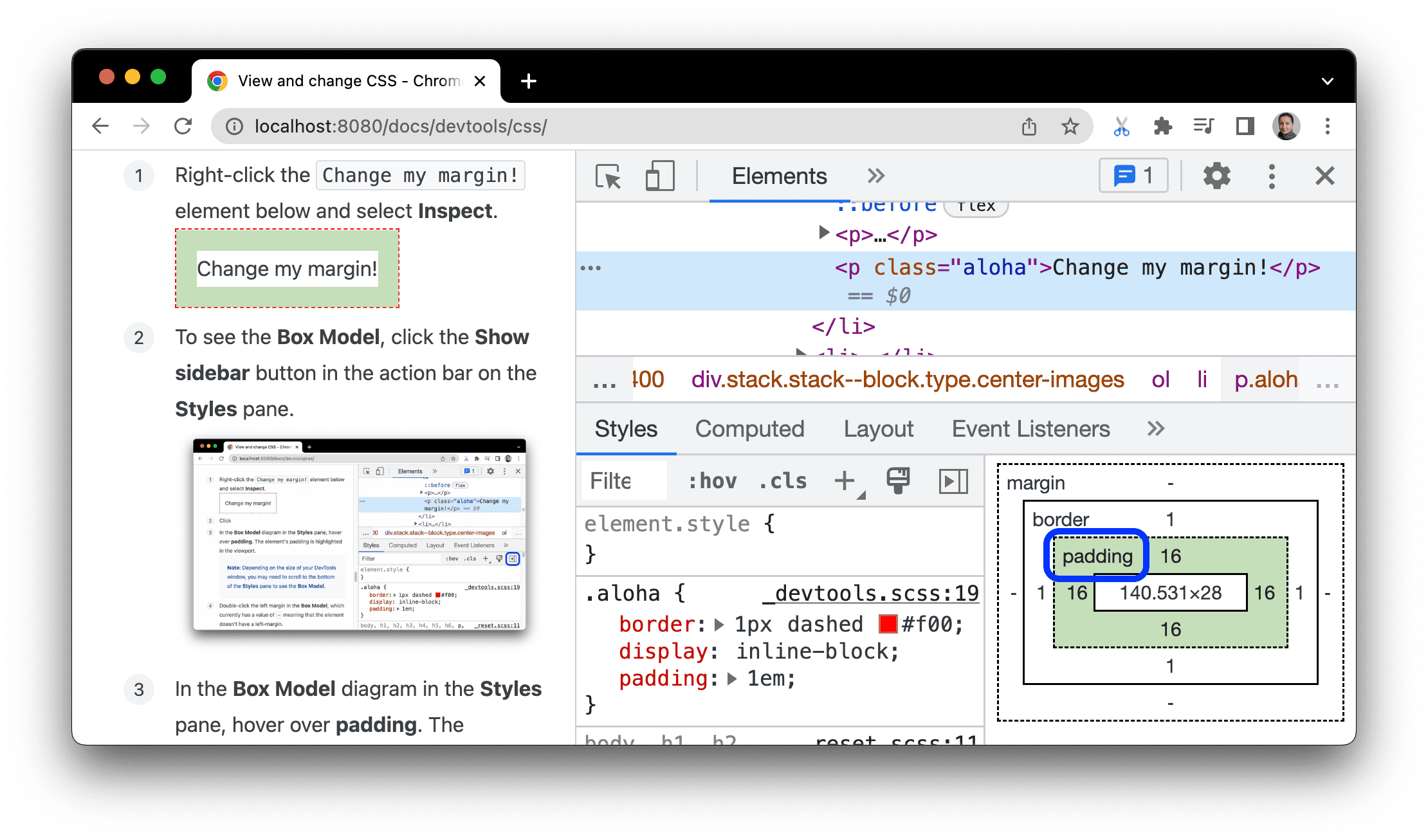
Stiller sekmesindeki Kutu Modeli diyagramında fareyle dolgu öğesinin üzerine gelin. Öğenin dolgusu görüntü alanında vurgulanır.

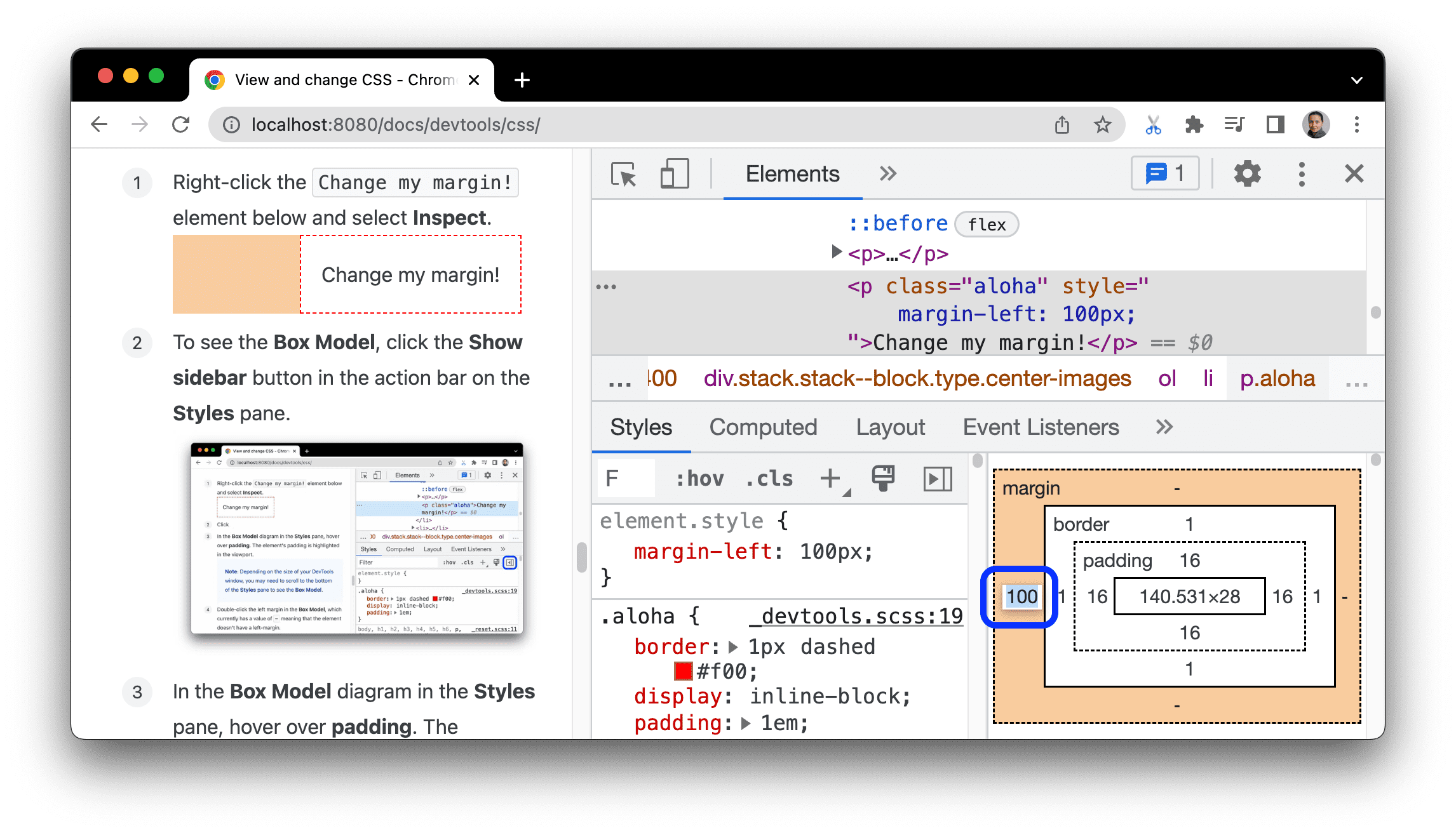
Kutu Modeli'nde sol kenar boşluğunu çift tıklayın. Öğe şu anda kenar boşluğuna sahip olmadığından
margin-leftdeğeri-'tır.100yazın ve Enter tuşuna basın.
Kare modeli varsayılan olarak pikselleri kullanır ancak 25% veya 10vw gibi diğer değerleri de kabul eder.


