Chrome DevTools ব্যবহার করে একটি পৃষ্ঠার CSS দেখার এবং পরিবর্তন করার প্রাথমিক বিষয়গুলি শিখতে এই ইন্টারেক্টিভ টিউটোরিয়ালগুলি সম্পূর্ণ করুন৷
একটি উপাদানের CSS দেখুন
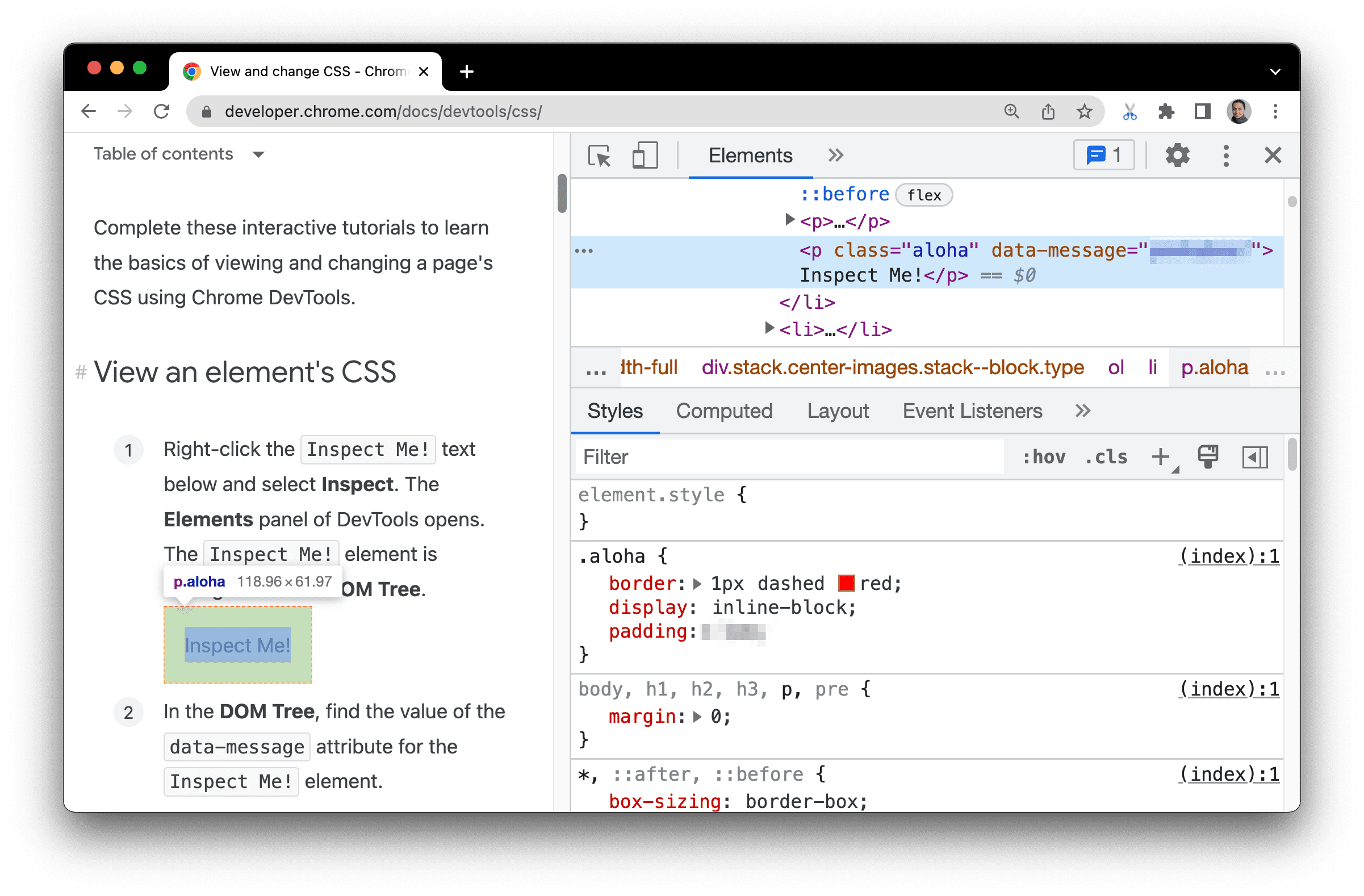
Inspect me!নীচে পাঠ্য এবং পরিদর্শন নির্বাচন করুন। DevTools-এর Elements প্যানেল খোলে।আমাকে পরিদর্শন করুন!
Inspect me!DOM ট্রিতে এলিমেন্ট নীল হাইলাইট করা হয়েছে।
DOM Tree- এ, Inspect me-এর জন্য
data-messageঅ্যাট্রিবিউটের মান খুঁজুনInspect me!উপাদাননিচের টেক্সট বক্সে অ্যাট্রিবিউটের মান লিখুন।
Elements > Styles ট্যাবে,
alohaক্লাস নিয়ম খুঁজুন।শৈলী ট্যাবটি DOM ট্রি- তে যে কোনো উপাদান নির্বাচন করা হয়েছে তার জন্য প্রয়োগ করা CSS নিয়মগুলি তালিকাভুক্ত করে, যা এখনও
Inspect me!উপাদানalohaক্লাসpaddingজন্য একটি মান ঘোষণা করছে। নিচের টেক্সট বক্সে স্পেস ছাড়াই এই মান এবং এর ইউনিট লিখুন।
আপনি যদি আপনার DevTools উইন্ডোটিকে আপনার ভিউপোর্টের ডানদিকে ডক করতে চান, যেমন প্রথম ধাপের স্ক্রিনশট, দেখুন DevTools প্লেসমেন্ট পরিবর্তন করুন ।
একটি উপাদানে একটি CSS ঘোষণা যোগ করুন
আপনি যখন একটি উপাদান পরিবর্তন করতে বা CSS ঘোষণা যোগ করতে চান তখন শৈলী ট্যাবটি ব্যবহার করুন।
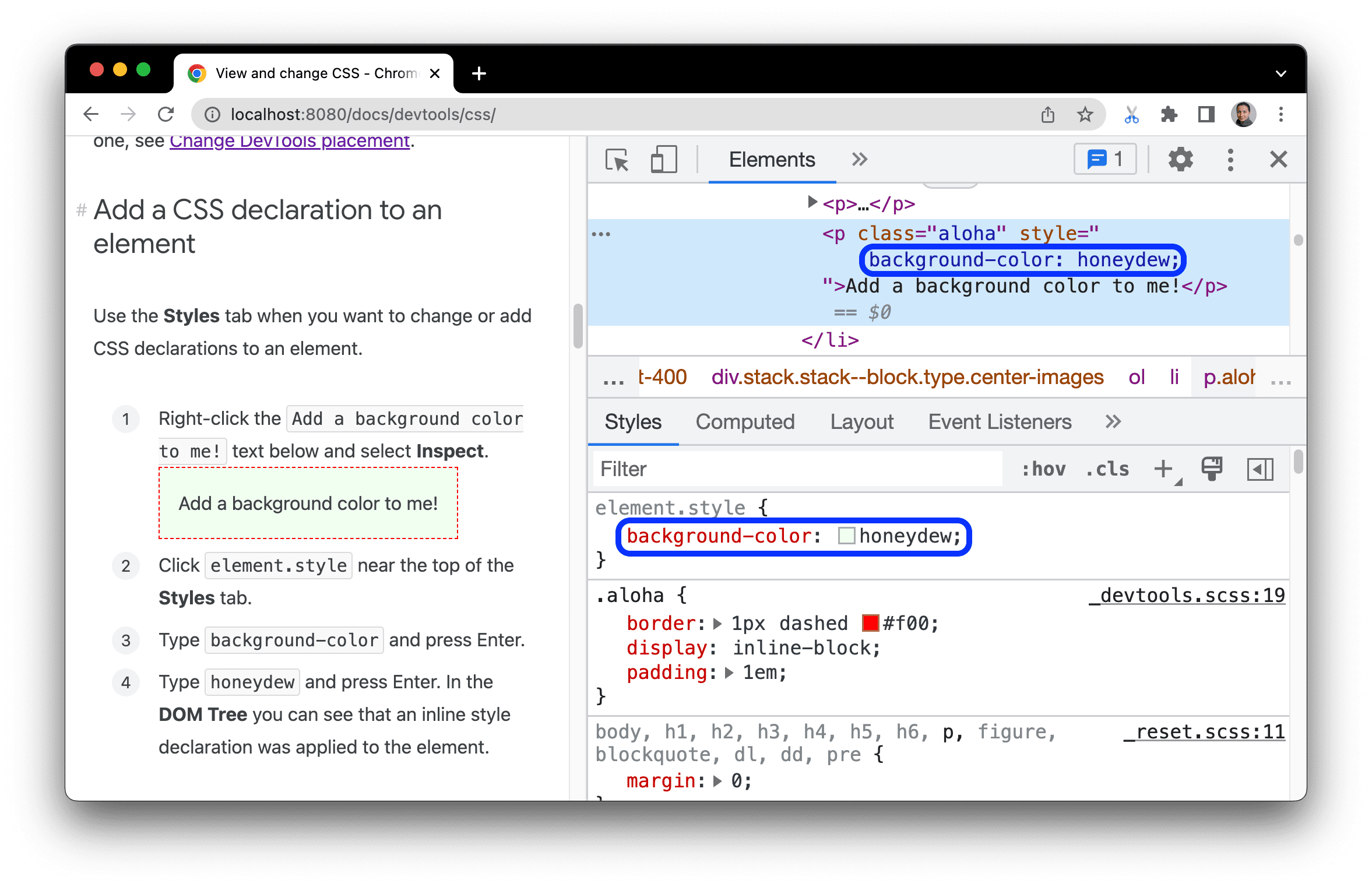
Add a background color to me!নীচে পাঠ্য এবং পরিদর্শন নির্বাচন করুন।আমাকে একটি পটভূমি রং যোগ করুন!
শৈলী ট্যাবের উপরে
element.styleক্লিক করুন।background-colorটাইপ করুন এবং এন্টার টিপুন।honeydewটাইপ করুন এবং এন্টার টিপুন। DOM ট্রিতে , আপনি দেখতে পারেন যে উপাদানটিতে একটি ইনলাইন শৈলী ঘোষণা প্রয়োগ করা হয়েছে।

একটি উপাদানে একটি CSS ক্লাস যোগ করুন
একটি এলিমেন্টে CSS ক্লাস প্রয়োগ করা বা সরানো হলে একটি উপাদান কেমন দেখায় তা দেখতে স্টাইল ট্যাবটি ব্যবহার করুন।
Add a class to me!নীচের উপাদান এবং পরিদর্শন নির্বাচন করুন।আমাকে একটি ক্লাস যোগ করুন!
.cls এ ক্লিক করুন। DevTools একটি পাঠ্য বাক্স প্রকাশ করে যেখানে আপনি নির্বাচিত উপাদানটিতে ক্লাস যোগ করতে পারেন।
Add new class টেক্সট বক্সে
color_meটাইপ করুন এবং তারপর এন্টার টিপুন। নতুন ক্লাস যুক্ত পাঠ্য বাক্সের নীচে একটি চেকবক্স প্রদর্শিত হবে, যেখানে আপনি ক্লাসটি চালু এবং বন্ধ করতে পারবেন। তাহলেAdd a class to me!উপাদান এটিতে প্রয়োগ করা অন্য কোন ক্লাস ছিল, আপনি এখান থেকে তাদের টগল করতে সক্ষম হবেন।

একটি ক্লাসে একটি সিউডোস্টেট যোগ করুন
একটি উপাদানে একটি CSS সিউডোস্টেট প্রয়োগ করতে শৈলী ট্যাবটি ব্যবহার করুন।
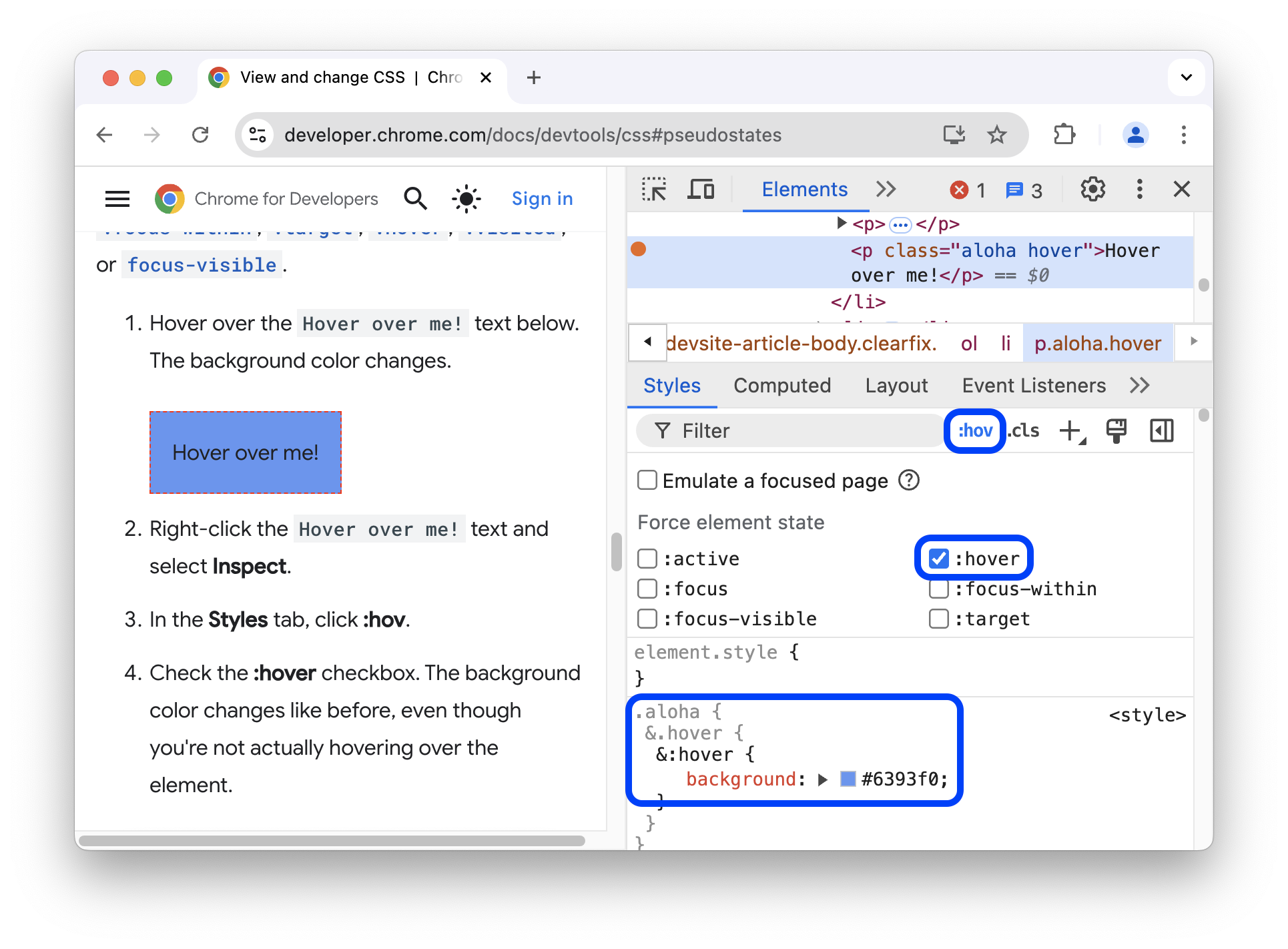
Hover over me!নীচে পাঠ্য। পটভূমির রঙ পরিবর্তন হয়।আমার উপর ঘোরাঘুরি!
Hover over me!পাঠ্য এবং পরিদর্শন নির্বাচন করুন।শৈলী ট্যাবে, ক্লিক করুন :hov ।
:হোভার চেকবক্স চেক করুন। পটভূমির রঙ আগের মতই পরিবর্তিত হয়, যদিও আপনি আসলে উপাদানটির উপর ঘোরাফেরা করছেন না।

আরও তথ্যের জন্য, একটি ছদ্ম-শ্রেণী টগল করুন দেখুন।
একটি উপাদানের মাত্রা পরিবর্তন করুন
একটি উপাদানের প্রস্থ, উচ্চতা, প্যাডিং, মার্জিন বা সীমানার দৈর্ঘ্য পরিবর্তন করতে শৈলী ট্যাবে বক্স মডেল ইন্টারেক্টিভ ডায়াগ্রাম ব্যবহার করুন।
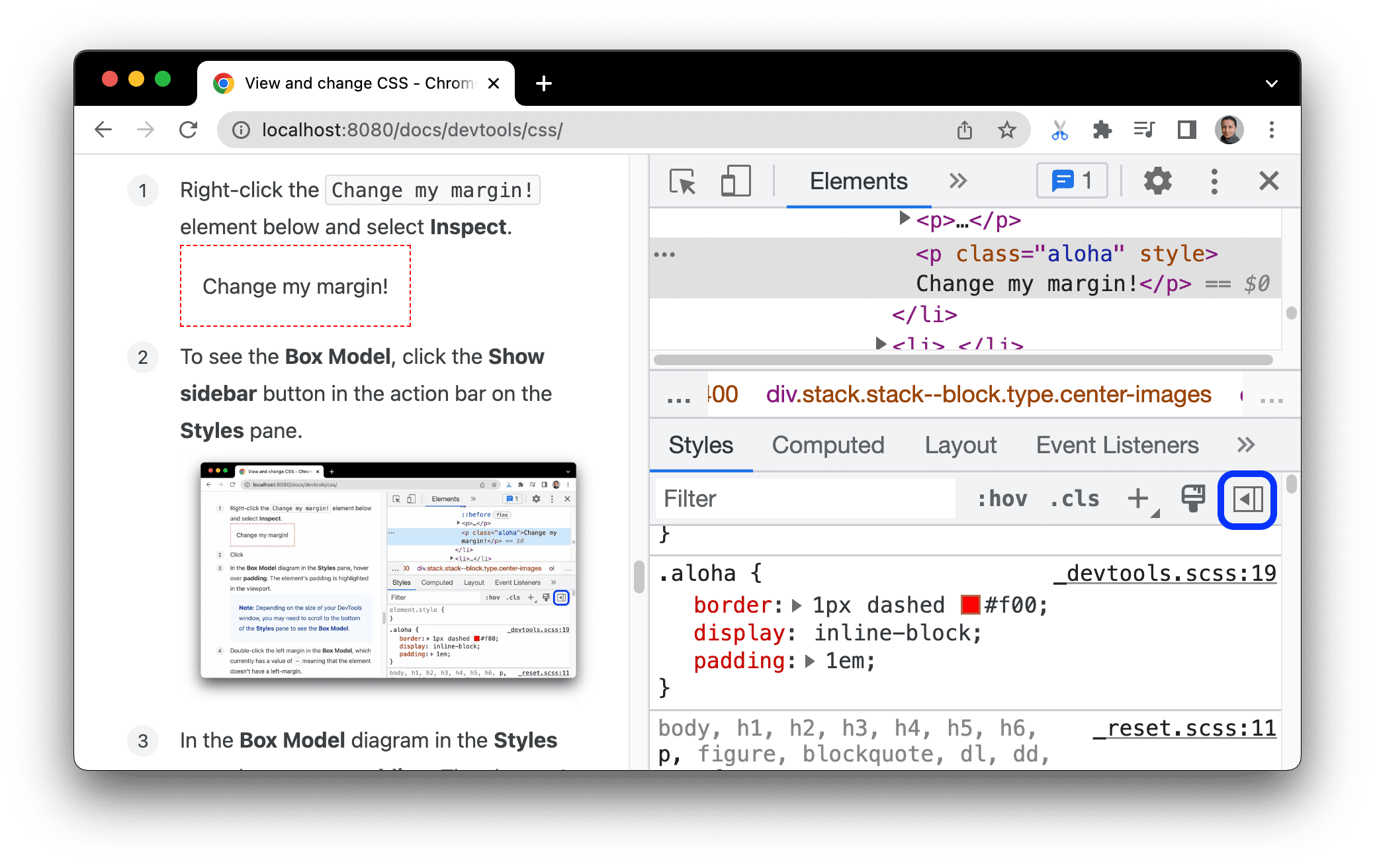
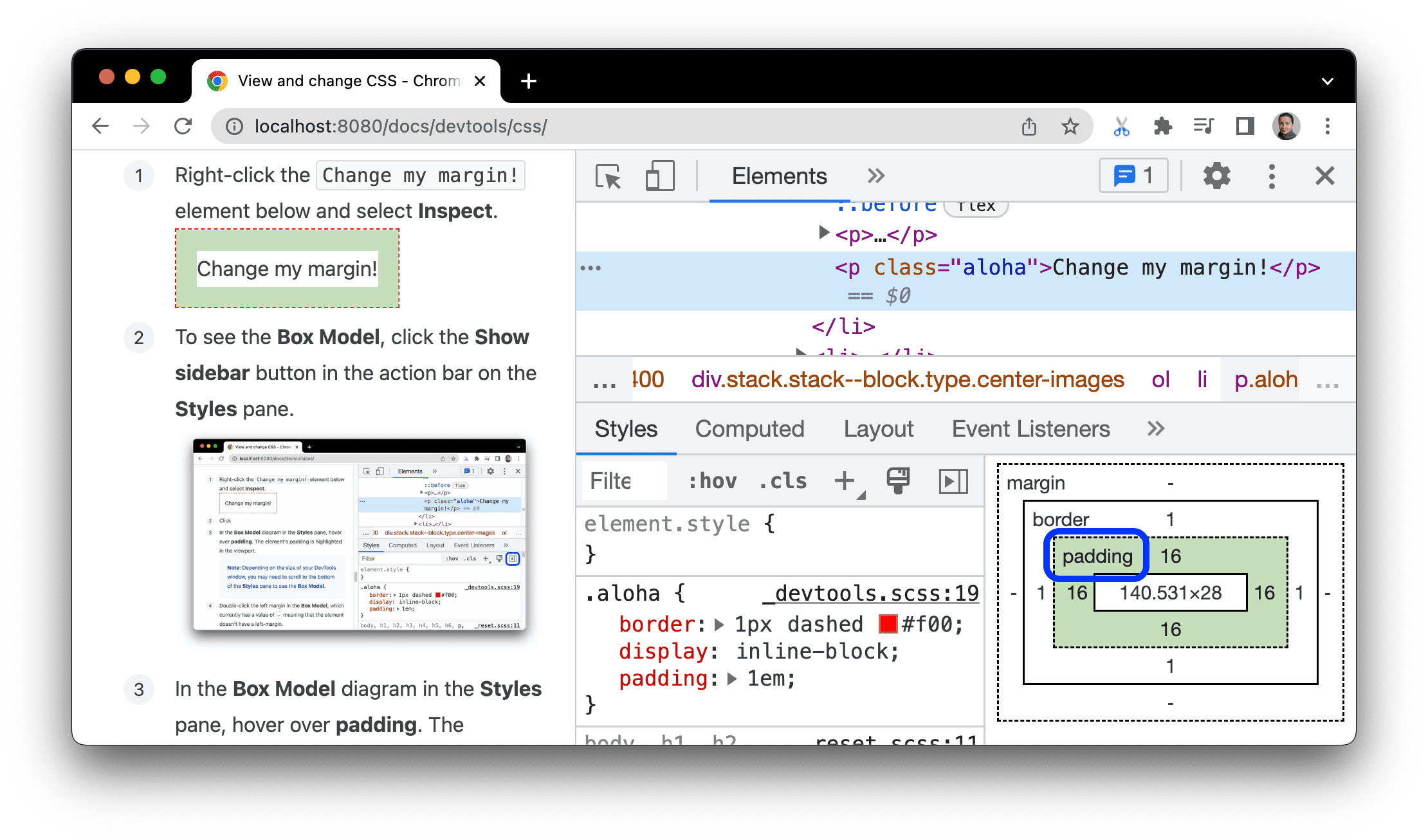
Change my margin!নীচের উপাদান এবং পরিদর্শন নির্বাচন করুন।আমার মার্জিন পরিবর্তন!
বক্স মডেল দেখতে, ক্লিক করুন
 স্টাইল ট্যাবে অ্যাকশন বারে সাইডবার বোতাম দেখান ।
স্টাইল ট্যাবে অ্যাকশন বারে সাইডবার বোতাম দেখান । 
স্টাইল ট্যাবে বক্স মডেল ডায়াগ্রামে, প্যাডিং-এর উপর হোভার করুন। উপাদানটির প্যাডিং ভিউপোর্টে হাইলাইট করা হয়েছে।

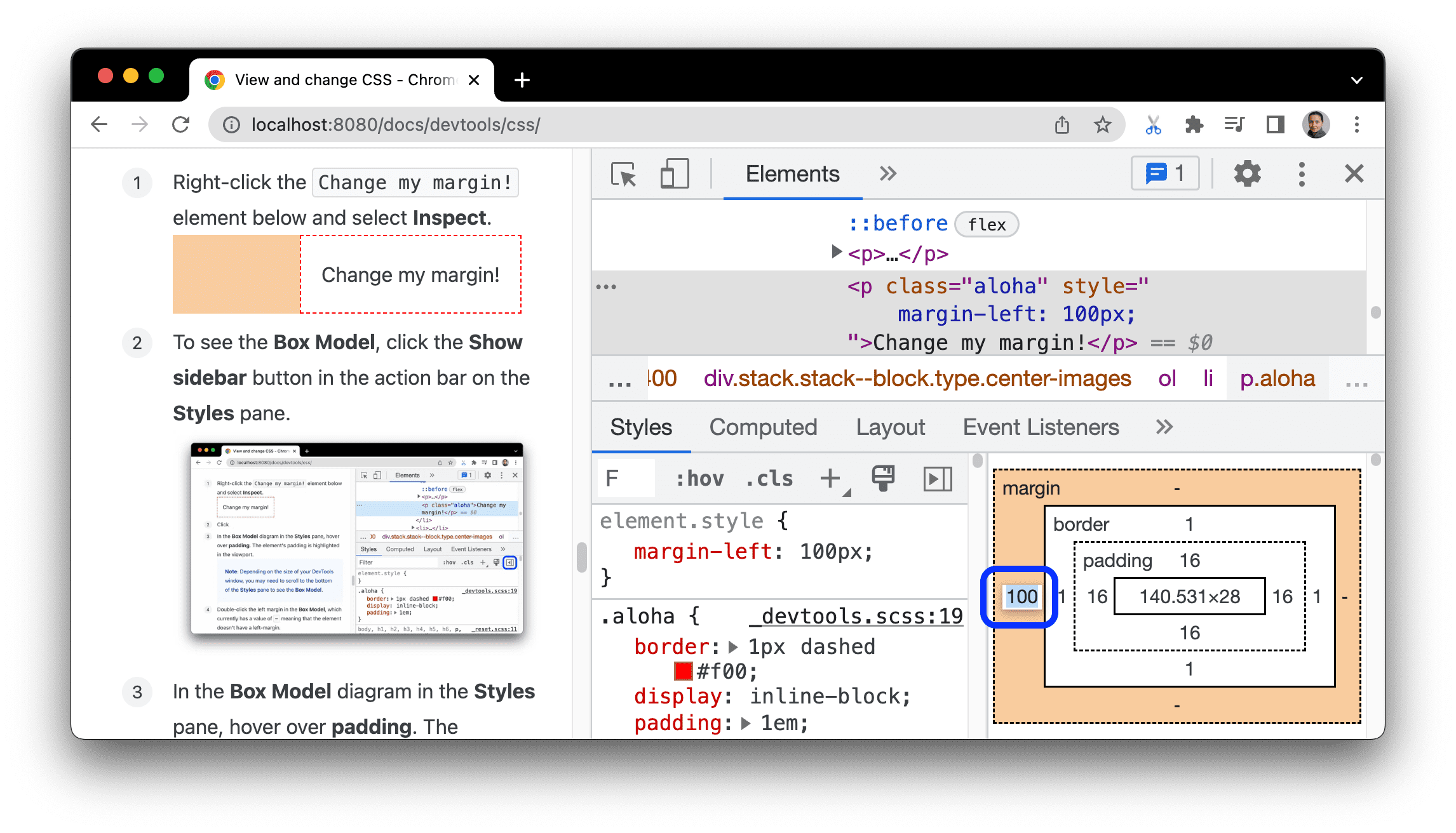
বক্স মডেলের বাম মার্জিনে ডাবল ক্লিক করুন। উপাদানটির বর্তমানে মার্জিন নেই, তাই
margin-leftএর একটি মান আছে-।100টাইপ করুন এবং এন্টার টিপুন।
বক্স মডেলটি পিক্সেলে ডিফল্ট, তবে এটি অন্যান্য মানও গ্রহণ করে, যেমন 25% বা 10vw ।



