以下のインタラクティブなチュートリアルで、Chrome DevTools を使用してページの CSS を表示、変更する方法の基本を学びます。
要素の CSS を表示する
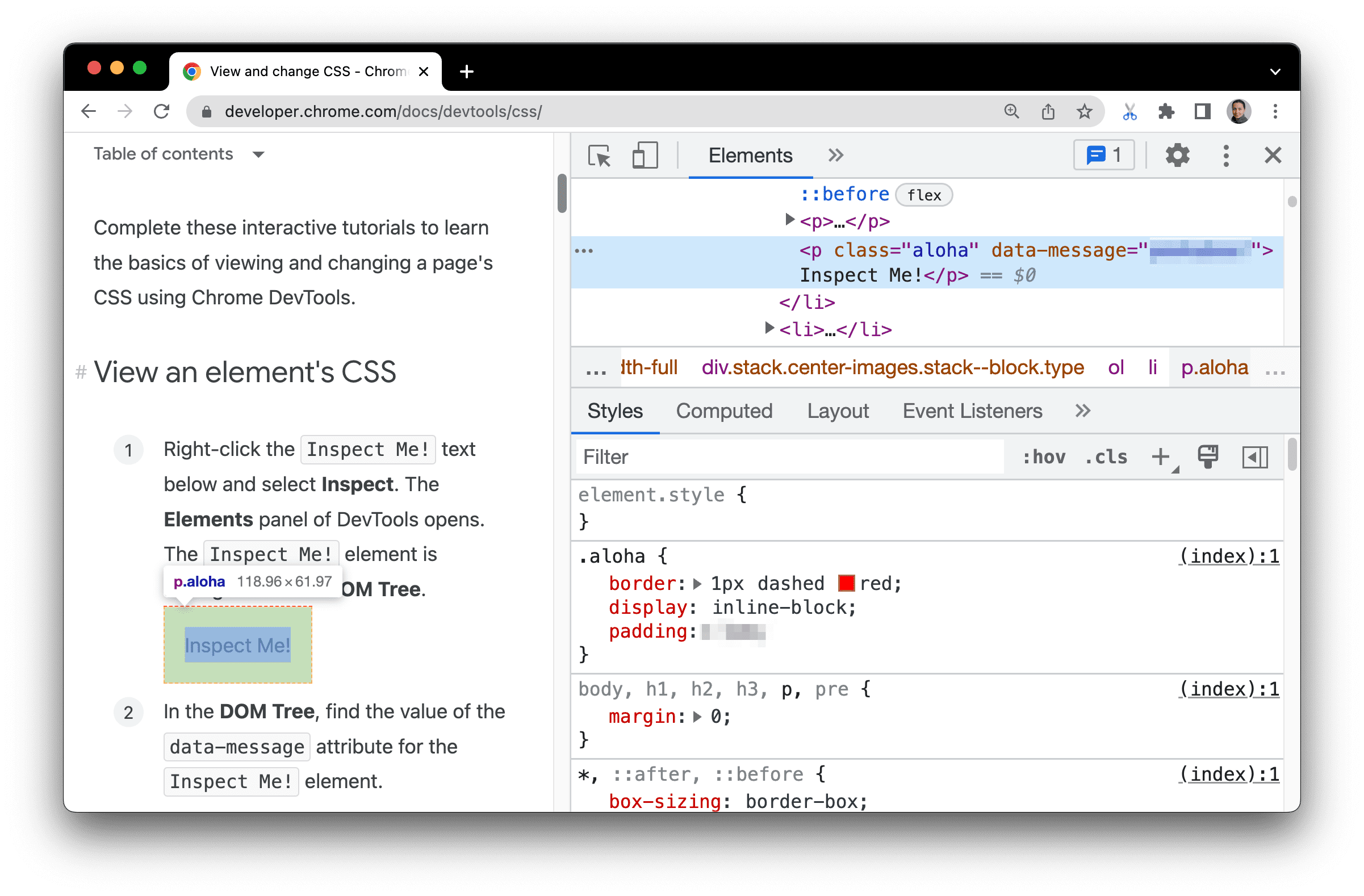
下の
Inspect me!テキストを右クリックし、[検証] を選択します。DevTools の [要素] パネルが開きます。検査して
DOM Tree で、
Inspect me!要素が青色でハイライト表示されていることを確認します。
DOM ツリーで、
Inspect me!要素のdata-message属性の値を確認します。下のテキスト ボックスに属性の値を入力します。
[要素] > [スタイル] タブで、
alohaクラスルールを見つけます。[スタイル] タブには、DOM ツリーで選択した要素に適用されている CSS ルールが一覧表示されます。この要素は引き続き
Inspect me!要素です。alohaクラスはpaddingの値を宣言しています。この値と単位をスペースなしで下のテキスト ボックスに入力します。
手順 1 のスクリーンショットのように、DevTools ウィンドウをビューポートの右側にドッキングする場合は、DevTools の配置を変更するをご覧ください。
要素に CSS 宣言を追加する
要素の CSS 宣言を変更または追加する場合は、[スタイル] タブを使用します。
下の
Add a background color to me!テキストを右クリックし、[検証] を選択します。背景色を追加してください。
[スタイル] タブの上部にある
element.styleをクリックします。「
background-color」と入力して Enter キーを押します。「
honeydew」と入力して Enter キーを押します。DOM ツリーでは、要素にインライン スタイル宣言が適用されていることがわかります。
![[スタイル] タブから要素に CSS 宣言を追加する。](https://developer.chrome.google.cn/static/docs/devtools/css/image/adding-css-declaration-d1de92218eac4.png?authuser=8&hl=ja)
要素に CSS クラスを追加する
[スタイル] タブを使用すると、CSS クラスを要素に適用または削除したときに要素がどのように表示されるかを確認できます。
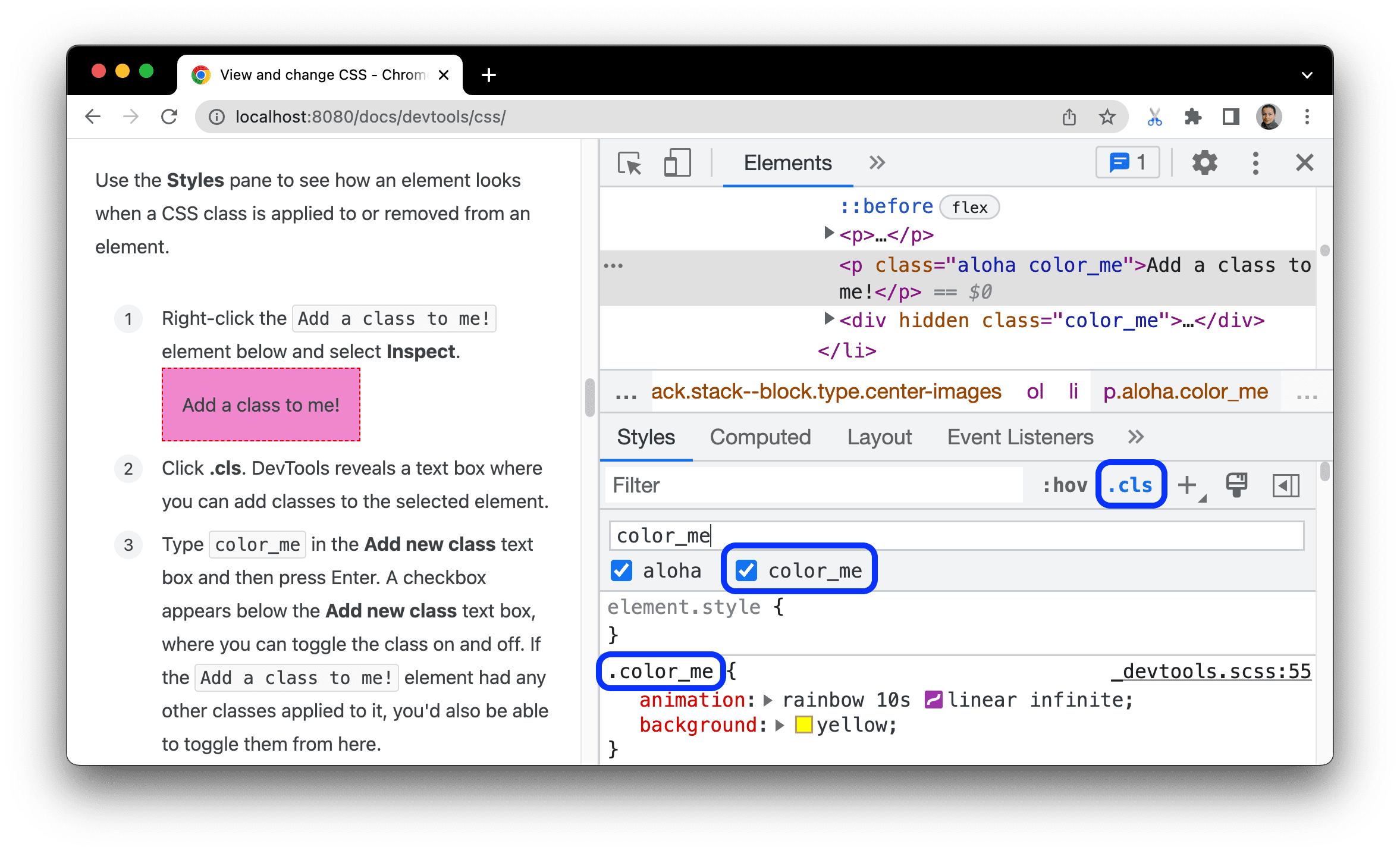
下の
Add a class to me!要素を右クリックし、[検証] を選択します。クラスを追加して
[.cls] をクリックします。DevTools にテキスト ボックスが表示され、選択した要素にクラスを追加できます。
[新しいクラスを追加] テキスト ボックスに
color_meと入力し、Enter キーを押します。[新しいクラスを追加] テキスト ボックスの下にチェックボックスが表示されます。ここでクラスのオンとオフを切り替えることができます。Add a class to me!要素に他のクラスが適用されている場合は、ここでそれらのクラスのオンとオフを切り替えることもできます。

クラスに疑似状態を追加する
[スタイル] タブを使用して、CSS 疑似状態を要素に適用します。
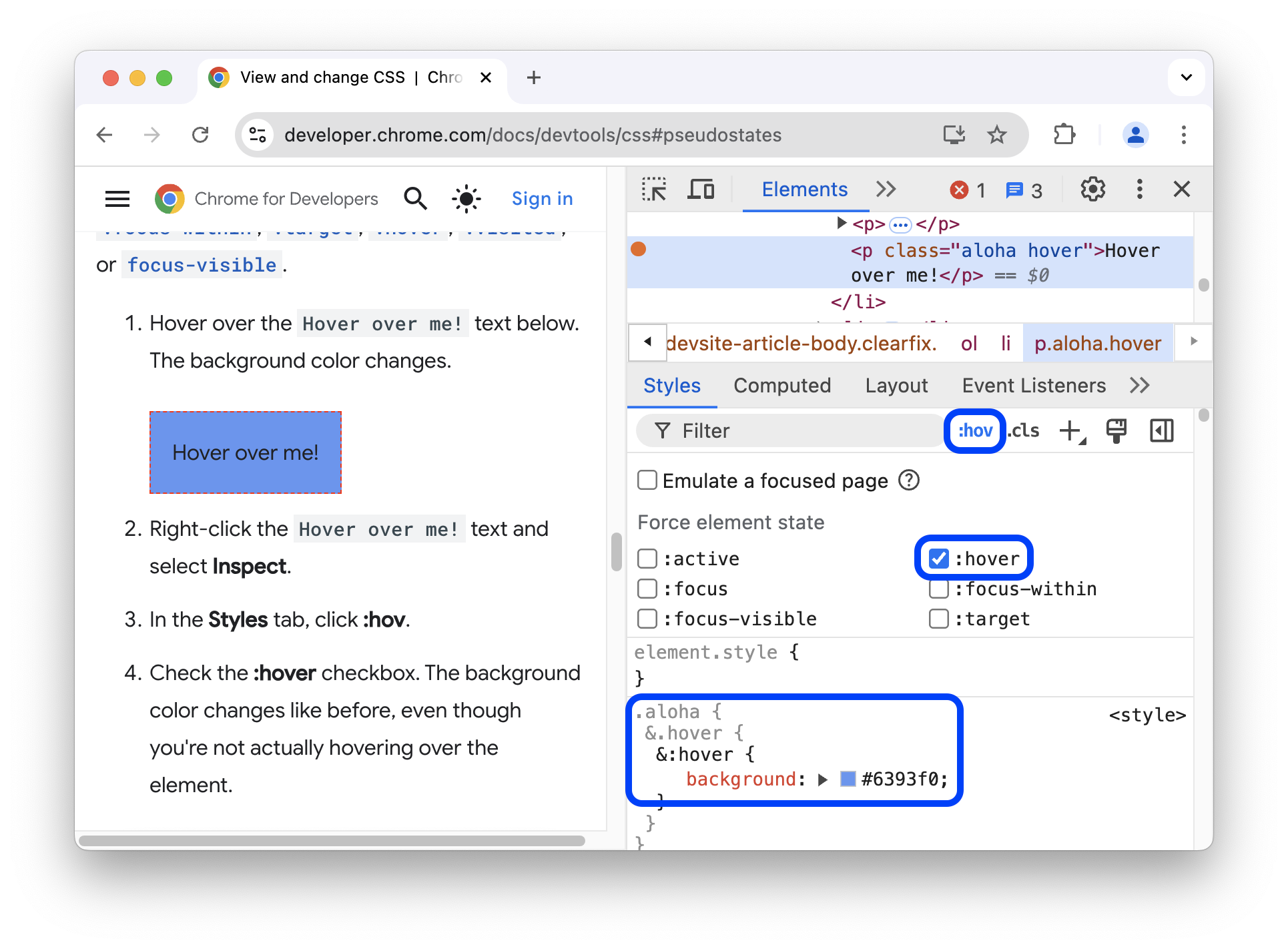
以下の
Hover over me!のテキストにカーソルを合わせます。背景色が変更されます。カーソルを合わせる
Hover over me!テキストを右クリックし、[検証] を選択します。[スタイル] タブで、:hov をクリックします。
[:hover] チェックボックスをオンにします。要素に実際にホバーしていなくても、背景色が以前と同じように変化します。

詳細については、疑似クラスを切り替えるをご覧ください。
要素のサイズを変更する
[スタイル] タブの [ボックスモデル] インタラクティブ ダイアグラムを使用して、要素の幅、高さ、パディング、余白、枠線の長さを変更します。
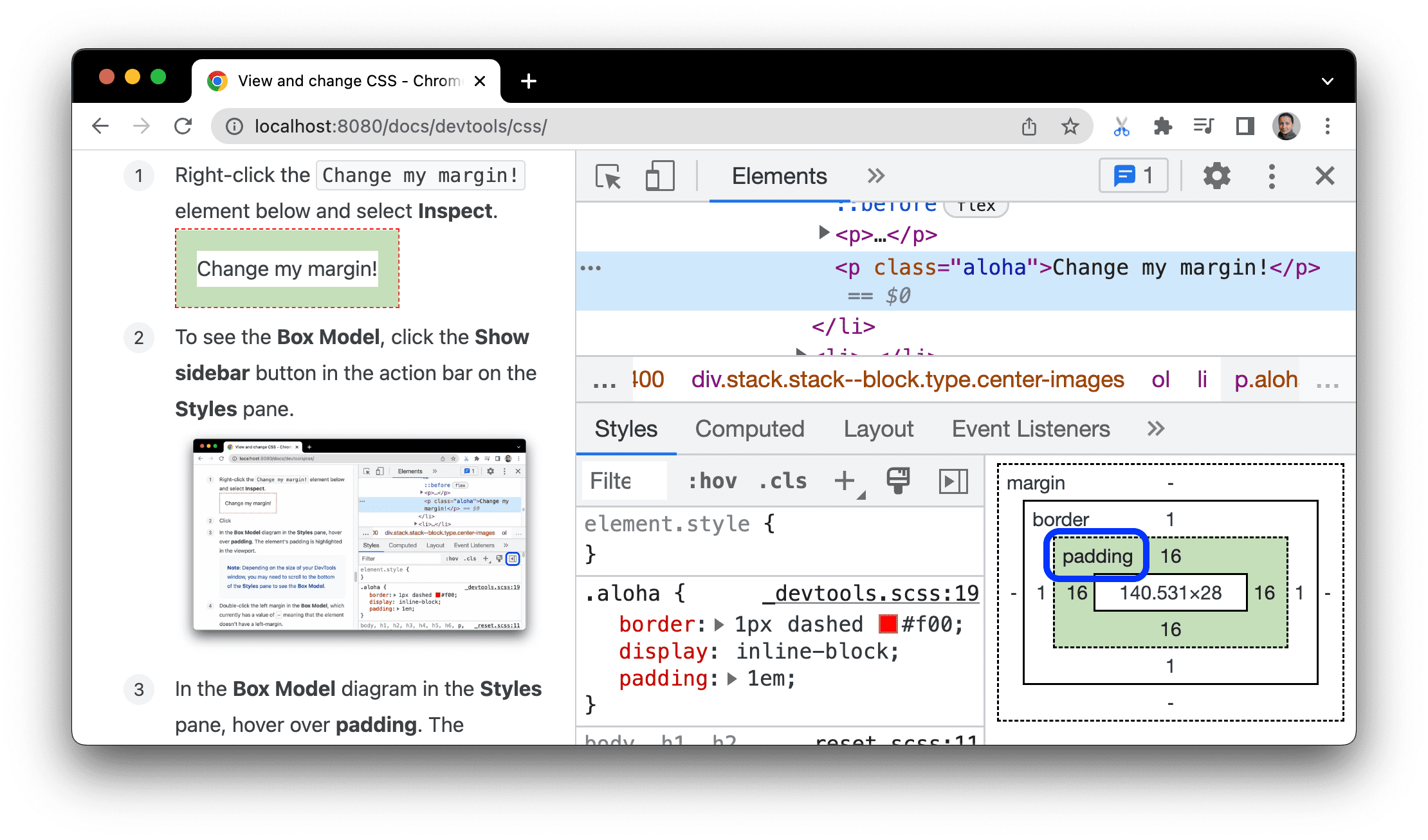
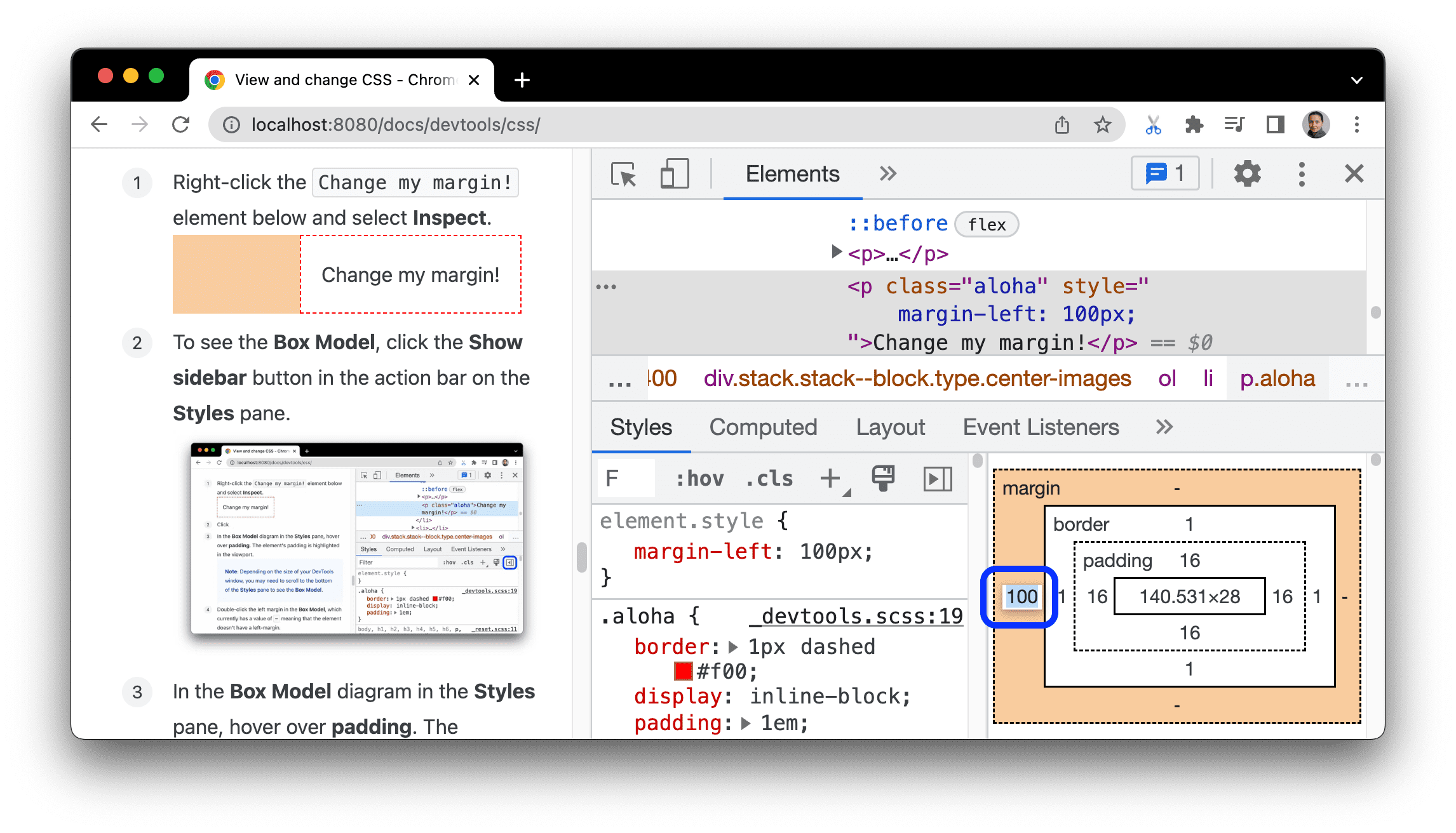
下の
Change my margin!要素を右クリックし、[検証] を選択します。マージンを変更したい
ボックスモデルを表示するには、[スタイル] タブのアクションバーで
 [サイドバーを表示] ボタンをクリックします。
[サイドバーを表示] ボタンをクリックします。
![[サイドバーを表示] ボタン。](https://developer.chrome.google.cn/static/docs/devtools/css/image/the-show-sidebar-button-4c374c3f34511.png?authuser=8&hl=ja)
[スタイル] タブの [ボックスモデル] 図で、[パディング] にカーソルを合わせます。要素のパディングがビューポートでハイライト表示されます。

[ボックスモデル] で左の余白をダブルクリックします。現在、要素には余白がないため、
margin-leftの値は-です。「
100」と入力して Enter キーを押します。
ボックスモデルのデフォルトはピクセルですが、25% や 10vw などの他の値も使用できます。



