Selesaikan tutorial interaktif ini untuk mempelajari dasar-dasar melihat dan mengubah CSS halaman menggunakan Chrome DevTools.
Melihat CSS elemen
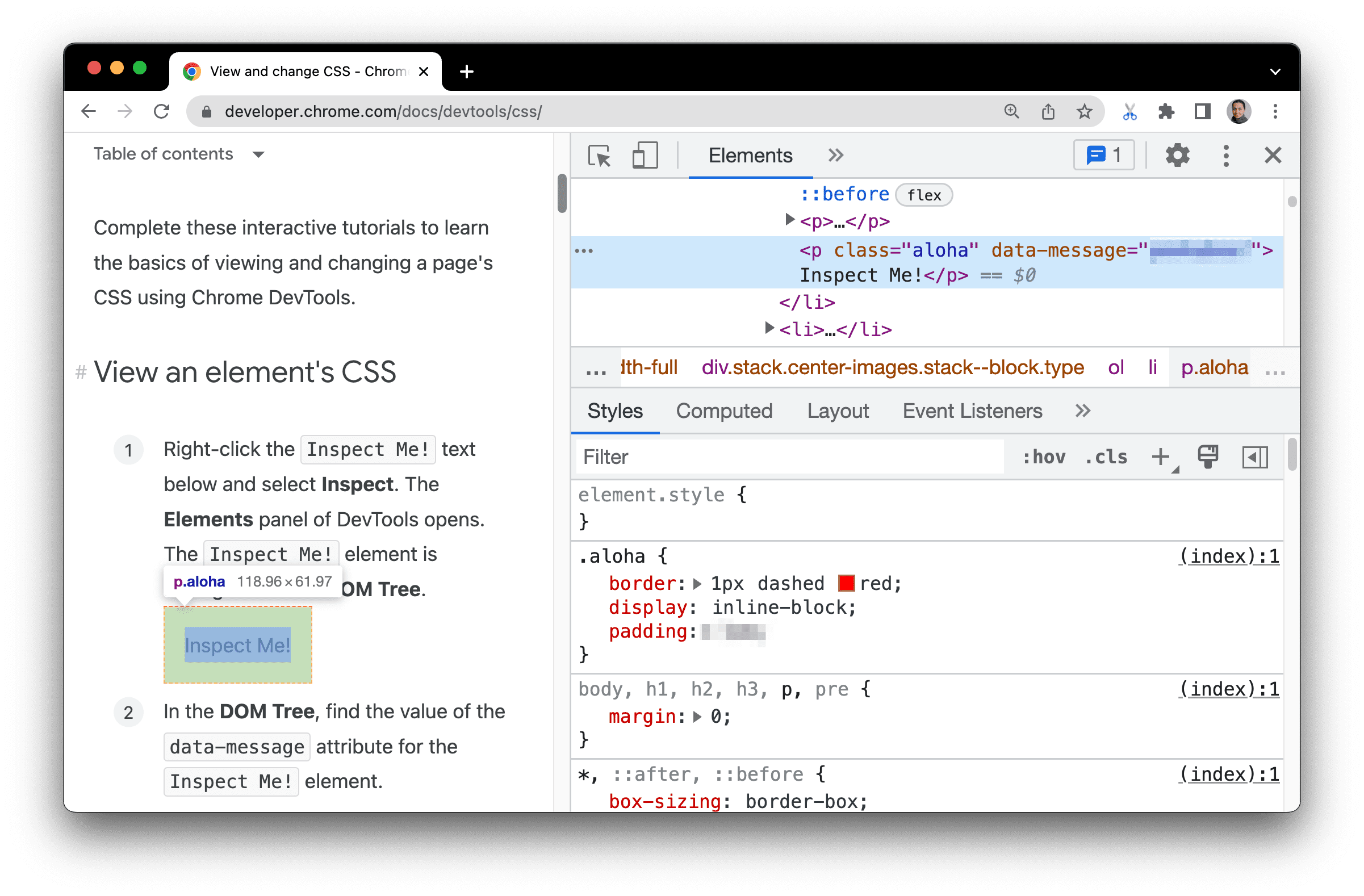
Klik kanan teks
Inspect me!di bawah, lalu pilih Periksa. Panel Elements di DevTools akan terbuka.Periksa saya!
Amati elemen
Inspect me!yang ditandai dengan warna biru di DOM Tree.
Di DOM Tree, temukan nilai atribut
data-messageuntuk elemenInspect me!.Masukkan nilai atribut di kotak teks di bawah.
Di tab Elemen > Gaya, temukan aturan class
aloha.Tab Gaya mencantumkan aturan CSS yang diterapkan ke elemen apa pun yang dipilih di Hierarki DOM, yang seharusnya masih berupa elemen
Inspect me!.Class
alohamendeklarasikan nilai untukpadding. Masukkan nilai ini dan unitnya tanpa spasi di kotak teks di bawah.
Jika Anda ingin menambatkan jendela DevTools ke kanan area pandang, seperti pada screenshot di langkah pertama, lihat Mengubah penempatan DevTools.
Menambahkan deklarasi CSS ke elemen
Gunakan tab Gaya jika Anda ingin mengubah atau menambahkan deklarasi CSS ke elemen.
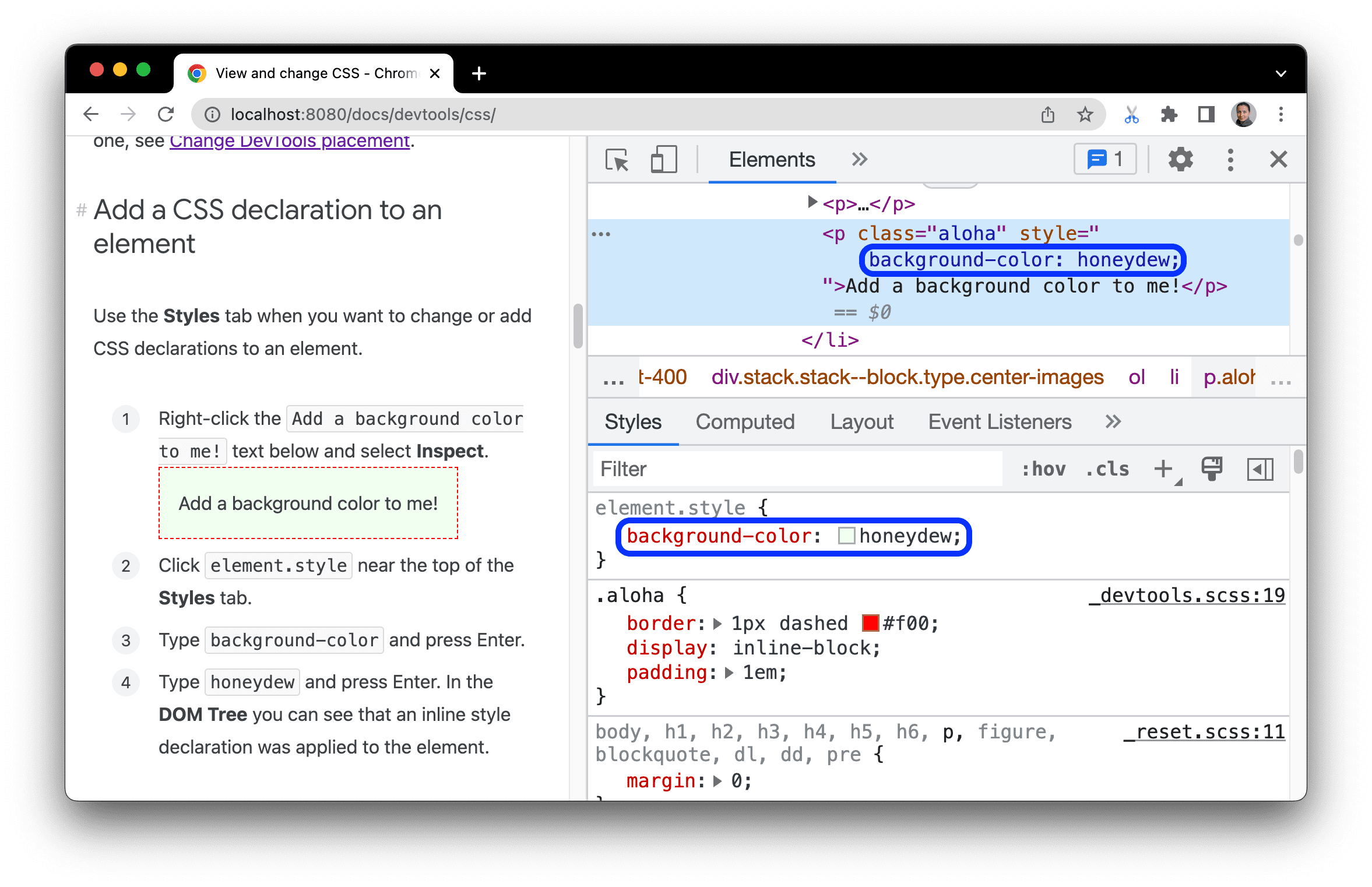
Klik kanan teks
Add a background color to me!di bawah, lalu pilih Periksa.Tambahkan warna latar belakang ke saya.
Klik
element.styledi dekat bagian atas tab Gaya.Ketik
background-colordan tekan Enter.Ketik
honeydewdan tekan Enter. Di hierarki DOM, Anda dapat melihat bahwa deklarasi gaya inline diterapkan ke elemen.

Menambahkan class CSS ke elemen
Gunakan tab Gaya untuk melihat tampilan elemen saat class CSS diterapkan ke atau dihapus dari elemen.
Klik kanan elemen
Add a class to me!di bawah, lalu pilih Periksa.Tambahkan kelas ke saya.
Klik .cls. DevTools akan menampilkan kotak teks tempat Anda dapat menambahkan class ke elemen yang dipilih.
Ketik
color_medi kotak teks Tambahkan kelas baru, lalu tekan Enter. Kotak centang akan muncul di bawah kotak teks Tambahkan class baru, tempat Anda dapat mengaktifkan dan menonaktifkan class. Jika elemenAdd a class to me!memiliki class lain yang diterapkan, Anda juga dapat mengaktifkan dan menonaktifkannya dari sini.

Menambahkan pseudostate ke class
Gunakan tab Gaya untuk menerapkan pseudostate CSS ke elemen.
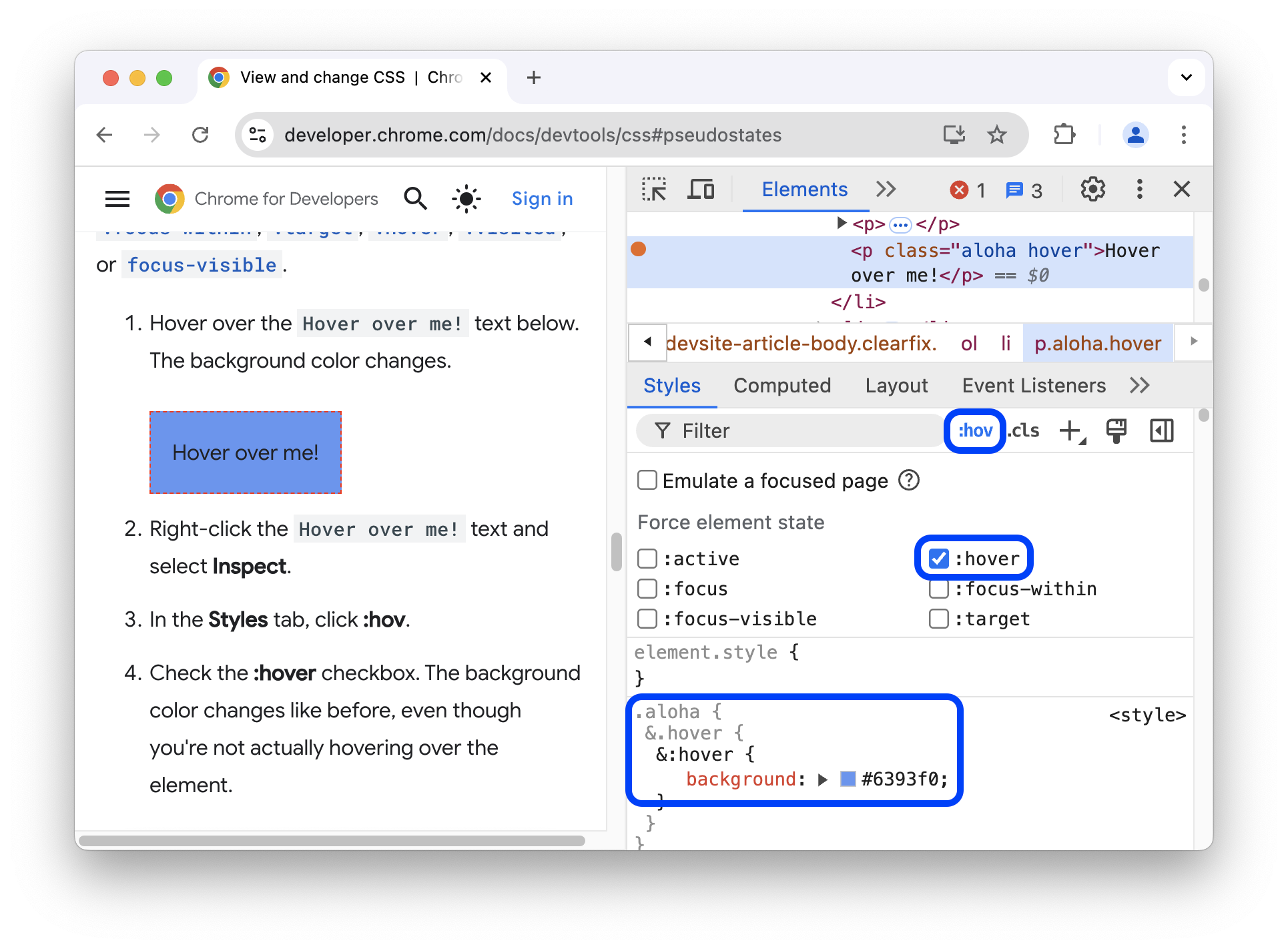
Arahkan kursor ke teks
Hover over me!di bawah. Warna latar belakang berubah.Arahkan kursor ke saya.
Klik kanan teks
Hover over me!, lalu pilih Periksa.Di tab Gaya, klik :hov.
Centang kotak :hover. Warna latar belakang berubah seperti sebelumnya, meskipun Anda tidak sebenarnya mengarahkan kursor ke elemen.

Untuk informasi selengkapnya, lihat Mengaktifkan/menonaktifkan pseudo-class.
Mengubah dimensi elemen
Gunakan diagram interaktif Model Kotak di tab Gaya untuk mengubah lebar, tinggi, padding, margin, atau panjang batas elemen.
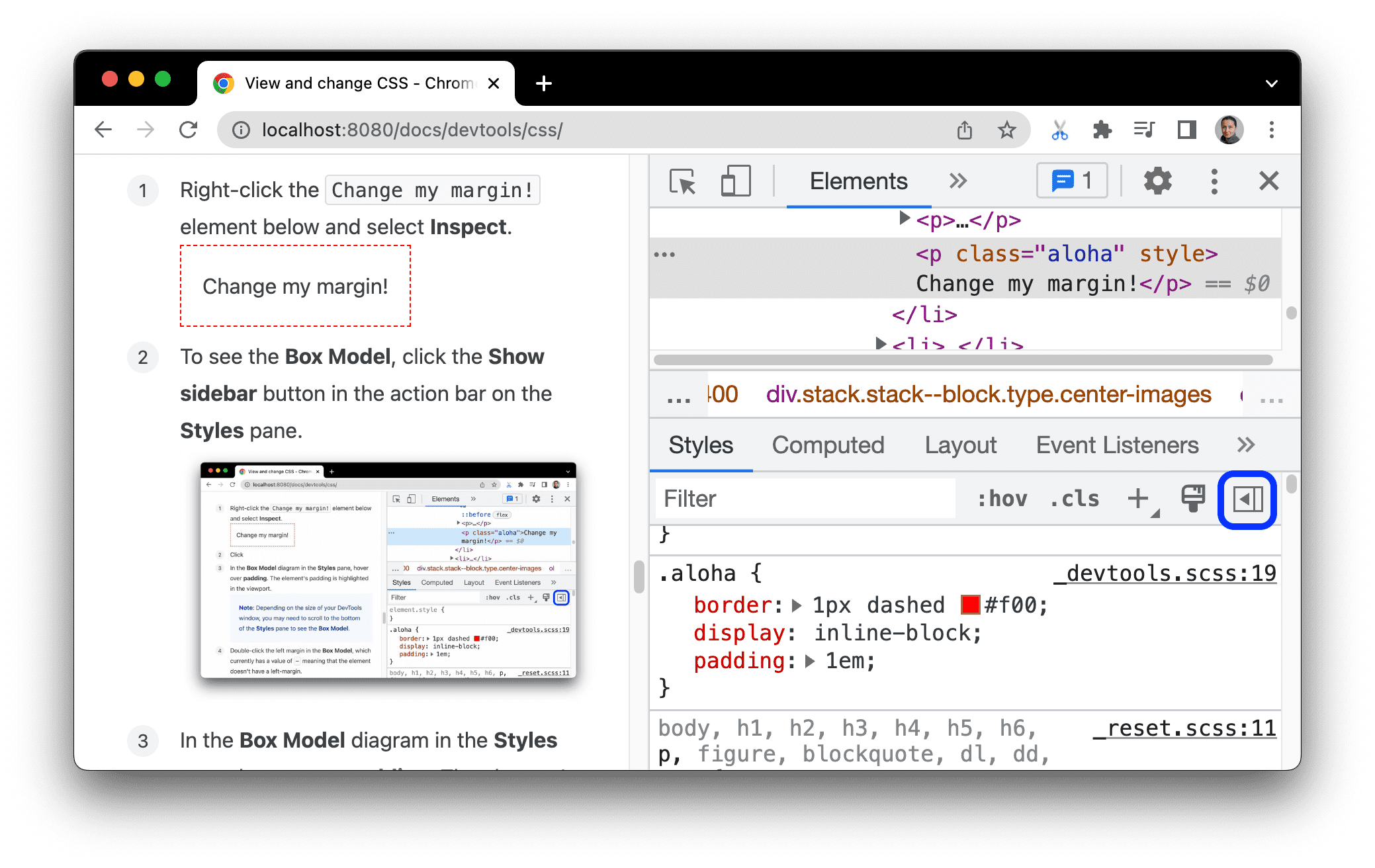
Klik kanan elemen
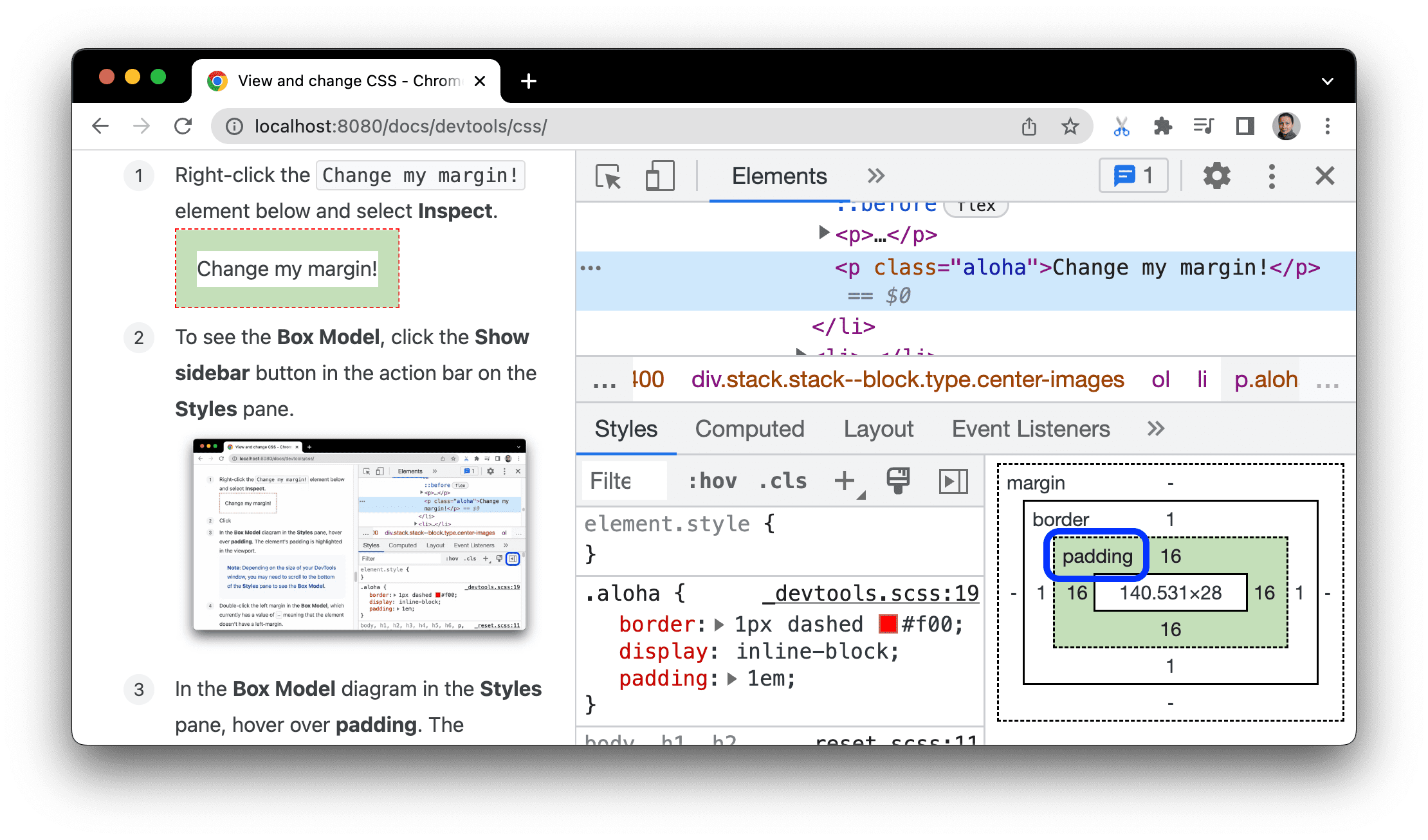
Change my margin!di bawah, lalu pilih Periksa.Ubah margin saya.
Untuk melihat Model Kotak, klik tombol
 Tampilkan sidebar di panel tindakan pada tab Gaya.
Tampilkan sidebar di panel tindakan pada tab Gaya.

Pada diagram Model Kotak di tab Gaya, arahkan kursor ke padding. Padding elemen ditandai di area pandang.

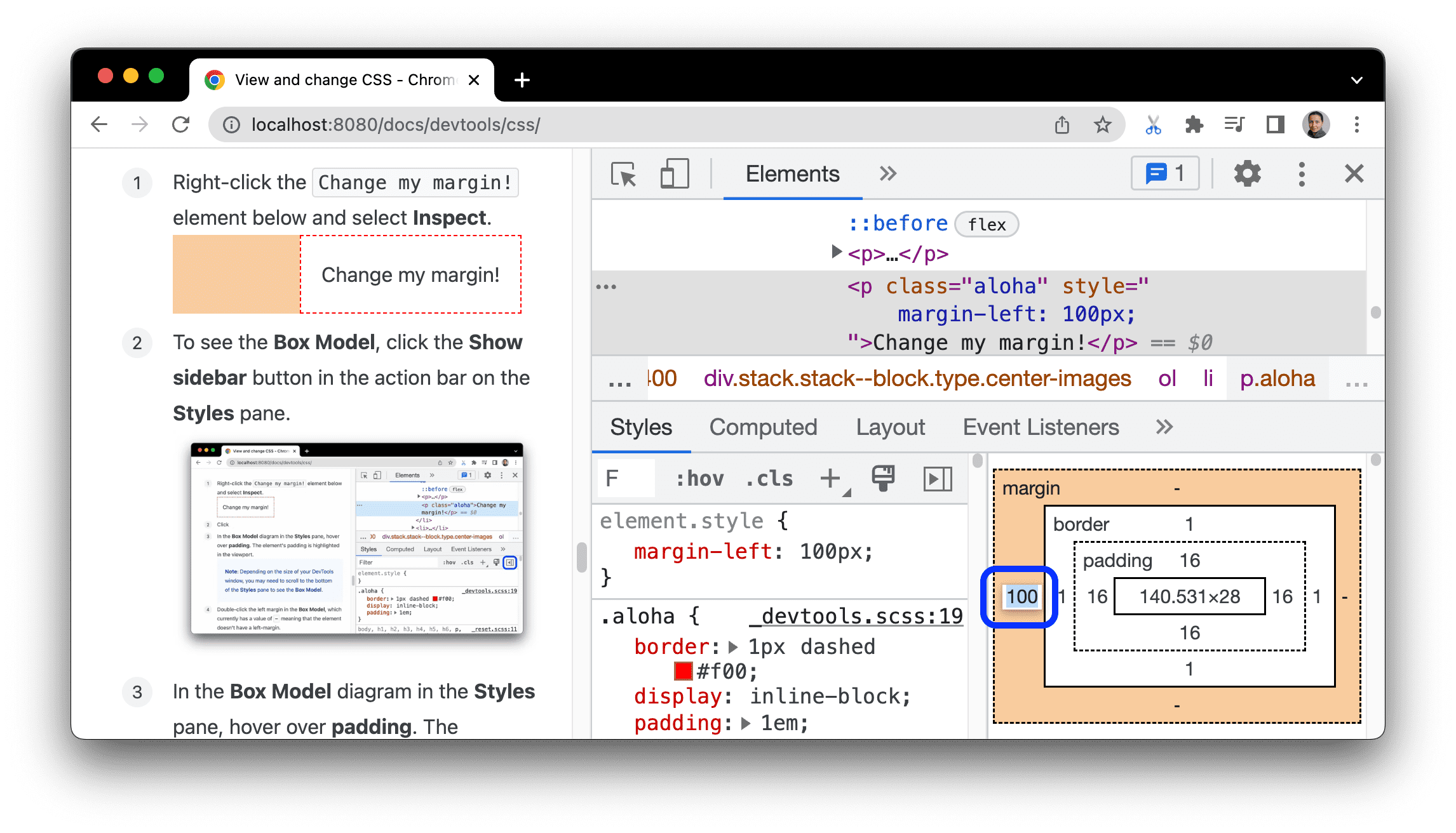
Klik dua kali margin kiri di Model Kotak. Elemen saat ini tidak memiliki margin, sehingga
margin-leftmemiliki nilai-.Ketik
100dan tekan Enter.
Model Kotak ditetapkan secara default ke piksel, tetapi juga menerima nilai lain, seperti 25%, atau 10vw.


