ค้นพบเวิร์กโฟลว์ใหม่ในข้อมูลอ้างอิงที่ครอบคลุมเกี่ยวกับฟีเจอร์ของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome ที่เกี่ยวข้องกับการดูและเปลี่ยนแปลง CSS
ดูข้อมูลเบื้องต้นได้ที่หัวข้อดูและเปลี่ยน CSS
เลือกองค์ประกอบ
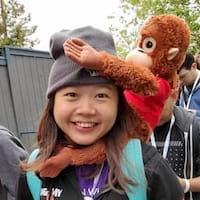
แผงองค์ประกอบของเครื่องมือสำหรับนักพัฒนาเว็บช่วยให้คุณดูหรือเปลี่ยน CSS ขององค์ประกอบได้ทีละรายการ

ในภาพหน้าจอ องค์ประกอบ h1 ที่ไฮไลต์สีน้ำเงินในต้นไม้ DOM คือองค์ประกอบที่เลือก
ทางด้านขวา สไตล์ขององค์ประกอบจะแสดงในแท็บสไตล์ ทางด้านซ้าย องค์ประกอบจะไฮไลต์ในวิวพอร์ต แต่นั่นเป็นเพราะเมาส์วางอยู่เหนือองค์ประกอบนั้นในDOM Tree
ดูบทแนะนำได้ที่ดู CSS ขององค์ประกอบ
การเลือกองค์ประกอบทำได้หลายวิธี ดังนี้
- ในวิวพอร์ต ให้คลิกขวาที่องค์ประกอบแล้วเลือกตรวจสอบ
- ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ ให้คลิกเลือกองค์ประกอบ
 หรือกด Command+Shift+C (Mac) หรือControl+Shift+C (Windows, Linux) แล้วคลิกองค์ประกอบในวิวพอร์ต
หรือกด Command+Shift+C (Mac) หรือControl+Shift+C (Windows, Linux) แล้วคลิกองค์ประกอบในวิวพอร์ต - ในเครื่องมือสําหรับนักพัฒนาเว็บ ให้คลิกองค์ประกอบในต้นไม้ DOM
- ในเครื่องมือสำหรับนักพัฒนาเว็บ ให้เรียกใช้การค้นหา เช่น
document.querySelector('p')ในคอนโซล คลิกขวาที่ผลการค้นหา แล้วเลือกแสดงในแผงองค์ประกอบ
ดู CSS
ใช้แท็บองค์ประกอบ > สไตล์ และที่คำนวณเพื่อดูกฎ CSS และวินิจฉัยปัญหา CSS
ไปยังส่วนต่างๆ ด้วยลิงก์
แท็บสไตล์จะแสดงลิงก์ในตำแหน่งต่างๆ ไปยังตำแหน่งอื่นๆ ซึ่งรวมถึงแต่ไม่จำกัดเพียงตำแหน่งต่อไปนี้
- ข้างกฎ CSS ไปยังสไตล์ชีตและแหล่งที่มาของ CSS ลิงก์ดังกล่าวจะเปิดแผงแหล่งที่มา หากสไตล์ชีตได้รับการย่อขนาดแล้ว โปรดดูหัวข้อทําให้ไฟล์ที่ย่อขนาดแล้วอ่านได้
- ในส่วนรับค่ามาจาก ... ไปยังองค์ประกอบหลัก
- ใน
var()การเรียกใช้ การประกาศพร็อพเพอร์ตี้ที่กำหนดเอง - ในพร็อพเพอร์ตี้ทางลัด
animationเป็น@keyframes - ลิงก์ดูข้อมูลเพิ่มเติมในเคล็ดลับเครื่องมือของเอกสารประกอบ
- และอื่นๆ อีกมากมาย
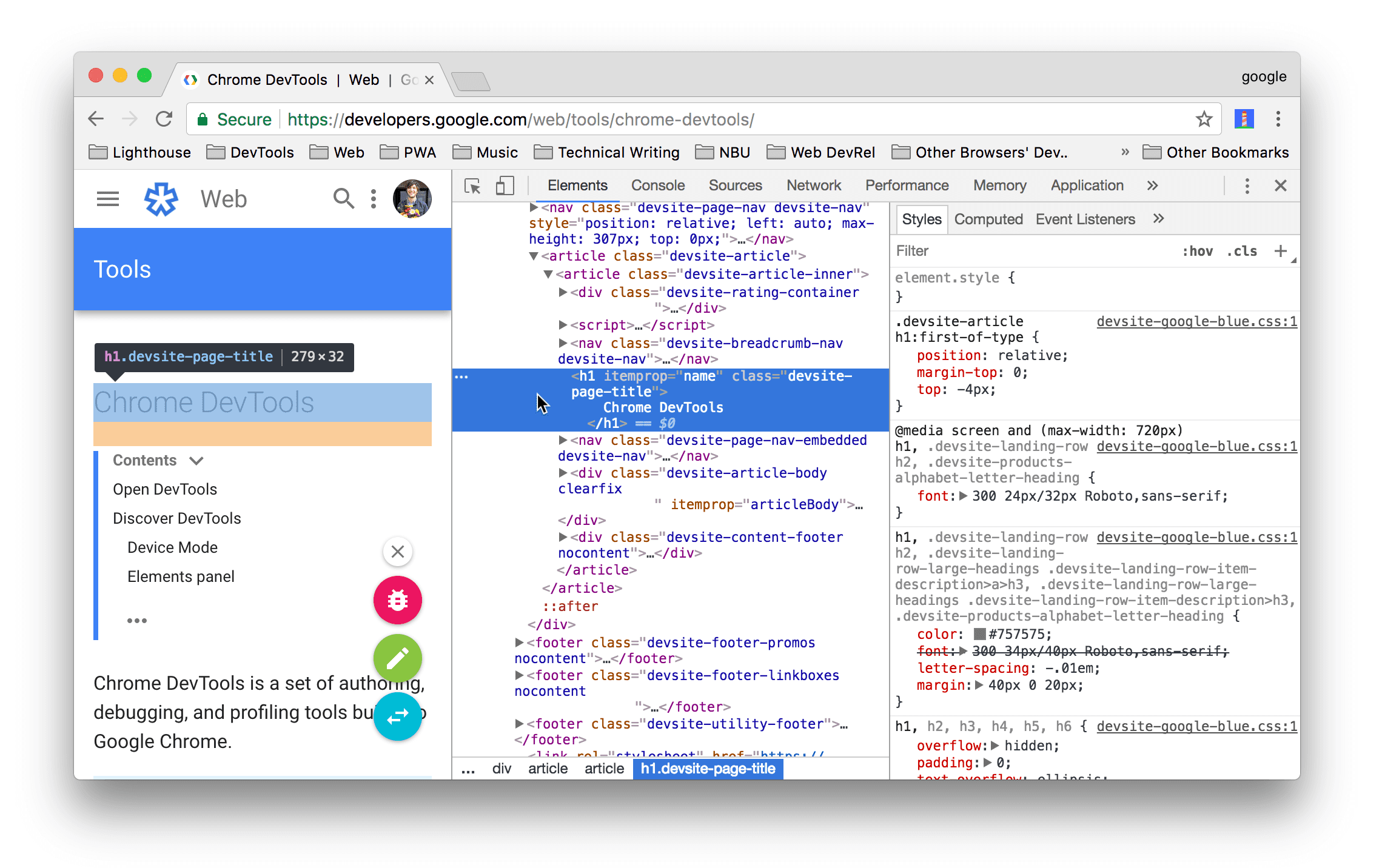
ตัวอย่างที่ไฮไลต์มีดังนี้

ลิงก์อาจมีการจัดรูปแบบแตกต่างกัน หากไม่แน่ใจว่ารายการใดเป็นลิงก์หรือไม่ ให้ลองคลิกเพื่อดู
ดูเคล็ดลับเครื่องมือที่มีเอกสารประกอบ CSS, ความเฉพาะเจาะจง และค่าพร็อพเพอร์ตี้ที่กำหนดเอง
องค์ประกอบ > สไตล์จะแสดงเคล็ดลับเครื่องมือพร้อมข้อมูลที่เป็นประโยชน์เมื่อคุณวางเมาส์เหนือองค์ประกอบที่เฉพาะเจาะจง
ดูเอกสารประกอบ CSS
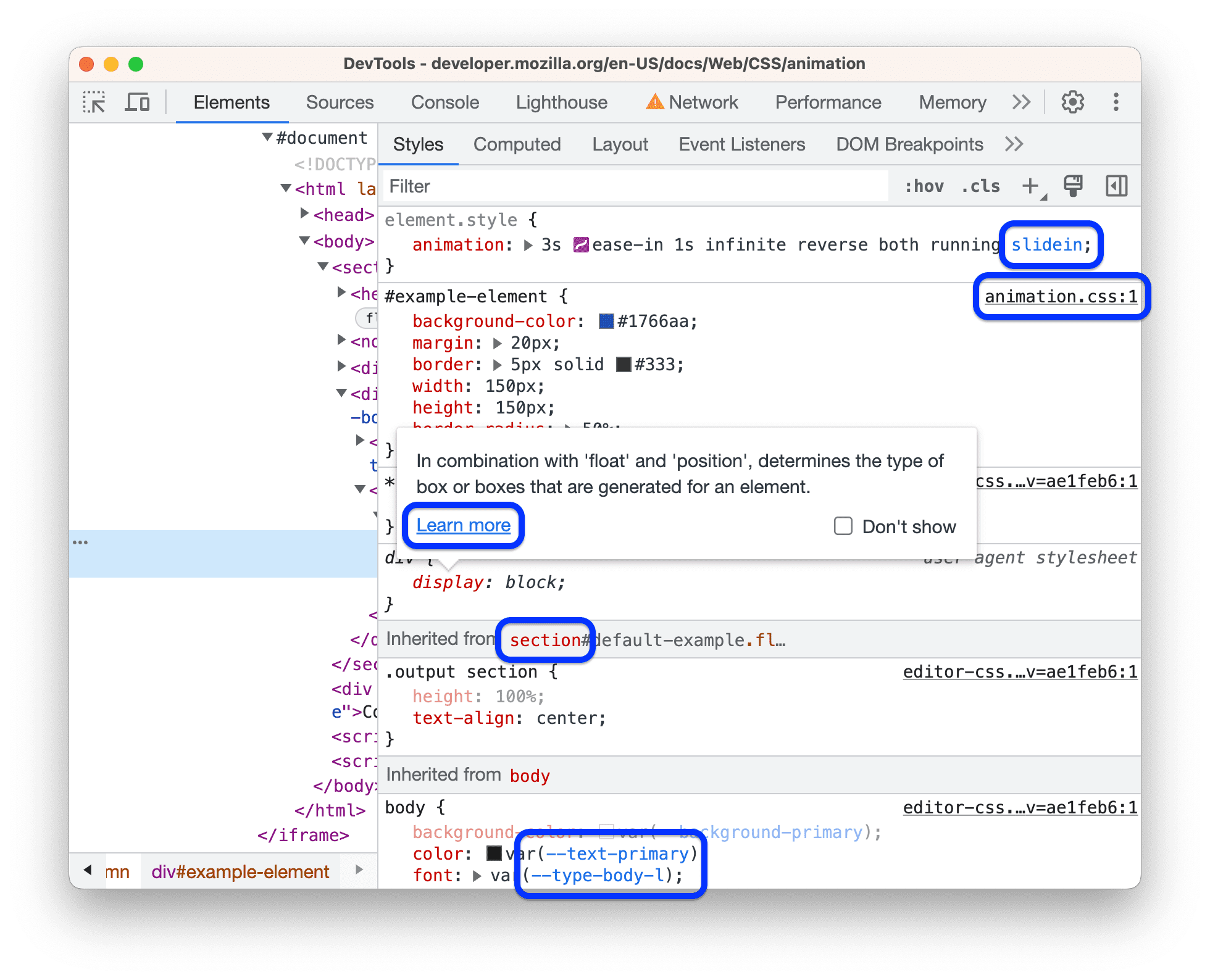
หากต้องการดูเคล็ดลับเครื่องมือที่มีคำอธิบาย CSS สั้นๆ ให้วางเมาส์เหนือชื่อพร็อพเพอร์ตี้ในแท็บสไตล์

คลิกดูข้อมูลเพิ่มเติมเพื่อไปที่ข้อมูลอ้างอิง CSS ของ MDN สำหรับพร็อพเพอร์ตี้นี้
หากต้องการปิดเคล็ดลับเครื่องมือ ให้เลือก ไม่แสดง
หากต้องการเปิดใช้เคล็ดลับเครื่องมืออีกครั้ง ให้เลือก การตั้งค่า > ค่ากําหนด > องค์ประกอบ >
แสดงเคล็ดลับเครื่องมือของเอกสารประกอบ CSS
ดูความเฉพาะเจาะจงของตัวเลือก
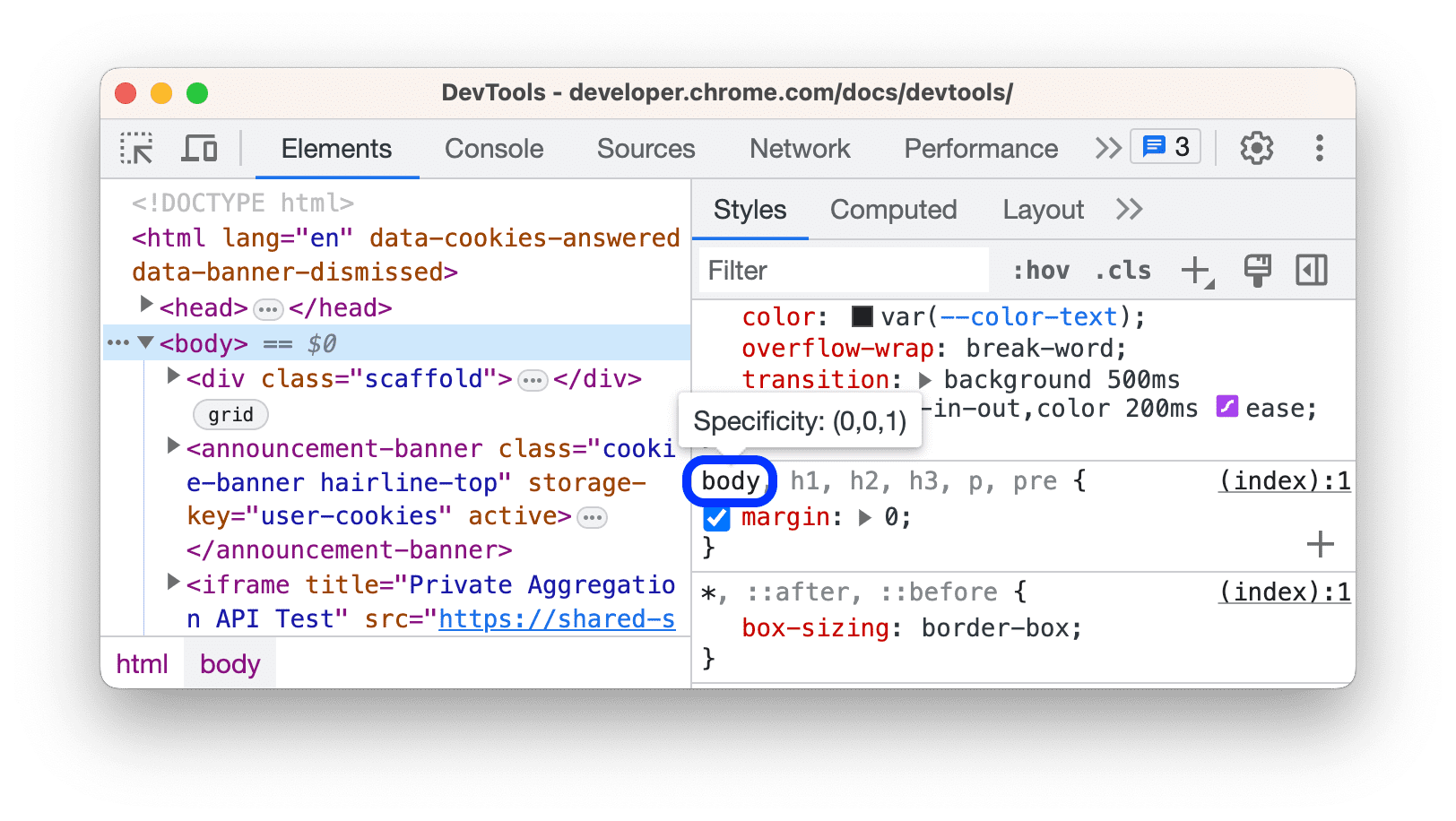
วางเมาส์เหนือตัวเลือกเพื่อดูเคล็ดลับเครื่องมือที่มีน้ำหนักความเฉพาะเจาะจง

ดูค่าของพร็อพเพอร์ตี้ที่กำหนดเอง
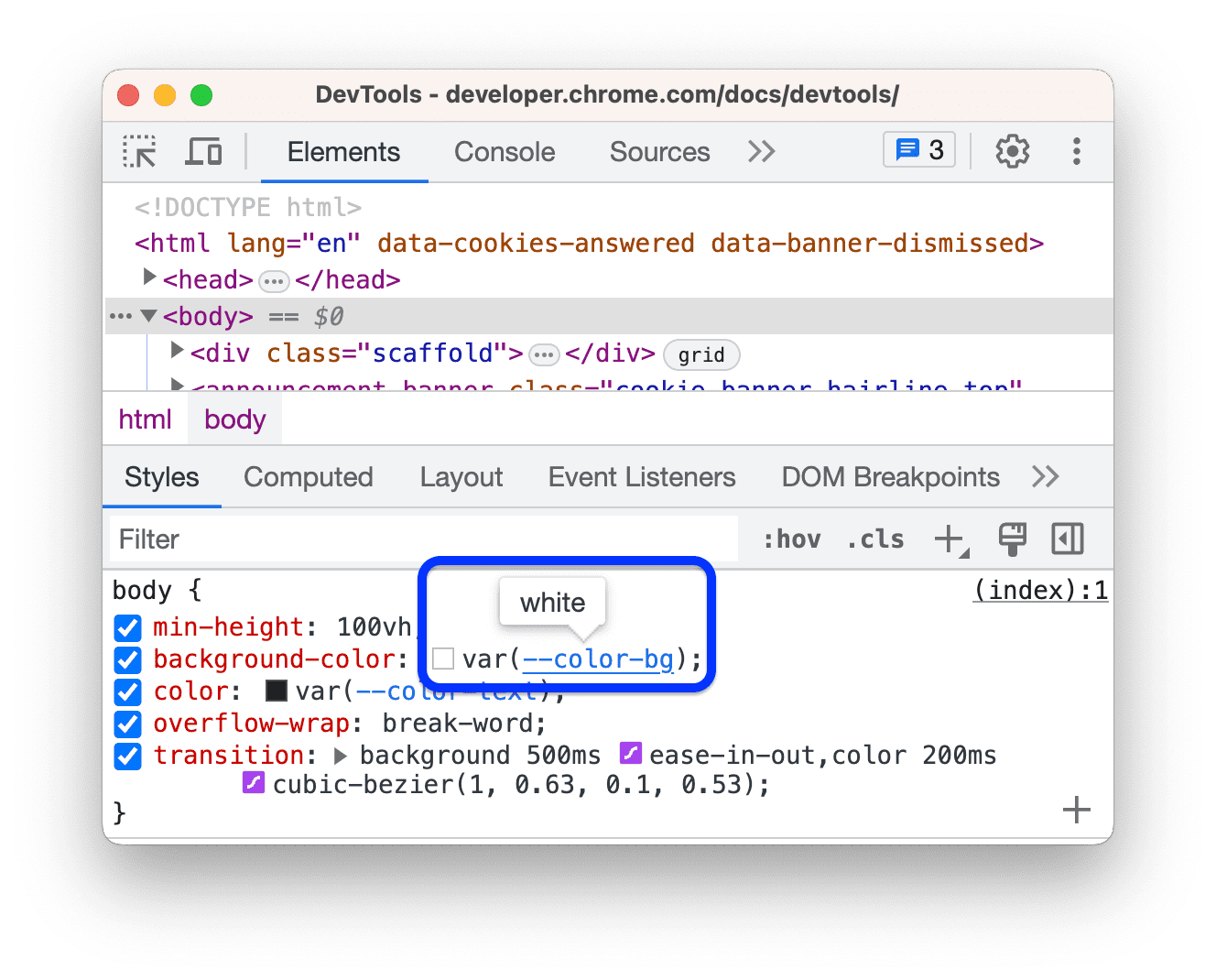
วางเมาส์เหนือ --custom-property เพื่อดูค่าในเคล็ดลับเครื่องมือ

ดู CSS ที่ไม่ถูกต้อง ลบล้าง ไม่ได้ใช้งาน และอื่นๆ
แท็บสไตล์จะจดจำปัญหา CSS หลายประเภทและไฮไลต์ปัญหาเหล่านั้นด้วยวิธีต่างๆ
โปรดดูทําความเข้าใจ CSS ในแท็บสไตล์
ดูเฉพาะ CSS ที่มีผลกับองค์ประกอบจริง
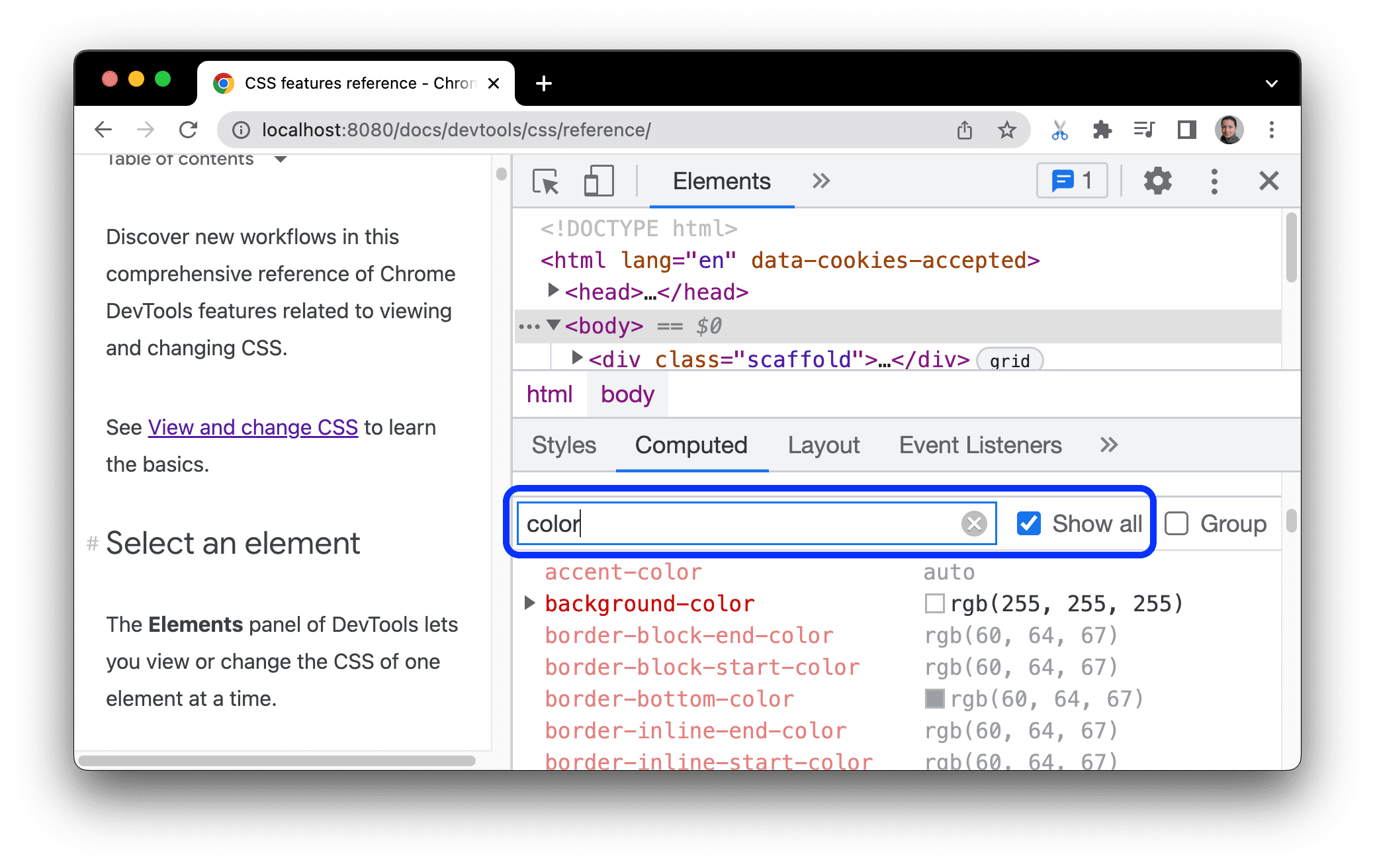
แท็บสไตล์จะแสดงกฎทั้งหมดที่ใช้กับองค์ประกอบ รวมถึงประกาศที่มีการลบล้าง เมื่อไม่สนใจการประกาศที่ลบล้าง ให้ใช้แท็บค่าที่คำนวณแล้วเพื่อดูเฉพาะ CSS ที่ใช้กับองค์ประกอบจริง
- เลือกองค์ประกอบ
- ไปที่แท็บที่คำนวณแล้วในแผงองค์ประกอบ
เลือกช่องทําเครื่องหมายแสดงทั้งหมดเพื่อดูพร็อพเพอร์ตี้ทั้งหมด
ดูทำความเข้าใจ CSS ในแท็บที่คำนวณ
ดูพร็อพเพอร์ตี้ CSS ตามลําดับตัวอักษร
ใช้แท็บที่คำนวณแล้ว ดูดูเฉพาะ CSS ที่มีผลกับองค์ประกอบจริง
ดูพร็อพเพอร์ตี้ CSS ที่รับช่วงมา
เลือกช่องทําเครื่องหมายแสดงทั้งหมดในแท็บที่คำนวณแล้ว ดูดูเฉพาะ CSS ที่มีผลกับองค์ประกอบจริง
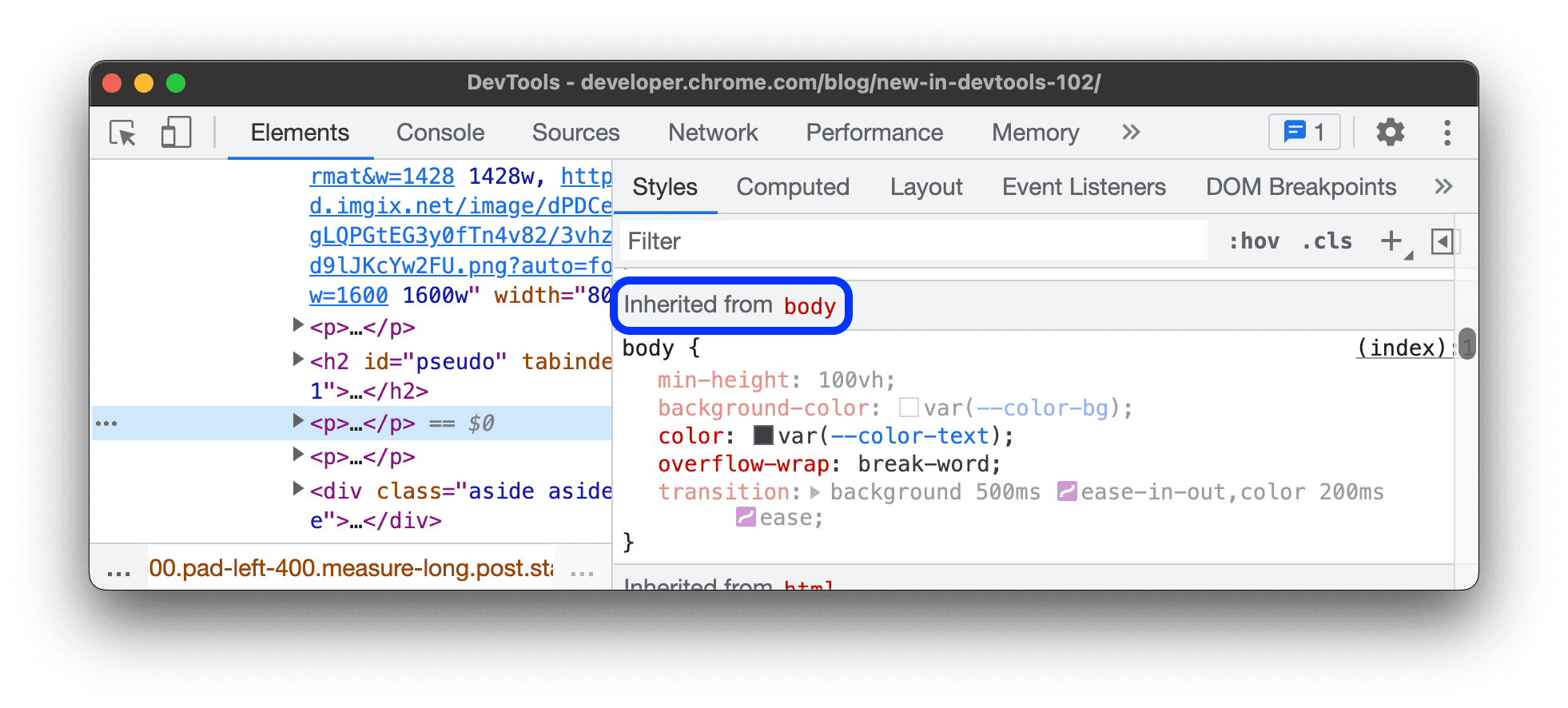
หรือเลื่อนแท็บสไตล์ แล้วค้นหาส่วนที่มีชื่อว่า Inherited from <element_name>

ดูกฎ at ของ CSS
กฎ At คือคำสั่ง CSS ที่ช่วยให้คุณควบคุมลักษณะการทํางานของ CSS ได้ องค์ประกอบ > สไตล์จะแสดงกฎ at ต่อไปนี้ในส่วนเฉพาะ
ดู @property at-rule
@property กฎ at ของ CSS ช่วยให้คุณกำหนดคุณสมบัติที่กำหนดเองของ CSS อย่างชัดเจนและลงทะเบียนไว้ในสไตล์ชีตได้โดยไม่ต้องเรียกใช้ JavaScript
วางเมาส์เหนือชื่อพร็อพเพอร์ตี้ดังกล่าวในแท็บสไตล์เพื่อดูเคล็ดลับเครื่องมือที่มีค่า รายละเอียด และลิงก์ไปยังการลงทะเบียนของพร็อพเพอร์ตี้ในส่วน @property ที่ยุบ/ขยายได้ที่ด้านล่างของแท็บสไตล์
หากต้องการแก้ไขกฎ @property ให้ดับเบิลคลิกชื่อหรือค่าของกฎ
ดู @supports at-rule
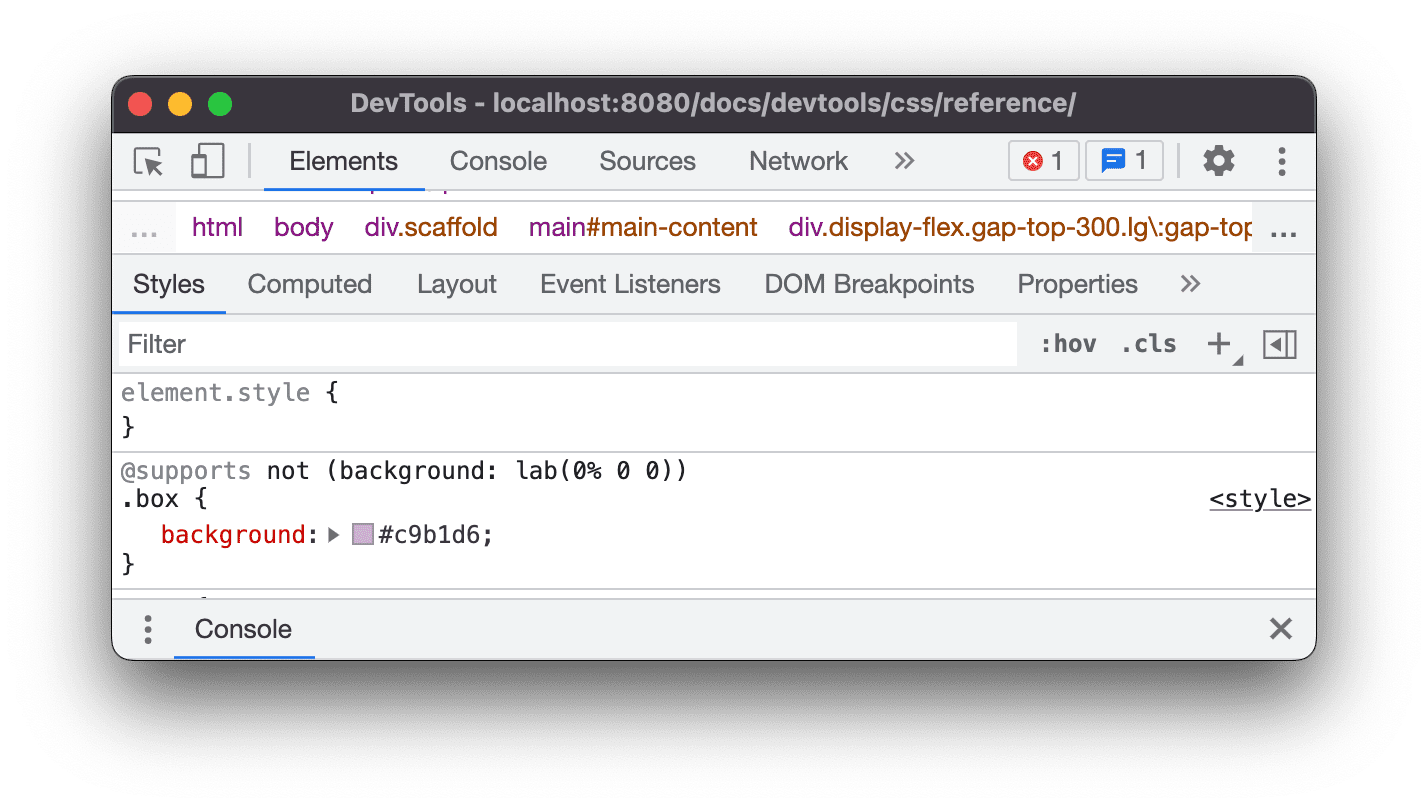
แท็บรูปแบบจะแสดงกฎ @ ของ CSS @supports หากมีการใช้กับองค์ประกอบ เช่น ตรวจสอบองค์ประกอบต่อไปนี้

หากเบราว์เซอร์รองรับฟังก์ชัน lab() องค์ประกอบจะเป็นสีเขียว ไม่เช่นนั้นจะเป็นสีม่วง
ดู @scope at-rule
แท็บรูปแบบจะแสดงกฎ @scopeat ของ CSS หากมีการใช้กับองค์ประกอบ
@scope at-rule ใหม่เป็นส่วนหนึ่งของข้อกำหนดระดับ 6 ของการซ้อนทับและการรับค่า CSS กฎเหล่านี้ช่วยให้คุณกําหนดขอบเขตรูปแบบ CSS กล่าวคือ ใช้รูปแบบกับองค์ประกอบที่เฉพาะเจาะจงได้อย่างชัดเจน
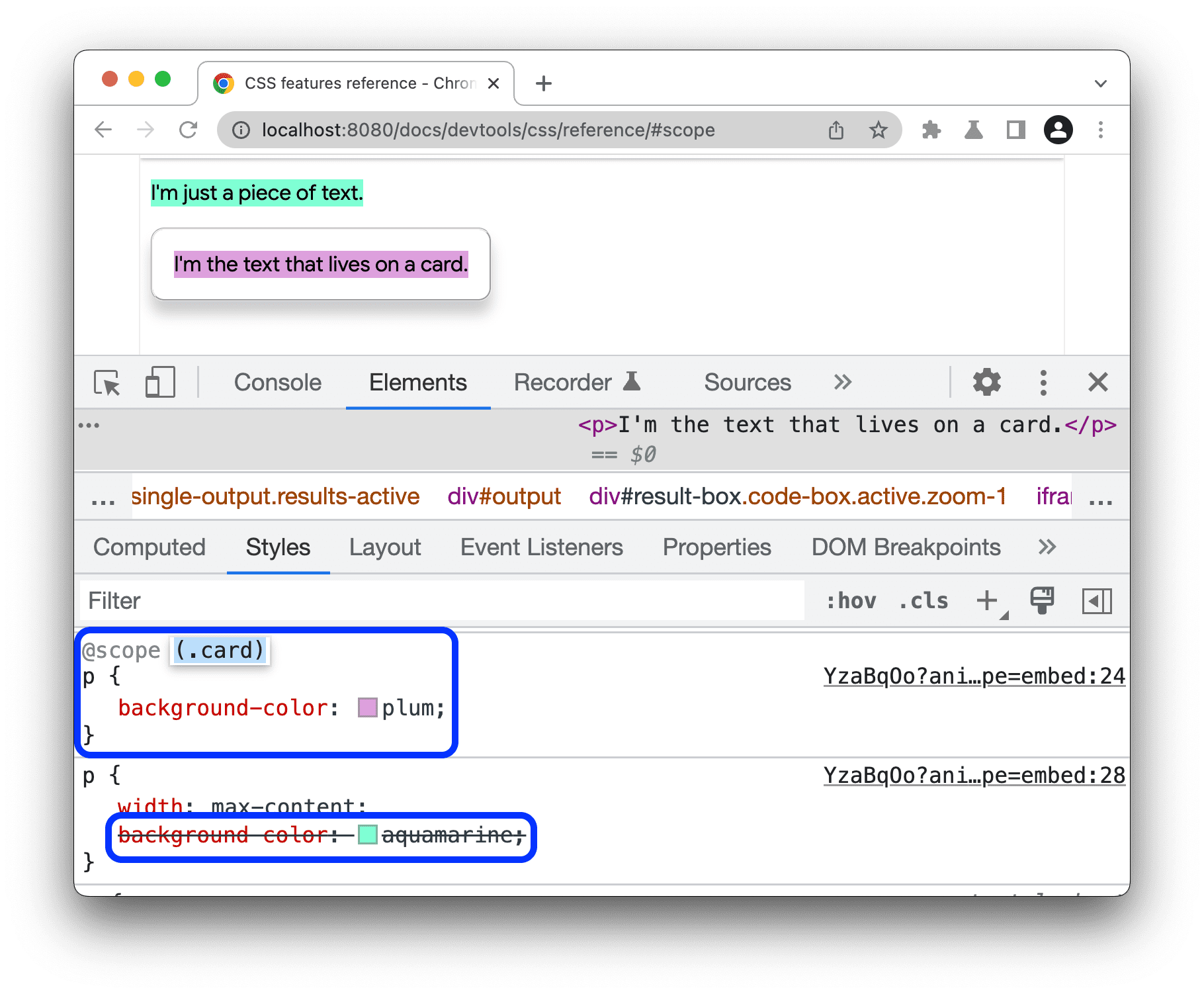
ดูกฎ @scope ในตัวอย่างต่อไปนี้
- ตรวจสอบข้อความในการ์ดในตัวอย่าง
- ในแท็บสไตล์ ให้ค้นหากฎ
@scope

ในตัวอย่างนี้ กฎ @scope จะลบล้างการประกาศ background-color CSS ระดับส่วนกลางสำหรับองค์ประกอบ <p> ทั้งหมดภายในองค์ประกอบที่มีคลาส card
หากต้องการแก้ไขกฎ @scope ให้ดับเบิลคลิกกฎนั้น
ดู @font-palette-values at-rule
@font-palette-values CSS at-rule ช่วยให้คุณปรับแต่งค่าเริ่มต้นของพร็อพเพอร์ตี้ font-palette ได้ องค์ประกอบ > สไตล์จะแสดง at-rule นี้ในส่วนเฉพาะ
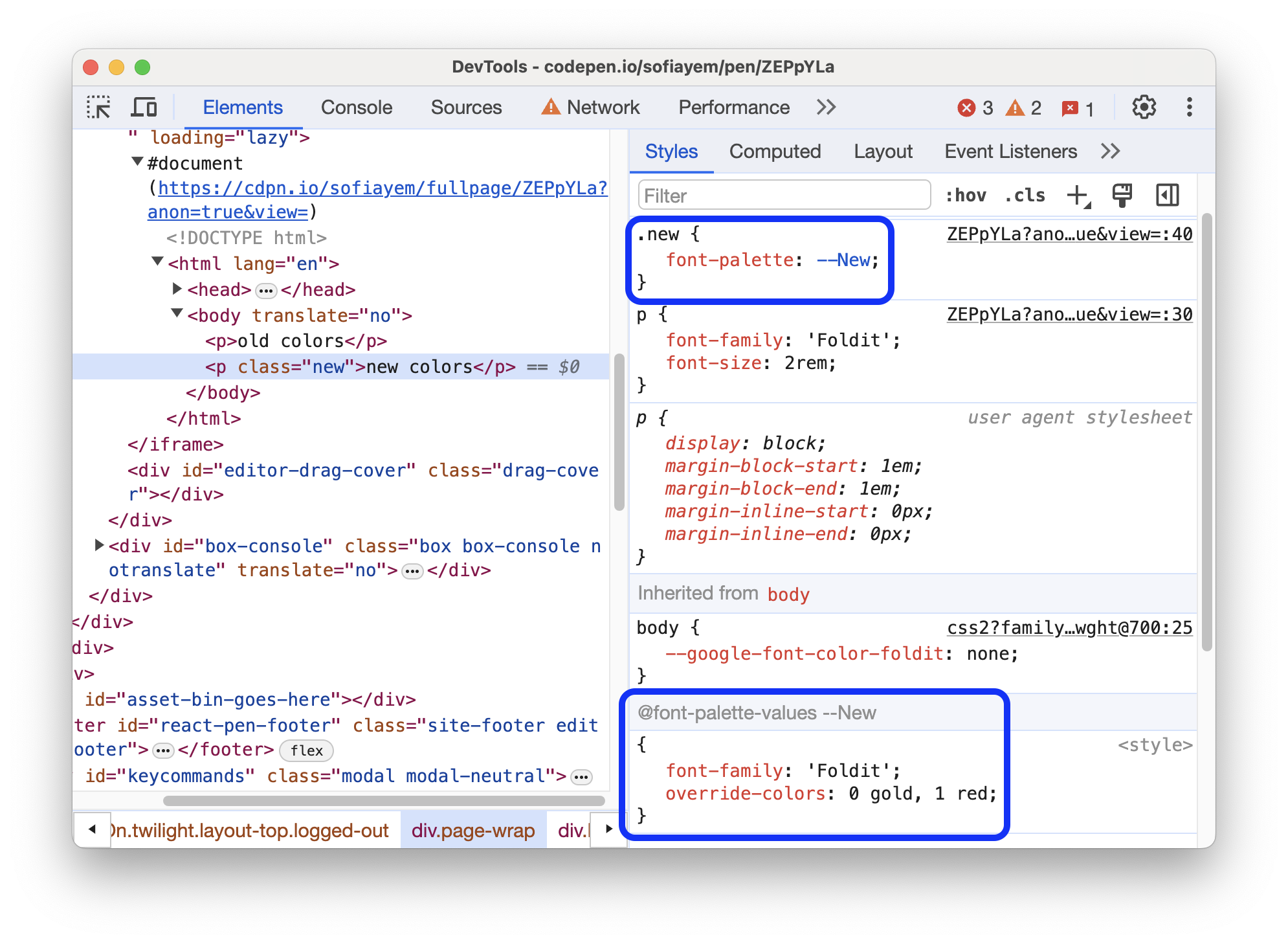
ดูส่วน @font-palette-values ในตัวอย่างถัดไป
- ตรวจสอบข้อความบรรทัดที่ 2 ในตัวอย่าง
- ในส่วนสไตล์ ให้ค้นหาส่วน
@font-palette-values

ในตัวอย่างนี้ ค่าของพาเล็ตแบบอักษร --New จะลบล้างค่าเริ่มต้นของแบบอักษรสี
หากต้องการแก้ไขค่าที่กำหนดเอง ให้ดับเบิลคลิกค่านั้น
ดู @position-try at-rule
กฎ CSS @position-try พร้อมกับพร็อพเพอร์ตี้ position-try-options ช่วยให้คุณกำหนดตำแหน่งการเชื่อมโยงทางเลือกสำหรับองค์ประกอบได้ ดูข้อมูลเพิ่มเติมได้ที่ขอแนะนำ CSS Positioning Anchor API
องค์ประกอบ > สไตล์ จะแก้ไขและลิงก์สิ่งต่อไปนี้
- ค่าพร็อพเพอร์ตี้
position-try-optionsไปยังส่วน@position-try --nameโดยเฉพาะ - ค่าพร็อพเพอร์ตี้
position-anchorและอาร์กิวเมนต์anchor()ไปยังองค์ประกอบที่เกี่ยวข้องซึ่งมีแอตทริบิวต์popovertarget
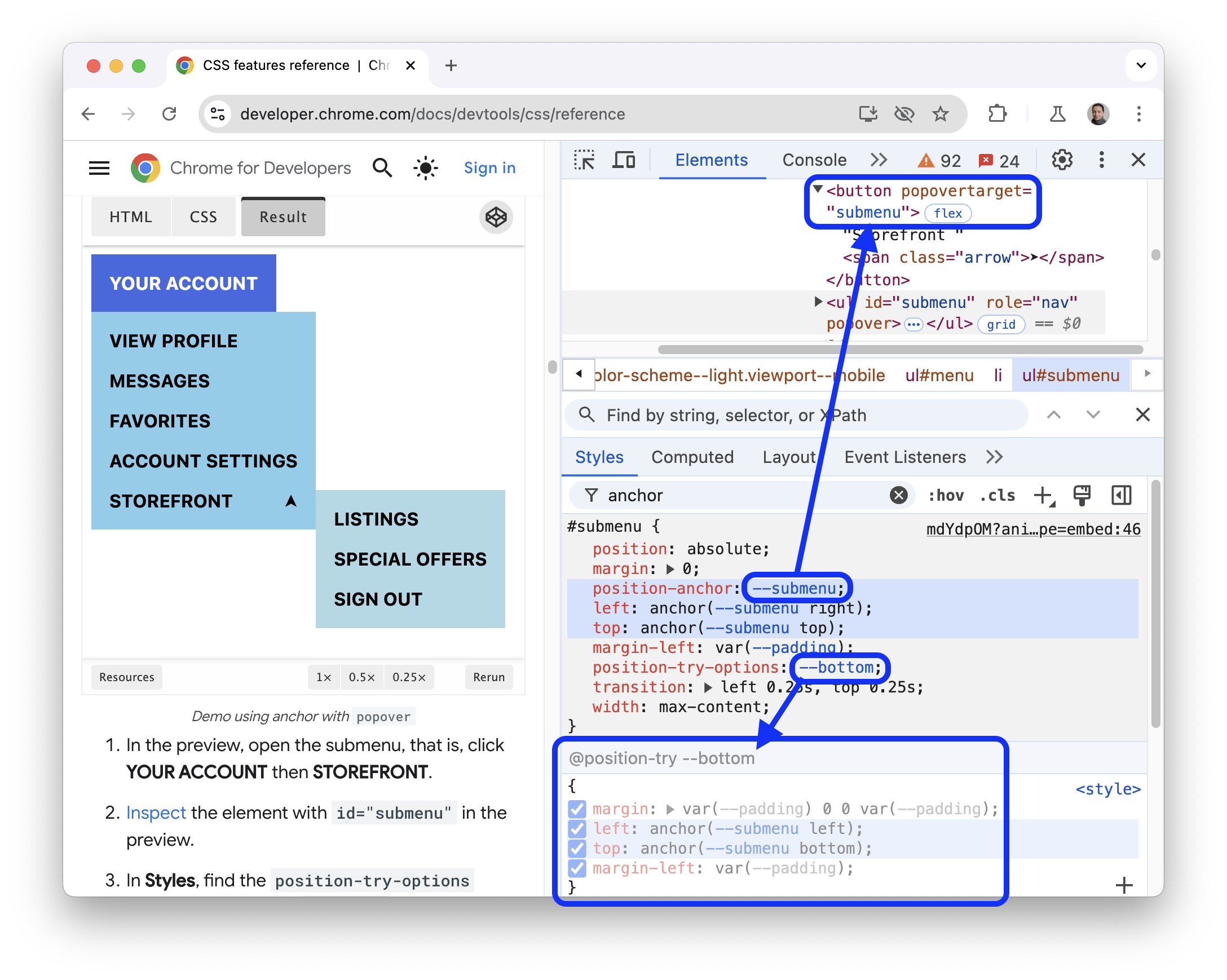
ตรวจสอบค่า position-try-options และส่วน @position-try ในตัวอย่างถัดไป
popover- ในการแสดงตัวอย่าง ให้เปิดเมนูย่อยโดยคลิกบัญชีของคุณ แล้วคลิกหน้าร้าน
- ตรวจสอบองค์ประกอบที่มี
id="submenu"ในตัวอย่าง - ในสไตล์ ให้ค้นหาพร็อพเพอร์ตี้
position-try-optionsแล้วคลิกค่า--bottomของพร็อพเพอร์ตี้นั้น แท็บสไตล์จะนำคุณไปยังส่วน@position-tryที่เกี่ยวข้อง - คลิกลิงก์ค่า
position-anchorหรืออาร์กิวเมนต์anchor()เดียวกัน แผงองค์ประกอบจะเลือกองค์ประกอบที่มีแอตทริบิวต์popovertargetที่เกี่ยวข้อง และแท็บสไตล์จะแสดง CSS ขององค์ประกอบ

หากต้องการแก้ไขค่า ให้ดับเบิลคลิกค่านั้น
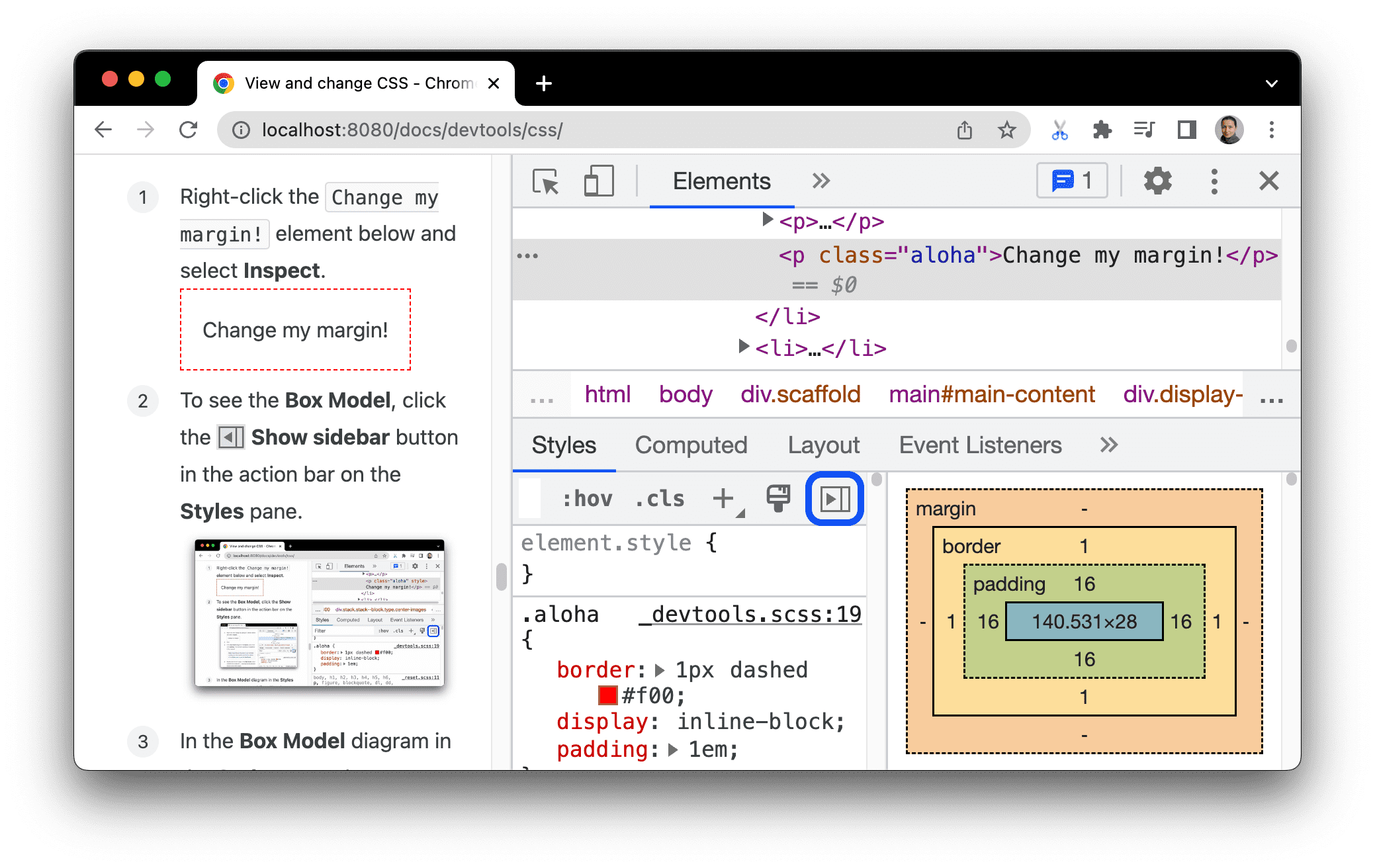
ดูโมเดลกล่องขององค์ประกอบ
หากต้องการดูรูปแบบกล่องขององค์ประกอบ ให้ไปที่แท็บสไตล์ แล้วคลิกปุ่ม ![]() แสดงแถบด้านข้างในแถบการดำเนินการ
แสดงแถบด้านข้างในแถบการดำเนินการ

หากต้องการเปลี่ยนค่า ให้ดับเบิลคลิกค่านั้น
ค้นหาและกรอง CSS ขององค์ประกอบ
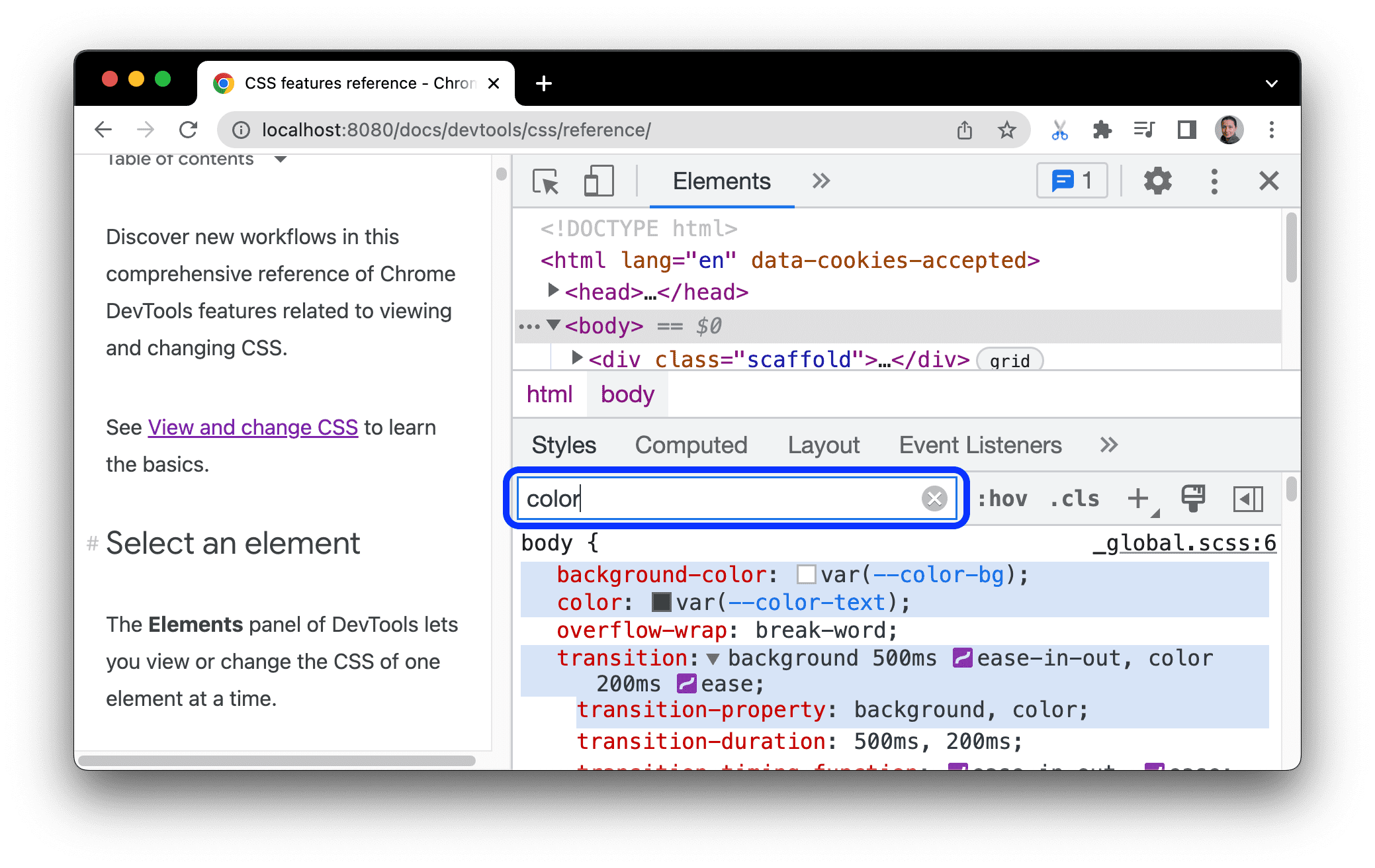
ใช้ช่องตัวกรองในแท็บสไตล์และค่าที่คำนวณแล้วเพื่อค้นหาพร็อพเพอร์ตี้หรือค่า CSS ที่เฉพาะเจาะจง

หากต้องการค้นหาพร็อพเพอร์ตี้ที่รับค่ามาในส่วนที่คำนวณด้วย ให้เลือกช่องทำเครื่องหมายแสดงทั้งหมด

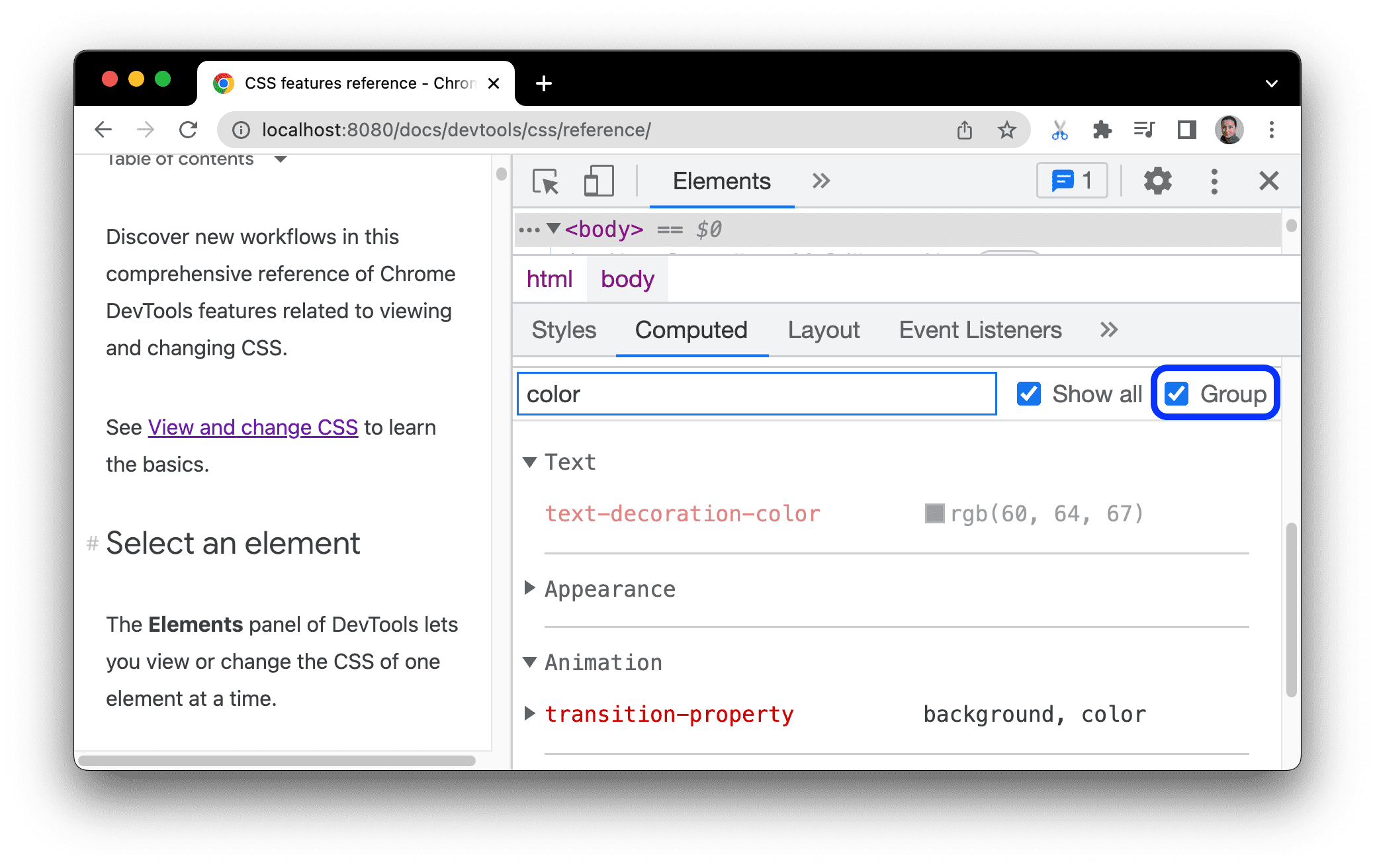
หากต้องการไปยังส่วนต่างๆ ในแท็บที่คำนวณแล้ว ให้จัดกลุ่มพร็อพเพอร์ตี้ที่กรองแล้วเป็นหมวดหมู่แบบยุบ/ขยายได้โดยเลือกจัดกลุ่ม

จำลองหน้าที่โฟกัส
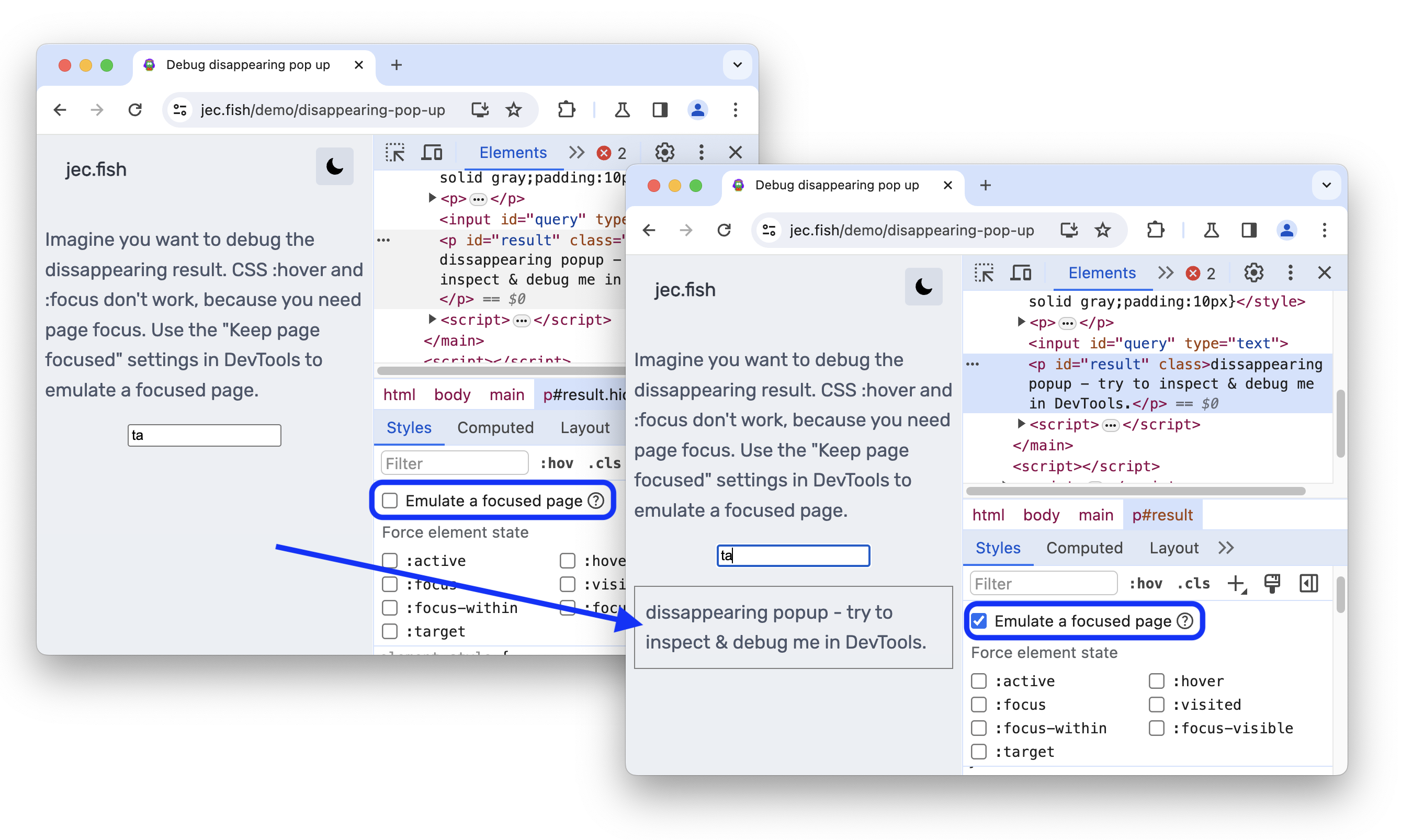
หากคุณเปลี่ยนโฟกัสจากหน้าเว็บไปยังเครื่องมือสำหรับนักพัฒนาเว็บ องค์ประกอบการวางซ้อนบางรายการจะซ่อนโดยอัตโนมัติหากโฟกัสเรียกให้แสดง เช่น รายการแบบเลื่อนลง เมนู หรือเครื่องมือเลือกวันที่ ตัวเลือก จำลองหน้าที่โฟกัสช่วยให้คุณแก้ไขข้อบกพร่องขององค์ประกอบดังกล่าวได้ราวกับว่าองค์ประกอบนั้นอยู่ในโฟกัส
ลองจําลองหน้าที่โฟกัสในหน้าเดโมนี้
- โฟกัสองค์ประกอบอินพุต องค์ประกอบอื่นจะปรากฏอยู่ด้านล่าง
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ ตอนนี้หน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บจะอยู่ในโฟกัสแทนหน้าเว็บ องค์ประกอบจึงหายไปอีกครั้ง
- ในองค์ประกอบ > สไตล์ ให้คลิก :hov เลือกช่องทำเครื่องหมาย จำลองหน้าเว็บที่มีโฟกัส และตรวจสอบว่าได้เลือกองค์ประกอบอินพุตแล้ว ตอนนี้คุณตรวจสอบองค์ประกอบที่อยู่ภายใต้องค์ประกอบนั้นได้

หรือจะดูตัวเลือกเดียวกันในแผงการแสดงผลก็ได้
ดูวิธีอื่นๆ ในการหยุดองค์ประกอบไว้ชั่วคราวได้ที่หยุดหน้าจอชั่วคราวและตรวจสอบองค์ประกอบที่หายไป
สลับคลาสจำลอง
วิธีสลับใช้คลาสจำลอง
- เลือกองค์ประกอบ
- ในแผงองค์ประกอบ ให้ไปที่แท็บสไตล์
- คลิก :hov
- เลือกคลาสจำลองที่ต้องการเปิด

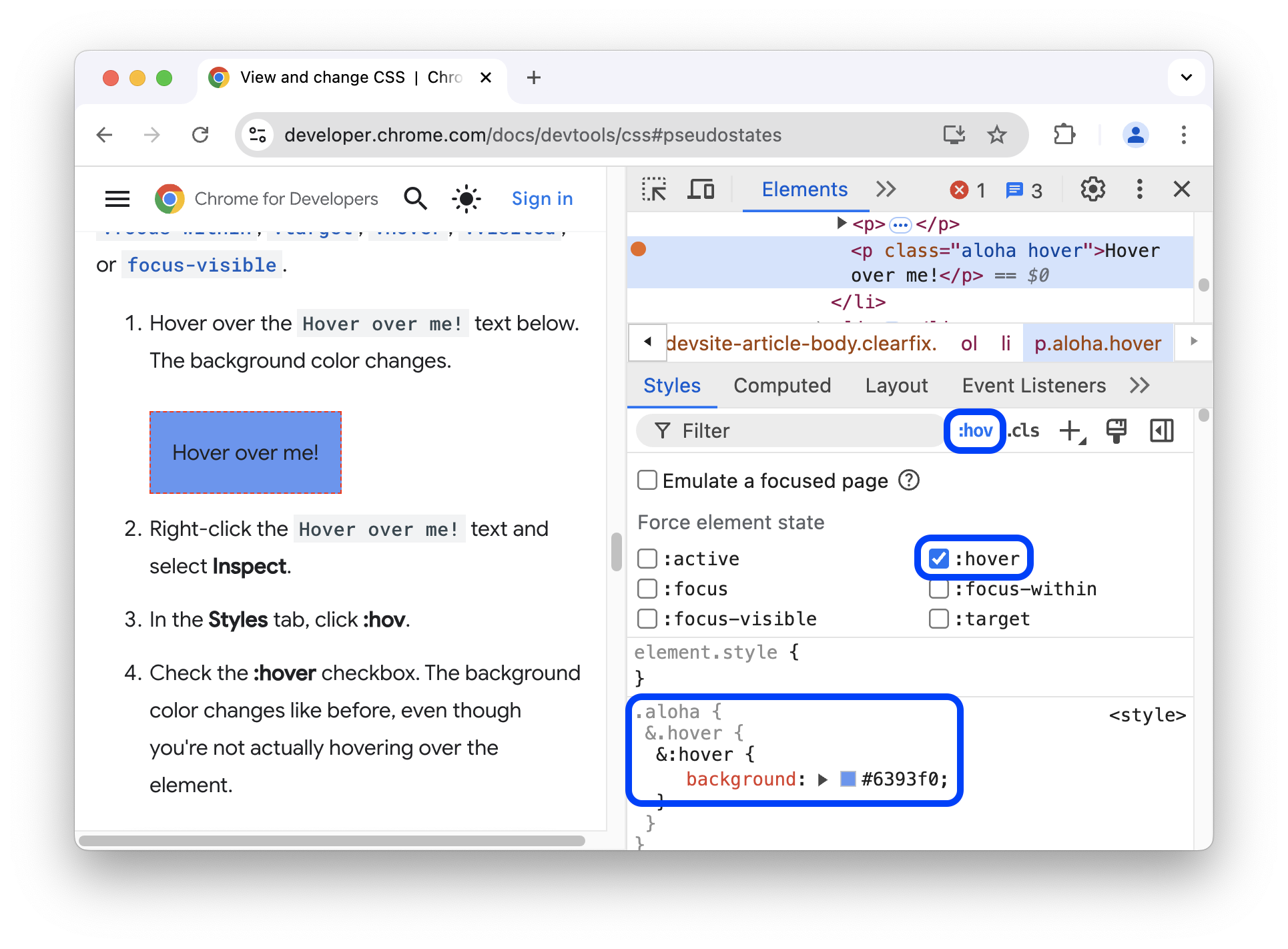
ในตัวอย่างนี้ คุณจะเห็นได้ว่าเครื่องมือสำหรับนักพัฒนาเว็บใช้การประกาศ background-color กับองค์ประกอบ แม้ว่าจะไม่ได้วางเมาส์เหนือองค์ประกอบนั้นก็ตาม
แท็บสไตล์จะแสดงคลาสจำลองต่อไปนี้สำหรับองค์ประกอบทั้งหมด
นอกจากนี้ องค์ประกอบบางรายการอาจมีคลาสจำลองของตนเอง เมื่อเลือกองค์ประกอบดังกล่าว แท็บสไตล์จะแสดงส่วนบังคับใช้สถานะเฉพาะขององค์ประกอบ ซึ่งคุณสามารถขยายและเปิดคลาสจำลองสำหรับองค์ประกอบนั้นโดยเฉพาะได้

ดูบทแนะนำแบบอินเทอร์แอกทีฟได้ที่หัวข้อเพิ่มสถานะจำลองลงในคลาส
ดูองค์ประกอบจำลองไฮไลต์ที่รับช่วงมา
องค์ประกอบจำลองช่วยให้คุณจัดสไตล์เฉพาะส่วนขององค์ประกอบได้ องค์ประกอบจำลองไฮไลต์คือส่วนของเอกสารที่มีสถานะ "เลือก" และจะมีการจัดรูปแบบเป็น "ไฮไลต์" เพื่อบ่งบอกสถานะนี้ให้ผู้ใช้ทราบ เช่น องค์ประกอบจำลองดังกล่าว ได้แก่ ::selection, ::spelling-error, ::grammar-error และ ::highlight
ดังที่ระบุไว้ในข้อกําหนด เมื่อสไตล์หลายรายการขัดแย้งกัน ระบบจะกำหนดสไตล์ที่ชนะตามลำดับขั้น
หากต้องการทําความเข้าใจการรับช่วงและลําดับความสําคัญของกฎได้ดียิ่งขึ้น คุณสามารถดูองค์ประกอบจำลองไฮไลต์ที่รับช่วงได้ ดังนี้
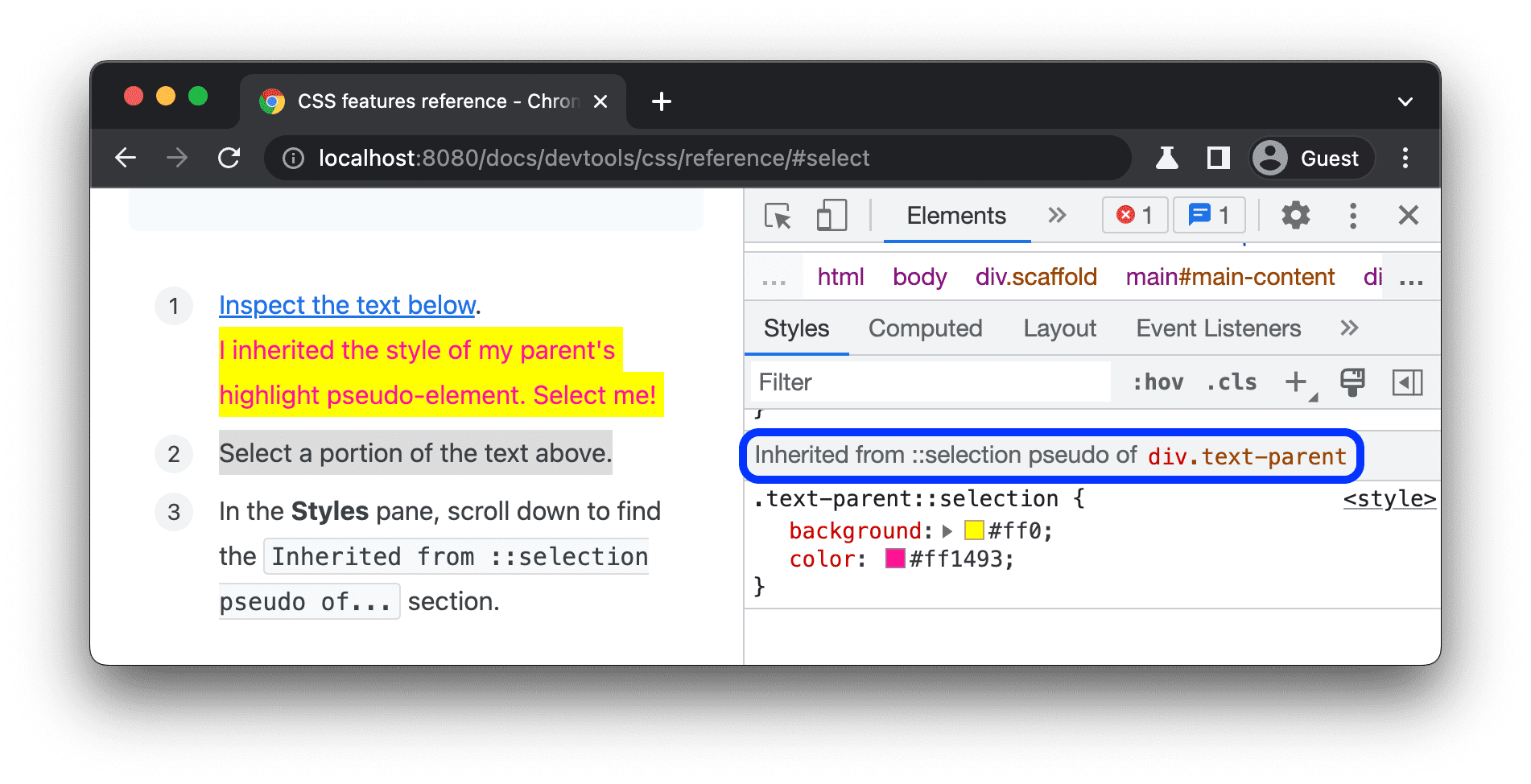
-
ฉันรับค่าสไตล์ขององค์ประกอบจำลองไฮไลต์ขององค์ประกอบหลัก เลือกฉัน
เลือกส่วนของข้อความด้านบน
ในแท็บสไตล์ ให้เลื่อนลงเพื่อค้นหาส่วน
Inherited from ::selection pseudo of...

ดูเลเยอร์ตามลำดับชั้น
เลเยอร์ตามลําดับชั้นช่วยให้ควบคุมไฟล์ CSS ได้ชัดเจนยิ่งขึ้นเพื่อป้องกันความขัดแย้งเฉพาะสไตล์ ซึ่งมีประโยชน์สำหรับฐานโค้ดขนาดใหญ่ ระบบการออกแบบ และเมื่อจัดการสไตล์ของบุคคลที่สามในแอปพลิเคชัน
หากต้องการดูเลเยอร์ตามลําดับชั้น ให้ตรวจสอบองค์ประกอบถัดไป แล้วเปิดองค์ประกอบ > สไตล์
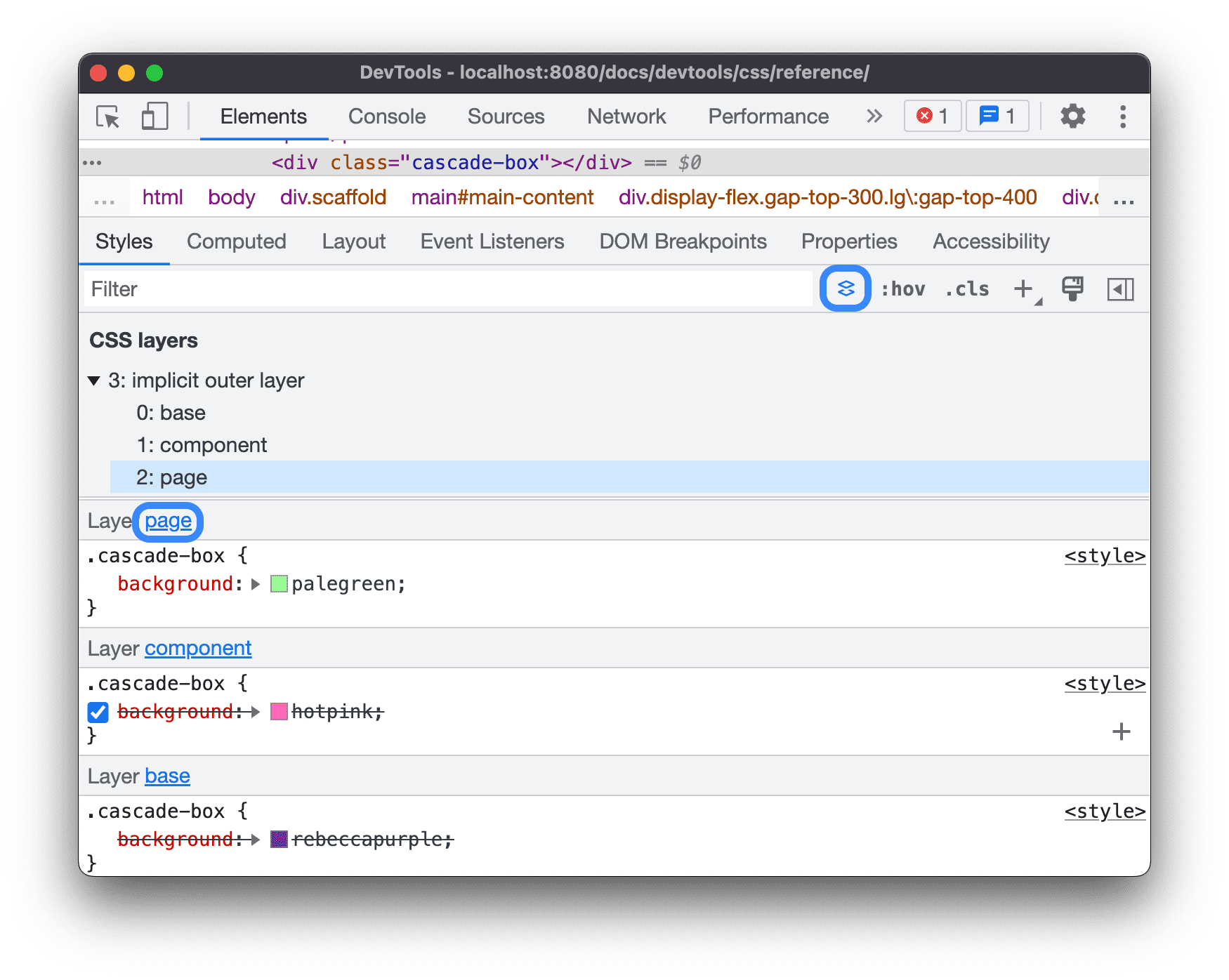
ในแท็บสไตล์ ให้ดูเลเยอร์แคสเคด 3 เลเยอร์และสไตล์ของเลเยอร์ ได้แก่ page, component และ base

หากต้องการดูลําดับเลเยอร์ ให้คลิกชื่อเลเยอร์หรือปุ่ม สลับมุมมองเลเยอร์ CSS
เลเยอร์ page มีความเฉพาะเจาะจงสูงสุด พื้นหลังขององค์ประกอบจึงมีสีเขียว
ดูหน้าเว็บในโหมดการพิมพ์
วิธีดูหน้าเว็บในโหมดการพิมพ์
- เปิดเมนูคำสั่ง
- เริ่มพิมพ์
Renderingแล้วเลือกShow Rendering - เลือกพิมพ์ในเมนูแบบเลื่อนลงจำลองสื่อ CSS
ดู CSS ที่ใช้และไม่ได้ใช้ด้วยแท็บการครอบคลุม
แท็บการครอบคลุมจะแสดง CSS ที่หน้าเว็บใช้จริง
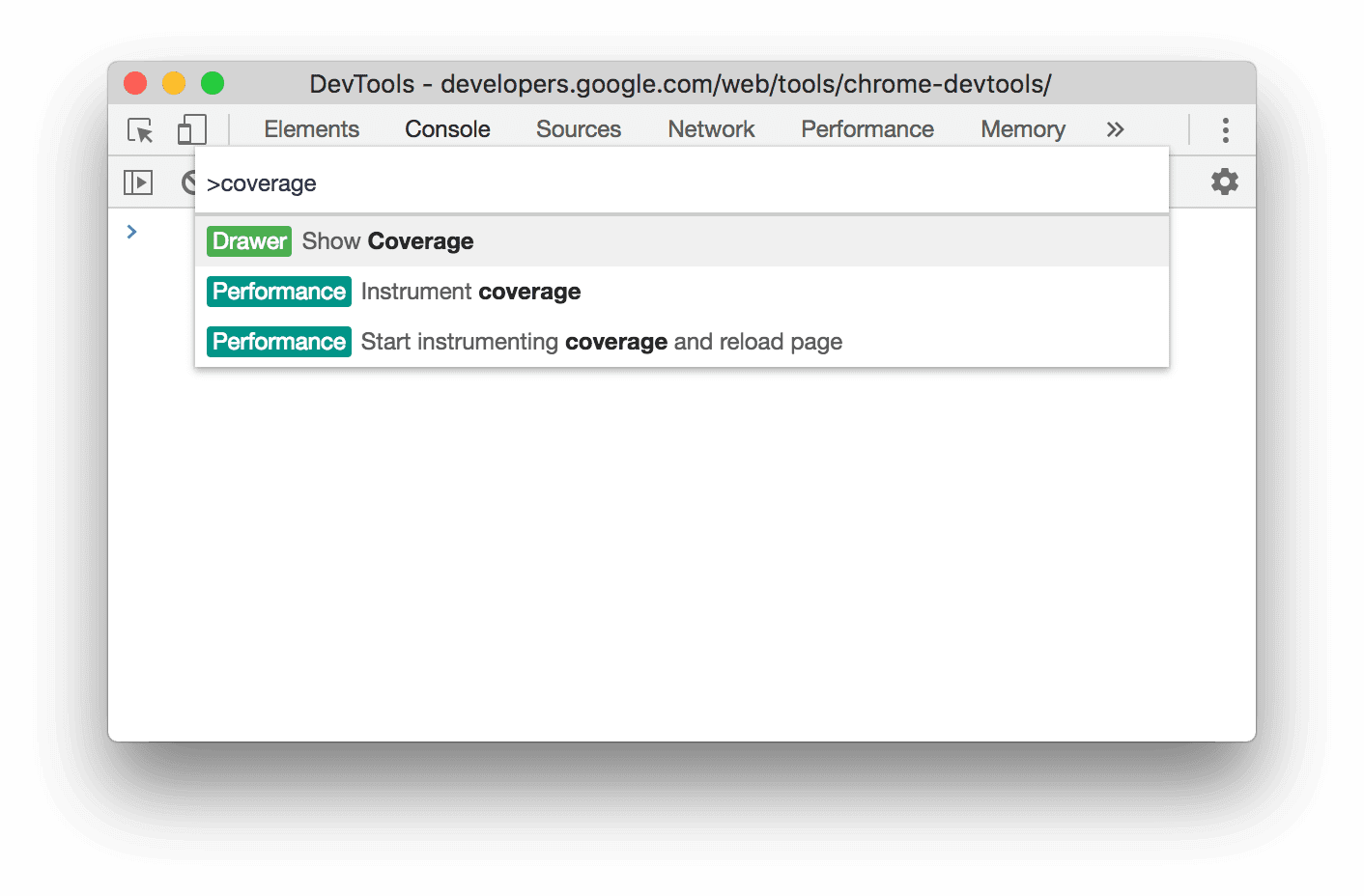
- กด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) ขณะที่ DevTools อยู่ในโฟกัสเพื่อเปิดเมนูคำสั่ง
เริ่มพิมพ์
coverage
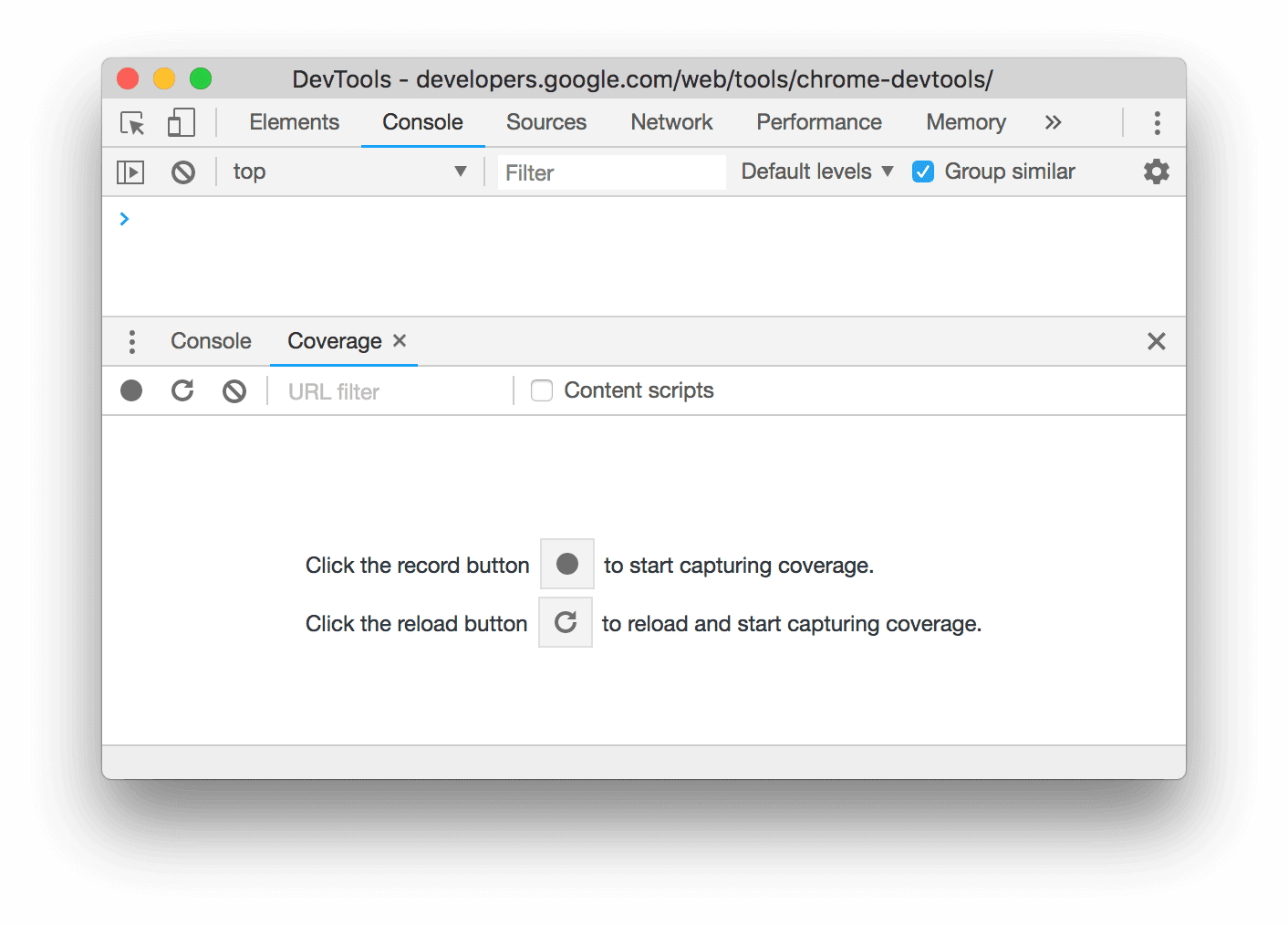
เลือกแสดงการครอบคลุม แท็บความครอบคลุมจะปรากฏขึ้น

คลิก
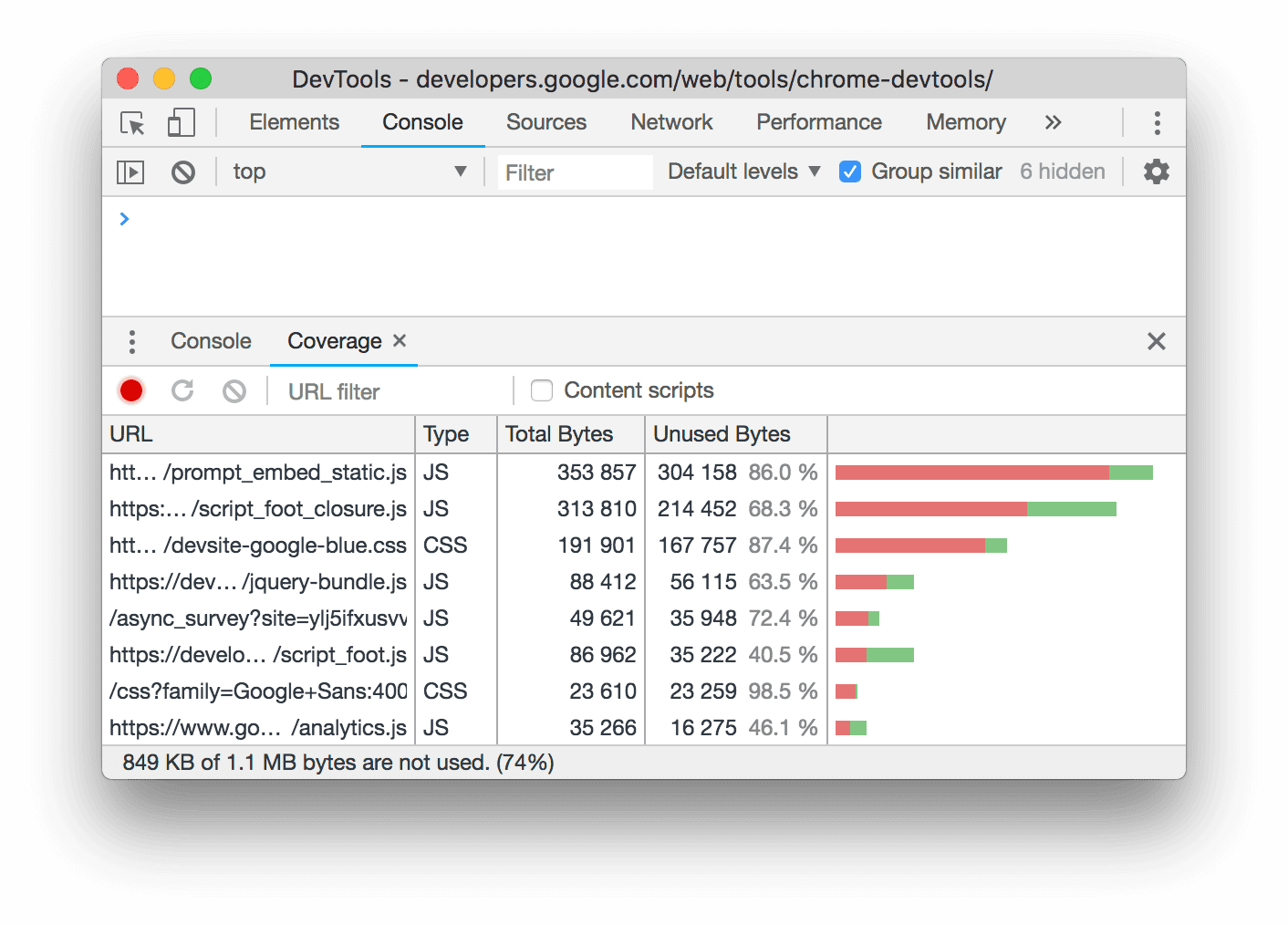
โหลดซ้ำ หน้าเว็บจะโหลดซ้ำและแท็บความครอบคลุมจะแสดงภาพรวมของปริมาณ CSS (และ JavaScript) ที่ใช้จากแต่ละไฟล์ที่เบราว์เซอร์โหลด

สีเขียวแสดงถึง CSS ที่ใช้ สีแดงแสดงถึง CSS ที่ไม่ได้ใช้
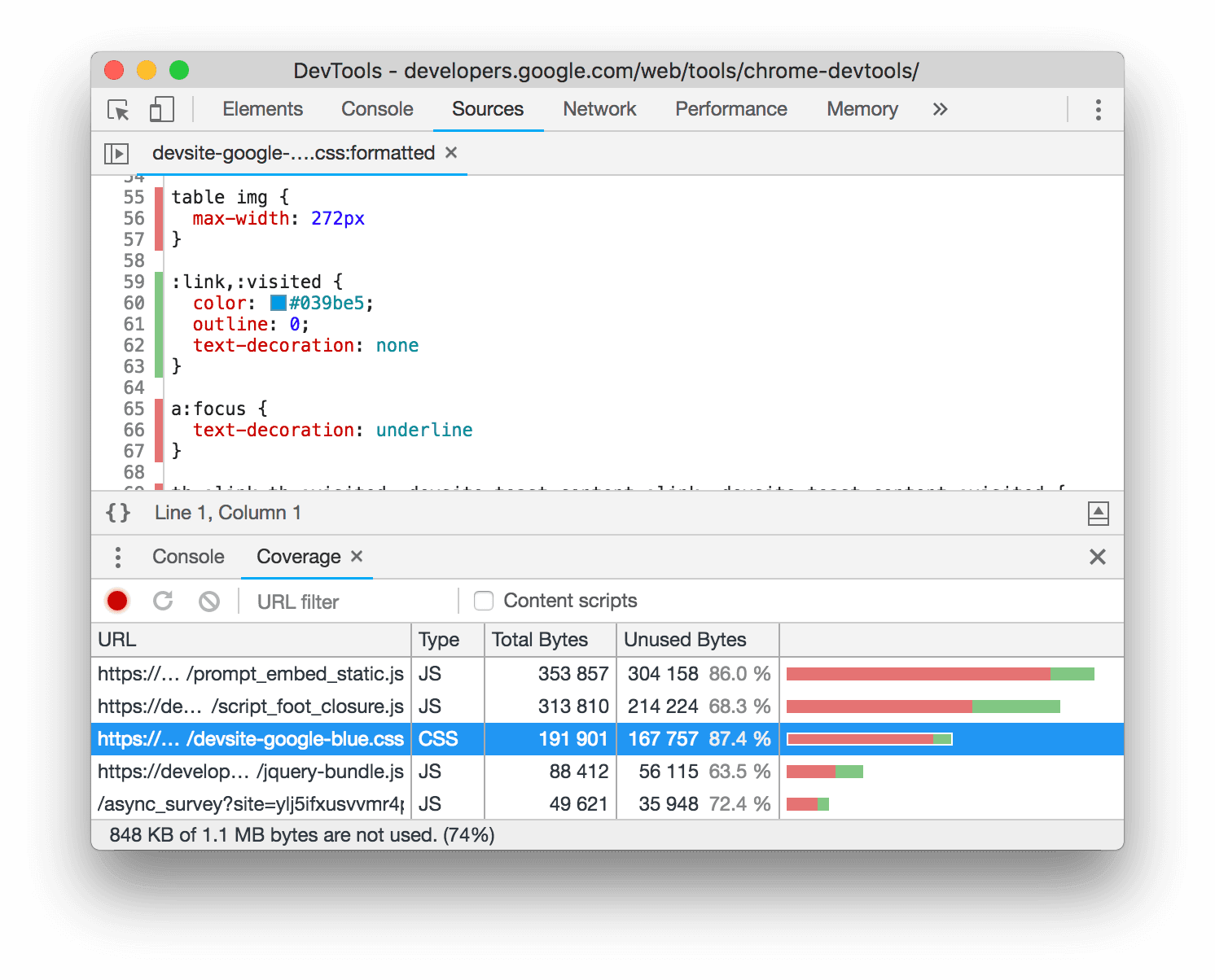
คลิกไฟล์ CSS เพื่อดูรายละเอียดทีละบรรทัดของ CSS ที่ใช้ในตัวอย่างด้านบน

ในภาพหน้าจอ บรรทัดที่ 55 ถึง 57 และ 65 ถึง 67 ของ
devsite-google-blue.cssไม่ได้ใช้งาน ส่วนบรรทัดที่ 59 ถึง 63 ใช้งาน
บังคับใช้โหมดแสดงตัวอย่างก่อนพิมพ์
ดูบังคับให้ DevTools เข้าสู่โหมดแสดงตัวอย่างก่อนพิมพ์
คัดลอก CSS
จากเมนูแบบเลื่อนลงเมนูเดียวในแท็บสไตล์ คุณสามารถคัดลอกกฎ การประกาศ พร็อพเพอร์ตี้ ค่า CSS แยกกันได้
นอกจากนี้ คุณยังคัดลอกพร็อพเพอร์ตี้ CSS ในไวยากรณ์ JavaScript ได้ด้วย ตัวเลือกนี้มีประโยชน์หากคุณใช้ไลบรารี CSS-in-JS
วิธีคัดลอก CSS
- เลือกองค์ประกอบ
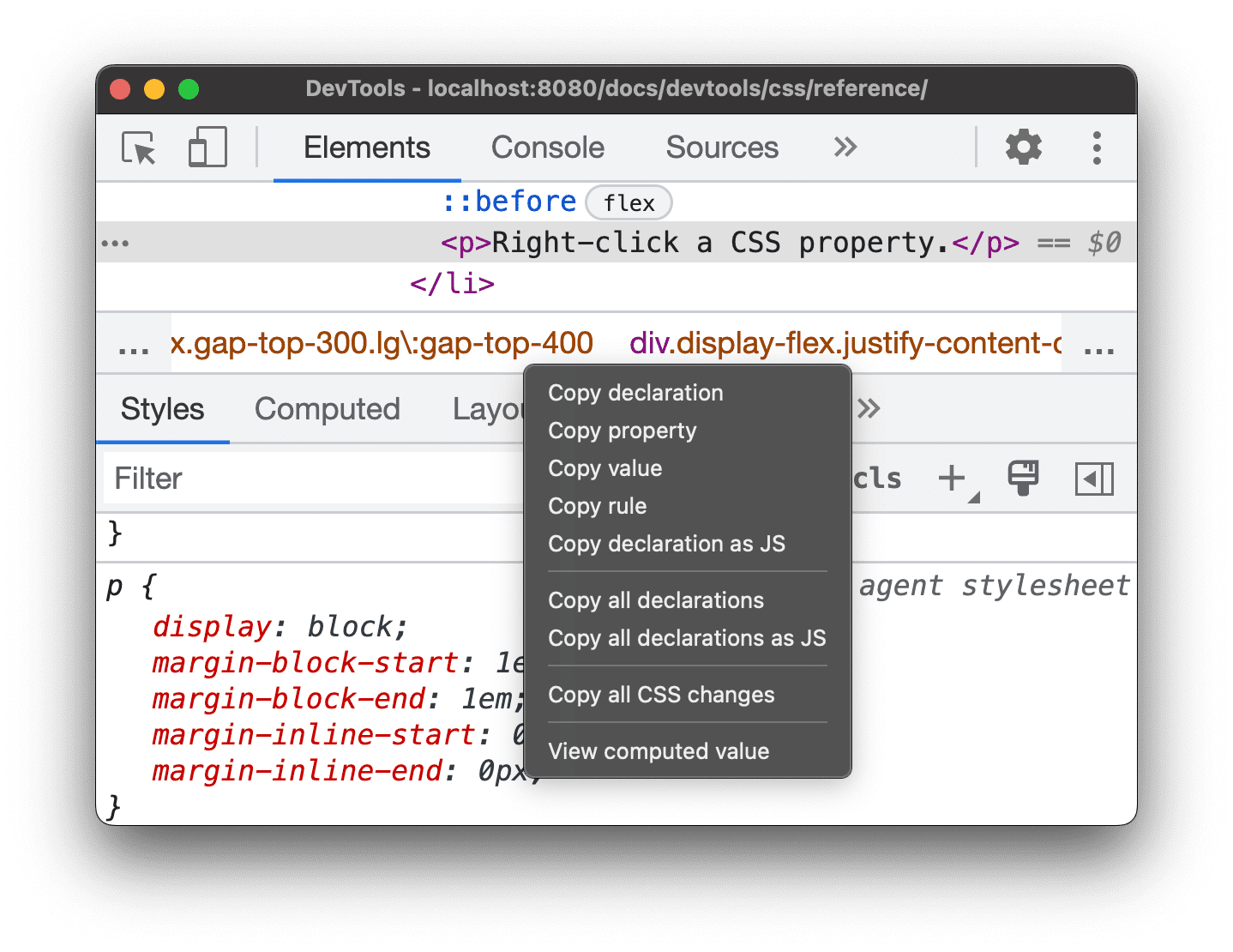
- ในแท็บองค์ประกอบ > สไตล์ ให้คลิกขวาที่พร็อพเพอร์ตี้ CSS

เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้จากเมนูแบบเลื่อนลง
- คัดลอกการประกาศ คัดลอกพร็อพเพอร์ตี้และค่าของพร็อพเพอร์ตี้ในไวยากรณ์ CSS ดังนี้
css property: value; - คัดลอกพร็อพเพอร์ตี้ คัดลอกเฉพาะชื่อ
property - คัดลอกค่า คัดลอกเฉพาะ
value - คัดลอกกฎ คัดลอกกฎ CSS ทั้งหมด โดยทำดังนี้
css selector[, selector] { property: value; property: value; ... } - คัดลอกประกาศเป็น JS คัดลอกพร็อพเพอร์ตี้และค่าของพร็อพเพอร์ตี้ในไวยากรณ์ JavaScript ดังนี้
js propertyInCamelCase: 'value' - คัดลอกประกาศทั้งหมด คัดลอกพร็อพเพอร์ตี้และค่าทั้งหมดในกฎ CSS
css property: value; property: value; ... คัดลอกประกาศทั้งหมดเป็น JS คัดลอกพร็อพเพอร์ตี้และค่าทั้งหมดในไวยากรณ์ JavaScript ดังนี้ ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
คัดลอกการเปลี่ยนแปลง CSS ทั้งหมด คัดลอกการเปลี่ยนแปลงที่คุณทำในแท็บสไตล์ไปยังประกาศทั้งหมด
ดูค่าที่คำนวณแล้ว นำคุณไปยังแท็บที่คำนวณแล้ว
- คัดลอกการประกาศ คัดลอกพร็อพเพอร์ตี้และค่าของพร็อพเพอร์ตี้ในไวยากรณ์ CSS ดังนี้
เปลี่ยน CSS
ส่วนนี้จะแสดงวิธีทั้งหมดที่คุณเปลี่ยน CSS ได้ในส่วนองค์ประกอบ > สไตล์
นอกจากนี้ คุณยังทำสิ่งต่อไปนี้ได้ด้วย
เพิ่มประกาศ CSS ลงในองค์ประกอบ
เนื่องจากลําดับของคําประกาศส่งผลต่อการจัดสไตล์ขององค์ประกอบ คุณจึงเพิ่มคําประกาศได้หลายวิธีดังนี้
- เพิ่มประกาศในบรรทัด เทียบเท่ากับการเพิ่มแอตทริบิวต์
styleลงใน HTML ขององค์ประกอบ - เพิ่มประกาศลงในกฎสไตล์
คุณควรใช้เวิร์กโฟลว์ใด ในกรณีส่วนใหญ่ คุณอาจต้องใช้เวิร์กโฟลว์ประกาศในบรรทัด การประกาศในบรรทัดมีความเฉพาะเจาะจงมากกว่าการประกาศภายนอก ดังนั้นเวิร์กโฟลว์ในบรรทัดจึงช่วยให้มั่นใจได้ว่าการเปลี่ยนแปลงจะมีผลกับองค์ประกอบตามที่คาดไว้ ดูข้อมูลเพิ่มเติมเกี่ยวกับความเฉพาะเจาะจงได้ที่ประเภทตัวเลือก
หากคุณกำลังแก้ไขข้อบกพร่องของสไตล์องค์ประกอบและต้องทดสอบสิ่งที่จะเกิดขึ้นเมื่อมีการประกาศในตำแหน่งต่างๆ โดยเฉพาะ ให้ใช้เวิร์กโฟลว์อื่น
เพิ่มประกาศในบรรทัด
วิธีเพิ่มการประกาศในบรรทัด
- เลือกองค์ประกอบ
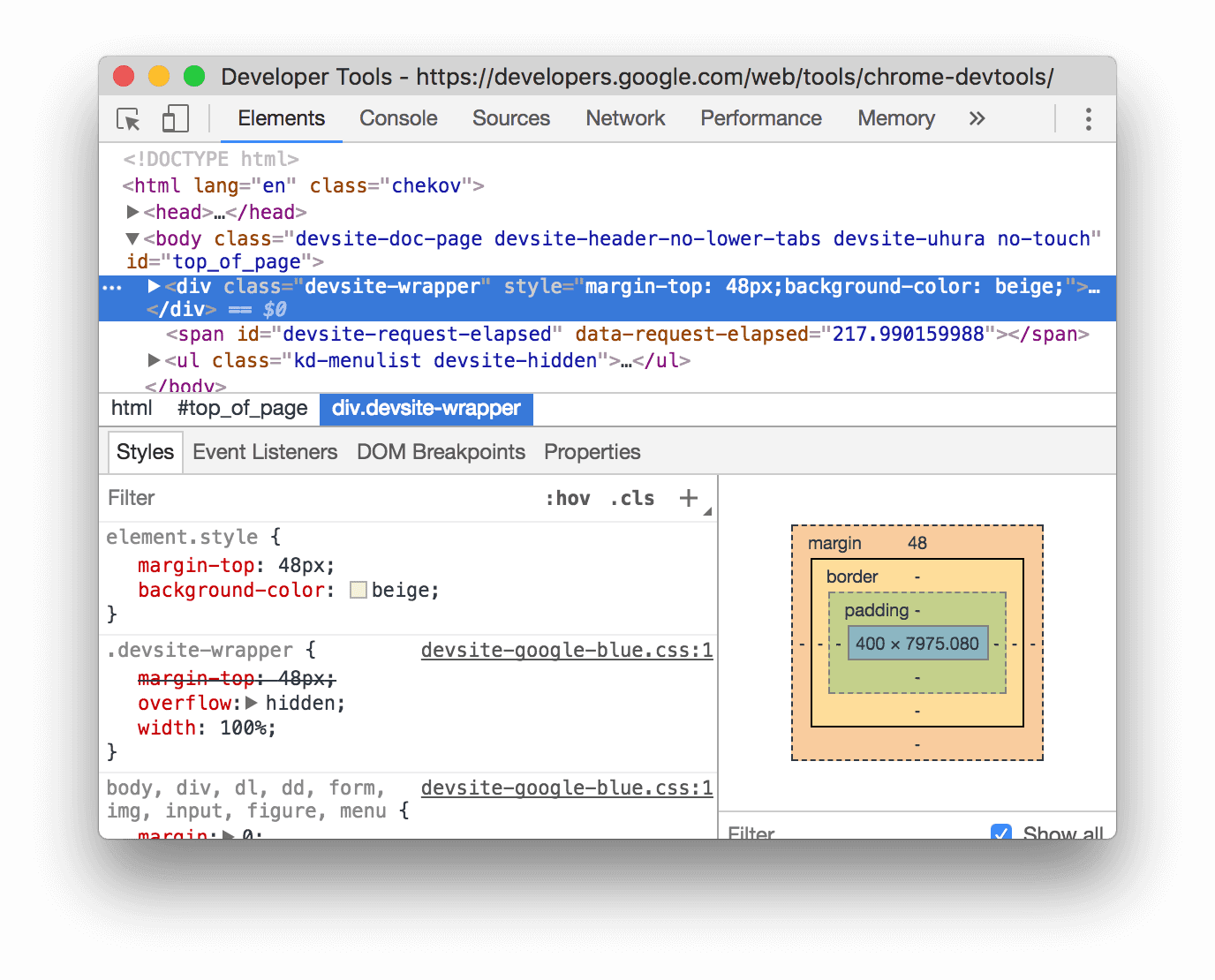
- ในแท็บสไตล์ ให้คลิกระหว่างวงเล็บของส่วน element.style เคอร์เซอร์จะโฟกัสเพื่อให้คุณป้อนข้อความได้
- ป้อนชื่อพร็อพเพอร์ตี้แล้วกด Enter
ป้อนค่าที่ถูกต้องสำหรับพร็อพเพอร์ตี้นั้น แล้วกด Enter ในโครงสร้าง DOM คุณจะเห็นว่ามีการเพิ่มแอตทริบิวต์
styleลงในองค์ประกอบ
ในภาพหน้าจอ เราได้นําพร็อพเพอร์ตี้
margin-topและbackground-colorไปใช้กับองค์ประกอบที่เลือก ในต้นไม้ DOM คุณจะเห็นการประกาศที่แสดงในแอตทริบิวต์styleขององค์ประกอบ
เพิ่มประกาศลงในกฎสไตล์
วิธีเพิ่มประกาศลงในกฎสไตล์ที่มีอยู่
- เลือกองค์ประกอบ
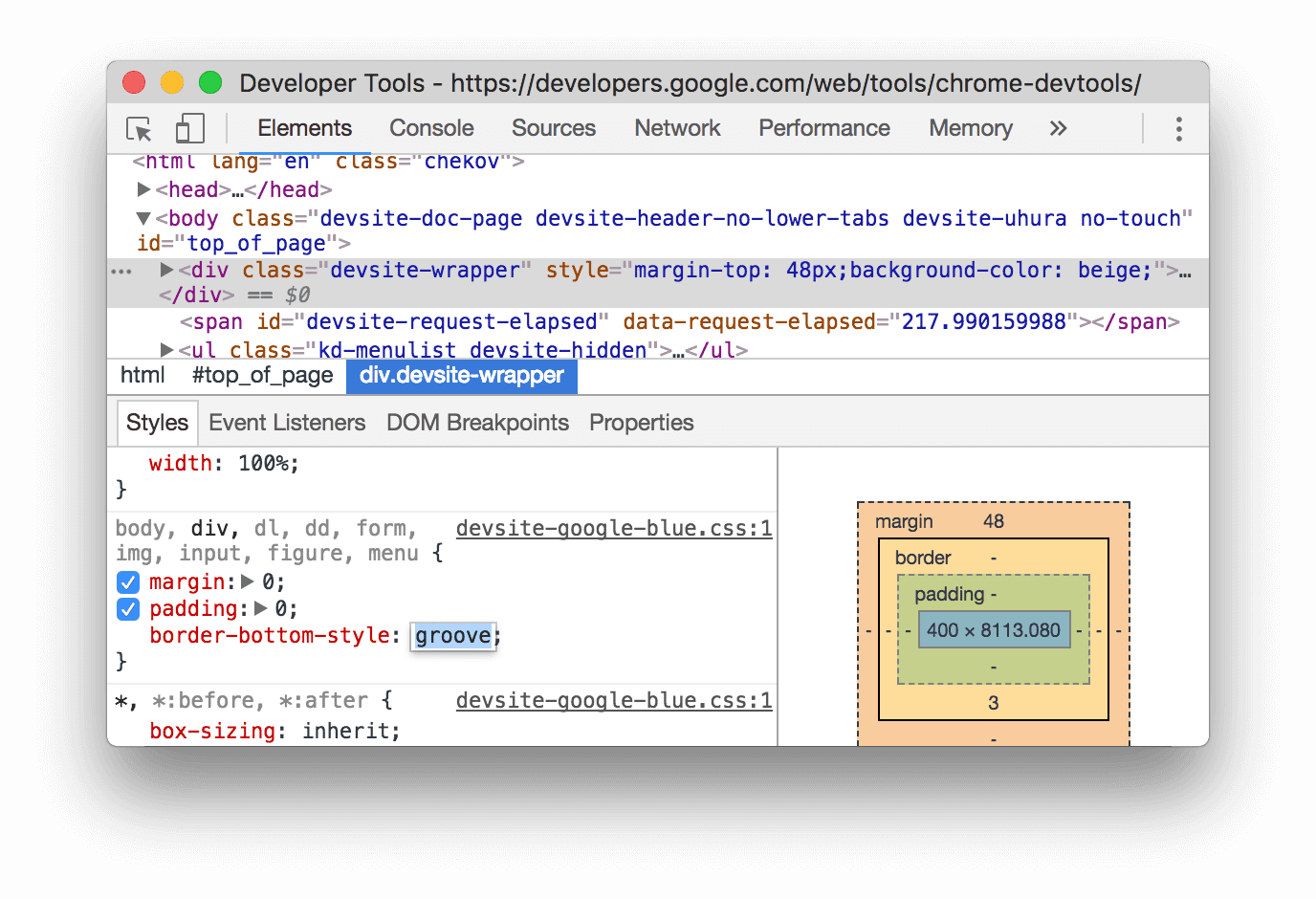
- ในแท็บสไตล์ ให้คลิกระหว่างวงเล็บของกฎสไตล์ที่ต้องการเพิ่มประกาศ เคอร์เซอร์จะโฟกัสเพื่อให้คุณป้อนข้อความได้
- ป้อนชื่อพร็อพเพอร์ตี้แล้วกด Enter
- ป้อนค่าที่ถูกต้องสำหรับพร็อพเพอร์ตี้นั้น แล้วกด Enter

ในภาพหน้าจอ กฎรูปแบบได้รับการประกาศ border-bottom-style:groove ใหม่
เปลี่ยนชื่อหรือค่าการประกาศ
ดับเบิลคลิกชื่อหรือค่าของประกาศเพื่อเปลี่ยน ดูเปลี่ยนค่าที่นับได้โดยใช้แป้นพิมพ์ลัดสำหรับแป้นพิมพ์ลัดในการเพิ่มหรือลดค่าอย่างรวดเร็ว 0.1, 1, 10 หรือ 100 หน่วย
เปลี่ยนค่าที่นับได้โดยใช้แป้นพิมพ์ลัด
ขณะแก้ไขค่าที่นับได้ของประกาศ เช่น font-size คุณสามารถใช้แป้นพิมพ์ลัดต่อไปนี้เพื่อเพิ่มค่าตามจำนวนเงินคงที่
- Option+ขึ้น (Mac) หรือ Alt+ขึ้น (Windows, Linux) เพื่อเพิ่ม 0.1
- ขึ้นเพื่อเปลี่ยนค่าเป็น 1 หรือ 0.1 หากค่าปัจจุบันอยู่ระหว่าง -1 ถึง 1
- Shift+ขึ้นเพื่อเพิ่มทีละ 10
- Shift+Command+Up (Mac) หรือ Control+Shift+Page Up (Windows, Linux) เพื่อเพิ่มค่า 100
การลดค่าก็ใช้ได้เช่นกัน เพียงแทนที่แต่ละอินสแตนซ์ของ Up ที่กล่าวถึงก่อนหน้านี้ด้วย Down
เปลี่ยนค่าความยาว
คุณสามารถใช้เคอร์เซอร์เพื่อเปลี่ยนพร็อพเพอร์ตี้ที่มีความยาว เช่น ความกว้าง ความสูง ระยะห่างจากขอบ ระยะขอบ หรือเส้นขอบ
วิธีเปลี่ยนหน่วยความยาว
- วางเมาส์เหนือชื่อหน่วยแล้วสังเกตว่าชื่อนั้นขีดเส้นใต้
คลิกชื่อหน่วยเพื่อเลือกหน่วยจากเมนูแบบเลื่อนลง
วิธีเปลี่ยนค่าความยาว
- วางเมาส์เหนือค่าหน่วยแล้วสังเกตว่าเคอร์เซอร์เปลี่ยนเป็นลูกศรหัวคู่แนวนอน
ลากในแนวนอนเพื่อเพิ่มหรือลดค่า
หากต้องการปรับค่าทีละ 10 ให้กด Shift ค้างไว้ขณะลาก
เพิ่มคลาสลงในองค์ประกอบ
วิธีเพิ่มคลาสลงในองค์ประกอบ
- เลือกองค์ประกอบในแผนผัง DOM
- คลิก .cls
- ป้อนชื่อชั้นเรียนในช่องเพิ่มชั้นเรียนใหม่
- กด Enter
จำลองค่ากำหนดธีมสว่างและธีมมืด รวมถึงเปิดใช้โหมดมืดอัตโนมัติ
วิธีสลับโหมดมืดอัตโนมัติหรือจำลองค่ากำหนดของผู้ใช้สำหรับธีมสว่างหรือธีมมืด
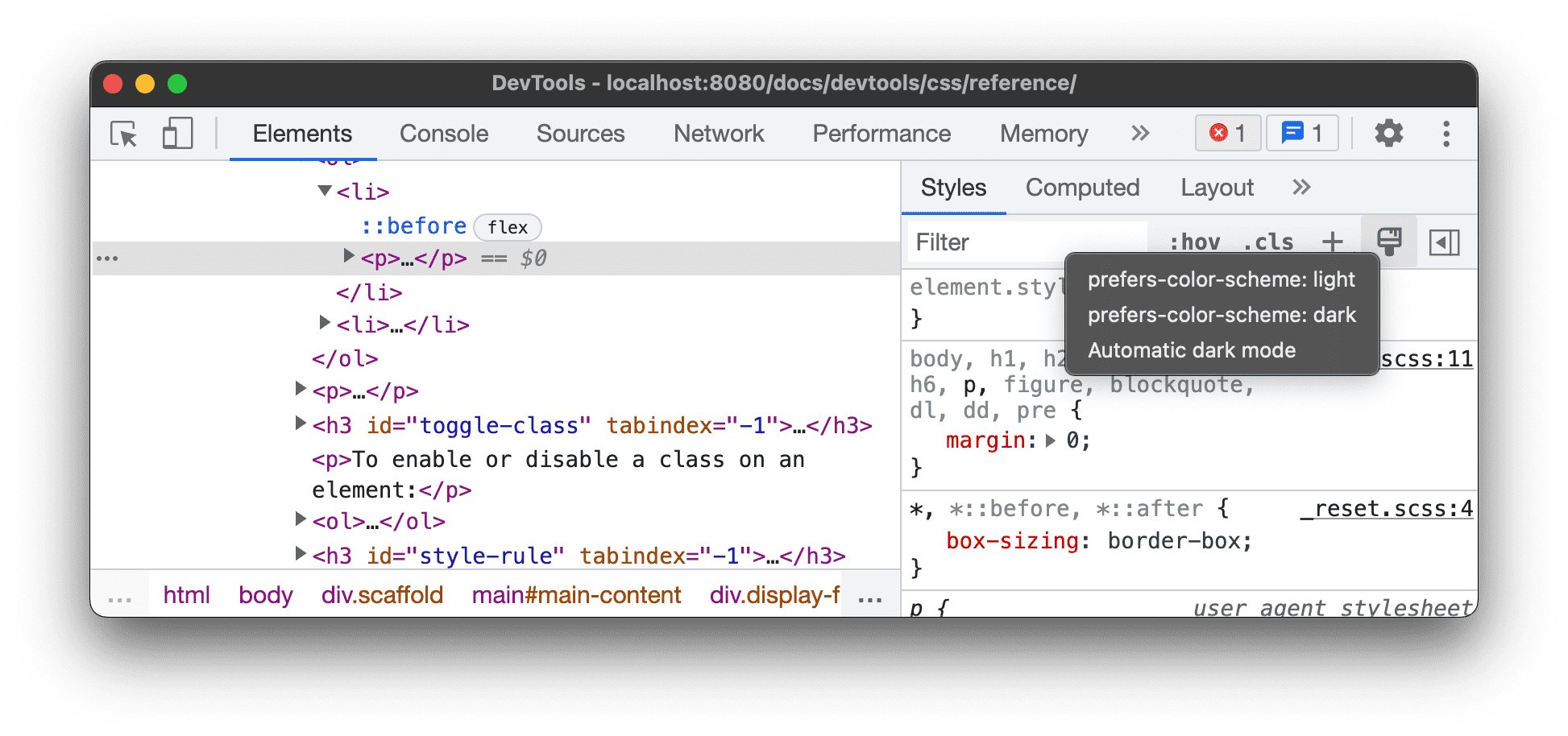
- ในแท็บองค์ประกอบ > สไตล์ ให้คลิก
สลับการจําลองการแสดงภาพโดยทั่วไป

เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้จากรายการแบบเลื่อนลง
- prefers-color-scheme: light บ่งบอกว่าผู้ใช้ต้องการธีมสว่าง
- prefers-color-scheme: dark บ่งบอกว่าผู้ใช้ต้องการใช้ธีมมืด
- โหมดมืดอัตโนมัติ แสดงหน้าเว็บในโหมดมืดแม้ว่าคุณจะไม่ได้ใช้โหมดดังกล่าวก็ตาม นอกจากนี้ ยังตั้งค่า
prefers-color-schemeเป็นdarkโดยอัตโนมัติ
เมนูแบบเลื่อนลงนี้เป็นทางลัดสำหรับตัวเลือกจำลองฟีเจอร์สื่อ CSS prefers-color-scheme และเปิดใช้โหมดมืดอัตโนมัติของแท็บการแสดงผล
เปิด/ปิดชั้นเรียน
วิธีเปิดหรือปิดใช้คลาสในองค์ประกอบ
- เลือกองค์ประกอบในแผนผัง DOM
- เปิดส่วนคลาสองค์ประกอบ โปรดดูหัวข้อเพิ่มคลาสในองค์ประกอบ ใต้ช่องเพิ่มคลาสใหม่คือคลาสทั้งหมดที่ใช้กับองค์ประกอบนี้
- สลับช่องทำเครื่องหมายข้างคลาสที่ต้องการเปิดหรือปิดใช้
เพิ่มกฎสไตล์
วิธีเพิ่มกฎรูปแบบใหม่
- เลือกองค์ประกอบ
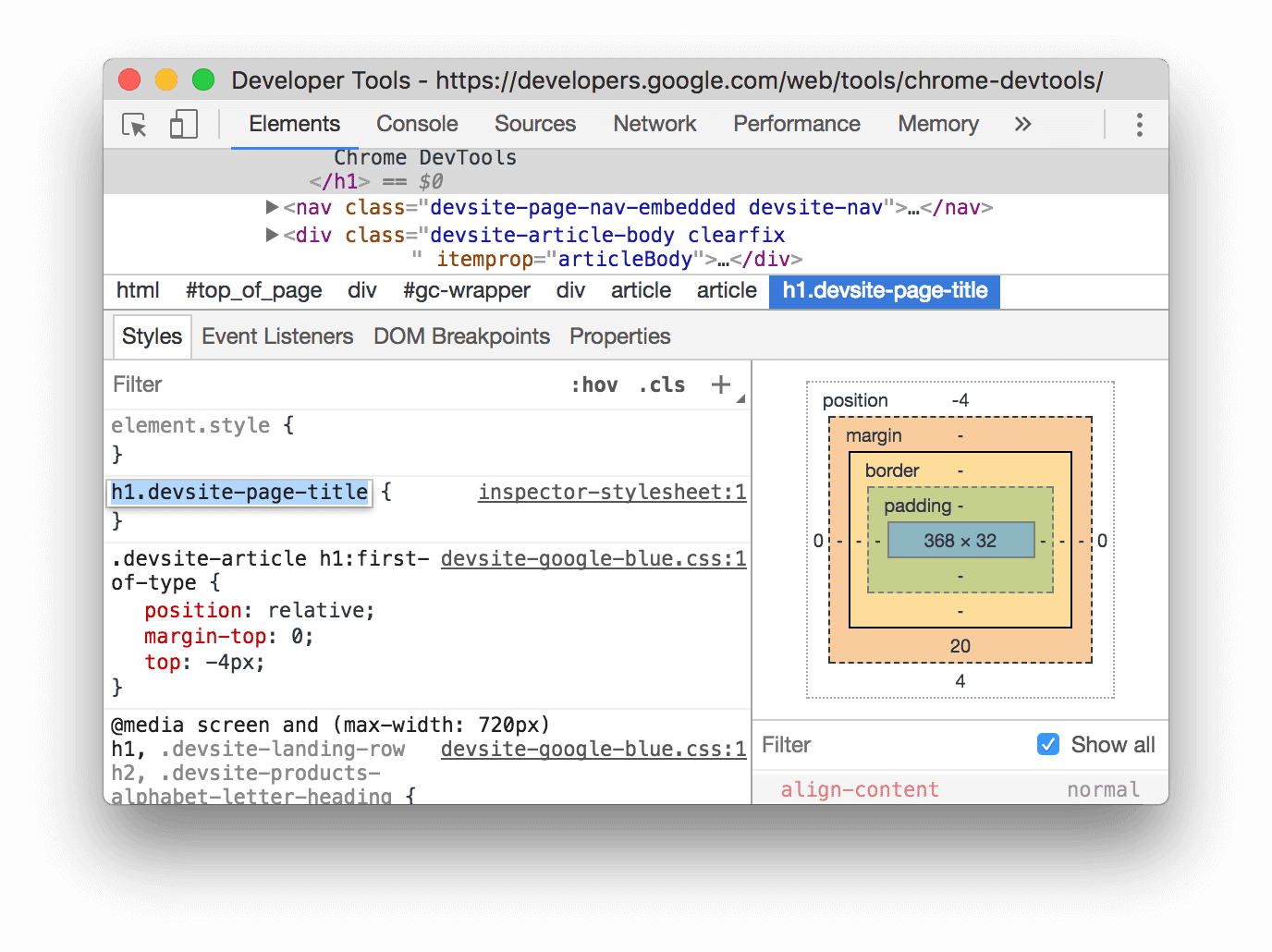
- คลิกกฎสไตล์ใหม่
เครื่องมือสำหรับนักพัฒนาเว็บจะแทรกกฎใหม่ไว้ใต้กฎ element.style

ในภาพหน้าจอ DevTools จะเพิ่มกฎสไตล์ h1.devsite-page-title หลังจากคลิกกฎสไตล์ใหม่
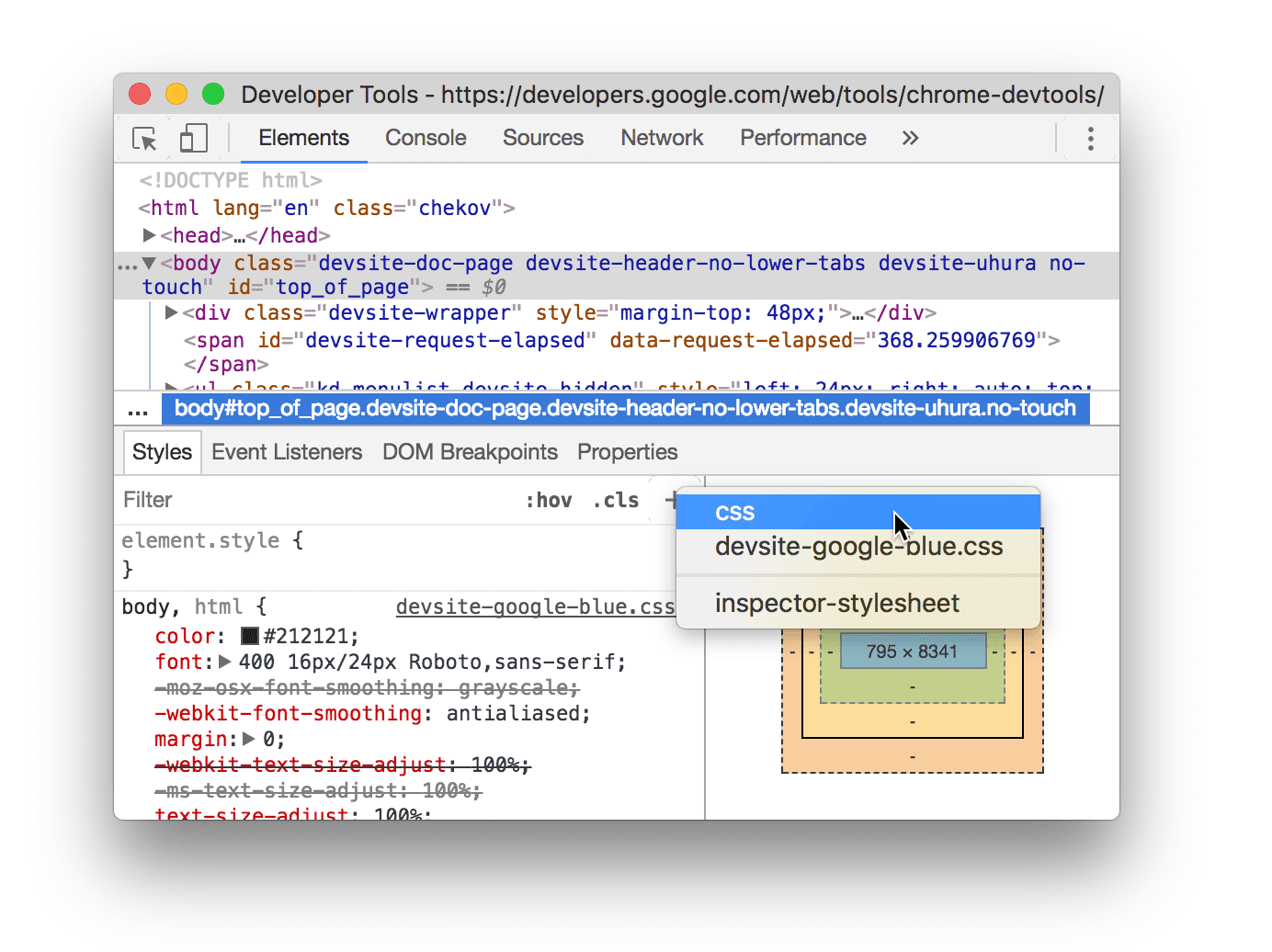
เลือกสไตล์ชีตที่จะเพิ่มกฎ
เมื่อเพิ่มกฎรูปแบบใหม่ ให้คลิกกฎรูปแบบใหม่
ค้างไว้เพื่อเลือกชีตสไตล์ที่จะเพิ่มกฎรูปแบบ

สลับการประกาศ
วิธีเปิดหรือปิดประกาศรายการเดียว
- เลือกองค์ประกอบ
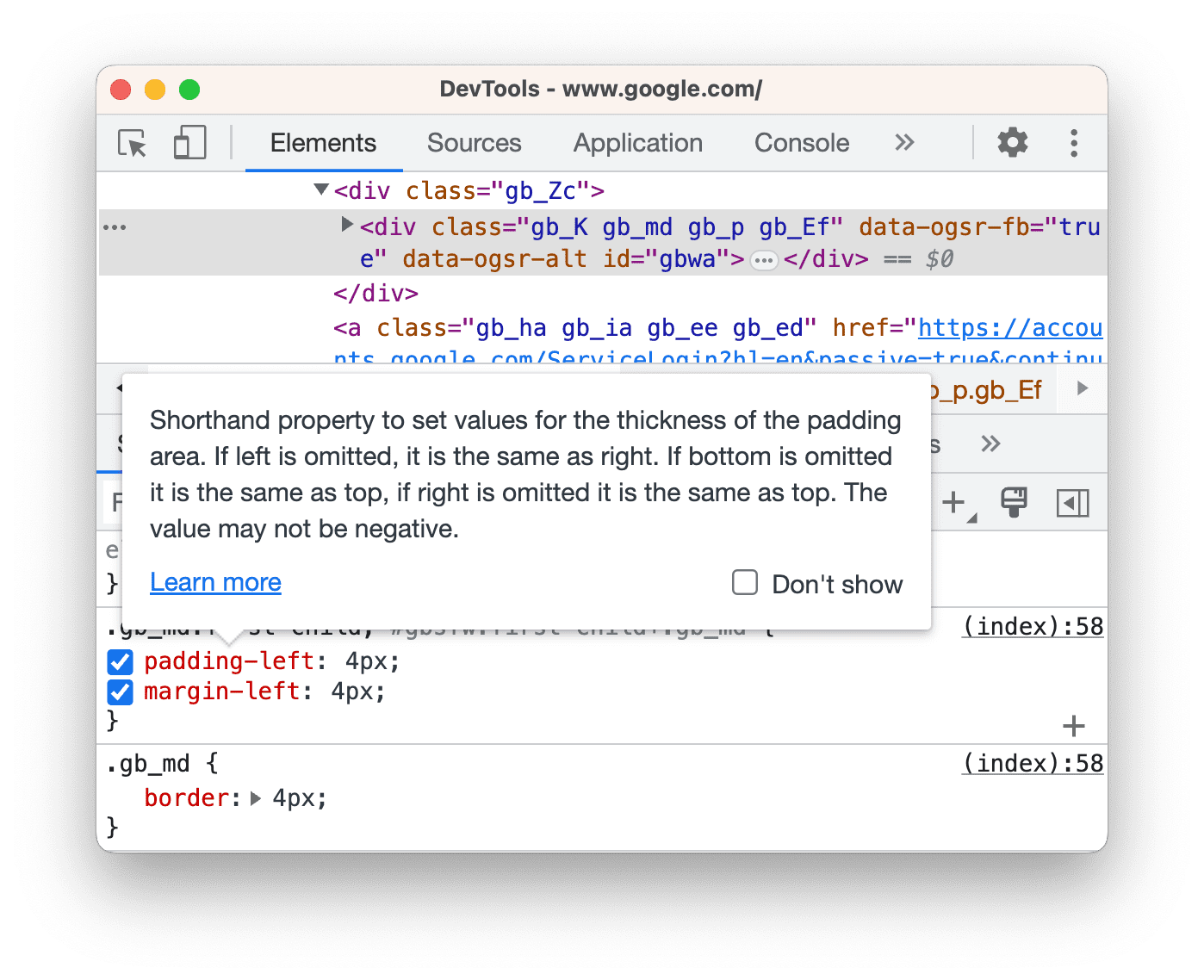
- ในแท็บสไตล์ ให้วางเมาส์เหนือกฎที่กําหนดประกาศ ช่องทําเครื่องหมายจะปรากฏข้างการประกาศแต่ละรายการ
- เลือกหรือยกเลิกการเลือกช่องทำเครื่องหมายข้างประกาศ เมื่อล้างประกาศ DevTools จะขีดฆ่าประกาศนั้นเพื่อระบุว่าไม่มีการใช้งานแล้ว

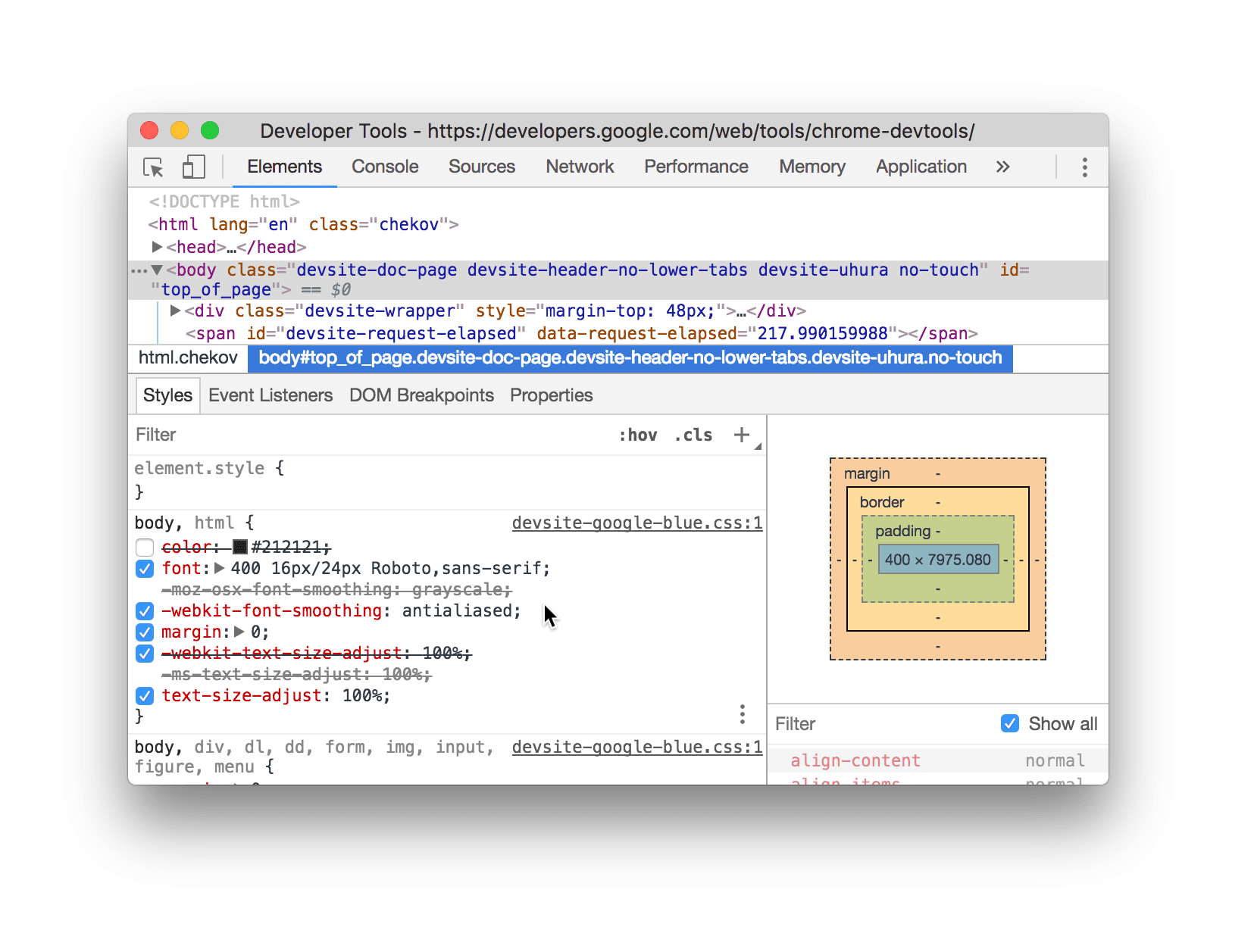
ในภาพหน้าจอ พร็อพเพอร์ตี้ color สําหรับองค์ประกอบที่เลือกอยู่จะปิดอยู่
แก้ไข::view-transitionองค์ประกอบจำลองระหว่างภาพเคลื่อนไหว
ดูส่วนที่เกี่ยวข้องในภาพเคลื่อนไหว
ดูข้อมูลเพิ่มเติมได้ที่การเปลี่ยนภาพอย่างราบรื่นและง่ายดายด้วย View Transitions API
จัดแนวรายการตารางกริดและเนื้อหาด้วยเครื่องมือแก้ไขตารางกริด
ดูส่วนในตารางกริดตรวจสอบ CSS ที่เกี่ยวข้อง
เปลี่ยนสีด้วยเครื่องมือเลือกสี
ดูตรวจสอบและแก้ไขข้อบกพร่องสี HD และไม่ใช่ HD ด้วยเครื่องมือเลือกสี
เปลี่ยนค่ามุมด้วยนาฬิกามุม
นาฬิกามุมมี GUI สำหรับเปลี่ยน <angle> ในค่าพร็อพเพอร์ตี้ CSS
วิธีเปิดนาฬิกาเชิงมุม
- เลือกองค์ประกอบที่มีการประกาศมุม
ในแท็บสไตล์ ให้ค้นหาประกาศ
transformหรือbackgroundที่ต้องการเปลี่ยน คลิกช่องแสดงตัวอย่างมุมข้างค่ามุม
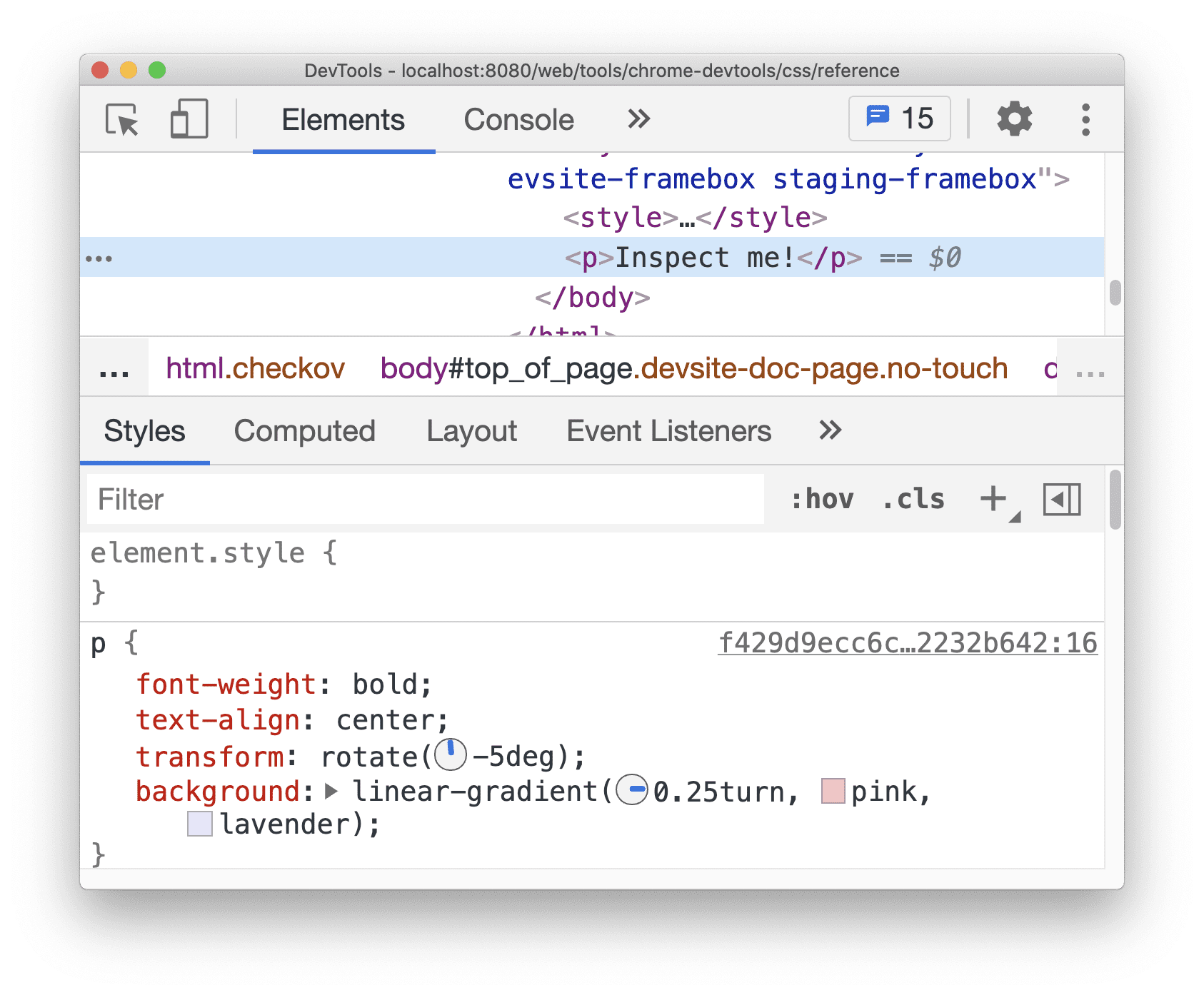
นาฬิกาขนาดเล็กทางด้านซ้ายของ
-5degและ0.25turnคือตัวอย่างมุมคลิกตัวอย่างเพื่อเปิดนาฬิกาเชิงมุม

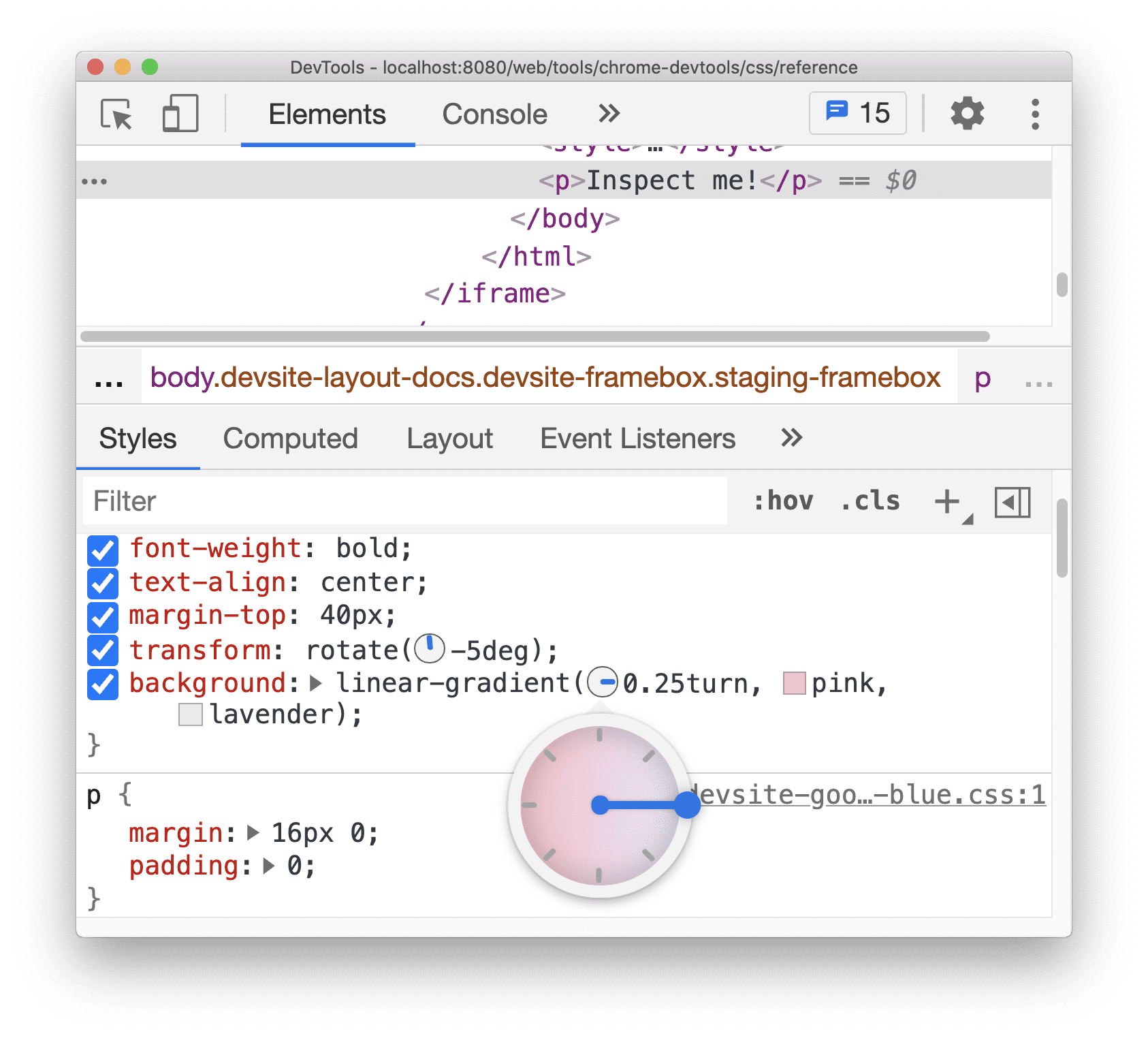
เปลี่ยนค่ามุมโดยคลิกวงกลมนาฬิกามุม หรือเลื่อนเมาส์เพื่อเพิ่ม / ลดค่ามุมทีละ 1
แป้นพิมพ์ลัดอื่นๆ สำหรับเปลี่ยนค่ามุมมีดังนี้ ดูข้อมูลเพิ่มเติมในแผงสไตล์ แป้นพิมพ์ลัด
เปลี่ยนเงาของกล่องและข้อความด้วยเครื่องมือแก้ไขเงา
Shadow Editor มี GUI สำหรับเปลี่ยนการประกาศ CSS text-shadow และ box-shadow
วิธีเปลี่ยนเงาด้วยเครื่องมือแก้ไขเงา
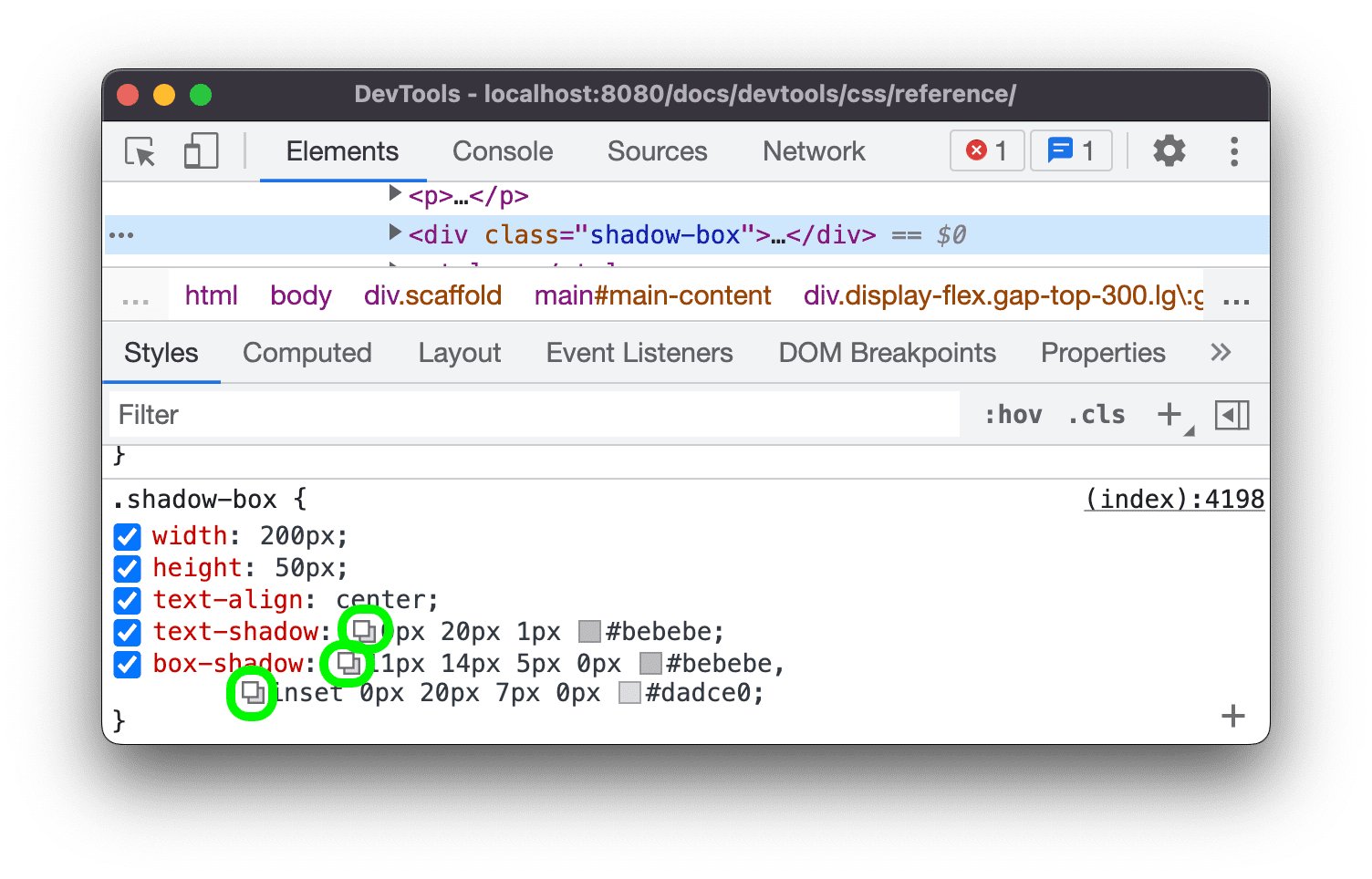
เลือกองค์ประกอบที่มีการประกาศเงา เช่น เลือกองค์ประกอบถัดไป
ในแท็บสไตล์ ให้มองหาไอคอน
 ที่มีเงาข้างการประกาศ
ที่มีเงาข้างการประกาศ text-shadowหรือbox-shadow
คลิกไอคอนเงาเพื่อเปิดเครื่องมือแก้ไขเงา

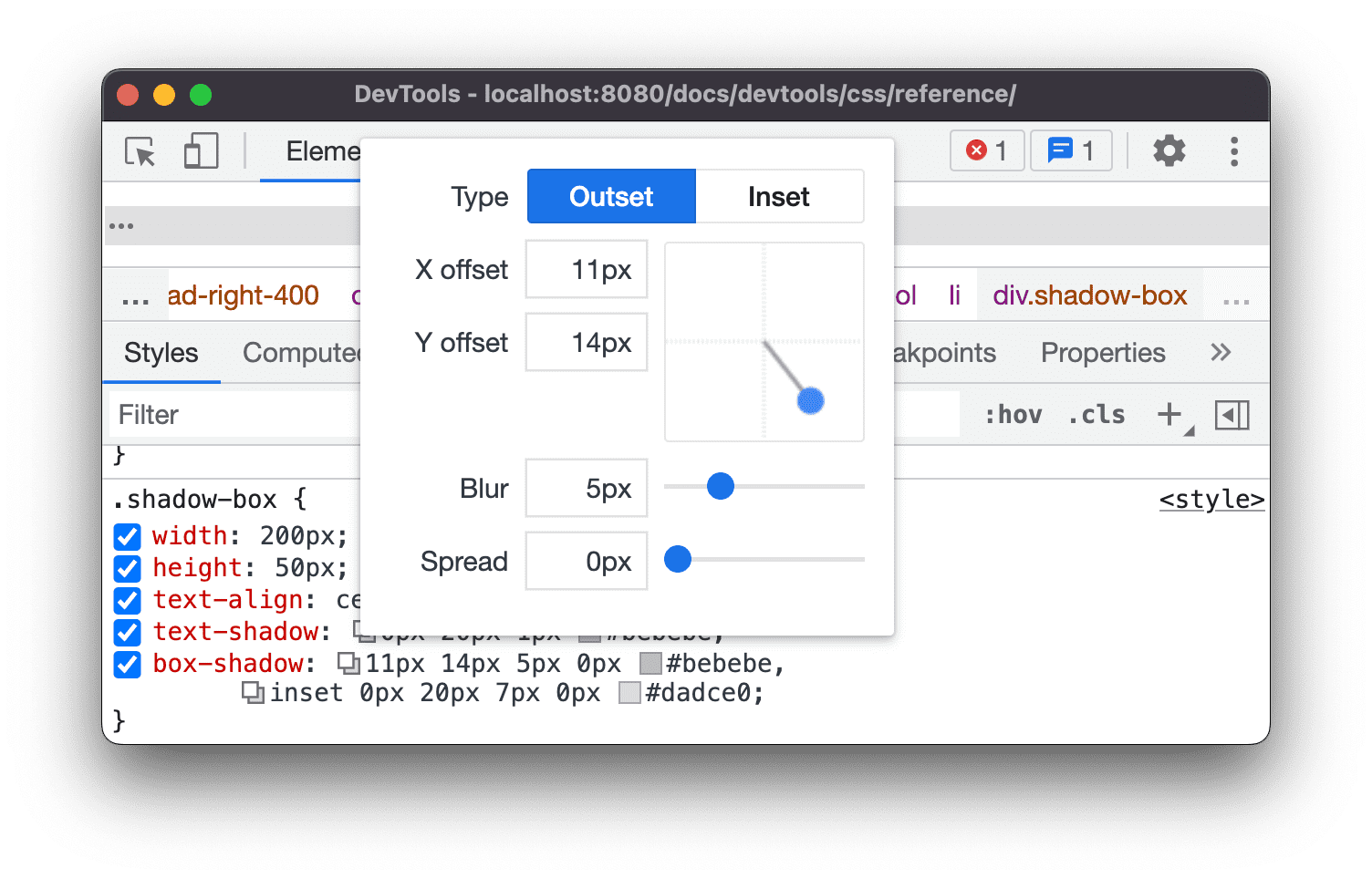
เปลี่ยนคุณสมบัติเงา
- ประเภท (สำหรับ
box-shadowเท่านั้น) เลือกขอบยื่นหรือขอบเอียง - ระยะห่างแนวนอนและแนวตั้ง ลากจุดสีน้ำเงินหรือระบุค่า
- เบลอ ลากแถบเลื่อนหรือระบุค่า
- การแพร่กระจาย (สําหรับ
box-shadowเท่านั้น) ลากแถบเลื่อนหรือระบุค่า
- ประเภท (สำหรับ
ดูการเปลี่ยนแปลงที่มีผลกับองค์ประกอบ
แก้ไขเวลาของภาพเคลื่อนไหวและการเปลี่ยนด้วยเครื่องมือแก้ไขการไล่ระดับ
เครื่องมือแก้ไขเอฟเฟกต์การเร่ง/การหน่วงมี GUI สำหรับเปลี่ยนค่าของ transition-timing-function และ animation-timing-function
วิธีเปิดเครื่องมือแก้ไขเอฟเฟกต์การเร่ง/การหน่วง
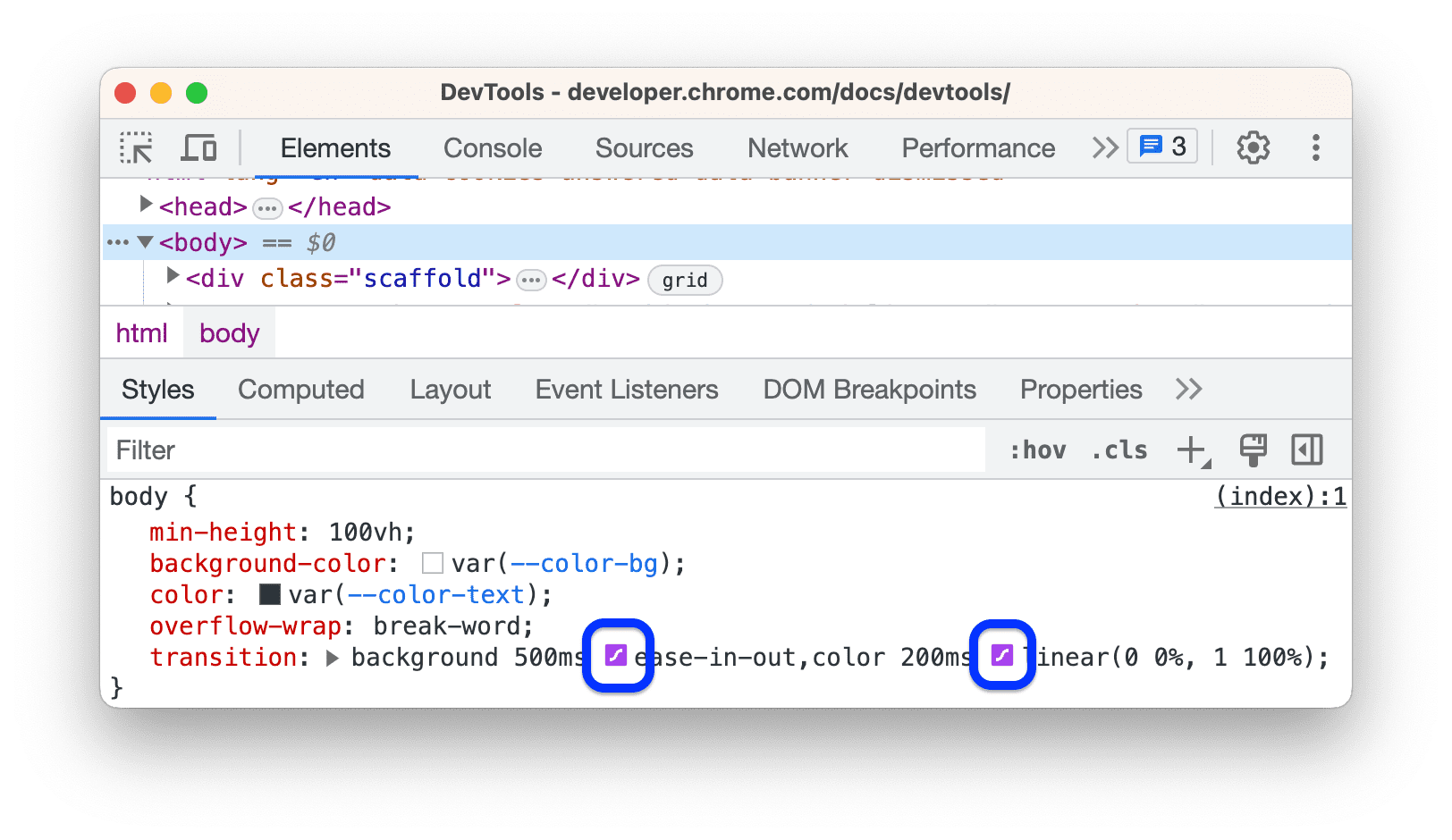
- เลือกองค์ประกอบที่มีการประกาศฟังก์ชันการกำหนดเวลา เช่น องค์ประกอบ
<body>ในหน้านี้ - ในแท็บสไตล์ ให้มองหาไอคอน
 สีม่วงข้างการประกาศ
สีม่วงข้างการประกาศ transition-timing-function,animation-timing-functionหรือพร็อพเพอร์ตี้transitionแบบย่อ
- คลิกไอคอนเพื่อเปิดเครื่องมือแก้ไขเอฟเฟกต์การเร่ง/การหน่วง

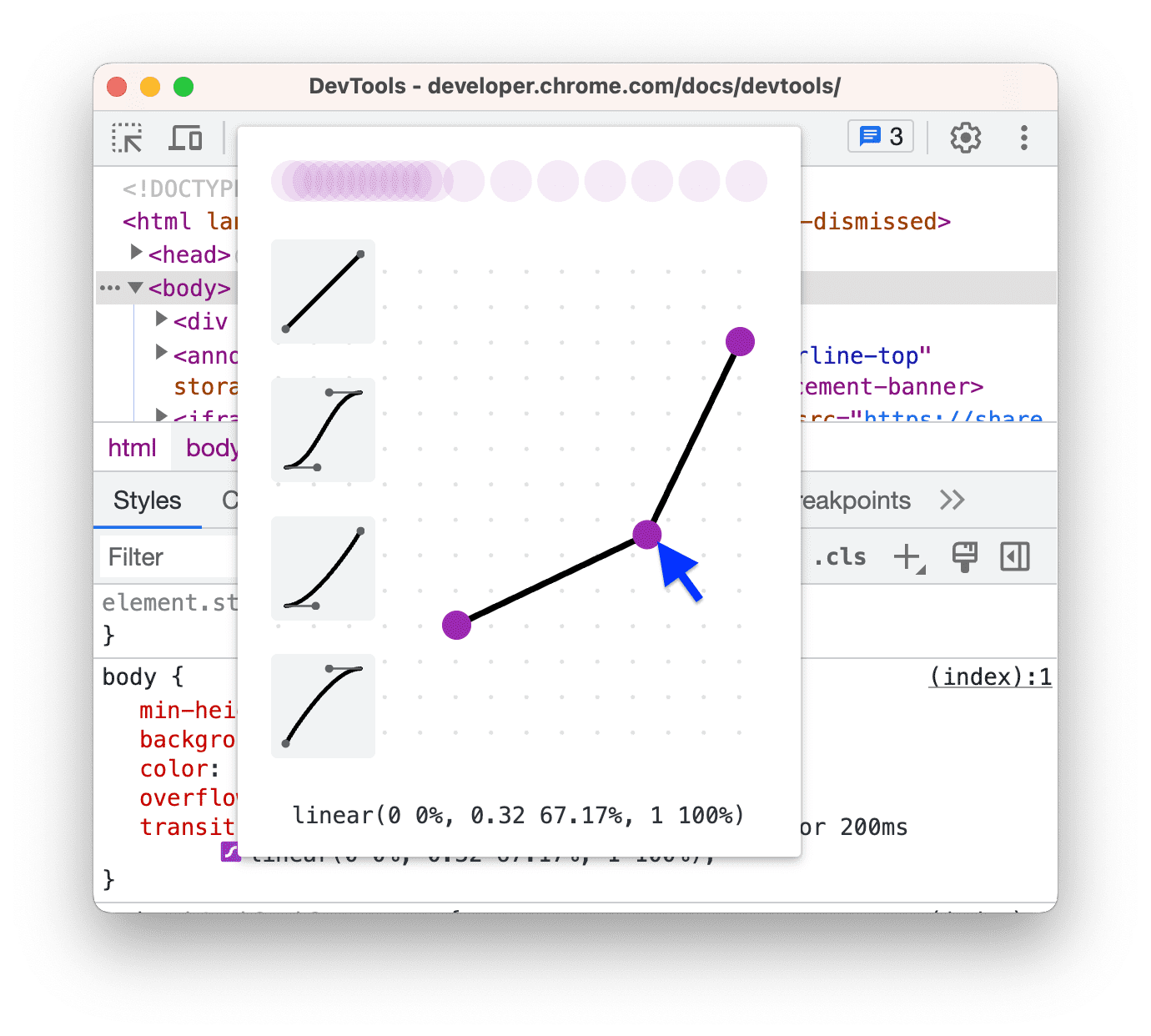
ใช้ค่าที่กำหนดล่วงหน้าเพื่อปรับเวลา
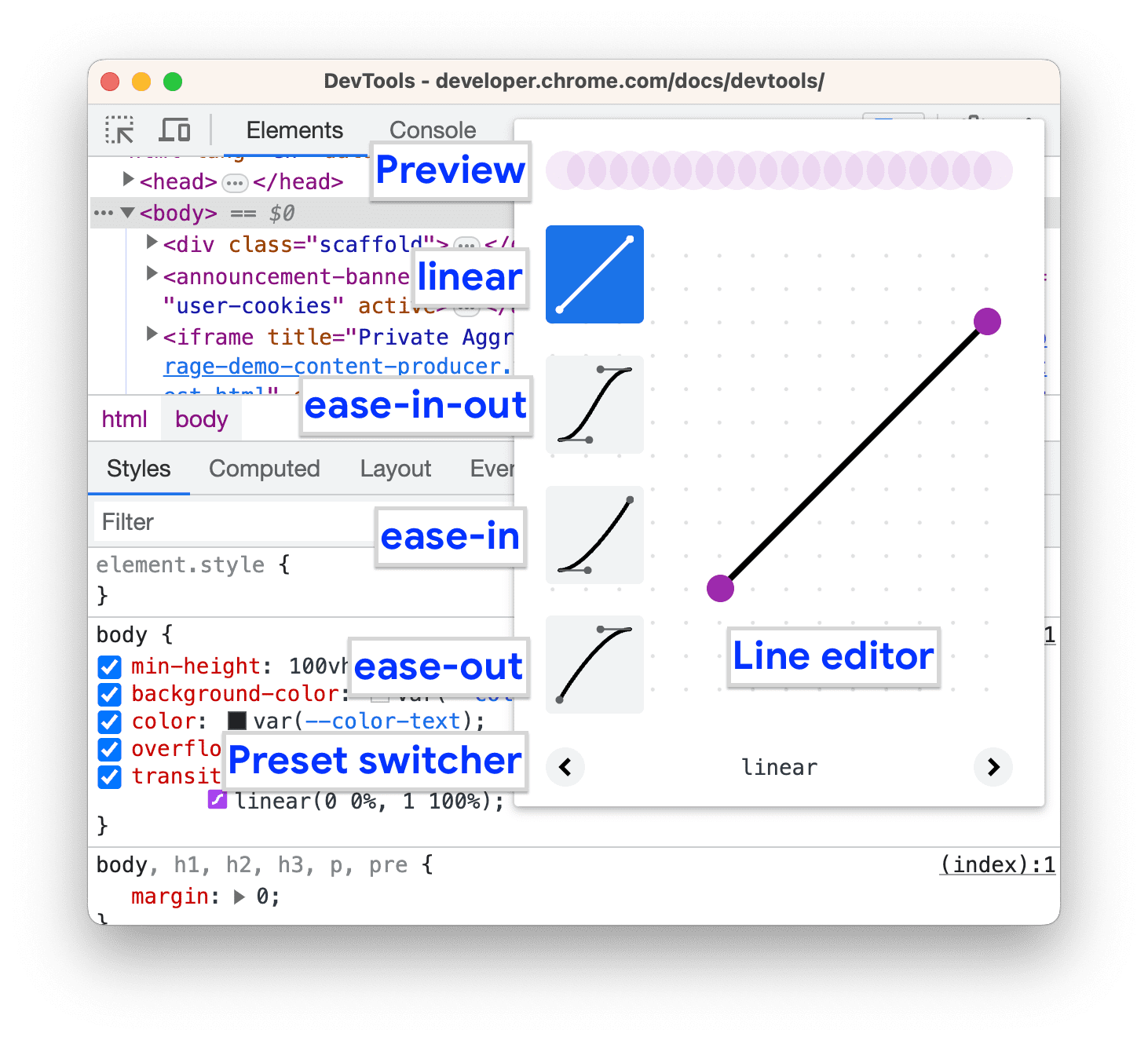
หากต้องการปรับเวลาด้วยการคลิก ให้ใช้ค่าที่กำหนดล่วงหน้าในเครื่องมือแก้ไขการโจมตีแบบนุ่มนวล
- ในเครื่องมือแก้ไขการโจมตี หากต้องการตั้งค่าค่าคีย์เวิร์ด ให้คลิกปุ่มเครื่องมือเลือกปุ่มใดปุ่มหนึ่งต่อไปนี้
- เชิงเส้น

- ค่อยๆ เข้า-ออก

- ค่อยๆ เข้า

- ease-out

- เชิงเส้น
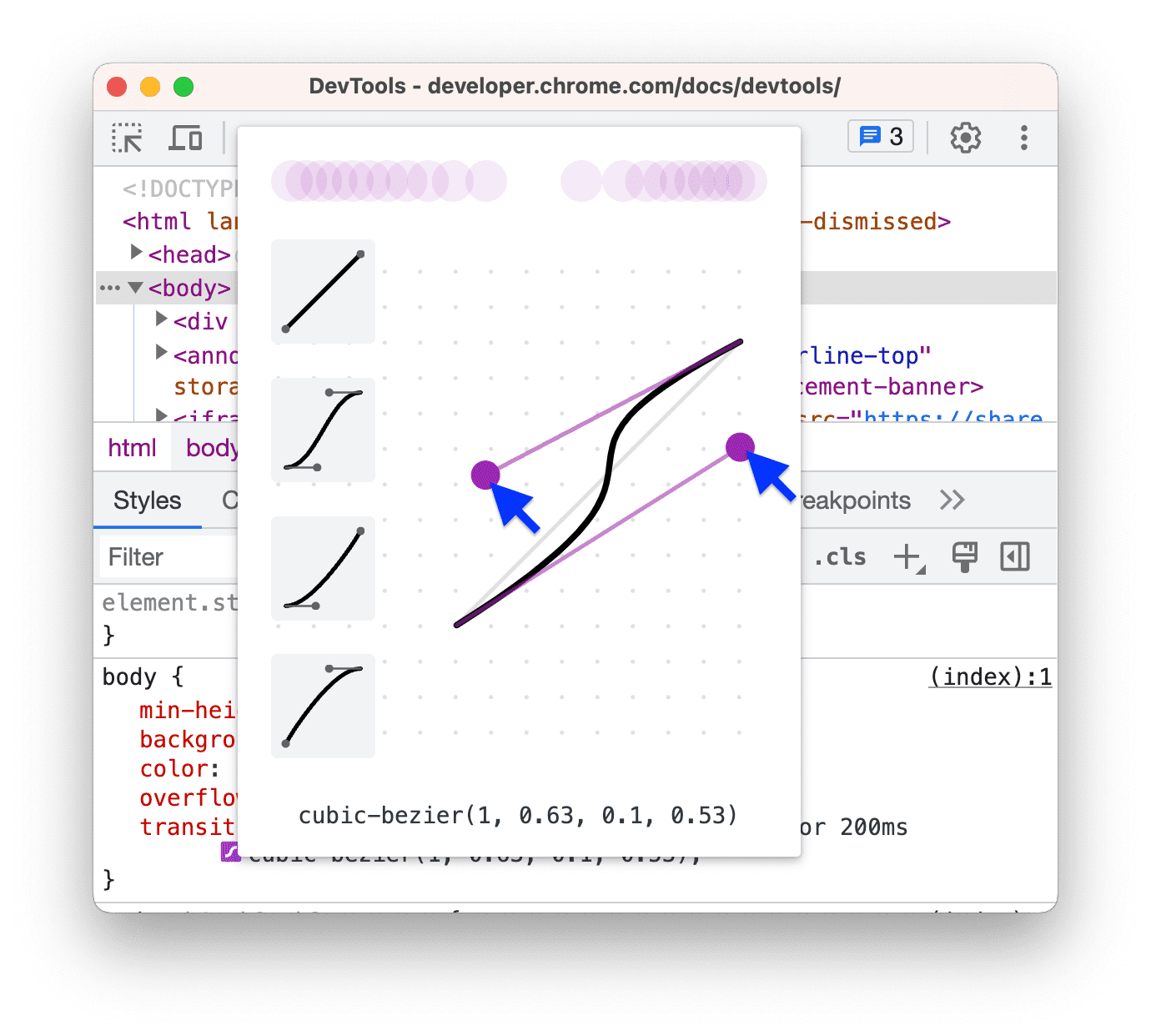
ในตัวสลับค่าที่กำหนดล่วงหน้า ให้คลิกปุ่ม
หรือ
เพื่อเลือกค่าที่กำหนดล่วงหน้ารายการใดรายการหนึ่งต่อไปนี้
- ค่ากําหนดล่วงหน้าแบบสด:
elastic,bounceหรือemphasized - การตั้งค่าล่วงหน้าของ Cubic Bezier
- ค่ากําหนดล่วงหน้าแบบสด:
| คีย์เวิร์ดเกี่ยวกับเวลา | ค่าที่กำหนดล่วงหน้า | Cubic Bezier |
|---|---|---|
| ค่อยๆ เข้า-ออก | อินเอาต์, ไซน์ | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| อินเอาต์ กำลังสอง | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| ออกเร็ว เข้าช้า | cubic-bezier(0.4, 0, 0.2, 1) |
|
| เข้า ออก กลับ | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| ค่อยๆ เข้า | ใน, ไซน์ | cubic-bezier(0.47, 0, 0.75, 0.72) |
| ใน, กำลังสอง | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| นิ้ว ลูกบาศก์ | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| เข้า กลับ | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| ออกอย่างรวดเร็ว เข้าแบบเชิงเส้น | cubic-bezier(0.4, 0, 1, 1) |
|
| ค่อยๆ ออก | Out, Sine | cubic-bezier(0.39, 0.58, 0.57, 1) |
| ออก กำลังสอง | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Out, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| ออกแบบเชิงเส้น เข้าแบบช้า | cubic-bezier(0, 0, 0.2, 1) |
|
| ออก กลับ | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
กำหนดค่าช่วงเวลาที่กำหนดเอง
หากต้องการตั้งค่าที่กำหนดเองสำหรับฟังก์ชันการจับเวลา ให้ใช้จุดควบคุมบนเส้น ดังนี้
สำหรับฟังก์ชันเชิงเส้น ให้คลิกที่ใดก็ได้บนเส้นเพื่อเพิ่มจุดควบคุม แล้วลากจุดนั้น ดับเบิลคลิกเพื่อนำจุดออก

สำหรับฟังก์ชันเบซิเยร์รูปลูกบาศก์ ให้ลากจุดควบคุมจุดใดจุดหนึ่ง

การเปลี่ยนแปลงใดๆ จะทริกเกอร์ภาพเคลื่อนไหวลูกบอลในตัวอย่างที่ด้านบนของเครื่องมือแก้ไข
(ทดลอง) คัดลอกการเปลี่ยนแปลง CSS
เมื่อเปิดใช้การทดสอบนี้ แท็บสไตล์จะไฮไลต์การเปลี่ยนแปลง CSS เป็นสีเขียว
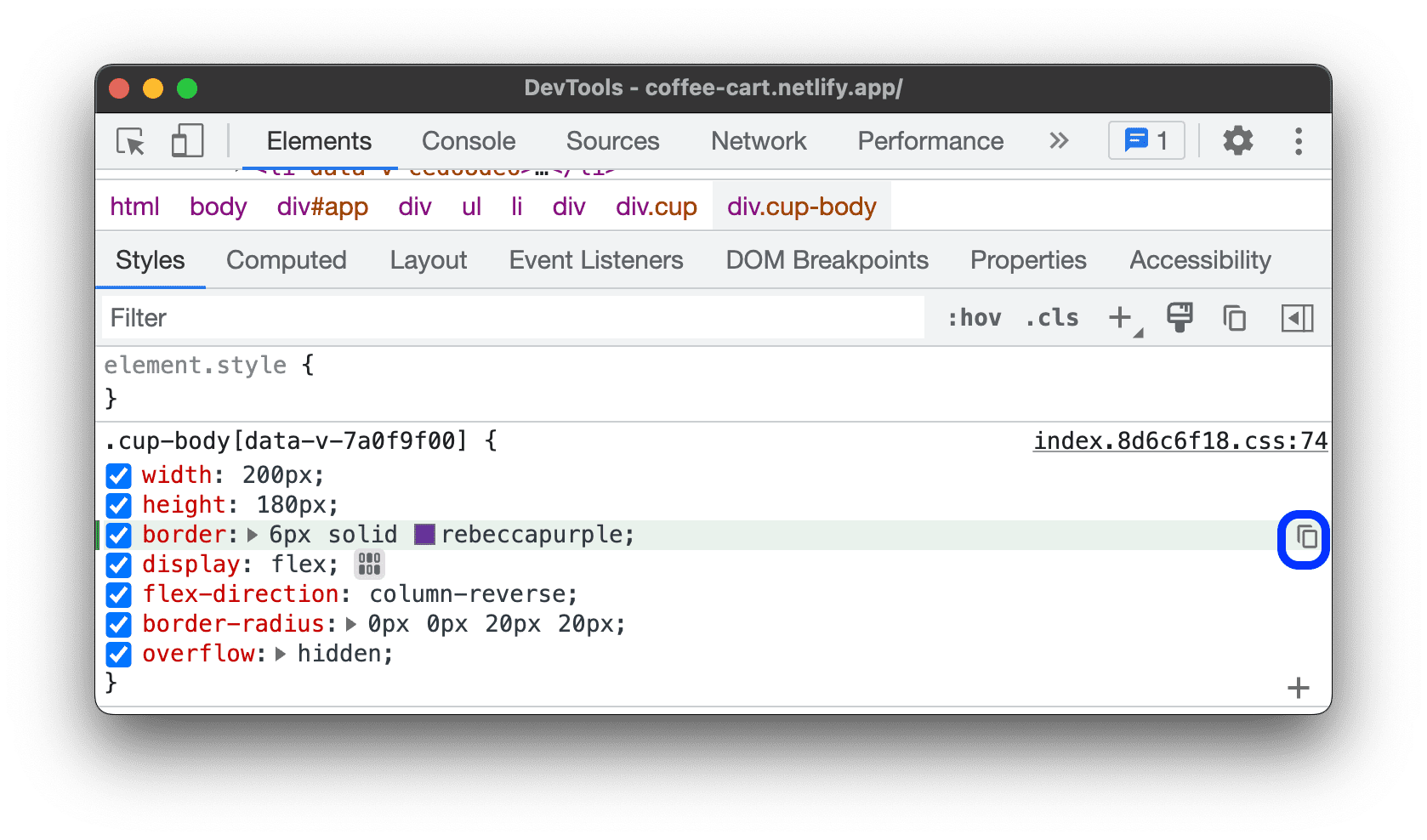
หากต้องการคัดลอกการเปลี่ยนแปลงประกาศ CSS รายการเดียว ให้วางเมาส์เหนือประกาศที่ไฮไลต์ แล้วคลิกปุ่ม Copy

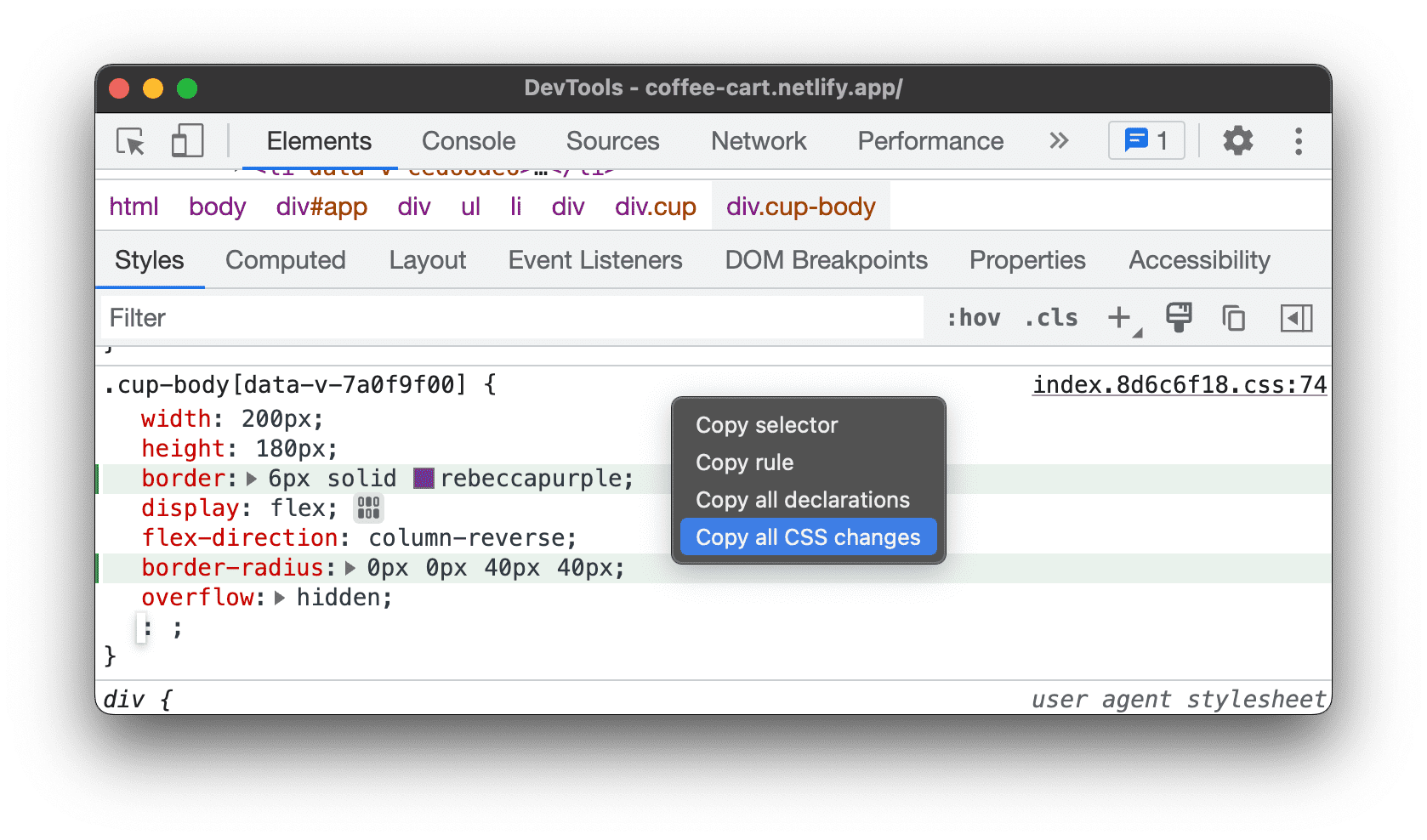
หากต้องการคัดลอกการเปลี่ยนแปลง CSS ทั้งหมดในประกาศพร้อมกัน ให้คลิกขวาที่ประกาศใดก็ได้ แล้วเลือกคัดลอกการเปลี่ยนแปลง CSS ทั้งหมด

นอกจากนี้ คุณยังติดตามการเปลี่ยนแปลงที่ทำได้ด้วยแท็บการเปลี่ยนแปลง