DevTools の [レンダリング] タブの機能の概要で、ウェブ コンテンツのレンダリングに影響するオプションのコレクションをご覧ください。
概要
[レンダリング] タブでは次のことができます。
- レンダリング パフォーマンスの問題を検出する。スポットの再描画、レイアウトのずれ、レイヤとタイル、スクロールに関する問題については、レンダリング統計情報と Core Web Vitals をご覧ください。
- CSS メディア特性をエミュレートする。コードやテスト環境で手動で指定することなく、さまざまな CSS メディア特性でページがどのようにレンダリングされるかをテストします。
- その他の便利な効果を適用する。広告フレームをハイライト表示する、ページのフォーカスをエミュレートする、ローカル フォントと画像形式を無効にする、自動ダークモードを有効にする、視覚障害をエミュレートする。
[レンダリング] タブを開く
[レンダリング] タブを開くには:
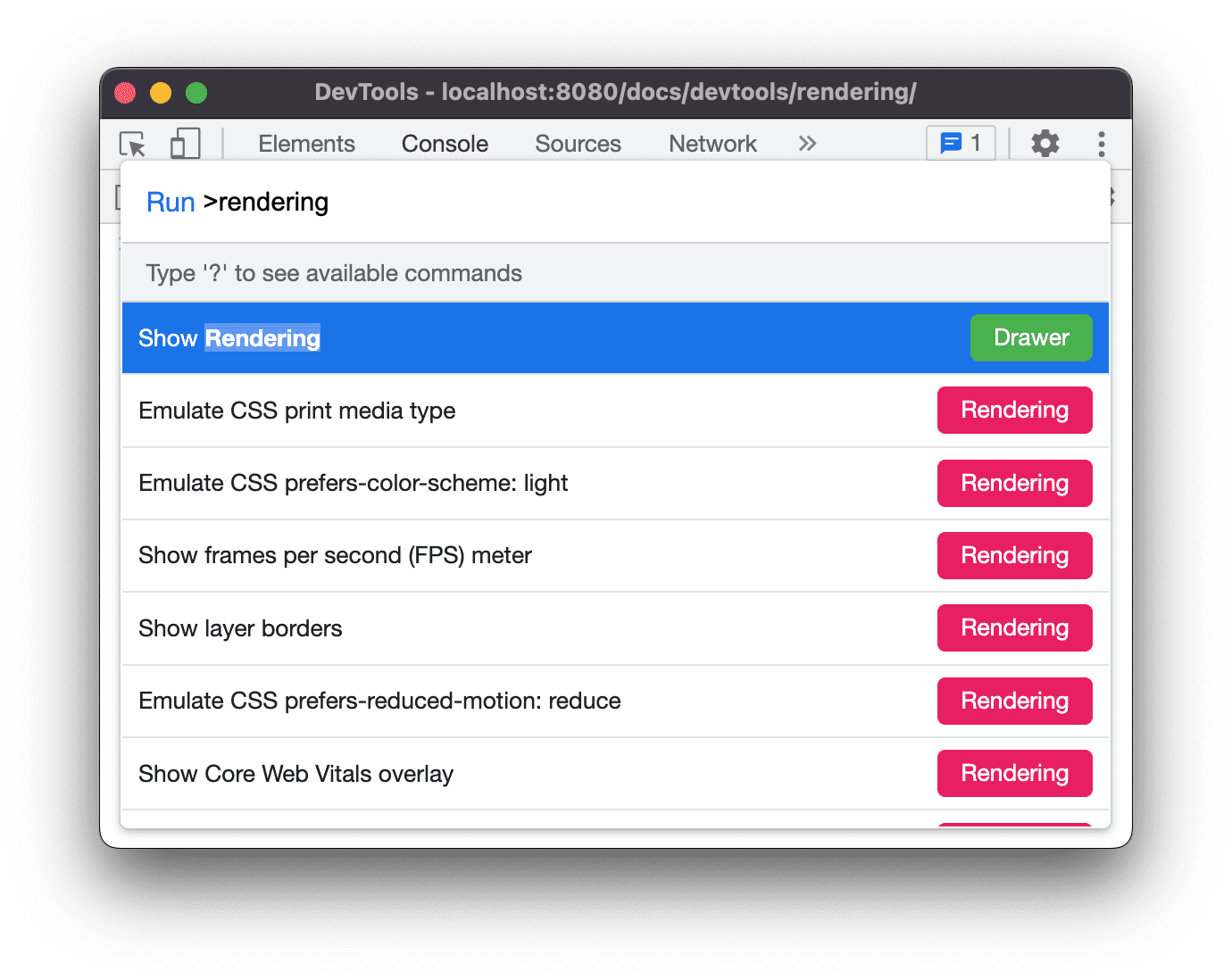
Command+Shift+P(Mac)または Control+Shift+P(Windows、Linux、ChromeOS)を押して、コマンド メニューを開きます。

「
rendering」と入力し、[レンダリングを表示] を選択して Enter キーを押します。DevTools ウィンドウの下部に [レンダリング] タブが表示されます。
または、次の方法で [レンダリング] タブを開くこともできます。
- Esc キーを押してドロワーを開き、左上の [その他のツール]
 > [レンダリング] をクリックします。
> [レンダリング] をクリックします。 - 右上のその他アイコン
 > [その他のツール] > [レンダリング] をクリックします。
> [その他のツール] > [レンダリング] をクリックします。

