[レンダリング] タブのエミュレーション オプションの参照で、さまざまな CSS メディア特性をエミュレートします。
CSS メディア特性 prefers-color-scheme をエミュレートする
prefers-color-scheme CSS メディア特性は、ユーザーがライトモードとダークモードのどちらを好むかを示します。
この状況をエミュレートするには:
- [prefers-color-scheme] ページで、[レンダリング] タブを開きます。
[CSS メディア機能の模倣
prefers-color-scheme] で、プルダウン リストから次のいずれかを選択します。- エミュレーションなし
prefers-color-scheme:lightprefers-color-scheme:dark
ページを再読み込みします。次に例を示します。

CSS メディアタイプをエミュレートする(印刷プレビューを有効にする)
印刷メディアのクエリは、印刷時のページの外観を制御します。
ページを強制的に印刷プレビュー モードにするには:
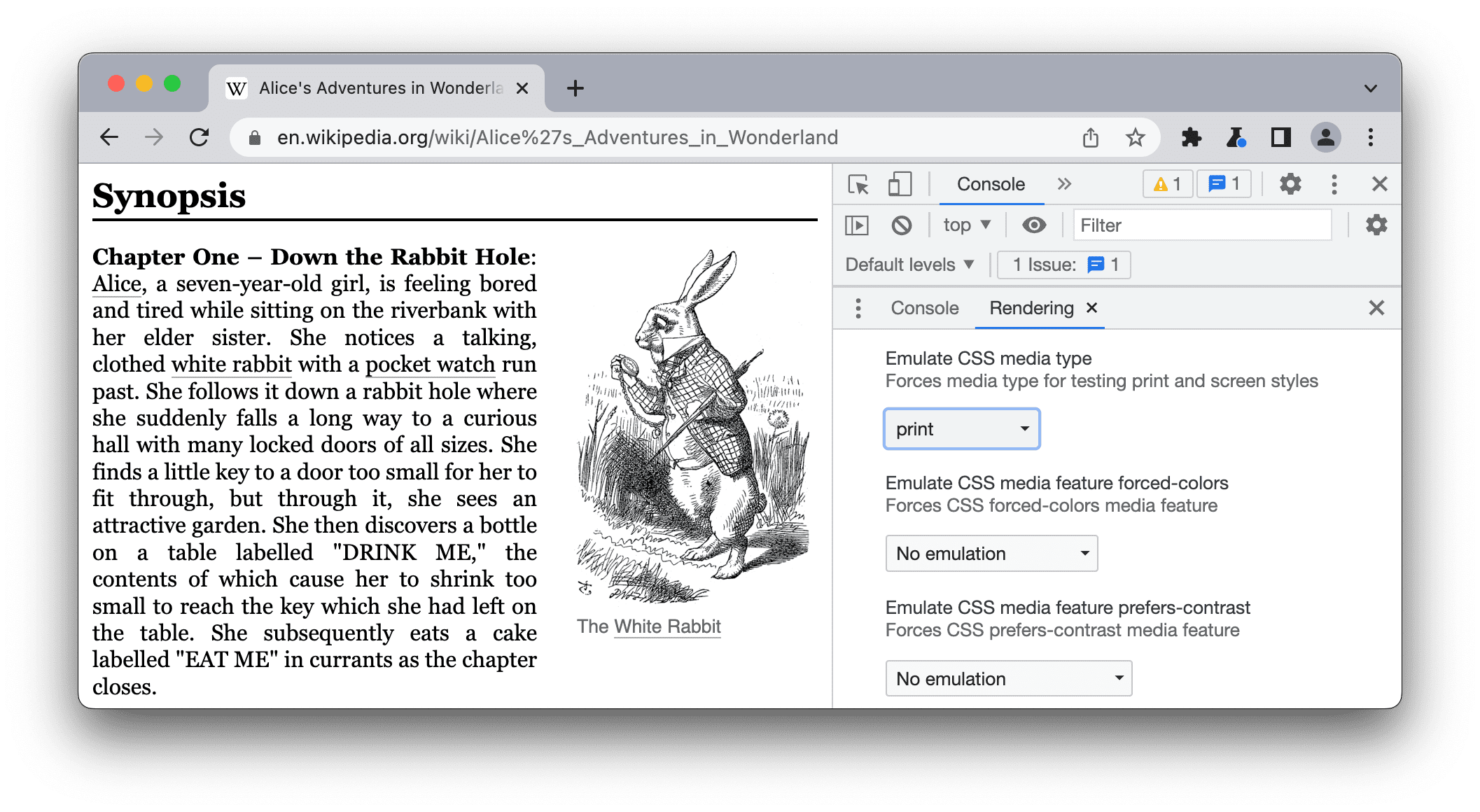
[レンダリング] タブを開き、[CSS メディアタイプをエミュレート] で [印刷] を選択します。

他のウェブページと同様に、CSS を表示、変更できます。CSS の表示と変更のスタートガイドをご覧ください。
CSS メディア特性 forced-colors をエミュレートする
forced-colors CSS メディア機能は、ユーザー エージェントが強制色モードを有効にしたかどうかを示します。強制カラーモードの例としては、Windows のハイ コントラストがあります。
この状況をエミュレートするには:
- [レンダリング] タブを開きます。
[CSS メディア機能の模倣
forced-colors] で、プルダウン リストから次のいずれかを選択します。- エミュレーションなし
forced-colors:activeforced-colors:none
forced-colors:active をエミュレートした場合:

CSS メディア特性 prefers-contrast をエミュレートする
prefers-contrast CSS メディア機能は、ユーザーがウェブ コンテンツを高いコントラスト値、低いコントラスト値、または特定のコントラスト値で表示するようリクエストしたかどうかを示します。
この状況をエミュレートするには:
- [レンダリング] タブを開きます。
[CSS メディア機能の模倣
prefers-contrast] で、プルダウン リストから次のいずれかを選択します。- エミュレーションなし
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
CSS メディア特性 prefers-reduced-motion をエミュレートする
prefers-reduced-motion CSS メディア特性は、ユーザーがページ上のモーションの量を最小限に抑えることをリクエストしたかどうかを示します。
この状況をエミュレートするには:
- こちらのデモで[レンダリング] タブを開き、スクロールしてさまざまなアニメーションを確認してみてください。
- [CSS メディア特性
prefers-reduced-motionをエミュレートする] で、prefers-reduced-motion:reduceを選択します。 - もう一度スクロールしてみてください。
CSS メディア特性 prefers-reduced-transparency をエミュレートする
prefers-reduced-transparency CSS メディア機能は、ユーザーがデバイスで使用される透明または半透明のレイヤ効果を減らすことをリクエストしたかどうかを示します。
prefers-reduced-transparency 機能は Chrome 118 以降で利用可能で、ユーザーが選択した OS の透明度低減設定(macOS の [透明度を下げる] 設定など)に合わせてウェブ コンテンツを調整できます。
この状況をエミュレートするには:
- [レンダリング] タブを開きます。
- [CSS メディア特性
prefers-reduced-transparencyをエミュレートする] で、prefers-reduced-transparency: reduceを選択します。 - ページが正しく表示されているかどうかを確認します。
CSS メディア特性 color-gamut をエミュレートする
color-gamut CSS メディア機能は、ユーザー エージェントと出力デバイスがサポートする色の範囲を示します。
この状況をエミュレートするには:
- [レンダリング] タブを開きます。
[CSS メディア機能の模倣
color-gamut] で、プルダウン リストから次のいずれかを選択します。- エミュレーションなし
color-gamut:srgb- sRGB 色域以上color-gamut:p3- Display P3 色空間で指定されている色域以上color-gamut:rec2020- Rec. 2020 で指定されている色域に近い色域以上

