כאן תמצאו סקירה כללית של התכונות בכרטיסייה עיבוד בכלי הפיתוח, שמציגה אוסף של אפשרויות שמשפיעות על העיבוד של תוכן האינטרנט.
סקירה כללית
הכרטיסייה עיבוד עוזרת לכם:
- זיהוי בעיות בביצועי העיבוד צביעה מחדש של כתמים, שינויים בפריסה, שכבות ואריחים, בעיות בגלילה, הצגת נתונים סטטיסטיים של עיבוד ונתוני Core Web Vitals.
- יצירת אמולציה של תכונות מדיה של CSS. בדיקה של אופן הרינדור של דפים עם תכונות מדיה שונות של CSS, בלי לציין אותן באופן ידני בקוד או בסביבת הבדיקה.
- שימוש באפקטים שימושיים אחרים. הדגשת מסגרות של מודעות, הדמיה של התמקדות בדף, השבתת גופנים מקומיים ופורמטים של תמונות, הפעלת מצב כהה אוטומטי והדמיה של ליקויים בראייה.
פותחים את הכרטיסייה 'עיבוד'.
כדי לפתוח את הכרטיסייה עיבוד:
מקישים על Command+Shift+P (ב-Mac) או על Control+Shift+P (ב-Windows, Linux או ב-ChromeOS) כדי לפתוח את תפריט הפקודות.

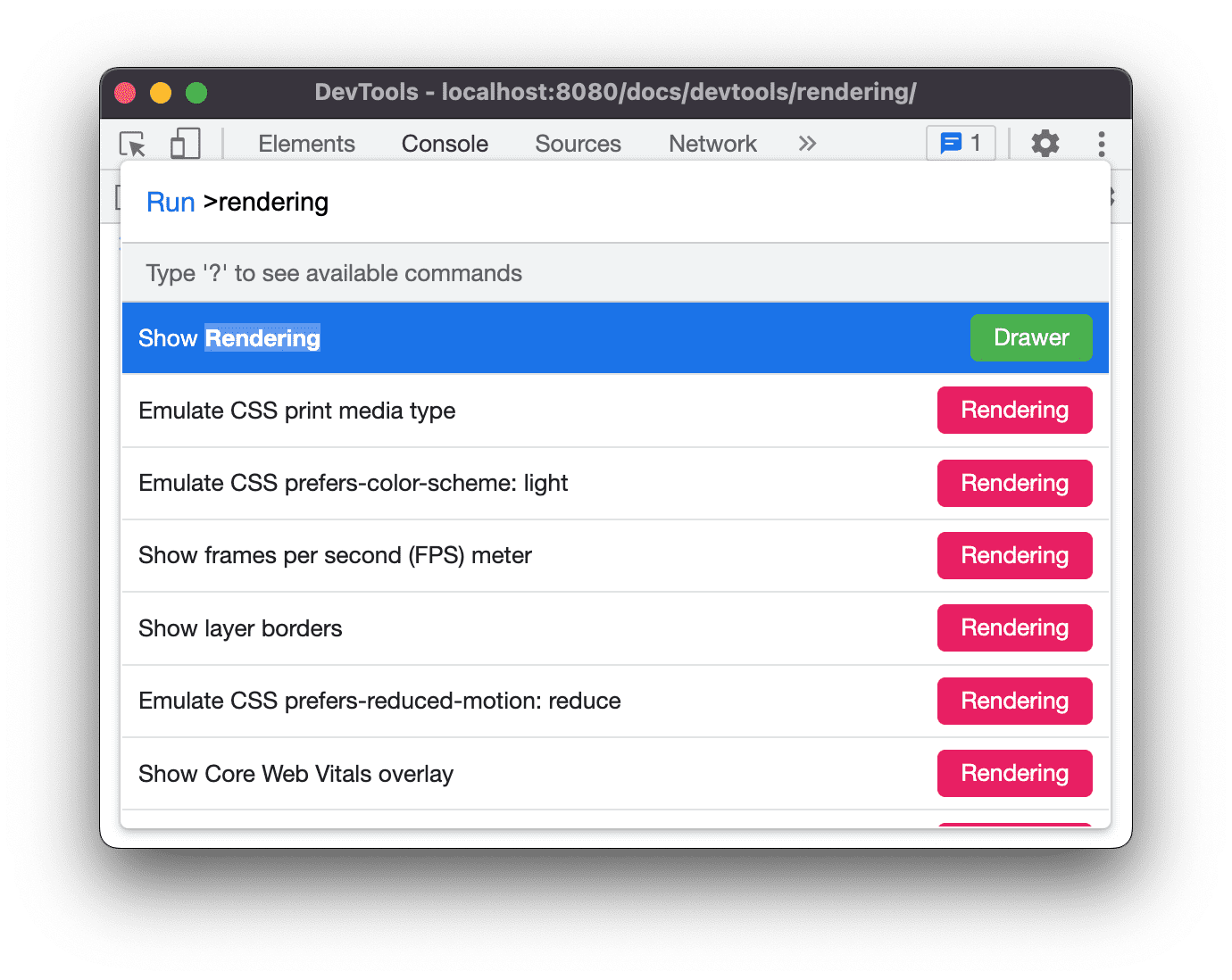
מתחילים להקליד
rendering, בוחרים באפשרות הצגת העיבוד ומקישים על Enter. בכרטיסייה Rendering (עיבוד) שבחלק התחתון של חלון DevTools מוצגים פרטי העיבוד.
אפשר גם לפתוח את הכרטיסייה עיבוד בדרכים הבאות:
- מקישים על Esc כדי לפתוח את המגירה, ובפינה הימנית העליונה לוחצים על כלים נוספים
 > עיבוד.
> עיבוד. - בפינה השמאלית העליונה, לוחצים על אפשרויות נוספות
 > כלים נוספים > עיבוד.
> כלים נוספים > עיבוד.


