Conheça uma coleção de opções que afetam a renderização de conteúdo da Web com esta visão geral dos recursos da guia Renderização no DevTools.
Visão geral
A guia Renderização ajuda você a:
- Descubra problemas de desempenho de renderização. Repintura de pontos, mudanças de layout, camadas e blocos, problemas de rolagem, consulte as estatísticas de renderização e as Core Web Vitals.
- Emula recursos de mídia CSS. Teste como as páginas são renderizadas com diferentes recursos de mídia CSS sem especificar manualmente no código ou no ambiente de teste.
- Aplicar outros efeitos úteis. Destacar frames de anúncios, emular foco em uma página, desativar fontes e formatos de imagem locais, ativar um tema escuro automático e simular deficiências visuais.
Abra a guia "Renderização"
Para abrir a guia Renderização:
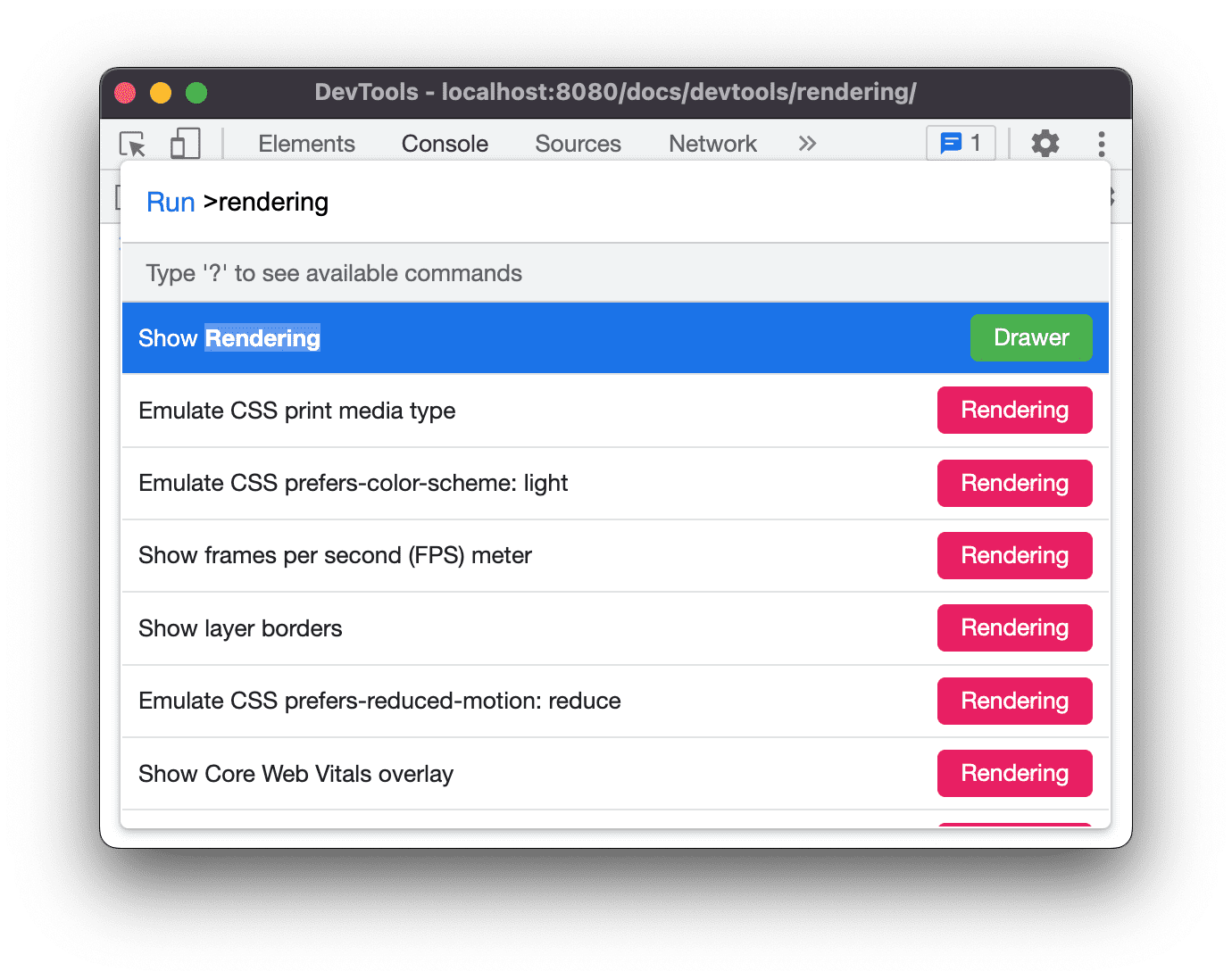
Pressione Command+Shift+P (Mac) ou Control+Shift+P (Windows, Linux, ChromeOS) para abrir o menu de comando.

Comece a digitar
rendering, selecione Mostrar renderização e pressione Enter. As Ferramentas do desenvolvedor mostram a guia Renderização na parte de baixo da janela.
Também é possível abrir a guia Renderização das seguintes maneiras:
- Pressione Esc para abrir a gaveta e, no canto superior esquerdo, clique em Mais ferramentas
 > Renderização.
> Renderização. - No canto superior direito, clique em Mais opções
 > Mais ferramentas > Renderização.
> Mais ferramentas > Renderização.


