Emule vários recursos de mídia CSS com esta referência de opções de emulação na guia Rendering.
Emular o recurso de mídia CSS prefers-color-scheme
O prefers-color-scheme recurso de mídia CSS indica se o usuário prefere um esquema de cores claro ou escuro.
Para emular essa condição:
- Na página prefers-color-scheme, abra a guia Rendering.
Em Emular recurso de mídia CSS
prefers-color-scheme, selecione uma das seguintes opções na lista suspensa:- Sem emulação
prefers-color-scheme:lightprefers-color-scheme:dark
Atualize a página. Exemplo:

Emular tipo de mídia CSS (ativar visualização de impressão)
A consulta de mídia de impressão controla a aparência da página quando ela é impressa.
Para forçar a página no modo de visualização de impressão:
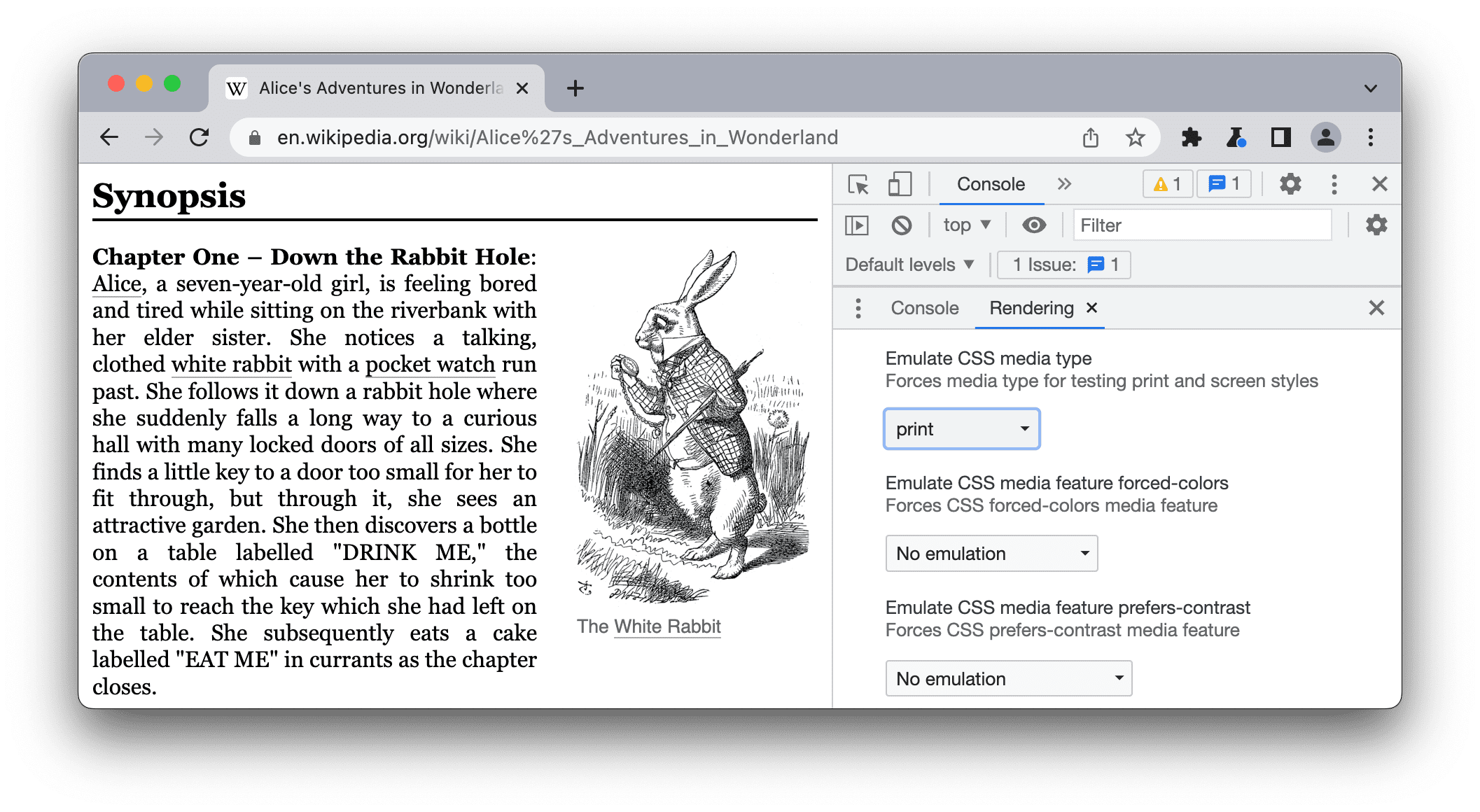
Abra a guia Rendering e, em Emulate CSS media type, selecione print.

Aqui, você pode conferir e mudar o CSS, como qualquer outra página da Web. Consulte Começar a visualizar e alterar o CSS.
Emular o recurso de mídia CSS forced-colors
O recurso de mídia forced-colors do CSS indica se o agente do usuário ativou um modo de cores forçado. Um exemplo de modo de cores forçado é o modo de alto contraste do Windows.
Para emular essa condição:
- Abra a guia Renderização.
Em Emular recurso de mídia CSS
forced-colors, selecione uma das seguintes opções na lista suspensa:- Sem emulação
forced-colors:activeforced-colors:none
Com forced-colors:active emulado:

Emular o recurso de mídia CSS prefers-contrast
O prefers-contrast CSS media feature indica se o usuário solicitou que o conteúdo da Web fosse apresentado com um valor de contraste maior, menor ou específico.
Para emular essa condição:
- Abra a guia Renderização.
Em Emular recurso de mídia CSS
prefers-contrast, selecione uma das seguintes opções na lista suspensa:- Sem emulação
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
Emular o recurso de mídia CSS prefers-reduced-motion
O recurso de mídia prefers-reduced-motion do CSS indica se o usuário solicitou a minimização da quantidade de movimento em uma página.
Para emular essa condição:
- Abra a guia Rendering nesta demonstração e role a tela para conferir as várias animações.
- Em Emular recurso de mídia CSS
prefers-reduced-motion, selecioneprefers-reduced-motion:reduce. - Tente rolar a página novamente.
Emular o recurso de mídia CSS prefers-reduced-transparency
O prefers-reduced-transparency recurso de mídia CSS indica se o usuário solicitou a redução dos efeitos de camada transparente ou translúcida usados no dispositivo.
O recurso prefers-reduced-transparency está disponível no Chrome 118 e permite adaptar o conteúdo da Web à preferência selecionada pelo usuário para reduzir a transparência no SO, como a configuração Reduzir transparência no macOS.
Para emular essa condição:
- Abra a guia Renderização.
- Em Emular recurso de mídia CSS
prefers-reduced-transparency, selecioneprefers-reduced-transparency: reduce. - Verifique se a página aparece corretamente.
Emular o recurso de mídia CSS color-gamut
O recurso de mídia CSS color-gamut indica a que gama de cores o user agent e o dispositivo de saída oferecem suporte.
Para emular essa condição:
- Abra a guia Renderização.
Em Emular recurso de mídia CSS
color-gamut, selecione uma das seguintes opções na lista suspensa:- Sem emulação
color-gamut:srgb: aproximadamente a gama de sRGB ou maiscolor-gamut:p3: aproximadamente a gama especificada no espaço de cores Display P3 ou mais.color-gamut:rec2020: aproximadamente a gama especificada no Rec. 2020 ou mais.

