במדריך הזה אנחנו יוצאים מנקודת הנחה שאתם מכירים את בדיקת ה-CSS ב-Chrome DevTools. במאמר הצגה ושינוי של CSS מוסבר על העקרונות הבסיסיים.
בדיקת ה-CSS שאתם יוצרים
נניח שהוספתם קוד CSS לאלמנט ואתם רוצים לוודא שהסגנונות החדשים הוחלו בצורה תקינה. כשתרעננו את הדף, האלמנט ייראה כמו קודם. משהו השתבש.
הדבר הראשון שצריך לעשות הוא לבדוק את הרכיב ולוודא שקוד ה-CSS החדש אכן מיושם על הרכיב.
לפעמים, הקוד החדש של ה-CSS יופיע בחלונית Elements (רכיבים) > Styles (סגנונות), אבל הוא יופיע בטקסט חיוור, לא ניתן לעריכה, מחוק או עם סמל אזהרה או רמז לידו.
הסבר על CSS בחלונית 'סגנונות'
בחלונית Styles (סגנונות) מתבצעת זיהוי של סוגים רבים של בעיות ב-CSS והן מודגשות בדרכים שונות.
בוררים שהותאמו ובוררים שלא הותאמו
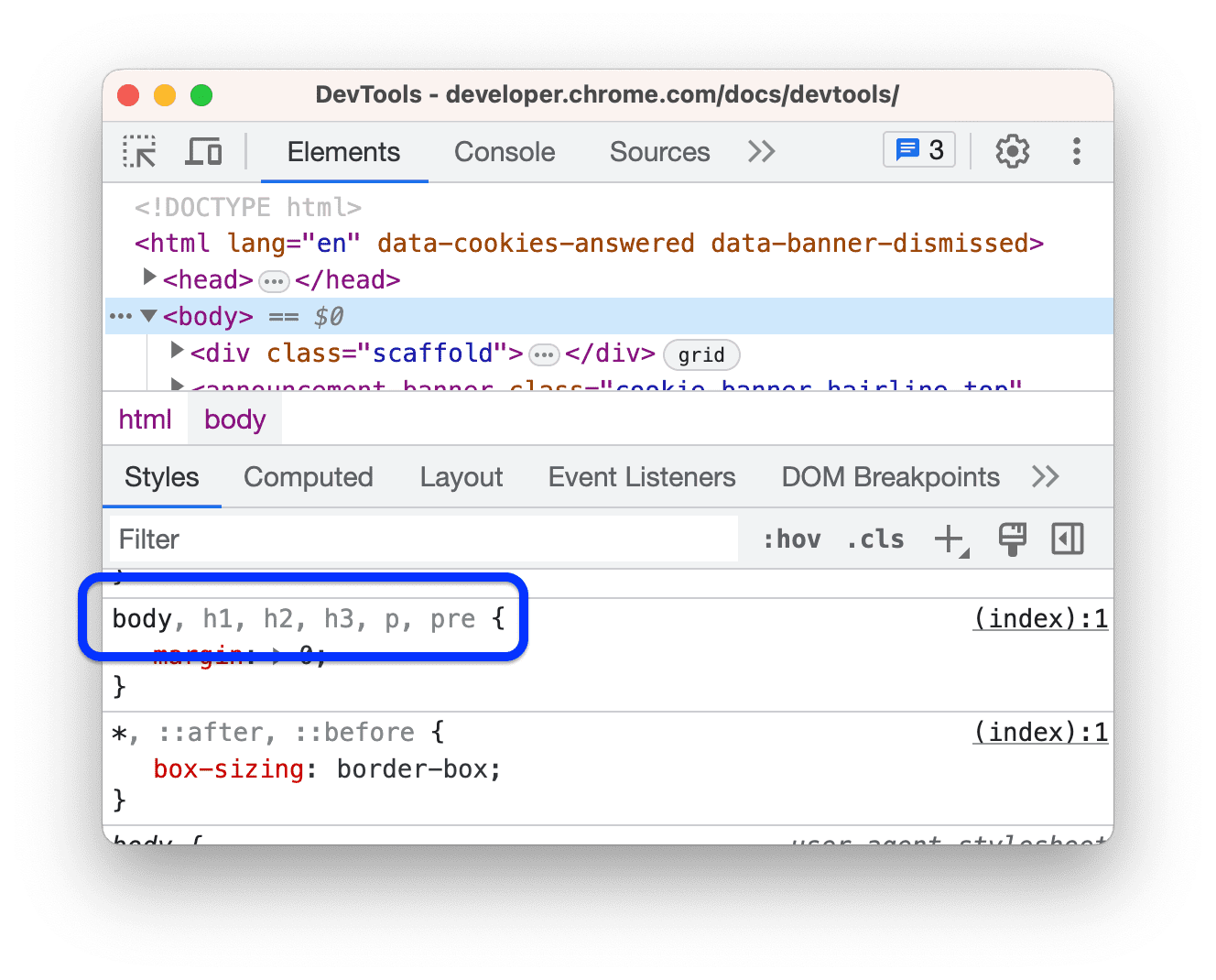
בחלונית Styles (סגנונות), הבוררים שתואמים לקוד מופיעים בטקסט רגיל, והבוררים שלא תואמים מופיעים בטקסט חיוור.

הצהרות וערכים לא חוקיים
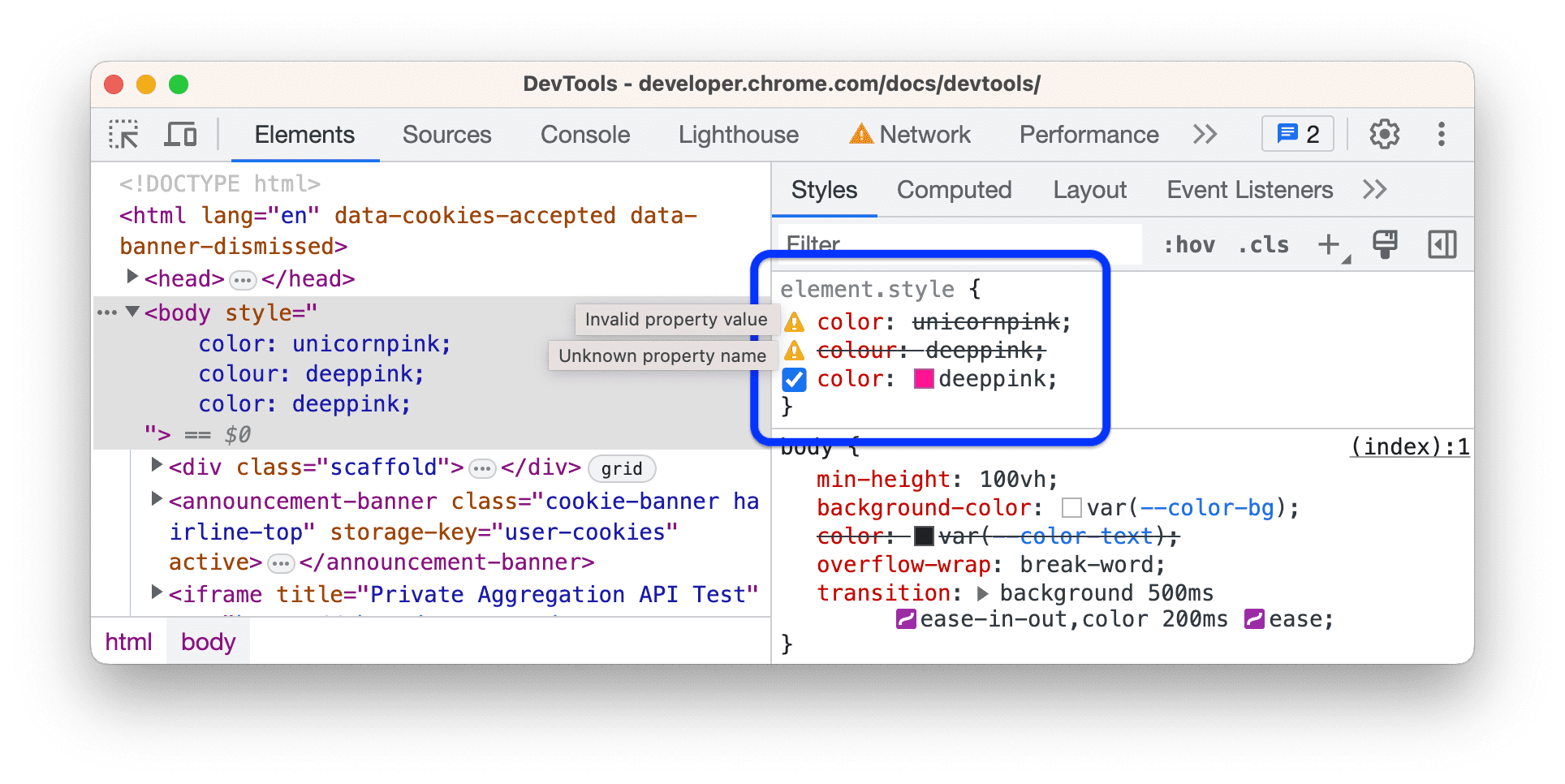
בחלונית Styles מופיעים סמלי אזהרה לצד הפריטים הבאים:
- הצהרת CSS שלמה (נכס וערך) כשנכס ה-CSS לא חוקי או לא ידוע.
- רק הערך כשנכס ה-CSS תקין אבל הערך לא תקין.

בוטלה
בחלונית Styles (סגנונות) מופיעים קווים מחוקים לצד נכסים שנכסים אחרים מבטלים אותם בהתאם לסדר היררכי.
בדוגמה הזו, מאפיין הסגנון width: 300px; ברכיב מבטל את width: 100% בכיתה .youtube.
לא פעיל
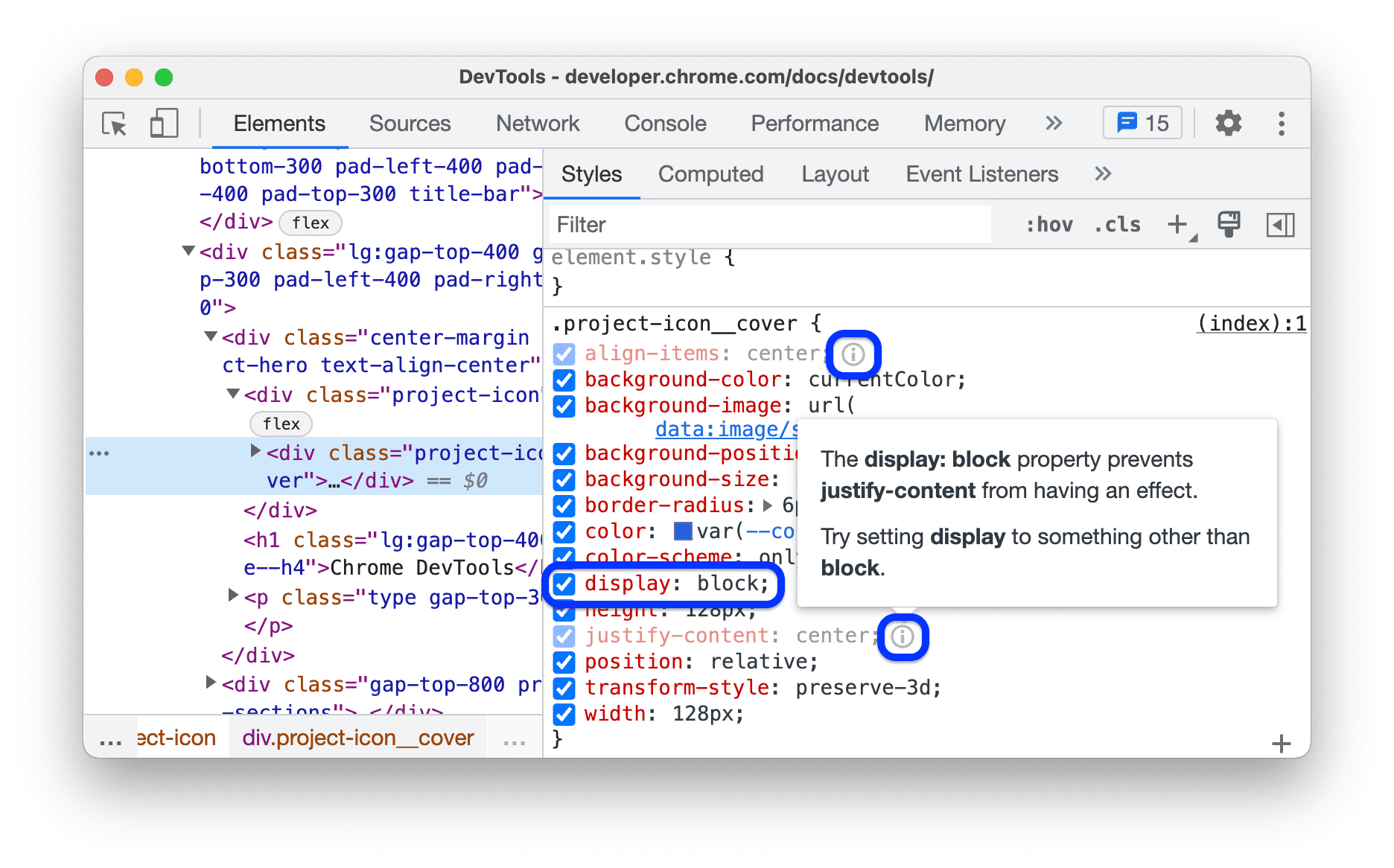
בחלונית Styles (סגנונות) מוצג טקסט בהיר, ומופיעים סמלי מידע לצד נכסים תקינים שאין להם השפעה בגלל נכסים אחרים.
הנכסים הדהויים האלה לא פעילים בגלל לוגיקה של CSS, ולא בגלל סדר היררכי.

בדוגמה הזו, המאפיין display: block; משבית את המאפיינים justify-content ו-align-items ששולטים בפריסות גמישות או בפריסות רשת.
תכונות שעברו בירושה ותכונות שלא עברו בירושה
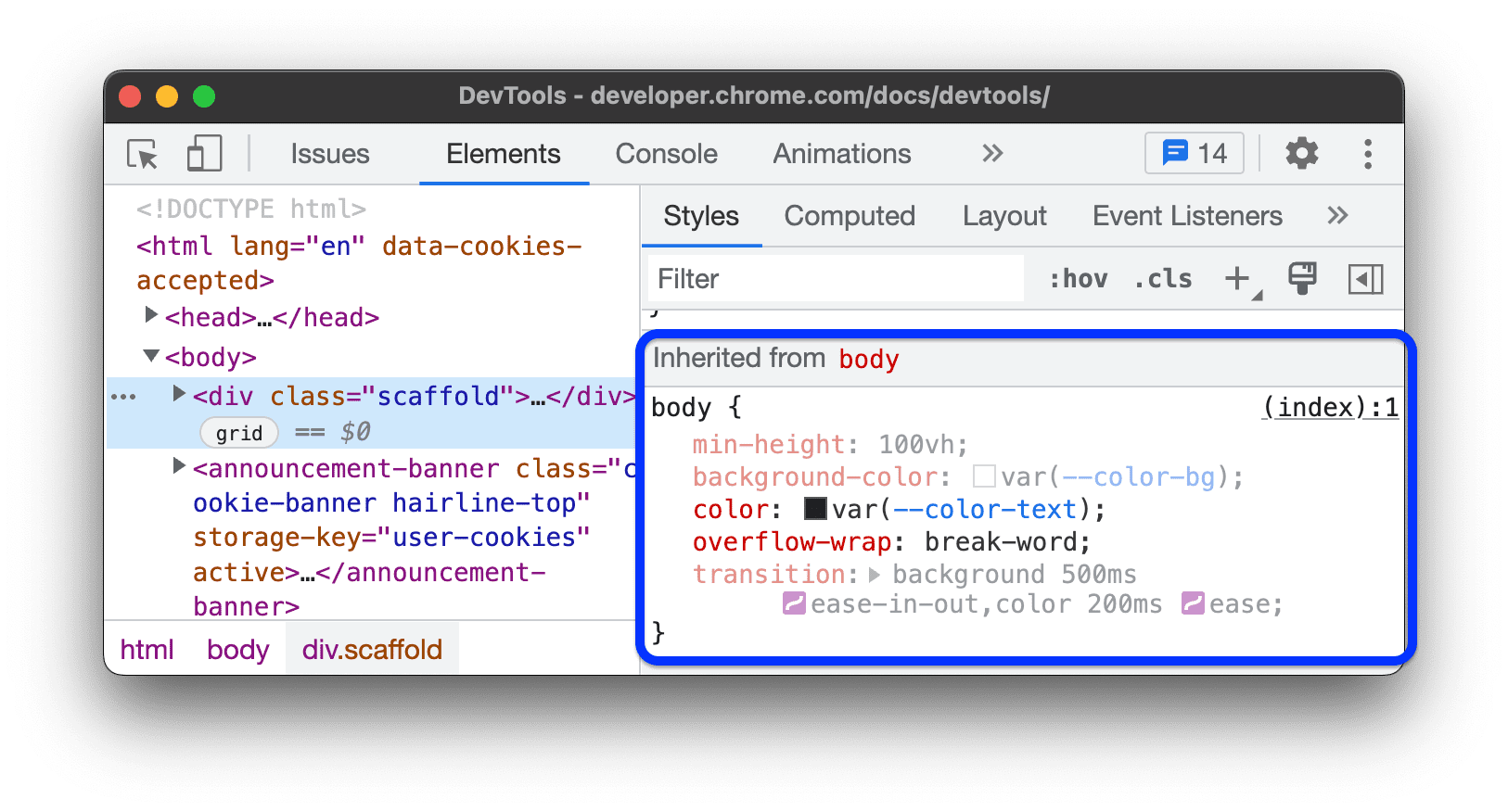
בחלונית Styles (סגנונות) מוצגים הנכסים בקטעים Inherited from <element-name> בהתאם לירושה שמוגדרת כברירת מחדל:
- ערכים שעוברים בירושה כברירת מחדל מופיעים בטקסט רגיל.
- כברירת מחדל, מאפיינים שלא עוברים בירושה מוצגים בטקסט בהיר.

כתב מקוצר
מאפיינים מקוצרים (תמציתיים) מאפשרים להגדיר כמה מאפייני CSS בו-זמנית, ויכולים לשפר את הקריאוּת של גיליון הסגנונות. עם זאת, בגלל אופי הקיצור של המאפיינים האלה, יכול להיות שתפספסו נכס ארוך (מדויק) שמבטל נכס שמשתמע מהקיצור.
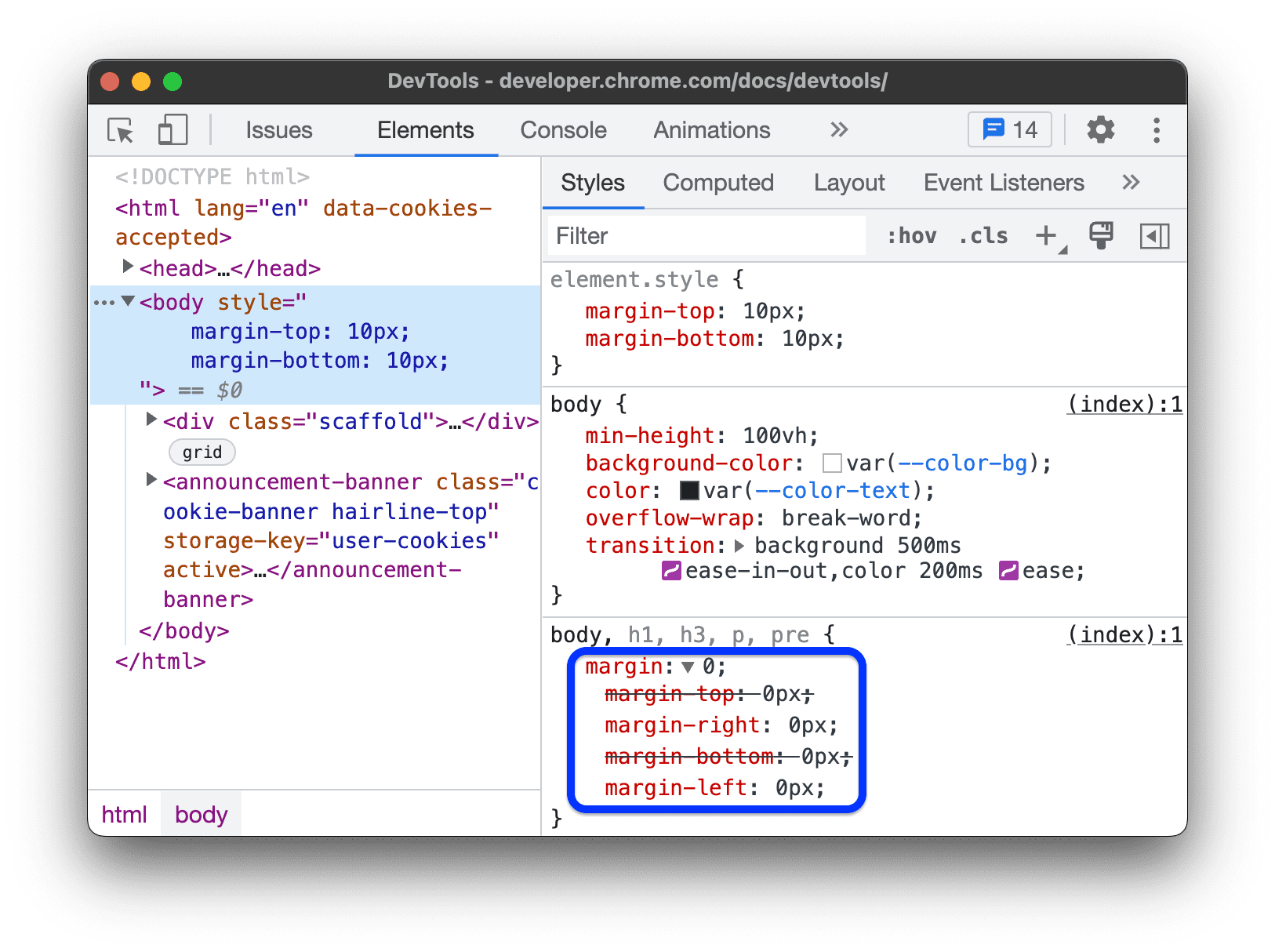
בחלונית Styles מוצגים מאפייני קיצור כרשימות נפתחות שמכילות את כל המאפיינים המקוצרים.

בדוגמה הזו, שניים מתוך ארבעת המאפיינים המקוצרים בוטלו בפועל.
לא ניתנת לעריכה
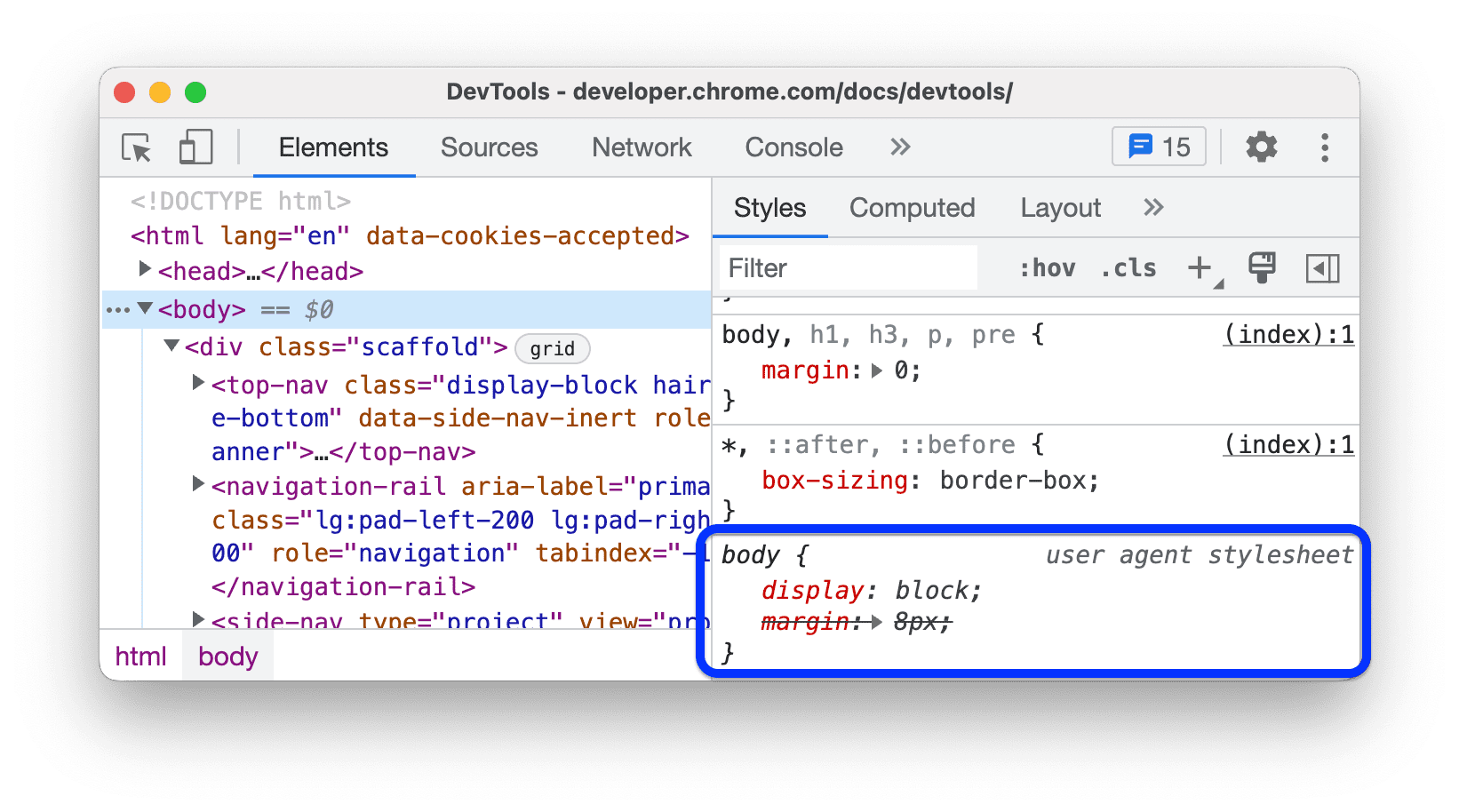
בחלונית Styles מוצגים מאפיינים שאי אפשר לערוך בטקסט נטוי. לדוגמה, לא ניתן לערוך את קובצי ה-CSS מהמקורות הבאים:
user agent stylesheet– גיליון סגנונות ברירת המחדל של Chrome.
מאפייני HTML שקשורים לסגנון ברכיב, למשל גובה, רוחב, צבע וכו'. אפשר לערוך אותם בעץ ה-DOM, והפעולה הזו מעדכנת את ה-CSS בחלונית Styles, אבל לא להפך.
בדוגמה הזו, המאפיין
height="48"ברכיב<svg>מוגדר כ-50. הפעולה הזו מעדכנת את המאפיין התואם בקטעsvg[Attributes Style]בחלונית Styles.
בדיקה של אלמנט שעדיין לא מעוצב כפי שציפיתם
כדי לנסות למצוא מה הבעיה, כדאי לבדוק את הדברים הבאים:
- מסמכי עזרה בנושא CSS ורמת הספציפיות של הסלקטורים בהסברים שמופיעים בחלונית סגנונות.
- בחלונית Computed כדי לראות את הקוד הסופי של ה-CSS שהוחל על רכיב ולהשוות אותו לקוד שהצהרתם עליו.
בחלונית Elements (רכיבים) > Styles (סגנונות) מוצגת קבוצת הכללים המדויקת של CSS כפי שהם כתובים בגיליונות סגנונות שונים. לעומת זאת, בחלונית Elements (רכיבים) > Computed (מחושב) מפורטים ערכים של CSS שהוגדרו, שבהם Chrome משתמש כדי להציג רכיב:
- CSS שמבוסס על ירושה
- הזוכים בCascade
- מאפיינים מלאים (מדויקים), ולא מקוצרים (קצרים)
- ערכים מחושבים, לדוגמה,
font-size: 14pxבמקוםfont-size: 70%
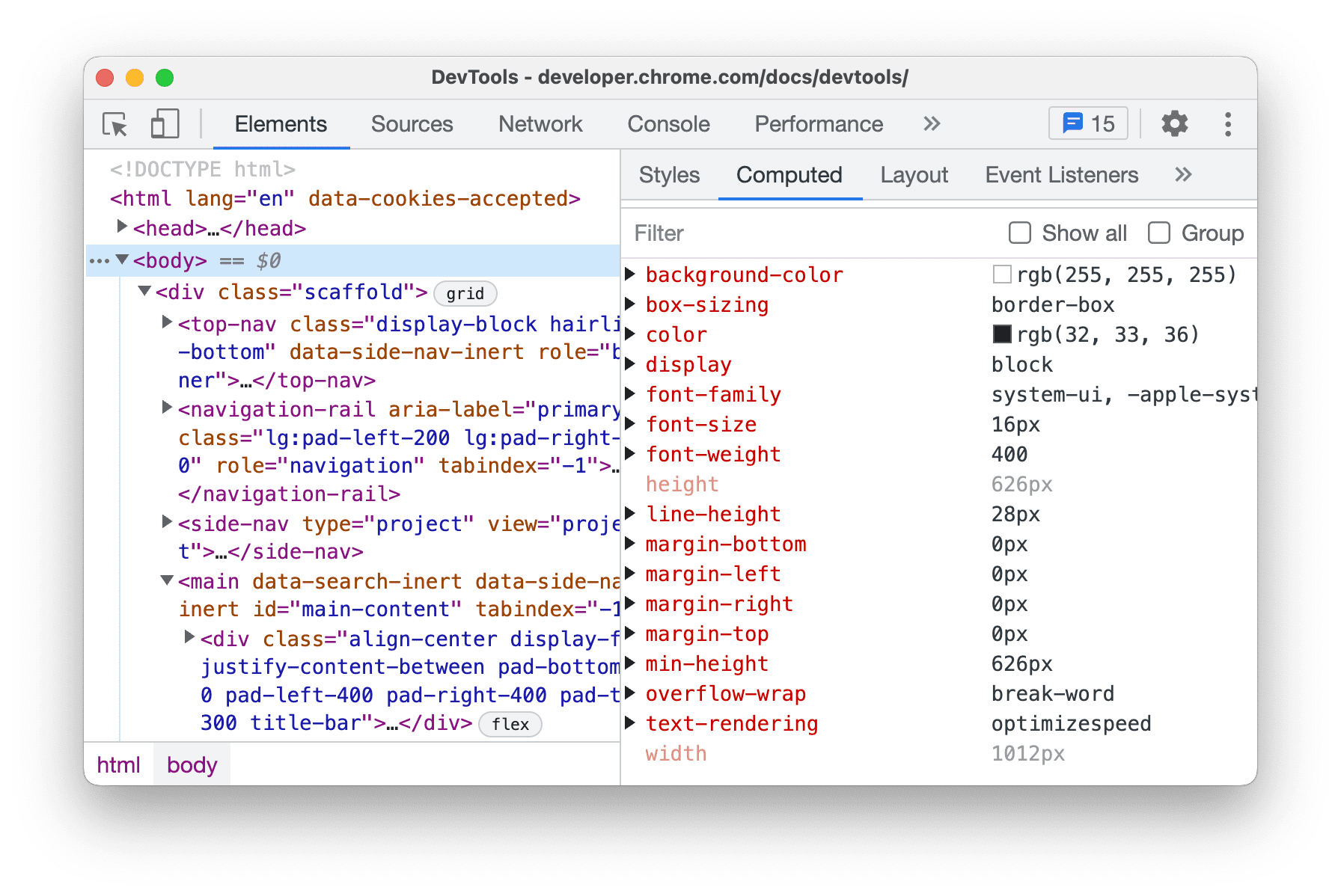
הסבר על CSS בחלונית 'מחושב'
בחלונית Computed מוצגים גם נכסים שונים באופן שונה.
הצהרה על מאפיינים וירושה שלהם
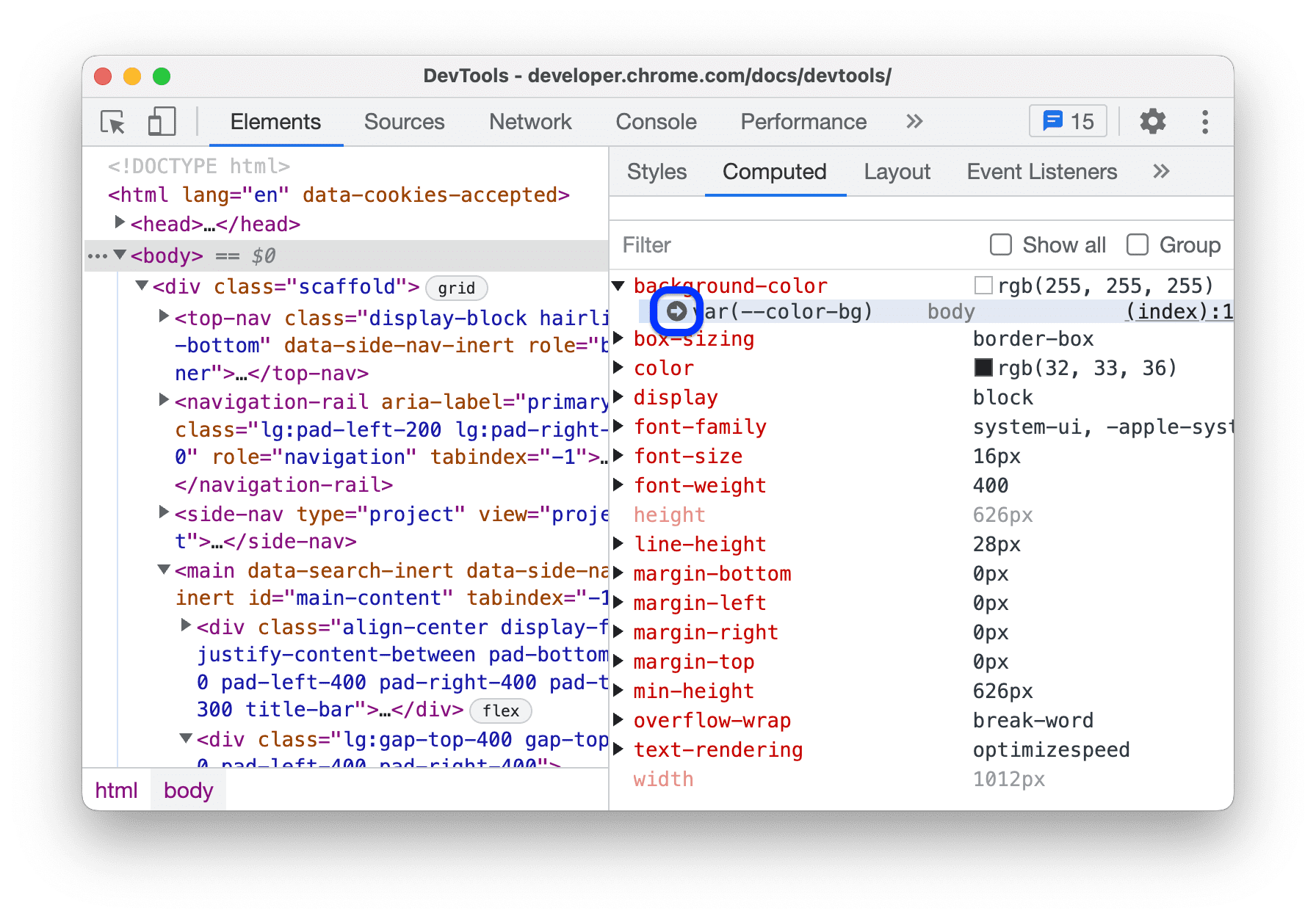
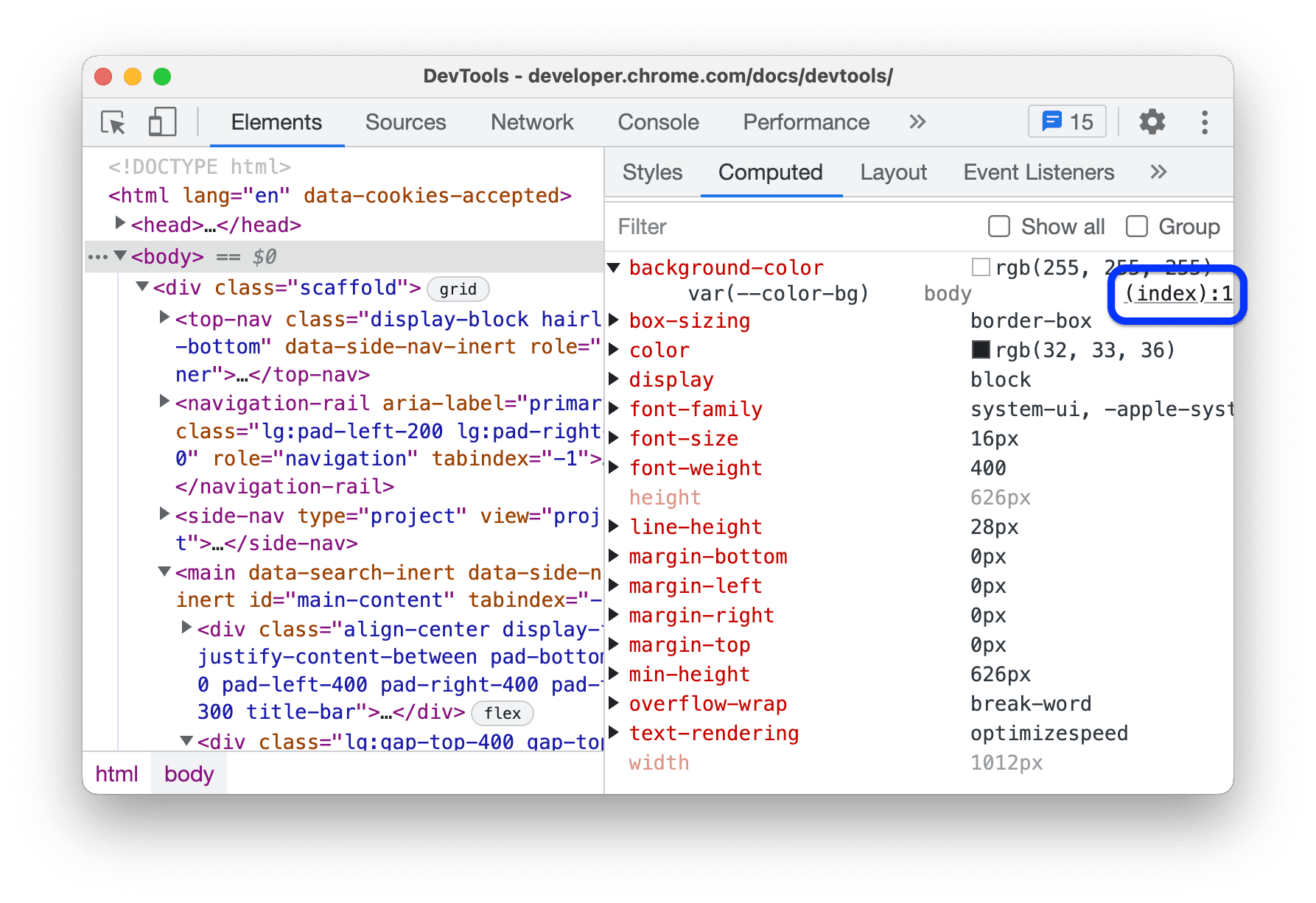
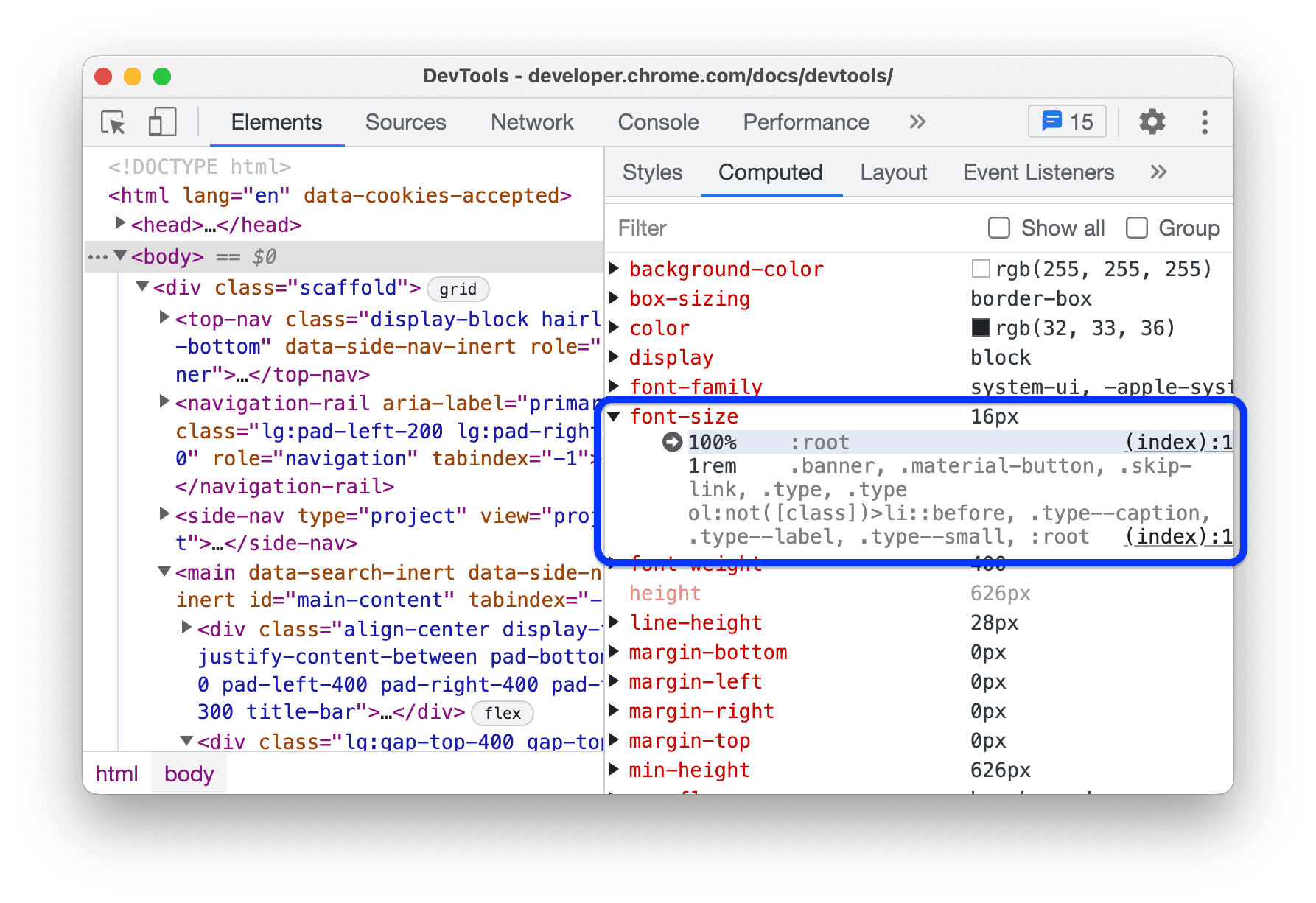
בחלונית Computed מפורטים הגופנים שהוגדרו בכל גיליון סגנונות בגופן רגיל, גם הגופנים של הרכיב וגם הגופנים שעברו בירושה. לוחצים על סמל ההרחבה לצד הנתונים כדי לראות את המקור שלהם.

כדי לראות את ההצהרה בחלונית Styles, מעבירים את העכבר מעל הנכס המורחב ולוחצים על לחצן החץ .

כדי לראות את ההצהרה בחלונית מקורות, לוחצים על הקישור לקובץ המקור.

בנכסים עם כמה מקורות, האפשרות Cascade winner (הזוכה ב-Cascade) מוצגת קודם בחלונית Computed (מחושב).

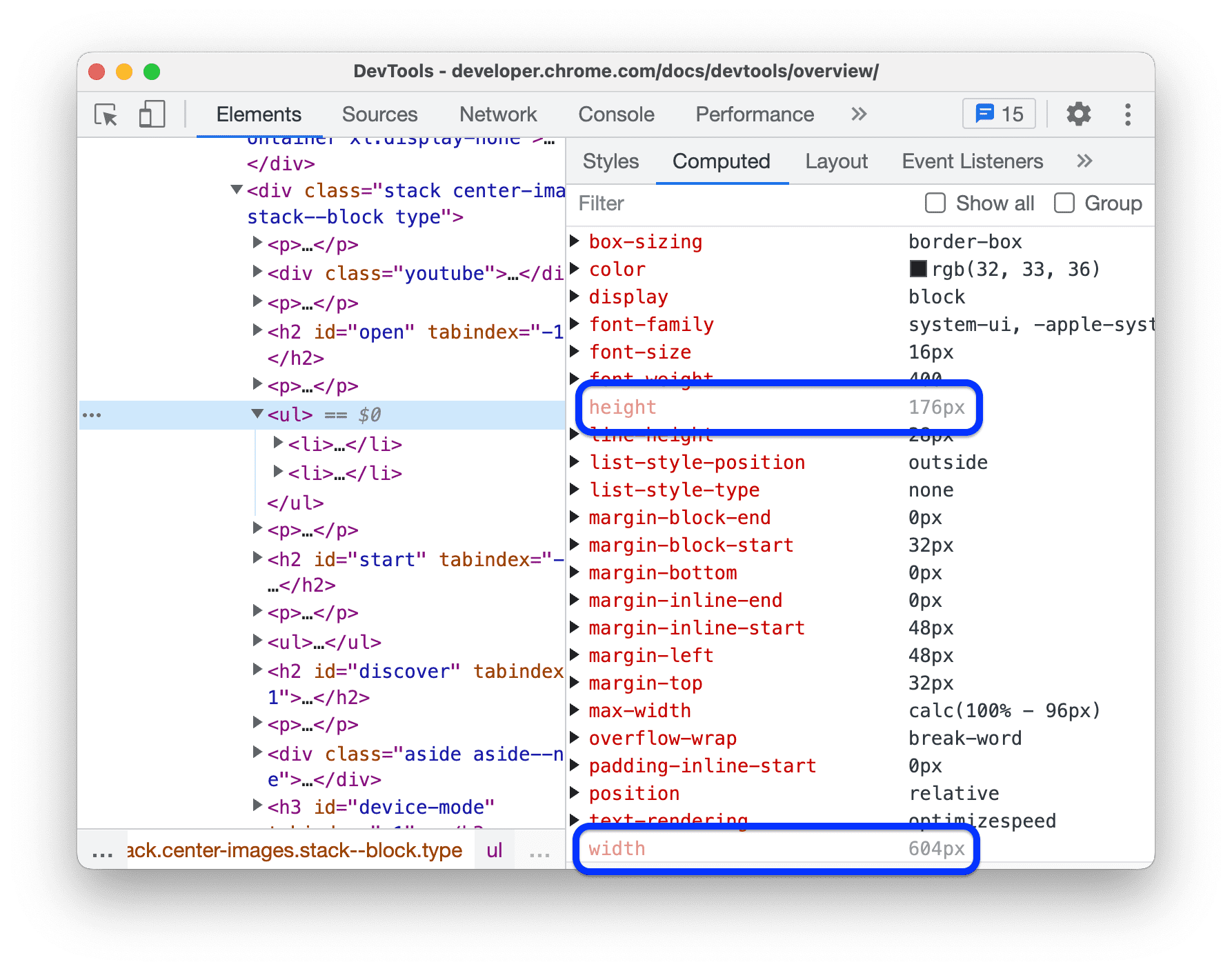
זמן ריצה
בחלונית Computed מפורטים ערכי נכסים שמחושבים בזמן הריצה בטקסט בהיר.

בדוגמה הזו, Chrome חישב את הערכים הבאים עבור האלמנט <ul>:
- ה-
widthביחס להורה שלו,<div> - ה-
heightביחס לצאצאים שלו, שני רכיבי ה-<li>
לא עוברים בירושה והתאמה אישית
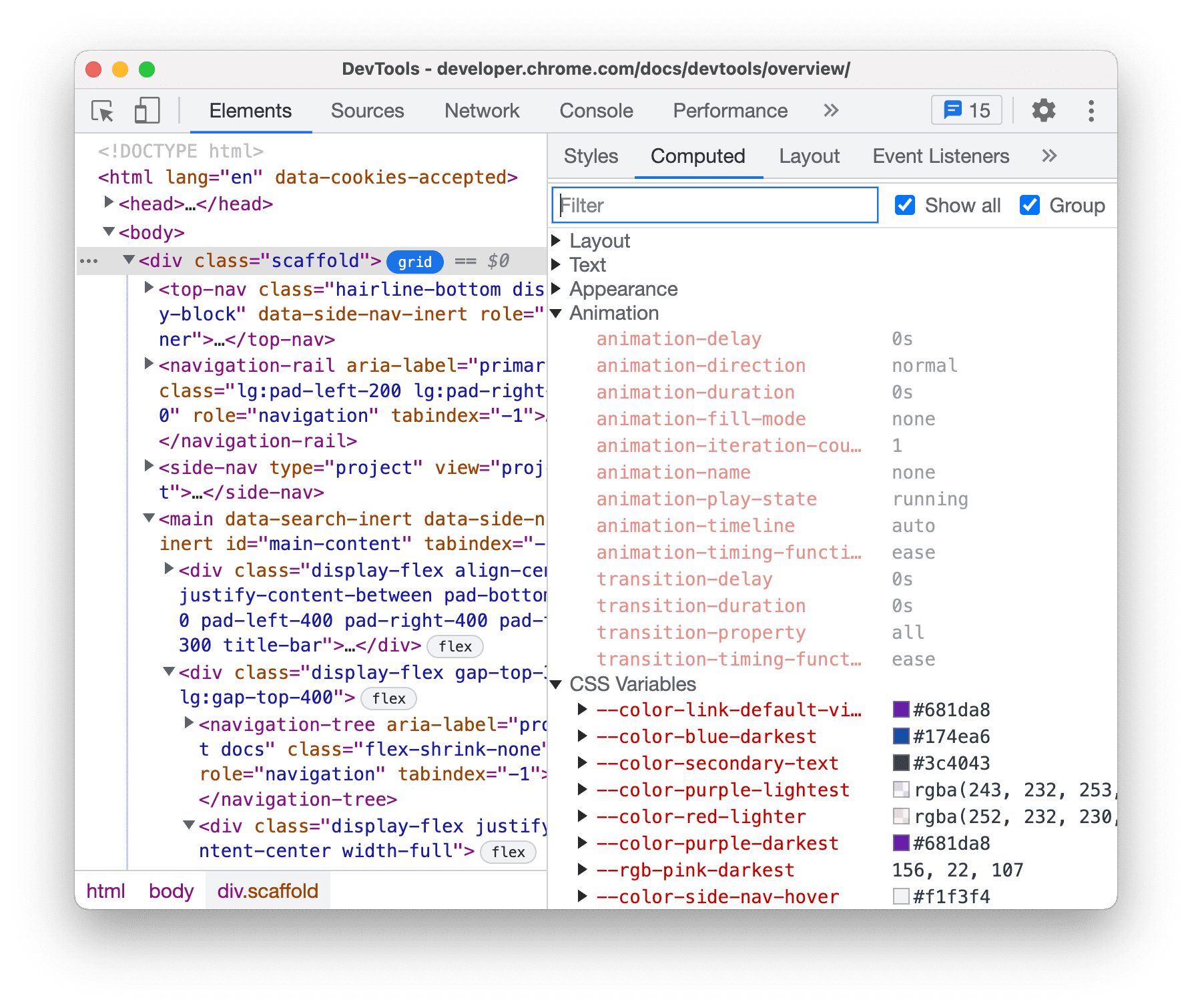
כדי שהחלונית Computed תציג את כל המאפיינים ואת הערכים שלהם, מסמנים את התיבה Show all. כל הנכסים כוללים:
- ערכים ראשוניים למאפיינים שלא עוברים בירושה בטקסט בהיר.
- מאפיינים מותאמים אישית – עם קידומת
--בטקסט רגיל. נכסים כאלה עוברים בירושה כברירת מחדל.
כדי לפצל את הרשימה הגדולה הזו לקטגוריות, מסמנים את האפשרות קיבוץ.

בדוגמה הזו מוצגים הערכים הראשוניים של מאפיינים שלא עוברים בירושה בקטע אנימציה ומאפיינים מותאמים אישית בקטע משתני CSS.
חיפוש כפילויות
כדי לבדוק מאפיין ספציפי ואת הכפילויות האפשריות שלו, מקלידים את שם המאפיין בתיבת הטקסט Filter. אפשר לעשות זאת גם בחלונית Styles וגם בחלונית Computed.



