בעזרת החלונית Coverage תוכלו למצוא קוד JavaScript ו-CSS שלא נמצא בשימוש. הסרת קוד שלא בשימוש יכולה לזרז את טעינה הדף ולחסוך את חבילת הגלישה של המשתמשים.

סקירה כללית
שליחת קוד JavaScript או CSS שלא בשימוש היא בעיה נפוצה בפיתוח אתרים. לדוגמה, נניח שאתם רוצים להשתמש ברכיב הלחצן של Bootstrap בדף. כדי להשתמש ברכיב הלחצן, צריך להוסיף קישור לגיליון הסגנונות של Bootstrap ב-HTML, כך:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
גיליון הסגנונות הזה לא כולל רק את הקוד של רכיב הלחצן. הוא מכיל את קובץ ה-CSS של כל הרכיבים של Bootstrap. אבל אתם לא משתמשים באף אחד מהרכיבים האחרים של Bootstrap. כך הדף שלכם מוריד הרבה קוד CSS שהוא לא צריך. ה-CSS הנוסף הזה הוא בעיה מהסיבות הבאות:
- הקוד הנוסף מאט את טעינה הדף. ראו CSS שגורם לחסימת עיבוד.
- אם משתמש נכנס לדף במכשיר נייד, הקוד הנוסף גורם לשימוש בנתונים בנייד.
בחלונית Coverage אפשר לתעד את הדף ולהציג דוח של סך הבייטים שבשימוש ובלתי בשימוש של משאבי CSS ו-JavaScript, ולעקוב אחרי הקוד בחלונית Sources.
פתיחת החלונית Coverage
- פותחים את כלי הפיתוח.
- פותחים את תפריט הפקודות.
מתחילים להקליד
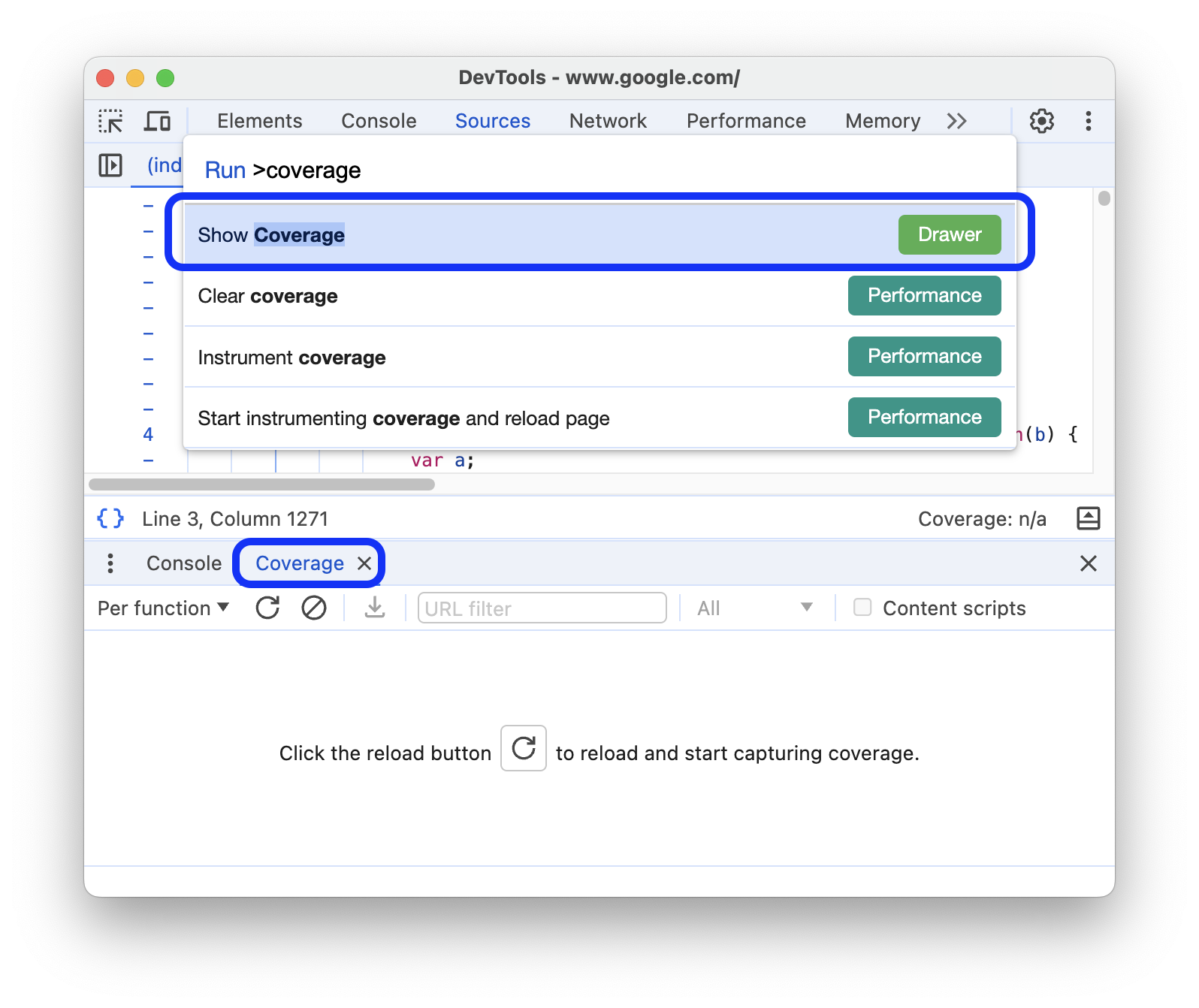
coverage, בוחרים בפקודה Show Coverage ולוחצים על Enter כדי להריץ אותה. החלונית Coverage נפתחת בתיבה הנשלפת.
לחלופין, בפינה השמאלית העליונה, לוחצים על more_vert אפשרויות נוספות > כלים נוספים > כיסוי.
רישום של רמת הכיסוי של הקוד
כדי לתעד את רמת הכיסוי של הקוד:
כדי להגדיר את היקף הכיסוי, בסרגל הפעולות בחלק העליון של החלונית Coverage, בוחרים באפשרות Per function או Per block מהתפריט הנפתח.
כדי להתחיל את ההקלטה, לוחצים על התחלת האינסטרומנטציה של הכיסוי וטעינת הדף מחדש החלונית Coverage טוענת מחדש את הדף, מתעדת את הקוד הנדרש לטעינת הדף וממשיכה את ההקלטה בזמן האינטראקציה שלכם עם הדף.
כדי להפסיק את ההקלטה של כיסוי הקוד, לוחצים על הפסקת האינסטרומנטציה של הכיסוי והצגת תוצאות.
ניתוח של רמת הכיסוי של הקוד
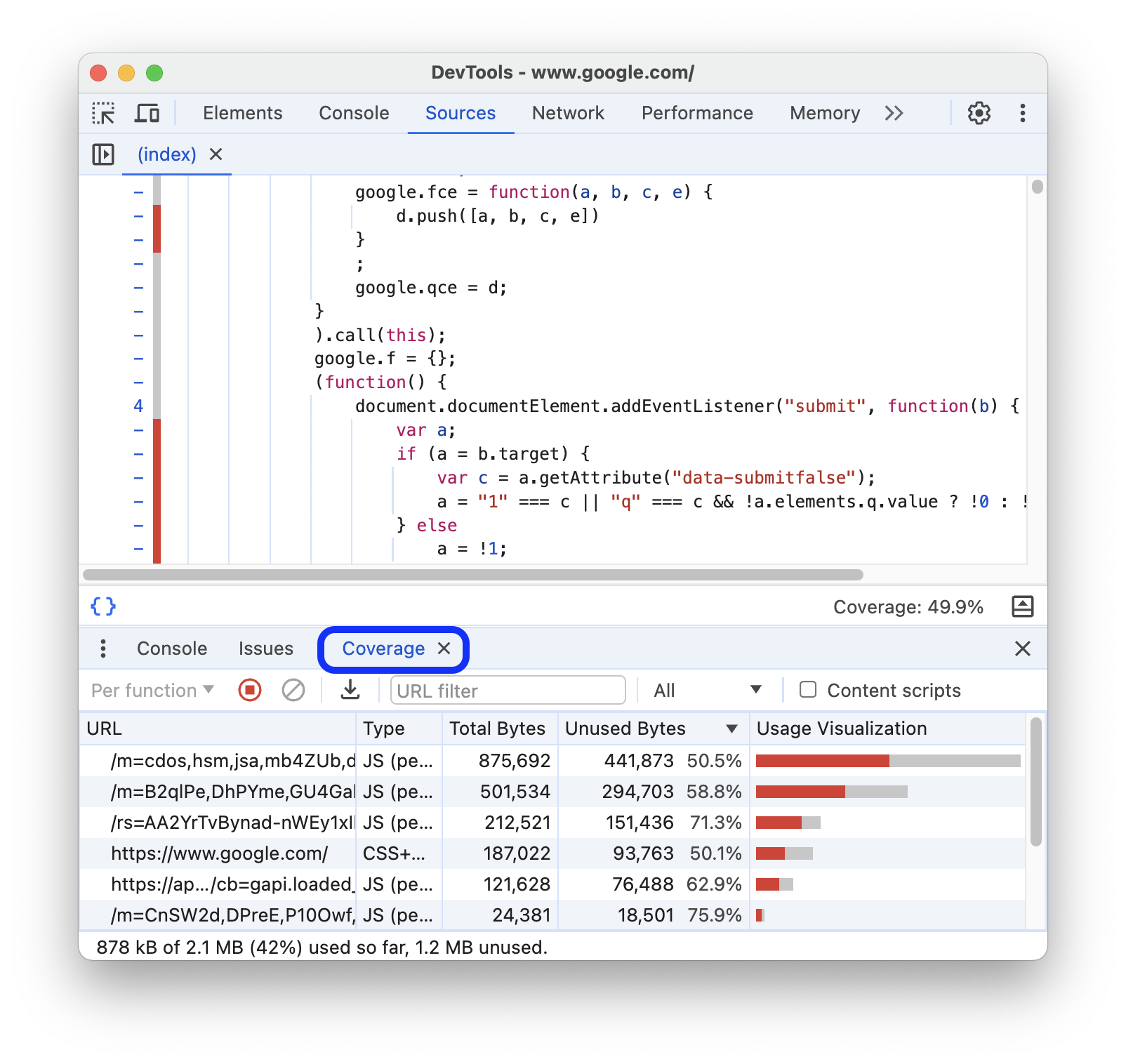
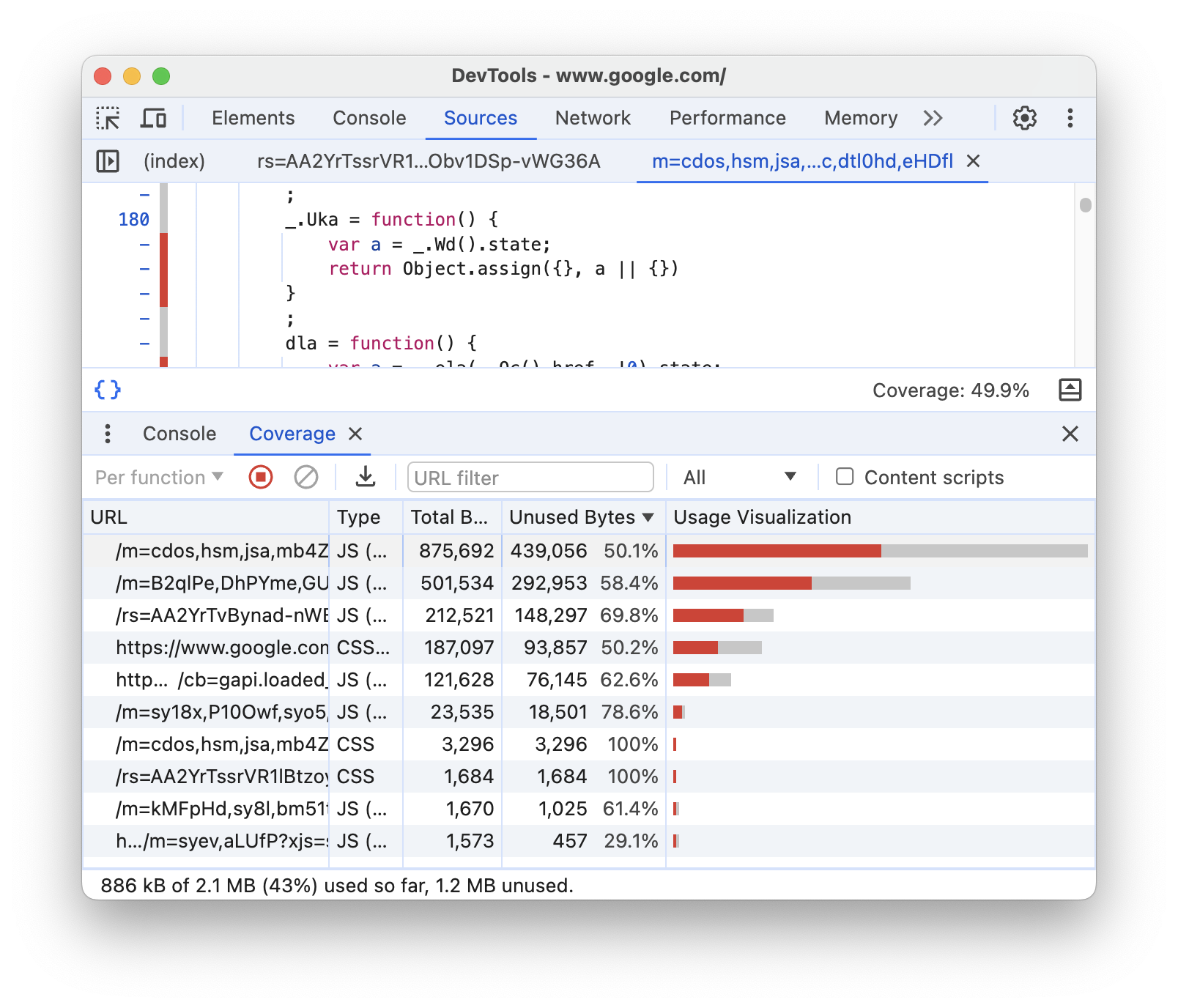
בטבלה שבחלונית כיסוי מוצגים המשאבים שנותחו וכמות הקוד שנעשה בו שימוש בכל משאב.
לוחצים על שורה כדי לפתוח את המשאב בחלונית מקורות ולראות פירוט של שורות הקוד שבשימוש ושורות הקוד שלא בשימוש. שורות קוד שלא בשימוש מסומנות בקווים אדומים לצד העמודה עם מספרי השורות בצד ימין.

- העמודה כתובת URL היא כתובת ה-URL של המשאב שעבר ניתוח.
- בעמודה Type מצוין אם המשאב מכיל CSS, JavaScript או את שניהם.
- העמודה Total Bytes (סה"כ בייטים) מציגה את הגודל הכולל של המשאב בבייטים.
- העמודה בייטים שלא נוצלו מציגה את מספר הבייטים שלא נוצלו.
- העמודה האחרונה, ללא שם, היא תצוגה חזותית של העמודות סה"כ בייטים ובייטים שלא נוצלו. החלק האדום בסרגל מייצג בייטים שלא נמצאים בשימוש. הקטע האפור מייצג בייטים בשימוש.
כדי לסנן את הדוח לפי כתובת URL, מציינים אותה במסנן בסרגל הפעולות.
שורת הסטטוס שבתחתית החלונית כיסוי מציגה את אחוז הקוד שנעשה בו שימוש. סרגל הסטטוס מתייחס לסינון.
לצד סרגל המסננים, בתפריט הנפתח, אפשר לבחור באפשרות הכול או רק באפשרות CSS או JavaScript כדי להציג בדוח.
כדי לכלול את קוד התוסף בדוח, מפעילים את Content scripts.
כדי לייצא את הדוח, לוחצים על ייצוא הכיסוי.


