In deze handleiding ziet u hoe u CSS-rasters op een pagina kunt ontdekken, onderzoeken en lay-outproblemen kunt opsporen in het paneel Elementen van Chrome DevTools.
De voorbeelden in de schermafbeeldingen in dit artikel zijn afkomstig van deze twee webpagina's: Fruitdoos en Snackdoos .
Ontdek CSS-rasters
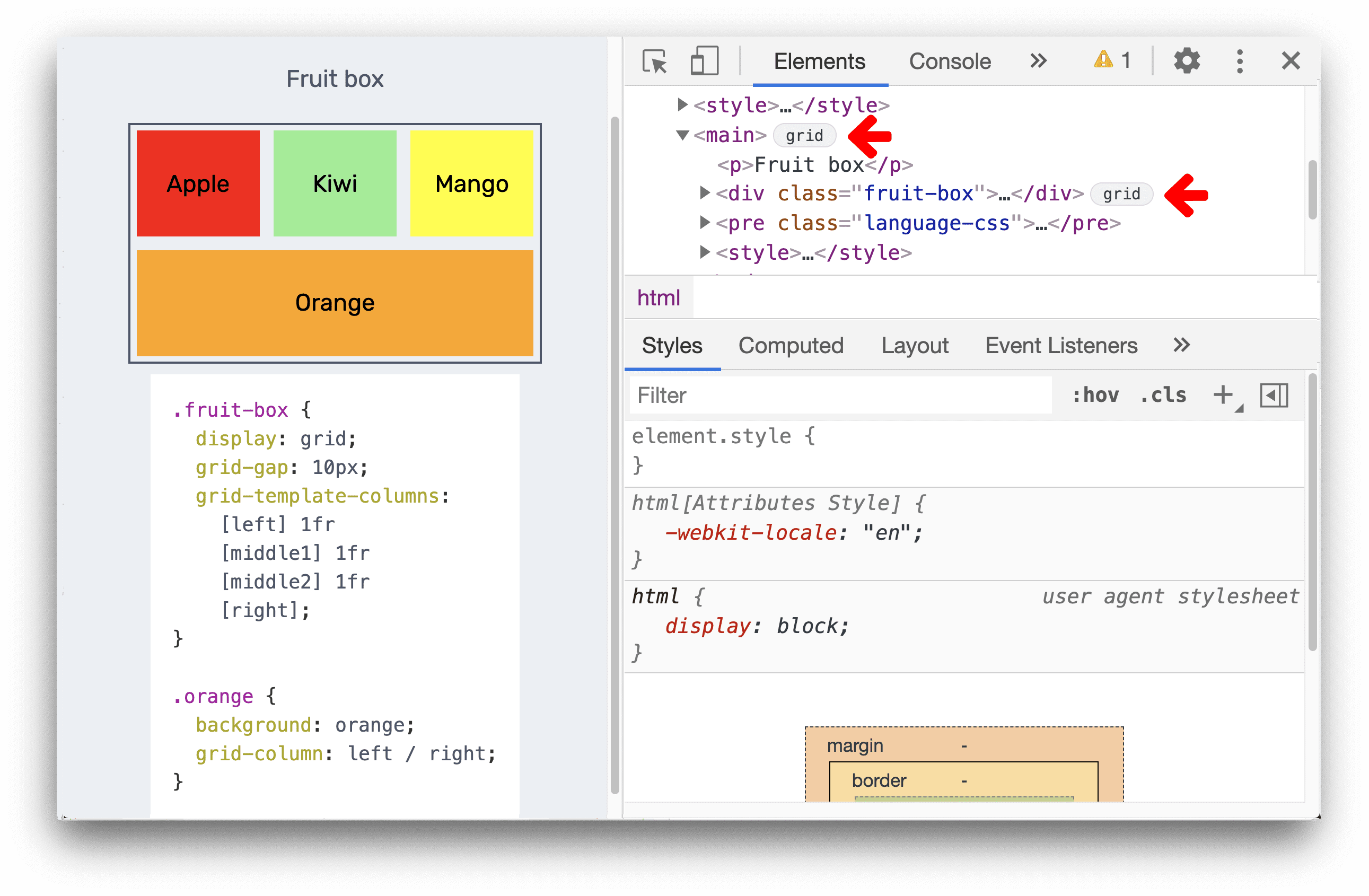
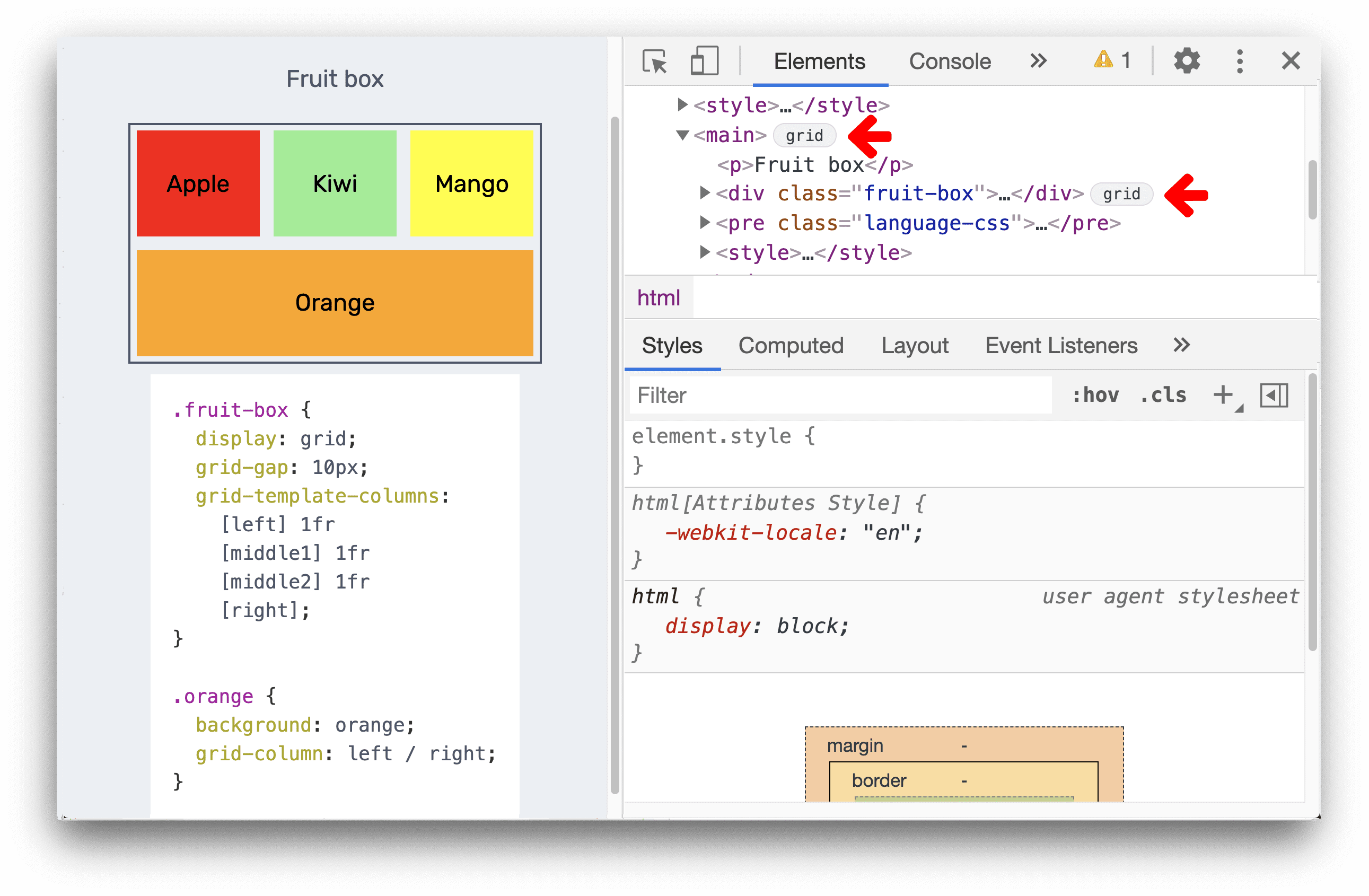
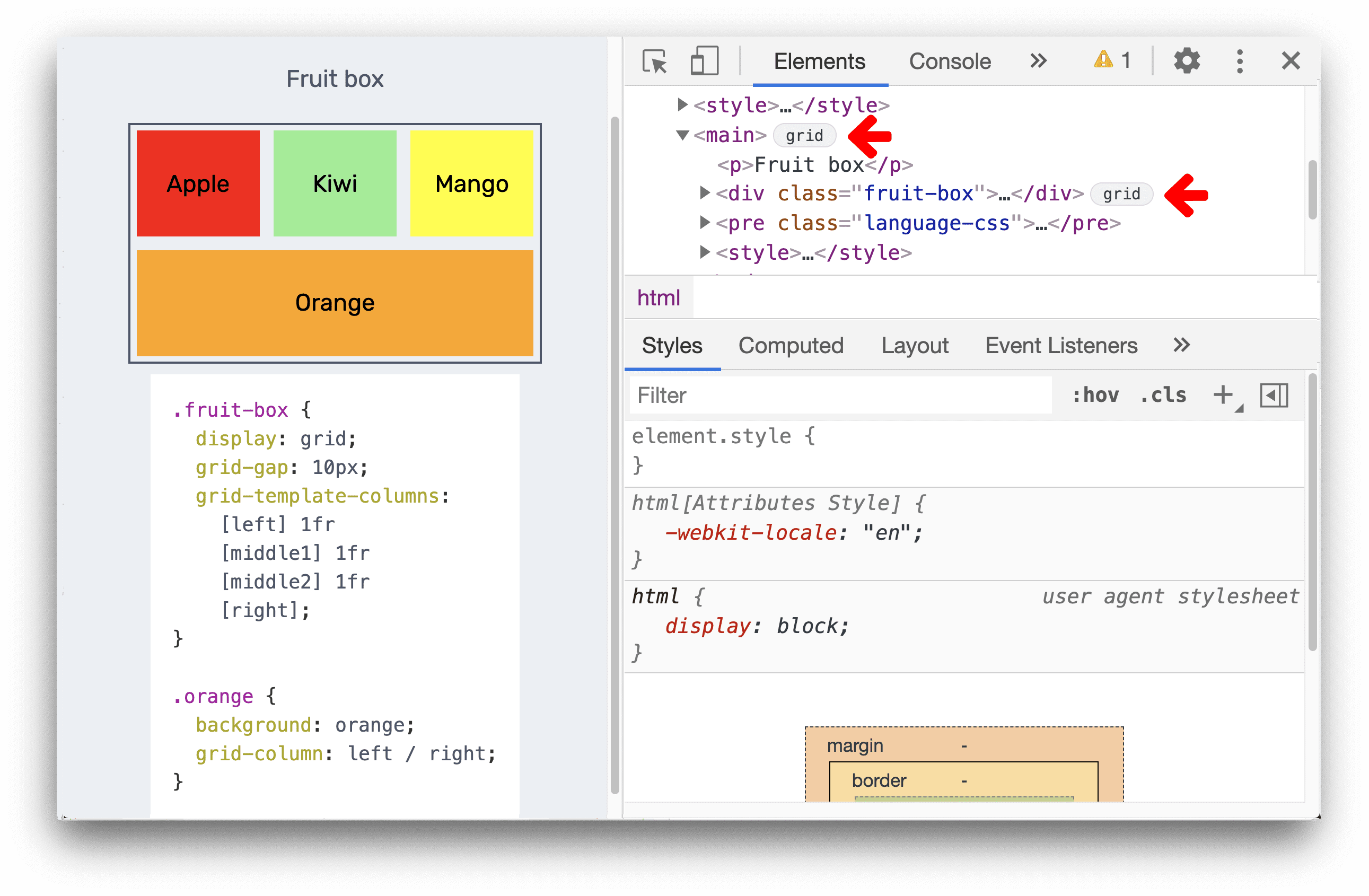
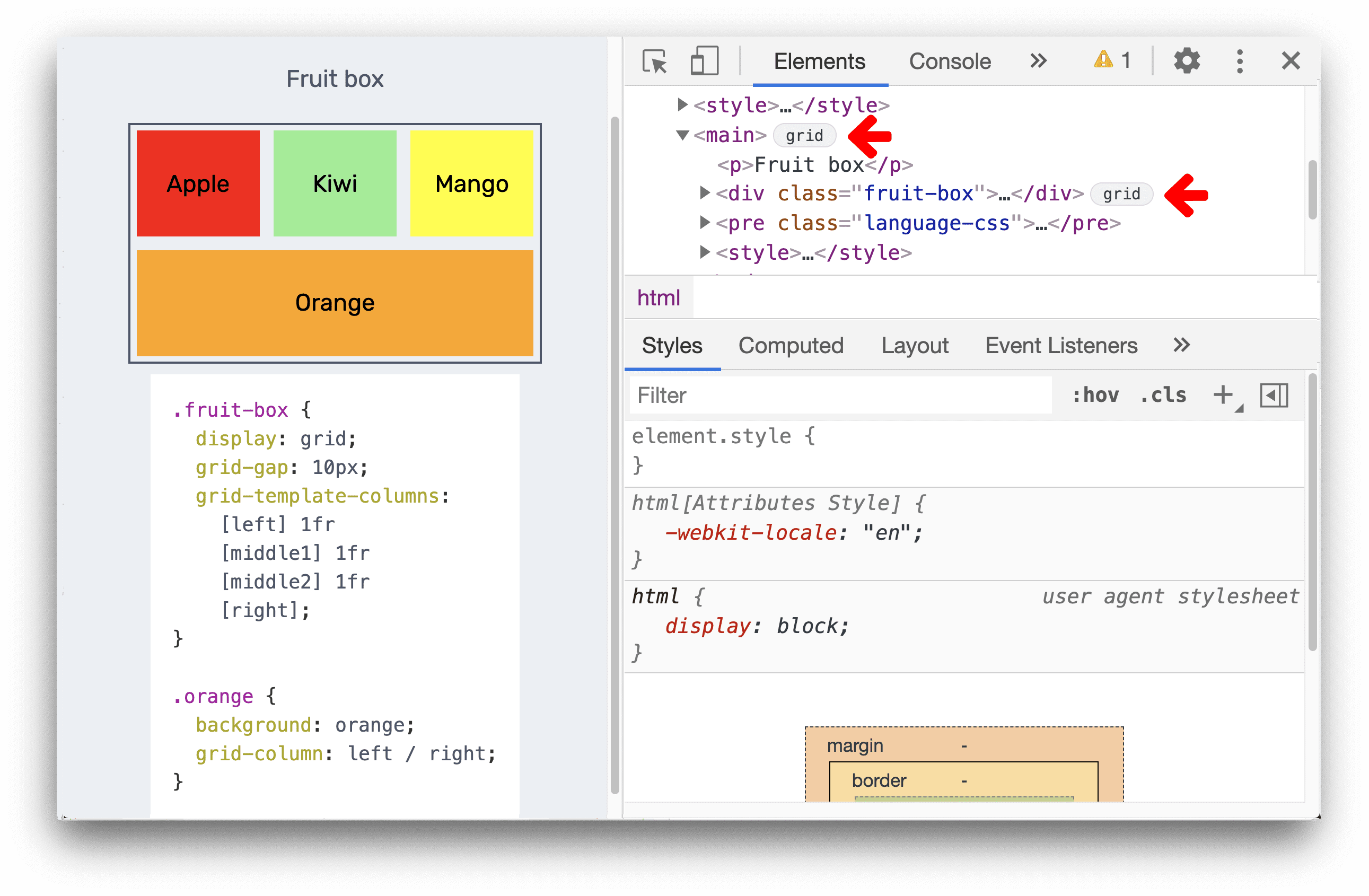
Wanneer op een HTML-element op uw pagina display: grid of display: inline-grid is toegepast, ziet u ernaast een grid in het paneel Elementen .

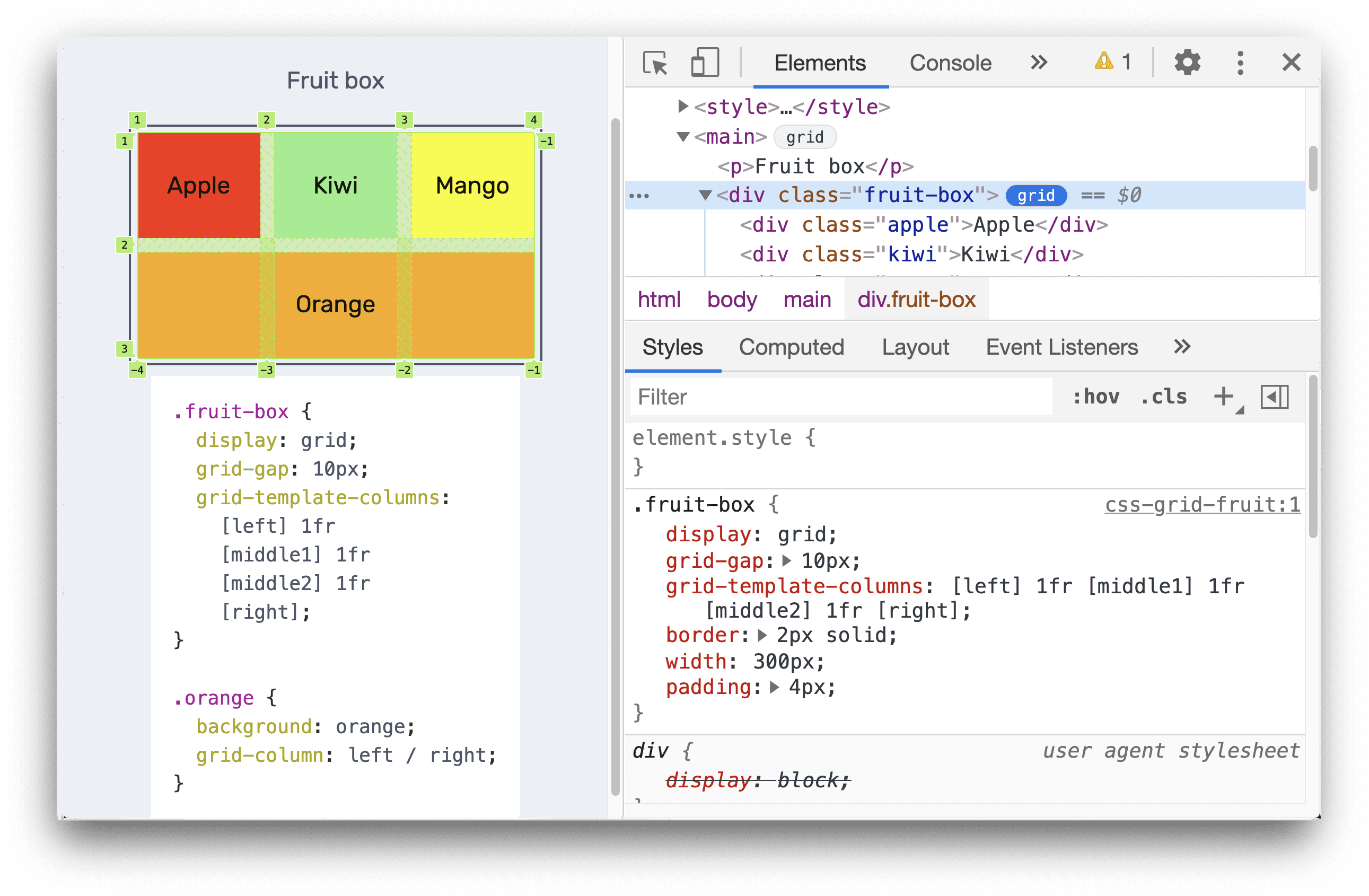
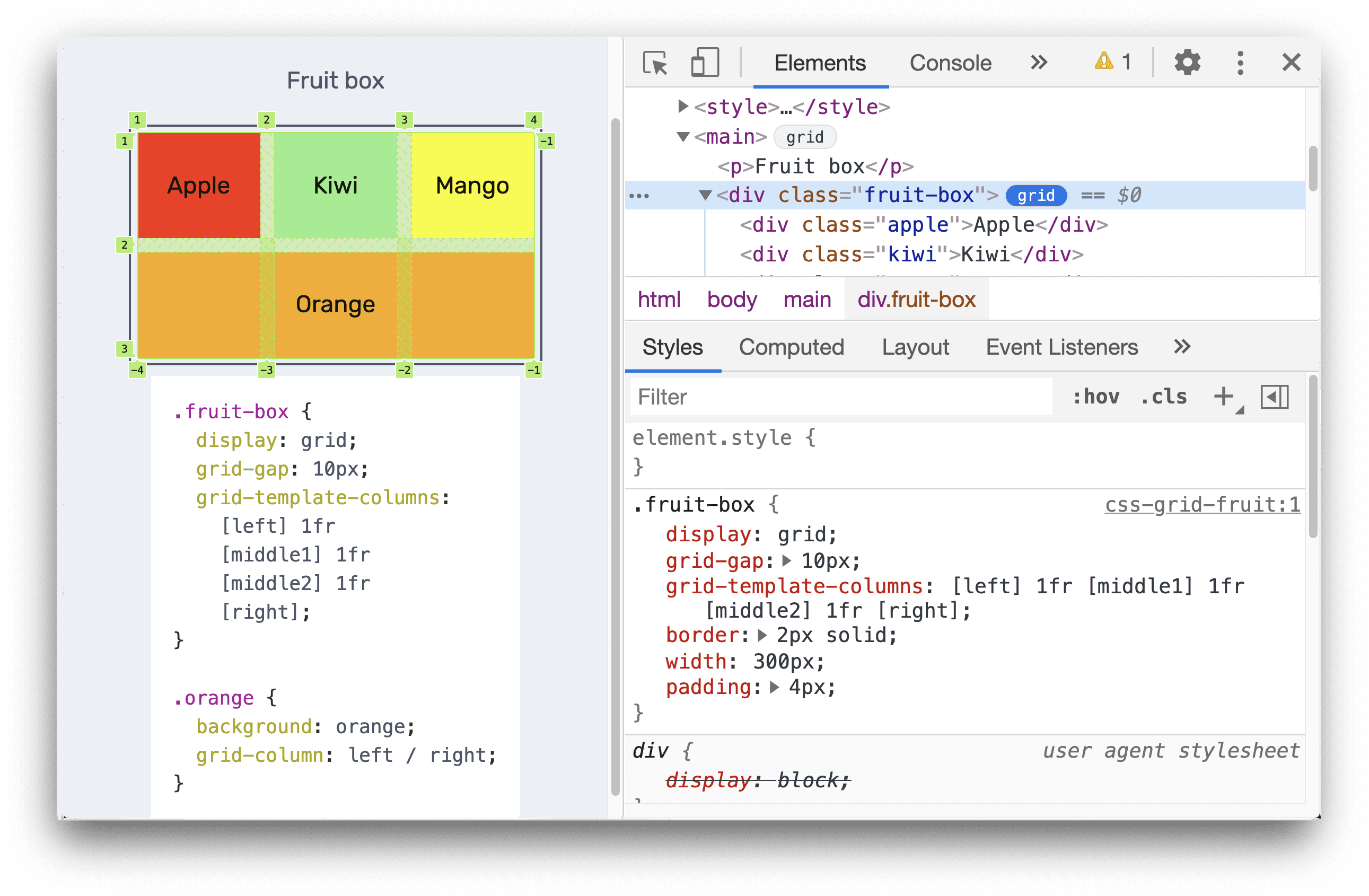
Klik op de badge om de weergave van een rasteroverlay op de pagina in of uit te schakelen. De overlay verschijnt over het element, opgemaakt als een raster om de positie van de rasterlijnen en sporen weer te geven:

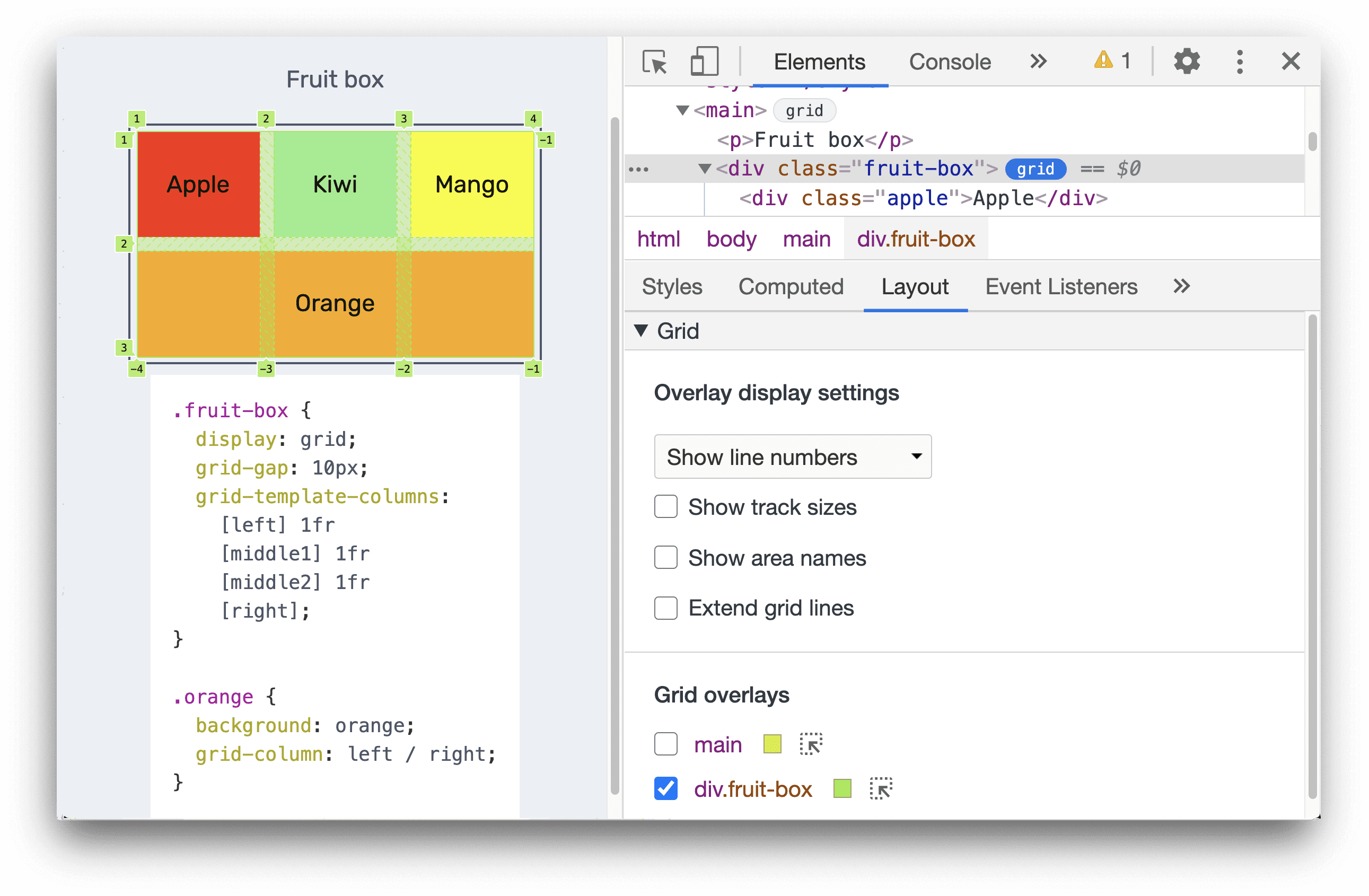
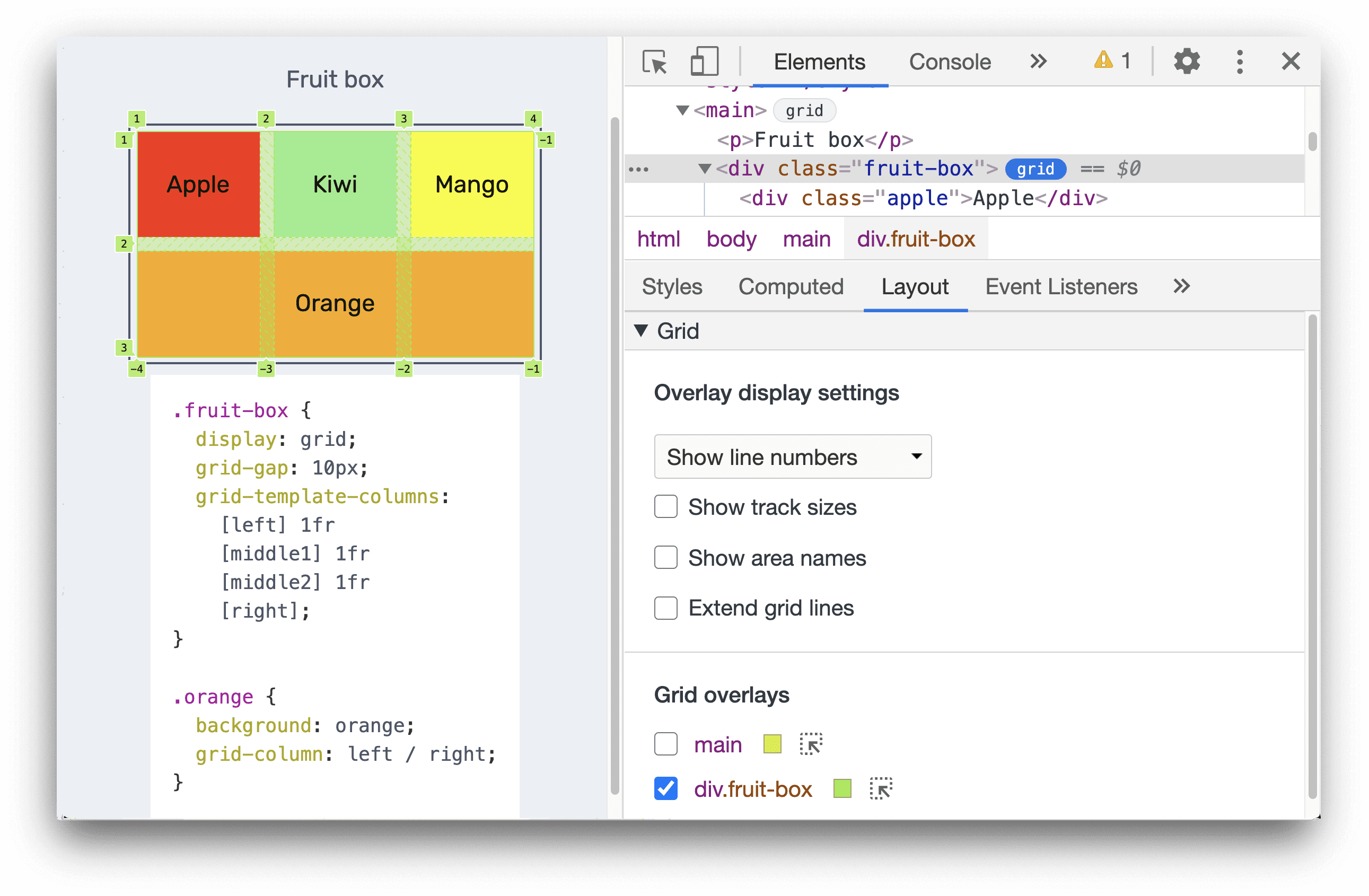
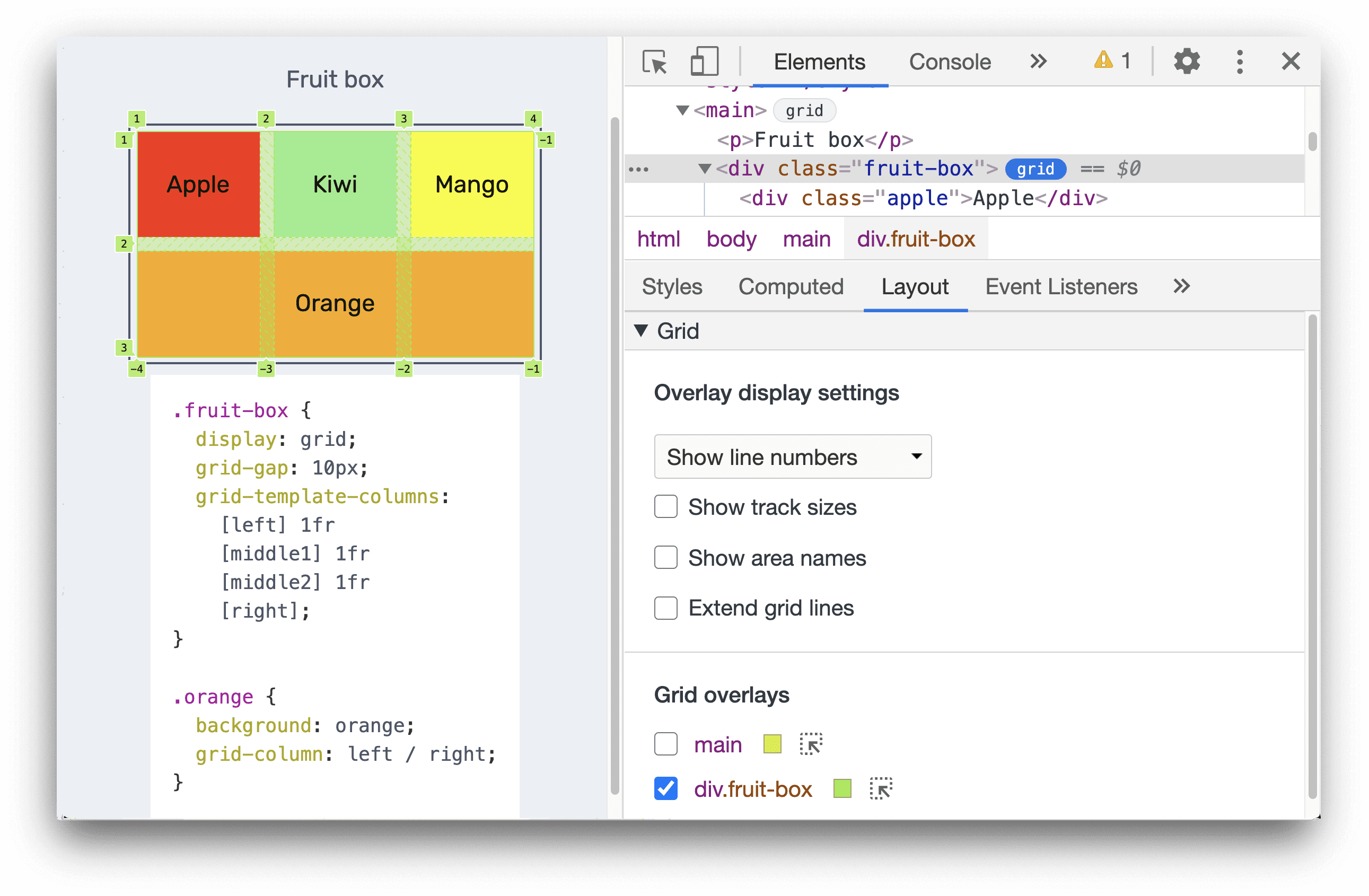
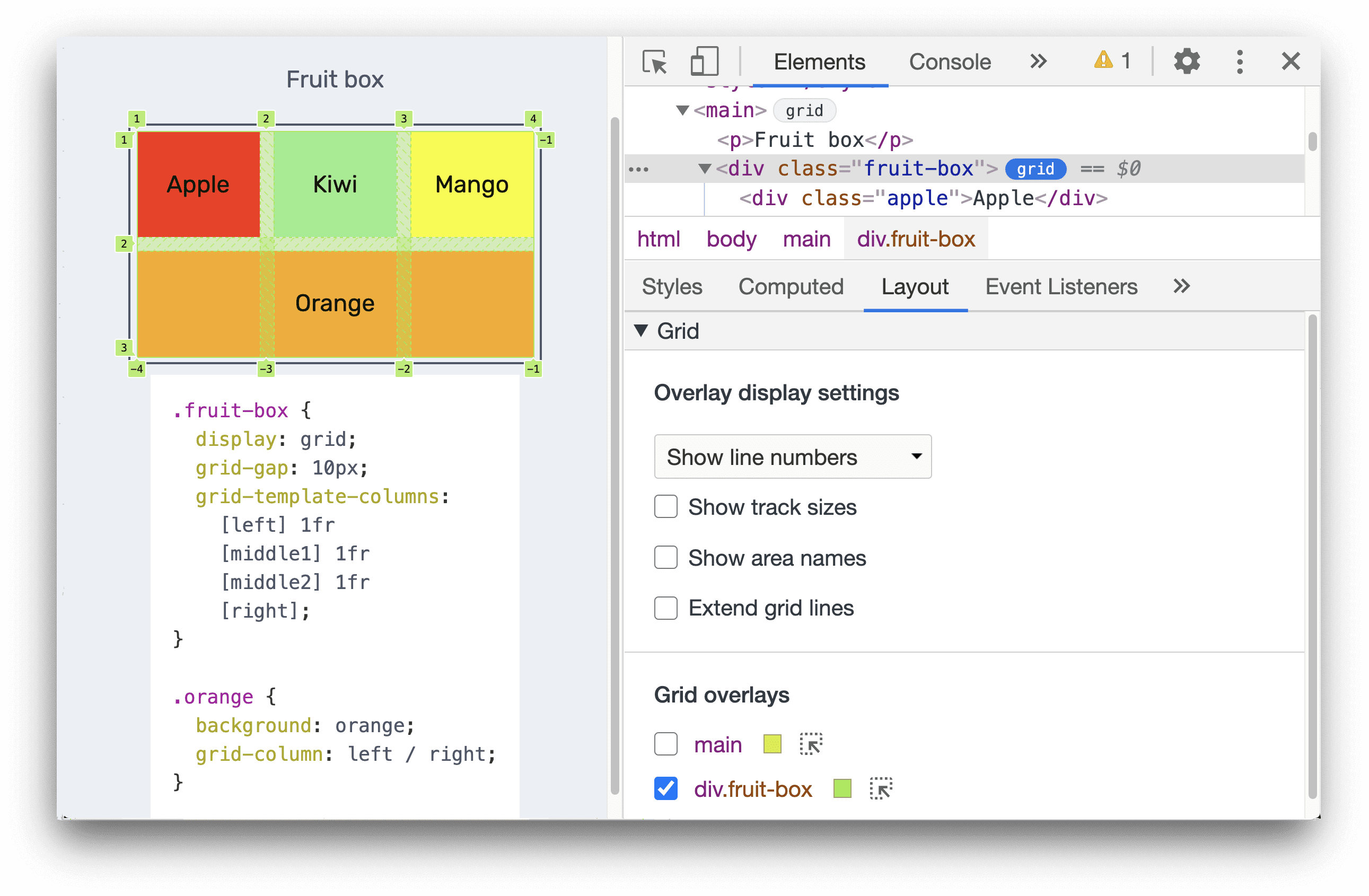
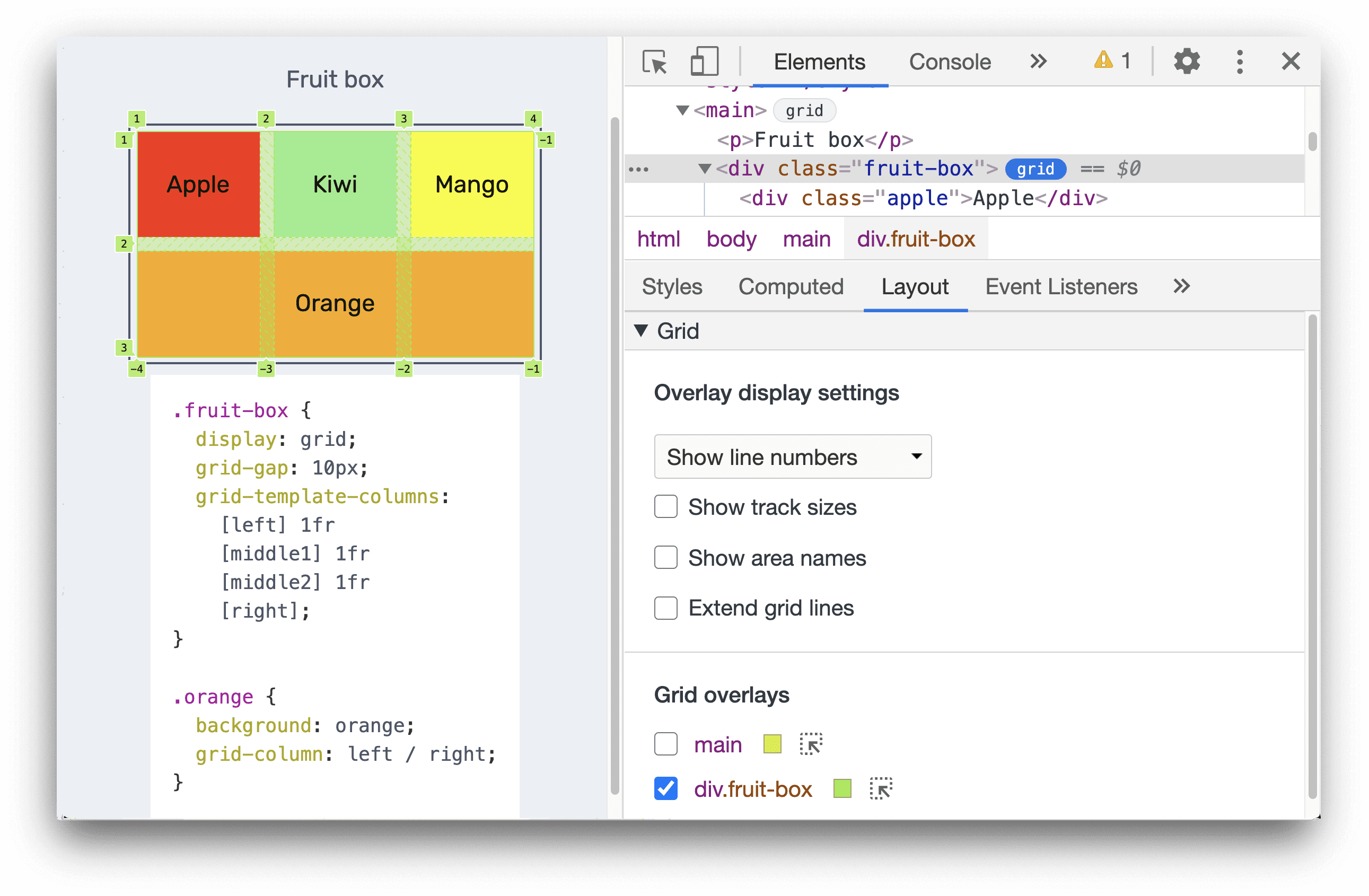
Open het lay-outvenster . Als er rasters op een pagina zijn opgenomen, bevat het lay-outvenster een rastersectie met een aantal opties voor het bekijken van die rasters.

Lijn rasteritems en hun inhoud uit met de Rastereditor
U kunt rasteritems en hun inhoud uitlijnen met een klik op de knop in plaats van CSS-regels te typen.
Rasteritems en hun inhoud uitlijnen:
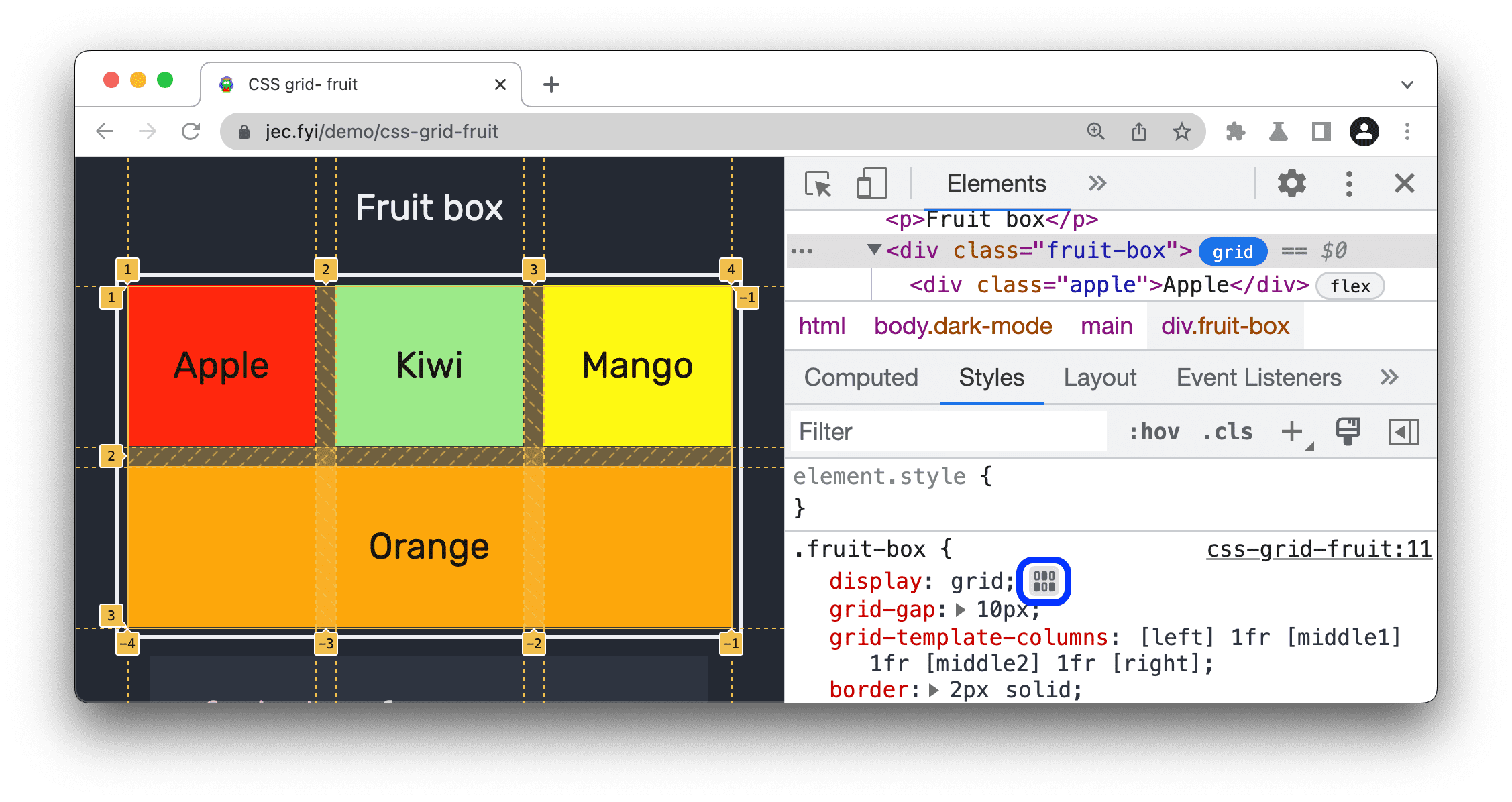
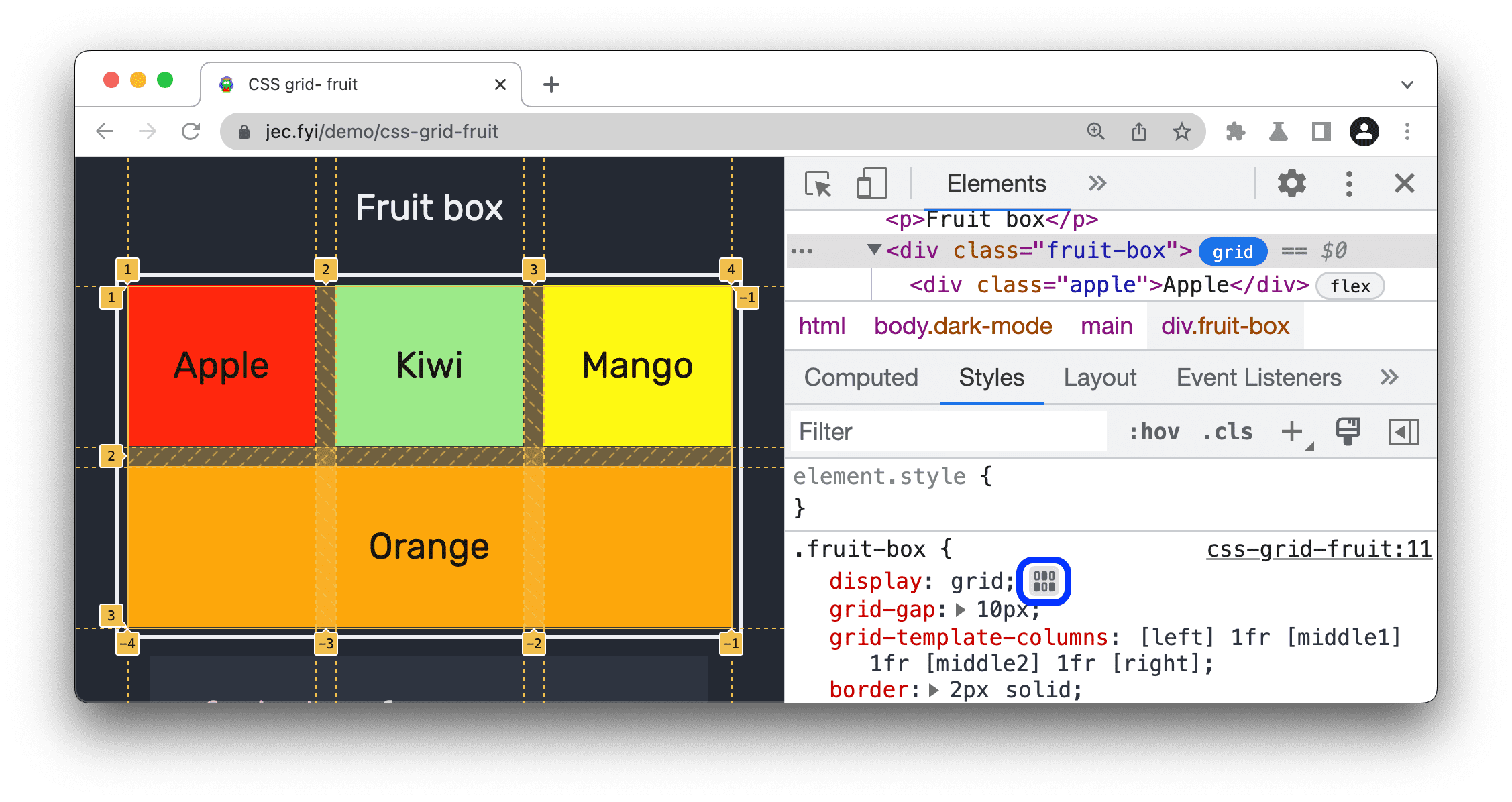
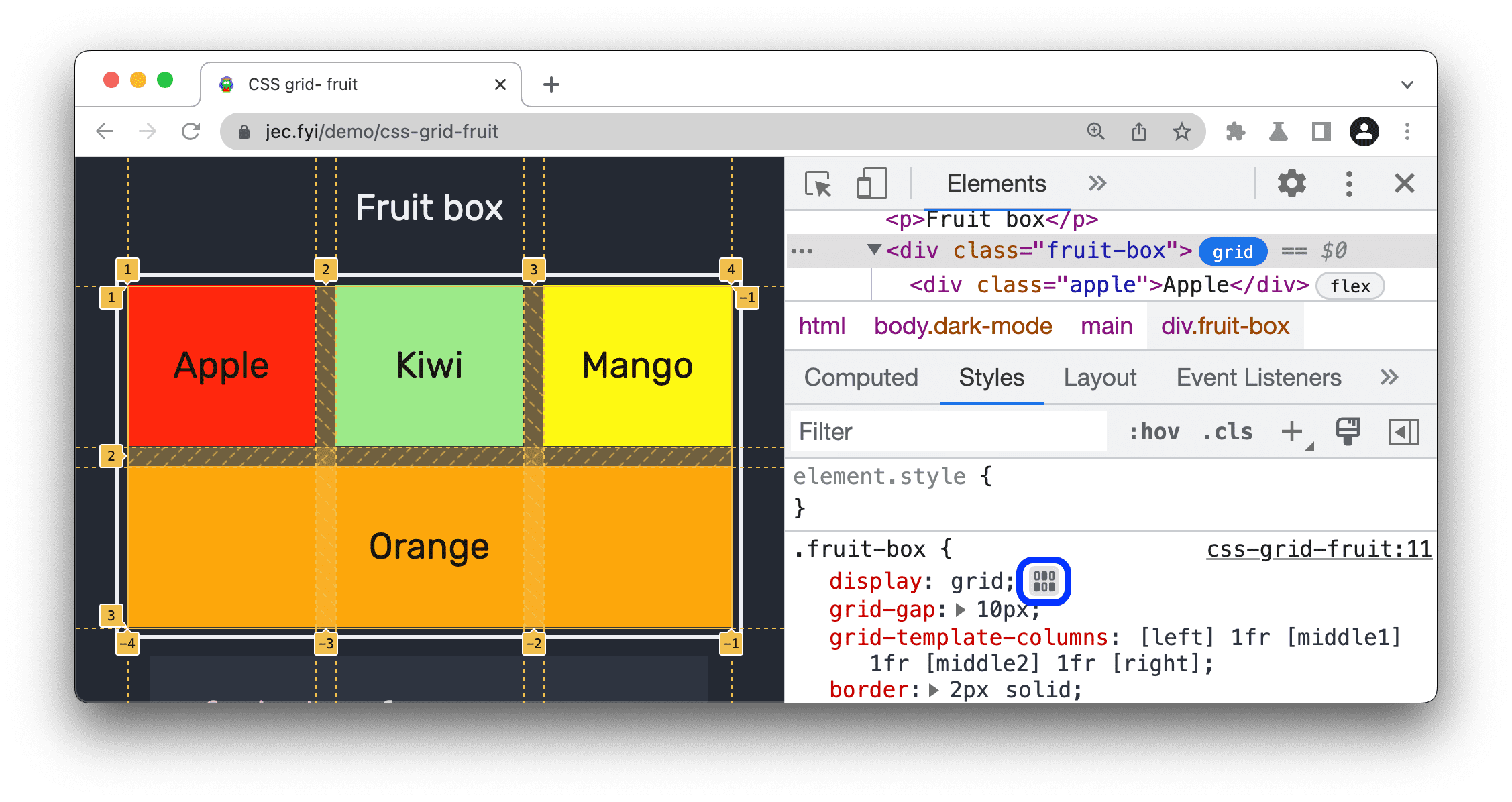
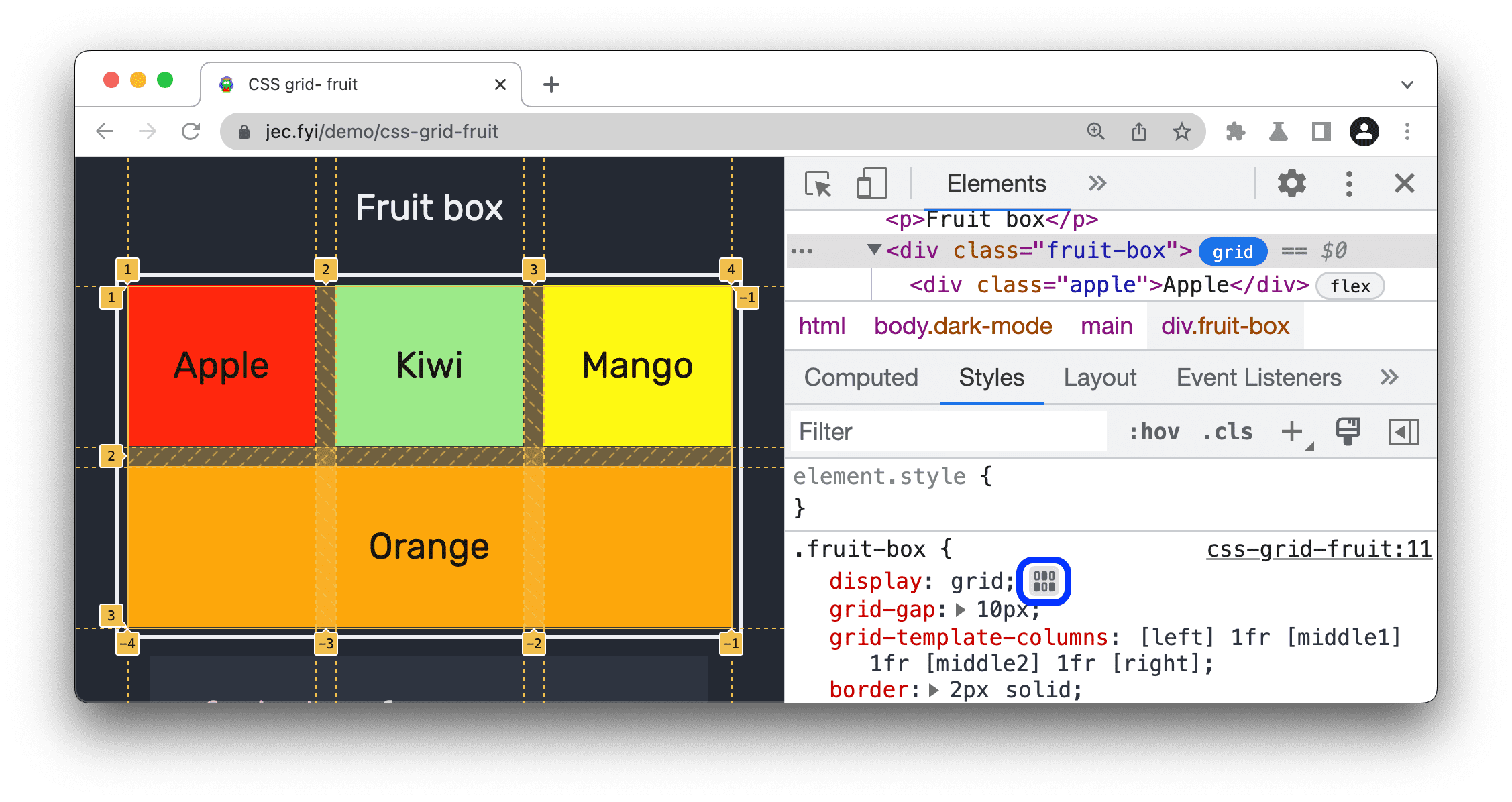
In het deelvenster Elementen > Stijlen klikt u op de
 Knop Rastereditor naast
Knop Rastereditor naast display: grid.
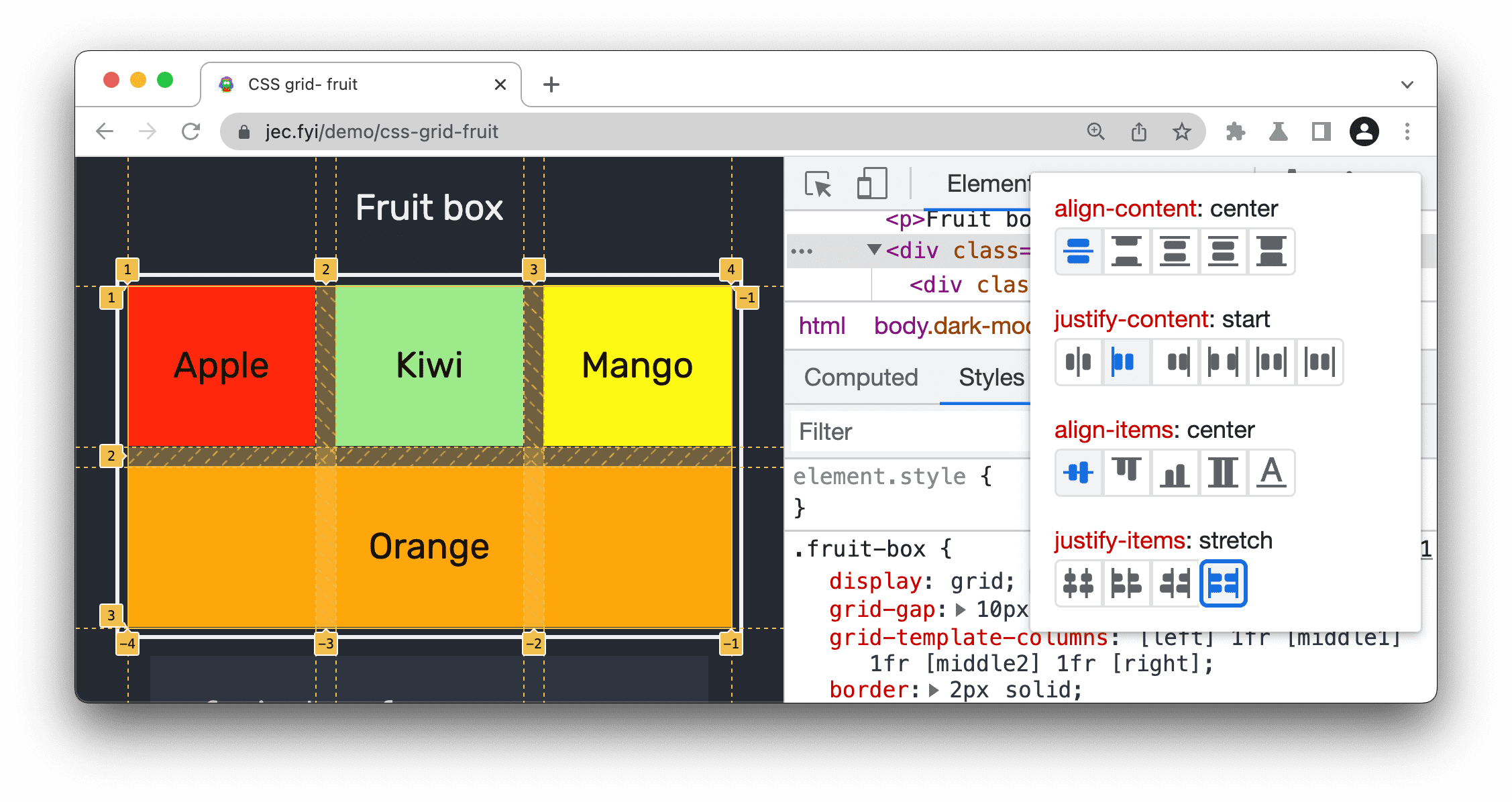
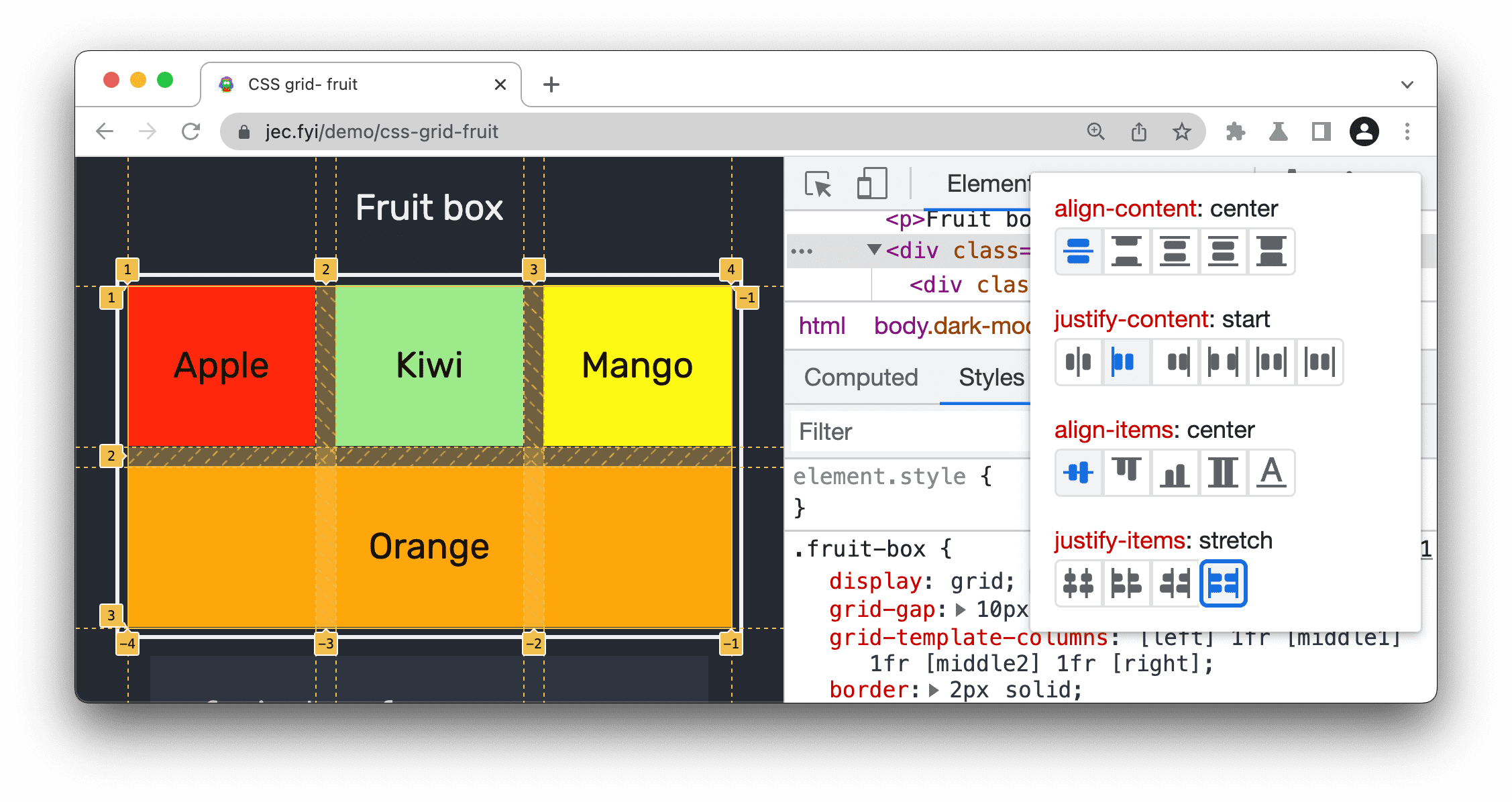
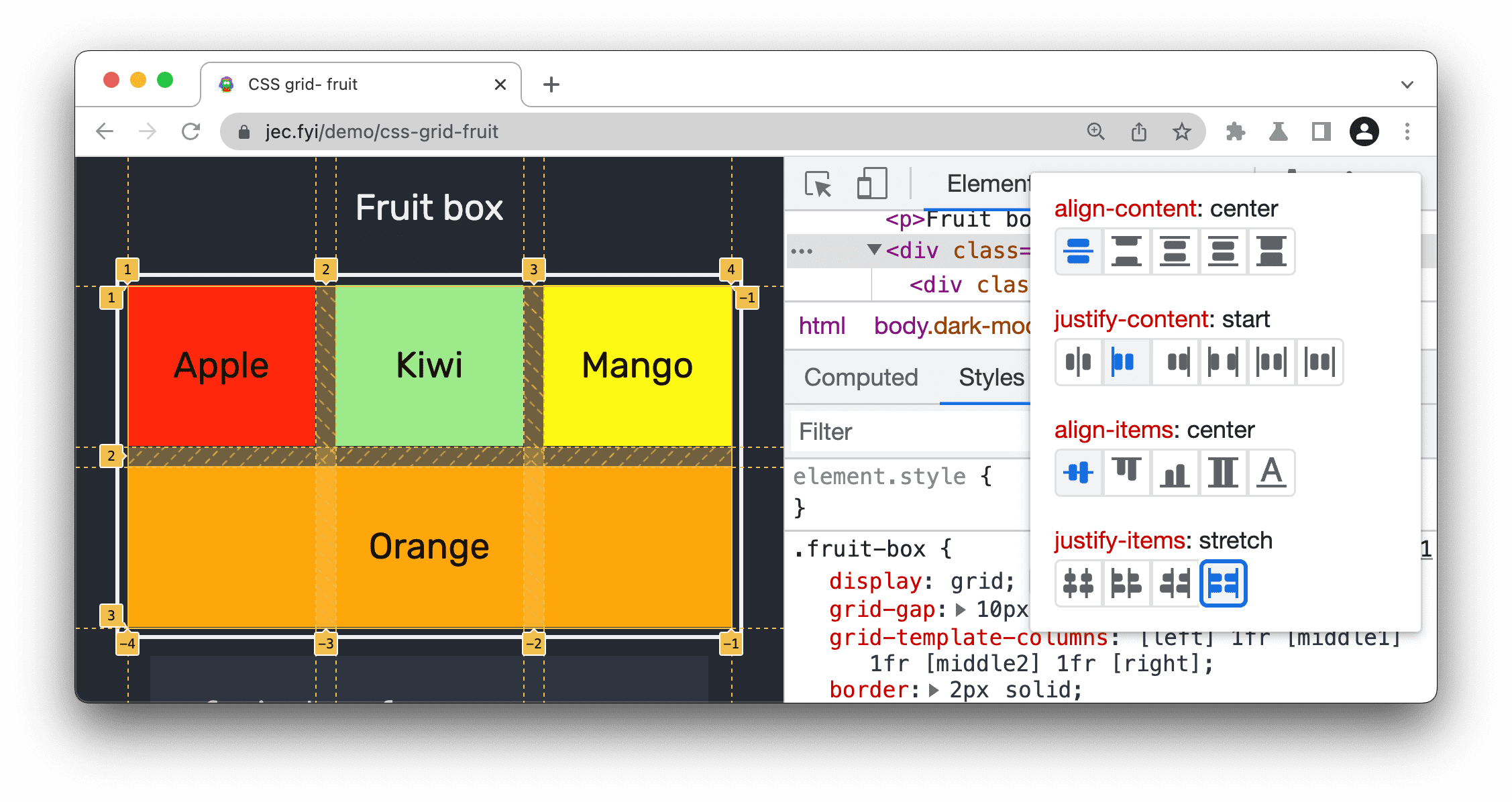
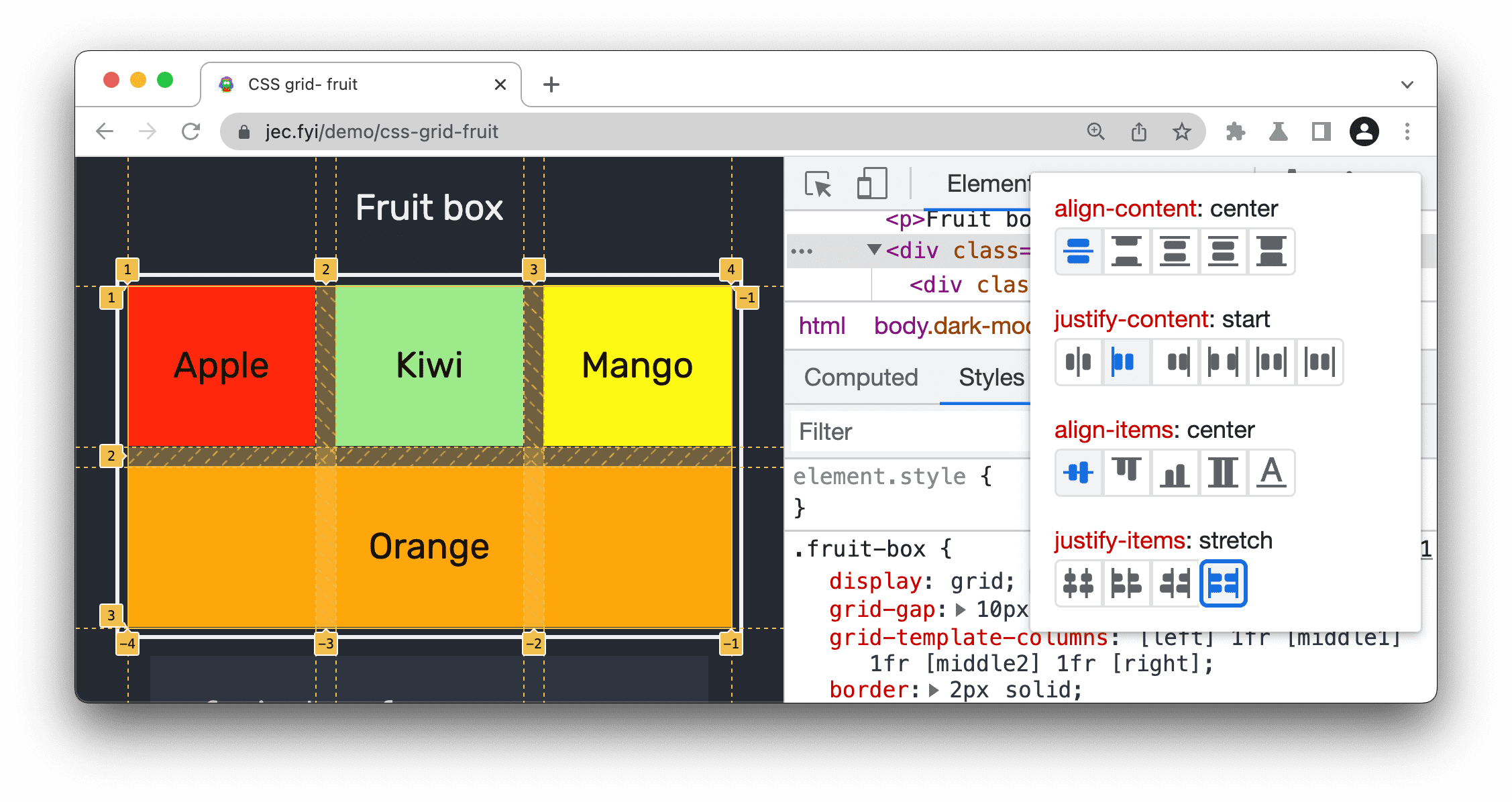
Klik in de Rastereditor op de overeenkomstige knoppen om de CSS-eigenschappen
align-*enjustify-*in te stellen voor de rasteritems en hun inhoud.
Bekijk de aangepaste rasteritems en inhoud in de viewport.
Opties voor rasterweergave
De sectie Raster in het lay- outvenster bevat twee subsecties:
- Overlay-weergave-instellingen
- Rasteroverlays
Laten we elk van deze subsecties in detail bekijken.
Overlay-weergave-instellingen
De weergave-instellingen van de overlay bestaan uit twee delen:
A. Een vervolgkeuzemenu met de volgende opties:
- Lijnlabels verbergen : verberg de lijnlabels voor elke rasteroverlay.
- Regelnummers tonen : toon de regelnummers voor elke rasteroverlay (standaard geselecteerd).
- Lijnnamen tonen : Toon de lijnnamen voor elke rasteroverlay in het geval van rasters met lijnnamen.
B. Selectievakjes met opties binnen:
- Spoorgroottes tonen : Schakel tussen het tonen of verbergen van spoorgroottes.
- Toon gebiedsnamen : Schakel tussen het tonen of verbergen van gebiedsnamen, in het geval van rasters met benoemde rastergebieden.
- Rasterlijnen uitbreiden : standaard worden rasterlijnen alleen binnen het element weergegeven met
display: gridofdisplay: inline-griderop ingesteld; Wanneer u deze optie inschakelt, strekken de rasterlijnen zich langs elke as uit tot de rand van het venster.
Laten we deze instellingen in meer detail bekijken.
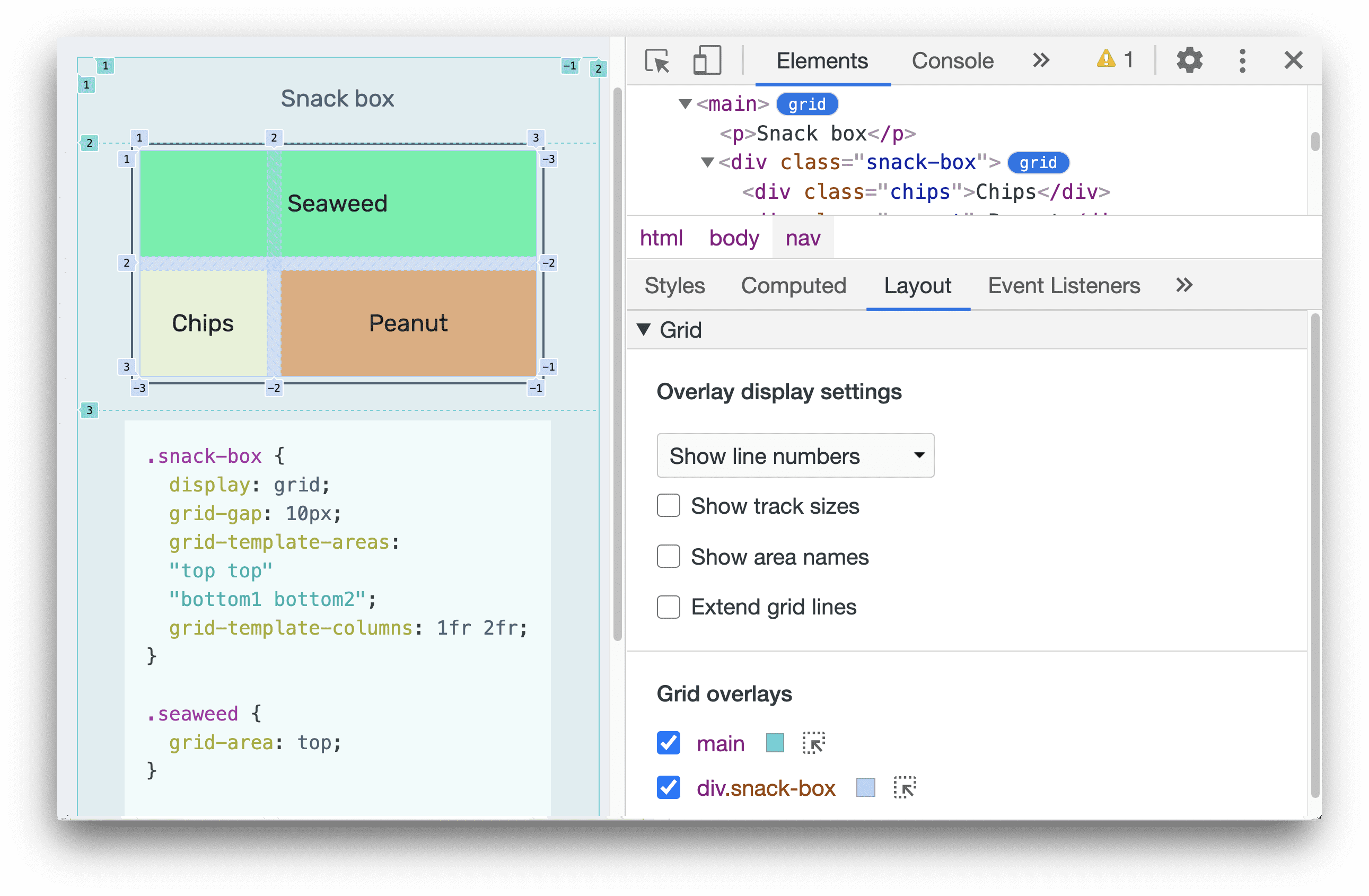
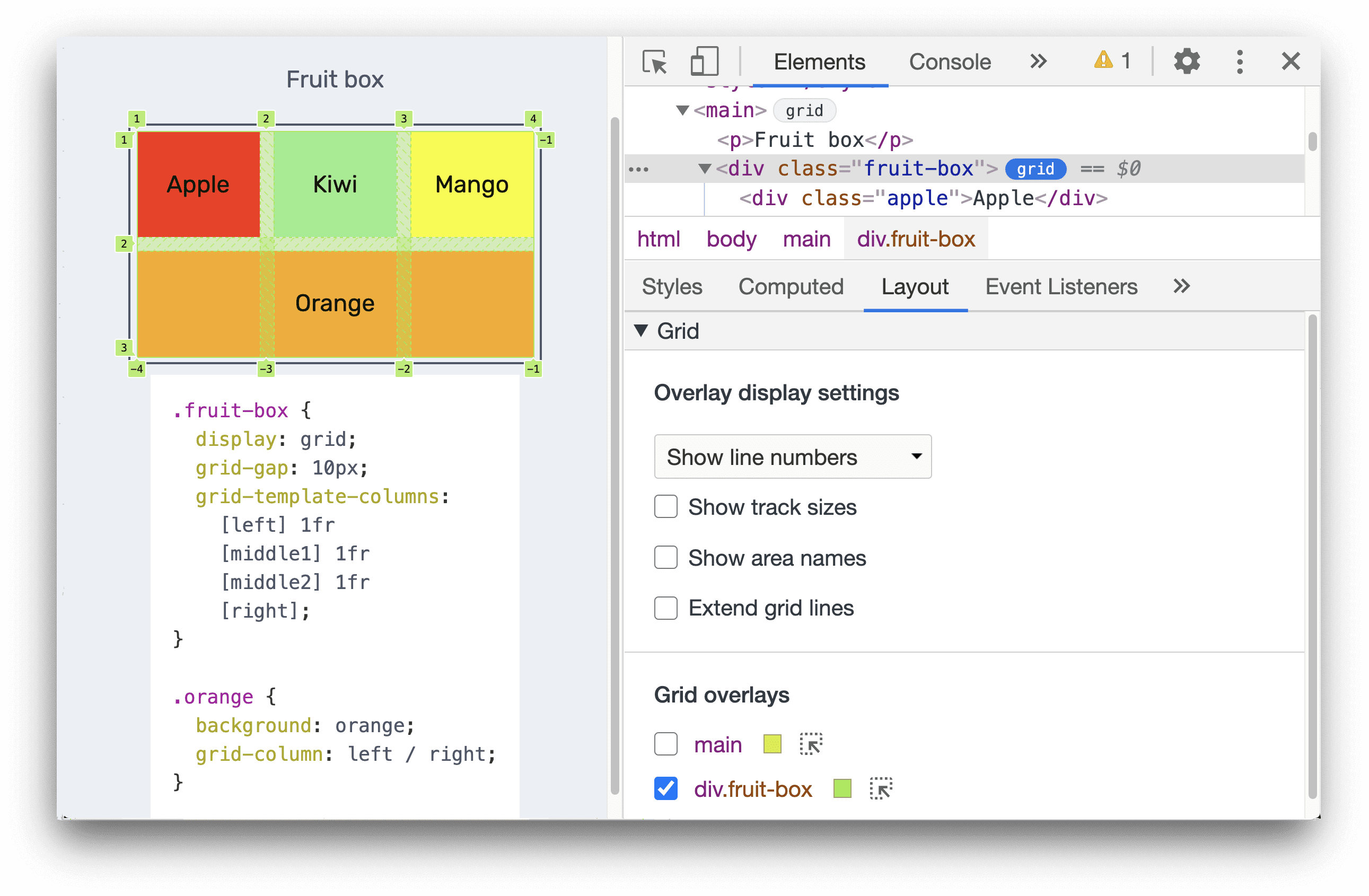
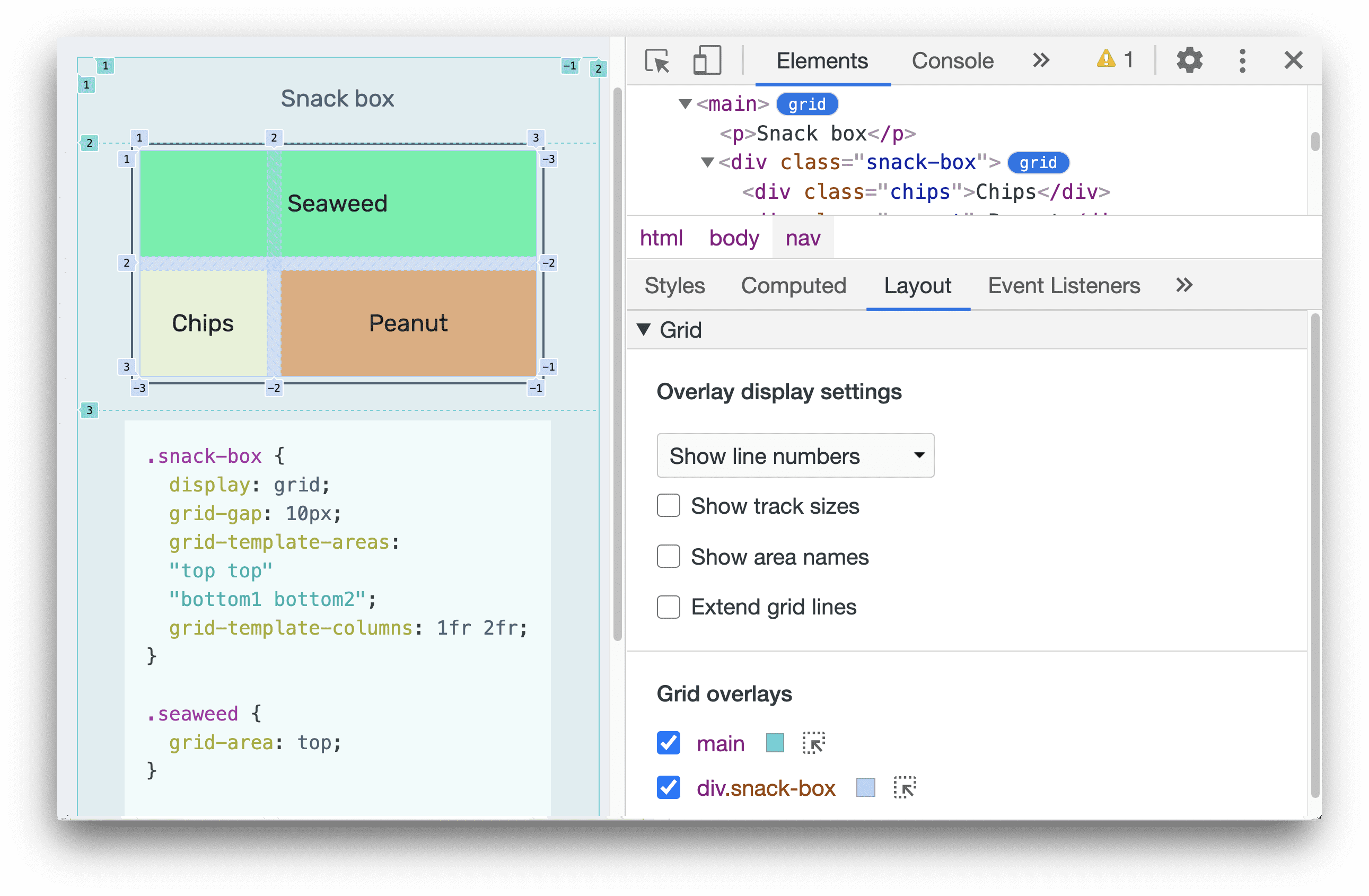
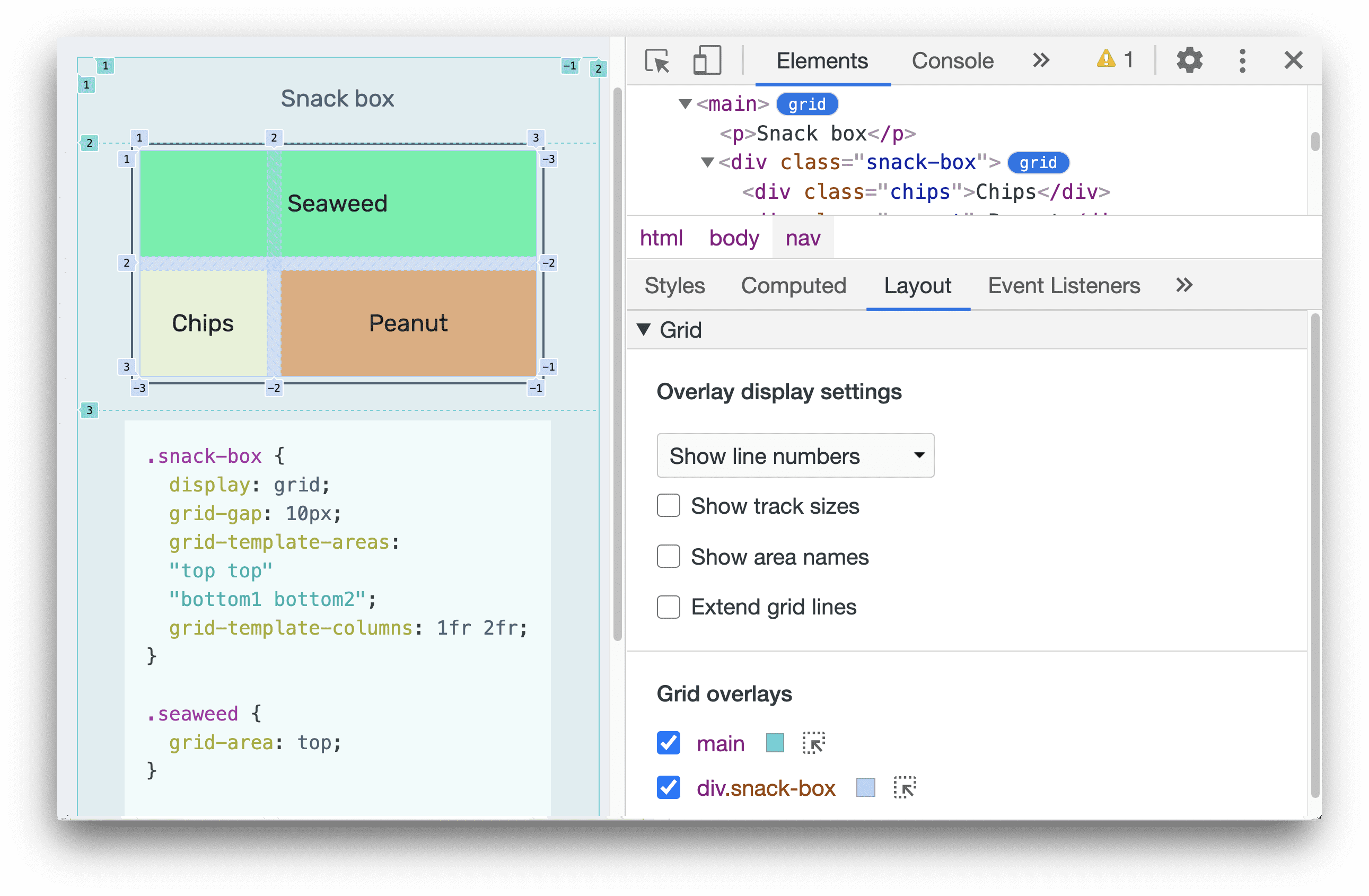
Toon regelnummers
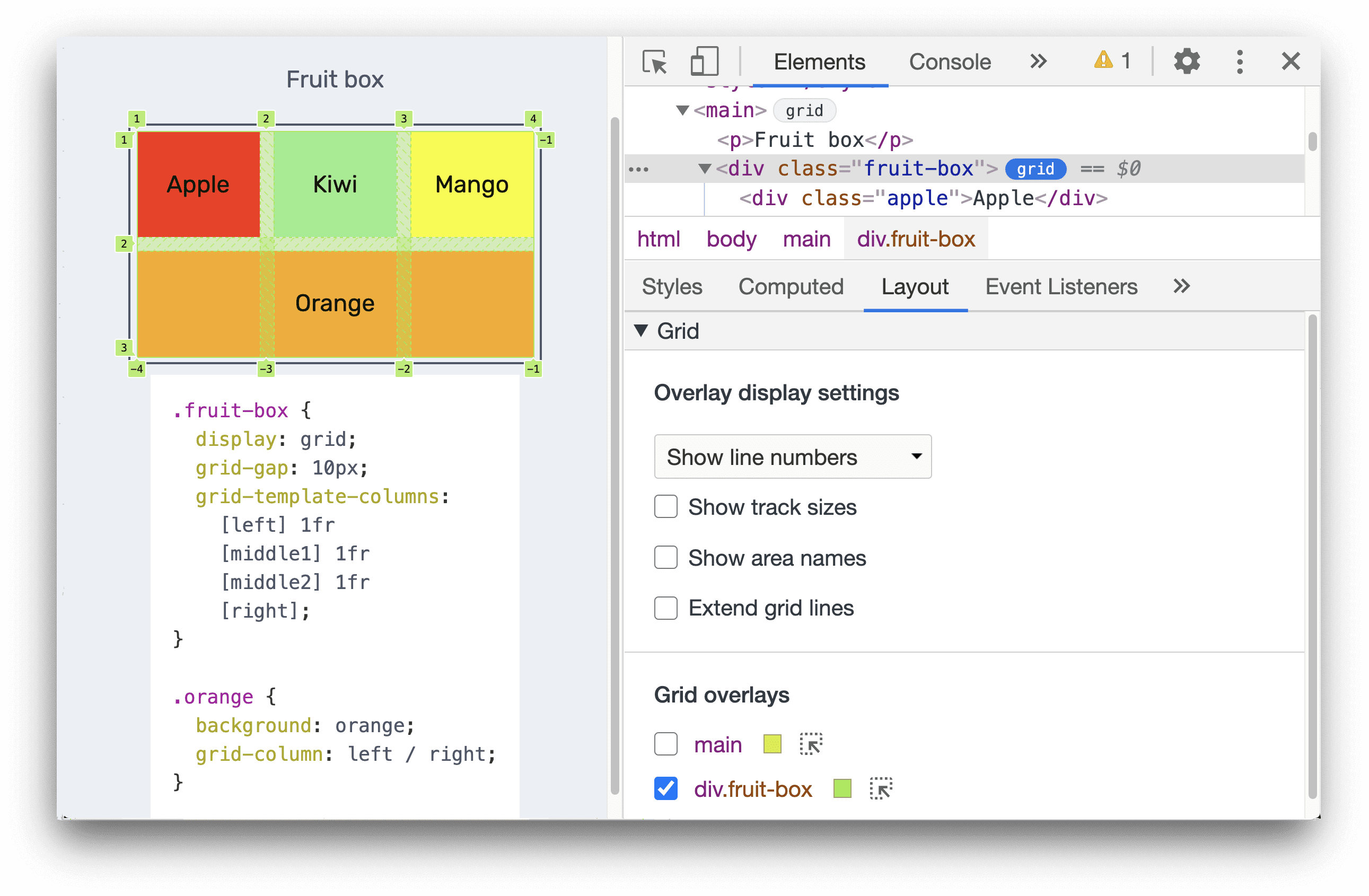
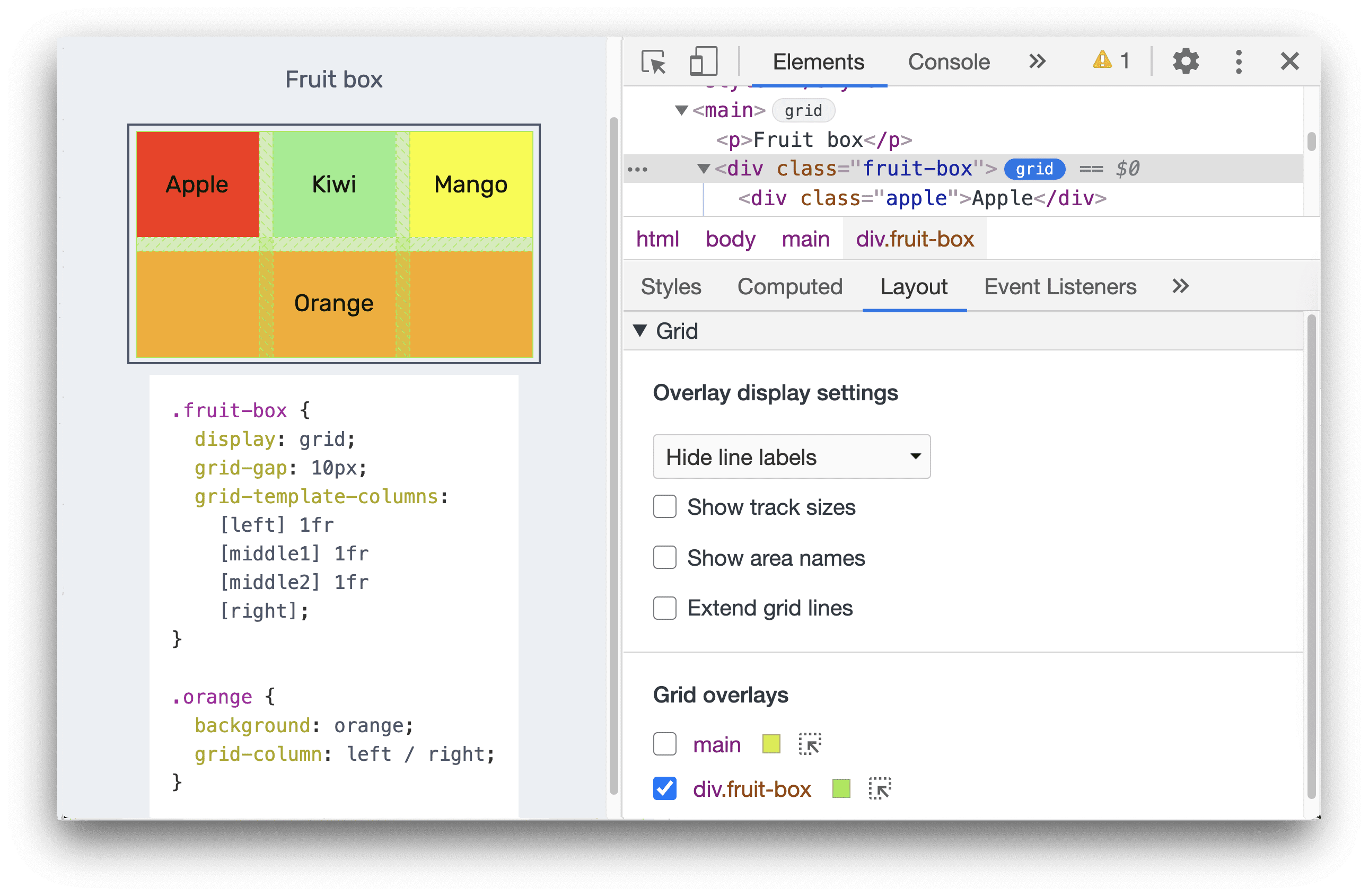
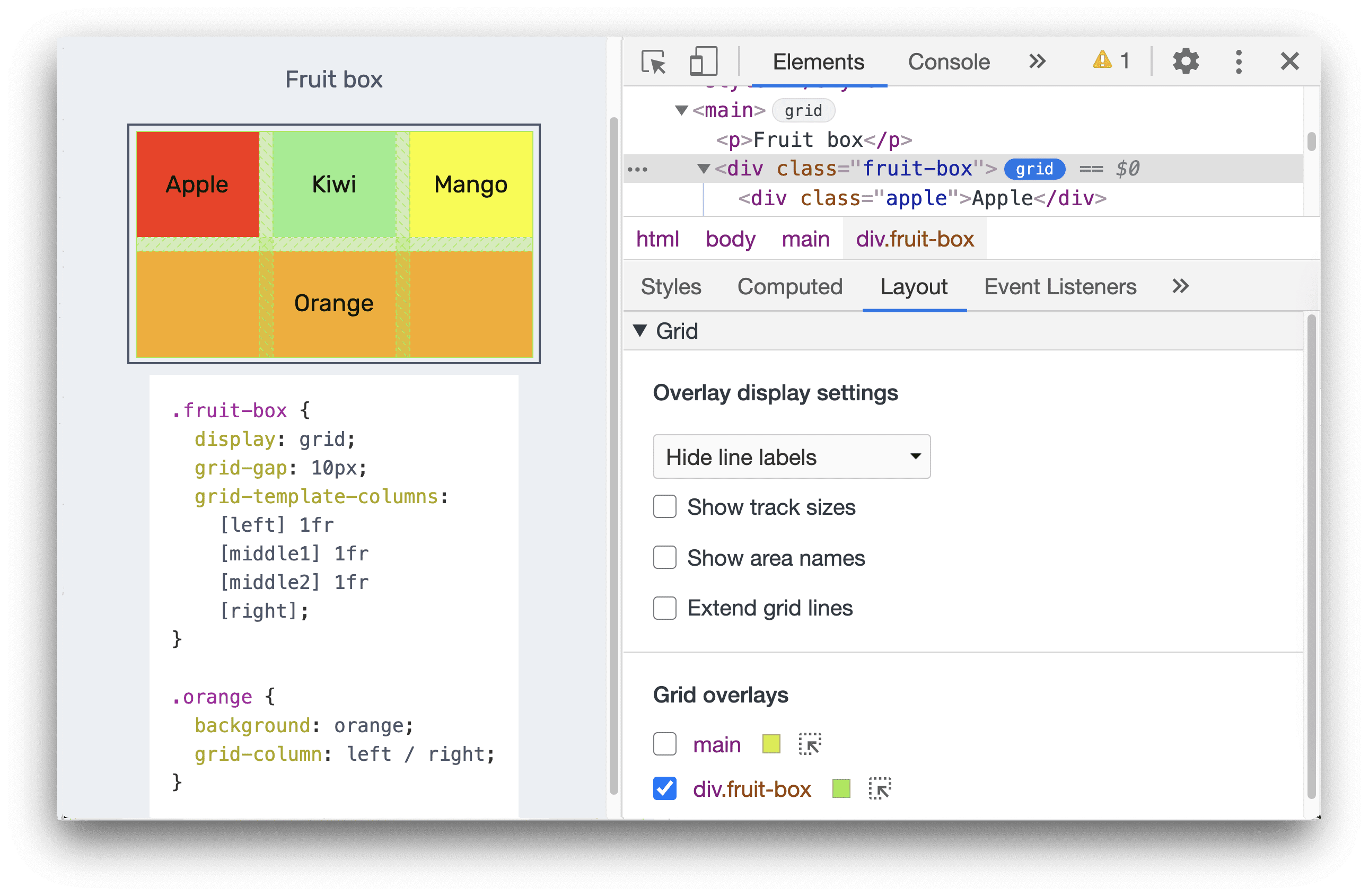
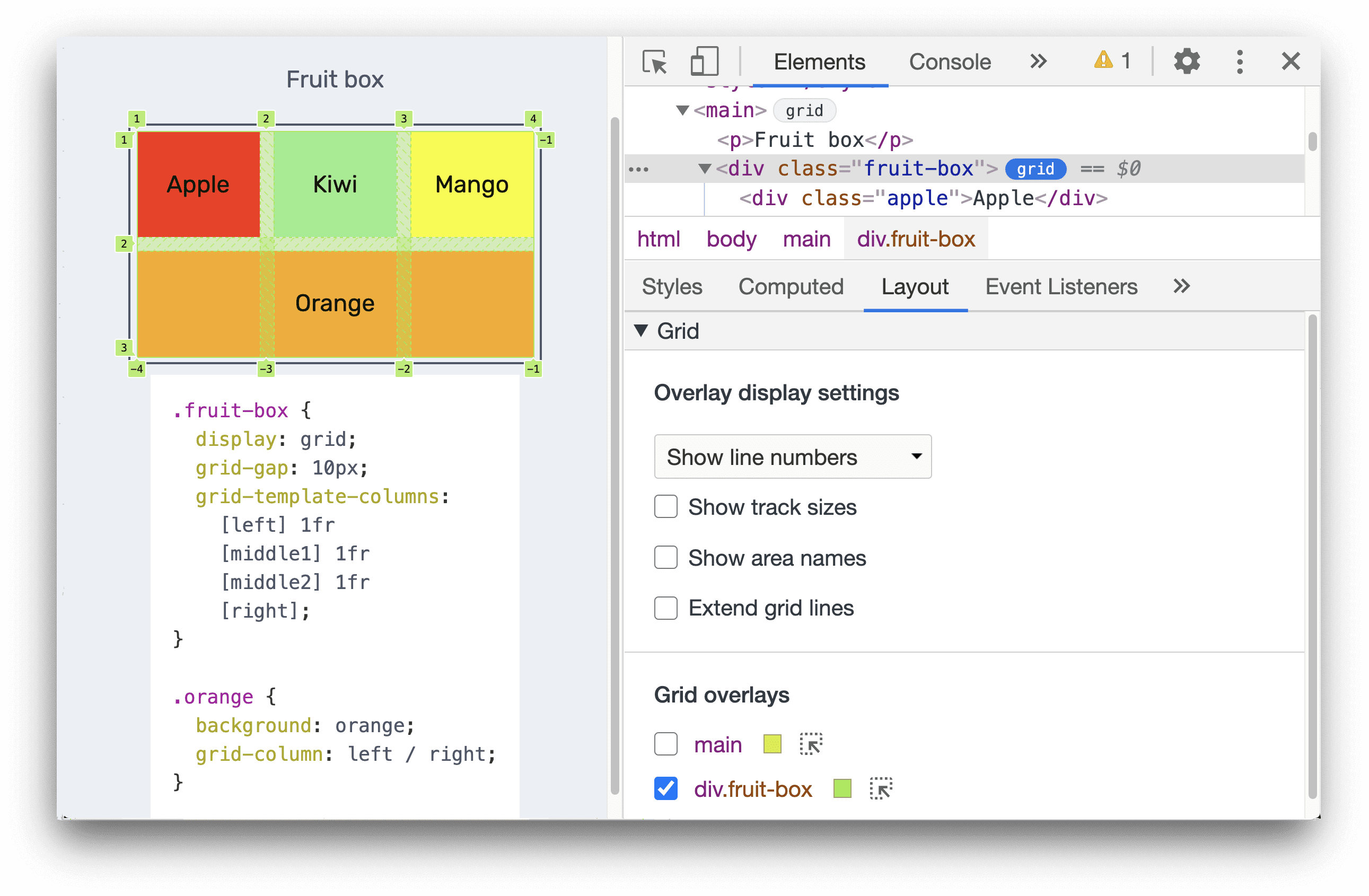
Standaard worden de positieve en negatieve regelnummers weergegeven op de rasteroverlay.

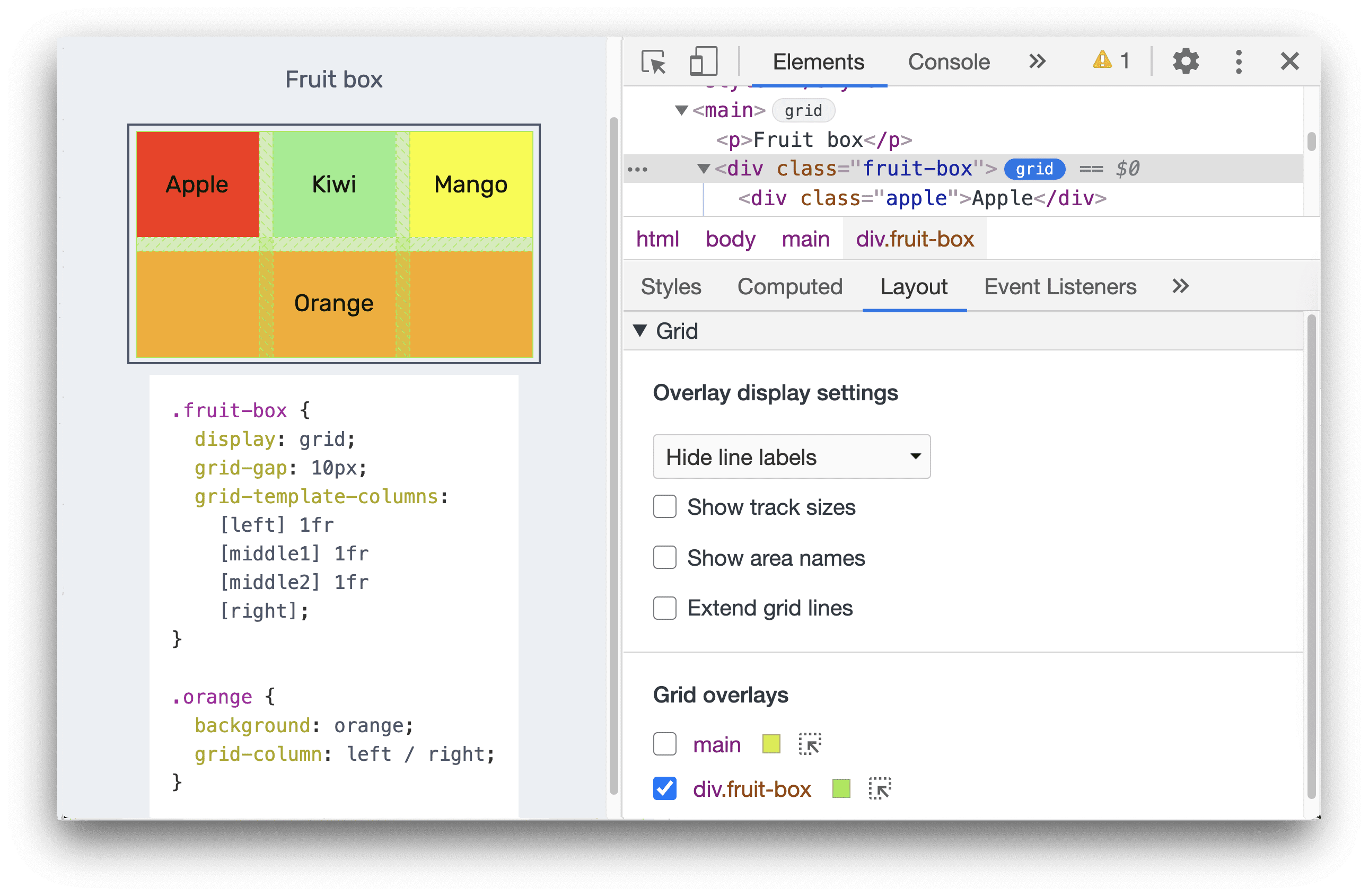
Lijnlabels verbergen
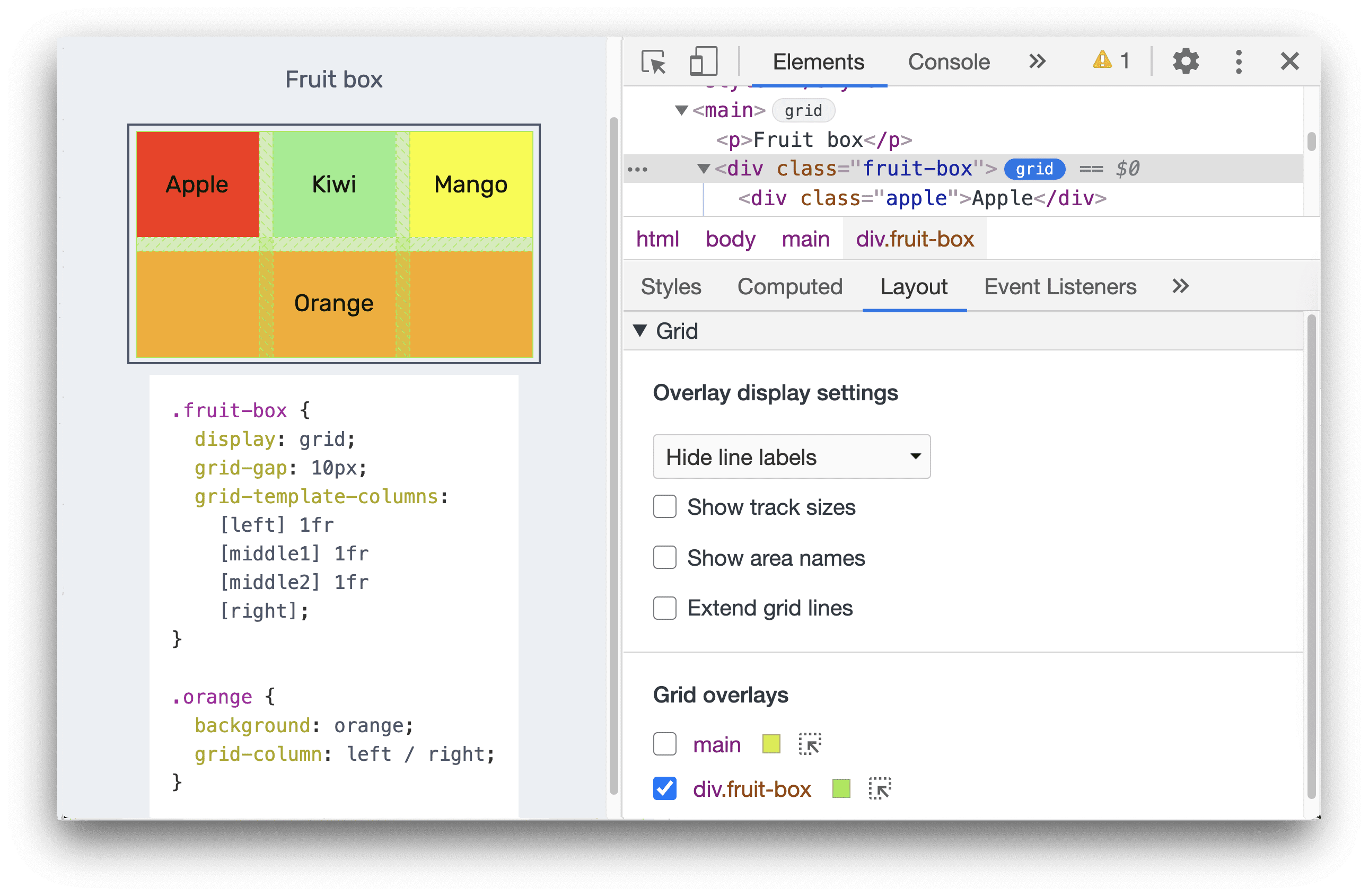
Selecteer Regellabels verbergen om de regelnummers te verbergen.

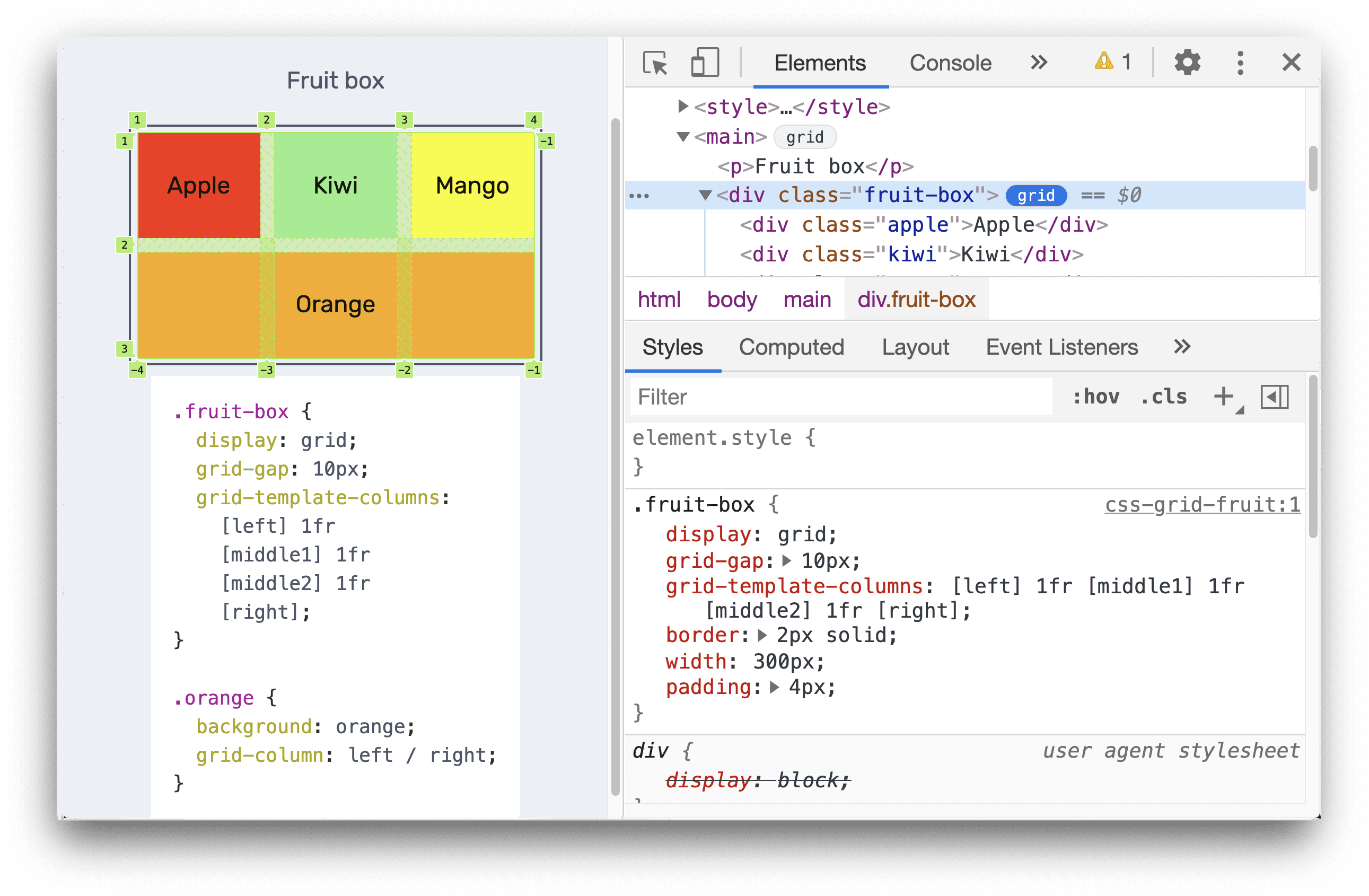
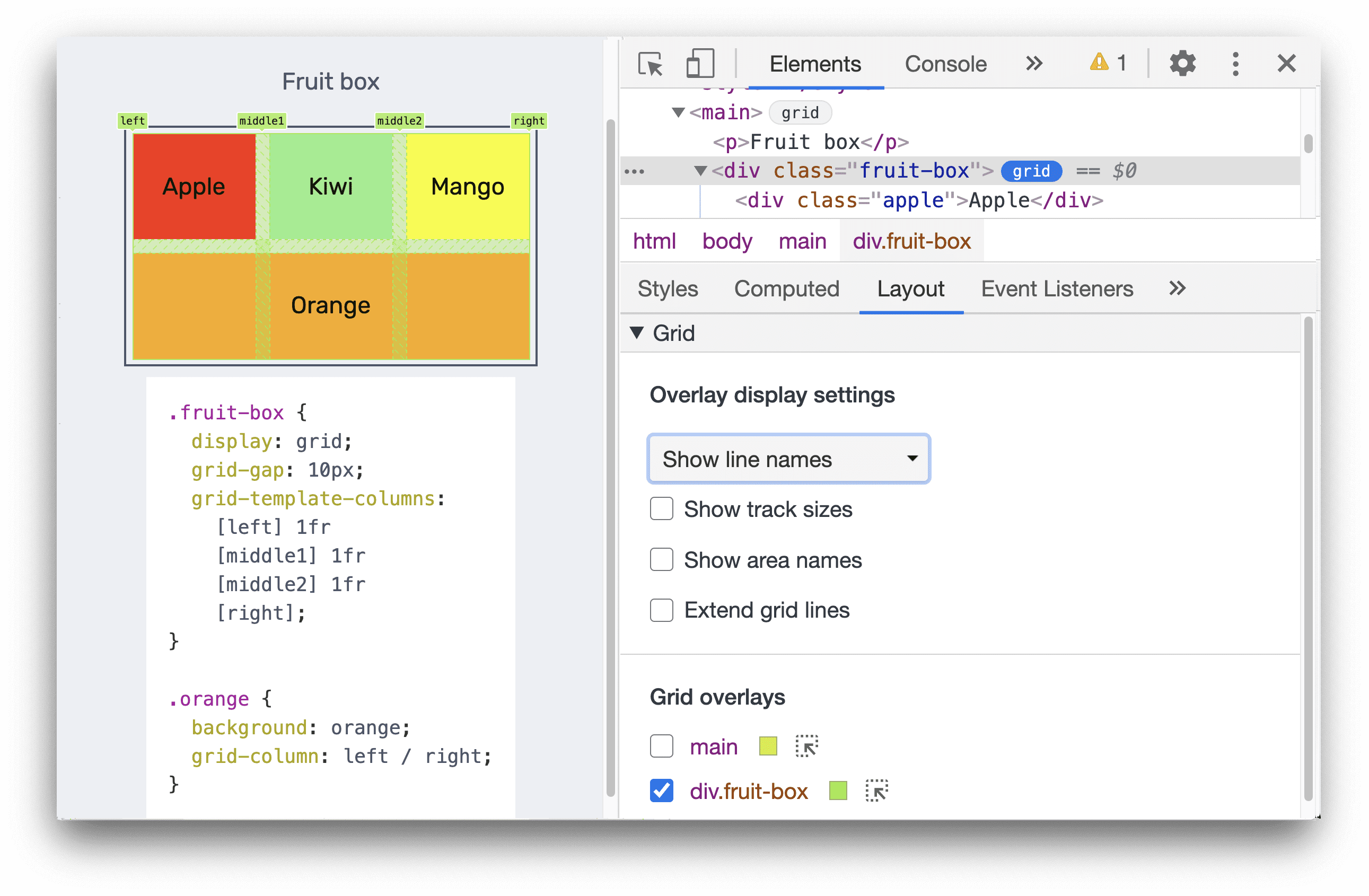
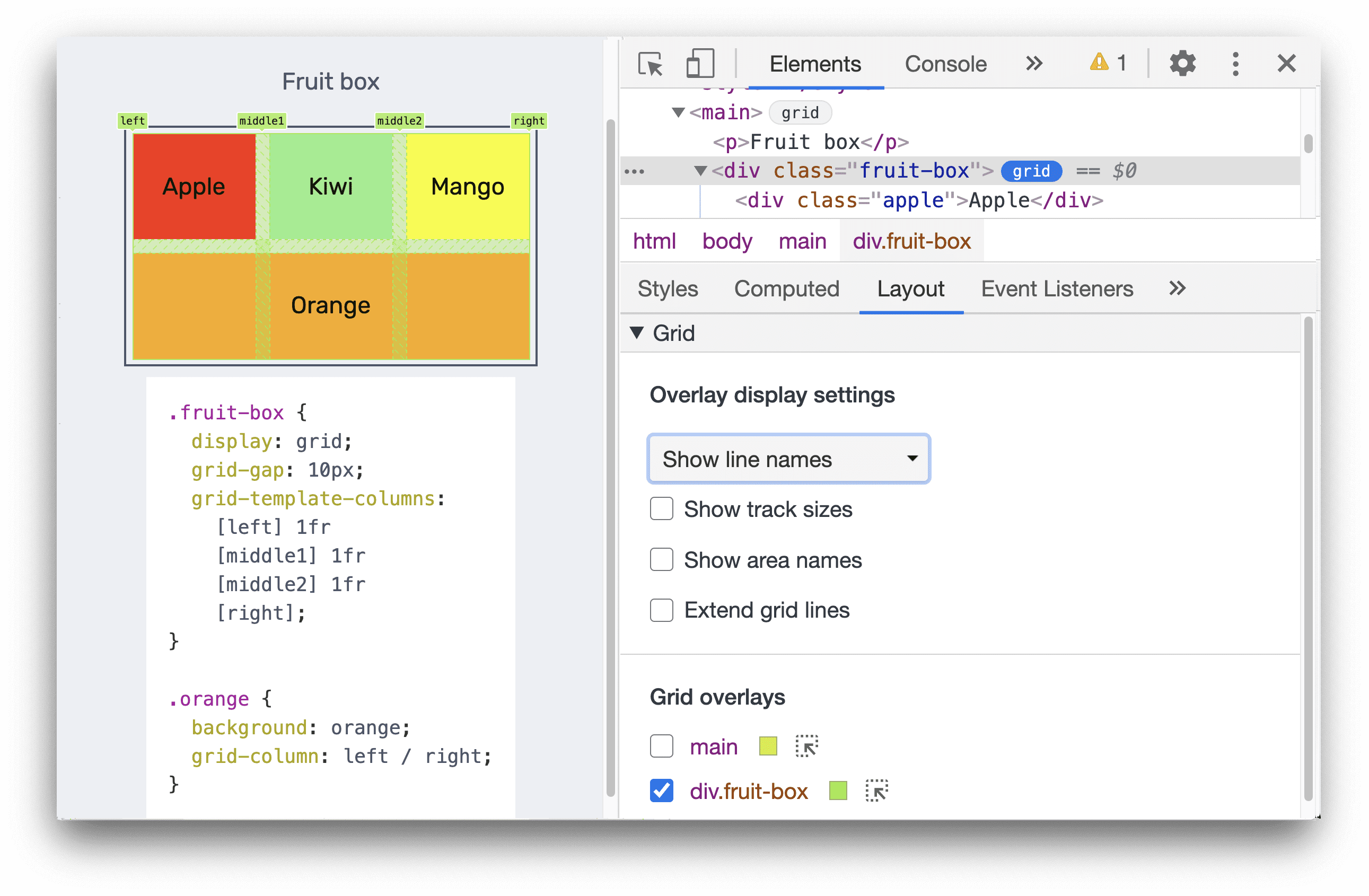
Toon lijnnamen
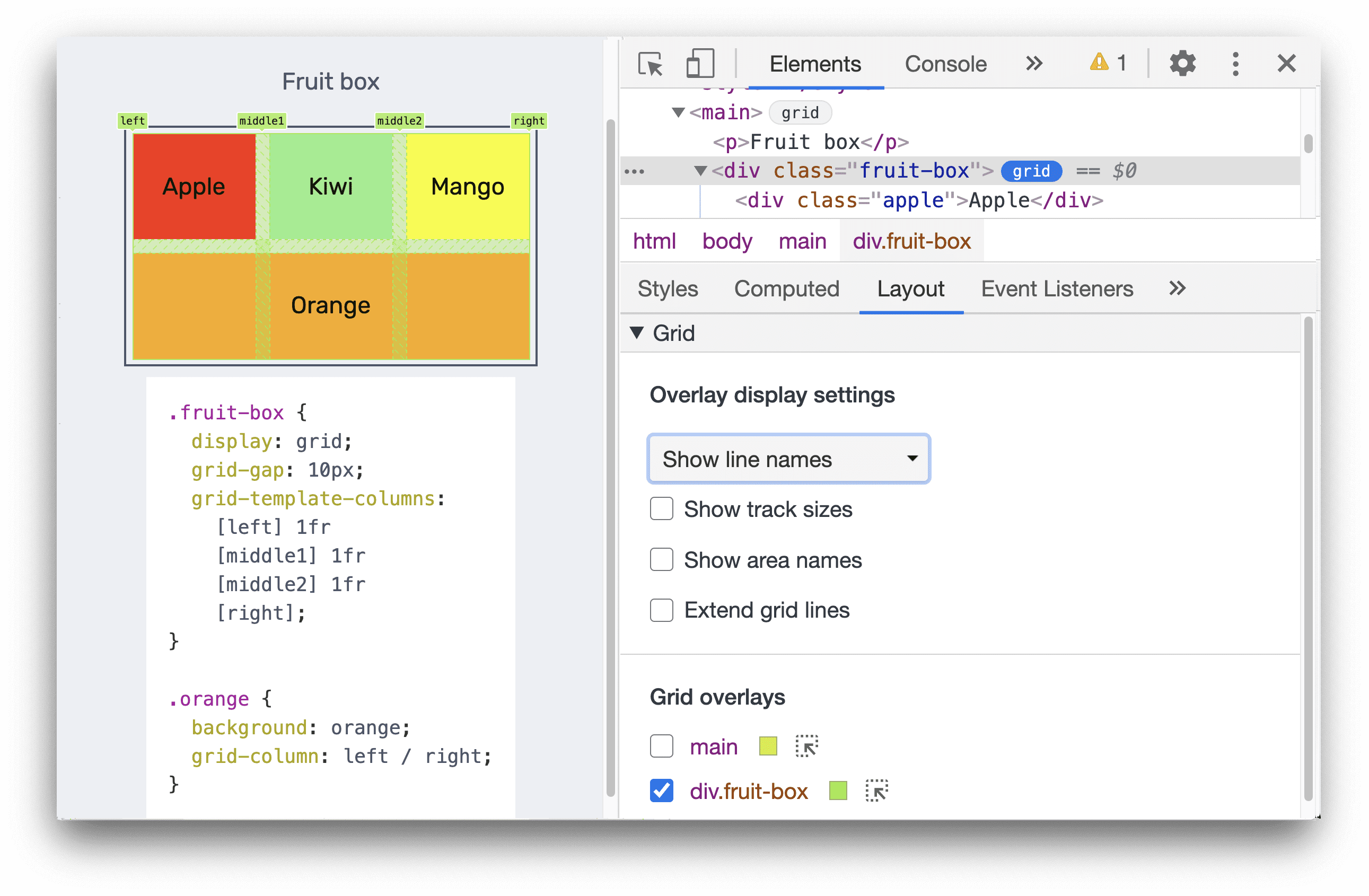
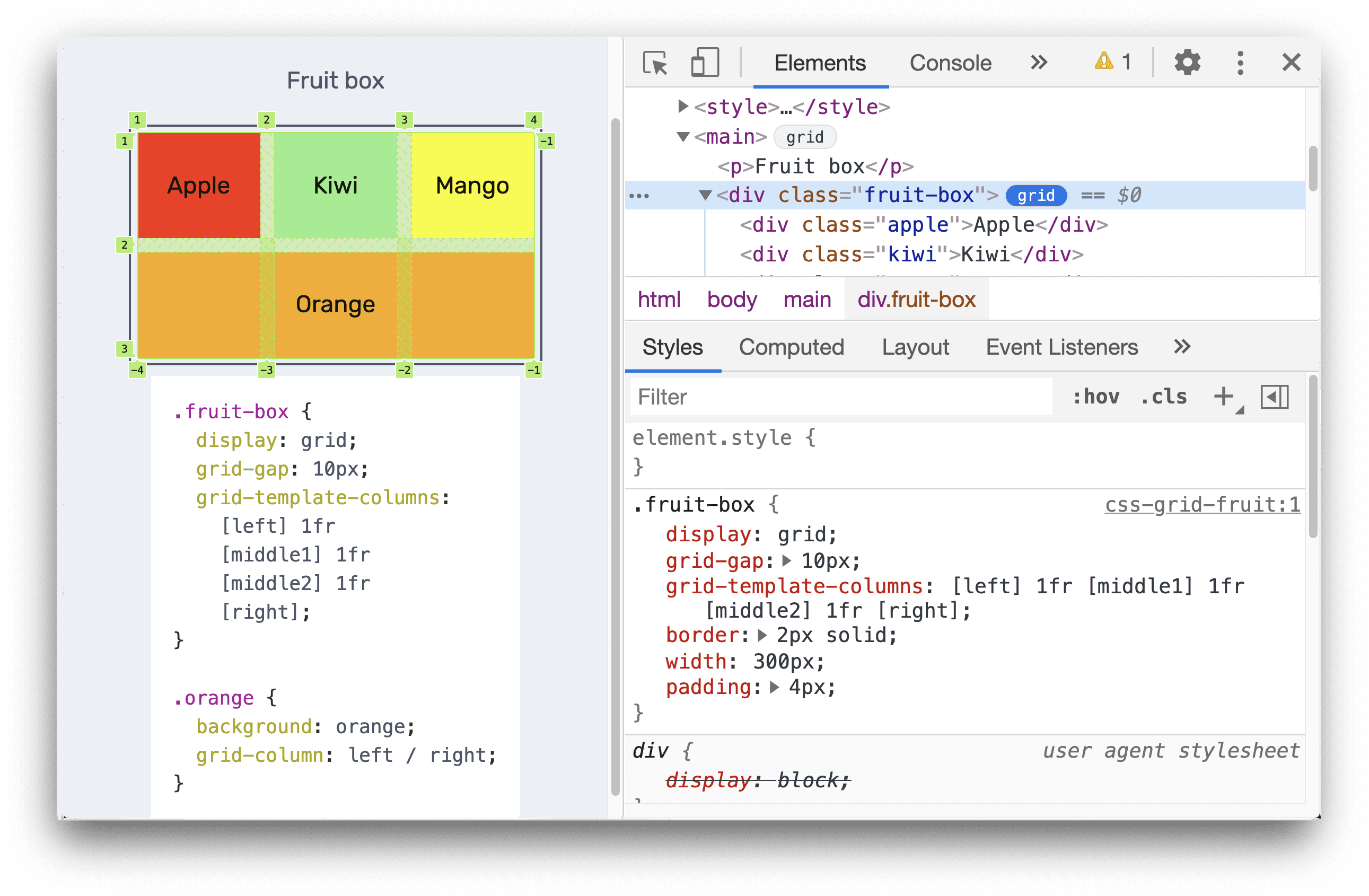
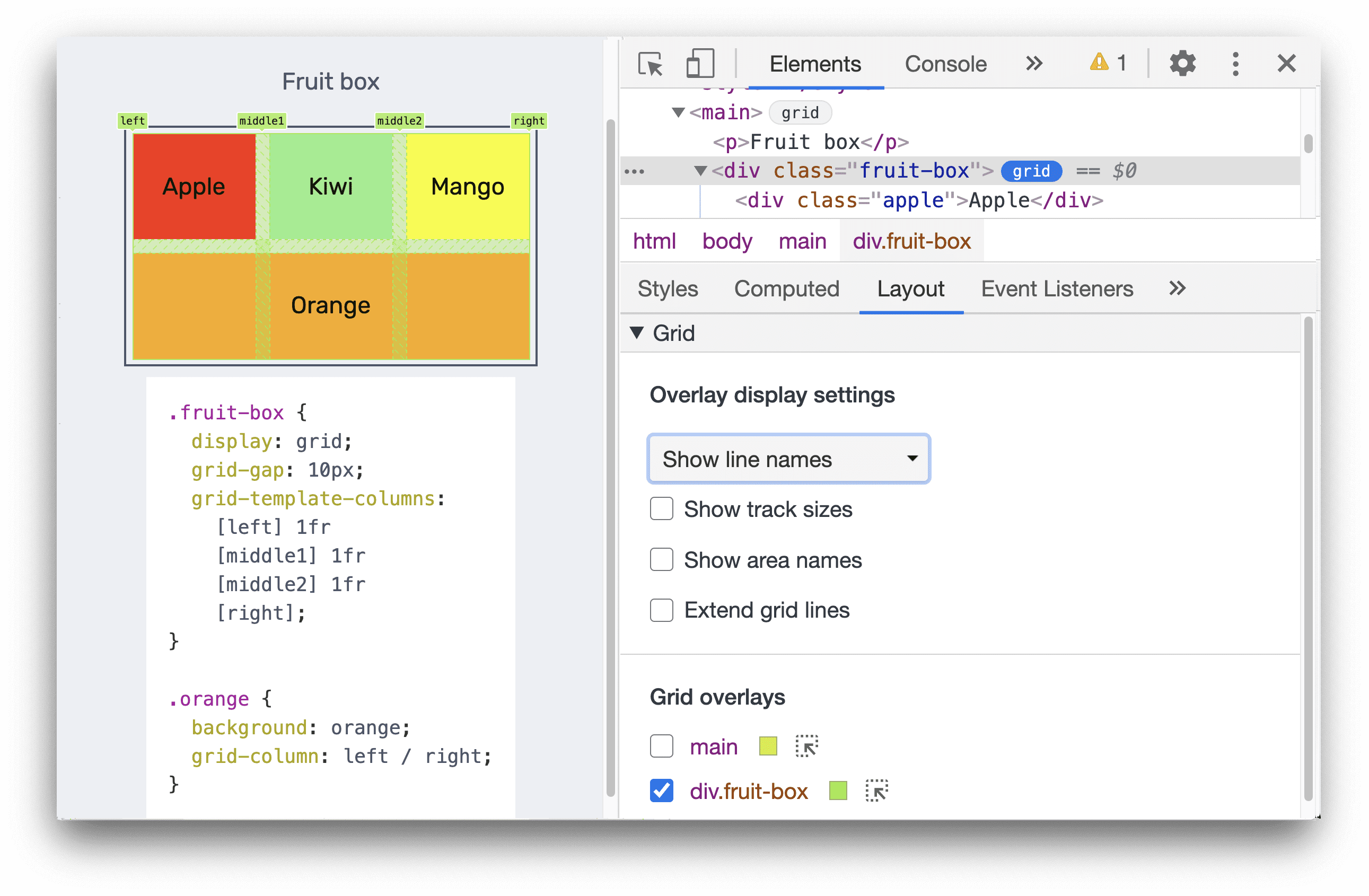
U kunt Lijnnamen weergeven selecteren om de lijnnamen in plaats van de nummers weer te geven. In dit voorbeeld hebben we vier regels met namen: links, midden1, midden2 en rechts.
In deze demo loopt het oranje element van links naar rechts, met CSS- grid-column: left / right . Door lijnnamen weer te geven, wordt het eenvoudiger om de begin- en eindpositie van het element te visualiseren.

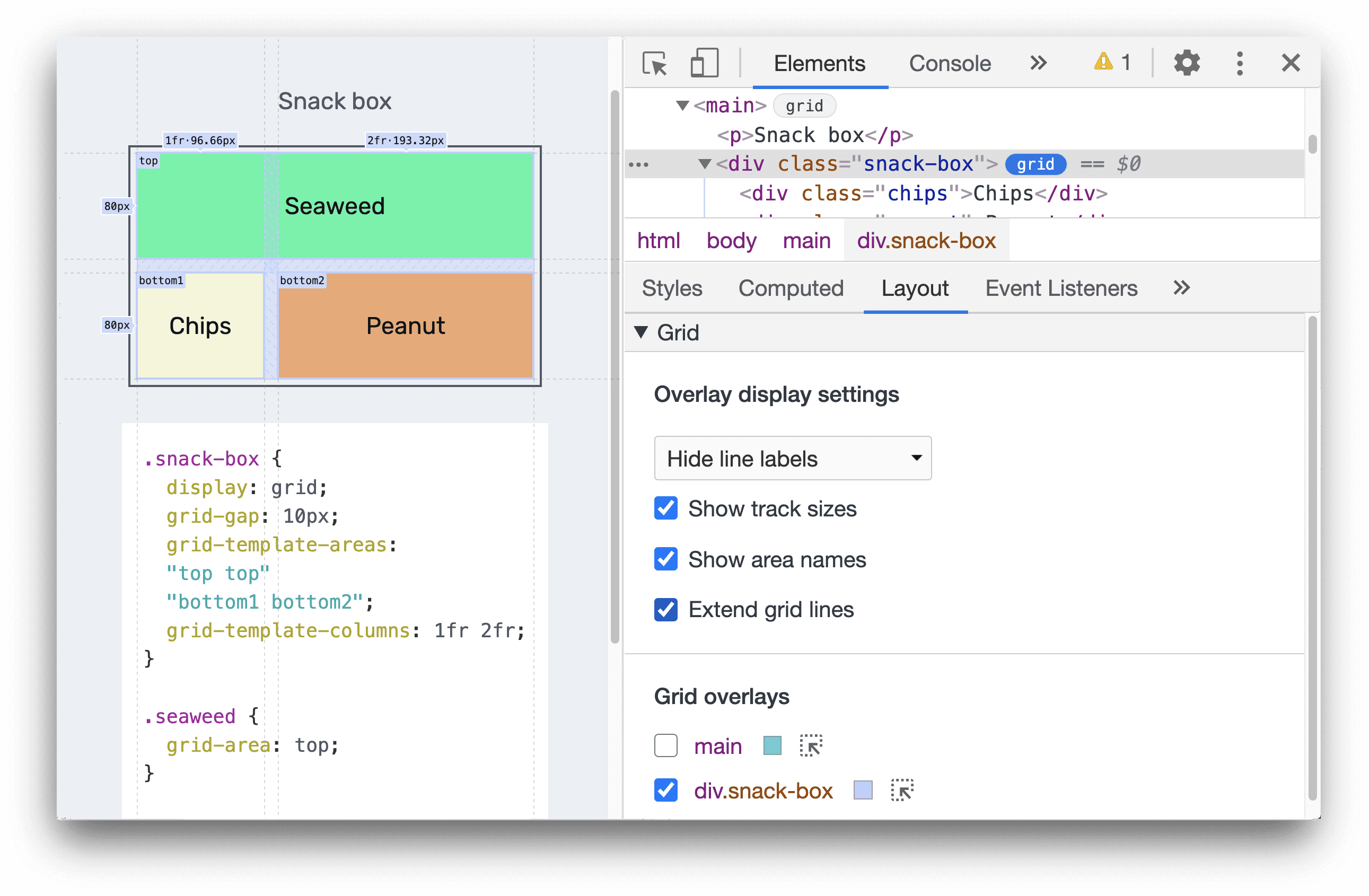
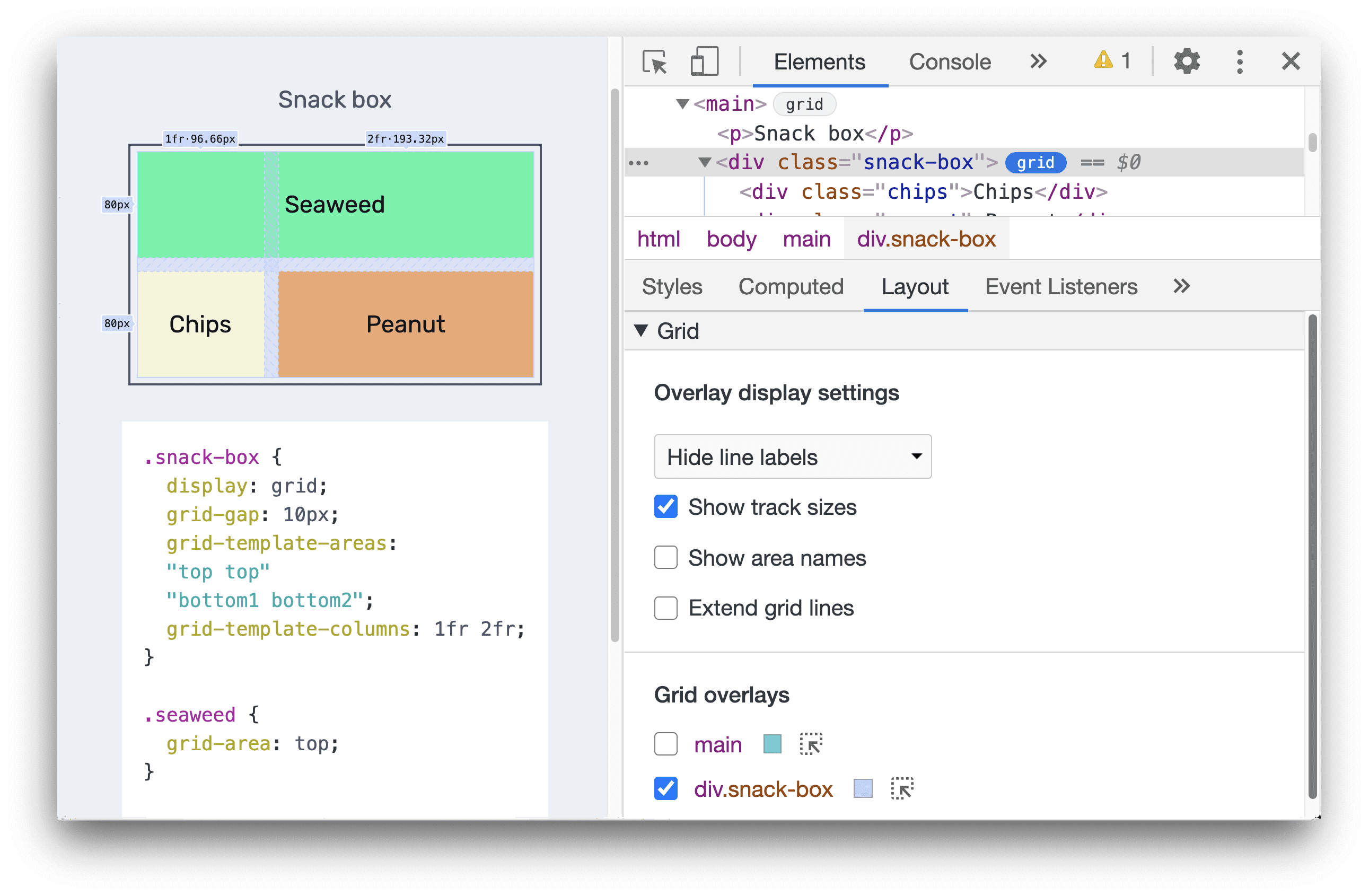
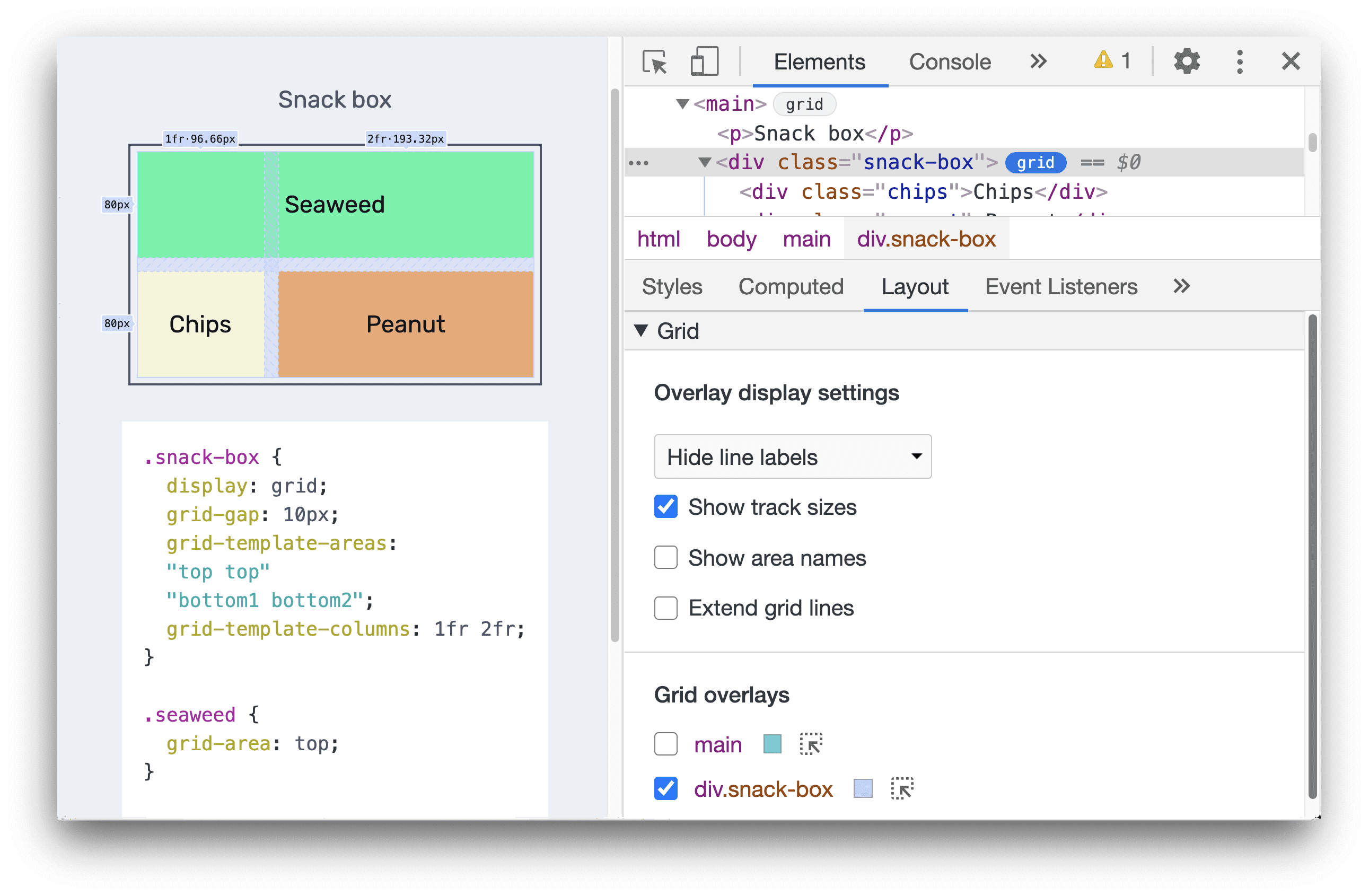
Toon spoorgroottes
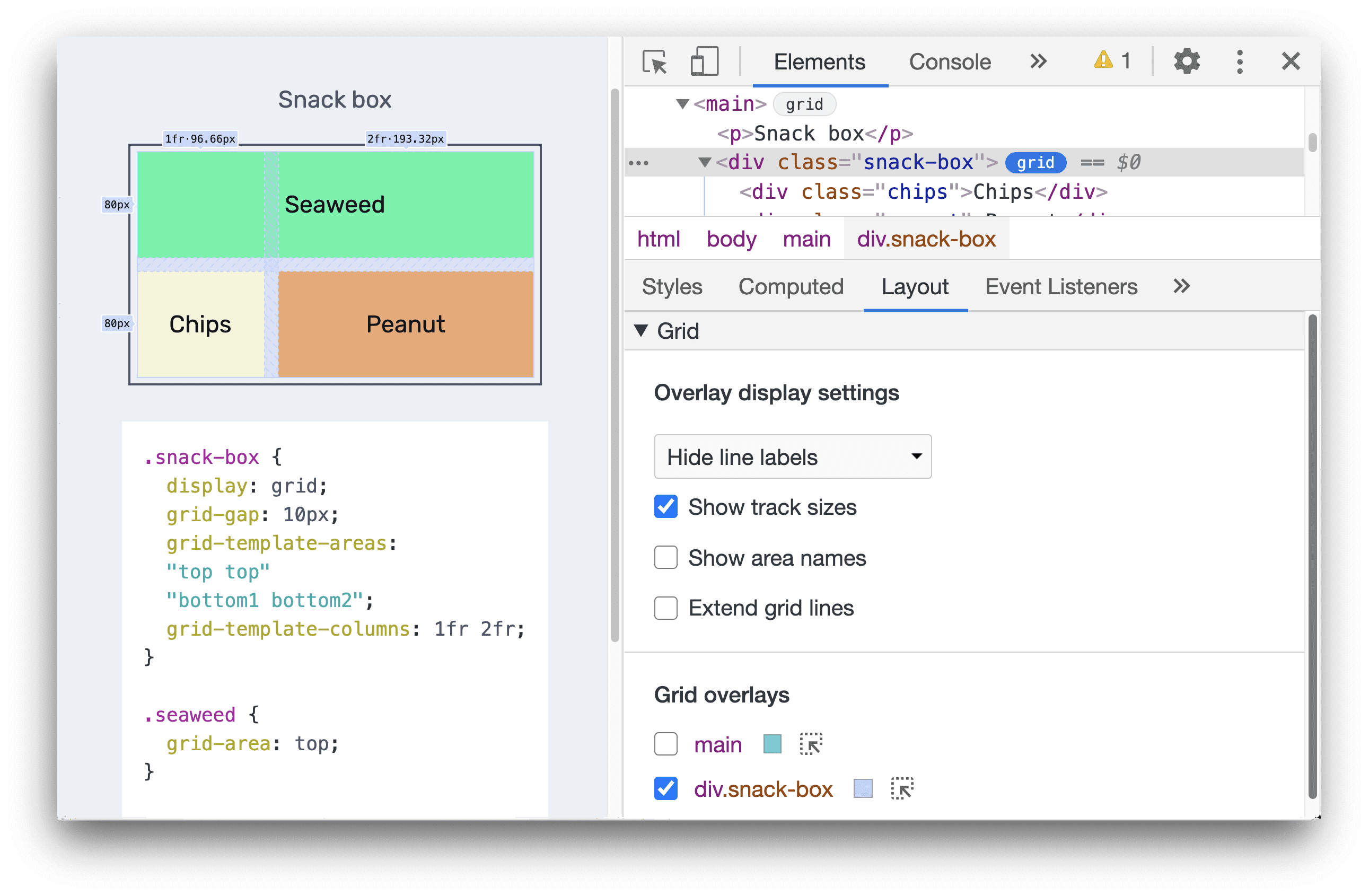
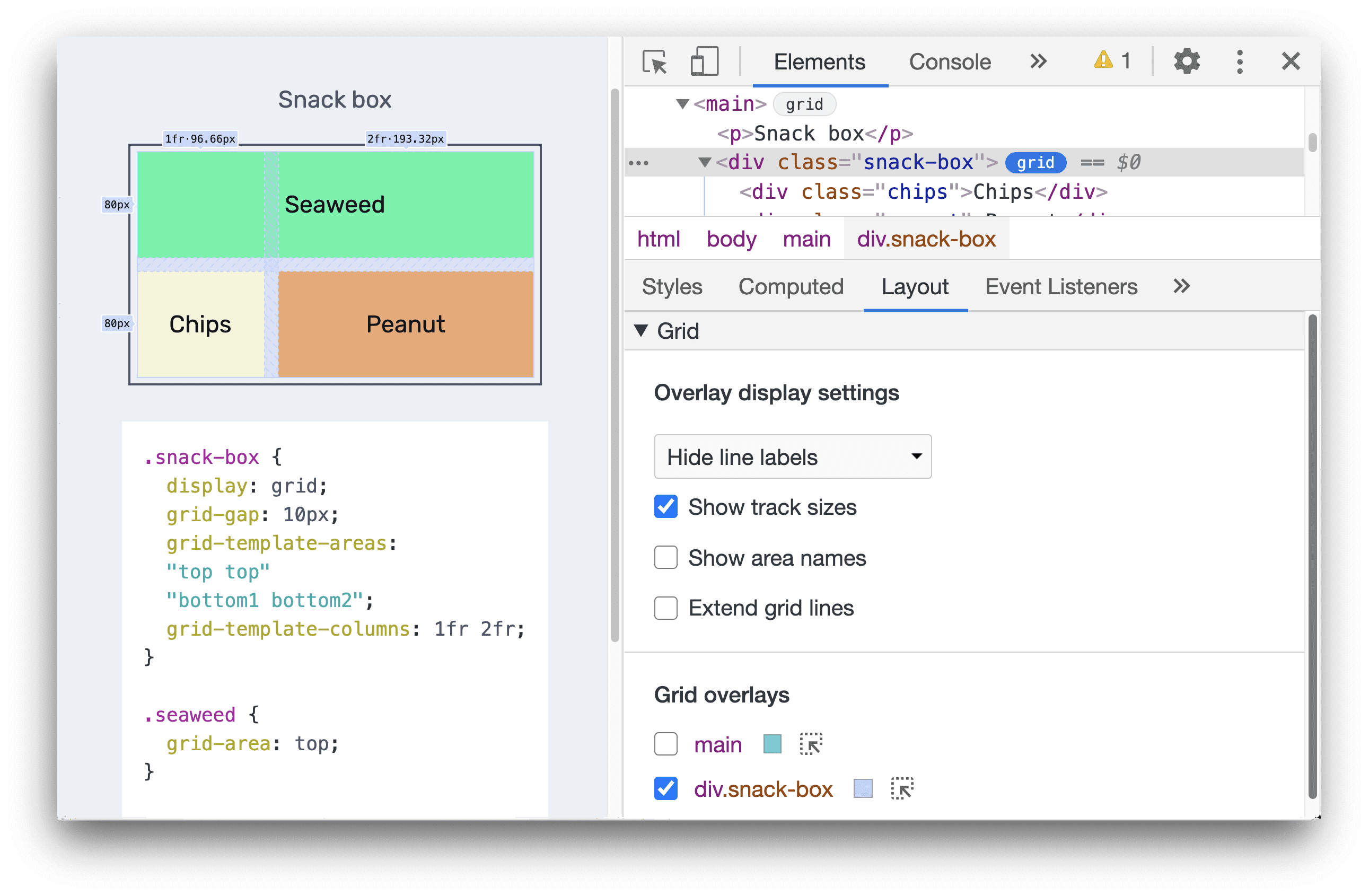
Schakel het selectievakje Spoorgroottes weergeven in om de spoorgroottes van het raster te bekijken.
DevTools geeft [authored size] - [computed size] weer in elk regellabel: Auteursgrootte : de grootte die is gedefinieerd in het stylesheet (weggelaten indien niet gedefinieerd). Berekende grootte: De werkelijke grootte op het scherm.
In deze demo worden de kolomgroottes snack-box gedefinieerd in de CSS grid-template-columns:1fr 2fr; . Daarom tonen de kolomlijnlabels zowel de geschreven als de berekende grootte: 1fr - 96.66px en 2fr - 193.32px .
De rijlijnlabels tonen alleen berekende afmetingen: 80px en 80px, aangezien er geen rijgroottes zijn gedefinieerd in het stylesheet.

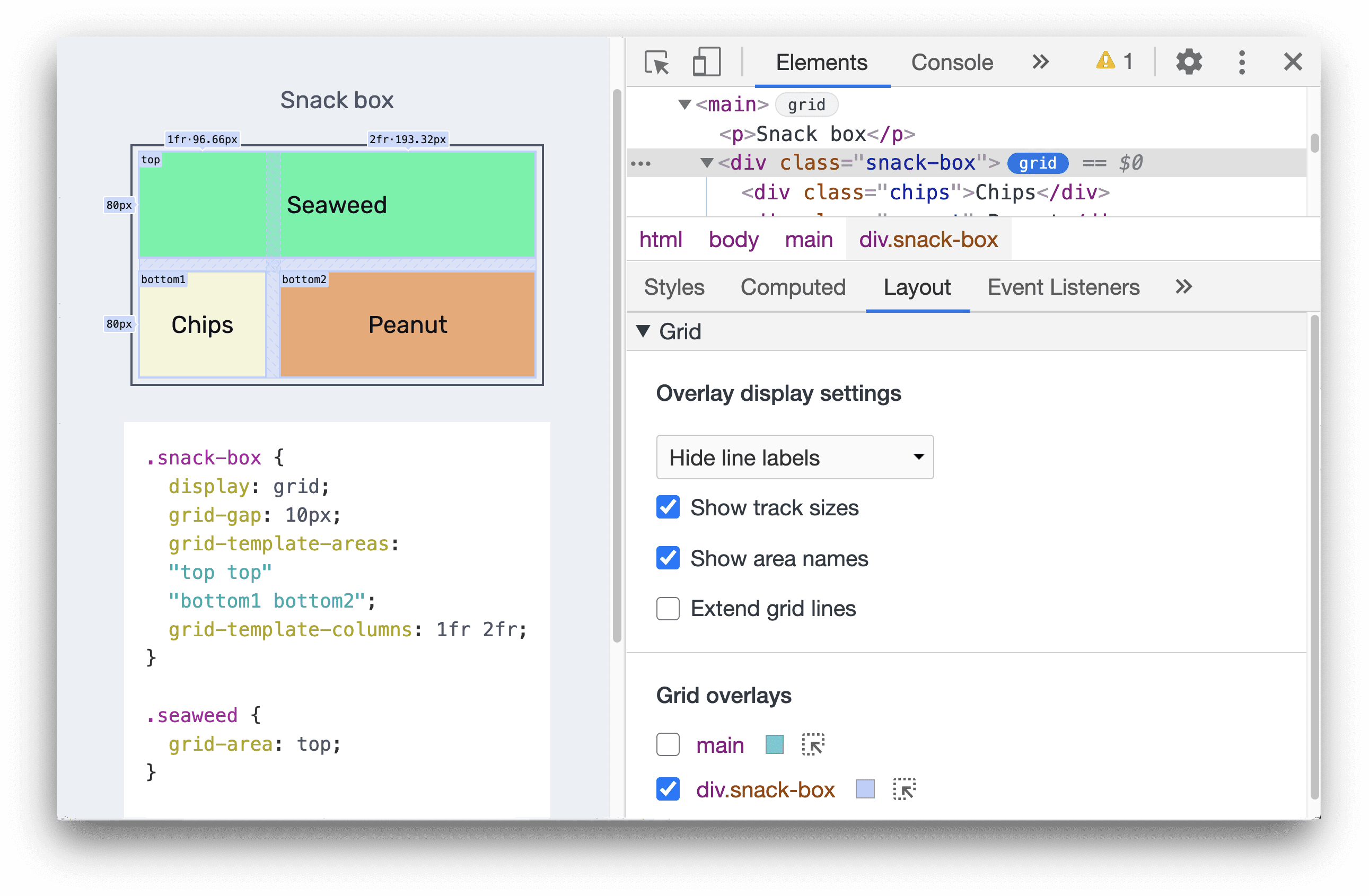
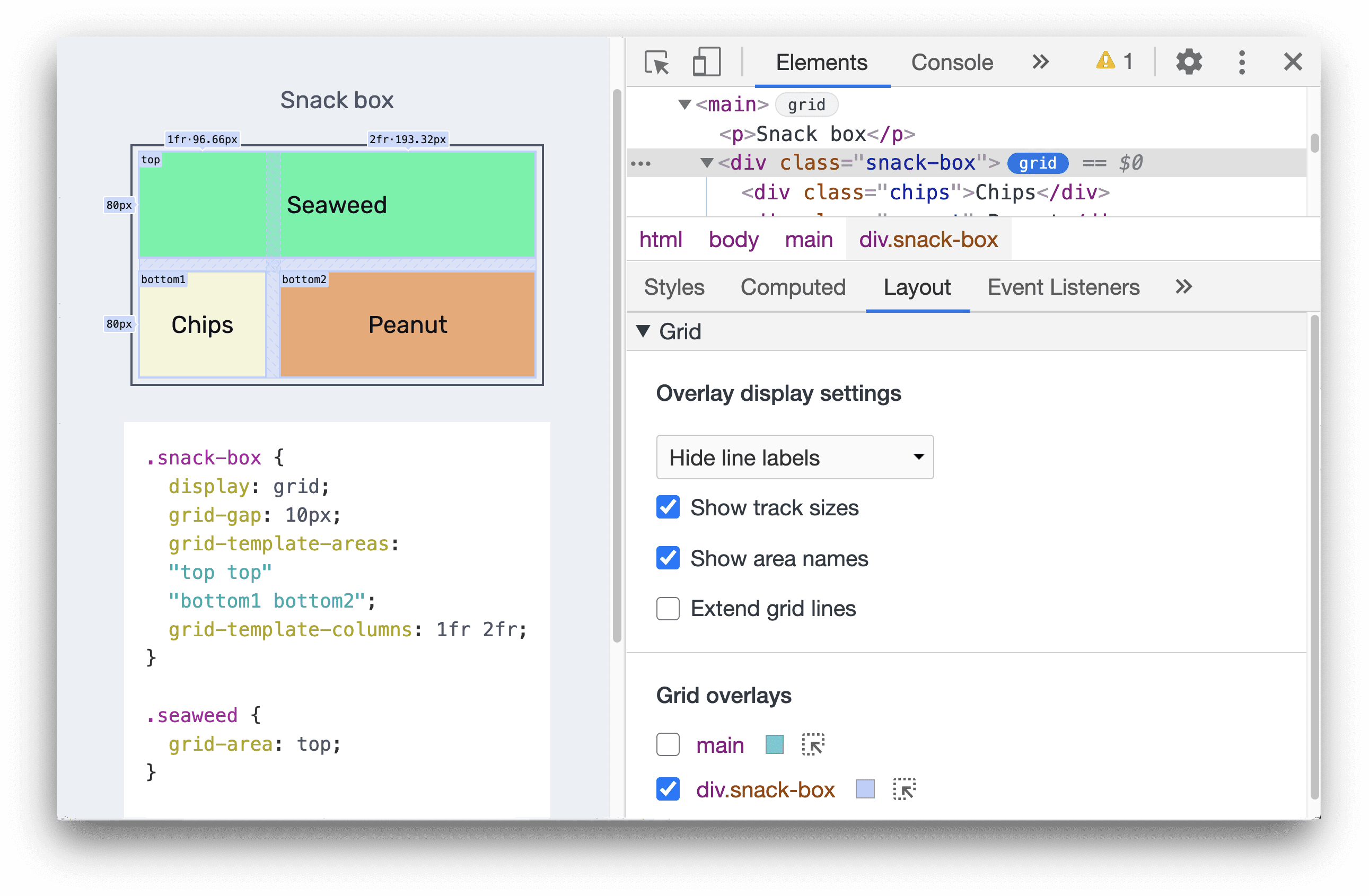
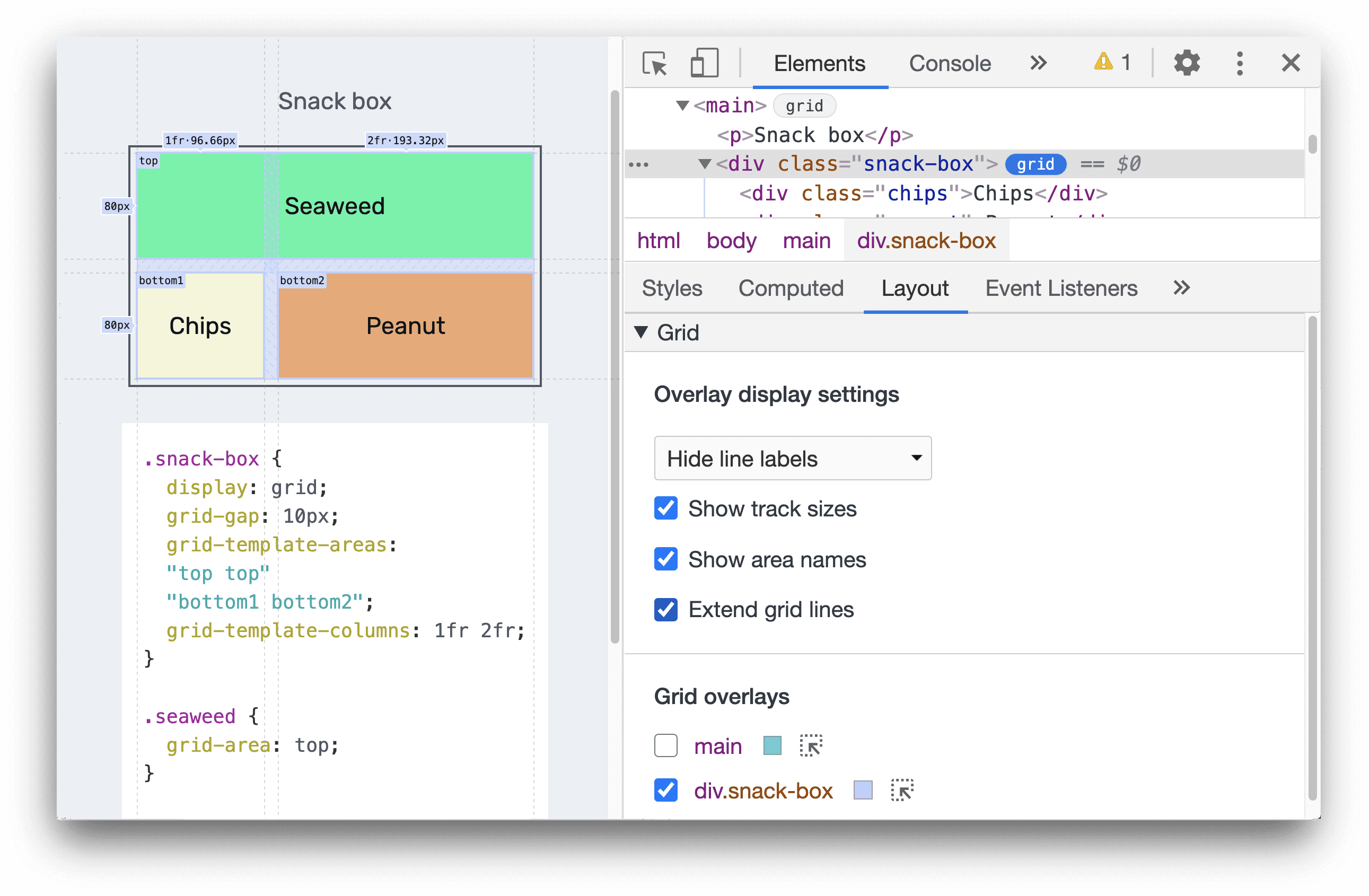
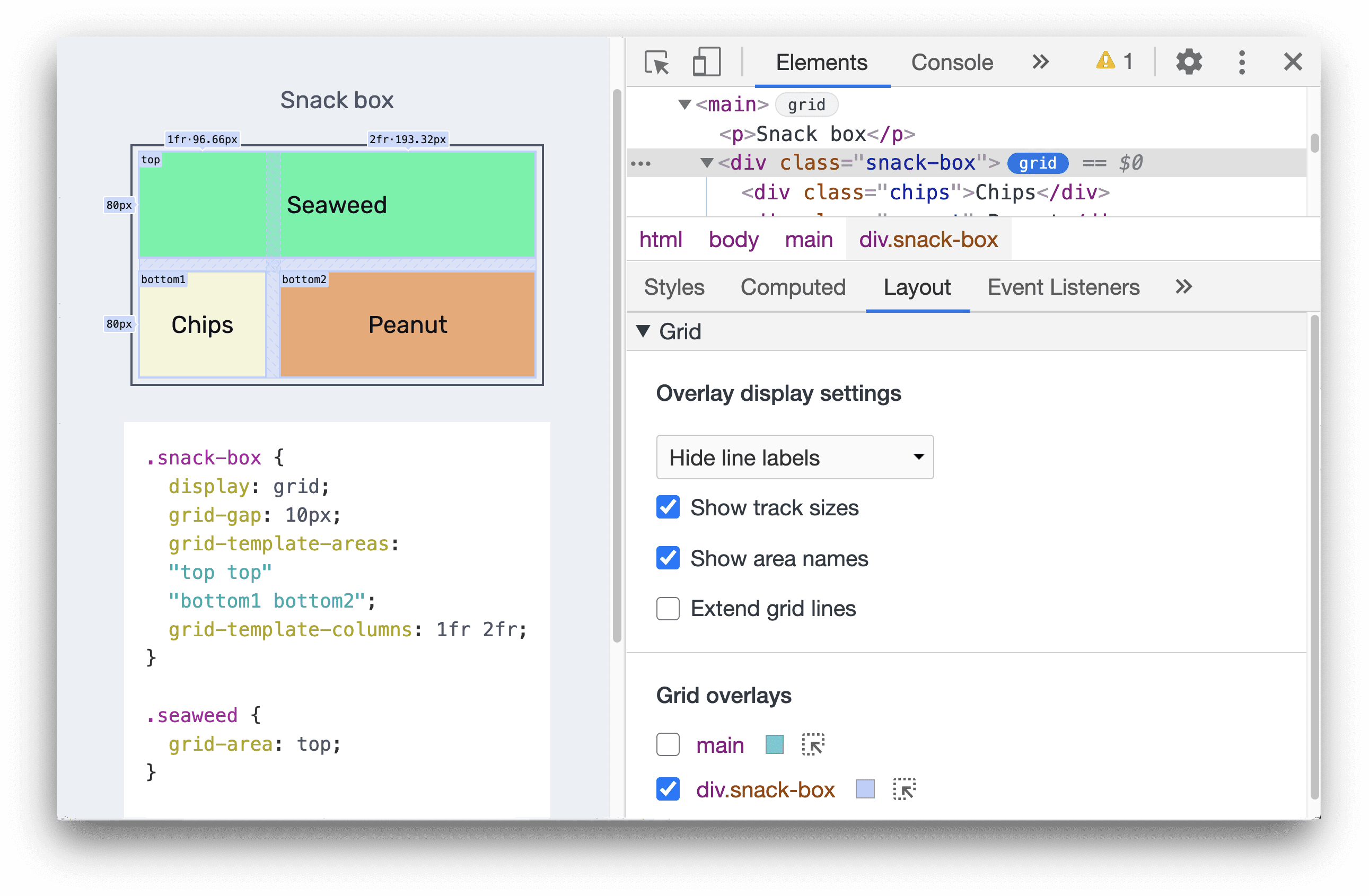
Toon gebiedsnamen
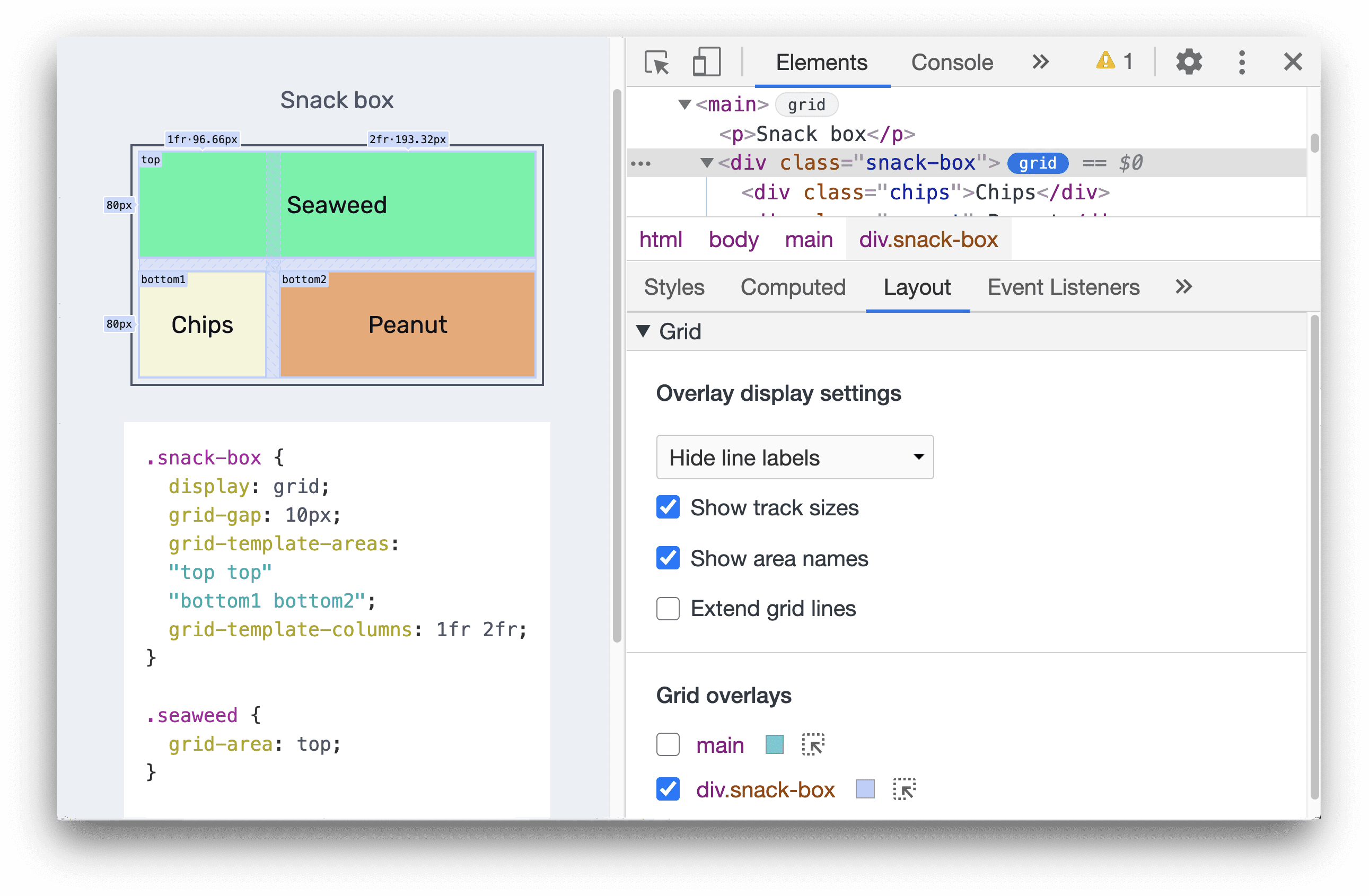
Om de gebiedsnamen te bekijken, schakelt u het selectievakje Toon gebiedsnamen in. In dit voorbeeld zijn er drie gebieden in het raster: top , bottom1 en bottom2 .

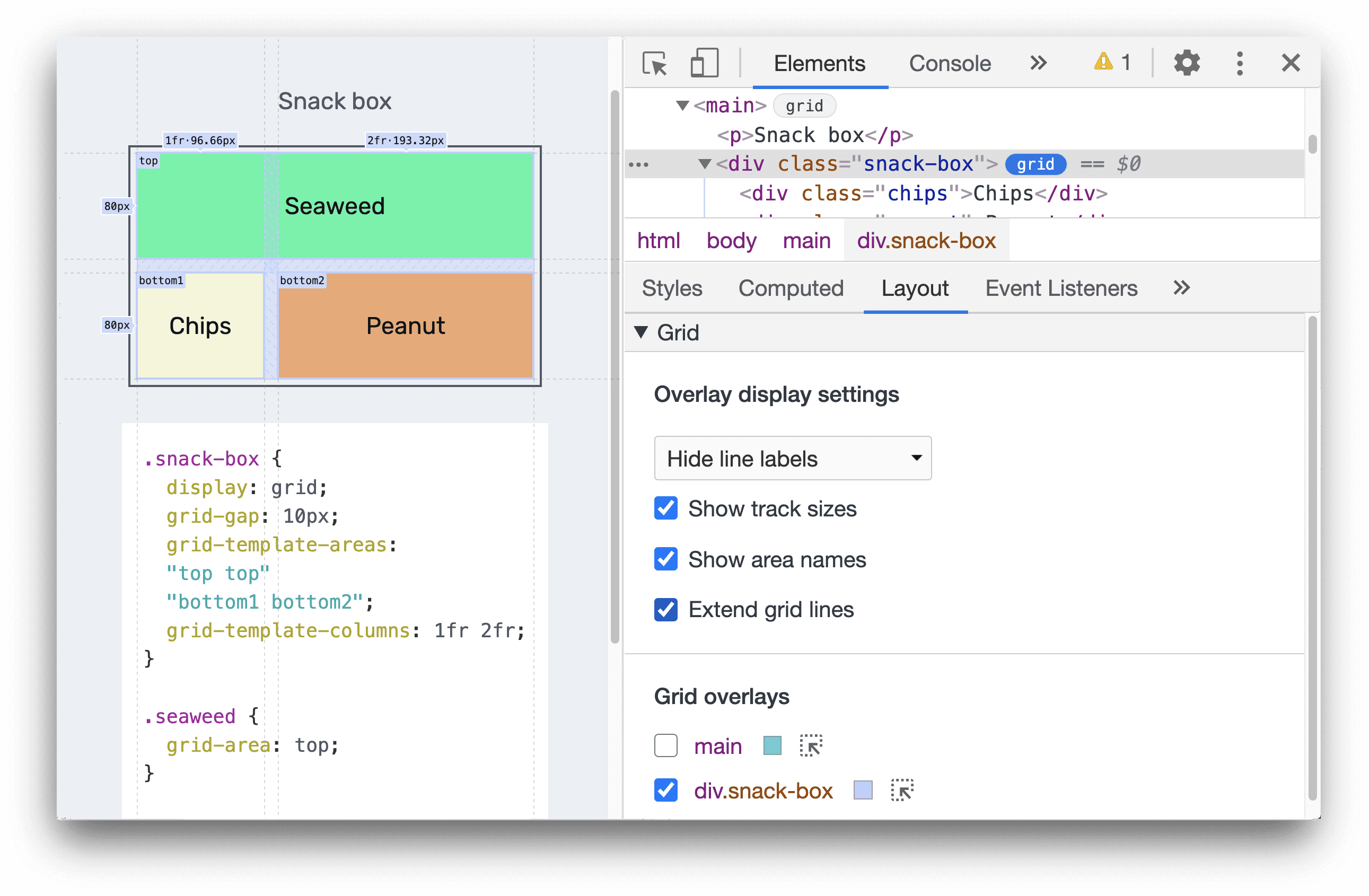
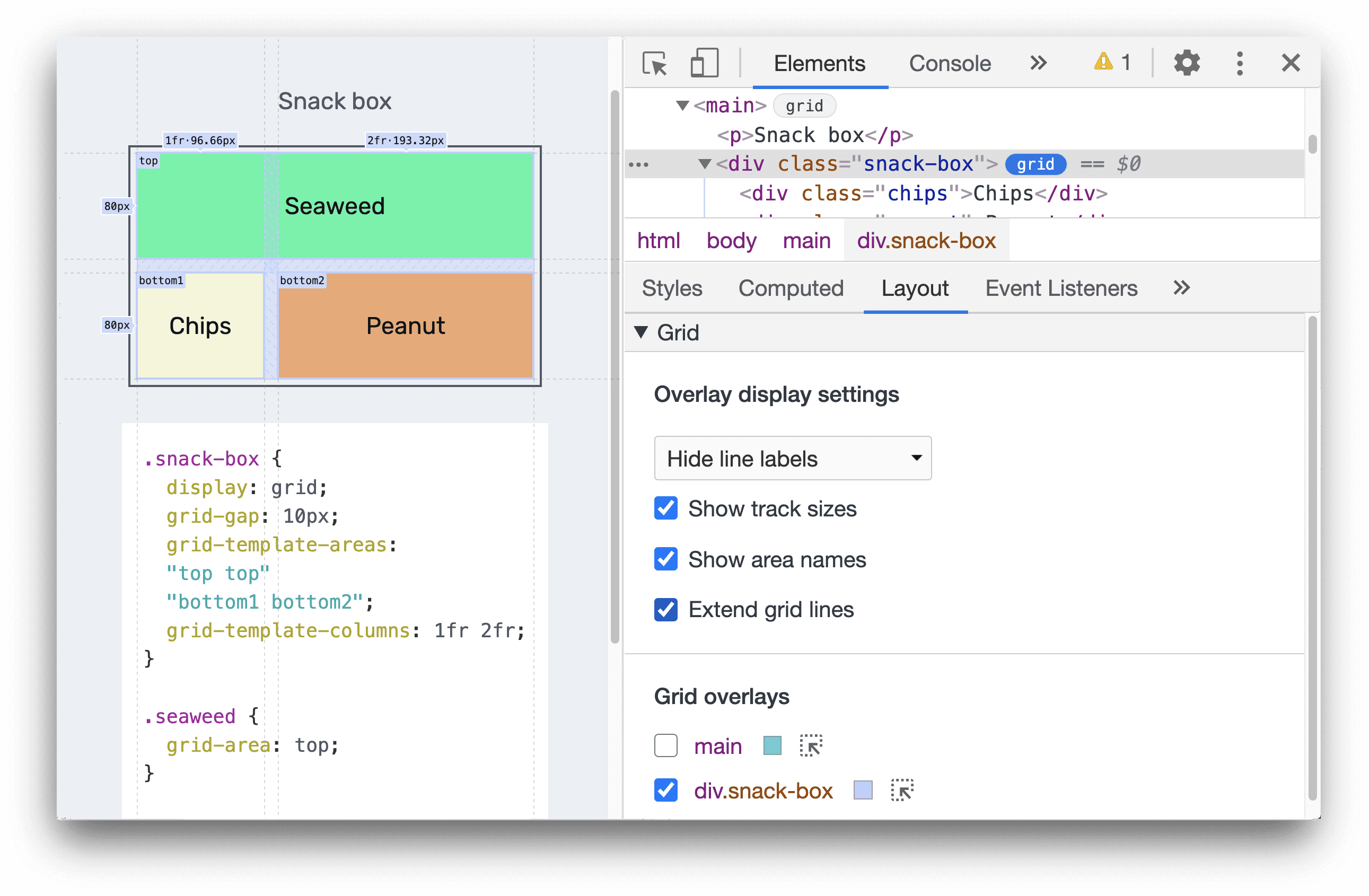
Verleng rasterlijnen
Schakel het selectievakje Rasterlijnen verlengen in om de rasterlijnen langs elke as uit te breiden tot de rand van het venster.

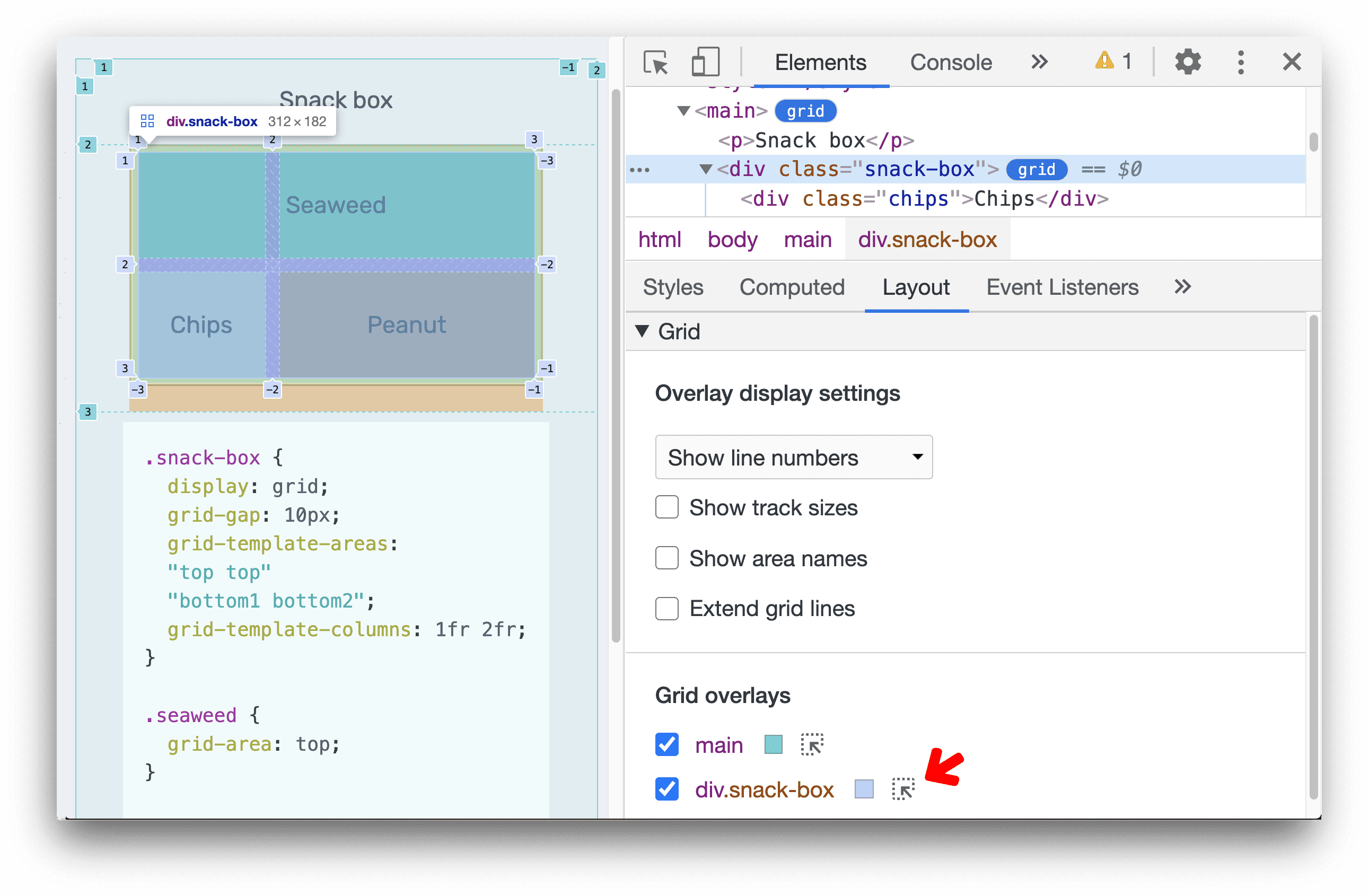
Rasteroverlays
De sectie Rasteroverlays bevat een lijst met rasters die op de pagina aanwezig zijn, elk met een selectievakje, samen met verschillende opties.
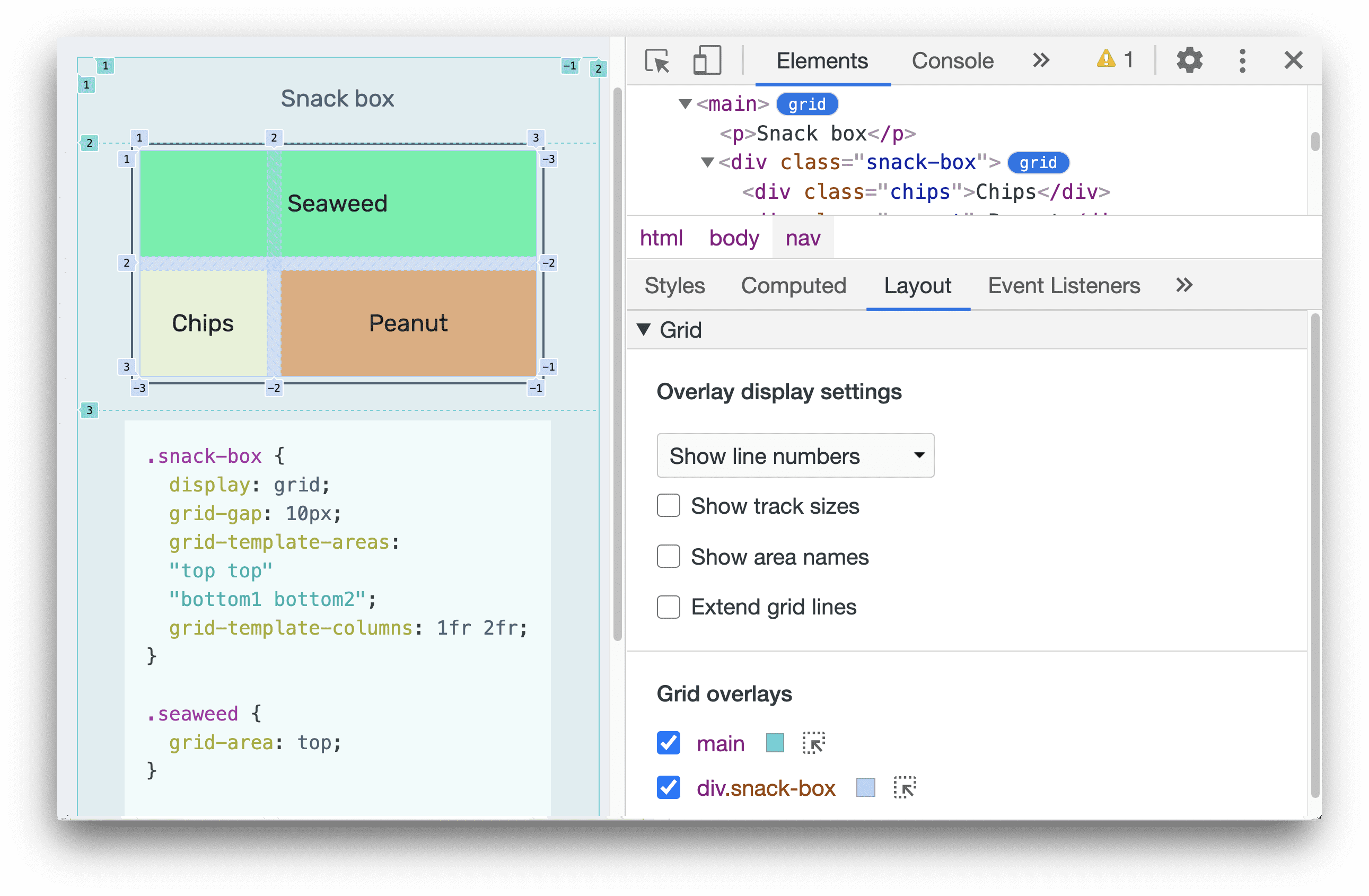
Schakel overlayweergaven van meerdere rasters in
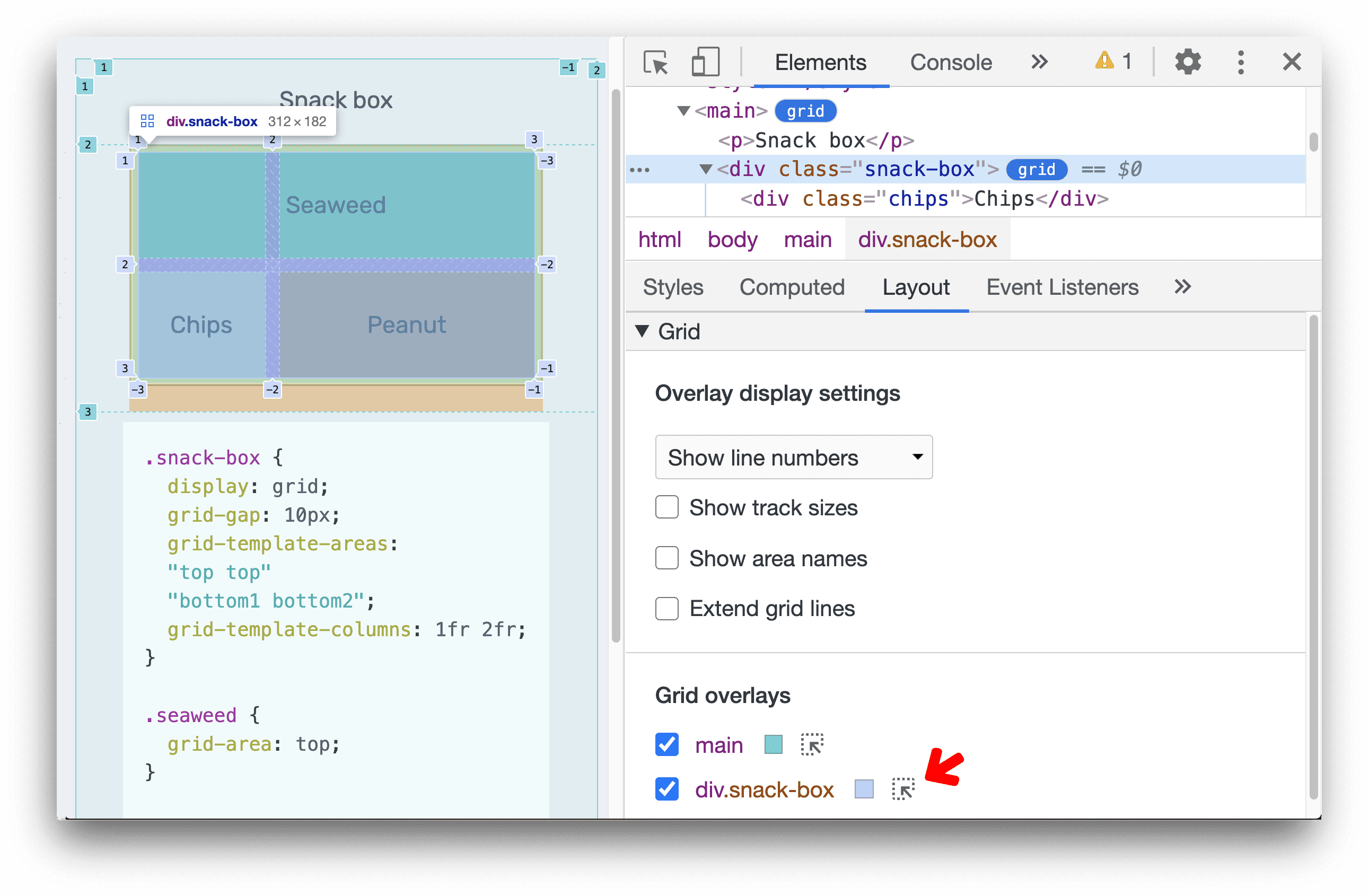
U kunt overlayweergaven van meerdere rasters inschakelen. In dit voorbeeld zijn er twee rasteroverlays ingeschakeld: main en div.snack-box , elk weergegeven met verschillende kleuren.

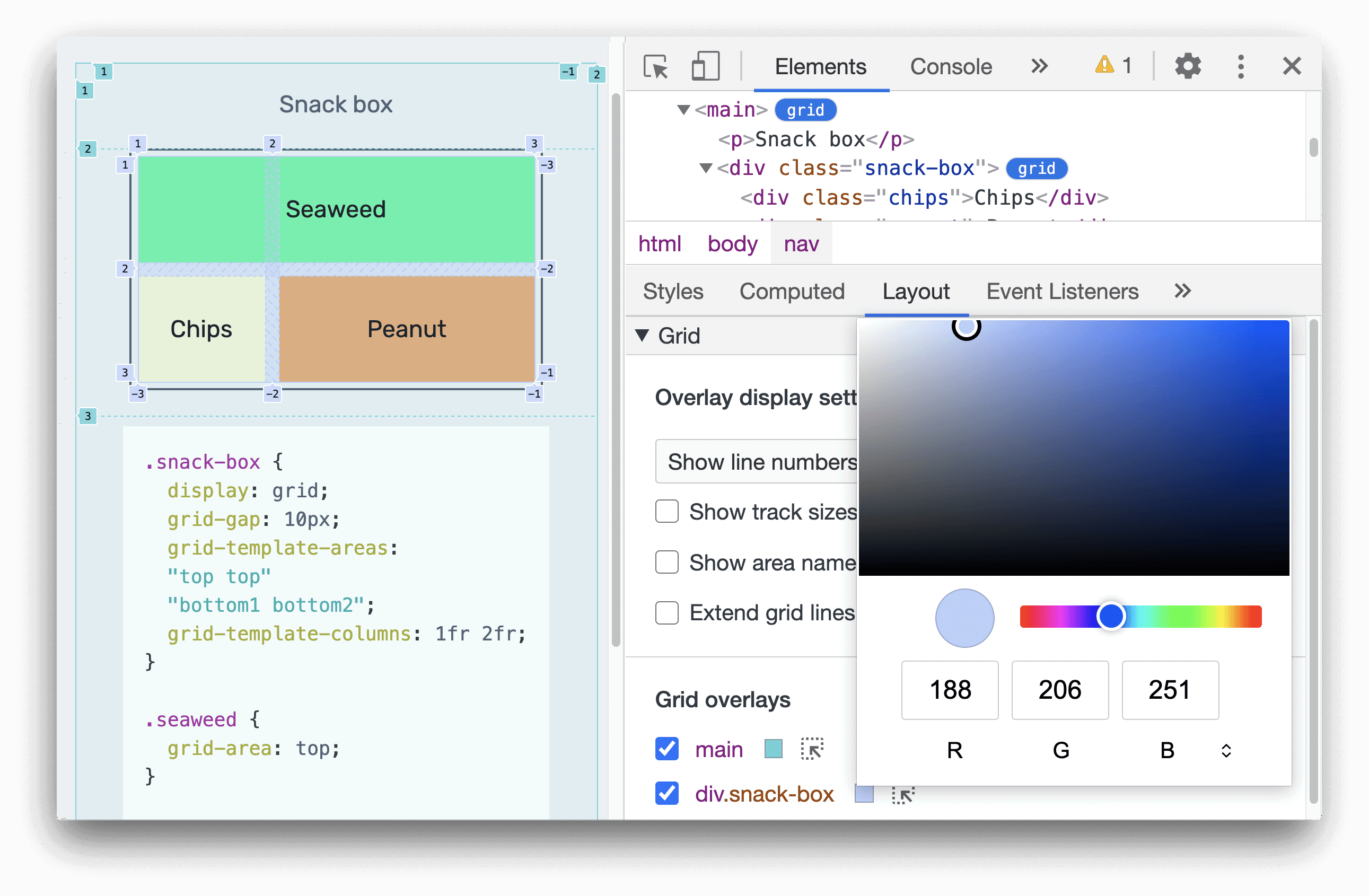
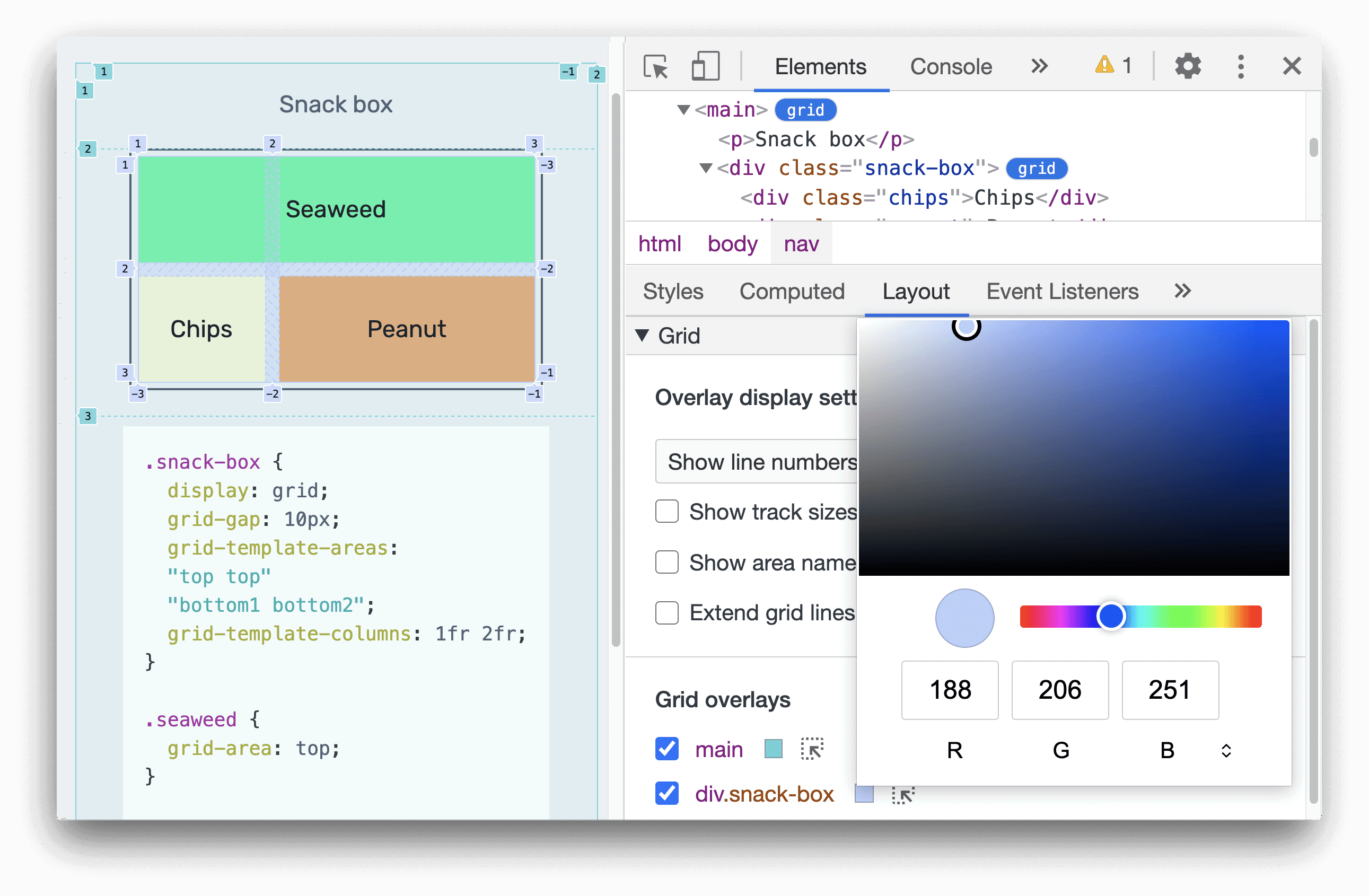
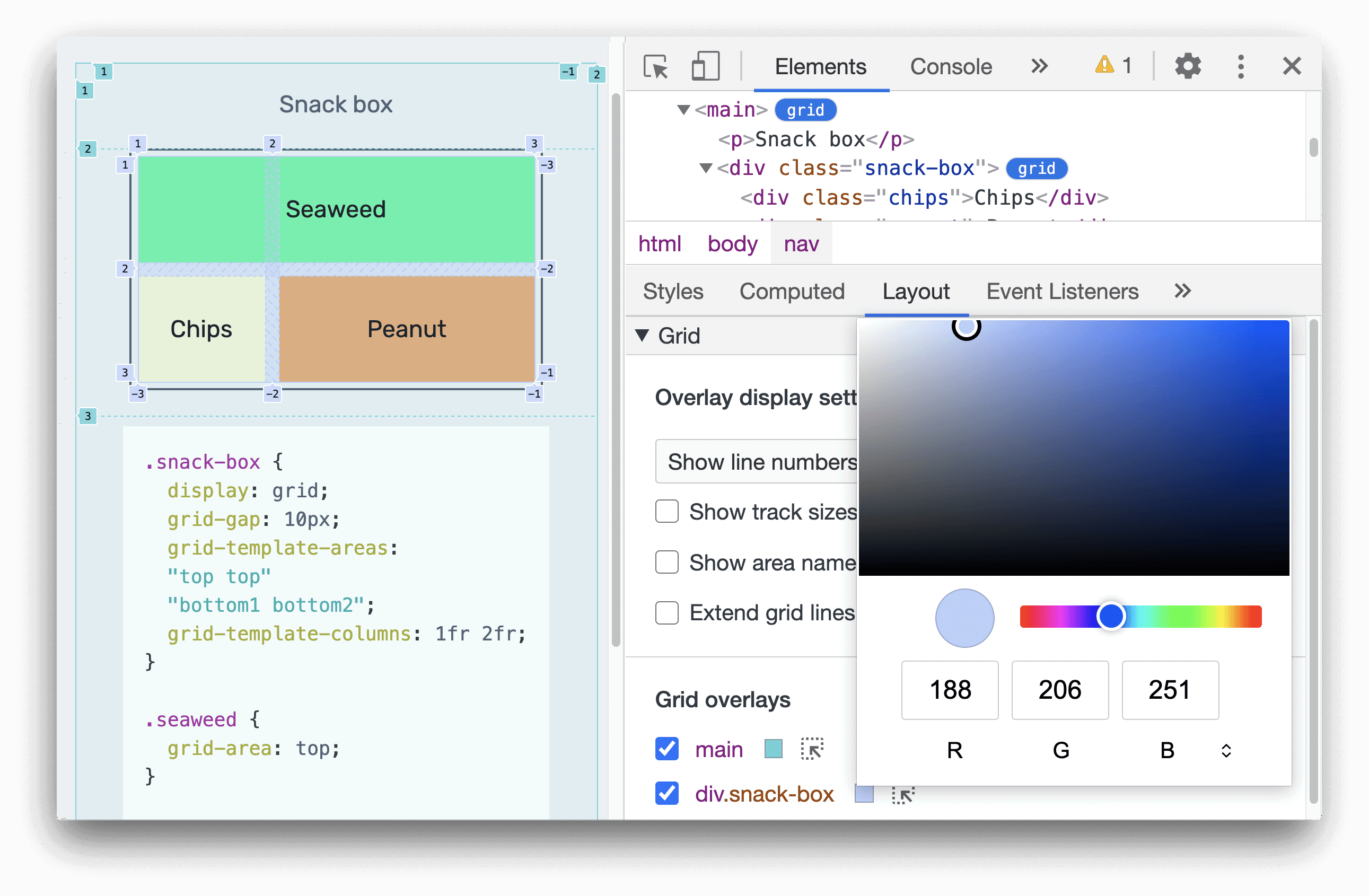
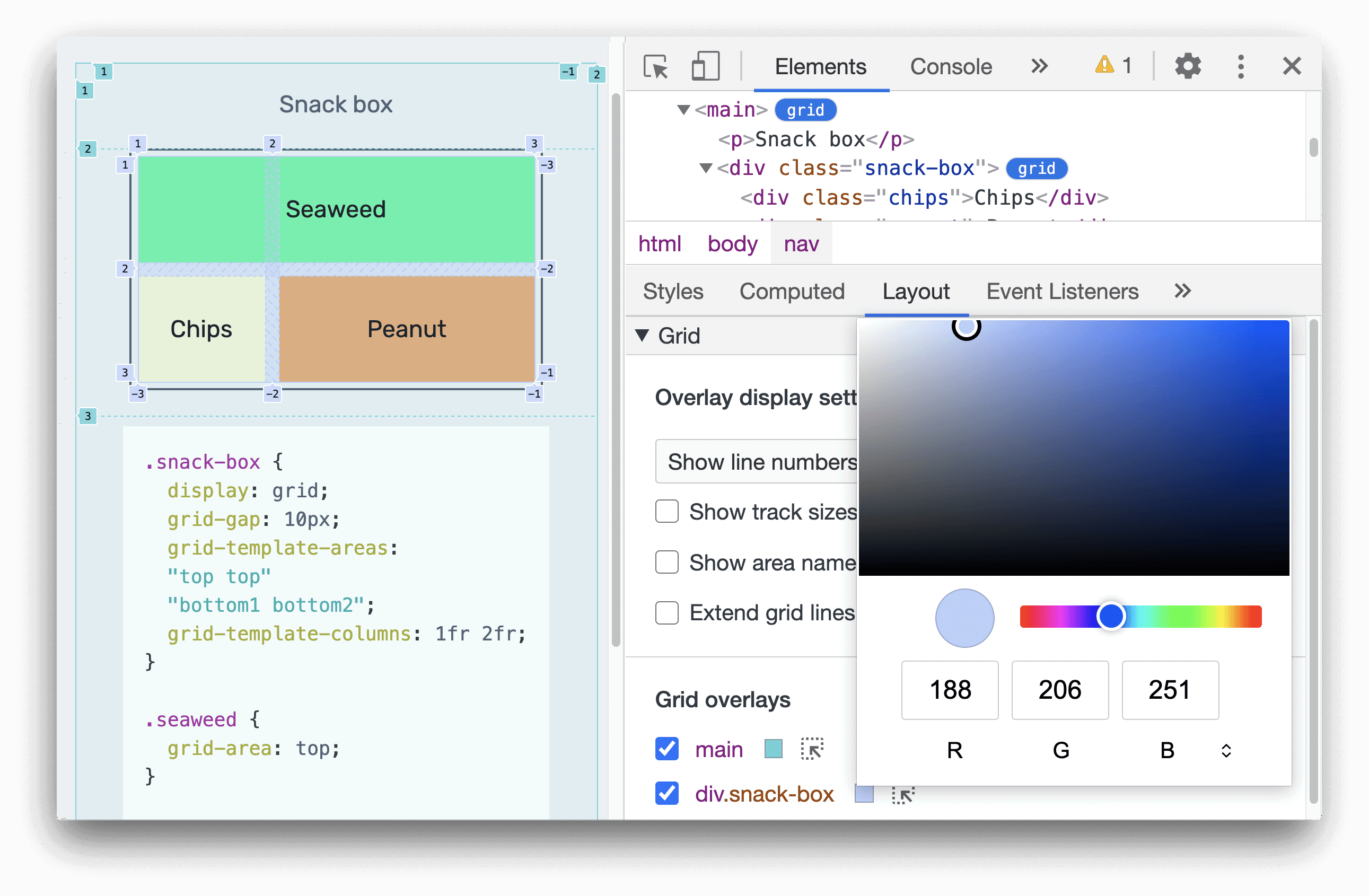
Pas de kleur van de rasteroverlay aan
U kunt elke kleur van de rasteroverlay aanpassen door op de kleurkiezer te klikken.

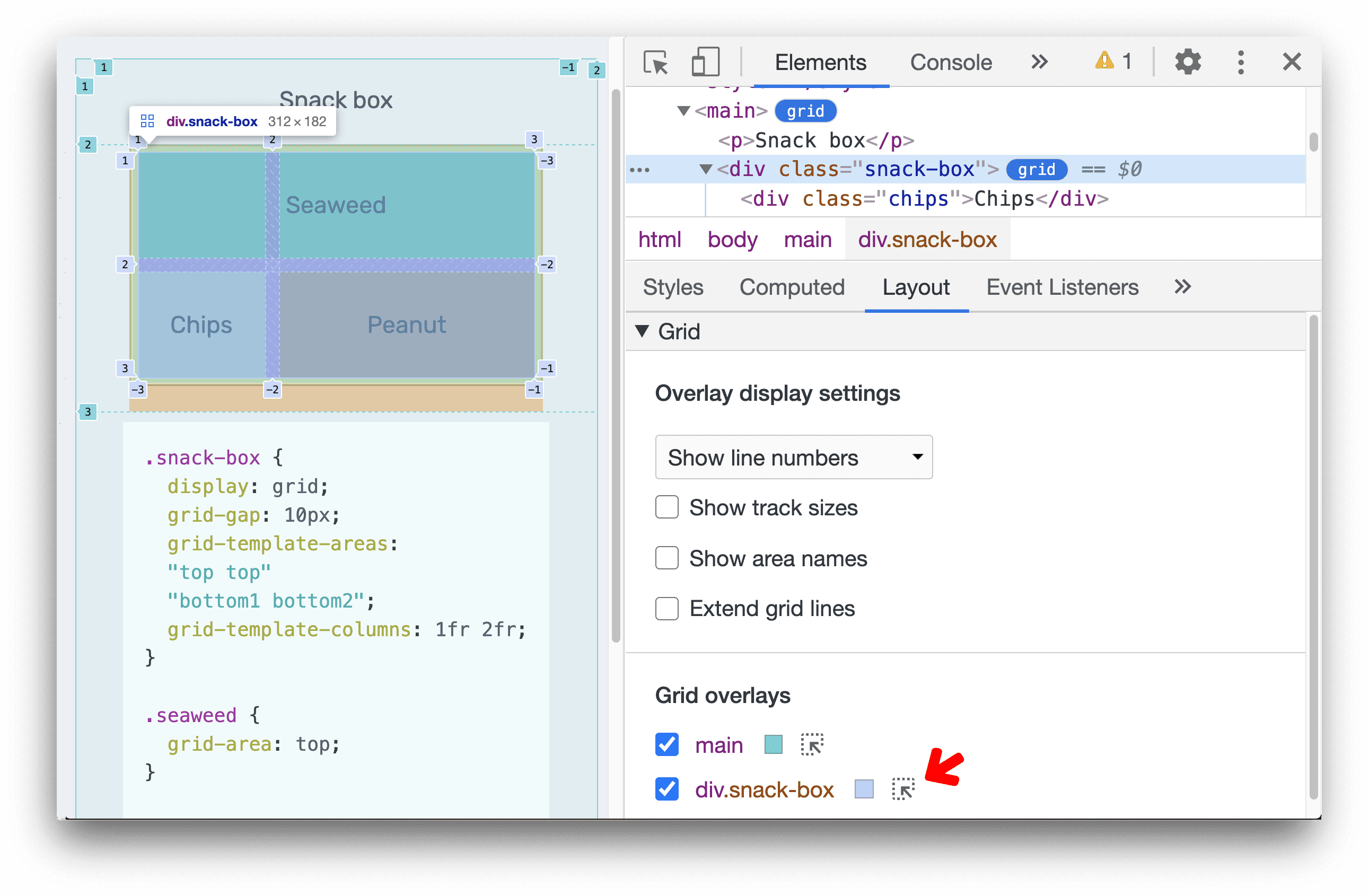
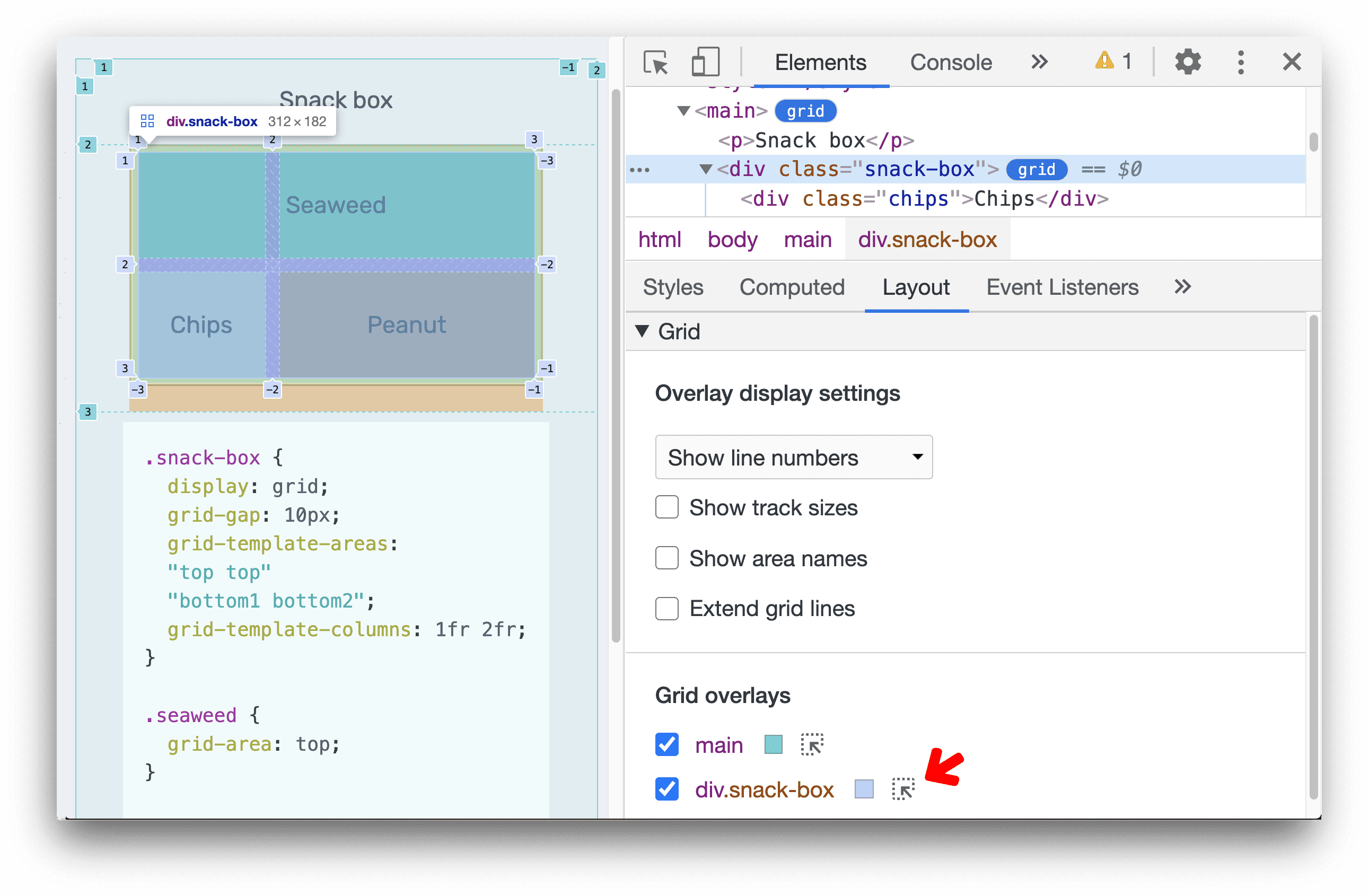
Markeer het raster
Klik op het markeringspictogram om het HTML-element onmiddellijk te markeren, blader er naartoe op de pagina en selecteer het in het paneel Elementen.

In deze handleiding ziet u hoe u CSS-rasters op een pagina kunt ontdekken, onderzoeken en lay-outproblemen kunt opsporen in het paneel Elementen van Chrome DevTools.
De voorbeelden in de schermafbeeldingen in dit artikel zijn afkomstig van deze twee webpagina's: Fruitdoos en Snackdoos .
Ontdek CSS-rasters
Wanneer op een HTML-element op uw pagina display: grid of display: inline-grid is toegepast, ziet u ernaast een grid in het paneel Elementen .

Klik op de badge om de weergave van een rasteroverlay op de pagina in of uit te schakelen. De overlay verschijnt over het element, opgemaakt als een raster om de positie van de rasterlijnen en sporen weer te geven:

Open het lay-outvenster . Als er rasters op een pagina zijn opgenomen, bevat het lay-outvenster een rastersectie met een aantal opties voor het bekijken van die rasters.

Lijn rasteritems en hun inhoud uit met de Rastereditor
U kunt rasteritems en hun inhoud uitlijnen met een klik op de knop in plaats van CSS-regels te typen.
Rasteritems en hun inhoud uitlijnen:
In het deelvenster Elementen > Stijlen klikt u op de
 Knop Rastereditor naast
Knop Rastereditor naast display: grid.
Klik in de Rastereditor op de overeenkomstige knoppen om de CSS-eigenschappen
align-*enjustify-*in te stellen voor de rasteritems en hun inhoud.
Bekijk de aangepaste rasteritems en inhoud in de viewport.
Opties voor rasterweergave
De sectie Raster in het lay- outvenster bevat twee subsecties:
- Overlay-weergave-instellingen
- Rasteroverlays
Laten we elk van deze subsecties in detail bekijken.
Overlay-weergave-instellingen
De weergave-instellingen van de overlay bestaan uit twee delen:
A. Een vervolgkeuzemenu met de volgende opties:
- Lijnlabels verbergen : verberg de lijnlabels voor elke rasteroverlay.
- Regelnummers tonen : toon de regelnummers voor elke rasteroverlay (standaard geselecteerd).
- Lijnnamen tonen : Toon de lijnnamen voor elke rasteroverlay in het geval van rasters met lijnnamen.
B. Selectievakjes met opties binnen:
- Spoorgroottes tonen : Schakel tussen het tonen of verbergen van spoorgroottes.
- Toon gebiedsnamen : Schakel tussen het tonen of verbergen van gebiedsnamen, in het geval van rasters met benoemde rastergebieden.
- Rasterlijnen uitbreiden : standaard worden rasterlijnen alleen binnen het element weergegeven met
display: gridofdisplay: inline-griderop ingesteld; Wanneer u deze optie inschakelt, strekken de rasterlijnen zich langs elke as uit tot de rand van het venster.
Laten we deze instellingen in meer detail bekijken.
Toon regelnummers
Standaard worden de positieve en negatieve regelnummers weergegeven op de rasteroverlay.

Lijnlabels verbergen
Selecteer Regellabels verbergen om de regelnummers te verbergen.

Toon lijnnamen
U kunt Lijnnamen weergeven selecteren om de lijnnamen in plaats van de nummers weer te geven. In dit voorbeeld hebben we vier regels met namen: links, midden1, midden2 en rechts.
In deze demo loopt het oranje element van links naar rechts, met CSS- grid-column: left / right . Door lijnnamen weer te geven, wordt het eenvoudiger om de begin- en eindpositie van het element te visualiseren.

Toon spoorgroottes
Schakel het selectievakje Spoorgroottes weergeven in om de spoorgroottes van het raster te bekijken.
DevTools geeft [authored size] - [computed size] weer in elk regellabel: Auteursgrootte : de grootte die is gedefinieerd in het stylesheet (weggelaten indien niet gedefinieerd). Berekende grootte: De werkelijke grootte op het scherm.
In deze demo worden de kolomgroottes snack-box gedefinieerd in de CSS grid-template-columns:1fr 2fr; . Daarom tonen de kolomlijnlabels zowel de geschreven als de berekende grootte: 1fr - 96.66px en 2fr - 193.32px .
De rijlijnlabels tonen alleen berekende afmetingen: 80px en 80px, aangezien er geen rijgroottes zijn gedefinieerd in het stylesheet.

Toon gebiedsnamen
Om de gebiedsnamen te bekijken, schakelt u het selectievakje Toon gebiedsnamen in. In dit voorbeeld zijn er drie gebieden in het raster: top , bottom1 en bottom2 .

Verleng rasterlijnen
Schakel het selectievakje Rasterlijnen verlengen in om de rasterlijnen langs elke as uit te breiden tot de rand van het venster.

Rasteroverlays
De sectie Rasteroverlays bevat een lijst met rasters die op de pagina aanwezig zijn, elk met een selectievakje, samen met verschillende opties.
Schakel overlayweergaven van meerdere rasters in
U kunt overlayweergaven van meerdere rasters inschakelen. In dit voorbeeld zijn er twee rasteroverlays ingeschakeld: main en div.snack-box , elk weergegeven met verschillende kleuren.

Pas de kleur van de rasteroverlay aan
U kunt elke kleur van de rasteroverlay aanpassen door op de kleurkiezer te klikken.

Markeer het raster
Klik op het markeringspictogram om het HTML-element onmiddellijk te markeren, blader er naartoe op de pagina en selecteer het in het paneel Elementen.

In deze handleiding ziet u hoe u CSS-rasters op een pagina kunt ontdekken, onderzoeken en lay-outproblemen kunt opsporen in het paneel Elementen van Chrome DevTools.
De voorbeelden in de schermafbeeldingen in dit artikel zijn afkomstig van deze twee webpagina's: Fruitdoos en Snackdoos .
Ontdek CSS-rasters
Wanneer op een HTML-element op uw pagina display: grid of display: inline-grid is toegepast, ziet u ernaast een grid in het paneel Elementen .

Klik op de badge om de weergave van een rasteroverlay op de pagina in of uit te schakelen. De overlay verschijnt over het element, opgemaakt als een raster om de positie van de rasterlijnen en sporen weer te geven:

Open het lay-outvenster . Als er rasters op een pagina zijn opgenomen, bevat het lay-outvenster een rastersectie met een aantal opties voor het bekijken van die rasters.

Lijn rasteritems en hun inhoud uit met de Rastereditor
U kunt rasteritems en hun inhoud uitlijnen met een klik op de knop in plaats van CSS-regels te typen.
Rasteritems en hun inhoud uitlijnen:
In het deelvenster Elementen > Stijlen klikt u op de
 Knop Rastereditor naast
Knop Rastereditor naast display: grid.
Klik in de Rastereditor op de overeenkomstige knoppen om de CSS-eigenschappen
align-*enjustify-*in te stellen voor de rasteritems en hun inhoud.
Bekijk de aangepaste rasteritems en inhoud in de viewport.
Opties voor rasterweergave
De sectie Raster in het lay- outvenster bevat twee subsecties:
- Overlay-weergave-instellingen
- Rasteroverlays
Laten we elk van deze subsecties in detail bekijken.
Overlay-weergave-instellingen
De weergave-instellingen van de overlay bestaan uit twee delen:
A. Een vervolgkeuzemenu met de volgende opties:
- Lijnlabels verbergen : verberg de lijnlabels voor elke rasteroverlay.
- Regelnummers tonen : toon de regelnummers voor elke rasteroverlay (standaard geselecteerd).
- Lijnnamen tonen : Toon de lijnnamen voor elke rasteroverlay in het geval van rasters met lijnnamen.
B. Selectievakjes met opties binnen:
- Spoorgroottes tonen : Schakel tussen het tonen of verbergen van spoorgroottes.
- Toon gebiedsnamen : Schakel tussen het tonen of verbergen van gebiedsnamen, in het geval van rasters met benoemde rastergebieden.
- Rasterlijnen uitbreiden : standaard worden rasterlijnen alleen binnen het element weergegeven met
display: gridofdisplay: inline-griderop ingesteld; Wanneer u deze optie inschakelt, strekken de rasterlijnen zich langs elke as uit tot de rand van het venster.
Laten we deze instellingen in meer detail bekijken.
Toon regelnummers
Standaard worden de positieve en negatieve regelnummers weergegeven op de rasteroverlay.

Lijnlabels verbergen
Selecteer Regellabels verbergen om de regelnummers te verbergen.

Toon lijnnamen
U kunt Lijnnamen weergeven selecteren om de lijnnamen in plaats van de nummers weer te geven. In dit voorbeeld hebben we vier regels met namen: links, midden1, midden2 en rechts.
In deze demo loopt het oranje element van links naar rechts, met CSS- grid-column: left / right . Door lijnnamen weer te geven, wordt het eenvoudiger om de begin- en eindpositie van het element te visualiseren.

Toon spoorgroottes
Schakel het selectievakje Spoorgroottes weergeven in om de spoorgroottes van het raster te bekijken.
DevTools geeft [authored size] - [computed size] weer in elk regellabel: Auteursgrootte : de grootte die is gedefinieerd in het stylesheet (weggelaten indien niet gedefinieerd). Berekende grootte: De werkelijke grootte op het scherm.
In deze demo worden de kolomgroottes snack-box gedefinieerd in de CSS grid-template-columns:1fr 2fr; . Daarom tonen de kolomlijnlabels zowel de geschreven als de berekende grootte: 1fr - 96.66px en 2fr - 193.32px .
De rijlijnlabels tonen alleen berekende afmetingen: 80px en 80px, aangezien er geen rijgroottes zijn gedefinieerd in het stylesheet.

Toon gebiedsnamen
Om de gebiedsnamen te bekijken, schakelt u het selectievakje Toon gebiedsnamen in. In dit voorbeeld zijn er drie gebieden in het raster: top , bottom1 en bottom2 .

Verleng rasterlijnen
Schakel het selectievakje Rasterlijnen verlengen in om de rasterlijnen langs elke as uit te breiden tot de rand van het venster.

Rasteroverlays
De sectie Rasteroverlays bevat een lijst met rasters die op de pagina aanwezig zijn, elk met een selectievakje, samen met verschillende opties.
Schakel overlayweergaven van meerdere rasters in
U kunt overlayweergaven van meerdere rasters inschakelen. In dit voorbeeld zijn er twee rasteroverlays ingeschakeld: main en div.snack-box , elk weergegeven met verschillende kleuren.

Pas de kleur van de rasteroverlay aan
U kunt elke kleur van de rasteroverlay aanpassen door op de kleurkiezer te klikken.

Markeer het raster
Klik op het markeringspictogram om het HTML-element onmiddellijk te markeren, blader er naartoe op de pagina en selecteer het in het paneel Elementen.

In deze handleiding ziet u hoe u CSS-rasters op een pagina kunt ontdekken, onderzoeken en lay-outproblemen kunt opsporen in het paneel Elementen van Chrome DevTools.
De voorbeelden in de schermafbeeldingen in dit artikel zijn afkomstig van deze twee webpagina's: Fruitdoos en Snackdoos .
Ontdek CSS-rasters
Wanneer op een HTML-element op uw pagina display: grid of display: inline-grid is toegepast, ziet u ernaast een grid in het paneel Elementen .

Klik op de badge om de weergave van een rasteroverlay op de pagina in of uit te schakelen. De overlay verschijnt over het element, opgemaakt als een raster om de positie van de rasterlijnen en sporen weer te geven:

Open het lay-outvenster . Als er rasters op een pagina zijn opgenomen, bevat het lay-outvenster een rastersectie met een aantal opties voor het bekijken van die rasters.

Lijn rasteritems en hun inhoud uit met de Rastereditor
U kunt rasteritems en hun inhoud uitlijnen met een klik op de knop in plaats van CSS-regels te typen.
Rasteritems en hun inhoud uitlijnen:
In het deelvenster Elementen > Stijlen klikt u op de
 Knop Rastereditor naast
Knop Rastereditor naast display: grid.
Klik in de Rastereditor op de overeenkomstige knoppen om de CSS-eigenschappen
align-*enjustify-*in te stellen voor de rasteritems en hun inhoud.
Bekijk de aangepaste rasteritems en inhoud in de viewport.
Opties voor rasterweergave
De sectie Raster in het lay- outvenster bevat twee subsecties:
- Overlay-weergave-instellingen
- Rasteroverlays
Laten we elk van deze subsecties in detail bekijken.
Overlay-weergave-instellingen
De weergave-instellingen van de overlay bestaan uit twee delen:
A. Een vervolgkeuzemenu met de volgende opties:
- Lijnlabels verbergen : verberg de lijnlabels voor elke rasteroverlay.
- Regelnummers tonen : toon de regelnummers voor elke rasteroverlay (standaard geselecteerd).
- Lijnnamen tonen : Toon de lijnnamen voor elke rasteroverlay in het geval van rasters met lijnnamen.
B. Selectievakjes met opties binnen:
- Spoorgroottes tonen : Schakel tussen het tonen of verbergen van spoorgroottes.
- Toon gebiedsnamen : Schakel tussen het tonen of verbergen van gebiedsnamen, in het geval van rasters met benoemde rastergebieden.
- Rasterlijnen uitbreiden : standaard worden rasterlijnen alleen binnen het element weergegeven met
display: gridofdisplay: inline-griderop ingesteld; Wanneer u deze optie inschakelt, strekken de rasterlijnen zich langs elke as uit tot de rand van het venster.
Laten we deze instellingen in meer detail bekijken.
Toon regelnummers
Standaard worden de positieve en negatieve regelnummers weergegeven op de rasteroverlay.

Lijnlabels verbergen
Selecteer Regellabels verbergen om de regelnummers te verbergen.

Toon lijnnamen
U kunt Lijnnamen weergeven selecteren om de lijnnamen in plaats van de nummers weer te geven. In dit voorbeeld hebben we vier regels met namen: links, midden1, midden2 en rechts.
In deze demo loopt het oranje element van links naar rechts, met CSS- grid-column: left / right . Door lijnnamen weer te geven, wordt het eenvoudiger om de begin- en eindpositie van het element te visualiseren.

Toon spoorgroottes
Schakel het selectievakje Spoorgroottes weergeven in om de spoorgroottes van het raster te bekijken.
DevTools geeft [authored size] - [computed size] weer in elk regellabel: Auteursgrootte : de grootte die is gedefinieerd in het stylesheet (weggelaten indien niet gedefinieerd). Berekende grootte: De werkelijke grootte op het scherm.
In deze demo worden de kolomgroottes snack-box gedefinieerd in de CSS grid-template-columns:1fr 2fr; . Daarom tonen de kolomlijnlabels zowel de geschreven als de berekende grootte: 1fr - 96.66px en 2fr - 193.32px .
De rijlijnlabels tonen alleen berekende afmetingen: 80px en 80px, aangezien er geen rijgroottes zijn gedefinieerd in het stylesheet.

Toon gebiedsnamen
Om de gebiedsnamen te bekijken, schakelt u het selectievakje Toon gebiedsnamen in. In dit voorbeeld zijn er drie gebieden in het raster: top , bottom1 en bottom2 .

Verleng rasterlijnen
Schakel het selectievakje Rasterlijnen verlengen in om de rasterlijnen langs elke as uit te breiden tot de rand van het venster.

Rasteroverlays
De sectie Rasteroverlays bevat een lijst met rasters die op de pagina aanwezig zijn, elk met een selectievakje, samen met verschillende opties.
Schakel overlayweergaven van meerdere rasters in
U kunt overlayweergaven van meerdere rasters inschakelen. In dit voorbeeld zijn er twee rasteroverlays ingeschakeld: main en div.snack-box , elk weergegeven met verschillende kleuren.

Pas de kleur van de rasteroverlay aan
U kunt elke kleur van de rasteroverlay aanpassen door op de kleurkiezer te klikken.

Markeer het raster
Klik op het markeringspictogram om het HTML-element onmiddellijk te markeren, blader er naartoe op de pagina en selecteer het in het paneel Elementen.