В этом руководстве показано, как обнаружить сетки CSS на странице, изучить их и устранить проблемы с макетом на панели «Элементы» в Chrome DevTools.
Примеры, показанные на снимках экрана в этой статье, взяты с двух веб-страниц: Fruit box и Snack box .
Откройте для себя CSS-сетки
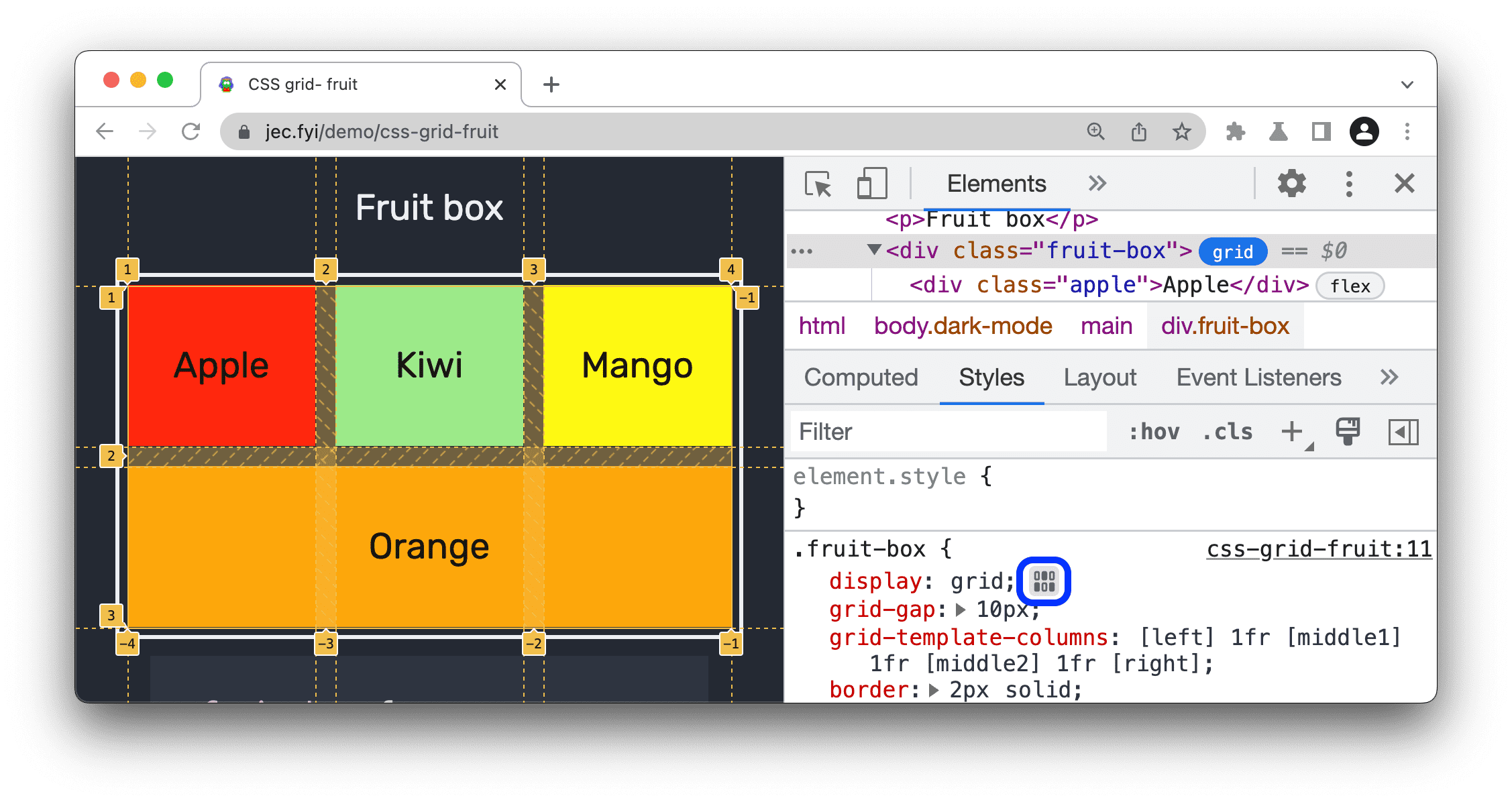
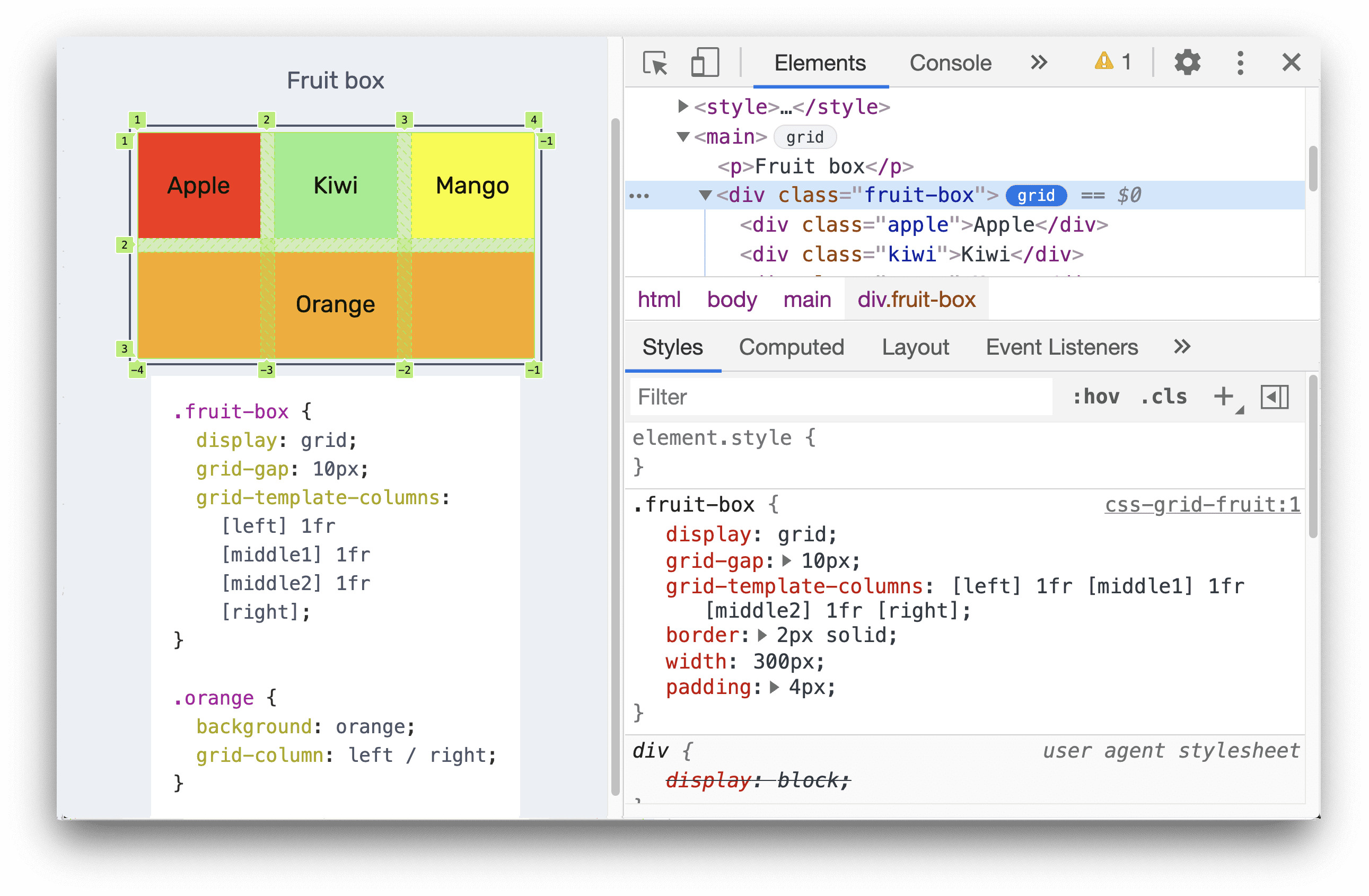
Если к HTML-элементу на вашей странице применено display: grid или display: inline-grid , вы можете увидеть значок grid рядом с ним на панели «Элементы» .

Щелкните значок, чтобы переключить отображение наложения сетки на странице. Над элементом появляется наложение, расположенное в виде сетки, чтобы показать положение его линий и дорожек сетки:

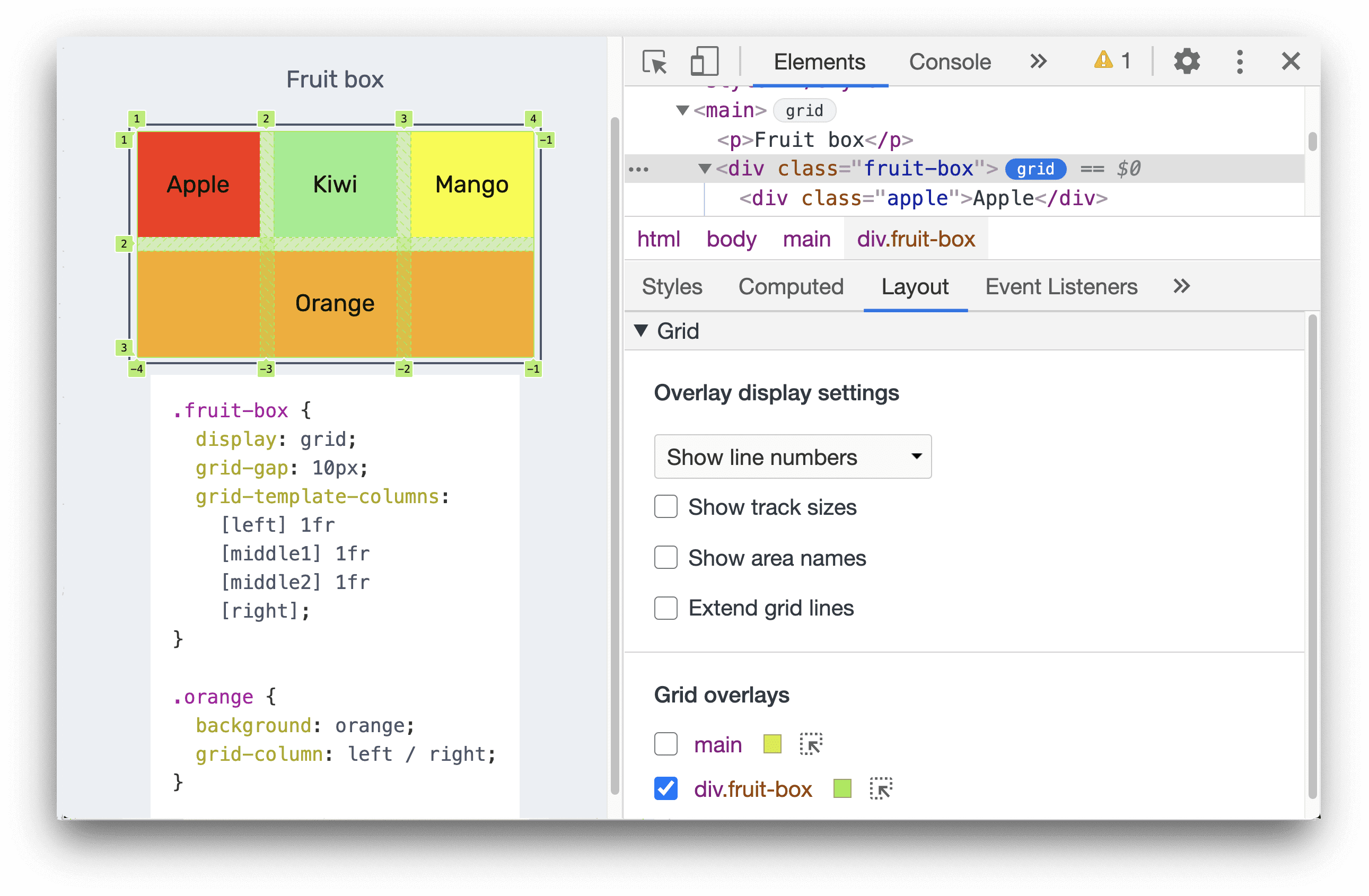
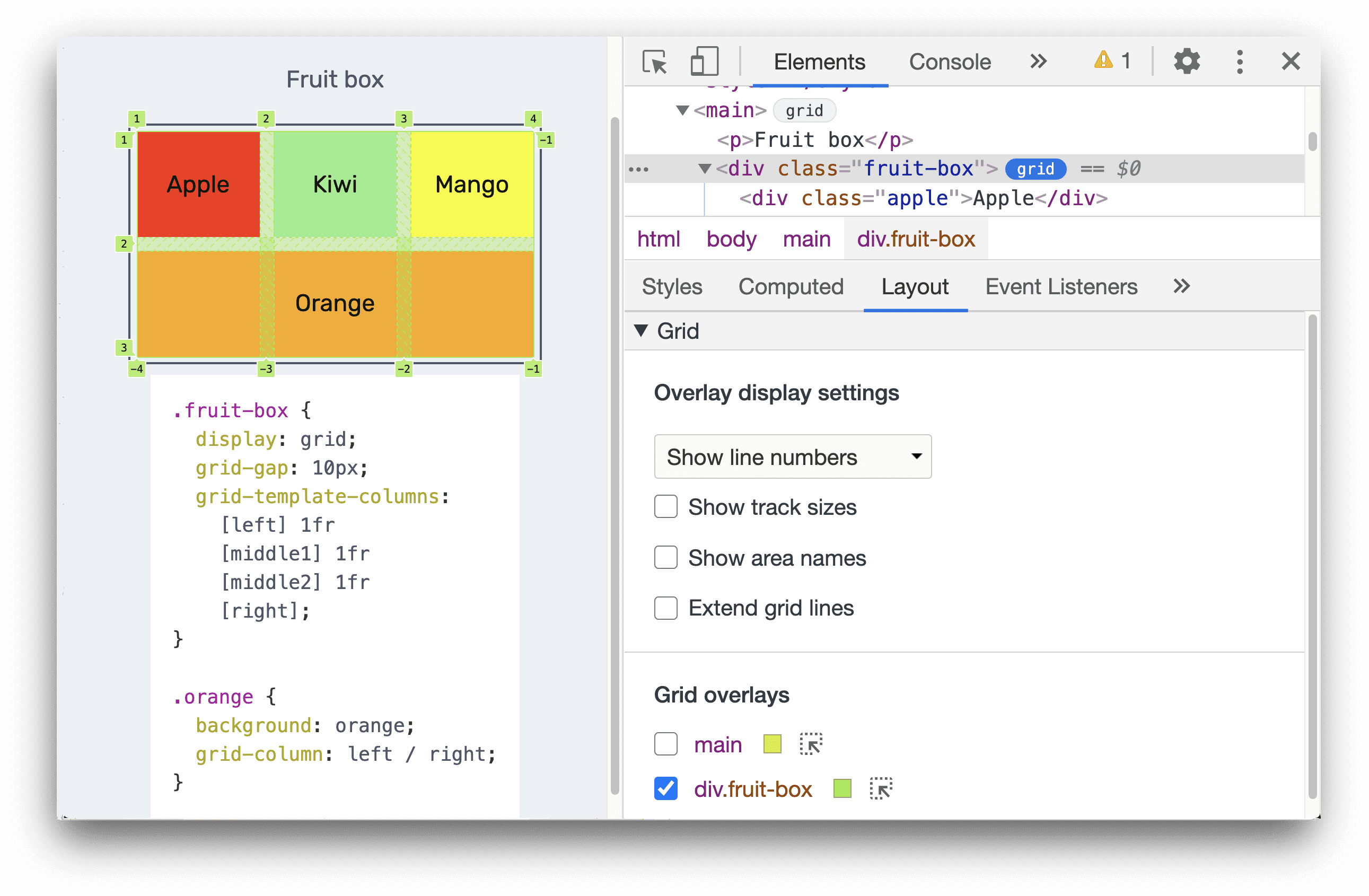
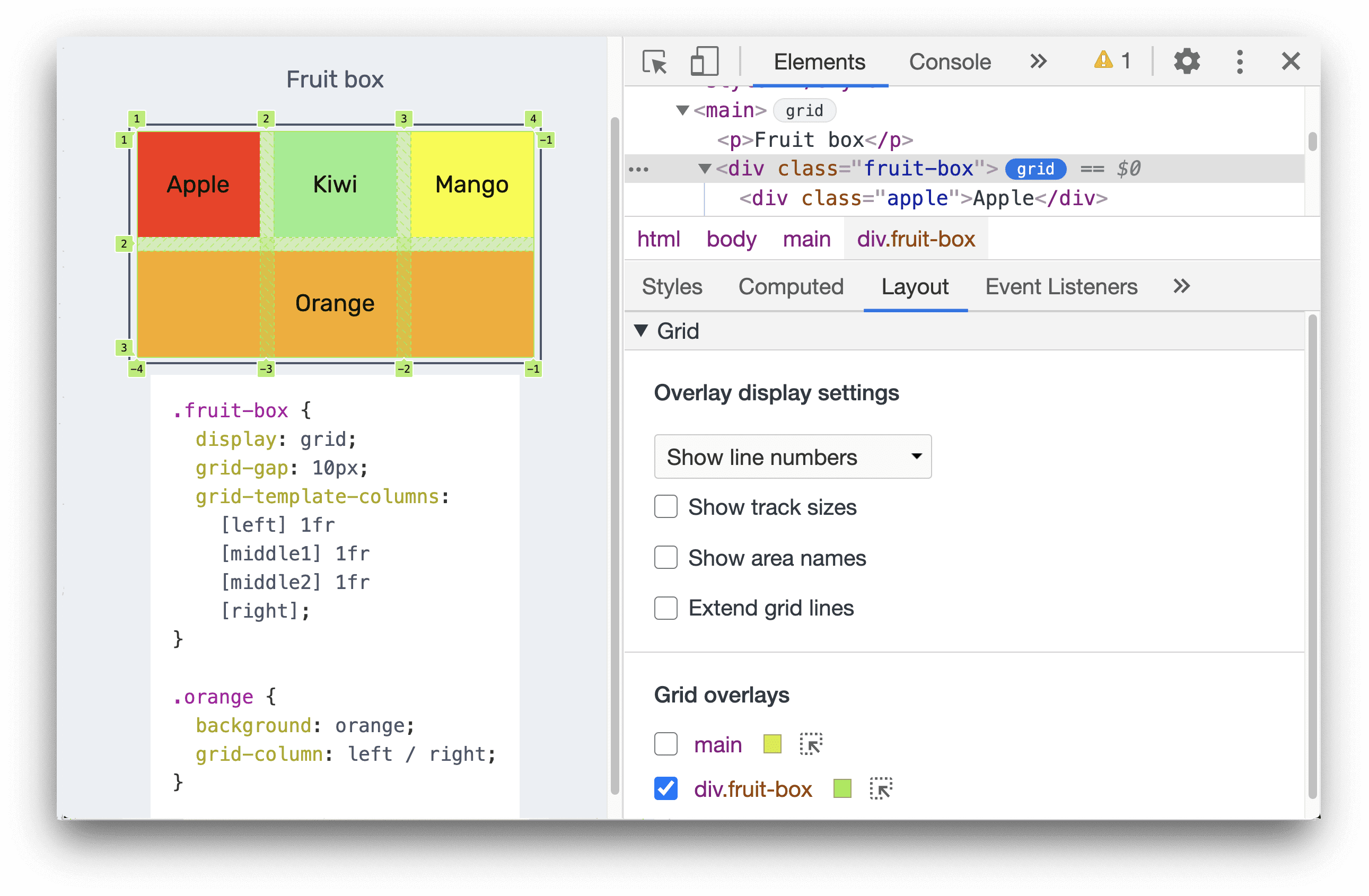
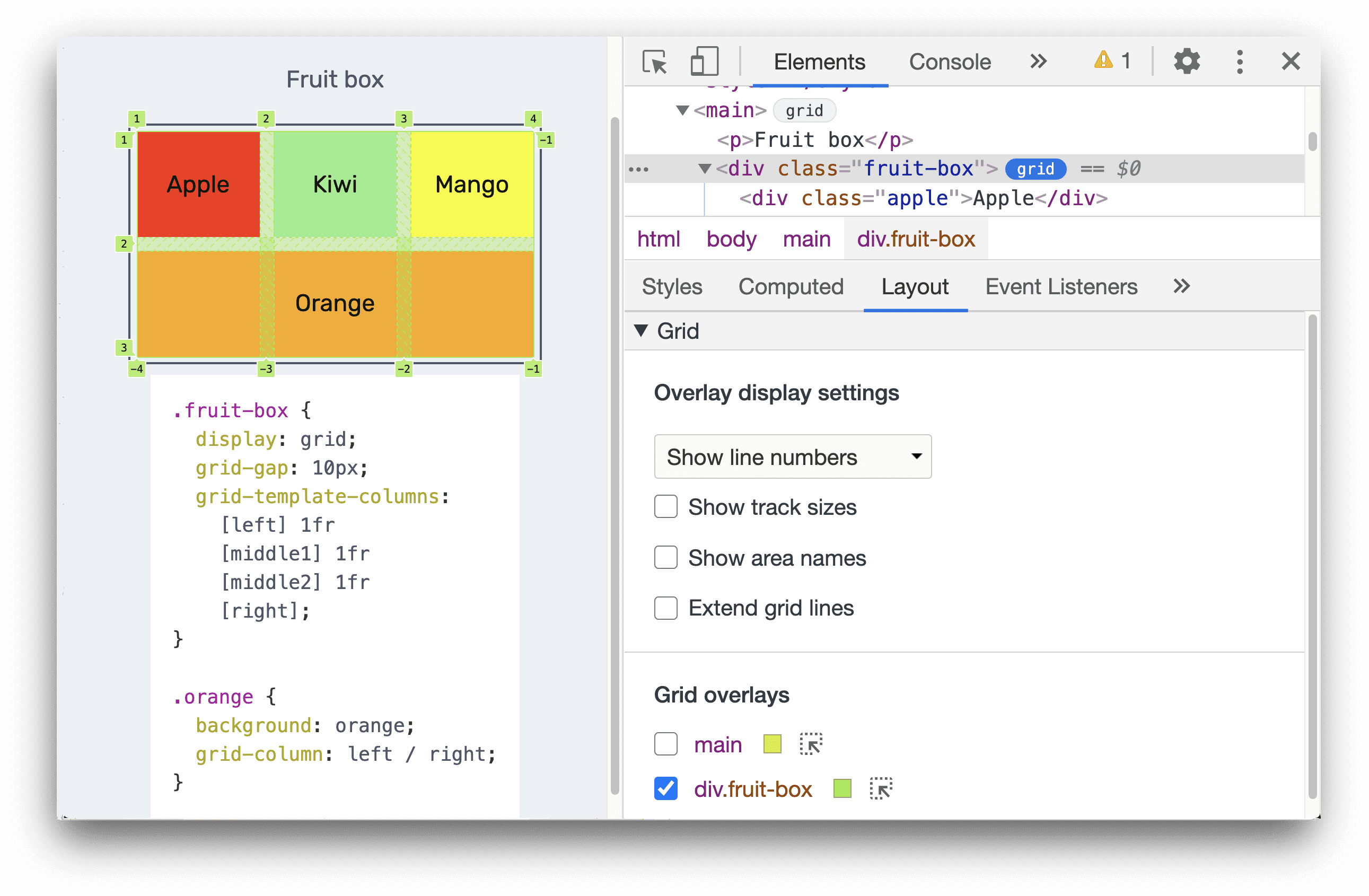
Откройте панель «Макет» . Если на странице присутствуют сетки, панель «Макет» включает раздел «Сетка» , содержащий ряд параметров для просмотра этих сеток.

Выровняйте элементы сетки и их содержимое с помощью редактора сеток.
Вы можете выровнять элементы сетки и их содержимое одним нажатием кнопки вместо того, чтобы вводить правила CSS.
Чтобы выровнять элементы сетки и их содержимое:
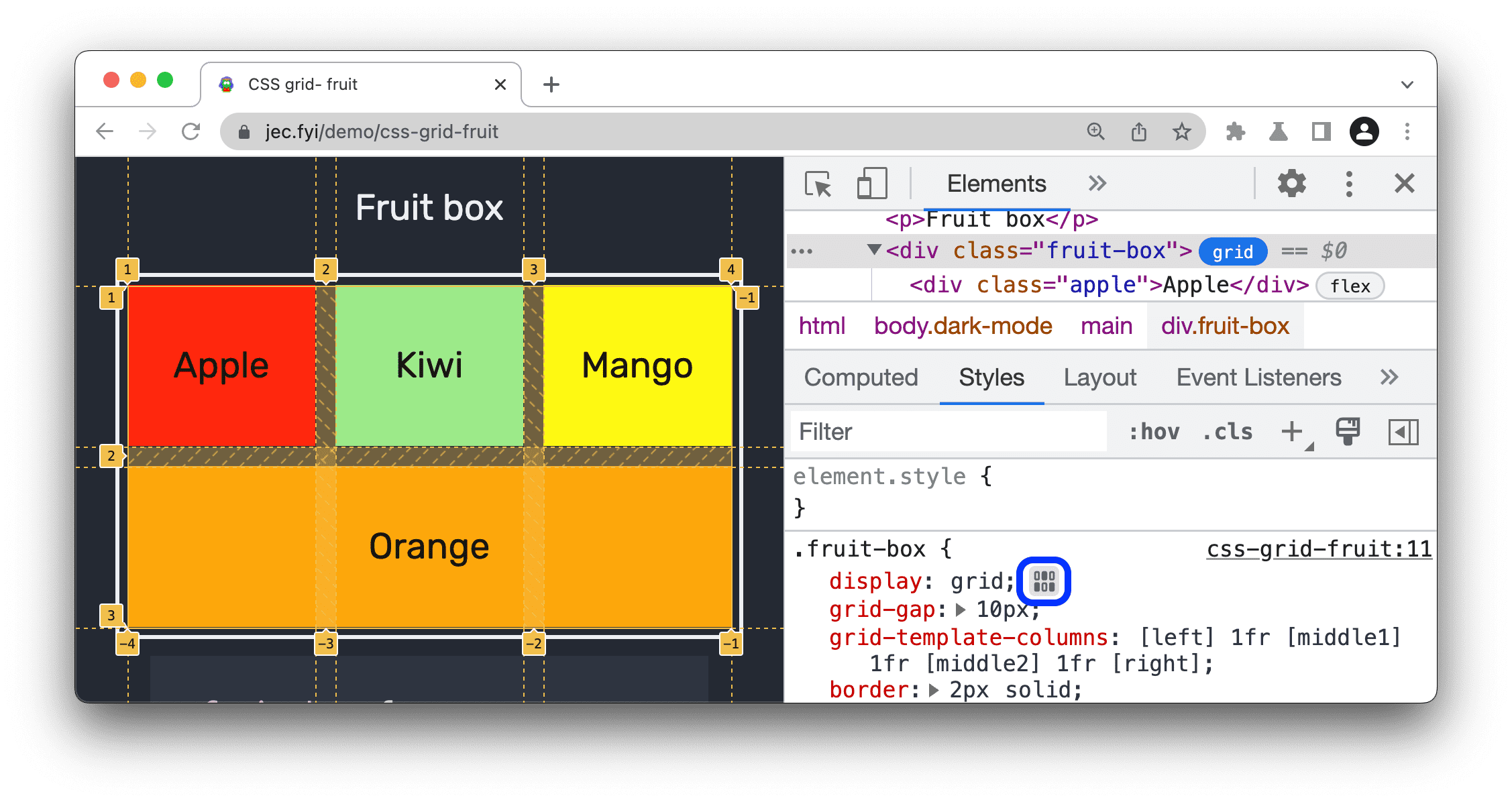
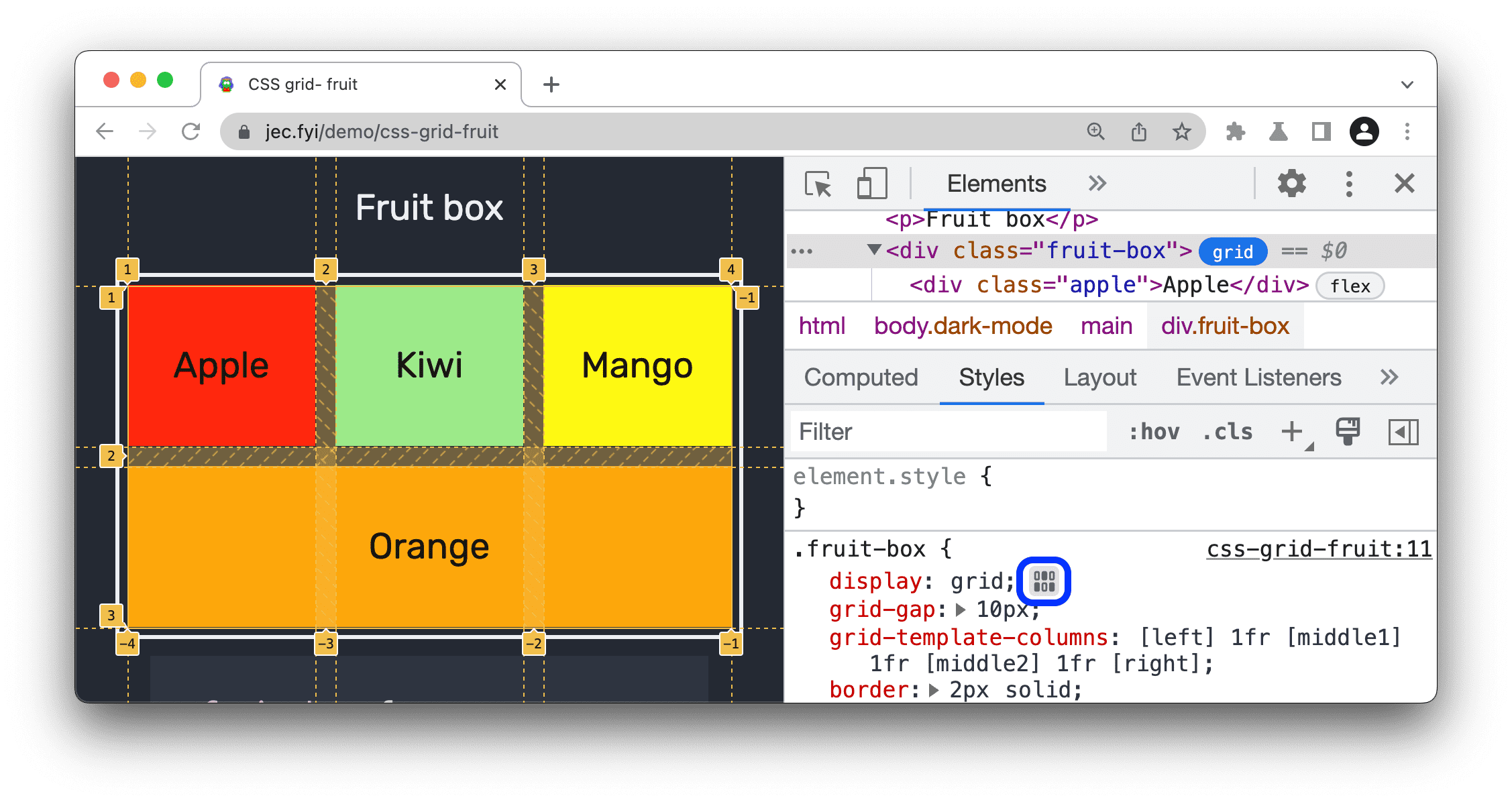
На панели «Элементы» > «Стили» щелкните значок
 Кнопка редактора сетки рядом с
Кнопка редактора сетки рядом с display: grid.
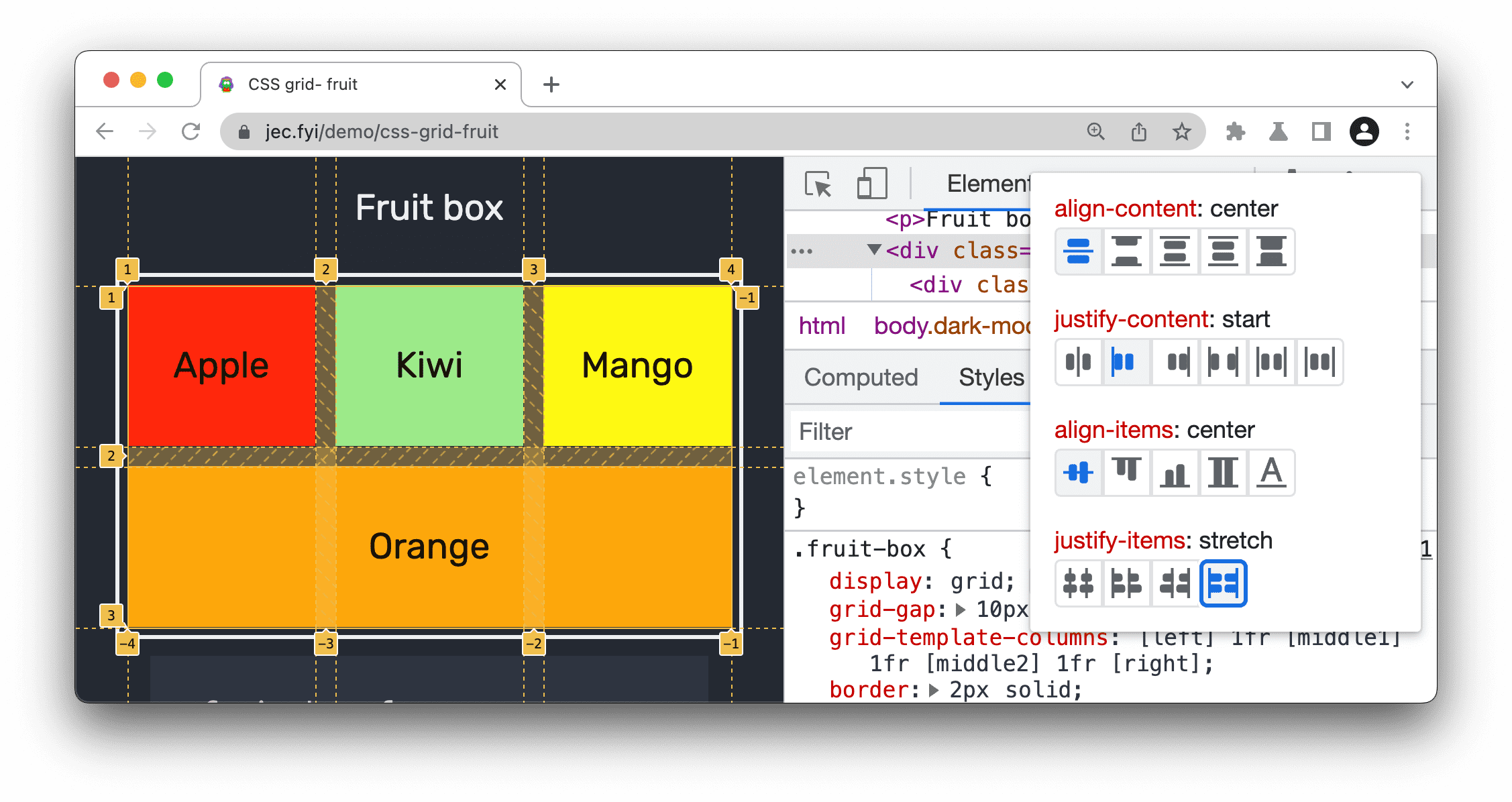
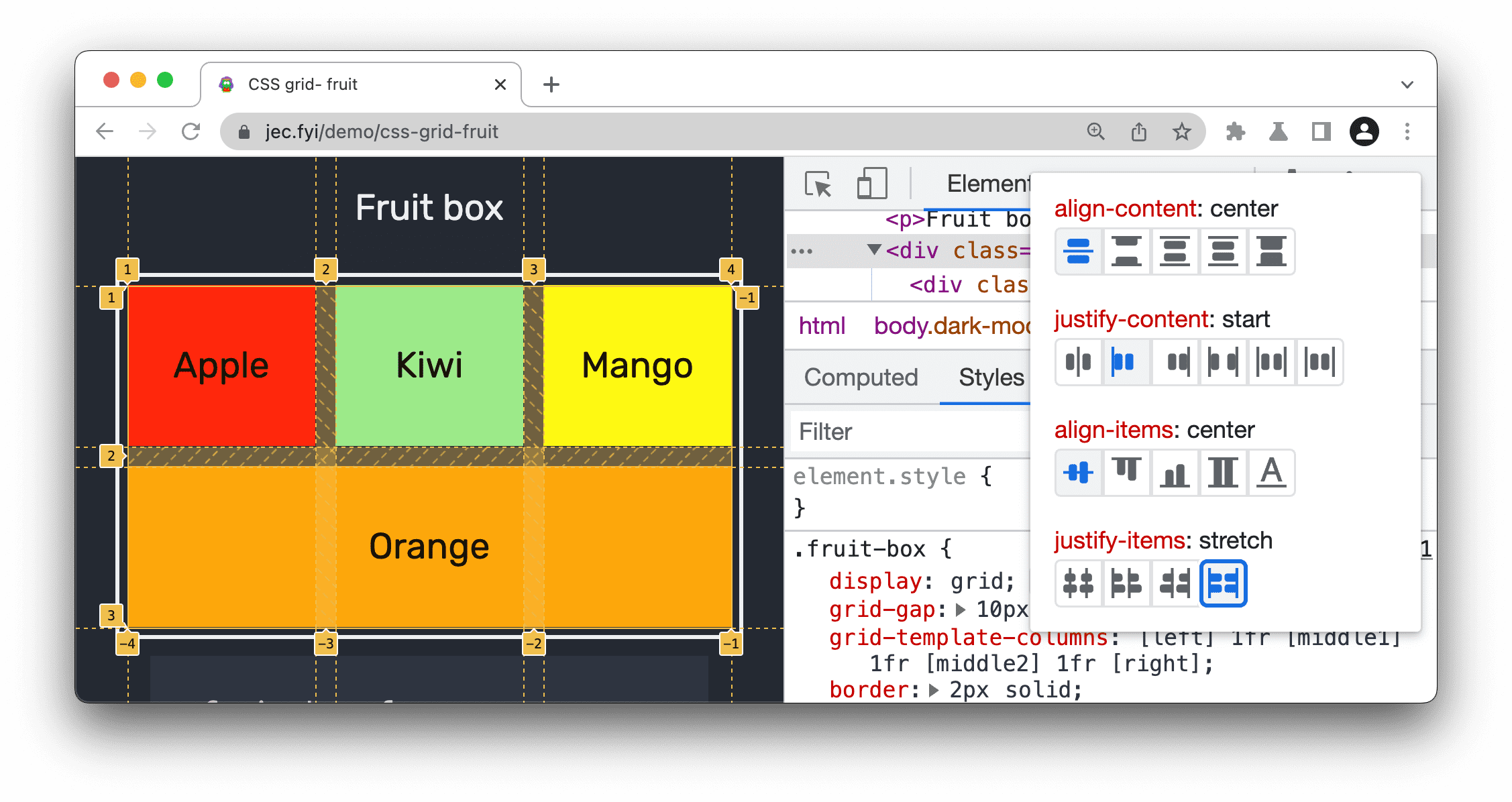
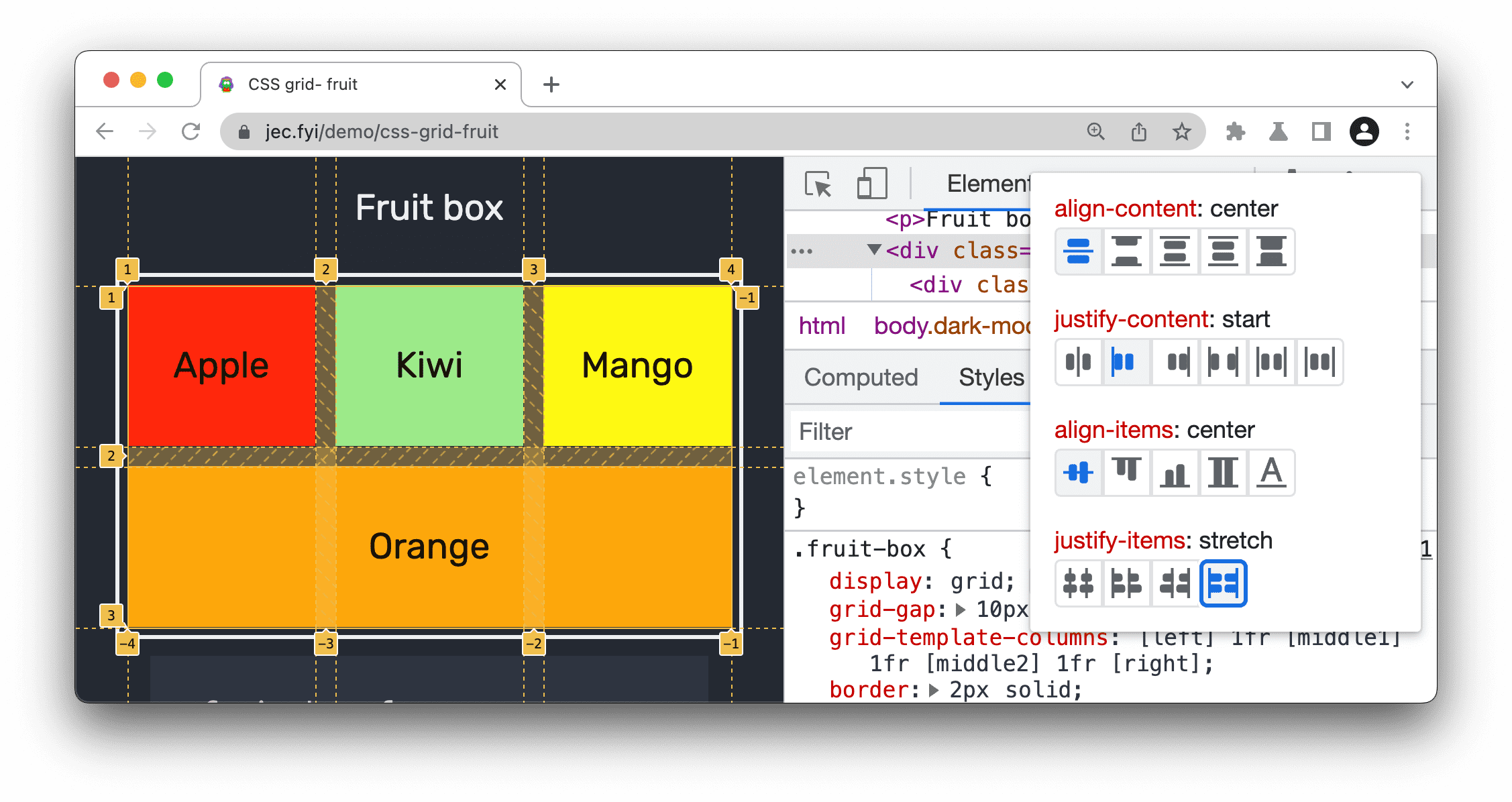
В редакторе сетки нажмите соответствующие кнопки, чтобы установить свойства CSS
align-*иjustify-*для элементов сетки и их содержимого.
Наблюдайте за скорректированными элементами сетки и содержимым в окне просмотра.
Параметры просмотра сетки
Раздел «Сетка» на панели «Макет» содержит 2 подраздела:
- Настройки отображения наложения
- Наложения сетки
Давайте подробно рассмотрим каждый из этих подразделов.
Настройки отображения наложения
Настройки отображения наложения состоят из двух частей:
а. Выпадающее меню со следующими опциями:
- Скрыть метки линий : скрыть метки линий для каждого наложения сетки.
- Показать номера строк : отображение номеров строк для каждого наложения сетки (выбрано по умолчанию).
- Показать имена линий : отображать имена линий для каждого наложения сетки в случае сеток с именами линий.
б. Флажки с опциями внутри:
- Показать размеры дорожек : включите или отключите отображение размеров дорожек.
- Показать имена областей : переключите, чтобы показать или скрыть имена областей в случае сеток с именованными областями сетки.
- Расширить линии сетки : по умолчанию линии сетки отображаются только внутри элемента с установленным на нем
display: gridилиdisplay: inline-grid; при включении этой опции линии сетки доходят до края области просмотра вдоль каждой оси.
Разберем эти настройки подробнее.
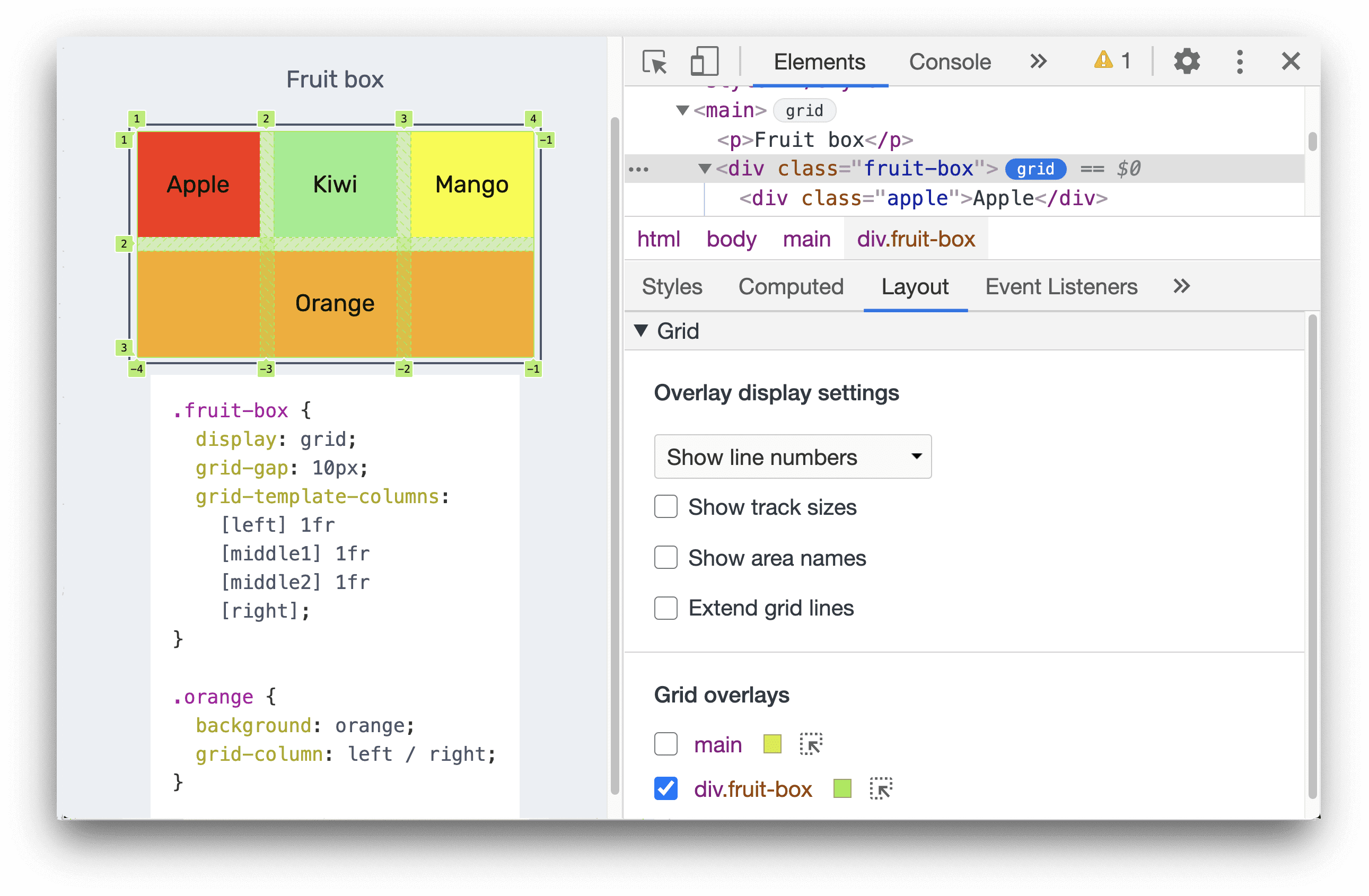
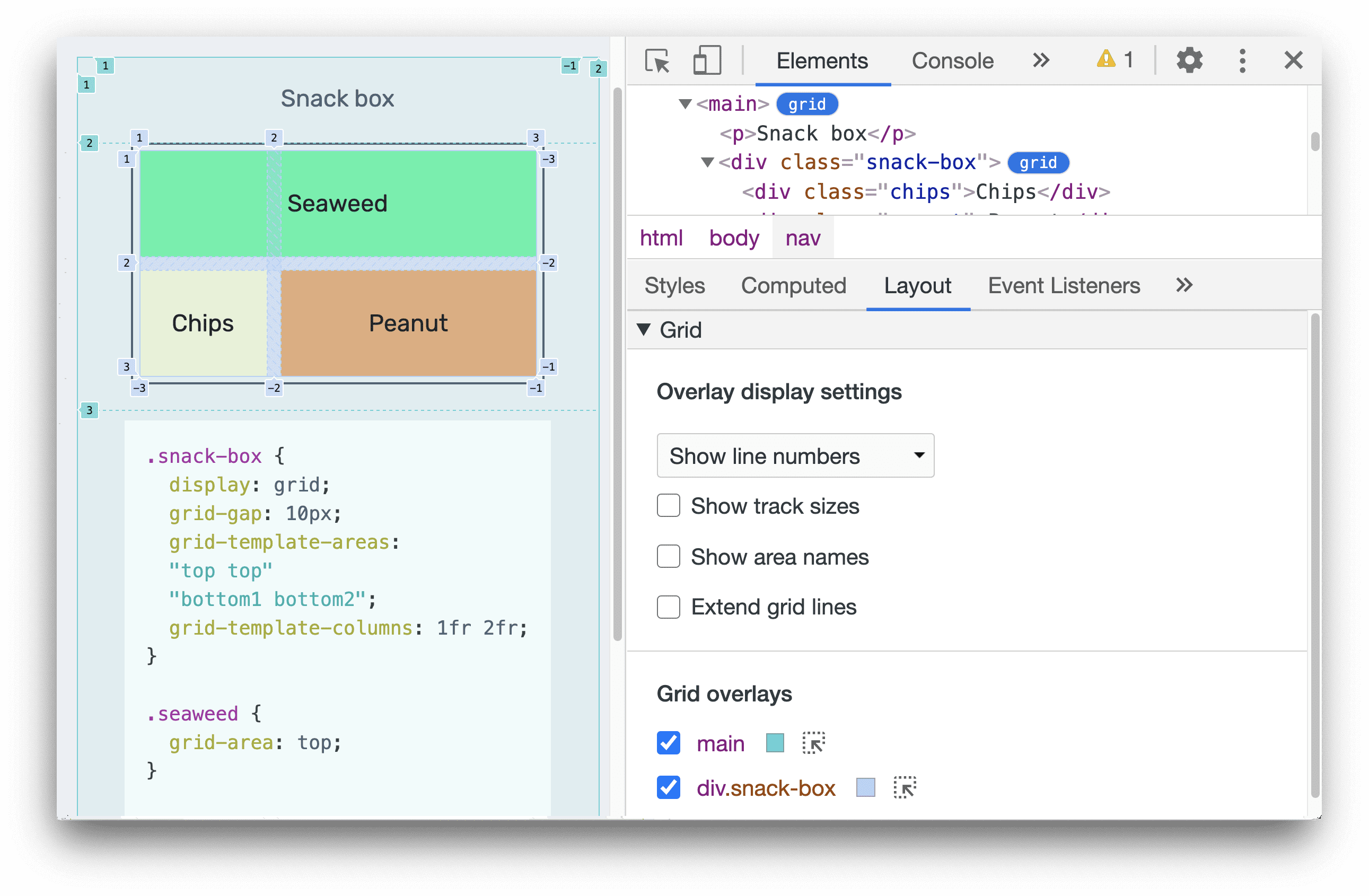
Показать номера строк
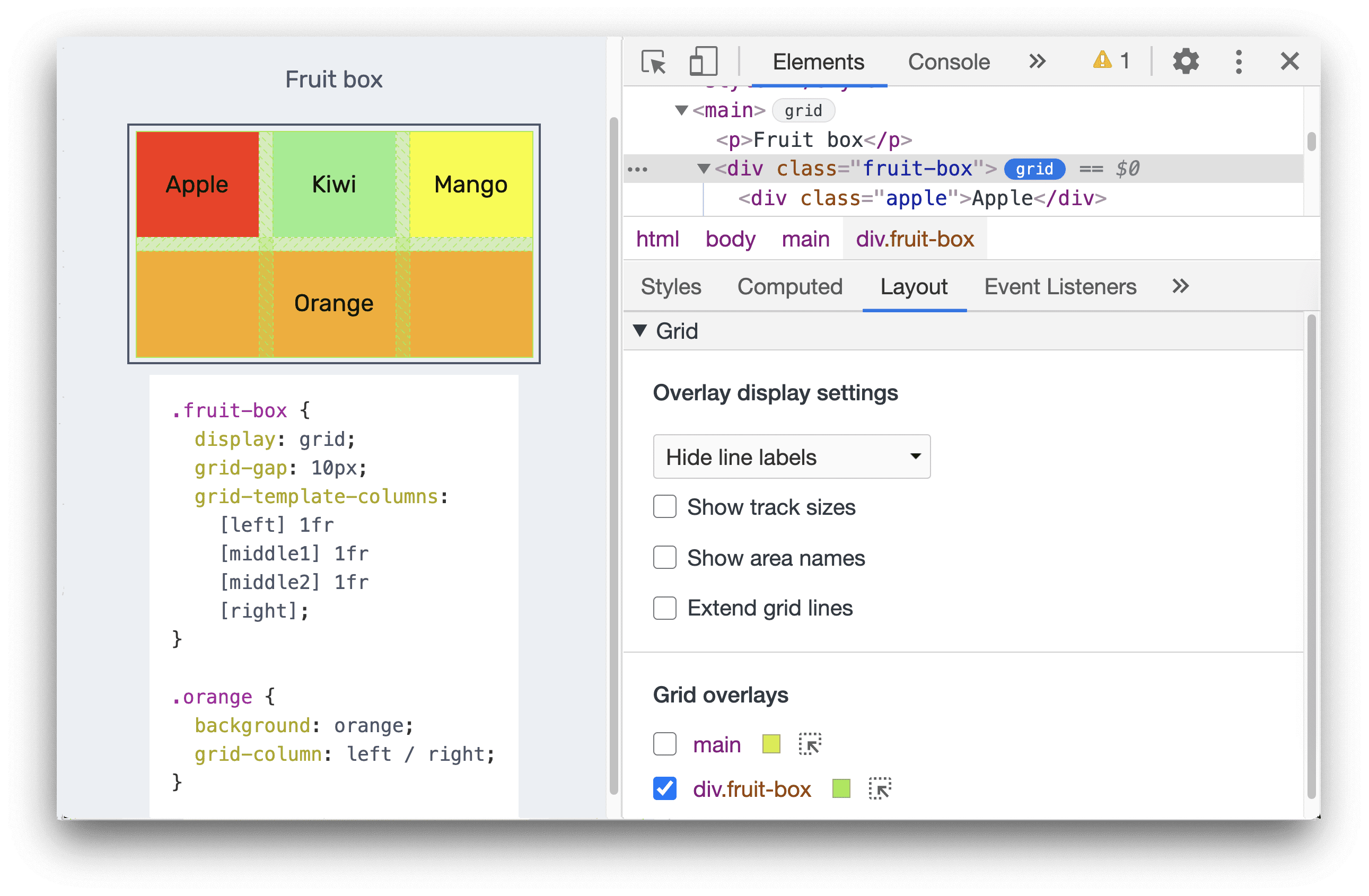
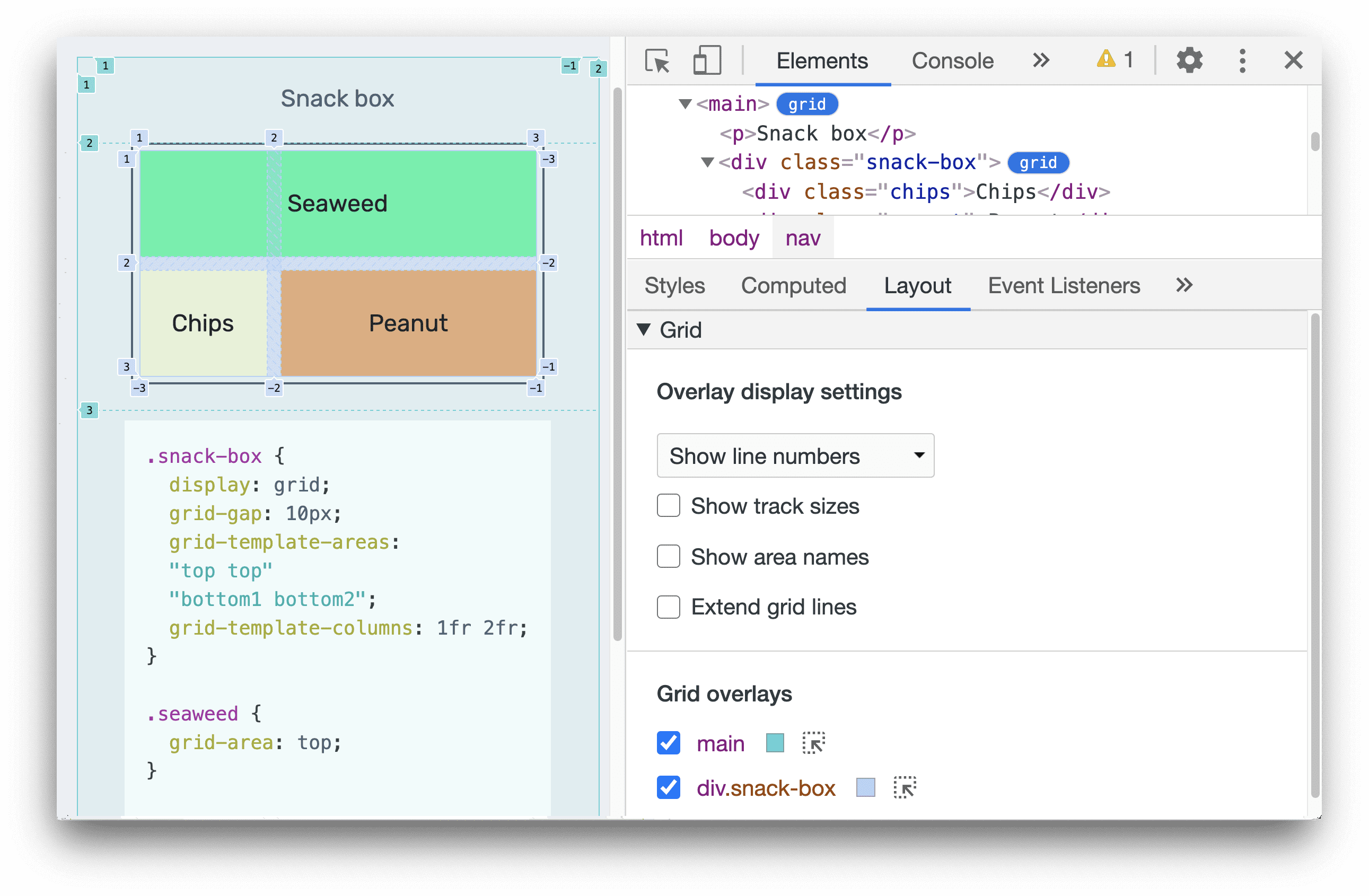
По умолчанию положительные и отрицательные номера строк отображаются на наложении сетки.

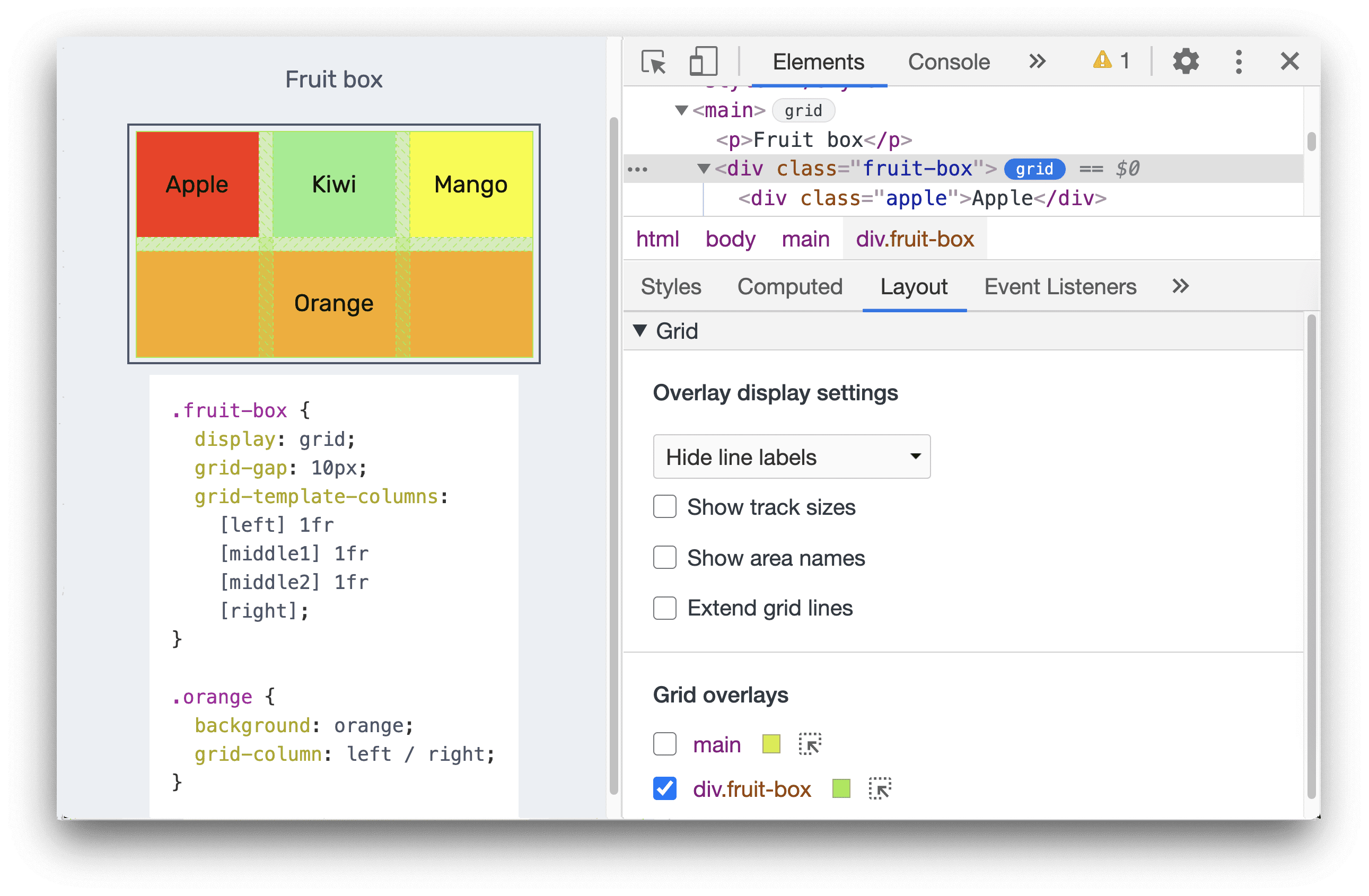
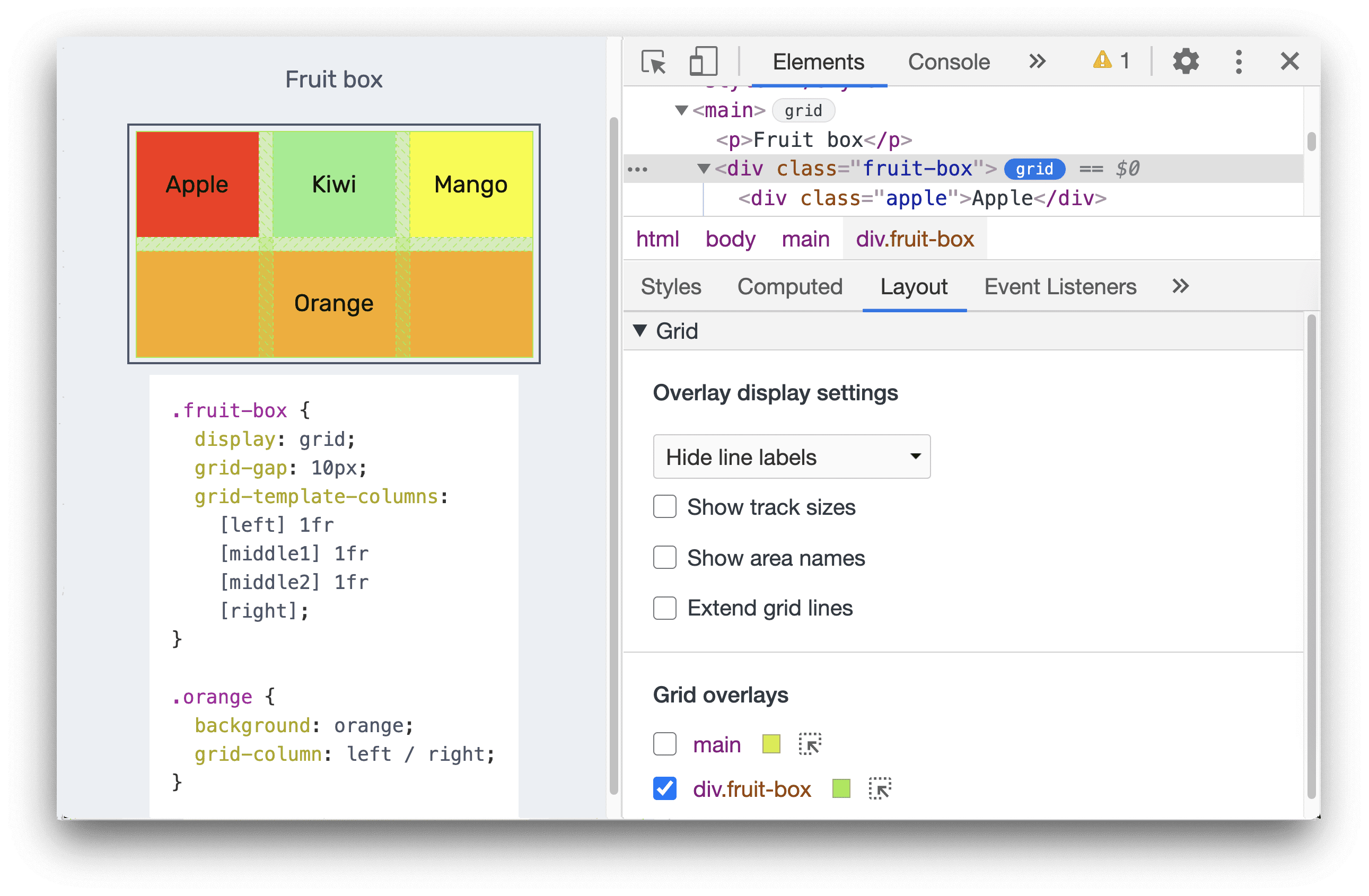
Скрыть метки линий
Выберите «Скрыть метки строк» , чтобы скрыть номера строк.

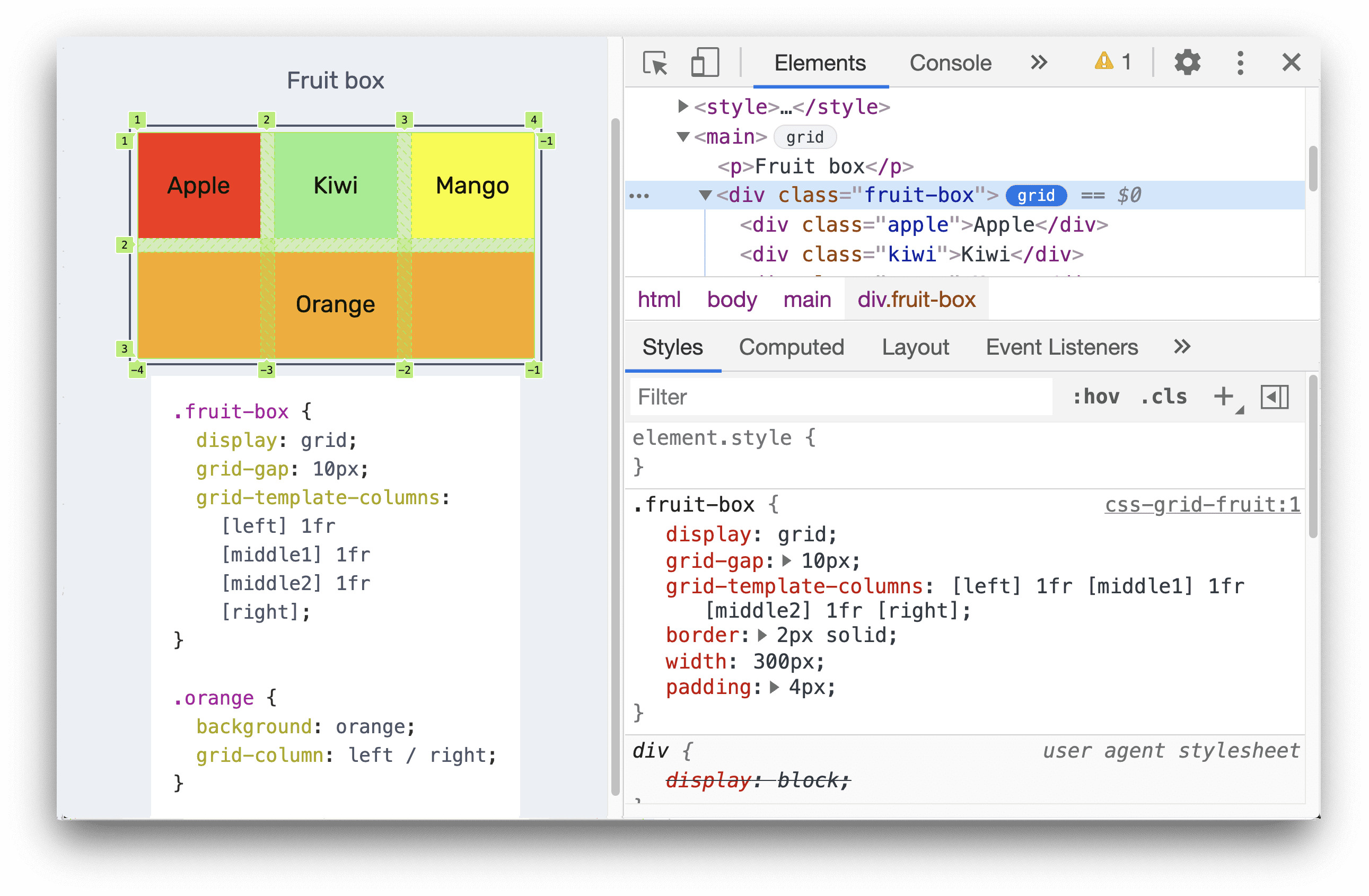
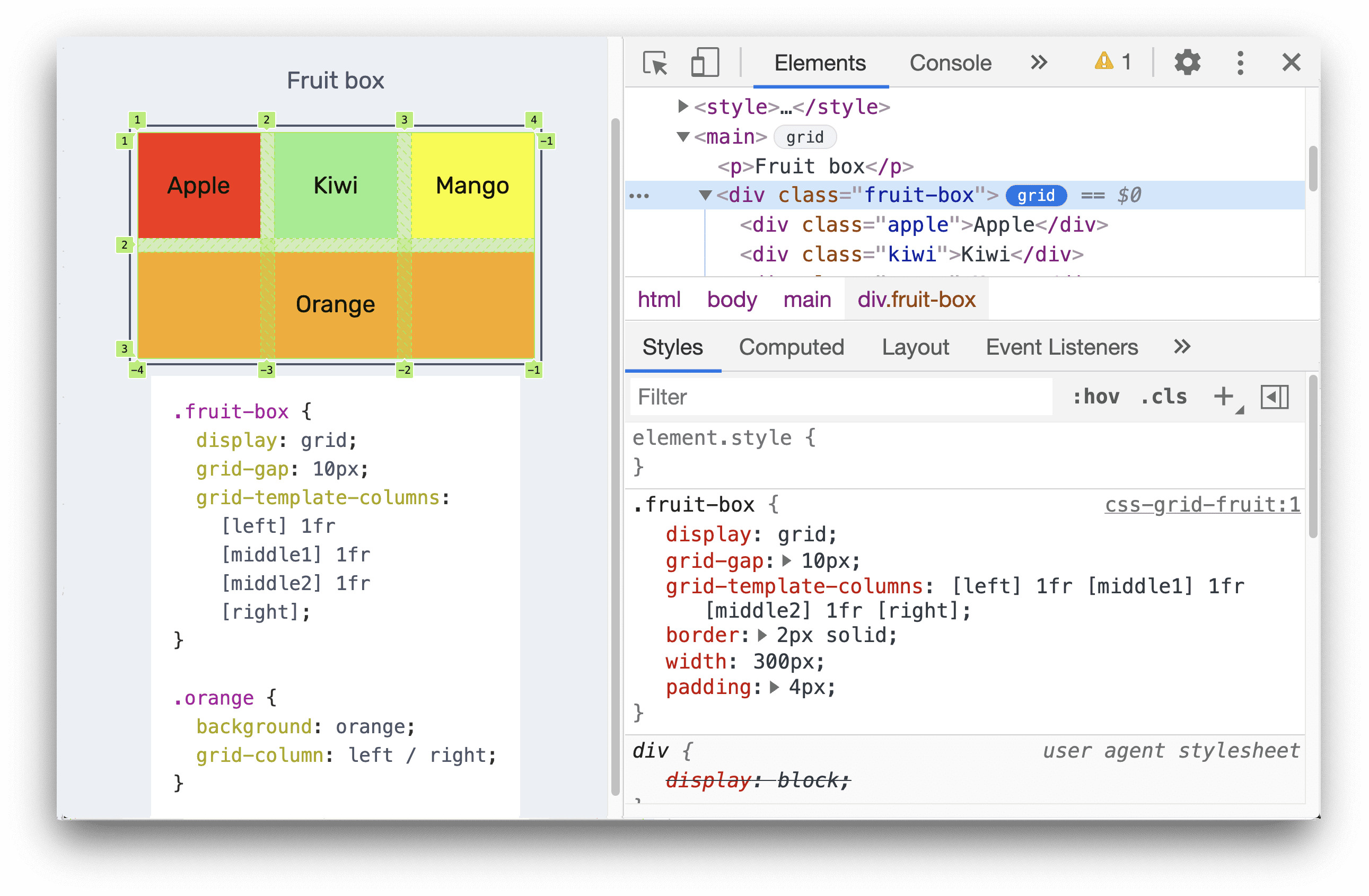
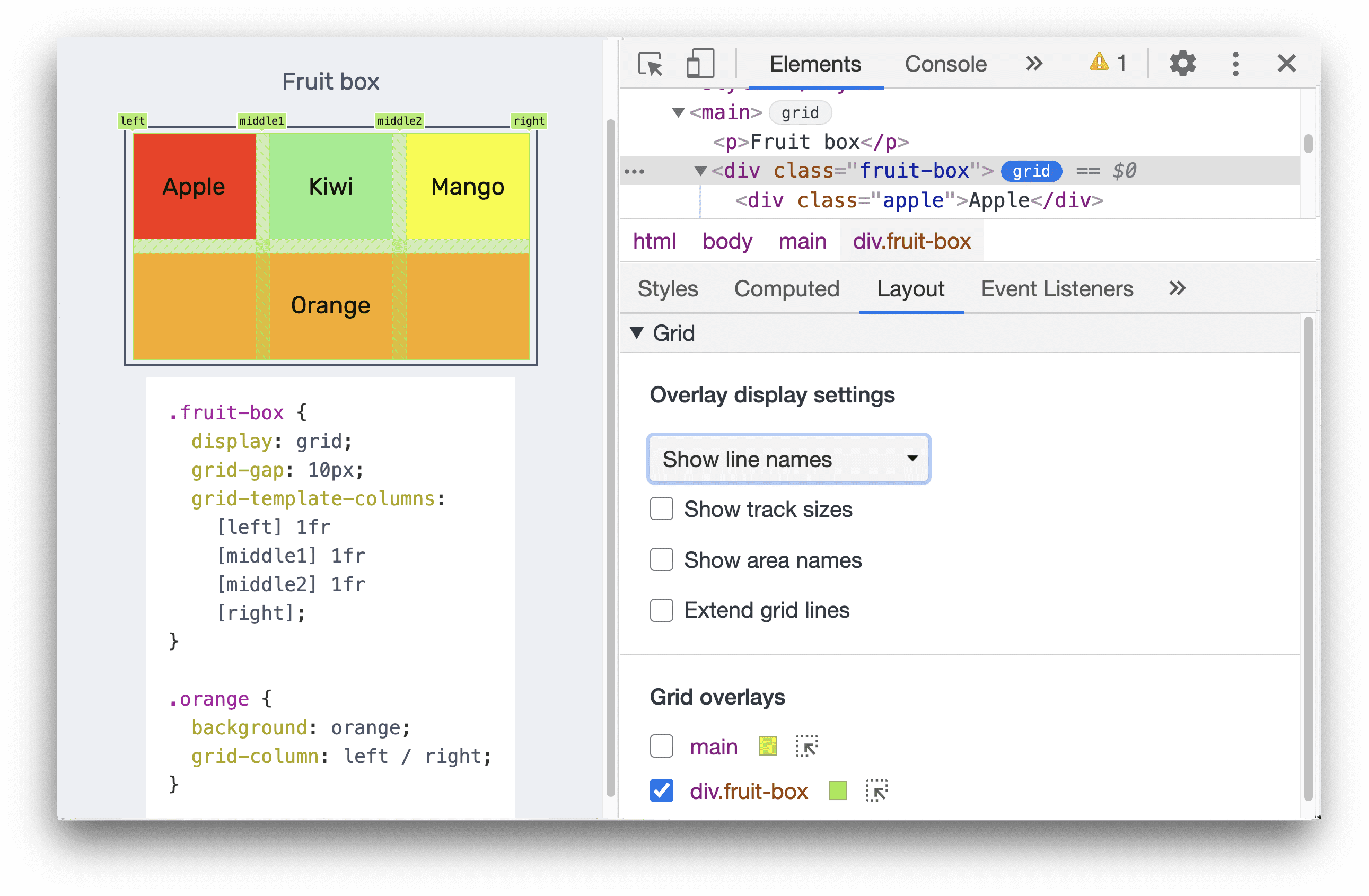
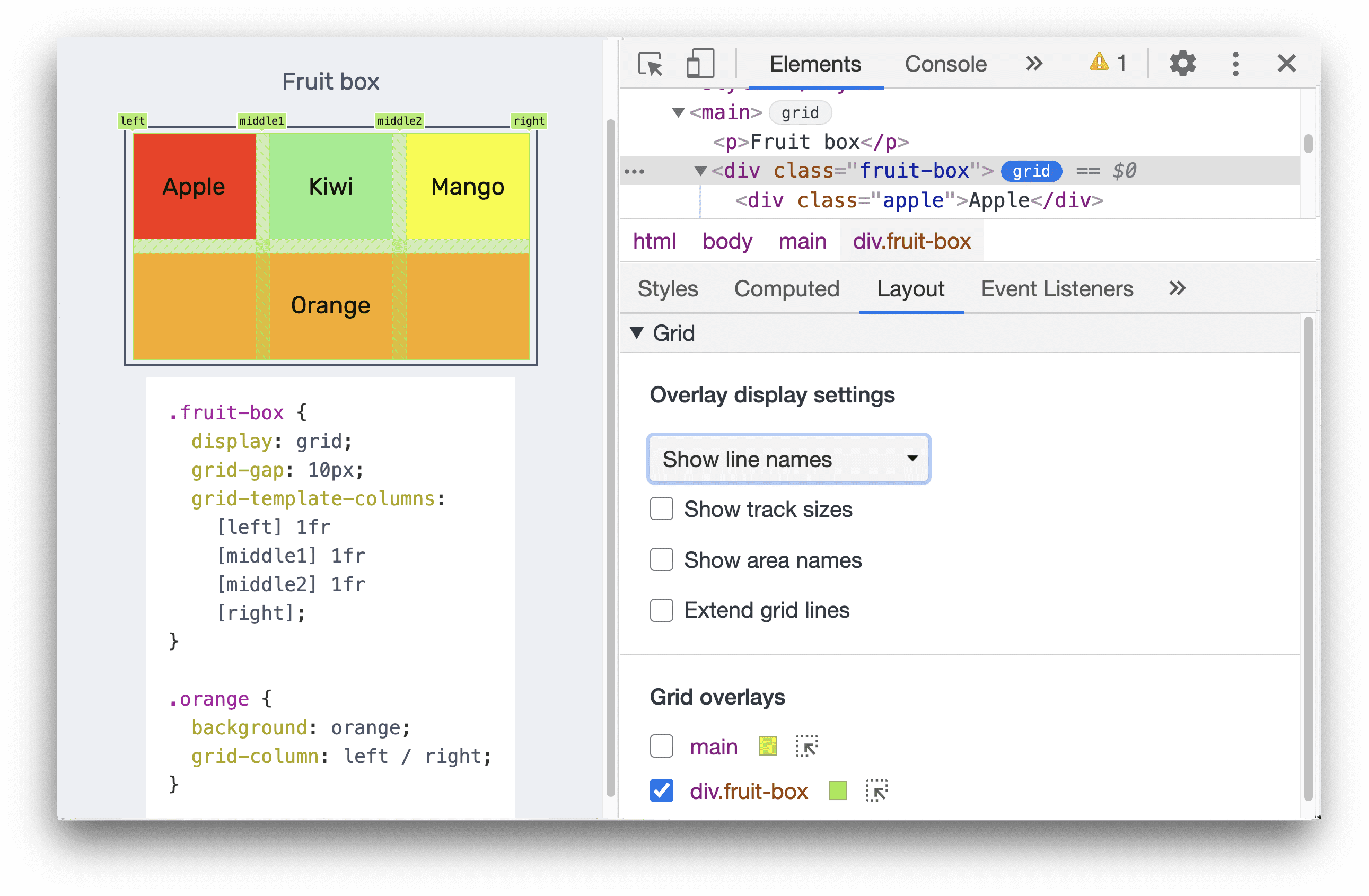
Показать названия строк
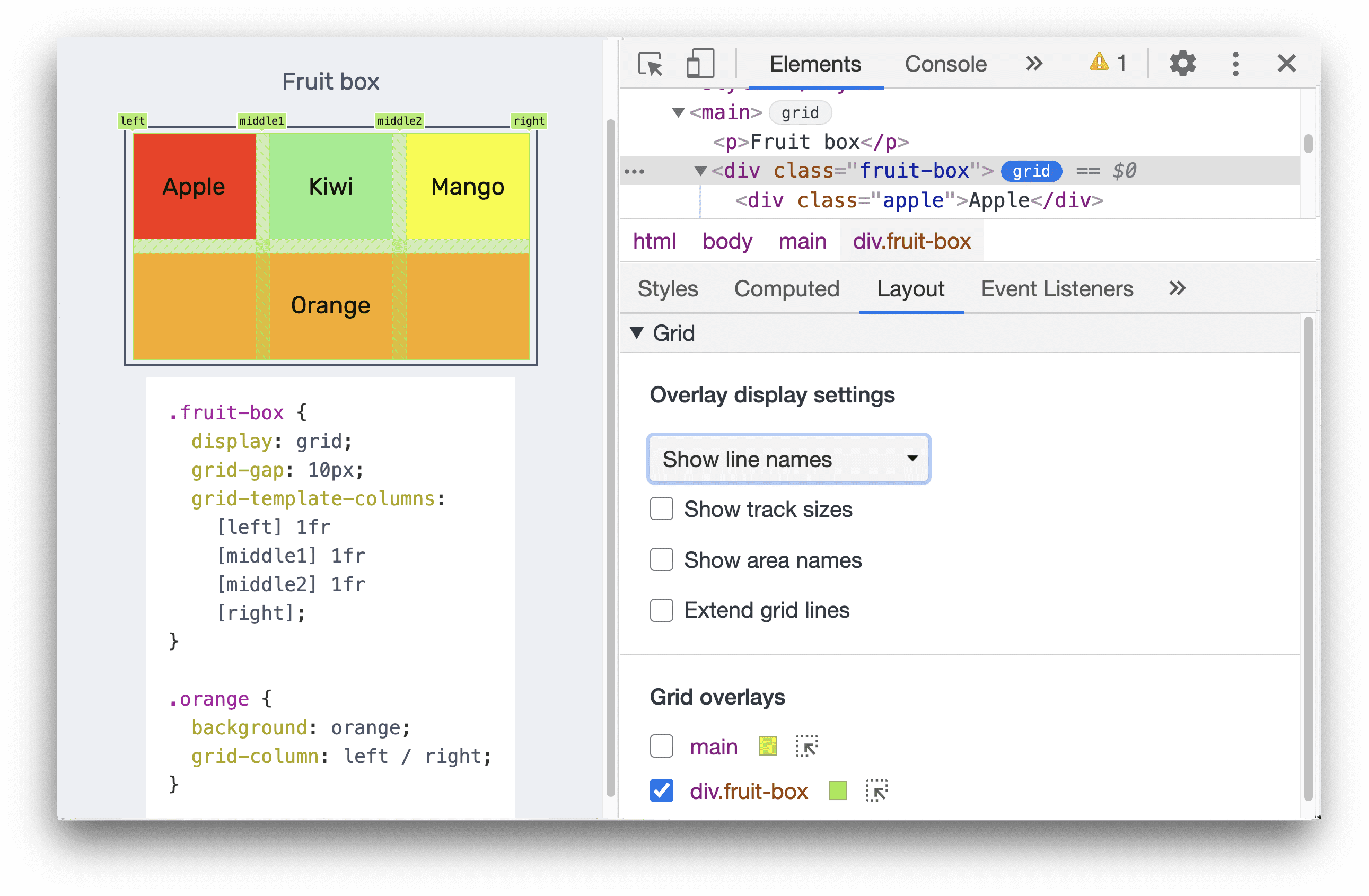
Вы можете выбрать «Показать имена строк» , чтобы просматривать имена строк вместо номеров. В этом примере у нас есть четыре строки с именами: left, middle1, middle2 и right.
В этой демонстрации оранжевый элемент располагается слева направо с помощью grid-column: left / right . Отображение названий строк упрощает визуализацию начального и конечного положения элемента.

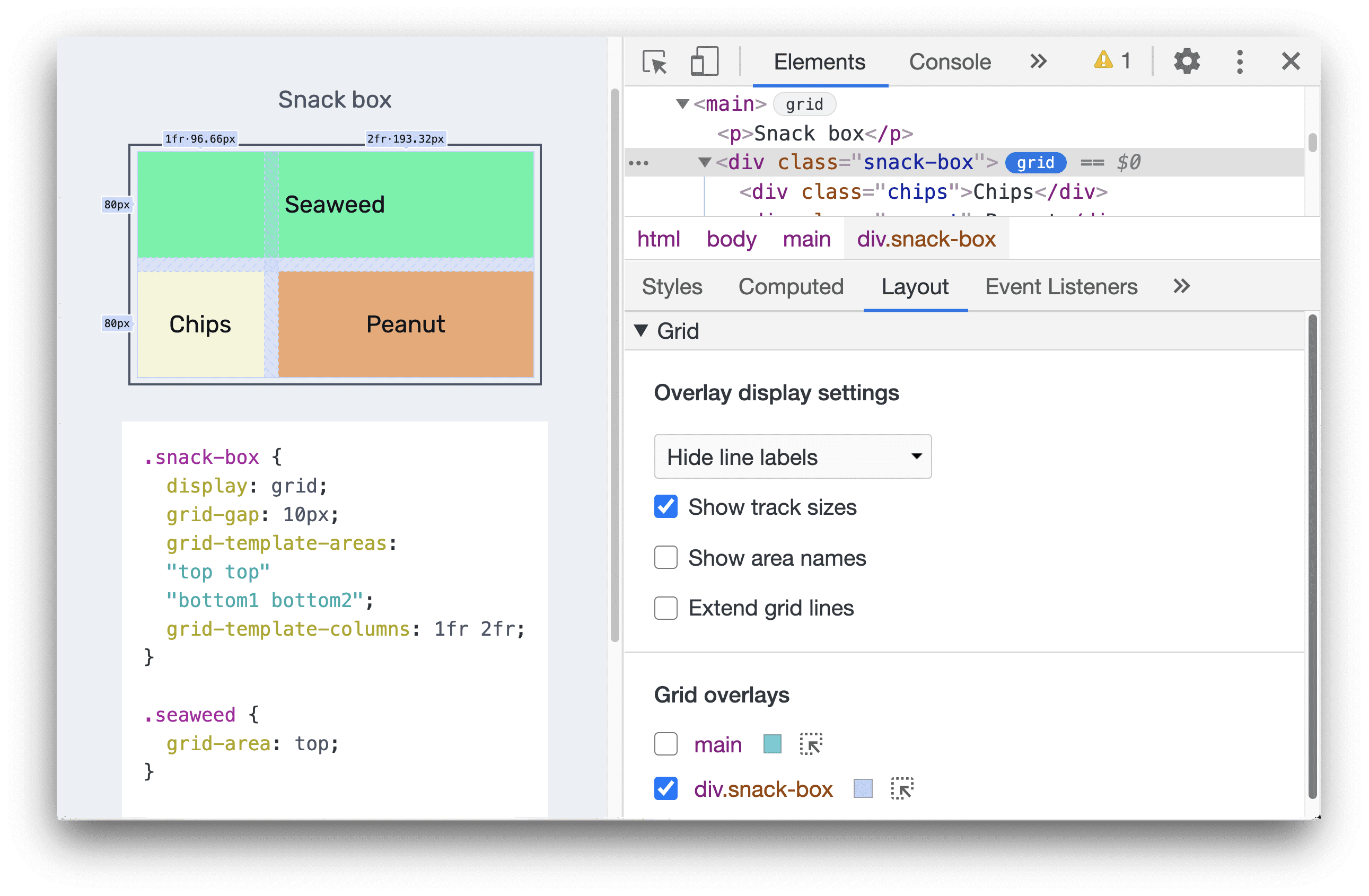
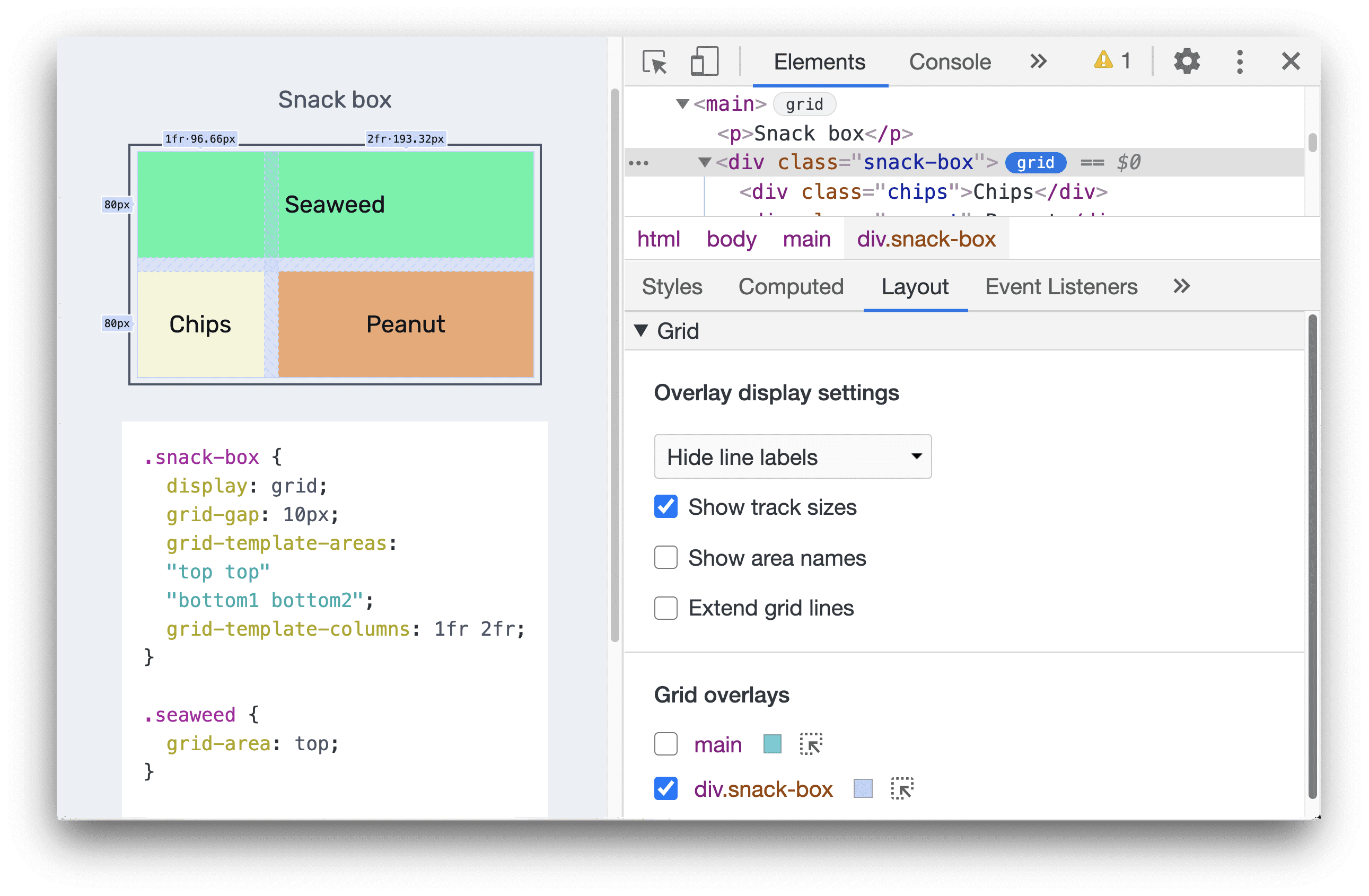
Показать размеры дорожек
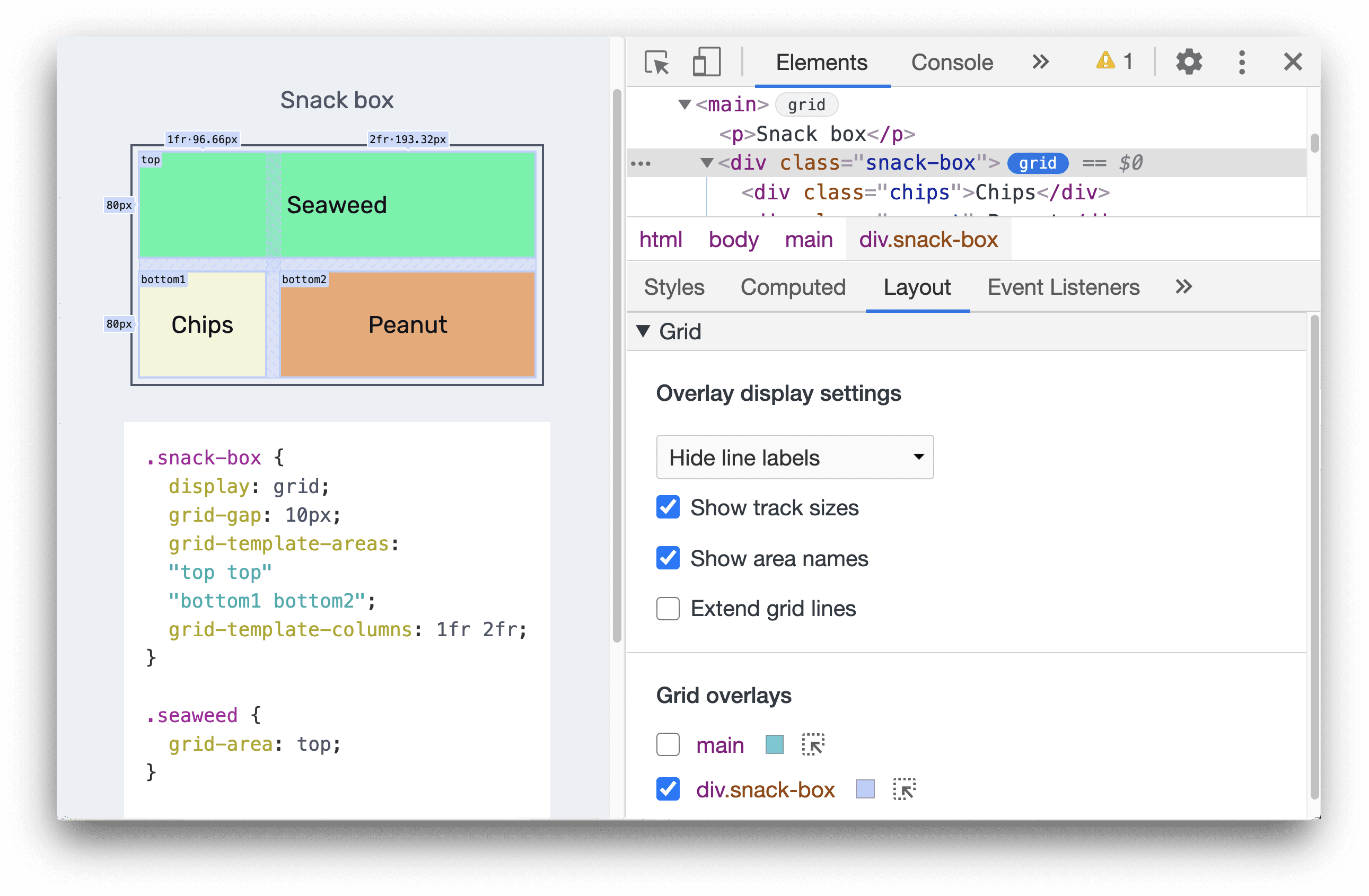
Установите флажок «Показать размеры дорожек» , чтобы просмотреть размеры дорожек сетки.
DevTools будет отображать [authored size] - [computed size] в каждой метке строки: Авторский размер: размер, определенный в таблице стилей (опускается, если не определен). Вычисленный размер: фактический размер на экране.
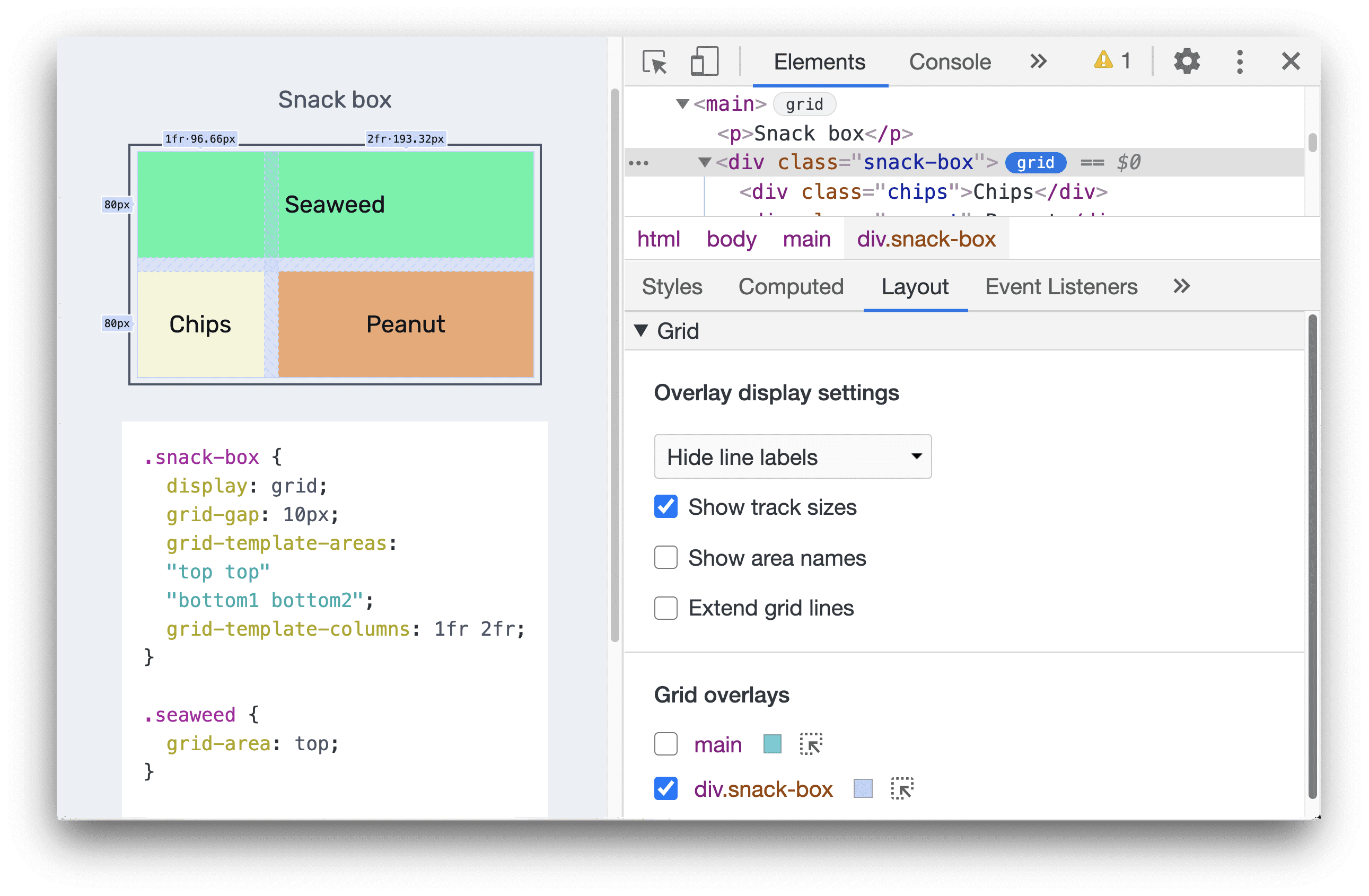
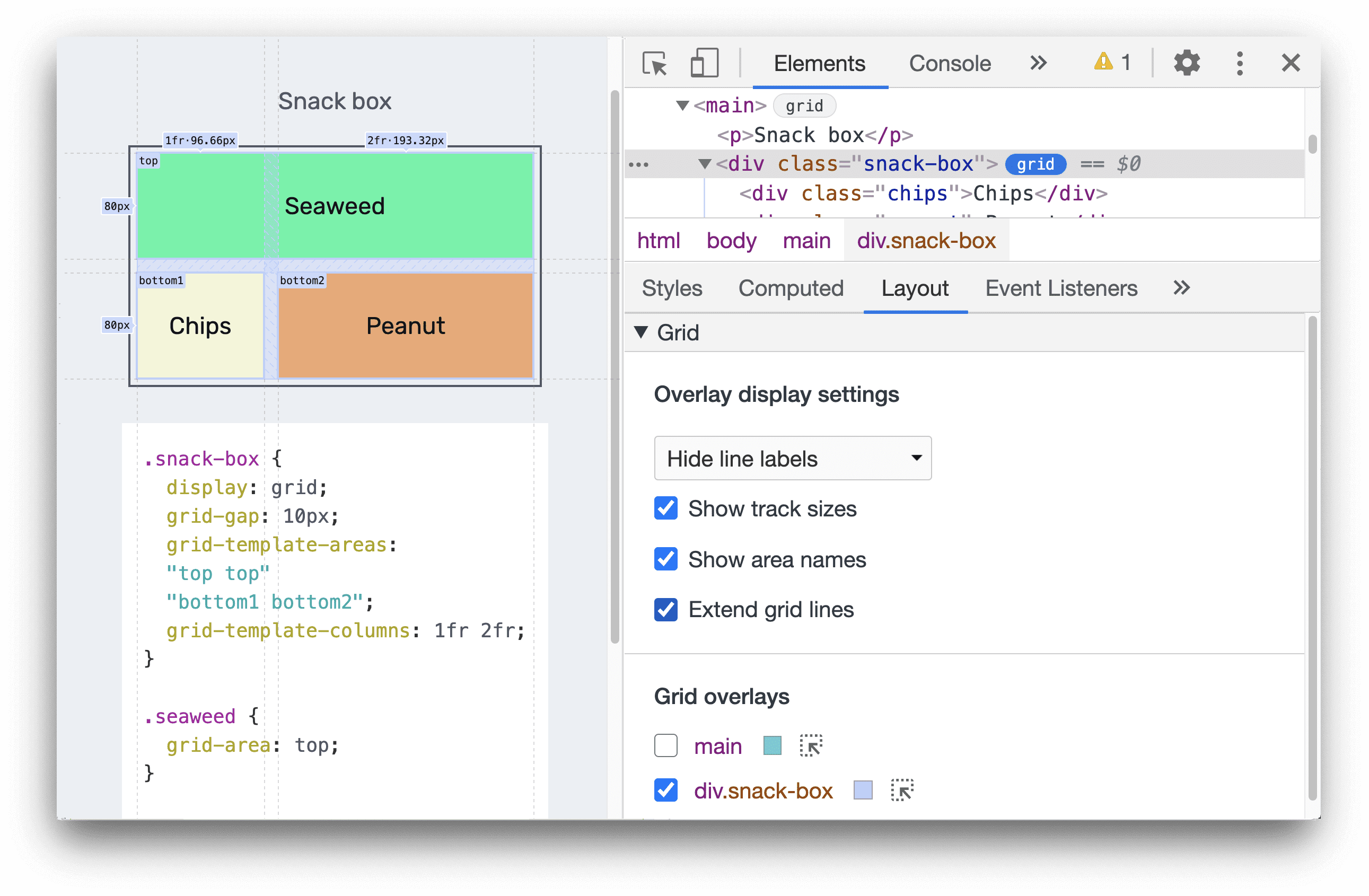
В этой демонстрации размеры столбцов snack-box определены в CSS grid-template-columns:1fr 2fr; . Таким образом, метки строк столбцов показывают как авторские, так и вычисленные размеры: 1fr — 96,66 пикселей и 2fr — 193,32 пикселей .
Метки строк показывают только вычисленные размеры: 80 пикселей и 80 пикселей, поскольку в таблице стилей не определены размеры строк.

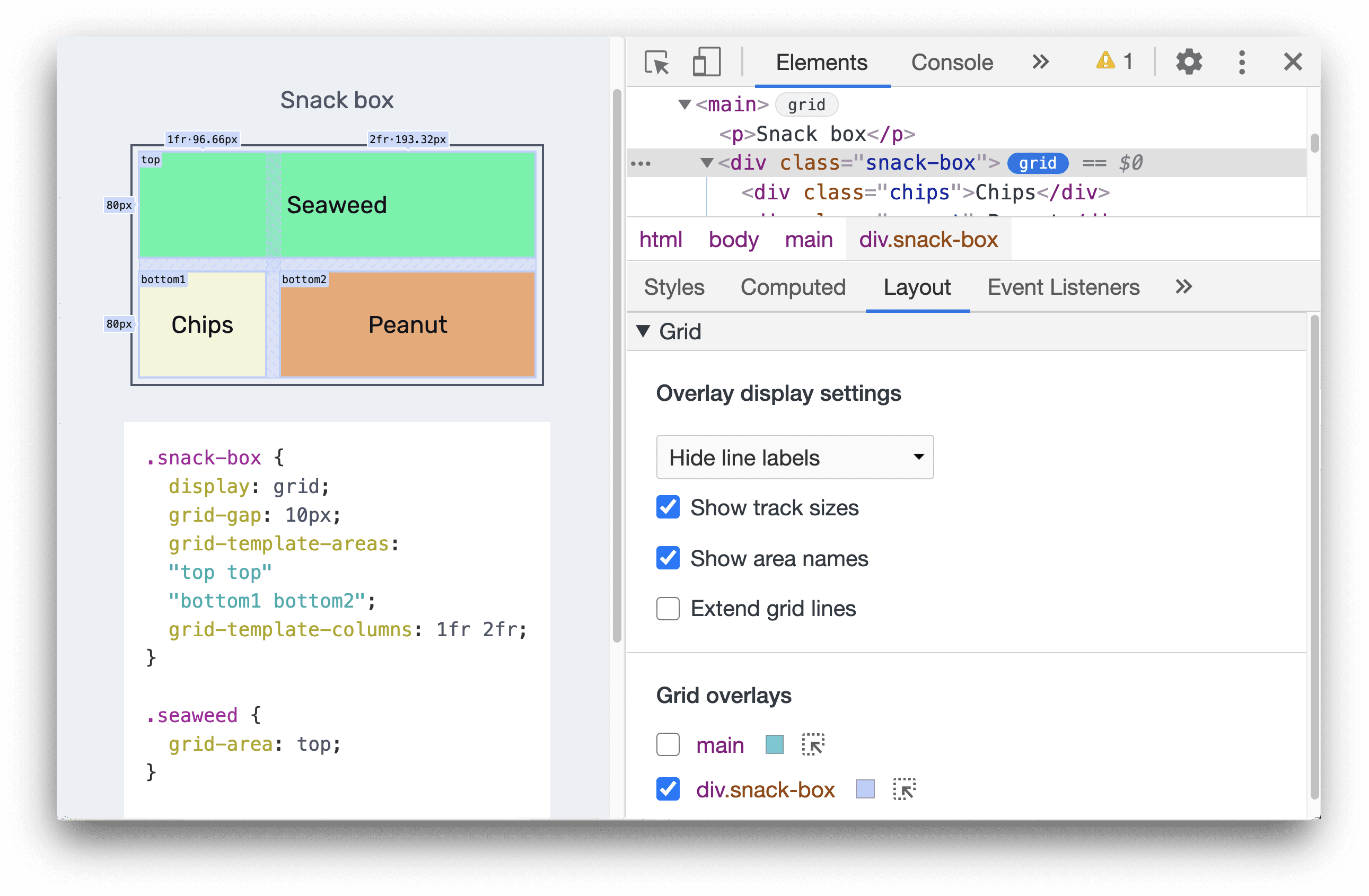
Показать названия областей
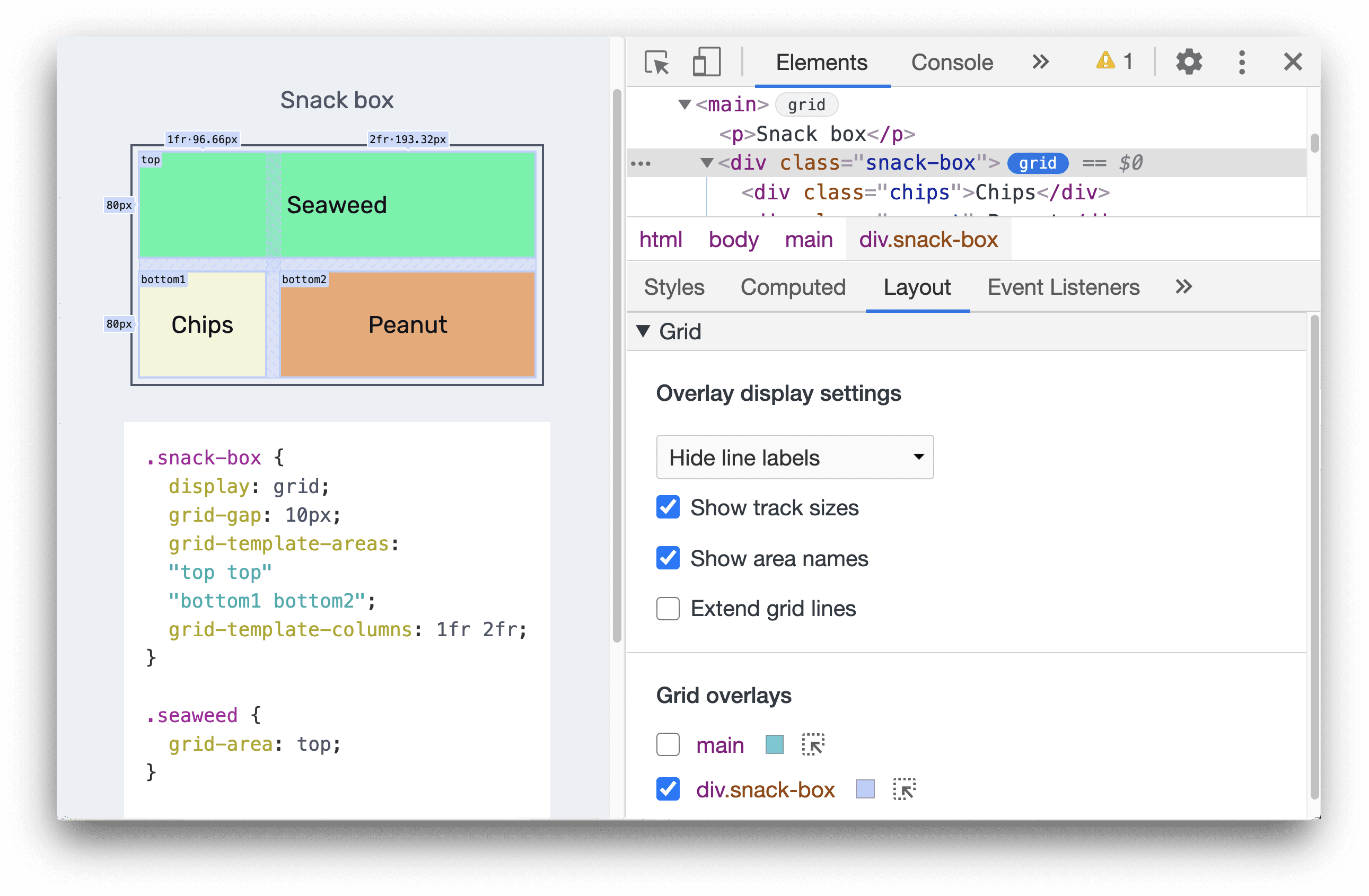
Чтобы просмотреть названия областей, установите флажок Показывать имена областей . В этом примере в сетке есть три области — верхняя , нижняя1 и нижняя2 .

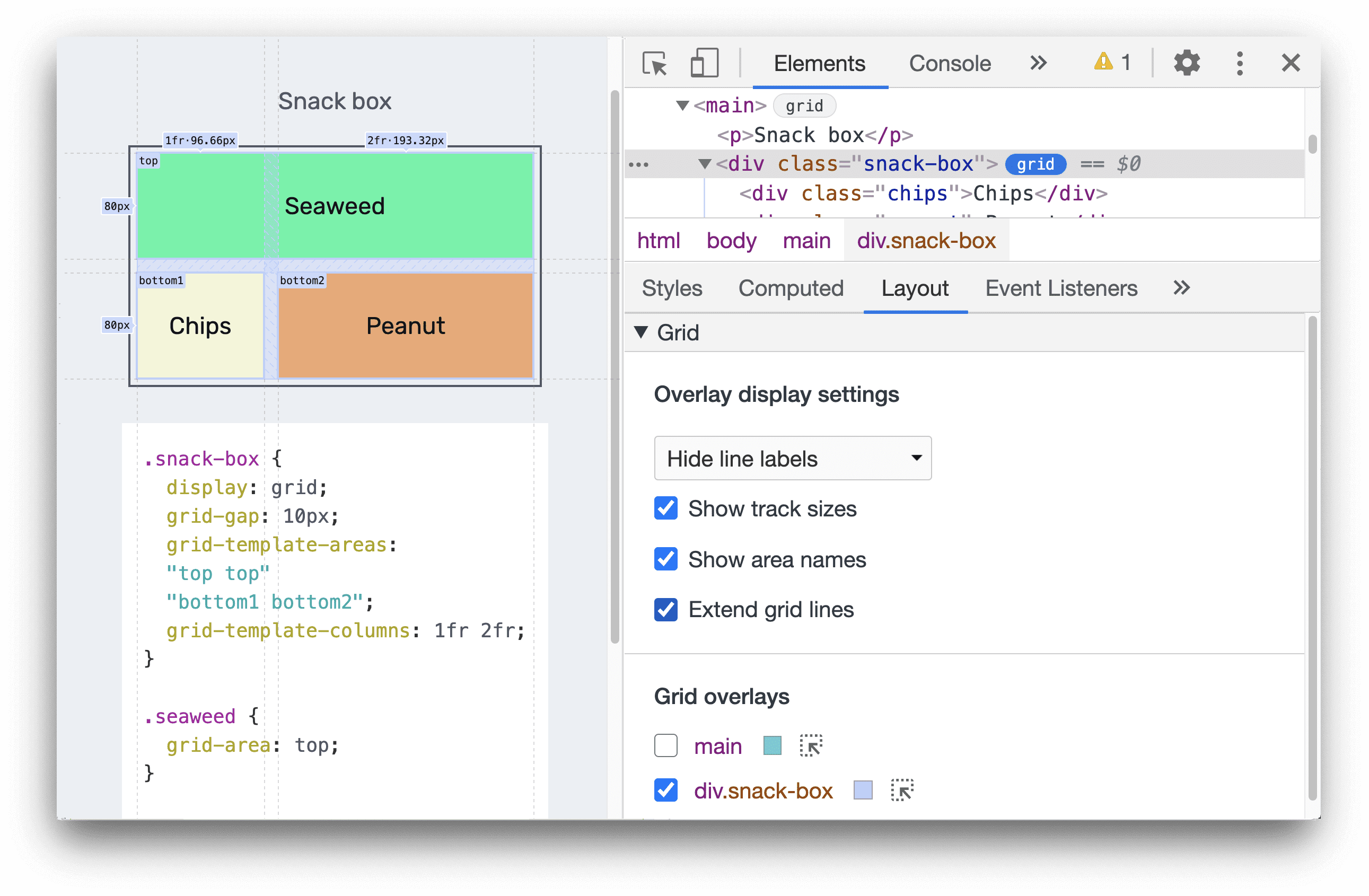
Расширить линии сетки
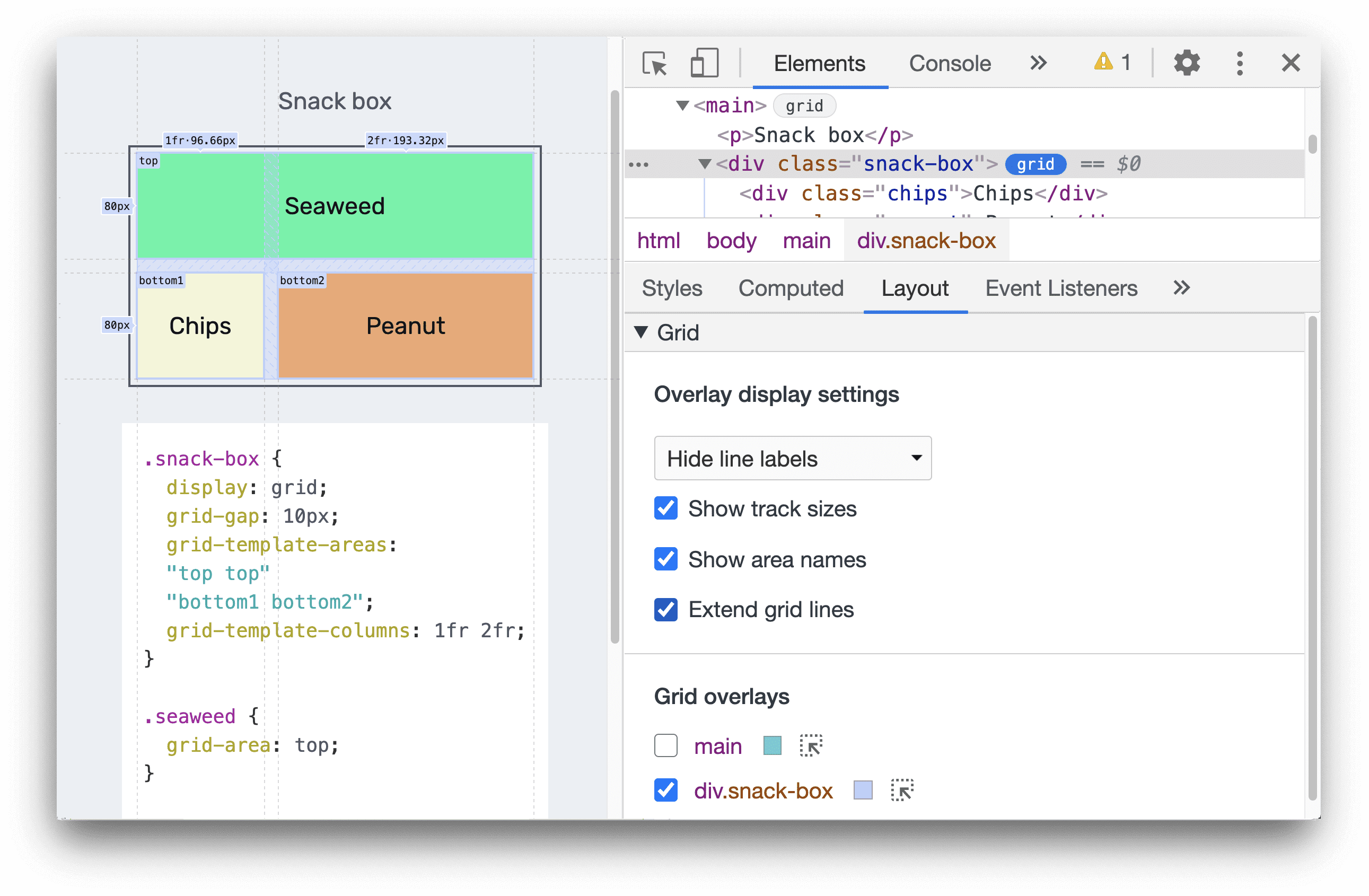
Установите флажок «Продлить линии сетки», чтобы продлить линии сетки до края видового экрана вдоль каждой оси.

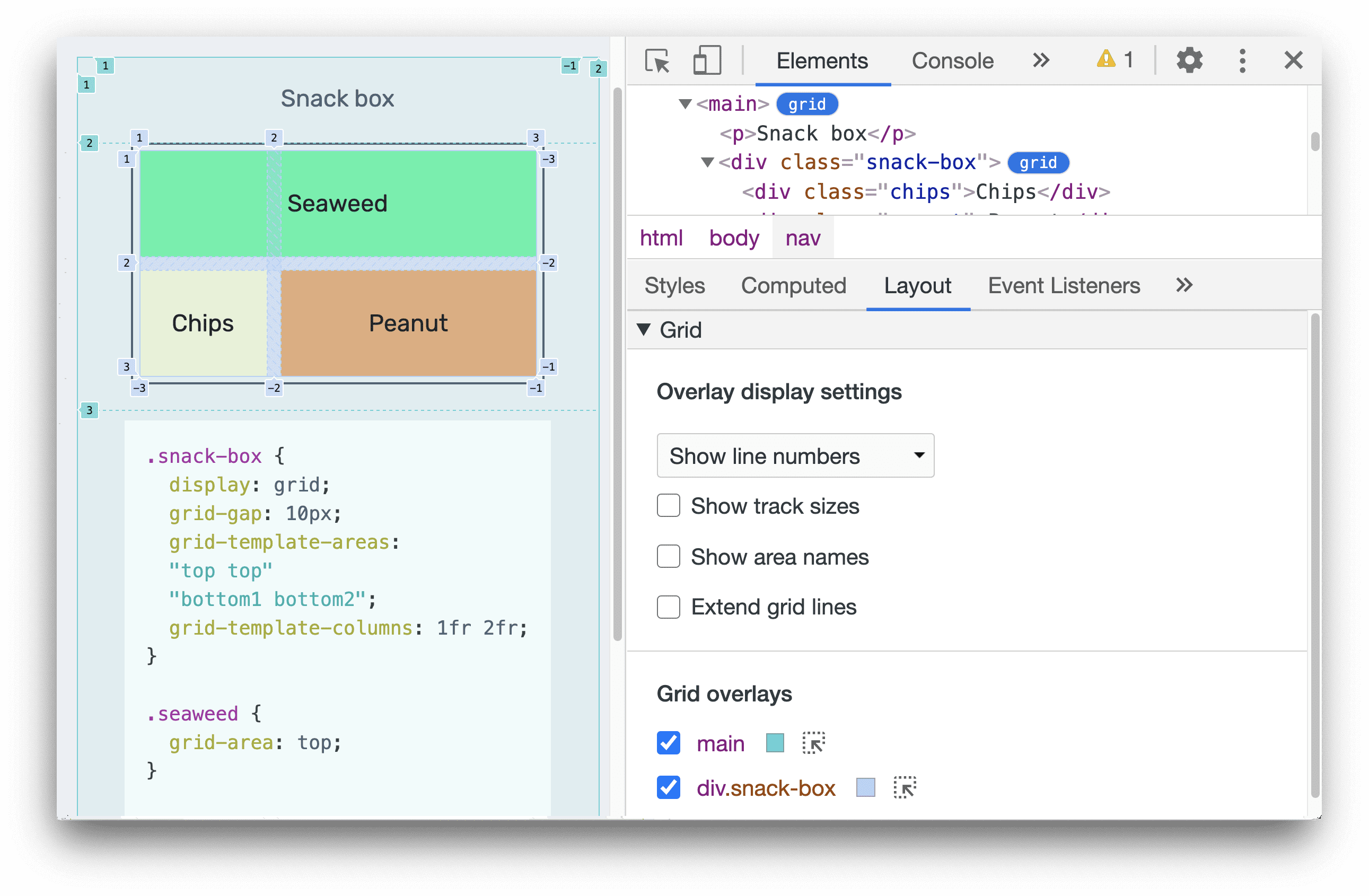
Наложения сетки
Раздел «Наложения сеток» содержит список сеток, присутствующих на странице, каждая из которых имеет флажок, а также различные параметры.
Включить наложение нескольких сеток
Вы можете включить наложение нескольких сеток. В этом примере включены два наложения сетки — main и div.snack-box , каждое из которых представлено разными цветами.

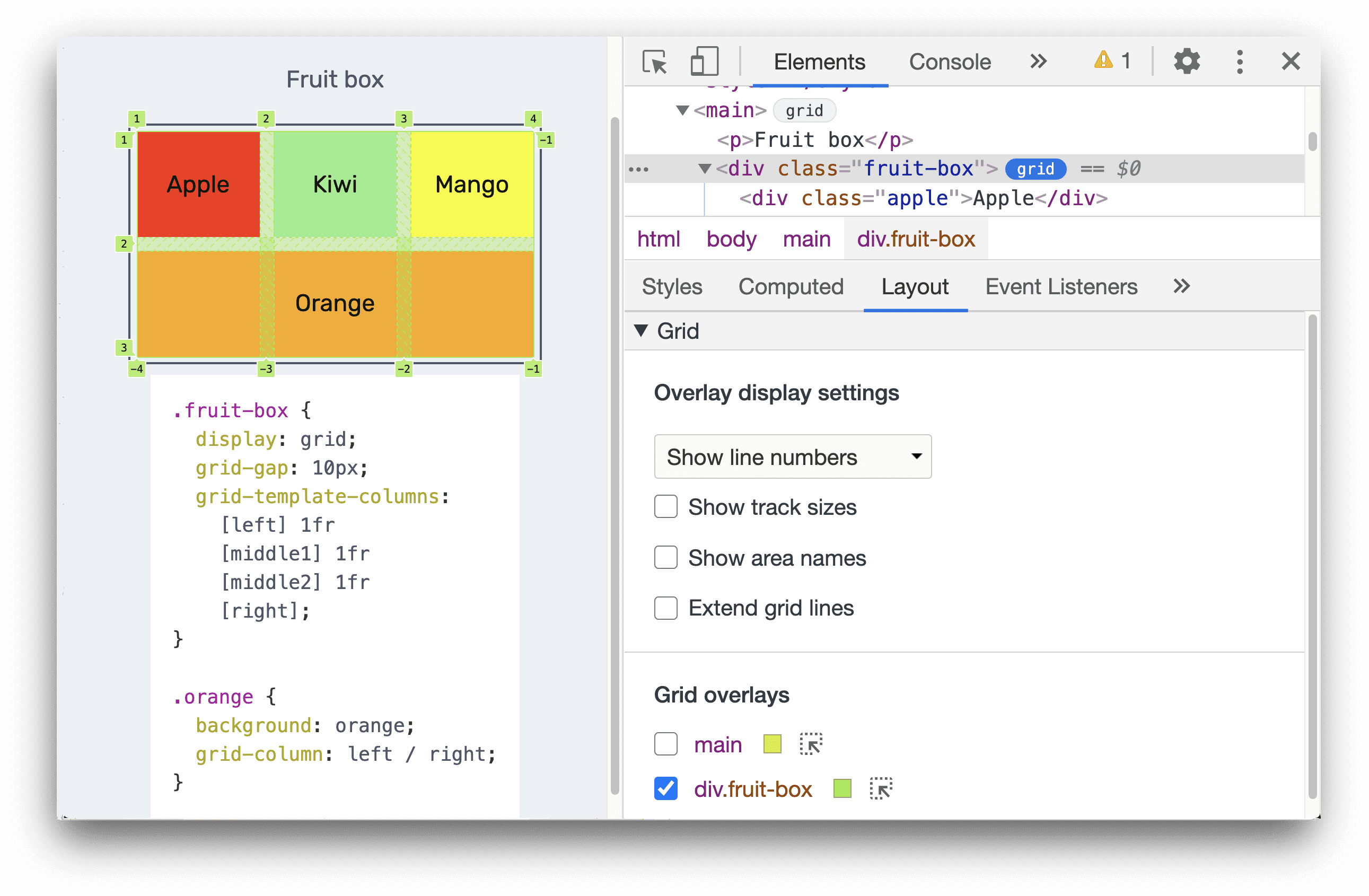
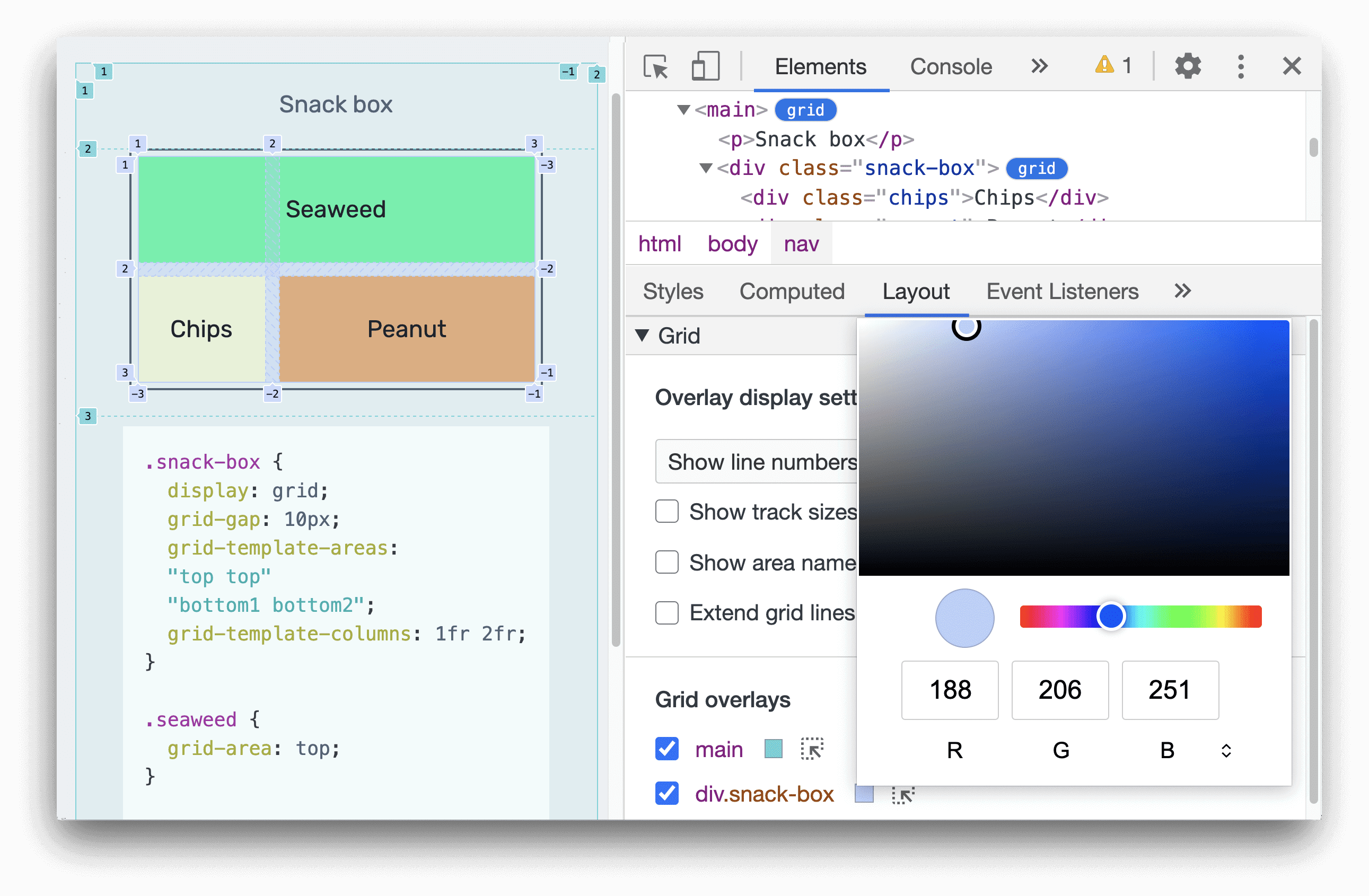
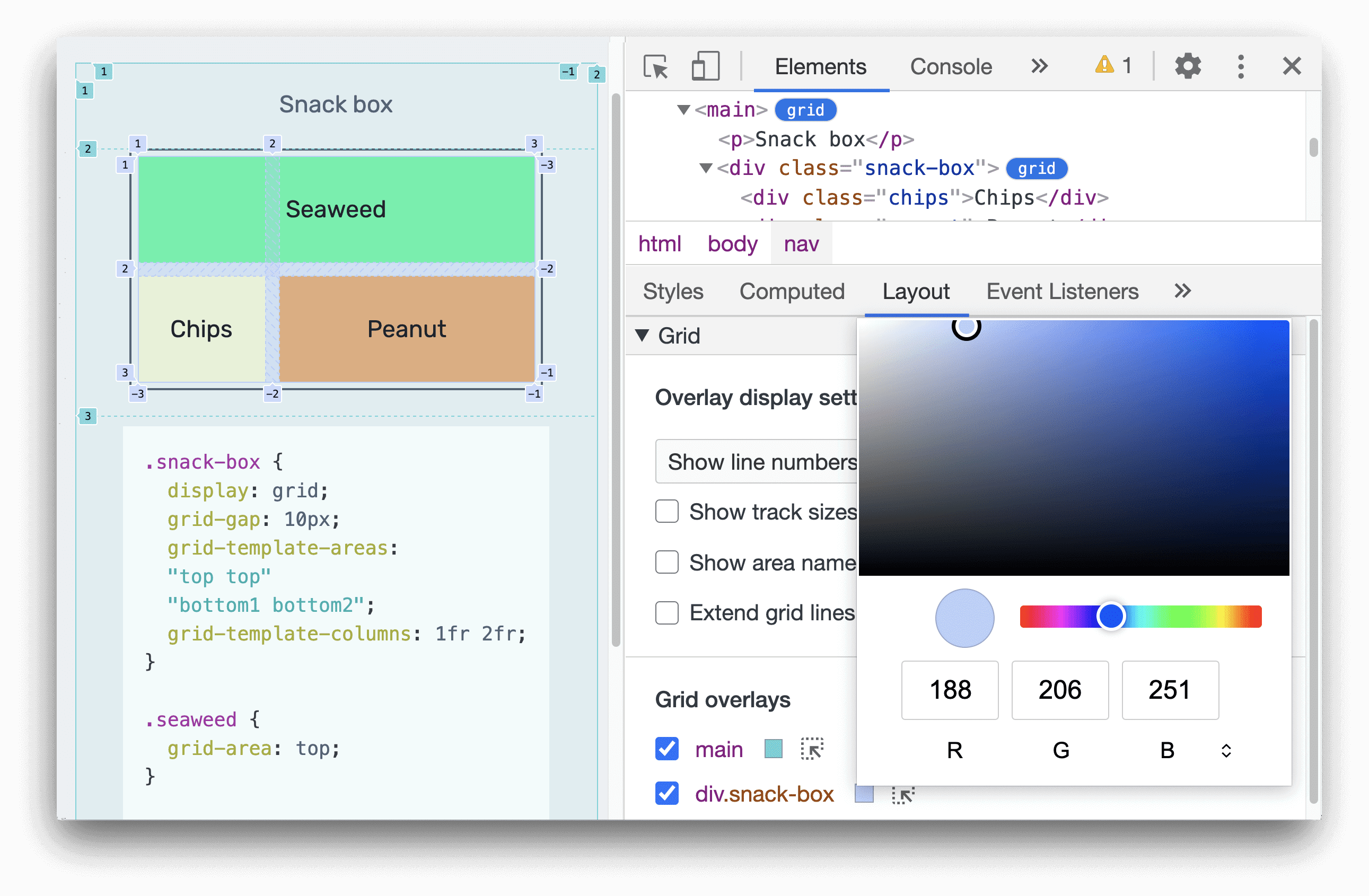
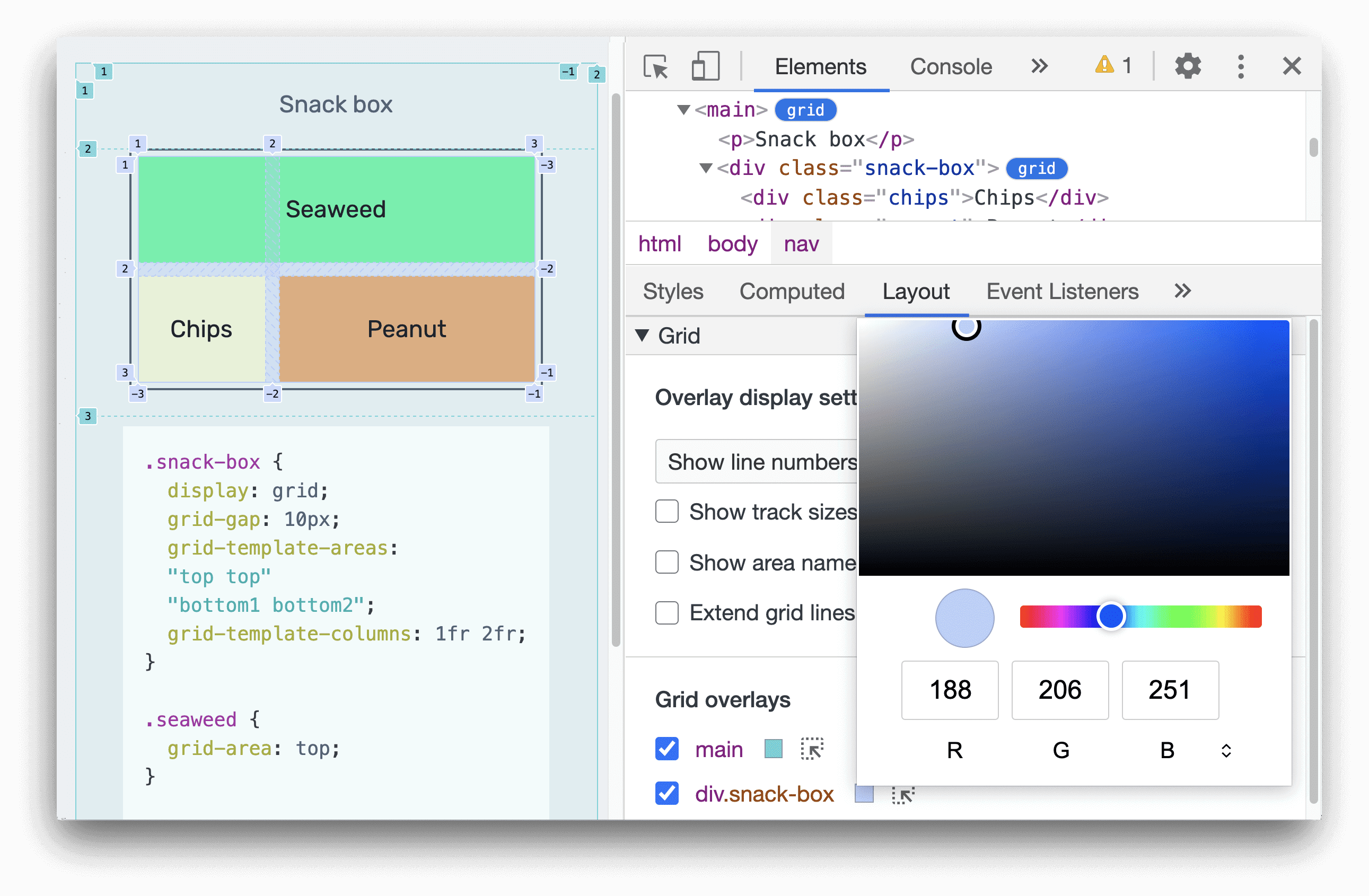
Настройте цвет наложения сетки
Вы можете настроить каждый цвет наложения сетки, щелкнув палитру цветов.

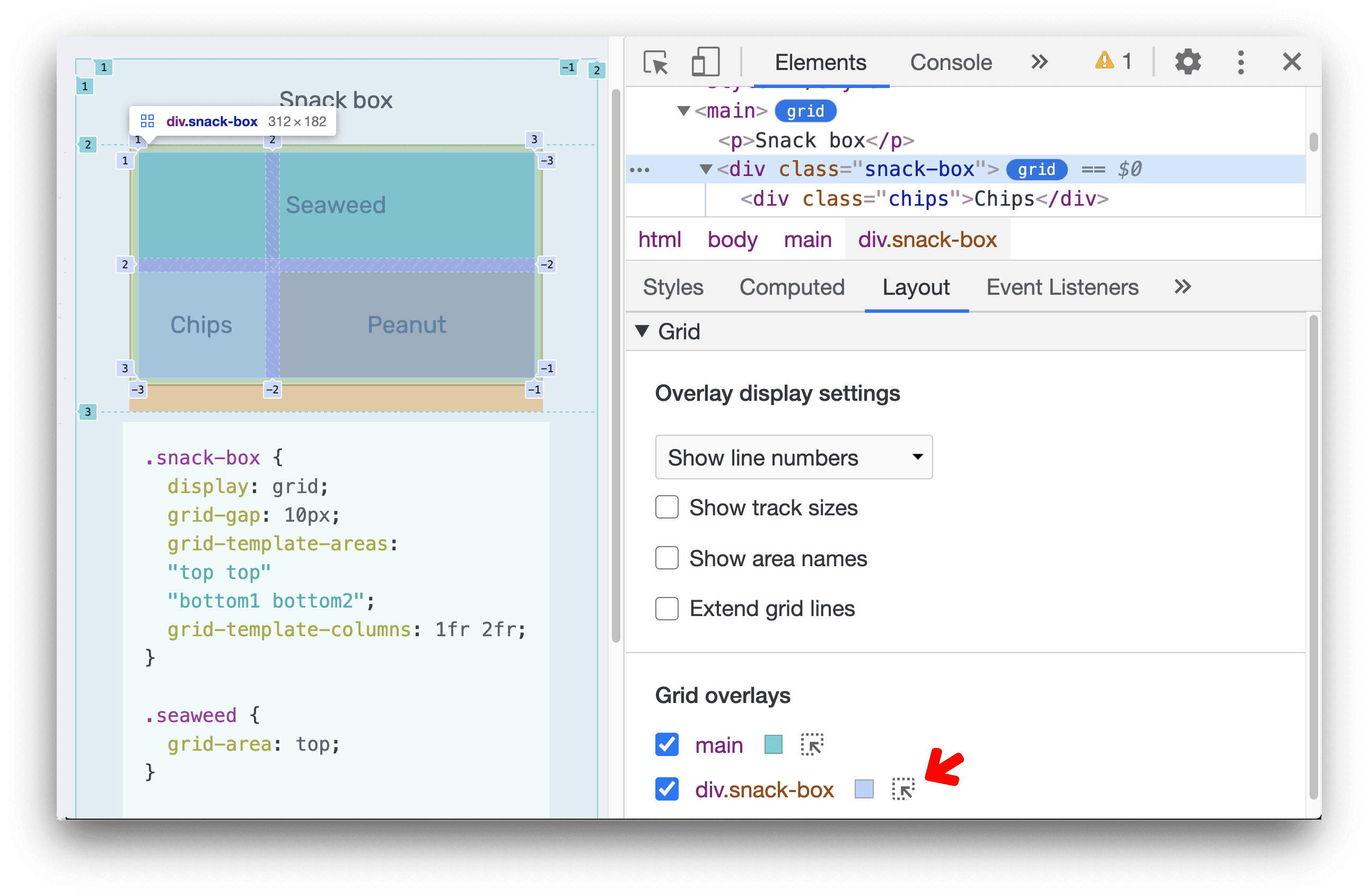
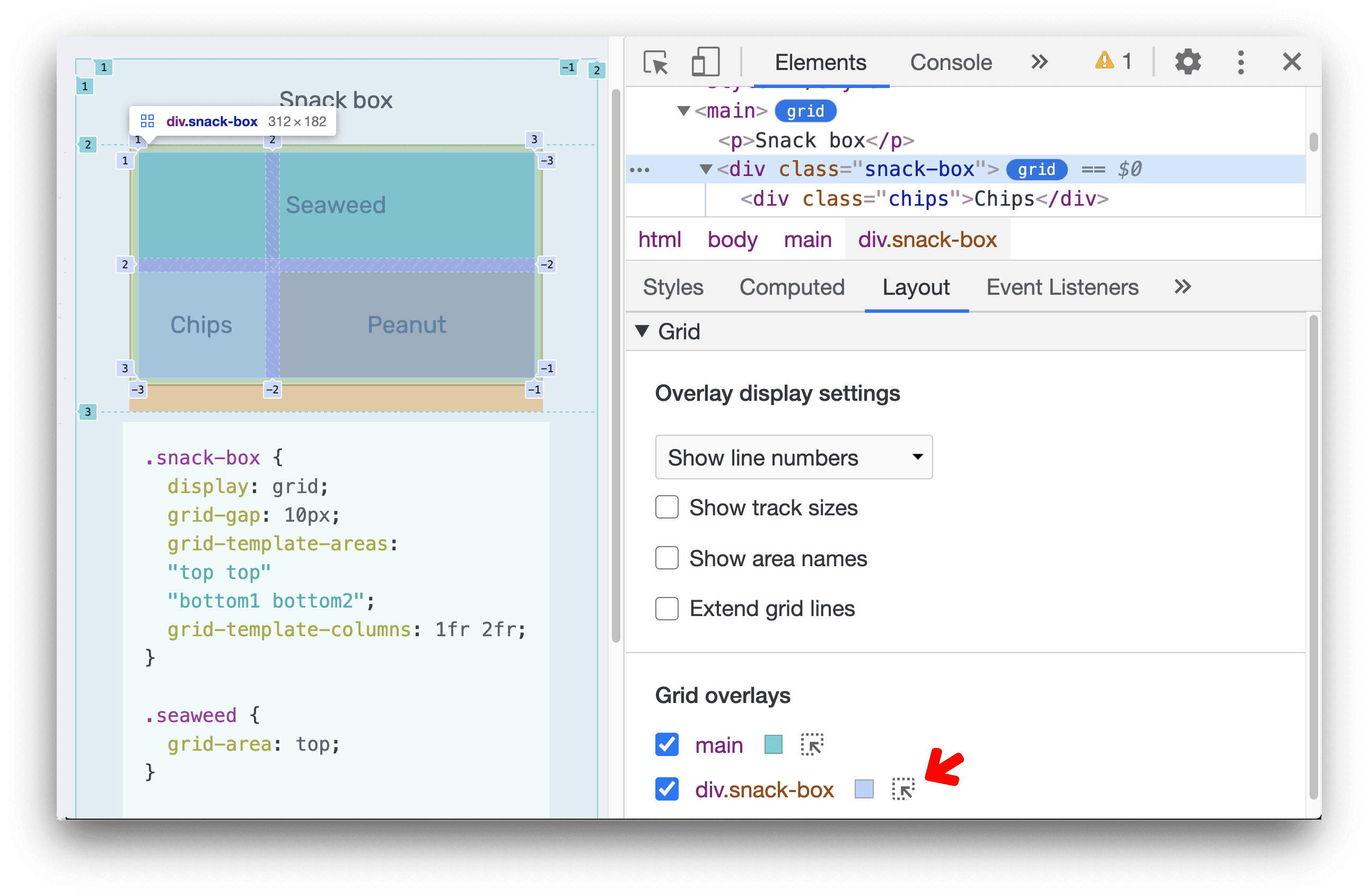
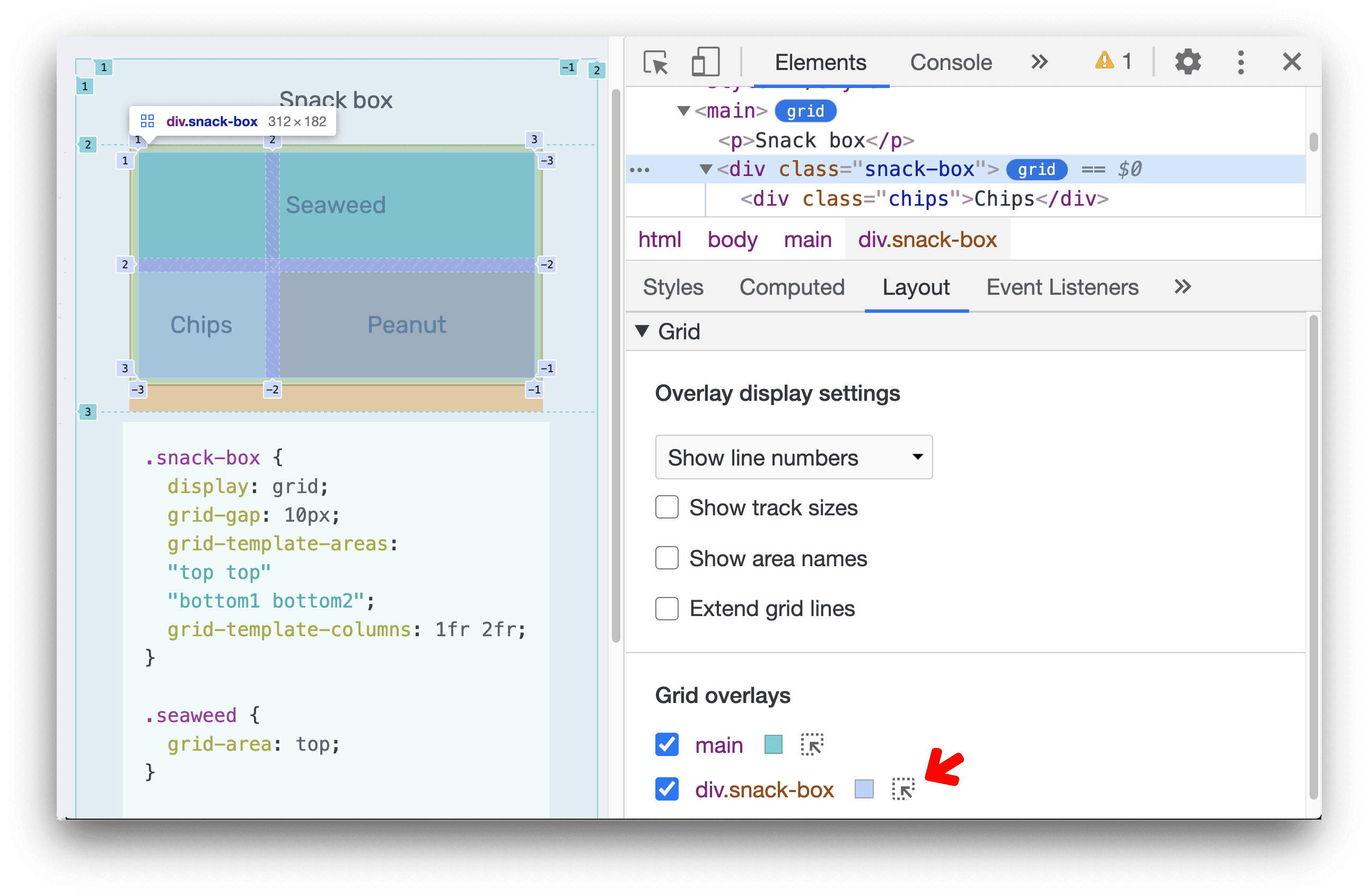
Выделите сетку
Щелкните значок выделения, чтобы сразу выделить элемент HTML, прокрутите его до него на странице и выберите на панели «Элементы».

В этом руководстве показано, как обнаружить сетки CSS на странице, изучить их и устранить проблемы с макетом на панели «Элементы» в Chrome DevTools.
Примеры, показанные на снимках экрана в этой статье, взяты с двух веб-страниц: Fruit box и Snack box .
Откройте для себя CSS-сетки
Если к HTML-элементу на вашей странице применено display: grid или display: inline-grid , вы можете увидеть значок grid рядом с ним на панели «Элементы» .

Щелкните значок, чтобы переключить отображение наложения сетки на странице. Над элементом появляется наложение, расположенное в виде сетки, чтобы показать положение его линий и дорожек сетки:

Откройте панель «Макет» . Если на странице присутствуют сетки, панель «Макет» включает раздел «Сетка» , содержащий ряд параметров для просмотра этих сеток.

Выровняйте элементы сетки и их содержимое с помощью редактора сеток.
Вы можете выровнять элементы сетки и их содержимое одним нажатием кнопки вместо того, чтобы вводить правила CSS.
Чтобы выровнять элементы сетки и их содержимое:
На панели «Элементы» > «Стили» щелкните значок
 Кнопка редактора сетки рядом с
Кнопка редактора сетки рядом с display: grid.
В редакторе сетки нажмите соответствующие кнопки, чтобы установить свойства CSS
align-*иjustify-*для элементов сетки и их содержимого.
Наблюдайте за скорректированными элементами сетки и содержимым в окне просмотра.
Параметры просмотра сетки
Раздел «Сетка» на панели «Макет» содержит 2 подраздела:
- Настройки отображения наложения
- Наложения сетки
Давайте подробно рассмотрим каждый из этих подразделов.
Настройки отображения наложения
Настройки отображения наложения состоят из двух частей:
а. Выпадающее меню со следующими опциями:
- Скрыть метки линий : скрыть метки линий для каждого наложения сетки.
- Показать номера строк : отображение номеров строк для каждого наложения сетки (выбрано по умолчанию).
- Показать имена линий : отображать имена линий для каждого наложения сетки в случае сеток с именами линий.
б. Флажки с опциями внутри:
- Показать размеры дорожек : включите или отключите отображение размеров дорожек.
- Показать имена областей : переключите, чтобы показать или скрыть имена областей в случае сеток с именованными областями сетки.
- Расширить линии сетки : по умолчанию линии сетки отображаются только внутри элемента с установленным на нем
display: gridилиdisplay: inline-grid; при включении этой опции линии сетки доходят до края области просмотра вдоль каждой оси.
Разберем эти настройки подробнее.
Показать номера строк
По умолчанию положительные и отрицательные номера строк отображаются на наложении сетки.

Скрыть метки линий
Выберите «Скрыть метки строк» , чтобы скрыть номера строк.

Показать названия строк
Вы можете выбрать «Показать имена строк» , чтобы просматривать имена строк вместо номеров. В этом примере у нас есть четыре строки с именами: left, middle1, middle2 и right.
В этой демонстрации оранжевый элемент располагается слева направо с помощью grid-column: left / right . Отображение названий строк упрощает визуализацию начального и конечного положения элемента.

Показать размеры дорожек
Установите флажок «Показать размеры дорожек» , чтобы просмотреть размеры дорожек сетки.
DevTools будет отображать [authored size] - [computed size] в каждой метке строки: Авторский размер: размер, определенный в таблице стилей (опускается, если не определен). Вычисленный размер: фактический размер на экране.
В этой демонстрации размеры столбцов snack-box определены в CSS grid-template-columns:1fr 2fr; . Таким образом, метки строк столбцов показывают как авторские, так и вычисленные размеры: 1fr — 96,66 пикселей и 2fr — 193,32 пикселей .
Метки строк показывают только вычисленные размеры: 80 пикселей и 80 пикселей, поскольку в таблице стилей не определены размеры строк.

Показать названия областей
Чтобы просмотреть названия областей, установите флажок Показывать имена областей . В этом примере в сетке есть три области — верхняя , нижняя1 и нижняя2 .

Расширить линии сетки
Установите флажок «Продлить линии сетки», чтобы продлить линии сетки до края видового экрана вдоль каждой оси.

Наложения сетки
Раздел «Наложения сеток» содержит список сеток, присутствующих на странице, каждая из которых имеет флажок, а также различные параметры.
Включить наложение нескольких сеток
Вы можете включить наложение нескольких сеток. В этом примере включены два наложения сетки — main и div.snack-box , каждое из которых представлено разными цветами.

Настройте цвет наложения сетки
Вы можете настроить каждый цвет наложения сетки, щелкнув палитру цветов.

Выделите сетку
Щелкните значок выделения, чтобы сразу выделить элемент HTML, прокрутите его до него на странице и выберите на панели «Элементы».

В этом руководстве показано, как обнаружить сетки CSS на странице, изучить их и устранить проблемы с макетом на панели «Элементы» в Chrome DevTools.
Примеры, показанные на снимках экрана в этой статье, взяты с двух веб-страниц: Fruit box и Snack box .
Откройте для себя CSS-сетки
Если к HTML-элементу на вашей странице применено display: grid или display: inline-grid , вы можете увидеть значок grid рядом с ним на панели «Элементы» .

Щелкните значок, чтобы переключить отображение наложения сетки на странице. Над элементом появляется наложение, расположенное в виде сетки, чтобы показать положение его линий и дорожек сетки:

Откройте панель «Макет» . Если на странице присутствуют сетки, панель «Макет» включает раздел «Сетка» , содержащий ряд параметров для просмотра этих сеток.

Выровняйте элементы сетки и их содержимое с помощью редактора сеток.
Вы можете выровнять элементы сетки и их содержимое одним нажатием кнопки вместо того, чтобы вводить правила CSS.
Чтобы выровнять элементы сетки и их содержимое:
На панели «Элементы» > «Стили» щелкните значок
 Кнопка редактора сетки рядом с
Кнопка редактора сетки рядом с display: grid.
В редакторе сетки нажмите соответствующие кнопки, чтобы установить свойства CSS
align-*иjustify-*для элементов сетки и их содержимого.
Наблюдайте за скорректированными элементами сетки и содержимым в окне просмотра.
Параметры просмотра сетки
Раздел «Сетка» на панели «Макет» содержит 2 подраздела:
- Настройки отображения наложения
- Наложения сетки
Давайте подробно рассмотрим каждый из этих подразделов.
Настройки отображения наложения
Настройки отображения наложения состоят из двух частей:
а. Выпадающее меню со следующими опциями:
- Скрыть метки линий : скрыть метки линий для каждого наложения сетки.
- Показать номера строк : отображение номеров строк для каждого наложения сетки (выбрано по умолчанию).
- Показать имена линий : отображать имена линий для каждого наложения сетки в случае сеток с именами линий.
б. Флажки с опциями внутри:
- Показать размеры дорожек : включите или отключите отображение размеров дорожек.
- Показать имена областей : переключите, чтобы показать или скрыть имена областей в случае сеток с именованными областями сетки.
- Расширить линии сетки : по умолчанию линии сетки отображаются только внутри элемента с установленным на нем
display: gridилиdisplay: inline-grid; при включении этой опции линии сетки доходят до края области просмотра вдоль каждой оси.
Разберем эти настройки подробнее.
Показать номера строк
По умолчанию положительные и отрицательные номера строк отображаются на наложении сетки.

Скрыть метки линий
Выберите «Скрыть метки строк» , чтобы скрыть номера строк.

Показать названия строк
Вы можете выбрать «Показать имена строк» , чтобы просматривать имена строк вместо номеров. В этом примере у нас есть четыре строки с именами: left, middle1, middle2 и right.
В этой демонстрации оранжевый элемент располагается слева направо с помощью grid-column: left / right . Отображение названий строк упрощает визуализацию начального и конечного положения элемента.

Показать размеры дорожек
Установите флажок «Показать размеры дорожек» , чтобы просмотреть размеры дорожек сетки.
DevTools будет отображать [authored size] - [computed size] в каждой метке строки: Авторский размер: размер, определенный в таблице стилей (опускается, если не определен). Вычисленный размер: фактический размер на экране.
В этой демонстрации размеры столбцов snack-box определены в CSS grid-template-columns:1fr 2fr; . Таким образом, метки строк столбцов показывают как авторские, так и вычисленные размеры: 1fr — 96,66 пикселей и 2fr — 193,32 пикселей .
Метки строк показывают только вычисленные размеры: 80 пикселей и 80 пикселей, поскольку в таблице стилей не определены размеры строк.

Показать названия областей
Чтобы просмотреть названия областей, установите флажок Показывать имена областей . В этом примере в сетке есть три области — верхняя , нижняя1 и нижняя2 .

Расширить линии сетки
Установите флажок «Продлить линии сетки», чтобы продлить линии сетки до края видового экрана вдоль каждой оси.

Наложения сетки
Раздел «Наложения сеток» содержит список сеток, присутствующих на странице, каждая из которых имеет флажок, а также различные параметры.
Включить наложение нескольких сеток
Вы можете включить наложение нескольких сеток. В этом примере включены два наложения сетки — main и div.snack-box , каждое из которых представлено разными цветами.

Настройте цвет наложения сетки
Вы можете настроить каждый цвет наложения сетки, щелкнув палитру цветов.

Выделите сетку
Щелкните значок выделения, чтобы сразу выделить элемент HTML, прокрутите его до него на странице и выберите на панели «Элементы».