Mit dem Tab Animationen in den Chrome-Entwicklertools können Sie Animationen untersuchen und ändern.
Übersicht
Wenn Sie Animationen erfassen möchten, öffnen Sie den Bereich Animationen. Animationen werden automatisch erkannt und in Gruppen sortiert.
Das Animations-Bedienfeld hat zwei Hauptzwecke:
- Animationen prüfen Sie können eine Animationsgruppe verlangsamen, wiedergeben oder den Quellcode ansehen.
- Animationen bearbeiten Sie können das Timing, die Verzögerung, die Dauer oder die Keyframe-Offsets einer Animationsgruppe ändern. Das Bearbeiten von Keyframes und Bézierkurven wird nicht unterstützt.
Das Animations-Steuerfeld unterstützt CSS-Animationen, CSS-Übergänge, Web-Animationen und die View Transitions API.
requestAnimationFrame-Animationen werden noch nicht unterstützt.
Was ist eine Animationsgruppe?
Eine Animationsgruppe ist eine Reihe von Animationen, die scheinbar miteinander in Verbindung stehen.
Derzeit gibt es im Web kein echtes Konzept für Gruppenanimationen. Motion Designer und Entwickler erstellen und timen daher einzelne Animationen, die als einheitlicher visueller Effekt erscheinen. Im Steuerfeld Animationen werden ähnliche Animationen basierend auf der Startzeit (ohne Verzögerungen) vorhergesagt und nebeneinander gruppiert.
Das bedeutet, dass im Bereich Animationen Animationen gruppiert werden, die im selben Scriptblock ausgelöst werden. Wenn sie jedoch asynchron sind, werden sie in verschiedenen Gruppen zusammengefasst.
Animationsbereich öffnen
Es gibt zwei Möglichkeiten, den Bereich Animationen zu öffnen:
- Wählen Sie
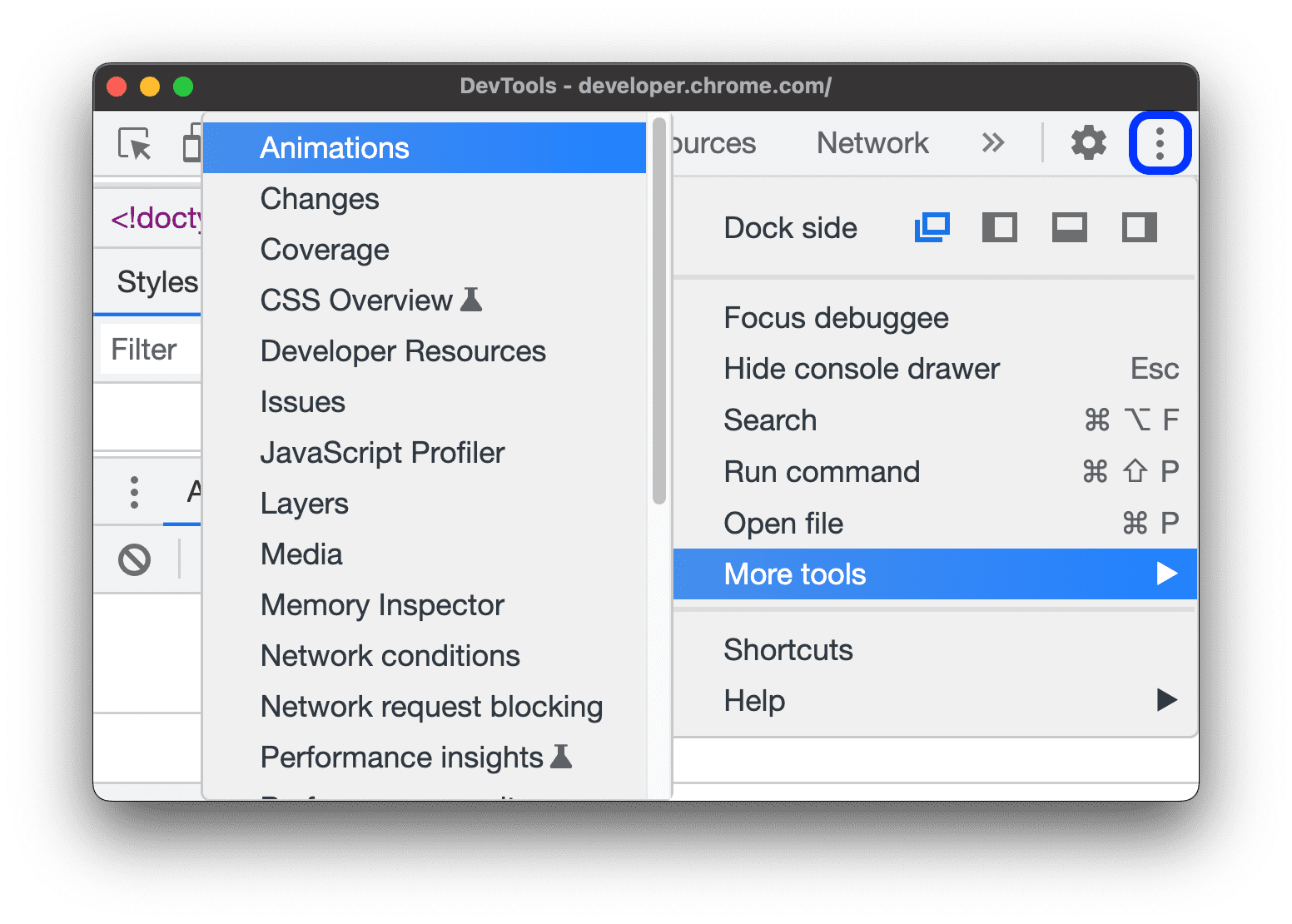
DevTools anpassen und steuern > Weitere Tools > Animationen aus.

Öffnen Sie das Befehlsmenü, indem Sie eine der folgenden Tasten drücken:
- macOS: Befehlstaste + Umschalttaste + P
- Windows, Linux oder ChromeOS: Strg + Umschalttaste + P
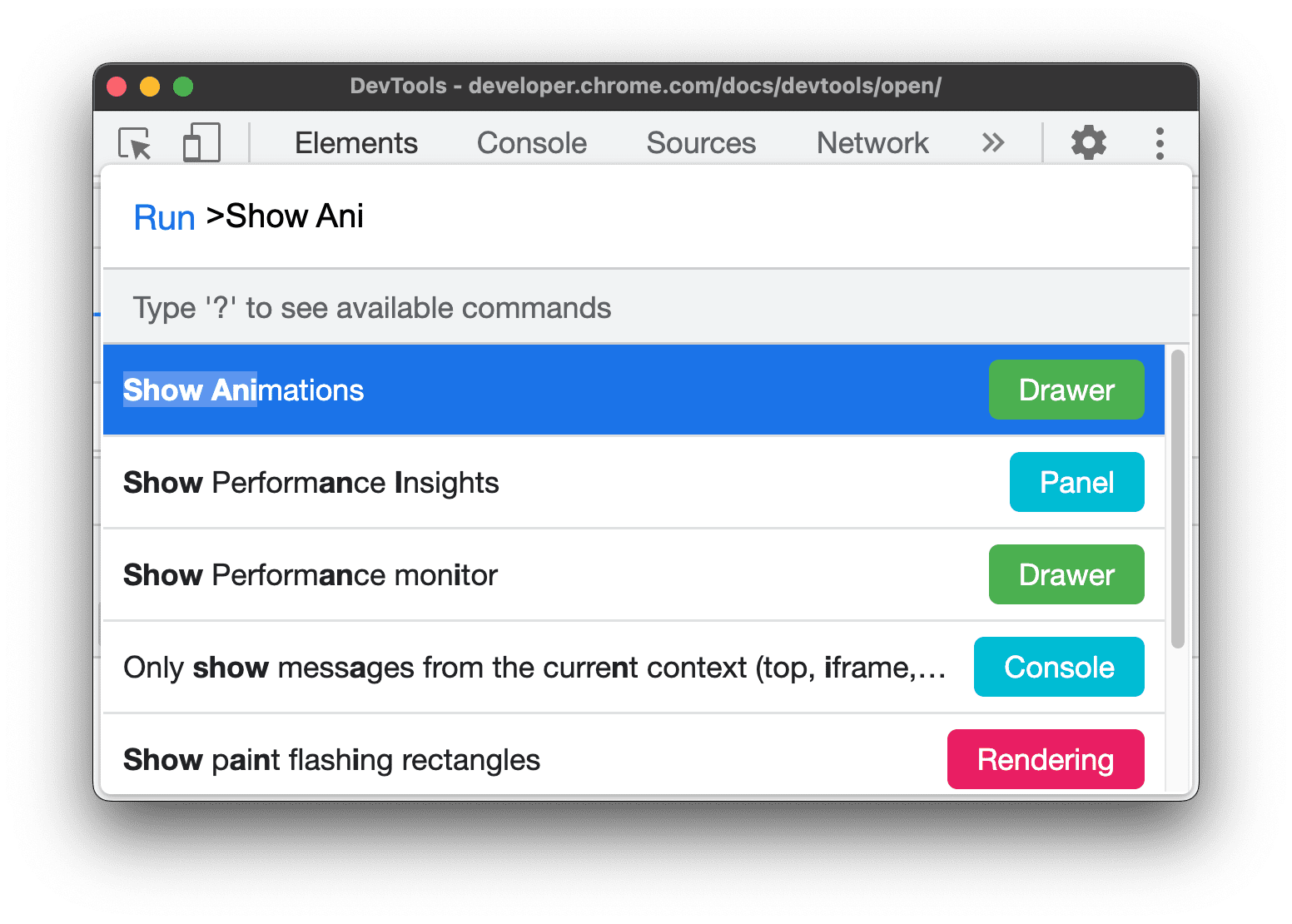
Geben Sie dann
Show Animationsein und wählen Sie das entsprechende Schubladenfeld aus.
Der Bereich Animationen wird standardmäßig als Tab neben dem Bereich Konsole geöffnet. Als Schubladen-Tab können Sie ihn mit jedem Bereich verwenden oder an den oberen Rand der Entwicklertools verschieben.

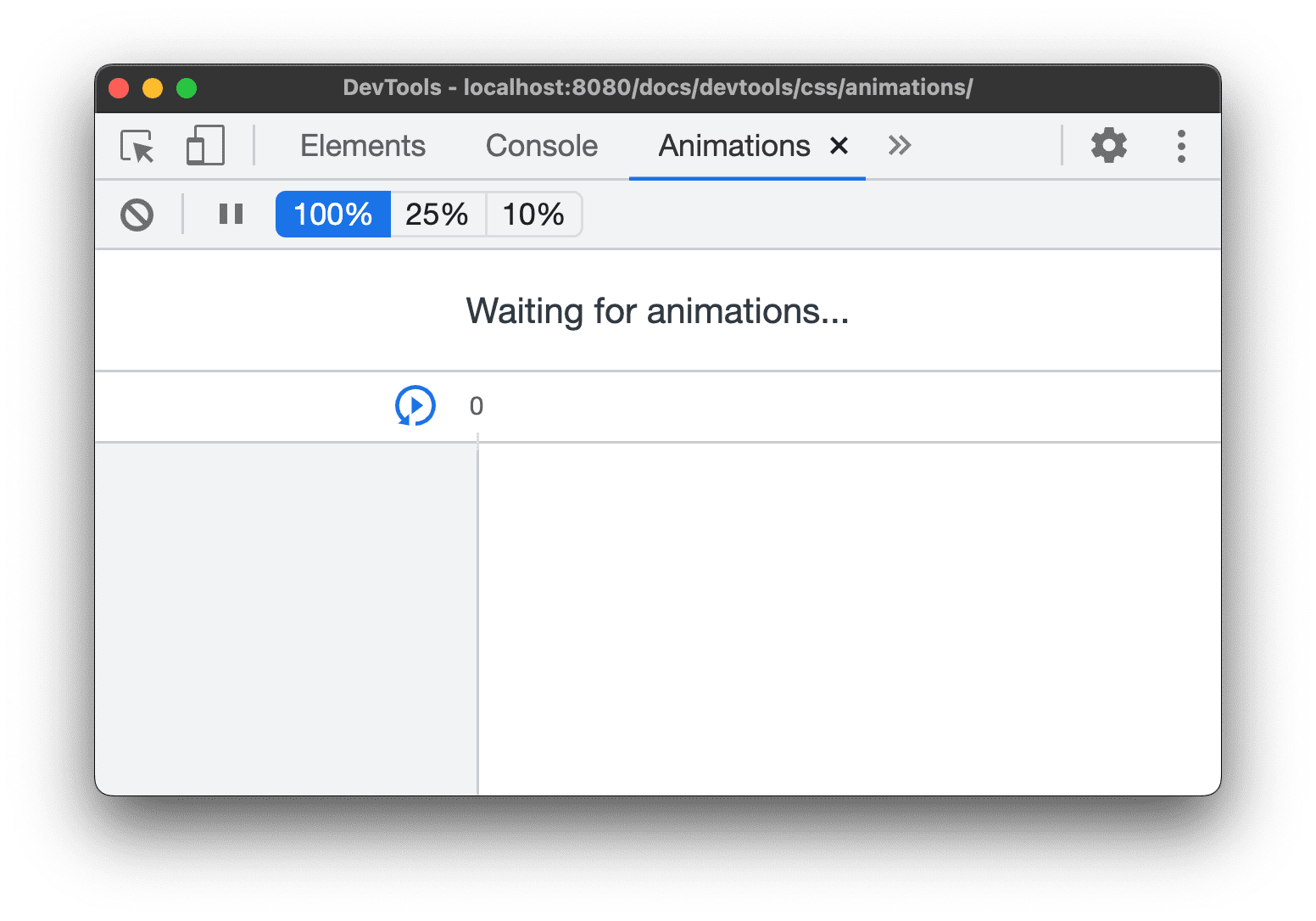
Im Bereich Animationen werden laufende Animationen automatisch erfasst, wenn Sie ihn öffnen. Wenn eine Animation beim Laden der Seite ausgelöst wird oder bereits beendet ist, laden Sie die Seite neu, während das Steuerfeld geöffnet ist.
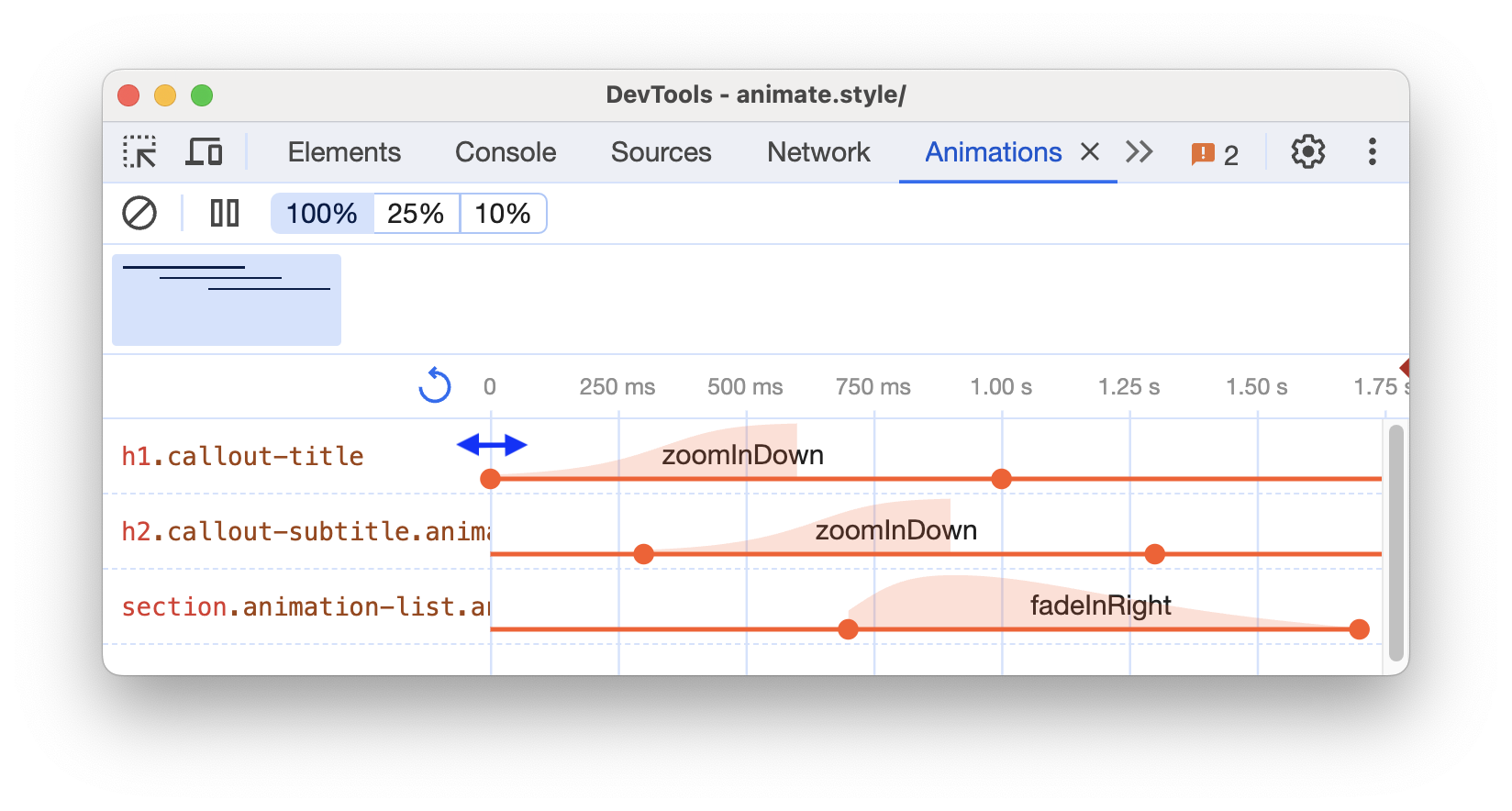
Benutzeroberfläche des Animationsbereichs
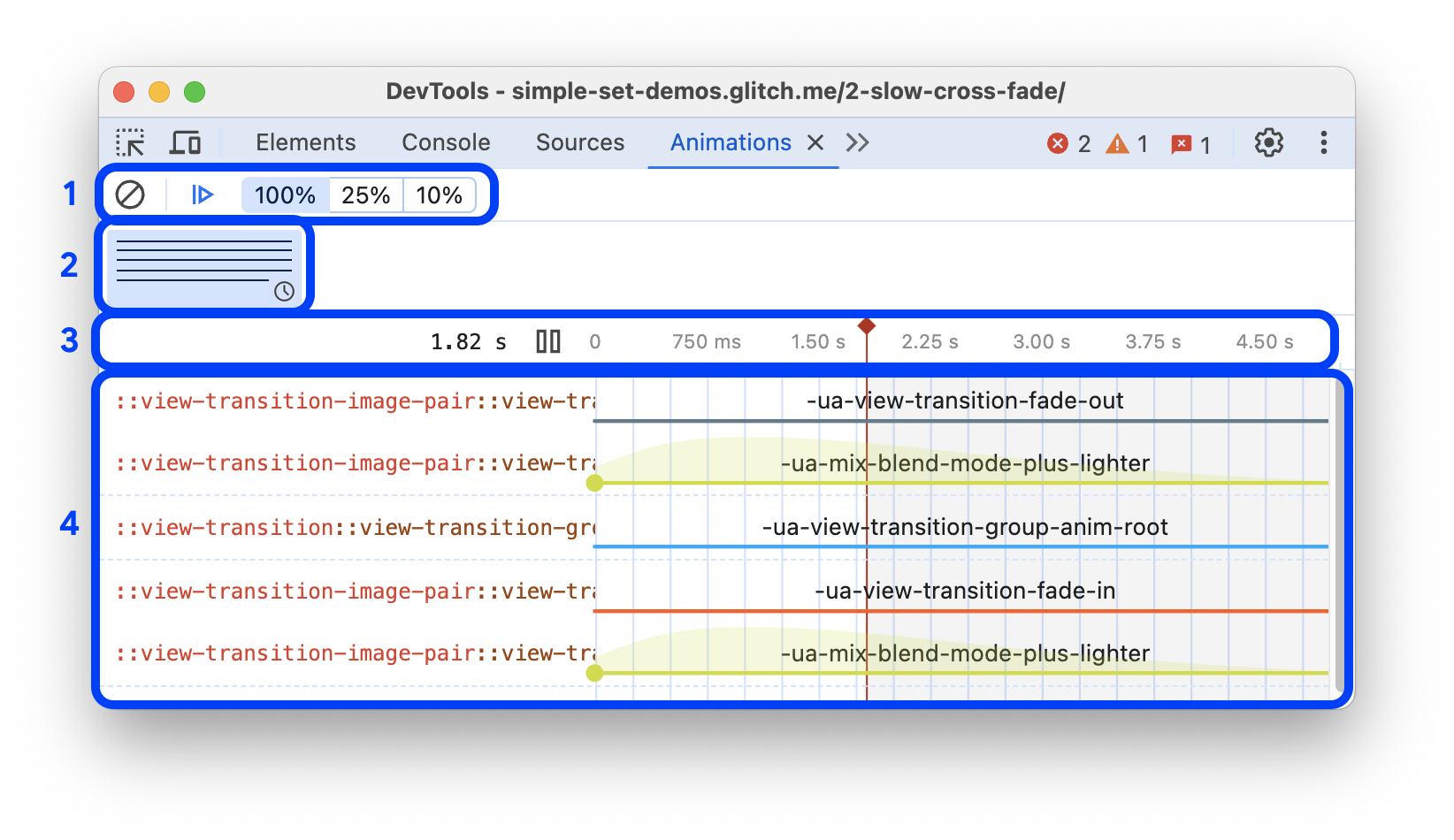
Das Animationsfeld hat vier Hauptbereiche:

- Kontrollen. Hier können Sie die erfassten Animationsgruppen Alle löschen, Pausieren oder Fortsetzen oder die Geschwindigkeit der ausgewählten Animationsgruppe ändern.
Übersicht Hier werden erfasste Animationsgruppen zweier Typen angezeigt, die mit Symbolen gekennzeichnet sind: für scrollbasierte und für reguläre (zeitbasierte) Animationen.
Wählen Sie hier eine Animationsgruppe aus, um sie im Bereich Details zu untersuchen und zu ändern.
Zeitachse: Je nach Art der Animationsgruppe kann die Zeitachse Folgendes sein:
- In Pixeln für -Scroll-basierte Animationen.
- In Millisekunden für zeitbasierte Animationen vom Typ .
In der Zeitachse können Sie eine Animation Wiederholung, sie durchsuchen oder zu einem bestimmten Punkt springen.
Details Die ausgewählte Animationsgruppe prüfen und ändern
Wenn Sie eine Animation aufnehmen möchten, lösen Sie sie aus, während der Bereich Animationen geöffnet ist.
Animationen prüfen
Nachdem Sie eine Animation aufgenommen haben, gibt es mehrere Möglichkeiten, sie wiederzugeben:
- Bewegen Sie den Mauszeiger im Bereich Übersicht auf die Miniaturansicht, um eine Vorschau zu sehen.
- Ziehen Sie den Abspielkopf (roter vertikaler Balken), um die Animation im Darstellungsbereich zu durchsuchen, oder klicken Sie auf eine beliebige Stelle auf der Zeitachse, um den Abspielkopf an einer bestimmten Stelle zu positionieren. Die Animation wird weiter wiedergegeben, wenn sie bereits lief, andernfalls wird sie beendet.
- Wählen Sie die Animationsgruppe im Bereich Übersicht aus, damit sie im Bereich Details angezeigt wird, und drücken Sie die Schaltfläche
 Wiederholen. Die Animation wird im Darstellungsbereich wiedergegeben.
Wiederholen. Die Animation wird im Darstellungsbereich wiedergegeben.
Klicken Sie in der Leiste Steuerelemente auf die Schaltflächen ![]() Animationsgeschwindigkeit, um die Vorschaugeschwindigkeit der ausgewählten Animationsgruppe zu ändern.
Animationsgeschwindigkeit, um die Vorschaugeschwindigkeit der ausgewählten Animationsgruppe zu ändern.
Details zur Animation ansehen
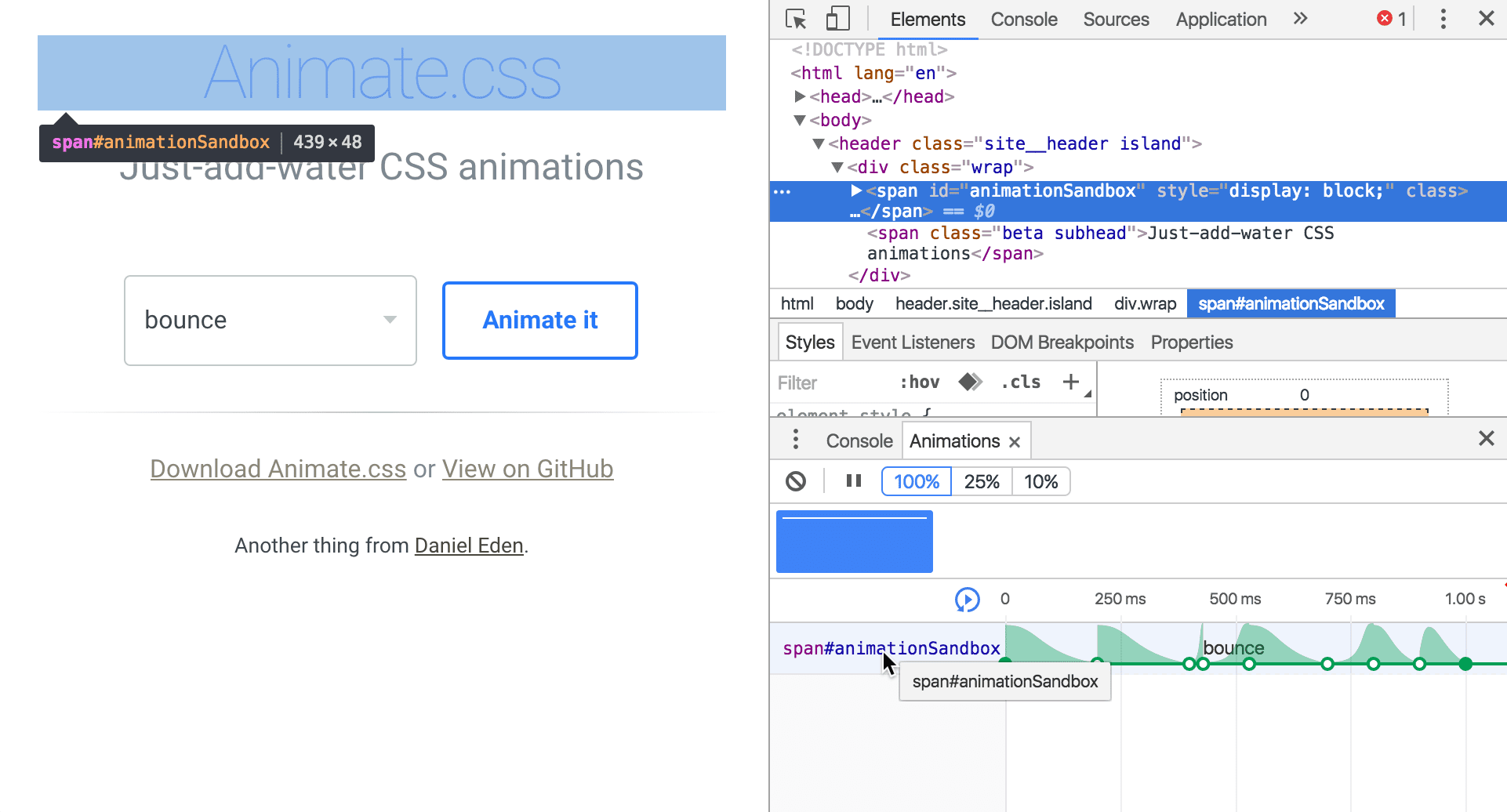
Nachdem Sie eine Animationsgruppe erfasst haben, klicken Sie im Bereich Übersicht darauf, um die Details aufzurufen.
Im Bereich Details hat jede einzelne Animation eine eigene Zeile. Wenn Sie den vollständigen Namen des entsprechenden Elements sehen möchten, ändern Sie die Größe der Spalte „Name“.

Bewegen Sie den Mauszeiger auf eine Animation, um sie im Darstellungsbereich hervorzuheben. Klicken Sie auf die Animation, um sie im Bereich Elemente auszuwählen.

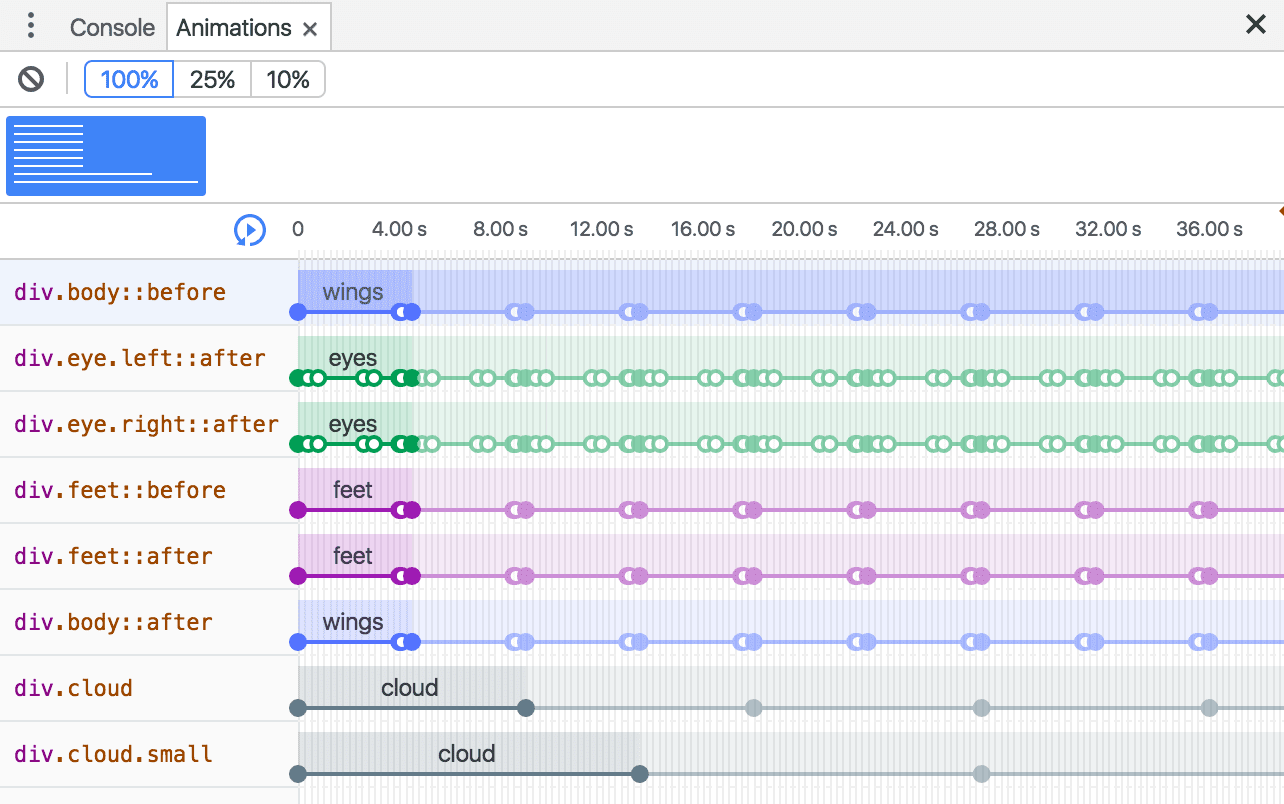
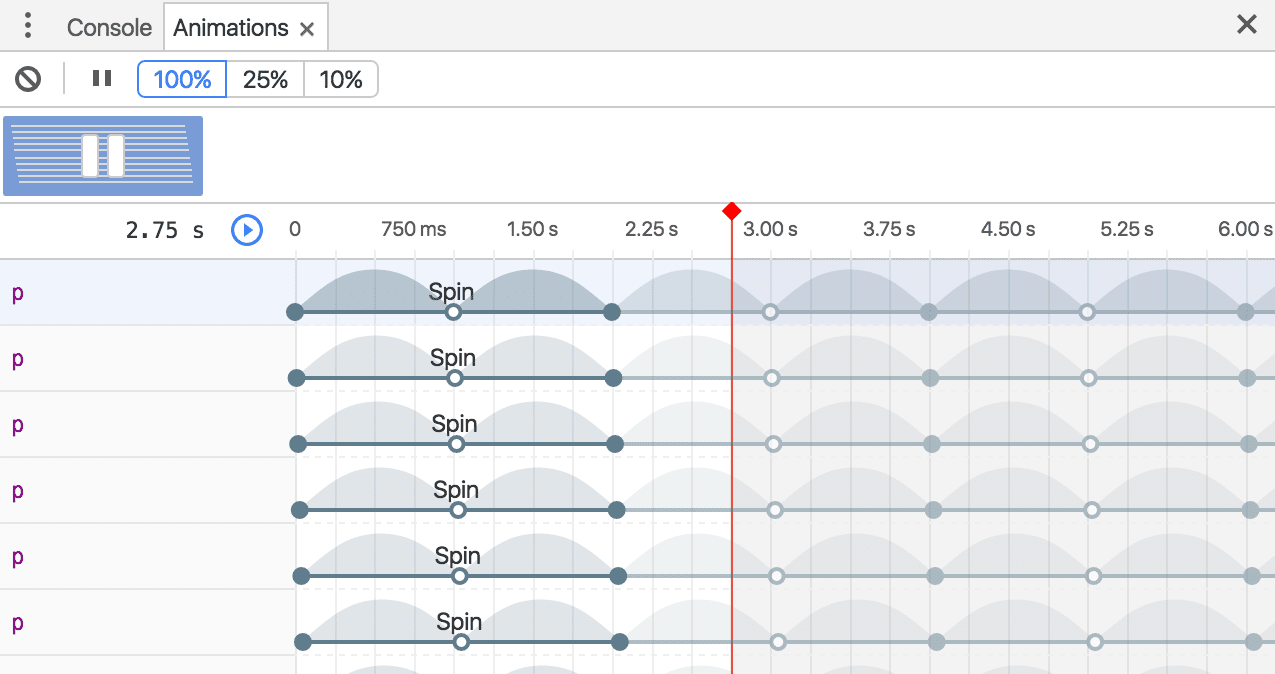
Einige Animationen werden unbegrenzt wiederholt, wenn ihre animation-iteration-count-Eigenschaft auf infinite festgelegt ist. Im Bereich Animationen werden die Definitionen und Iterationen angezeigt.

Der linke, dunklere Abschnitt einer Animation ist ihre Definition. Die rechten, blasseren Abschnitte stellen Iterationen dar.
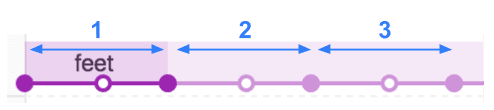
Im folgenden Screenshot stellen die Abschnitte 2 und 3 beispielsweise Iterationen von Abschnitt 1 dar.

Wenn auf zwei Elemente dieselbe Animation angewendet wird, wird ihnen im Bereich Animationen dieselbe Farbe zugewiesen. Die Farbe selbst ist zufällig und hat keine Bedeutung. Im Screenshot unten haben beispielsweise die beiden Elemente div.eye.left::after und div.eye.right::after dieselbe Animation (eyes) und die Elemente div.feet::before und div.feet::after ebenfalls.

Animationen bearbeiten
Es gibt drei Möglichkeiten, eine Animation über den Bereich Animationen zu ändern:
- Dauer der Animation.
- Keyframe-Zeitangaben
- Startverzögerung.
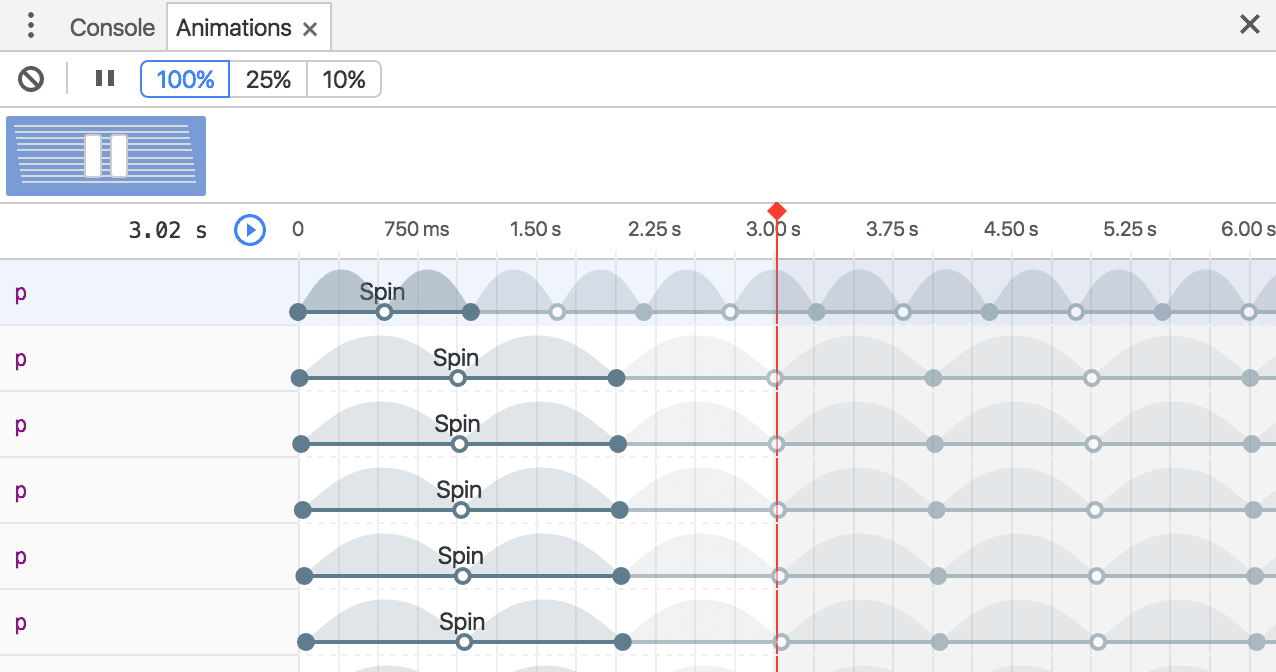
Angenommen, der nächste Screenshot stellt die ursprüngliche Animation dar:

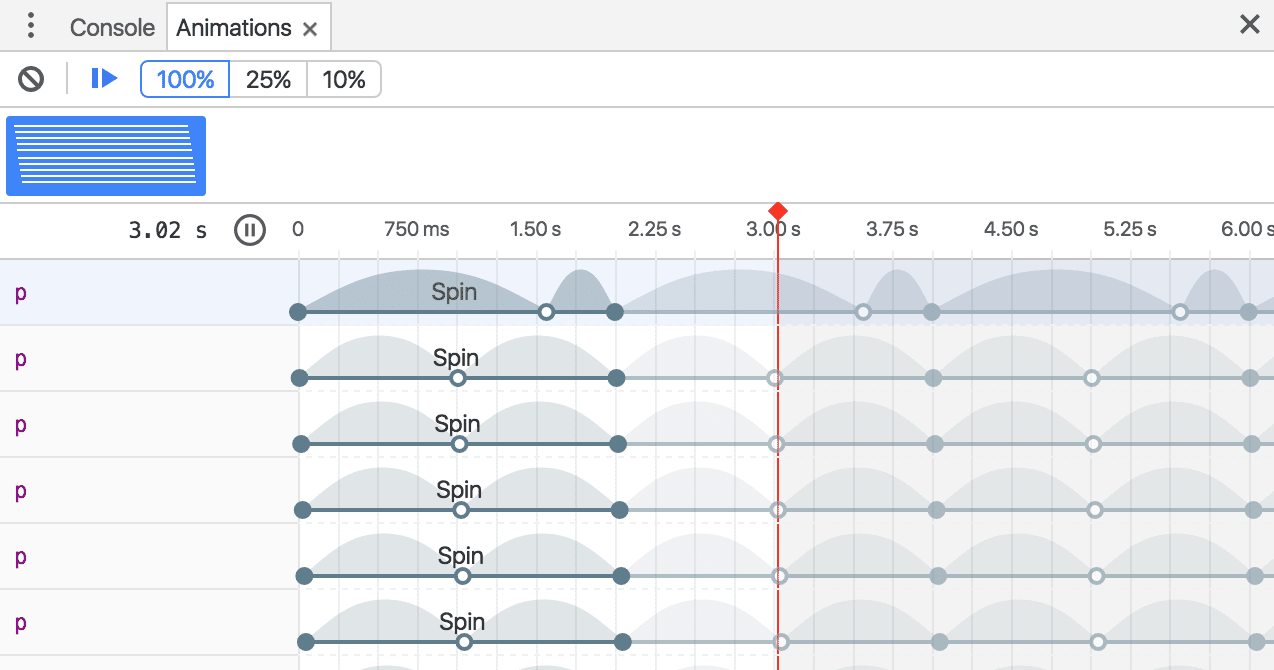
Wenn Sie die Dauer einer Animation ändern möchten, ziehen Sie den ersten oder letzten Kreis.

Wenn in der Animation Keyframe-Regeln definiert sind, werden diese als weiße innere Kreise dargestellt. Ziehen Sie einen dieser Punkte, um das Timing des Keyframes zu ändern.

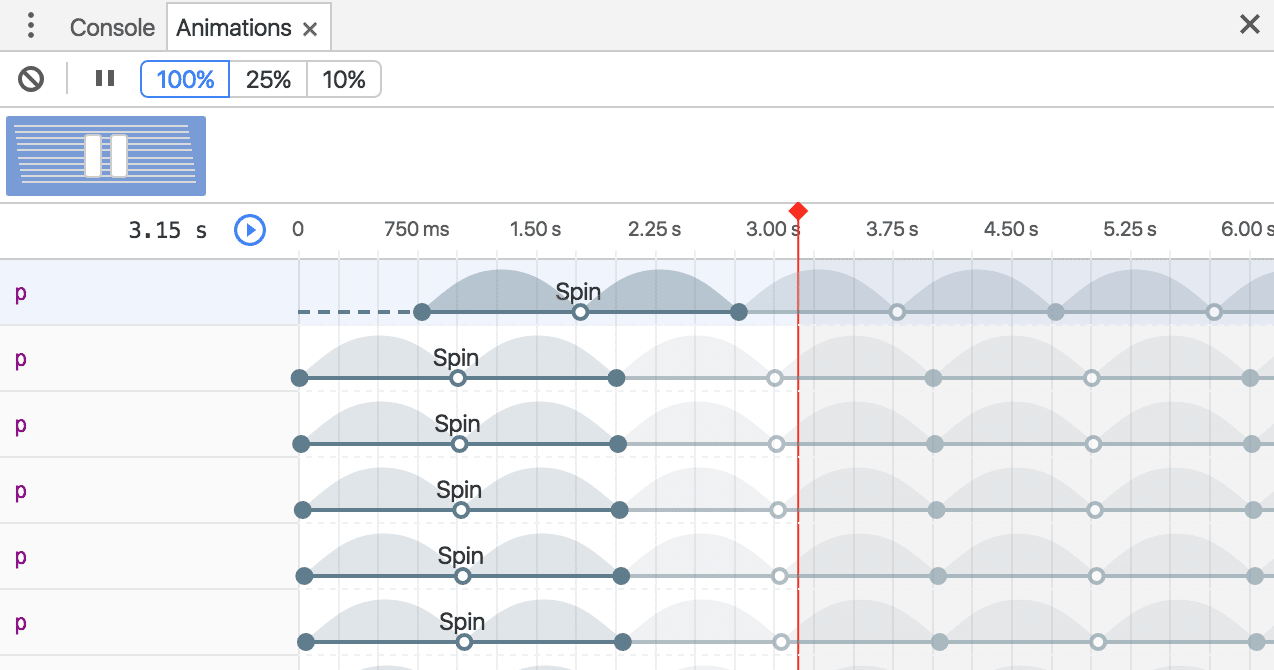
Wenn Sie einer Animation eine Verzögerung hinzufügen möchten, klicken Sie auf die Animation selbst (nicht auf die Kreise) und ziehen Sie sie an eine beliebige Stelle.

@keyframes live bearbeiten
Wenn Sie @keyframes in Stile ändern, sehen Sie die Auswirkungen sofort im Bereich Animationen.
- Öffnen Sie den Bereich Animationen. Die laufende Pulsanimation auf der Seite wird automatisch erfasst. Wählen Sie die Animation unter den Steuerelementen in der Aktionsleiste aus.
- Sehen Sie sich unter Elemente das Element mit
class="pulser"an und suchen Sie unter Stile nach dem Abschnitt@keyframes pulse. - Versuchen Sie, Keyframes zu ändern, z. B. den zweiten Keyframe von
50%in20%. - Beobachten Sie, wie sich Ihre Änderungen unter Stile auf die Animation auswirken, die im Bereich Animationen erfasst wird.
::view-transition-Pseudoelemente während einer Animation bearbeiten
Mit der View Transitions API können Sie das DOM in einem einzigen Schritt ändern und gleichzeitig eine animierte Übergang zwischen den beiden Status erstellen. Während einer Animation erstellt die API einen Pseudo-Elementbaum mit der folgenden Struktur:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
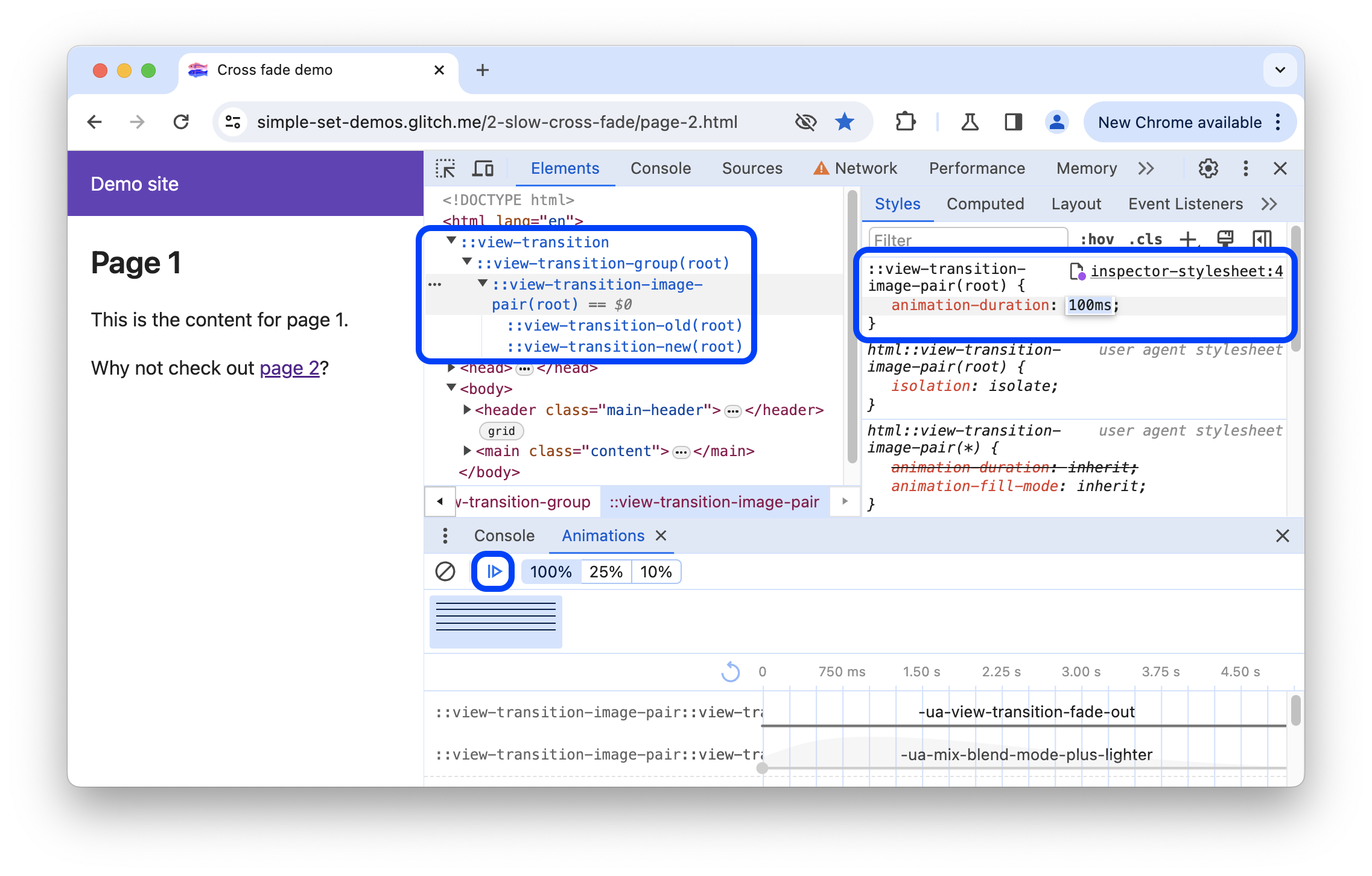
So bearbeiten Sie diese Struktur unter Elemente > Stile:
- Öffnen Sie die Entwicklertools und untersuchen Sie eine Seite, auf der die View Transitions API verwendet wurde. Demoseite
- Klicken Sie unter Animationen auf Pausieren.
Lösen Sie auf der Seite eine Animation aus. Das Feld Animationen erfasst die Animation und pausiert sie sofort. Die
::view-transition-Struktur befindet sich jetzt im DOM über dem<head>-Element.
Ändern Sie unter Elemente > Stile das CSS von
::view-transition-Pseudoelementen.Setzen Sie die Animation fort und spielen Sie sie noch einmal ab, um das Ergebnis zu sehen.
Weitere Informationen finden Sie unter Smooth and simple transitions with the View Transitions API.


