Periksa dan ubah animasi dengan tab panel samping Animasi Chrome DevTools.
Ringkasan
Untuk merekam animasi, buka panel Animasi. Fitur ini otomatis mendeteksi animasi dan menyusunnya ke dalam grup.
Panel Animasi memiliki dua tujuan utama:
- Periksa animasi. Memperlambat, memutar ulang, atau memeriksa kode sumber untuk grup animasi.
- Mengubah animasi. Ubah pengaturan waktu, penundaan, durasi, atau offset keyframe grup animasi. Pengeditan keyframe dan Bezier tidak didukung.
Panel Animations mendukung animasi CSS, transisi CSS, animasi web, dan View Transitions API.
Animasi requestAnimationFrame belum didukung.
Apa yang dimaksud dengan grup animasi?
Grup animasi adalah kumpulan animasi yang tampak saling terkait.
Untuk saat ini, web tidak memiliki konsep nyata tentang animasi grup, sehingga desainer dan developer gerakan menyusun serta mengatur waktu animasi individual agar muncul sebagai satu efek visual yang koheren. Panel Animations memprediksi animasi terkait berdasarkan waktu mulai (tidak termasuk penundaan) dan mengelompokkan animasi tersebut secara berdampingan.
Dengan kata lain, panel Animations mengelompokkan animasi yang dipicu di blok skrip yang sama, tetapi jika asinkron, animasi tersebut akan berada dalam grup yang berbeda.
Membuka panel Animasi
Ada dua cara untuk membuka panel Animasi:
- Pilih
Sesuaikan dan kontrol DevTools > Alat lainnya > Animasi.

Buka Menu Perintah dengan menekan salah satu tombol berikut:
- Di macOS: Command+Shift+P
- Di Windows, Linux, atau ChromeOS: Kontrol+Shift+P
Kemudian, mulai ketik
Show Animationsdan pilih panel Panel samping yang sesuai.
Secara default, panel Animasi akan terbuka sebagai tab di samping panel samping Konsol. Sebagai tab panel samping, Anda dapat menggunakannya dengan panel mana pun atau memindahkannya ke bagian atas DevTools.

Panel Animasi akan otomatis merekam animasi yang sedang berlangsung saat Anda membukanya. Jika animasi dipicu saat halaman dimuat atau telah berhenti, muat ulang halaman dengan panel terbuka.
Memahami UI panel Animasi
Panel Animations memiliki empat bagian utama:

- Kontrol. Dari sini, Anda dapat Hapus semua grup animasi yang direkam, Jeda atau Lanjutkan animasi, atau mengubah kecepatan grup animasi yang dipilih.
Ringkasan. Menampilkan grup animasi yang diambil dari dua jenis yang ditandai dengan ikon: scroll dan reguler (berbasis waktu).
Pilih grup animasi di sini untuk memeriksa dan mengubahnya di panel Detail.
Linimasa. Bergantung pada jenis grup animasi, linimasa dapat berupa:
- Dalam piksel untuk animasi berbasis scroll .
- Dalam milidetik untuk animasi berbasis waktu .
Di linimasa, Anda dapat Putar ulang animasi, menggesernya, atau melompat ke titik tertentu.
Detail. Periksa dan ubah grup animasi yang dipilih.
Untuk merekam animasi, picu animasi saat panel Animasi terbuka.
Memeriksa animasi
Setelah merekam animasi, ada beberapa cara untuk memutar ulang animasi tersebut:
- Arahkan kursor ke thumbnail-nya di panel Ringkasan untuk melihat pratinjaunya.
- Tarik titik pemutaran (garis vertikal merah) untuk menggeser animasi area pandang atau klik di mana saja pada Linimasa untuk menetapkan titik pemutaran ke titik tertentu. Animasi akan terus diputar jika sudah diputar dan berhenti jika tidak.
- Pilih grup animasi dari panel Ringkasan (sehingga ditampilkan di panel
Detail) dan tekan tombol
 Putar ulang. Animasi
diputar ulang di area pandang.
Putar ulang. Animasi
diputar ulang di area pandang.
Klik tombol Kecepatan animasi ![]() di panel Kontrol untuk mengubah kecepatan pratinjau grup animasi yang dipilih.
di panel Kontrol untuk mengubah kecepatan pratinjau grup animasi yang dipilih.
Melihat detail animasi
Setelah mengambil grup animasi, klik grup tersebut dari panel Ringkasan untuk melihat detailnya.
Di panel Details, setiap animasi mendapatkan barisnya sendiri. Untuk melihat seluruh nama elemen yang sesuai, ubah ukuran kolom nama.

Arahkan kursor ke animasi untuk menandainya di area tampilan. Klik animasi untuk memilihnya di panel Elements.

Beberapa animasi diulang tanpa batas jika properti animation-iteration-count-nya ditetapkan ke infinite. Panel Animations menampilkan definisi dan iterasinya.

Bagian paling kiri dan lebih gelap dari animasi adalah definisinya. Bagian kanan yang lebih pudar mewakili iterasi.
Misalnya, dalam screenshot berikutnya, bagian dua dan tiga mewakili iterasi bagian satu.

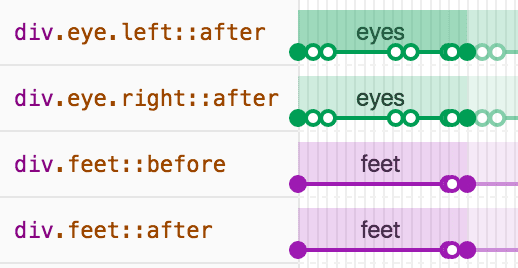
Jika dua elemen memiliki animasi yang sama yang diterapkan, panel Animations akan menetapkan
warna yang sama untuk keduanya. Warna itu sendiri bersifat acak dan tidak memiliki signifikansi. Misalnya, dalam screenshot di bawah
dua elemen div.eye.left::after dan div.eye.right::after memiliki animasi yang sama (eyes)
yang diterapkan pada keduanya, seperti elemen div.feet::before dan div.feet::after.

Mengubah animasi
Ada tiga cara untuk mengubah animasi dengan panel Animations:
- Durasi animasi.
- Pengaturan waktu keyframe.
- Penundaan waktu mulai.
Untuk bagian ini, anggaplah screenshot berikutnya mewakili animasi asli:

Untuk mengubah durasi animasi, tarik lingkaran pertama atau terakhir.

Jika animasi menentukan aturan keyframe, aturan tersebut akan direpresentasikan sebagai lingkaran dalam berwarna putih. Tarik salah satu dari ini untuk mengubah pengaturan waktu keyframe.

Untuk menambahkan penundaan ke animasi, klik animasi itu sendiri, bukan lingkaran, lalu tarik ke mana saja.

Edit @keyframes live
Saat mengubah @keyframes di Gaya, Anda dapat langsung melihat efeknya di panel Animasi.
Coba di halaman demo ini:
- Buka panel Animations. Alat ini akan otomatis merekam animasi denyut yang sedang berlangsung di halaman. Pilih animasi di bagian kontrol pada panel tindakan.
- Di Elemen, periksa elemen dengan
class="pulser"dan, di Gaya, temukan bagian@keyframes pulse. - Coba ubah keyframe, misalnya, ubah keyframe kedua dari
50%menjadi20%. - Amati pengaruh perubahan Anda di Gaya terhadap animasi yang diambil oleh panel Animasi.
Mengedit elemen pseudo ::view-transition selama animasi
Dengan View Transitions API, Anda dapat mengubah DOM dalam satu langkah, sekaligus membuat transisi animasi di antara dua status. Selama animasi, API membuat hierarki elemen pseudo dengan struktur berikut:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Untuk mengedit struktur ini di Elemen > Gaya:
- Buka DevTools dan periksa halaman yang menggunakan View Transitions API. Misalnya, halaman demo ini.
- Di Animasi, klik Jeda.
Di halaman, picu animasi. Panel Animations akan menangkapnya dan segera menjeda. Anda kini dapat menemukan struktur
::view-transitiondi DOM, di atas elemen<head>.
Di Elemen > Gaya, ubah CSS pseudo-elemen
::view-transition.Lanjutkan animasi dan Putar ulang untuk melihat hasilnya.
Untuk informasi selengkapnya, lihat Transisi yang lancar dan sederhana dengan View Transitions API.



