Use o painel Visão geral do CSS para entender melhor o CSS da sua página e identificar possíveis melhorias.
Visão geral
O painel Visão geral do CSS cria um relatório com as estatísticas de CSS do seu site. Esse relatório coleta dados sobre todas as ocorrências de CSS e até mesmo declarações não usadas. O painel Visão geral do CSS ajuda a investigar mais as ocorrências com o destaque da página ou vinculando diretamente ao código afetado no painel Elementos.
Saiba como gerar e gerar novamente um relatório de visão geral do CSS e entender o relatório de visão geral do CSS.
Abrir o painel "Visão geral do CSS"
- Abra qualquer página da Web, como esta página.
- Abra o DevTools.
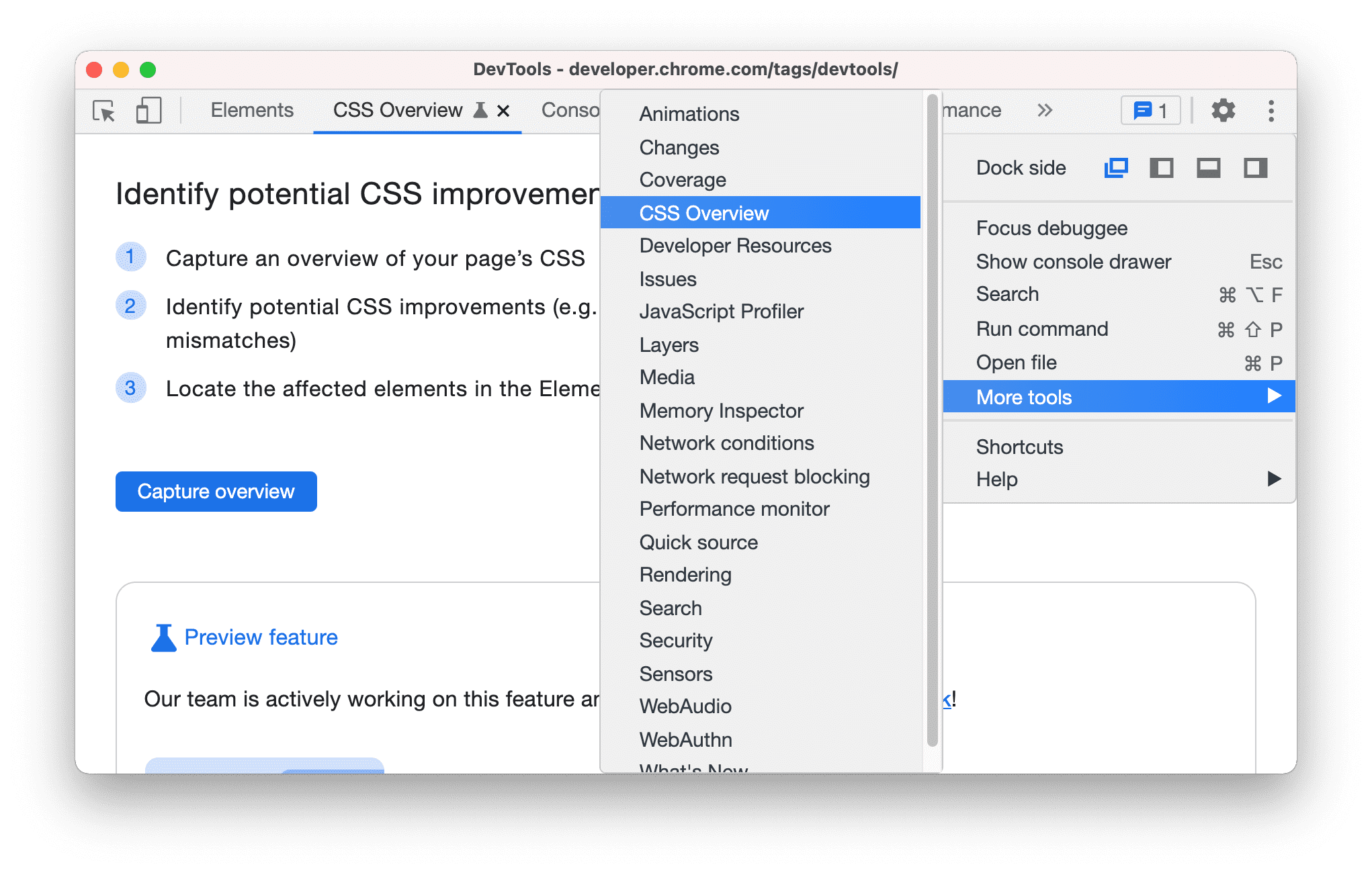
Selecione
Personalizar e controlar DevTools > Mais ferramentas > Visão geral do CSS.

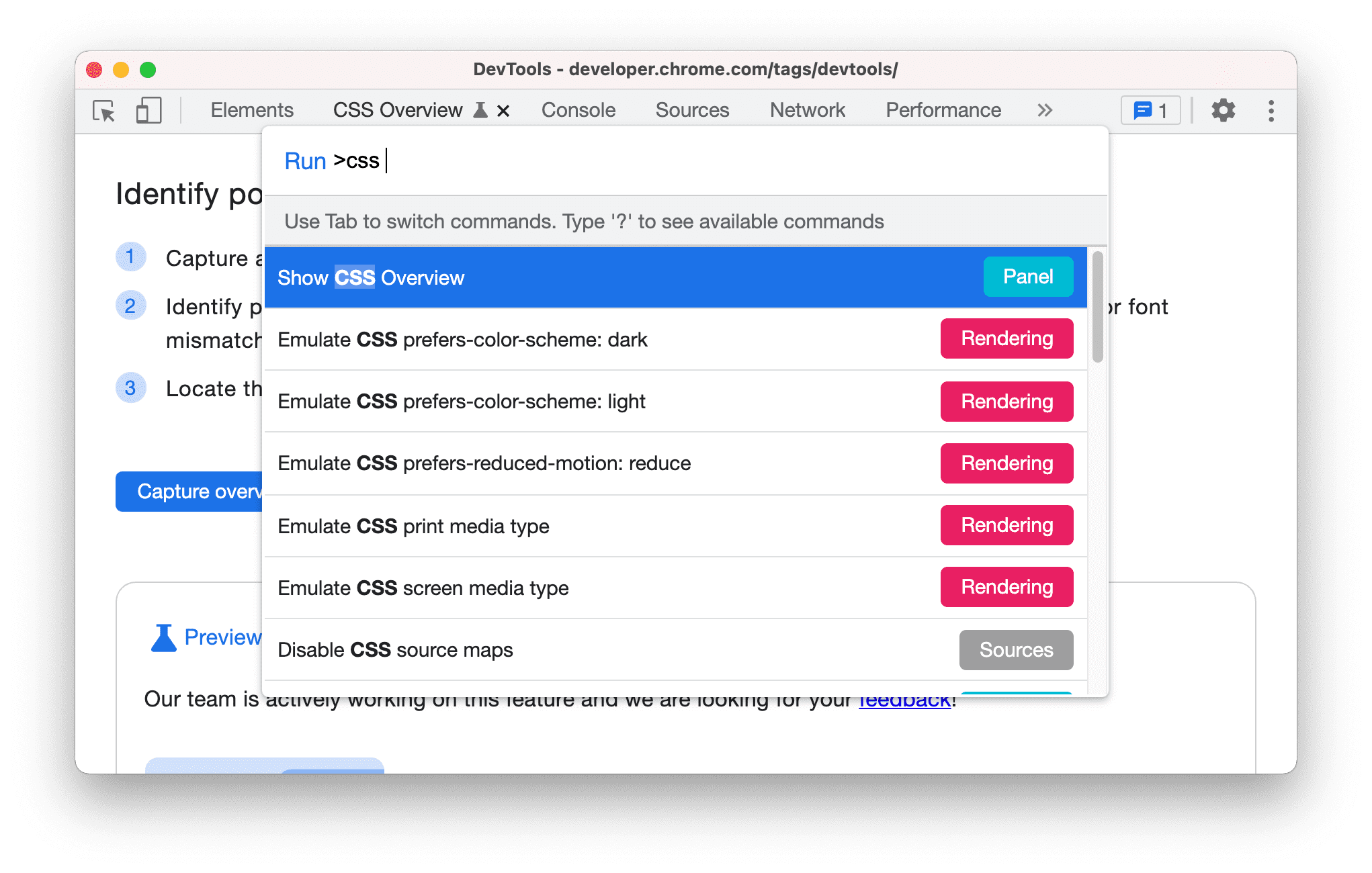
Como alternativa, use o Menu de comando para abrir o painel Visão geral do CSS.

Gerar e gerar novamente um Relatório de visão geral do CSS
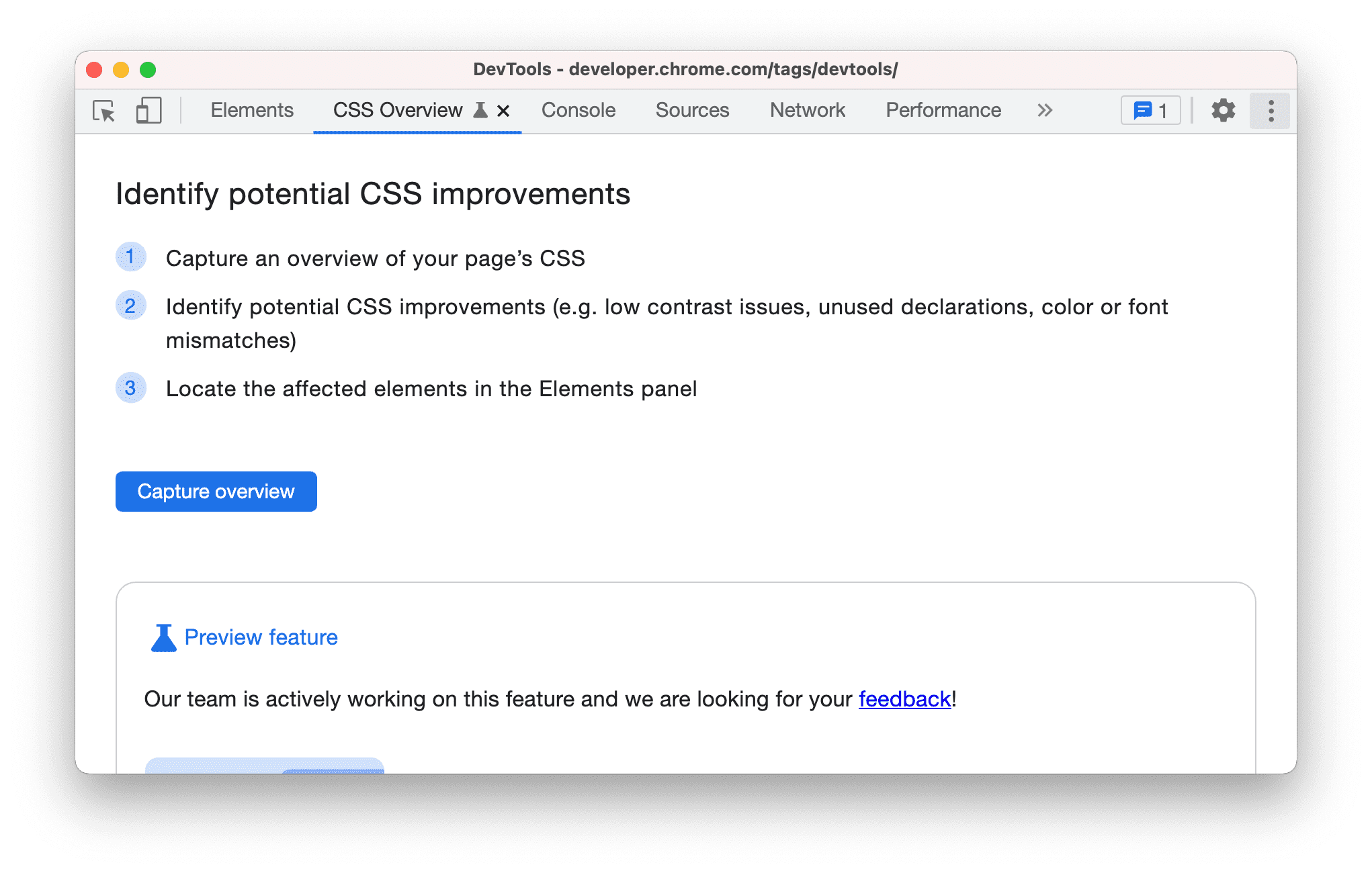
Clique no botão Capturar visão geral para gerar um Relatório de visão geral de CSS da sua página.

Para gerar de novo a visão geral do CSS, clique no ícone
Limpar visão geral e repita a primeira etapa.

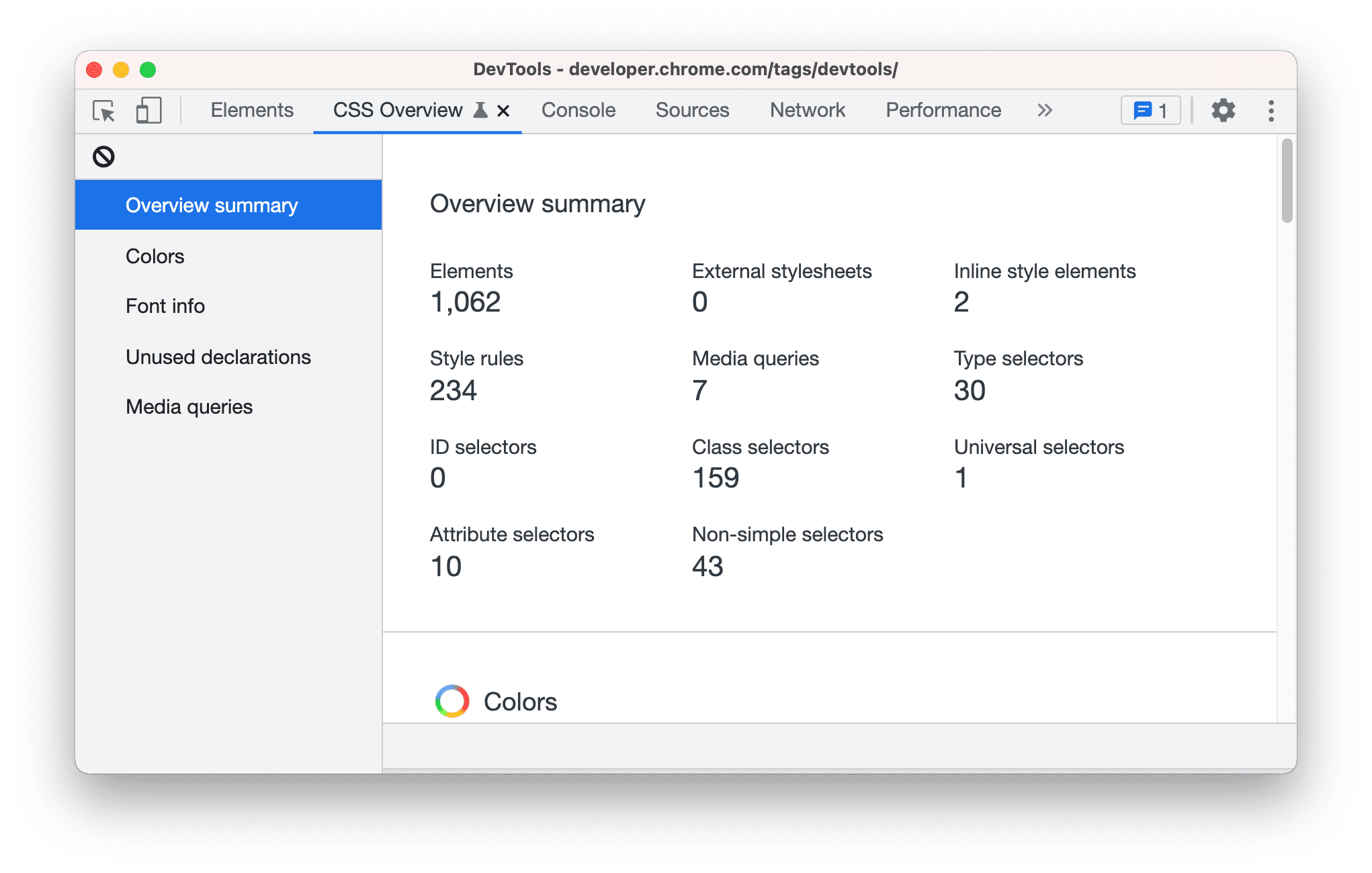
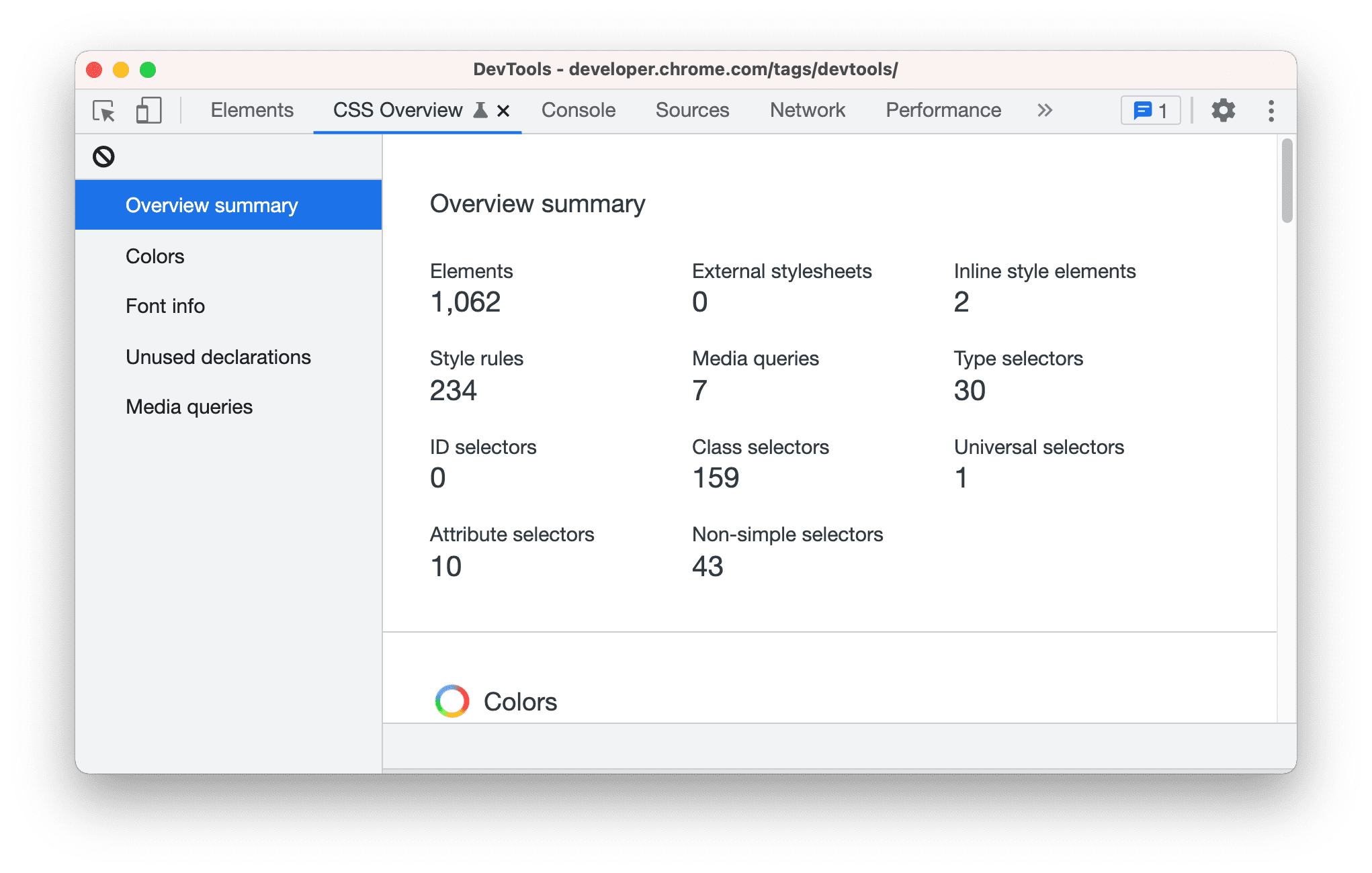
Entender o Relatório de visão geral do CSS
O relatório consiste em cinco seções:
- Resumo da visão geral. Um resumo de alto nível do CSS da sua página.

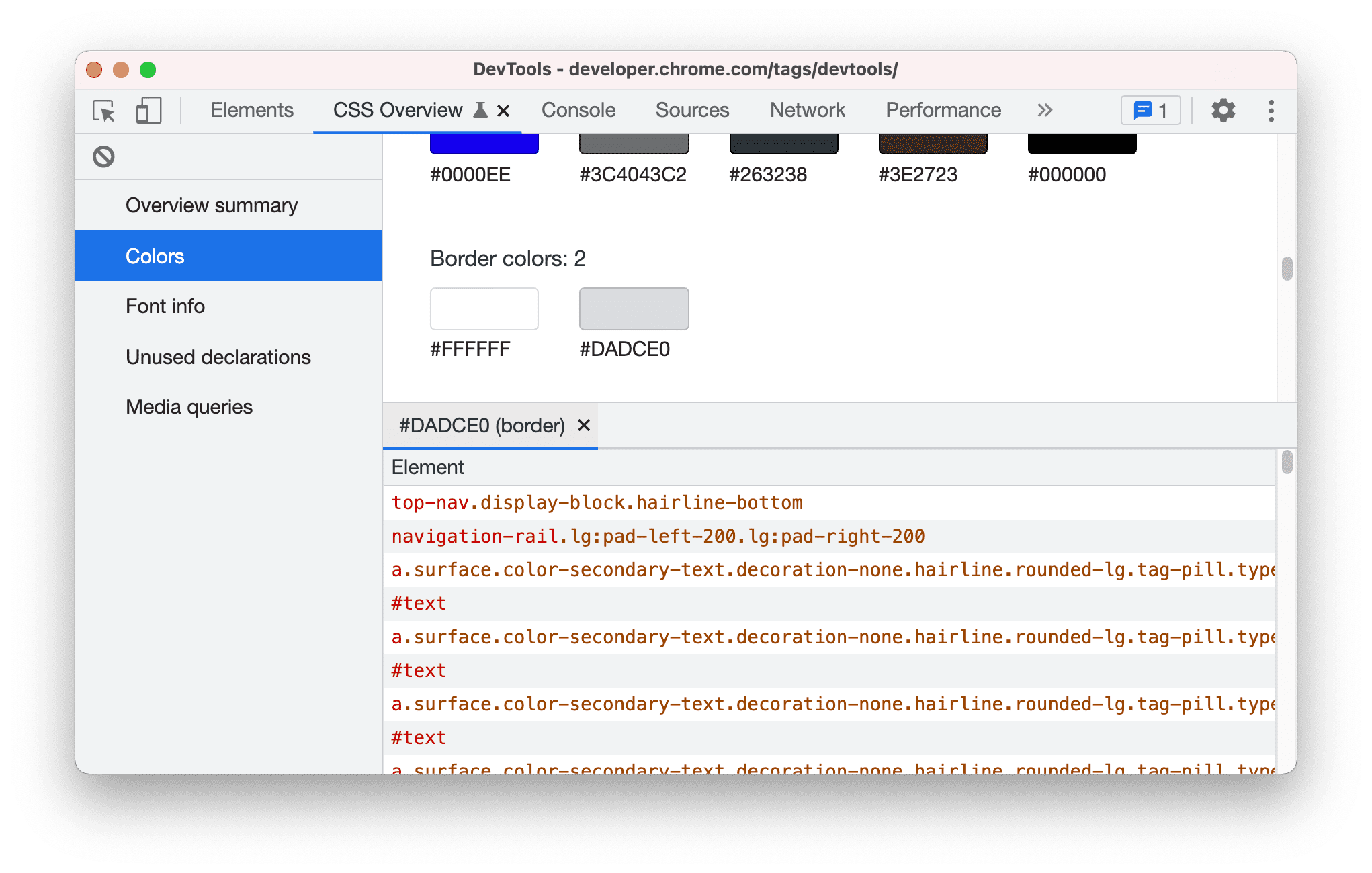
Cores. Todas as cores da sua página. As cores são agrupadas por tipo, como cores de fundo, cores de texto etc. Esta seção também mostra textos com problemas de baixo contraste.

É possível clicar em cada cor. Por exemplo, suponha que a cor da borda
#DADCE0não corresponda ao esquema de cores do seu site. Para conferir uma lista de elementos que usam essa cor, clique nela.
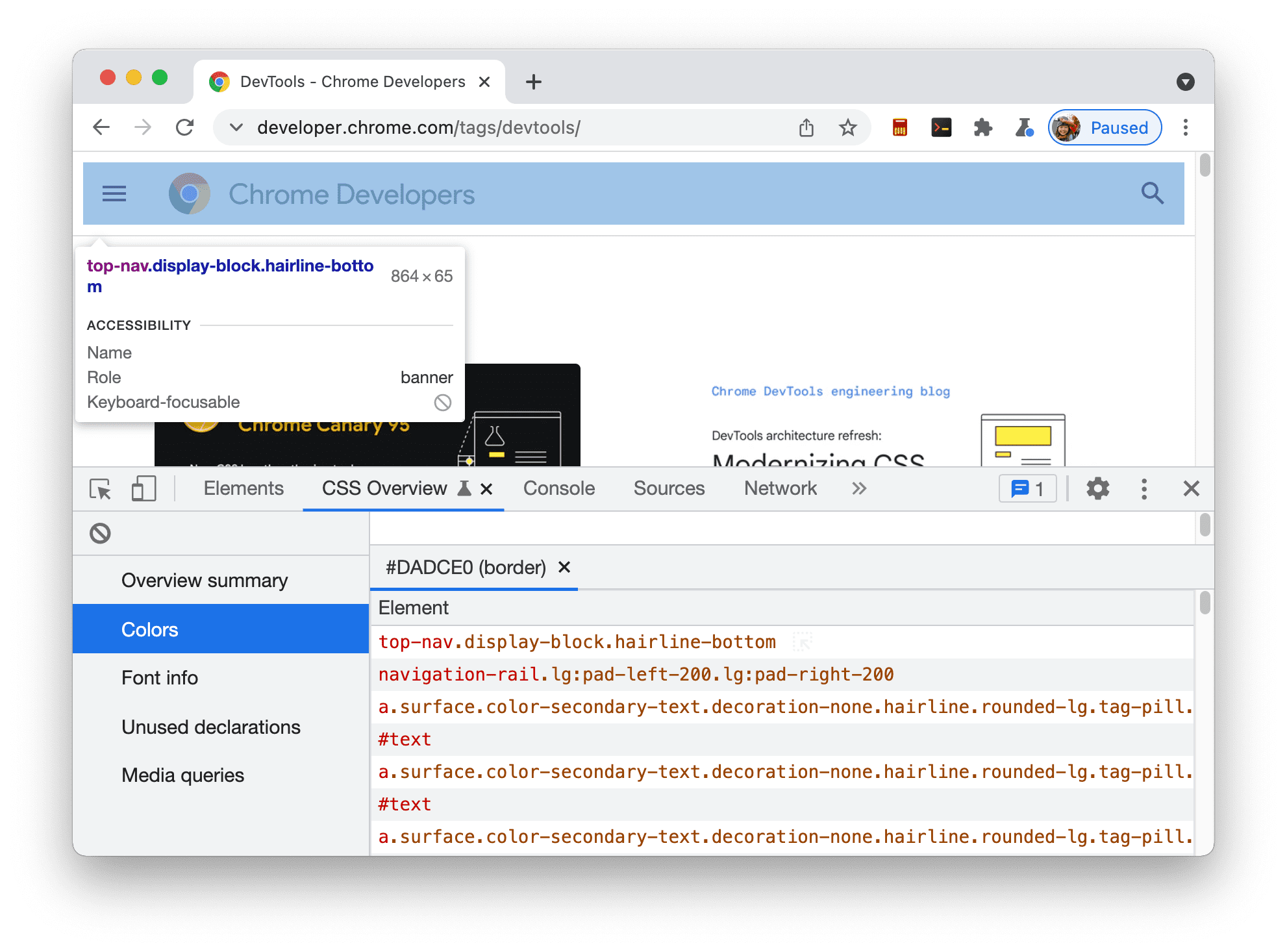
Para destacar o elemento na página, passe o cursor sobre ele na lista.

Para abrir o elemento no painel Elementos, clique nele na lista.
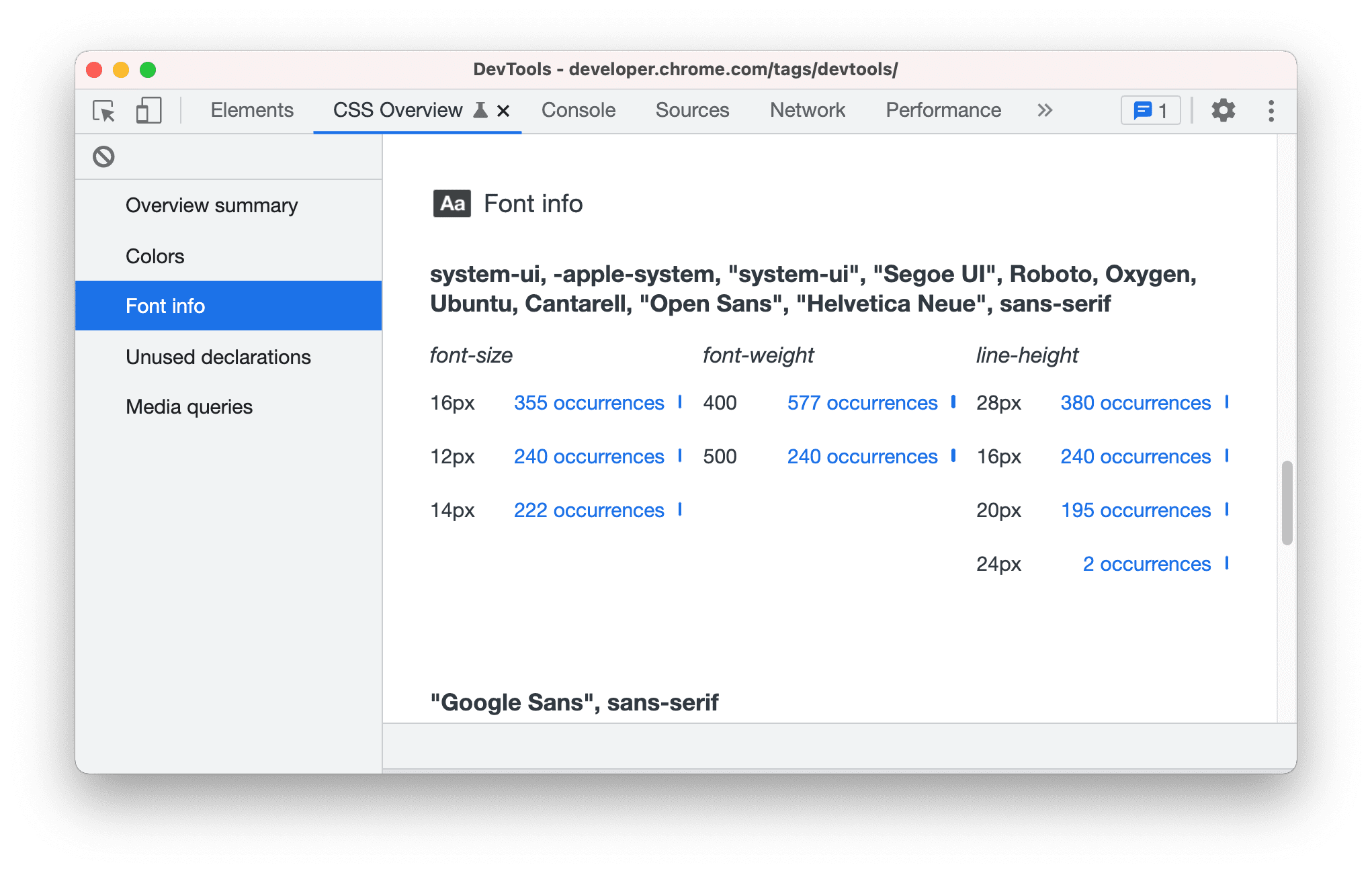
Informações da fonte. Todas as fontes na sua página e as ocorrências delas, agrupadas por tamanho, espessura e altura da linha diferentes. Semelhante à seção Cores, para ver a lista de elementos afetados, clique nas ocorrências.

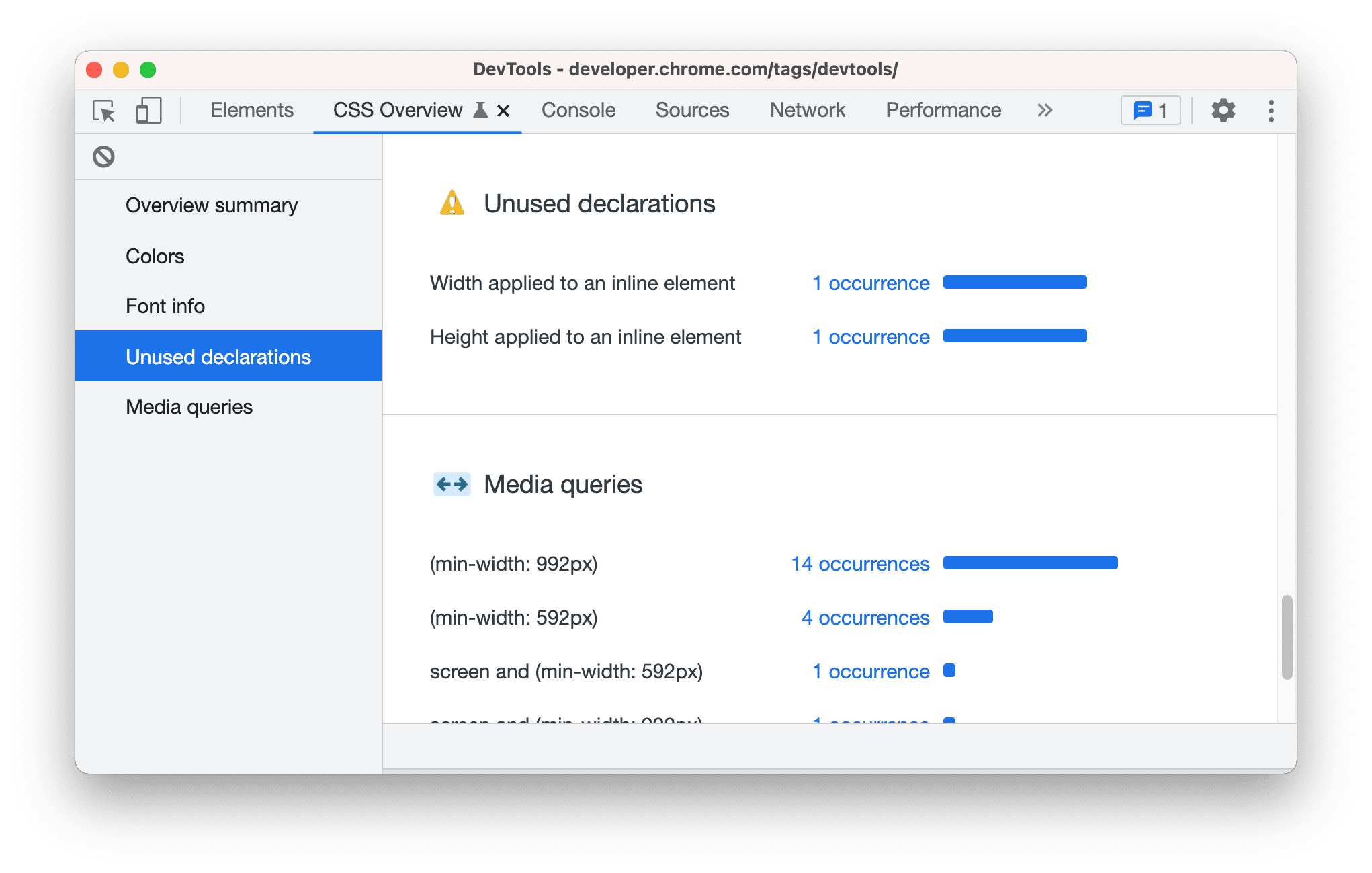
Declarações não usadas. Todos os estilos que não têm efeito, agrupados por motivo.

Por exemplo, as duas declarações acima não são usadas porque o conteúdo determina a altura e a largura de um elemento in-line. Para visualizar os elementos correspondentes, clique nas ocorrências.
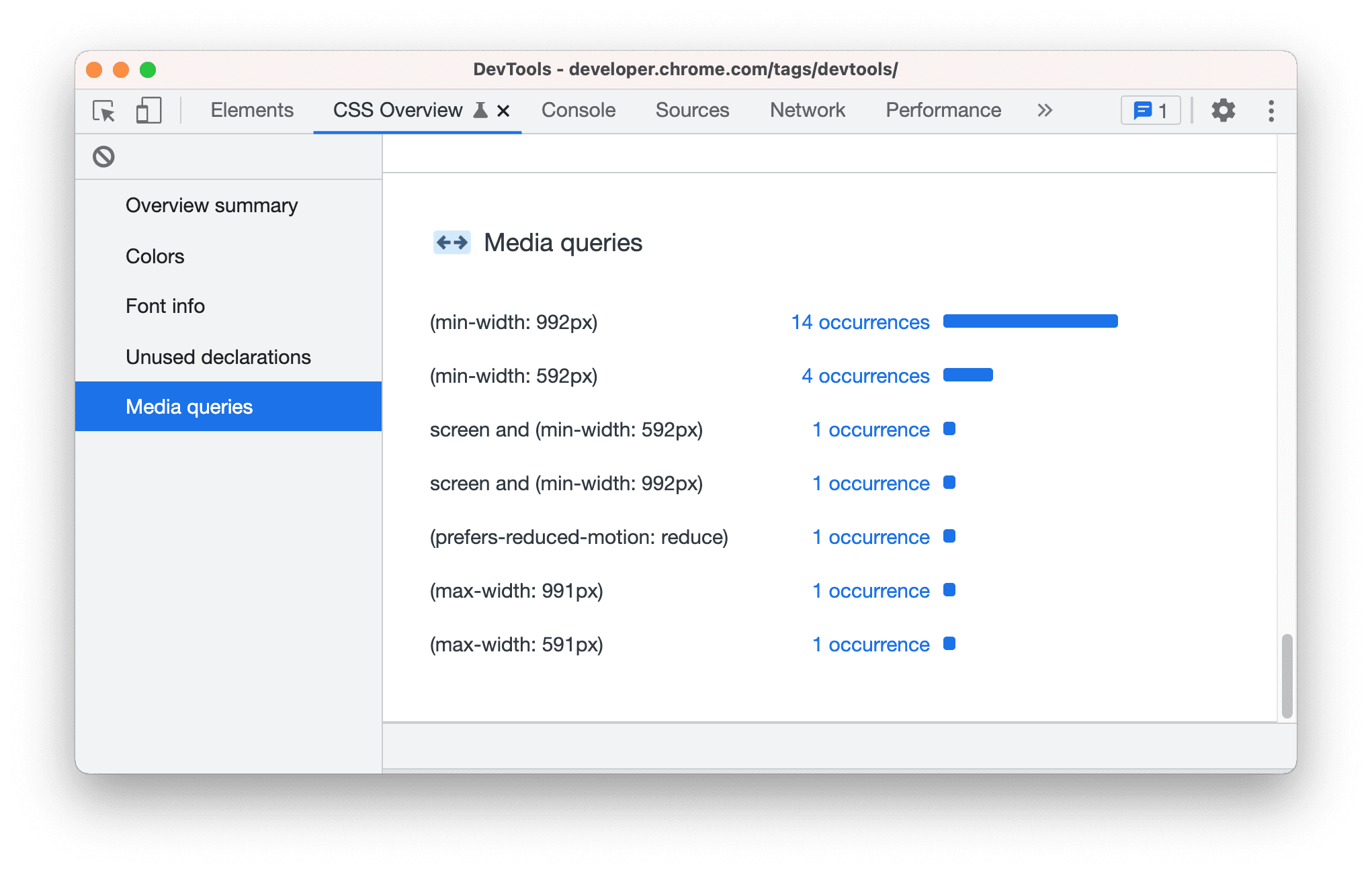
Consultas de mídia. Todas as consultas de mídia definidas na sua página, classificadas por número de ocorrências em ordem decrescente. Para ver a lista de elementos afetados, clique nas ocorrências.