Kapsam paneli, kullanılmayan JavaScript ve CSS kodunu bulmanıza yardımcı olur. Kullanılmayan kodu kaldırmak, sayfanızı daha hızlı yükleyebilir ve kullanıcılarınızın mobil verilerini koruyabilir.

Genel Bakış
Kullanılmayan JavaScript veya CSS'lerin yayınlanması, web geliştirmede yaygın bir sorundur. Örneğin, sayfanızda Bootstrap'un düğme bileşenini kullanmak istediğinizi varsayalım. Düğme bileşenini kullanmak için HTML'nize Bootstrap stil sayfasının bağlantısını eklemeniz gerekir. Örneğin:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Bu stil sayfası, yalnızca düğme bileşeninin kodunu içermez. Bootstrap'un tüm bileşenlerinin CSS'sini içerir. Ancak diğer Bootstrap bileşenlerinden hiçbirini kullanmıyorsunuzdur. Bu nedenle, sayfanız ihtiyaç duymadığı bir sürü CSS indirmektedir. Bu ek CSS aşağıdaki nedenlerle sorun teşkil eder:
- Fazladan kod, sayfanızı yavaşlatır. Oluşturma işlemini engelleyen CSS başlıklı makaleyi inceleyin.
- Kullanıcı sayfaya mobil cihazdan erişirse ek kod, mobil verilerini tüketir.
Kapsam paneli, sayfanızı kaydetmenize ve CSS ile JavaScript kaynaklarının toplam kullanılan ve kullanılmayan baytlarının raporunu görüntülemenize ve Kaynaklar panelinde kodu izlemenize olanak tanır.
Kapsam panelini açma
- Geliştirici Araçları'nı açın.
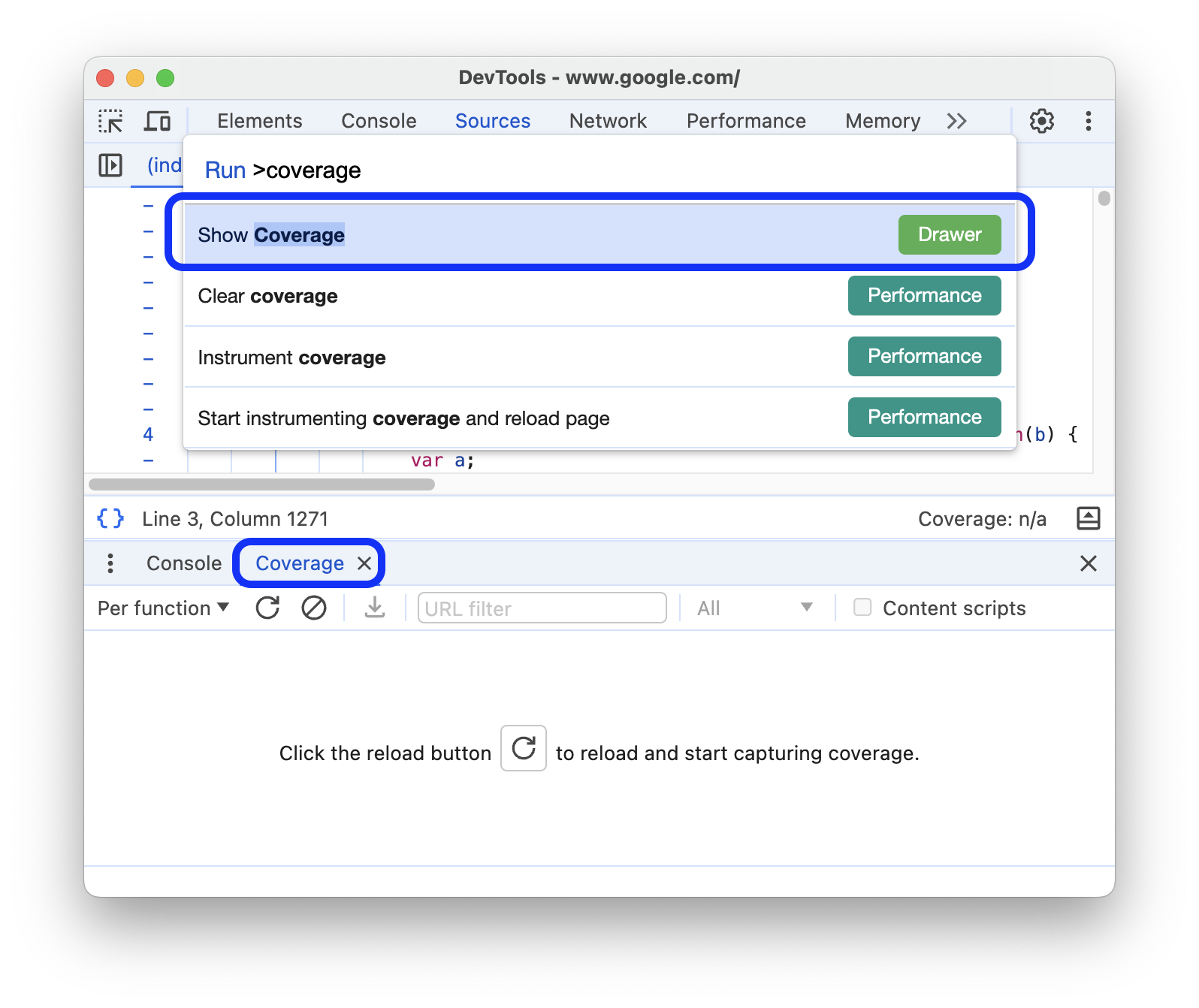
- Komut menüsünü açın.
coverageyazmaya başlayın, Kapsama Göster komutunu seçin ve ardından komutu çalıştırmak için Enter tuşuna basın. Çekmecede Kapsam paneli açılır.
Alternatif olarak, sağ üst köşeden more_vert Diğer seçenekler > Diğer araçlar > Kapsam'ı seçin.
Kod kapsamını kaydetme
Kod kapsamını yakalamak için:
Kapsam kapsamını ayarlamak için Kapsam panelinin üst kısmındaki işlem çubuğunda açılır listeden İşlev başına veya Blok başına'yı seçin.
Kaydı başlatmak için Kapsam enstrümantasyonunu başlat ve sayfayı yeniden yükle'yi tıklayın. Kapsam paneli sayfayı yeniden yükler, sayfayı yüklemek için gereken kodu yakalar ve siz sayfayla etkileşimde bulunurken kayda devam eder.
Kod kapsamını kaydetmeyi durdurmak için Kapsam enstrümantasyonunu durdur ve sonuçları göster'i tıklayın.
Kod kapsamını analiz etme
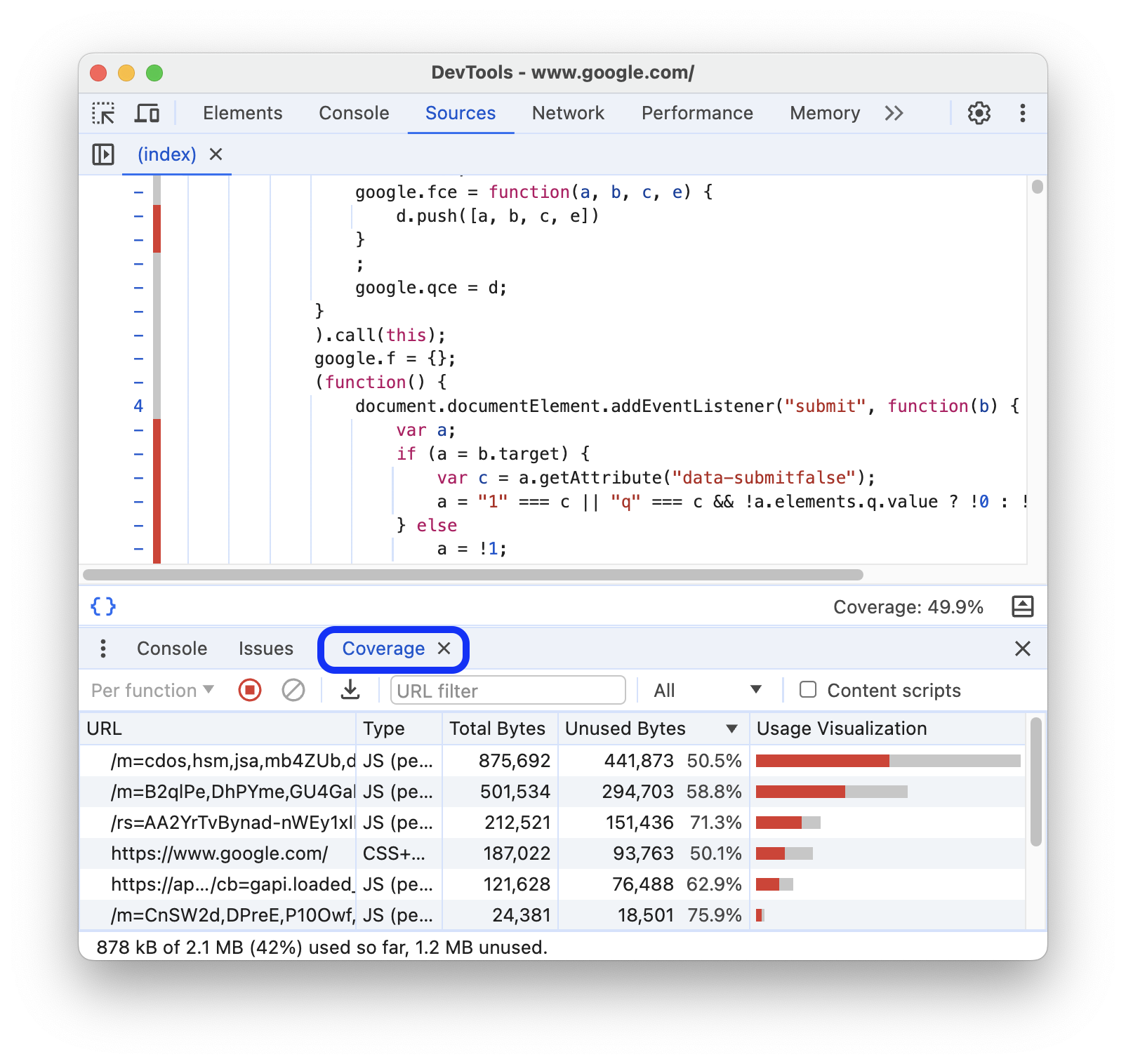
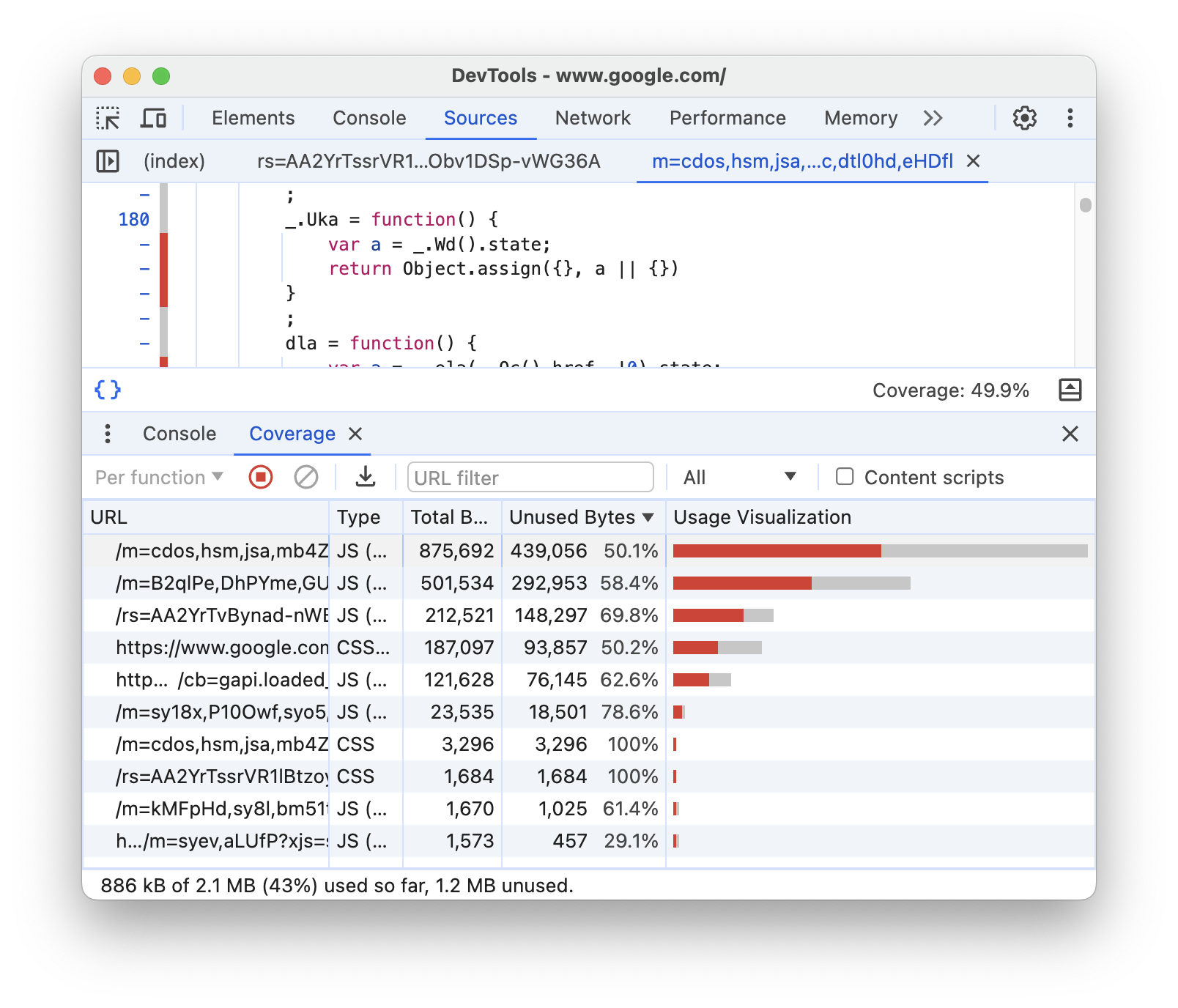
Kapsam panelindeki tabloda, hangi kaynakların analiz edildiği ve her kaynakta ne kadar kod kullanıldığı gösterilir.
Bir satırı tıklayarak ilgili kaynağı Kaynaklar panelinde açın ve kullanılan kod ile kullanılmayan kodun satır satır dökümünü görün. Kullanılmayan kod satırları, solda satır numaralarının bulunduğu sütunun yanında kırmızı çizgilerle işaretlenir.

- URL sütunu, analiz edilen kaynağın URL'sidir.
- Tür sütununda, kaynağın CSS, JavaScript veya her ikisini de içerip içermediği belirtilir.
- Toplam Bayt sütunu, kaynağın bayt cinsinden toplam boyutudur.
- Kullanılmayan Bayt Sayısı sütunu, kullanılmayan baytların sayısını gösterir.
- Adsız son sütun, Toplam Bayt ve Kullanılmayan Bayt sütunlarının görselleştirmesidir. Çubuğun kırmızı kısmı, kullanılmayan baytlardır. Gri bölüm, kullanılan baytlardır.
Raporu URL'ye göre filtrelemek için URL'yi işlem çubuğundaki filtrede belirtin.
Kapsam panelinin alt kısmındaki durum çubuğu, kullanılan kodun yüzdesini gösterir. Durum çubuğu, filtrelemeyi dikkate alır.
Filtre çubuğunun yanındaki açılır listeden, raporunuzda gösterilecek Tümü'nü veya yalnızca CSS ya da JavaScript'i seçebilirsiniz.
Uzantı kodunu raporunuza dahil etmek için İçerik komut dosyaları'nı etkinleştirin.
Raporunuzu dışa aktarmak için Kapsamı dışa aktar'ı tıklayın.



