Met het paneel Dekking kunt u ongebruikte JavaScript- en CSS-code vinden. Door ongebruikte code te verwijderen, kunt u de laadtijd van uw pagina versnellen en de mobiele data van uw gebruikers besparen.

Overzicht
Het verzenden van ongebruikte JavaScript of CSS is een veelvoorkomend probleem in webontwikkeling. Stel bijvoorbeeld dat u de knopcomponent van Bootstrap op uw pagina wilt gebruiken. Om de knopcomponent te gebruiken, moet u een link naar de stijlpagina van Bootstrap in uw HTML-code toevoegen, zoals deze:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Deze stylesheet bevat niet alleen de code voor het knopcomponent. Het bevat de CSS voor alle Bootstrap-componenten. Maar je gebruikt geen van de andere Bootstrap-componenten. Je pagina downloadt dus een hoop CSS die hij niet nodig heeft. Deze extra CSS is om de volgende redenen een probleem:
- De extra code vertraagt het laden van uw pagina. Zie Render-Blocking CSS .
- Als een gebruiker de pagina op een mobiel apparaat bezoekt, verbruikt de extra code zijn mobiele data.
Met het paneel Dekking kunt u uw pagina registreren en een rapport bekijken van het totale aantal gebruikte en ongebruikte bytes aan CSS- en Javascript-bronnen. U kunt de code ook volgen in het paneel Bronnen .
Open het paneel Dekking
- Open Devtools .
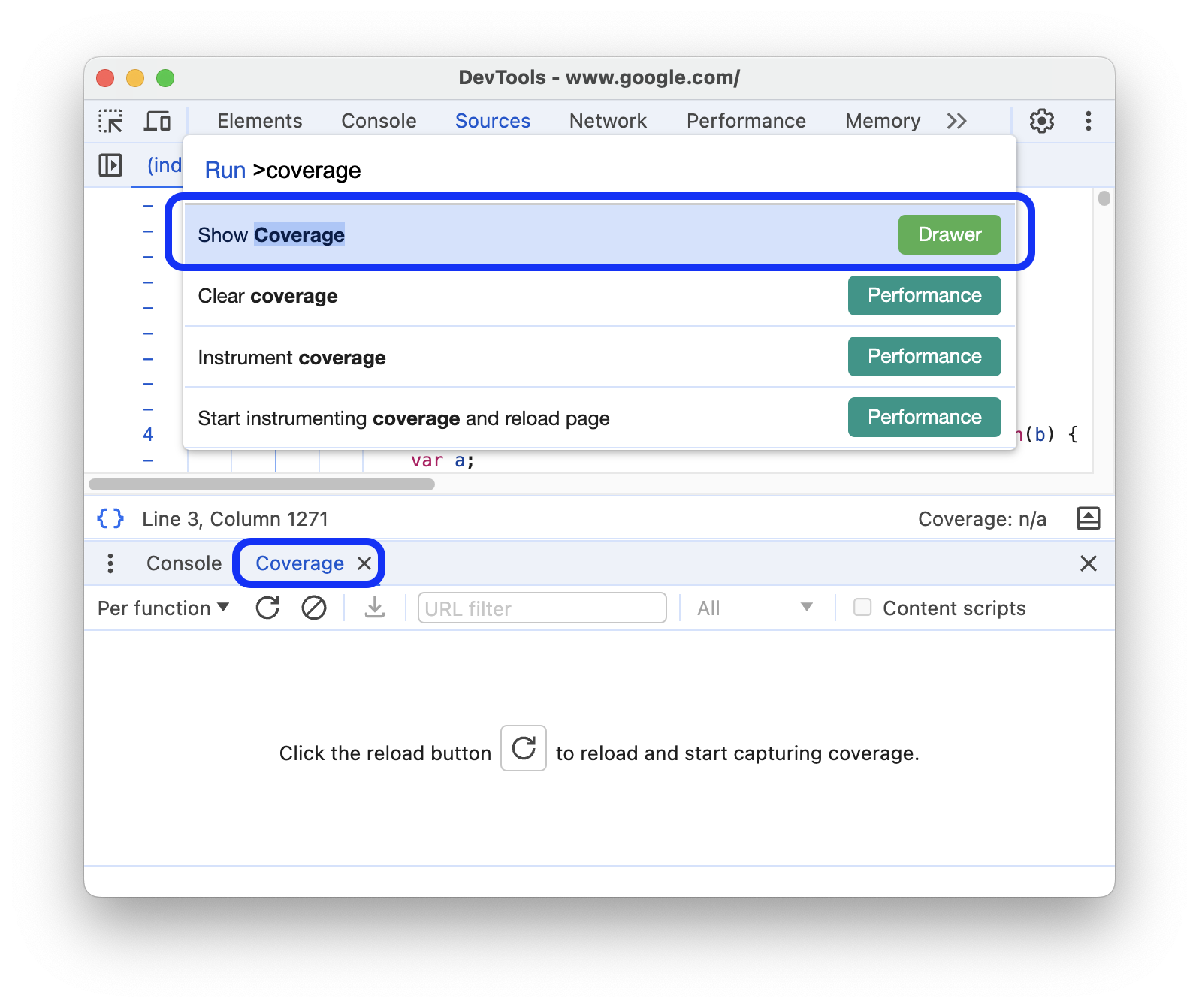
- Open het opdrachtmenu .
Begin met het typen van
coverage, selecteer de opdracht 'Show Coverage' en druk op Enter om de opdracht uit te voeren. Het paneel 'Dekking' wordt geopend in de lade .
U kunt ook in de rechterbovenhoek more_vert Meer opties > Meer hulpmiddelen > Dekking selecteren.
Recordcodedekking
Om codedekking vast te leggen:
Om het dekkingsbereik in te stellen, selecteert u in de actiebalk boven aan het paneel Dekking de optie Per functie of Per blok in de vervolgkeuzelijst.
Om de opname te starten, klikt u op Start instrumenting coverage en herlaad pagina. Het paneel Dekking laadt de pagina opnieuw, legt de code vast die nodig is om de pagina te laden en gaat door met de opname terwijl u met de pagina werkt.
Om het vastleggen van de codedekking te stoppen, klikt u op Stop instrumentatiedekking en toon resultaten .
Codedekking analyseren
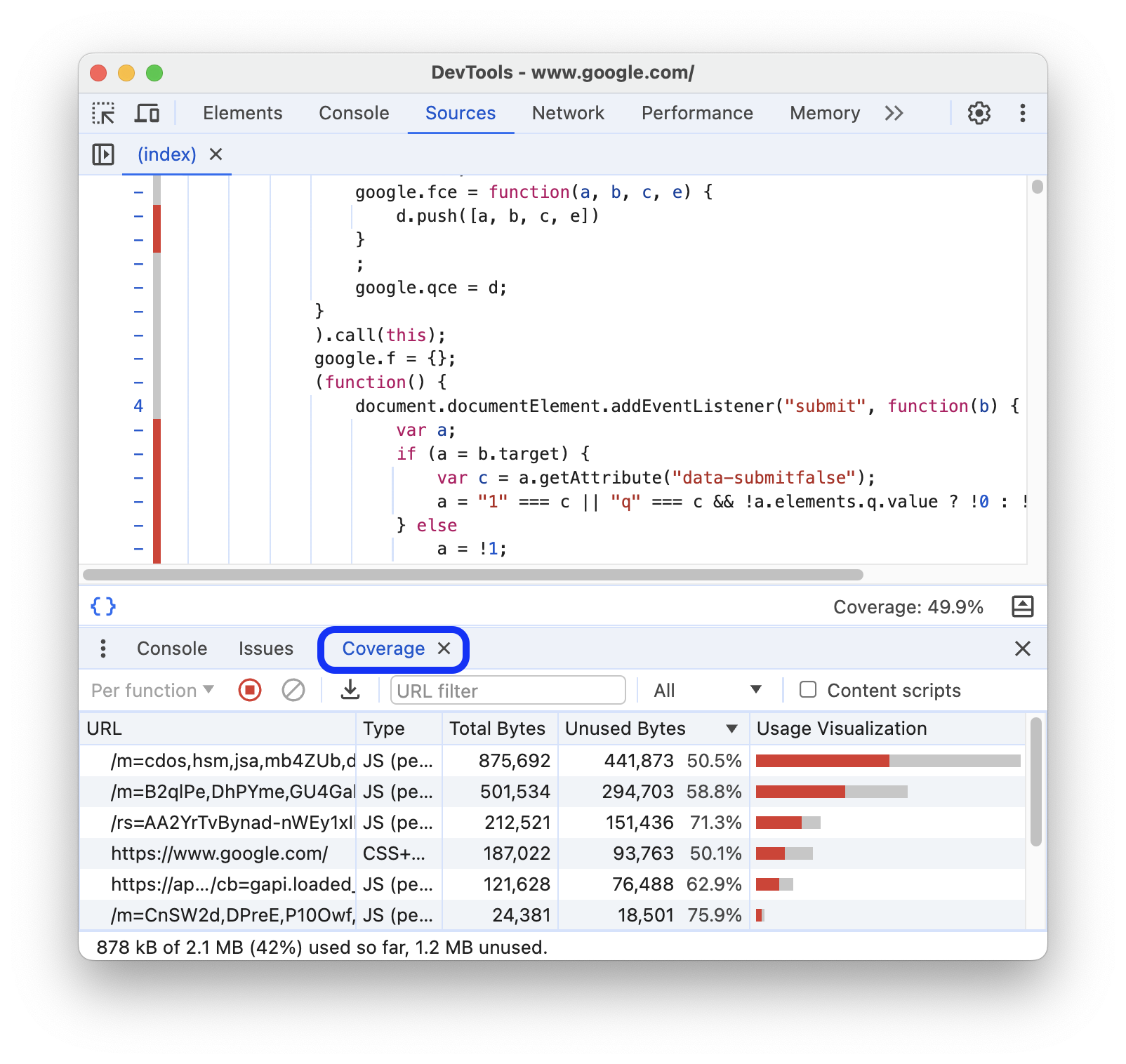
In de tabel in het paneel Dekking ziet u welke bronnen zijn geanalyseerd en hoeveel code er binnen elke bron wordt gebruikt.
Klik op een rij om die bron in het paneel Bronnen te openen en een regel-voor-regel overzicht te zien van gebruikte en ongebruikte code. Ongebruikte coderegels worden gemarkeerd met rode lijnen naast de kolom met regelnummers aan de linkerkant.

- De URL -kolom is de URL van de bron die is geanalyseerd.
- In de kolom Type staat of de resource CSS, JavaScript of beide bevat.
- De kolom Totaal aantal bytes geeft de totale grootte van de resource in bytes weer.
- De kolom Ongebruikte bytes geeft het aantal bytes weer dat niet is gebruikt.
- De laatste, naamloze kolom visualiseert de kolommen Totaal aantal bytes en Ongebruikte bytes . Het rode gedeelte van de balk bevat ongebruikte bytes. Het grijze gedeelte bevat gebruikte bytes.
Als u het rapport op URL wilt filteren, geeft u dit op in het filter in de actiebalk.
De statusbalk onderaan het paneel Dekking toont het percentage gebruikte code. De statusbalk houdt rekening met filtering.
Naast de filterbalk kunt u in de vervolgkeuzelijst Alles , of alleen CSS of JavaScript selecteren om in uw rapport weer te geven.
Om extensiecode in uw rapport op te nemen, schakelt u Inhoudsscripts in.
Om uw rapport te exporteren, klikt u op Dekking exporteren .



