কভারেজ প্যানেল আপনাকে অব্যবহৃত জাভাস্ক্রিপ্ট এবং CSS কোড খুঁজে পেতে সাহায্য করে। অব্যবহৃত কোড সরানো আপনার পৃষ্ঠা লোড গতি বাড়াতে এবং আপনার ব্যবহারকারীদের মোবাইল ডেটা সংরক্ষণ করতে পারে.

ওভারভিউ
ওয়েব ডেভেলপমেন্টে অব্যবহৃত জাভাস্ক্রিপ্ট বা সিএসএস শিপিং একটি সাধারণ সমস্যা। উদাহরণস্বরূপ, ধরুন আপনি আপনার পৃষ্ঠায় বুটস্ট্র্যাপের বোতাম উপাদানটি ব্যবহার করতে চান। বোতাম উপাদানটি ব্যবহার করার জন্য আপনাকে আপনার HTML এ বুটস্ট্র্যাপের স্টাইল শীটে একটি লিঙ্ক যুক্ত করতে হবে, যেমন:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
এই স্টাইল শীটে শুধু বোতাম উপাদানের কোড অন্তর্ভুক্ত করা হয় না। এটি বুটস্ট্র্যাপের সমস্ত উপাদানগুলির জন্য CSS ধারণ করে। কিন্তু আপনি অন্য কোন বুটস্ট্র্যাপ উপাদান ব্যবহার করছেন না। তাই আপনার পৃষ্ঠাটি একগুচ্ছ CSS ডাউনলোড করছে যেটির প্রয়োজন নেই। এই অতিরিক্ত CSS নিম্নলিখিত কারণে একটি সমস্যা:
- অতিরিক্ত কোড আপনার পৃষ্ঠার লোড কমিয়ে দেয়। রেন্ডার-ব্লকিং CSS দেখুন।
- যদি একজন ব্যবহারকারী মোবাইল ডিভাইসে পৃষ্ঠাটি অ্যাক্সেস করে, অতিরিক্ত কোডটি তাদের মোবাইল ডেটা ব্যবহার করে।
কভারেজ প্যানেল আপনাকে আপনার পৃষ্ঠা রেকর্ড করতে এবং CSS এবং জাভাস্ক্রিপ্ট সংস্থানগুলির মোট ব্যবহৃত এবং অব্যবহৃত বাইটগুলির একটি প্রতিবেদন দেখতে এবং উত্স প্যানেলে কোডটি ট্র্যাক করতে দেয়৷
কভারেজ প্যানেল খুলুন
- Devtools খুলুন ।
- কমান্ড মেনু খুলুন ।
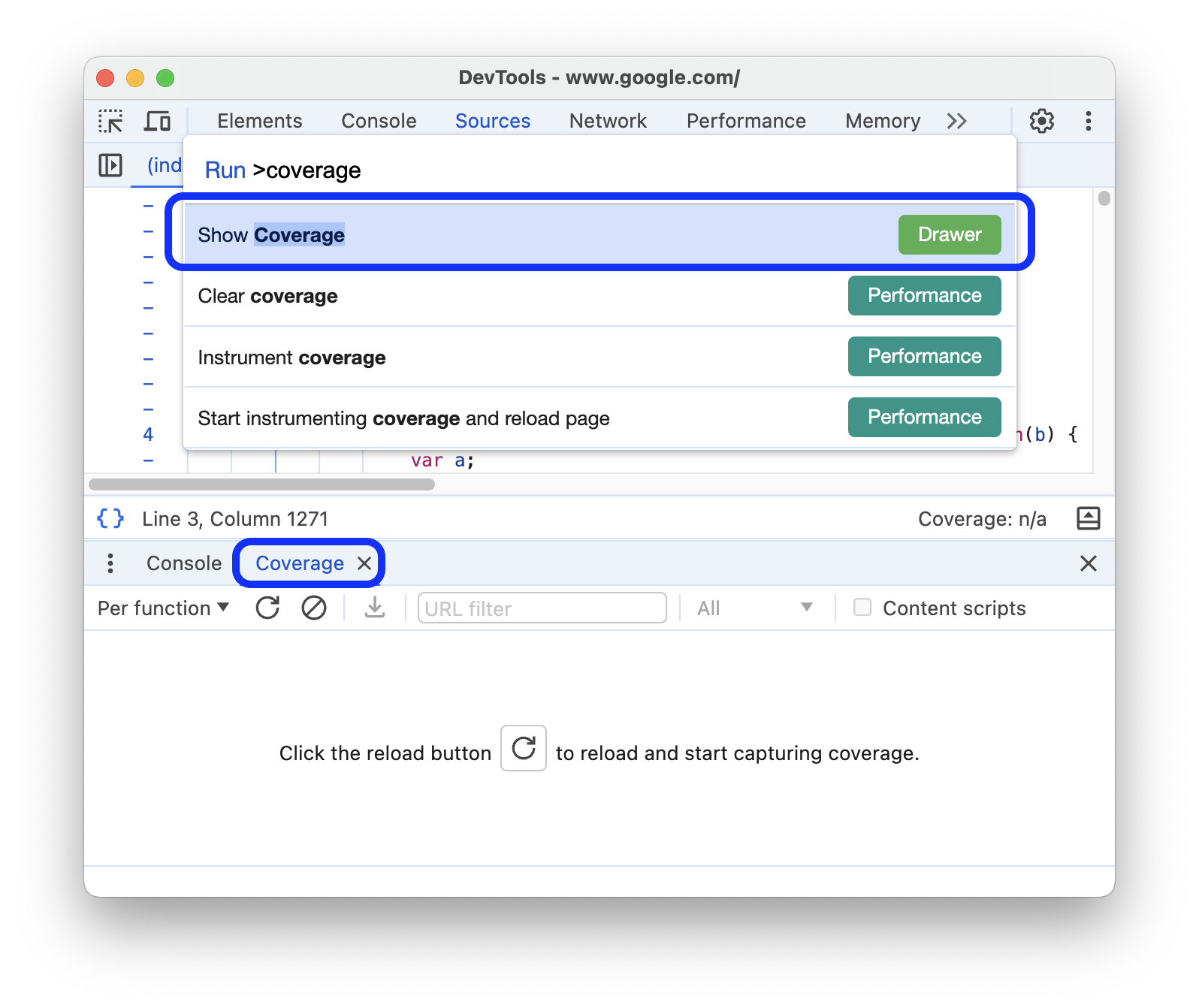
coverageটাইপ করা শুরু করুন, কভারেজ দেখান কমান্ডটি নির্বাচন করুন এবং তারপর কমান্ডটি চালানোর জন্য এন্টার টিপুন। কভারেজ প্যানেল ড্রয়ারে খোলে।
বিকল্পভাবে, উপরের ডানদিকে, more_vert আরও বিকল্প > আরও সরঞ্জাম > কভারেজ নির্বাচন করুন।
রেকর্ড কোড কভারেজ
কোড কভারেজ ক্যাপচার করতে:
কভারেজ স্কোপ সেট করতে, কভারেজ প্যানেলের শীর্ষে অ্যাকশন বারে, ড্রপ-ডাউন তালিকা থেকে প্রতি ফাংশন বা প্রতি ব্লক নির্বাচন করুন।
রেকর্ডিং শুরু করতে, ক্লিক করুন ইনস্ট্রুমেন্টিং কভারেজ শুরু করুন এবং পৃষ্ঠা পুনরায় লোড করুন কভারেজ প্যানেল পৃষ্ঠাটি পুনরায় লোড করে, পৃষ্ঠাটি লোড করার জন্য প্রয়োজনীয় কোডটি ক্যাপচার করে এবং আপনি পৃষ্ঠাটির সাথে ইন্টারঅ্যাক্ট করার সময় রেকর্ডিং চালিয়ে যান।
রেকর্ডিং কোড কভারেজ বন্ধ করতে, স্টপ ইনস্ট্রুমেন্টিং কভারেজ ক্লিক করুন এবং ফলাফল দেখান ।
কোড কভারেজ বিশ্লেষণ
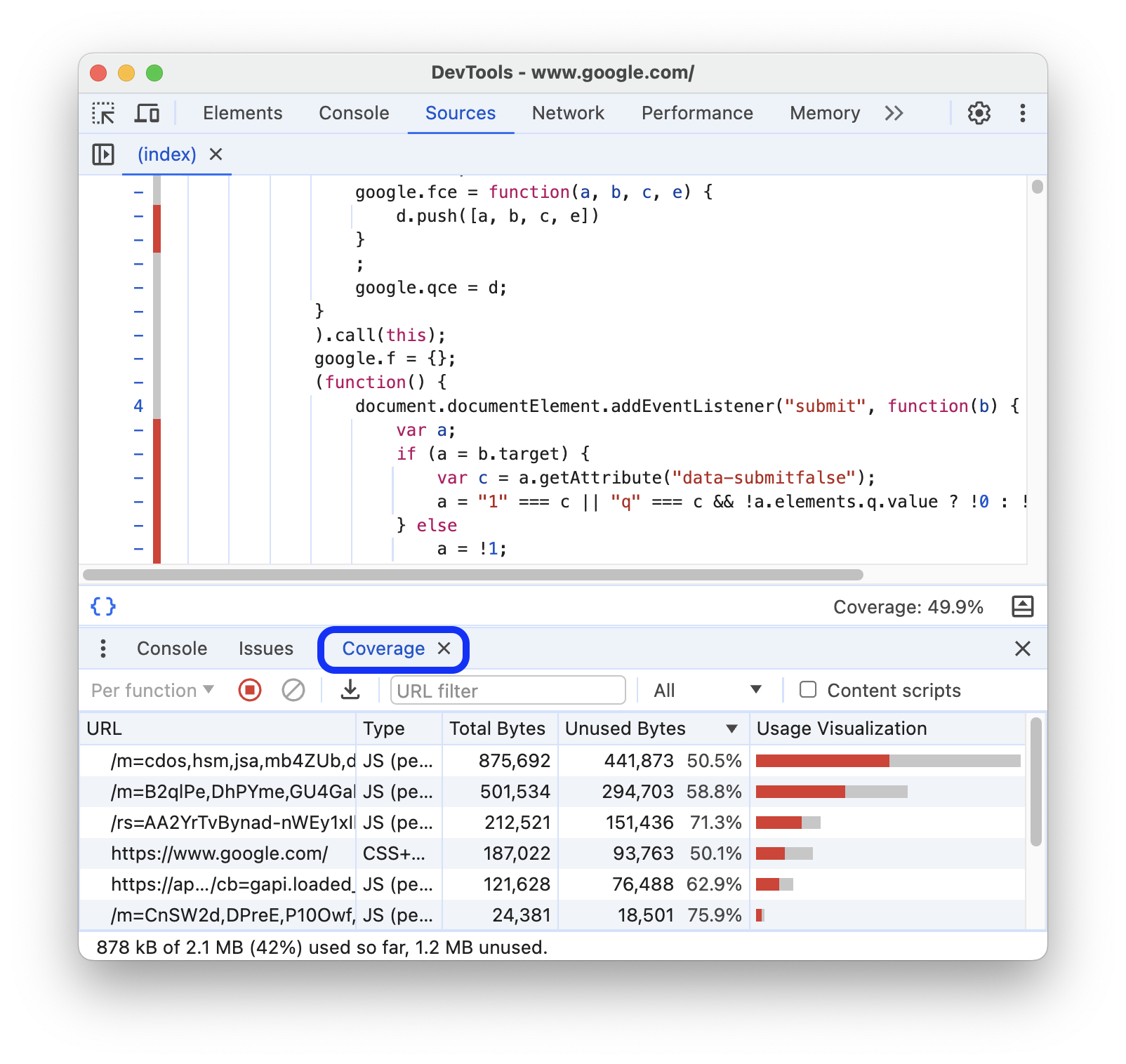
কভারেজ প্যানেলের সারণী আপনাকে দেখায় যে কোন সংস্থানগুলি বিশ্লেষণ করা হয়েছে এবং প্রতিটি সংস্থানের মধ্যে কতটা কোড ব্যবহার করা হয়েছে৷
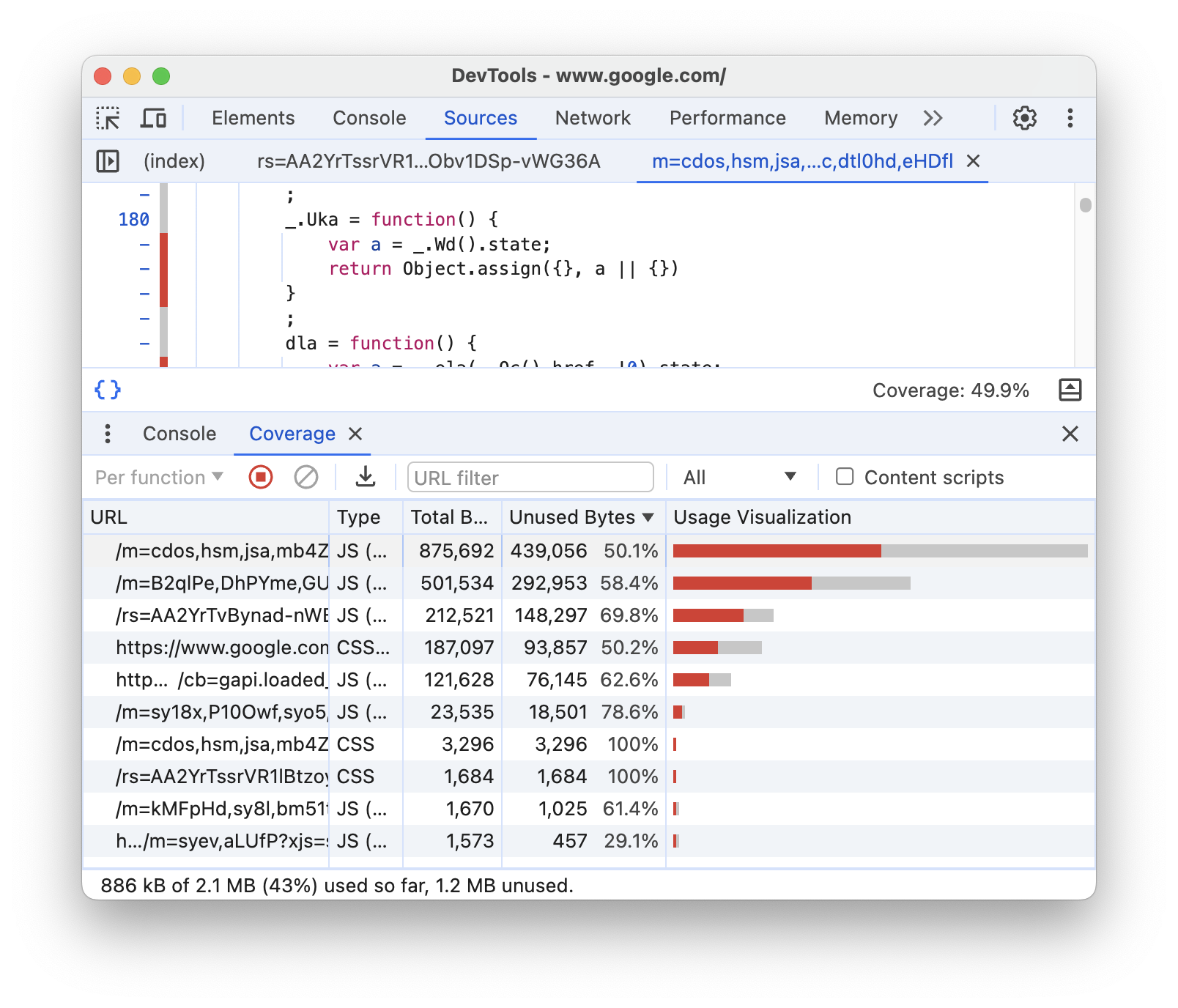
উত্স প্যানেলে সেই সংস্থানটি খুলতে একটি সারিতে ক্লিক করুন এবং ব্যবহৃত কোড এবং অব্যবহৃত কোডের লাইন-বাই-লাইন ভাঙ্গন দেখুন। কোডের যে কোনো অব্যবহৃত লাইন বামদিকে লাইন নম্বর সহ কলামের পাশে লাল রেখা দিয়ে চিহ্নিত করা হয়।

- ইউআরএল কলাম হল সেই রিসোর্সের ইউআরএল যা বিশ্লেষণ করা হয়েছে।
- টাইপ কলাম বলে যে সংস্থানটিতে CSS, JavaScript বা উভয়ই আছে কিনা।
- মোট বাইট কলাম হল বাইটে সম্পদের মোট আকার।
- অব্যবহৃত বাইট কলাম হল বাইটের সংখ্যা যা ব্যবহার করা হয়নি।
- শেষ, নামবিহীন কলাম হল মোট বাইট এবং অব্যবহৃত বাইট কলামের একটি ভিজ্যুয়ালাইজেশন। বারের লাল অংশটি অব্যবহৃত বাইট। ধূসর বিভাগে বাইট ব্যবহার করা হয়।
ইউআরএল দ্বারা রিপোর্ট ফিল্টার করতে, অ্যাকশন বারে ফিল্টারে এটি নির্দিষ্ট করুন।
কভারেজ প্যানেলের নীচে স্ট্যাটাস বারটি আপনাকে ব্যবহৃত কোডের শতাংশ দেখায়। স্ট্যাটাস বার ফিল্টারিংকে বিবেচনা করে।
ফিল্টার বারের পাশে, ড্রপ-ডাউন তালিকা থেকে, আপনি সমস্ত নির্বাচন করতে পারেন, অথবা আপনার রিপোর্টে দেখানোর জন্য শুধুমাত্র CSS বা JavaScript ।
আপনার রিপোর্টে এক্সটেনশন কোড অন্তর্ভুক্ত করতে, সামগ্রী স্ক্রিপ্ট চালু করুন।
আপনার প্রতিবেদন রপ্তানি করতে, রপ্তানি কভারেজ ক্লিক করুন।



