[カバレッジ] パネルを使用すると、使用されていない JavaScript コードと CSS コードを見つけることができます。未使用のコードを削除すると、ページの読み込みが速くなり、ユーザーのモバイルデータの使用量を節約できます。

概要
未使用の JavaScript や CSS を配布することは、ウェブ開発でよくある問題です。たとえば、ページで Bootstrap のボタン コンポーネントを使用するとします。ボタン コンポーネントを使用するには、次のように HTML に Bootstrap のスタイルシートへのリンクを追加する必要があります。
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
このスタイルシートには、ボタン コンポーネントのコードだけでなく、Bootstrap のすべてのコンポーネントの CSS が含まれています。ただし、他の Bootstrap コンポーネントは使用していません。そのため、ページは不要な CSS を大量にダウンロードしています。この余分な CSS は、次のような理由で問題になります。
- 余分なコードが原因でページの読み込みが遅くなります。レンダリングを妨げる CSS をご覧ください。
- ユーザーがモバイル デバイスでページにアクセスすると、余分なコードによってモバイルデータが消費されます。
[カバレッジ] パネルでは、ページを記録して、CSS リソースと JavaScript リソースの使用済みバイトと未使用バイトの合計に関するレポートを表示できます。また、[ソース] パネルでコードを追跡できます。
[カバレッジ] パネルを開く
- DevTools を開きます。
- コマンド メニューを開きます。
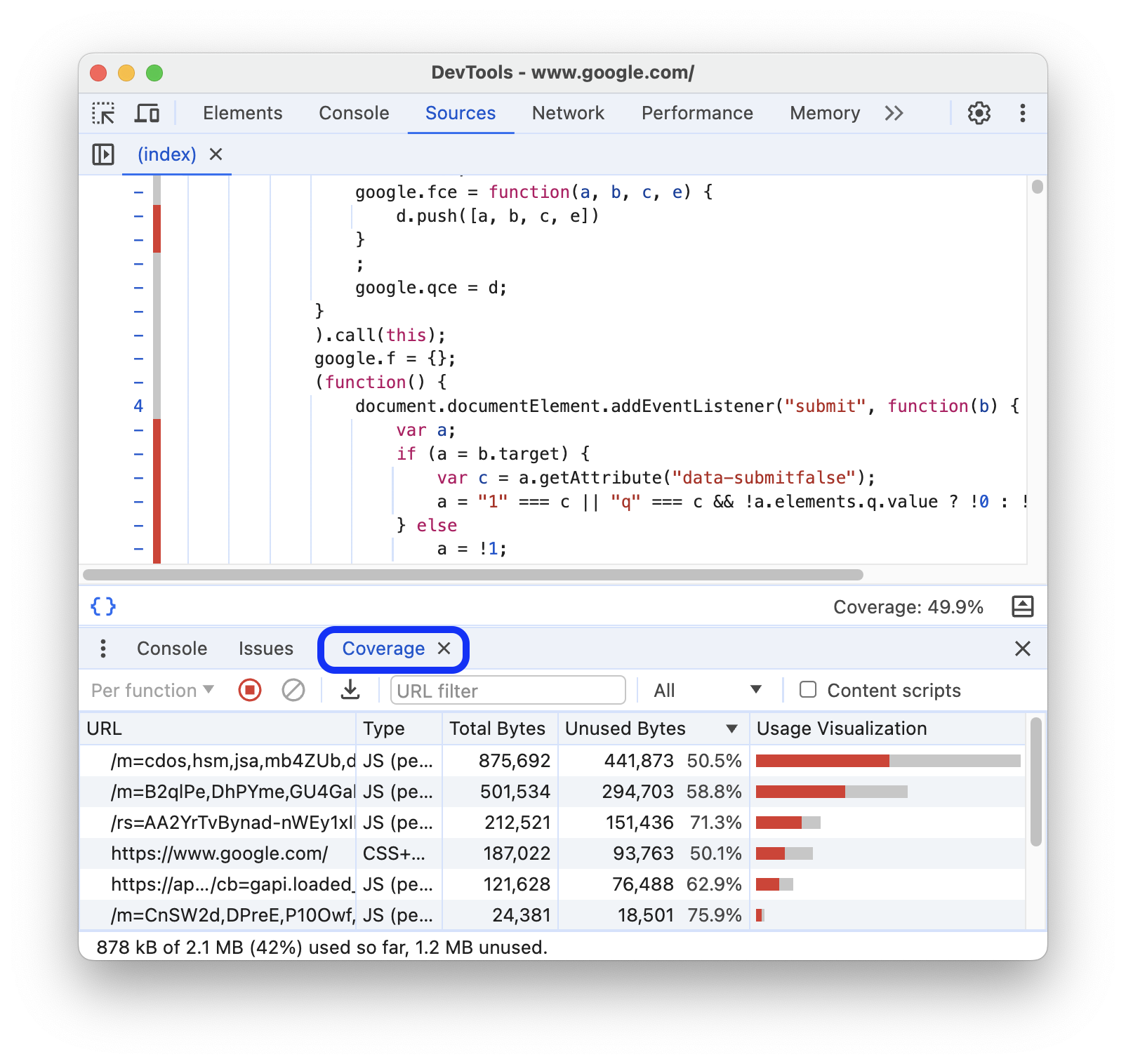
coverageと入力し、[Show Coverage] コマンドを選択して、Enter キーを押してコマンドを実行します。[カバレッジ] パネルが [ドロワー] に開きます。![[カバレッジ] パネル。](https://developer.chrome.google.cn/static/docs/devtools/coverage/image/coverage.png?authuser=9&hl=ja)
または、右上のmore_vert [その他] > [その他のツール] > [カバレッジ] を選択します。
コード カバレッジを記録する
コード カバレッジをキャプチャするには:
カバレッジ スコープを設定するには、[カバレッジ] パネルの上部にあるアクションバーで、プルダウン リストから [関数ごと] または [ブロックごと] を選択します。
記録を開始するには、[] [カバレッジの計測を開始してページを再読み込み] をクリックします。[カバレッジ] パネルでページが再読み込みされ、ページの読み込みに必要なコードがキャプチャされます。ページを操作しながら記録が続行されます。
コードカバレッジの記録を停止するには、 [カバレッジの計測を停止して結果を表示] をクリックします。
コード カバレッジを分析する
[カバレッジ] パネルの表には、分析されたリソースと、各リソース内で使用されているコードの量が表示されます。
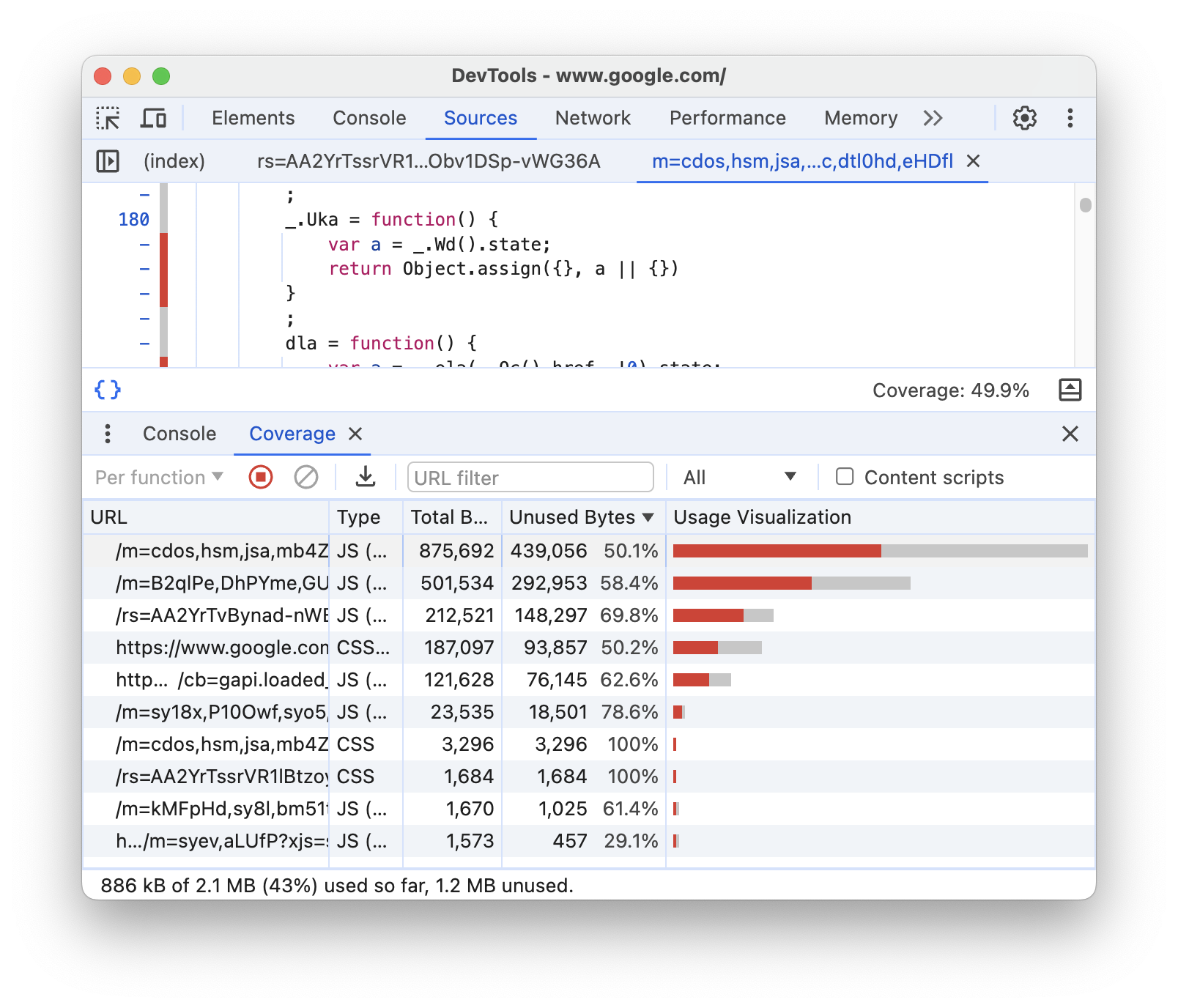
行をクリックすると、[ソース] パネルでそのリソースが開き、使用されているコードと使用されていないコードの行ごとの内訳が表示されます。未使用のコード行は、左側に行番号がある列の横に赤い線でマークされます。

- [URL] 列には、分析されたリソースの URL が表示されます。
- [タイプ] 列には、リソースに CSS、JavaScript、またはその両方が含まれているかどうかが表示されます。
- [合計バイト数] 列は、リソースの合計サイズ(バイト単位)です。
- [未使用バイト数] 列には、使用されていないバイト数が表示されます。
- 名前のない最後の列は、[合計バイト数] 列と [未使用バイト数] 列の可視化です。バーの赤い部分は未使用のバイト数です。グレーのセクションは使用済みバイト数です。
レポートを URL でフィルタするには、アクションバーのフィルタで URL を指定します。
[Coverage] パネルの下部にあるステータスバーには、使用されたコードの割合が表示されます。ステータスバーはフィルタリングを考慮します。
フィルタバーの横にあるプルダウン リストから、レポートに表示する項目として [すべて]、または [CSS] または [JavaScript] のみを選択できます。
拡張機能のコードをレポートに含めるには、 [コンテンツ スクリプト] をオンにします。
レポートをエクスポートするには、[] [カバレッジをエクスポート] をクリックします。


