Coverage 面板可帮助您查找未使用的 JavaScript 和 CSS 代码。移除未使用的代码可以加快网页加载速度并节省用户的移动流量。

概览
在 Web 开发中,发布未使用的 JavaScript 或 CSS 是一个常见问题。例如,假设您要在网页上使用 Bootstrap 的按钮组件。如需使用按钮组件,您需要在 HTML 中添加指向 Bootstrap 样式表的链接,如下所示:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
此样式表不只是包含按钮组件的代码。它包含 所有 Bootstrap 组件的 CSS。但您不使用任何其他 Bootstrap 组件。因此,您的网页会下载大量不需要的 CSS。由于以下原因,此额外的 CSS 会造成问题:
- 额外的代码会降低网页加载速度。请参阅阻塞渲染的 CSS。
- 如果用户在移动设备上访问网页,额外的代码会耗尽其移动流量。
借助覆盖率面板,您可以记录网页并查看 CSS 和 JavaScript 资源的已用和未用字节总数报告,还可以在来源面板中跟踪代码。
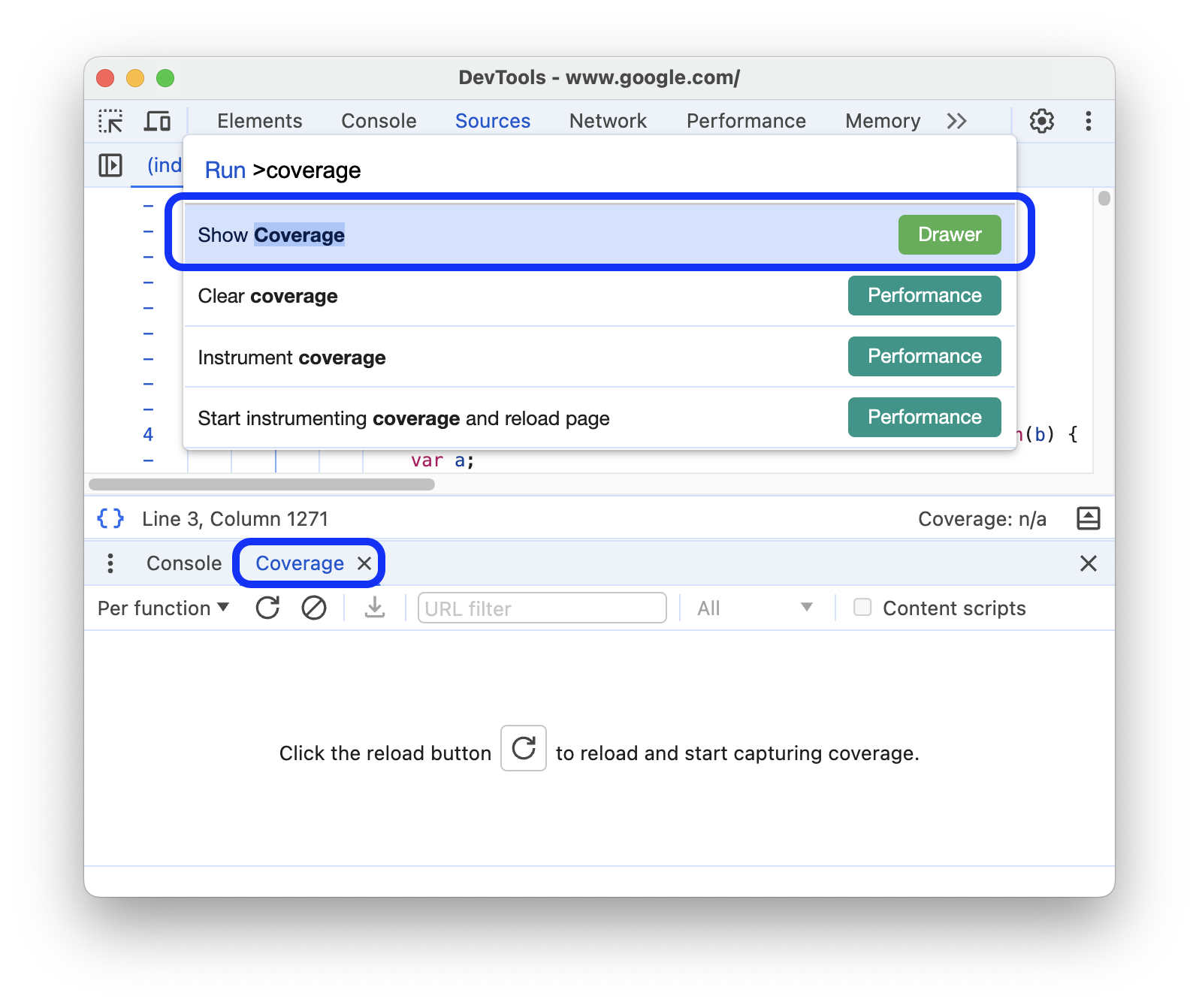
打开“覆盖率”面板
或者,依次选择右上角的 more_vert 更多选项 > 更多工具 > 覆盖率。
记录代码覆盖率
如需捕获代码覆盖率,请执行以下操作:
如需设置覆盖范围,请在 Coverage 面板顶部的操作栏中,从下拉列表中选择 Per function(按函数)或 Per block(按块)。
如需开始录制,请依次点击 开始检测覆盖率,并重新加载网页。覆盖率面板会重新加载网页,捕获加载网页所需的代码,并在您与网页互动时继续录制。
如需停止记录代码覆盖率,请点击 Stop instrumenting coverage and show results。
分析代码覆盖率
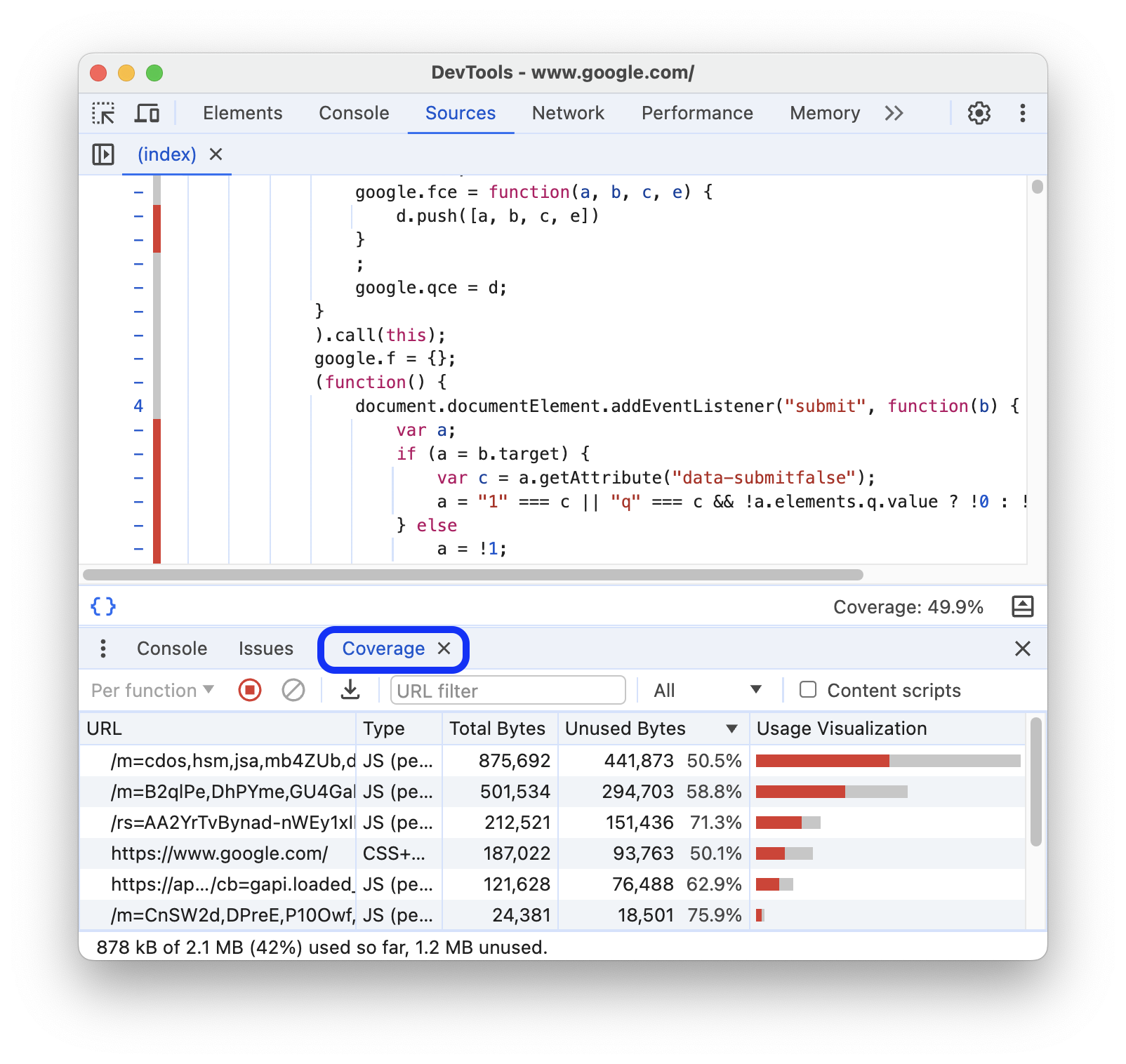
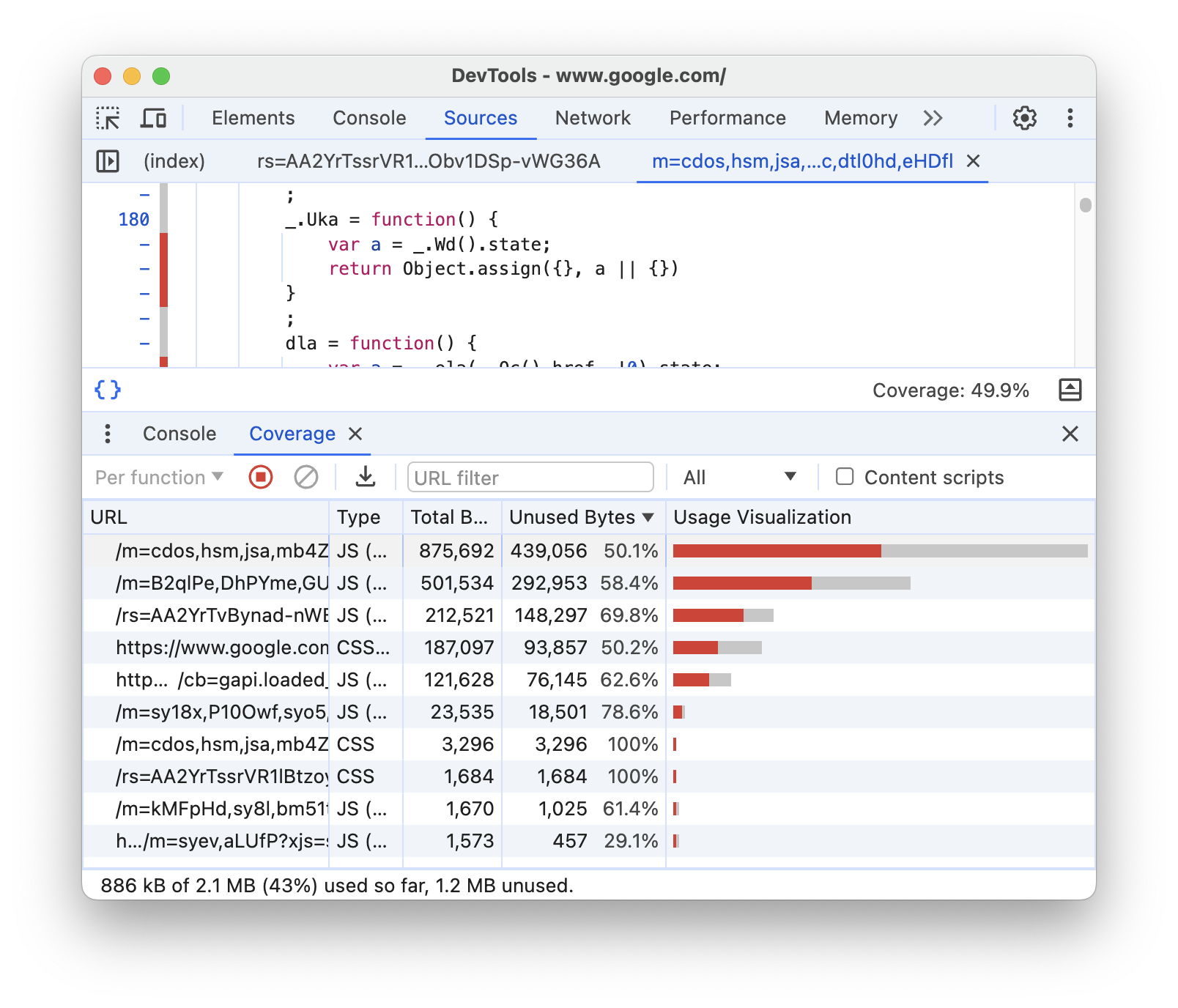
覆盖率面板中的表格会显示分析了哪些资源,以及每个资源中使用的代码量。
点击某行可在来源面板中打开该资源,并按行查看已使用的代码和未使用的代码。所有未使用的代码行都会在左侧带有行号的列旁边用红线标记。

- “网址”列是所分析资源的网址。
- “类型”列会显示资源是否包含 CSS 和/或 JavaScript。
- 总字节数列是资源的总大小(以字节为单位)。
- “未使用的字节数”列表示未使用的字节数。
- 最后一个未命名的列是总字节数和未使用的字节数列的可视化结果。条状标签的红色部分是未使用的字节。灰色部分是已用字节数。
如需按网址过滤报告,请在操作栏中的过滤条件中指定网址。
覆盖率面板底部的状态栏会显示所用代码的百分比。状态栏会考虑过滤条件。
在过滤栏旁边的下拉列表中,您可以选择全部,也可以选择仅在报告中显示 CSS 或 JavaScript。
如需将扩展程序代码添加到报告中,请开启 内容脚本。
如需导出报告,请依次点击 导出覆盖率。