استخدِم وحدة التحكّم لاختبار تطبيقات الويب التي تستخدم JavaScript وتصحيح أخطاء هذه التطبيقات.
نظرة عامة
توضّح هذه الصفحة كيفية تسهيل تطوير صفحات الويب باستخدام وحدة تحكّم أدوات مطوّري البرامج في Chrome. وحدة التحكّم: لديها استخدامان رئيسيان: عرض الرسائل المسجّلة وتشغيل JavaScript.
فتح وحدة التحكّم
يمكنك فتح وحدة التحكّم كلوحة أو كعلامة تبويب في "اللوحة الجانبية". للاطّلاع على كيفية تنفيذ ذلك، يُرجى الاطّلاع على فتح وحدة التحكّم في مرجع الميزات.
عرض الرسائل المسجَّلة
غالبًا ما يسجّل مطوّرو الويب الرسائل في وحدة التحكّم للتأكّد من أنّ JavaScript يعمل على النحو المُتوقّع. لتسجيل رسالة، يمكنك إدراج تعبير مثل console.log('Hello, Console!') في
JavaScript. عندما ينفِّذ المتصفّح JavaScript ويصادف تعبيرًا مثل هذا، يعلم
أنّه من المفترض تسجيل الرسالة في وحدة التحكّم. على سبيل المثال، لنفترض أنّك في مرحلة
كتابة رمز HTML وJavaScript لصفحة:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
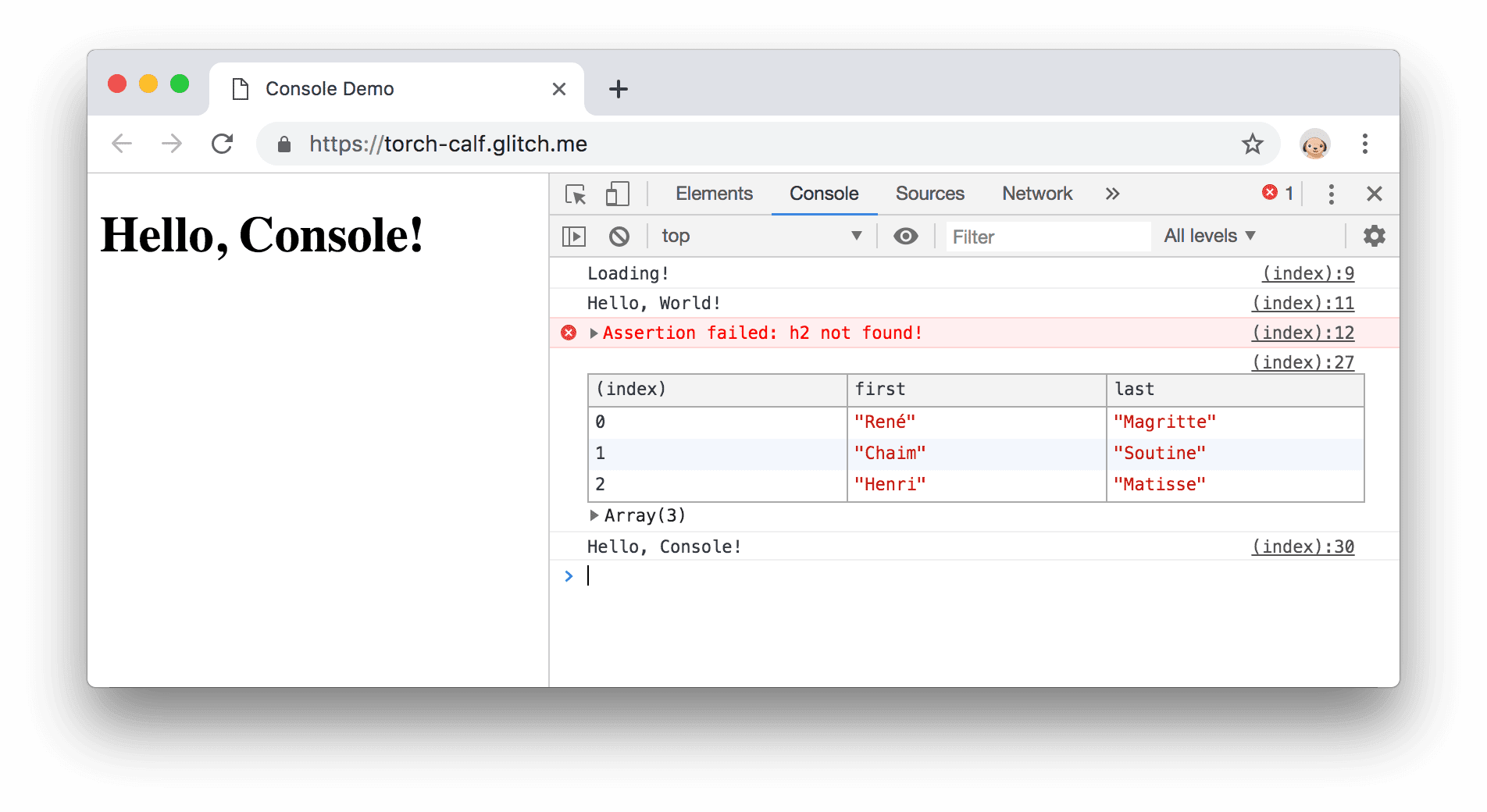
يعرض الشكل 1 شكل وحدة التحكّم بعد تحميل الصفحة والانتظار لمدة 3 ثوانٍ. حاوِل معرفة سطور الرمز البرمجي التي أدّت إلى تسجيل المتصفّح للرسائل.

الشكل 1: لوحة وحدة التحكّم
يسجّل مطوّرو الويب الرسائل لسببَين عامَّين:
- التأكّد من تنفيذ الرمز بالترتيب الصحيح
- فحص قيم المتغيّرات في لحظة معيّنة
اطّلِع على البدء في تسجيل الرسائل للحصول على تجربة عملية في التسجيل. اطّلِع على Console
مرجع واجهة برمجة التطبيقات لتصفُّح القائمة الكاملة لأساليب console. يكمن الاختلاف الرئيسي بين ال methods في كيفية عرض البيانات التي تسجّلها.
تشغيل JavaScript
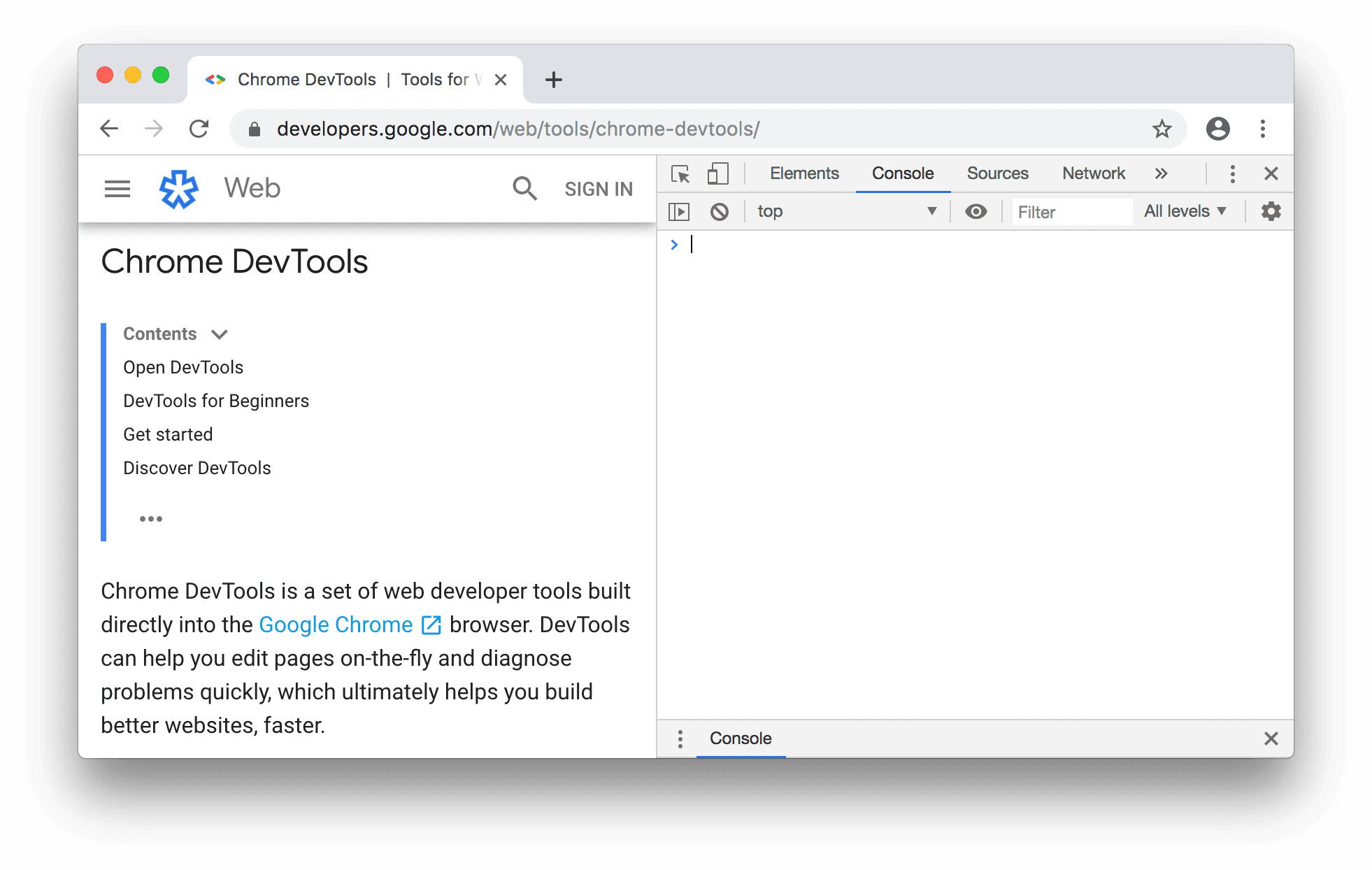
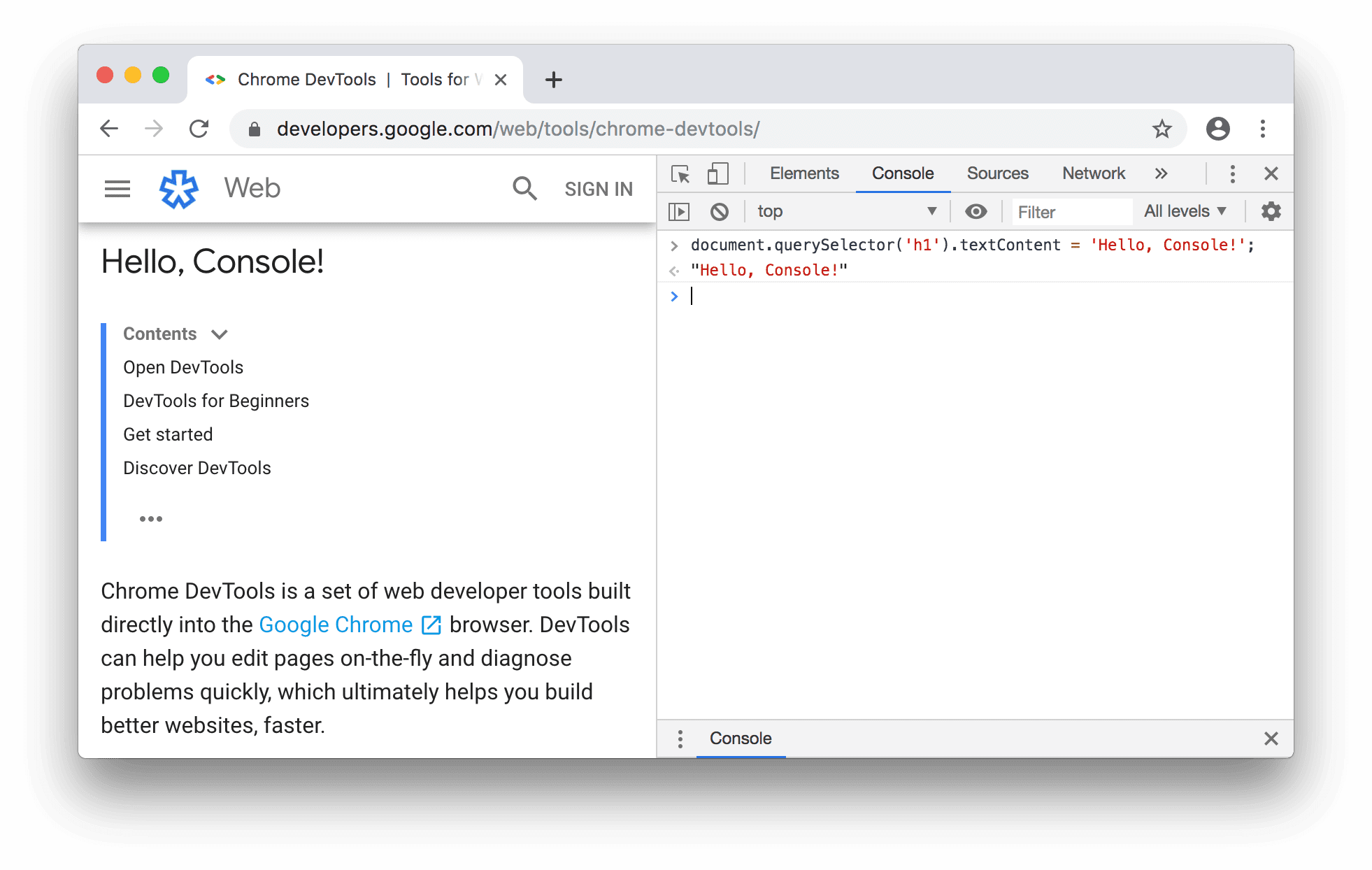
Console هي أيضًا REPL. يمكنك تشغيل JavaScript في وحدة التحكّم للتفاعل مع الصفحة التي تفحصها. على سبيل المثال، يعرض الشكل 2 Console بجانب الصفحة الرئيسية لواجهة DevTools، ويعرض الشكل 3 الصفحة نفسها بعد استخدام Console لتغيير عنوان الصفحة.

الشكل 2: لوحة وحدة التحكّم بجانب الصفحة الرئيسية لـ "أدوات مطوّري البرامج"

الشكل 3: استخدام وحدة التحكّم لتغيير عنوان الصفحة
يمكن تعديل الصفحة من وحدة التحكّم لأنّ وحدة التحكّم لديها إذن وصول كامل إلى
window الصفحة. تتضمّن أدوات المطوّرين بعض الدوالّ الملائمة التي تسهّل فحص الصفحة. على سبيل المثال، لنفترض أنّ رمز JavaScript يحتوي على دالة باسم hideModal. يؤدي تشغيل
debug(hideModal) إلى إيقاف رمزك مؤقتًا في السطر الأول من hideModal في المرة التالية التي يتم فيها استدعاؤه.
اطّلِع على Console Utilities API Reference (مرجع واجهة برمجة التطبيقات Console Utilities API) للاطّلاع على القائمة الكاملة لدوالّ المرافق.
عند تشغيل JavaScript، ليس عليك التفاعل مع الصفحة. يمكنك استخدام Console لتجربة رمز برمجي جديد غير مرتبط بالصفحة. على سبيل المثال، لنفترض أنّك تعرّفت للتو على map()، وهي طريقة برمجية مدمجة في صفيف JavaScript، وأردت تجربتها. وحدة التحكّم هي مكان جيد
لتجربة الدالة.
اطّلِع على مقالة بدء استخدام JavaScript للحصول على تجربة عملية في استخدام JavaScript في Console.

