استخدِم Console API لكتابة الرسائل في وحدة التحكّم من JavaScript. اطّلِع على البدء في تسجيل الرسائل في وحدة التحكّم للحصول على مقدمة تفاعلية حول الموضوع.
اطّلِع على مرجع واجهة برمجة التطبيقات لأدوات Console إذا كنت تبحث عن طُرق تسهيل الاستخدام، مثل debug(function) أو
monitorEvents(node)، والتي لا تتوفّر إلا من خلال Console.
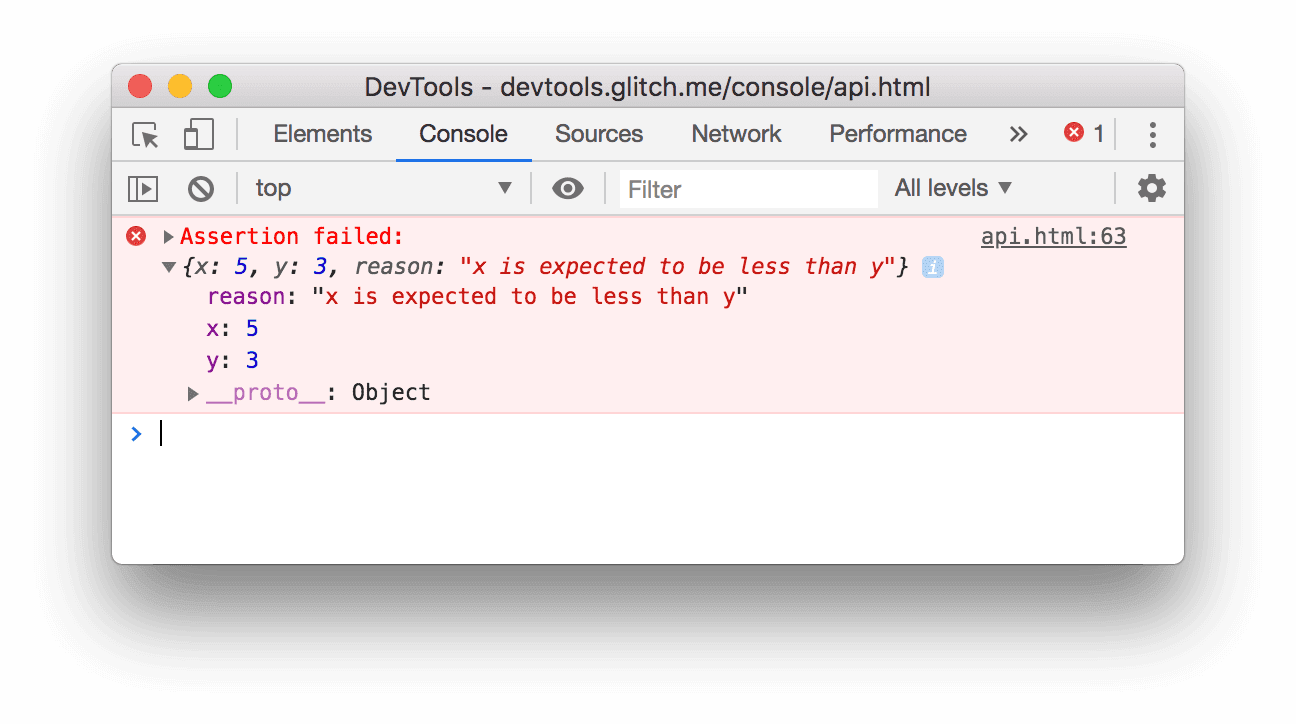
console.assert(expression, object)
مستوى السجلّ: Error
تُسجِّل خطأ في وحدة التحكّم عند تقييم expression على أنّه false.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
يؤدي إلى محو وحدة التحكّم.
console.clear();
في حال تفعيل الحفاظ على السجلّ، يتم إيقاف console.clear().
بدلاً من ذلك، يمكنك محو وحدة التحكّم من خلال النقر على الرمز .
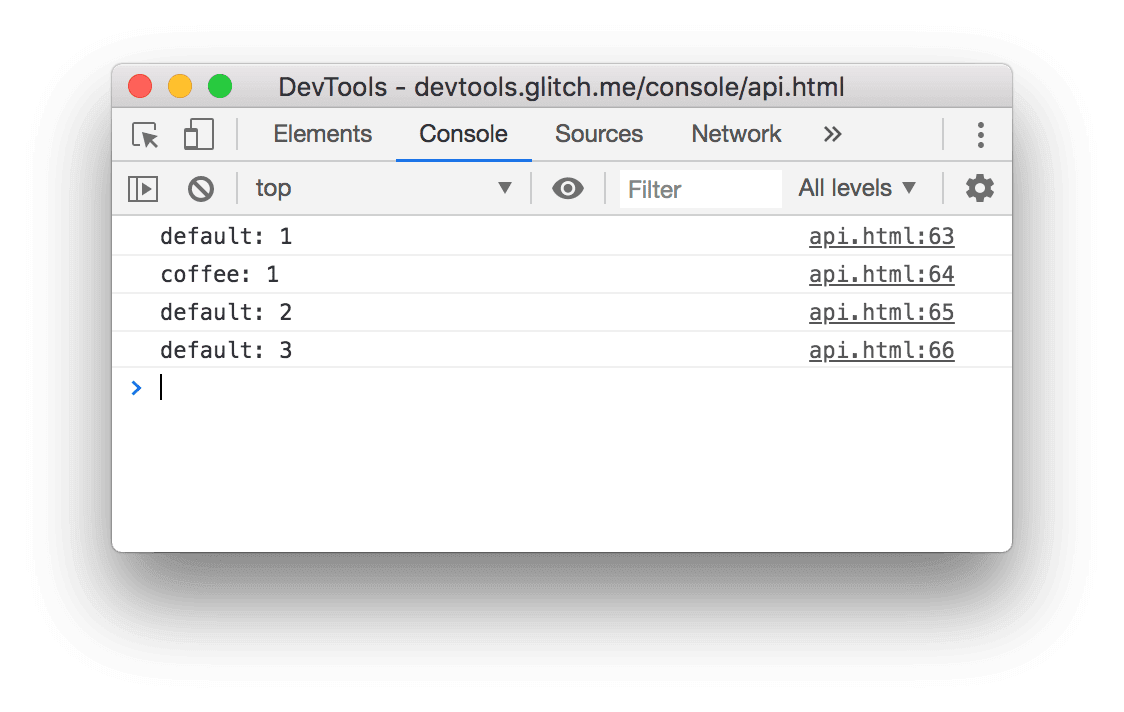
console.count([label])
مستوى السجلّ: Info
يكتب عدد المرات التي تم فيها استدعاء count() في السطر نفسه وباستخدام
label نفسه. يُرجى الاتصال برقم console.countReset([label]) لإعادة ضبط العدد.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
تُعيد ضبط عدد.
console.countReset();
console.countReset('coffee');
console.createTask(name)
تعرِض هذه الدالة مثيلًا من Task يربط تتبُّع تسلسل استدعاء الدوال البرمجية الحالي بكائن task الذي تم إنشاؤه. يمكنك لاحقًا استخدام عنصر task هذا لتشغيل دالة (f في المثال التالي). تنفِّذ دالة task.run(f) حمولة عشوائية وتعيد توجيه القيمة المعروضة إلى المُتصل.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
يشكّل الرمز task رابطًا بين سياق الإنشاء وسياق الدالة غير المتزامنة. يتيح هذا الرابط لأداة DevTools عرض قوائم تتبُّع تسلسل استدعاء الدوال البرمجية بشكل أفضل للعمليات غير المتزامنة. لمزيد من المعلومات، يُرجى الاطّلاع على عمليات تتبُّع تسلسل استدعاء الدوال البرمجية المرتبطة.
console.debug(object [, object, ...])
مستوى السجلّ: Verbose
مطابقة لـ console.log(object [, object, ...]) باستثناء مستوى السجلّ المختلف.
console.debug('debug');

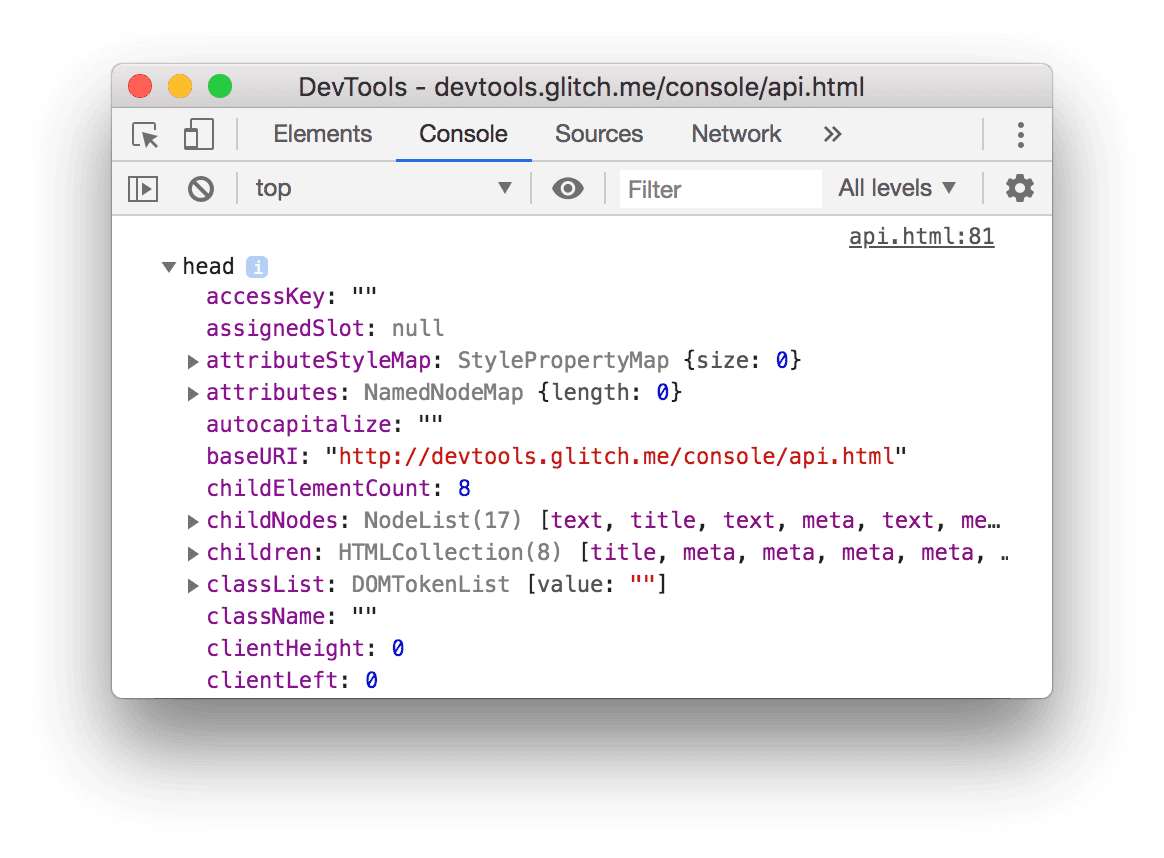
console.dir(object)
مستوى السجلّ: Info
تُطبع تمثيلاً بتنسيق JSON للكائن المحدَّد.
console.dir(document.head);

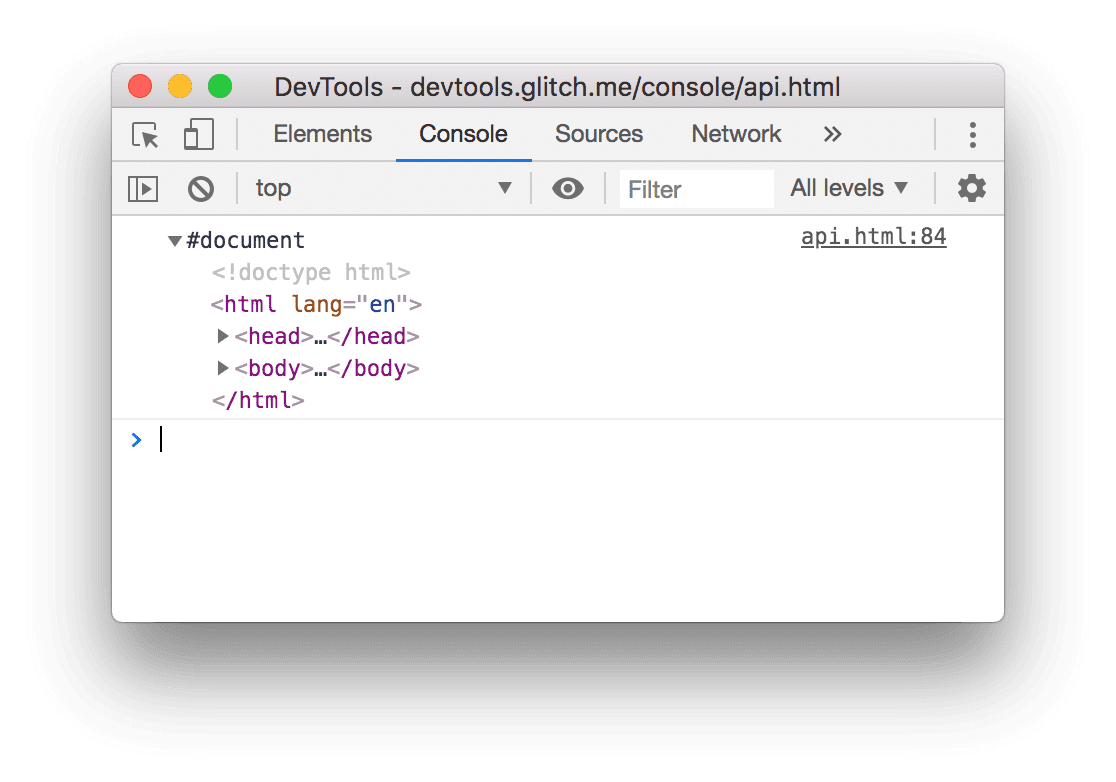
console.dirxml(node)
مستوى السجلّ: Info
تُطبع تمثيلاً بتنسيق XML للسلالات الفرعية من node.
console.dirxml(document);

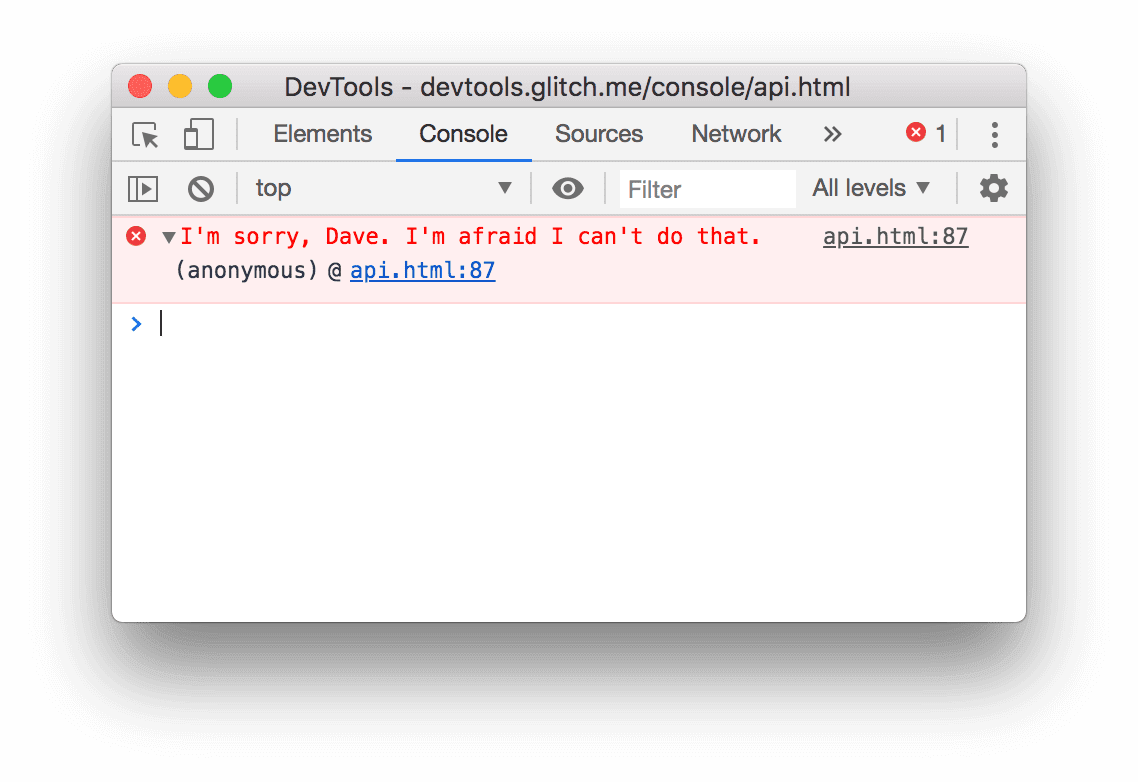
console.error(object [, object, ...])
مستوى السجلّ: Error
تطبع object في وحدة التحكّم، وتُعدّلها كخطأ، وتُدرِج تتبُّع تسلسل استدعاء الدوال البرمجية.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

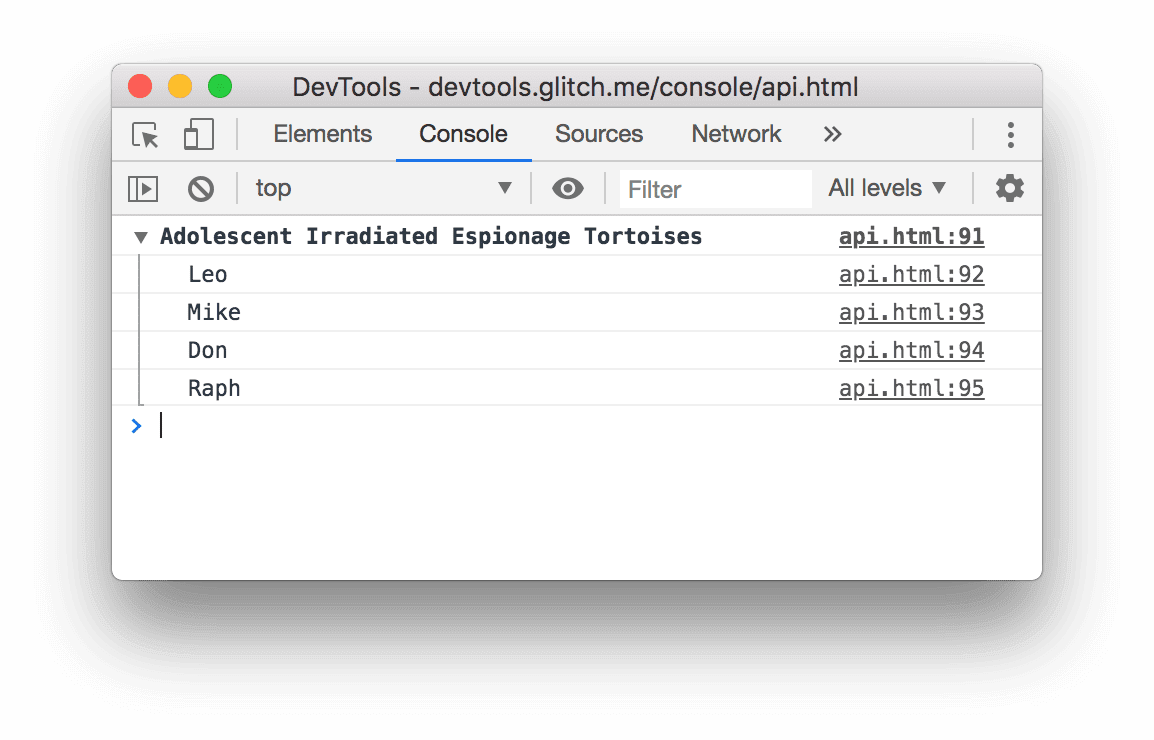
console.group(label)
تجميع الرسائل معًا بشكل مرئي إلى أن يتم استدعاء console.groupEnd(label) استخدِم
console.groupCollapsed(label) لتصغير المجموعة عند تسجيلها في البداية في وحدة التحكّم.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

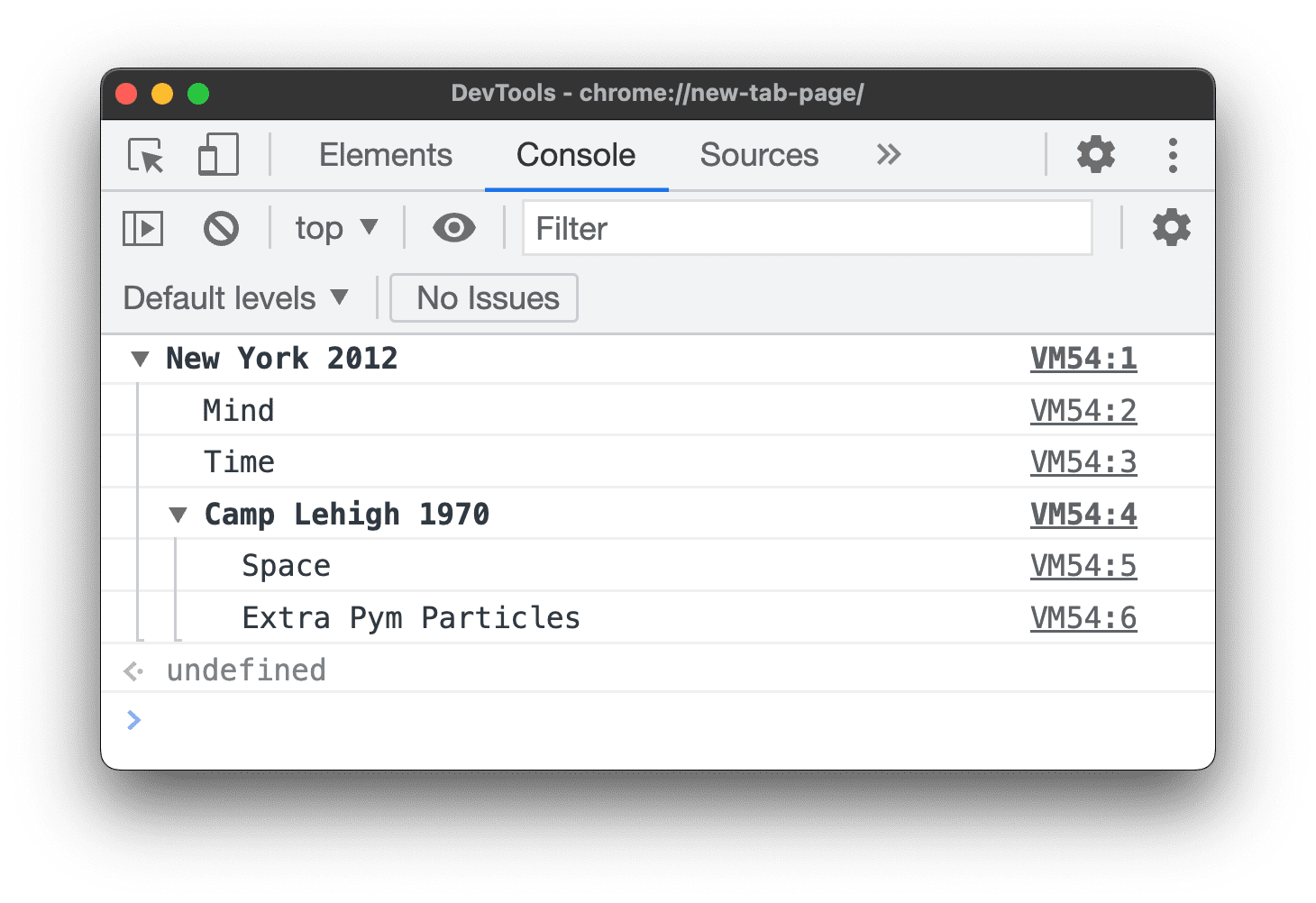
بالإضافة إلى ذلك، يمكنك دمج المجموعات.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
يشبه رمز console.group(label)، إلا أنّ المجموعة تكون مصغّرة في البداية عند تسجيل الدخول إلى
وحدة التحكّم.
console.groupEnd(label)
إيقاف تجميع الرسائل مرئيةً راجِع console.group.
console.info(object [, object, ...])
مستوى السجلّ: Info
مطابق لـ console.log(object [, object, ...]).
console.info('info');

console.log(object [, object, ...])
مستوى السجلّ: Info
تُطبع رسالة في وحدة التحكّم.
console.log('log');

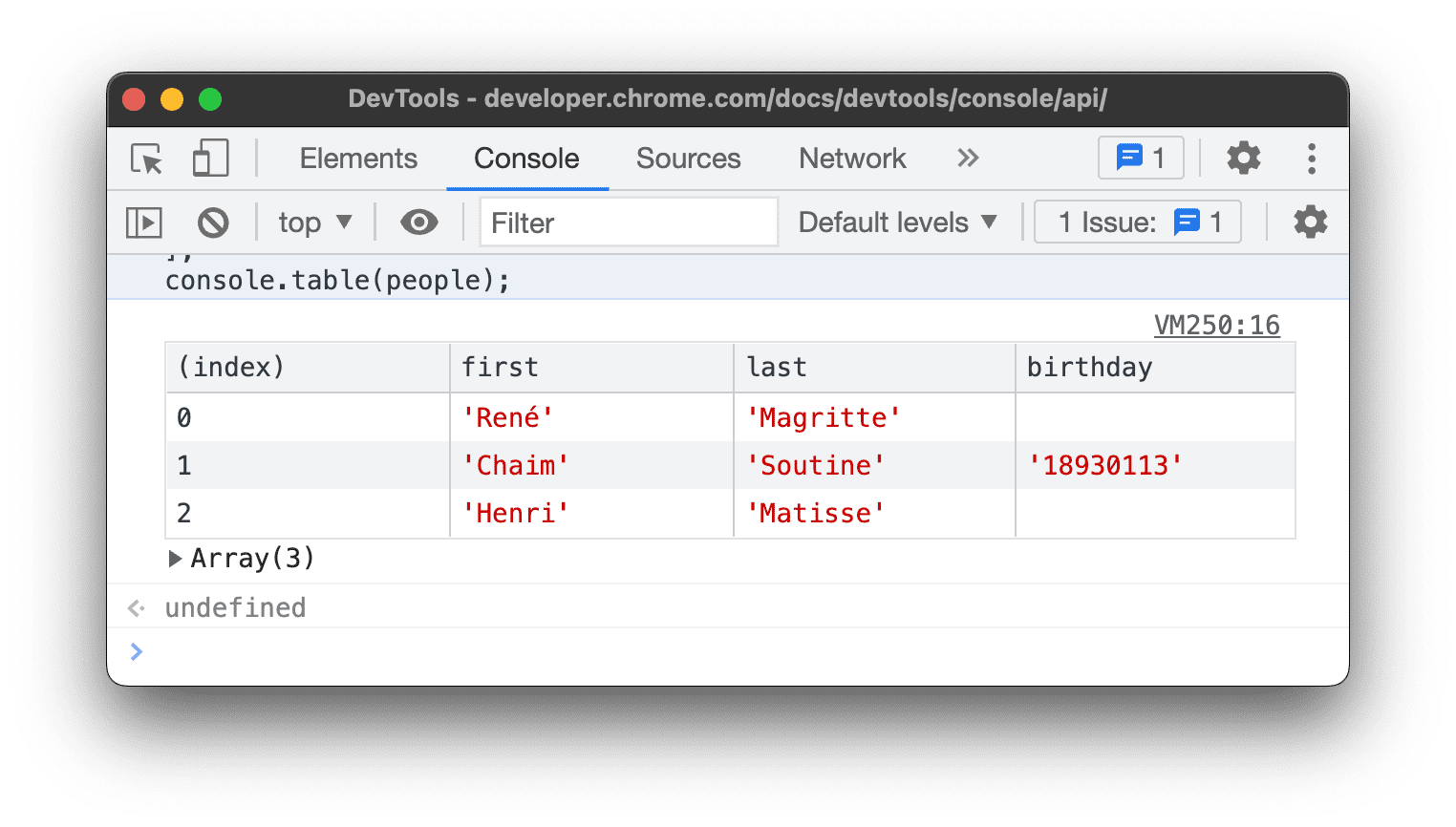
console.table(صفيف [, أعمدة])
مستوى السجلّ: Info
تسجِّل مصفوفة من العناصر كجدول.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

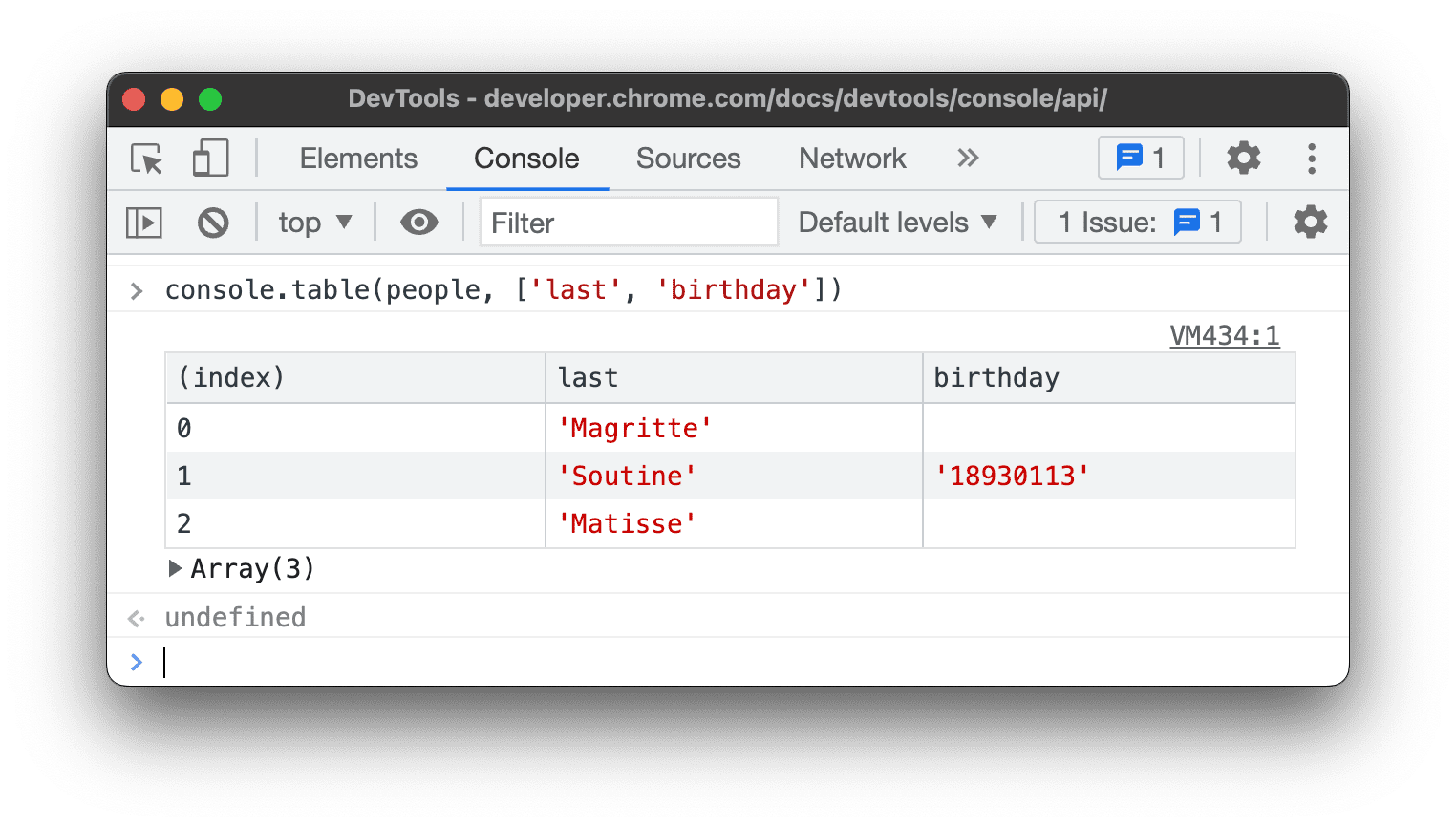
يسجِّل console.table() تلقائيًا جميع بيانات الجدول. لعرض عمود واحد أو مجموعة فرعية من الأعمدة، يمكنك استخدام المَعلمة الاختيارية الثانية وتحديد اسم العمود أو الأسماء كسلسلة أو صفيف من السلاسل. على سبيل المثال:
console.table(people, ['last', 'birthday']);

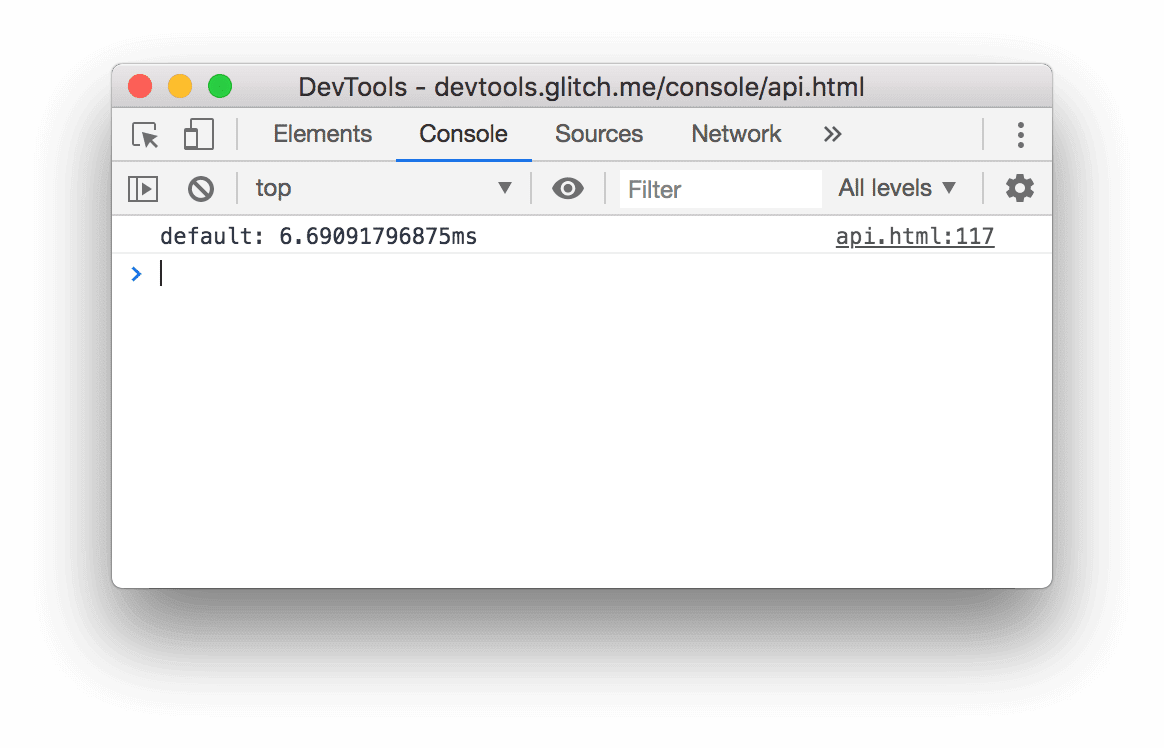
console.time([label])
يبدأ موقّتًا جديدًا. اتصل بالرقم console.timeEnd([label]) لإيقاف الموقّت وطباعة الوقت المنقضي في
وحدة التحكّم.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
مستوى السجلّ: Info
يوقف موقّتًا. راجِع console.time().
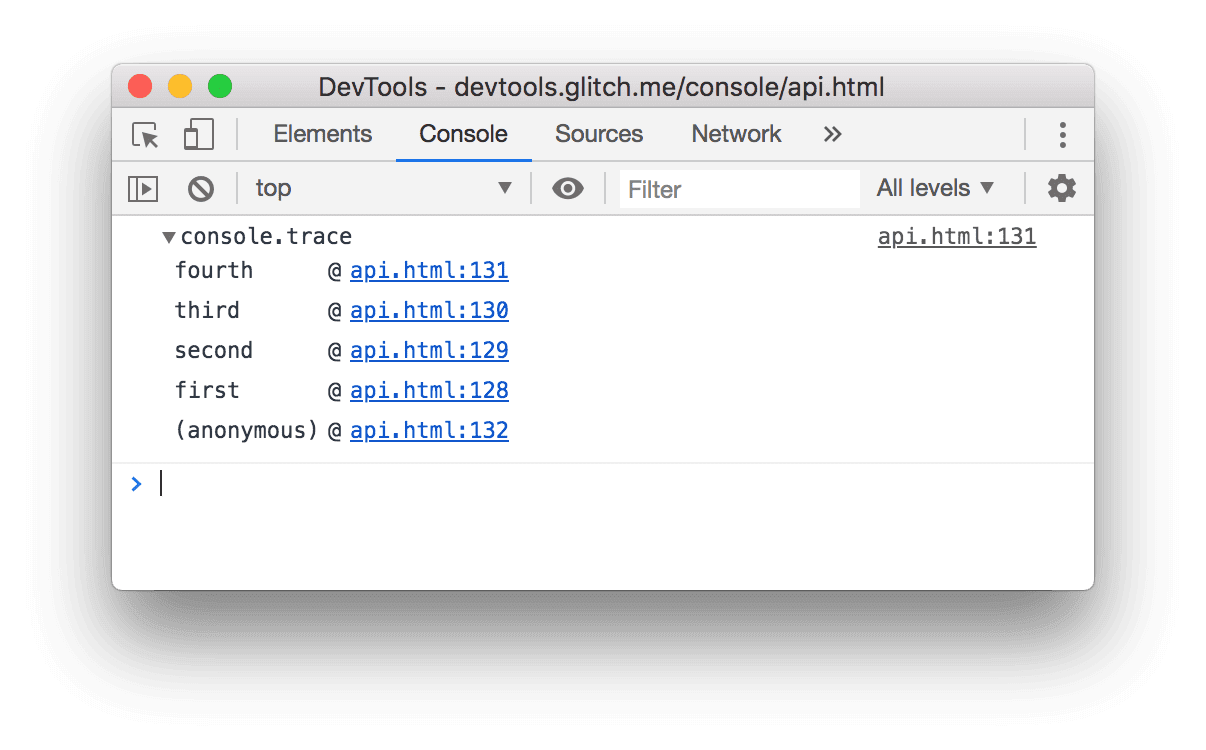
console.trace()
مستوى السجلّ: Info
تُطبِّع هذه المَعلمة تتبع تسلسل استدعاء الدوالّ في وحدة التحكّم.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(object [, object, ...])
مستوى السجلّ: Warning
تُطبع تحذيرًا في وحدة التحكّم.
console.warn('warn');