使用控制台測試及偵錯 Javascript 網路應用程式。
總覽
本頁面將說明 Chrome DevTools 主控台如何讓網頁開發作業更輕鬆。控制台有 2 個主要用途:查看記錄訊息和執行 JavaScript。
開啟控制台
您可以將「控制台」做為面板或抽屜中的分頁開啟。如要瞭解如何操作,請參閱功能參考資料中的「開啟控制台」一節。
查看記錄訊息
網路開發人員通常會將訊息記錄到 控制台,確保 JavaScript 正常運作。如要記錄訊息,請在 JavaScript 中插入 console.log('Hello, Console!') 等運算式。當瀏覽器執行 JavaScript 並看到類似的運算式時,就會知道應將訊息記錄到控制台。舉例來說,假設您正在為網頁編寫 HTML 和 JavaScript:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
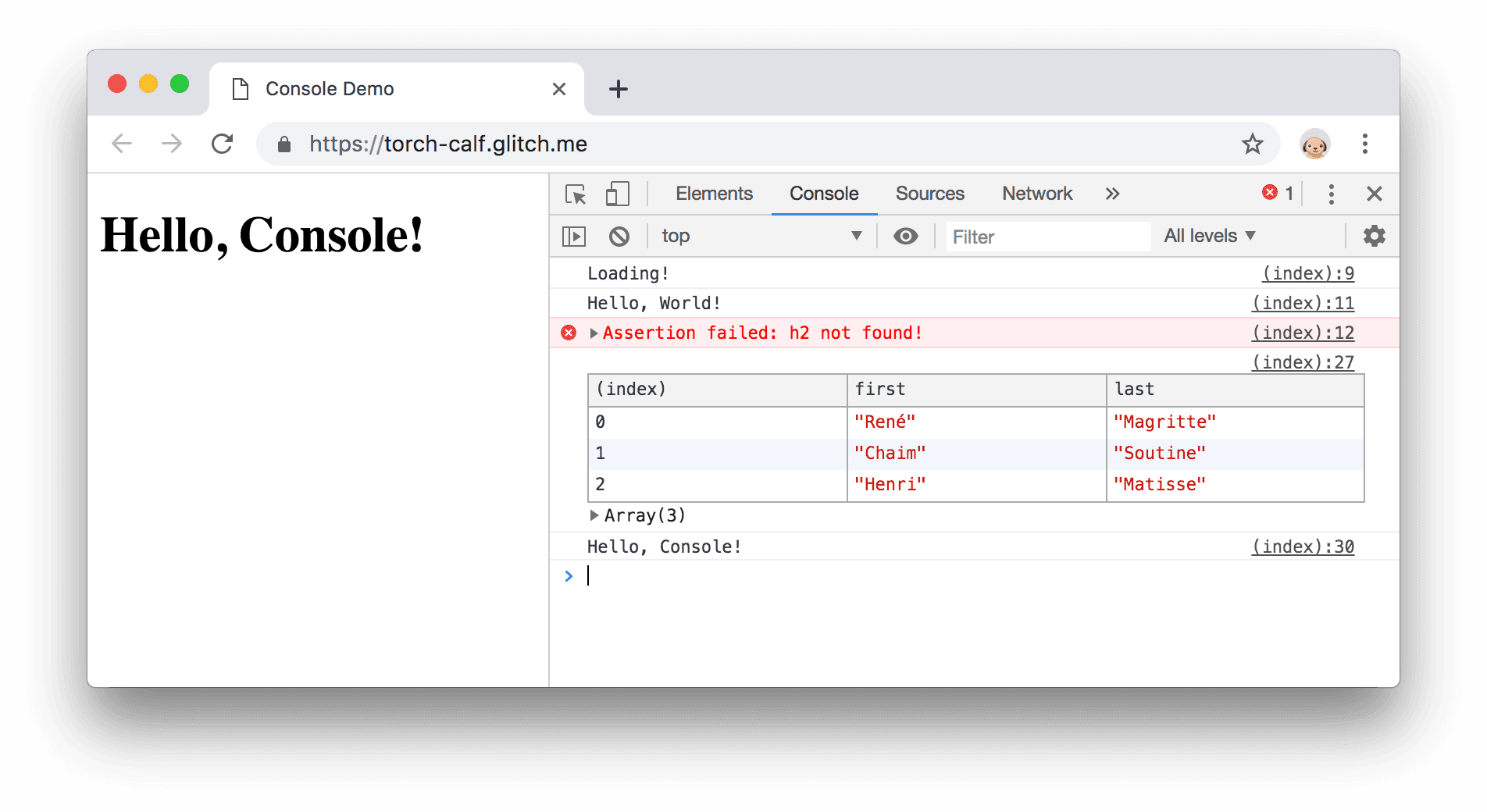
圖 1 顯示載入頁面並等待 3 秒後的主控台畫面。嘗試找出哪些程式碼會導致瀏覽器記錄訊息。

圖 1. 「主控台」面板。
網頁開發人員記錄訊息通常有 2 個原因:
- 確保程式碼以正確順序執行。
- 檢查變數在特定時間點的值。
如要瞭解如何記錄訊息,請參閱「開始記錄訊息」。請參閱 控制台 API 參考資料,瀏覽 console 方法的完整清單。這兩種方法的主要差異在於顯示記錄資料的方式。
執行 JavaScript
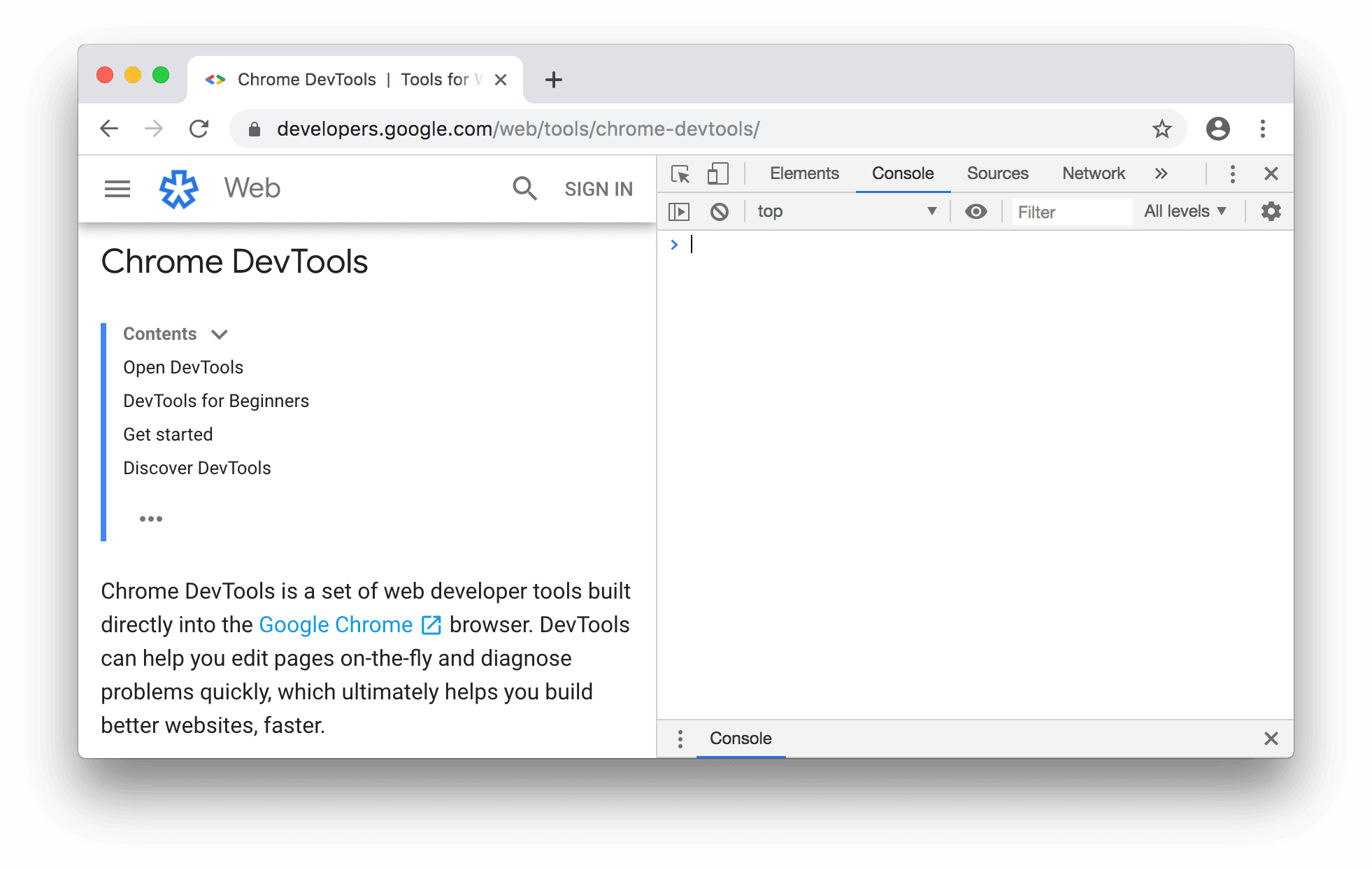
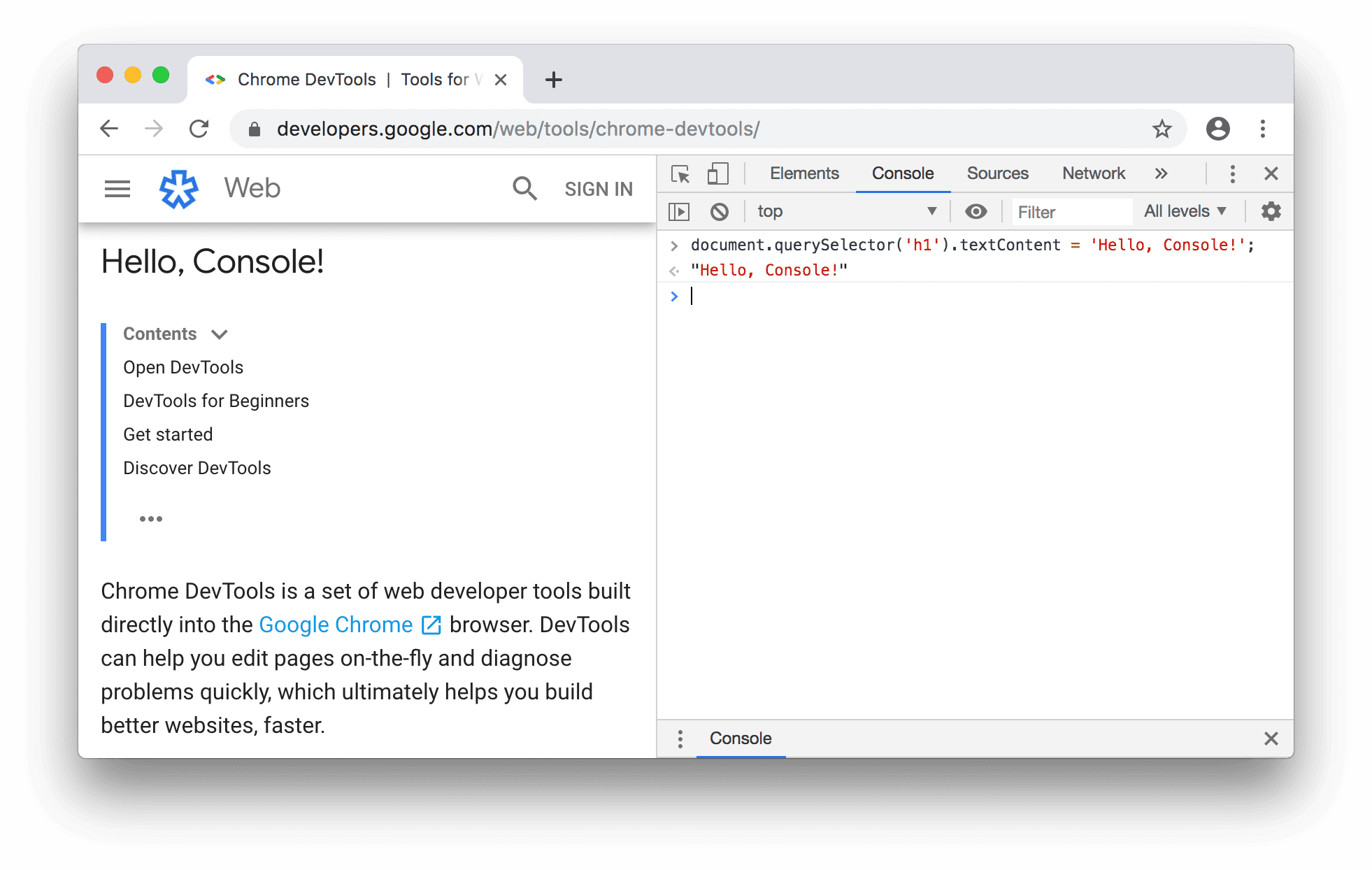
控制台也是 REPL。您可以在 控制台中執行 JavaScript,與您要檢查的網頁互動。舉例來說,圖 2 顯示開發人員工具主頁旁的控制台,而圖 3 則顯示使用控制台變更網頁標題後的畫面。

圖 2. 開發人員工具首頁旁的「主控台」面板。

圖 3. 使用控制台變更網頁標題。
控制台具有網頁的完整存取權,因此可以透過控制台修改網頁。window開發人員工具提供幾個便利函式,可讓您更輕鬆地檢查網頁。舉例來說,假設您的 JavaScript 包含名為 hideModal 的函式。執行 debug(hideModal) 會在下次呼叫 hideModal 時,暫停程式碼的首行。如需公用程式函式的完整清單,請參閱 控制台公用程式 API 參考資料。
執行 JavaScript 時,您不必與網頁互動。您可以使用主控台試用與網頁無關的新程式碼。舉例來說,假設您剛剛學到內建的 JavaScript 陣列方法 map(),並想進行實驗。主控台是測試函式的理想位置。
請參閱「開始執行 JavaScript」,瞭解如何在 控制台中執行 JavaScript。


