Sử dụng Console để kiểm thử và gỡ lỗi các ứng dụng web JavaScript.
Tổng quan
Trang này giải thích cách Bảng điều khiển của Chrome DevTools giúp bạn dễ dàng phát triển trang web hơn. Console có 2 mục đích sử dụng chính: xem thông báo đã ghi nhật ký và chạy JavaScript.
Mở bảng điều khiển
Bạn có thể mở Bảng điều khiển dưới dạng bảng điều khiển hoặc thẻ trong Ngăn. Để tìm hiểu cách thực hiện, hãy xem phần Mở Console trong tài liệu tham khảo về tính năng.
Xem thông báo đã ghi lại
Các nhà phát triển web thường ghi lại thông báo vào Console để đảm bảo rằng JavaScript của họ hoạt động như dự kiến. Để ghi nhật ký một thông báo, bạn chèn một biểu thức như console.log('Hello, Console!') vào JavaScript. Khi trình duyệt thực thi JavaScript và thấy một biểu thức như vậy, trình duyệt sẽ biết rằng trình duyệt phải ghi nhật ký thông báo vào Bảng điều khiển. Ví dụ: giả sử bạn đang trong quá trình viết HTML và JavaScript cho một trang:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
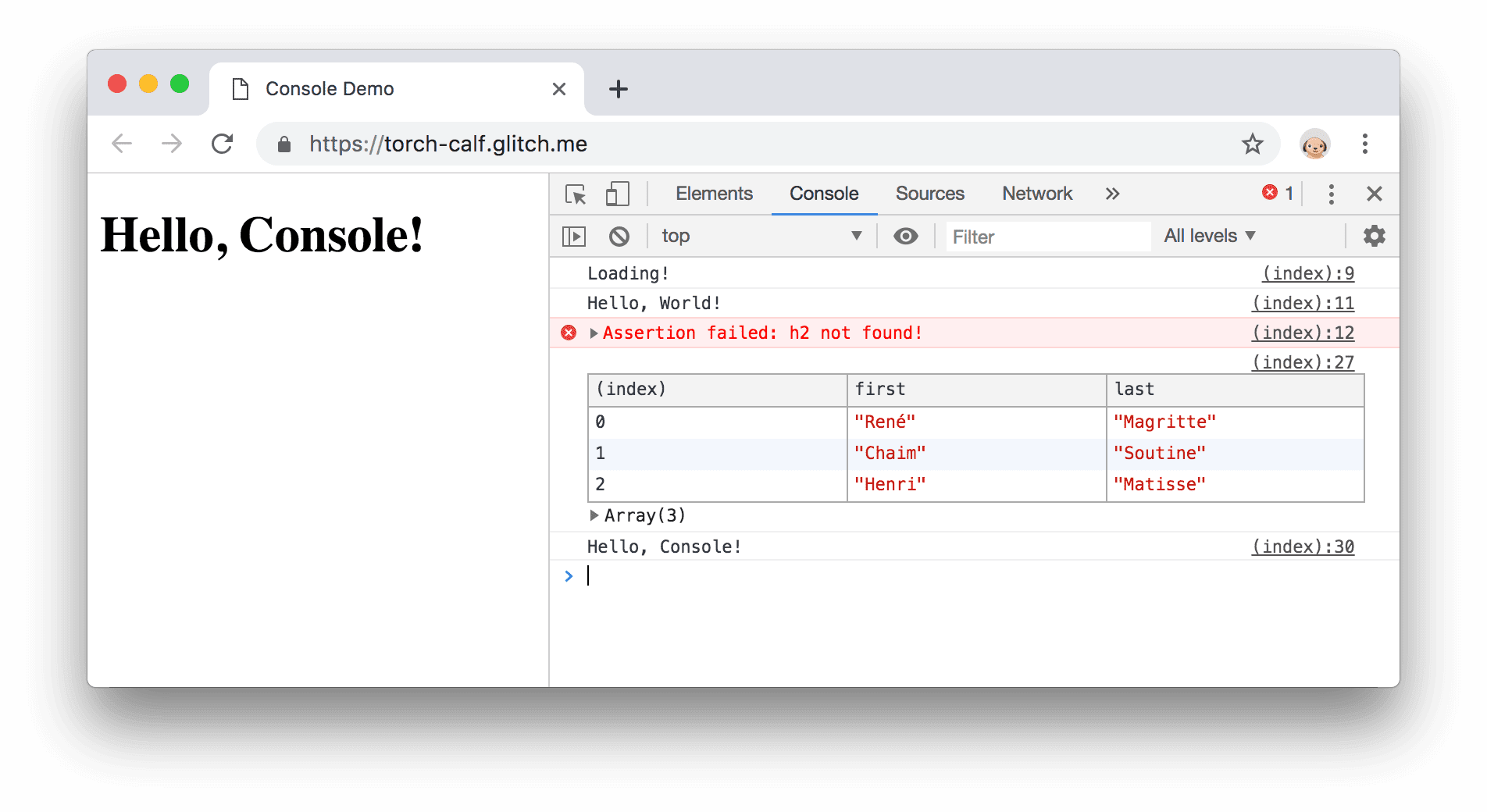
Hình 1 cho thấy giao diện của Console sau khi tải trang và chờ 3 giây. Hãy cố gắng tìm ra những dòng mã nào khiến trình duyệt ghi lại thông báo.

Hình 1 Bảng điều khiển Console.
Nhà phát triển web ghi nhật ký thông báo vì 2 lý do chung:
- Đảm bảo mã đang thực thi theo đúng thứ tự.
- Kiểm tra giá trị của các biến tại một thời điểm nhất định.
Hãy xem phần Bắt đầu với tính năng ghi nhật ký thông điệp để có trải nghiệm thực tế về tính năng ghi nhật ký. Hãy xem Tài liệu tham khảo API Console để duyệt qua danh sách đầy đủ các phương thức console. Điểm khác biệt chính giữa các phương thức này là cách hiển thị dữ liệu mà bạn đang ghi lại.
Chạy JavaScript
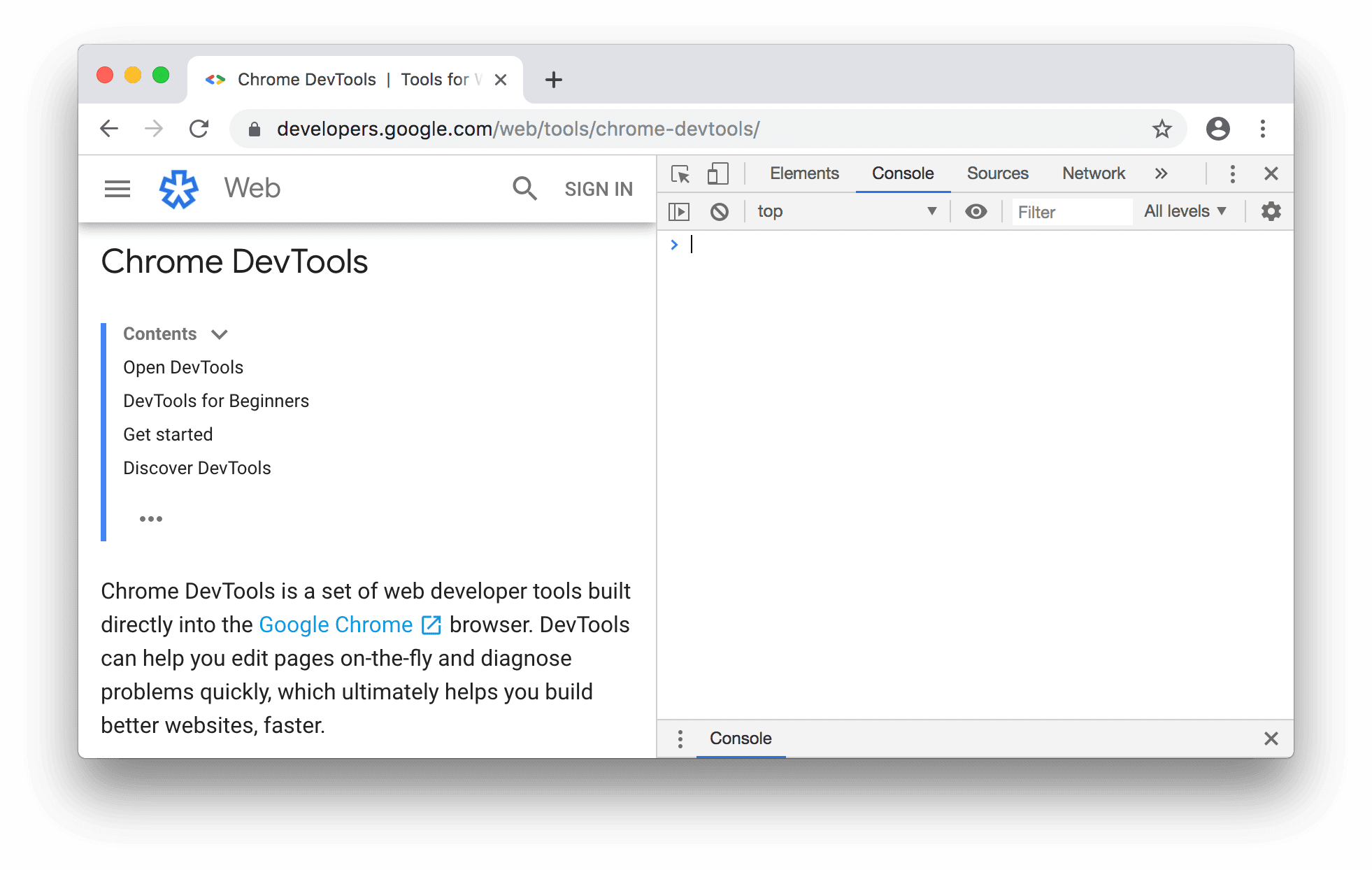
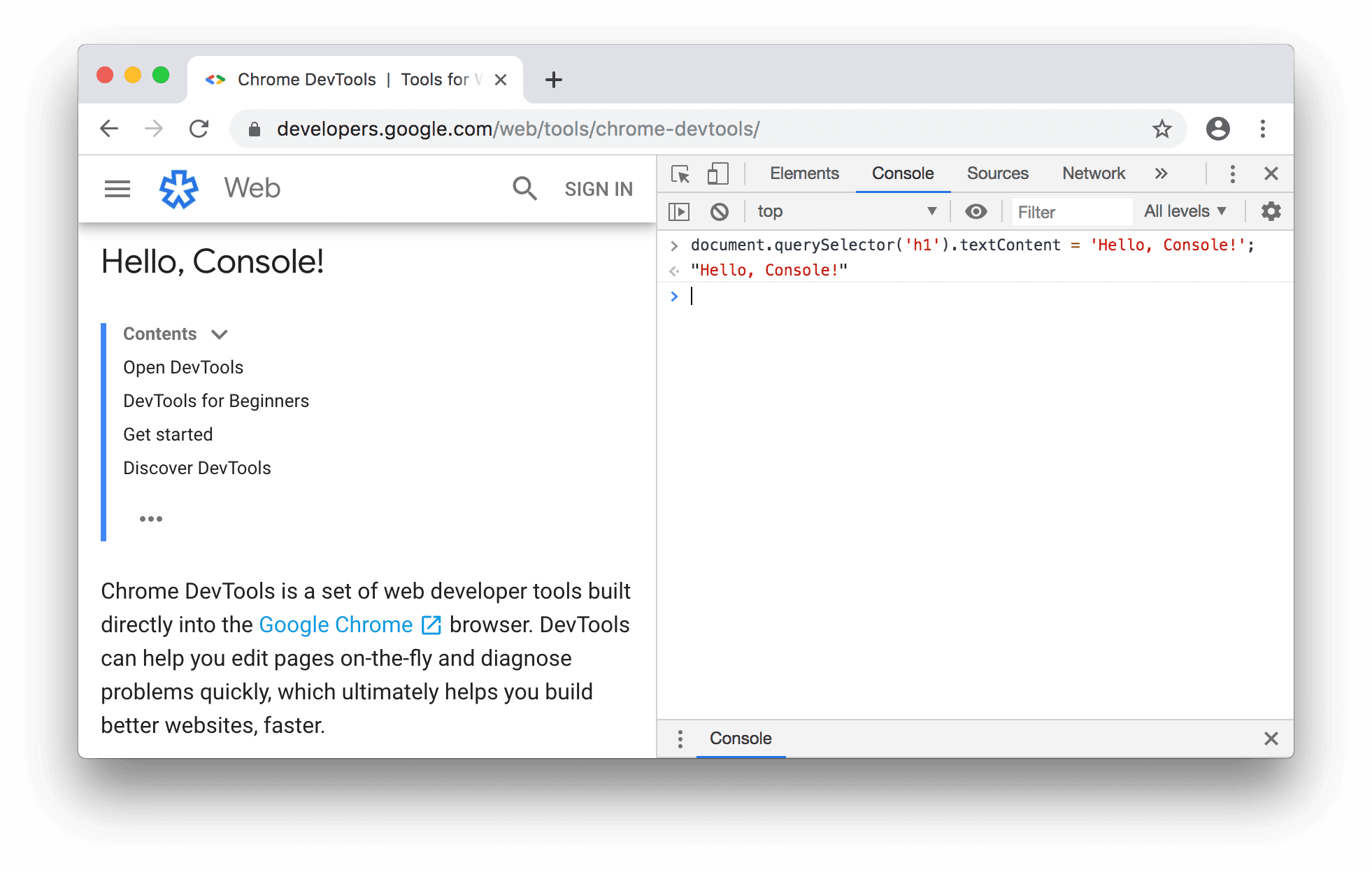
Console cũng là một REPL. Bạn có thể chạy JavaScript trong Console để tương tác với trang mà bạn đang kiểm tra. Ví dụ: Hình 2 cho thấy Console bên cạnh trang chủ DevTools, còn Hình 3 cho thấy cùng một trang đó sau khi sử dụng Console để thay đổi tiêu đề của trang.

Hình 2. Bảng điều khiển Console (Bảng điều khiển) bên cạnh trang chủ DevTools.

Hình 3. Sử dụng Console để thay đổi tiêu đề của trang.
Bạn có thể sửa đổi trang từ Console vì Console có toàn quyền truy cập vào window của trang. Công cụ cho nhà phát triển có một số hàm tiện lợi giúp bạn dễ dàng kiểm tra trang hơn. Ví dụ: giả sử JavaScript của bạn chứa một hàm có tên là hideModal. Việc chạy debug(hideModal) sẽ tạm dừng mã của bạn ở dòng đầu tiên của hideModal vào lần tiếp theo mã được gọi.
Hãy xem Tài liệu tham khảo API tiện ích của bảng điều khiển để xem danh sách đầy đủ các hàm tiện ích.
Khi chạy JavaScript, bạn không cần tương tác với trang. Bạn có thể sử dụng Console để thử mã mới không liên quan đến trang. Ví dụ: giả sử bạn vừa tìm hiểu về phương thức Mảng JavaScript tích hợp sẵn map() và muốn thử nghiệm phương thức này. Console là một nơi phù hợp để thử nghiệm hàm này.
Hãy xem phần Bắt đầu chạy JavaScript để có trải nghiệm thực tế về cách chạy JavaScript trong Bảng điều khiển.


