ใช้คอนโซลเพื่อทดสอบและแก้ไขข้อบกพร่องของเว็บแอปพลิเคชัน JavaScript
ภาพรวม
หน้านี้จะอธิบายวิธีที่คอนโซลของ Chrome DevTools ช่วยให้คุณพัฒนาหน้าเว็บได้ง่ายขึ้น คอนโซลมีการใช้งานหลัก 2 อย่าง ได้แก่ การดูข้อความที่บันทึกไว้และการเรียกใช้ JavaScript
เปิดคอนโซล
คุณสามารถเปิดคอนโซลเป็นแผงหรือเป็นแท็บในลิ้นชัก ดูวิธีได้ที่ส่วนเปิดคอนโซลในข้อมูลอ้างอิงฟีเจอร์
การดูข้อความที่บันทึกไว้
นักพัฒนาเว็บมักบันทึกข้อความลงในคอนโซลเพื่อให้แน่ใจว่า JavaScript ทํางานตามที่คาดไว้ หากต้องการบันทึกข้อความ ให้แทรกนิพจน์อย่าง console.log('Hello, Console!') ลงใน JavaScript เมื่อเบราว์เซอร์เรียกใช้ JavaScript และเห็นนิพจน์เช่นนี้ ก็จะรู้ว่าควรบันทึกข้อความไปยังคอนโซล ตัวอย่างเช่น สมมติว่าคุณกำลังเขียน HTML และ JavaScript สําหรับหน้าเว็บ
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
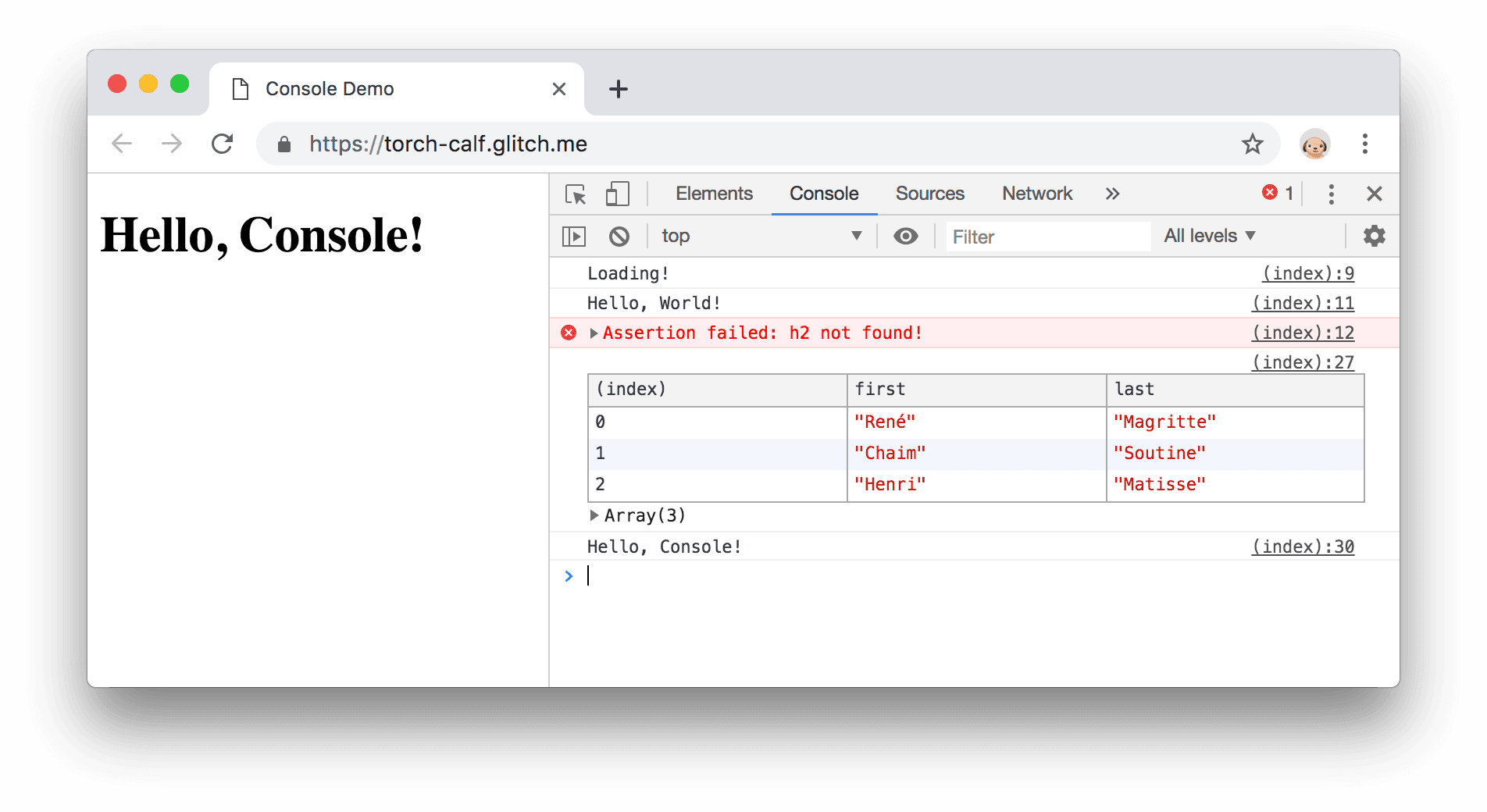
รูปที่ 1 แสดงลักษณะของคอนโซลหลังจากโหลดหน้าเว็บและรอ 3 วินาที ลองหาว่าบรรทัดโค้ดใดทําให้เบราว์เซอร์บันทึกข้อความ

รูปที่ 1 แผงคอนโซล
นักพัฒนาเว็บบันทึกข้อความด้วยเหตุผลทั่วไป 2 ข้อ ได้แก่
- ตรวจสอบว่าโค้ดทํางานตามลําดับที่ถูกต้อง
- การตรวจสอบค่าของตัวแปร ณ ช่วงเวลาหนึ่ง
โปรดดูเริ่มต้นใช้งานการบันทึกข้อความเพื่อสัมผัสประสบการณ์การบันทึก ดูข้อมูลอ้างอิง API ของ Console เพื่อเรียกดูรายการเมธอด console ทั้งหมด ความแตกต่างหลักระหว่าง 2 วิธีนี้คือวิธีแสดงข้อมูลที่บันทึก
เรียกใช้ JavaScript
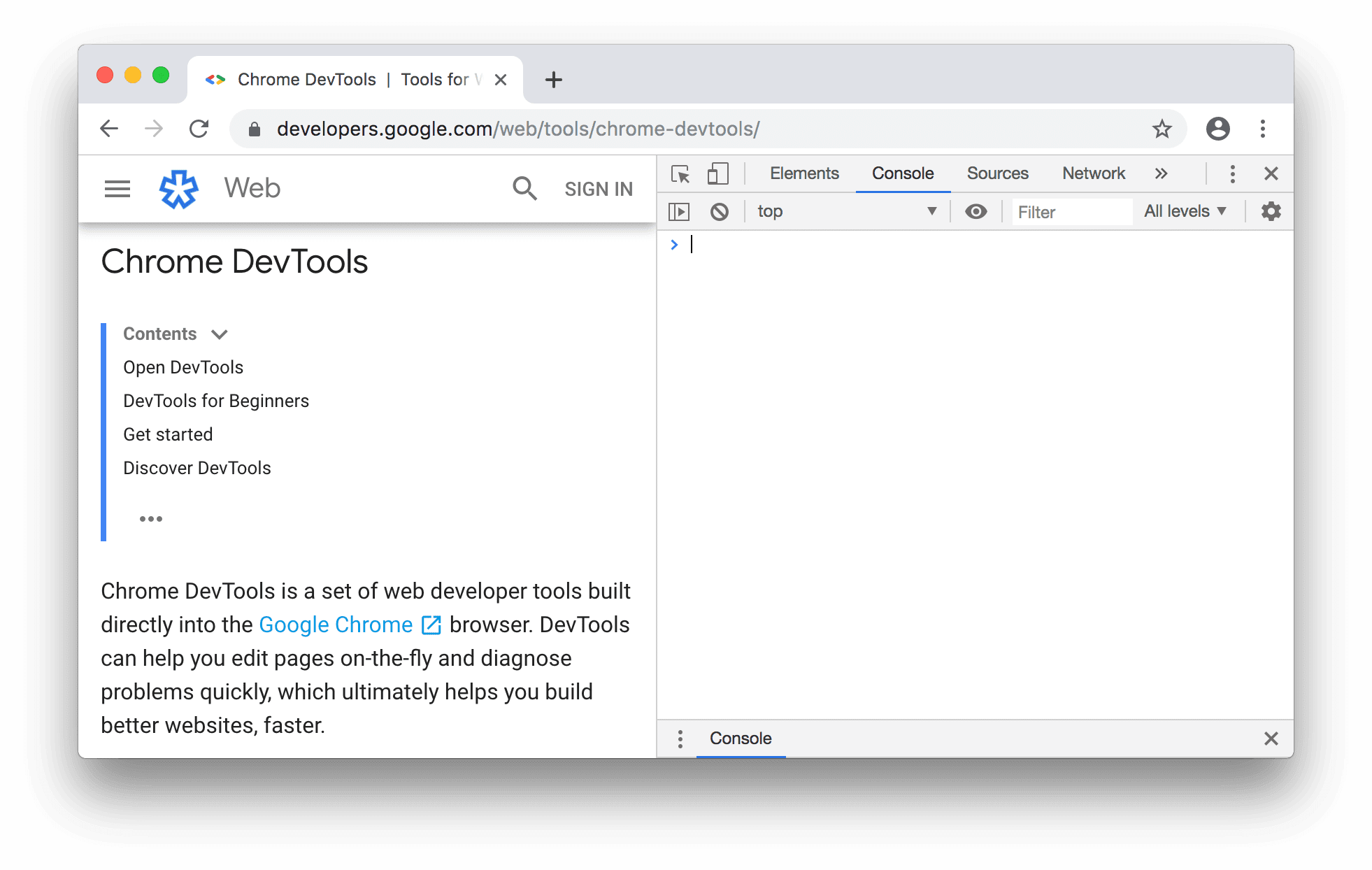
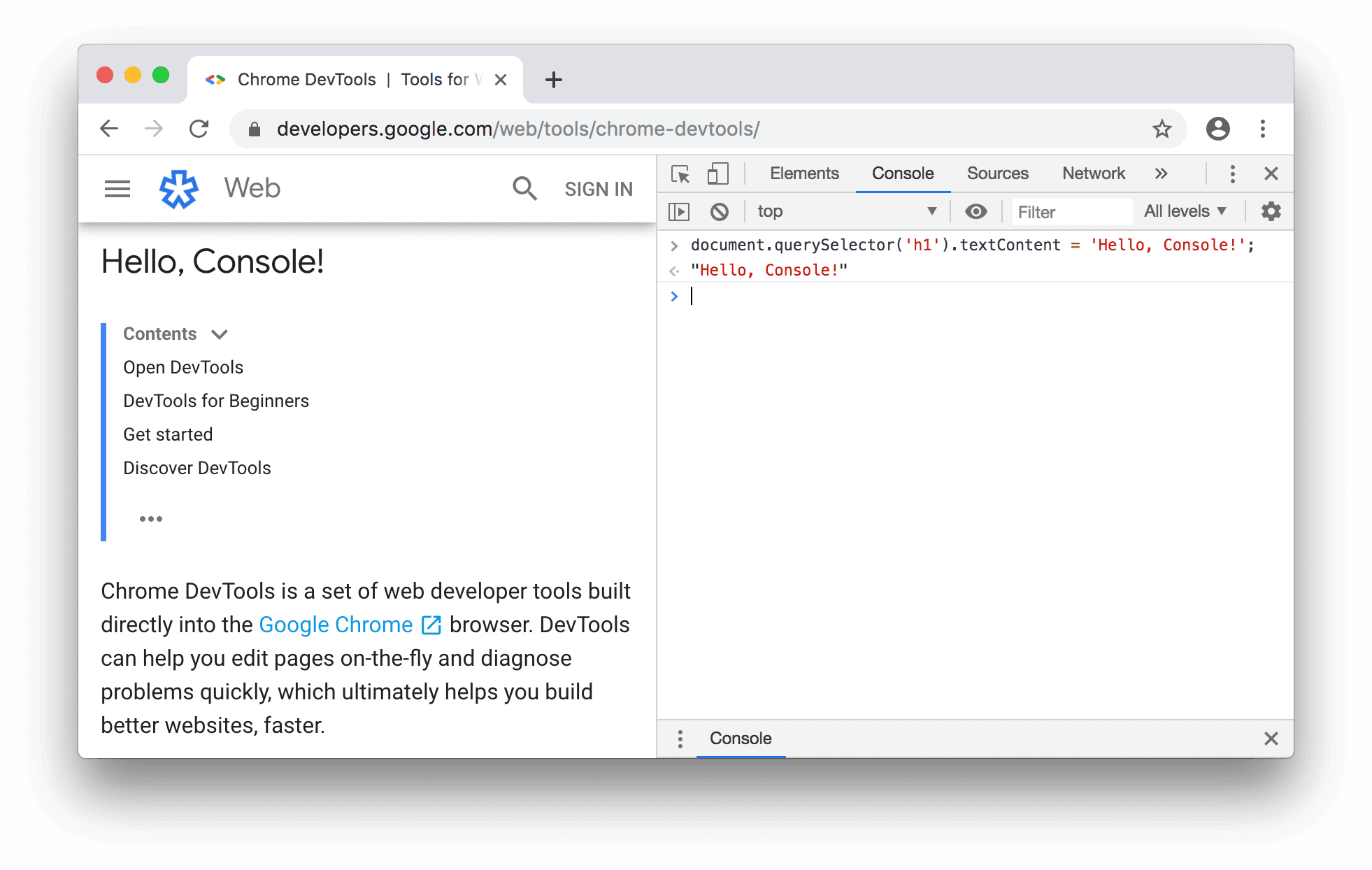
คอนโซลยังเป็น REPL ด้วย คุณสามารถเรียกใช้ JavaScript ในคอนโซลเพื่อโต้ตอบกับหน้าเว็บที่กําลังตรวจสอบ เช่น รูปที่ 2 แสดง Console ข้างหน้าแรกของ DevTools และรูปที่ 3 แสดงหน้าเดียวกันหลังจากใช้ Console เพื่อเปลี่ยนชื่อหน้า

รูปที่ 2 แผงคอนโซลข้างหน้าแรกของ DevTools

รูปที่ 3 ใช้คอนโซลเพื่อเปลี่ยนชื่อหน้า
การแก้ไขหน้าเว็บจากคอนโซลทำได้เนื่องจากคอนโซลมีสิทธิ์เข้าถึงwindow ของหน้าเว็บอย่างเต็มรูปแบบ เครื่องมือสําหรับนักพัฒนาเว็บมีฟังก์ชันแสนสะดวกบางอย่างที่ทําให้ตรวจสอบหน้าเว็บได้ง่ายขึ้น ตัวอย่างเช่น สมมติว่า JavaScript มีฟังก์ชันชื่อ hideModal การทำงาน
debug(hideModal) จะหยุดโค้ดบรรทัดแรกของ hideModal ไว้ชั่วคราวในครั้งถัดไปที่มีการเรียกใช้
ดูรายการฟังก์ชันยูทิลิตีทั้งหมดได้ที่ข้อมูลอ้างอิง Console Utilities API
เมื่อเรียกใช้ JavaScript คุณไม่จำเป็นต้องโต้ตอบกับหน้าเว็บ คุณสามารถใช้ Console เพื่อลองใช้โค้ดใหม่ที่ไม่เกี่ยวข้องกับหน้าเว็บ ตัวอย่างเช่น สมมติว่าคุณเพิ่งได้เรียนรู้เกี่ยวกับเมธอด map() ของอาร์เรย์ JavaScript ในตัว และต้องการทดลองใช้ คอนโซลเป็นแพลตฟอร์มที่เหมาะสําหรับลองใช้ฟังก์ชันนี้
ดูเริ่มต้นใช้งานการเรียกใช้ JavaScript เพื่อสัมผัสประสบการณ์การใช้งานจริงกับการเรียกใช้ JavaScript ในคอนโซล


