Use o Console para testar e depurar aplicativos da Web Javascript.
Visão geral
Esta página explica como o Console do Chrome DevTools facilita o desenvolvimento de páginas da Web. O console tem dois usos principais: visualizar mensagens registradas e executar JavaScript.
Abrir o console
É possível abrir o Console como um painel ou uma guia na gaveta. Para saber como fazer isso, consulte Abrir o console na referência do recurso.
Como conferir mensagens registradas
Os desenvolvedores da Web geralmente registram mensagens no Console para garantir que o JavaScript esteja funcionando como
esperado. Para registrar uma mensagem, insira uma expressão como console.log('Hello, Console!') no
JavaScript. Quando o navegador executa seu JavaScript e encontra uma expressão como essa, ele sabe
que precisa registrar a mensagem no Console. Por exemplo, suponha que você esteja
programando o HTML e o JavaScript de uma página:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
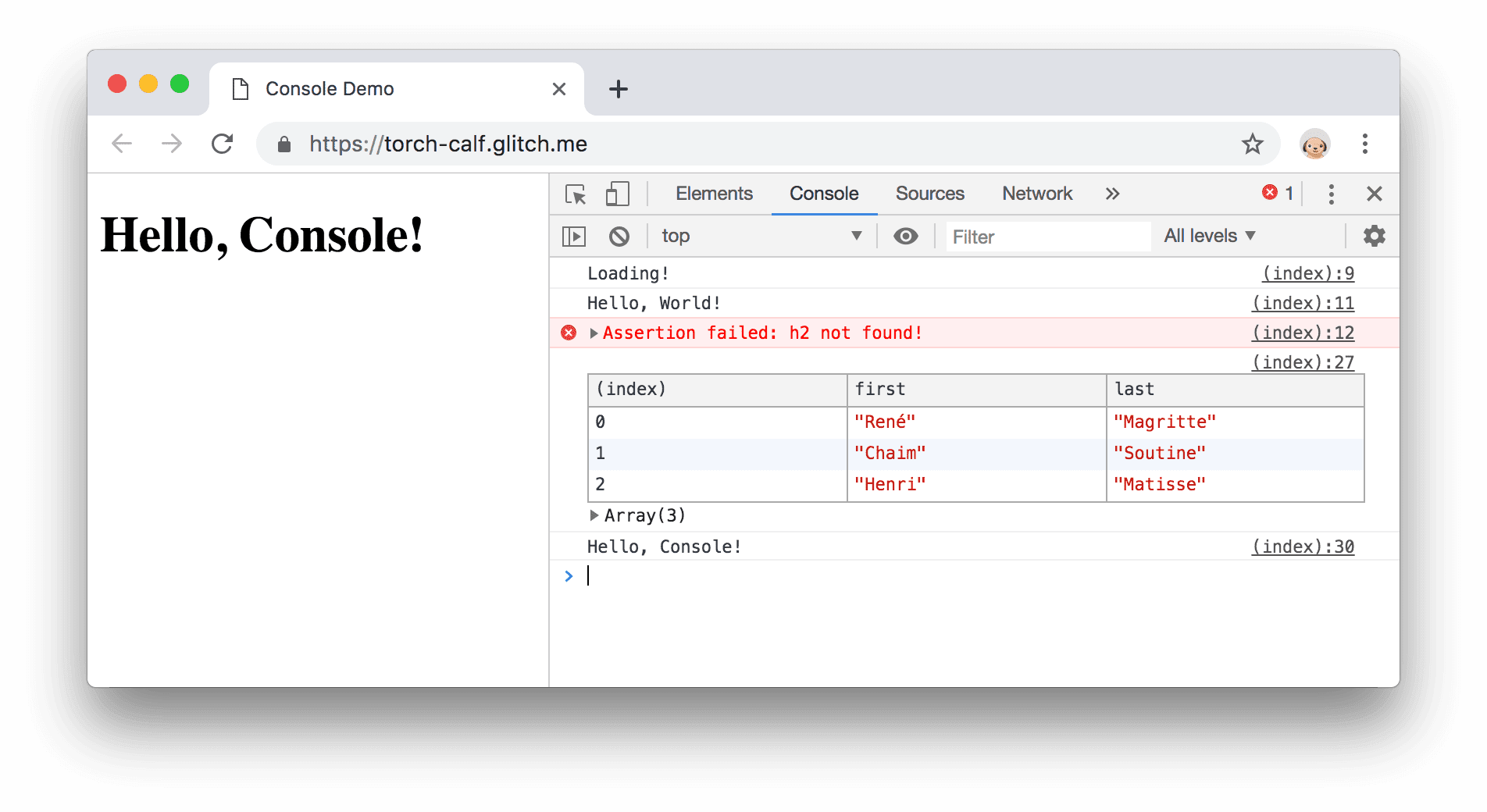
A Figura 1 mostra como o console fica após o carregamento da página e a espera de três segundos. Tente descobrir quais linhas de código fizeram com que o navegador registrasse as mensagens.

Figura 1. O painel Console.
Os desenvolvedores da Web registram mensagens por dois motivos gerais:
- Verificar se o código está sendo executado na ordem correta.
- Inspecionar os valores das variáveis em um determinado momento.
Consulte Começar a registrar mensagens para ter uma experiência prática com o registro. Consulte a referência da API
do Console para conferir a lista completa de métodos console. A principal diferença entre os
métodos é como eles mostram os dados que você está registrando.
Executar JavaScript
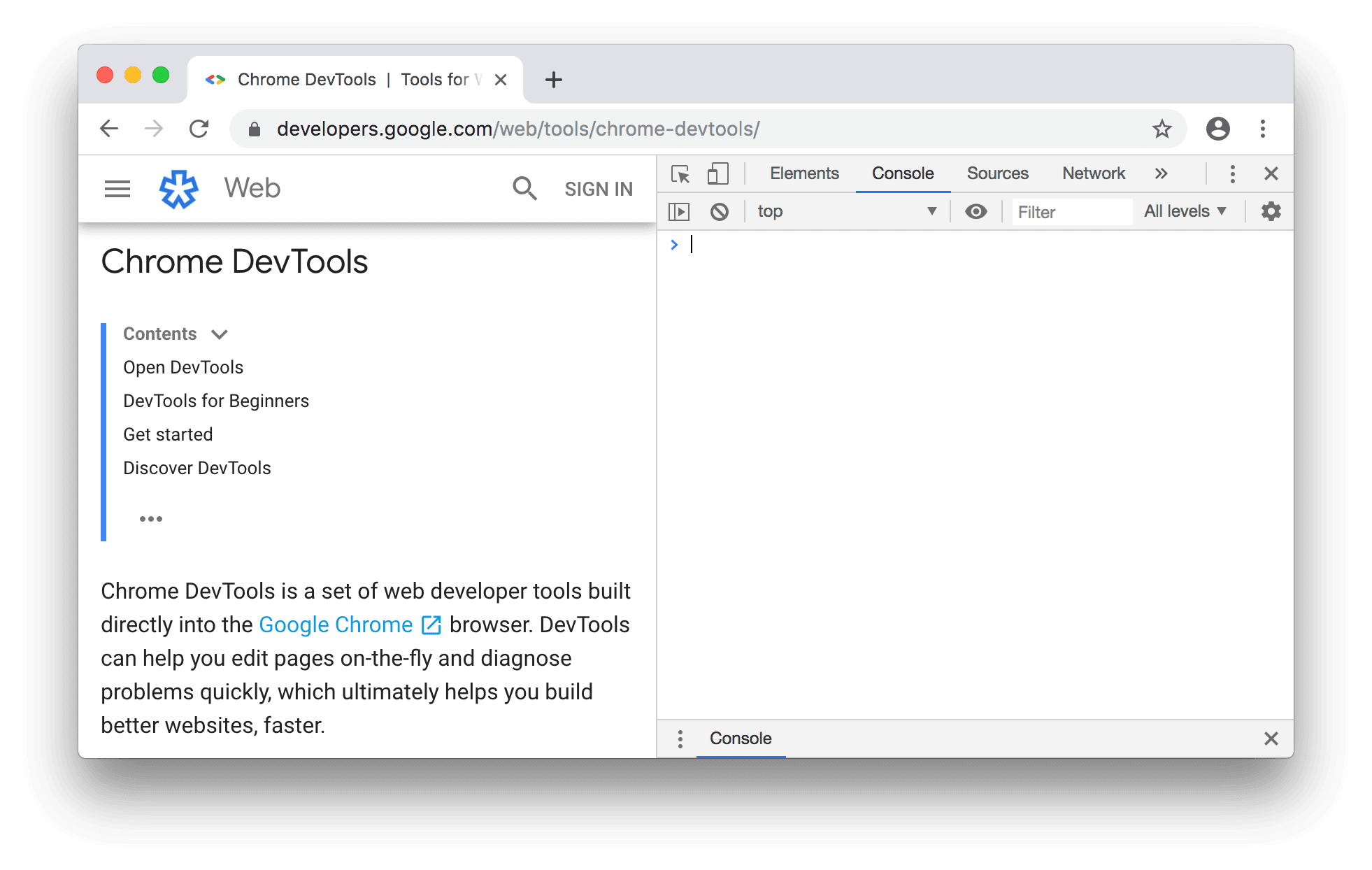
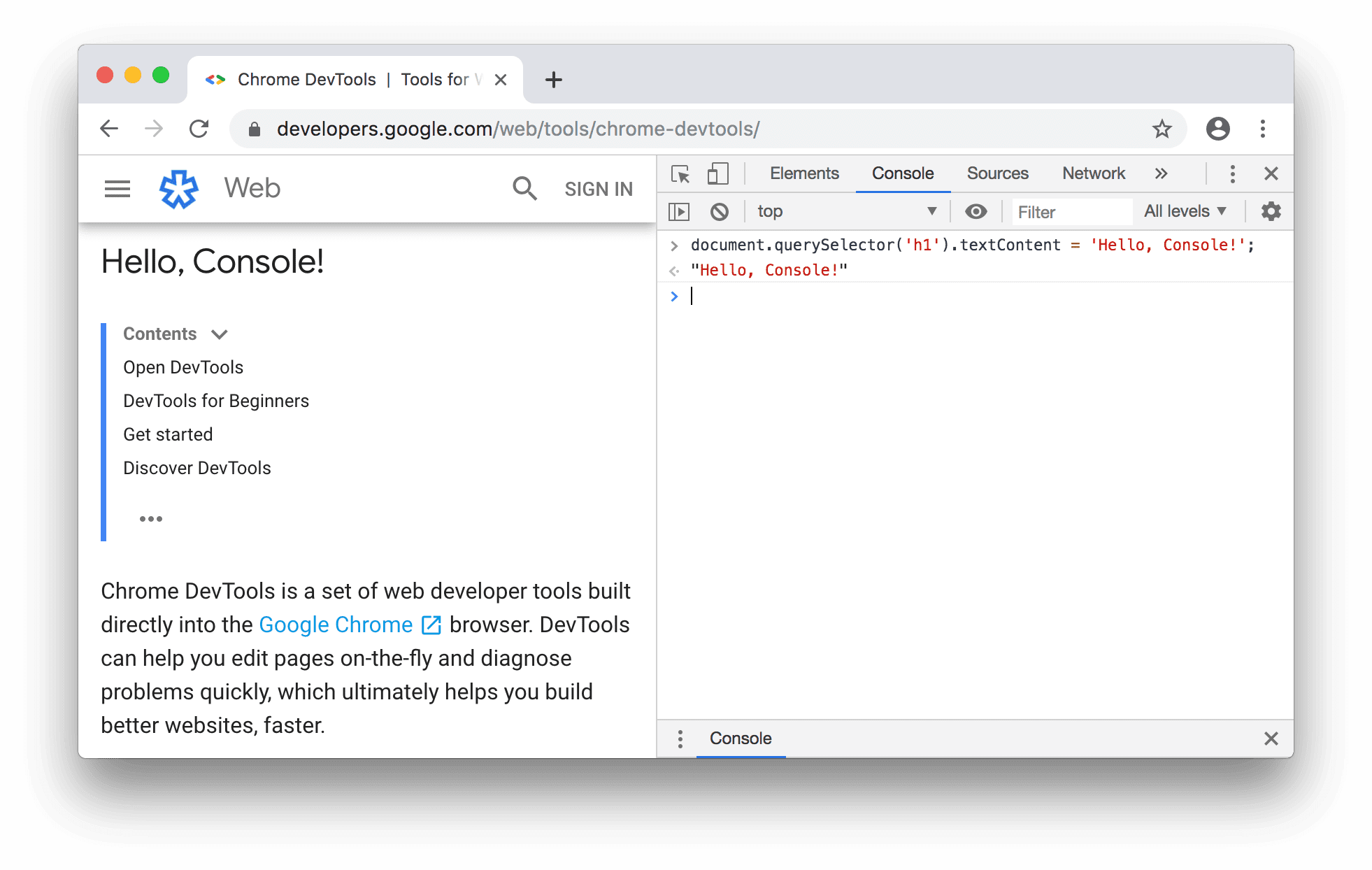
O console também é um REPL. É possível executar JavaScript no Console para interagir com a página que você está inspecionando. Por exemplo, a Figura 2 mostra o Console ao lado da página inicial do DevTools, e a Figura 3 mostra a mesma página depois de usar o Console para mudar o título da página.

Figura 2. O painel Console ao lado da página inicial do DevTools.

Figura 3. Usar o Console para mudar o título da página.
É possível modificar a página no Console porque ele tem acesso total ao
window da página. As ferramentas de desenvolvimento têm algumas funções de conveniência que facilitam a inspeção de uma página. Por
exemplo, suponha que o JavaScript contenha uma função chamada hideModal. A execução
de debug(hideModal) pausa o código na primeira linha de hideModal na próxima vez que ele for chamado.
Consulte a referência da API Utilities do console para conferir a lista completa de funções de utilitário.
Ao executar o JavaScript, você não precisa interagir com a página. Você pode usar o Console para testar
um novo código que não esteja relacionado à página. Por exemplo, suponha que você acabou de aprender sobre o método
de matriz JavaScript integrado map() e quer testá-lo. O console é um bom lugar para testar a função.
Consulte Começar a executar JavaScript para ter uma experiência prática com a execução de JavaScript no Console.


