Gunakan Konsol untuk menguji dan men-debug aplikasi web JavaScript.
Ringkasan
Halaman ini menjelaskan cara Konsol Chrome DevTools mempermudah pengembangan halaman web. Konsol memiliki 2 penggunaan utama: melihat pesan yang dicatat ke dalam log dan menjalankan JavaScript.
Membuka Konsol
Anda dapat membuka Konsol sebagai panel atau sebagai tab di Panel Samping. Untuk mempelajari caranya, lihat Membuka Konsol di referensi fitur kami.
Melihat pesan yang dicatat dalam log
Developer web sering mencatat pesan ke Konsol untuk memastikan JavaScript mereka berfungsi seperti
yang diharapkan. Untuk mencatat pesan ke dalam log, Anda menyisipkan ekspresi seperti console.log('Hello, Console!') ke dalam
JavaScript. Saat browser mengeksekusi JavaScript dan melihat ekspresi seperti itu, browser akan mengetahui bahwa browser seharusnya mencatat pesan ke Konsol. Misalnya, Anda sedang
menulis HTML dan JavaScript untuk halaman:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
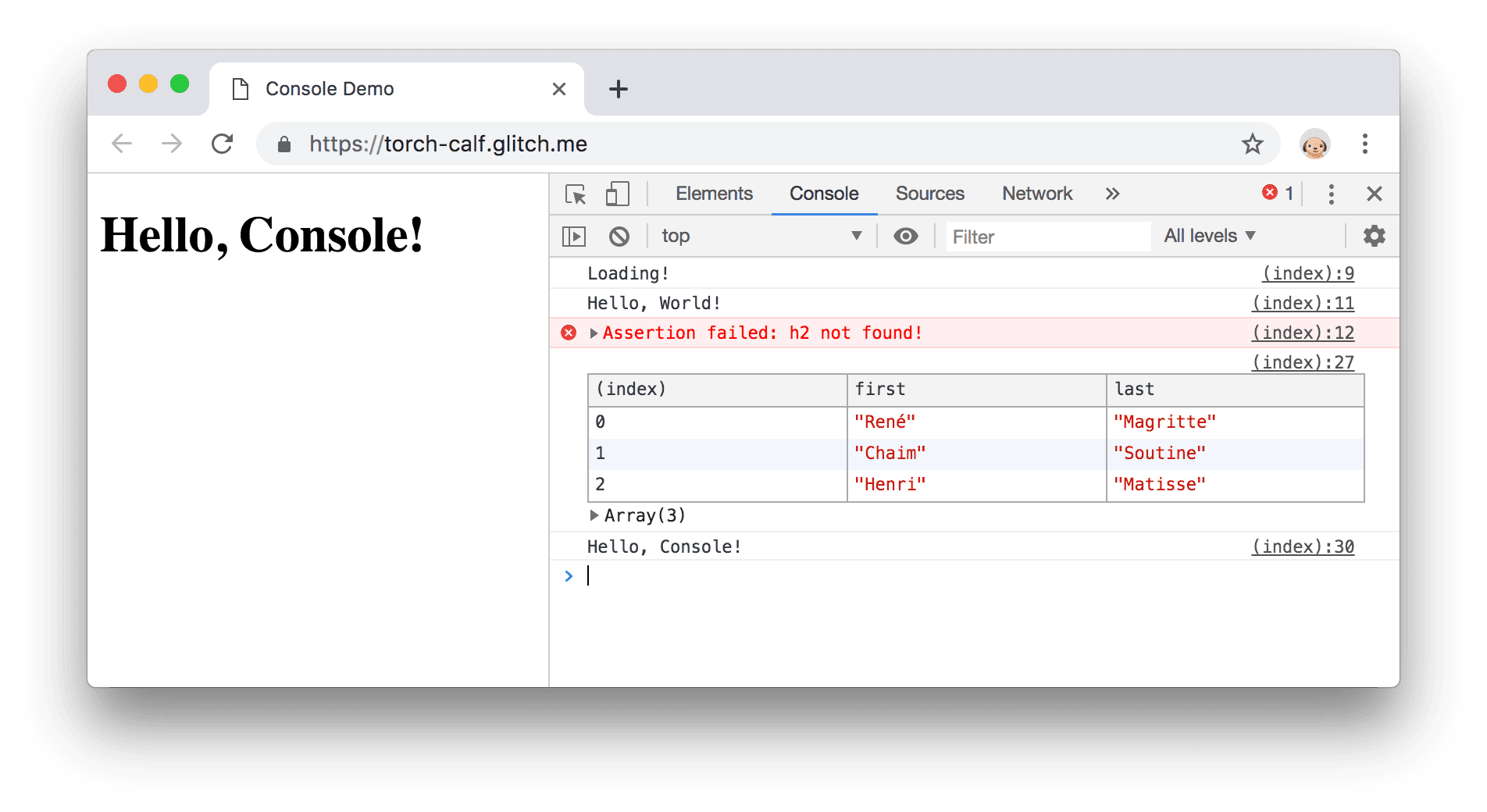
Gambar 1 menunjukkan tampilan Konsol setelah memuat halaman dan menunggu 3 detik. Coba cari tahu baris kode yang menyebabkan browser mencatat pesan ke dalam log.

Gambar 1. Panel Konsol.
Developer web mencatat pesan ke dalam log karena 2 alasan umum:
- Memastikan kode dieksekusi dalam urutan yang benar.
- Memeriksa nilai variabel pada waktu tertentu.
Lihat Mulai Mencatat Pesan ke dalam Log untuk mendapatkan pengalaman langsung dalam logging. Lihat Referensi
Console API untuk menjelajahi daftar lengkap metode console. Perbedaan utama antara metode tersebut adalah cara menampilkan data yang Anda catat ke dalam log.
Menjalankan JavaScript
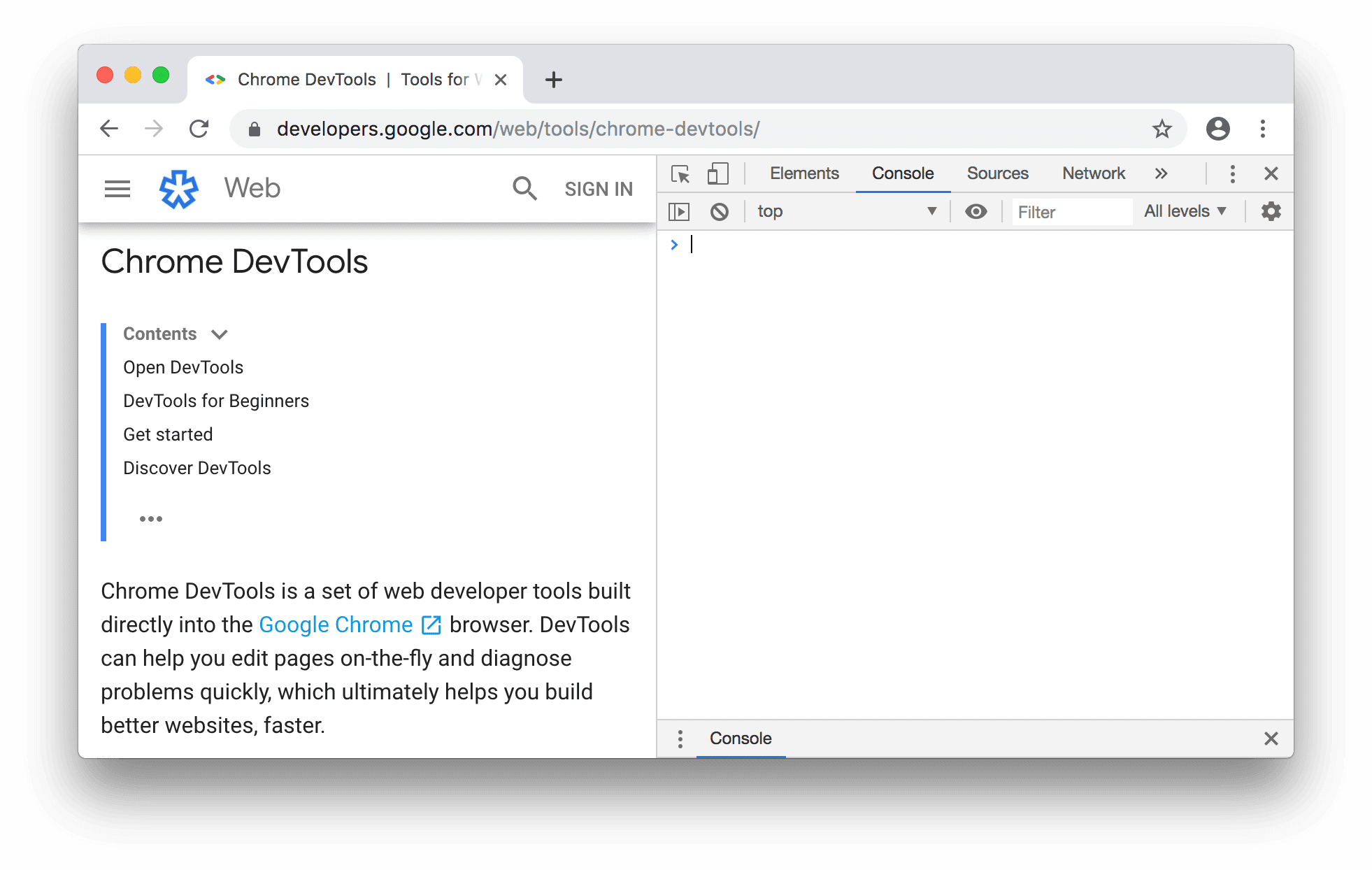
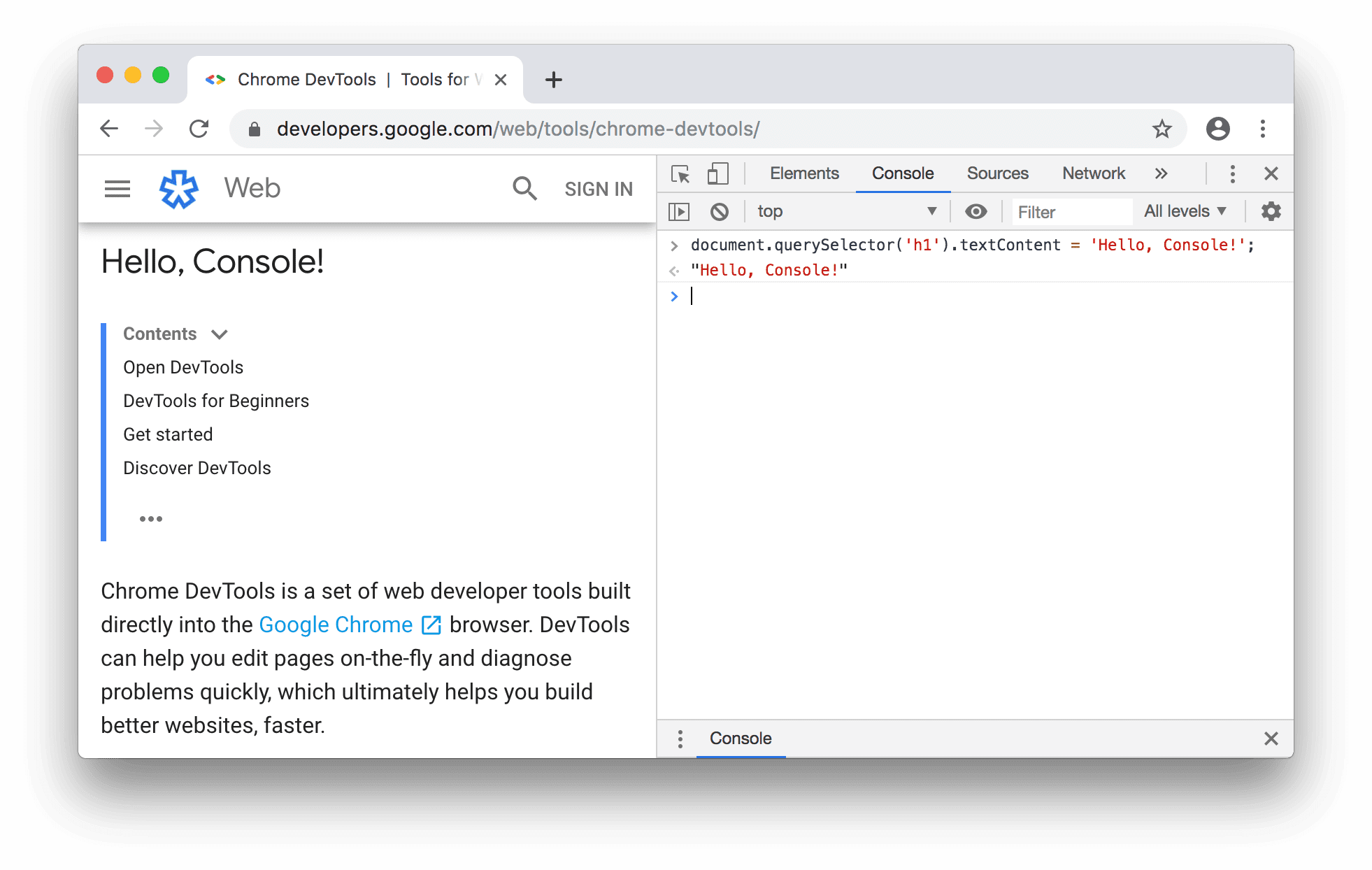
Konsol juga merupakan REPL. Anda dapat menjalankan JavaScript di Konsol untuk berinteraksi dengan halaman yang Anda periksa. Misalnya, Gambar 2 menampilkan Konsol di samping halaman beranda DevTools, dan Gambar 3 menampilkan halaman yang sama setelah menggunakan Konsol untuk mengubah judul halaman.

Gambar 2. Panel Konsol di samping halaman beranda DevTools.

Gambar 3. Menggunakan Konsol untuk mengubah judul halaman.
Halaman dapat diubah dari Konsol karena Konsol memiliki akses penuh ke
window halaman. DevTools memiliki beberapa fungsi praktis yang mempermudah pemeriksaan halaman. Misalnya, JavaScript Anda berisi fungsi yang disebut hideModal. Menjalankan
debug(hideModal) akan menjeda kode Anda di baris pertama hideModal saat kode tersebut dipanggil lagi.
Lihat Referensi Console Utilities API untuk melihat daftar lengkap fungsi utilitas.
Saat menjalankan JavaScript, Anda tidak perlu berinteraksi dengan halaman. Anda dapat menggunakan Konsol untuk mencoba kode baru yang tidak terkait dengan halaman. Misalnya, Anda baru saja mempelajari metode Array JavaScript bawaan map(), dan ingin bereksperimen dengannya. Konsol adalah tempat yang tepat untuk mencoba fungsi ini.
Lihat Memulai Menjalankan JavaScript untuk mendapatkan pengalaman langsung dalam menjalankan JavaScript di Konsol.

