Gunakan Console API untuk menulis pesan ke Konsol dari JavaScript Anda. Lihat Memulai logging pesan ke Konsol untuk mendapatkan pengantar interaktif tentang topik ini.
Lihat Referensi API utilitas konsol jika Anda mencari metode praktis seperti debug(function) atau
monitorEvents(node) yang hanya tersedia dari Konsol.
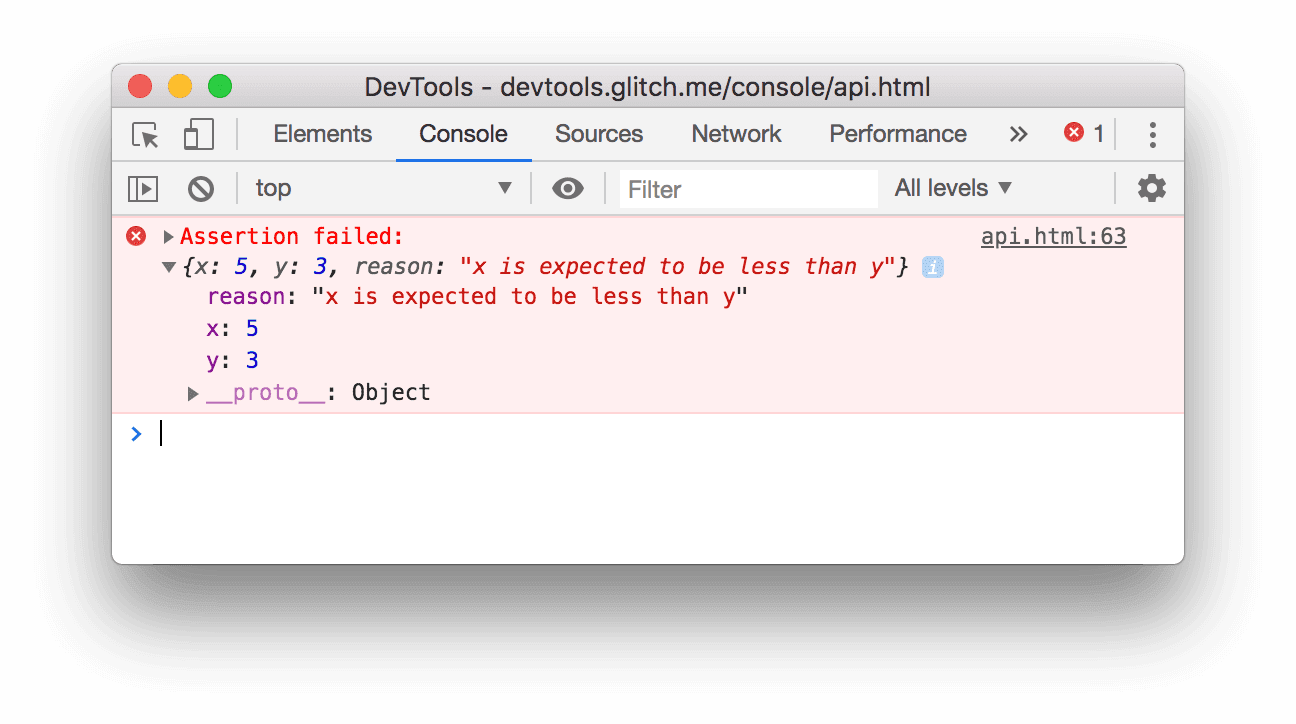
console.assert(ekspresi, objek)
Level log: Error
Menulis error ke konsol saat expression dievaluasi ke false.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
Menghapus konsol.
console.clear();
Jika Preserve Log diaktifkan, console.clear() akan dinonaktifkan.
Atau, Anda dapat Menghapus Konsol dengan mengklik ikon .
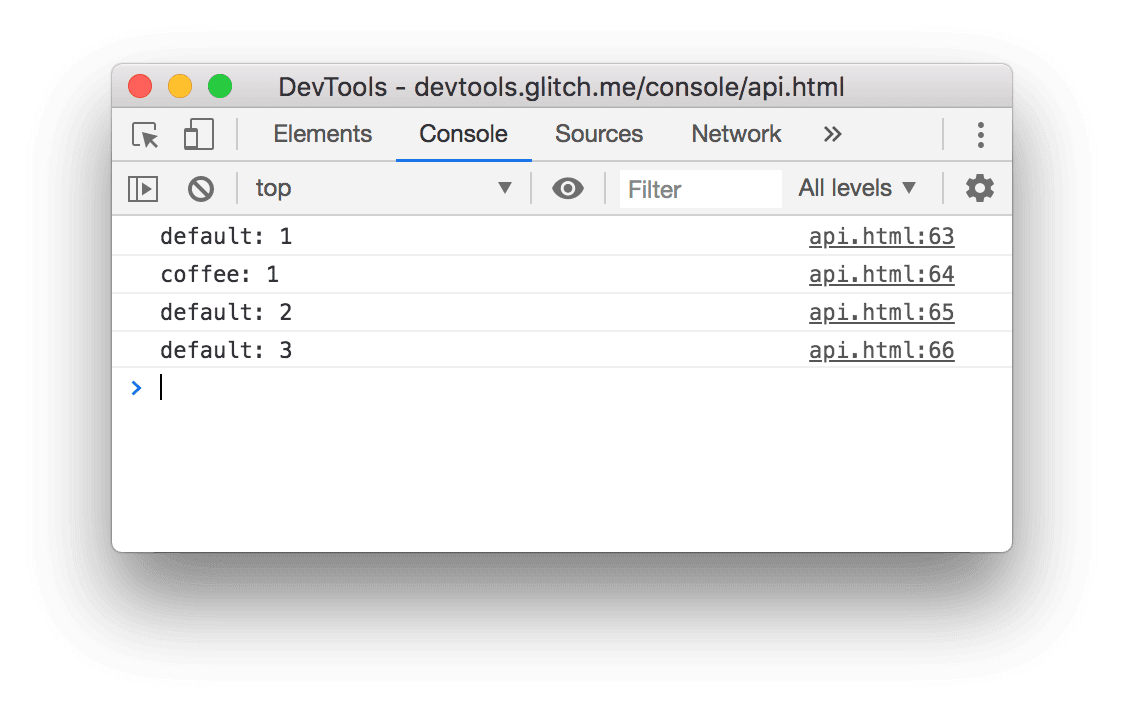
console.count([label])
Level log: Info
Menulis frekuensi count() telah dipanggil di baris yang sama dan dengan
label yang sama. Panggil console.countReset([label]) untuk mereset jumlah.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
Mereset jumlah.
console.countReset();
console.countReset('coffee');
console.createTask(name)
Menampilkan instance Task yang mengaitkan pelacakan tumpukan saat ini dengan objek task yang dibuat. Anda nantinya dapat menggunakan objek task ini untuk menjalankan fungsi (f dalam contoh berikut). task.run(f) mengeksekusi payload arbitrer dan meneruskan nilai yang ditampilkan kembali ke pemanggil.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task membentuk link antara konteks pembuatan dan konteks fungsi asinkron. Link ini memungkinkan DevTools menampilkan pelacakan tumpukan yang lebih baik untuk operasi asinkron. Untuk informasi selengkapnya, lihat Stack Trace Tertaut.
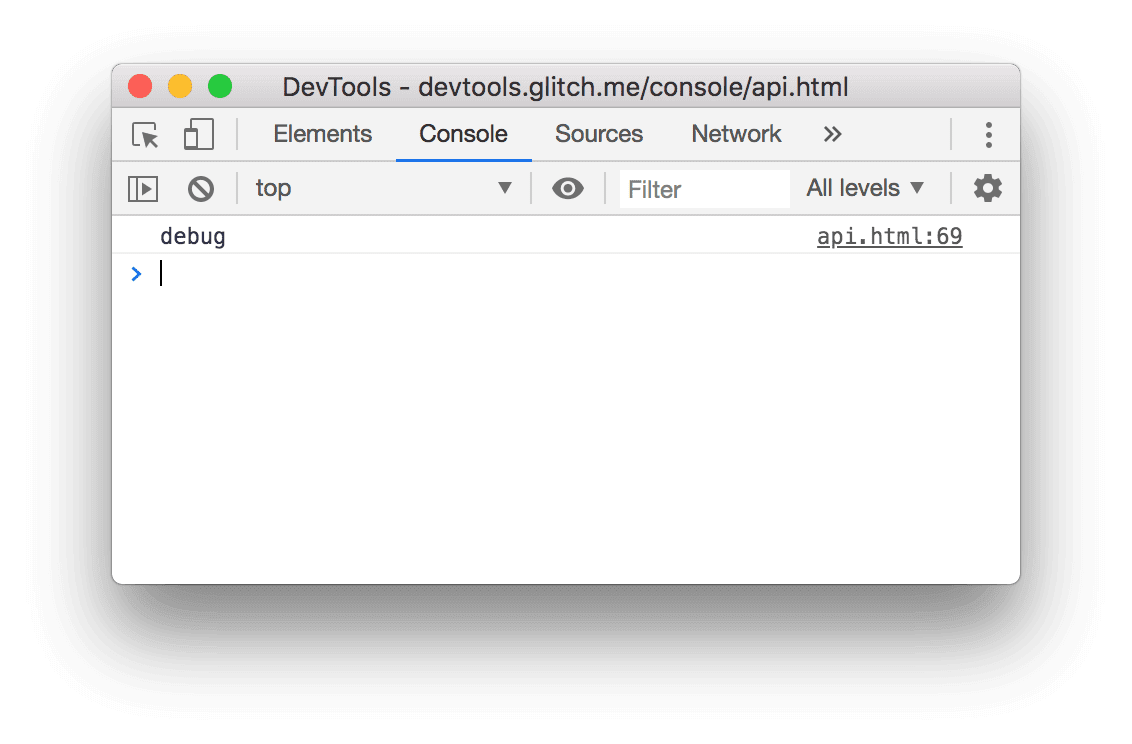
console.debug(object [, object, ...])
Level log: Verbose
Sama dengan console.log(object [, object, ...]), kecuali level log yang berbeda.
console.debug('debug');

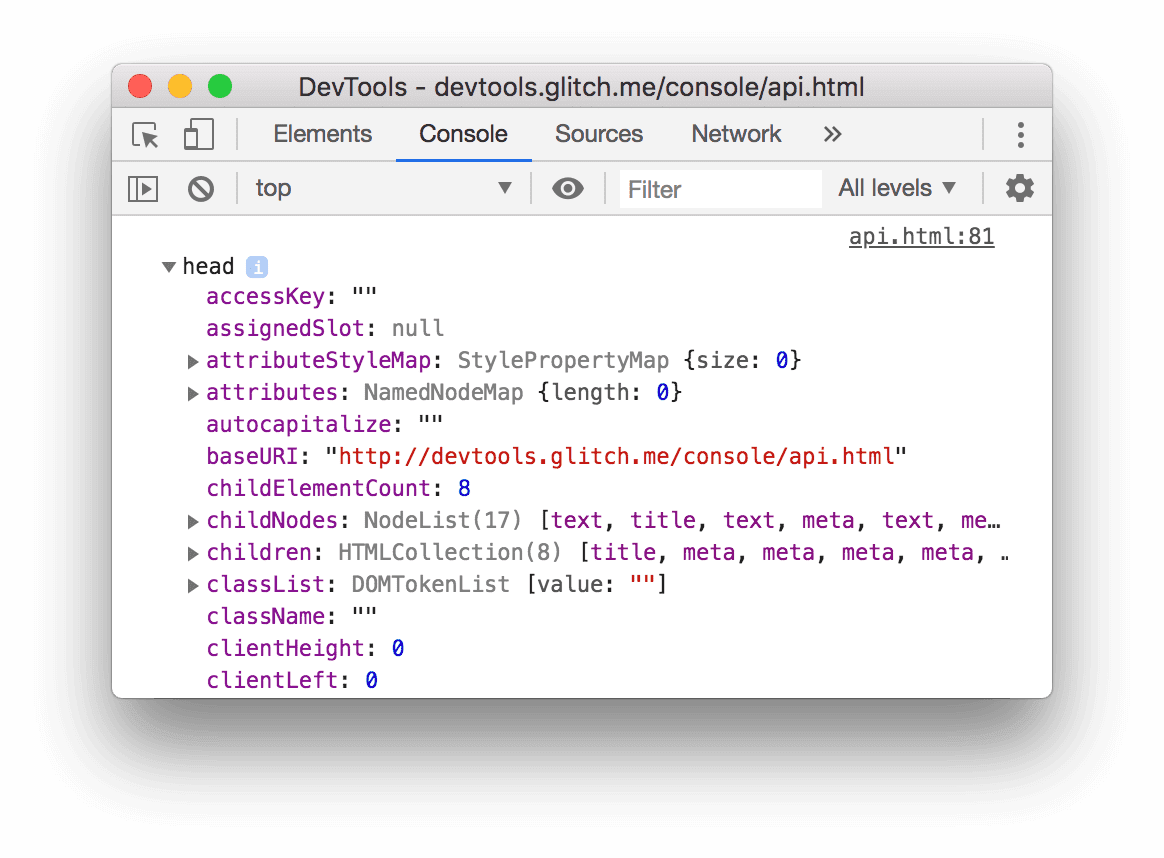
console.dir(object)
Level log: Info
Mencetak representasi JSON dari objek yang ditentukan.
console.dir(document.head);

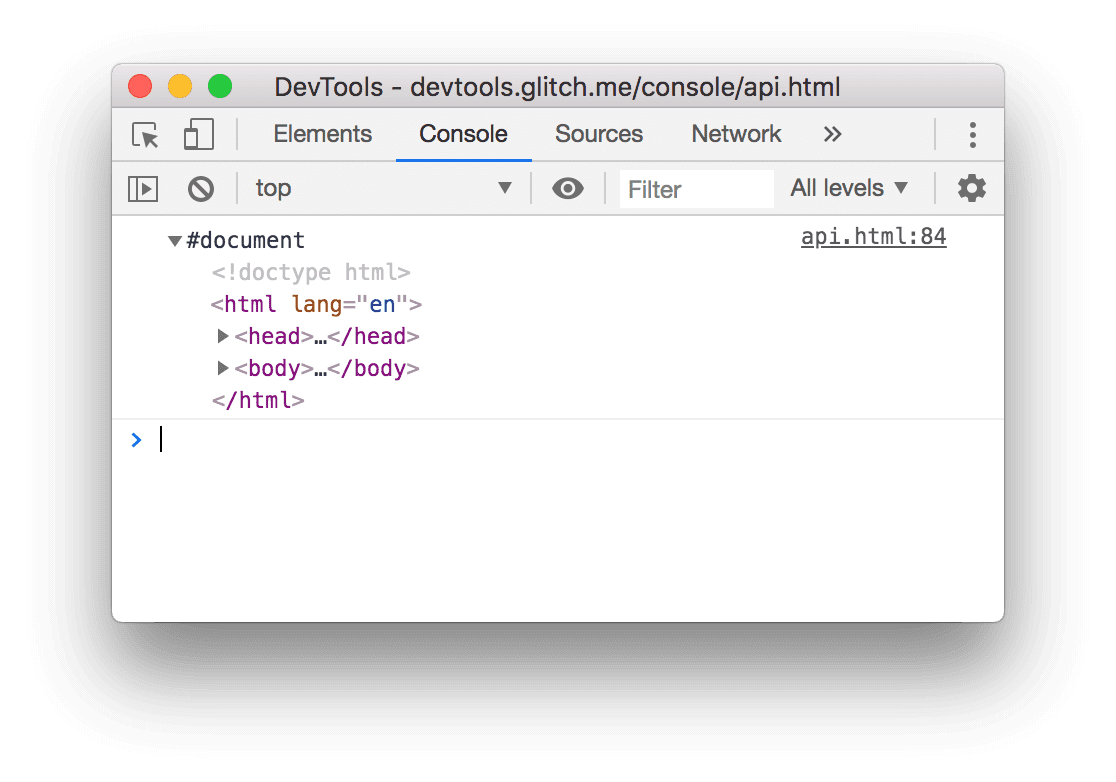
console.dirxml(node)
Level log: Info
Mencetak representasi XML dari turunan node.
console.dirxml(document);

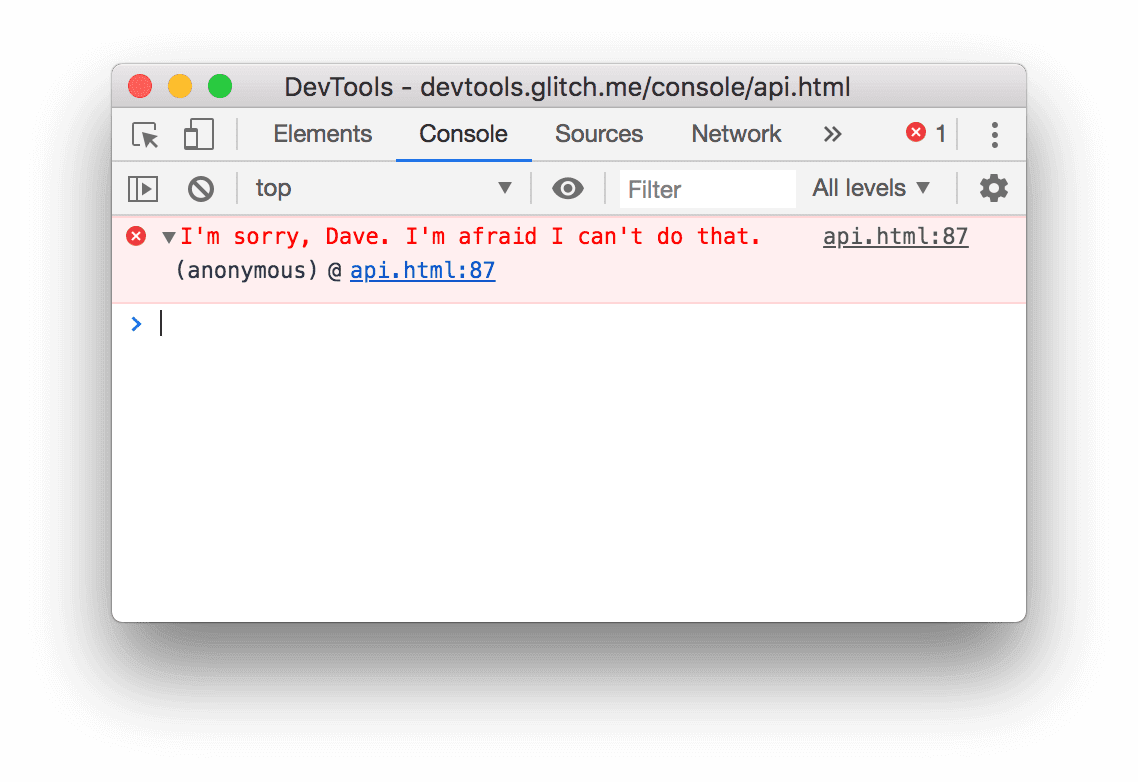
console.error(object [, object, ...])
Level log: Error
Mencetak object ke Konsol, memformatnya sebagai error, dan menyertakan pelacakan tumpukan.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

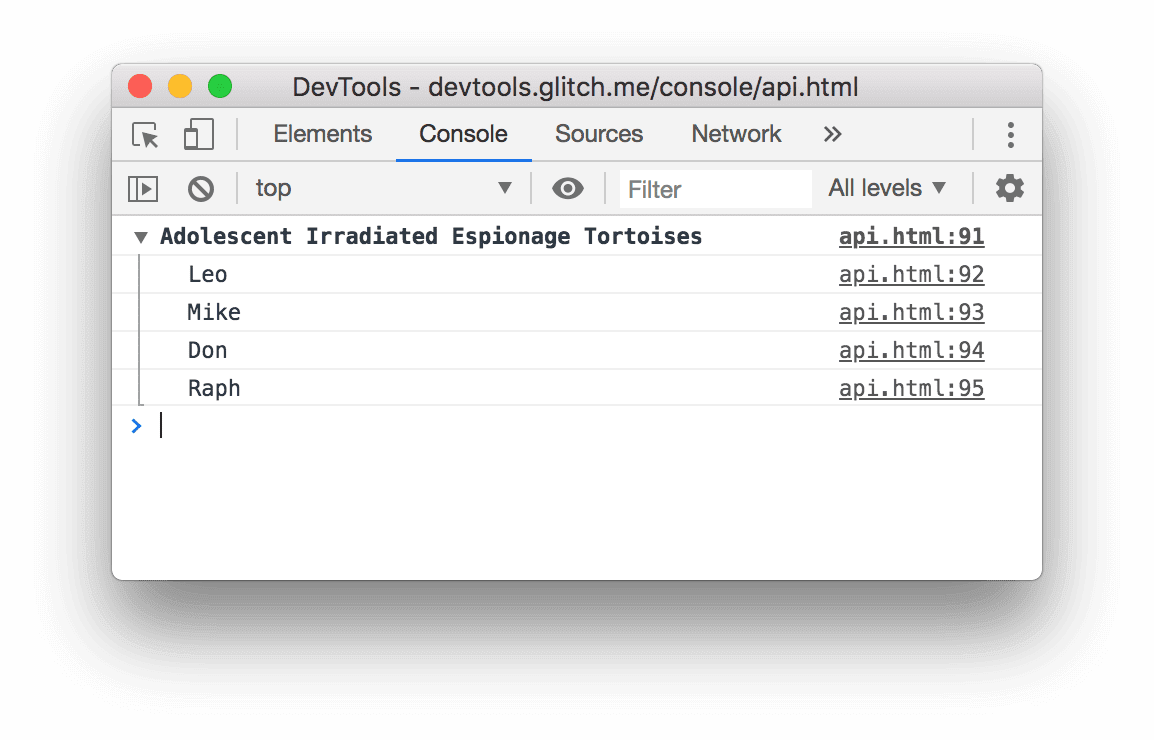
console.group(label)
Mengelompokkan pesan secara visual hingga console.groupEnd(label) dipanggil. Gunakan
console.groupCollapsed(label) untuk menciutkan grup saat pertama kali dicatat ke Konsol.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

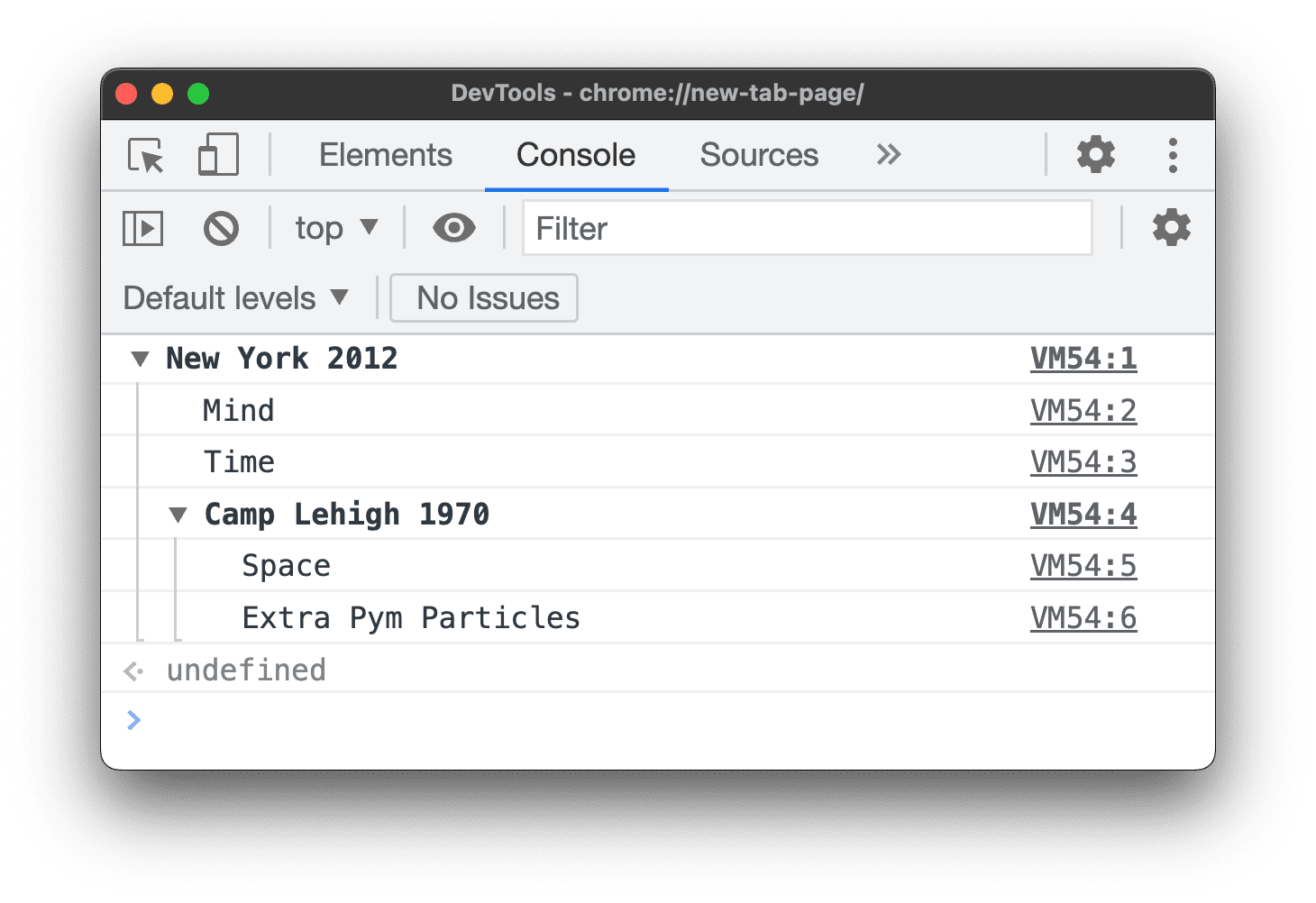
Selain itu, Anda dapat membuat grup bertingkat.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
Sama seperti console.group(label), kecuali grup awalnya diciutkan saat login ke
Konsol.
console.groupEnd(label)
Berhenti mengelompokkan pesan secara visual. Lihat console.group.
console.info(object [, object, ...])
Level log: Info
Sama dengan console.log(object [, object, ...]).
console.info('info');

console.log(object [, object, ...])
Level log: Info
Mencetak pesan ke Konsol.
console.log('log');

console.table(array [, columns])
Level log: Info
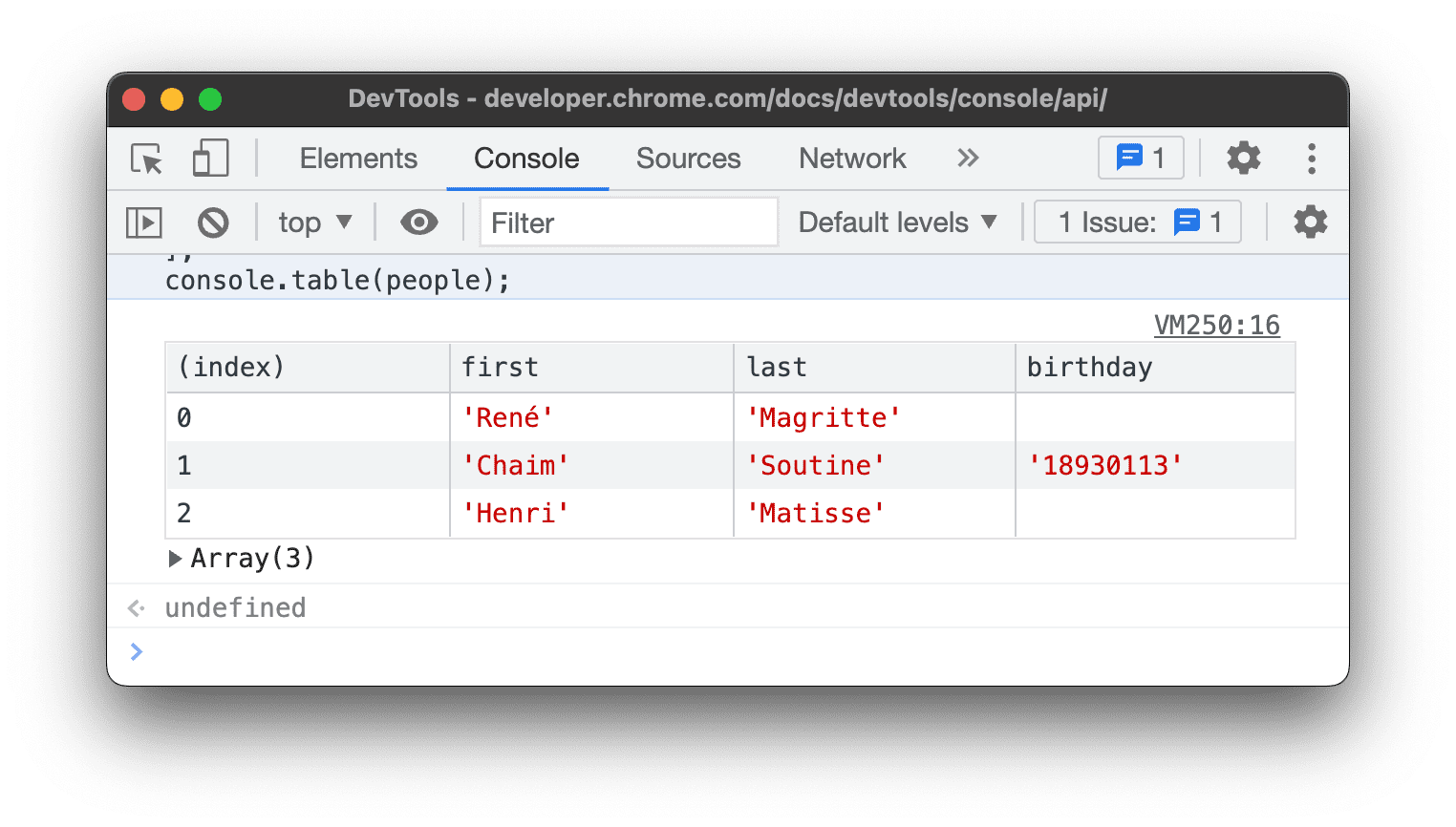
Mencatat array objek sebagai tabel.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

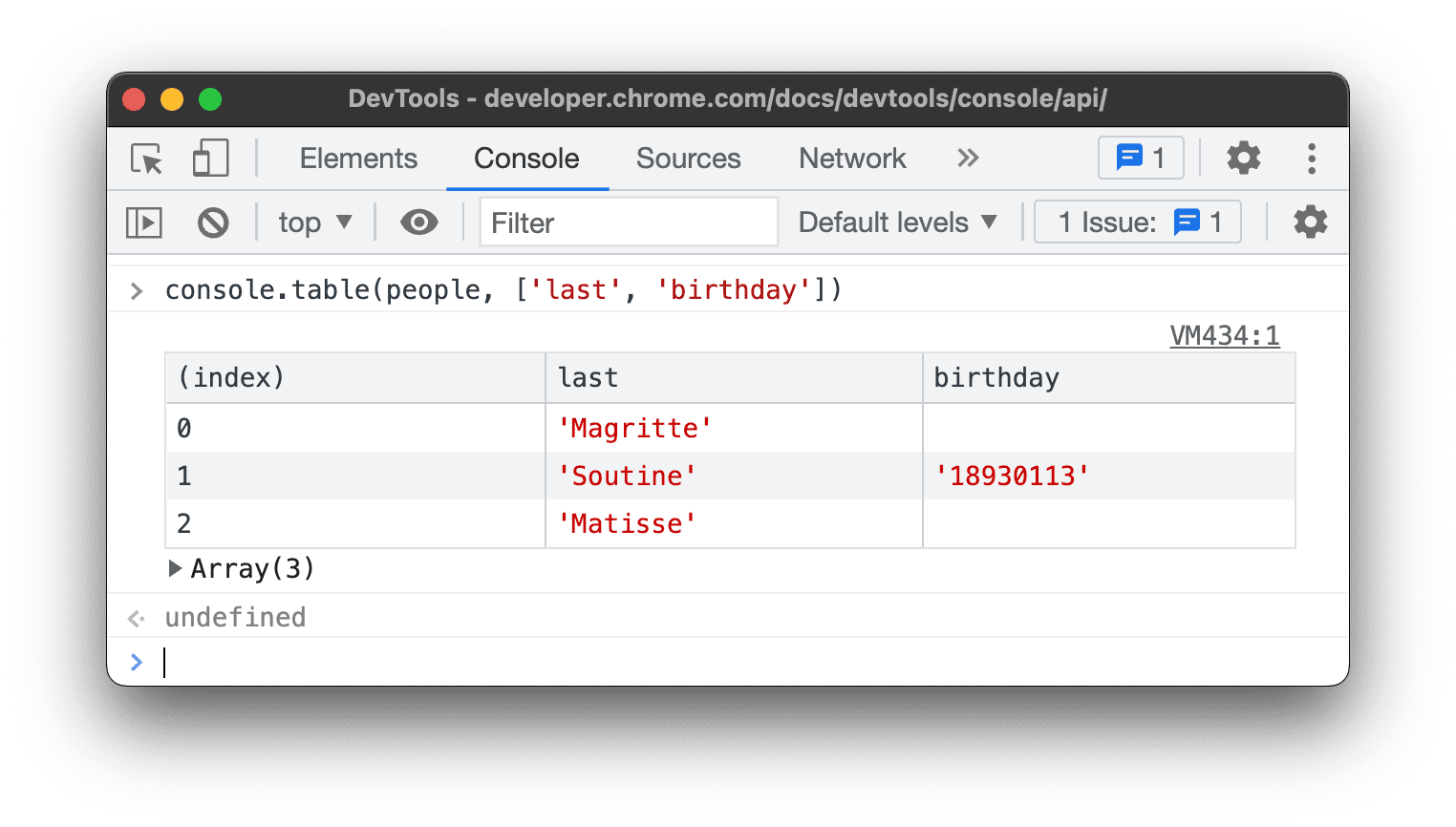
Secara default, console.table() mencatat semua data tabel ke dalam log. Untuk menampilkan satu kolom atau subkumpulan kolom, Anda dapat menggunakan parameter opsional kedua dan menentukan nama kolom sebagai string atau array string. Contoh:
console.table(people, ['last', 'birthday']);

console.time([label])
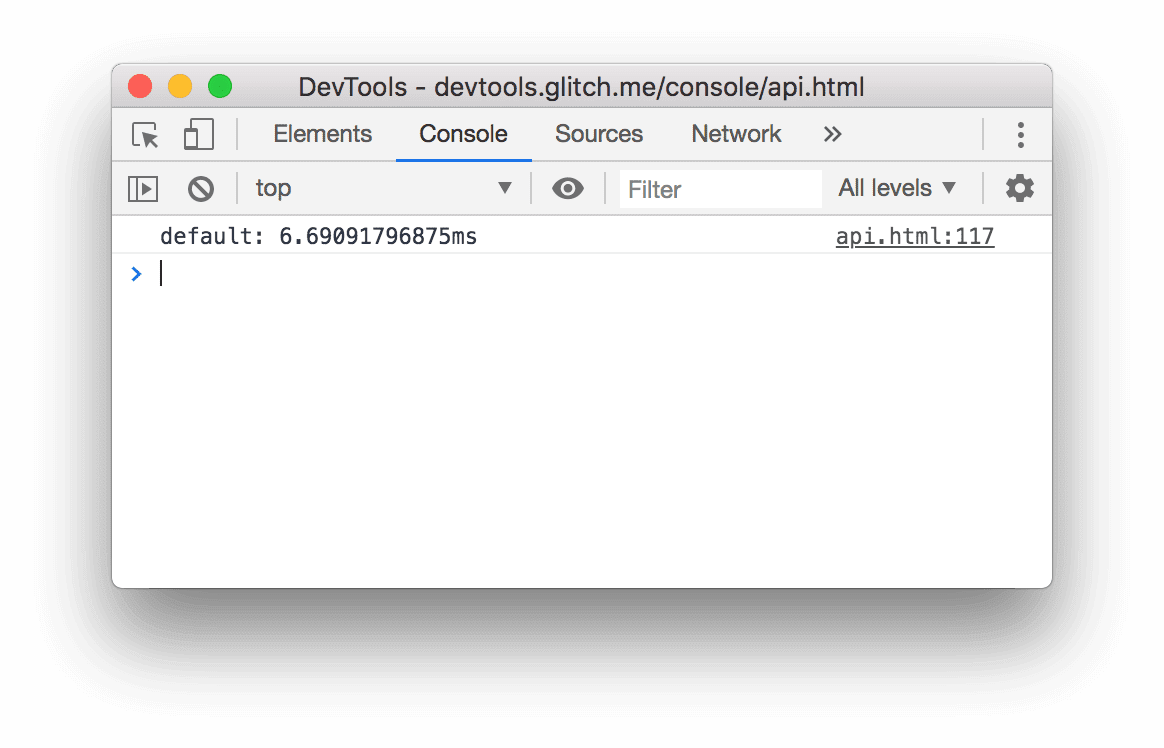
Memulai timer baru. Panggil console.timeEnd([label]) untuk menghentikan timer dan mencetak waktu yang berlalu ke
Konsol.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
Level log: Info
Menghentikan timer. Lihat console.time().
console.trace()
Level log: Info
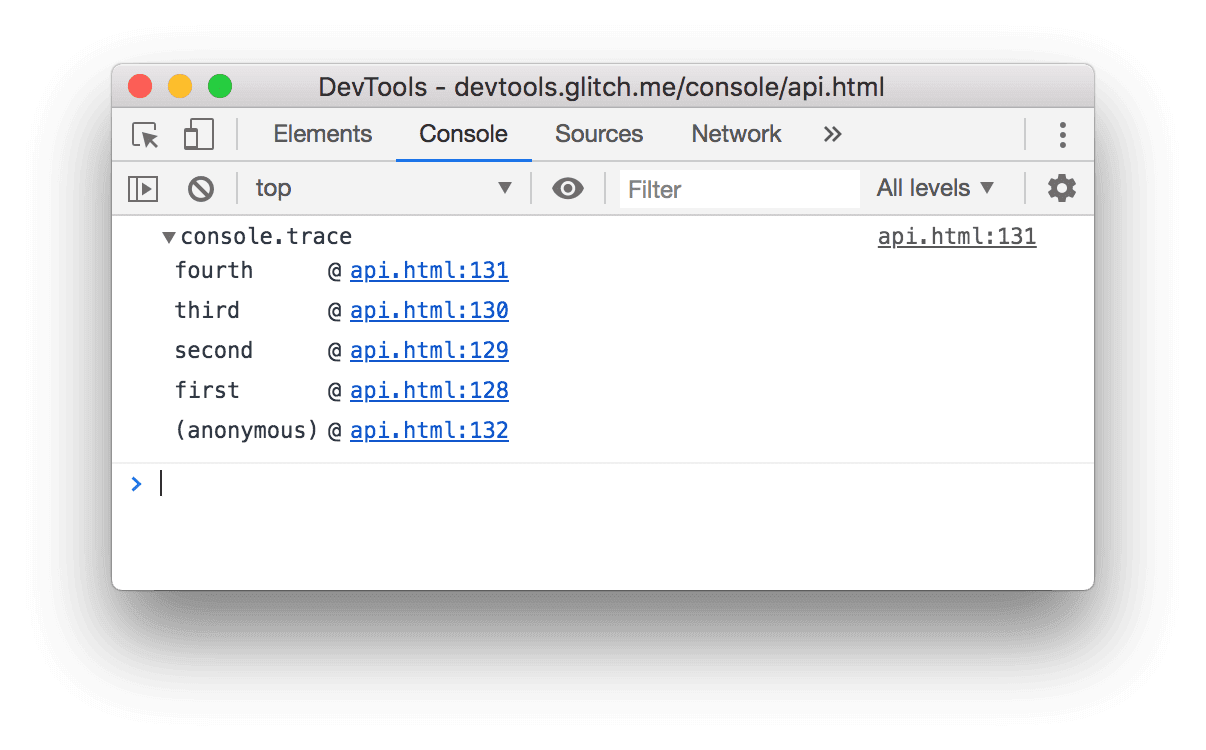
Mencetak stack trace ke Konsol.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

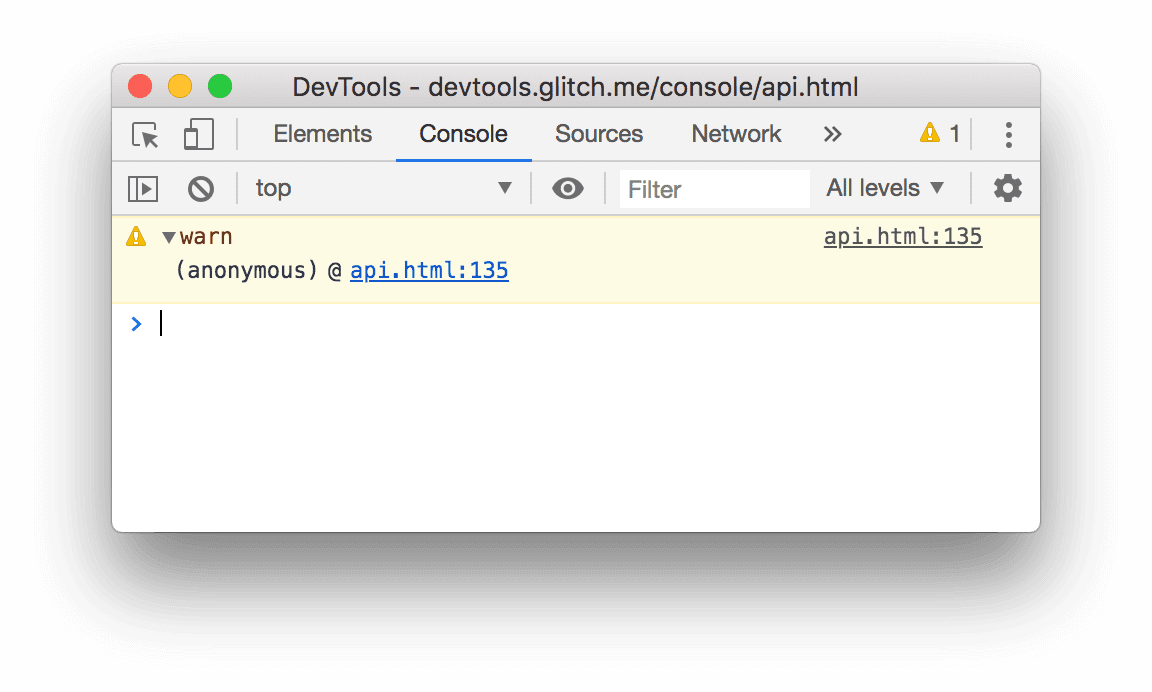
console.warn(object [, object, ...])
Level log: Warning
Mencetak peringatan ke Konsol.
console.warn('warn');