Usa Console para probar y depurar aplicaciones web de JavaScript.
Descripción general
En esta página, se explica cómo la Consola de las herramientas para desarrolladores de Chrome facilita el desarrollo de páginas web. La consola tiene 2 usos principales: ver los mensajes registrados y ejecutar JavaScript.
Abre la consola
Puedes abrir Consola como un panel o como una pestaña en el panel lateral. Para obtener información, consulta Cómo abrir la consola en nuestra referencia de funciones.
Cómo ver los mensajes registrados
Los desarrolladores web suelen registrar mensajes en la Consola para asegurarse de que su código JavaScript funcione según lo previsto. Para registrar un mensaje, inserta una expresión como console.log('Hello, Console!') en tu código JavaScript. Cuando el navegador ejecuta tu código JavaScript y ve una expresión como esa, sabe que debe registrar el mensaje en la Consola. Por ejemplo, supongamos que estás en el proceso de escribir el código HTML y JavaScript de una página:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
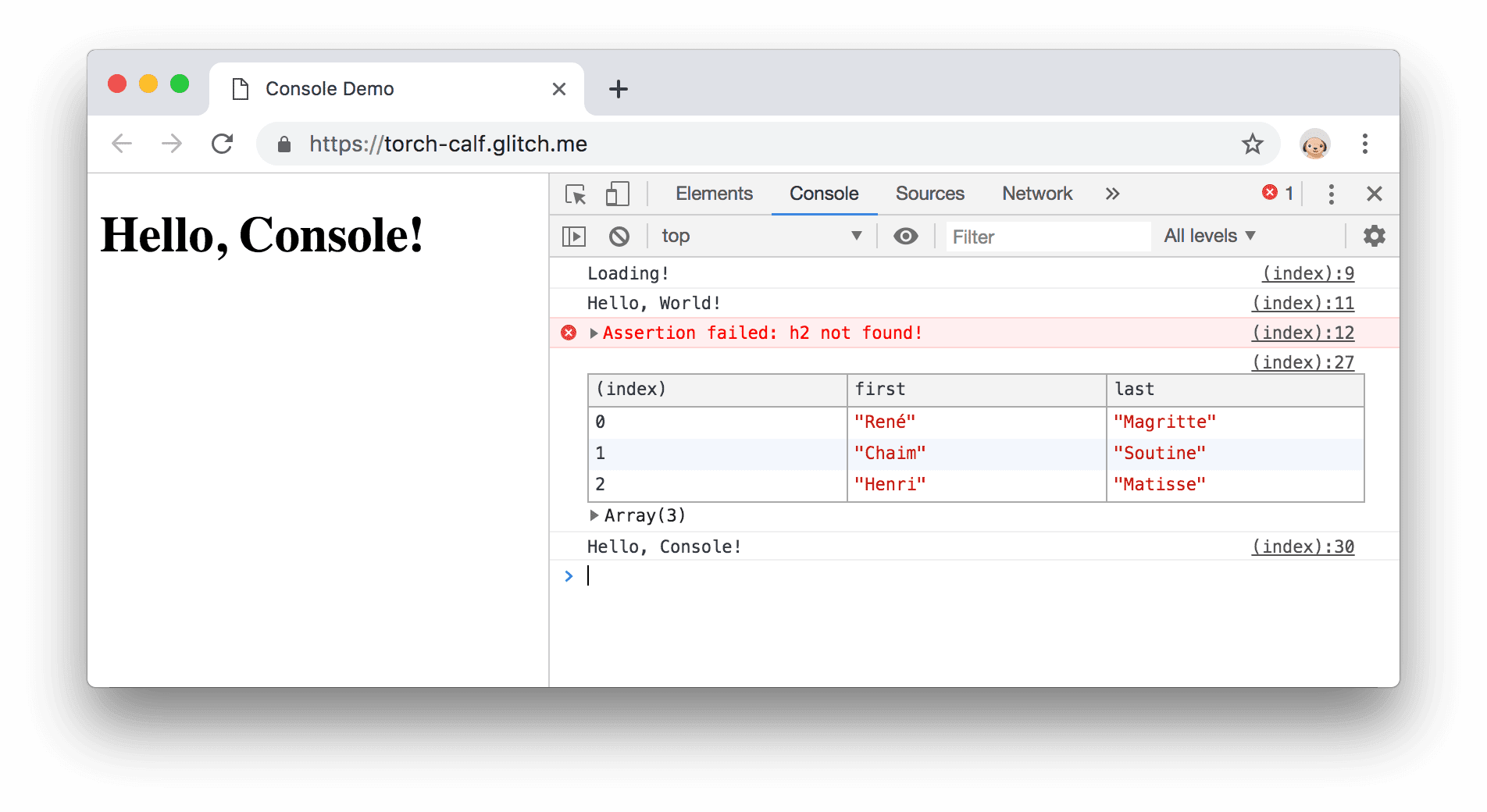
En la Figura 1, se muestra cómo se ve Console después de cargar la página y esperar 3 segundos. Intenta averiguar qué líneas de código hicieron que el navegador registrara los mensajes.

Figura 1. El panel Consola.
Los desarrolladores web registran mensajes por 2 motivos generales:
- Asegúrate de que el código se ejecute en el orden correcto.
- Inspeccionar los valores de las variables en un momento determinado
Consulta Comienza a usar los mensajes de registro para obtener experiencia práctica con el registro. Consulta la referencia de la API de Console para explorar la lista completa de métodos de console. La principal diferencia entre los métodos es la forma en que muestran los datos que registras.
Cómo ejecutar JavaScript
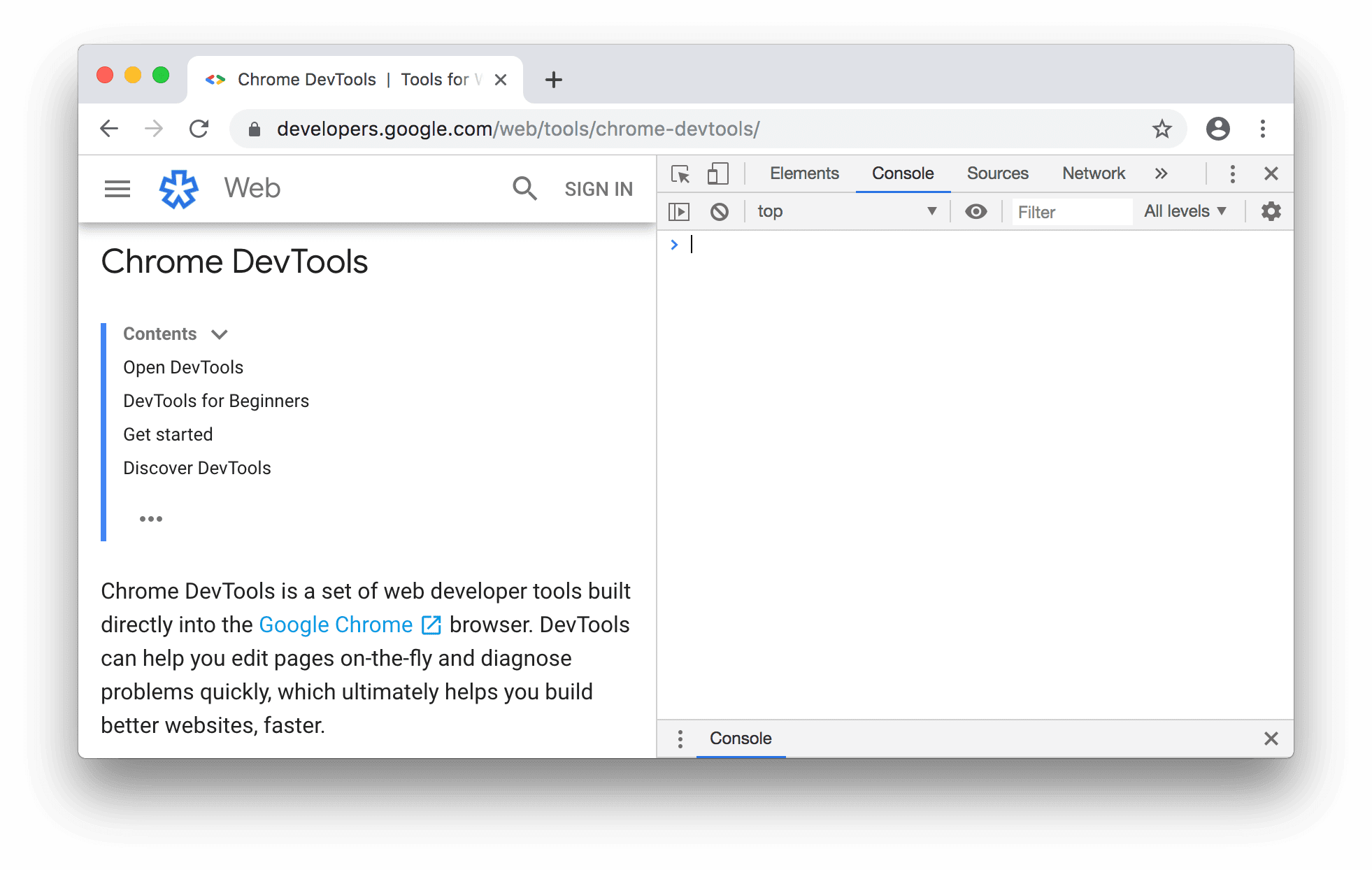
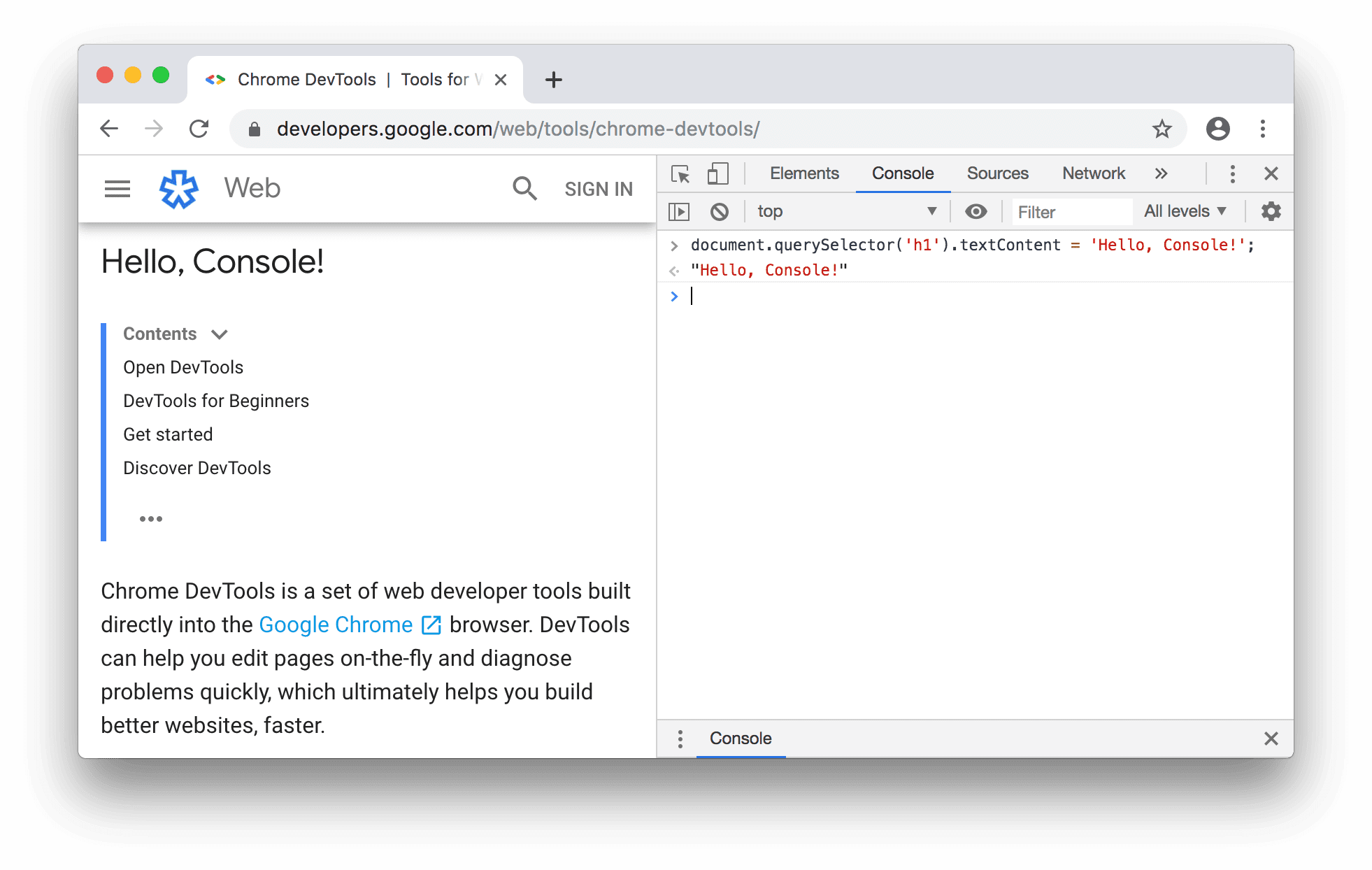
Console también es una REPL. Puedes ejecutar JavaScript en Console para interactuar con la página que estás inspeccionando. Por ejemplo, en la Figura 2, se muestra la consola junto a la página principal de DevTools, y en la Figura 3, se muestra esa misma página después de usar la consola para cambiar el título de la página.

Figura 2. El panel Console junto a la página principal de Herramientas para desarrolladores

Figura 3. Usar Console para cambiar el título de la página
Es posible modificar la página desde Console porque esta tiene acceso completo al window de la página. DevTools tiene algunas funciones prácticas que facilitan la inspección de una página. Por ejemplo, supongamos que tu código JavaScript contiene una función llamada hideModal. Ejecutar debug(hideModal) pausa tu código en la primera línea de hideModal la próxima vez que se llame.
Consulta la Referencia de la API de Console Utilities para ver la lista completa de las funciones de utilidad.
Cuando ejecutas JavaScript, no tienes que interactuar con la página. Puedes usar Console para probar
código nuevo que no esté relacionado con la página. Por ejemplo, supongamos que acabas de aprender sobre el método de array integrado de JavaScript map() y quieres experimentar con él. Console es un buen lugar para probar la función.
Consulta Comienza a ejecutar JavaScript para obtener experiencia práctica en la ejecución de JavaScript en Console.


