Console Utilities API には、DOM 要素の選択と検査、オブジェクトのクエリ、読み取り可能な形式でのデータの表示、プロファイラの停止と開始、DOM イベントと関数呼び出しのモニタリングなど、一般的なタスクを実行するための便利な関数のコレクションが含まれています。
console.log()、console.error()、その他の console.* 関数をお探しですか?Console API リファレンスをご覧ください。
$_
$_ は、最後に評価された式の値を返します。
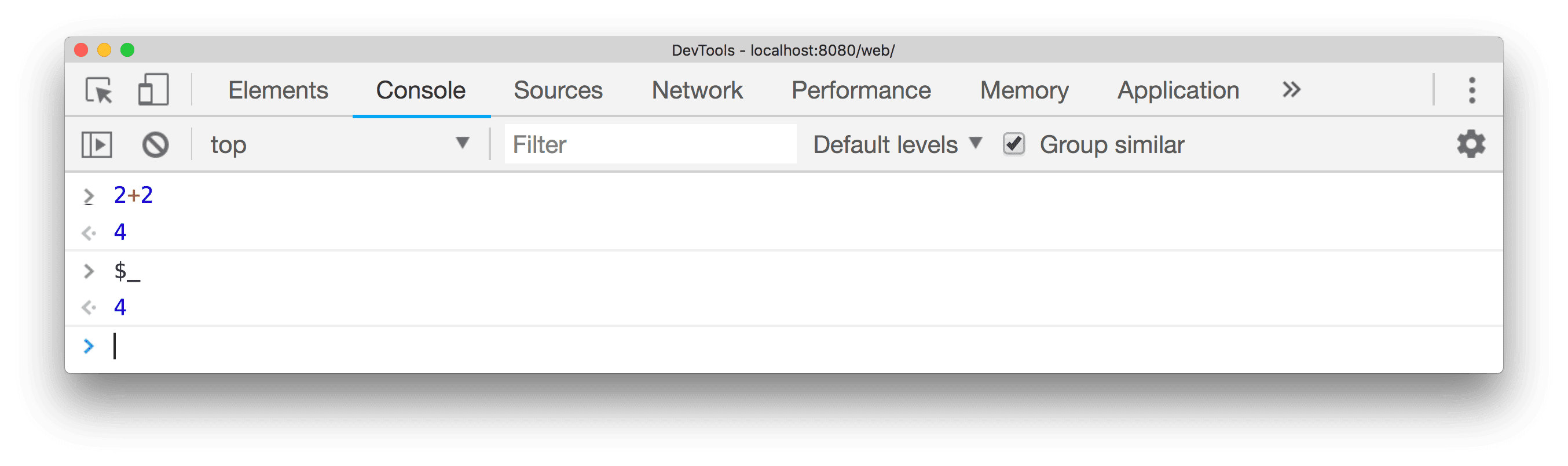
次の例では、単純な式(2 + 2)が評価されます。次に、同じ値を含む $_ プロパティが評価されます。

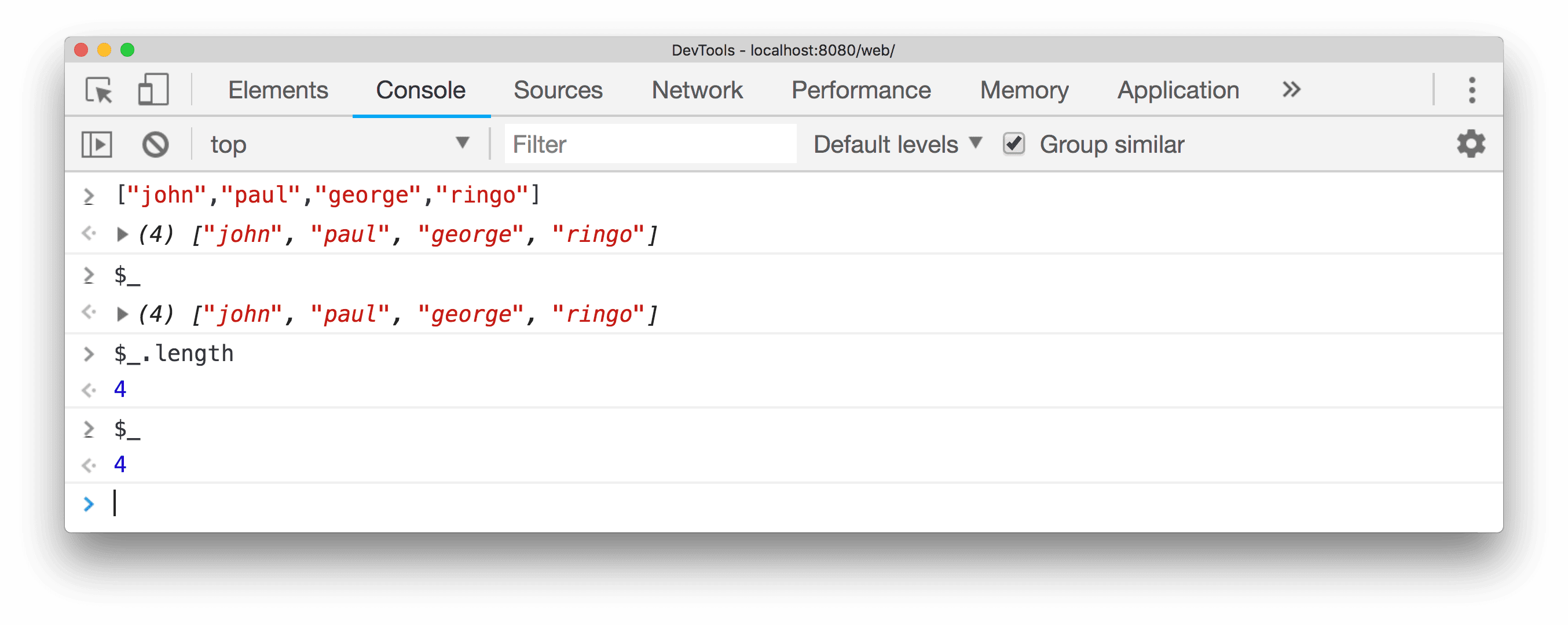
次の例では、評価された式には最初に名前の配列が含まれています。$_.length を評価して配列の長さを取得すると、$_ に格納されている値が、最後に評価された式 4 に変わります。

0 ~ 4 ドル
$0、$1、$2、$3、$4 の各コマンドは、[要素] パネル内で検査した最後の 5 つの DOM 要素、または [プロファイル] パネルで選択した最後の 5 つの JavaScript ヒープ オブジェクトの履歴参照として機能します。$0 は最近選択した要素または JavaScript オブジェクトを返します。$1 は最近 2 番目に選択した要素を返します。
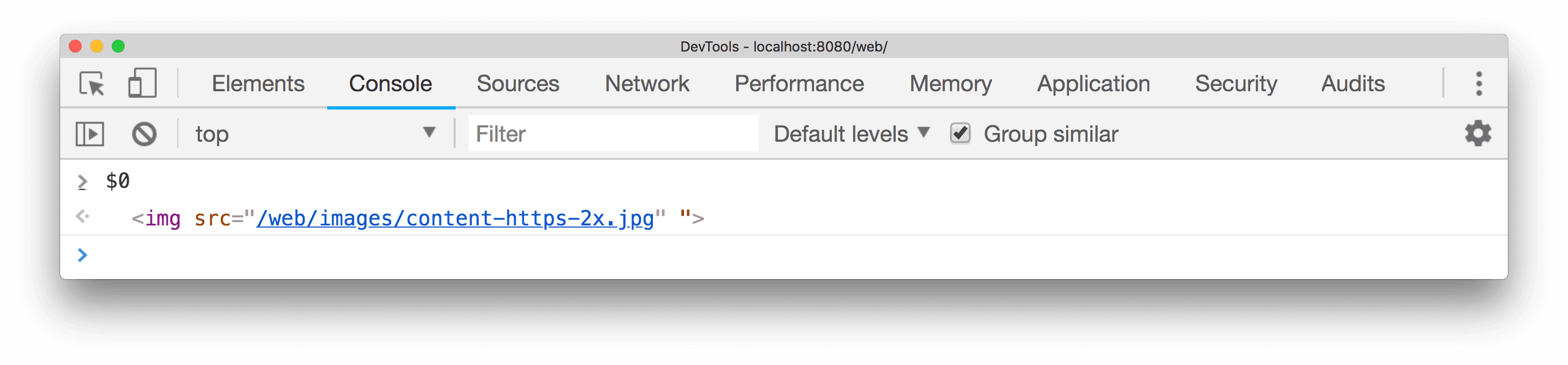
次の例では、[要素] パネルで img 要素が選択されています。コンソール ドロワーでは、$0 が評価され、同じ要素が表示されます。

下の画像は、同じページで選択された別の要素を示しています。$0 は新しく選択された要素を参照し、$1 は以前に選択された要素を返します。

$(セレクタ [, 開始ノード])
$(selector) は、指定された CSS セレクタを持つ最初の DOM 要素への参照を返します。1 つの引数で呼び出された場合は、この関数は document.querySelector() 関数のショートカットになります。
次の例は、ドキュメント内の最初の <img> 要素への参照を返します。

返された結果を右クリックして [要素パネルで表示] を選択すると、DOM で検索できます。[ズームして表示] を選択すると、ページに表示されます。
次の例は、現在選択されている要素への参照を返して、その src プロパティを表示します。

この関数では、要素を検索する「要素」またはノードを指定する 2 番目のパラメータ startNode もサポートされています。このパラメータのデフォルト値は document です。
次の例は、devsite-header-background の子孫である最初の img 要素への参照を返して、その src プロパティを表示します。

$$(selector [, startNode])
次の例では、$$(セレクタ)は、指定された CSS セレクタに一致する要素の配列を返します。このコマンドは Array.from(document.querySelectorAll()) を呼び出すことと同じです。
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
を使用しています。
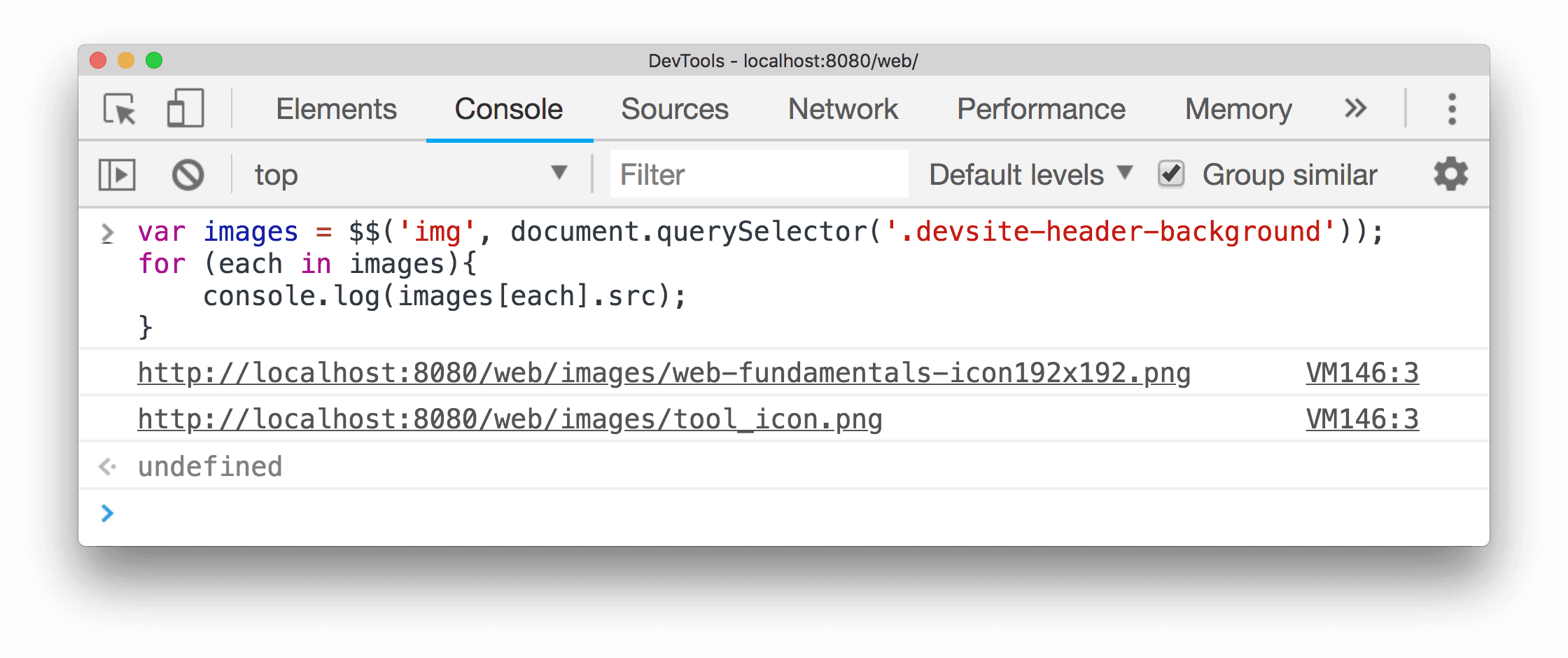
 選択したノード後に現在のドキュメントに表示される<img> 要素:
選択したノード後に現在のドキュメントに表示される<img> 要素:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(パス [, 開始ノード])
$x(path) は、指定された XPath 式に一致する DOM 要素の配列を返します。
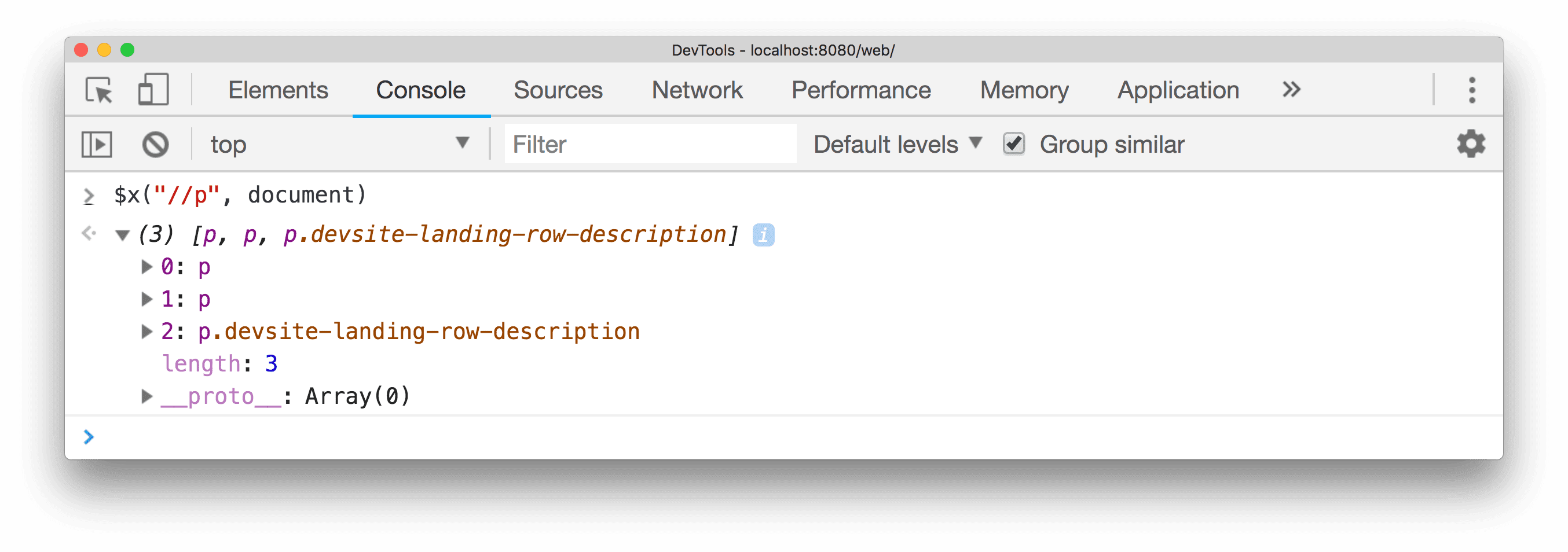
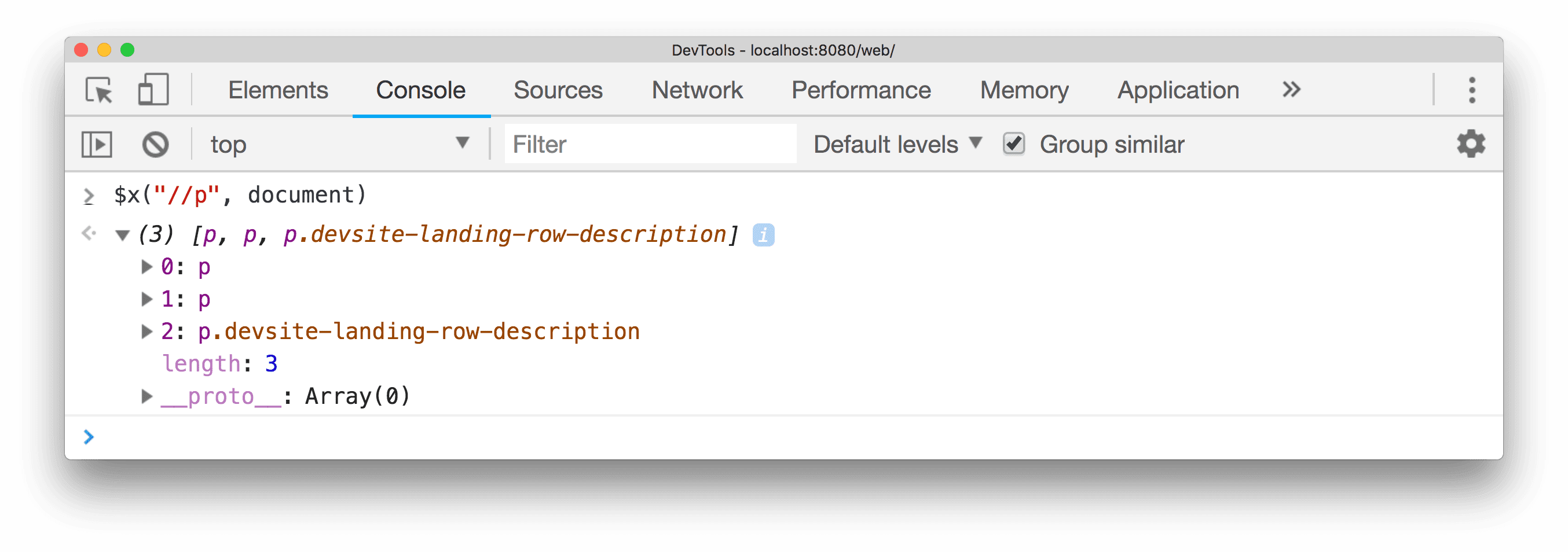
たとえば、次のコードはページ上のすべての <p> 要素を返します。
$x("//p")

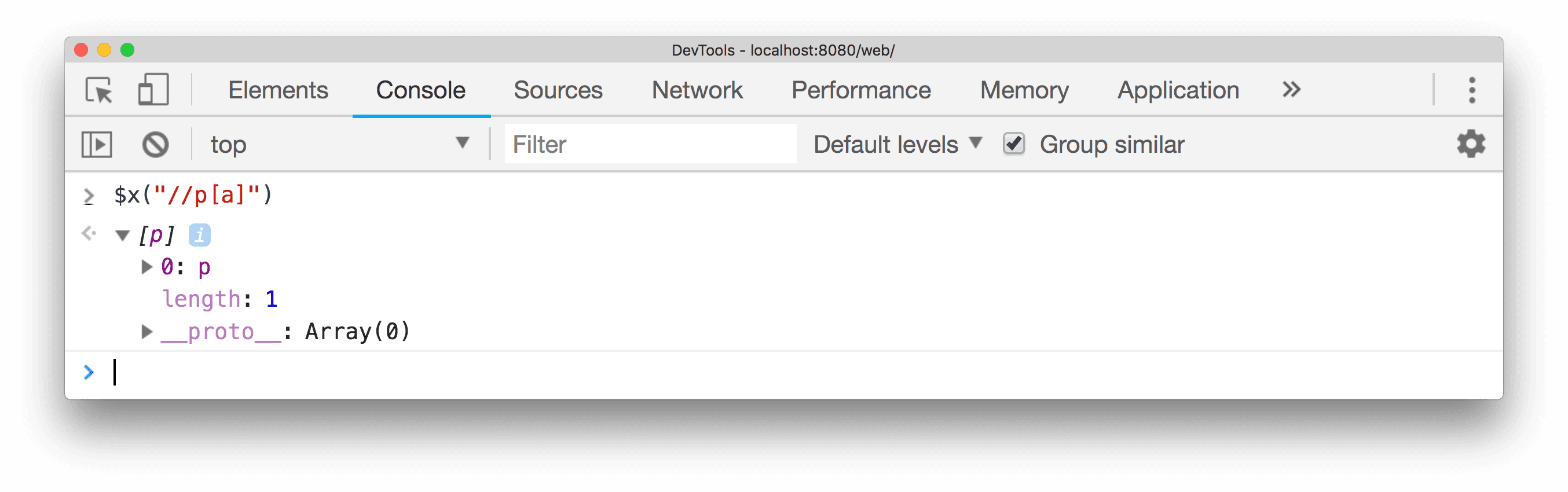
次の例では、<a> 要素を含むすべての <p> 要素を返します。
$x("//p[a]")

他のセレクタ関数と同様に、$x(path) には省略可能な 2 番目のパラメータ startNode があります。これは、要素を検索する要素またはノードを指定します。

clear()
clear() はコンソールの履歴を消去します。
clear();
copy(object)
copy(object) は、指定されたオブジェクトの文字列表現をクリップボードにコピーします。
copy($0);
debug(function)
指定した関数が呼び出されると、デバッガが呼び出され、ソースパネルの関数内でブレークします。これにより、コードをステップ実行してデバッグできます。
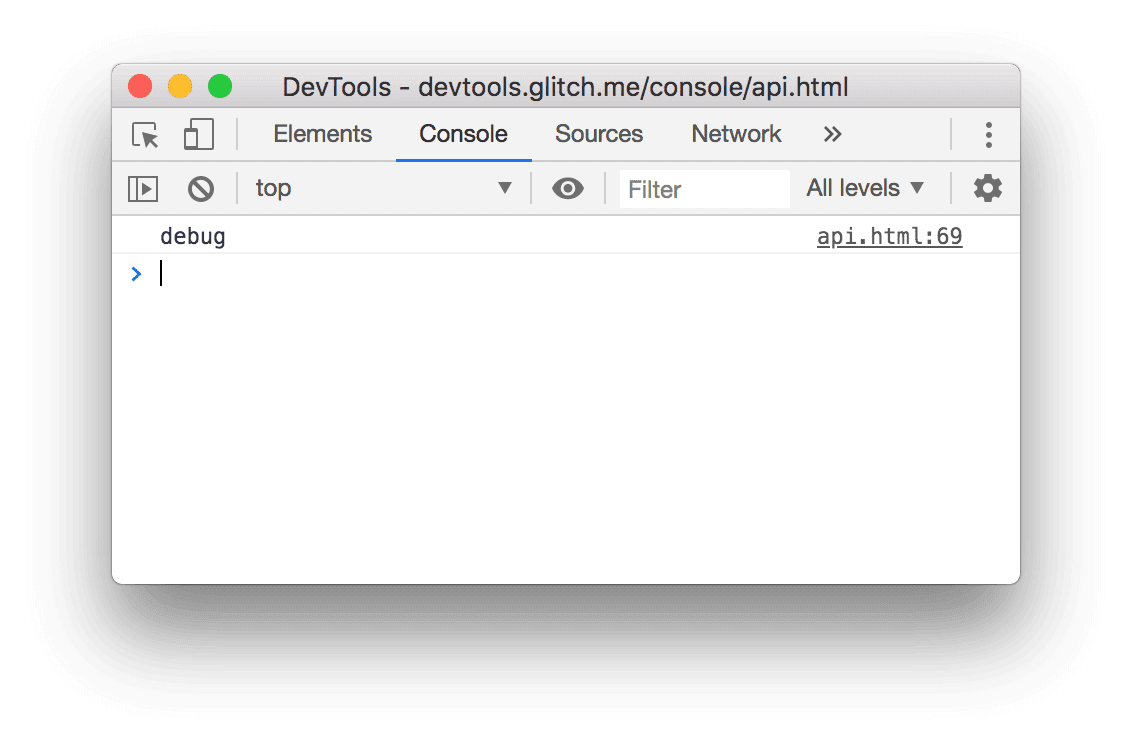
debug(getData);

undebug(fn) を使用して関数でのブレークを停止するか、UI を使用してすべてのブレークポイントを無効にします。
ブレークポイントの詳細については、ブレークポイントを使用してコードを一時停止するをご覧ください。
dir(object)
dir(object) は、指定されたオブジェクトのすべてのプロパティをオブジェクト スタイルで表示します。このメソッドは、Console API の console.dir() メソッドのショートカットです。
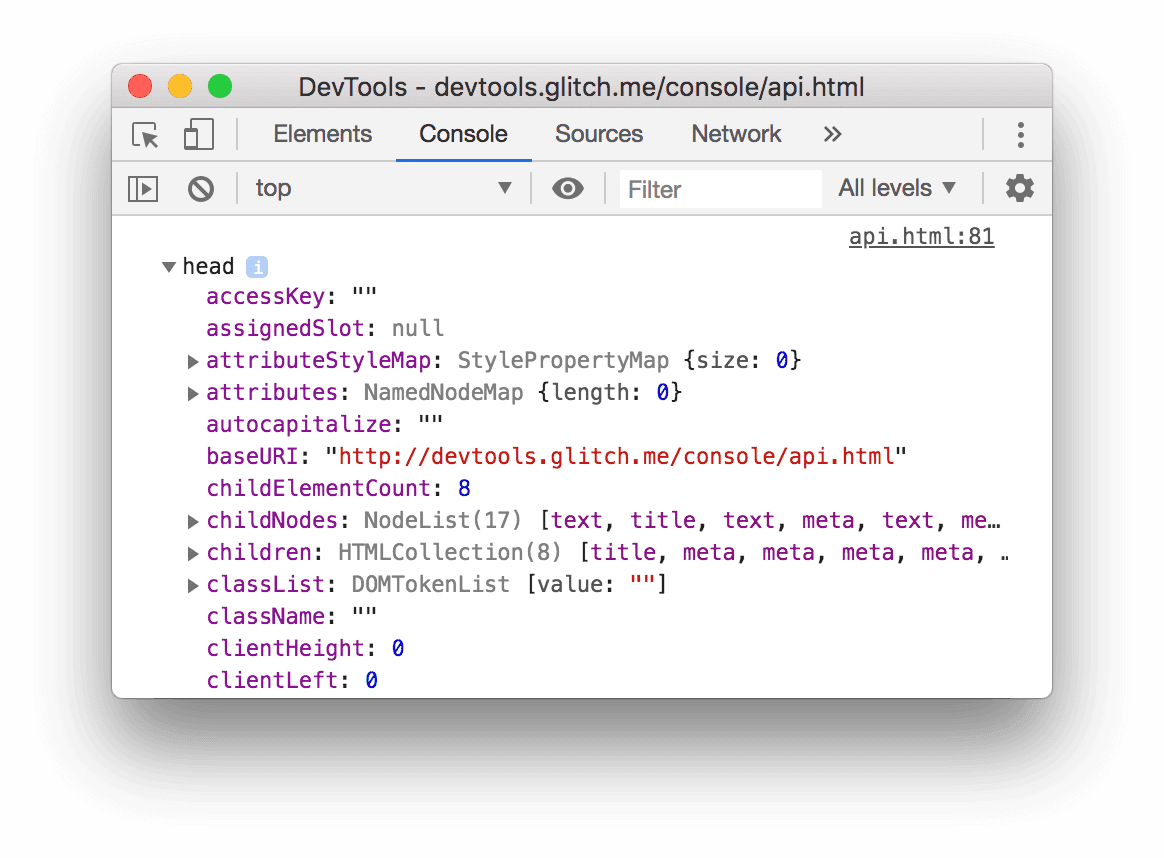
次の例は、コマンドラインで document.body を直接評価する場合と、dir() を使用して同じ要素を表示する場合の違いを示しています。
document.body;
dir(document.body);

詳細については、Console API の console.dir() エントリをご覧ください。
dirxml(オブジェクト)
dirxml(object) は、[要素] パネルに表示される、指定されたオブジェクトの XML 表現を出力します。このメソッドは console.dirxml() メソッドと同じです。
inspect(オブジェクト/関数)
inspect(object/function) を押すと、指定した要素またはオブジェクトが開き、適切なパネル(DOM 要素の場合は [要素] パネル、JavaScript ヒープ オブジェクトの場合は [プロファイル] パネル)で選択されます。
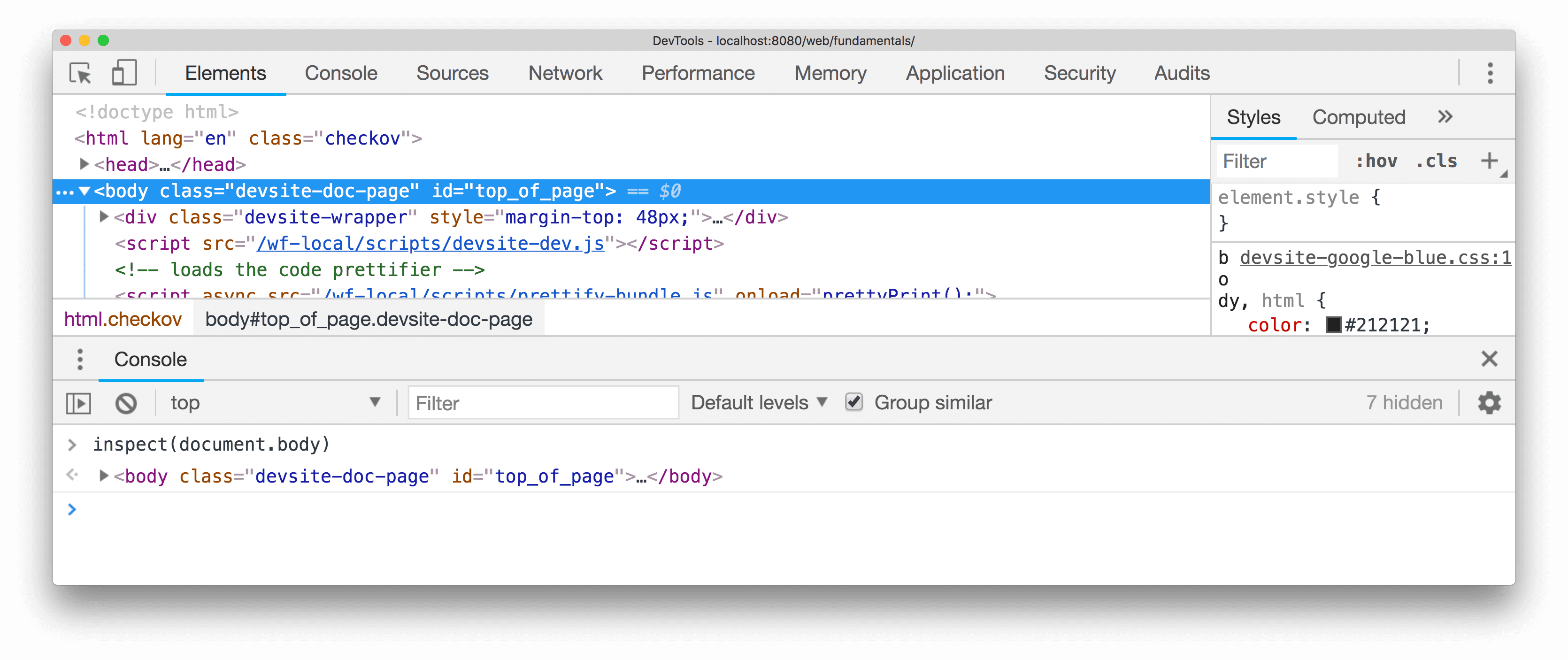
次の例では、[要素] パネルで document.body を開きます。
inspect(document.body);

検査する関数を渡すと、その関数によってドキュメントが [ソース] パネルに開き、検査できるようになります。
getEventListeners(object)
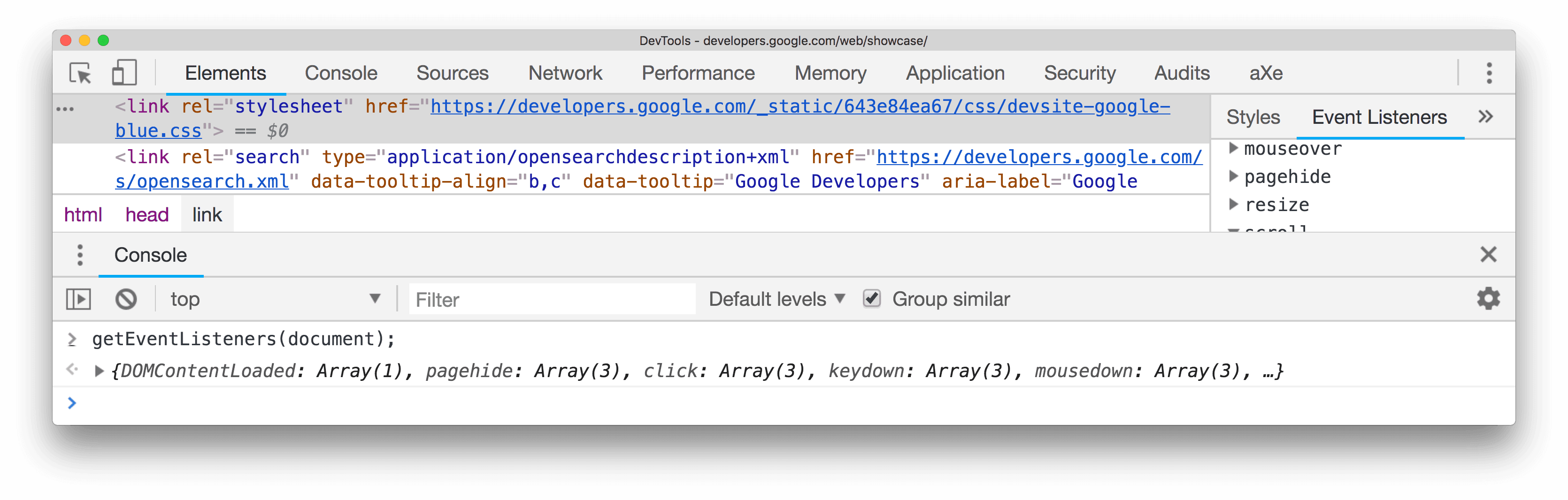
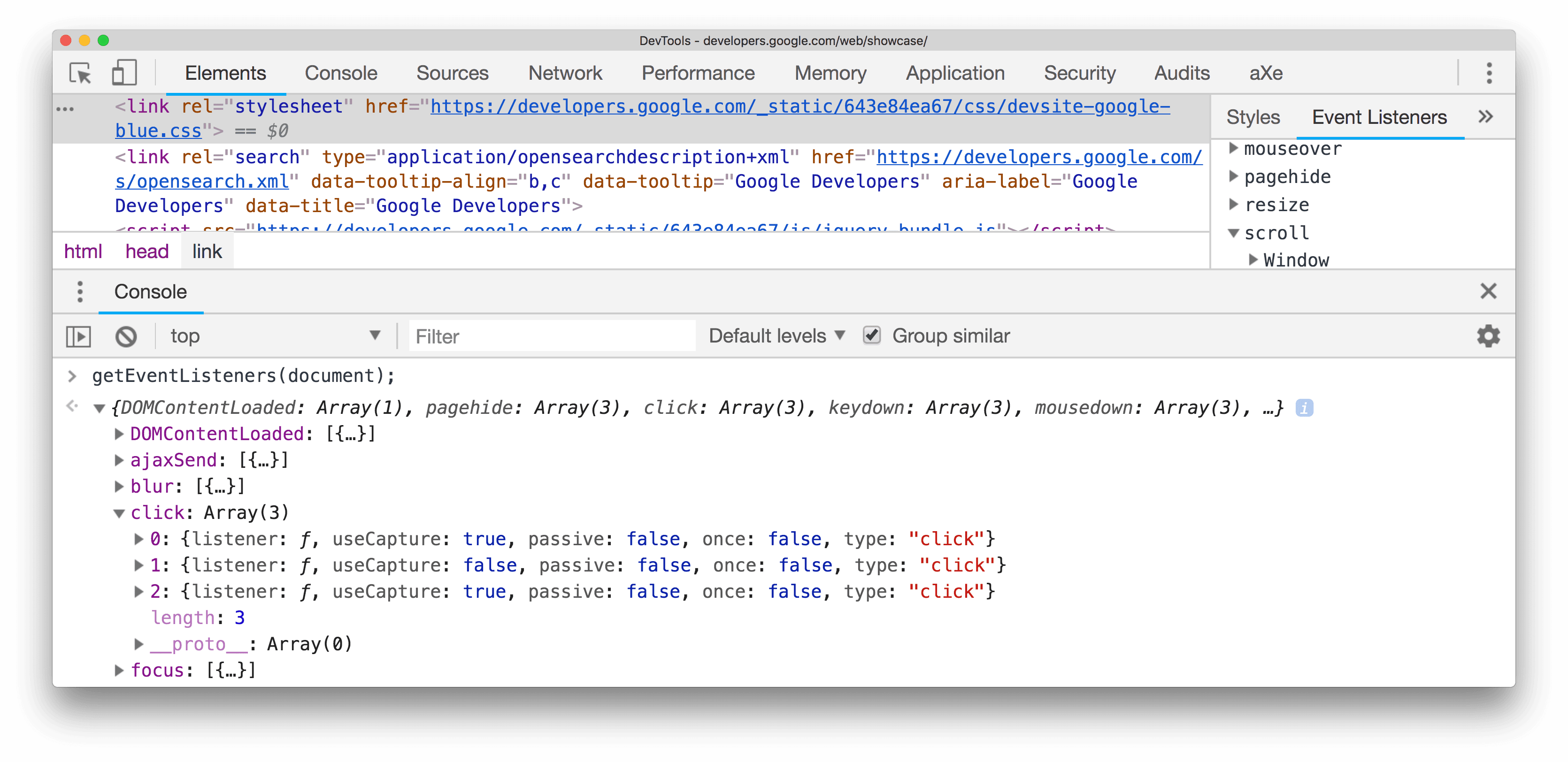
getEventListeners(object) は、指定されたオブジェクトに登録されているイベント リスナーを返します。戻り値は、登録されたイベントタイプ(click や keydown など)ごとに配列を含むオブジェクトです。各配列のメンバーは、各タイプに登録されたリスナーを記述するオブジェクトです。たとえば、次のコマンドは、ドキュメント オブジェクトに登録されているすべてのイベント リスナーを一覧表示します。
getEventListeners(document);

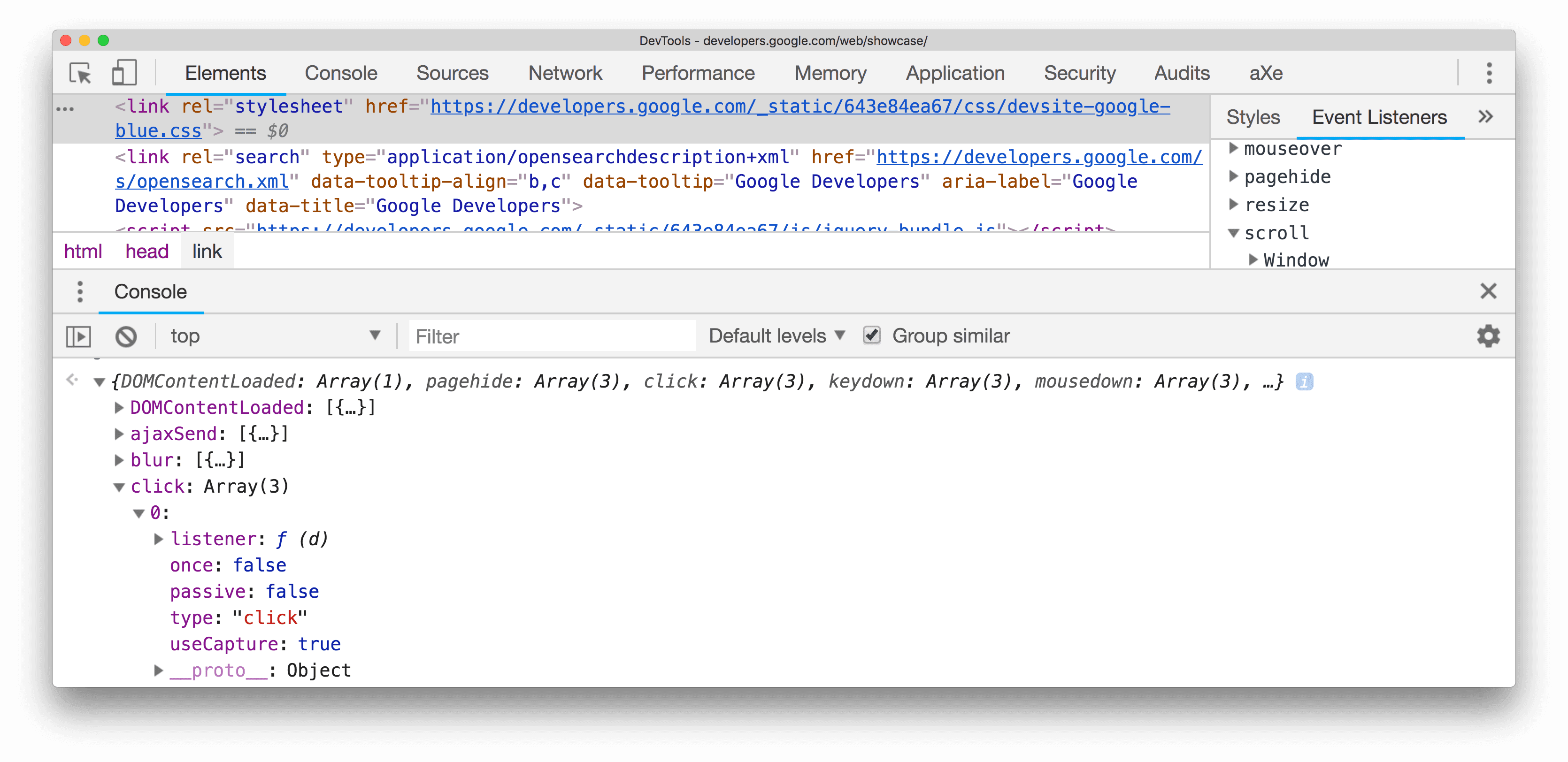
指定されたオブジェクトに複数のリスナーが登録されている場合、配列にはリスナーごとにメンバーが含まれます。次の例では、click イベント用にドキュメント要素に 2 つのイベント リスナーが登録されています。

これらのオブジェクトをさらに展開して、プロパティを確認できます。

詳細については、オブジェクトのプロパティを検査するをご覧ください。
keys(オブジェクト)
keys(object) は、指定したオブジェクトに属するプロパティの名前を含む配列を返します。同じプロパティの関連する値を取得するには、values() を使用します。
たとえば、アプリケーションで次のようなオブジェクトを定義したとします。
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
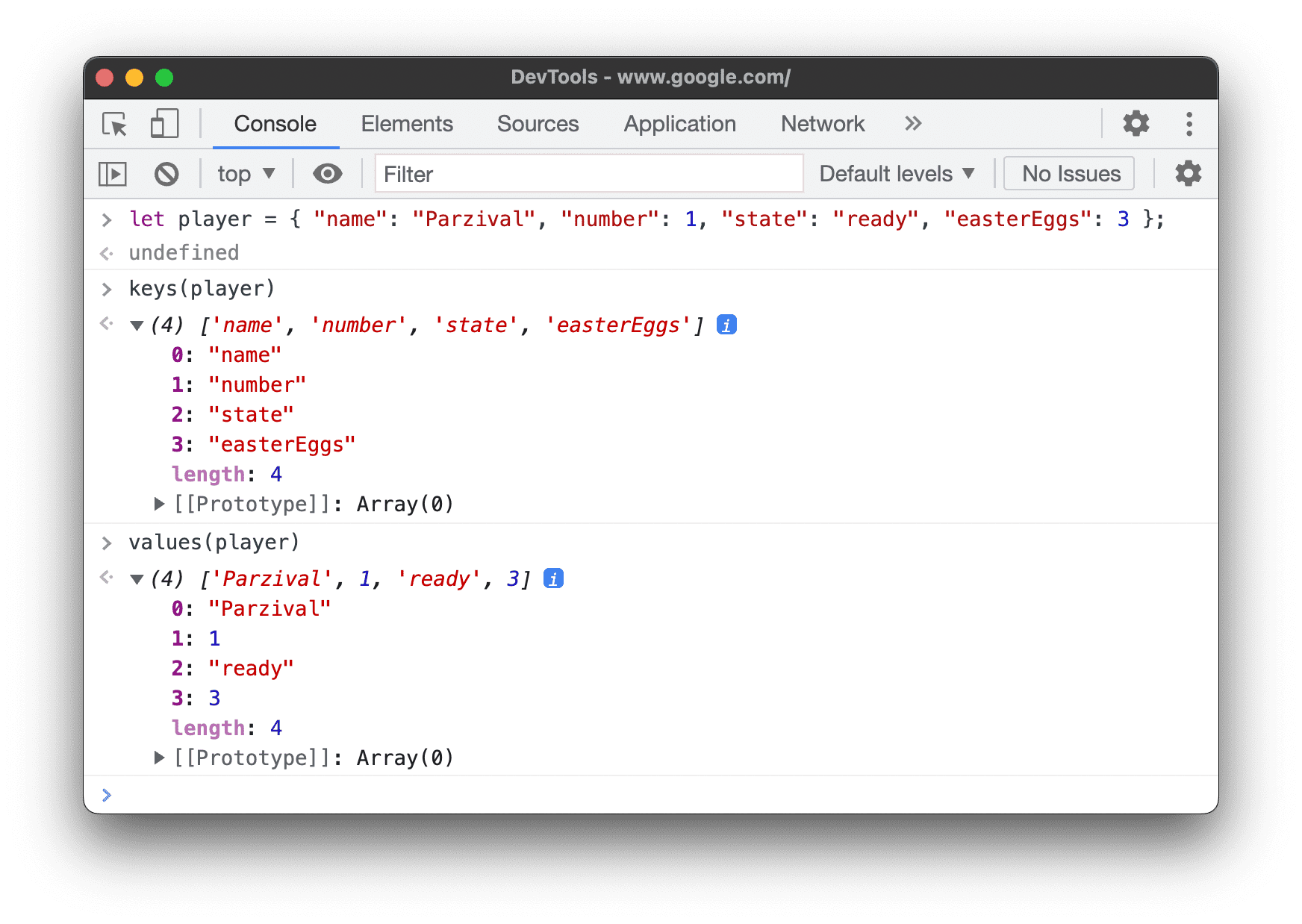
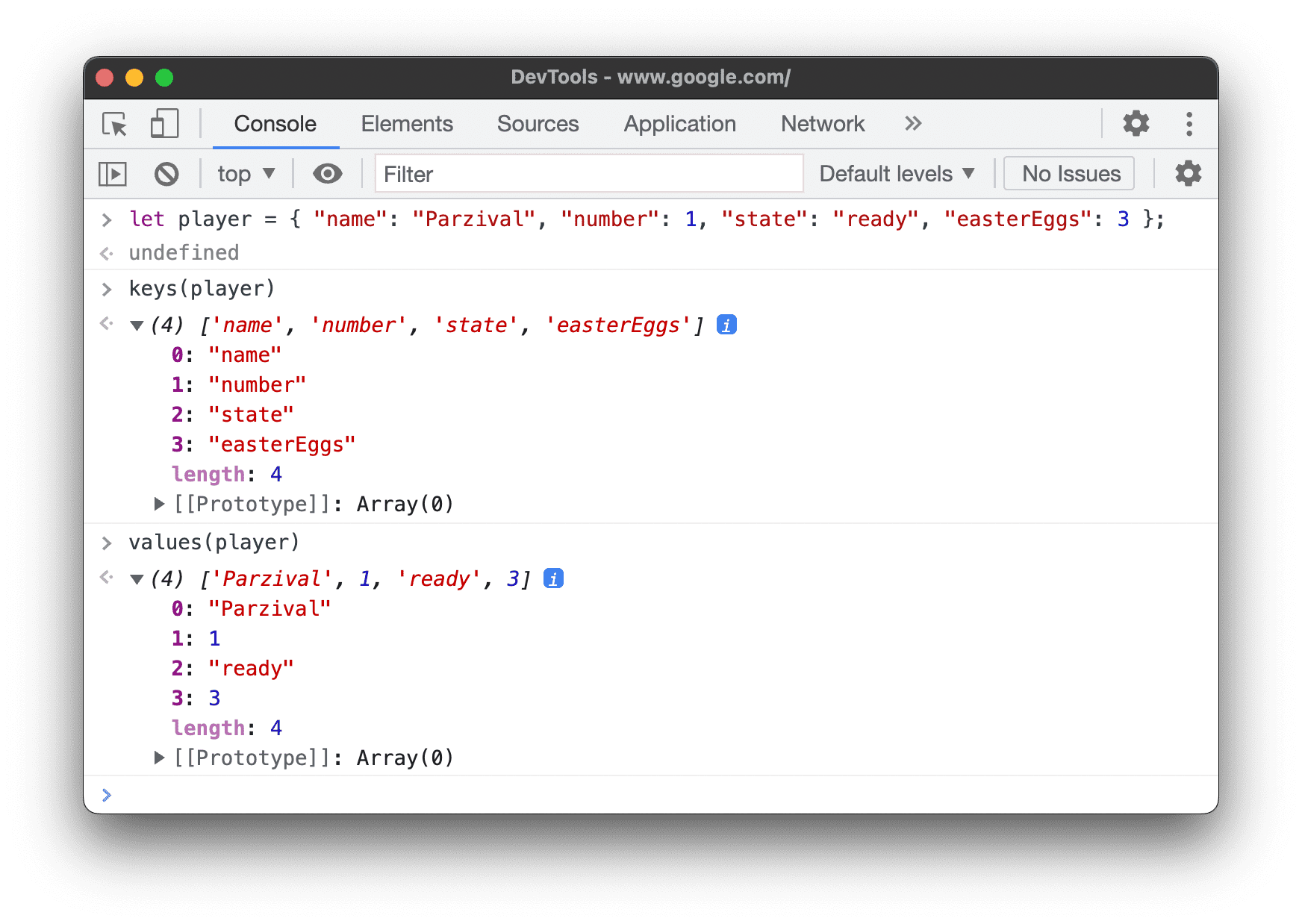
player がグローバル Namespace で定義されていると仮定すると(単純にするため)、Console で keys(player) と values(player) を入力すると、次の結果が得られます。

monitor(function)
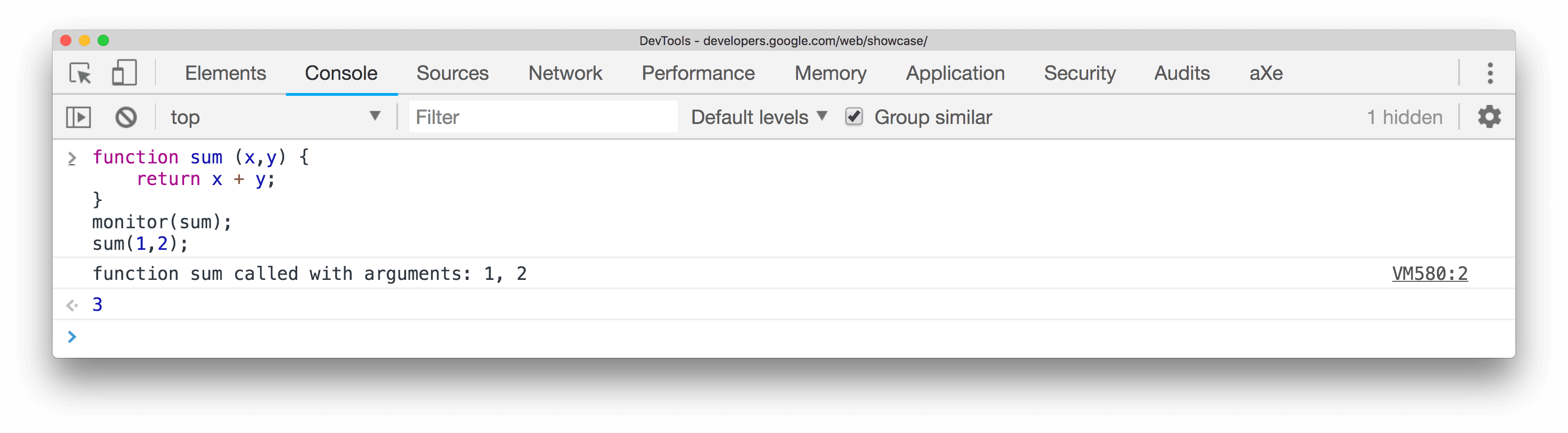
指定した関数が呼び出されると、関数名と、呼び出し時に関数に渡された引数を示すメッセージがコンソールにログに記録されます。
function sum(x, y) {
return x + y;
}
monitor(sum);

unmonitor(function) を使用してモニタリングを停止します。
monitorEvents(object [, events])
指定されたオブジェクトで指定されたイベントのいずれかが発生すると、Event オブジェクトがコンソールにログに記録されます。モニタリングする単一のイベント、イベントの配列、または事前定義されたイベント コレクションにマッピングされた汎用イベントの「タイプ」のいずれかを指定できます。下記の例をご覧ください。
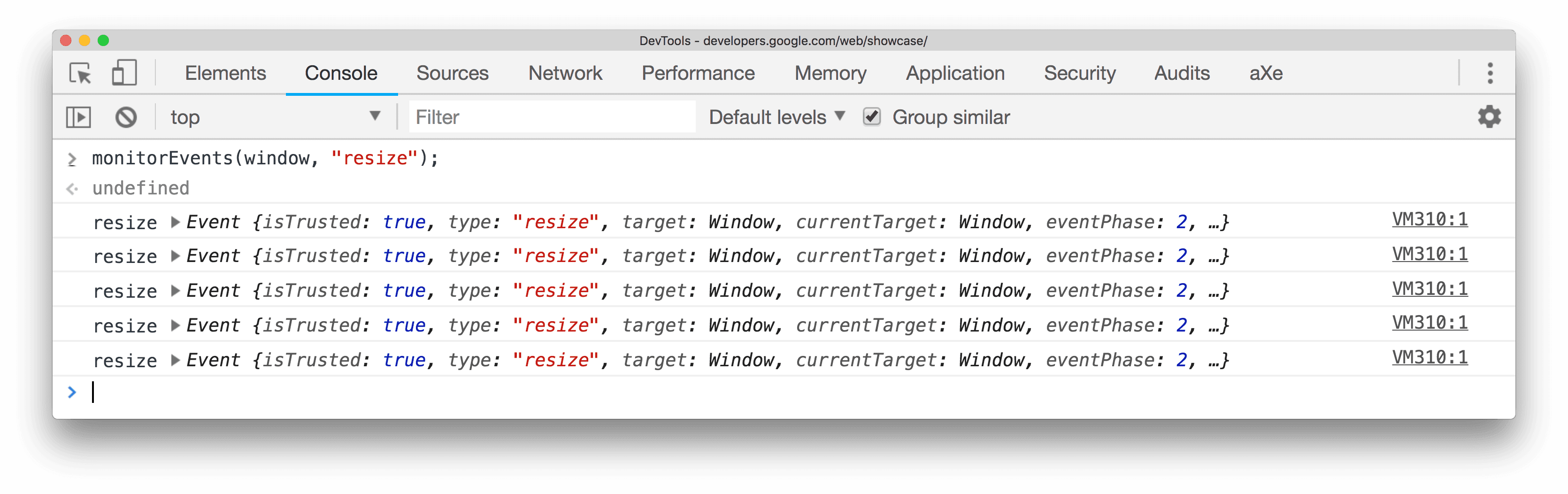
次のコードは、window オブジェクトのすべてのサイズ変更イベントをモニタリングします。
monitorEvents(window, "resize");

次のコードは、window オブジェクトの「resize」イベントと「scroll」イベントの両方をモニタリングする配列を定義します。
monitorEvents(window, ["resize", "scroll"])
使用可能なイベントの「タイプ」のいずれか(事前定義されたイベントセットにマッピングされる文字列)を指定することもできます。次の表に、使用可能なイベントタイプと、それらに関連付けられたイベント マッピングを示します。
| イベントタイプと対応するマッピングされたイベント | |
|---|---|
| マウス | 「mousedown」、「mouseup」、「click」、「dblclick」、「mousemove」、「mouseover」、「mouseout」、「mousewheel」 |
| key | 「keydown」、「keyup」、「keypress」、「textInput」 |
| タッチ操作 | 「touchstart」、「touchmove」、「touchend」、「touchcancel」 |
| コントロール | 「resize」、「scroll」、「zoom」、「focus」、「blur」、「select」、「change」、「submit」、「reset」 |
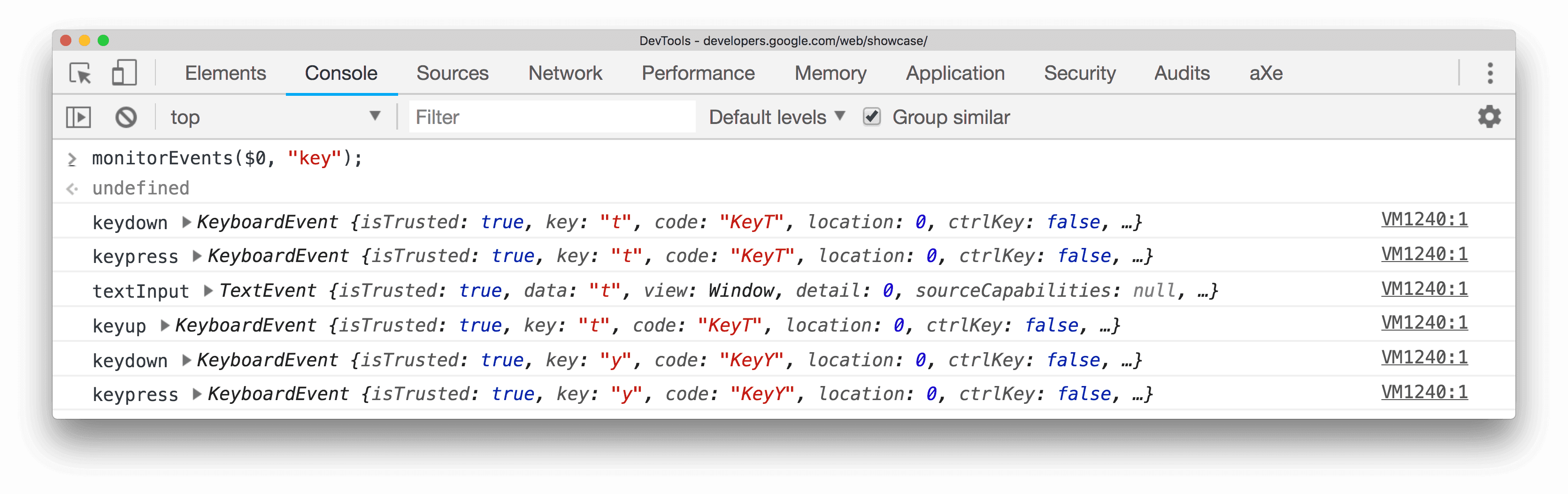
たとえば、次のコードでは、[要素] パネルで現在選択されている入力テキスト フィールドの対応するすべてのキーイベントに「key」イベント タイプを使用します。
monitorEvents($0, "key");
テキスト フィールドに文字を入力した後の出力例を次に示します。

unmonitorEvents(object[, events]) を使用してモニタリングを停止します。
profile([name]) と profileEnd([name])
profile() は、名前を指定して JavaScript CPU プロファイリング セッションを開始します。profileEnd() によりプロファイルが完成し、[パフォーマンス] > [メイン] トラックに結果が表示されます。
プロファイリングを開始する手順は次のとおりです。
profile("Profile 1")
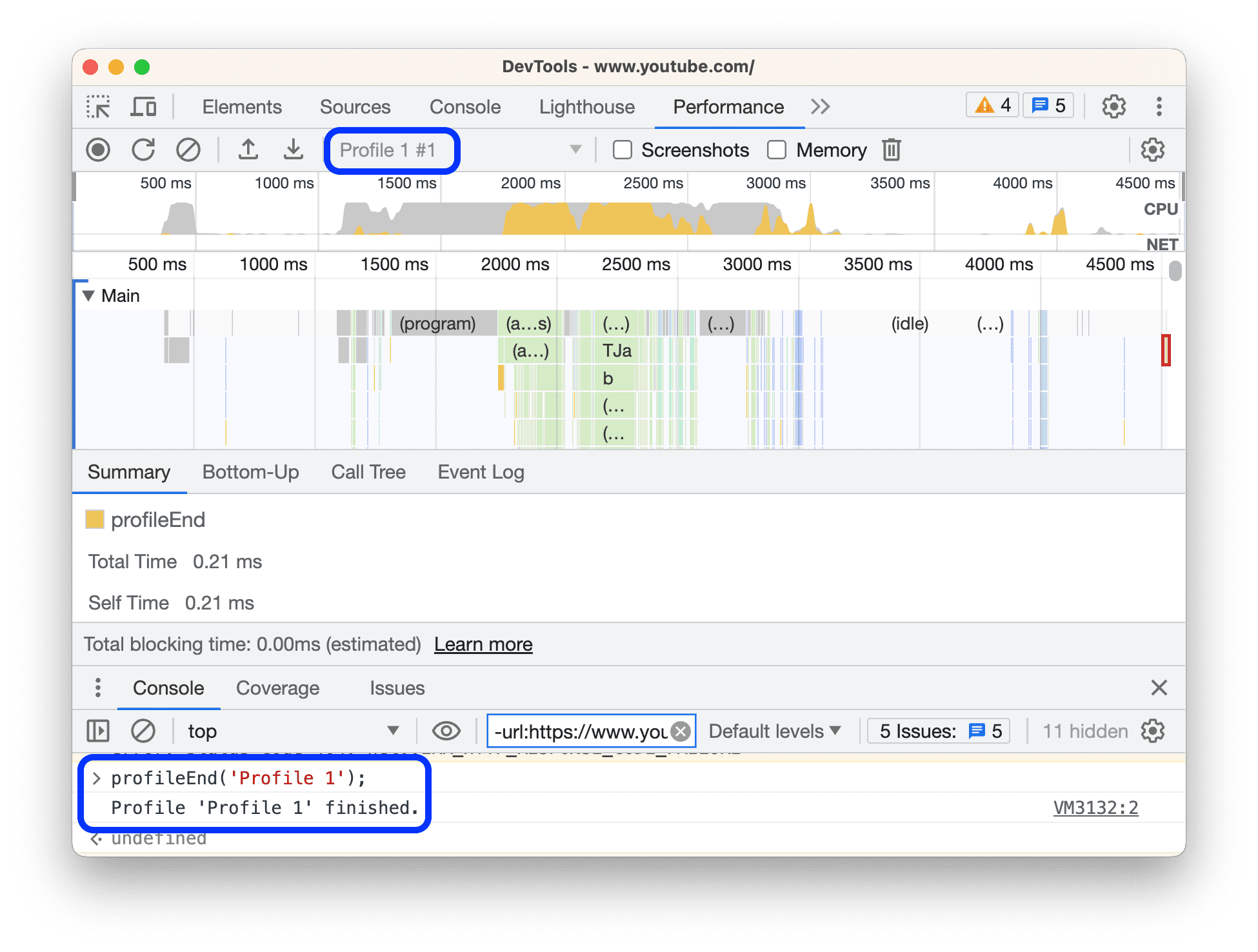
プロファイリングを停止して、[パフォーマンス] > [メイン] トラックで結果を確認するには:
profileEnd("Profile 1")
[パフォーマンス] > [メイン] トラックの結果:

プロファイルはネストすることもできます。たとえば、次の順序で使用できます。
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
コンソールから queryObjects(Constructor) を呼び出して、指定されたコンストラクタで作成されたオブジェクトの配列を返します。次に例を示します。
queryObjects(Promise)。Promiseのすべてのインスタンスを返します。queryObjects(HTMLElement)。すべての HTML 要素を返します。queryObjects(foo)。ここで、fooはクラス名です。new foo()を介してインスタンス化されたすべてのオブジェクトを返します。
queryObjects() のスコープは、コンソールで現在選択されている実行コンテキストです。
table(data [, columns])
列見出し(省略可)を含むデータ オブジェクトを渡して、テーブル形式でオブジェクトデータをロギングします。これは console.table() のショートカットです。
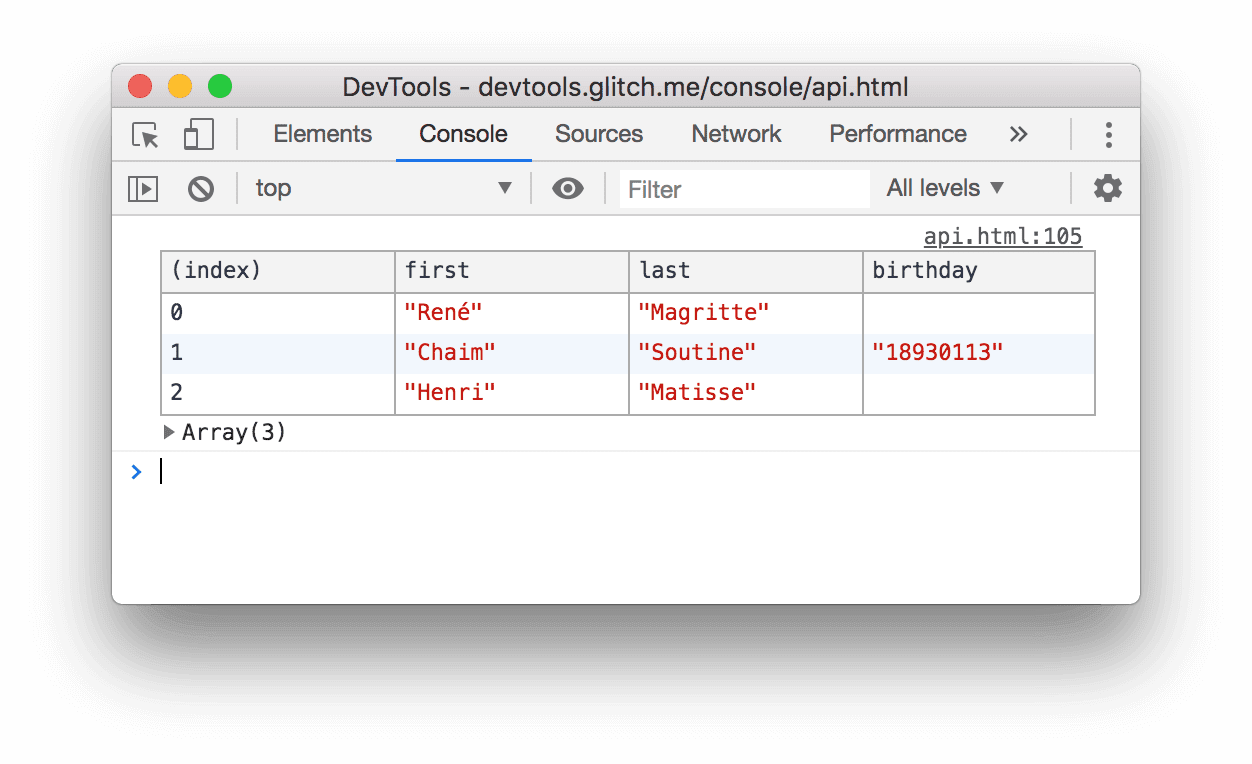
たとえば、コンソールでテーブルを使用して名前のリストを表示するには、次の操作を行います。
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(関数)
undebug(function) は、指定された関数のデバッグを停止します。これにより、関数が呼び出されたときにデバッガが呼び出されなくなります。これは debug(fn) と組み合わせて使用されます。
undebug(getData);
unmonitor(関数)
unmonitor(function) は、指定した関数のモニタリングを停止します。これは monitor(fn) と組み合わせて使用されます。
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) は、指定されたオブジェクトとイベントのイベントのモニタリングを停止します。たとえば、次のコードはウィンドウ オブジェクトのイベント モニタリングをすべて停止します。
unmonitorEvents(window);
オブジェクトの特定のイベントのモニタリングを選択的に停止することもできます。たとえば、次のコードは、現在選択されている要素のすべてのマウスイベントのモニタリングを開始し、その後「mousemove」イベントのモニタリングを停止します(コンソール出力のノイズを減らすためなど)。
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(オブジェクト)
values(object) は、指定されたオブジェクトに属するすべてのプロパティの値を含む配列を返します。
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);