Console API を使用して、JavaScript から Console にメッセージを書き込みます。このトピックのインタラクティブな概要については、コンソールにメッセージをロギングするをご覧ください。
コンソールからのみ使用できる debug(function) や monitorEvents(node) などの便利なメソッドについては、コンソール ユーティリティ API リファレンスをご覧ください。
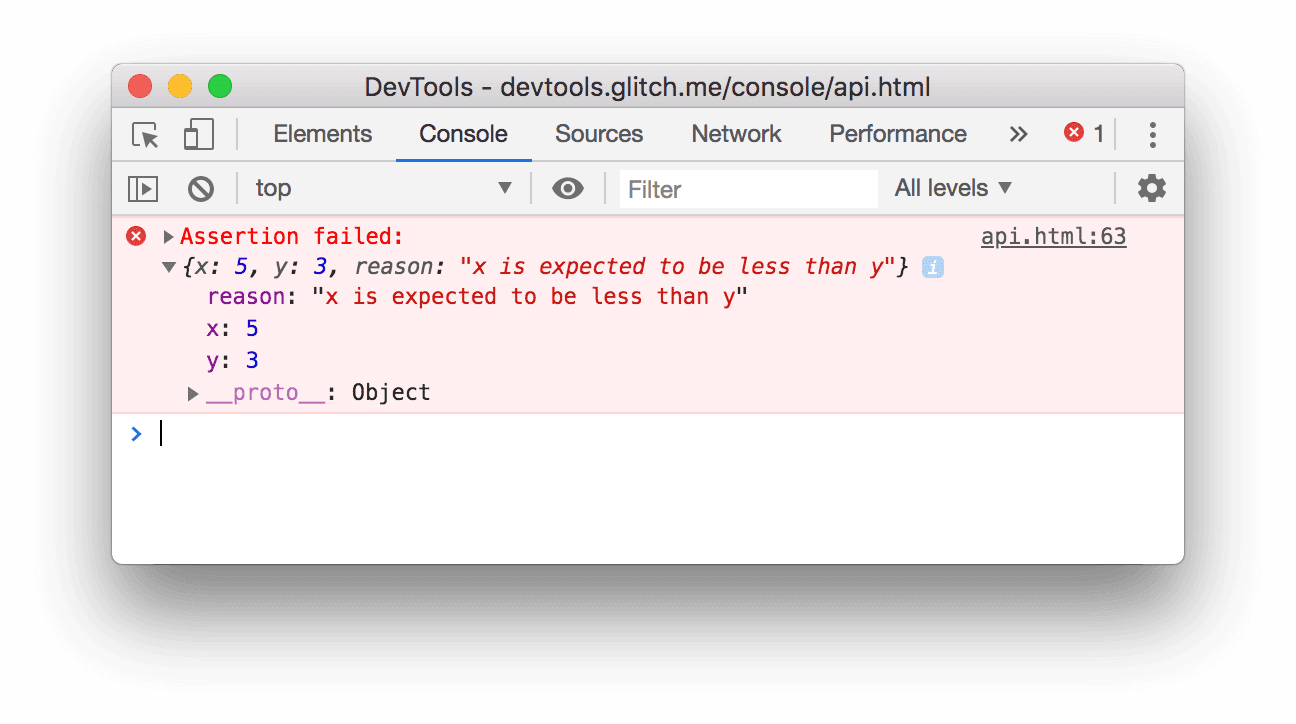
console.assert(式, オブジェクト)
ログレベル: Error
expression が false と評価されたときに、コンソールにエラーを書き込みます。
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
コンソールを消去します。
console.clear();
[ログを保持] が有効になっている場合、console.clear() は無効になります。
または、 アイコンをクリックしてコンソールを消去することもできます。
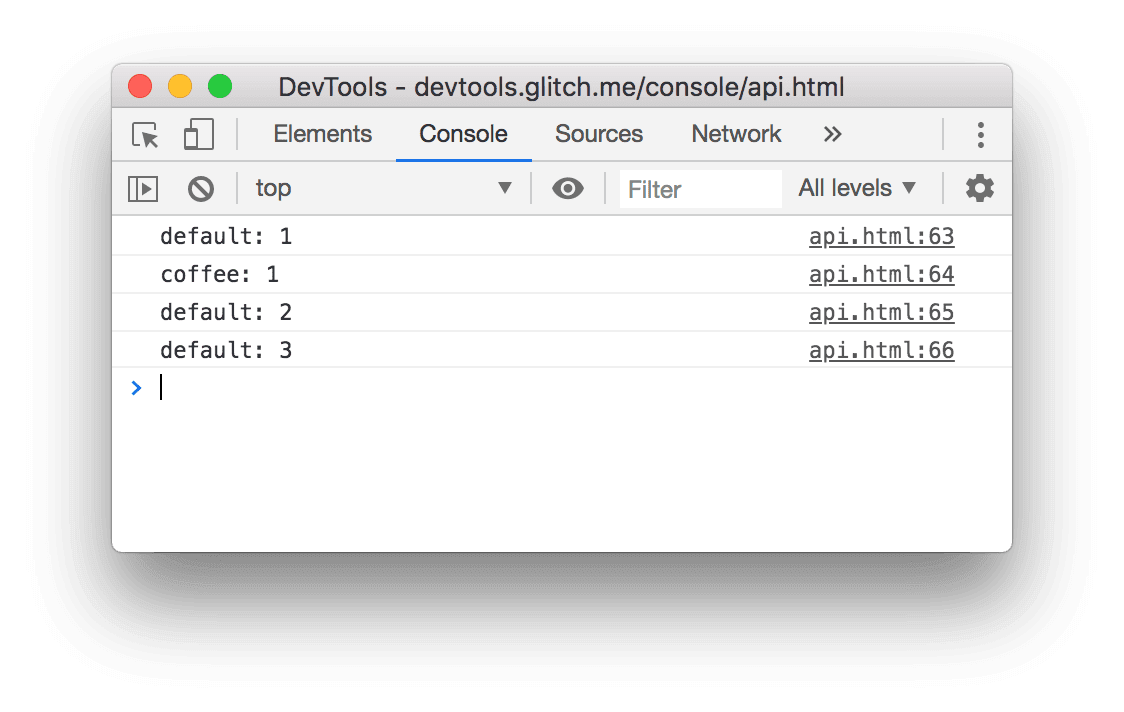
console.count([label])
ログレベル: Info
同じ行で同じ label を使用して count() が呼び出された回数を書き込みます。カウントをリセットするには、console.countReset([label]) を呼び出します。
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
カウントをリセットします。
console.countReset();
console.countReset('coffee');
console.createTask(name)
現在のスタック トレースを作成された task オブジェクトに関連付ける Task インスタンスを返します。この task オブジェクトは、後で関数(次の例では f)を実行するために使用できます。task.run(f) は任意のペイロードを実行し、戻り値を呼び出し元に転送します。
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task は、作成コンテキストと非同期関数のコンテキストをリンクします。このリンクを使用すると、DevTools で非同期オペレーションのスタック トレースをより適切に表示できます。詳細については、リンクされたスタック トレースをご覧ください。
console.debug(object [, object, ...])
ログレベル: Verbose
ログレベルが異なる以外は console.log(object [, object, ...]) と同じです。
console.debug('debug');

console.dir(object)
ログレベル: Info
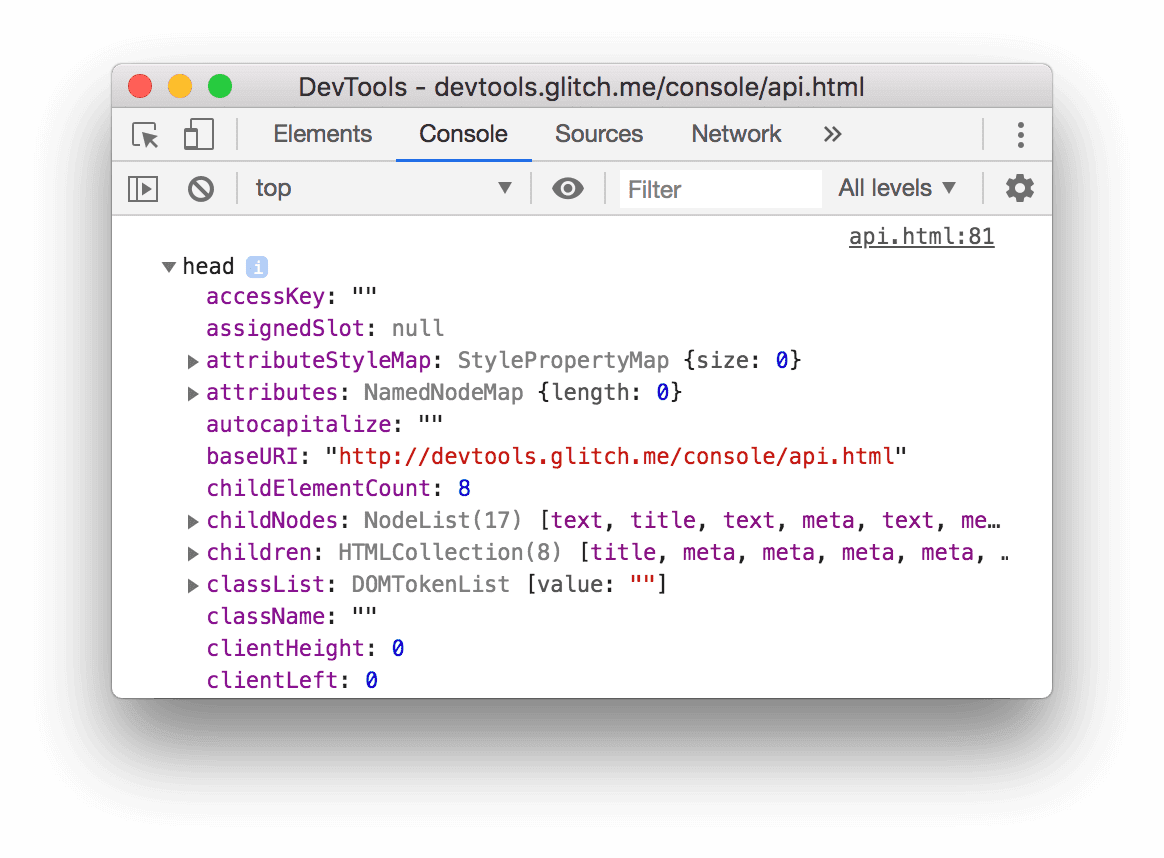
指定されたオブジェクトの JSON 表現を出力します。
console.dir(document.head);

console.dirxml(node)
ログレベル: Info
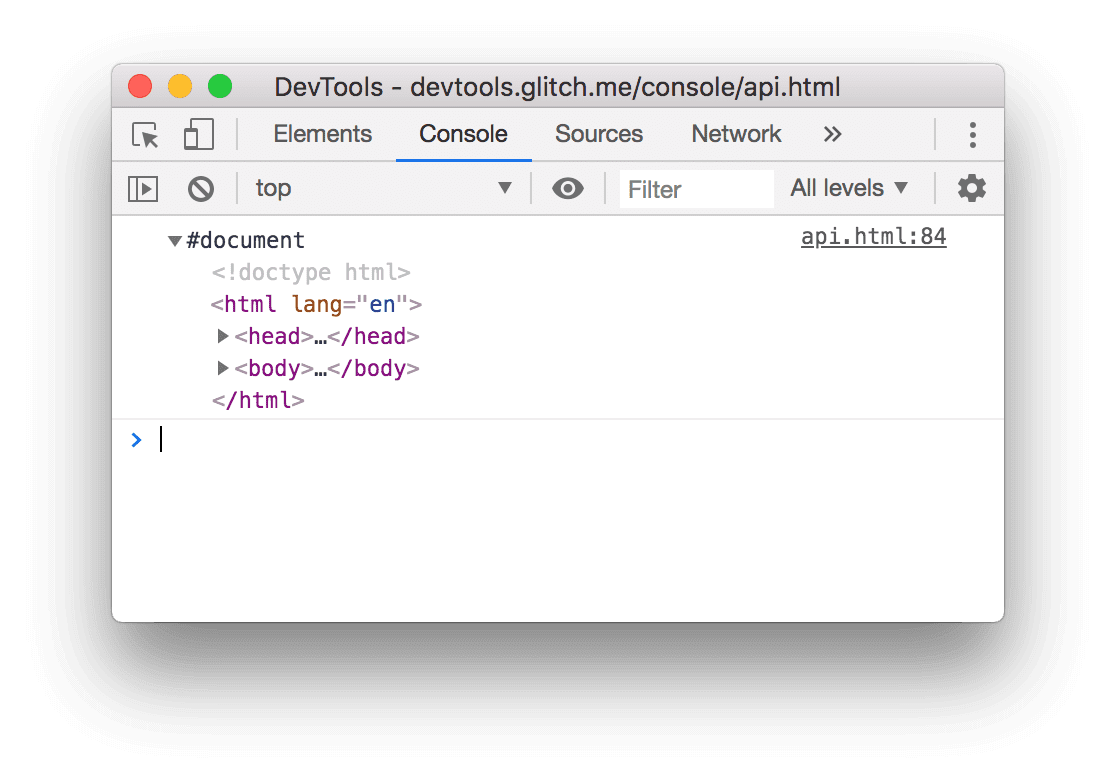
node の子孫の XML 表現を出力します。
console.dirxml(document);

console.error(object [, object, ...])
ログレベル: Error
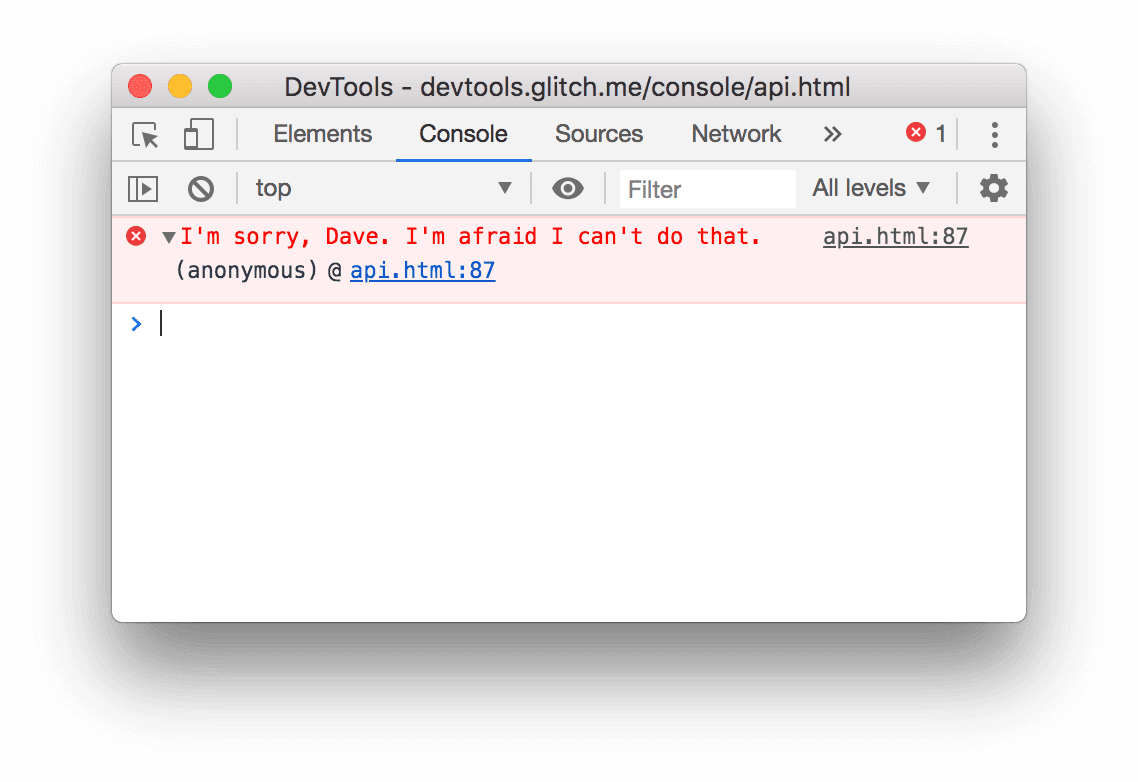
object をコンソールに出力し、エラーとしてフォーマットしてスタック トレースを追加します。
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(label)
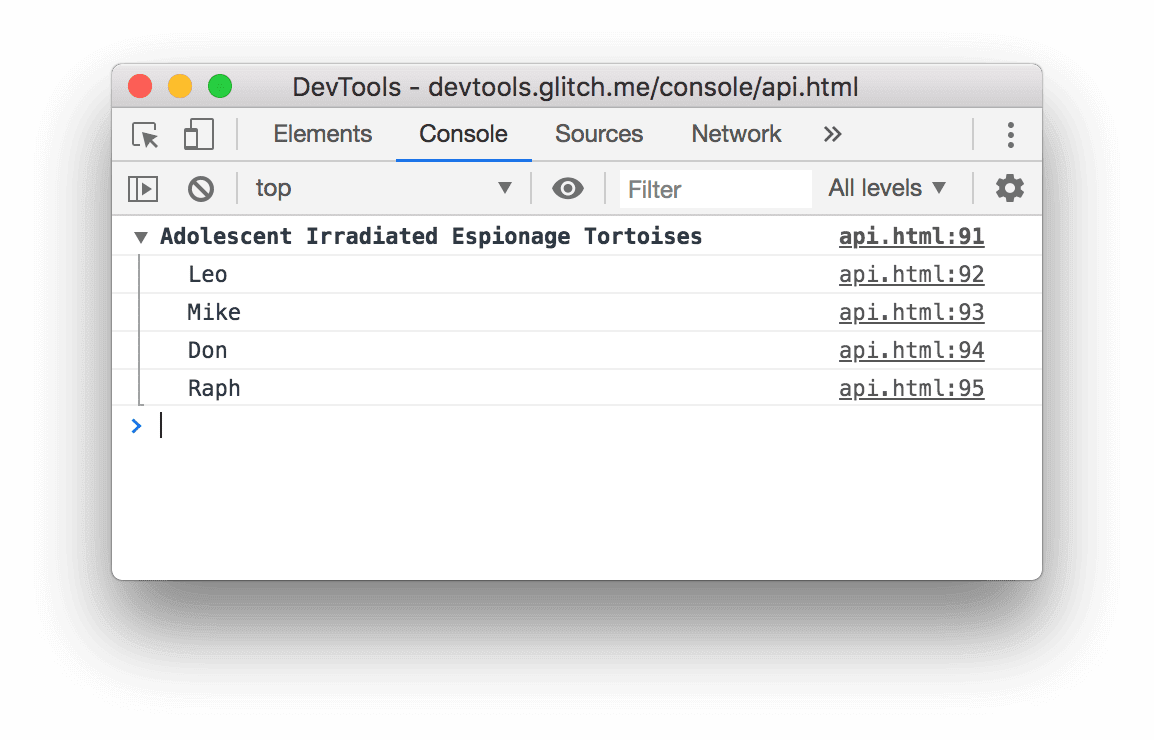
console.groupEnd(label) が呼び出されるまで、メッセージを視覚的にグループ化します。コンソールに最初にログインしたときにグループを閉じるには、console.groupCollapsed(label) を使用します。
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

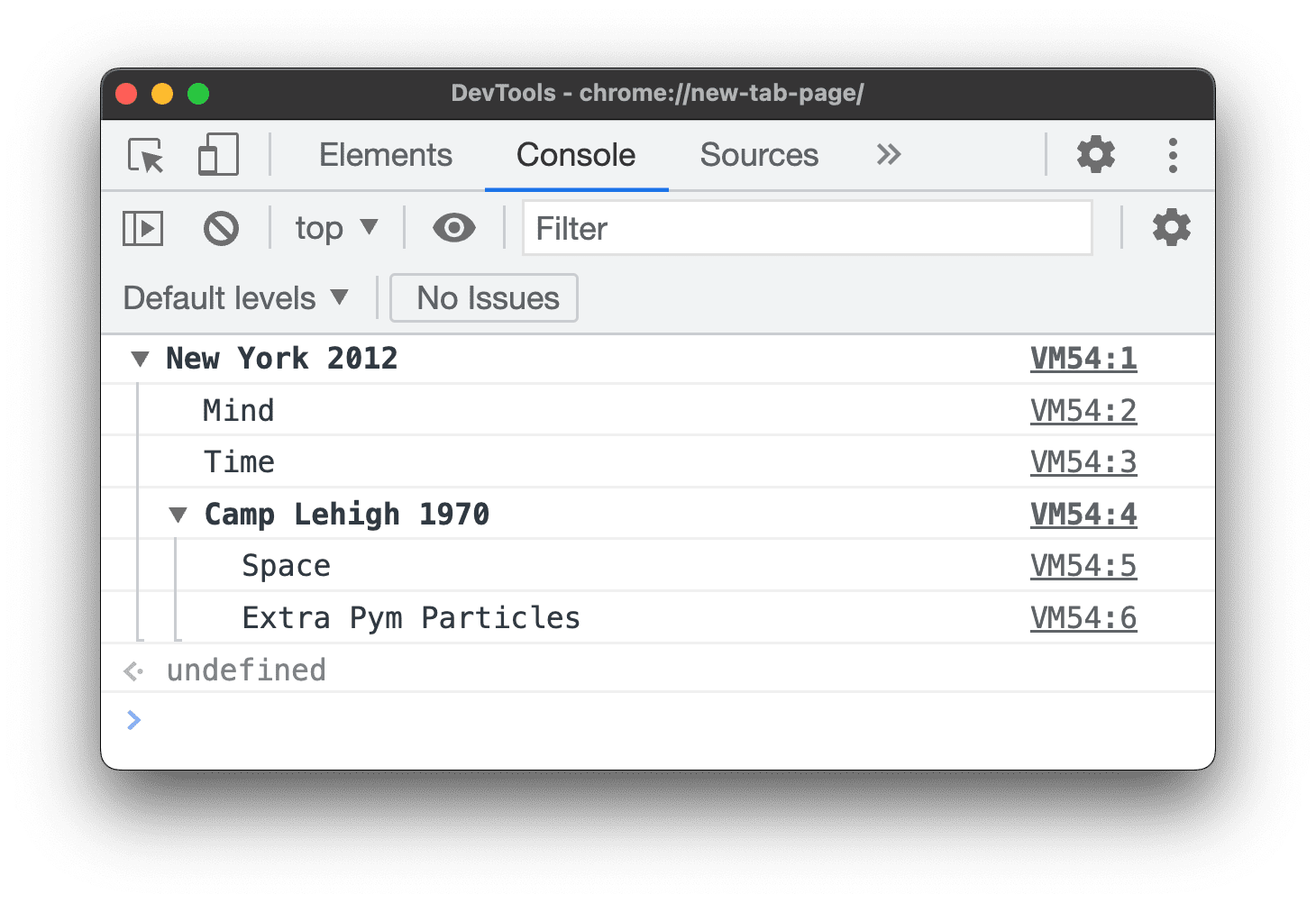
また、グループをネストすることもできます。
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
console.group(label) と同じですが、コンソールにログインしたときにグループが最初は閉じられます。
console.groupEnd(label)
メッセージの視覚的なグループ化を停止します。詳細については、console.group をご覧ください。
console.info(オブジェクト [, オブジェクト, ...])
ログレベル: Info
console.log(object [, object, ...]) と同一。
console.info('info');

console.log(object [, object, ...])
ログレベル: Info
コンソールにメッセージを出力します。
console.log('log');

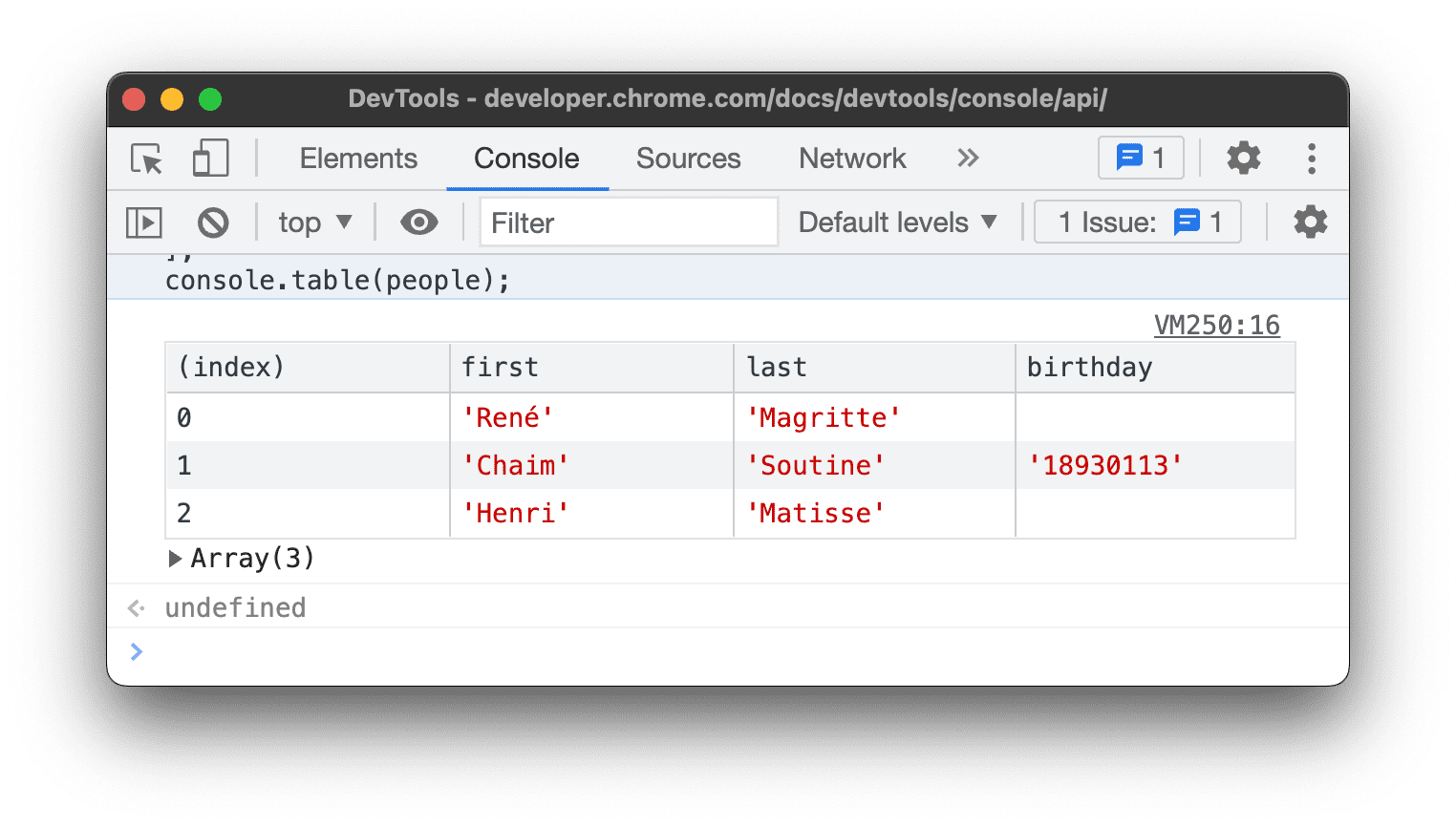
console.table(配列 [, 列])
ログレベル: Info
オブジェクトの配列をテーブルとしてログに記録します。
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

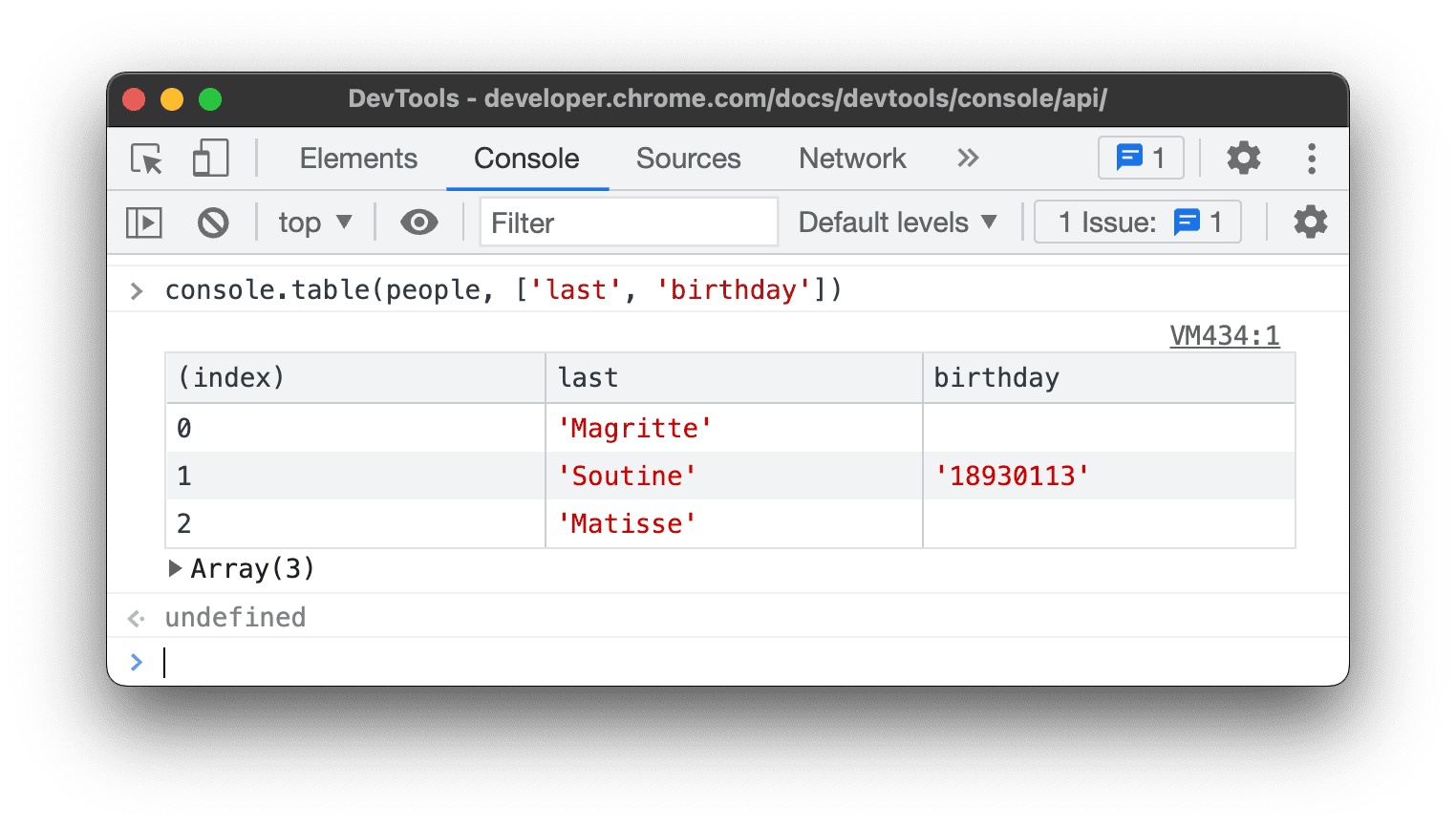
デフォルトでは、console.table() はすべてのテーブルデータをログに記録します。単一の列または列のサブセットを表示するには、2 番目のオプション パラメータを使用して、列名を文字列または文字列の配列として指定します。次に例を示します。
console.table(people, ['last', 'birthday']);

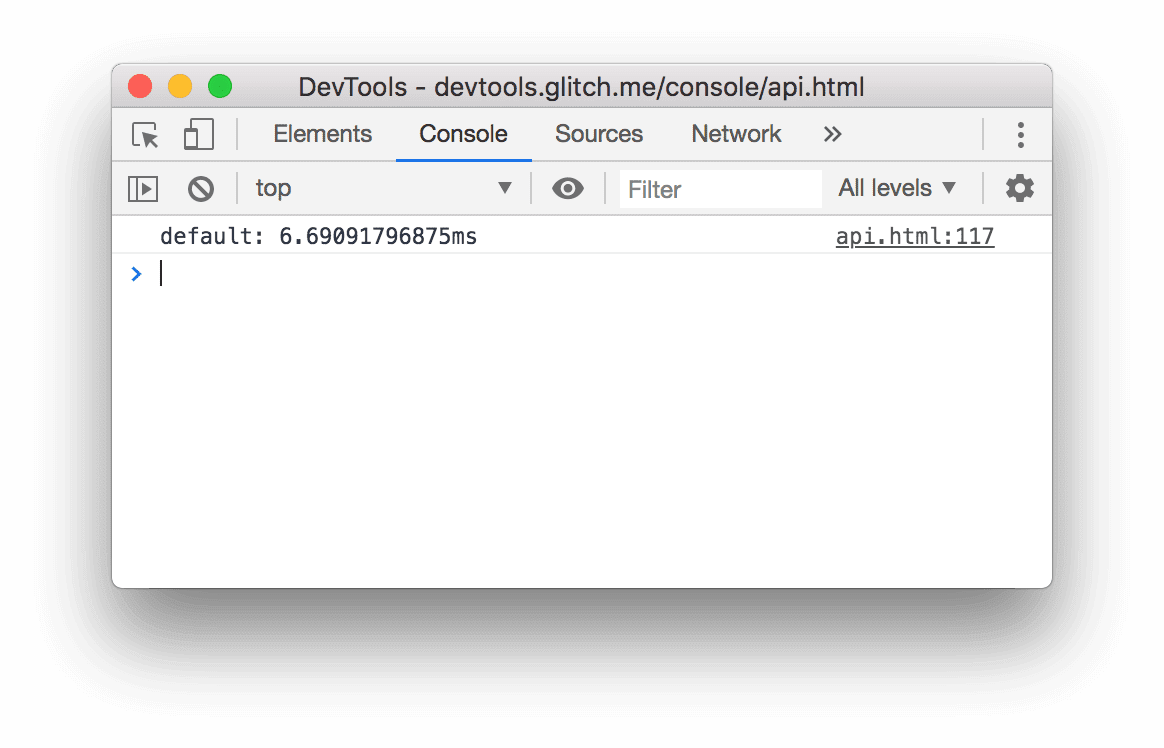
console.time([label])
新しいタイマーを開始します。console.timeEnd([label]) を呼び出してタイマーを停止し、経過時間をコンソールに出力します。
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
ログレベル: Info
タイマーを停止します。詳細については、console.time() をご覧ください。
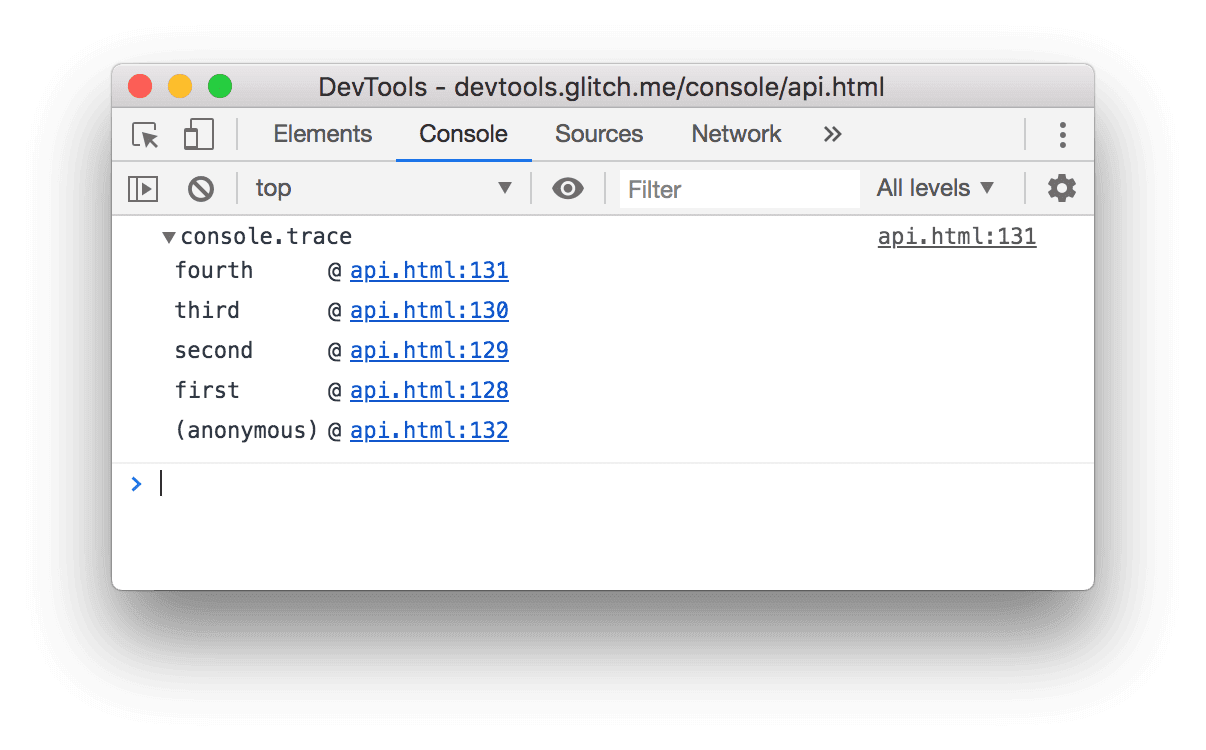
console.trace()
ログレベル: Info
スタック トレースをコンソールに出力します。
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(object [, object, ...])
ログレベル: Warning
コンソールに警告を出力します。
console.warn('warn');