La API de Console Utilities contiene una colección de funciones convenientes para realizar tareas comunes: seleccionar e inspeccionar elementos DOM, consultar objetos, mostrar datos en formato legible, detener y iniciar el generador de perfiles, supervisar eventos y llamadas a funciones de DOM, y mucho más.
¿Buscas console.log(), console.error() y el resto de las funciones console.*? Consulta la Referencia de la API de la consola.
$_
$_ muestra el valor de la expresión evaluada más recientemente.
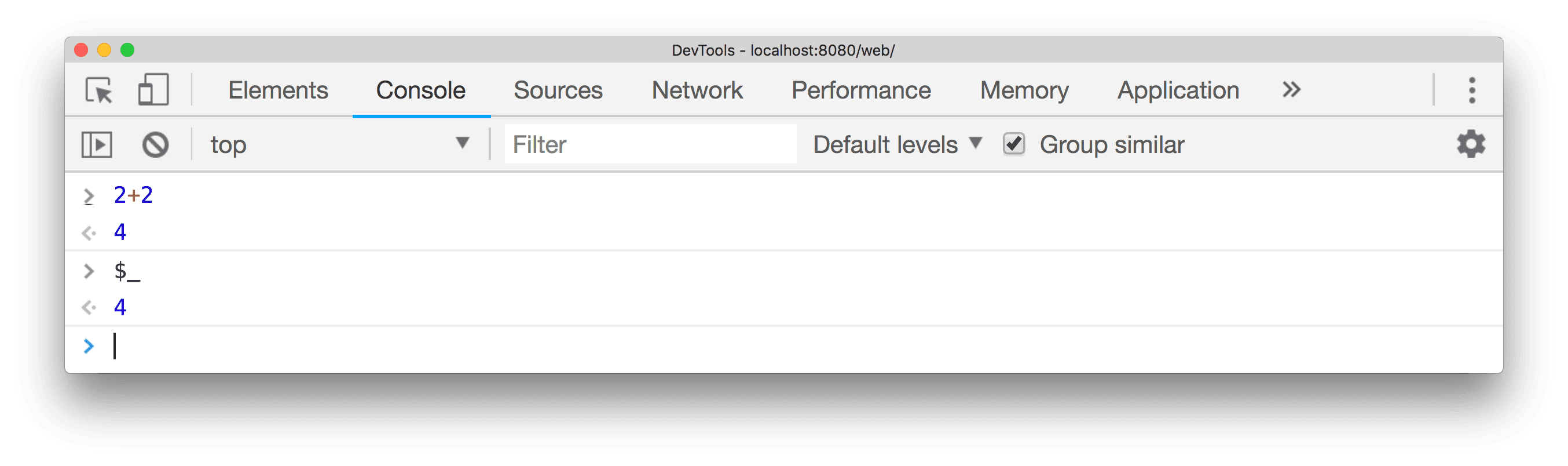
En el siguiente ejemplo, se evalúa una expresión simple (2 + 2). Luego, se evalúa la propiedad $_, que contiene el mismo valor:

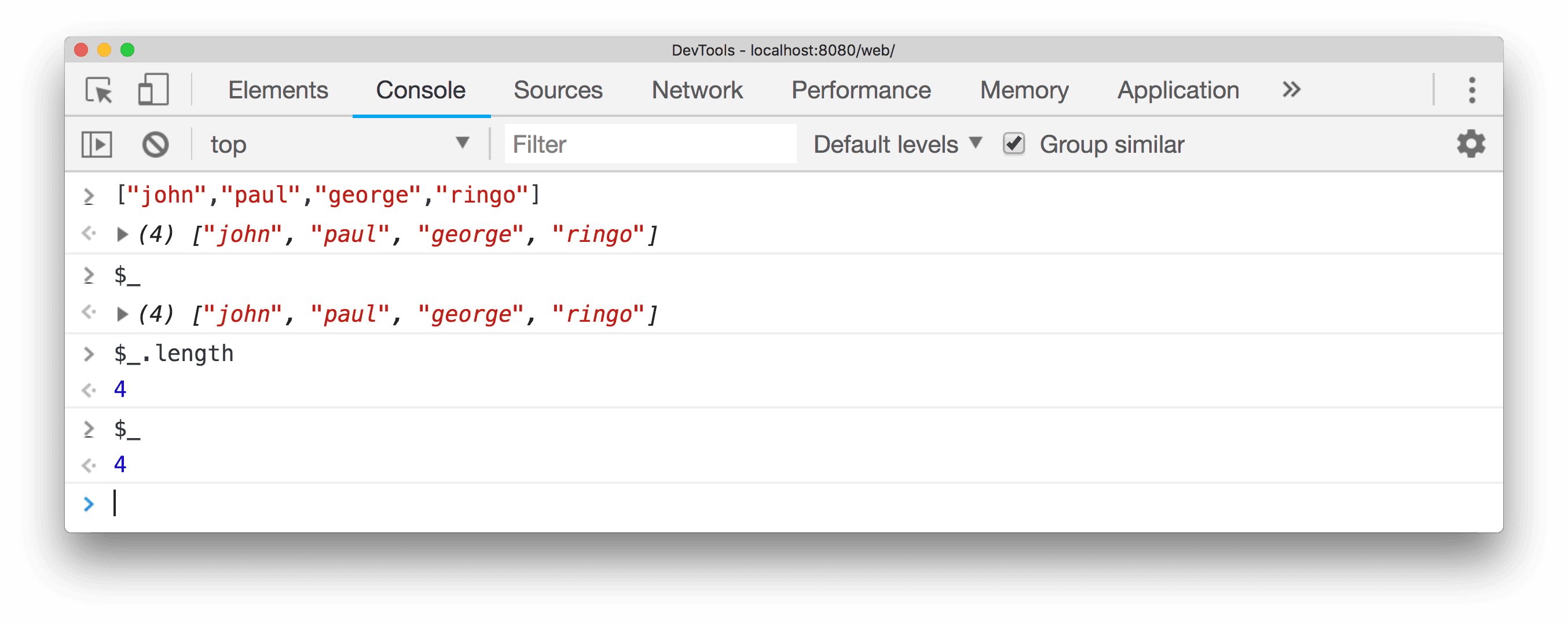
En el siguiente ejemplo, la expresión evaluada contiene inicialmente un array de nombres. Cuando se evalúa $_.length para encontrar la longitud del array, el valor almacenado en $_ cambia para convertirse en la expresión evaluada más reciente, 4:

Entre USD 0 y USD 4
Los comandos $0, $1, $2, $3 y $4 funcionan como una referencia histórica de los últimos cinco elementos DOM inspeccionados en el panel Elementos o los últimos cinco objetos de montón de JavaScript seleccionados en el panel Perfiles. $0 muestra el elemento o el objeto JavaScript seleccionado más recientemente, $1 muestra el segundo más reciente, y así sucesivamente.
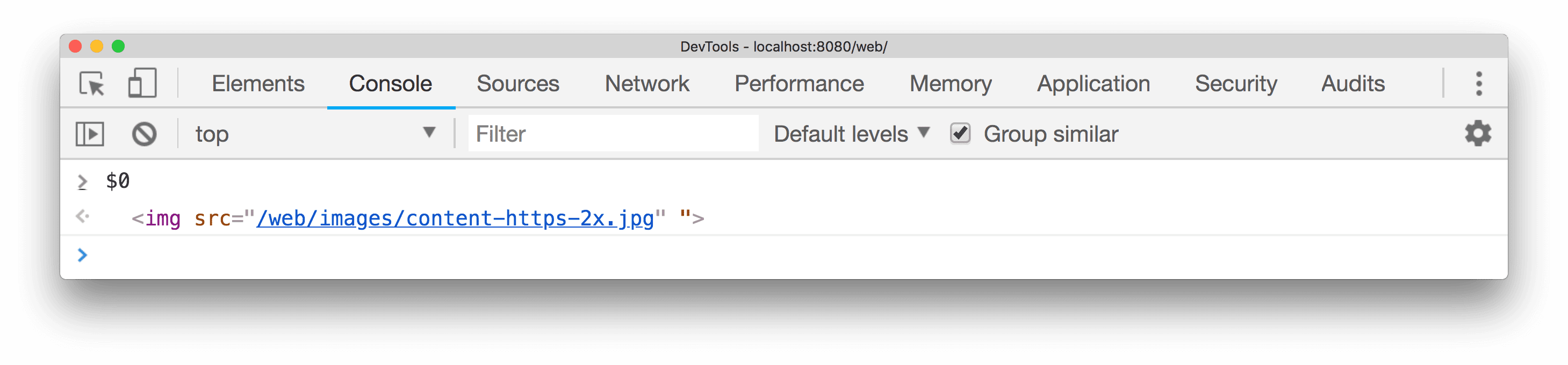
En el siguiente ejemplo, se selecciona un elemento img en el panel Elementos. En el panel Console, se evaluó $0 y se muestra el mismo elemento:

En la siguiente imagen, se muestra un elemento diferente seleccionado en la misma página. $0 ahora hace referencia al elemento seleccionado recientemente, mientras que $1 muestra el elemento seleccionado anteriormente:

$(selector [, startNode])
$(selector) muestra la referencia al primer elemento DOM con el selector CSS especificado. Cuando se llama con un argumento, esta función es un atajo para la función document.querySelector().
En el siguiente ejemplo, se muestra una referencia al primer elemento <img> del documento:

Haz clic con el botón derecho en el resultado que se muestra y selecciona Reveal in Elements Panel para encontrarlo en el DOM o Scroll in to View para mostrarlo en la página.
En el siguiente ejemplo, se muestra una referencia al elemento seleccionado actualmente y se muestra su propiedad src:

Esta función también admite un segundo parámetro, startNode, que especifica un "elemento" o nodo desde el que buscar elementos. El valor predeterminado de este parámetro es document.
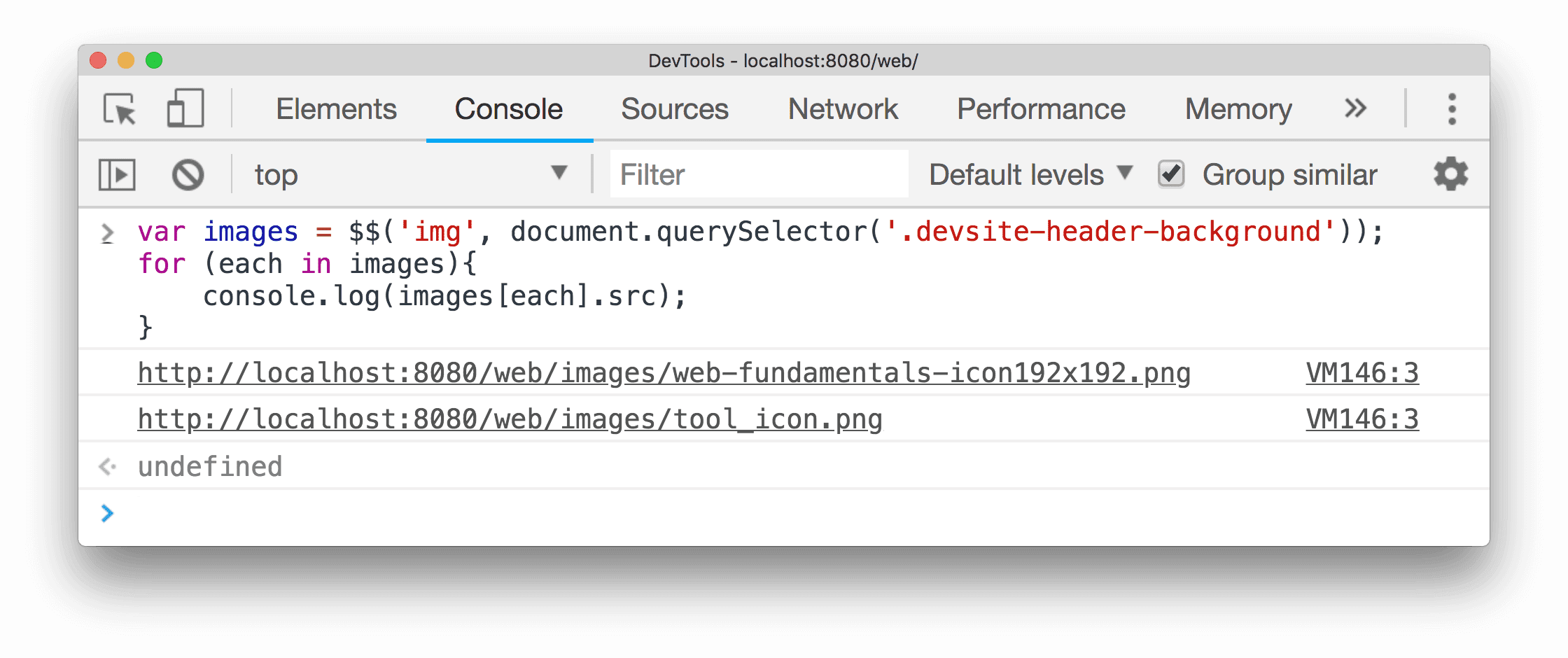
En el siguiente ejemplo, se muestra una referencia al primer elemento img que es un descendiente de devsite-header-background y se muestra su propiedad src:

$$(selector [, startNode])
En el siguiente ejemplo, se usa $$(selector) muestra un array de elementos que coinciden con el selector CSS determinado. Este comando equivale a llamar a Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
.
 Elementos<img> que aparecen en el documento actual después del nodo seleccionado:
Elementos<img> que aparecen en el documento actual después del nodo seleccionado:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) muestra un array de elementos DOM que coinciden con la expresión XPath determinada.
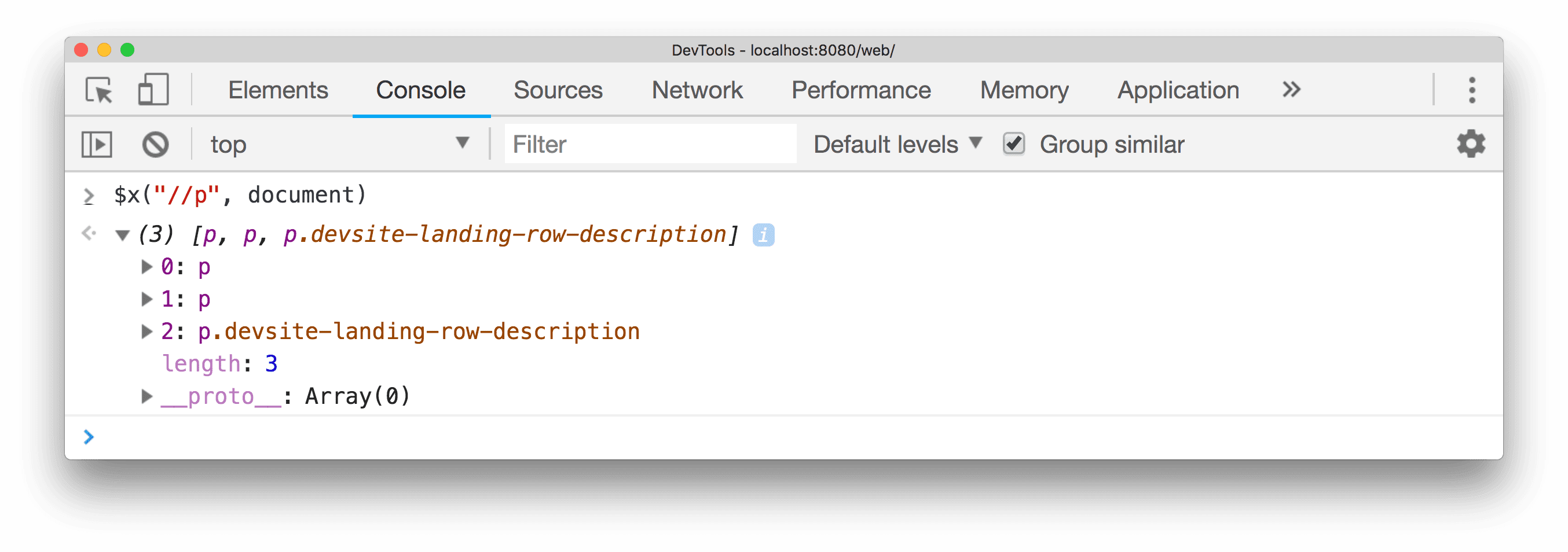
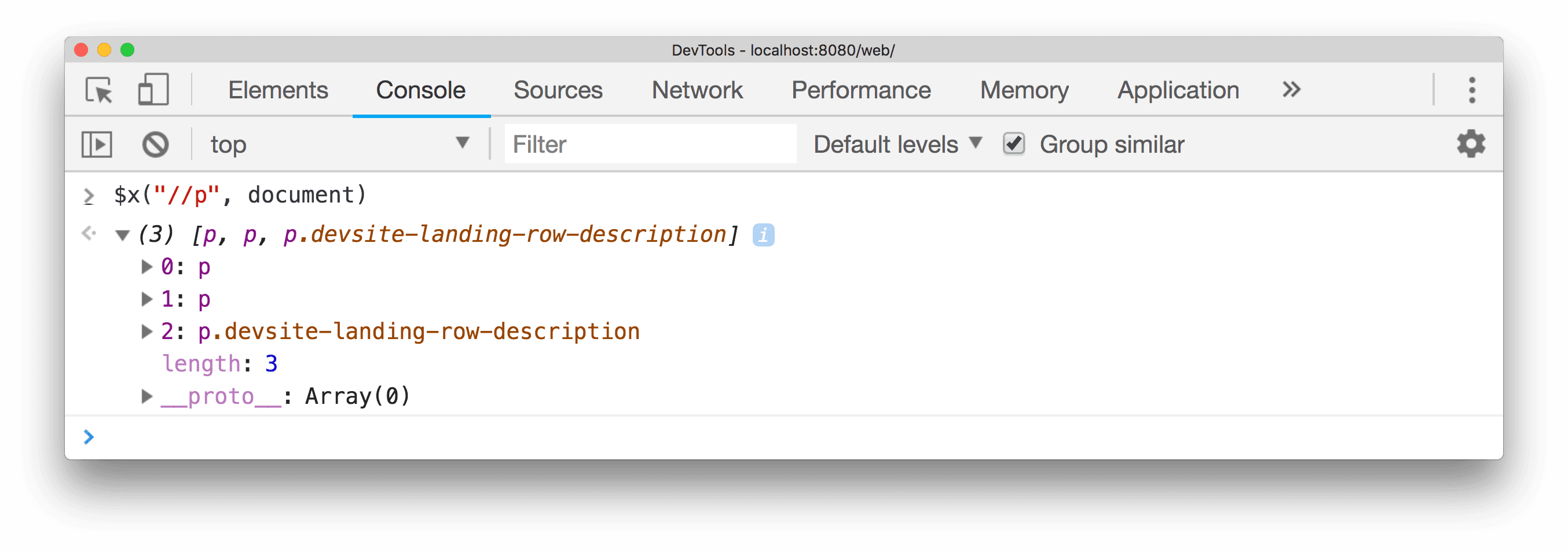
Por ejemplo, el siguiente comando muestra todos los elementos <p> de la página:
$x("//p")

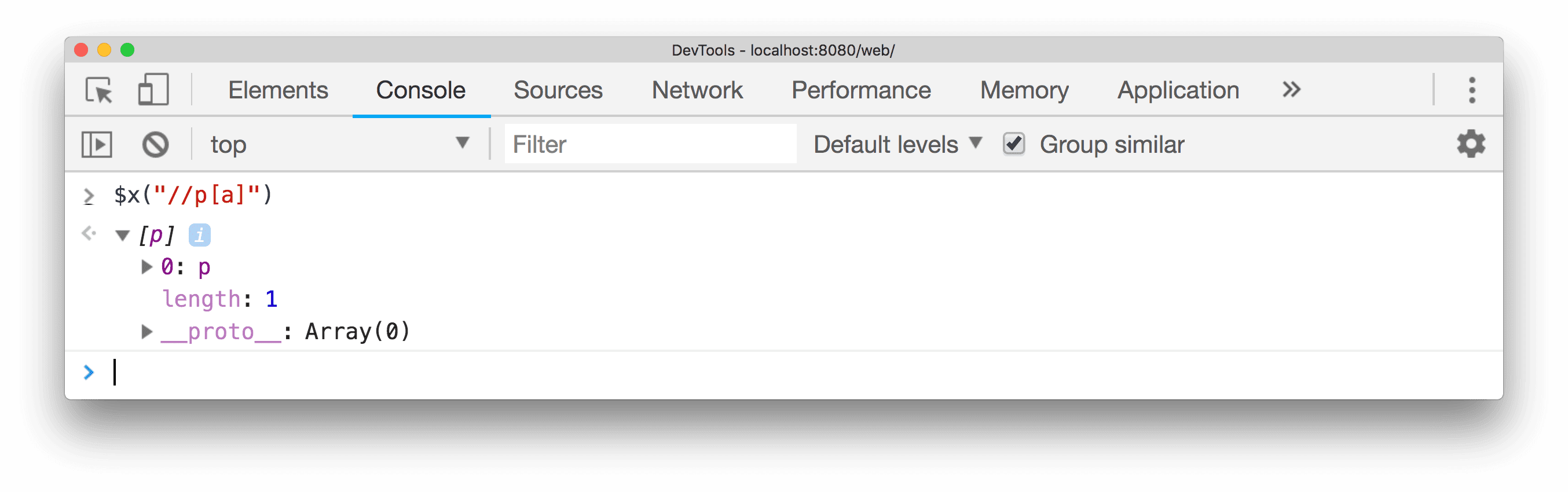
En el siguiente ejemplo, se muestran todos los elementos <p> que contienen elementos <a>:
$x("//p[a]")

Al igual que las otras funciones de selector, $x(path) tiene un segundo parámetro opcional, startNode, que especifica un elemento o un nodo desde el que buscar elementos.

clear()
clear() borra el historial de la consola.
clear();
copy(object)
copy(object) copia una representación de cadena del objeto especificado en el portapapeles.
copy($0);
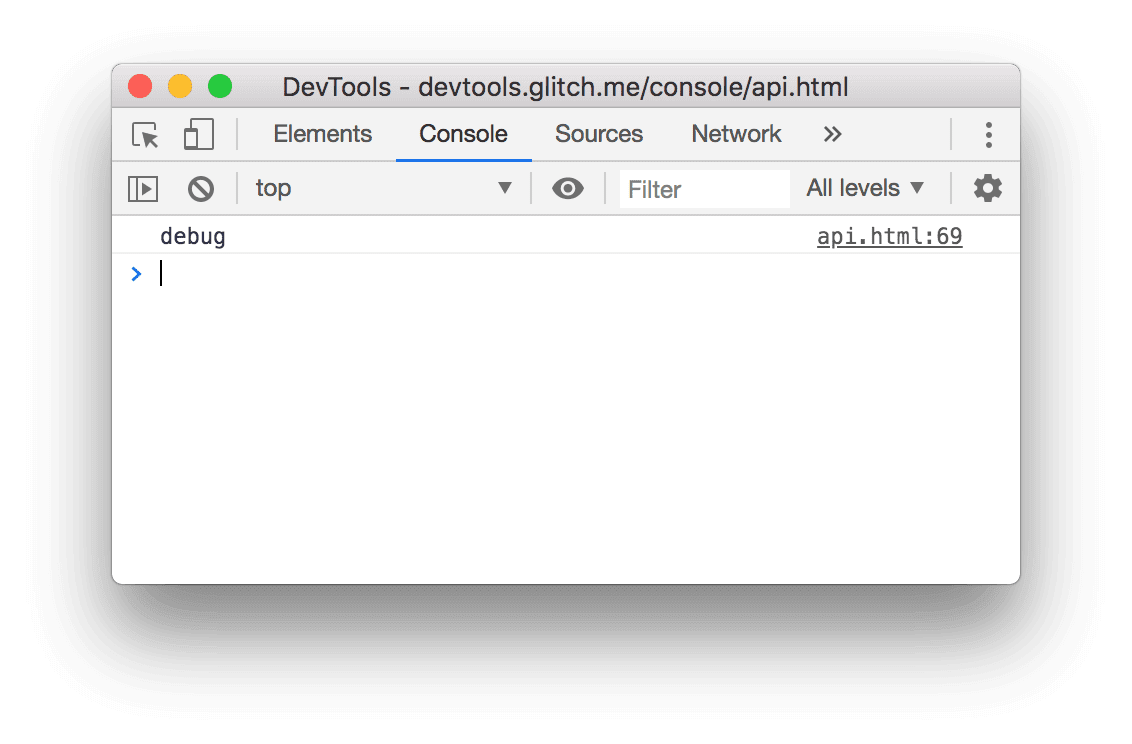
debug(function)
Cuando se llama a la función especificada, se invoca el depurador y se detiene dentro de la función en el panel Sources, lo que permite recorrer el código y depurarlo.
debug(getData);

Usa undebug(fn) para dejar de detener la función o usa la IU para inhabilitar todos los puntos de interrupción.
Para obtener más información sobre los puntos de interrupción, consulta Cómo pausar tu código con puntos de interrupción.
dir(objeto)
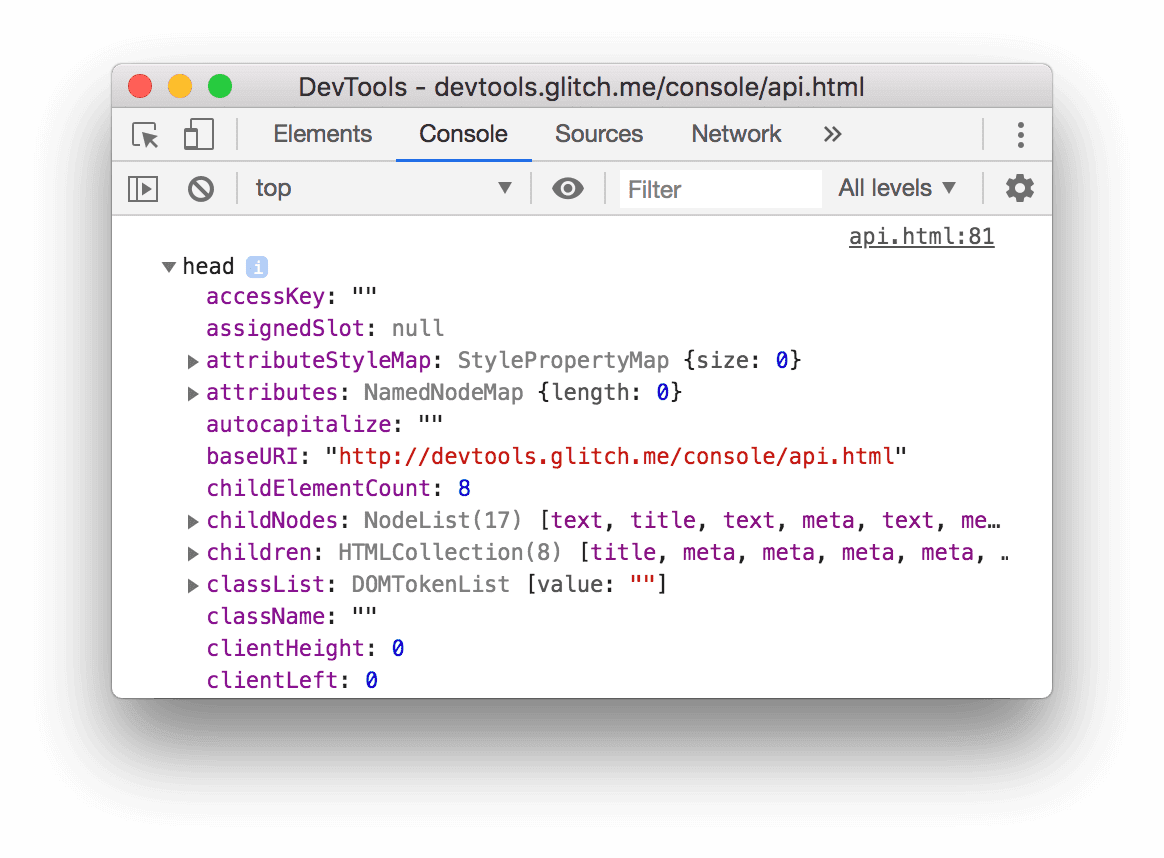
dir(object) muestra una lista de estilo de objeto de todas las propiedades del objeto especificado. Este método es un atajo para el método console.dir() de la API de Console.
En el siguiente ejemplo, se muestra la diferencia entre evaluar document.body directamente en la línea de comandos y usar dir() para mostrar el mismo elemento:
document.body;
dir(document.body);

Para obtener más información, consulta la entrada console.dir() en la API de Play Console.
dirxml(object)
dirxml(object) imprime una representación XML del objeto especificado, como se ve en el panel Elementos.
Este método es equivalente al método console.dirxml().
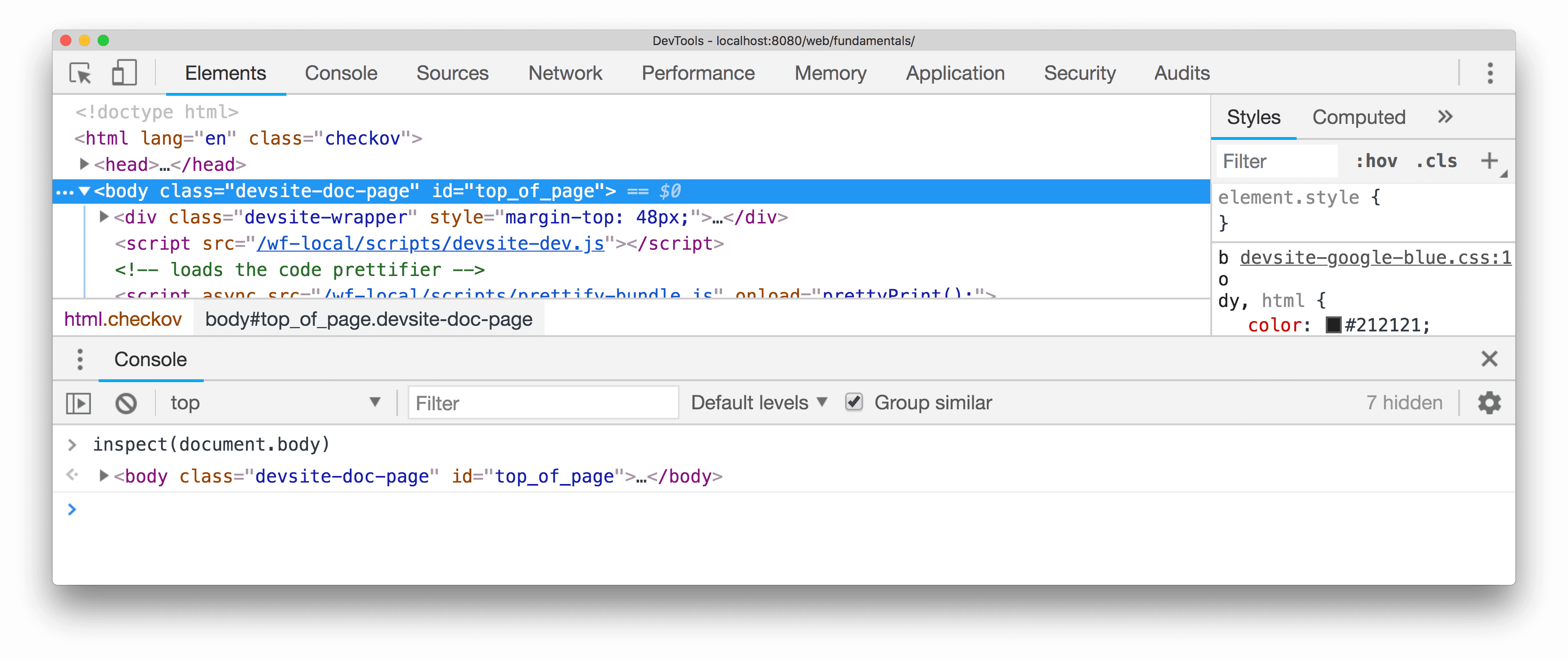
inspect(object/function)
inspect(object/function) abre y selecciona el elemento o objeto especificado en el panel correspondiente: el panel Elementos para los elementos DOM o el panel Perfiles para los objetos de montón de JavaScript.
En el siguiente ejemplo, se abre el document.body en el panel Elementos:
inspect(document.body);

Cuando pasas una función para inspeccionar, esta abre el documento en el panel Sources para que lo inspecciones.
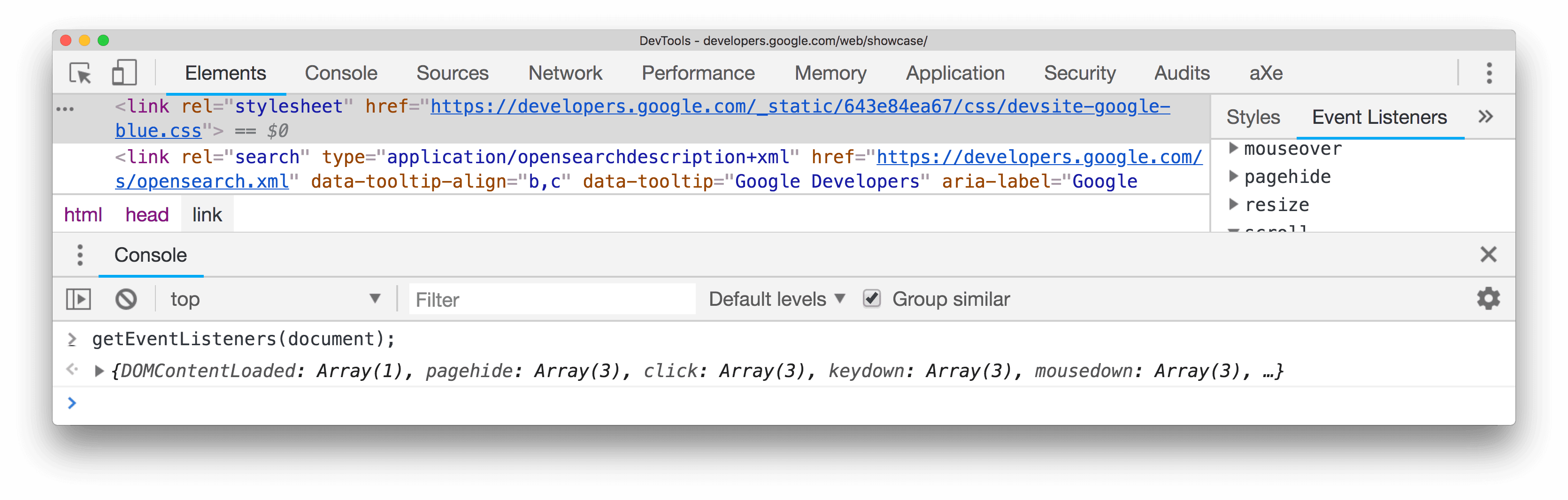
getEventListeners(object)
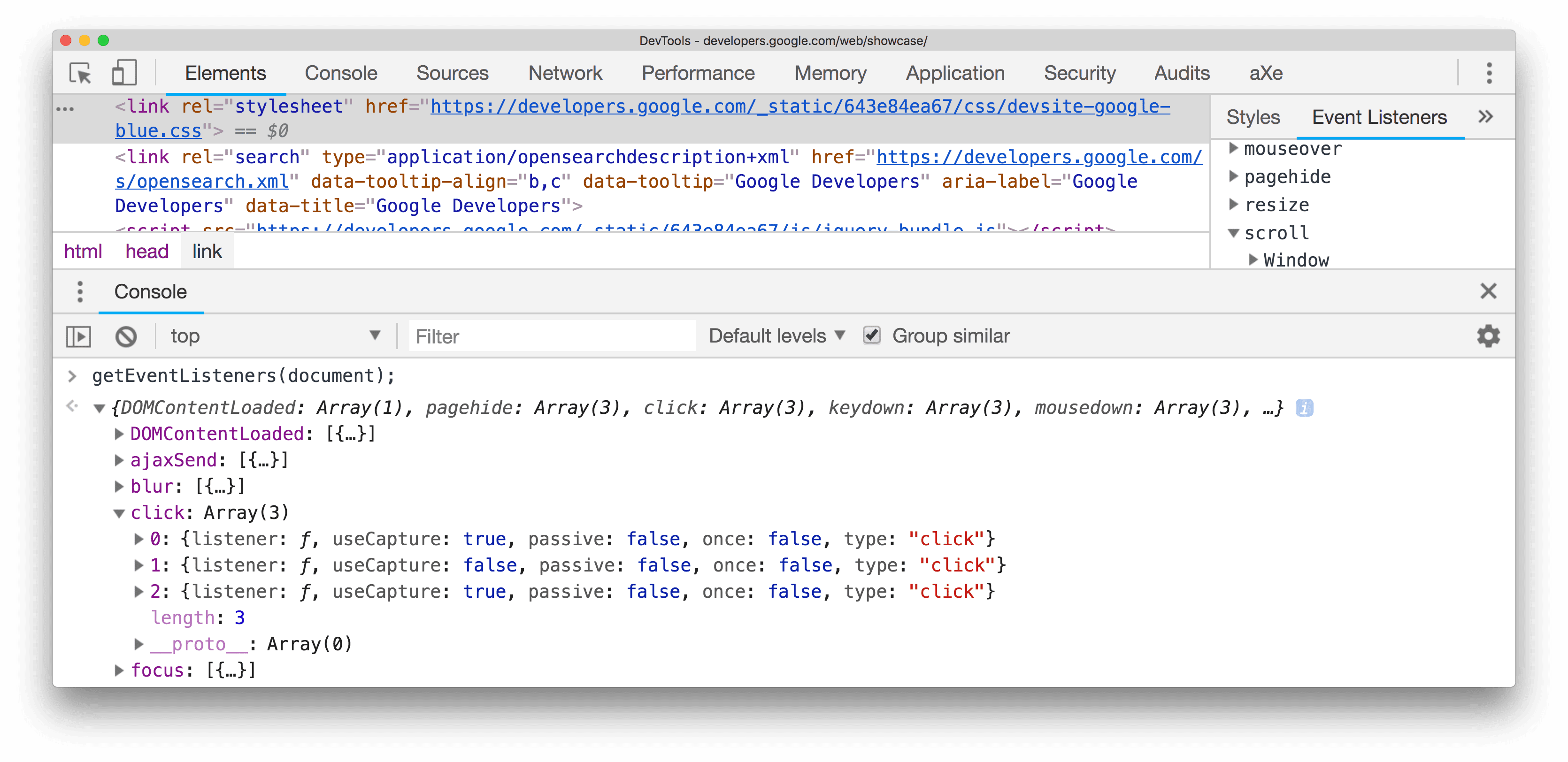
getEventListeners(object) muestra los objetos de escucha de eventos registrados en el objeto especificado. El valor que se muestra es un objeto que contiene un array para cada tipo de evento registrado (click o keydown, por ejemplo). Los miembros de cada array son objetos que describen el objeto de escucha registrado para cada tipo. Por ejemplo, la siguiente lista muestra todos los objetos de escucha de eventos registrados en el objeto de
documento:
getEventListeners(document);

Si se registra más de un objeto de escucha en el objeto especificado, el array contiene un miembro para cada objeto de escucha. En el siguiente ejemplo, hay dos objetos de escucha de eventos registrados en el elemento de documento para el evento click:

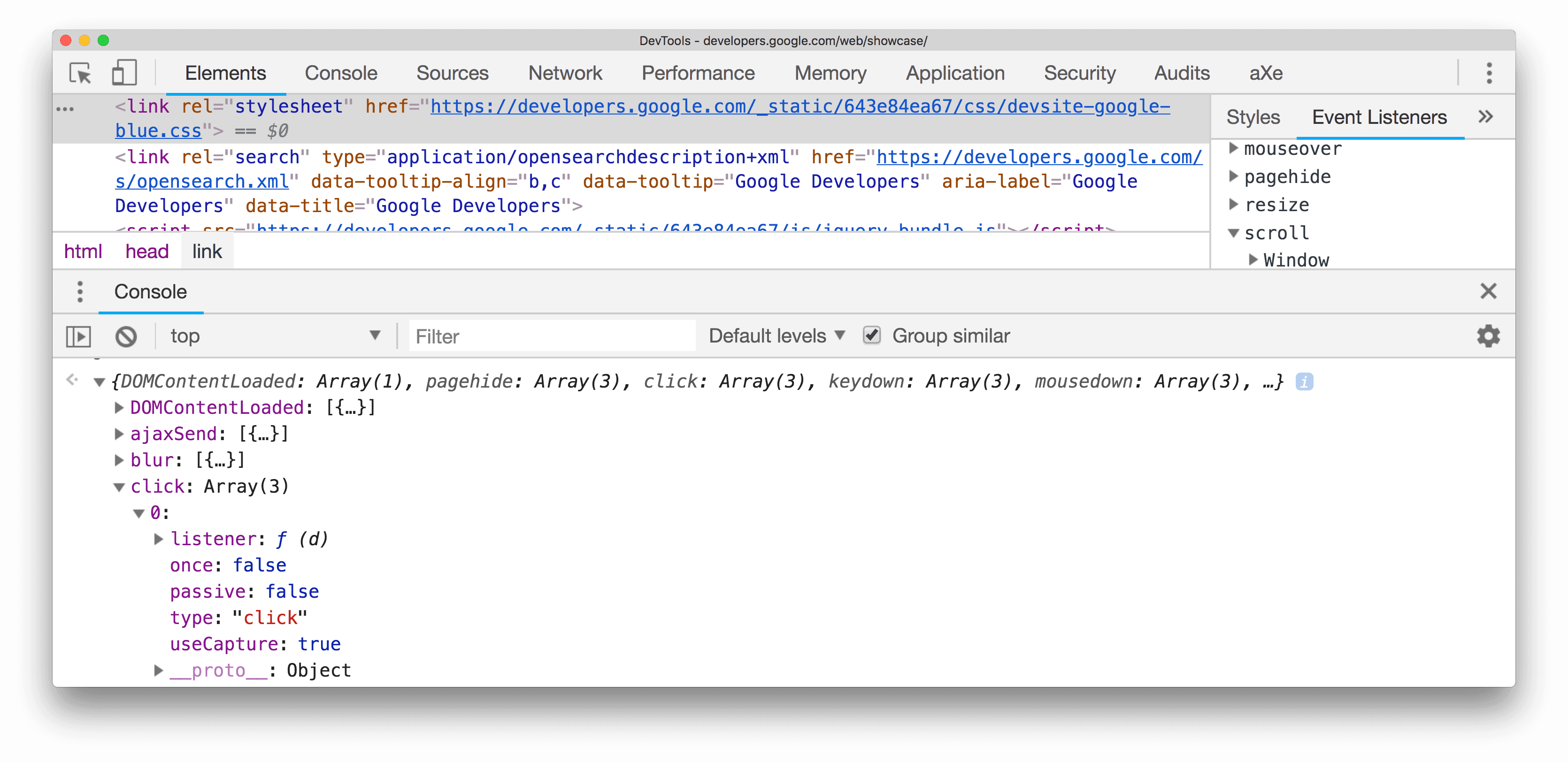
Puedes expandir cada uno de estos objetos para explorar sus propiedades:

Para obtener más información, consulta Cómo inspeccionar las propiedades de un objeto.
keys(object)
keys(object) muestra un array que contiene los nombres de las propiedades que pertenecen al objeto especificado. Para obtener los valores asociados de las mismas propiedades, usa values().
Por ejemplo, supongamos que tu aplicación definió el siguiente objeto:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
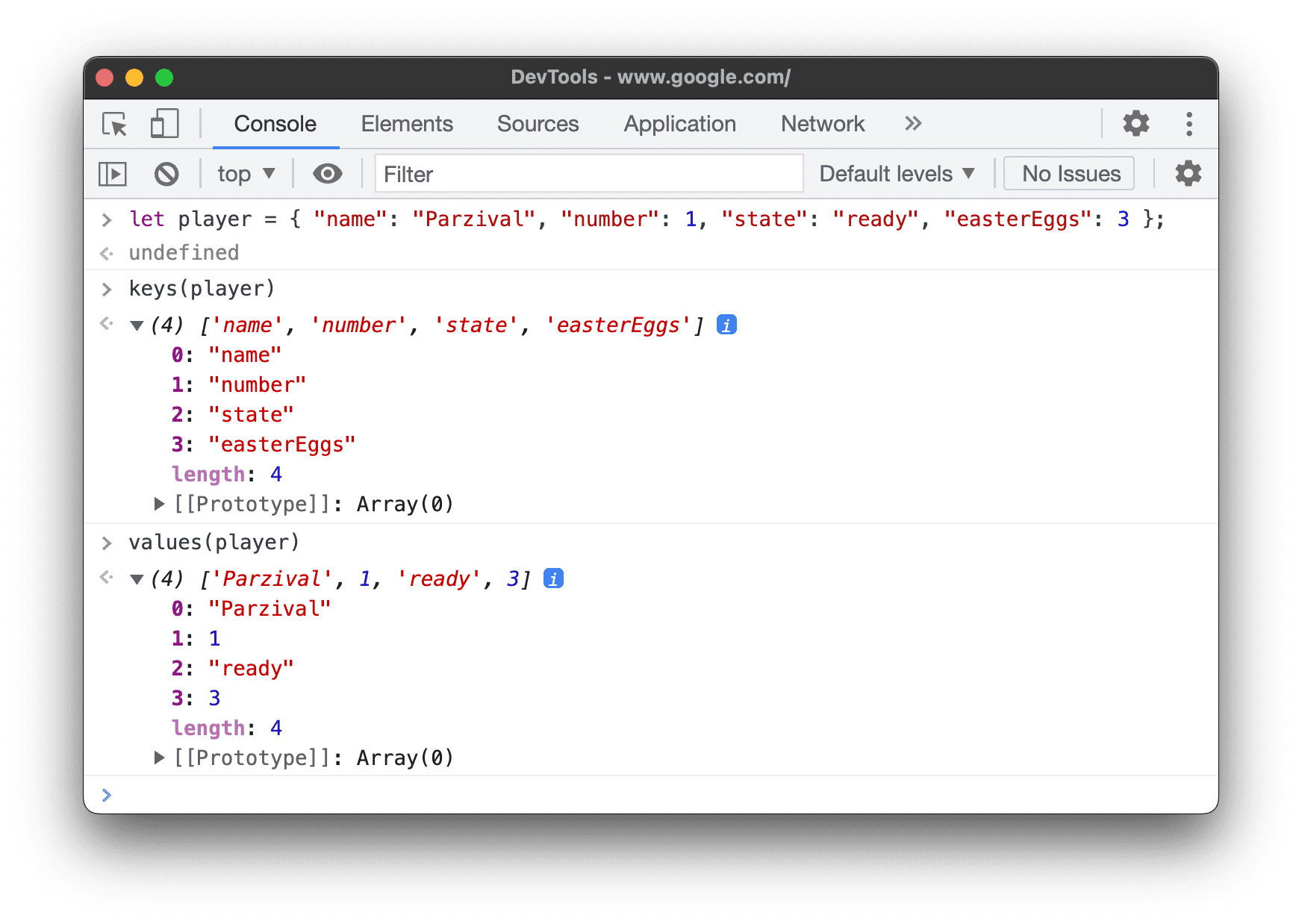
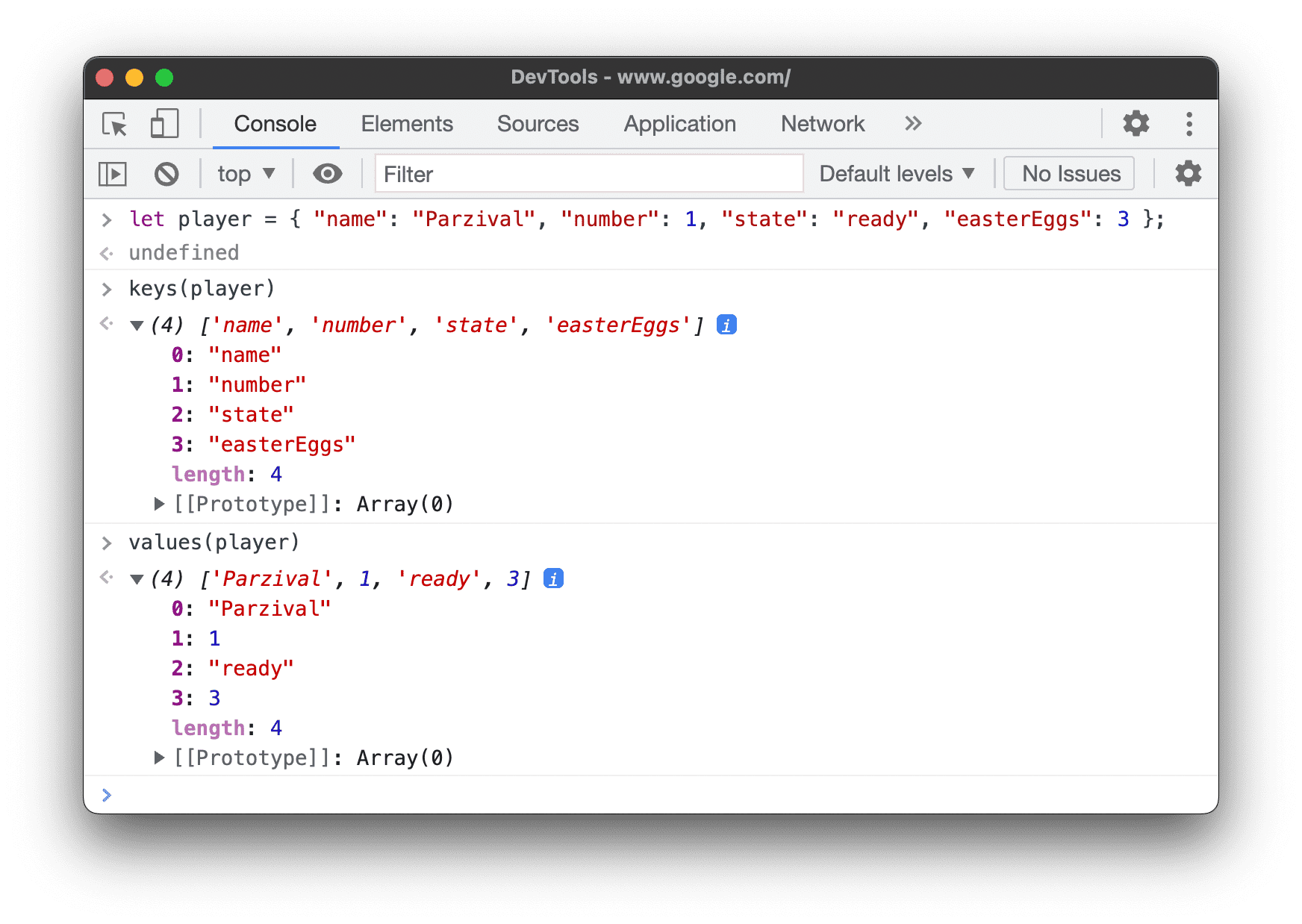
Si suponemos que player se definió en el espacio de nombres global (por simplicidad), escribir keys(player) y values(player) en Consola genera el siguiente resultado:

monitor(function)
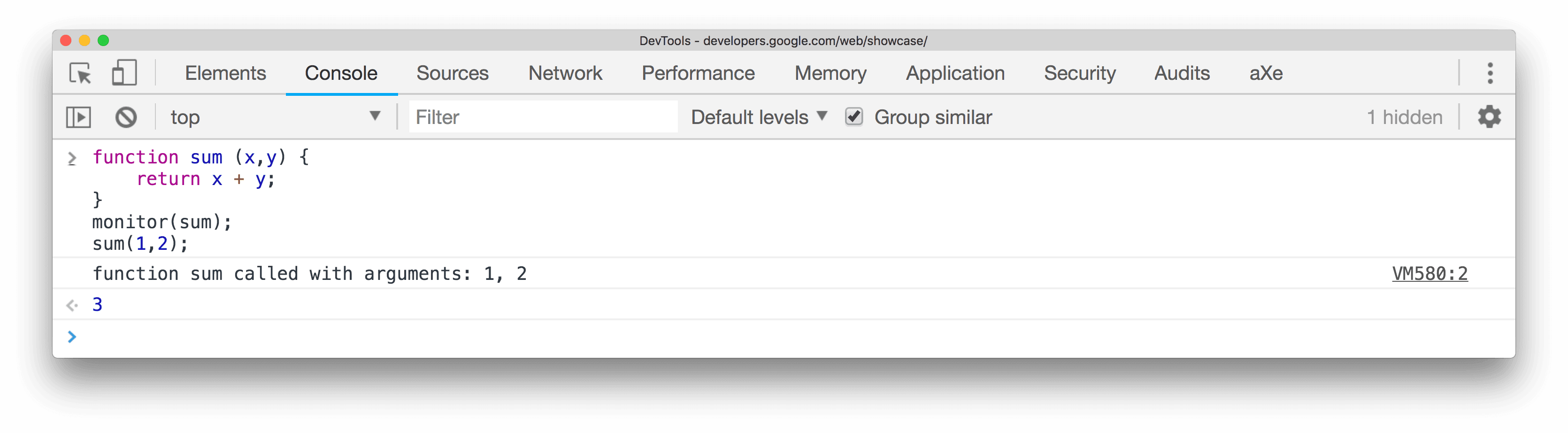
Cuando se llama a la función especificada, se registra un mensaje en la consola que indica el nombre de la función junto con los argumentos que se le pasan cuando se la llamó.
function sum(x, y) {
return x + y;
}
monitor(sum);

Usa unmonitor(function) para detener la supervisión.
monitorEvents(object [, events])
Cuando ocurre uno de los eventos especificados en el objeto especificado, el objeto de evento se registra en la consola. Puedes especificar un solo evento para supervisar, un array de eventos o uno de los "tipos" de eventos genéricos asignados a una colección predefinida de eventos. Consulta los ejemplos que se mencionan a continuación.
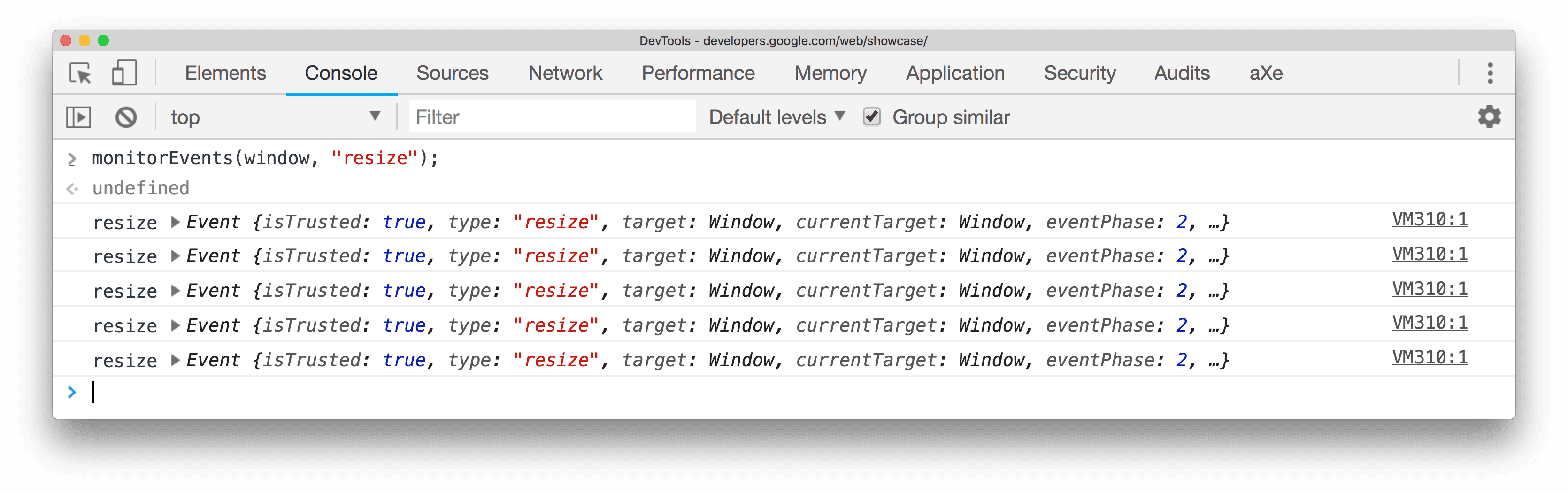
El siguiente código supervisa todos los eventos de cambio de tamaño en el objeto de ventana.
monitorEvents(window, "resize");

A continuación, se define un array para supervisar los eventos "resize" y "scroll" en el objeto window:
monitorEvents(window, ["resize", "scroll"])
También puedes especificar uno de los "tipos" de eventos disponibles, cadenas que se asignan a conjuntos predefinidos de eventos. En la siguiente tabla, se enumeran los tipos de eventos disponibles y sus asignaciones de eventos asociadas:
| Tipo de evento y eventos asignados correspondientes | |
|---|---|
| ratón | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| clave | "keydown", "keyup", "keypress", "textInput" |
| táctil | "touchstart", "touchmove", "touchend", "touchcancel" |
| control | "resize", "scroll", "zoom", "focus", "blur", "select", "change", "submit", "reset" |
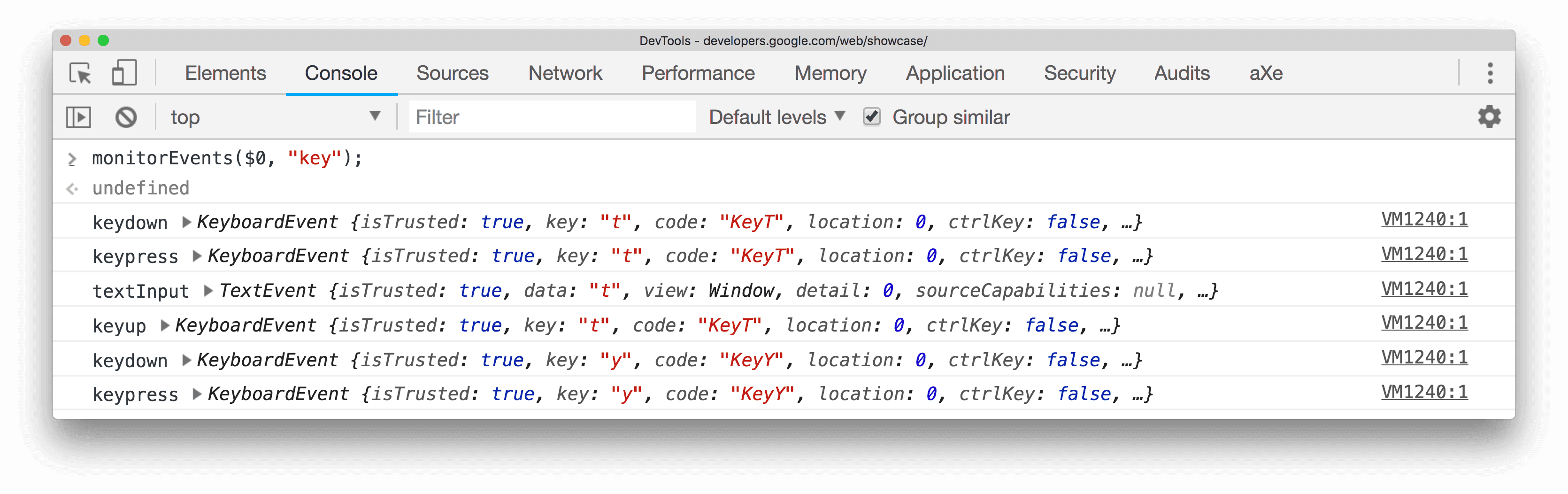
Por ejemplo, el siguiente código usa el tipo de evento "clave" para todos los eventos clave correspondientes en un campo de texto de entrada seleccionado actualmente en el panel Elementos.
monitorEvents($0, "key");
A continuación, se muestra un resultado de muestra después de escribir un carácter en el campo de texto:

Usa unmonitorEvents(object[, events]) para detener la supervisión.
profile([name]) y profileEnd([name])
profile() inicia una sesión de generación de perfiles de CPU de JavaScript con un nombre opcional. profileEnd() completa el perfil y muestra los resultados en la pista Rendimiento > Principal.
Para iniciar la generación de perfiles, haz lo siguiente:
profile("Profile 1")
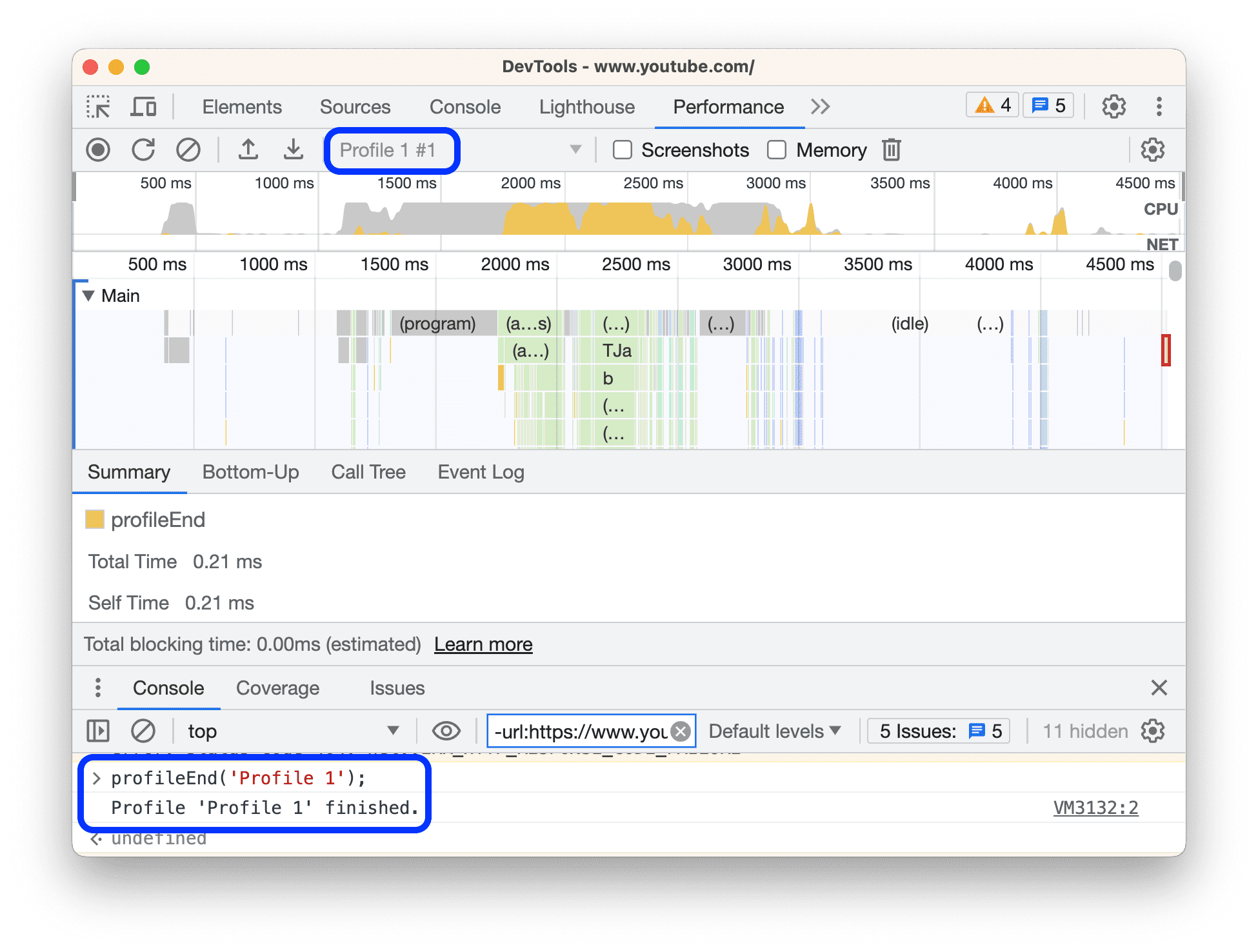
Para detener la generación de perfiles y ver los resultados en la pista Rendimiento > Principal, haz lo siguiente:
profileEnd("Profile 1")
Resultado en la pista Rendimiento > Principal:

Los perfiles también se pueden anidar. Por ejemplo, esto funcionará en cualquier orden:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Llama a queryObjects(Constructor) desde la consola para mostrar un array de objetos que se crearon con el constructor especificado. Por ejemplo:
queryObjects(Promise): Muestra todas las instancias dePromise.queryObjects(HTMLElement). Muestra todos los elementos HTML.queryObjects(foo), en el quefooes un nombre de clase. Muestra todos los objetos a los que se les creó una instancia a través denew foo().
El alcance de queryObjects() es el contexto de ejecución seleccionado actualmente en la consola.
tabla(datos [, columnas])
Para registrar datos de objetos con formato de tabla, pasa un objeto de datos con encabezados de columna opcionales.
Este es un acceso directo para console.table().
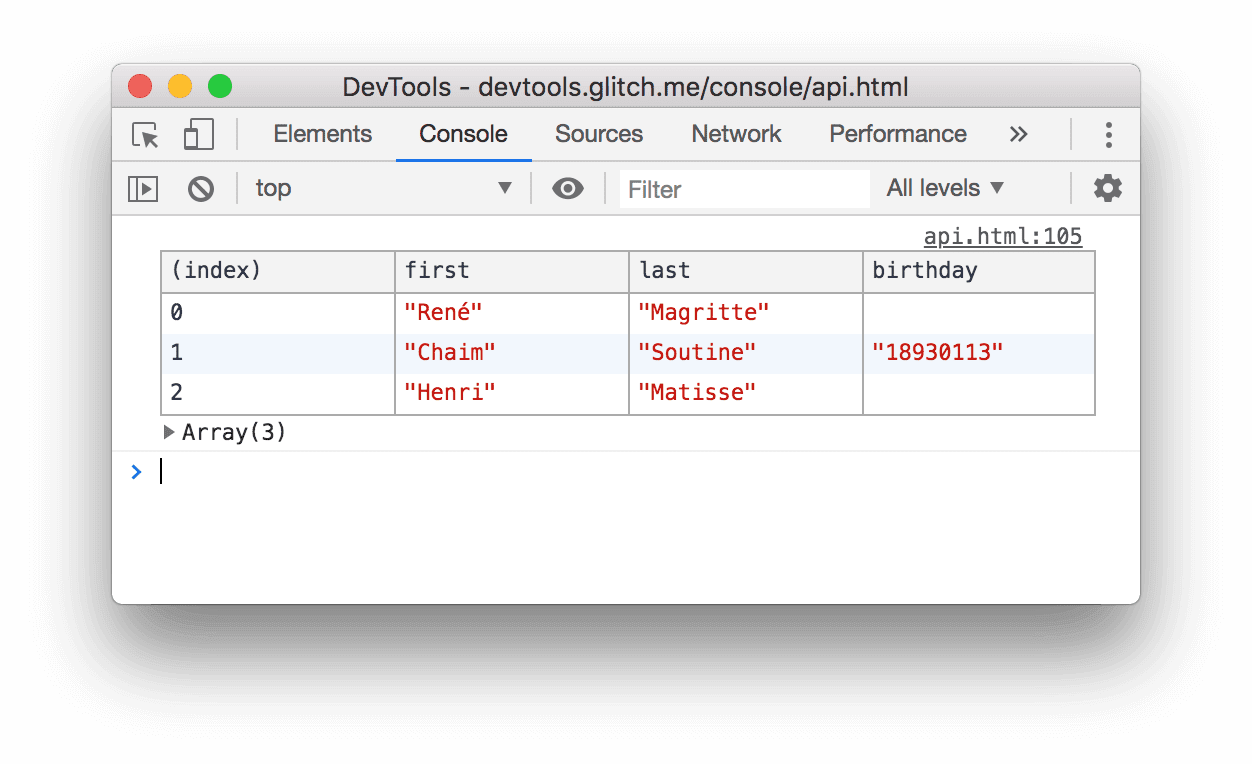
Por ejemplo, para mostrar una lista de nombres con una tabla en la consola, haz lo siguiente:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) detiene la depuración de la función especificada para que, cuando se llame a la función, ya no se invoque el depurador. Se usa en conjunto con debug(fn).
undebug(getData);
unmonitor(function)
unmonitor(function) detiene la supervisión de la función especificada. Se usa en conjunto con monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) deja de supervisar los eventos del objeto y los eventos especificados. Por ejemplo, el siguiente comando detiene toda la supervisión de eventos en el objeto de ventana:
unmonitorEvents(window);
También puedes dejar de supervisar de forma selectiva eventos específicos en un objeto. Por ejemplo, el siguiente código comienza a supervisar todos los eventos del mouse en el elemento seleccionado actualmente y, luego, deja de supervisar los eventos "mousemove" (quizás para reducir el ruido en el resultado de la consola):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) muestra un array que contiene los valores de todas las propiedades que pertenecen al objeto especificado.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);