API tiện ích của bảng điều khiển chứa một tập hợp các hàm tiện lợi để thực hiện các tác vụ phổ biến: chọn và kiểm tra các phần tử DOM, truy vấn đối tượng, hiển thị dữ liệu ở định dạng dễ đọc, dừng và khởi động trình phân tích tài nguyên, theo dõi các sự kiện DOM và lệnh gọi hàm, v.v.
Bạn đang tìm console.log(), console.error() và các hàm console.* còn lại? Xem Tài liệu tham khảo API của Bảng điều khiển.
$_
$_ trả về giá trị của biểu thức được đánh giá gần đây nhất.
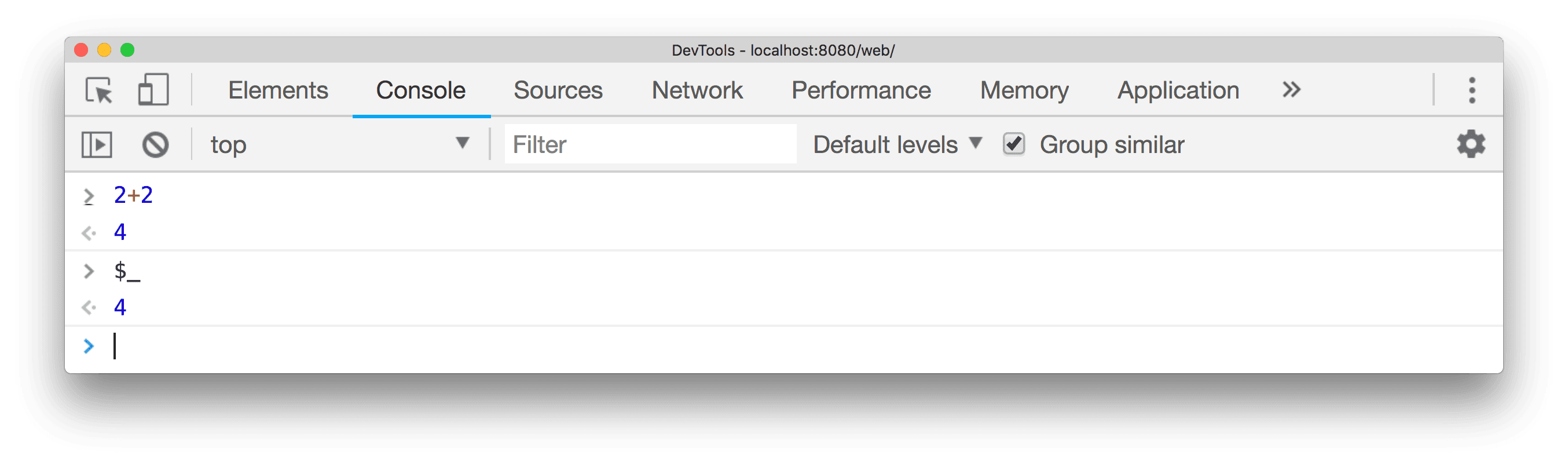
Trong ví dụ sau, một biểu thức đơn giản (2 + 2) được đánh giá. Sau đó, thuộc tính $_ sẽ được đánh giá và chứa cùng một giá trị:

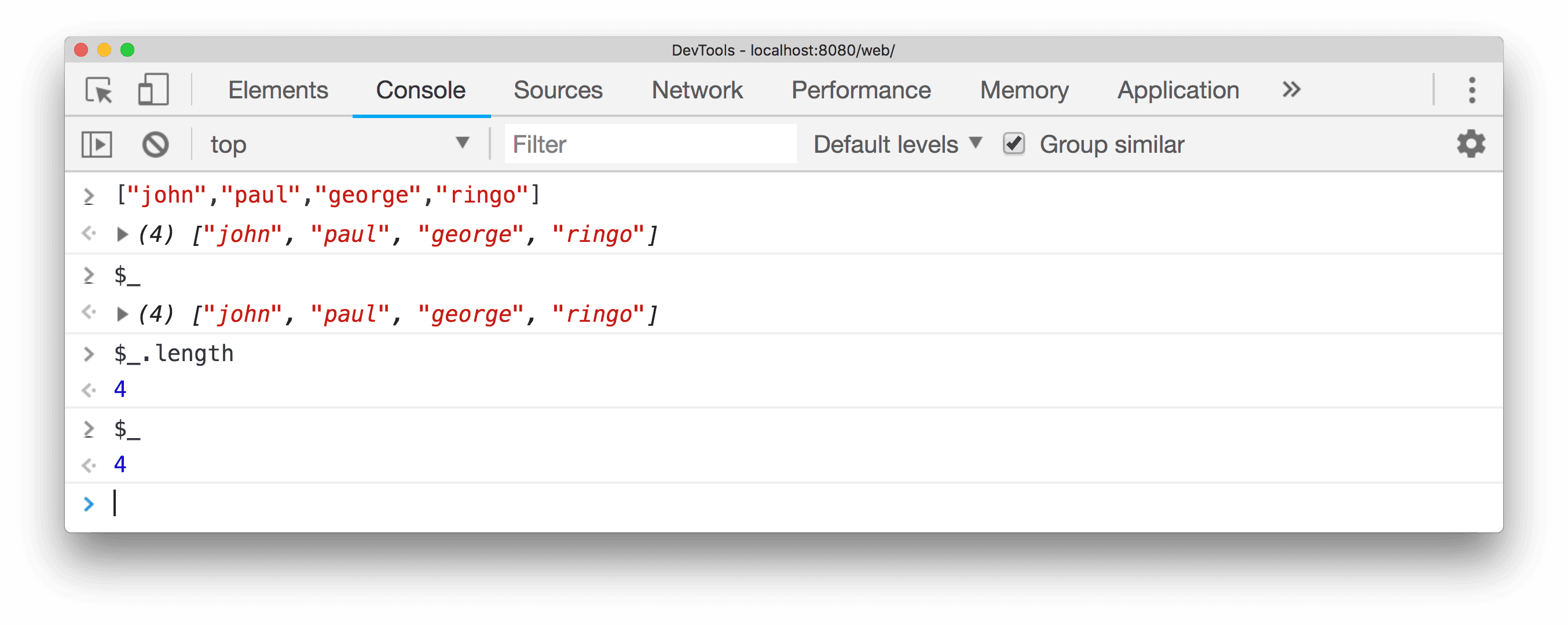
Trong ví dụ tiếp theo, biểu thức được đánh giá ban đầu chứa một mảng tên. Đánh giá $_.length để tìm độ dài của mảng, giá trị được lưu trữ trong $_ sẽ thay đổi thành biểu thức được đánh giá mới nhất, 4:

0 – 4 USD
Các lệnh $0, $1, $2, $3 và $4 hoạt động như một tệp tham chiếu trước đây đến 5 phần tử DOM gần đây nhất được kiểm tra trong bảng điều khiển Elements (Phần tử) hoặc 5 đối tượng vùng nhớ khối xếp JavaScript gần đây nhất được chọn trong bảng điều khiển Profiles (Hồ sơ). $0 trả về phần tử hoặc đối tượng JavaScript được chọn gần đây nhất, $1 trả về phần tử hoặc đối tượng được chọn gần đây thứ hai, v.v.
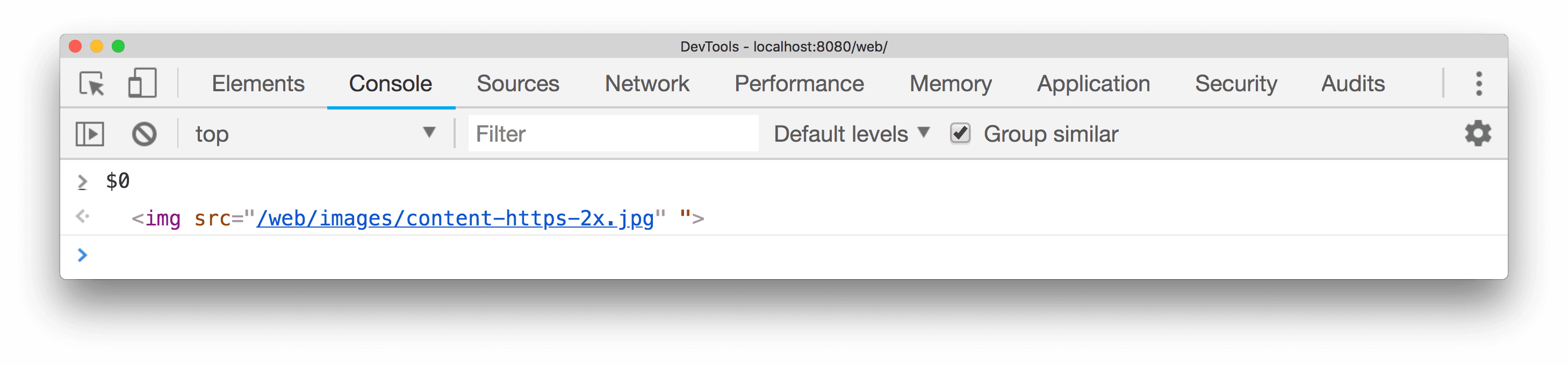
Trong ví dụ sau, một phần tử img được chọn trong bảng điều khiển Elements (Thành phần). Trong ngăn Console (Bảng điều khiển), $0 đã được đánh giá và hiển thị cùng một phần tử:

Hình ảnh bên dưới cho thấy một phần tử khác được chọn trong cùng một trang. $0 hiện tham chiếu đến phần tử mới được chọn, trong khi $1 trả về phần tử đã chọn trước đó:

$(selector [, startNode])
$(selector) trả về tệp tham chiếu đến phần tử DOM đầu tiên bằng bộ chọn CSS được chỉ định. Khi được gọi bằng một đối số, hàm này là lối tắt cho hàm document.querySelector().
Ví dụ sau đây trả về một tệp tham chiếu đến phần tử <img> đầu tiên trong tài liệu:

Nhấp chuột phải vào kết quả trả về rồi chọn Hiện trong bảng điều khiển Phần tử để tìm kết quả đó trong DOM hoặc Cuộn vào để xem để hiển thị kết quả đó trên trang.
Ví dụ sau đây trả về một tệp tham chiếu đến phần tử đang được chọn và hiển thị thuộc tính src của phần tử đó:

Hàm này cũng hỗ trợ tham số thứ hai, startNode, chỉ định một "phần tử" hoặc Nút để tìm kiếm các phần tử. Giá trị mặc định của tham số này là document.
Ví dụ sau đây trả về một tệp tham chiếu đến phần tử img đầu tiên là phần tử con của devsite-header-background và hiển thị thuộc tính src của phần tử đó:

$$(selector [, startNode])
Ví dụ sau đây sử dụng $$(selector) trả về một mảng các phần tử khớp với bộ chọn CSS đã cho. Lệnh này tương đương với việc gọi Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
Các phần tử  <img> xuất hiện trong tài liệu hiện tại sau Nút đã chọn:
<img> xuất hiện trong tài liệu hiện tại sau Nút đã chọn:
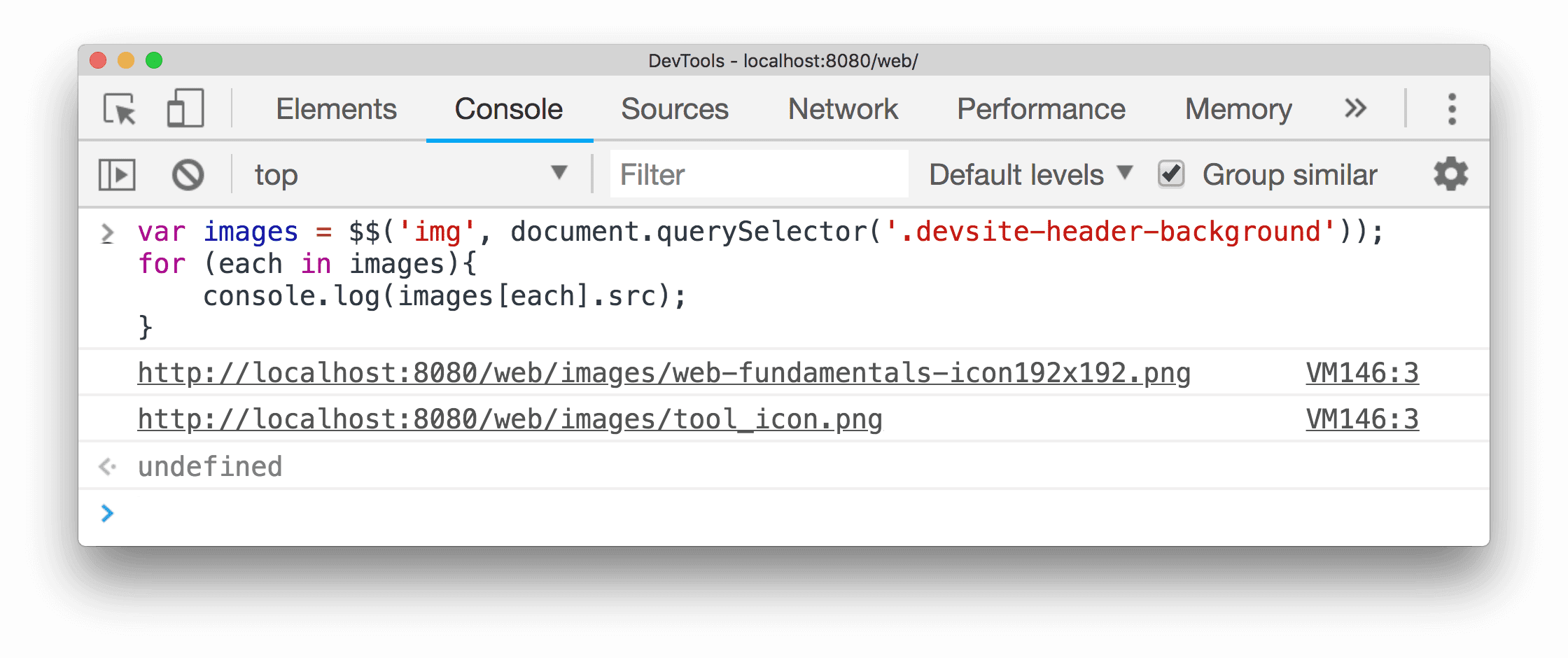
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) trả về một mảng các phần tử DOM khớp với biểu thức XPath đã cho.
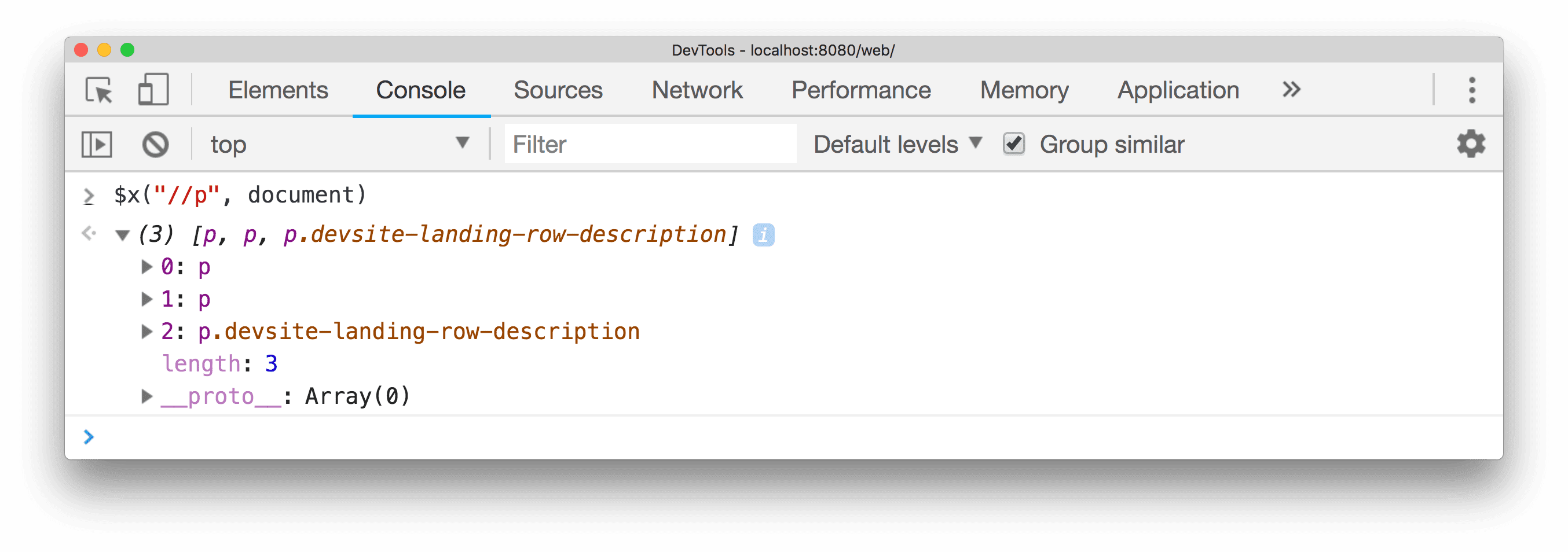
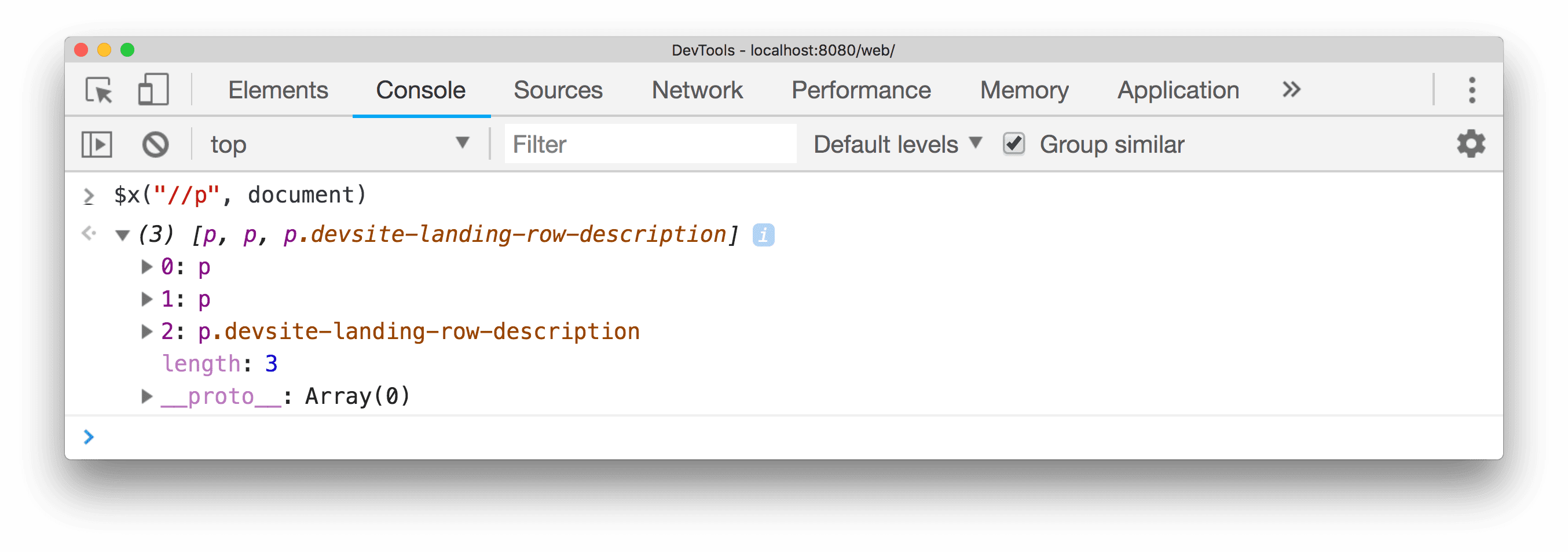
Ví dụ: đoạn mã sau đây trả về tất cả phần tử <p> trên trang:
$x("//p")

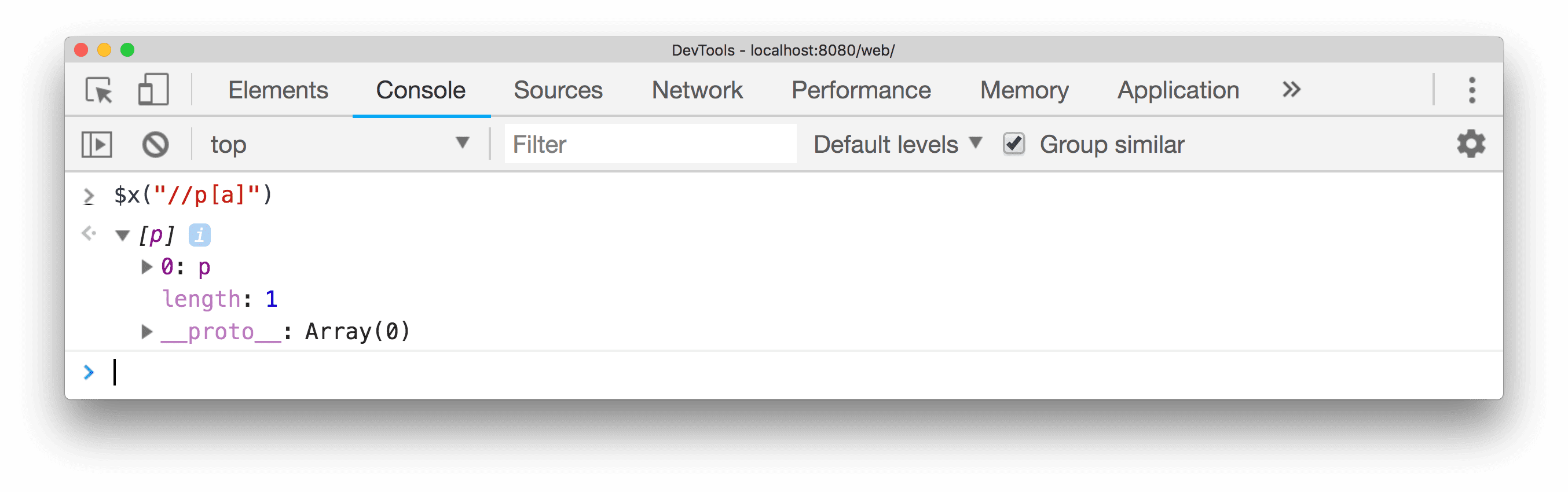
Ví dụ sau đây trả về tất cả các phần tử <p> chứa phần tử <a>:
$x("//p[a]")

Tương tự như các hàm bộ chọn khác, $x(path) có một tham số thứ hai không bắt buộc là startNode. Tham số này chỉ định một phần tử hoặc Nút để tìm kiếm các phần tử.

clear()
clear() xoá nhật ký của bảng điều khiển.
clear();
copy(object)
copy(object) sao chép một chuỗi đại diện của đối tượng đã chỉ định vào bảng nhớ tạm.
copy($0);
debug(function)
Khi hàm được chỉ định được gọi, trình gỡ lỗi sẽ được gọi và ngắt bên trong hàm trên bảng điều khiển Sources (Nguồn) cho phép bạn từng bước gỡ lỗi mã.
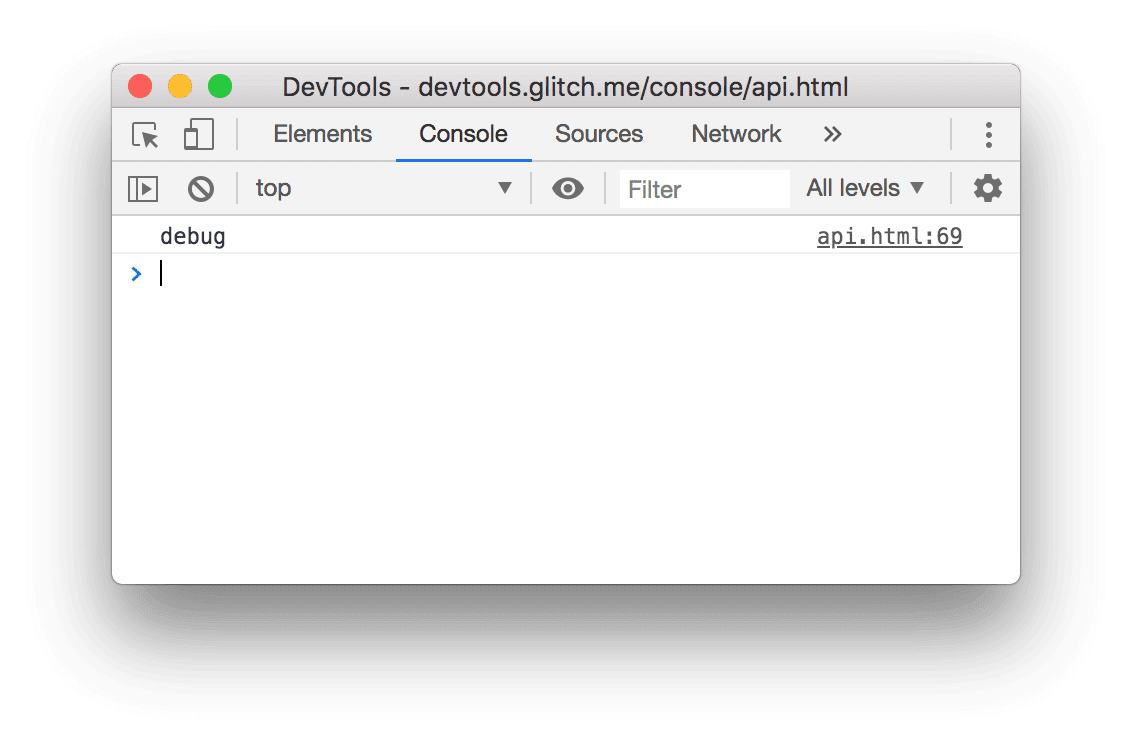
debug(getData);

Sử dụng undebug(fn) để ngừng ngắt trên hàm hoặc sử dụng giao diện người dùng để tắt tất cả các điểm ngắt.
Để biết thêm thông tin về điểm ngắt, hãy xem bài viết Tạm dừng mã bằng điểm ngắt.
dir(object)
dir(object) hiển thị danh sách kiểu đối tượng của tất cả thuộc tính của đối tượng đã chỉ định. Phương thức này là lối tắt cho phương thức console.dir() của Console API.
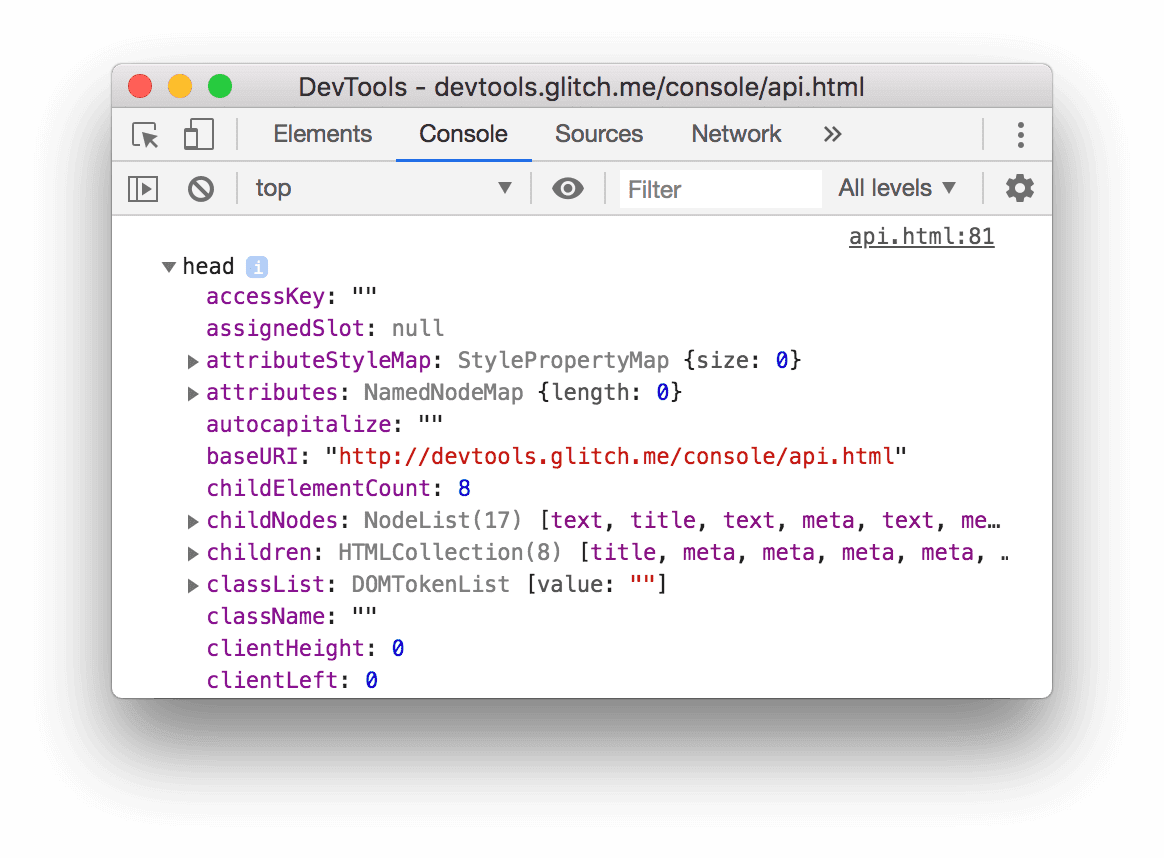
Ví dụ sau đây cho thấy sự khác biệt giữa việc đánh giá document.body trực tiếp trong dòng lệnh và sử dụng dir() để hiển thị cùng một phần tử:
document.body;
dir(document.body);

Để biết thêm thông tin, hãy xem mục nhập console.dir() trong Console API.
dirxml(đối tượng)
dirxml(object) in một bản trình bày XML của đối tượng đã chỉ định, như trong bảng điều khiển Elements (Phần tử).
Phương thức này tương đương với phương thức console.dirxml().
inspect(đối tượng/hàm)
inspect(object/function) mở và chọn phần tử hoặc đối tượng được chỉ định trong bảng điều khiển thích hợp: bảng điều khiển Elements (Phần tử) cho các phần tử DOM hoặc bảng điều khiển Profiles (Hồ sơ) cho các đối tượng vùng nhớ khối xếp JavaScript.
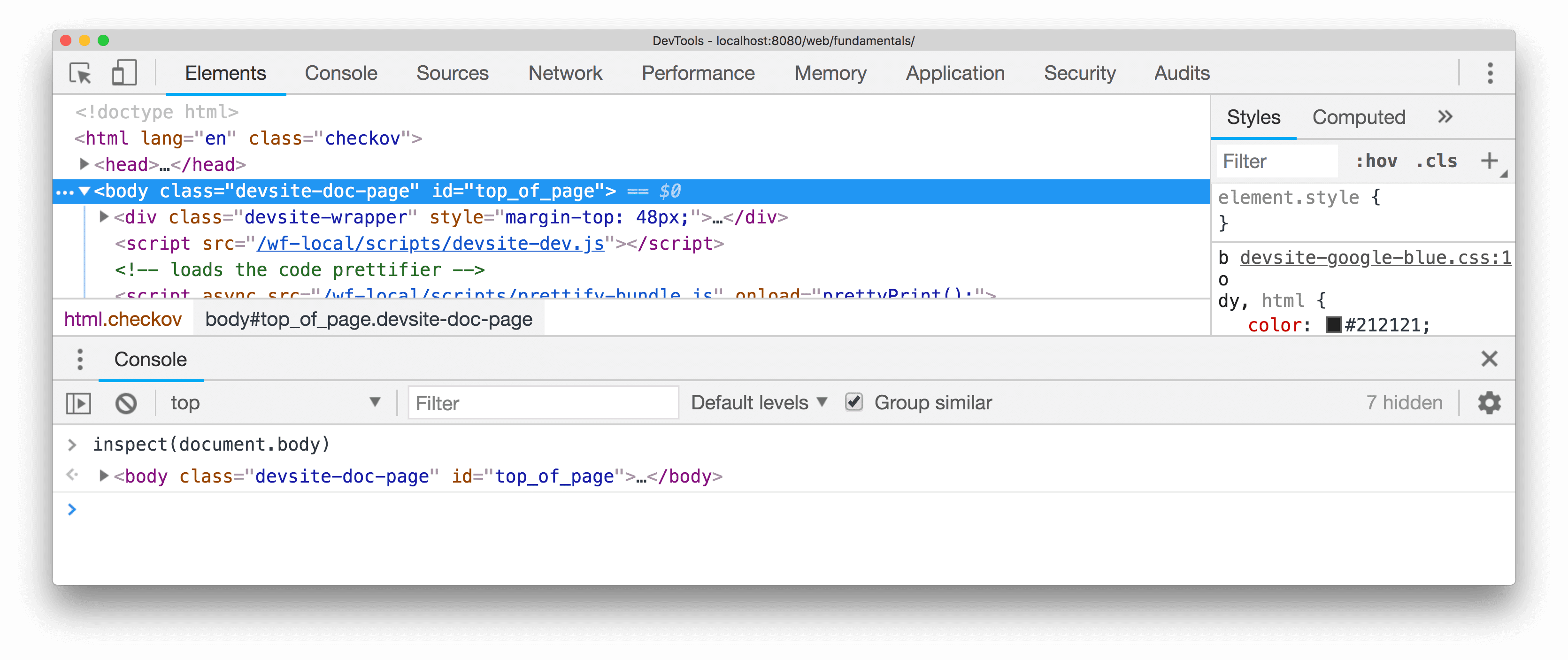
Ví dụ sau đây sẽ mở document.body trong bảng điều khiển Elements (Phần tử):
inspect(document.body);

Khi truyền một hàm để kiểm tra, hàm đó sẽ mở tài liệu trong bảng điều khiển Sources (Nguồn) để bạn kiểm tra.
getEventListeners(object)
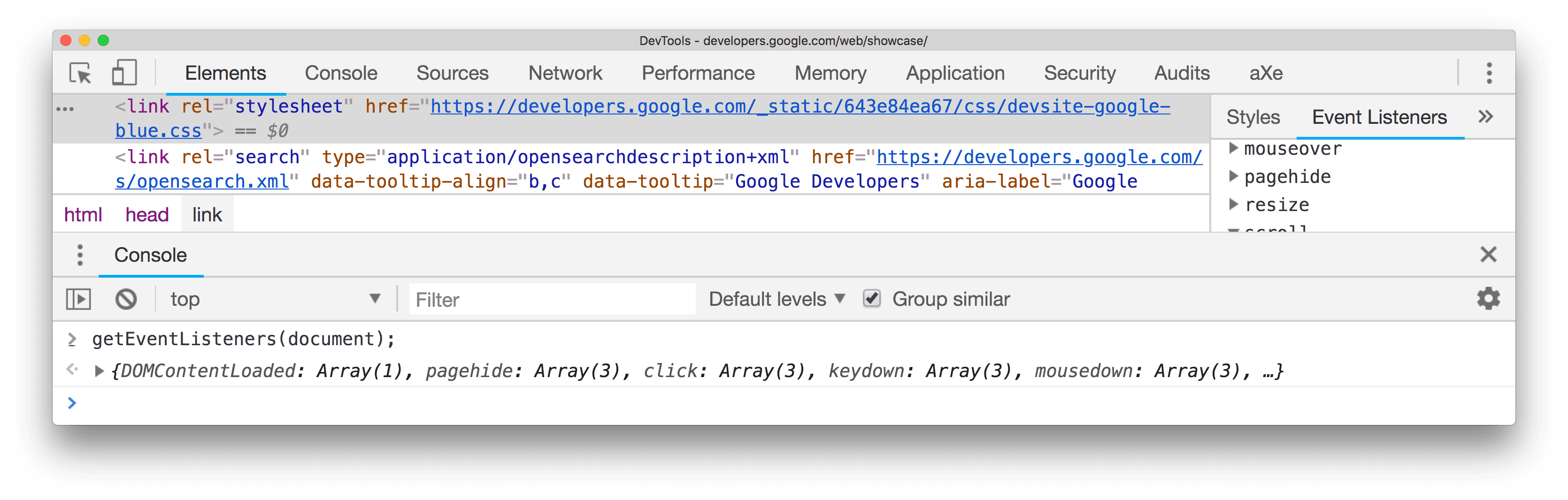
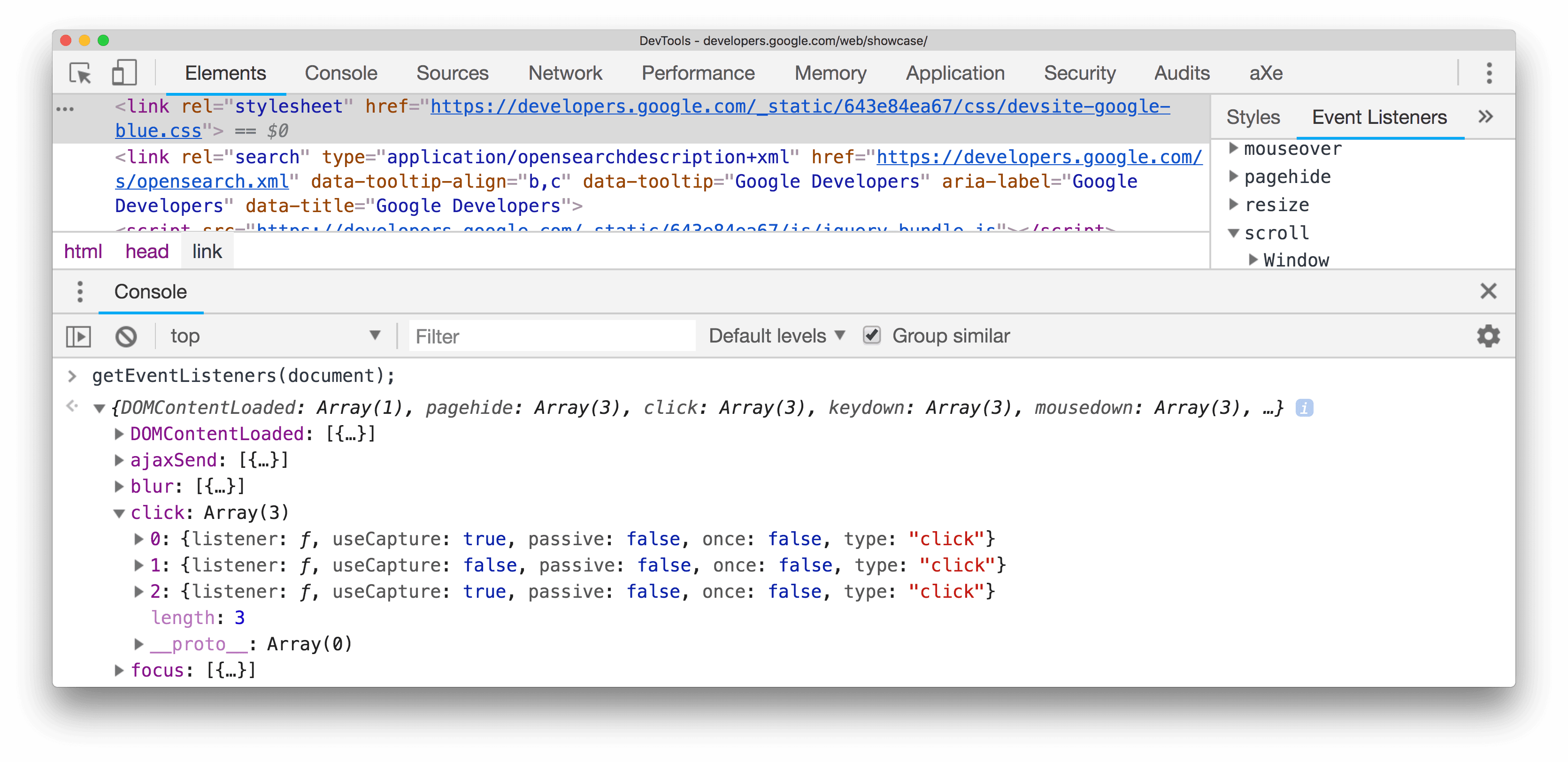
getEventListeners(object) trả về các trình nghe sự kiện đã đăng ký trên đối tượng đã chỉ định. Giá trị trả về là một đối tượng chứa một mảng cho mỗi loại sự kiện đã đăng ký (ví dụ: click hoặc keydown). Các thành phần của mỗi mảng là các đối tượng mô tả trình nghe được đăng ký cho từng loại. Ví dụ: nội dung sau đây liệt kê tất cả trình nghe sự kiện đã đăng ký trên đối tượng tài liệu:
getEventListeners(document);

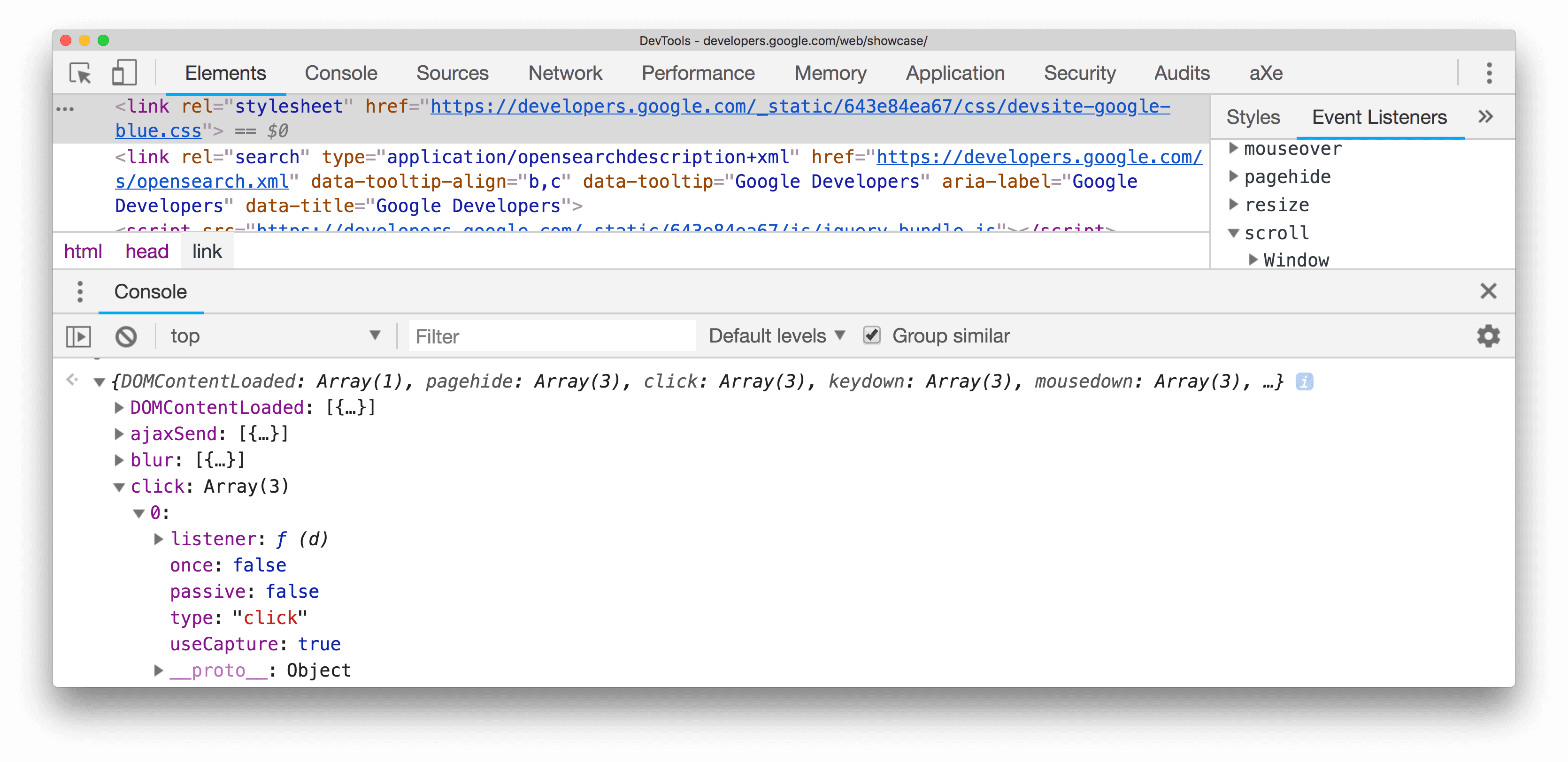
Nếu có nhiều trình nghe được đăng ký trên đối tượng đã chỉ định, thì mảng sẽ chứa một thành viên cho mỗi trình nghe. Trong ví dụ sau, có hai trình nghe sự kiện được đăng ký trên phần tử tài liệu cho sự kiện click:

Bạn có thể mở rộng thêm từng đối tượng này để khám phá các thuộc tính của chúng:

Để biết thêm thông tin, hãy xem bài viết Kiểm tra thuộc tính đối tượng.
keys(object)
keys(object) trả về một mảng chứa tên của các thuộc tính thuộc đối tượng đã chỉ định. Để lấy các giá trị liên kết của cùng một thuộc tính, hãy sử dụng values().
Ví dụ: giả sử ứng dụng của bạn đã xác định đối tượng sau:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
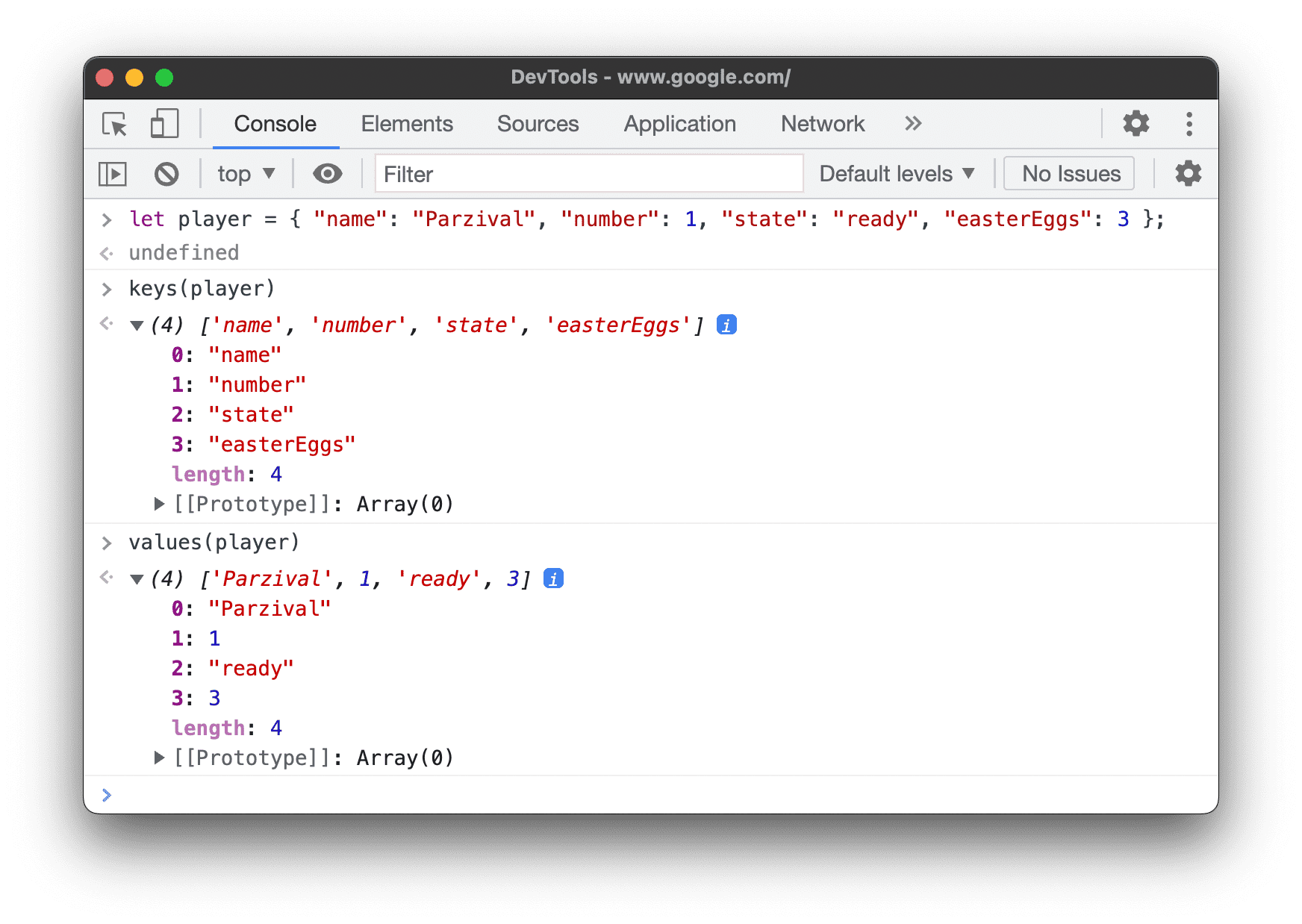
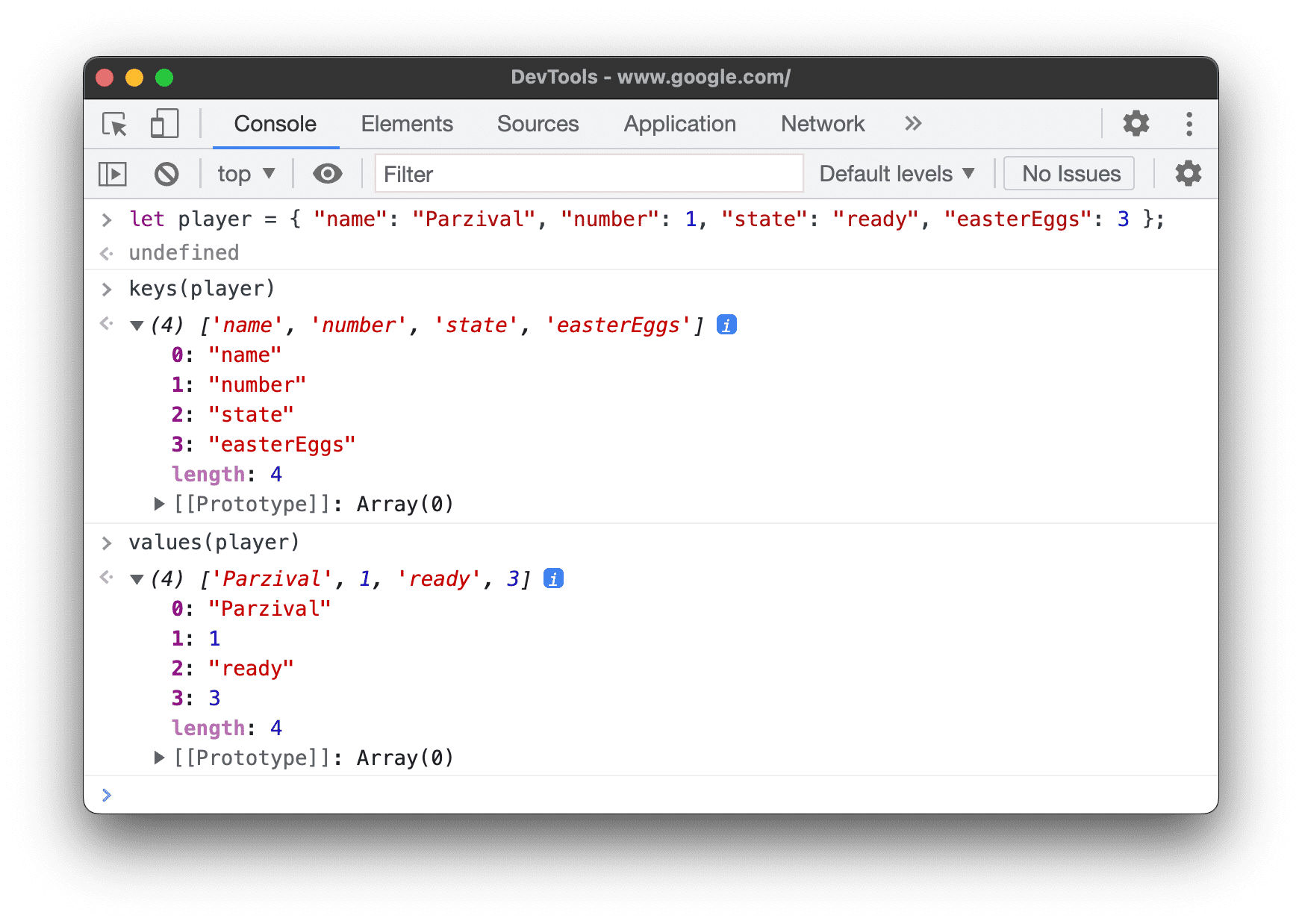
Giả sử player được xác định trong không gian tên toàn cục (để đơn giản), việc nhập keys(player) và
values(player) trong Console sẽ dẫn đến kết quả sau:

monitor(hàm)
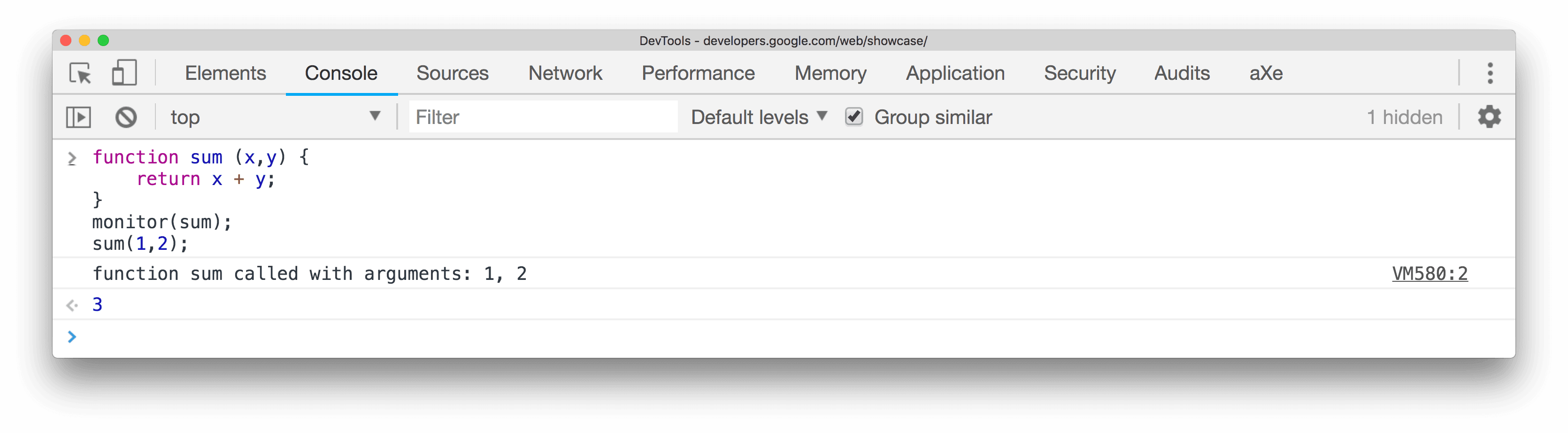
Khi hàm được chỉ định được gọi, một thông báo sẽ được ghi vào bảng điều khiển cho biết tên hàm cùng với các đối số được truyền vào hàm khi hàm được gọi.
function sum(x, y) {
return x + y;
}
monitor(sum);

Sử dụng unmonitor(function) để ngừng giám sát.
monitorEvents(object [, events])
Khi một trong các sự kiện được chỉ định xảy ra trên đối tượng được chỉ định, đối tượng Sự kiện sẽ được ghi vào bảng điều khiển. Bạn có thể chỉ định một sự kiện để theo dõi, một mảng sự kiện hoặc một trong các "loại" sự kiện chung được liên kết với một tập hợp sự kiện được xác định trước. Hãy xem ví dụ dưới đây.
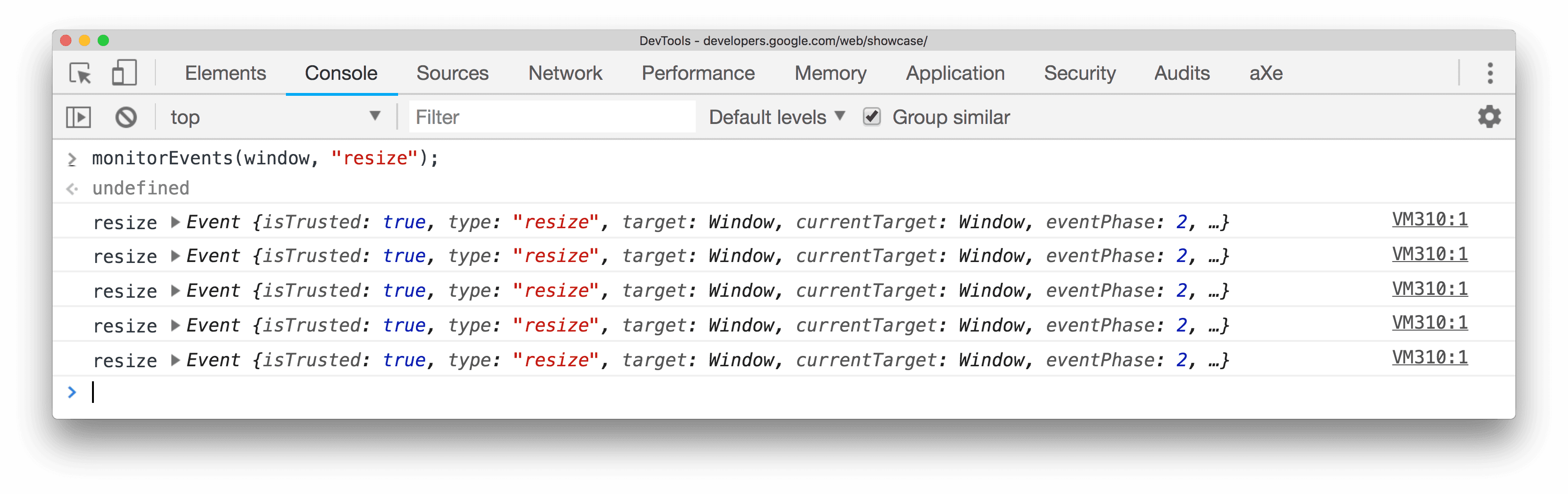
Phần sau đây theo dõi tất cả các sự kiện đổi kích thước trên đối tượng cửa sổ.
monitorEvents(window, "resize");

Phần sau đây xác định một mảng để theo dõi cả sự kiện "đổi kích thước" và "cuộn" trên đối tượng cửa sổ:
monitorEvents(window, ["resize", "scroll"])
Bạn cũng có thể chỉ định một trong các "loại" sự kiện hiện có, các chuỗi liên kết với các nhóm sự kiện được xác định trước. Bảng dưới đây liệt kê các loại sự kiện hiện có và mối liên kết sự kiện tương ứng:
| Loại sự kiện và Sự kiện được liên kết tương ứng | |
|---|---|
| con chuột | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| phím | "keydown", "keyup", "keypress", "textInput" |
| chạm | "touchstart", "touchmove", "touchend", "touchcancel" |
| âm lượng | "resize" (đổi kích thước), "scroll" (cuộn), "zoom" (thu phóng), "focus" (tập trung), "blur" (làm mờ), "select" (chọn), "change" (thay đổi), "submit" (gửi), "reset" (đặt lại) |
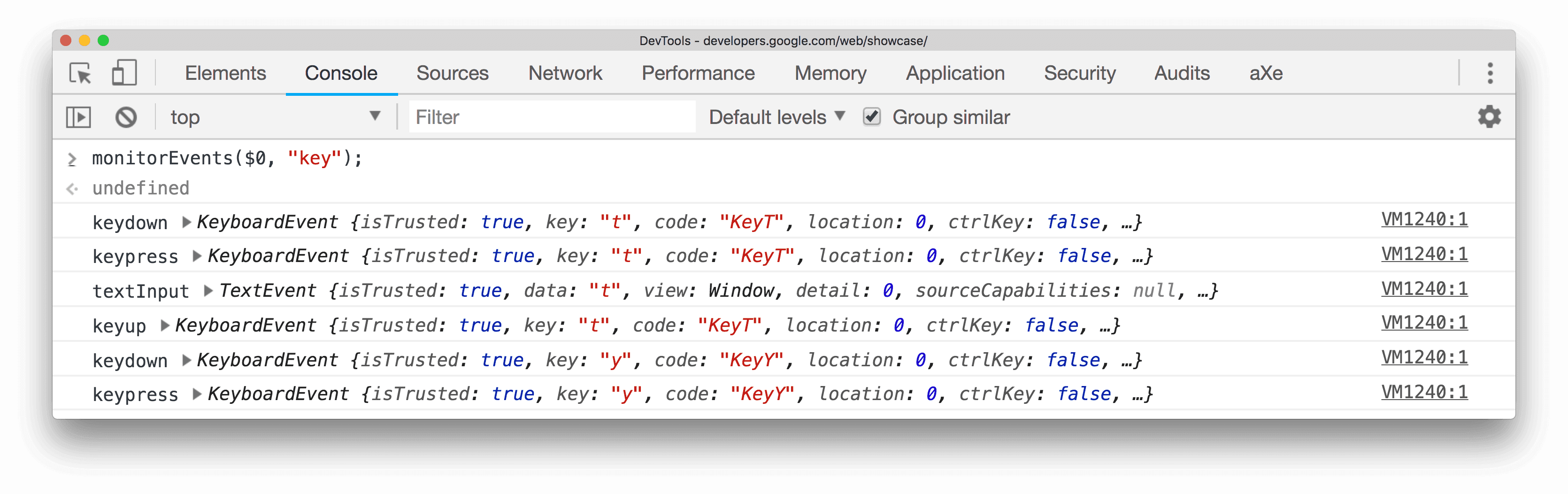
Ví dụ: đoạn mã sau đây sử dụng loại sự kiện "key" (phím) cho tất cả sự kiện phím tương ứng trên trường văn bản đầu vào đang được chọn trong bảng điều khiển Elements (Thành phần).
monitorEvents($0, "key");
Dưới đây là kết quả mẫu sau khi nhập một ký tự vào trường văn bản:

Sử dụng unmonitorEvents(object[, events]) để ngừng giám sát.
profile([name]) và profileEnd([name])
profile() bắt đầu một phiên lập hồ sơ CPU JavaScript với tên không bắt buộc. profileEnd() hoàn tất hồ sơ và hiển thị kết quả trong kênh Hiệu suất > Chính.
Cách bắt đầu lập hồ sơ:
profile("Profile 1")
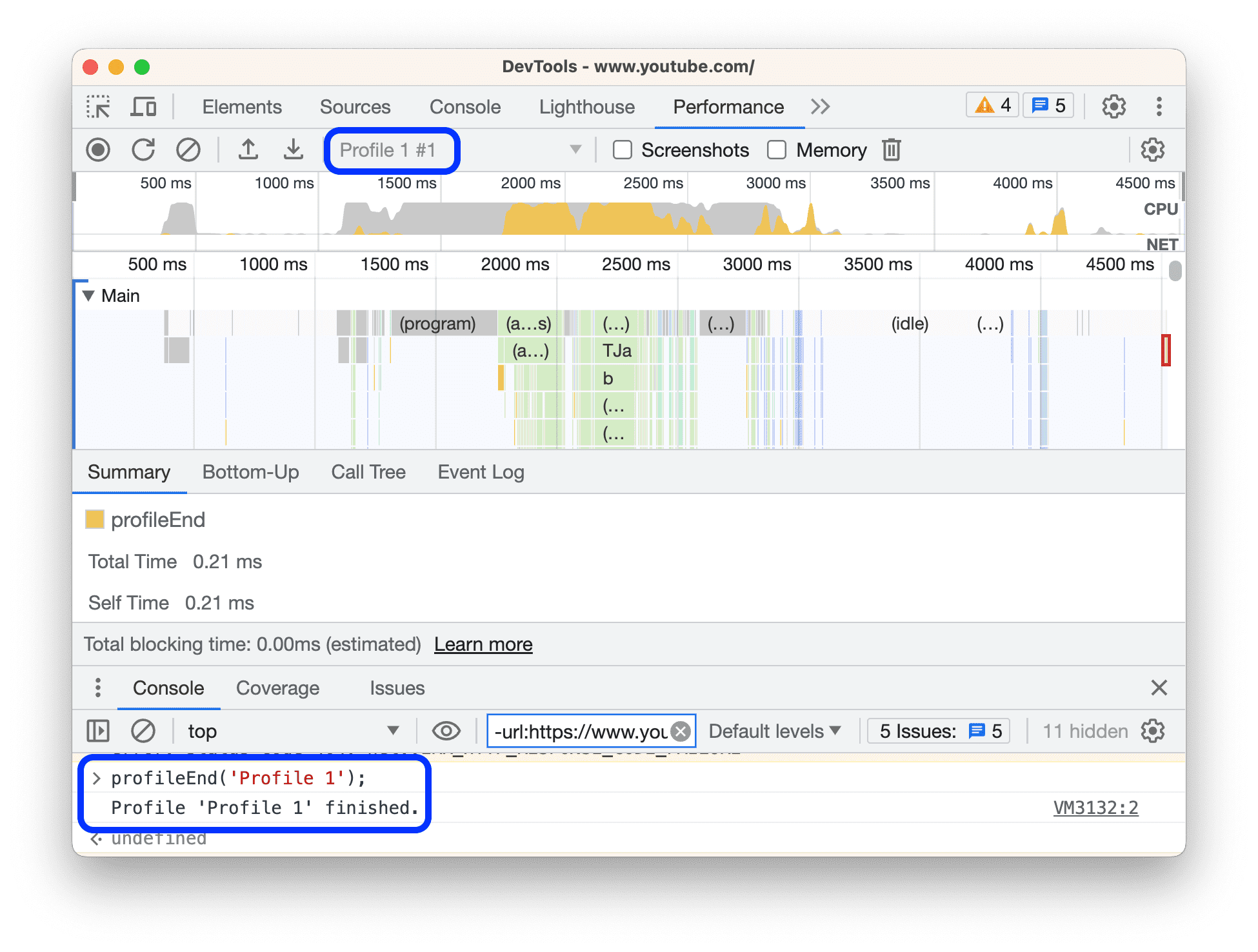
Cách dừng phân tích tài nguyên và xem kết quả trong kênh Hiệu suất > Chính:
profileEnd("Profile 1")
Kết quả trong kênh Hiệu suất > Chính:

Bạn cũng có thể lồng ghép các hồ sơ. Ví dụ: lệnh này sẽ hoạt động theo thứ tự bất kỳ:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Gọi queryObjects(Constructor) từ bảng điều khiển để trả về một mảng các đối tượng được tạo bằng hàm khởi tạo đã chỉ định. Ví dụ:
queryObjects(Promise). Trả về tất cả các thực thể củaPromise.queryObjects(HTMLElement). Trả về tất cả phần tử HTML.queryObjects(foo), trong đófoolà tên lớp. Trả về tất cả đối tượng được tạo bản sao thông quanew foo().
Phạm vi của queryObjects() là ngữ cảnh thực thi hiện đang được chọn trong bảng điều khiển.
table(data [, columns])
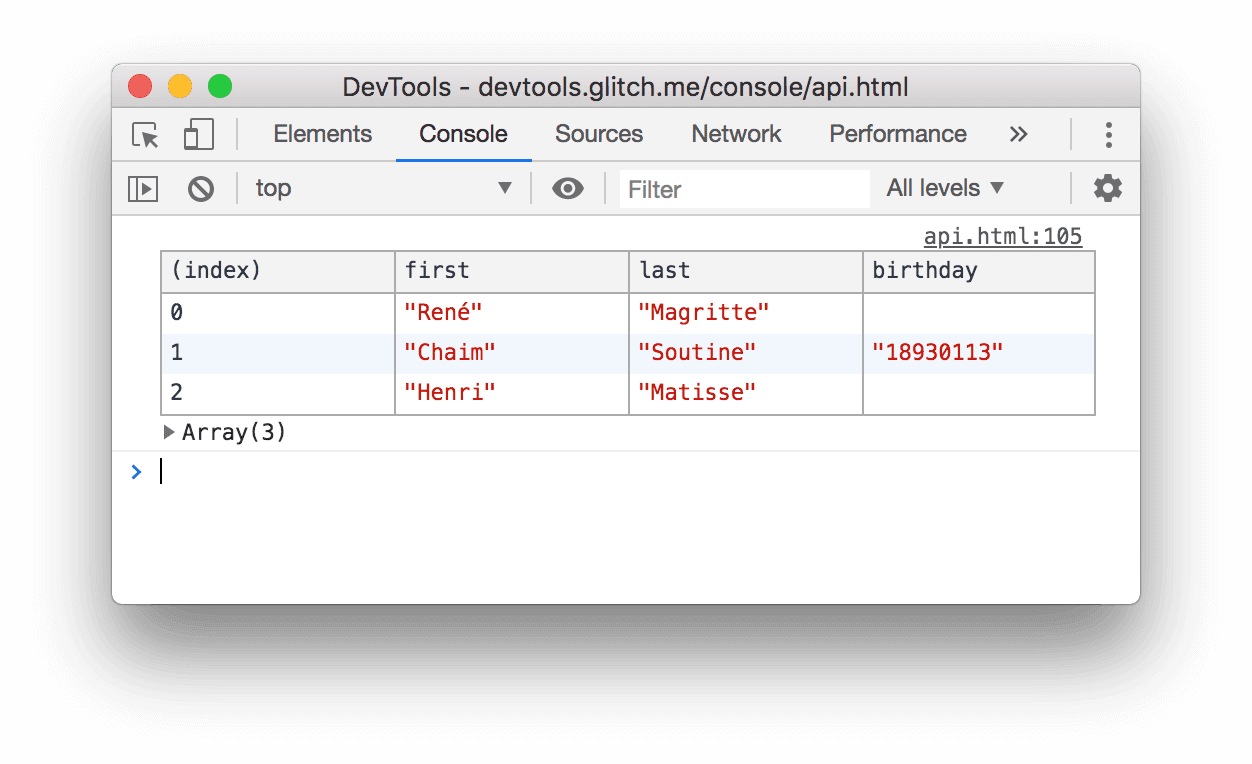
Ghi lại dữ liệu đối tượng bằng định dạng bảng bằng cách truyền vào một đối tượng dữ liệu có tiêu đề cột không bắt buộc.
Đây là lối tắt cho console.table().
Ví dụ: để hiển thị danh sách tên bằng bảng trong bảng điều khiển, bạn sẽ làm như sau:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) dừng gỡ lỗi hàm được chỉ định để khi hàm được gọi, trình gỡ lỗi sẽ không còn được gọi nữa. Phương thức này được sử dụng cùng với debug(fn).
undebug(getData);
unmonitor(function)
unmonitor(function) dừng quá trình giám sát hàm đã chỉ định. Phương thức này được sử dụng cùng với monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) ngừng theo dõi sự kiện cho đối tượng và sự kiện đã chỉ định. Ví dụ: nội dung sau đây sẽ dừng tất cả hoạt động giám sát sự kiện trên đối tượng cửa sổ:
unmonitorEvents(window);
Bạn cũng có thể chọn ngừng theo dõi các sự kiện cụ thể trên một đối tượng. Ví dụ: mã sau đây bắt đầu theo dõi tất cả sự kiện chuột trên phần tử đang được chọn, sau đó ngừng theo dõi sự kiện "mousemove" (có thể để giảm nhiễu trong đầu ra của bảng điều khiển):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) trả về một mảng chứa các giá trị của tất cả thuộc tính thuộc đối tượng đã chỉ định.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);