Sử dụng Console API để ghi thông báo vào Console từ JavaScript. Hãy xem bài viết Bắt đầu ghi nhật ký thông báo vào Console để tìm hiểu nội dung giới thiệu tương tác về chủ đề này.
Hãy xem Tài liệu tham khảo API tiện ích của Console nếu bạn đang tìm kiếm các phương thức thuận tiện như debug(function) hoặc monitorEvents(node) chỉ có trong Console.
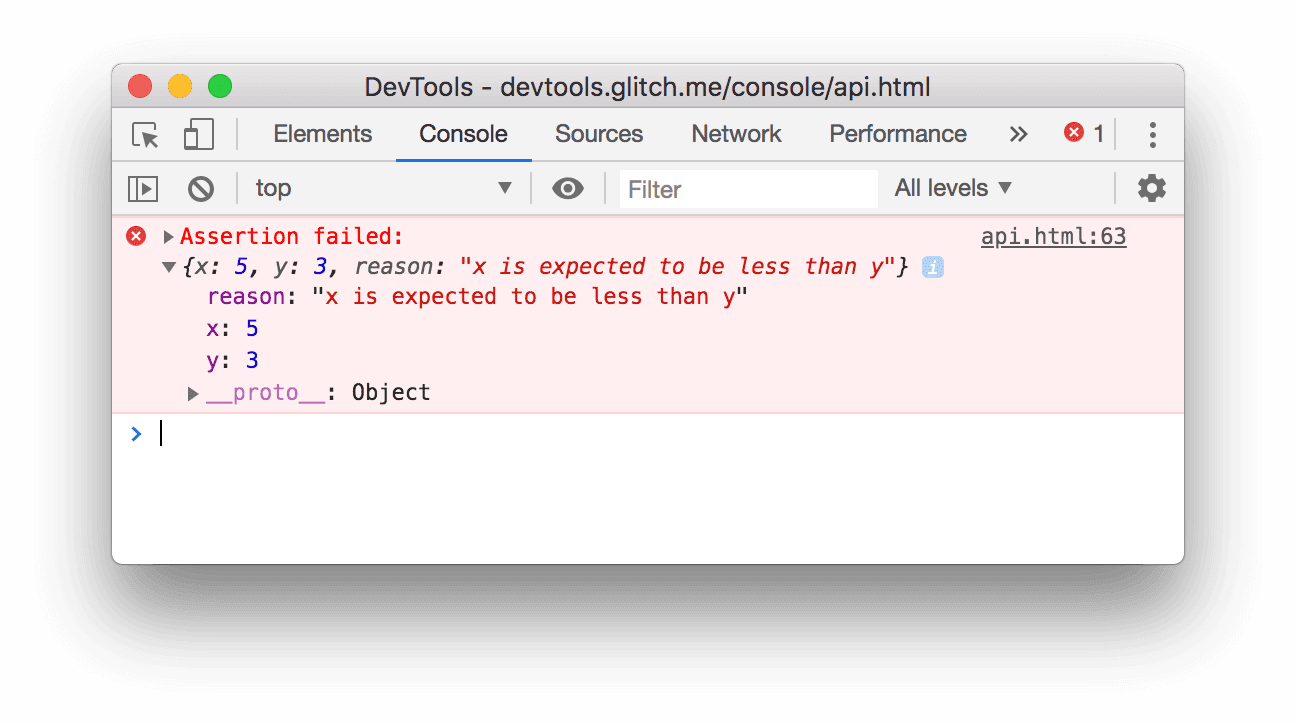
console.assert(biểu thức, đối tượng)
Cấp độ nhật ký: Error
Ghi lỗi vào bảng điều khiển khi expression đánh giá là false.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
Xoá bảng điều khiển.
console.clear();
Nếu bạn bật tuỳ chọn Preserve Log (Duy trì nhật ký), console.clear() sẽ bị tắt.
Ngoài ra, bạn có thể Xoá bảng điều khiển bằng cách nhấp vào biểu tượng .
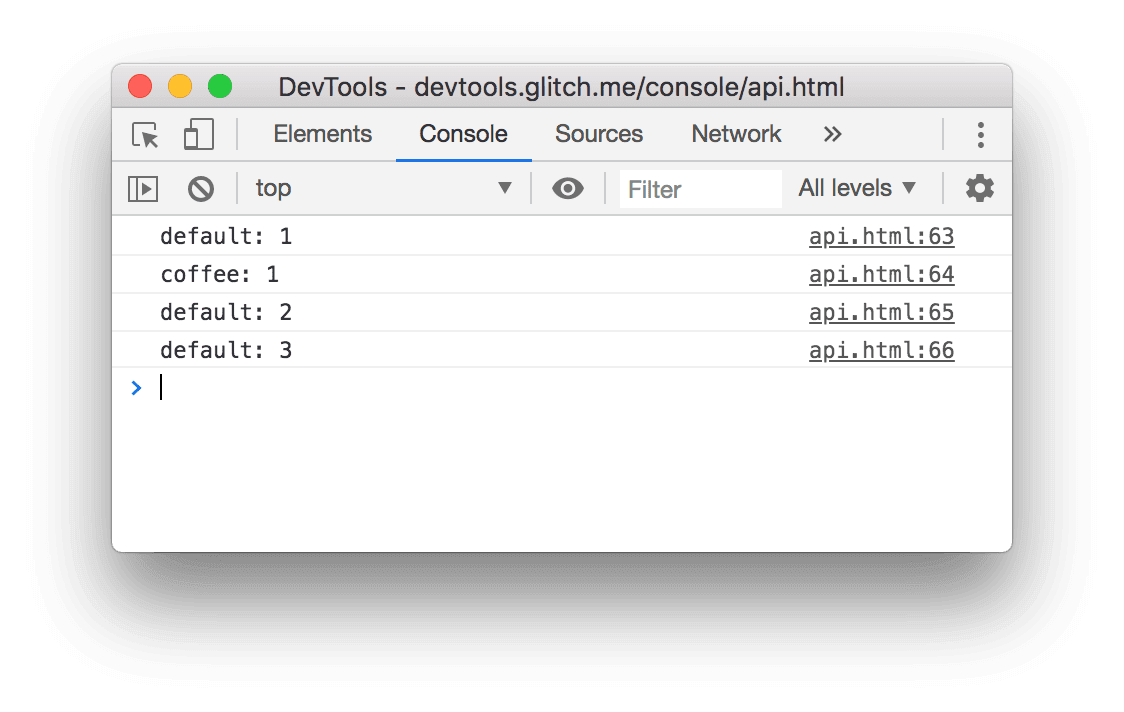
console.count([label])
Cấp độ nhật ký: Info
Ghi số lần count() được gọi ở cùng một dòng và với cùng một label. Gọi console.countReset([label]) để đặt lại số lượt.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
Đặt lại số lượng.
console.countReset();
console.countReset('coffee');
console.createTask(name)
Trả về một thực thể Task liên kết dấu vết ngăn xếp hiện tại với đối tượng task đã tạo. Sau đó, bạn có thể sử dụng đối tượng task này để chạy một hàm (f trong ví dụ sau). task.run(f) thực thi một tải trọng tuỳ ý và chuyển tiếp giá trị trả về về phương thức gọi.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task tạo một đường liên kết giữa ngữ cảnh tạo và ngữ cảnh của hàm không đồng bộ. Đường liên kết này cho phép DevTools hiển thị dấu vết ngăn xếp tốt hơn cho các thao tác không đồng bộ. Để biết thêm thông tin, hãy xem phần Dấu vết ngăn xếp được liên kết.
console.debug(object [, object, ...])
Cấp độ nhật ký: Verbose
Giống với console.log(object [, object, ...]) ngoại trừ cấp độ nhật ký khác nhau.
console.debug('debug');

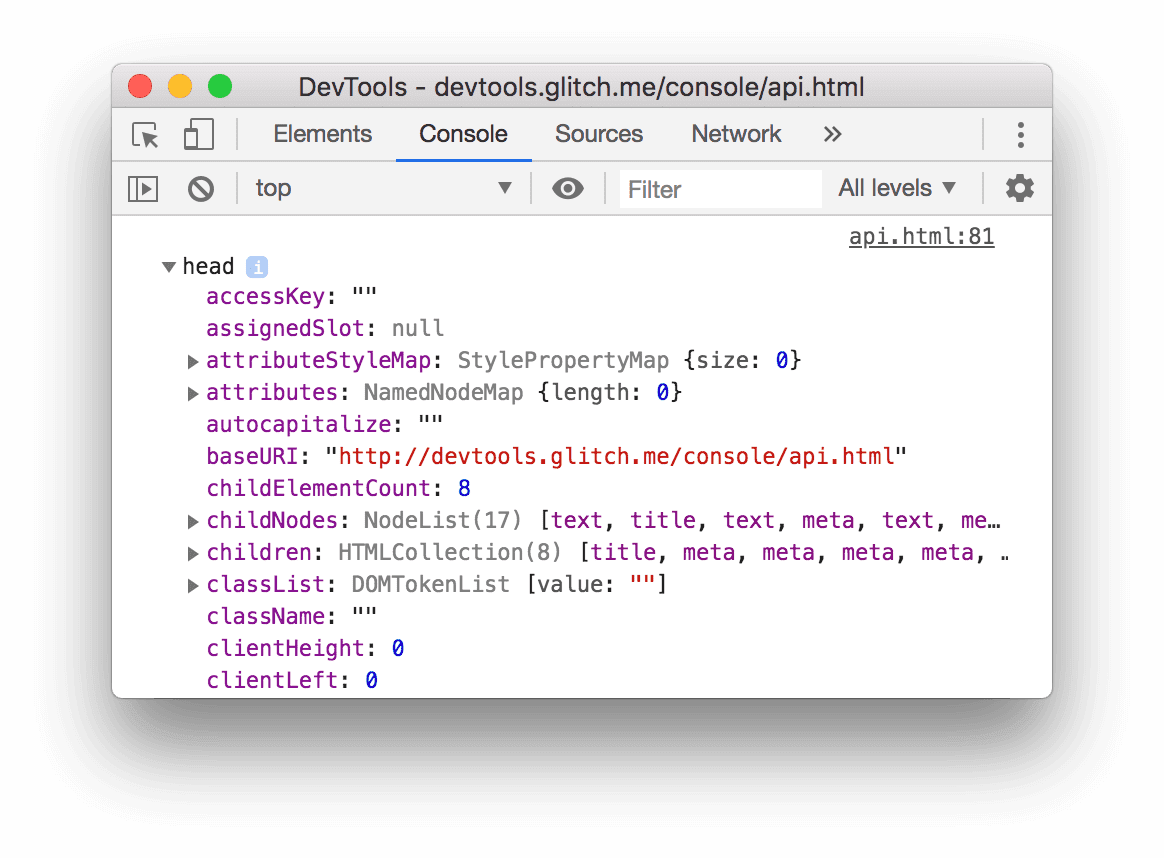
console.dir(object)
Cấp độ nhật ký: Info
In nội dung đại diện JSON của đối tượng được chỉ định.
console.dir(document.head);

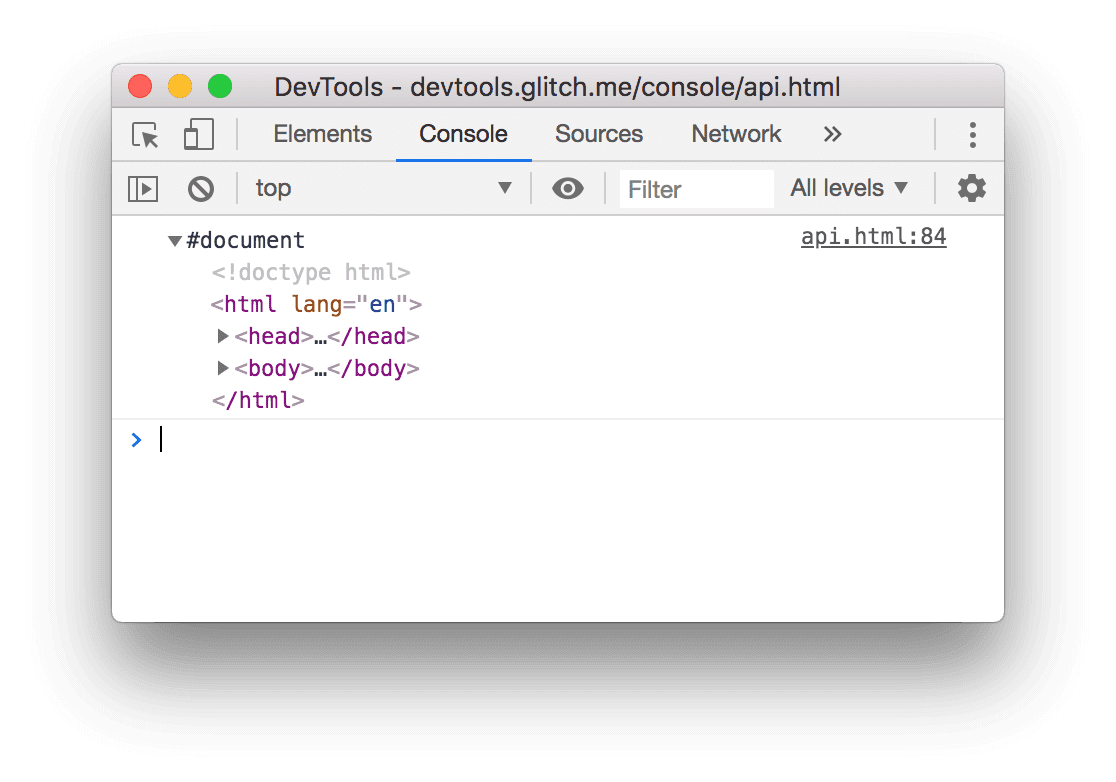
console.dirxml(node)
Cấp độ nhật ký: Info
In nội dung đại diện XML của các phần tử con của node.
console.dirxml(document);

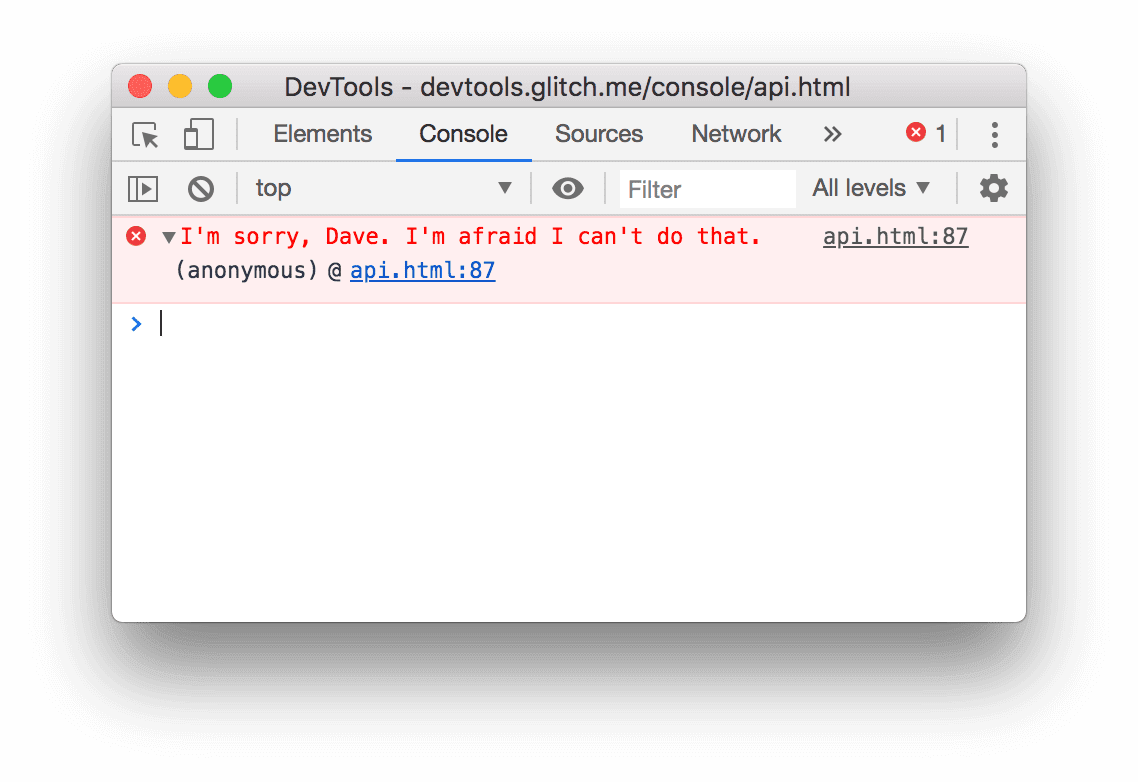
console.error(object [, object, ...])
Cấp độ nhật ký: Error
In object vào Bảng điều khiển, định dạng dưới dạng lỗi và bao gồm dấu vết ngăn xếp.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

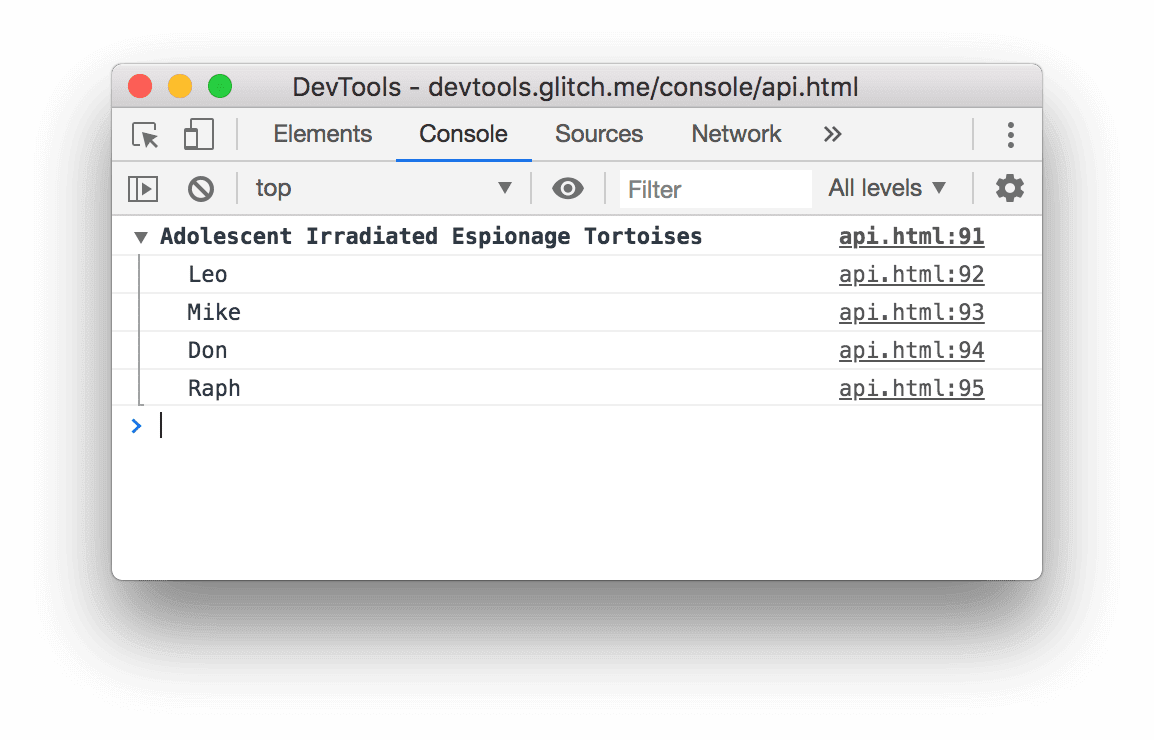
console.group(label)
Nhóm các thông báo lại với nhau một cách trực quan cho đến khi console.groupEnd(label) được gọi. Sử dụng console.groupCollapsed(label) để thu gọn nhóm khi nhóm đó được ghi lại vào Console ban đầu.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

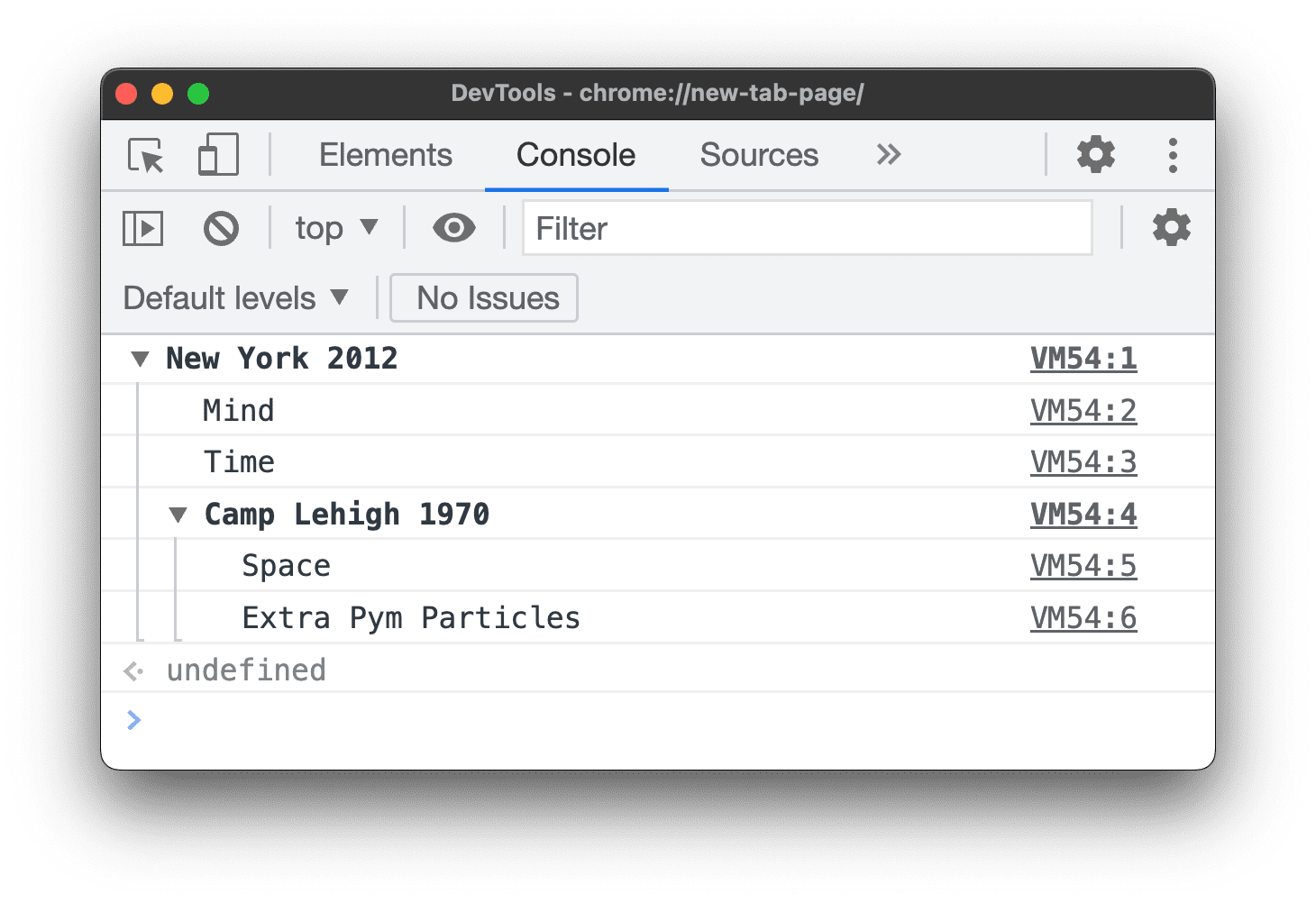
Ngoài ra, bạn có thể lồng các nhóm.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
Tương tự như console.group(label), ngoại trừ việc nhóm ban đầu được thu gọn khi được ghi lại vào Console.
console.groupEnd(label)
Ngừng nhóm các tin nhắn theo cách trực quan. Hãy xem console.group.
console.info(object [, object, ...])
Cấp độ nhật ký: Info
Giống với console.log(object [, object, ...]).
console.info('info');

console.log(đối tượng [, đối tượng, ...])
Cấp độ nhật ký: Info
In thông báo vào Bảng điều khiển.
console.log('log');

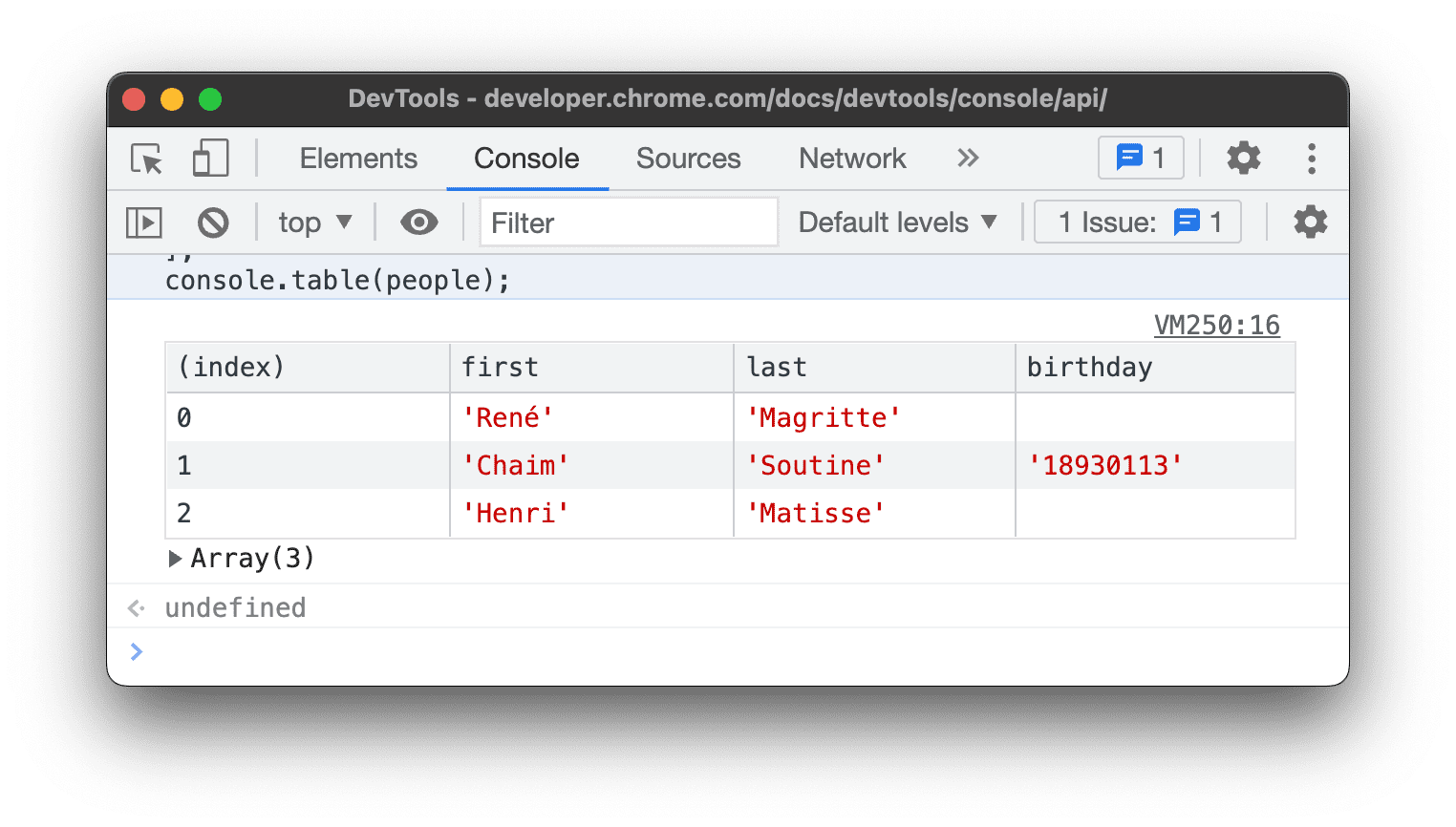
console.table(mảng [, cột])
Cấp độ nhật ký: Info
Ghi nhật ký một mảng đối tượng dưới dạng bảng.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

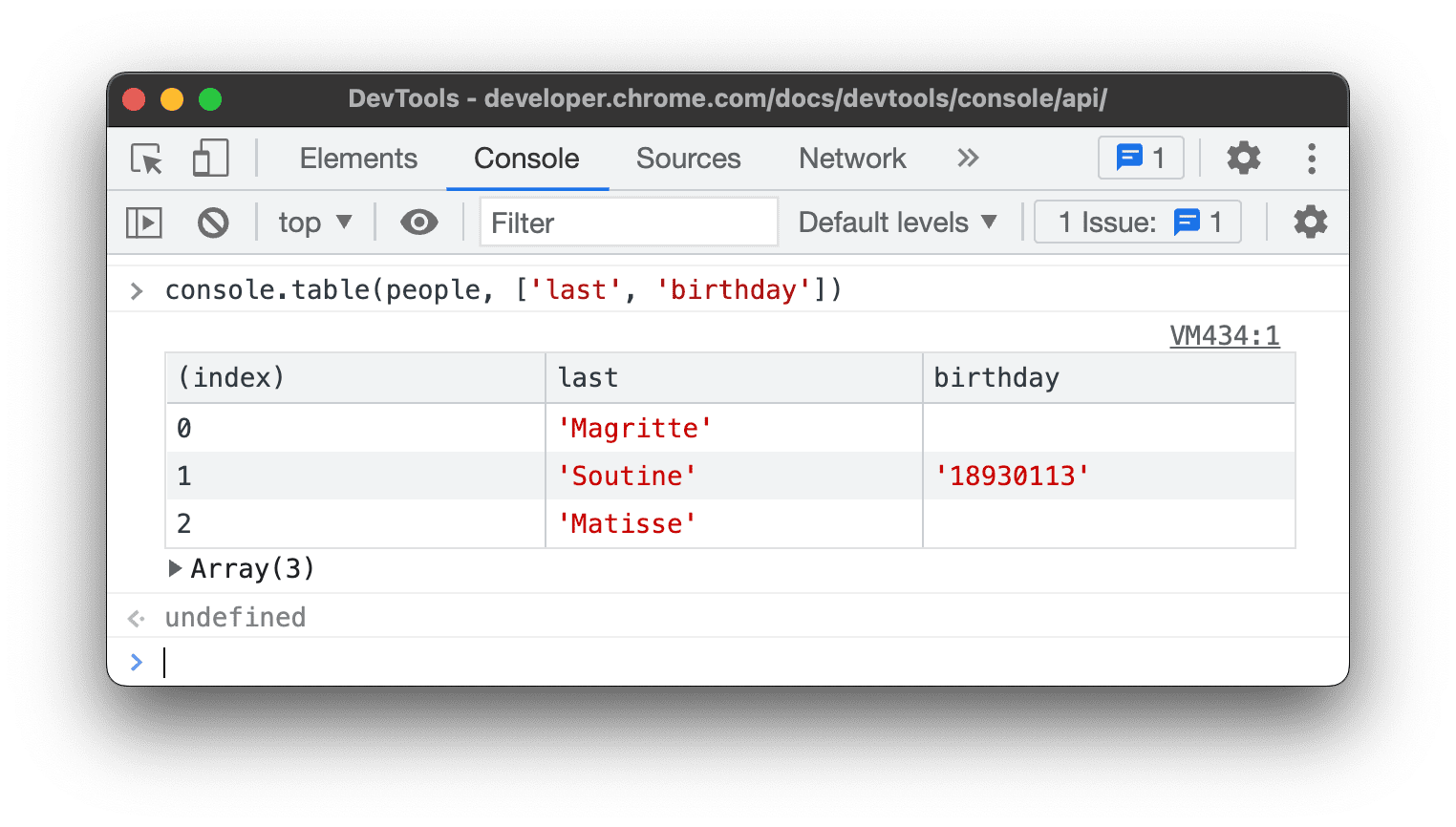
Theo mặc định, console.table() ghi lại tất cả dữ liệu bảng. Để hiển thị một cột hoặc một tập hợp con các cột, bạn có thể sử dụng thông số tuỳ chọn thứ hai và chỉ định tên cột hoặc tên cột dưới dạng chuỗi hoặc mảng chuỗi. Ví dụ:
console.table(people, ['last', 'birthday']);

console.time([label])
Bắt đầu một bộ hẹn giờ mới. Gọi console.timeEnd([label]) để dừng đồng hồ hẹn giờ và in thời gian đã trôi qua vào Console.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
Cấp độ nhật ký: Info
Dừng đồng hồ hẹn giờ. Hãy xem console.time().
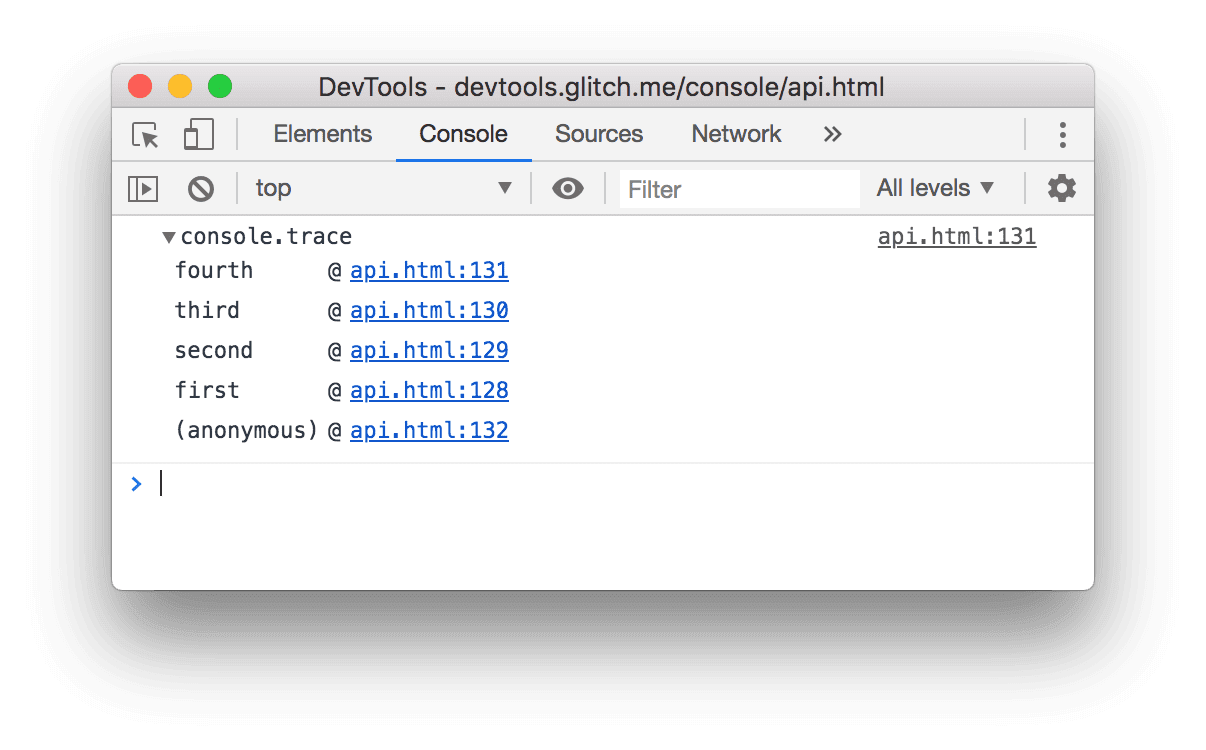
console.trace()
Cấp độ nhật ký: Info
In dấu vết ngăn xếp vào Bảng điều khiển.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(đối tượng [, đối tượng, ...])
Cấp độ nhật ký: Warning
In cảnh báo lên Bảng điều khiển.
console.warn('warn');