本页面介绍了与 Chrome 开发者工具控制台相关的功能。本教程假定您已经熟悉如何使用控制台查看已记录的消息和运行 JavaScript。如果尚未设置,请参阅使用入门。
如需查找 console.log() 等函数的 API 参考文档,请参阅 Console API 参考文档。如需参考 monitorEvents() 等函数,请参阅 Console Utilities API 参考文档。
打开控制台
打开“控制台”面板
按 Control+Shift+J 或 Command+Option+J(Mac)。

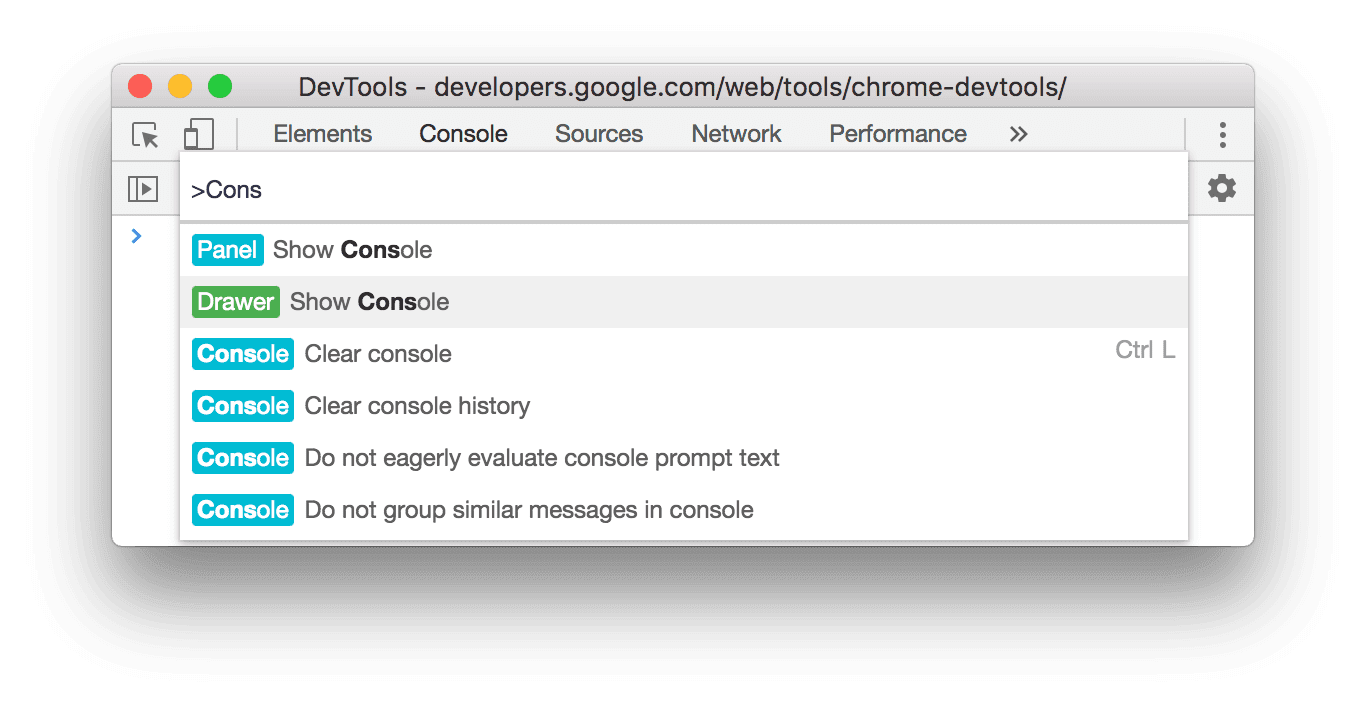
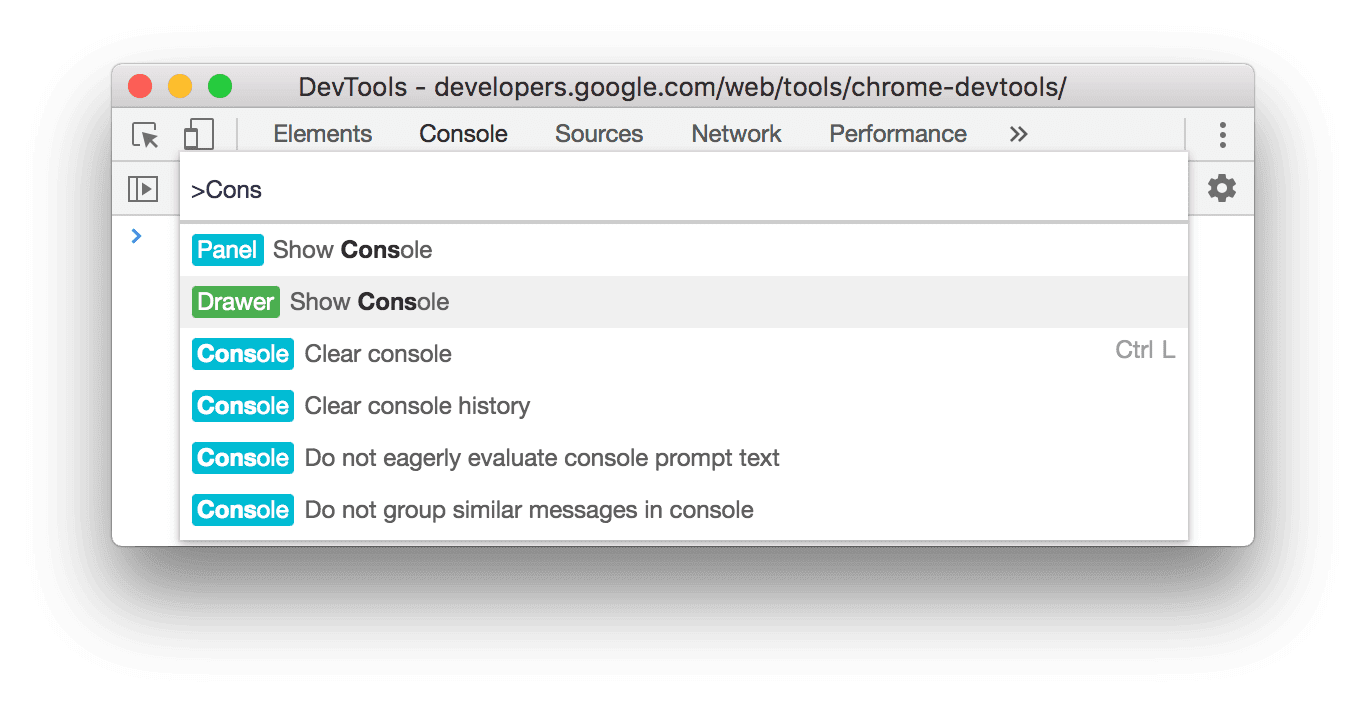
如需从命令菜单打开控制台,请开始输入 Console,然后运行旁边带有面板标记的显示控制台命令。

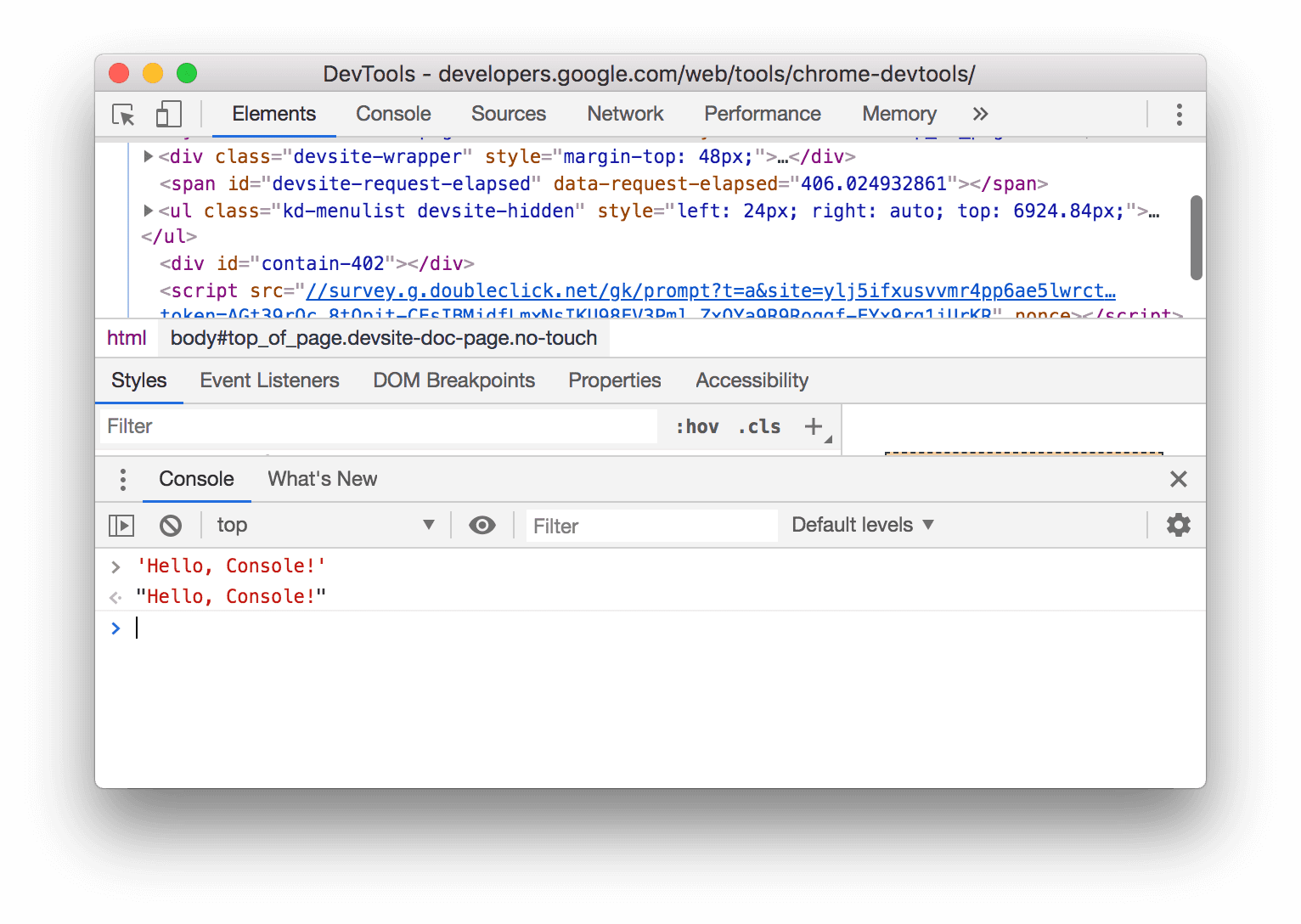
在抽屉式菜单中打开控制台
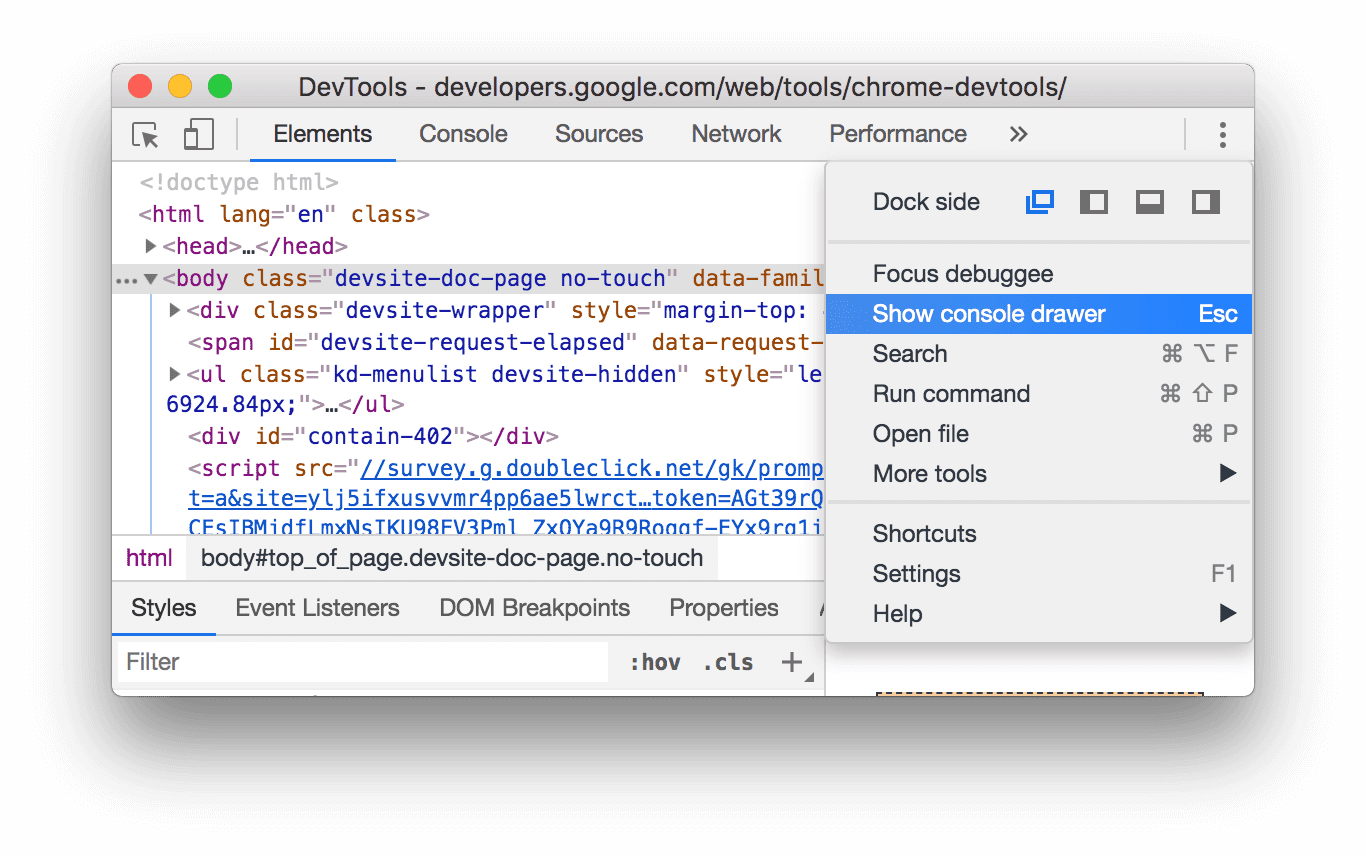
按 Escape 键或点击自定义和控制开发者工具
,然后选择显示控制台抽屉。

抽屉式边栏会在开发者工具窗口底部弹出,其中会打开控制台标签页。

如需从命令菜单打开“控制台”标签页,请开始输入 Console,然后运行旁边带有抽屉标记的显示控制台命令。

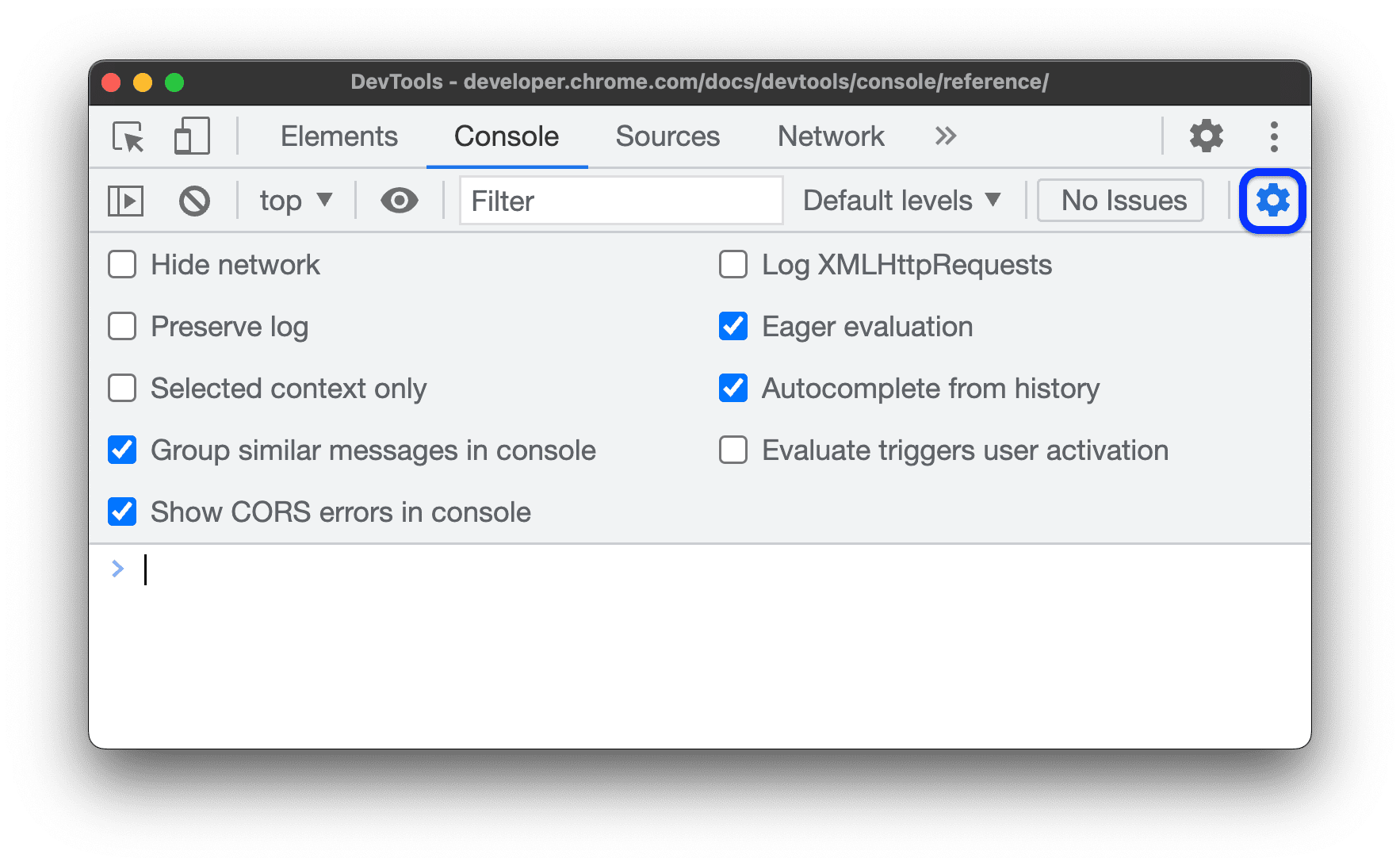
打开控制台设置
点击 Console(控制台)右上角的 Console Settings(控制台设置)。

以下链接介绍了每项设置:
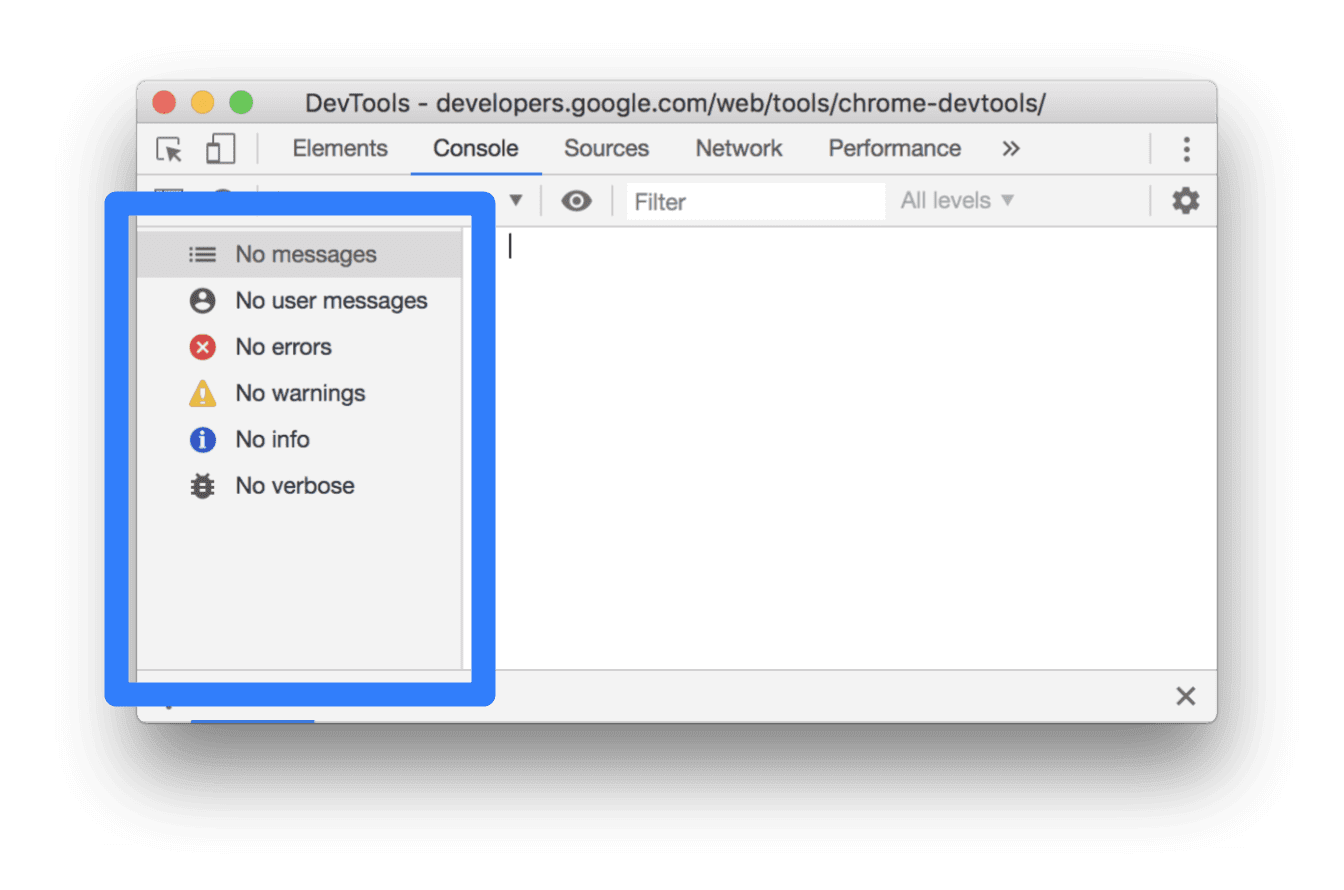
打开控制台边栏
点击显示控制台边栏图标 ![]() 以显示边栏,该边栏非常适合过滤。
以显示边栏,该边栏非常适合过滤。

查看消息
本部分介绍了用于更改消息在控制台中显示方式的功能。如需查看实操演示,请参阅查看消息。
停用消息分组
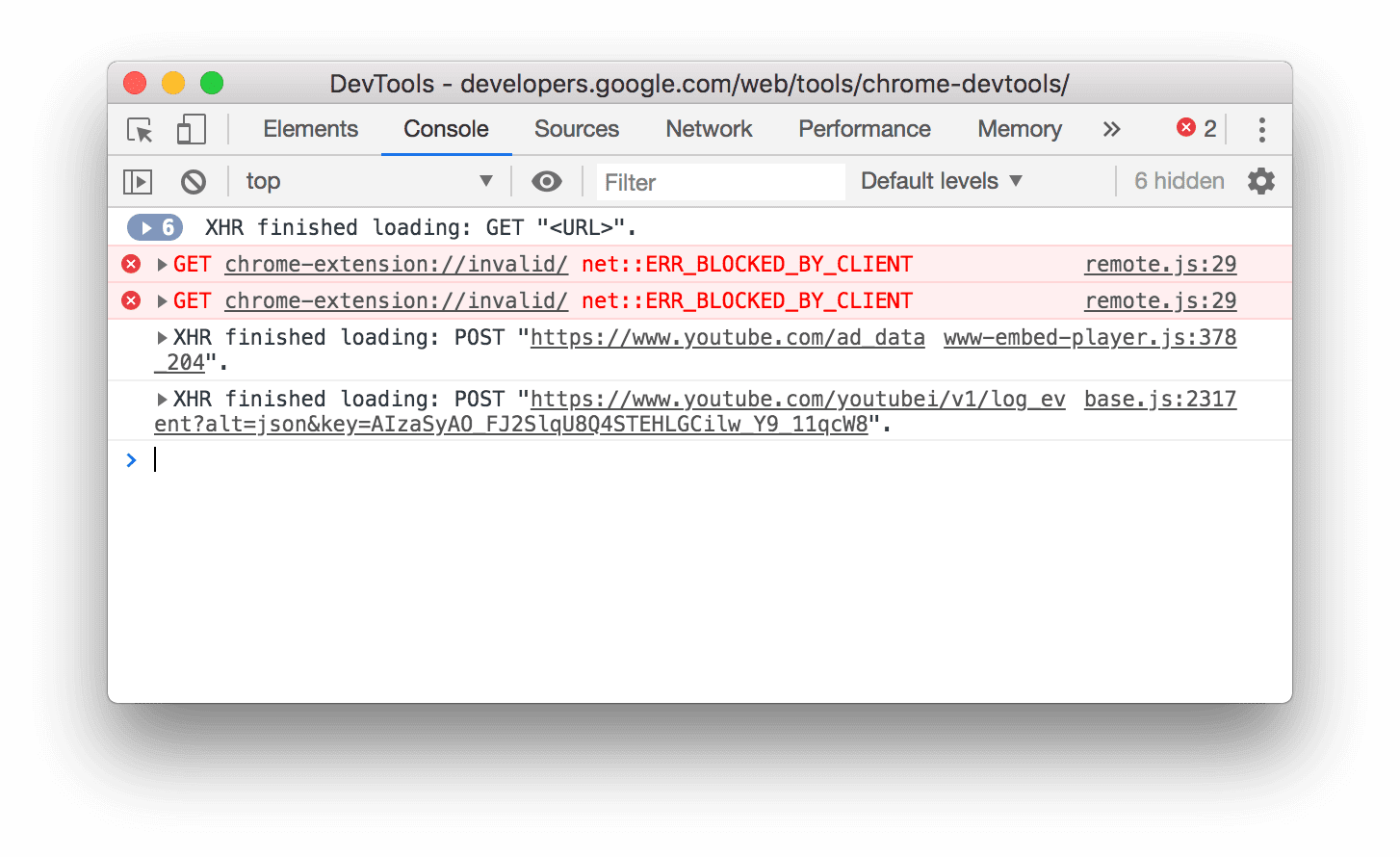
打开 Play 管理中心设置,然后停用将类似消息归为一组,以停用 Play 管理中心的默认消息分组行为。如需查看示例,请参阅记录 XHR 和 Fetch 请求。
查看断点消息
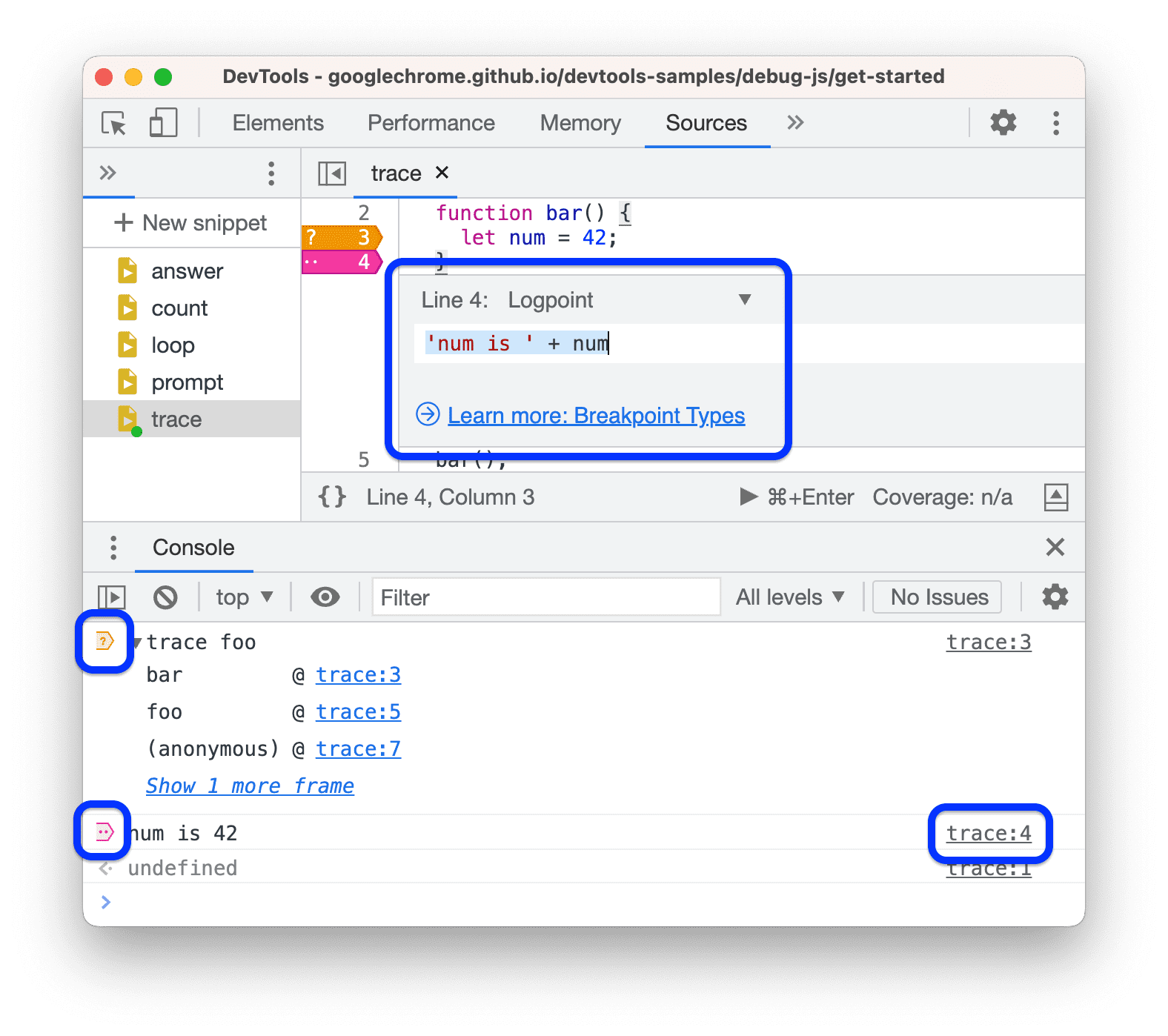
控制台会按如下方式标记由断点触发的消息:

如需跳转到 Sources 面板中的内嵌断点编辑器,请点击断点消息旁边的锚链接。
查看堆栈轨迹
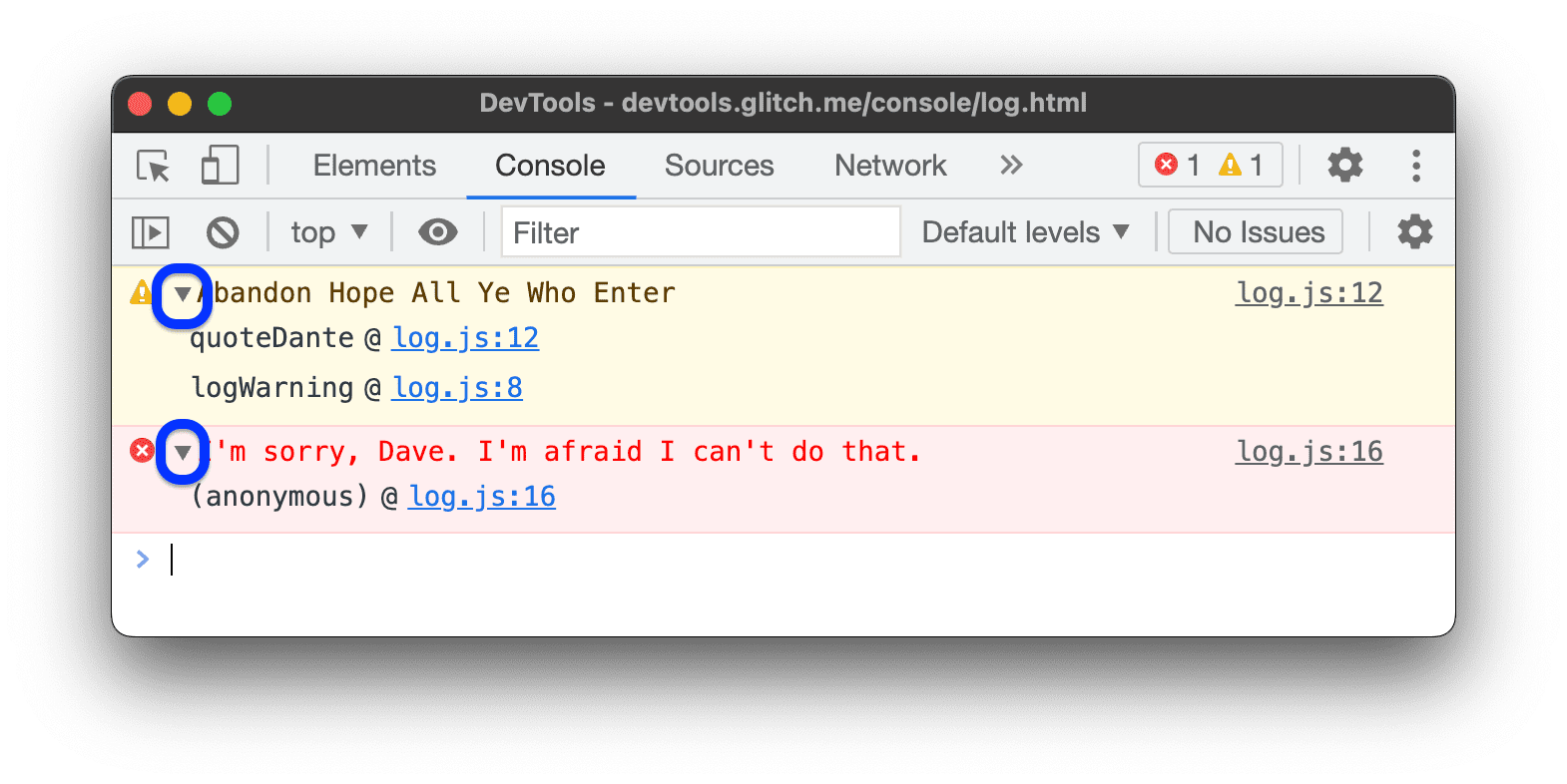
控制台会自动捕获错误和警告的堆栈轨迹。堆栈轨迹是导致错误或警告的函数调用(帧)历史记录。控制台会按相反的顺序显示这些帧:最新的帧位于顶部。
如需查看堆栈轨迹,请点击错误或警告旁边的 展开图标。

在堆栈轨迹中查看错误原因
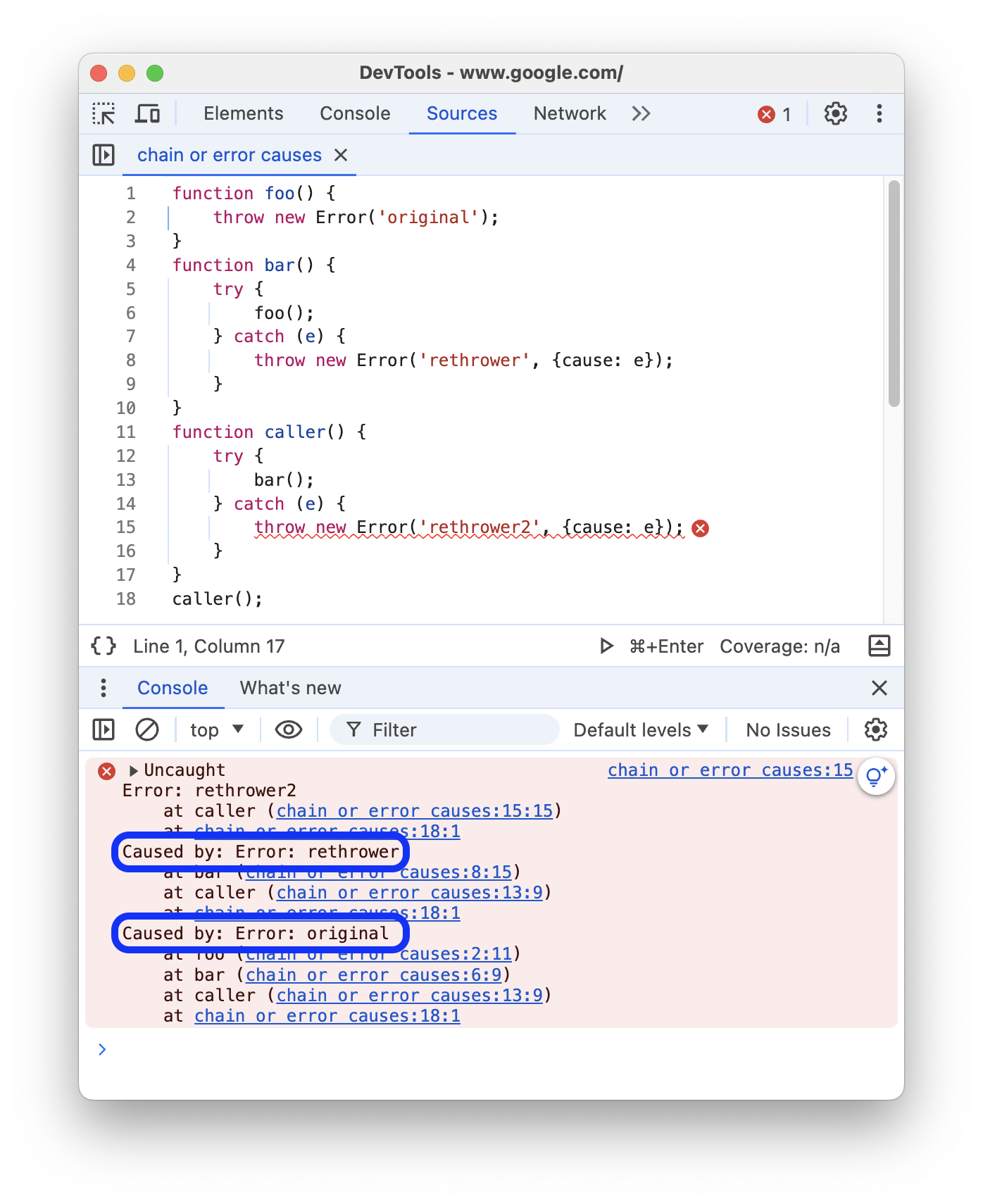
控制台可以显示堆栈轨迹中的错误原因链(如果有)。
为了更轻松地进行调试,您可以在捕获和重新抛出错误时指定错误原因。控制台会沿原因链向上遍历,并会输出带有 Caused by: 前缀的每个错误堆栈,以便您找到原始错误。

查看异步堆栈轨迹
如果您使用的框架支持,或者直接使用浏览器调度基元(例如 setTimeout),DevTools 可以通过将异步代码的两个部分链接在一起来跟踪异步操作。
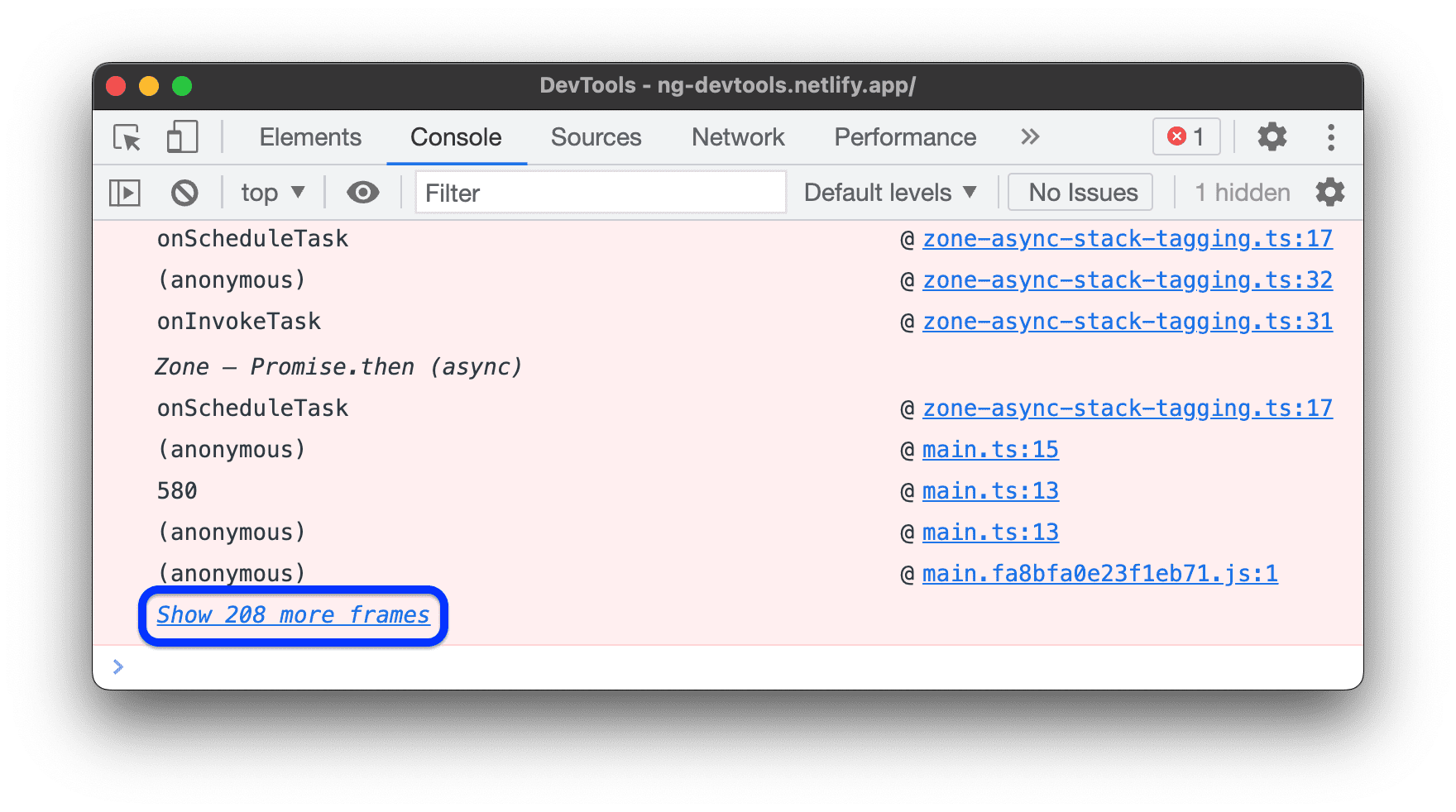
在本例中,堆栈轨迹会显示异步操作的“完整过程”。

在堆栈轨迹中显示已知的第三方帧
当源映射包含 ignoreList 字段时,默认情况下,控制台会从由捆绑器(例如 webpack)或框架(例如 Angular)生成的来源中隐藏堆栈轨迹中的第三方帧。
如需查看包含第三方帧的完整堆栈轨迹,请点击堆栈轨迹底部的展开 N 个帧。

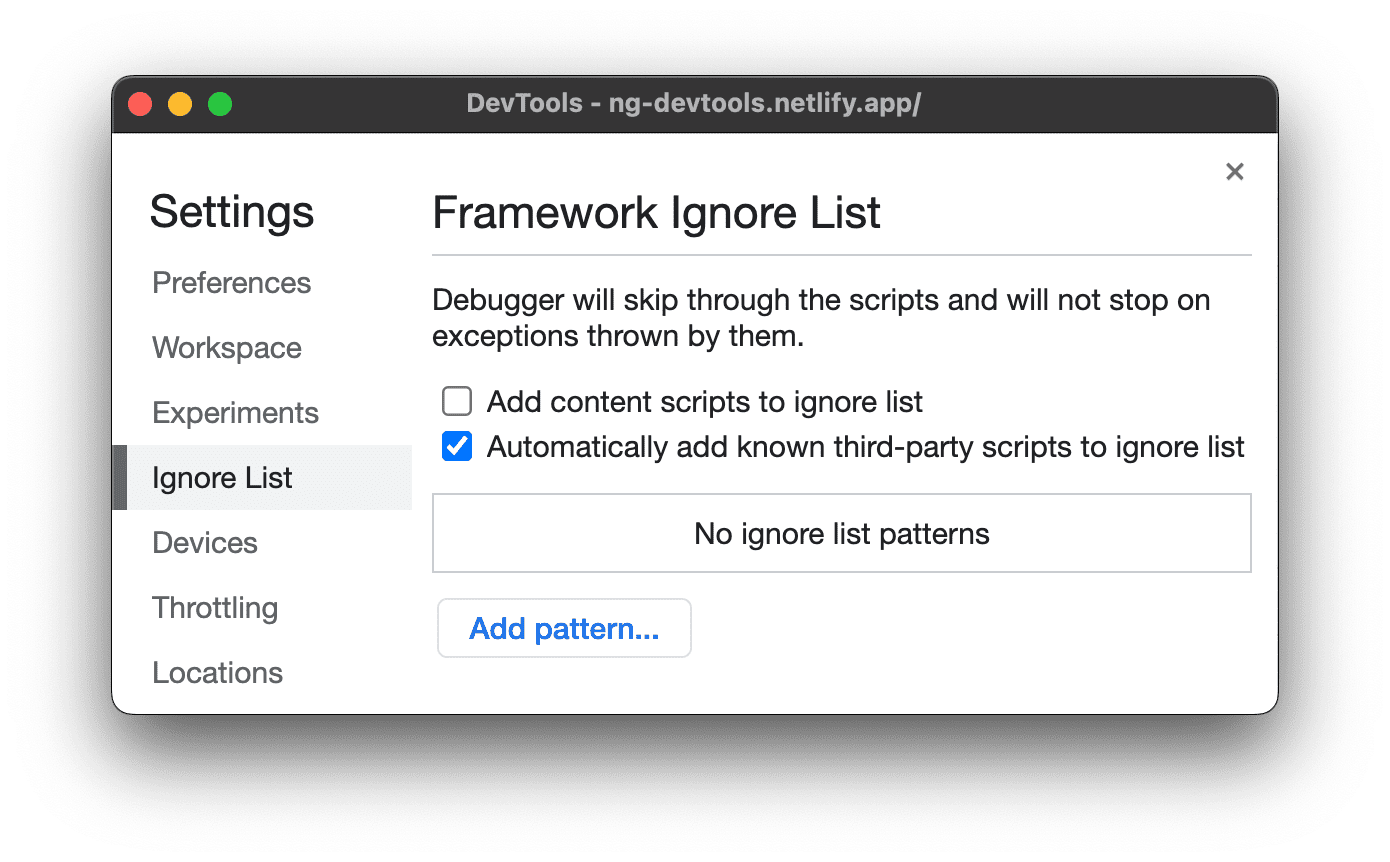
如需始终查看完整的堆栈轨迹,请停用 Settings(设置)> Ignore List(忽略列表)> Automatically add known third-party scripts to ignore list(自动将已知的第三方脚本添加到忽略列表)设置。

记录 XHR 和 Fetch 请求
打开 Play 管理中心设置,然后启用记录 XMLHttpRequest,以便在发生时将所有 XMLHttpRequest 和 Fetch 请求记录到 Play 管理中心。

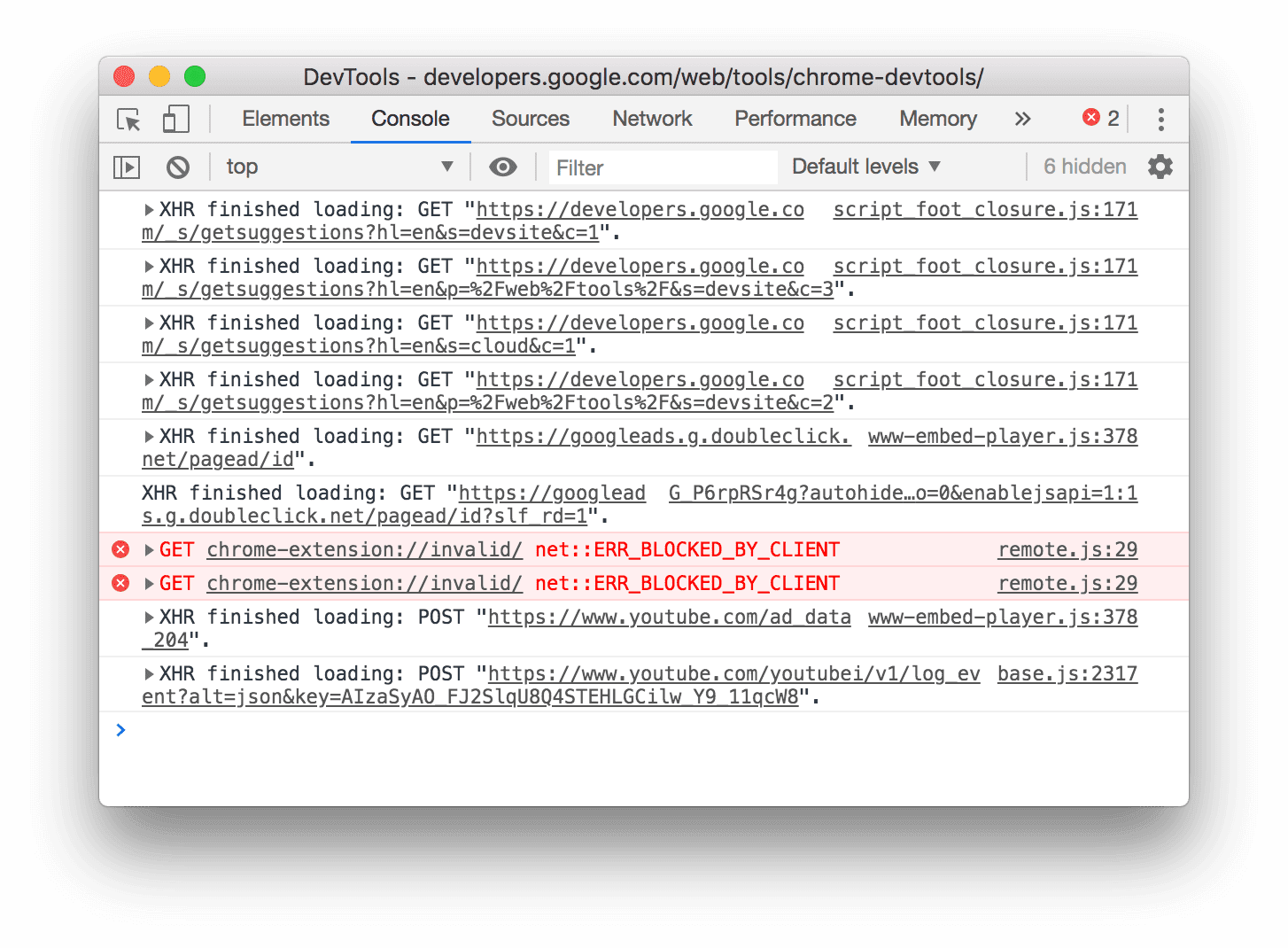
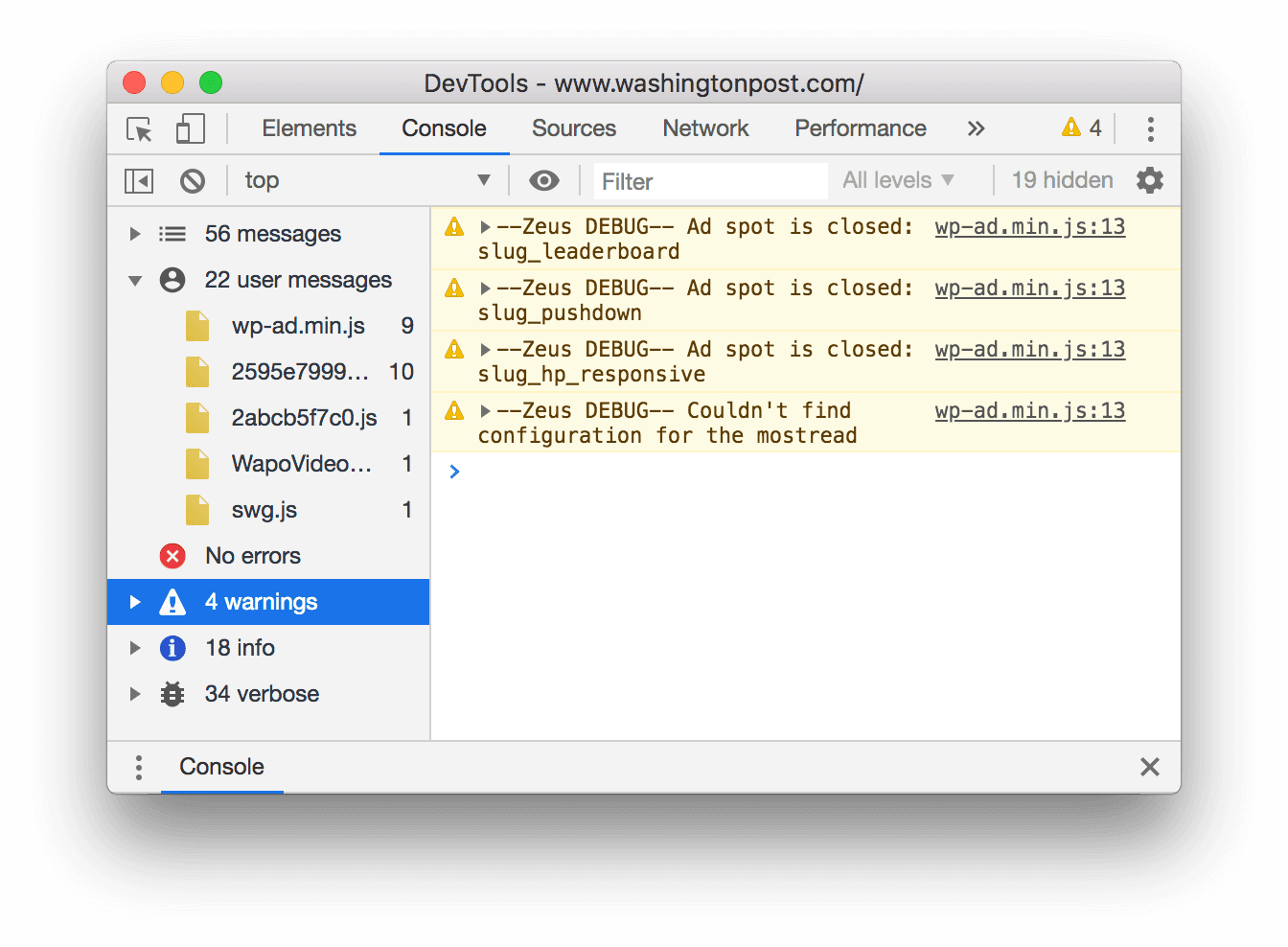
上述示例中的顶部消息显示了 Play 管理中心的默认分组行为。以下示例展示了在停用消息分组后,同一日志的显示方式。

跨网页加载保留消息
默认情况下,每当您加载新页面时,Play 管理中心都会清除。如需在页面加载期间保留消息,请打开控制台设置,然后启用保留日志复选框。
隐藏网络消息
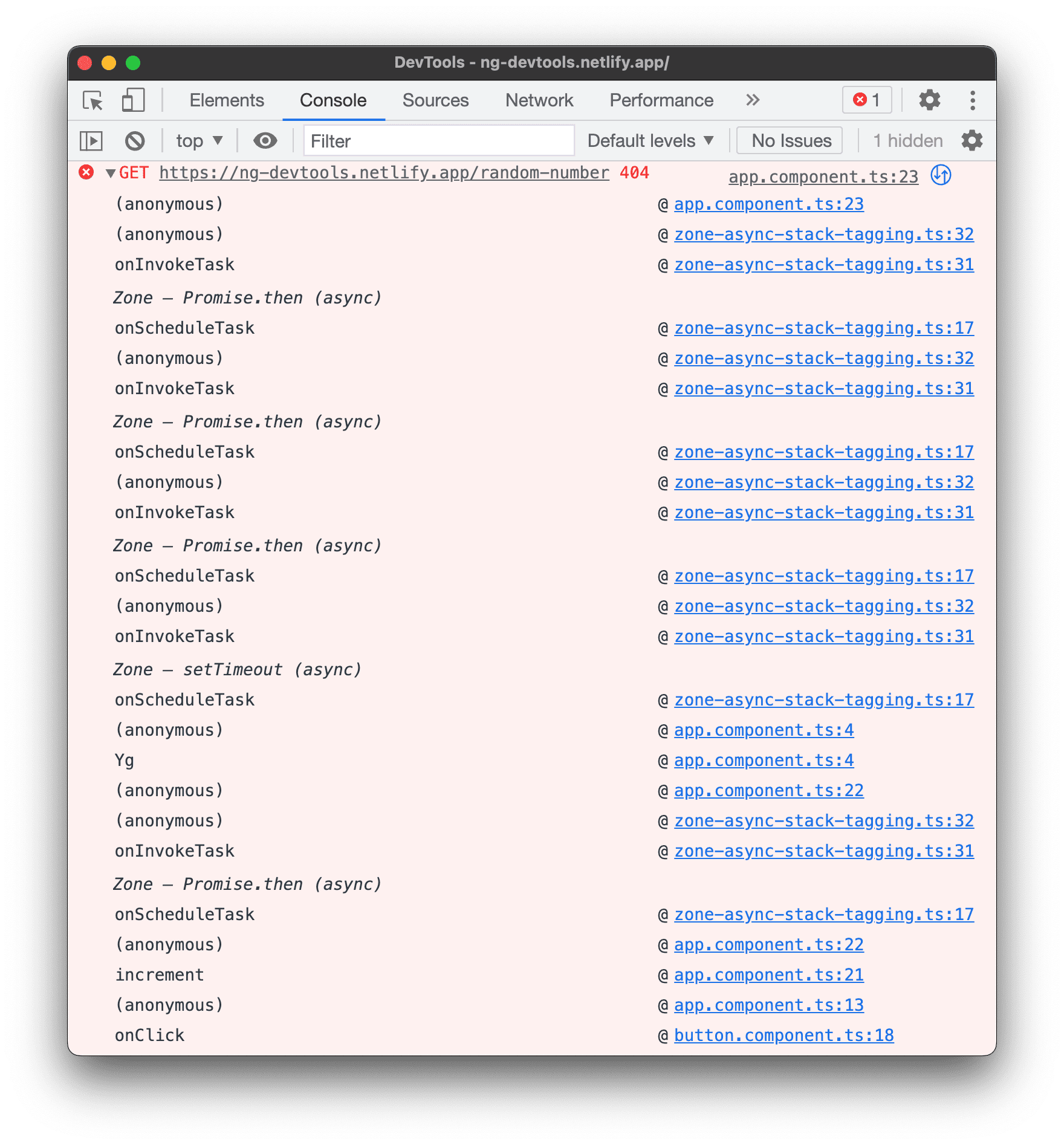
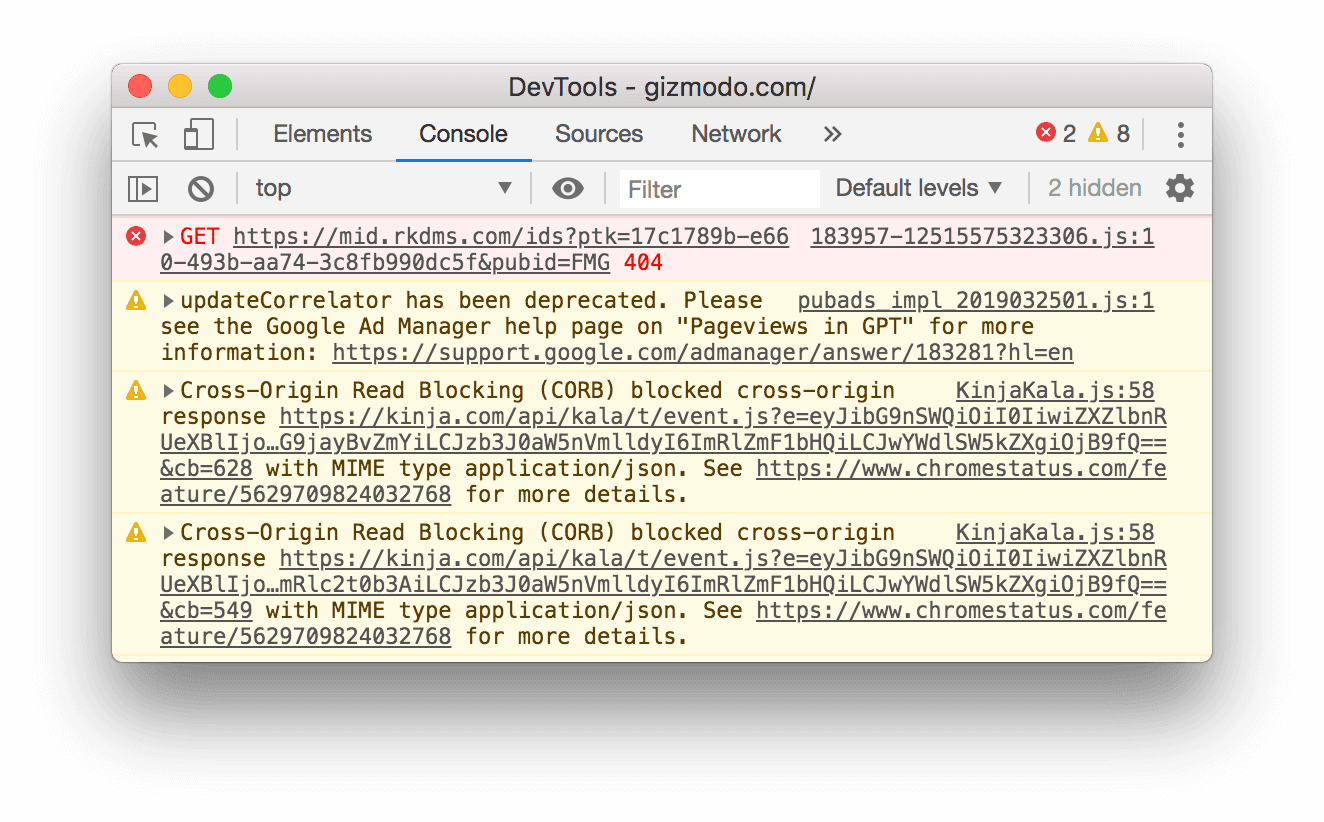
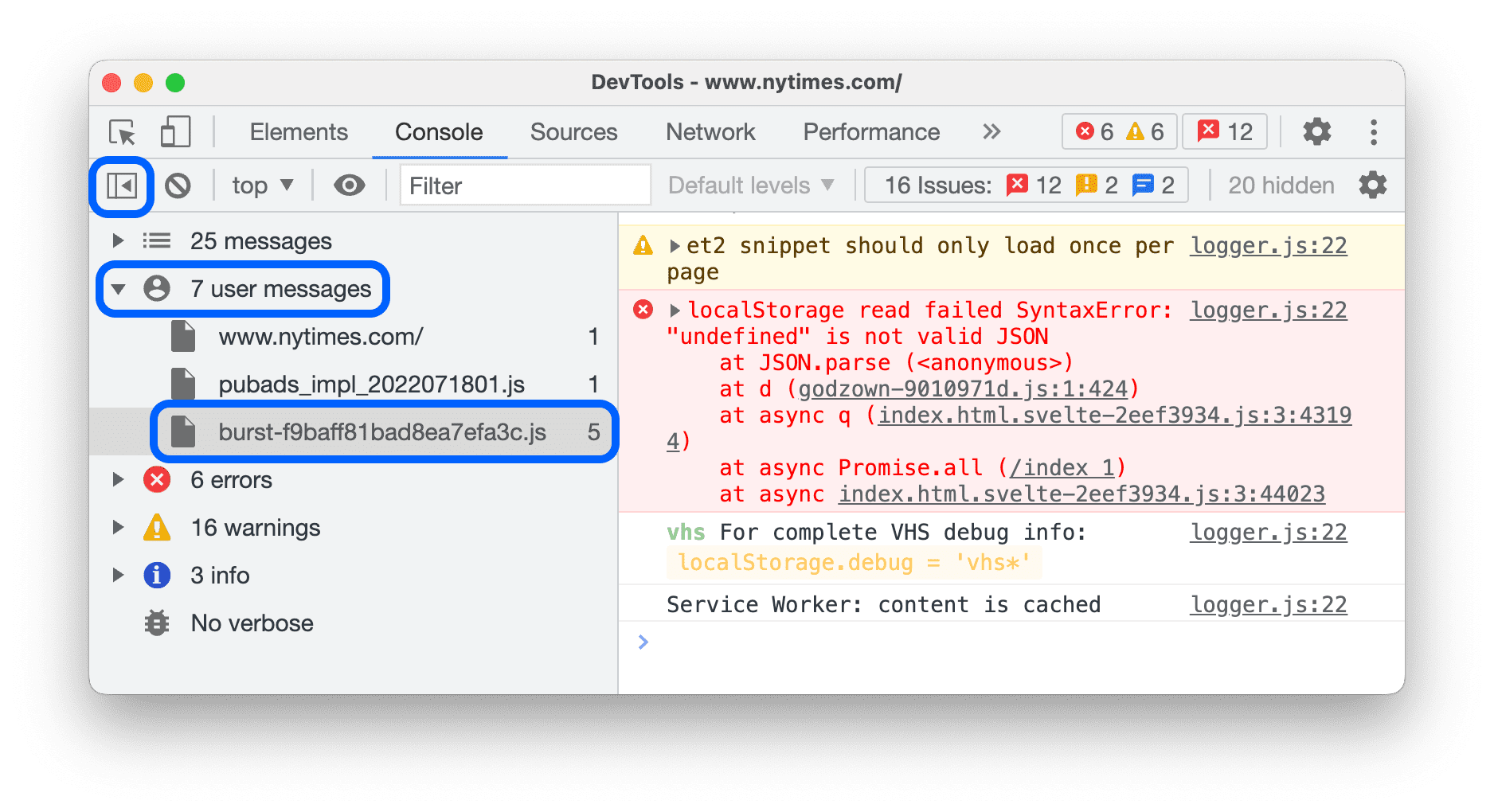
默认情况下,浏览器会将网络消息记录到控制台。例如,以下示例中的顶部消息表示 404。

如需隐藏网络消息,请执行以下操作:
- 打开“管理中心设置”。
- 启用隐藏网络复选框。
显示或隐藏 CORS 错误
如果网络请求因跨源资源共享 (CORS) 而失败,控制台可能会显示 CORS 错误。
如需显示或隐藏 CORS 错误,请执行以下操作:
- 打开“管理中心设置”。
- 选中或取消选中在控制台中显示 CORS 错误复选框。

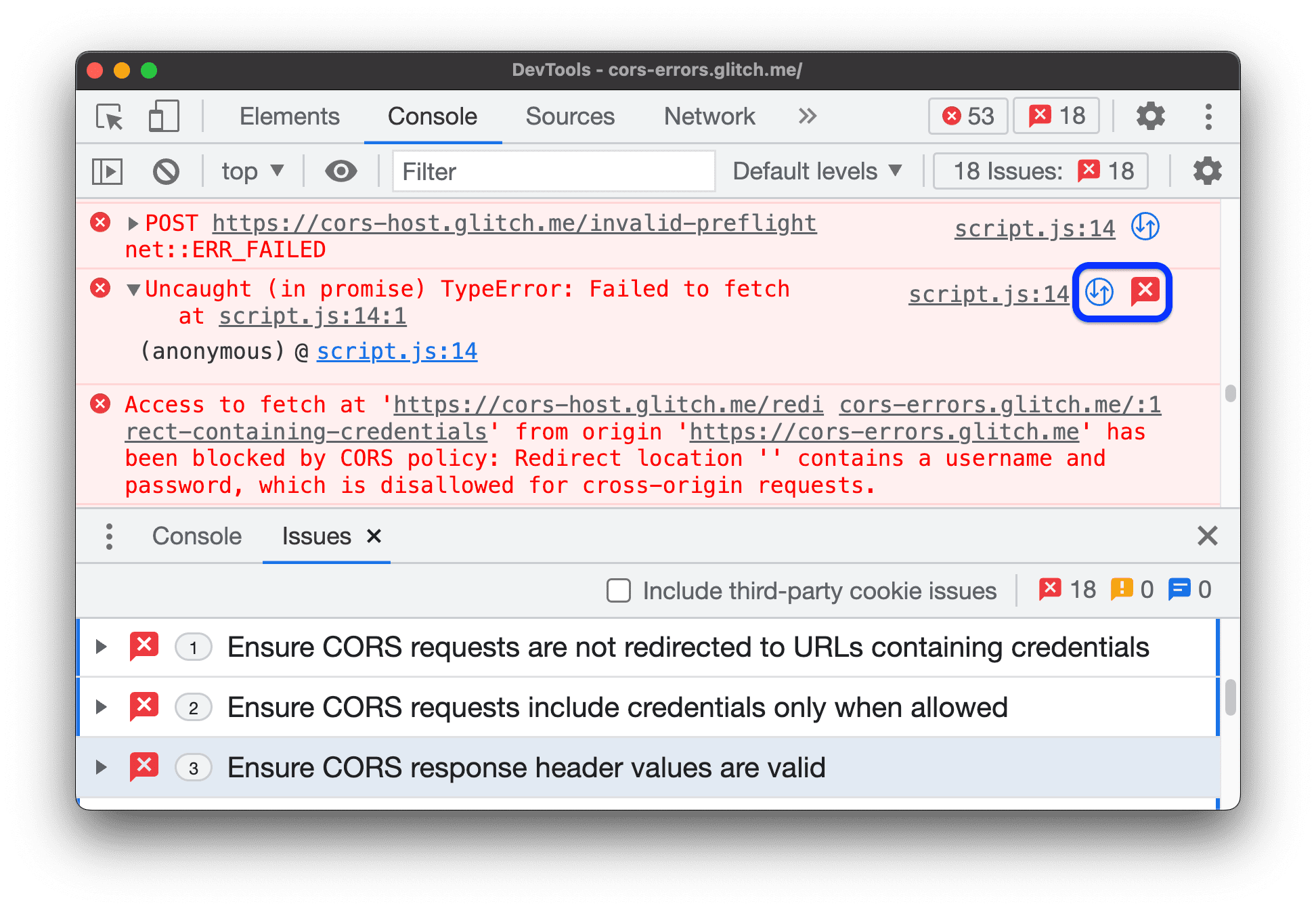
如果控制台已设置为显示 CORS 错误,并且您遇到了此类错误,可以点击错误旁边的以下按钮:

 以在网络面板中打开包含 CORS 相关
以在网络面板中打开包含 CORS 相关 TypeError的请求。 ,在问题标签页中获取可能的解决方案。
,在问题标签页中获取可能的解决方案。
过滤消息
您可以通过多种方式在控制台中滤除消息。
滤除浏览器消息
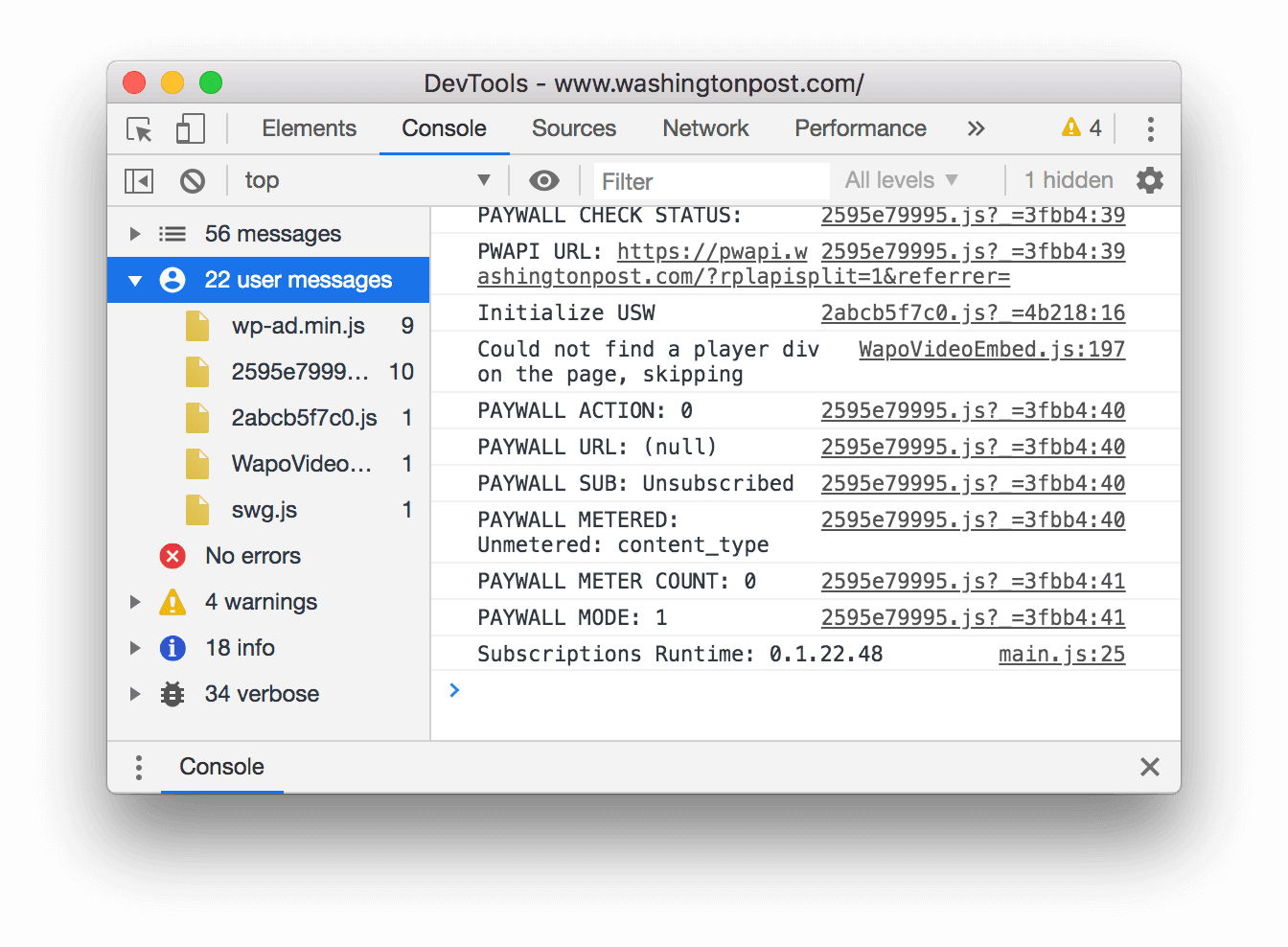
打开控制台边栏,然后点击用户消息,以便仅显示来自网页 JavaScript 的消息。

按日志级别过滤
开发者工具会为大多数 console.* 方法分配严重级别。
分为四个级别:
VerboseInfoWarningError
例如,console.log() 属于 Info 组,而 console.error() 属于 Error 组。Console API 参考文档介绍了每种适用方法的严重程度。
浏览器记录到控制台的每条消息也具有严重级别。您可以隐藏不感兴趣的任何级别的消息。例如,如果您只对 Error 消息感兴趣,则可以隐藏其他 3 组消息。
点击 Log Levels(日志级别)下拉菜单,以启用或停用 Verbose、Info、Warning 或 Error 消息。

您还可以按日志级别进行过滤,方法是![]() 打开控制台边栏,然后点击错误、警告、信息或详细。
打开控制台边栏,然后点击错误、警告、信息或详细。

按网址过滤消息
输入 url: 后跟网址,即可仅查看来自该网址的消息。输入 url: 后,DevTools 会显示所有相关网址。

域名也可以。例如,如果 https://example.com/a.js 和 https://example.com/b.js 是日志记录消息,则 url:https://example.com 可让您专注于这 2 个脚本中的消息。
如需隐藏来自指定网址的所有消息,请输入 -url: 后跟网址,例如 https://b.wal.co。这是排除性网址过滤条件。

您还可以打开控制台边栏,展开用户消息部分,然后点击包含您要重点关注的消息的脚本的网址,以显示来自单个网址的消息。

滤除来自不同上下文的消息
假设您的网页上有广告。广告嵌入在 <iframe> 中,并在您的控制台中生成大量消息。由于此广告位于其他 JavaScript 上下文中,因此隐藏其消息的方法之一是打开控制台设置,然后选中仅显示所选上下文复选框。
滤除与正则表达式模式不匹配的消息
在过滤文本框中输入正则表达式(例如 /[foo]\s[bar]/),以滤除与该模式不匹配的所有消息。不支持空格,请改用 \s。开发者工具会检查消息文本或导致记录消息的脚本中是否存在该模式。
例如,以下过滤条件会滤除与 /[gm][ta][mi]/ 不匹配的所有消息。
![过滤掉与 /[gm][ta][mi]/ 不匹配的所有消息。](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=19&hl=lt)
在日志中搜索文本
如需在日志消息中搜索文本,请执行以下操作:
- 如需打开内置搜索栏,请按 Command+F (Mac) 或 Ctrl+F (Windows、Linux)。
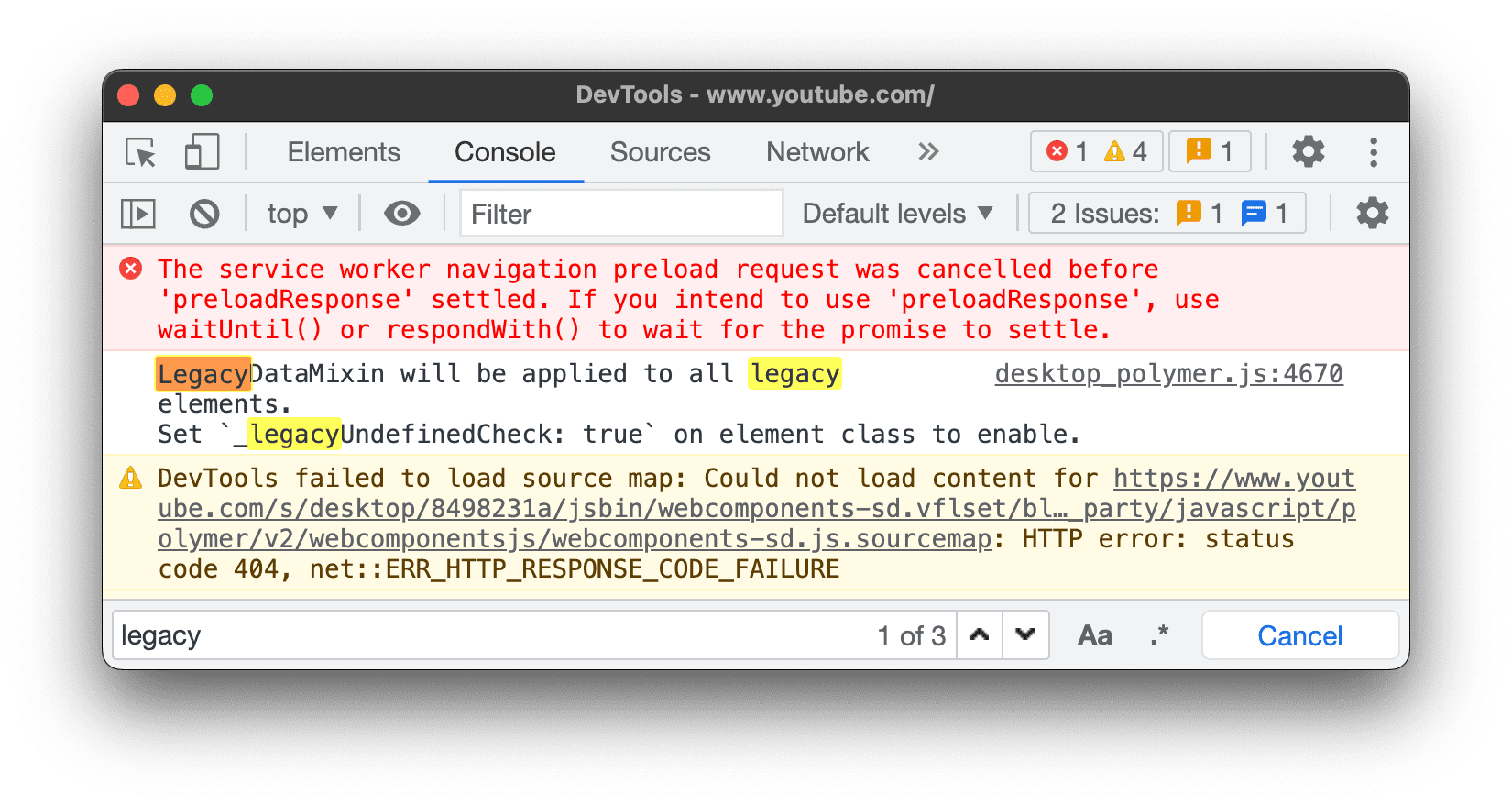
- 在该栏中输入您的查询。在此示例中,查询为
legacy。 您也可以:
您也可以:
- 点击
 Match Case 可使查询区分大小写。
Match Case 可使查询区分大小写。 - 点击
 Use Regular Expression(使用正则表达式),以使用 RegEx 表达式进行搜索。
Use Regular Expression(使用正则表达式),以使用 RegEx 表达式进行搜索。
- 点击
- 按 Enter 键。如需跳转到上一个或下一个搜索结果,请按向上或向下按钮。
运行 JavaScript
本部分介绍了与在 Play 管理中心内运行 JavaScript 相关的功能。如需查看实践演示,请参阅运行 JavaScript。
字符串复制选项
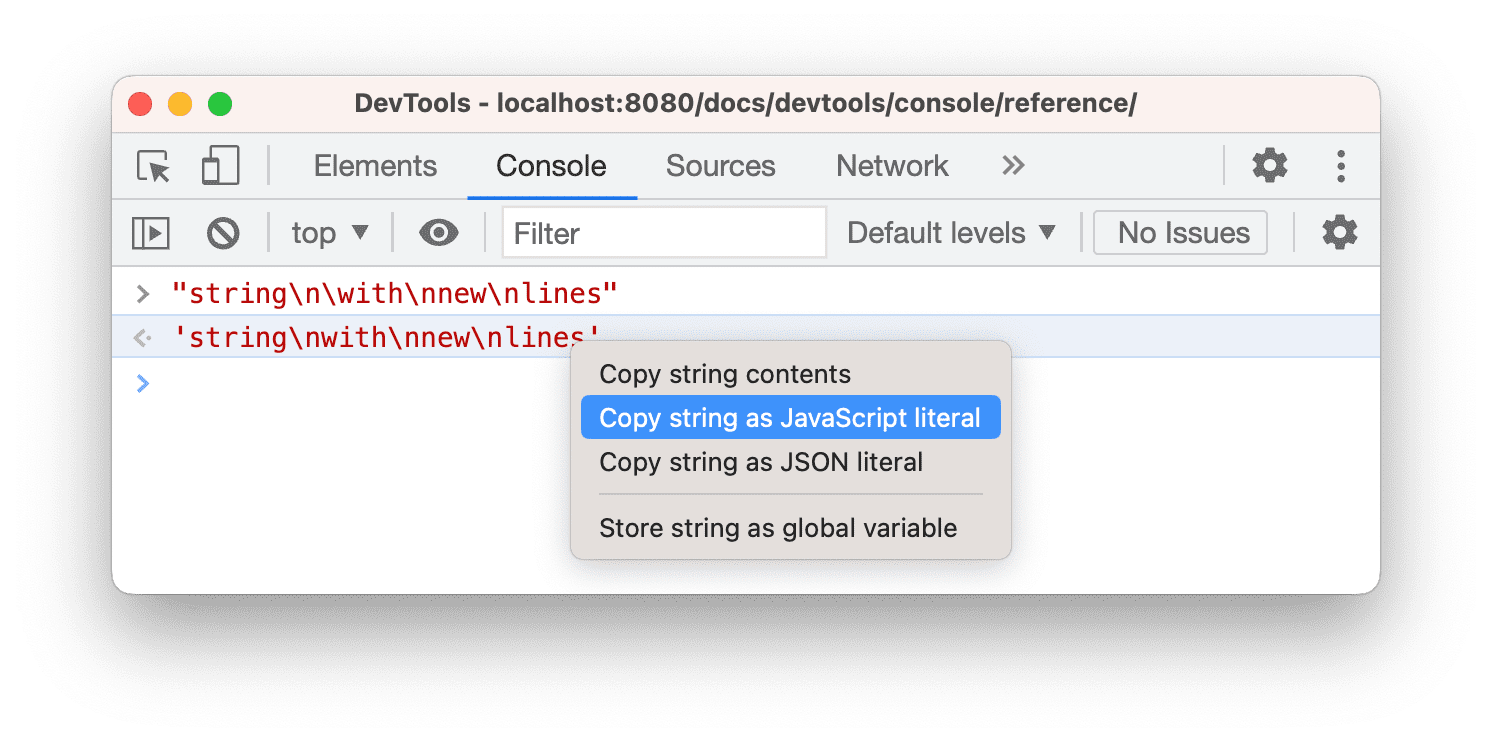
控制台默认以有效的 JavaScript 字面量输出字符串。右键点击某个输出,然后从以下三个复制选项中进行选择:
- 复制为 JavaScript 字面量。转义适当的特殊字符,并根据内容将字符串括在单引号、双引号或反引号中。
- 复制字符串内容。将原始字符串(包括换行符和其他特殊字符)复制到剪贴板。
- 复制为 JSON 字面量。将字符串设置为有效的 JSON 格式。

重新运行之前的表达式并清除历史记录
按 Up Arrow 键可循环浏览您之前在 Console 中运行的 JavaScript 表达式的历史记录。按 Enter 键再次运行该表达式。
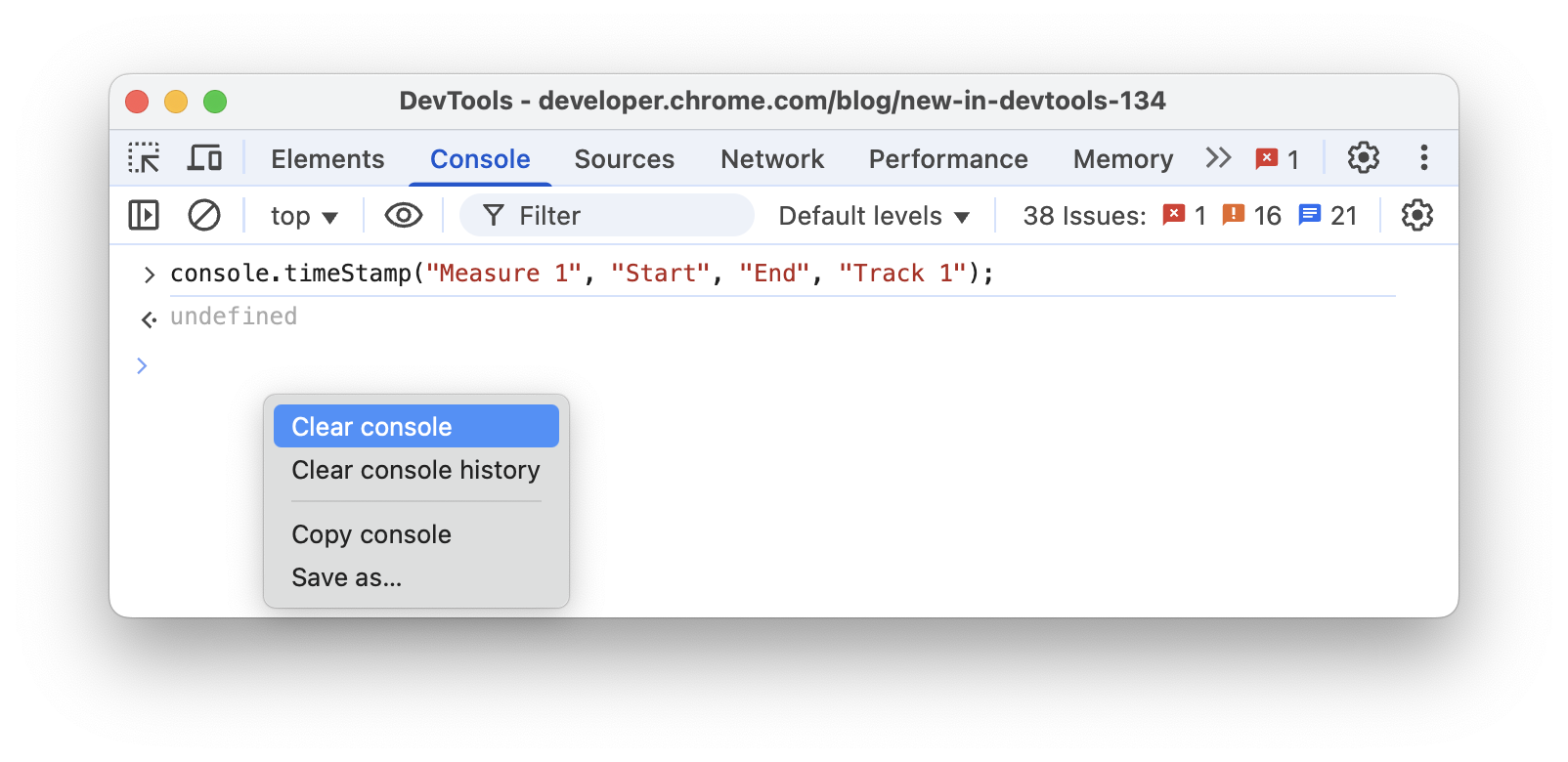
如需清除控制台历史记录,请右键点击 Console 中的空白处,然后从上下文菜单中选择 Clear console history。
清除、复制和保存消息
如需清除 Console 窗口,请执行以下操作之一:
- 点击顶部操作栏中的块 清除控制台。
- 按 Ctrl+L 或 Cmd+K。
- 右键点击 Console 中的空白处,然后从上下文菜单中选择 Clear console。

您还可以通过上下文菜单执行以下操作:
- 复制控制台:将所有当前消息复制到剪贴板,但不复制之前命令的历史记录。
- 另存为…:将所有当前消息保存到纯文本
.log文件。
使用“实时表达式”实时查看表达式的值
如果您发现自己在控制台中反复输入相同的 JavaScript 表达式,不妨创建一个实时表达式,这样会更轻松一些。借助实时表达式,您只需输入一次表达式,然后将其固定到 Play 管理中心顶部。表达式的值会近乎实时更新。请参阅使用实时表达式实时监控 JavaScript 表达式值。
停用提前评估
当您在控制台中输入 JavaScript 表达式时,提前评估会显示该表达式的返回值的预览。打开控制台设置,然后停用 Eager Evaluation 复选框以关闭返回值预览。
使用评估触发用户激活
用户激活是指浏览会话的状态,该状态取决于用户操作。“活跃”状态表示用户当前正在与网页互动,或自网页加载以来一直在互动。
如需通过任何评估触发用户激活,请打开 Play 管理中心设置,然后选中 将代码评估视为用户操作。
停用根据历史记录自动补全功能
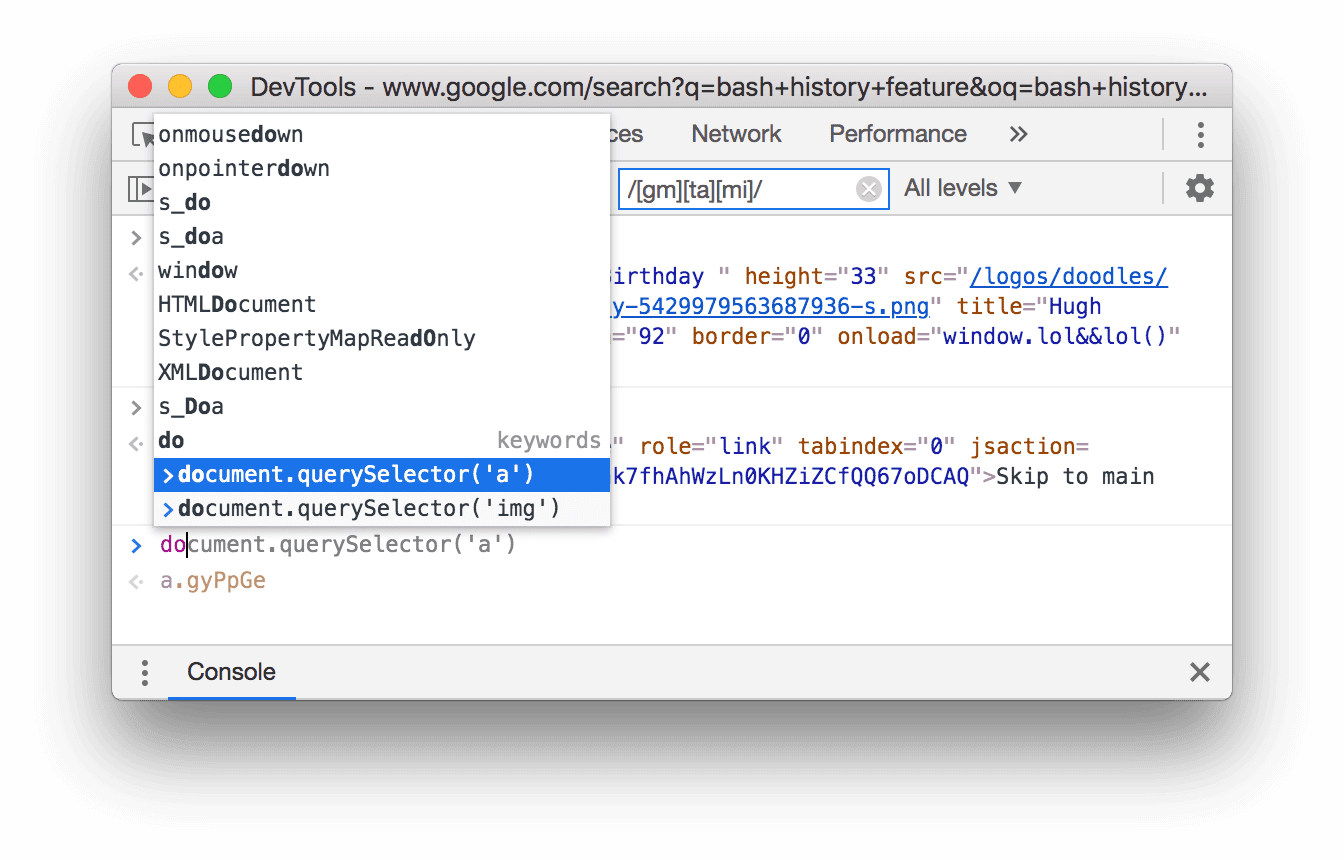
当您输入表达式时,控制台的自动补全弹出式窗口会显示您之前运行过的表达式。这些表达式以 > 字符开头。在以下示例中,DevTools 先前评估了 document.querySelector('a') 和 document.querySelector('img')。

打开控制台设置,然后停用根据历史记录自动补全复选框,以停止显示历史记录中的表达式。
选择 JavaScript 上下文
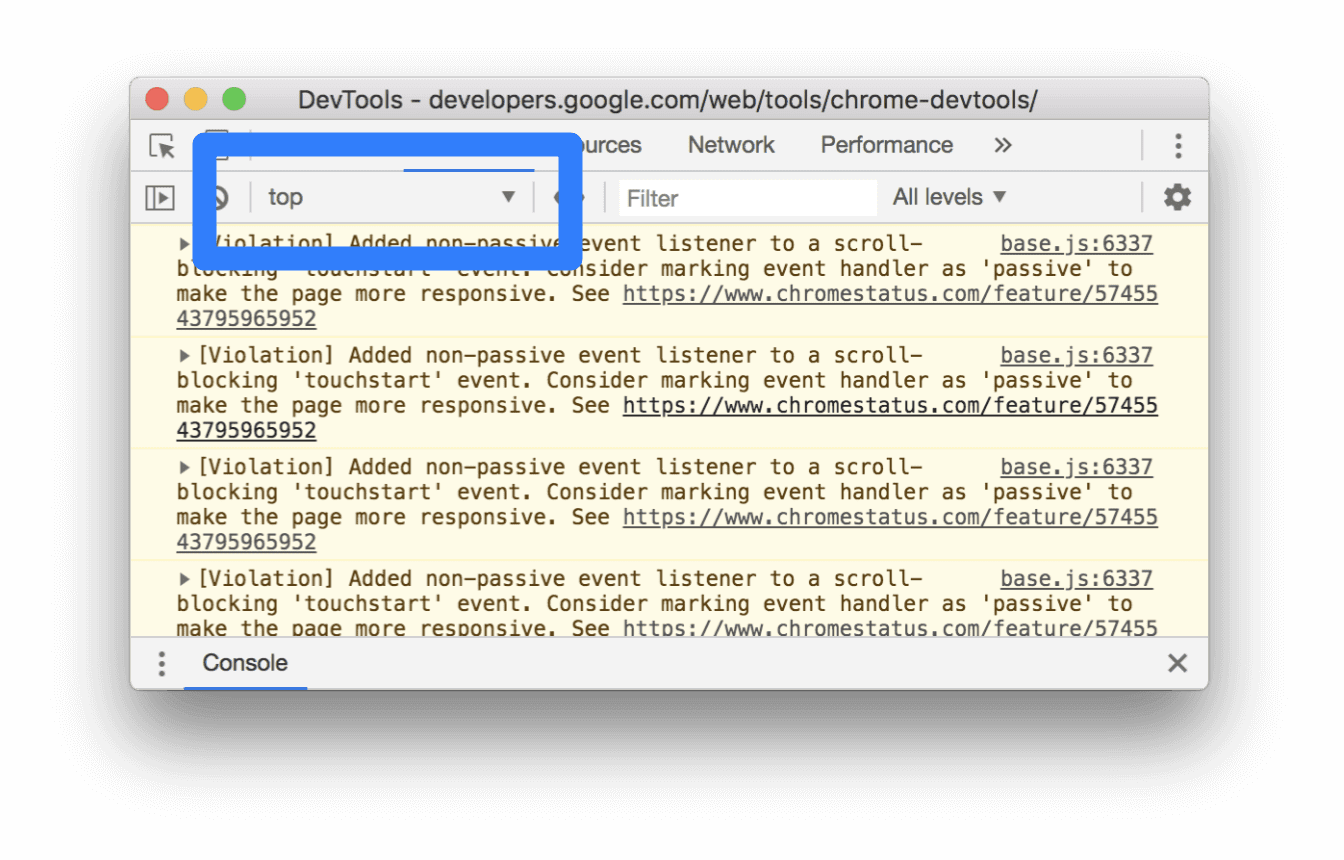
默认情况下,JavaScript 上下文下拉菜单设置为 top,表示主文档的浏览上下文。

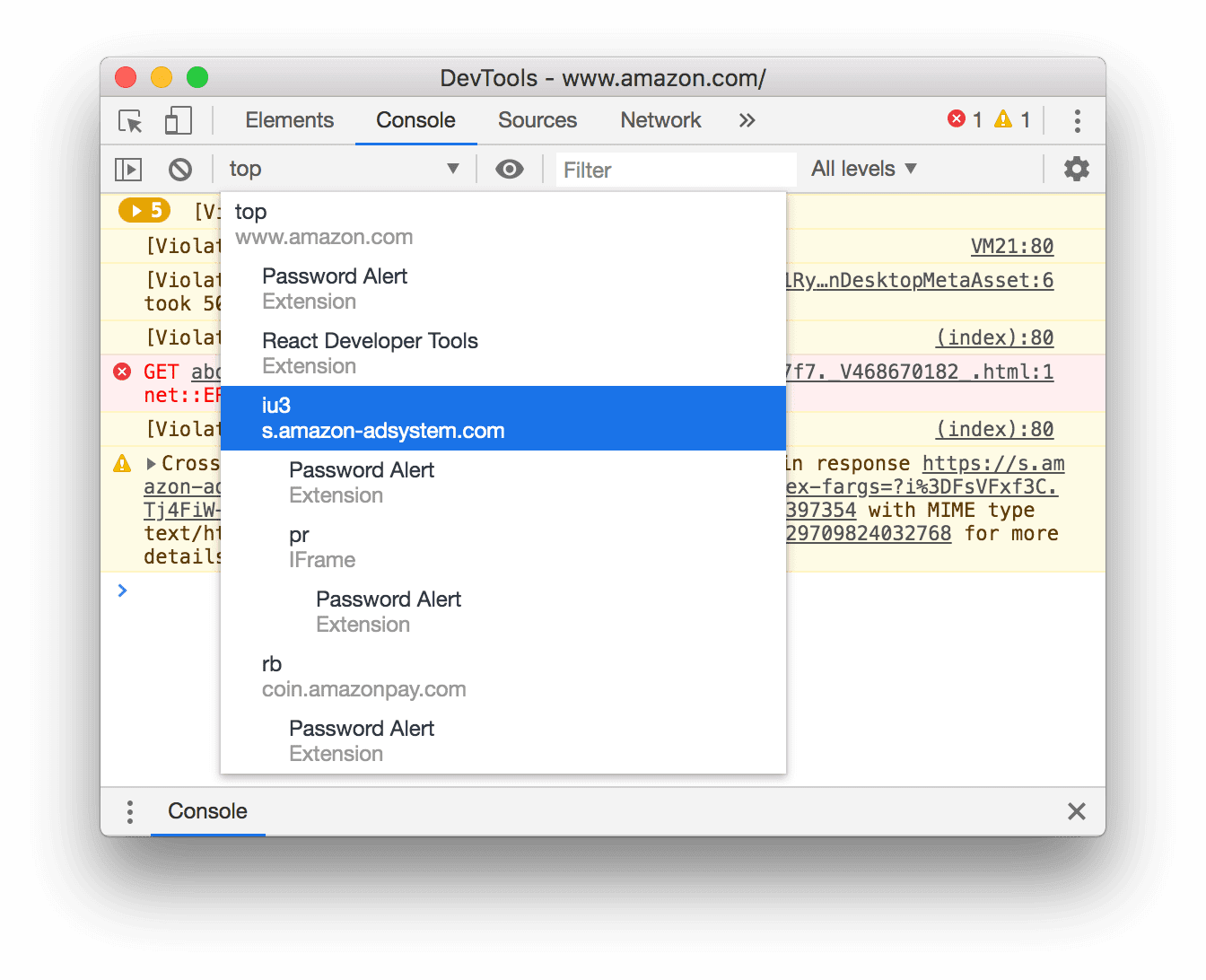
假设您的网页上有一个广告内嵌在 <iframe> 中。您希望运行 JavaScript 以调整广告的 DOM。为此,您首先需要从 JavaScript 上下文下拉菜单中选择广告的浏览上下文。

检查对象属性
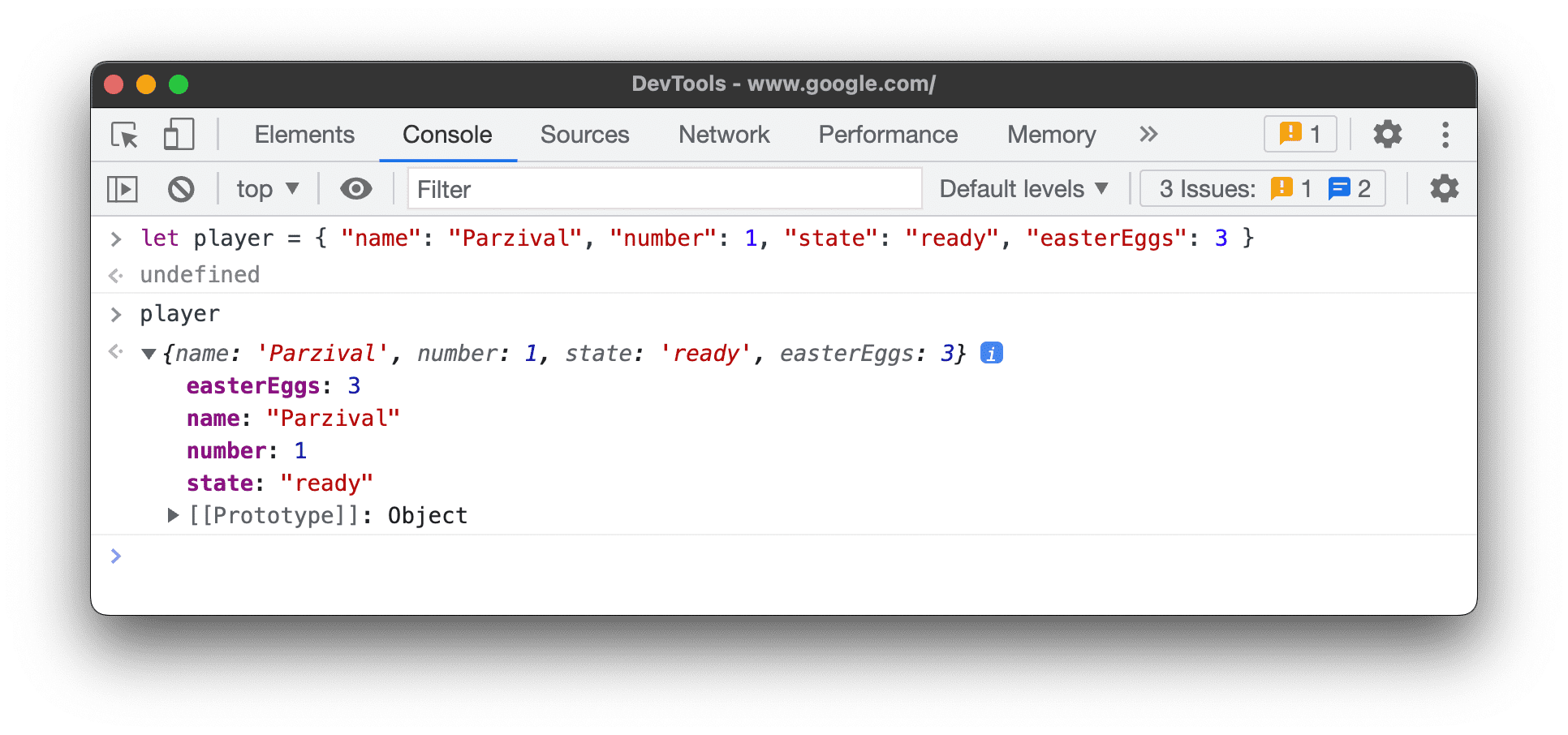
控制台可以显示您指定的 JavaScript 对象的互动式属性列表。
如需浏览列表,请在控制台中输入对象名称,然后按 Enter 键。
如需检查 DOM 对象的属性,请按照查看 DOM 对象的属性中的步骤操作。
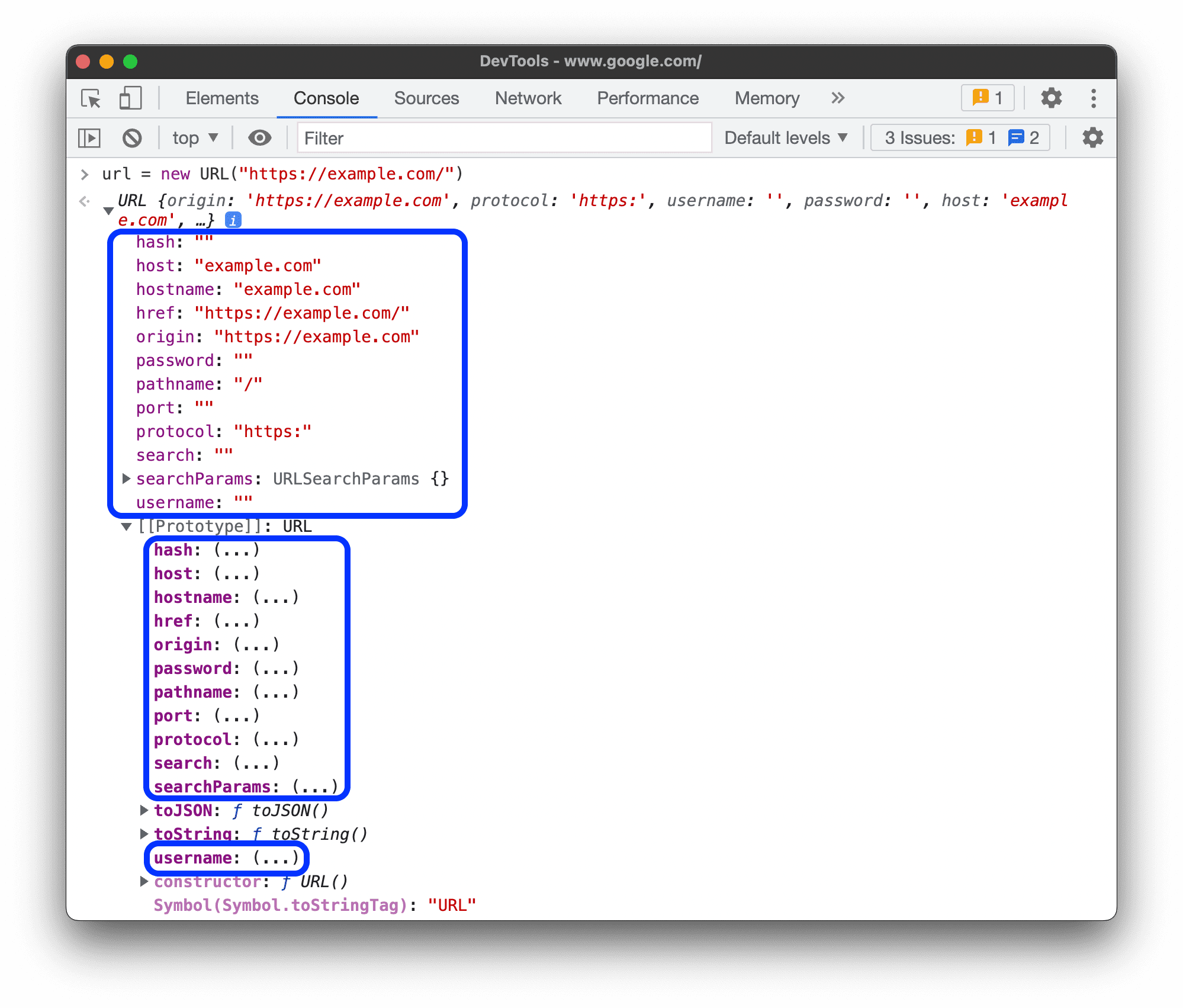
发现自有和继承的媒体资源
控制台会先对自有对象属性进行排序,并以粗体字突出显示这些属性。

从原型链继承的属性使用普通字体。控制台会通过评估内置对象的相应原生访问器,在对象本身上显示这些属性。

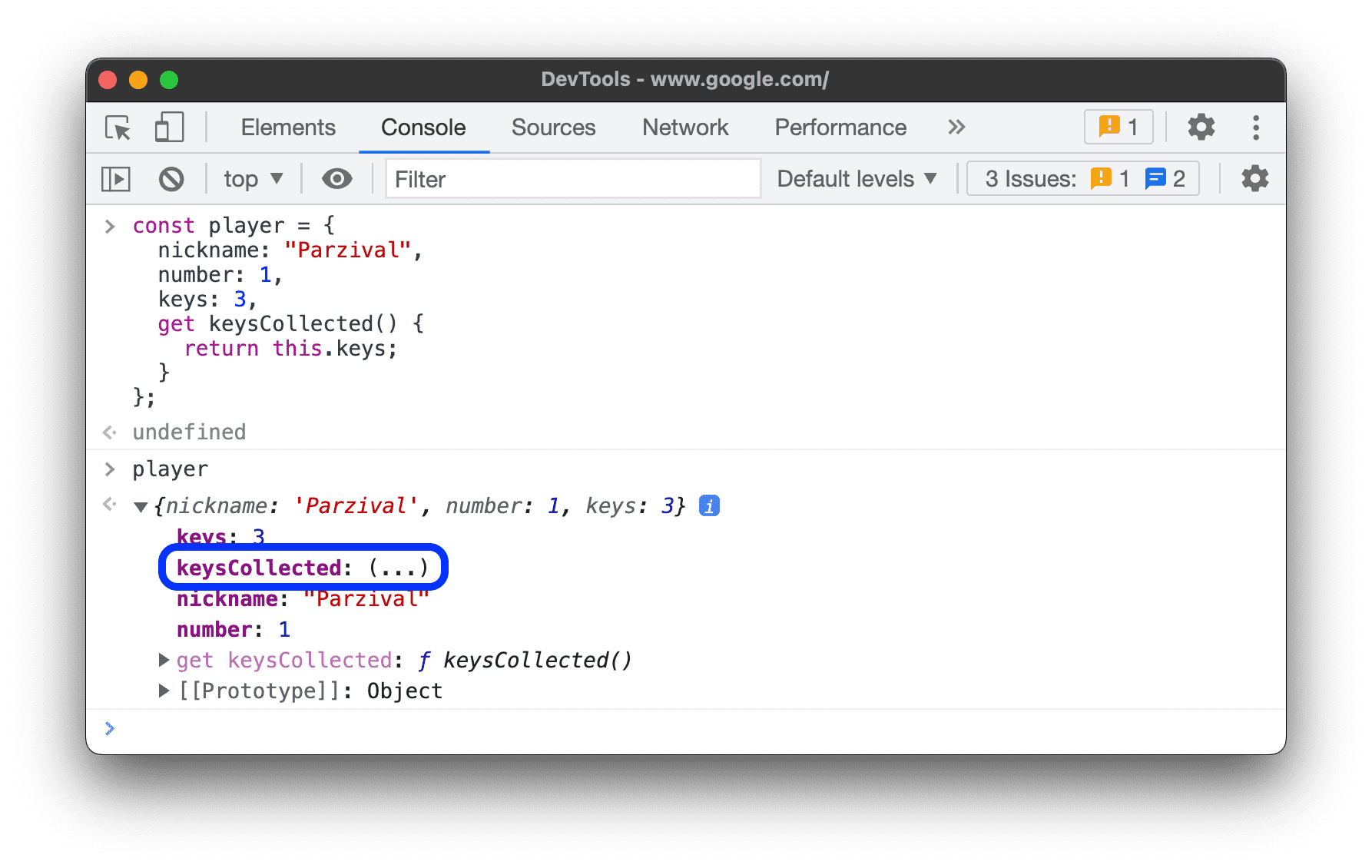
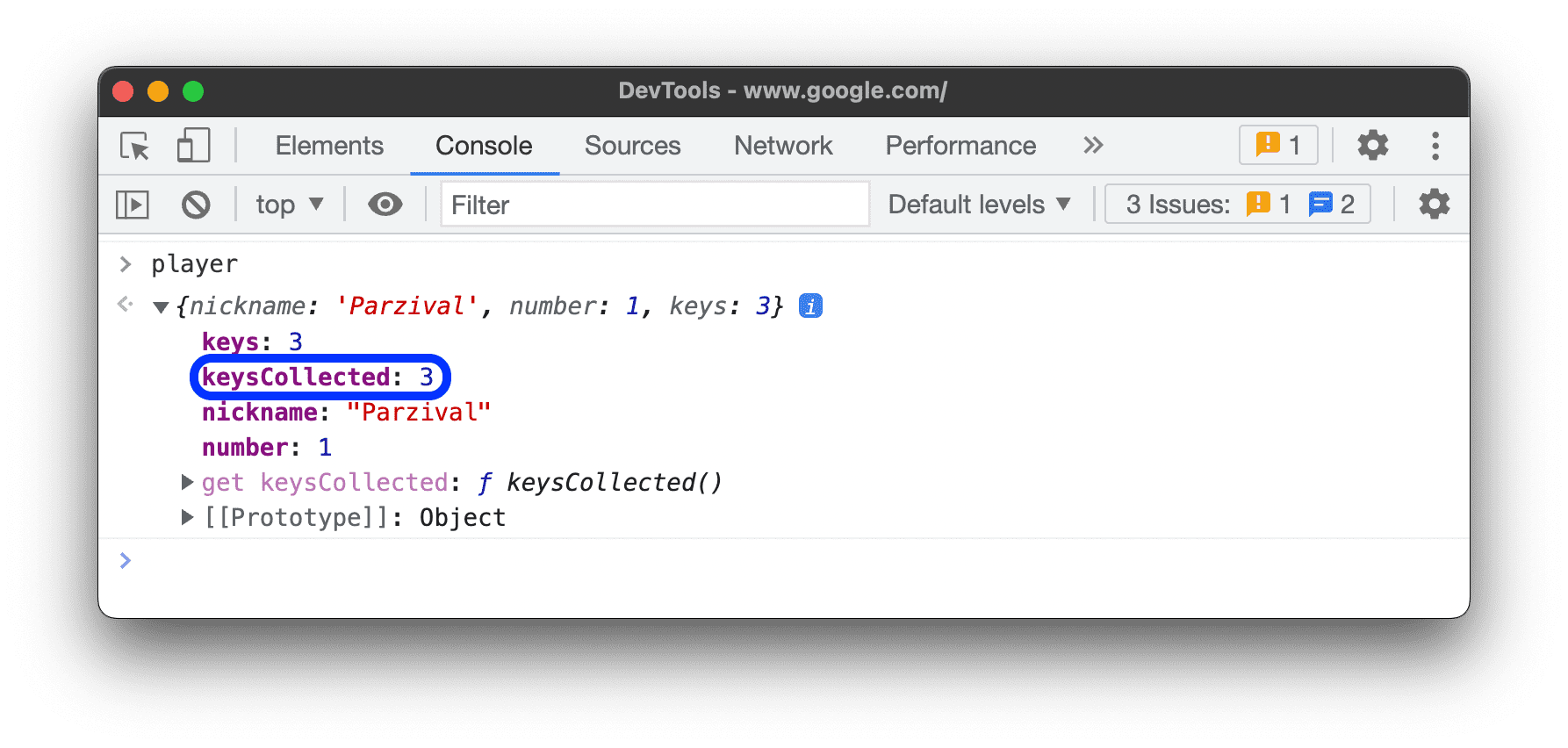
评估自定义访问器
默认情况下,开发者工具不会评估您创建的访问器。 如需对对象评估自定义访问器,请点击
如需对对象评估自定义访问器,请点击 (...)。

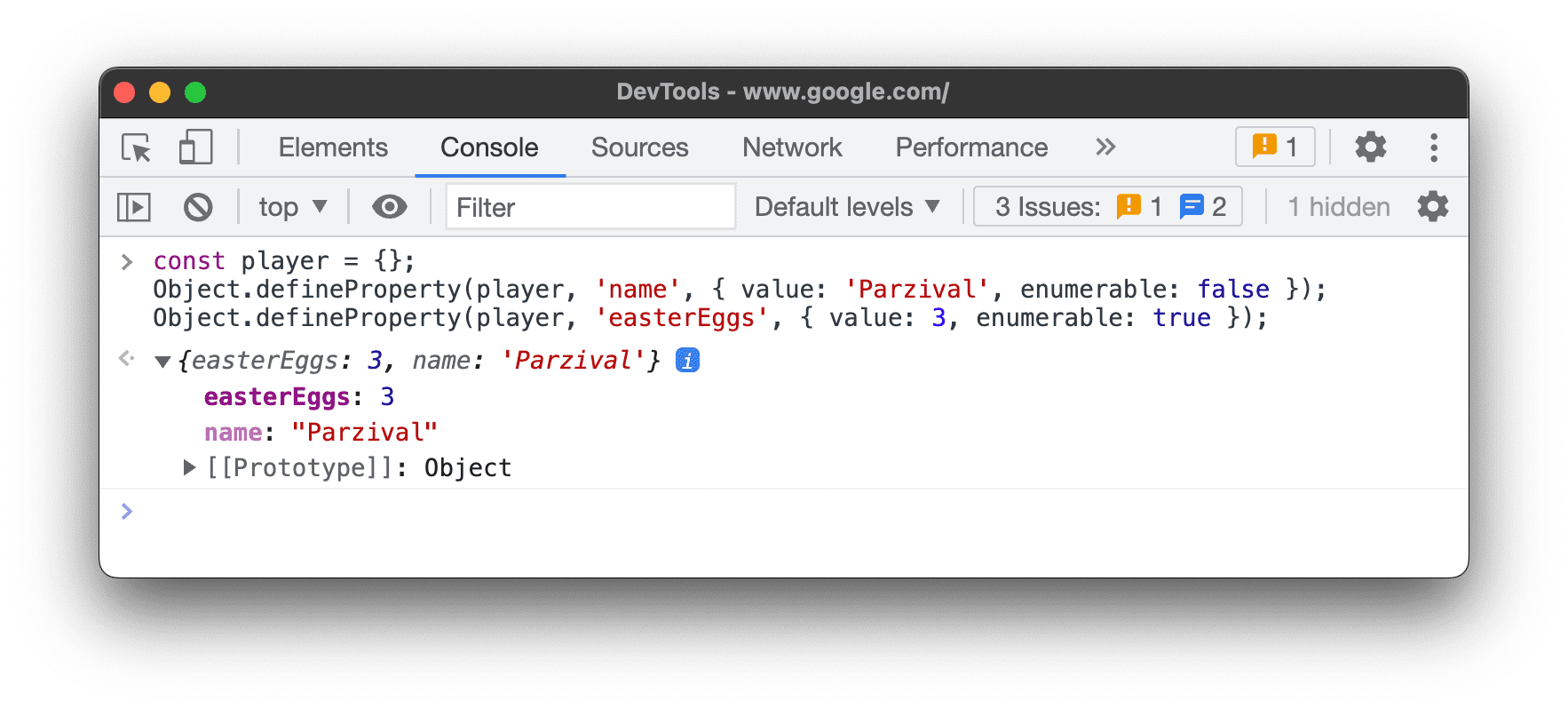
发现可枚举和不可枚举的属性
可枚举的属性颜色较亮。不可枚举的属性会被静音。

for … in 循环或 Object.keys() 方法可用于迭代 Enumerable 属性。
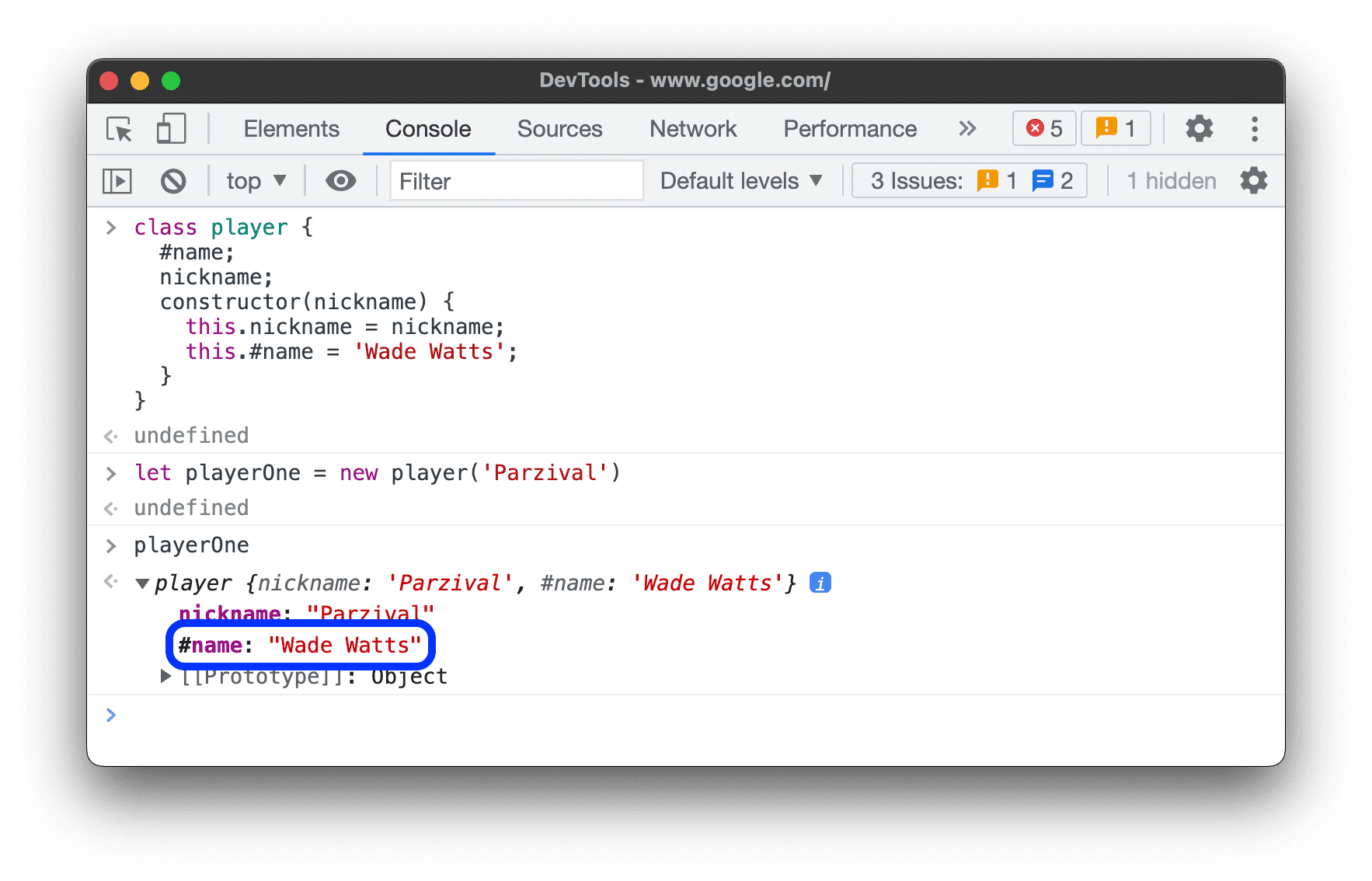
查看类实例的私有属性
控制台会为类实例的私有属性指定 # 前缀。

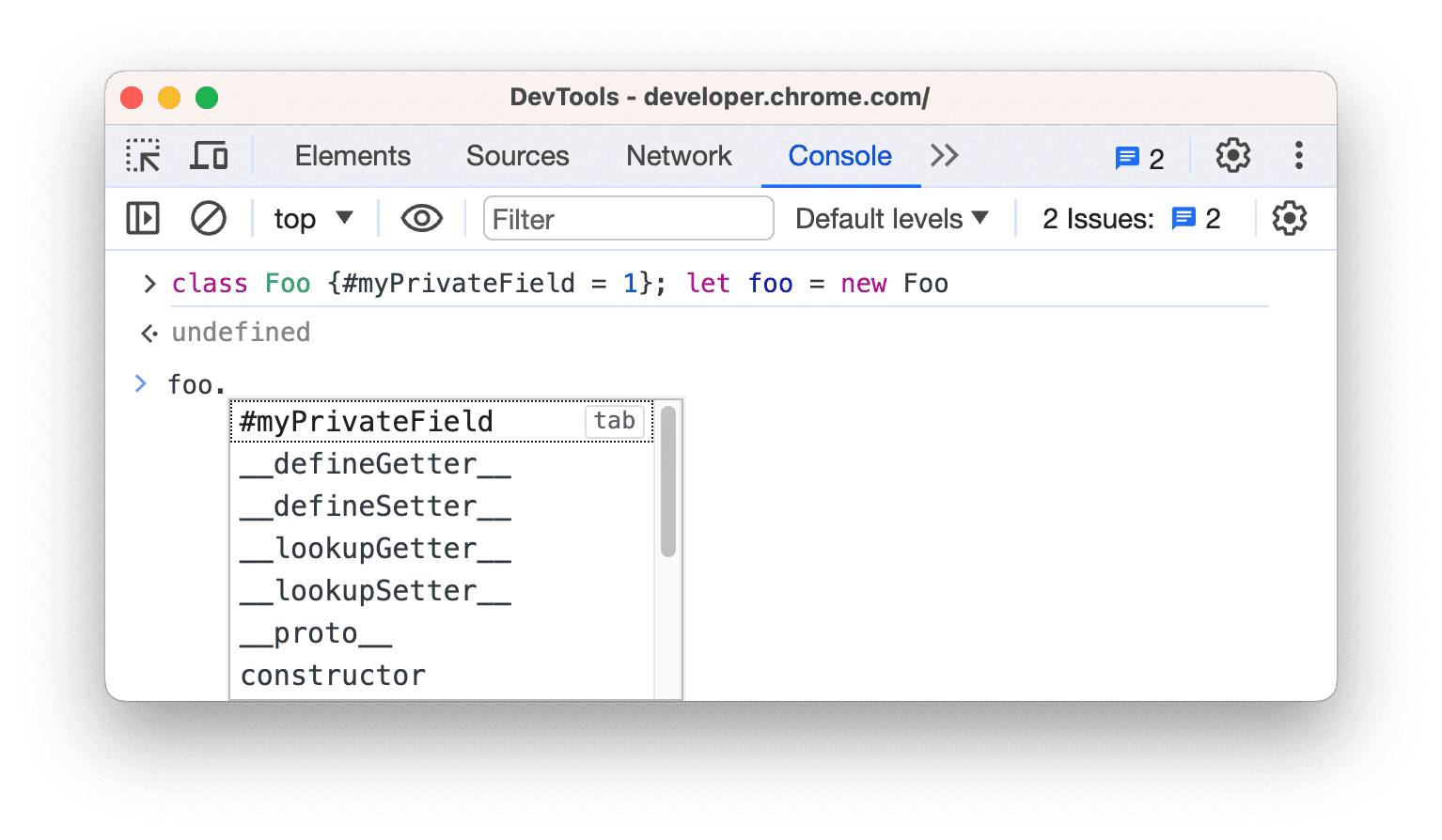
控制台还可以自动补全私有属性,即使您在类作用域之外对其进行评估也是如此。

检查内部 JavaScript 属性
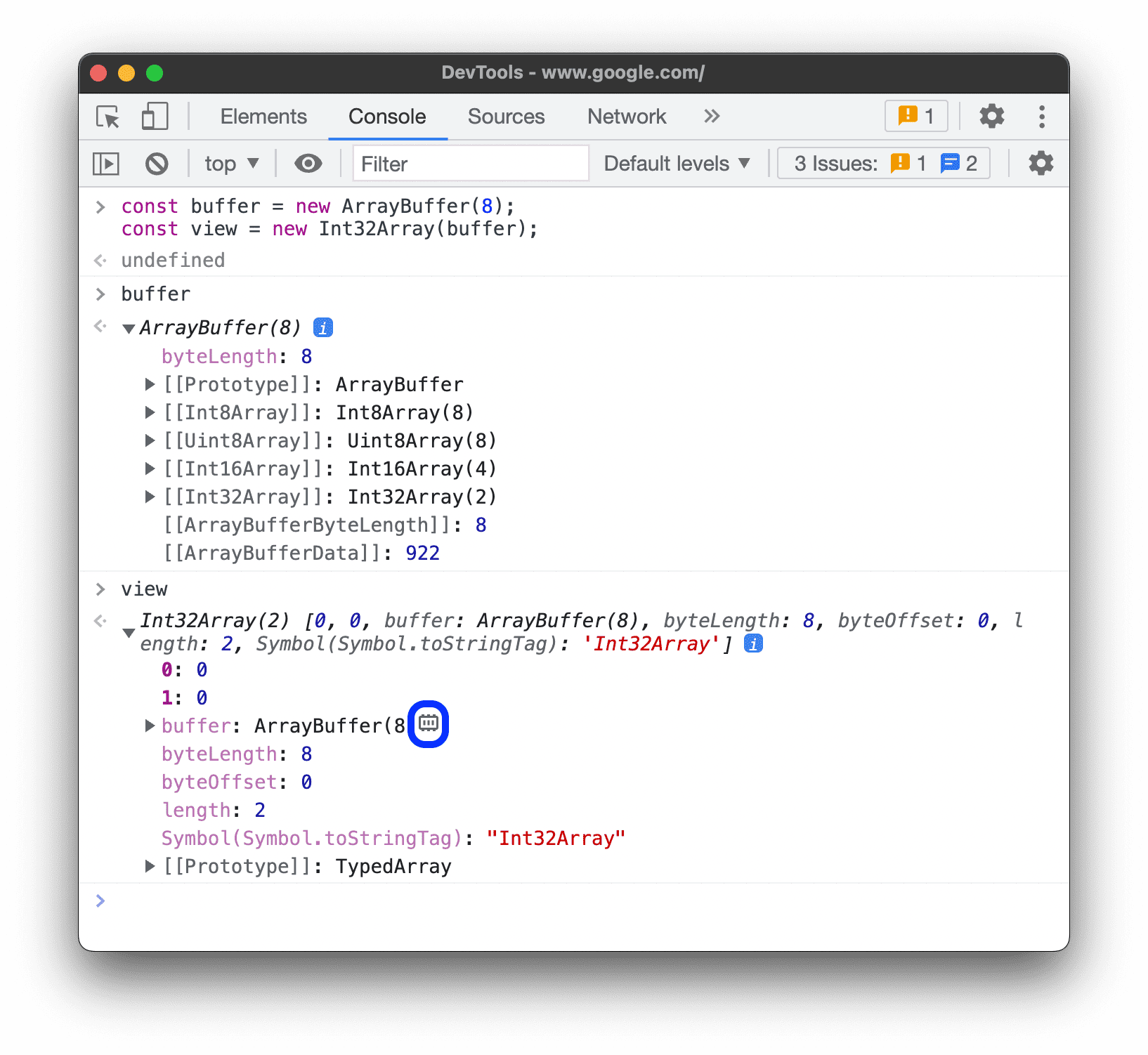
借用 ECMAScript 表示法,控制台会将 JavaScript 内部的一些属性括在双方括号中。您无法在代码中与此类属性互动。不过,检查这些文件可能很有用。
您可能会在不同的对象上看到以下内部属性:
- 任何对象都有
[[Prototype]]。
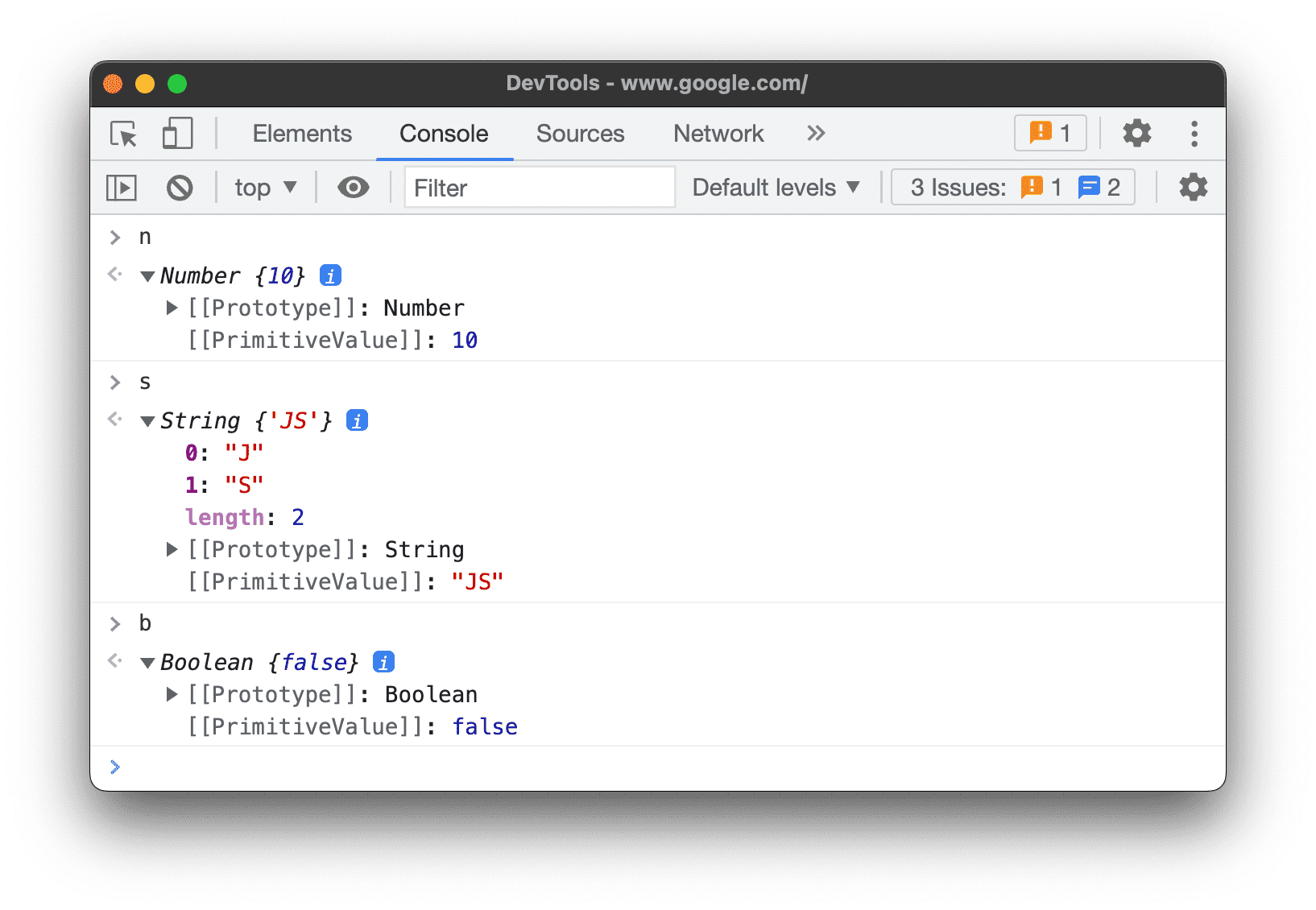
- 基元封装容器具有
[[PrimitiveValue]]属性。
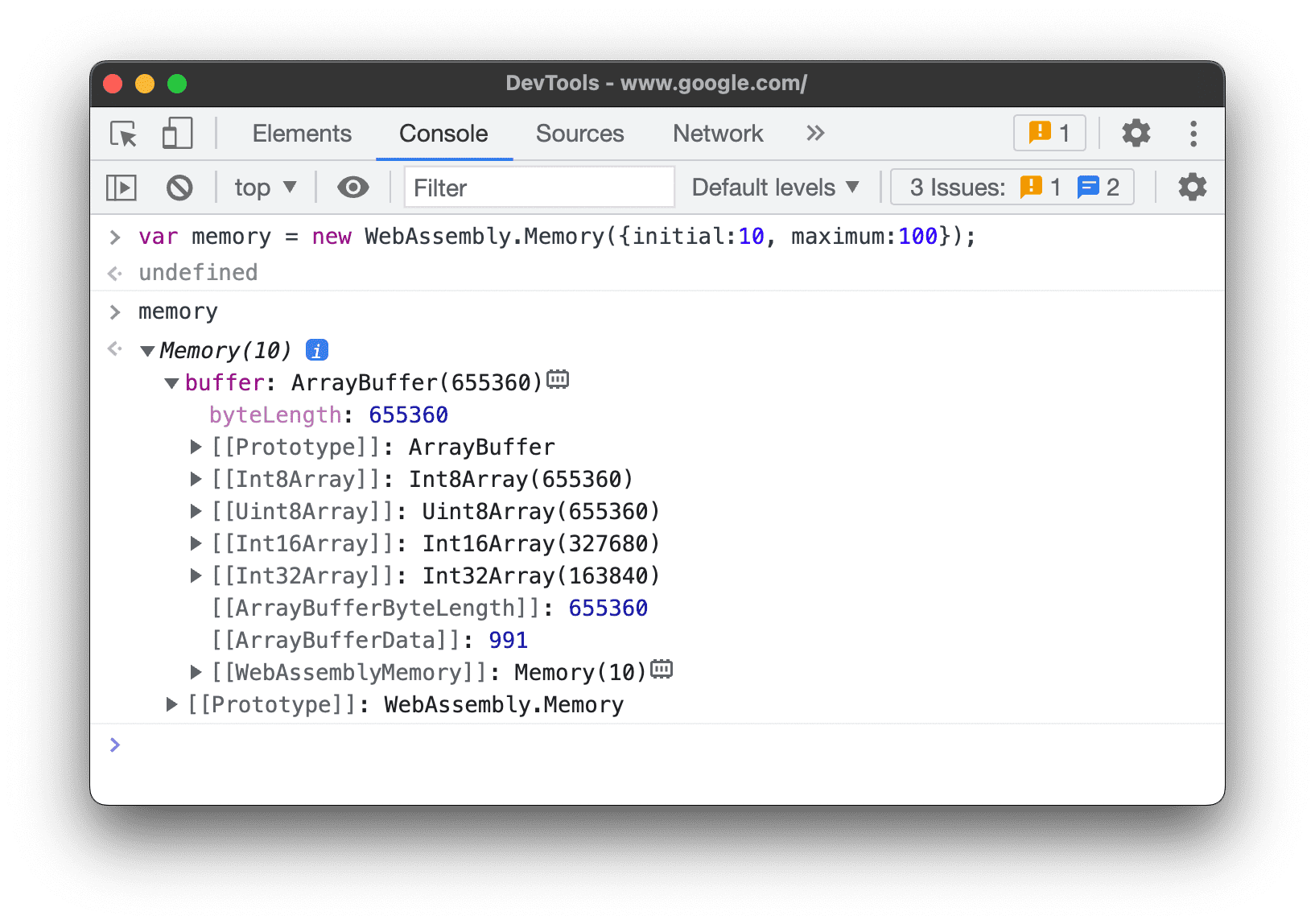
ArrayBuffer对象具有以下属性:- 除了
ArrayBuffer专用属性之外,WebAssembly.Memory对象还有一个[[WebAssemblyMemory]]属性。
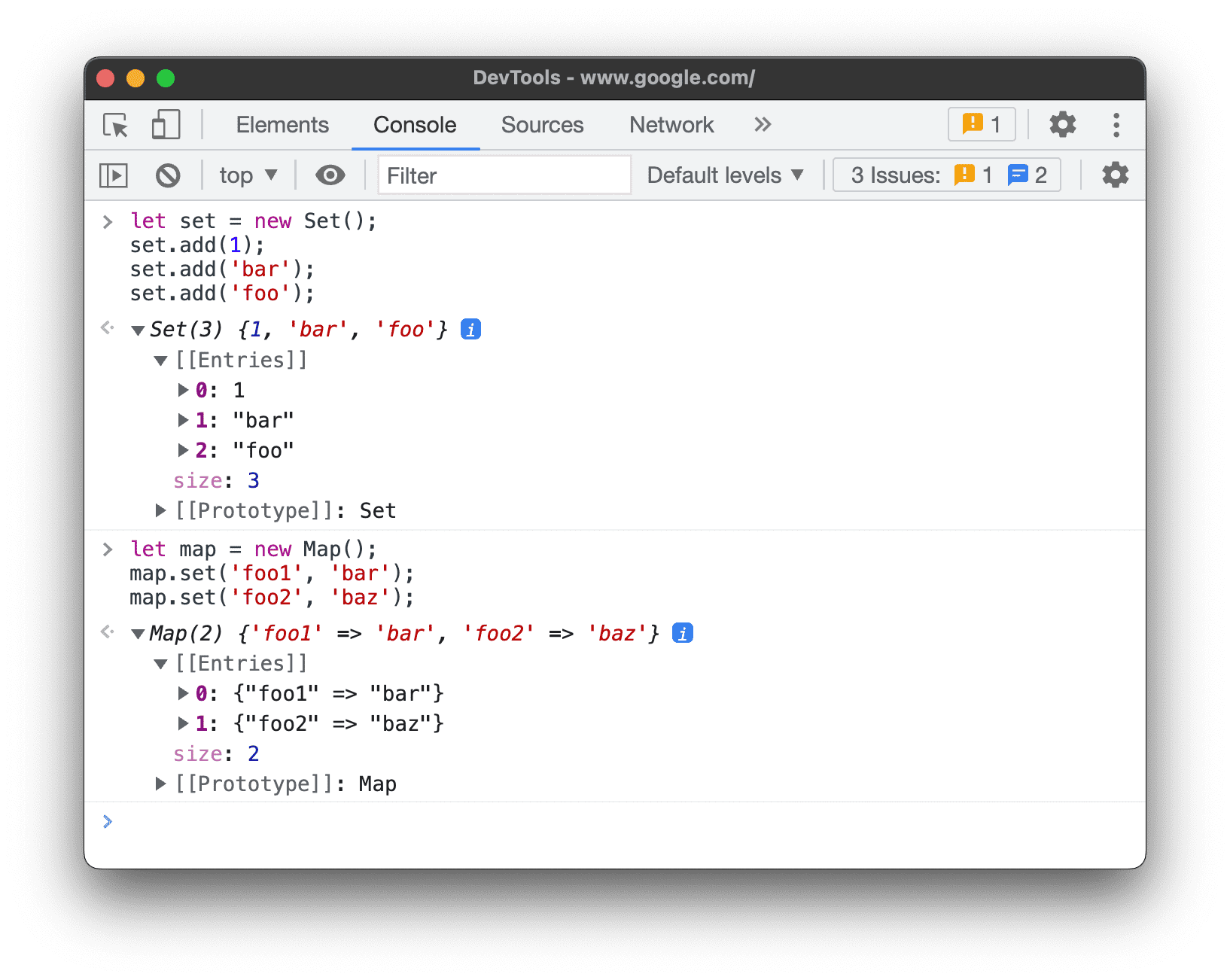
- 键值对集合(映射和集合)具有一个
[[Entries]]属性,其中包含键值对条目。
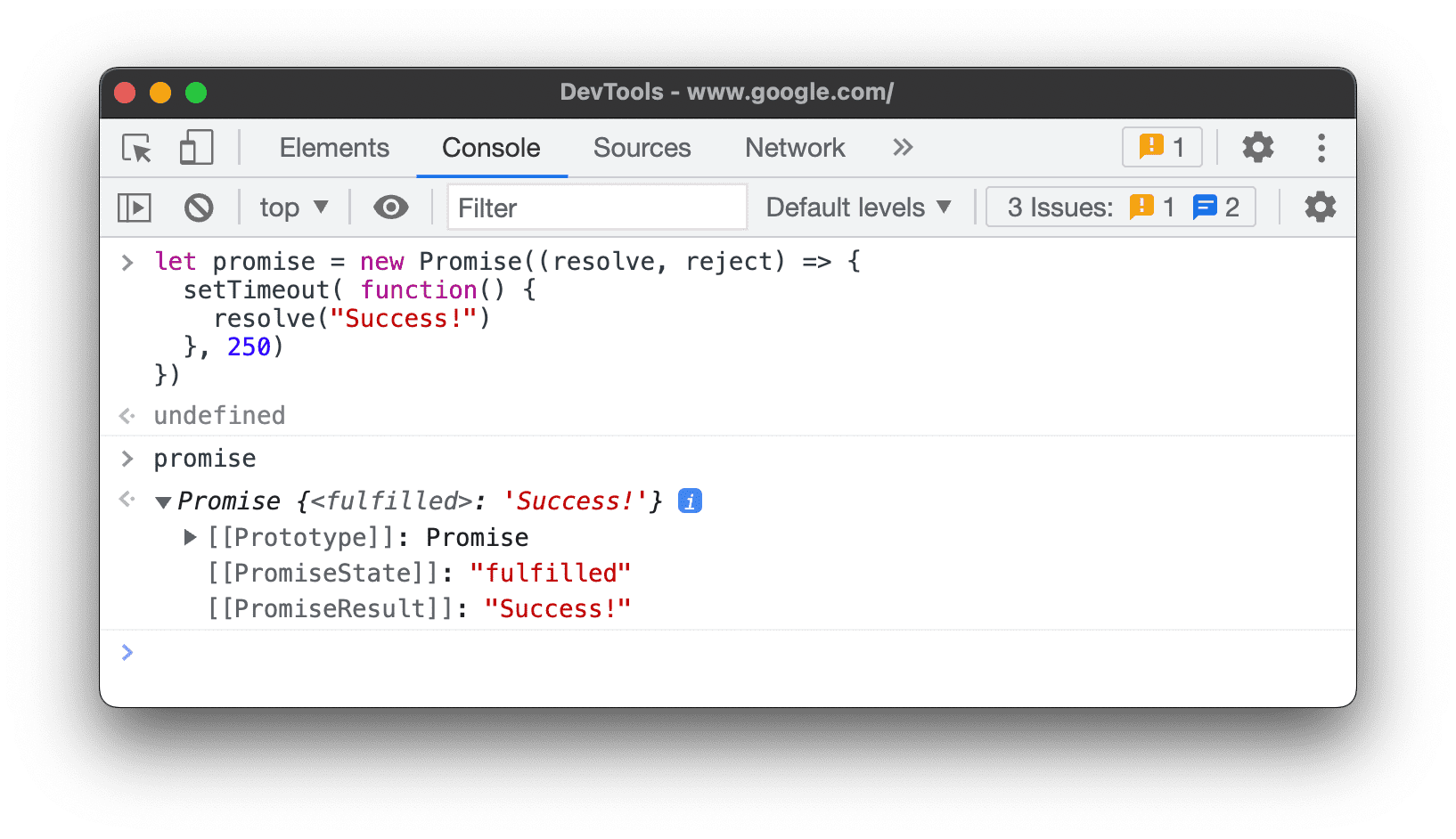
Promise对象具有以下属性:[[PromiseState]]:待处理、已处理或已遭拒[[PromiseResult]]:undefined(如果待处理)、<value>(如果已完成)、<reason>(如果遭拒)
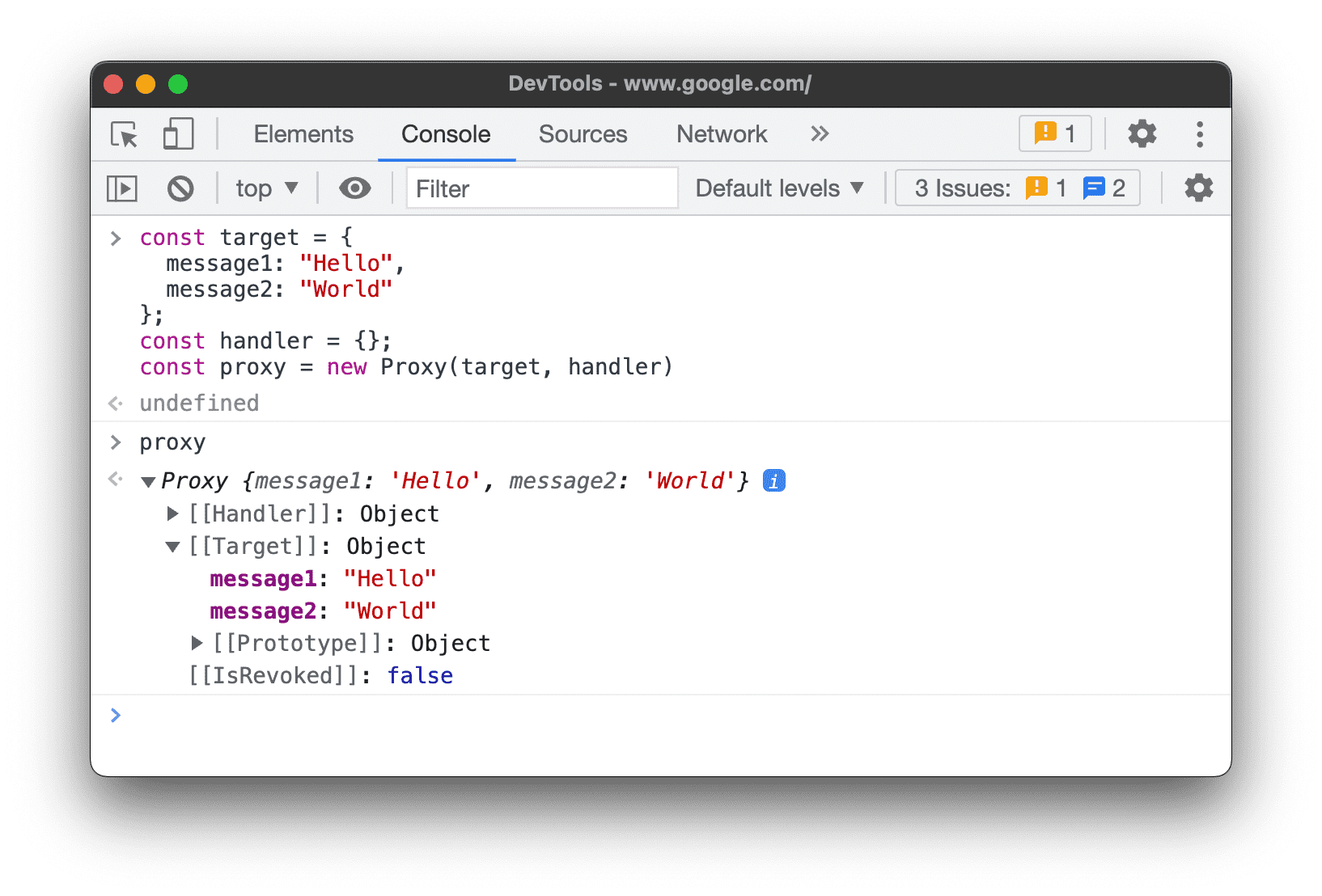
Proxy对象具有以下属性:[[Handler]]对象、[[Target]]对象和[[isRevoked]](已关闭或未关闭)。
检查函数
在 JavaScript 中,函数也是具有属性的对象。不过,如果您在控制台中输入函数名称,则开发者工具会调用该函数,而不是显示其属性。
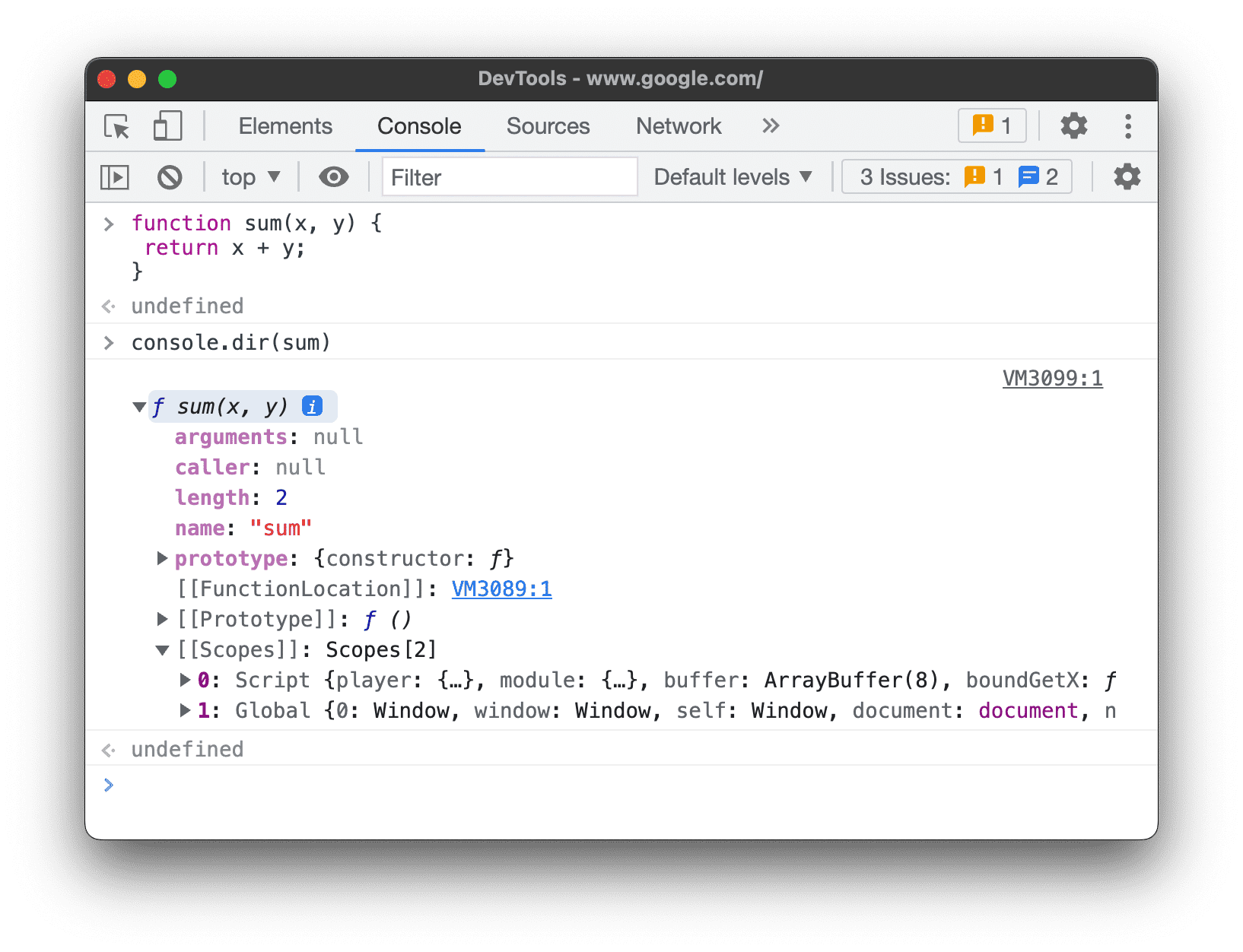
如需查看 JavaScript 内部的函数属性,请使用 console.dir() 命令。

函数具有以下属性:
[[FunctionLocation]]。指向源文件中包含函数定义的行。[[Scopes]]。列出函数可以访问的值和表达式。如需在调试期间检查函数作用域,请参阅查看和修改局部变量、闭包和全局变量。- 绑定函数具有以下属性:
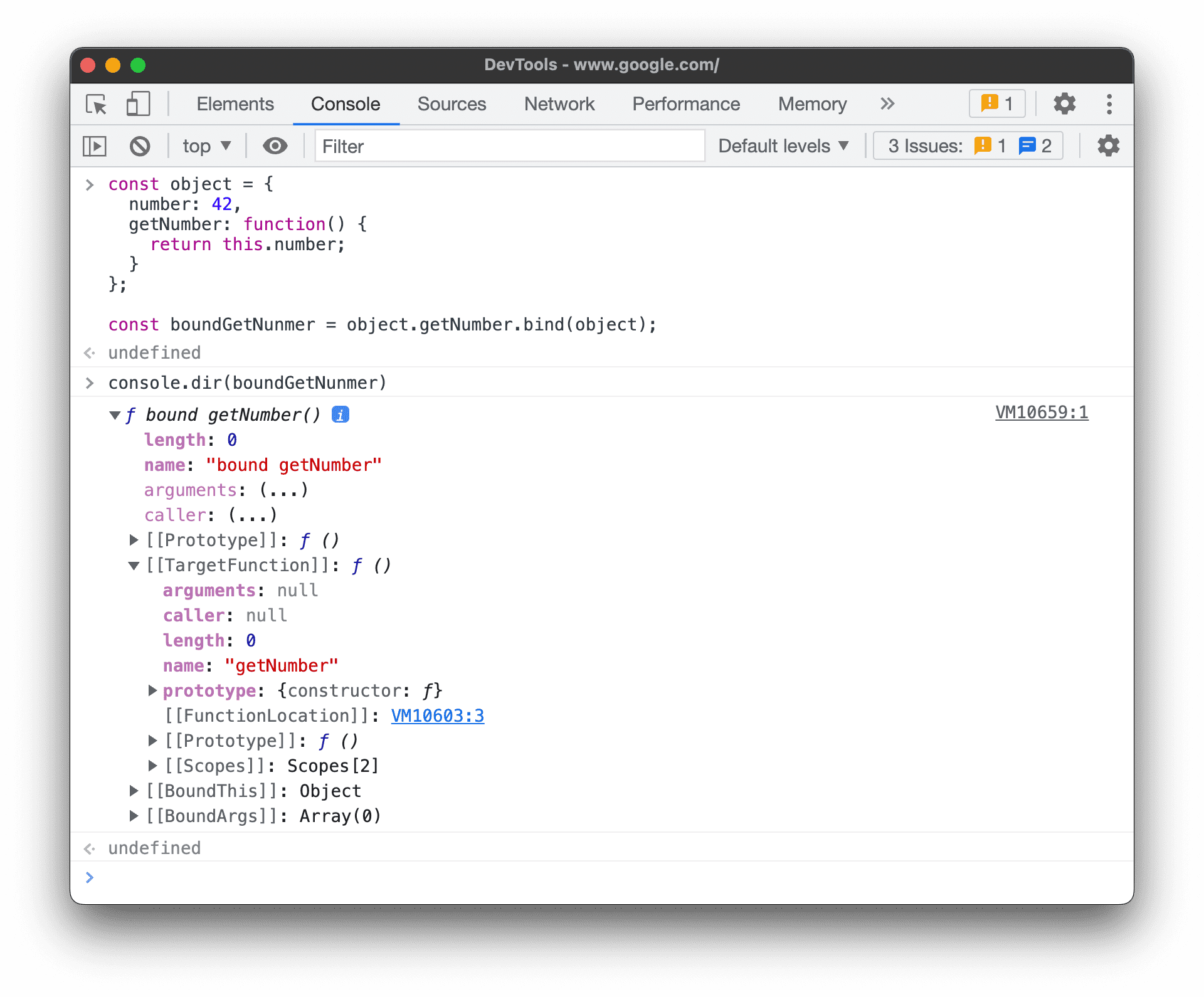
[[TargetFunction]]。bind()的目标。[[BoundThis]]。this的值。[[BoundArgs]]。函数参数的数组。
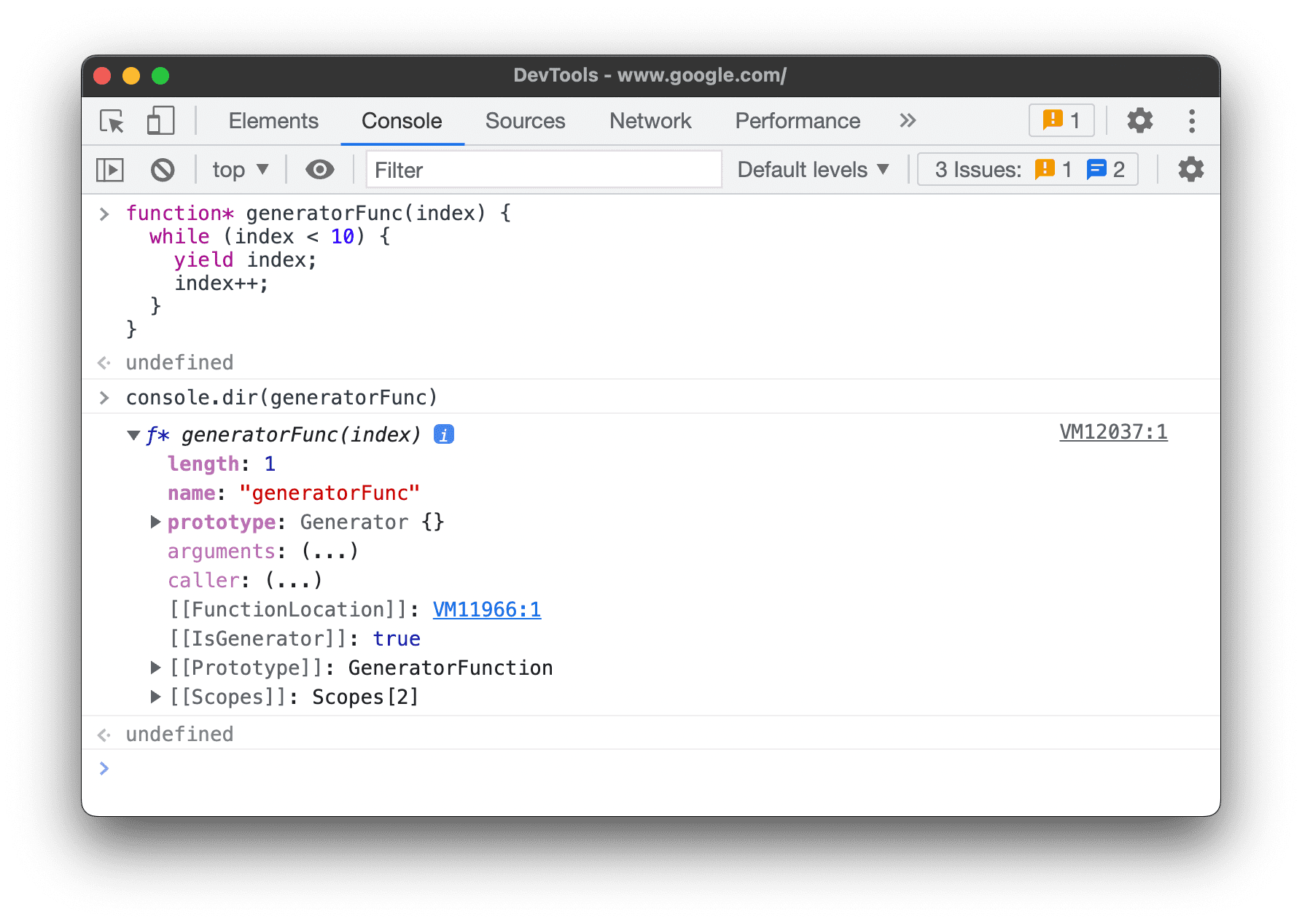
- 生成器函数带有
[[IsGenerator]]: true属性。
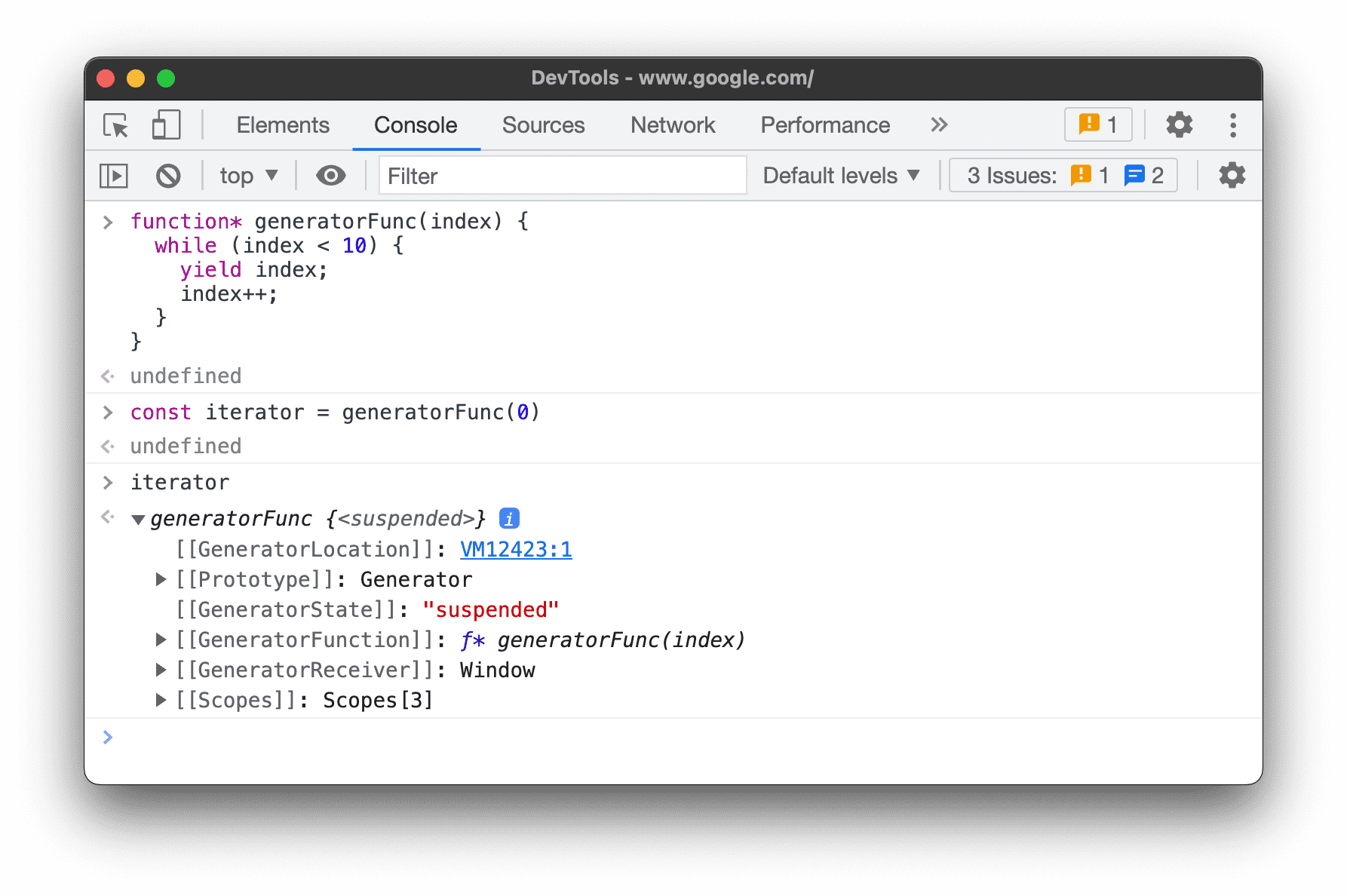
- 生成器会返回迭代器对象,并且具有以下属性:
[[GeneratorLocation]]。指向源文件中包含生成器定义的行。[[GeneratorState]]:suspended、closed或running.[[GeneratorFunction]]。返回对象的生成器。[[GeneratorReceiver]]。接收值的对象。
清除控制台
您可以使用以下任一工作流清除控制台:
- 点击清除控制台
。
- 右键点击相应消息,然后选择清除控制台。
- 在控制台中输入
clear(),然后按 Enter 键。 - 从网页的 JavaScript 调用
console.clear()。 - 在控制台处于焦点状态时,按 Control+L。