Ta strona zawiera informacje o funkcjach związanych z konsolą Narzędzi deweloperskich w Chrome. Zakładamy, że wiesz już, jak wyświetlać zapisane wiadomości i uruchamiać JavaScript w konsoli. Jeśli nie, zapoznaj się z artykułem Rozpoczynanie.
Jeśli szukasz informacji o interfejsie API dotyczących funkcji takich jak console.log(), zapoznaj się z dokumentacją interfejsu Console API. Informacje o funkcjach takich jak monitorEvents() znajdziesz w dokumentacji interfejsu API Console Utilities.
Otwórz konsolę.
Konsolę możesz otworzyć jako panel lub jako kartę w panelu bocznym.
Otwieranie panelu konsoli
Naciśnij Control + Shift + J lub Command + Option + J (Mac).

Aby otworzyć konsolę z menu poleceń, zacznij wpisywać Console, a potem uruchom polecenie Pokaż konsolę, obok którego znajduje się plakietka Panel.

Otwórz konsolę w panelu
Naciśnij Escape lub kliknij Dostosowywanie i sterowanie narzędziami dla programistów
, a następnie wybierz Pokaż panel konsoli.

U dołu okna DevTools pojawi się panel z otwartą kartą Konsola.

Aby otworzyć kartę Konsola w menu poleceń, zacznij wpisywać Console, a potem uruchom polecenie Pokaż
Konsolę, obok którego znajduje się plakietka Drawer.

Otwórz ustawienia konsoli.
W prawym górnym rogu Konsoli kliknij Ustawienia konsoli.

Linki poniżej zawierają opisy poszczególnych ustawień:
- Ukrywanie sieci
- Zachowaj dziennik
- Tylko wybrany kontekst
- Grupuj podobne wiadomości w konsoli
- Pokaż błędy CORS w konsoli
- Rejestruj żądania XMLHttpRequest
- Wartościowanie zachłanne
- Autouzupełnianie z historii
Otwieranie panelu bocznego w Konsoli
Kliknij Pokaż pasek boczny konsoli
![]() , aby wyświetlić pasek boczny, który jest przydatny do filtrowania.
, aby wyświetlić pasek boczny, który jest przydatny do filtrowania.

Wyświetl wiadomości
Ta sekcja zawiera funkcje, które zmieniają sposób wyświetlania wiadomości w Konsoli. Aby zapoznać się z praktycznymi wskazówkami, przeczytaj artykuł Wyświetlanie wiadomości.
Wyłączanie grupowania wiadomości
Otwórz Ustawienia konsoli i wyłącz Grupuj podobne, aby wyłączyć domyślne grupowanie wiadomości w konsoli. Przykład znajdziesz w sekcji Rejestrowanie żądań XHR i Fetch.
Wyświetlanie wiadomości z punktów przerwania
Konsola oznacza wiadomości wywołane przez punkty przerwania w ten sposób:
console.*wywołania w warunkowych punktach przerwania z pomarańczowym znakiem zapytania?- Logpoint z różowymi 2 kropkami
..

Aby przejść do wbudowanego edytora punktów kontrolnych w panelu Źródła, kliknij link kotwicy obok komunikatu o punkcie kontrolnym.
Wyświetlanie zrzutów stosu
Konsola automatycznie rejestruje ścieżki wywołań błędów i ostrzeżeń. Ślad stosu to historia wywołań funkcji (ramek), które doprowadziły do błędu lub ostrzeżenia. Konsola wyświetla je w odwrotnej kolejności: najnowsza klatka jest na górze.
Aby wyświetlić ślad stosu, kliknij ikonę rozwijania obok błędu lub ostrzeżenia.

Wyświetlanie przyczyn błędów w zrzutach stosu
Console może wyświetlać w śladzie pakietu (jeśli taki istnieje) ciągi przyczyn błędów.
Aby ułatwić debugowanie, możesz określić przyczyny błędów podczas przechwytywania i ponownie zgłaszania błędów. Gdy Konsola przechodzi w górę łańcucha przyczyn, wypisuje każdy stos błędów z prefiksem Caused by:, aby można było znaleźć pierwotny błąd.

Wyświetlanie asynchronicznych zrzutów stosu
Jeśli używane środowisko programistyczne obsługuje tę funkcję lub jeśli używasz bezpośrednio prymitywnych funkcji planowania w przeglądarce, takich jak setTimeout, DevTools może śledzić operacje asynchroniczne, łącząc obie części kodu asynchronicznego.
W tym przypadku zrzut stosu pokazuje „całą historię” operacji asynchronicznej.

Pokaż znane ramki innych firm w śladach stosu
Gdy mapy źródeł zawierają pole ignoreList, Console domyślnie ukrywa w śladach stosu ramki zewnętrzne ze źródeł wygenerowanych przez narzędzia do tworzenia pakietów (np. webpack) lub frameworki (np. Angular).
Aby wyświetlić pełny ślad wywołania, w tym ramki kodu innych firm, u dołu ścieżki wywołania kliknij Pokaż N kolejnych ramek.

Aby zawsze wyświetlać pełny ślad stosu, wyłącz ustawienie Ustawienia > Lista ignorowanych > Automatycznie dodawaj znane skrypty innych firm do listy ignorowanych.

Rejestrowanie żądań XHR i pobierania
Otwórz Ustawienia konsoli i włącz opcję Rejestruj żądania XMLHttpRequest, aby rejestrować w konsoli wszystkie żądania XMLHttpRequest i Fetch w miarę ich pojawiania się.

Górny komunikat w przykładzie powyżej pokazuje domyślne zachowanie konsoli podczas grupowania. Przykład poniżej pokazuje, jak wygląda ten sam dziennik po wyłączeniu grupowania wiadomości.

zachowywać wiadomości po wczytaniu stron;
Domyślnie Konsola jest czyszczona po załadowaniu nowej strony. Aby wiadomości były dostępne podczas wczytywania stron, otwórz Ustawienia konsoli i odznacz pole wyboru Zachowaj dziennik.
Ukrywanie komunikatów sieciowych
Domyślnie przeglądarka rejestruje wiadomości sieciowe w konsoli. Na przykład pierwsza wiadomość w tym przykładzie to błąd 404.

Aby ukryć komunikaty o sieci:
- Otwórz ustawienia konsoli.
- Zaznacz pole wyboru Ukryj sieć.
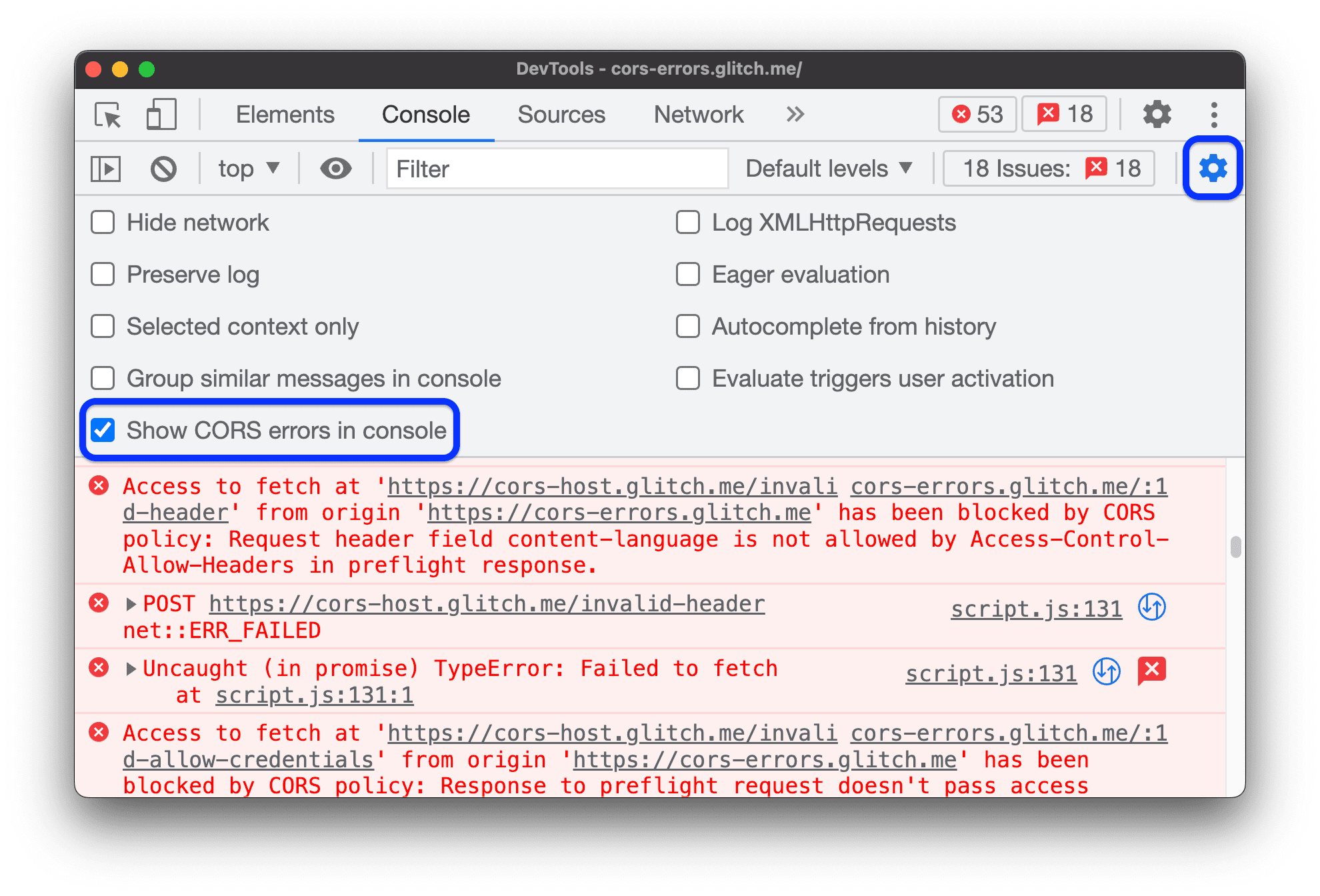
Wyświetlanie i ukrywanie błędów CORS
Konsola może wyświetlać błędy CORS, jeśli żądania sieciowe nie powiedzie się z powodu współdzielenia zasobów między serwerami z różnych domen (CORS).
Aby wyświetlić lub ukryć błędy CORS:
- Otwórz ustawienia konsoli.
- Zaznacz lub odznacz pole wyboru Pokaż błędy CORS w konsoli.

Jeśli konsola jest skonfigurowana tak, aby wyświetlać błędy CORS, możesz kliknąć obok nich te przyciski:

 , aby otworzyć żądanie z
, aby otworzyć żądanie z TypeErrorzwiązanym z CORS w panelu Sieć. , aby poznać możliwe rozwiązania na karcie Problemy.
, aby poznać możliwe rozwiązania na karcie Problemy.
Filtruj wiadomości
Wiadomości w Konsoli można filtrować na wiele sposobów.
Filtrowanie komunikatów przeglądarki
Otwórz pasek boczny konsoli i kliknij Komunikaty dla użytkownika, aby wyświetlić tylko wiadomości pochodzące z kodu JavaScript strony.

Filtrowanie według poziomu logowania
Narzędzia deweloperskie przypisują poziomy ważności do większości metod console.*.
Są 4 poziomy:
VerboseInfoWarningError
Na przykład console.log() należy do grupy Info, a console.error() do grupy Error. W przewodniku po interfejsie API Konsoli znajdziesz informacje o poważnym poziomie każdej metody.
Każdy komunikat, który przeglądarka rejestruje w Konsoli, ma też poziom ważności. Możesz ukryć dowolny poziom wiadomości, który Cię nie interesuje. Jeśli na przykład interesują Cię tylko wiadomości Error, możesz ukryć pozostałe 3 grupy.
Kliknij menu Poziomy logowania, aby włączyć lub wyłączyć wiadomości Verbose, Info, Warning lub Error.

Możesz też filtrować według poziomu logowania. Aby to zrobić, ![]() otwórz pasek boczny konsoli, a potem kliknij Błędy, Ostrzeżenia, Informacje lub Szczegóły.
otwórz pasek boczny konsoli, a potem kliknij Błędy, Ostrzeżenia, Informacje lub Szczegóły.

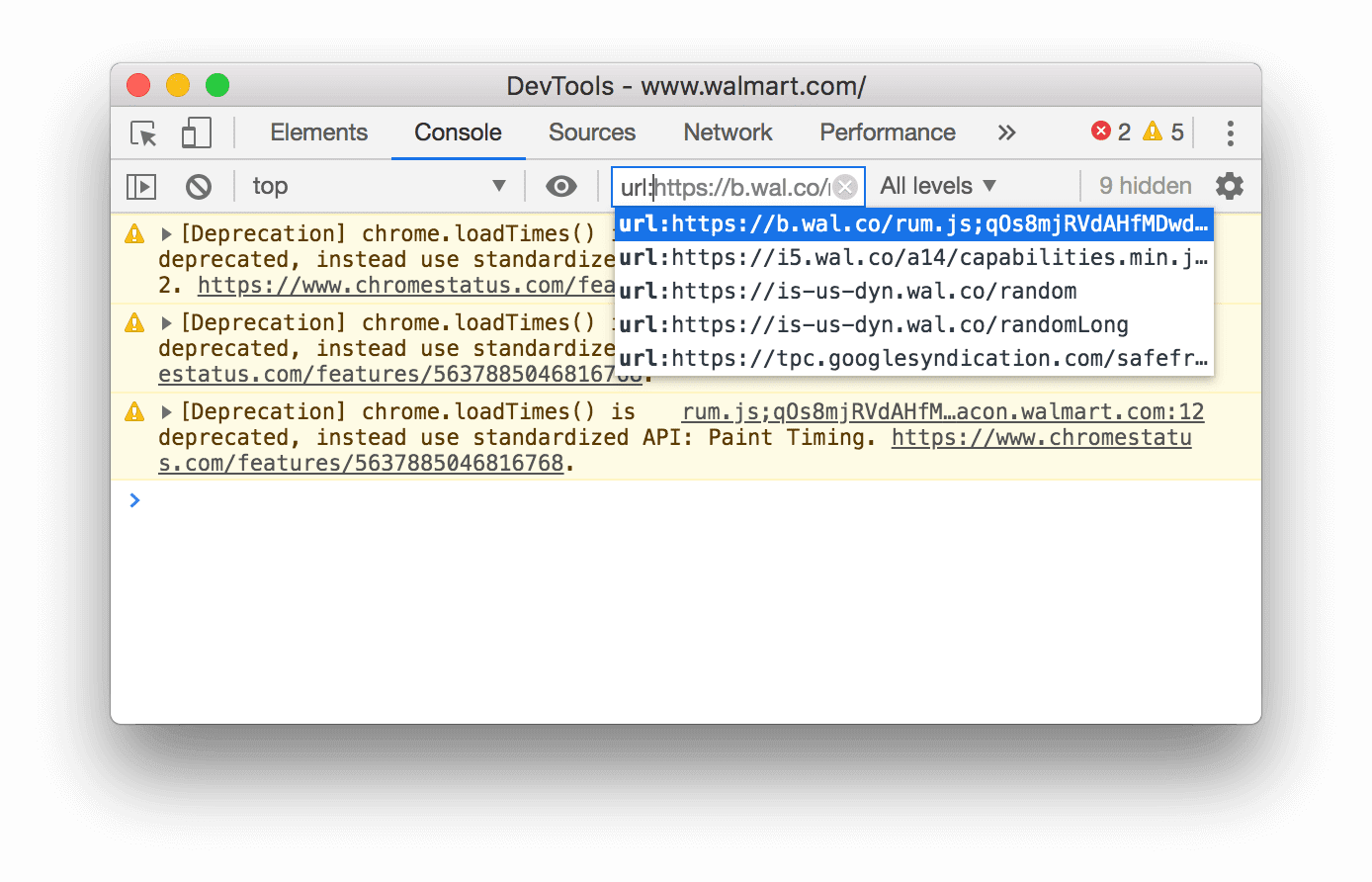
Filtrowanie wiadomości według adresu URL
Aby wyświetlić tylko wiadomości pochodzące z tego adresu URL, wpisz url:, a następnie adres URL. Po wpisaniu url:
DevTools wyświetla wszystkie odpowiednie adresy URL.

Domeny też działają. Jeśli na przykład skrypty https://example.com/a.js i https://example.com/b.js rejestrują wiadomości, możesz użyć opcji url:https://example.com, aby skupić się na wiadomościach z tych 2 skryptów.
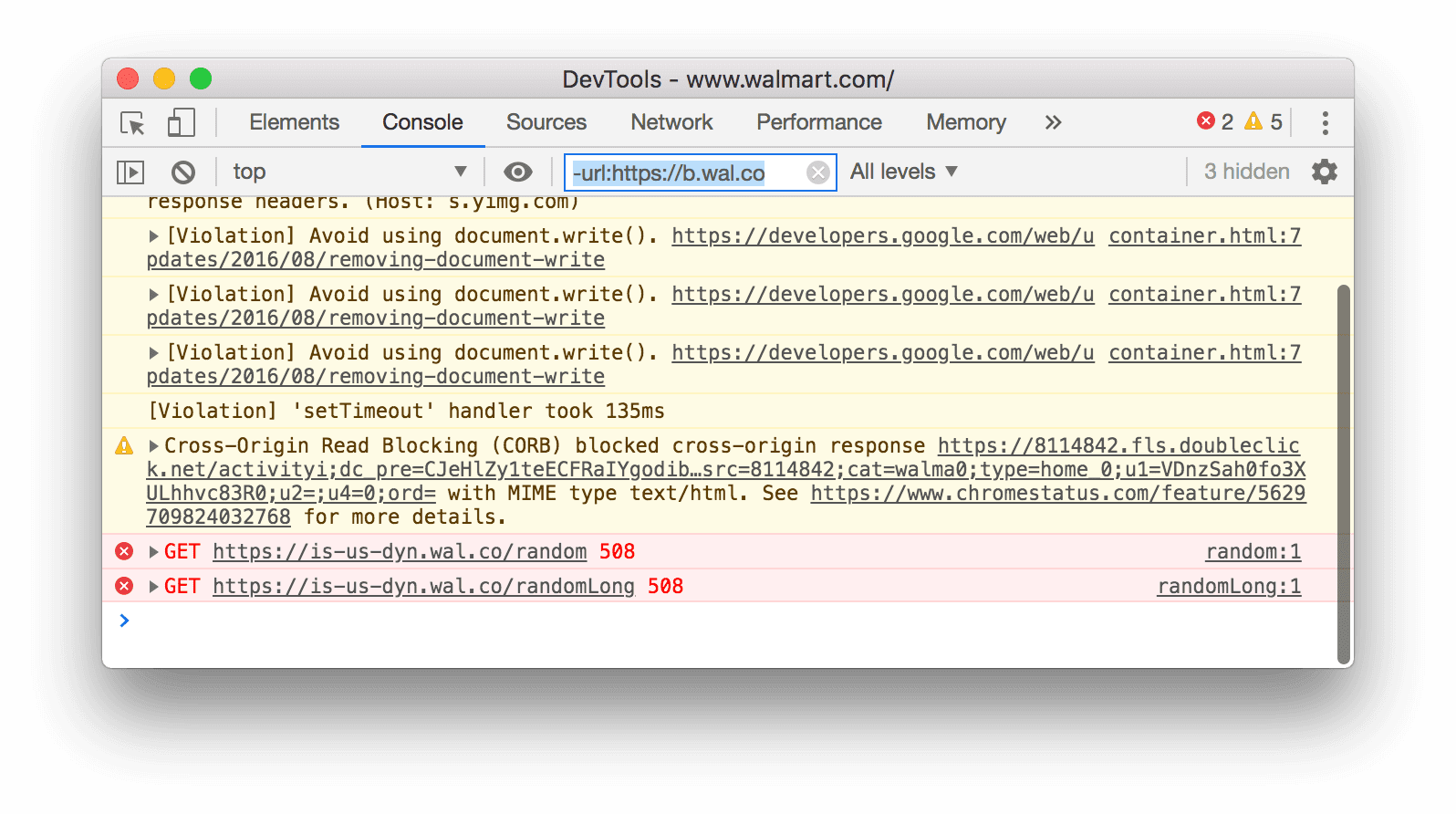
Aby ukryć wszystkie wiadomości z określonego adresu URL, wpisz -url:, a następnie adres URL, na przykład https://b.wal.co. To jest filtr wykluczający adresy URL.

Możesz też wyświetlać wiadomości z pojedynczego adresu URL, otwierając pasek boczny konsoli, rozwijając sekcję Wiadomości dla użytkowników, a następnie klikając adres URL skryptu zawierającego wiadomości, na których Ci zależy.

Filtrowanie wiadomości z różnych kontekstów
Załóżmy, że masz na stronie reklamę. Reklama jest umieszczona w <iframe> i generuje dużo wiadomości w konsoli. Ta reklama znajduje się w innym kontekście JavaScriptu, więc aby ukryć jej komunikaty, możesz otworzyć Ustawienia konsoli i odznaczyć pole wyboru Tylko wybrany kontekst.
odfiltrowywać wiadomości, które nie pasują do wzorca wyrażenia regularnego.
Aby odfiltrować wiadomości, które nie pasują do tego wzorca, wpisz wyrażenie regularne, np. /[foo]\s[bar]/, w polu tekstowym Filtr. Spacje nie są obsługiwane. Użyj \s. DevTools sprawdza, czy wzór występuje w tekście wiadomości lub w skrypcie, który spowodował zapisanie komunikatu.
Na przykład ten filtr odfiltrowuje wszystkie wiadomości, które nie pasują do /[gm][ta][mi]/.
![Odfiltrowuje wiadomości, które nie pasują do wzorca /[gm][ta][mi]/.](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=1&hl=pl)
Wyszukiwanie tekstu w logach
Aby wyszukać tekst w wiadomościach z logu:
- Aby otworzyć wbudowany pasek wyszukiwania, naciśnij Command + F (Mac) lub Ctrl + F (Windows, Linux).
- Na pasku wpisz zapytanie. W tym przykładzie zapytanie to
legacy. Opcjonalnie możesz:
Opcjonalnie możesz:- Aby zapytanie uwzględniało wielkość liter, kliknij
 Zgodność wielkości liter.
Zgodność wielkości liter. - Kliknij
 Użyj wyrażenia regularnego, aby wyszukać wyrażenie regularne.
Użyj wyrażenia regularnego, aby wyszukać wyrażenie regularne.
- Aby zapytanie uwzględniało wielkość liter, kliknij
- Naciśnij Enter. Aby przejść do poprzedniego lub następnego wyniku wyszukiwania, naciśnij przycisk w górę lub w dół.
Uruchom kod JavaScript
Ta sekcja zawiera funkcje związane z uruchamianiem kodu JavaScript w Konsoli. Aby zapoznać się z tą funkcją, przeczytaj artykuł Uruchami JavaScript.
Opcje kopiowania tekstu
Konsole domyślnie wyświetla ciągi jako prawidłowe literale JavaScript. Kliknij prawym przyciskiem myszy wyjście i wybierz jedną z trzech opcji kopiowania:
- Kopiuj jako literał JavaScript. Zmienia znaczenie odpowiednich znaków specjalnych i otula ciąg znaków w cudzysłowie pojedynczym, podwójnym lub łamanych, w zależności od treści.
- Kopiowanie zawartości ciągu znaków. Kopiuje do schowka dokładny ciąg znaków, w tym nowe linie i inne znaki specjalne.
- Kopiuj jako literał JSON. Formatuje ciąg na prawidłowy kod JSON.

Ponowne uruchamianie poprzednich wyrażeń i czyszczenie historii
Aby przewijać historię wyrażeń JavaScript, które zostały wcześniej wykonane w Konsoli, naciśnij klawisz Strzałka w górę. Aby ponownie uruchomić wyrażenie, naciśnij Enter.
Aby wyczyścić historię konsoli, kliknij prawym przyciskiem myszy puste miejsce w Konsoli i wybierz Wyczyść historię konsoli z menu kontekstowego.
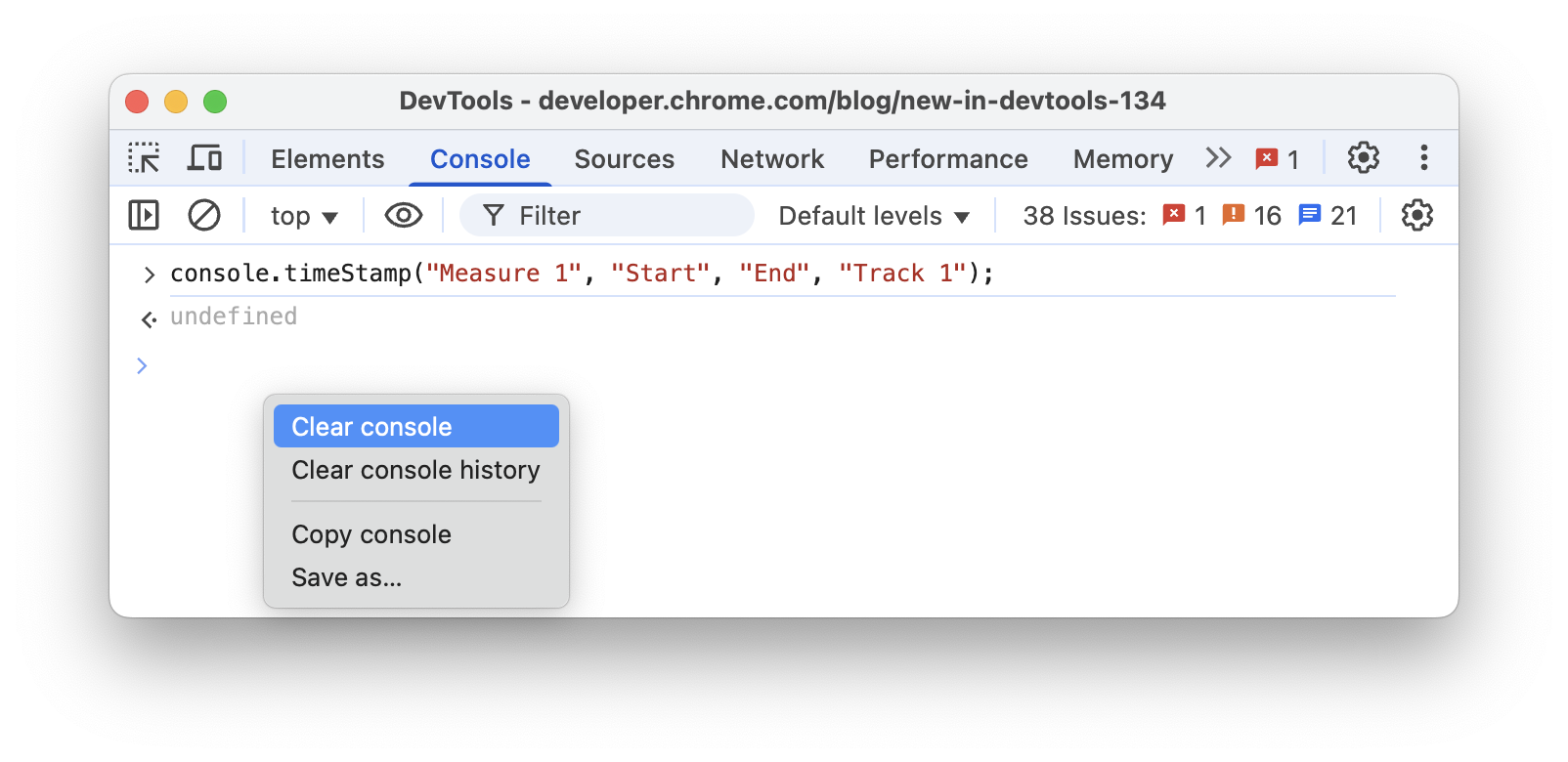
Czyszczenie, kopiowanie i zapisywanie wiadomości
Aby wyczyścić okno Konsoli, wykonaj jedną z tych czynności:
- Na pasku działań u góry kliknij blokuj Wyczyść konsolę.
- Naciśnij Ctrl + L lub Cmd + K.
- Kliknij prawym przyciskiem myszy pusty obszar w Konsoli i w menu kliknij Wyczyść konsolę.

W menu kontekstowym możesz też:
- Kopiuj konsolę: skopiuj wszystkie bieżące wiadomości do schowka, ale nie historii poprzednich poleceń.
- Zapisz jako…: Zapisz wszystkie bieżące wiadomości w pliku tekstowym
.log.
Obserwowanie wartości wyrażenia w czasie rzeczywistym dzięki wyrażeniom na żywo
Jeśli zauważysz, że w Konsoli wielokrotnie wpisujesz ten sam wyrażenie JavaScriptu, łatwiej Ci będzie utworzyć wyrażenie na żywo. Dzięki wyrażeniami na żywo możesz wpisać wyrażenie raz, a następnie przypiąć je u góry konsoli. Wartość wyrażenia jest aktualizowana niemal w czasie rzeczywistym. Zobacz wartości wyrażeń JavaScript w czasie rzeczywistym za pomocą wyrażeń na żywo
Wyłączanie szybkiej oceny
Gdy wpisujesz wyrażenia JavaScript w Konsoli, funkcja Eager Evaluation wyświetla podgląd wartości zwracanej przez wyrażenie. Otwórz Ustawienia konsoli i odznacz pole wyboru Szybka ocena, aby wyłączyć podgląd wartości zwracanej.
Aktywacja użytkownika za pomocą oceny
Aktywacja użytkownika to stan sesji przeglądania, który zależy od działań użytkownika. Stan „aktywny” oznacza, że użytkownik obecnie wchodzi w interakcję ze stroną lub wszedł w nią od momentu jej wczytania.
Aby wywołać aktywację użytkownika za pomocą dowolnej oceny, otwórz Ustawienia konsoli i zaznacz Tretuuj ocenę kodu jako działanie użytkownika.
Wyłączanie autouzupełniania z historii
Gdy wpisujesz wyrażenie, wyskakujące okienko autouzupełniania w Konsoli wyświetla wyrażenia, które zostały wcześniej wykonane. Te wyrażenia są poprzedzone znakiem >. W tym przykładzie DevTools wcześniej oceniły document.querySelector('a') i document.querySelector('img').

Otwórz Ustawienia konsoli i odznacz pole wyboru Autouzupełnianie z historii, aby zatrzymać wyświetlanie wyrażeń z historii.
Wybieranie kontekstu JavaScript
Domyślnie menu Kontekst JavaScriptu ma wartość góra, która reprezentuje kontekst przeglądania głównego dokumentu.

Załóżmy, że na stronie masz reklamę umieszczoną w elementach <iframe>. Chcesz uruchomić JavaScript, aby zmienić DOM reklamy. Aby to zrobić, musisz najpierw wybrać kontekst przeglądania reklamy w menu Kontekst JavaScript.

Sprawdzanie właściwości obiektu
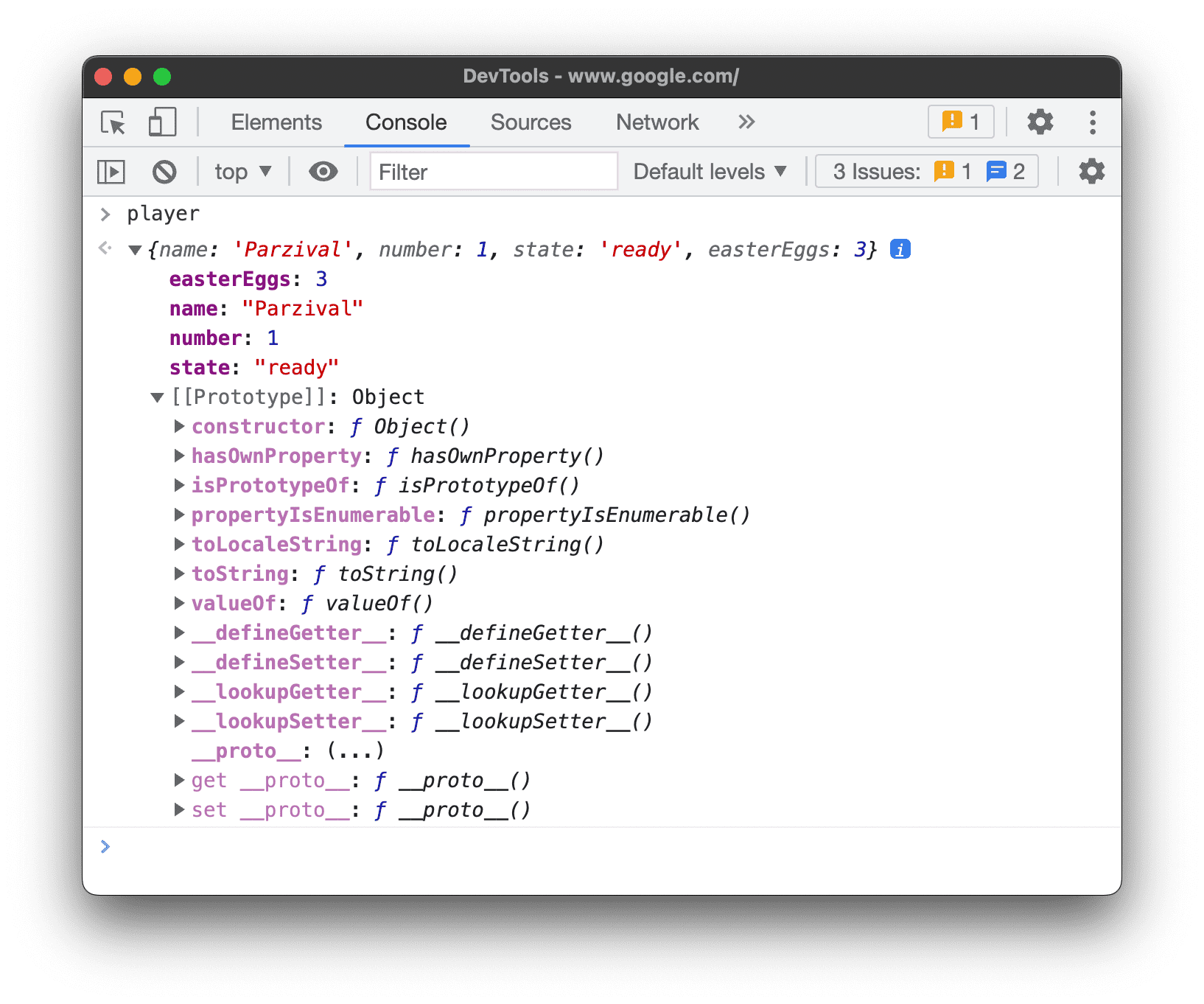
Konsola może wyświetlać interaktywną listę właściwości wybranego obiektu JavaScriptu.
Aby przejrzeć listę, wpisz nazwę obiektu w Konsoli i naciśnij Enter.
Aby sprawdzić właściwości obiektów DOM, wykonaj czynności opisane w sekcji Wyświetlanie właściwości obiektów DOM.
rozpoznawać właściwości własne i odziedziczone;
Konsola sortuje właściwości własnych obiektów na pierwszym miejscu i wyróżnia je pogrubioną czcionką.

Właściwości dziedziczone z łańcucha prototypów są wyświetlane zwykłym czcionką. Konsola wyświetla je w obiekcie, oceniając odpowiednie natywne metody dostępu wbudowanych obiektów.

Ocena akcesoriów niestandardowych
Domyślnie Narzędzia deweloperskie nie oceniają utworzonych przez Ciebie funkcji dostępu.
 Aby ocenić niestandardowy interfejs dostępu obiektu, kliknij
Aby ocenić niestandardowy interfejs dostępu obiektu, kliknij (...).

Właściwości zliczalne i niewyliczalne
Właściwości zliczalne mają jasny kolor. Właściwości, których nie można policzyć, są wyciszone.
 Właściwości z metodą pętli
Właściwości z metodą pętli for … in lub metodą Object.keys() mogą być iterowane.
sprawdzać prywatne właściwości instancji klasy;
Konsola oznacza właściwości prywatne wystąpień klasy z prefiksem #.

Konsola może też automatycznie wypełniać właściwości prywatne, nawet jeśli oceniasz je poza zakresem klasy.

Sprawdzanie wewnętrznych właściwości JavaScriptu
Korzystając z notacji ECMAScript, konsola otacza niektóre właściwości wewnętrzne JavaScriptu podwójnymi nawiasami kwadratowymi. Nie możesz wchodzić w interakcję z tymi usługami w kodzie. Warto jednak je sprawdzić.
W różnych obiektach możesz zobaczyć te wewnętrzne właściwości:
- Każdy obiekt ma
[[Prototype]].
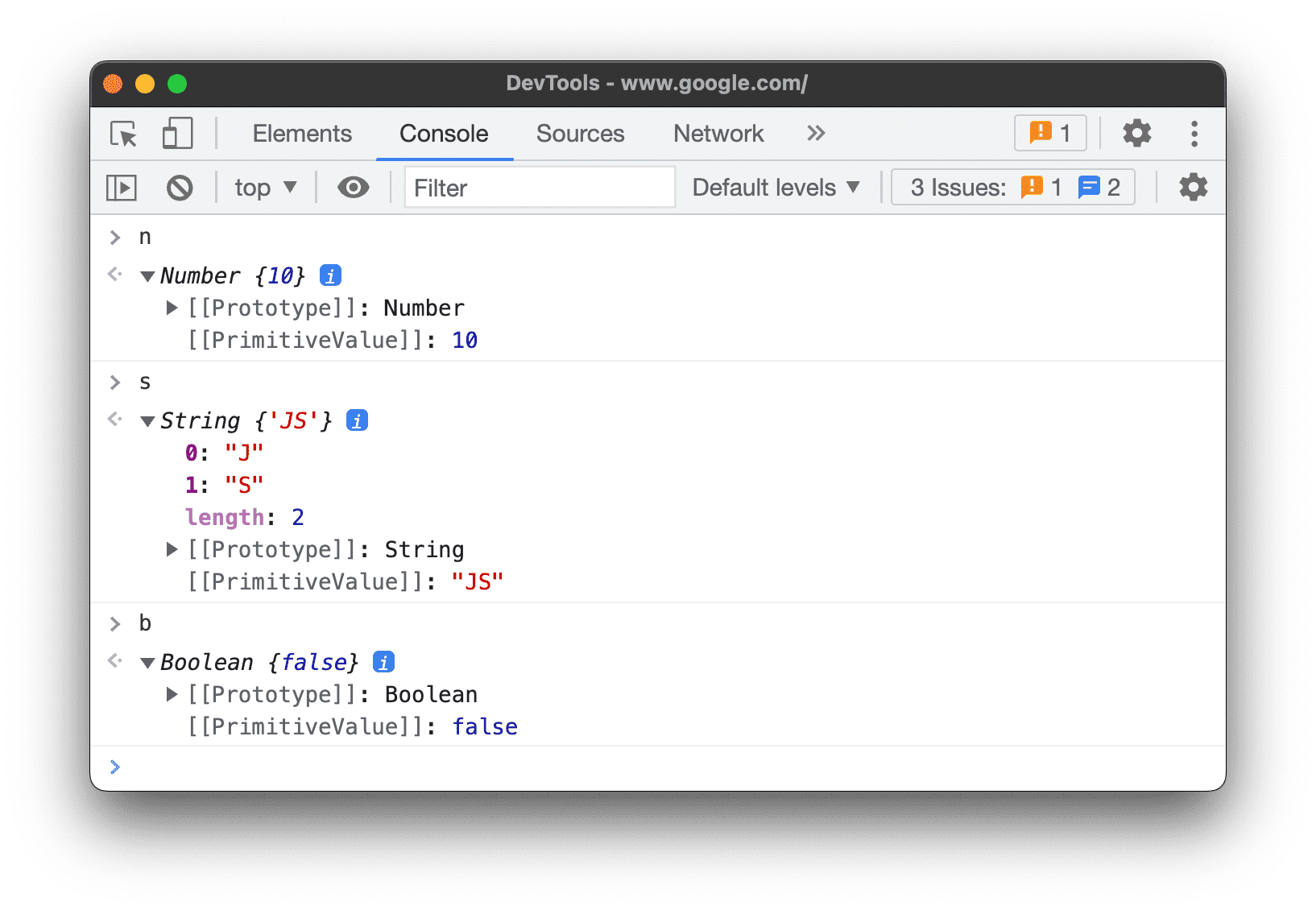
- Opakowania prymitywne mają właściwość
[[PrimitiveValue]].
- Obiekty
ArrayBuffermają te właściwości: - Oprócz właściwości związanych z
ArrayBufferobiektyWebAssembly.Memorymają też właściwość[[WebAssemblyMemory]].
- Kolekcje z kluczami (mapy i zbiory) mają właściwość
[[Entries]], która zawiera ich kluczowe wpisy.
- Obiekty
Promisemają te właściwości:[[PromiseState]]: oczekuje, zrealizowano lub odrzucono[[PromiseResult]]:undefined, jeśli jest oczekująca,<value>, jeśli została zrealizowana,<reason>, jeśli została odrzucona.
- Obiekty
Proxymają te właściwości: obiekt[[Handler]], obiekt[[Target]]i[[isRevoked]](włączony lub wyłączony).
Sprawdzanie funkcji
W JavaScriptie funkcje są też obiektami z właściwościami. Jeśli jednak wpiszesz nazwę funkcji w konsoli, DevTools ją wywoła zamiast wyświetlać jej właściwości.
Aby wyświetlić właściwości funkcji wewnętrznej w JavaScript, użyj polecenia console.dir().

Funkcje mają te właściwości:
[[FunctionLocation]]. Link do wiersza z definicją funkcji w pliku źródłowym.[[Scopes]]. Wyświetla wartości i wyrażenia, do których ma dostęp funkcja. Aby sprawdzić zakresy funkcji podczas debugowania, zapoznaj się z artykułem Wyświetlanie i edytowanie właściwości lokalnych, zamkniętych i globalnych.- Funkcje związane mają te właściwości:
[[TargetFunction]]. Docelowy elementbind().[[BoundThis]]. Wartośćthis.[[BoundArgs]]. Tablica argumentów funkcji.
- Funkcje generatora są oznaczone właściwością
[[IsGenerator]]: true.
- Generatory zwracają obiekty iteracyjne, które mają te właściwości:
[[GeneratorLocation]]. Link do wiersza z definicją generatora w pliku źródłowym.[[GeneratorState]]:suspended,closedlubrunning.[[GeneratorFunction]]. Generator, który zwrócił obiekt.[[GeneratorReceiver]]. Obiekt, który odbiera wartość.
Wyczyszczenie konsoli
Aby wyczyścić konsolę, możesz użyć dowolnego z tych procesów:
- Kliknij Wyczyść konsolę.
- Kliknij wiadomość prawym przyciskiem myszy i wybierz Wyczyść konsolę.
- Wpisz
clear()w Konsoli i naciśnij Enter. - Wywołaj funkcję
console.clear()z JavaScriptu strony internetowej. - Naciśnij Control + L, gdy konsola jest aktywna.



