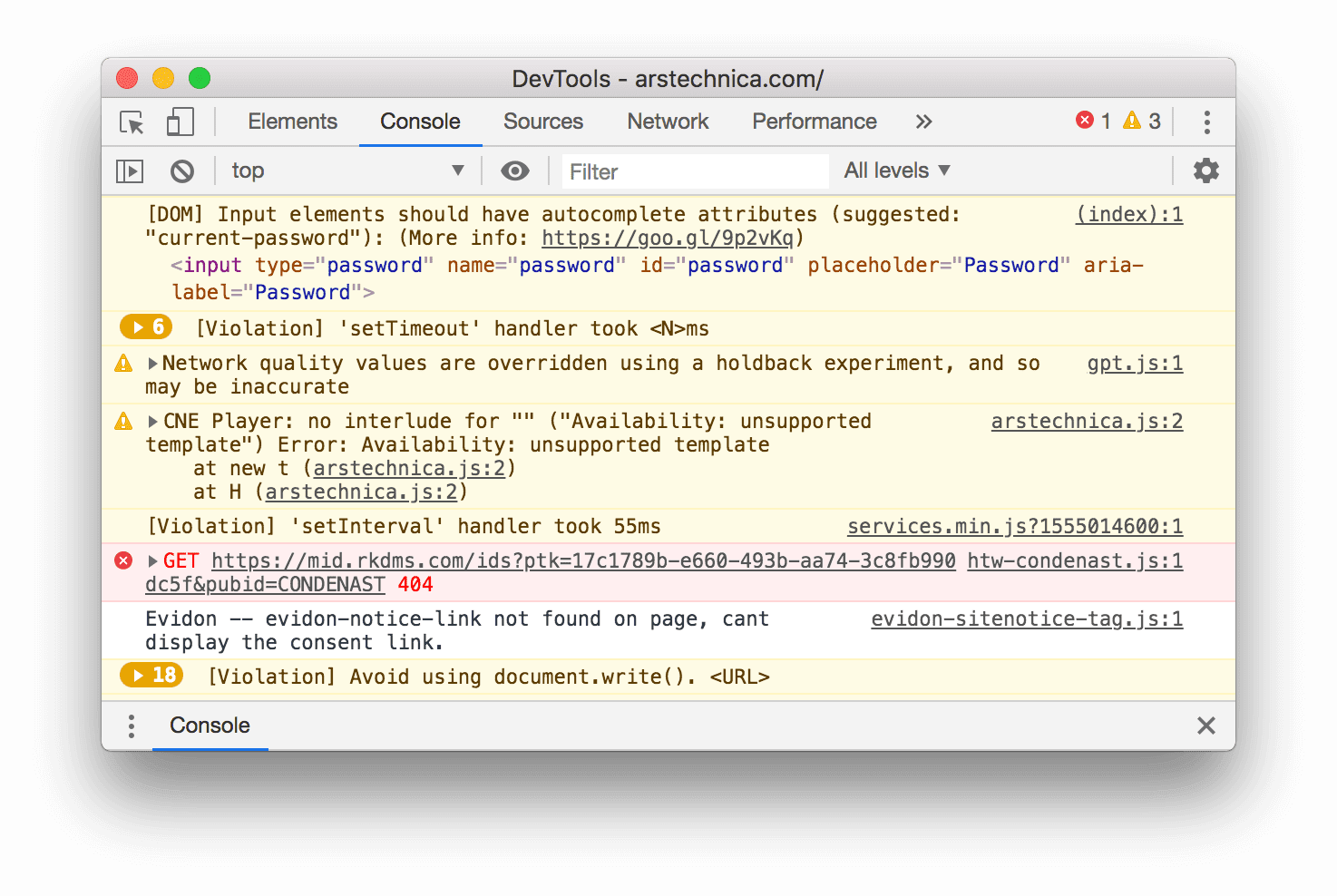
En este instructivo interactivo, se muestra cómo registrar y filtrar mensajes en la consola de Herramientas para desarrolladores de Chrome.

Este instructivo está diseñado para que lo completes en orden. Se da por sentado que comprendes los aspectos básicos del desarrollo web, como cómo usar JavaScript para agregar interactividad a una página.
Configura la demostración y las Herramientas para desarrolladores
Este instructivo está diseñado para que puedas abrir la demostración y probar todos los flujos de trabajo por tu cuenta. Cuando los sigues físicamente, es más probable que recuerdes los flujos de trabajo más adelante.
- Abre la demostración.
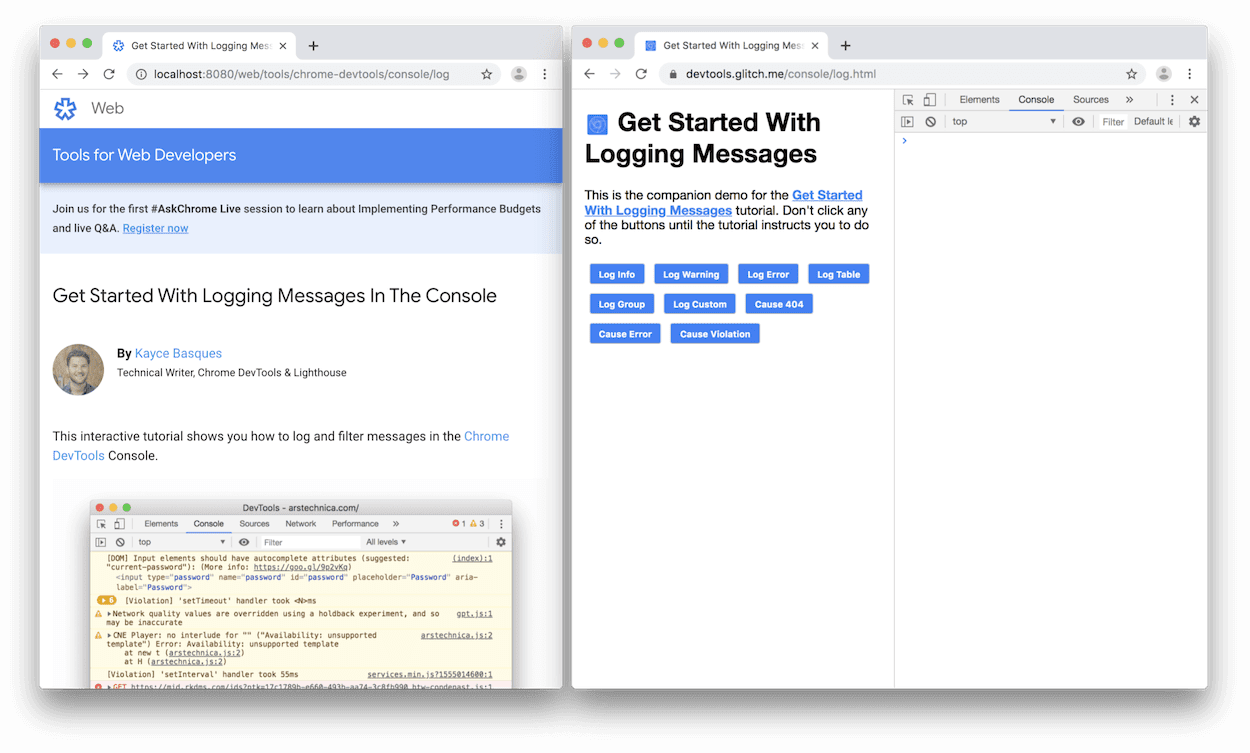
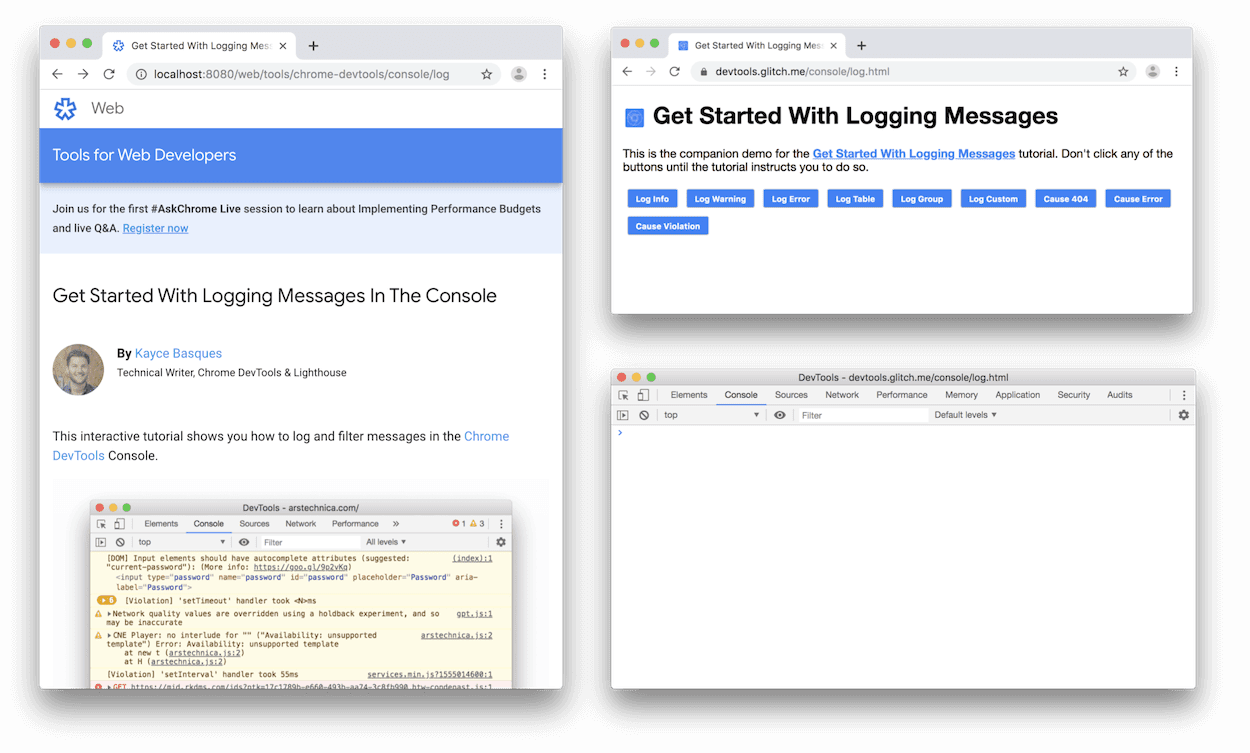
Opcional: Mueve la demostración a otra ventana. En este ejemplo, el instructivo está a la izquierda y la demostración a la derecha.

Enfócate en la demostración y, luego, presiona Control+Mayúsculas+J o Comando+Opción+J (Mac) para abrir DevTools. De forma predeterminada, DevTools se abre a la derecho de la demostración.

Opcional: Ancla DevTools en la parte inferior de la ventana o desancla en una ventana independiente.
Herramientas para desarrolladores ancladas en la parte inferior de la demostración:

DevTools desanclada en otra ventana:

Cómo ver los mensajes registrados desde JavaScript
La mayoría de los mensajes que ves en Console provienen de los desarrolladores web que escribieron el código JavaScript de la página. El objetivo de esta sección es presentarte los diferentes tipos de mensajes que es probable que veas en Console y explicarte cómo puedes registrar cada tipo de mensaje desde tu propio código JavaScript.
Haz clic en el botón Log Info en la demostración.
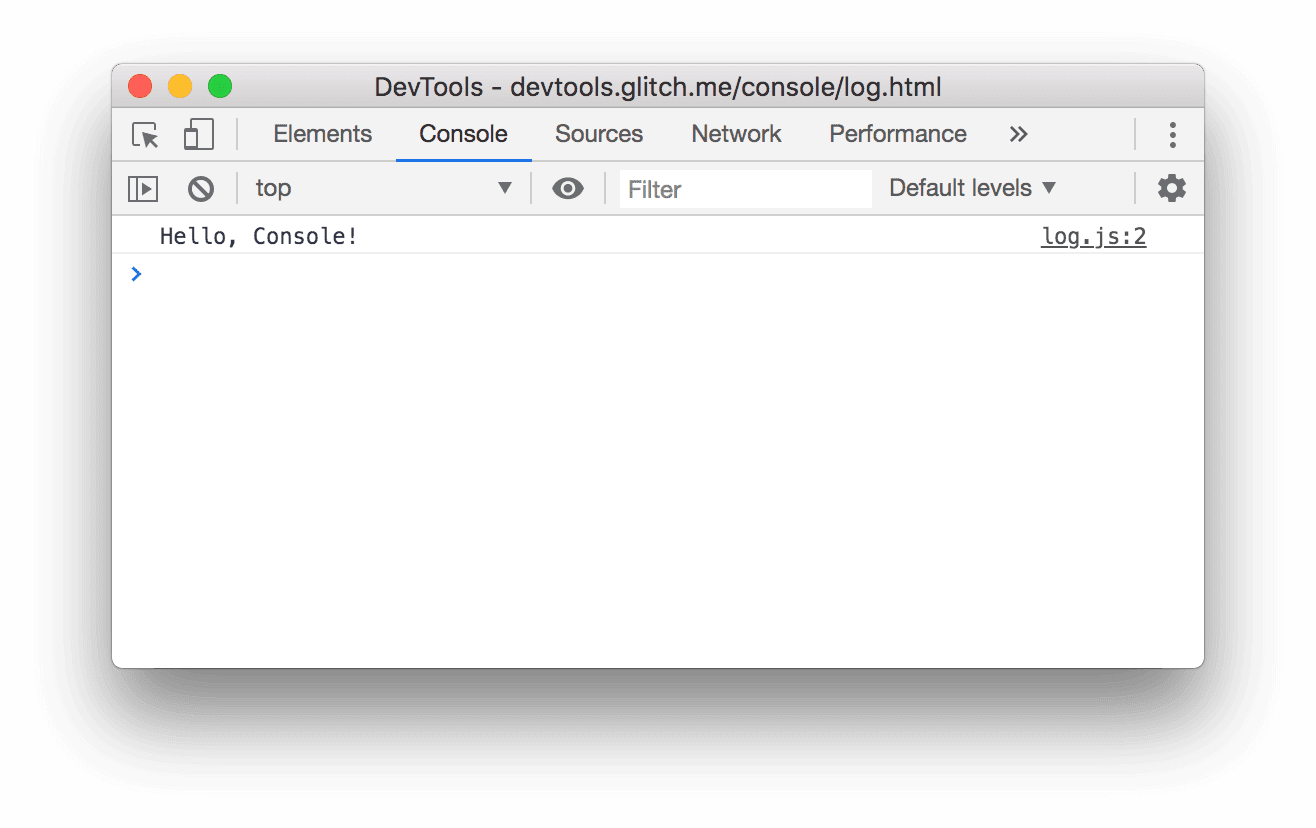
Hello, Console!se registra en la consola.
Junto al mensaje
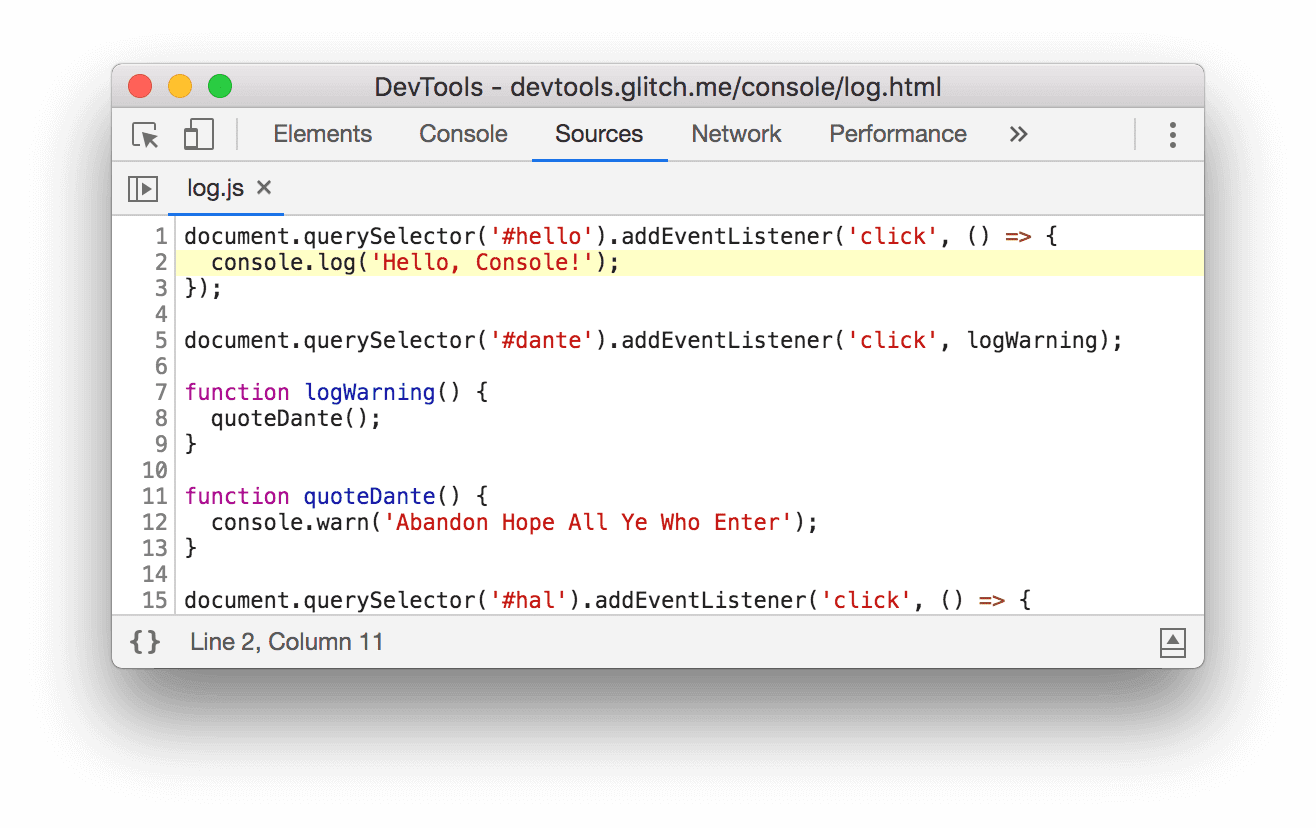
Hello, Console!en Console, haz clic en log.js:2. Se abrirá el panel Sources y se destacará la línea de código que causó que el mensaje se registrara en la consola.
El mensaje se registró cuando el código JavaScript de la página llamó a
console.log('Hello, Console!').Vuelve a Console con cualquiera de los siguientes flujos de trabajo:
- Haz clic en la pestaña Consola.
- Presiona Control+[ o Comando+[ (Mac) hasta que se enfoque la Consola.
- Abre el menú de comandos, comienza a escribir
Console, selecciona el comando Show Console Panel y, luego, presiona Intro.
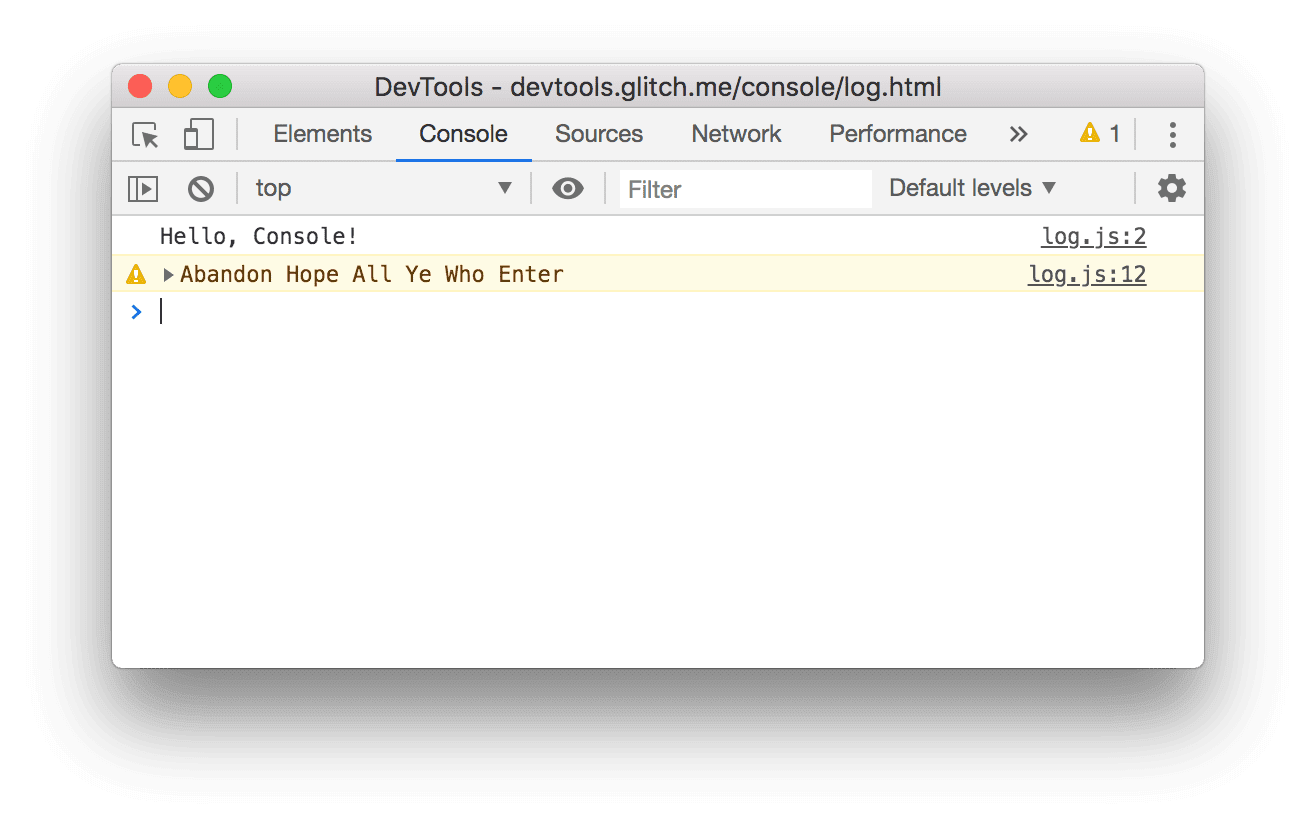
Haz clic en el botón Log Warning en la demostración.
Abandon Hope All Ye Who Enterse registra en Console.
Los mensajes con este formato son advertencias.
Opcional: Haz clic en log.js:12 para ver el código que causó que el mensaje tenga este formato y, luego, vuelve a Consola cuando termines. Haz esto cada vez que quieras ver el código que causó que un mensaje se registrara de una manera determinada.
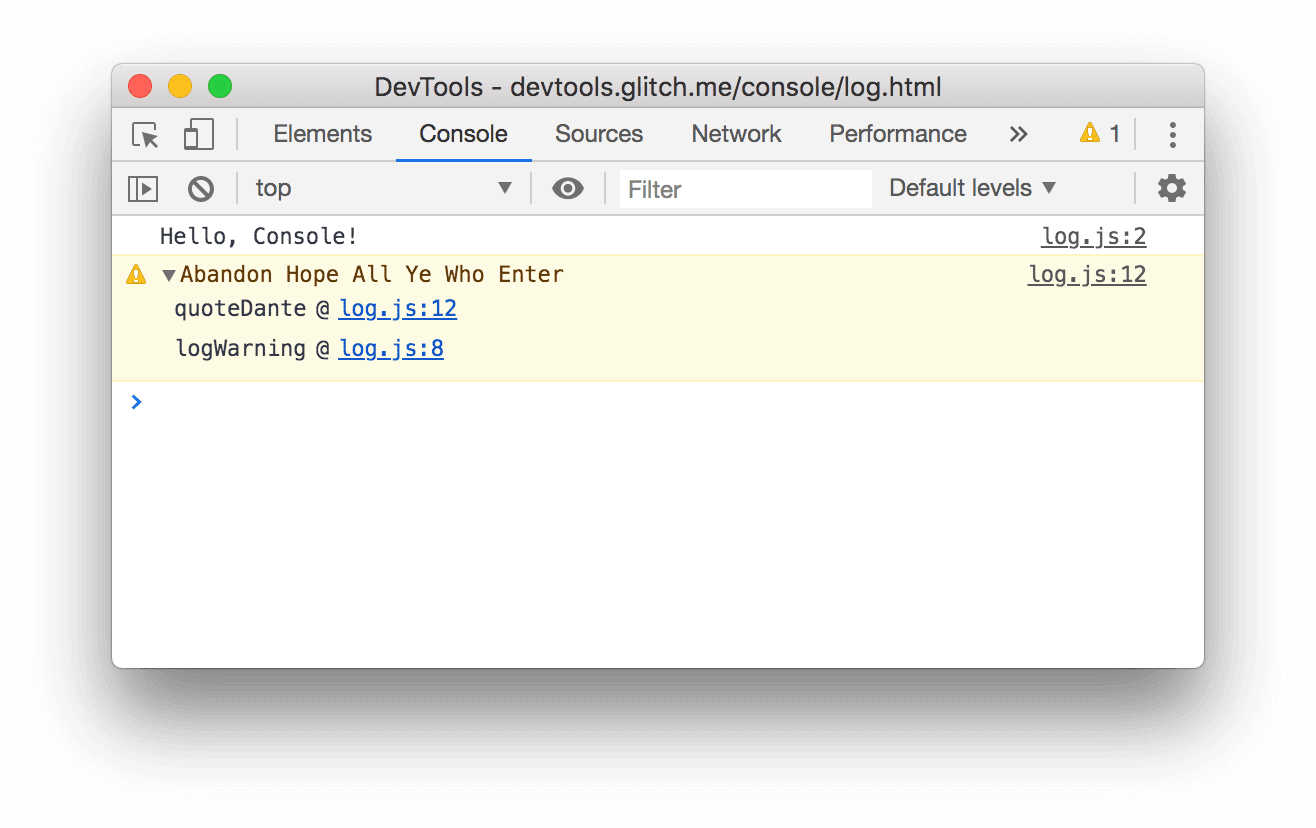
Haz clic en el ícono Expandir
frente a
Abandon Hope All Ye Who Enter. DevTools muestra el seguimiento de pila que conduce a la llamada.
El seguimiento de pila te indica que se llamó a una función llamada
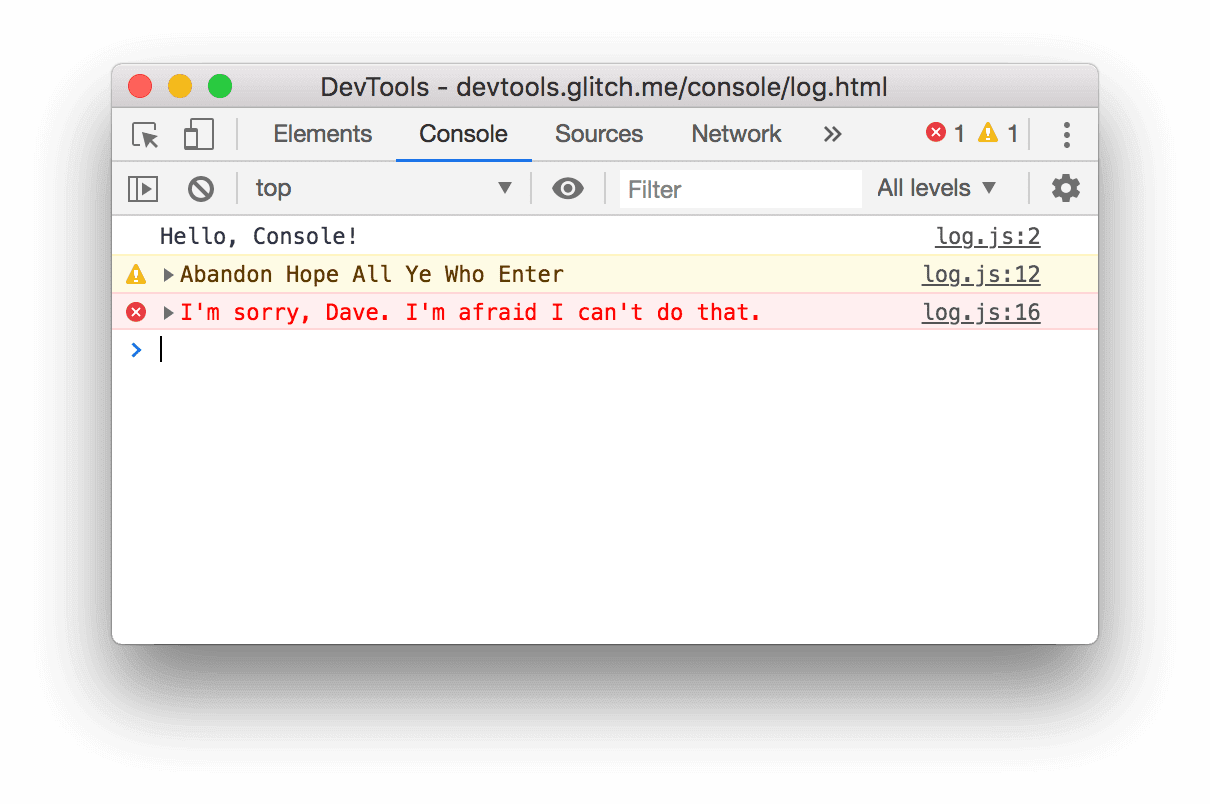
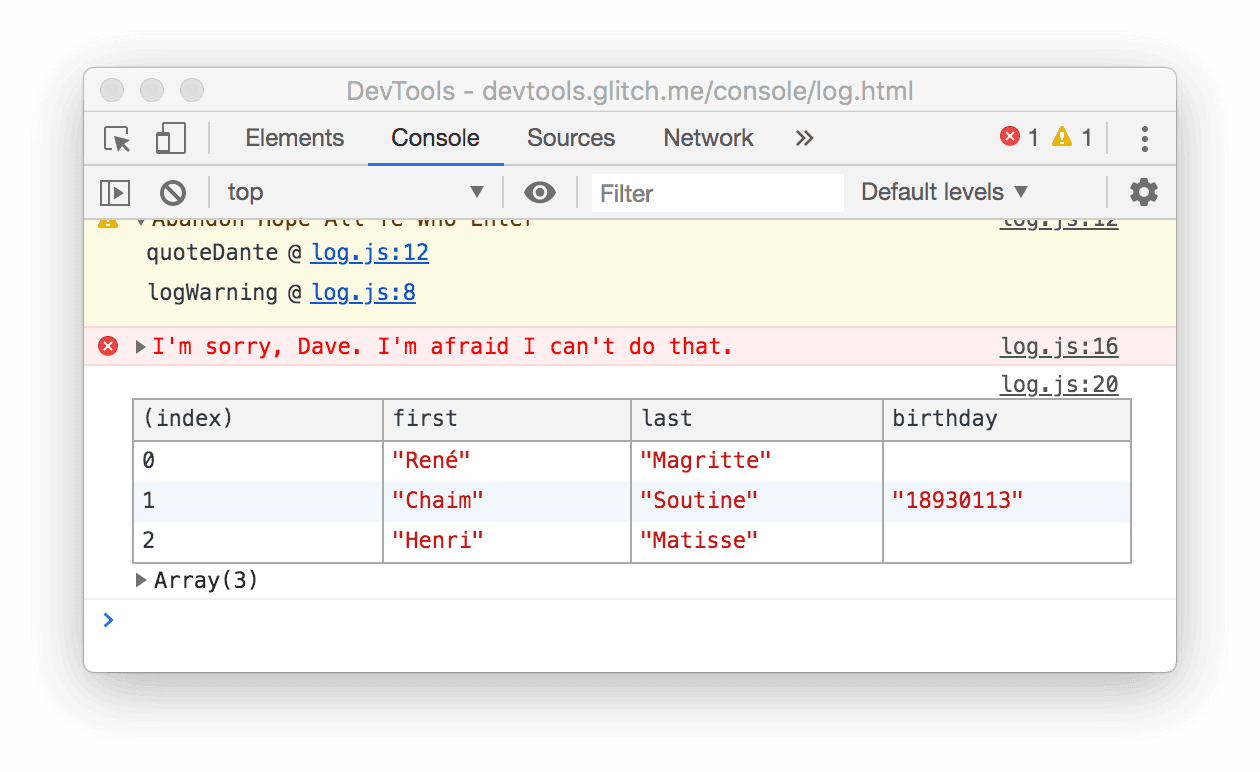
logWarning, que, a su vez, llamó a una función llamadaquoteDante. En otras palabras, la llamada que se produjo primero está en la parte inferior del seguimiento de pila. Puedes registrar seguimientos de pila en cualquier momento llamando aconsole.trace().Haz clic en Registrar error. Se registra el siguiente mensaje de error:
I'm sorry, Dave. I'm afraid I can't do that.
Haz clic en Tabla de registros. Se registra una tabla sobre artistas famosos en la consola.

Observa cómo la columna
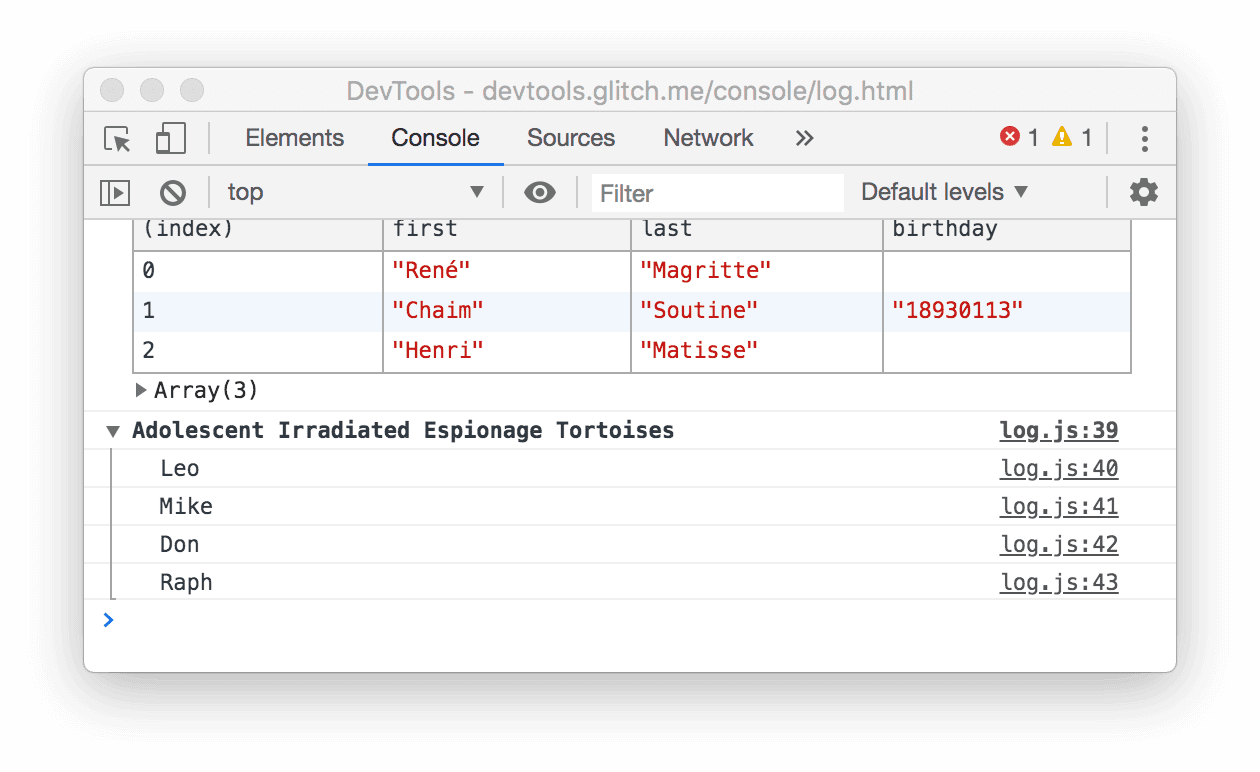
birthdaysolo se propaga para una fila. Revisa el código para descubrir por qué.Haz clic en Grupo de registros. Los nombres de 4 tortugas famosas que luchan contra el crimen se agrupan en la etiqueta
Adolescent Irradiated Espionage Tortoises.
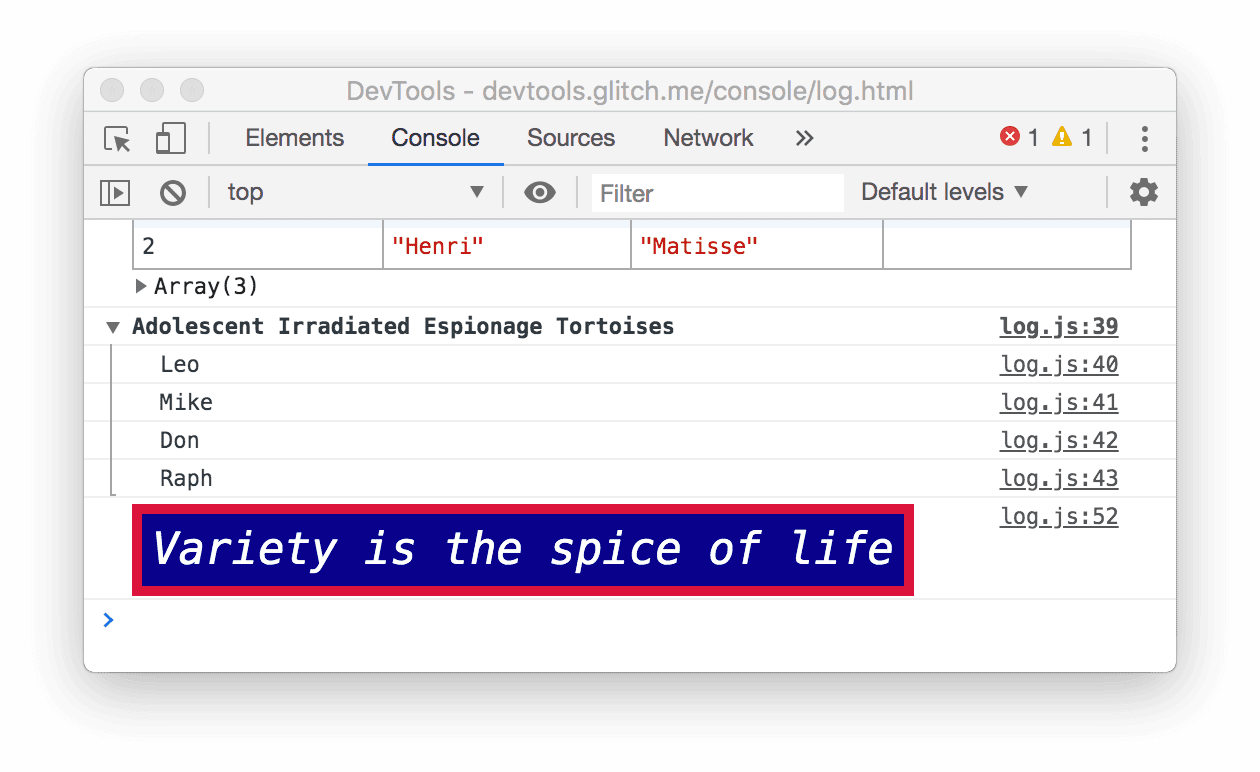
Haz clic en Registro personalizado. Se registra un mensaje con un borde rojo y un fondo azul en Console.

La idea principal aquí es que, cuando quieras registrar mensajes en la Consola desde tu código JavaScript, debes usar uno de los métodos console. Cada método da formato a los mensajes de manera diferente.
Hay aún más métodos que los que se demostraron en esta sección. Al final del instructivo, aprenderás a explorar el resto de los métodos.
Cómo ver los mensajes registrados por el navegador
El navegador también registra mensajes en Console. Esto suele ocurrir cuando hay un problema con la página.
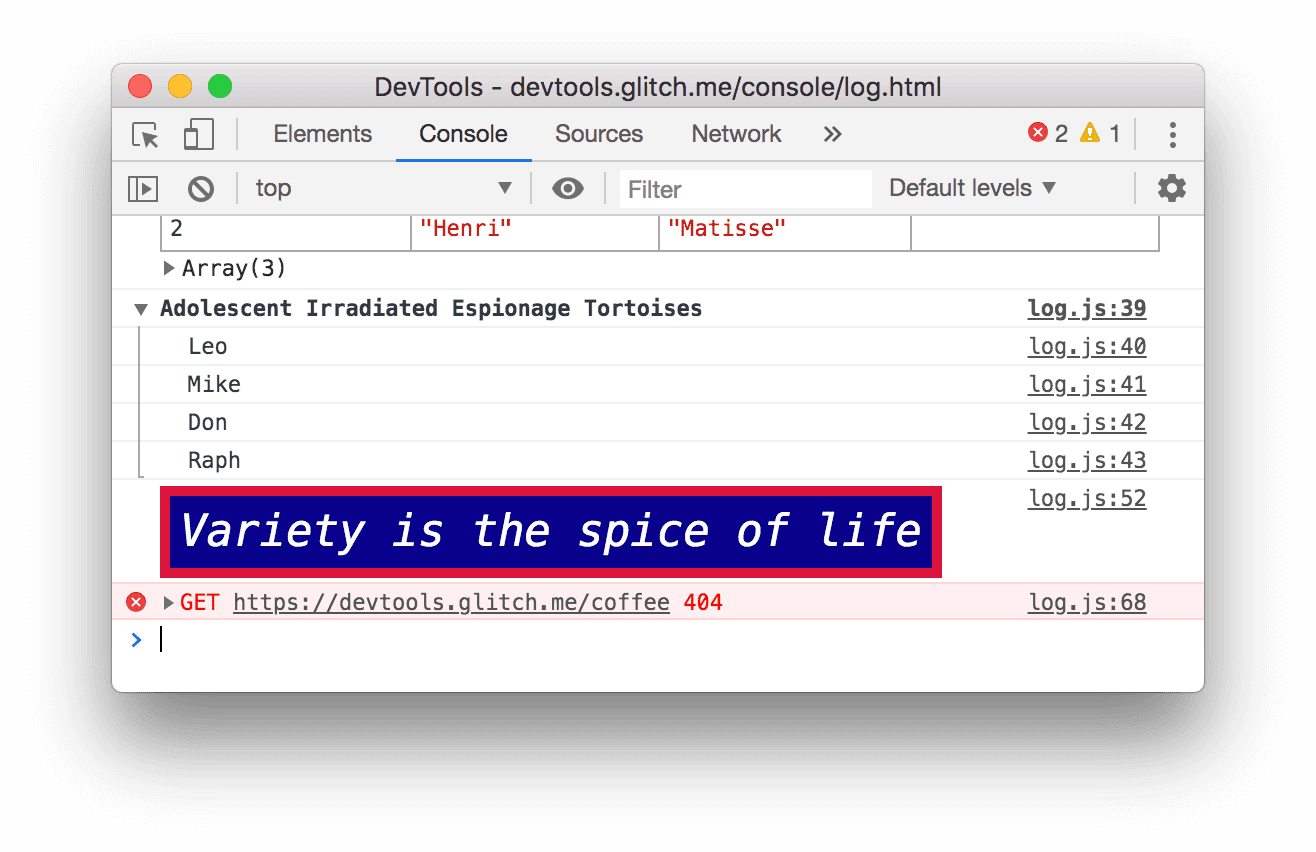
Haz clic en Cause 404. El navegador registra un error de red
404porque el código JavaScript de la página intentó recuperar un archivo que no existe.
Haz clic en Cause Error. El navegador registra un
TypeErrorno capturado porque JavaScript intenta actualizar un nodo DOM que no existe.
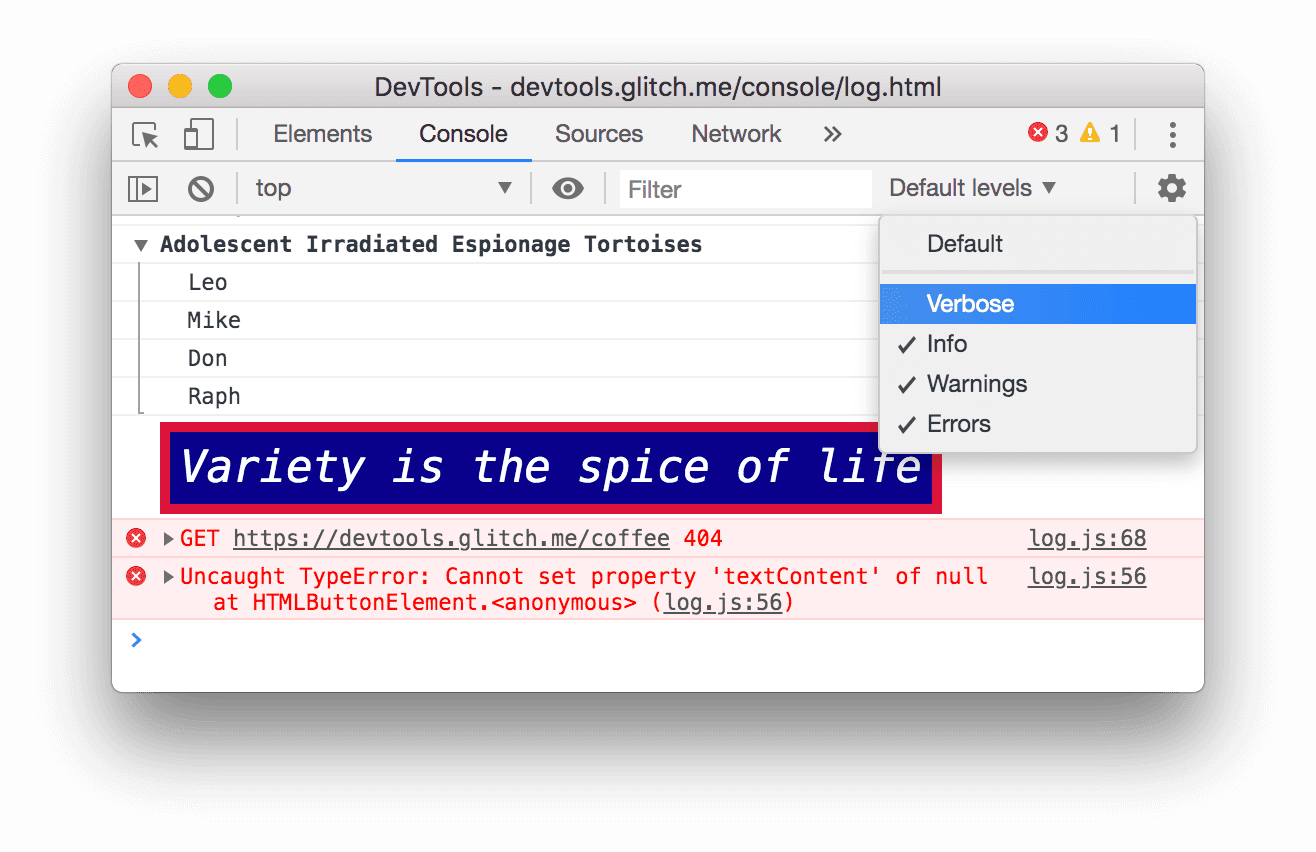
Haz clic en el menú desplegable Niveles de registro y habilita la opción Detallada si está inhabilitada. Obtendrás más información sobre el filtrado en la siguiente sección. Debes hacerlo para asegurarte de que el próximo mensaje que registres sea visible. Nota: Si el menú desplegable Niveles predeterminados está inhabilitado, es posible que debas cerrar la barra lateral de la consola. Filtra por fuente de mensajes a continuación para obtener más información sobre la barra lateral de Console.

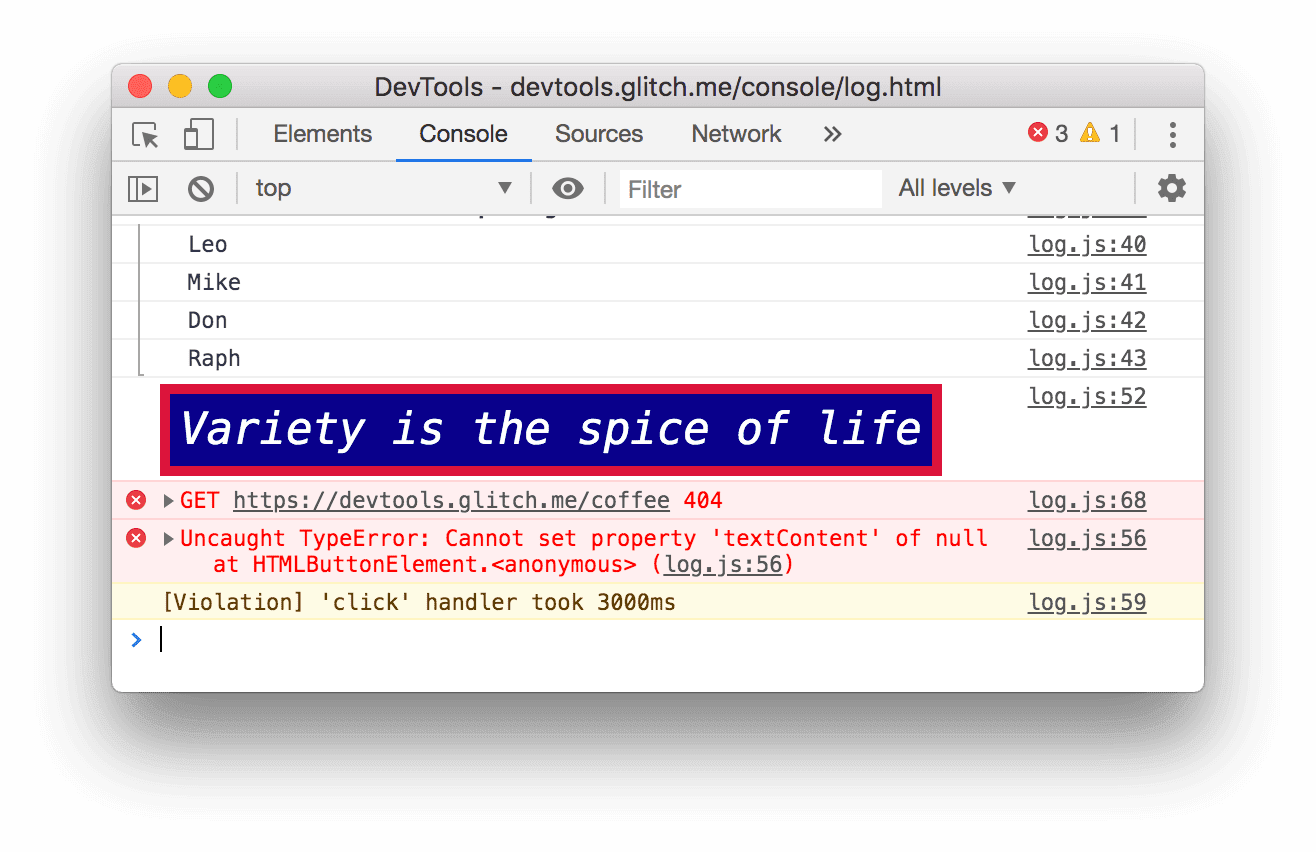
Haz clic en Cause Violation. La página deja de responder durante unos segundos y, luego, el navegador registra el mensaje
[Violation] 'click' handler took 3000msen la consola. La duración exacta puede variar.
Cómo filtrar mensajes
En algunas páginas, verás que Console se inunda de mensajes. DevTools proporciona muchas formas diferentes de filtrar los mensajes que no son relevantes para la tarea en cuestión.
Filtra por nivel de registro
A cada método console.* se le asigna un nivel de gravedad: Verbose, Info, Warning o Error. Por ejemplo, console.log() es un mensaje de nivel Info, mientras que console.error() es un mensaje de nivel Error.
Para filtrar por nivel de registro, sigue estos pasos:
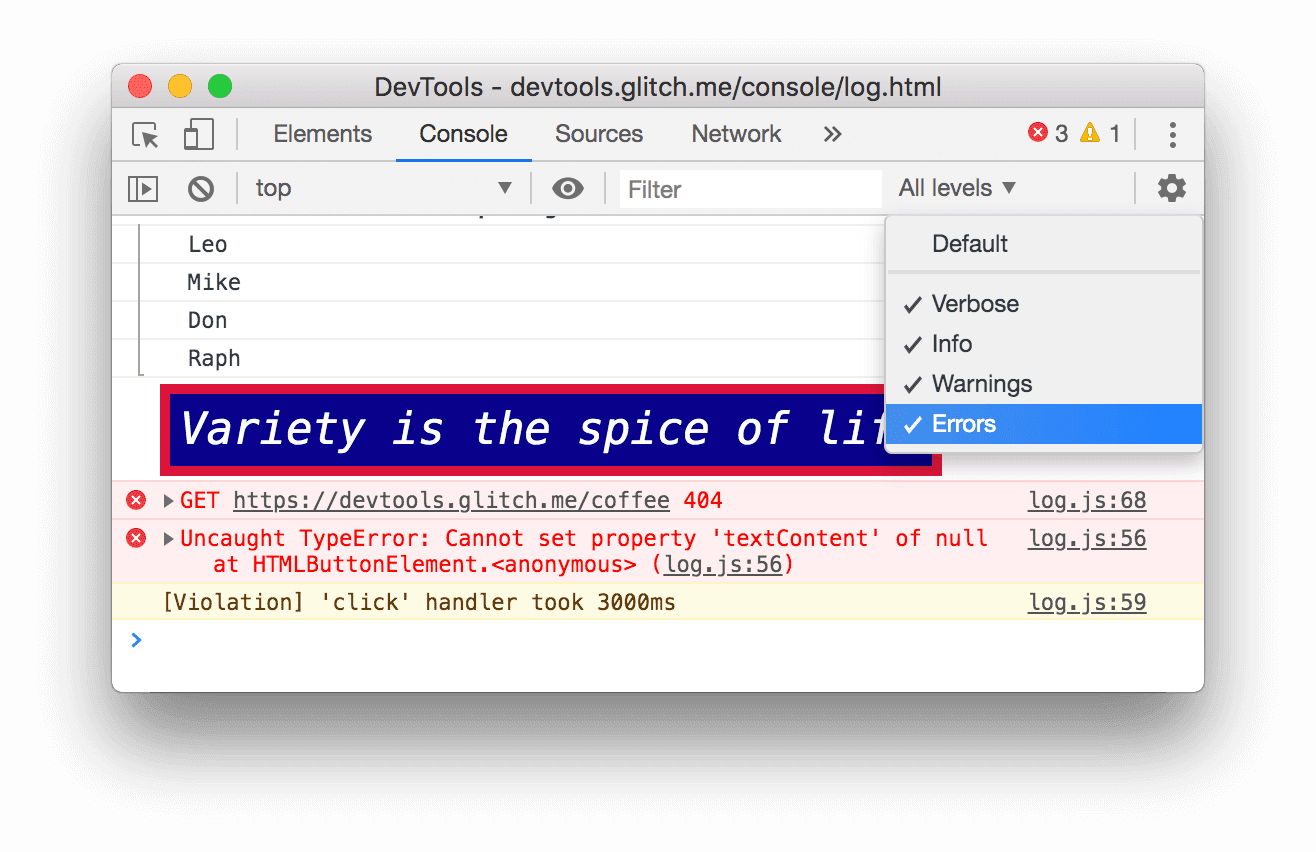
Haz clic en el menú desplegable Niveles de registro y, luego, inhabilita Errores. Un nivel se inhabilita cuando ya no hay una marca de verificación junto a él. Desaparecerán los mensajes a nivel de
Error.
Vuelve a hacer clic en el menú desplegable Niveles de registro y vuelve a habilitar Errores. Los mensajes a nivel de
Errorvuelven a aparecer.
Filtrar por texto
Cuando quieras ver solo los mensajes que incluyan una cadena exacta, escríbela en el cuadro de texto Filtrar.
Escribe
Daveen el cuadro de texto Filtrar. Se ocultan todos los mensajes que no incluyen la cadenaDave. Es posible que también veas la etiquetaAdolescent Irradiated Espionage Tortoises. Es un error.
Borra
Davedel cuadro de texto Filtrar. Volverán a aparecer todos los mensajes.
Cómo filtrar por expresión regular
Cuando quieras mostrar todos los mensajes que incluyan un patrón de texto, en lugar de una cadena específica, usa una expresión regular.
Escribe
/^[AH]/en el cuadro de texto Filtrar. Escribe este patrón en RegExr para obtener una explicación de lo que hace.![Filtra cualquier mensaje que no coincida con el patrón "/^[AH]/".](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=4&hl=es)
Borra
/^[AH]/del cuadro de texto Filtrar. Todos los mensajes volverán a estar visibles.
Filtrar por fuente del mensaje
Cuando quieras ver solo los mensajes que provienen de una URL determinada, usa la barra lateral.
Haz clic en Mostrar la barra lateral de la consola
 .
.
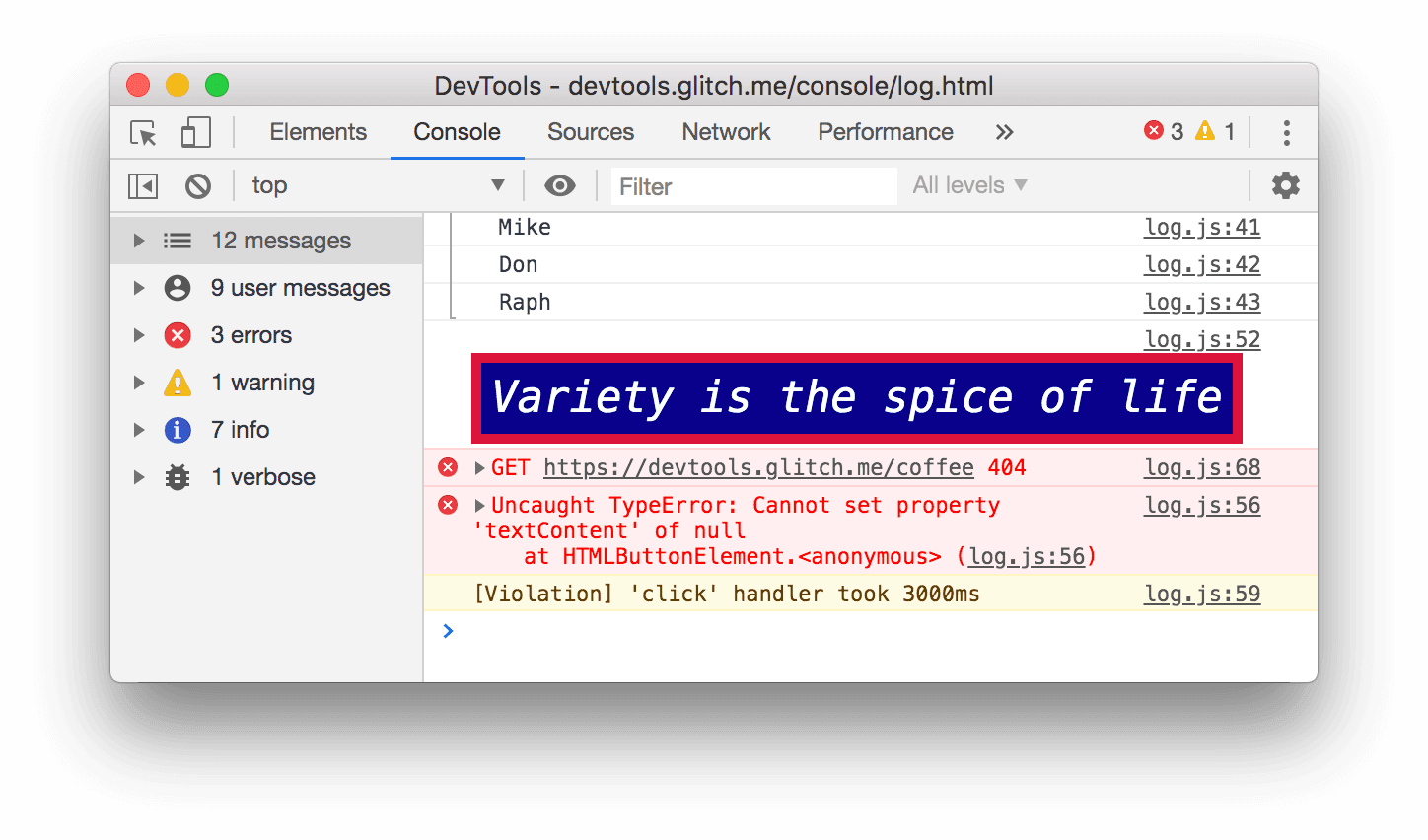
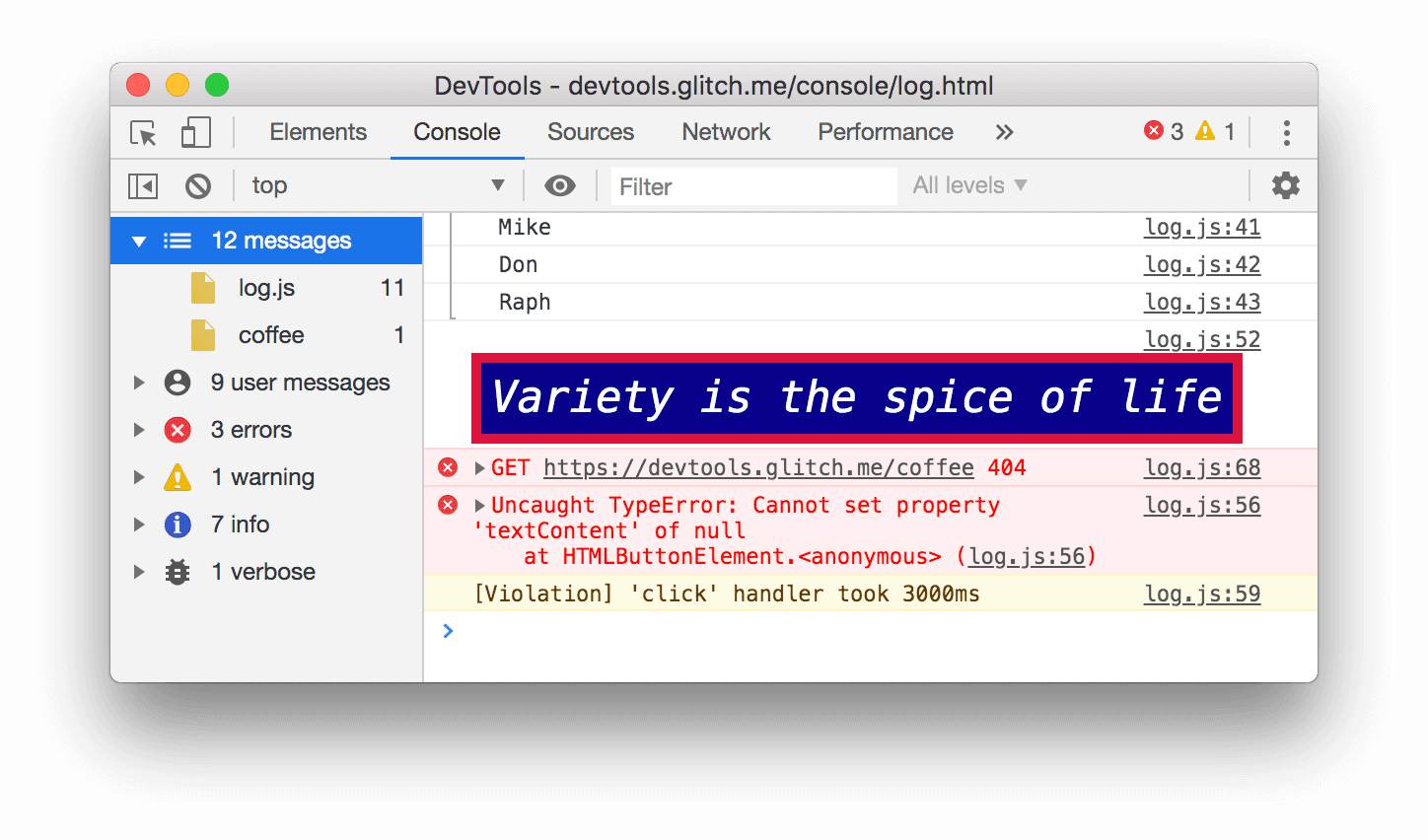
Haz clic en el ícono Expandir
junto a 12 mensajes. En la barra lateral, se muestra una lista de las URLs que provocaron que se registraran los mensajes. Por ejemplo,
log.jsgeneró 11 mensajes.
Filtrar por mensajes del usuario
Antes, cuando hiciste clic en Log Info, se llamó a una secuencia de comandos llamada console.log('Hello, Console!') para registrar el mensaje en Play Console. Los mensajes registrados desde JavaScript de esta manera se denominan mensajes del usuario. En cambio, cuando hiciste clic en Causa 404, el navegador registró un mensaje a nivel de Error que indicaba que no se pudo encontrar el recurso solicitado. Los mensajes de este tipo se consideran mensajes del navegador. Puedes usar la barra lateral para filtrar los mensajes del navegador y mostrar solo los mensajes del usuario.
Haz clic en 9 mensajes del usuario. Los mensajes del navegador están ocultos.

Haz clic en 12 mensajes para volver a mostrar todos los mensajes.
Usa Console junto con cualquier otro panel
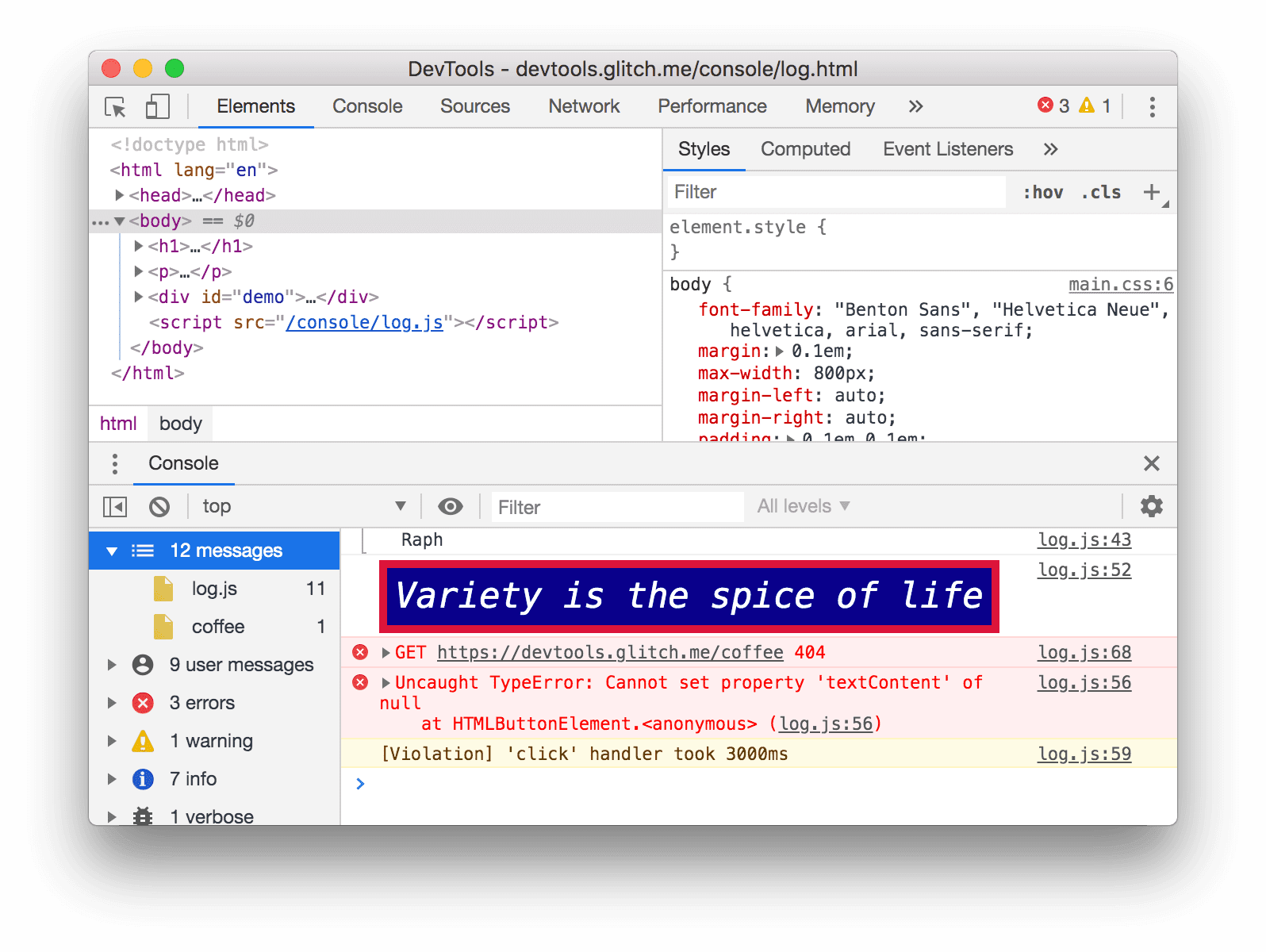
¿Qué sucede si estás editando estilos, pero necesitas buscar algo rápidamente en el registro de Console? Usa el Drawer.
- Haz clic en la pestaña Elementos.
Presiona Escape. Se abrirá la pestaña Consola del Panel. Tiene todas las funciones de Console que usaste a lo largo de este instructivo.

Próximos pasos
Felicitaciones, completaste el instructivo. Haz clic en Dispense Trophy para recibir tu trofeo.
- Consulta la Referencia de Console para explorar más funciones y flujos de trabajo relacionados con la IU de Console.
- Consulta la Referencia de la API de Console para obtener más información sobre todos los métodos
consoleque se demostraron en Cómo ver los mensajes registrados desde JavaScript y explorar los otros métodosconsoleque no se abordaron en este instructivo. - Consulta Cómo comenzar para explorar qué más puedes hacer con DevTools.
- Consulta Formato y estilo de los mensajes en la Consola para obtener más información sobre todos los métodos de formato y estilo de
console.

