En esta página, se enumeran las formas en que puedes personalizar las Herramientas para desarrolladores de Chrome.
Configuración
Configuración > Preferencias contiene muchas opciones para personalizar DevTools.
Consulta Cómo abrir la configuración y Preferencias.
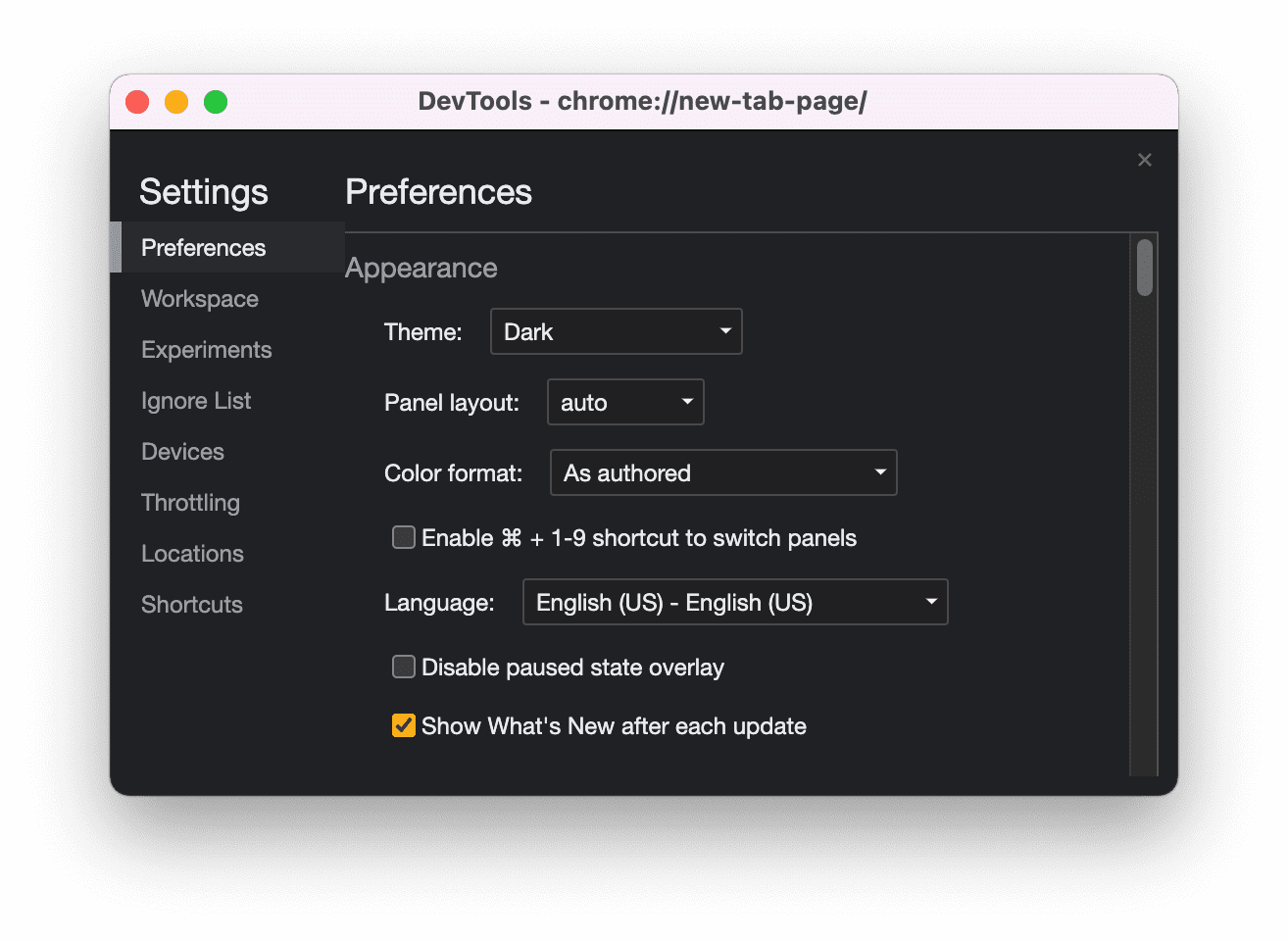
Tema oscuro
Puedes habilitar el tema oscuro en Configuración o en el menú de comandos.

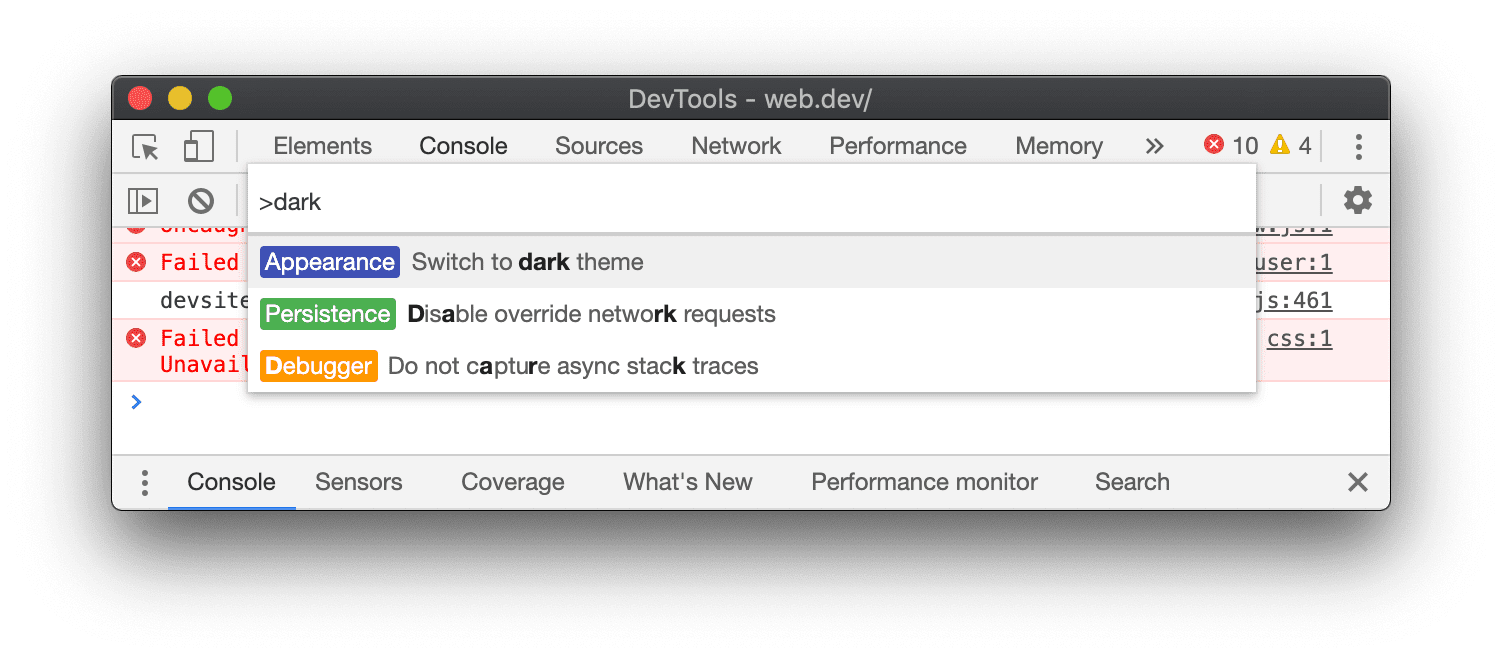
- Abre el menú de comandos.
Comienza a escribir
dark, selecciona el comando Switch to dark theme y, luego, presiona Intro para ejecutarlo.
Como alternativa, puedes establecer el tema en Configuración > Preferencias > Diseño > Temas.
Tema dinámico
Las Herramientas para desarrolladores pueden combinar automáticamente el tema de color de Chrome.
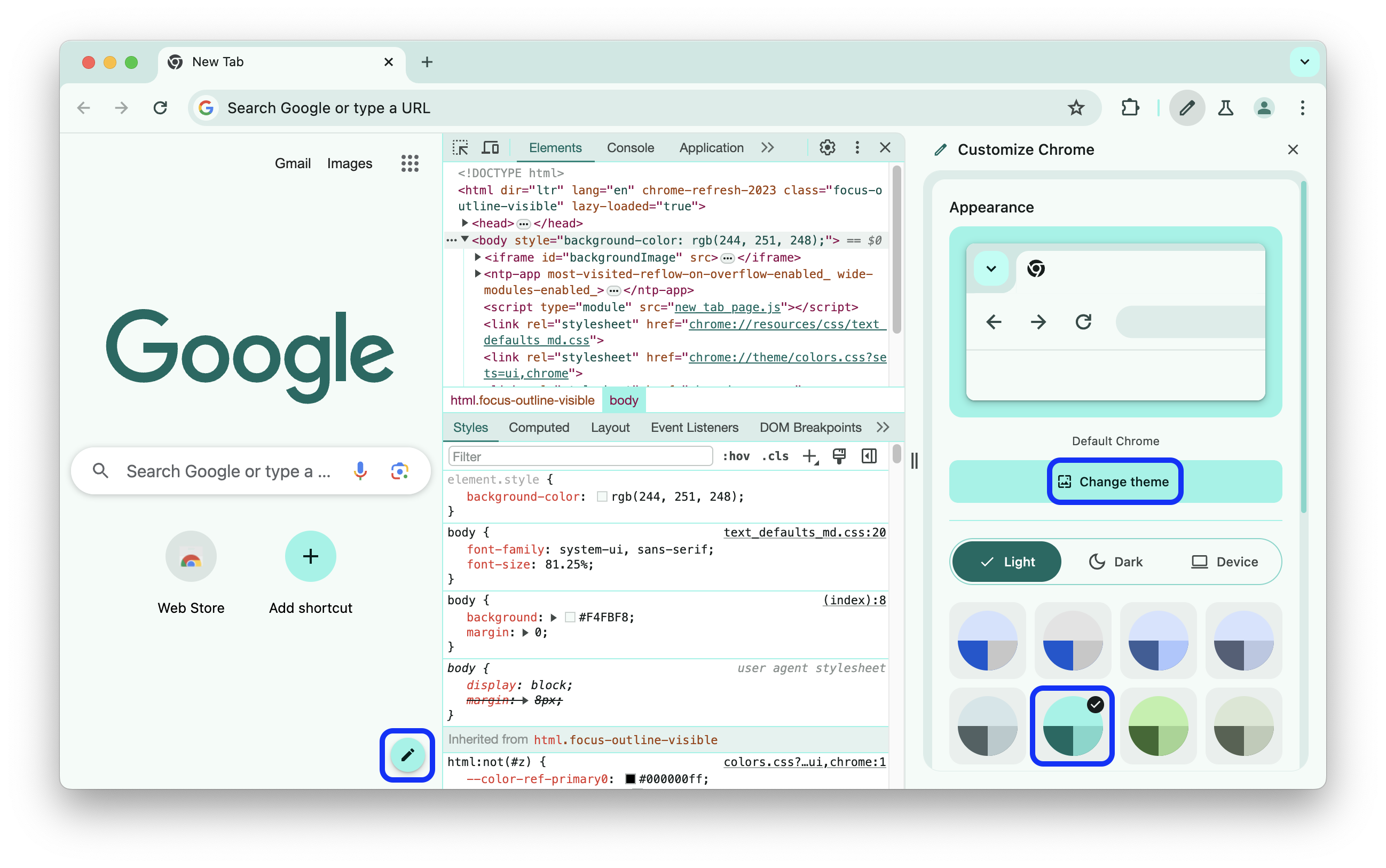
Para establecer un tema, haz lo siguiente:
- Abre una pestaña nueva y haz clic en Personalizar Chrome en la esquina inferior derecha.
- En Diseño, elige un tema a través del Cambiar temas o selecciona una paleta de colores.

Para desactivar los temas dinámicos, borra Configuración > Preferencias > Diseño > Ajustar el esquema de colores de Chrome y vuelve a cargar DevTools.
Panel lateral
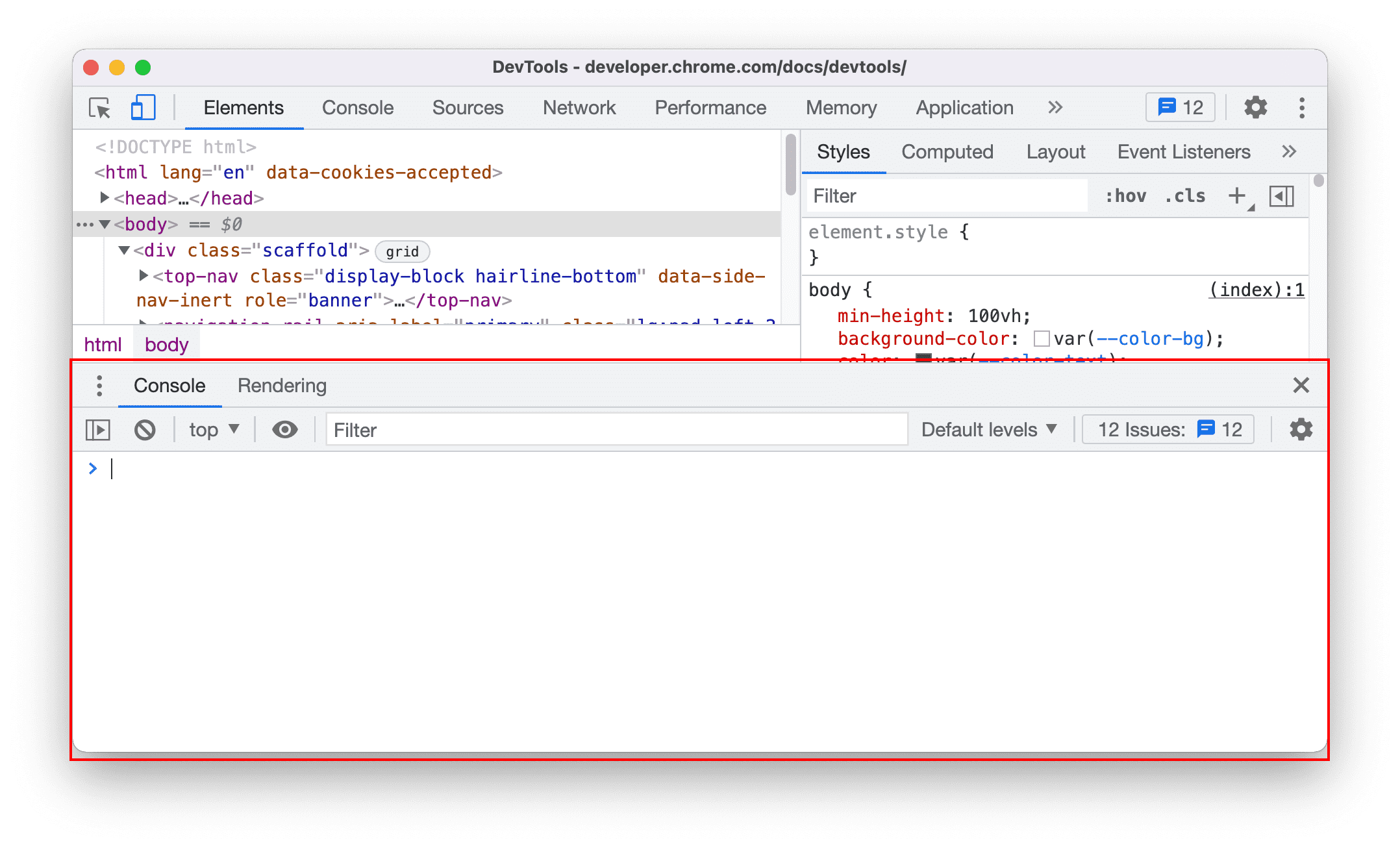
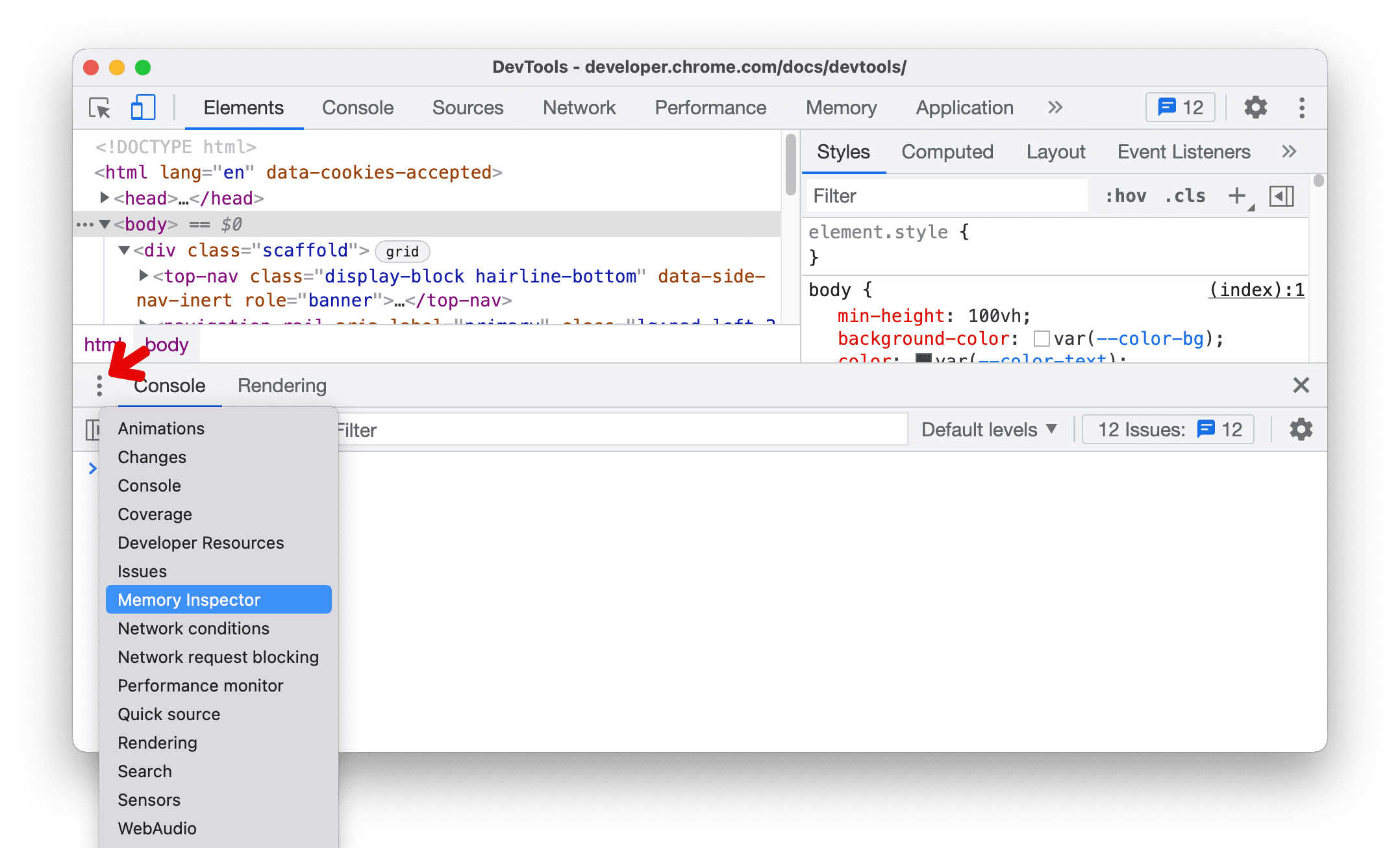
El panel lateral contiene muchas funciones ocultas.
Presiona Escape para abrir o cerrar el panel lateral.

Haz clic en Más herramientas para abrir otras pestañas del menú lateral.

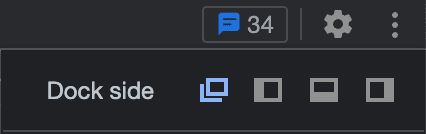
Cómo cambiar la posición de Herramientas para desarrolladores
De forma predeterminada, DevTools se encuentra anclado a la derecha de tu viewport. También puedes anclar DevTools a la parte inferior o izquierda, o bien desanclarlo en una ventana independiente.
Puedes cambiar la ubicación de DevTools de dos maneras:
- Menú principal: Abre Personalizar y controlar Herramientas para desarrolladores y haz clic en lo siguiente:
- Desanclar en una ventana separada
- Anclar a la izquierda
- Anclar al final
- Anclar a la derecha
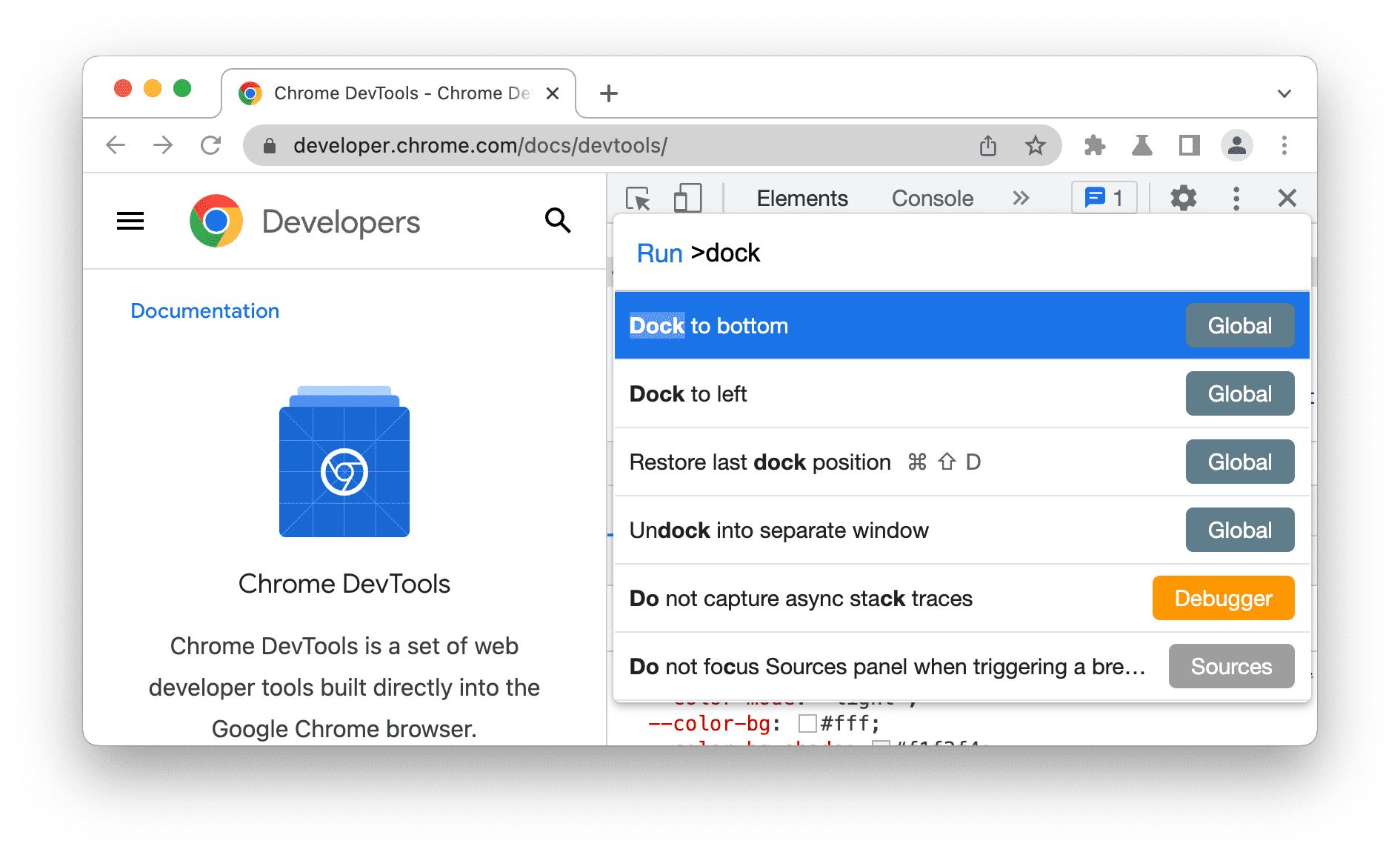
Menú de comandos:
- Abre el menú de comandos.
- Comienza a escribir
docky selecciona una de las opciones sugeridas: anclar en la parte inferior, izquierda, derecha, desanclar o restablecer la última posición de anclaje.

Para activar o desactivar la opción Restablecer la última posición anclada con una combinación de teclas, presiona lo siguiente:
- En Linux o Windows: Control + Mayúsculas + D
- En macOS: Comando + Mayúsculas + D
Cómo reordenar paneles, pestañas y paneles
Para cambiar el orden, haz clic en cualquiera de los siguientes elementos y arrástralo hacia la izquierda o la derecha:
- Paneles en la parte superior de DevTools.
- Paneles en el panel Elementos, como Estilos, Cálculos, Diseño y otros.
- Paneles en el panel Fuentes, como Página, Espacio de trabajo, Anulaciones y otros.
- Pestañas del panel lateral en la parte inferior de DevTools.
Además, puedes mover paneles y pestañas hacia arriba y hacia abajo desde el panel lateral. Para ello, haz clic con el botón derecho en el panel o la pestaña y selecciona Mover al principio o Mover al final en el menú desplegable.
El orden de las pestañas personalizado persiste en todas las sesiones de DevTools.
Diseño del panel
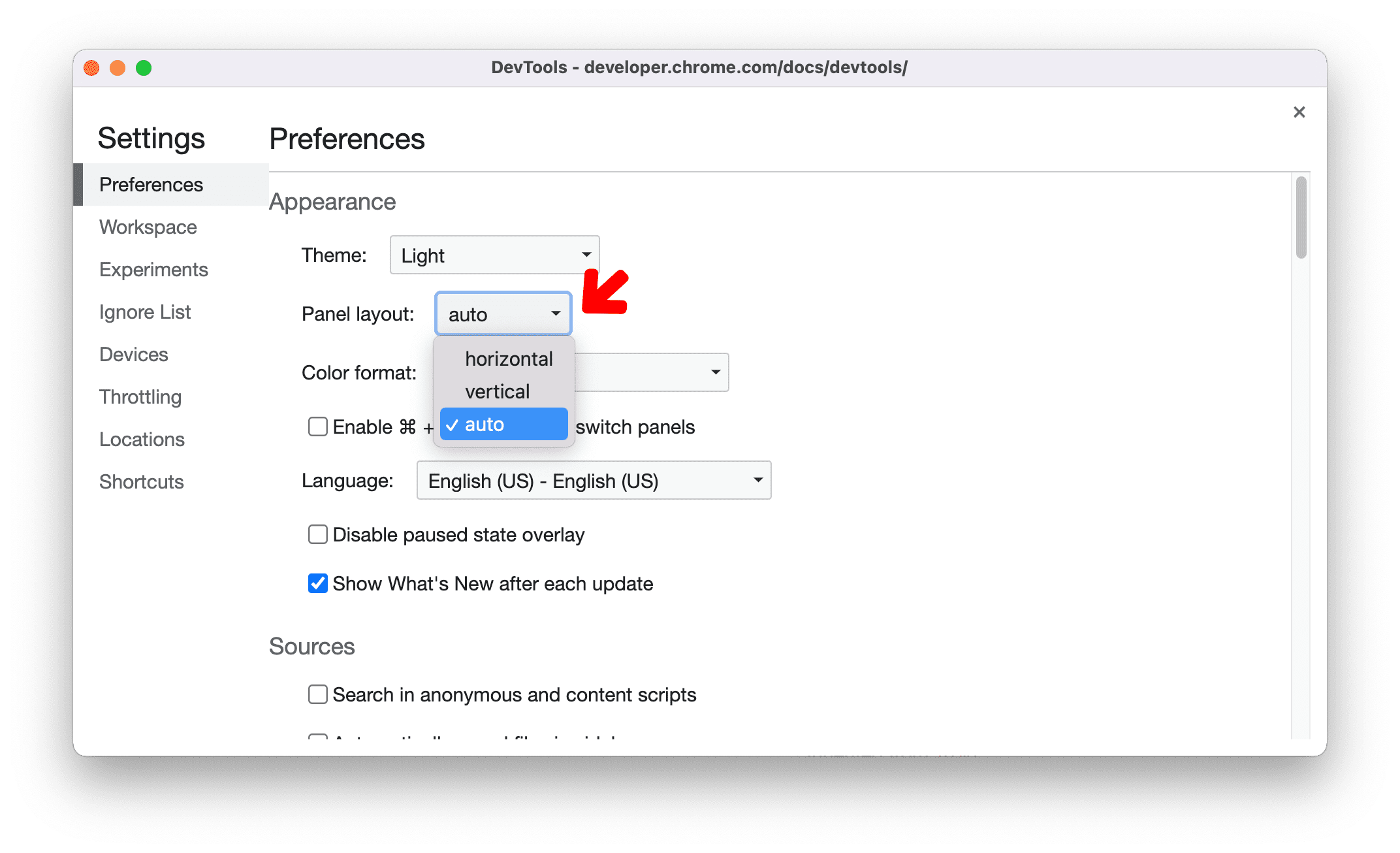
De forma predeterminada, DevTools reorganizará automáticamente el diseño de tu panel según el tamaño de la ventana. Puedes inhabilitar el reacomodamiento automático. Ve a Configuración > Preferencias > Diseño y actualiza el diseño del panel según tus preferencias.
Por ejemplo, el panel Estilos en el panel Elementos se moverá del costado a la parte inferior cuando el tamaño de la pantalla sea pequeño. Si quieres que el panel de diseño siempre permanezca a un lado, cambia el diseño del panel a vertical.

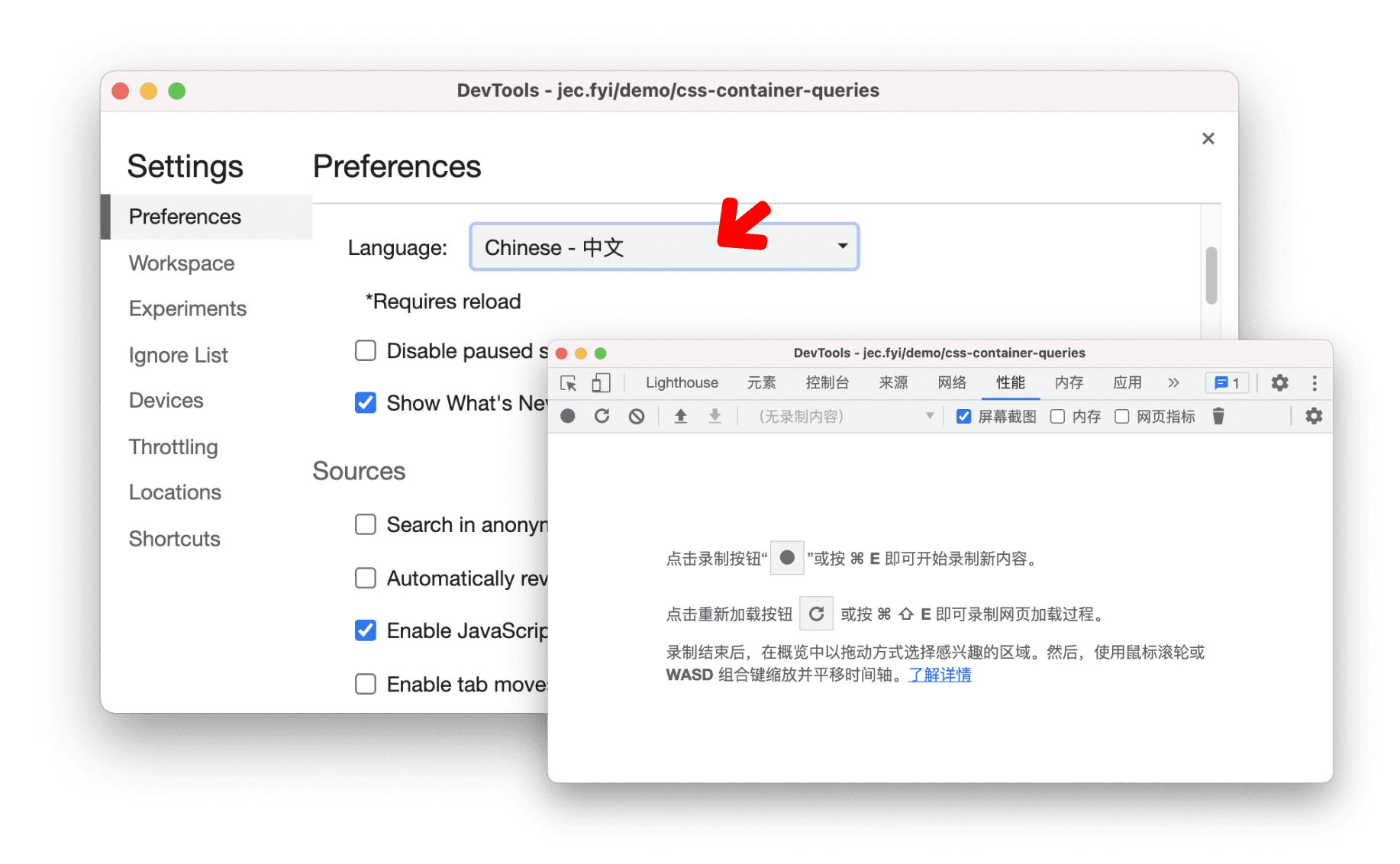
Cómo cambiar el idioma de la IU de DevTools
Consulta Configuración > Preferencias > Diseño > Idioma.

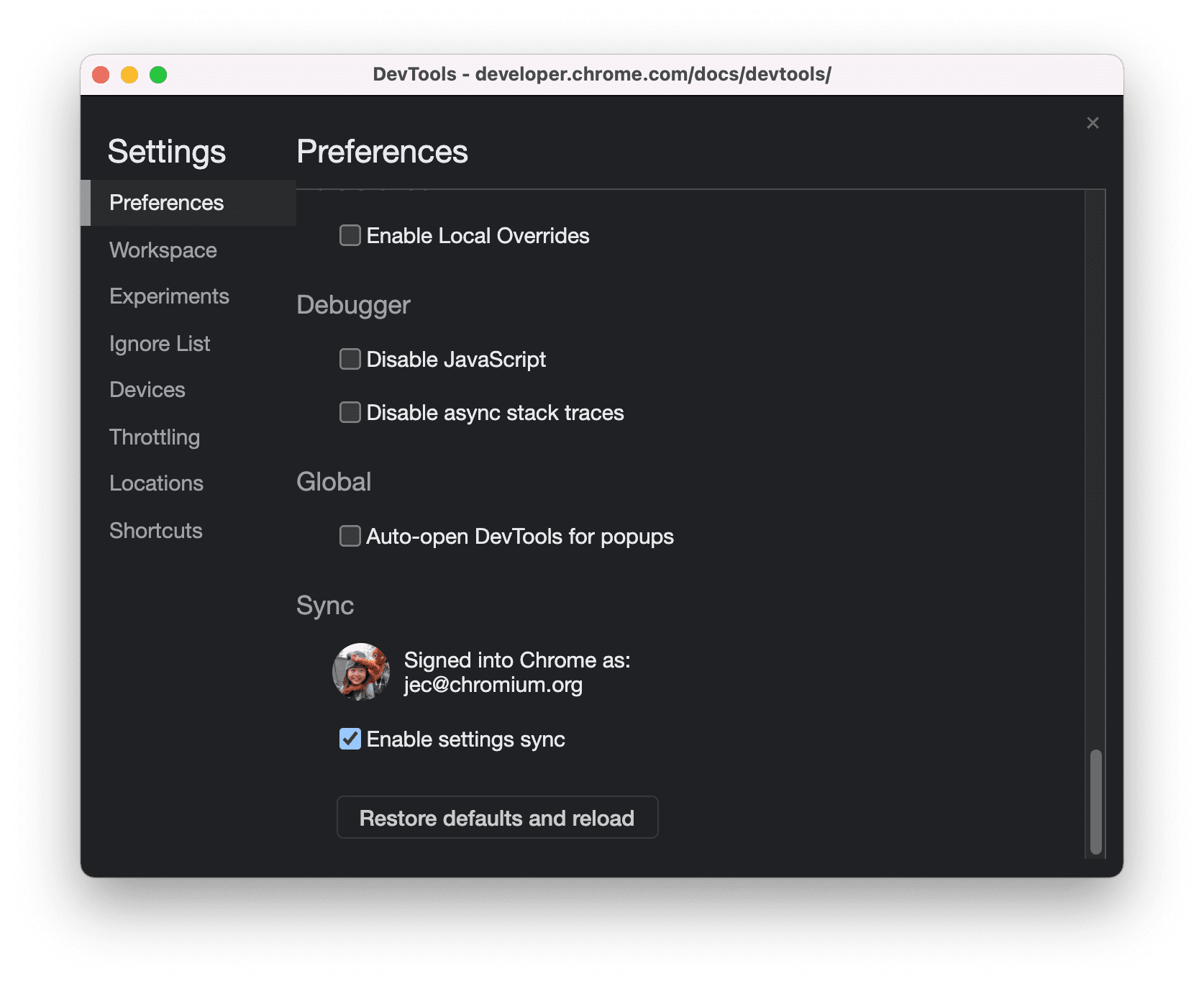
Configuración de sincronización
Puedes sincronizar la configuración de DevTools en varios dispositivos.
Para habilitar la sincronización, primero activa la Sincronización de Chrome. Una vez habilitada, la configuración de DevTools se sincroniza de forma predeterminada.

Puedes habilitar o inhabilitar la sincronización de la configuración de DevTools por separado con la casilla de verificación Settings > Sync > Enable settings sync.

DevTools sincroniza la mayor parte de la configuración, excepto la de las pestañas Workspace, Experiments y Devices, y algunos otros parámetros de configuración generales. El estado de la casilla de verificación Habilitar la sincronización de la configuración también se sincroniza entre los dispositivos.
Por ejemplo, se sincronizan los siguientes parámetros de configuración de Diseño para que tengas una experiencia coherente en todos los dispositivos y no debas volver a definir los mismos parámetros.

Sin embargo, la configuración de dock no se sincroniza porque los desarrolladores tienen diferentes preferencias de acoplamiento cuando depuran en diferentes sitios.

Personaliza las combinaciones de teclas
Consulta Configuración > Accesos directos.
Habilita experimentos
Consulta Configuración > Experimentos.



