이 대화형 튜토리얼에서는 Chrome DevTools 콘솔에서 JavaScript를 실행하는 방법을 보여줍니다. Console에 메시지를 로깅하는 방법은 메시지 로깅 시작하기를 참고하세요. JavaScript 코드를 일시중지하고 한 번에 한 줄씩 단계별로 실행하는 방법을 알아보려면 JavaScript 디버깅 시작하기를 참고하세요.

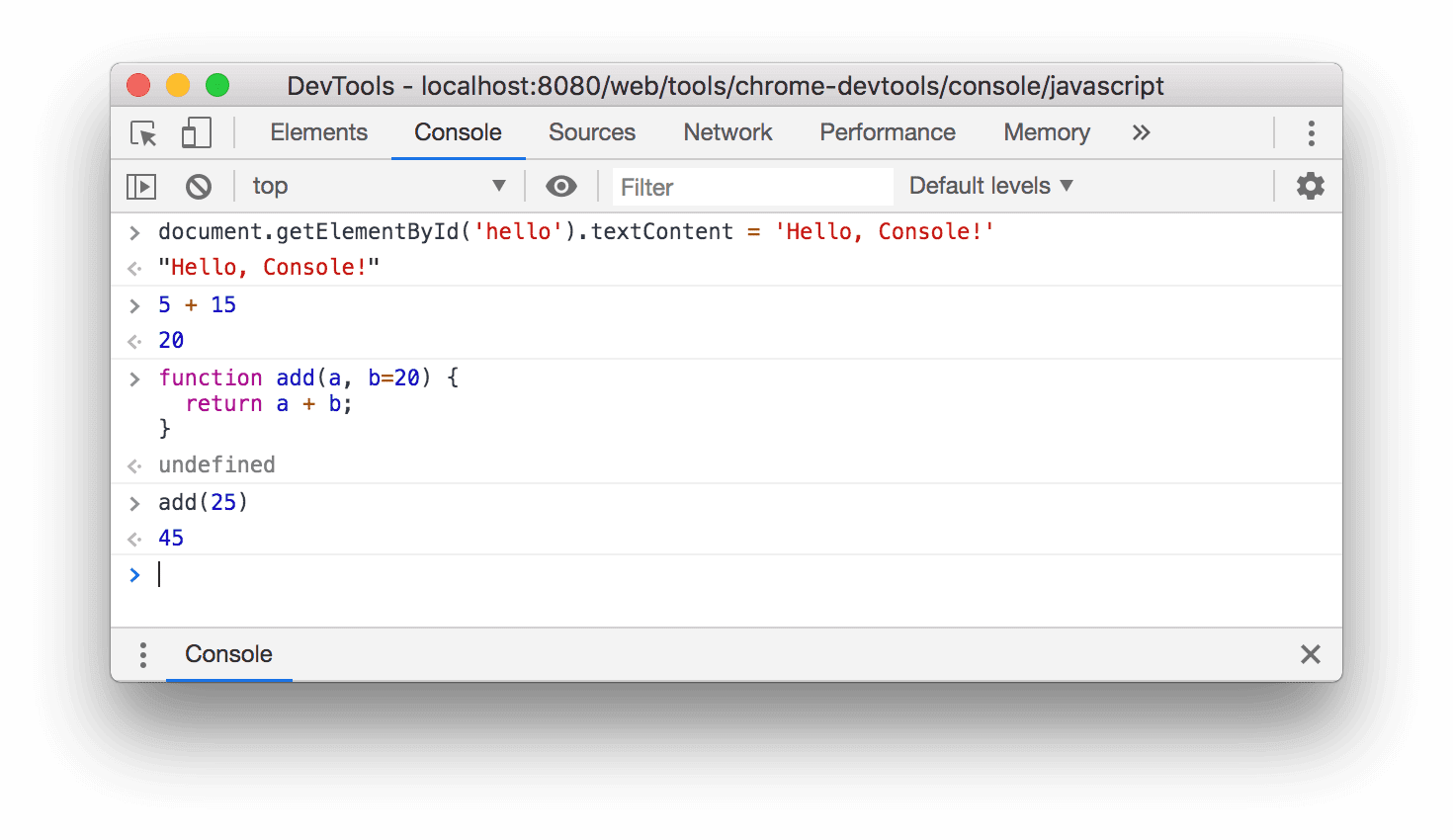
그림 1. 콘솔
개요
콘솔은 REPL(Read, Evaluate, Print, Loop의 약어)입니다. 사용자가 입력한 JavaScript를 읽고 코드를 평가한 후 표현식의 결과를 출력한 다음 첫 번째 단계로 다시 루프합니다.
DevTools 설정
이 튜토리얼에서는 데모를 열고 모든 워크플로를 직접 사용해 볼 수 있도록 설계되었습니다. 직접 따라 하면 나중에 워크플로를 기억할 가능성이 높아집니다.
Command+Option+J (Mac) 또는 Control+Shift+J (Windows, Linux, ChromeOS)를 눌러 이 페이지에서 바로 콘솔을 엽니다.

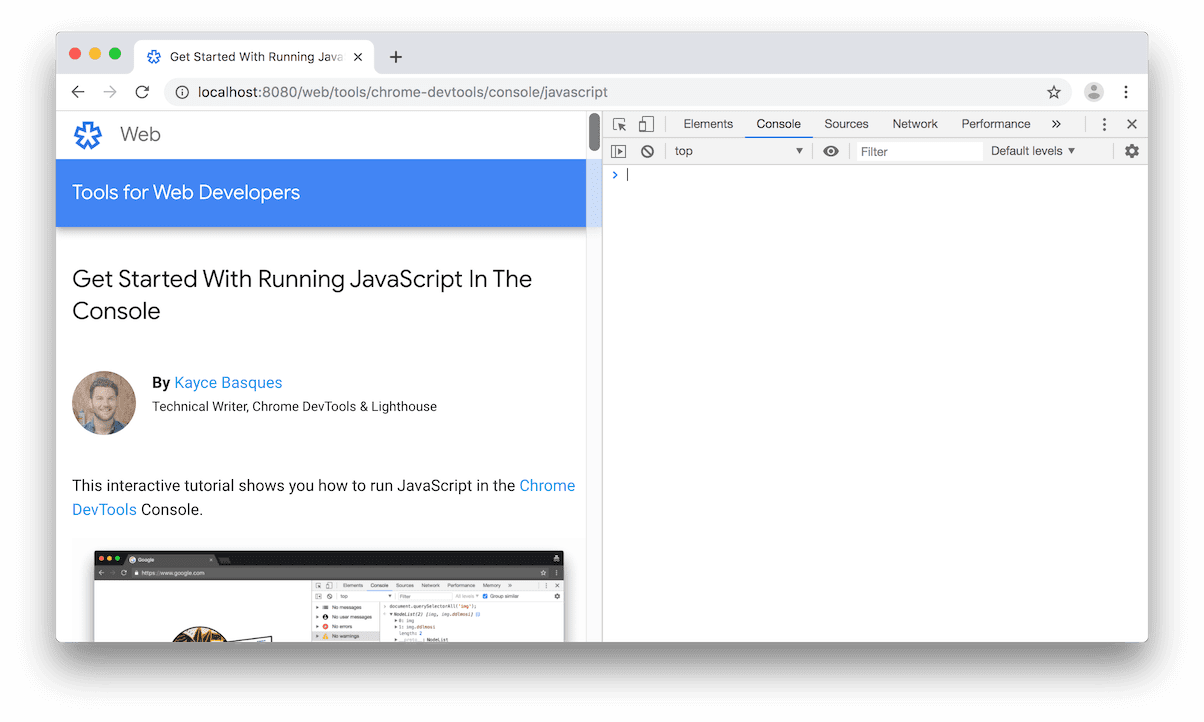
그림 2. 왼쪽에 이 튜토리얼이 있고 오른쪽에 DevTools가 있습니다.
페이지의 JavaScript 또는 DOM 보기 및 변경
페이지를 빌드하거나 디버그할 때 페이지의 모양이나 실행 방식을 변경하려면 콘솔에서 문을 실행하는 것이 종종 유용합니다.
아래 버튼의 텍스트를 확인하세요.
콘솔에
document.getElementById('hello').textContent = 'Hello, Console!'를 입력한 다음 Enter 키를 눌러 표현식을 평가합니다. 버튼 내부의 텍스트가 어떻게 변경되는지 확인합니다.
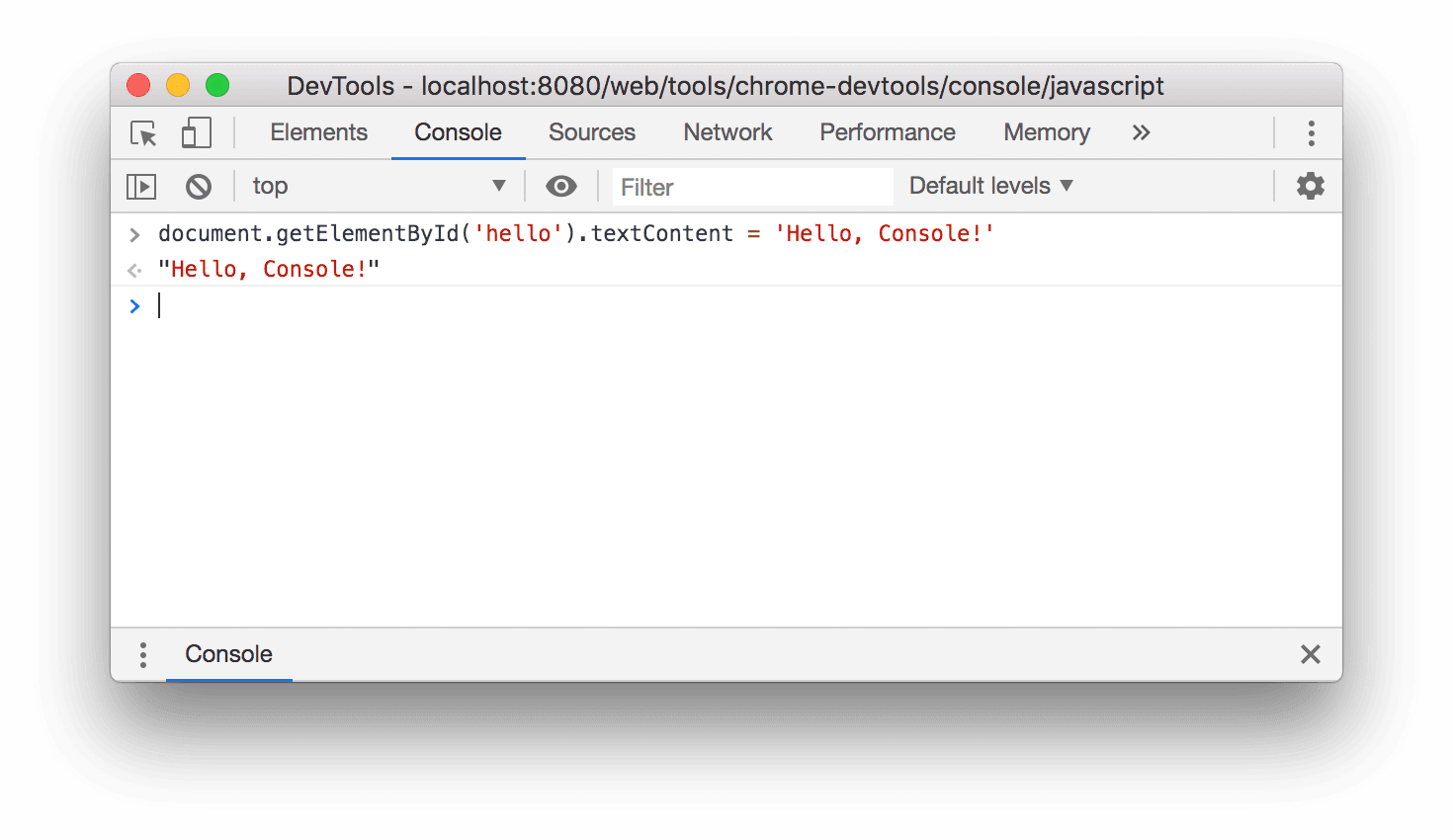
그림 3. 위 표현식을 평가한 후 콘솔이 표시되는 모습
평가한 코드 아래에
"Hello, Console!"가 표시됩니다. REPL의 4단계(읽기, 평가, 출력, 루프)를 기억해 보세요. 코드를 평가한 후 REPL은 표현식의 결과를 출력합니다. 따라서"Hello, Console!"는document.getElementById('hello').textContent = 'Hello, Console!'평가의 결과여야 합니다.
페이지와 관련 없는 임의 JavaScript 실행
코드를 테스트하거나 익숙하지 않은 새 JavaScript 기능을 사용해 볼 수 있는 코드 플레이그라운드가 필요한 경우가 있습니다. Console은 이러한 종류의 실험에 적합한 공간입니다.
- Console에
5 + 15를 입력합니다. 표현식의 평가에 시간이 너무 오래 걸리지 않는 한 결과20가 표현식 아래에 표시됩니다. Enter키를 눌러 표현식을 평가합니다. Console은 코드 아래에 표현식의 결과를 출력합니다. 아래 그림 4는 이 표현식을 평가한 후 콘솔이 어떻게 표시되는지 보여줍니다.콘솔에 다음 코드를 입력합니다. 복사하여 붙여넣기하는 대신 문자를 하나씩 입력해 보세요.
function add(a, b=20) { return a + b; }b=20문법에 익숙하지 않은 경우 함수 인수의 기본값 정의를 참고하세요.이제 방금 정의한 함수를 호출합니다.
add(25);
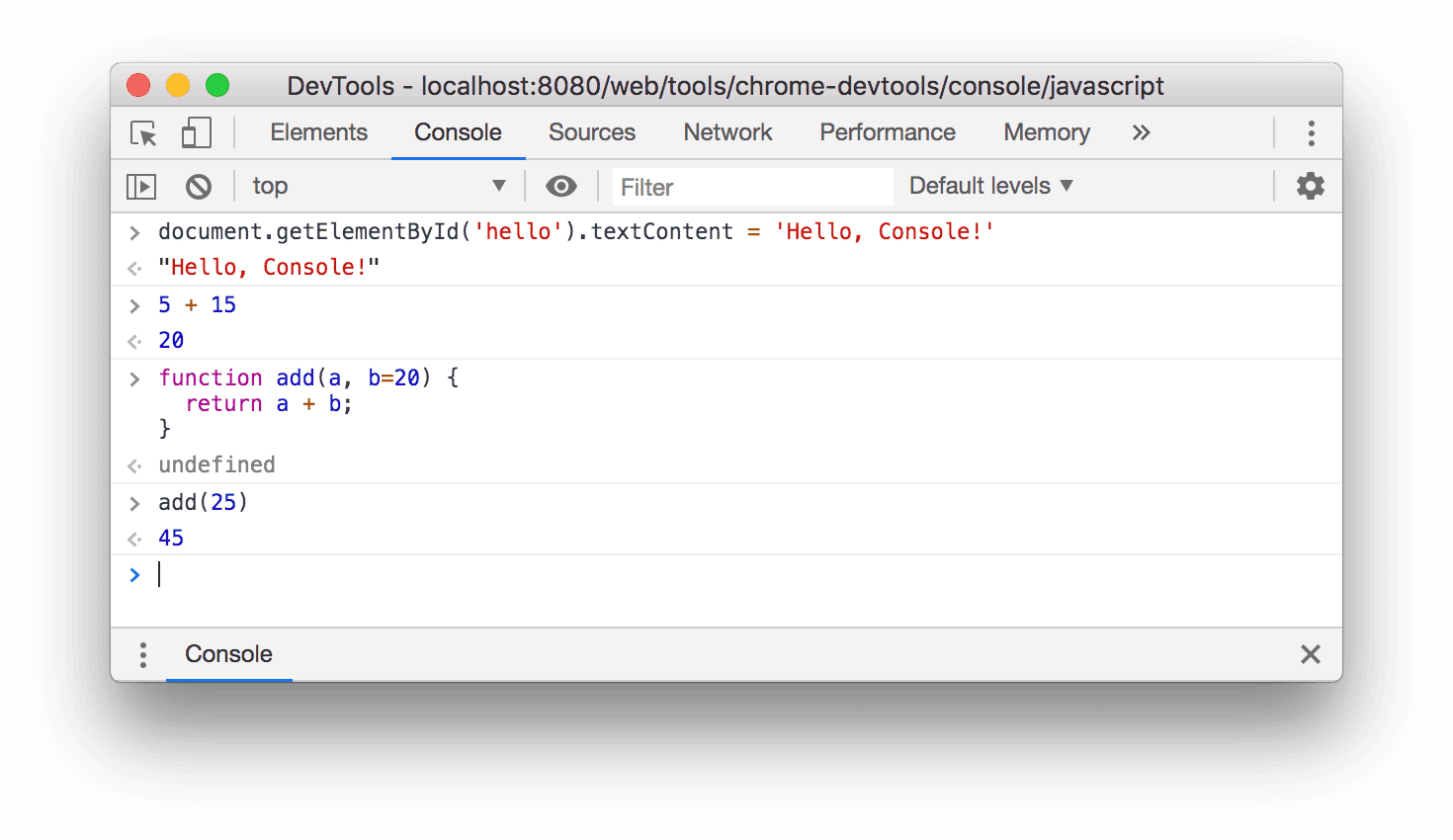
그림 4. 위의 표현식을 평가한 후 콘솔이 표시되는 방식
add함수가 두 번째 인수 없이 호출되면b이 기본적으로20로 설정되므로add(25)는45로 평가됩니다.
함수가 반환될 때까지 이 콘솔 세션에서 코드를 실행할 수 없습니다. 시간이 너무 오래 걸리는 경우 작업 관리자를 사용하여 시간이 많이 소요되는 계산을 취소할 수 있습니다. 그러나 이렇게 하면 현재 페이지가 실패하고 입력한 모든 데이터가 손실됩니다.
다음 단계
콘솔에서 JavaScript를 실행하는 것과 관련된 더 많은 기능을 살펴보려면 JavaScript 실행을 참고하세요.
DevTools를 사용하면 실행 중인 스크립트를 일시중지할 수 있습니다. 일시중지하는 동안 Console을 사용하여 해당 시점의 페이지 window 또는 DOM를 보고 변경할 수 있습니다. 이를 통해 강력한 디버깅 워크플로를 만들 수 있습니다. 대화형 튜토리얼은 JavaScript 디버깅 시작하기를 참고하세요.
콘솔은 일련의 형식 지정자도 지원합니다. 콘솔에서 메시지 형식 지정 및 스타일 지정을 참고하여 콘솔 메시지의 형식을 지정하고 스타일을 지정하는 모든 방법을 살펴보세요.
그 외에도 Console에는 페이지와 더 쉽게 상호작용할 수 있는 편의 함수가 있습니다. 예를 들면 다음과 같습니다.
document.querySelector()를 입력하여 요소를 선택하는 대신$()를 입력할 수 있습니다. 이 문법은 jQuery에서 영감을 얻었지만 실제로는 jQuery가 아닙니다.document.querySelector()의 별칭일 뿐입니다.debug(function)는 해당 함수의 첫 번째 줄에 효과적으로 중단점을 설정합니다.keys(object)는 지정된 객체의 키가 포함된 배열을 반환합니다.
모든 편의 함수를 살펴보려면 Console Utilities API 참조를 참고하세요.

