이 튜토리얼에서는 DevTools에서 JavaScript 문제를 디버그하는 기본 워크플로를 설명합니다. 계속 읽거나 이 튜토리얼의 동영상 버전을 시청하세요.
버그 재현
버그를 일관되게 재현하는 일련의 작업을 찾는 것이 항상 디버깅의 첫 번째 단계입니다.
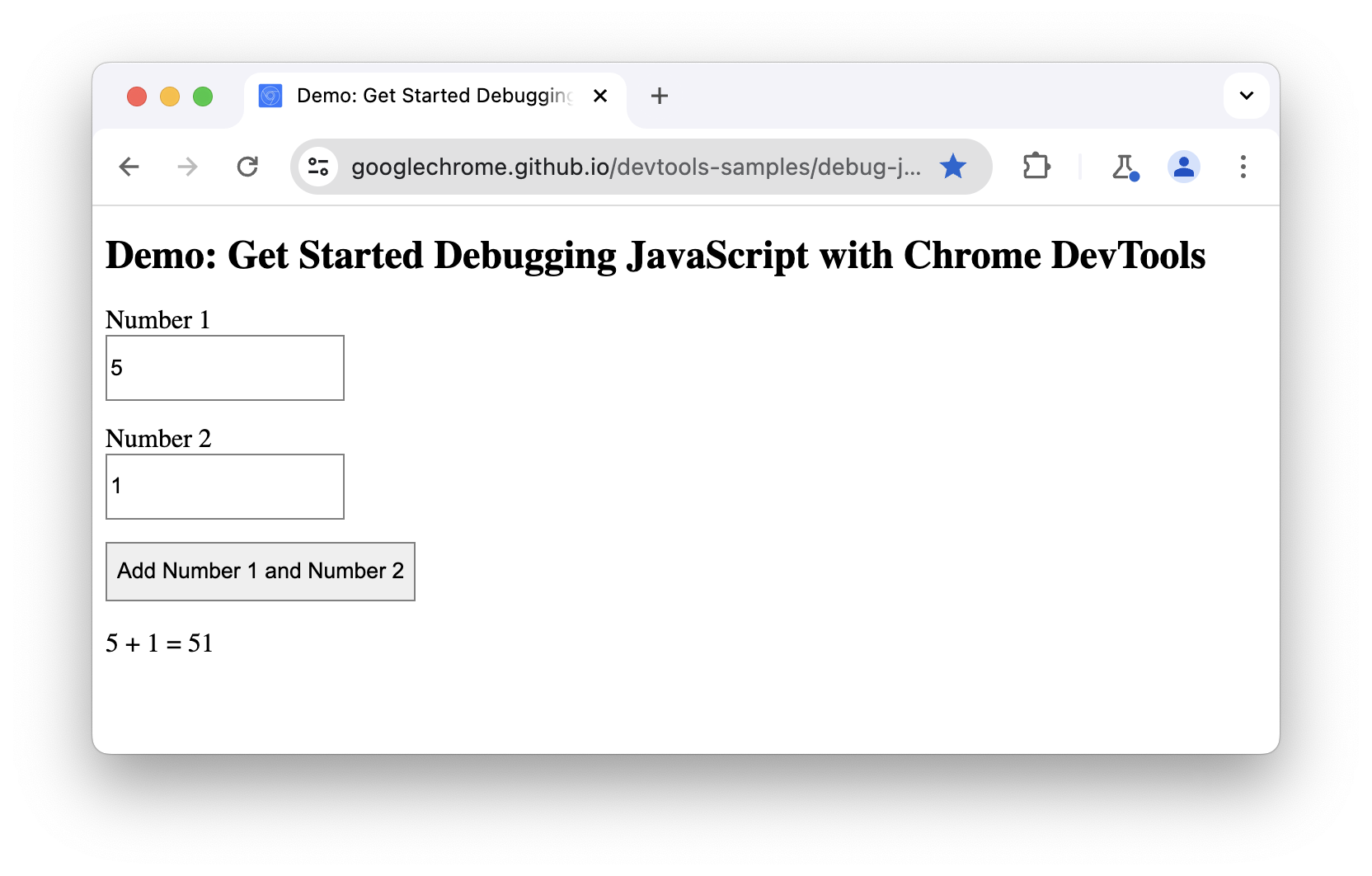
- 새 탭에서 이 데모를 엽니다.
- 숫자 1 상자에
5을 입력합니다. - 숫자 2 상자에
1를 입력합니다. - 1번과 2번 추가를 클릭합니다. 버튼 아래의 라벨에는
5 + 1 = 51라고 표시되어 있습니다. 결과는6여야 합니다. 수정할 버그입니다.

이 예에서 5 + 1의 결과는 51입니다. 6이어야 합니다.
소스 패널 UI 익히기
DevTools는 CSS 변경, 페이지 로드 성능 프로파일링, 네트워크 요청 모니터링과 같은 다양한 작업을 위한 다양한 도구를 제공합니다. 소스 패널은 JavaScript를 디버그하는 곳입니다.
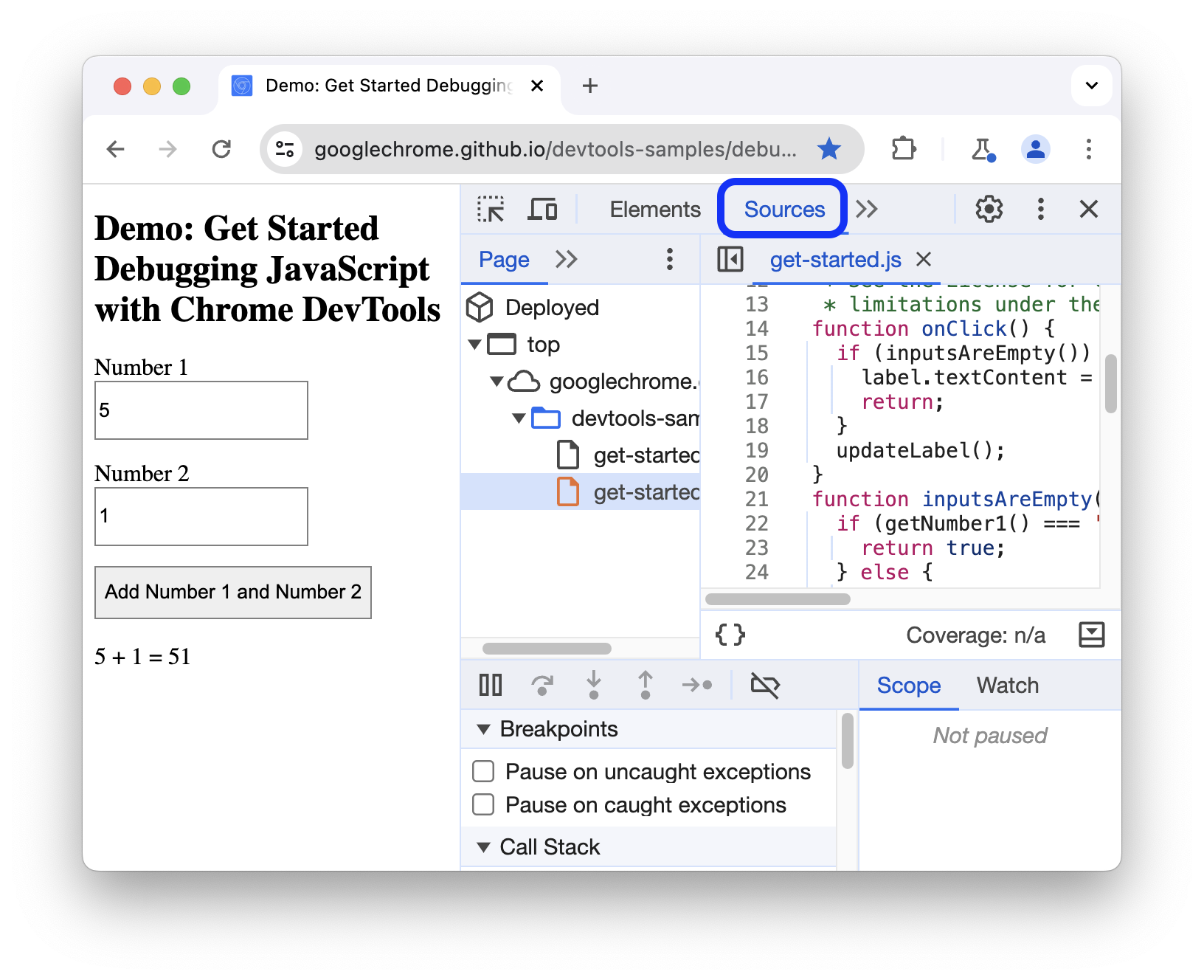
DevTools를 열고 소스 패널로 이동합니다.

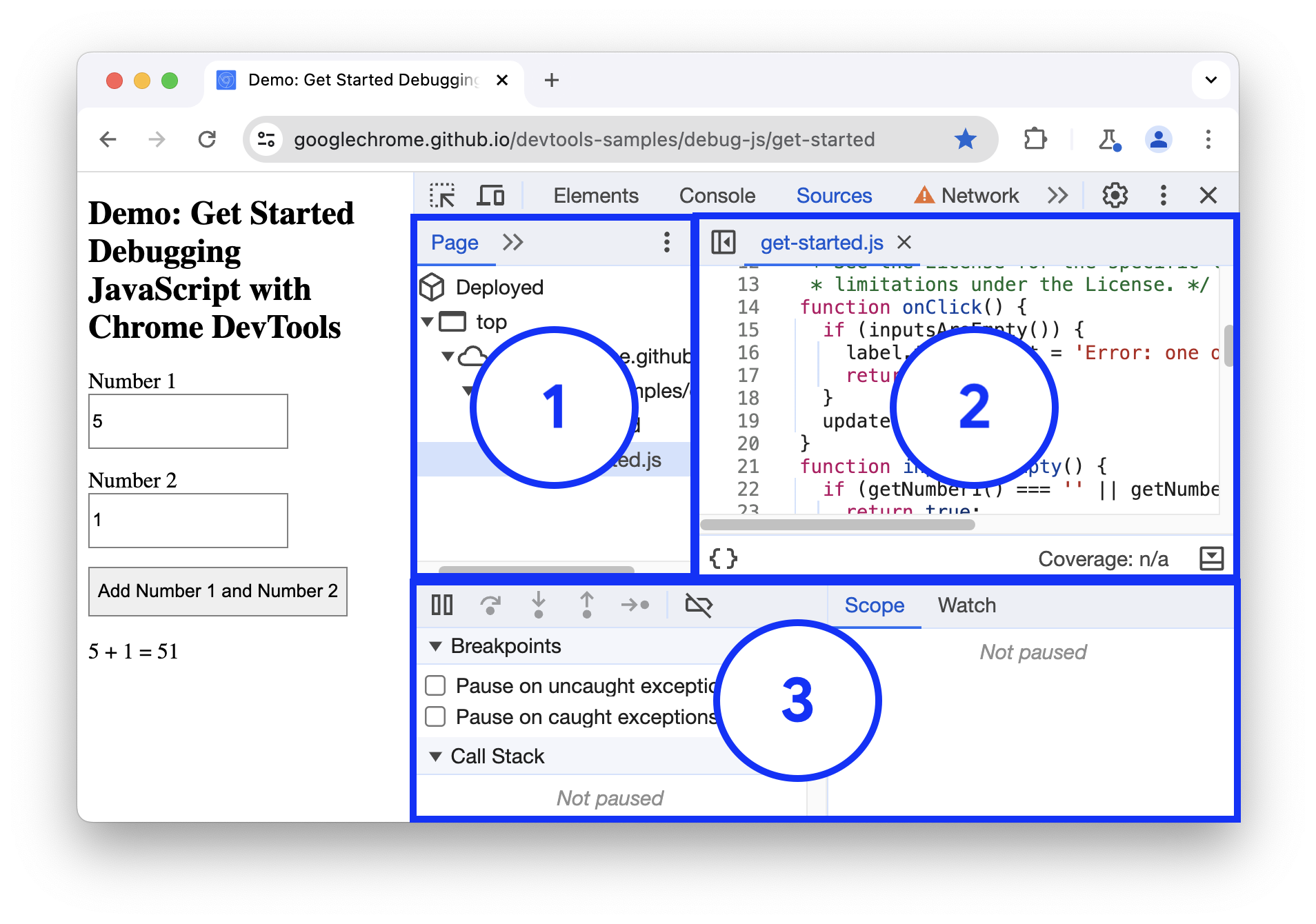
소스 패널에는 세 가지 섹션이 있습니다.

- 파일 트리가 있는 페이지 탭 페이지에서 요청하는 모든 파일이 여기에 표시됩니다.
- 코드 편집기 섹션 페이지 탭에서 파일을 선택하면 해당 파일의 콘텐츠가 여기에 표시됩니다.
Debugger 섹션 페이지의 JavaScript를 검사하기 위한 다양한 도구
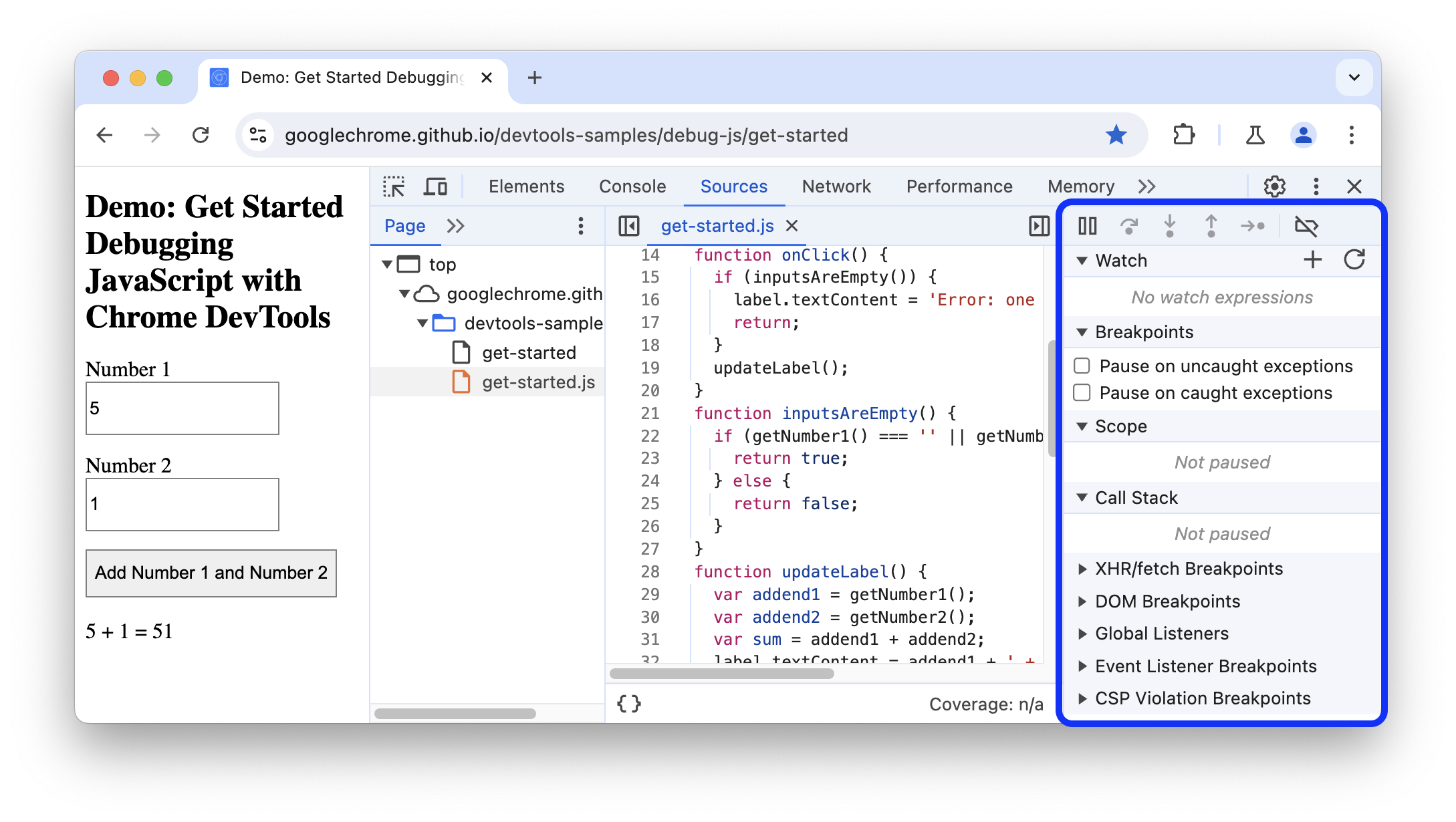
DevTools 창이 넓은 경우 기본적으로 디버거가 코드 편집기 오른쪽에 있습니다. 이 경우 범위 및 시청 탭이 중단점, 호출 스택 등과 함께 접을 수 있는 섹션으로 표시됩니다.

중단점으로 코드 일시중지
이와 같은 문제를 디버그하는 일반적인 방법은 스크립트가 실행될 때 값을 검사하기 위해 코드에 많은 console.log() 문을 삽입하는 것입니다. 예를 들면 다음과 같습니다.
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
console.log() 메서드로도 작업을 완료할 수 있지만 중단점을 사용하면 더 빠르게 완료할 수 있습니다. 중단점을 사용하면 코드 실행 중간에 코드를 일시중지하고 해당 시점의 모든 값을 검사할 수 있습니다. 브레이크포인트는 console.log() 메서드에 비해 몇 가지 이점이 있습니다.
console.log()를 사용하려면 소스 코드를 수동으로 열고 관련 코드를 찾은 다음console.log()문을 삽입하고 페이지를 새로고침해야 콘솔에 메시지가 표시됩니다. 중단점을 사용하면 코드의 구조를 알지 못해도 관련 코드에서 일시중지할 수 있습니다.console.log()문에 검사할 각 값을 명시적으로 지정해야 합니다. 중단점으로 DevTools에 해당 시점의 모든 변수 값이 표시됩니다. 코드에 영향을 미치지만 개발자가 인지하지 못하는 변수가 있는 경우가 있습니다.
요약하자면, 브레이크포인트를 사용하면 console.log() 메서드보다 더 빠르게 버그를 찾아 수정할 수 있습니다.
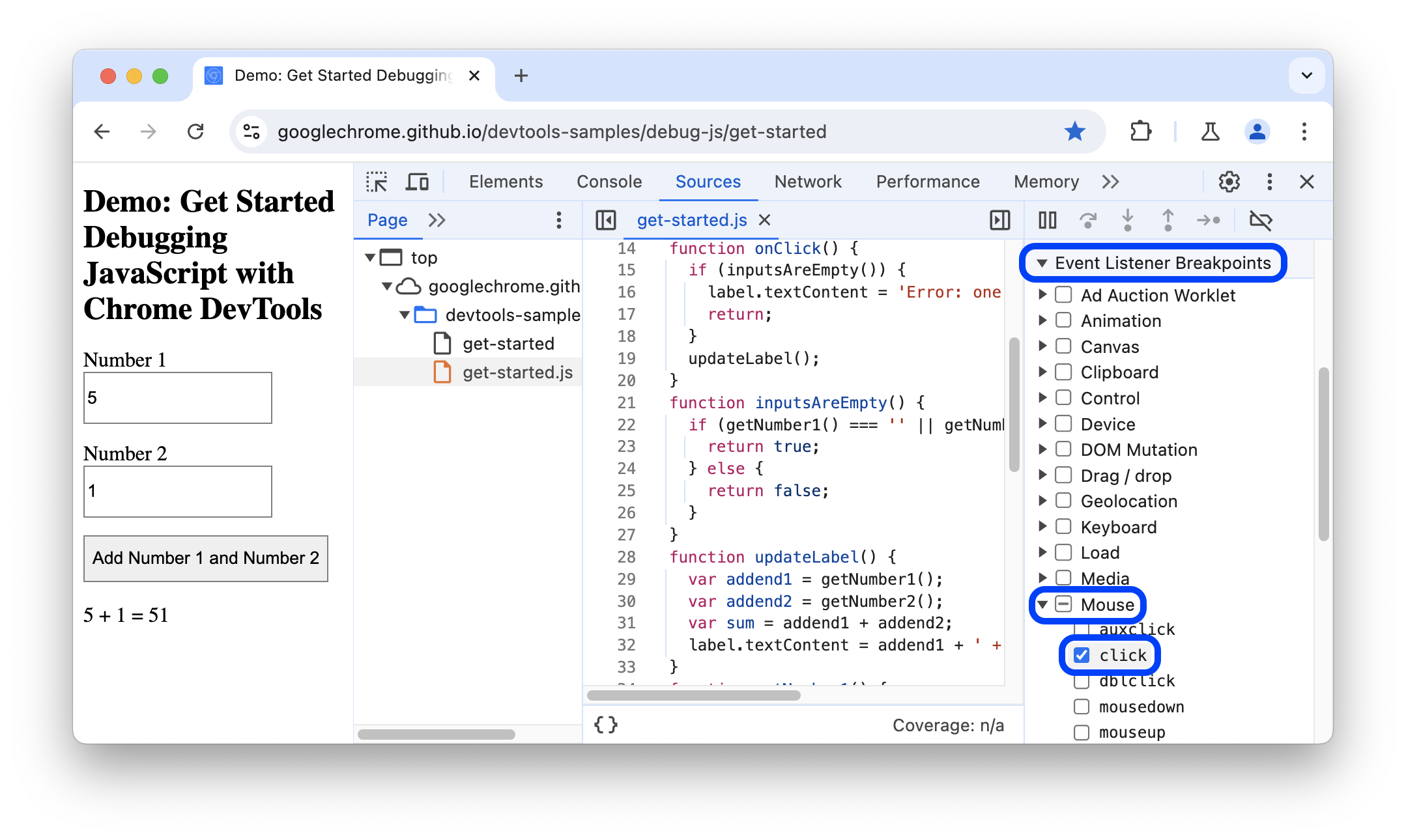
한 번 뒤로 돌아가 앱이 작동하는 방식을 생각해 보면 잘못된 합계 (5 + 1 = 51)가 Add Number 1 and Number 2 버튼과 연결된 click 이벤트 리스너에서 계산된다고 추측할 수 있습니다. 따라서 click 리스너가 실행될 때쯤 코드를 일시중지하는 것이 좋습니다. 이벤트 리스너 중단점을 사용하면 다음을 실행할 수 있습니다.
- 디버거 섹션에서 이벤트 리스너 브레이크포인트를 클릭하여 섹션을 펼칩니다. DevTools에는 애니메이션 및 클립보드와 같이 펼칠 수 있는 이벤트 카테고리 목록이 표시됩니다.
- 마우스 이벤트 카테고리 옆에 있는 펼치기를 클릭합니다. DevTools에 click 및 mousedown와 같은 마우스 이벤트 목록이 표시됩니다. 각 이벤트 옆에 체크박스가 있습니다.
클릭 체크박스를 선택합니다. 이제 DevTools가
click이벤트 리스너가 실행될 때 자동으로 일시중지되도록 설정됩니다.
데모로 돌아가서 Add Number 1 and Number 2를 다시 클릭합니다. DevTools가 데모를 일시중지하고 소스 패널에서 코드 줄을 강조 표시합니다. DevTools는 다음 코드 줄에서 일시중지되어야 합니다.
function onClick() {다른 코드 줄에서 일시중지된 경우 올바른 줄에서 일시중지될 때까지 스크립트 실행 재개를 누릅니다.
이벤트 리스너 중단점은 DevTools에서 사용할 수 있는 여러 유형의 중단점 중 하나입니다. 각 유형은 궁극적으로 다양한 시나리오를 최대한 빨리 디버그하는 데 도움이 되므로 모든 유형을 살펴볼 가치가 있습니다. 각 유형을 사용하는 경우와 방법을 알아보려면 중단점으로 코드 일시중지를 참고하세요.
코드 단계별 처리
버그가 발생하는 일반적인 원인 중 하나는 스크립트가 잘못된 순서로 실행되는 경우입니다. 코드를 단계별로 실행하면 한 번에 한 줄씩 코드의 실행을 살펴보고 예상과 다른 순서로 실행되는 정확한 위치를 파악할 수 있습니다. 직접 해보기:
DevTools의 소스 패널에서 다음 함수 호출 Step Into를 클릭하여 한 번에 한 줄씩
onClick()함수의 실행을 단계별로 살펴봅니다. DevTools에서 다음 코드 줄을 강조 표시합니다.if (inputsAreEmpty()) {다음 함수 호출 Step Over를 클릭합니다.
DevTools는
inputsAreEmpty()를 스테핑하지 않고 실행합니다. DevTools에서 코드 몇 줄을 건너뛰는 것을 볼 수 있습니다. 이는inputsAreEmpty()가 false로 평가되어if문이 포함된 코드 블록이 실행되지 않았기 때문입니다.
이것이 코드 단계별 처리의 기본 개념입니다. get-started.js의 코드를 살펴보면 버그가 updateLabel() 함수 어딘가에 있을 가능성이 높습니다. 모든 코드 줄을 단계별로 실행하는 대신 다른 유형의 중단점을 사용하여 버그가 발생할 가능성이 높은 위치에 더 가까운 코드를 일시중지할 수 있습니다.
코드 줄 중단점 설정
코드 줄 중단점은 가장 일반적인 유형의 중단점입니다. 일시중지하려는 특정 코드 줄이 있는 경우 코드 줄 중단점을 사용합니다.
updateLabel()의 마지막 코드 줄을 살펴보세요.label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;코드 왼쪽에 이 특정 코드 줄의 줄 번호인 32가 표시됩니다. 32를 클릭합니다. DevTools에서 32 위에 파란색 아이콘을 표시합니다. 즉, 이 줄에 코드 줄 중단점이 있습니다. 이제 DevTools는 이 코드 줄이 실행되기 전에 항상 일시중지됩니다.
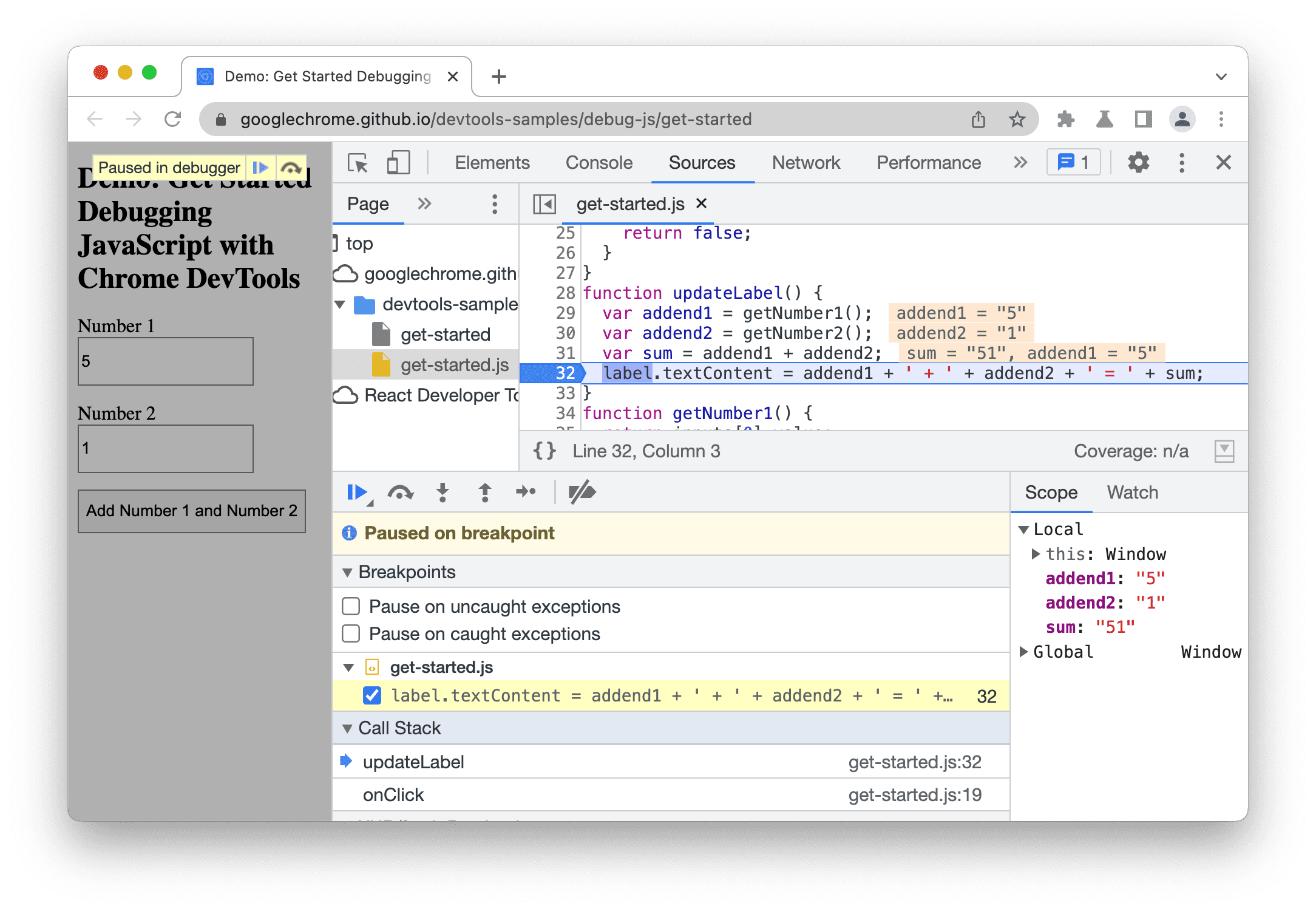
스크립트 실행 재개를 클릭합니다. 스크립트는 32번 줄에 도달할 때까지 계속 실행됩니다. 29, 30, 31행에서 DevTools는
addend1,addend2,sum의 값을 선언 옆에 인라인으로 표시합니다.

이 예시에서 DevTools는 32번 줄의 코드 줄 브레이크포인트에서 일시중지됩니다.
변수 값 확인
addend1, addend2, sum 값이 의심스럽습니다. 따옴표로 묶여 있으므로 문자열입니다. 이는 버그 원인을 설명하는 데 좋은 가설입니다. 이제 추가 정보를 수집해야 합니다. DevTools는 변수 값을 검사하는 다양한 도구를 제공합니다.
방법 1: 범위 검사
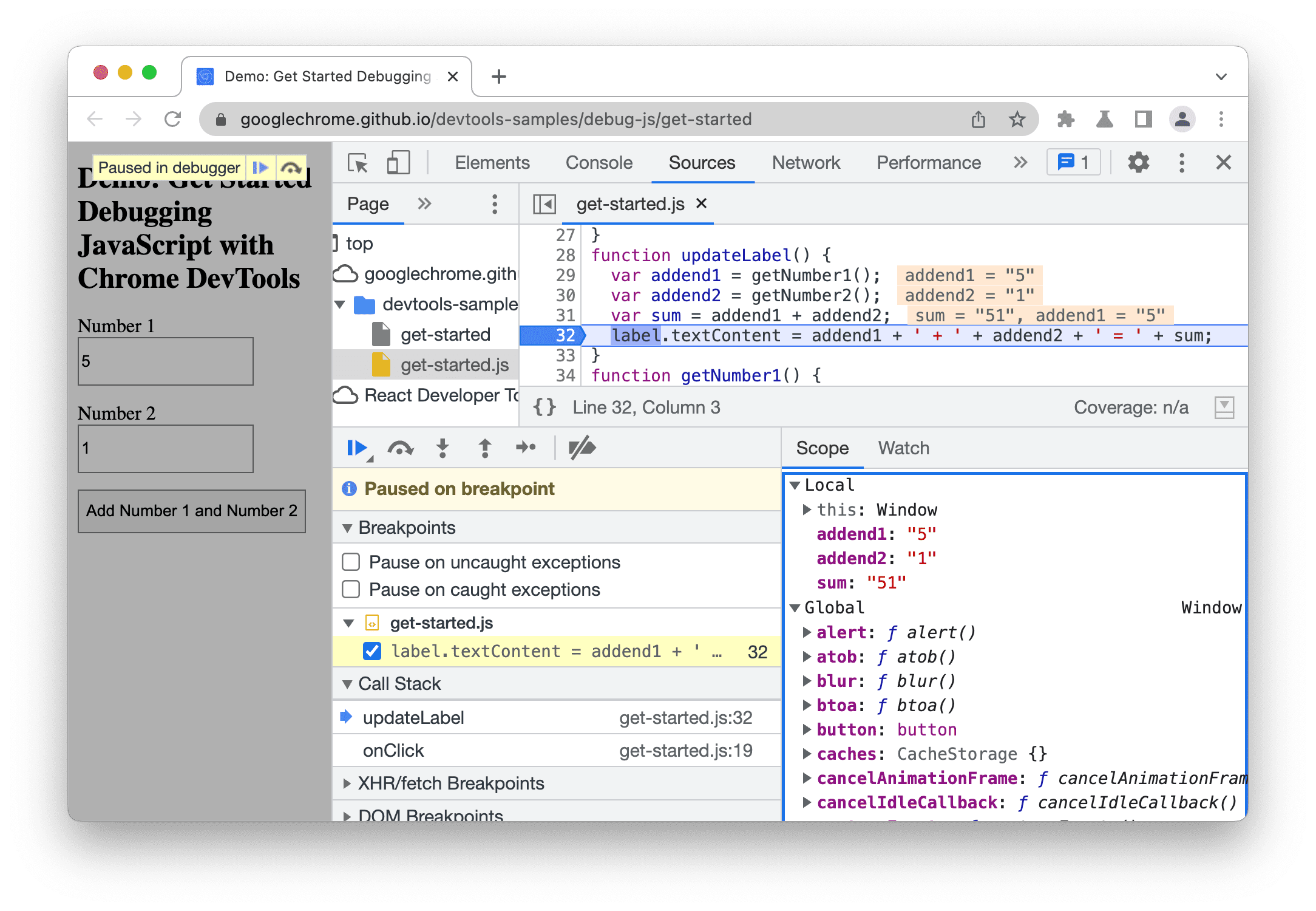
코드 줄에서 일시중지하면 범위 탭에 실행 시 이 지점에서 정의된 로컬 및 전역 변수와 각 변수의 값이 표시됩니다. 또한 해당하는 경우 폐쇄 변수도 표시됩니다. 코드 줄에서 일시중지되지 않은 경우 범위 탭은 비어 있습니다.
변수 값을 더블클릭하여 수정합니다.

방법 2: 표현식 확인
시계 탭을 사용하면 시간 경과에 따른 변수 값을 모니터링할 수 있습니다. 워치는 변수에만 국한되지 않습니다. 유효한 JavaScript 표현식은 시청 탭에 저장할 수 있습니다.
직접 해보기:
- 시청 탭을 클릭합니다.
- 감시 표현식 추가를 클릭합니다.
typeof sum를 입력합니다.- Enter를 누릅니다. DevTools에
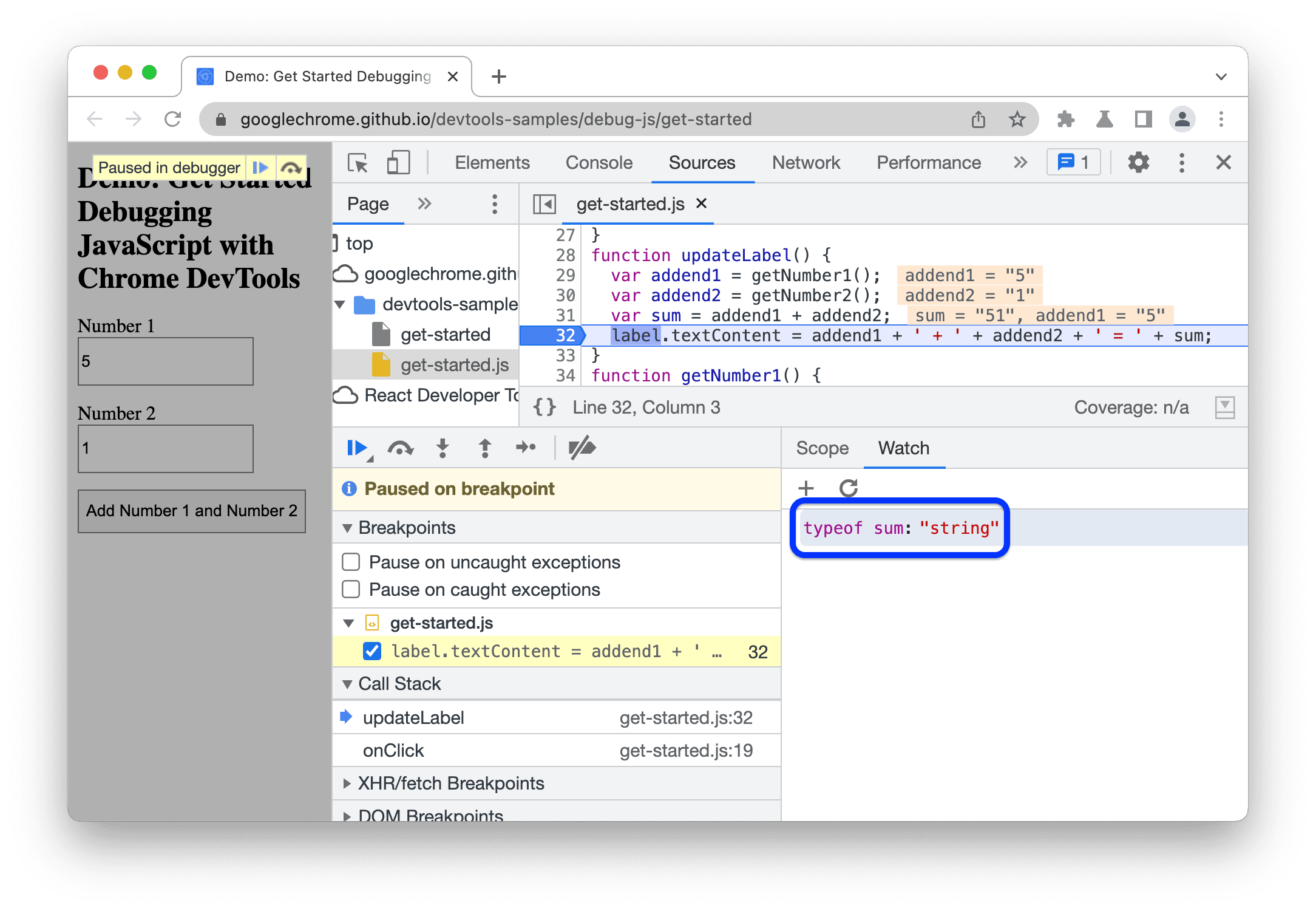
typeof sum: "string"가 표시됩니다. 콜론 오른쪽의 값은 표현식의 결과입니다.

이 스크린샷은 typeof sum 보기 표현식을 만든 후의 보기 탭 (오른쪽 하단)을 보여줍니다.
예상대로 sum이 숫자가 아닌 문자열로 평가되고 있습니다. 이제 이 문제가 버그의 원인임을 확인했습니다.
방법 3: 콘솔
console.log() 메시지를 확인하는 것 외에도 콘솔을 사용하여 임의의 JavaScript 문을 평가할 수 있습니다. 디버깅의 경우 Console을 사용하여 버그 해결 방법을 테스트할 수 있습니다. 직접 해보기:
- 콘솔 창이 열려 있지 않으면 Esc 키를 눌러 엽니다. DevTools 창 하단에 열립니다.
- 콘솔에
parseInt(addend1) + parseInt(addend2)를 입력합니다. 이 문은addend1및addend2가 범위에 있는 코드 줄에서 일시중지되기 때문에 작동합니다. - Enter를 누릅니다. DevTools는 문을 평가하고 데모에서 생성할 것으로 예상되는 결과인
6를 출력합니다.

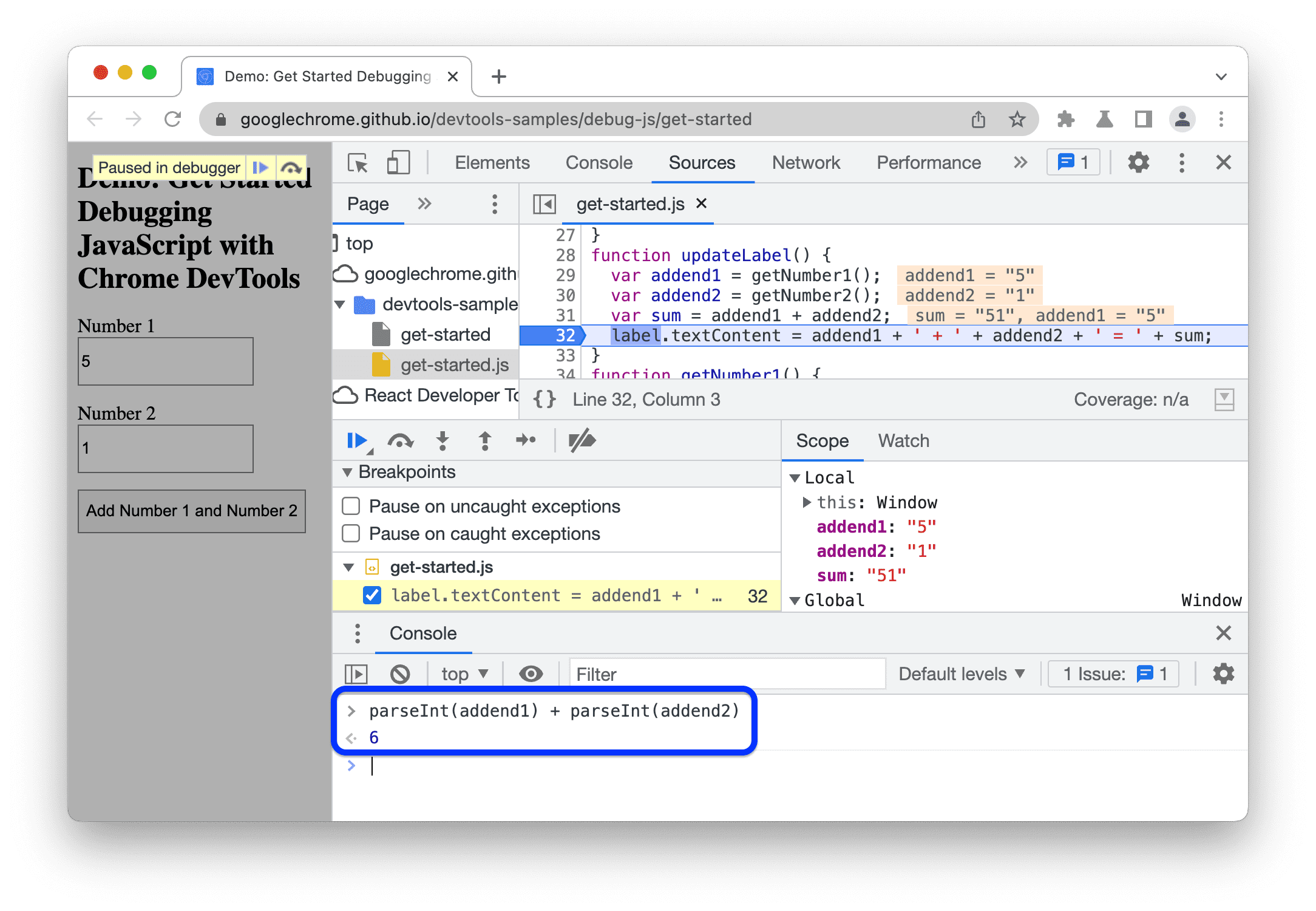
이 스크린샷은 parseInt(addend1) + parseInt(addend2)를 평가한 후의 콘솔 창을 보여줍니다.
수정사항 적용
버그 수정사항을 찾았습니다. 이제 코드를 수정하고 데모를 다시 실행하여 수정사항을 사용해 보세요. 수정사항을 적용하기 위해 DevTools를 종료할 필요는 없습니다. DevTools UI 내에서 직접 JavaScript 코드를 수정할 수 있습니다. 직접 해보기:
- 스크립트 실행 재개를 클릭합니다.
- 코드 편집기에서 31번 줄의
var sum = addend1 + addend2를var sum = parseInt(addend1) + parseInt(addend2)로 바꿉니다. - Command + S (Mac) 또는 Control + S (Windows, Linux)를 눌러 변경사항을 저장합니다.
- 중단점 비활성화를 클릭합니다. 색상이 파란색으로 바뀌어 활성 상태임을 나타냅니다. 이 설정이 적용된 동안 DevTools에서는 설정한 모든 중단점을 무시합니다.
- 다양한 값으로 데모를 사용해 보세요. 이제 데모가 올바르게 계산됩니다.
다음 단계
이 튜토리얼에서는 두 가지 방법으로만 중단점을 설정하는 방법을 보여줍니다. DevTools에서는 다음과 같은 다른 여러 가지 방법을 제공합니다.
- 제공한 조건이 true인 경우에만 트리거되는 조건부 중단점입니다.
- 포착된 예외 또는 포착되지 않은 예외의 중단점
- 요청된 URL이 제공된 하위 문자열과 일치할 때 트리거되는 XHR 브레이크포인트입니다.
각 유형을 언제, 어떻게 사용하는지 알아보려면 중단점으로 코드 일시중지를 참고하세요.
이 튜토리얼에서는 설명하지 않은 몇 가지 코드 스테핑 컨트롤이 있습니다. 자세한 내용은 코드 줄 스킵을 참고하세요.


