Neste tutorial interativo, mostramos como executar JavaScript no console das Ferramentas do desenvolvedor do Chrome. Consulte Começar a registrar mensagens para saber como registrar mensagens no console. Consulte Começar a depurar JavaScript para saber como pausar o código JavaScript e percorrê-lo uma linha por vez.

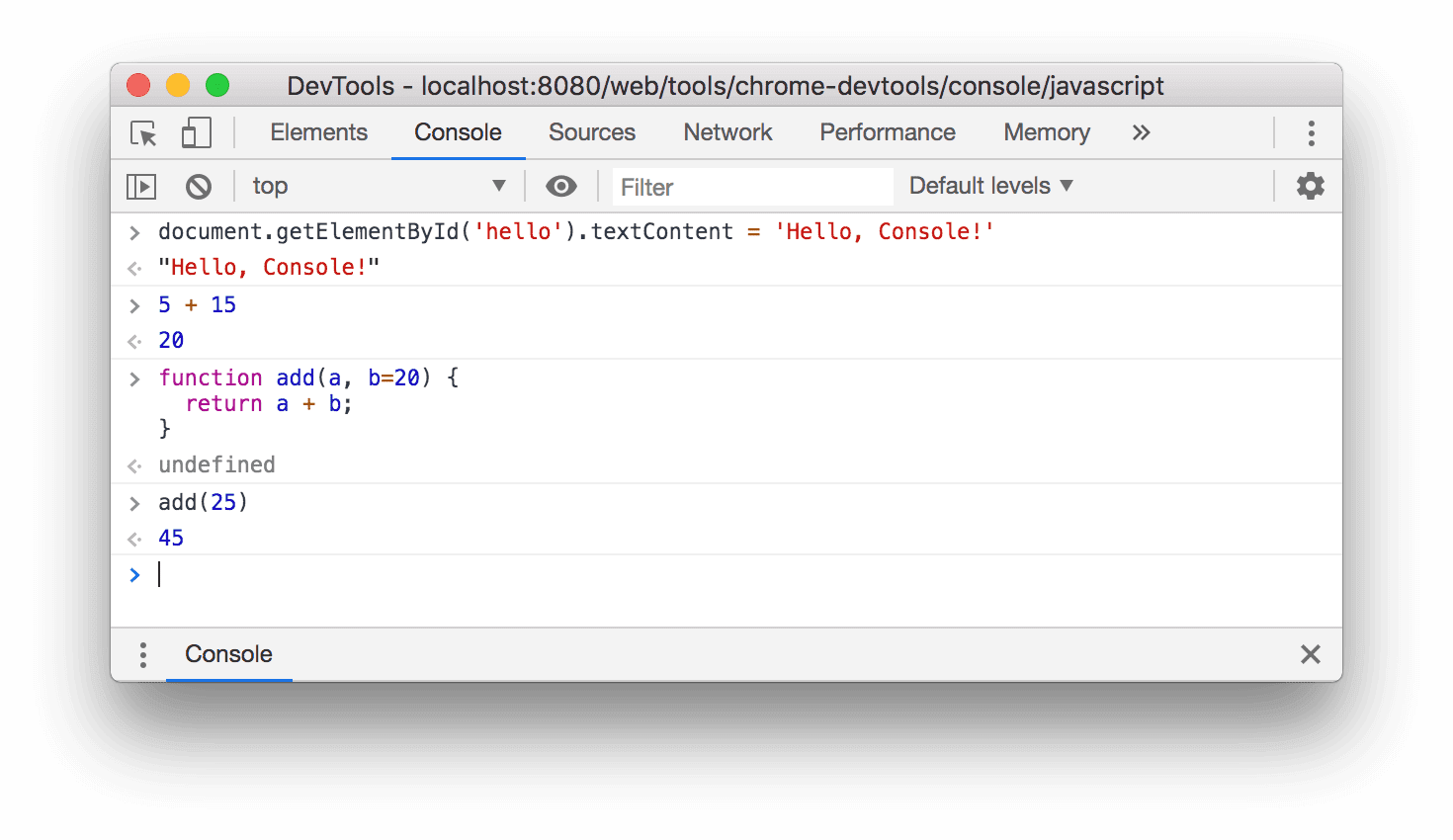
Figura 1. O Console.
Visão geral
O console é um REPL, que significa "ler, avaliar, imprimir e repetir". Ele lê o JavaScript que você digita, avalia seu código, imprime o resultado da expressão e retorna à primeira etapa.
Configurar o DevTools
Este tutorial foi criado para que você possa abrir a demonstração e testar todos os fluxos de trabalho. Quando você acompanha o processo, é mais provável que se lembre dos fluxos de trabalho mais tarde.
Pressione Command + Option + J (Mac) ou Control + Shift + J (Windows, Linux, ChromeOS) para abrir o console, aqui mesmo nesta página.

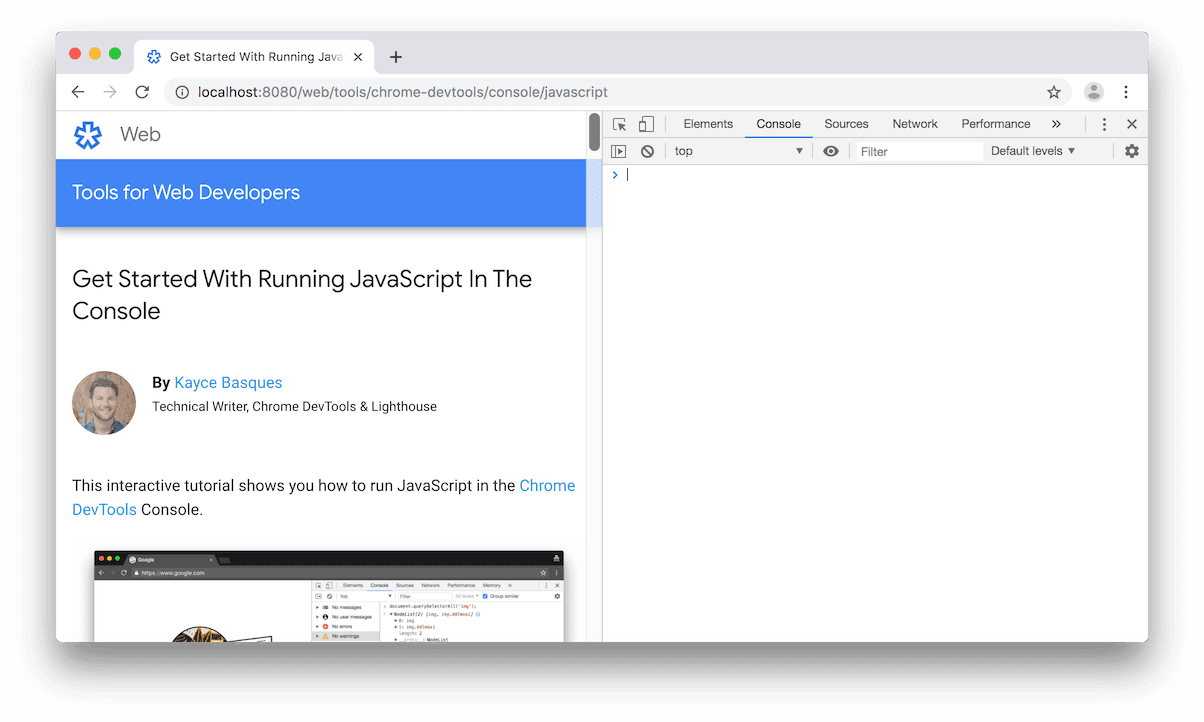
Figura 2. Este tutorial à esquerda e o DevTools à direita.
Acessar e alterar o JavaScript ou o DOM da página
Ao criar ou depurar uma página, muitas vezes é útil executar instruções no Console para mudar a aparência ou a execução da página.
Observe o texto no botão abaixo.
Digite
document.getElementById('hello').textContent = 'Hello, Console!'no Console e pressione Enter para avaliar a expressão. Observe como o texto dentro do botão muda.
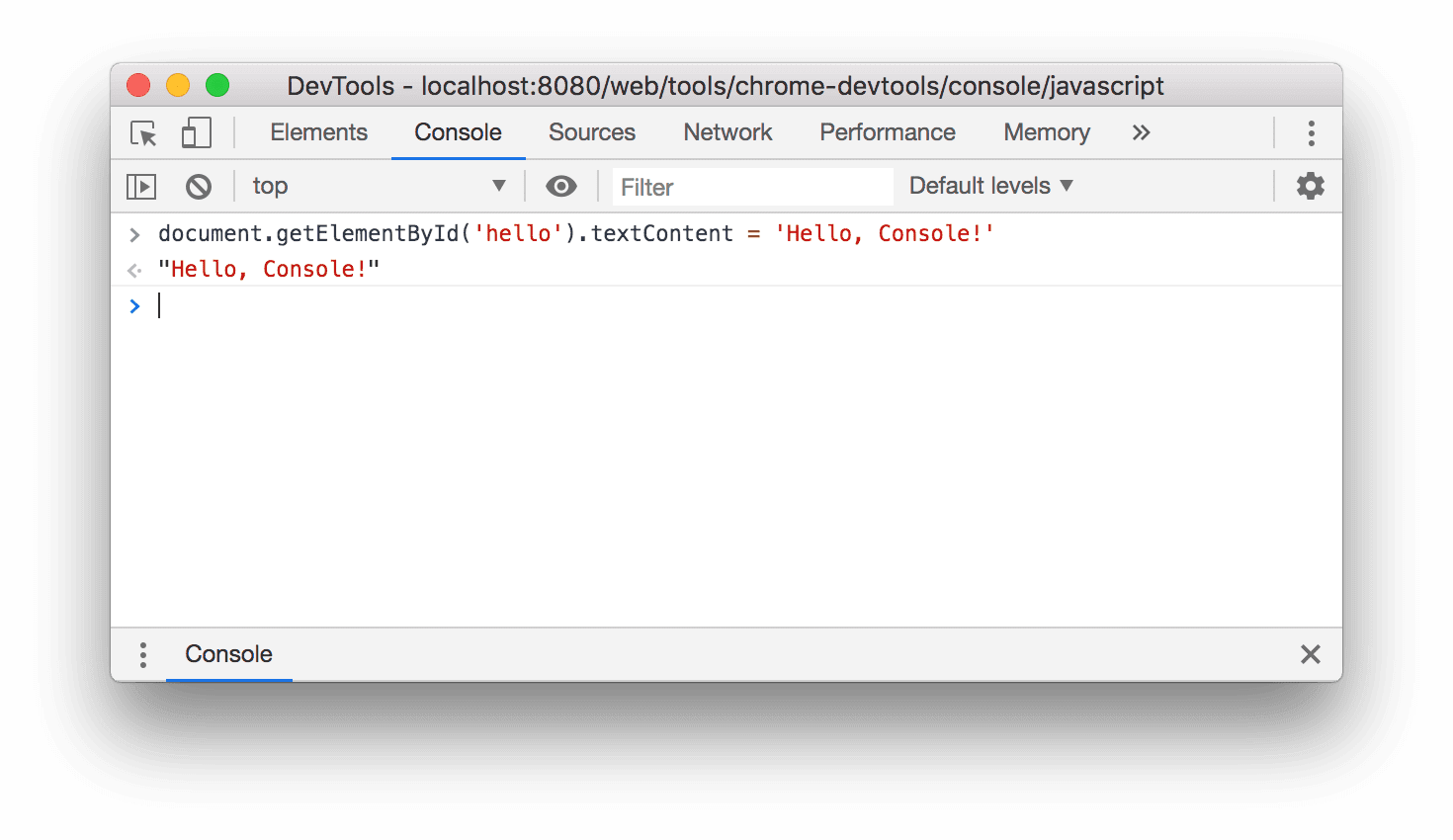
Figura 3. Como o console fica depois de avaliar a expressão acima.
Abaixo do código que você avaliou, você verá
"Hello, Console!". Lembre-se das quatro etapas do REPL: ler, avaliar, imprimir e fazer loop. Depois de avaliar o código, um REPL imprime o resultado da expressão. Portanto,"Hello, Console!"precisa ser o resultado da avaliação dedocument.getElementById('hello').textContent = 'Hello, Console!'.
Executar JavaScript arbitrário que não esteja relacionado à página
Às vezes, você só quer um playground de código para testar alguns códigos ou experimentar novos recursos do JavaScript que você não conhece. O console é o lugar perfeito para esse tipo de experimento.
- Digite
5 + 15no console. O resultado20vai aparecer abaixo da expressão, a menos que ela demore muito para ser avaliada. - Pressione
Enterpara avaliar a expressão. O console mostra o resultado da expressão abaixo do código. A Figura 4 abaixo mostra como o console vai ficar depois de avaliar essa expressão. Digite o seguinte código no console. Tente digitar, caractere por caractere, em vez de copiar e colar.
function add(a, b=20) { return a + b; }Consulte definir valores padrão para argumentos de função se você não conhecer a sintaxe
b=20.Agora, chame a função que você acabou de definir.
add(25);
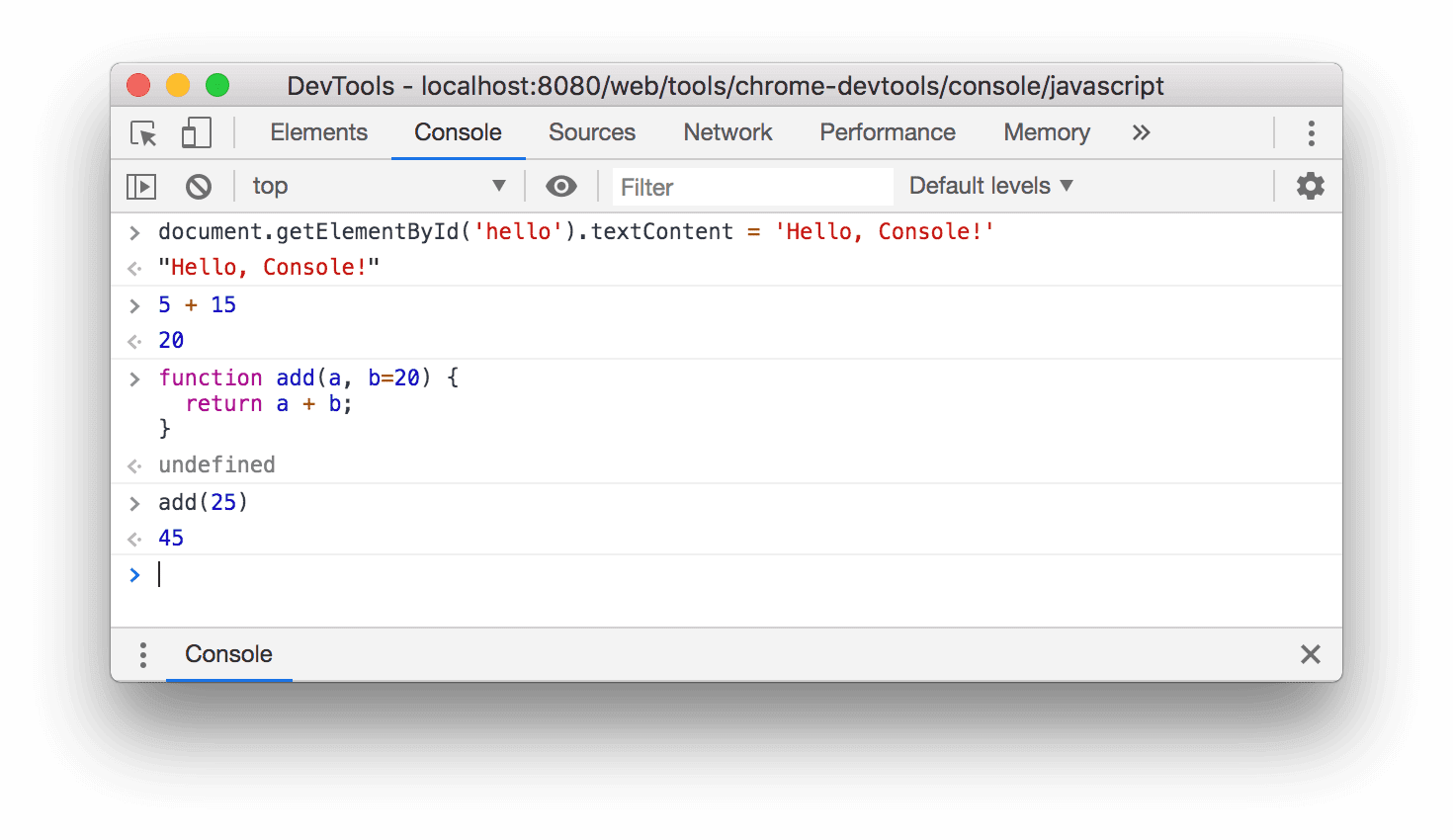
Figura 4. Como o console fica depois de avaliar as expressões acima.
add(25)é avaliado como45porque, quando a funçãoaddé chamada sem um segundo argumento,bé definido como20.
Não será possível executar nenhum código nesta sessão do console até que a função seja retornada. Se isso demorar muito, use o Gerenciador de tarefas para cancelar a computação demorada. No entanto, isso também fará com que a página atual falhe e todos os dados inseridos sejam perdidos.
Próximas etapas
Consulte Executar JavaScript para conhecer mais recursos relacionados à execução de JavaScript no console.
O DevTools permite pausar um script no meio da execução. Enquanto estiver pausado, você pode usar o
Console para conferir e mudar a window ou a DOM da página naquele momento. Isso cria
um fluxo de trabalho de depuração poderoso. Consulte Começar a depurar JavaScript para conferir um tutorial
interativo.
O Console também oferece suporte a um conjunto de especificadores de formato. Consulte Formatar e estilizar mensagens no console para conhecer todos os métodos de formatação e estilo de mensagens no console.
Além disso, o Console também tem um conjunto de funções convenientes que facilitam a interação com uma página. Exemplo:
- Em vez de digitar
document.querySelector()para selecionar um elemento, você pode digitar$(). Essa sintaxe é inspirada no jQuery, mas não é o jQuery. É apenas um alias dedocument.querySelector(). debug(function)define um ponto de interrupção na primeira linha dessa função.keys(object)retorna uma matriz contendo as chaves do objeto especificado.
Consulte a referência da API Console Utilities para conhecer todas as funções de conveniência.

