इस इंटरैक्टिव ट्यूटोरियल में, Chrome DevTools कंसोल में JavaScript को चलाने का तरीका बताया गया है. Console में मैसेज को लॉग करने का तरीका जानने के लिए, मैसेज को लॉग करने की सुविधा का इस्तेमाल शुरू करना लेख पढ़ें. JavaScript कोड को रोकने और एक बार में एक लाइन कोड को देखने का तरीका जानने के लिए, JavaScript को डीबग करने के साथ शुरू करें लेख पढ़ें.

पहली इमेज. कंसोल.
खास जानकारी
कंसोल एक आरईपीएल है. इसका मतलब है, पढ़ना, आकलन करना, प्रिंट करना, और लूप करना. यह आपके टाइप किए गए JavaScript को पढ़ता है, आपके कोड का आकलन करता है, आपके एक्सप्रेशन का नतीजा प्रिंट करता है, और फिर पहले चरण पर वापस लौट जाता है.
DevTools सेट अप करना
इस ट्यूटोरियल को इस तरह से डिज़ाइन किया गया है कि आप डेमो खोलकर, सभी वर्कफ़्लो को खुद आज़मा सकें. जब आप वीडियो देखते समय, उसमें बताए गए निर्देशों का पालन करते हैं, तो आपको बाद में वर्कफ़्लो याद रखने की संभावना ज़्यादा होती है.
इस पेज पर कंसोल खोलने के लिए, Command+Option+J (Mac) या Control+Shift+J (Windows, Linux, ChromeOS) दबाएं.

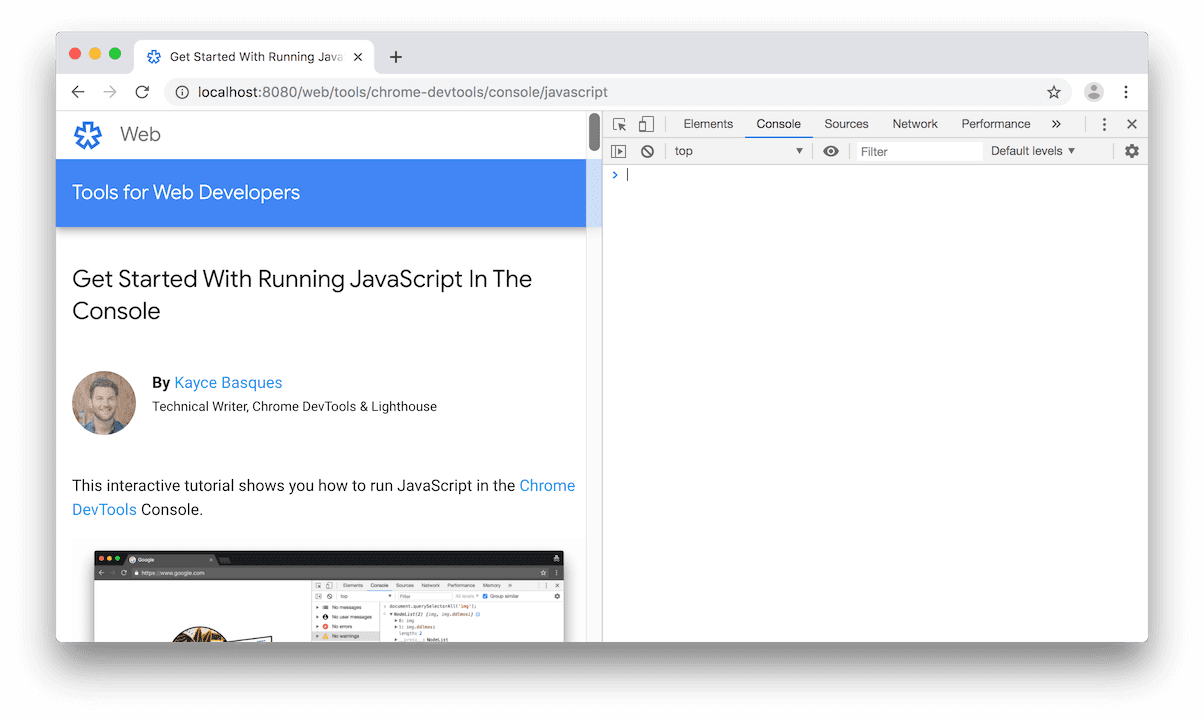
दूसरी इमेज. बाईं ओर यह ट्यूटोरियल और दाईं ओर DevTools.
पेज का JavaScript या डीओएम देखना और उसमें बदलाव करना
किसी पेज को बनाते या डीबग करते समय, कंसोल में स्टेटमेंट चलाना अक्सर मददगार होता है. इससे, पेज के दिखने या काम करने के तरीके में बदलाव किया जा सकता है.
नीचे दिए गए बटन में मौजूद टेक्स्ट पर ध्यान दें.
कंसोल में
document.getElementById('hello').textContent = 'Hello, Console!'टाइप करें. इसके बाद, एक्सप्रेशन का आकलन करने के लिए Enter दबाएं. ध्यान दें कि बटन के अंदर का टेक्स्ट कैसे बदलता है.
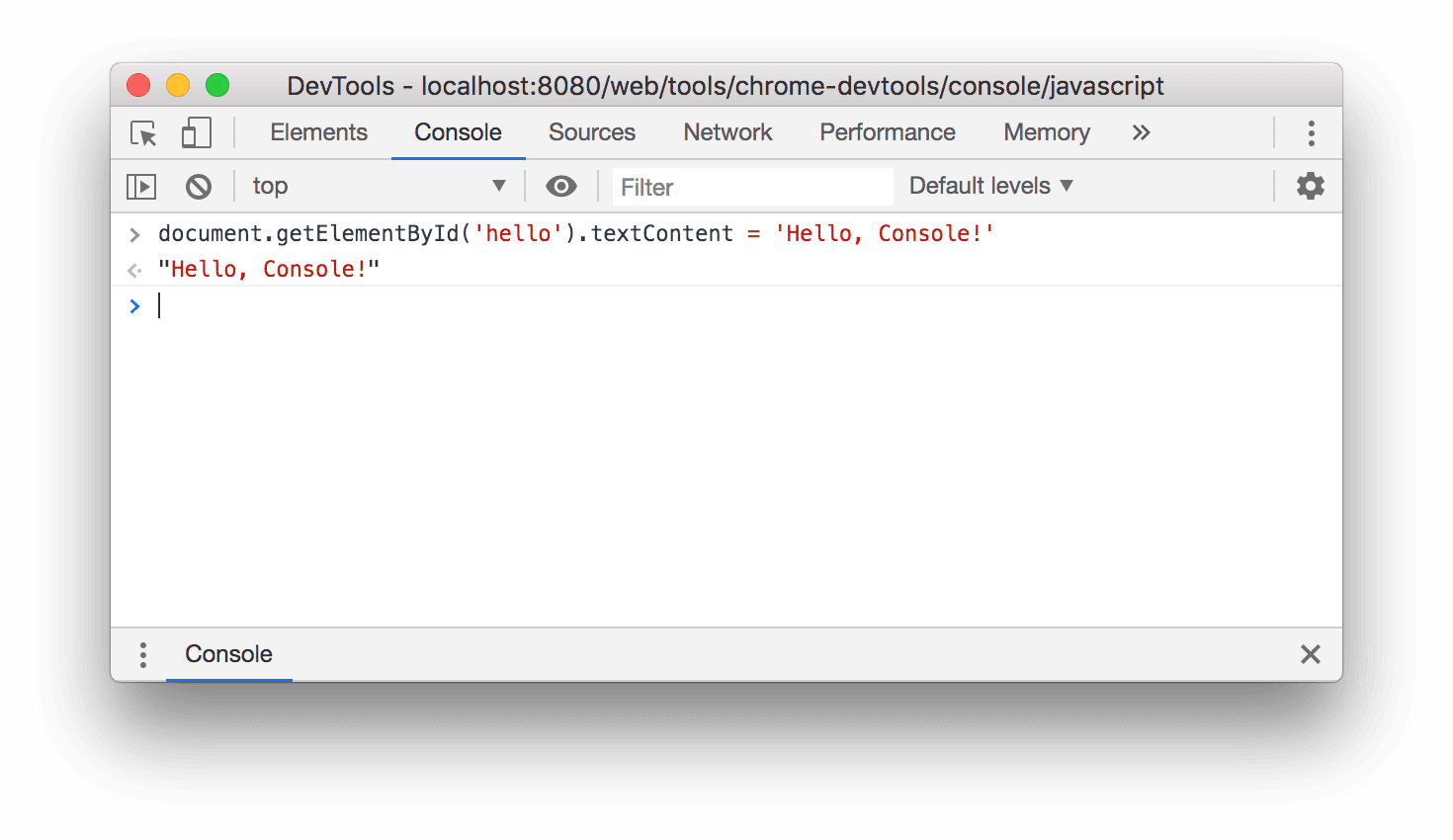
तीसरी इमेज. ऊपर दिए गए एक्सप्रेशन का आकलन करने के बाद, Console कैसा दिखता है.
जिस कोड का आकलन किया गया है उसके नीचे आपको
"Hello, Console!"दिखेगा. REPL के चार चरणों को याद करें: पढ़ना, आकलन करना, प्रिंट करना, लूप करना. आपके कोड का आकलन करने के बाद, आरईपीएल एक्सप्रेशन का नतीजा प्रिंट करता है. इसलिए,"Hello, Console!"का आकलन करने पर,document.getElementById('hello').textContent = 'Hello, Console!'का नतीजा मिलना चाहिए.
पेज से जुड़ा न होने वाला आर्बिट्रेरी JavaScript चलाना
कभी-कभी, आपको सिर्फ़ एक कोड प्लेसग्राउंड चाहिए, जहां कुछ कोड की जांच की जा सके या ऐसी नई JavaScript सुविधाओं को आज़माया जा सके जिनके बारे में आपको जानकारी नहीं है. इस तरह के एक्सपेरिमेंट के लिए, Console सबसे सही जगह है.
- Console में
5 + 15टाइप करें. नतीजा20, आपके एक्सप्रेशन के नीचे दिखेगा (जब तक आपके एक्सप्रेशन का आकलन करने में ज़्यादा समय न लगे). - एक्सप्रेशन का आकलन करने के लिए,
Enterदबाएं. कंसोल आपके कोड के नीचे, एक्सप्रेशन का नतीजा दिखाता है. नीचे दी गई चित्र 4 में दिखाया गया है कि इस एक्सप्रेशन का आकलन करने के बाद, आपका Console कैसा दिखेगा. कंसोल में यह कोड डालें. इसे कॉपी करके चिपकाने के बजाय, हर वर्ण को टाइप करके देखें.
function add(a, b=20) { return a + b; }अगर आपको
b=20के सिंटैक्स के बारे में नहीं पता है, तो फ़ंक्शन के आर्ग्युमेंट के लिए डिफ़ॉल्ट वैल्यू तय करना लेख पढ़ें.अब, उस फ़ंक्शन को कॉल करें जिसे आपने अभी तय किया है.
add(25);
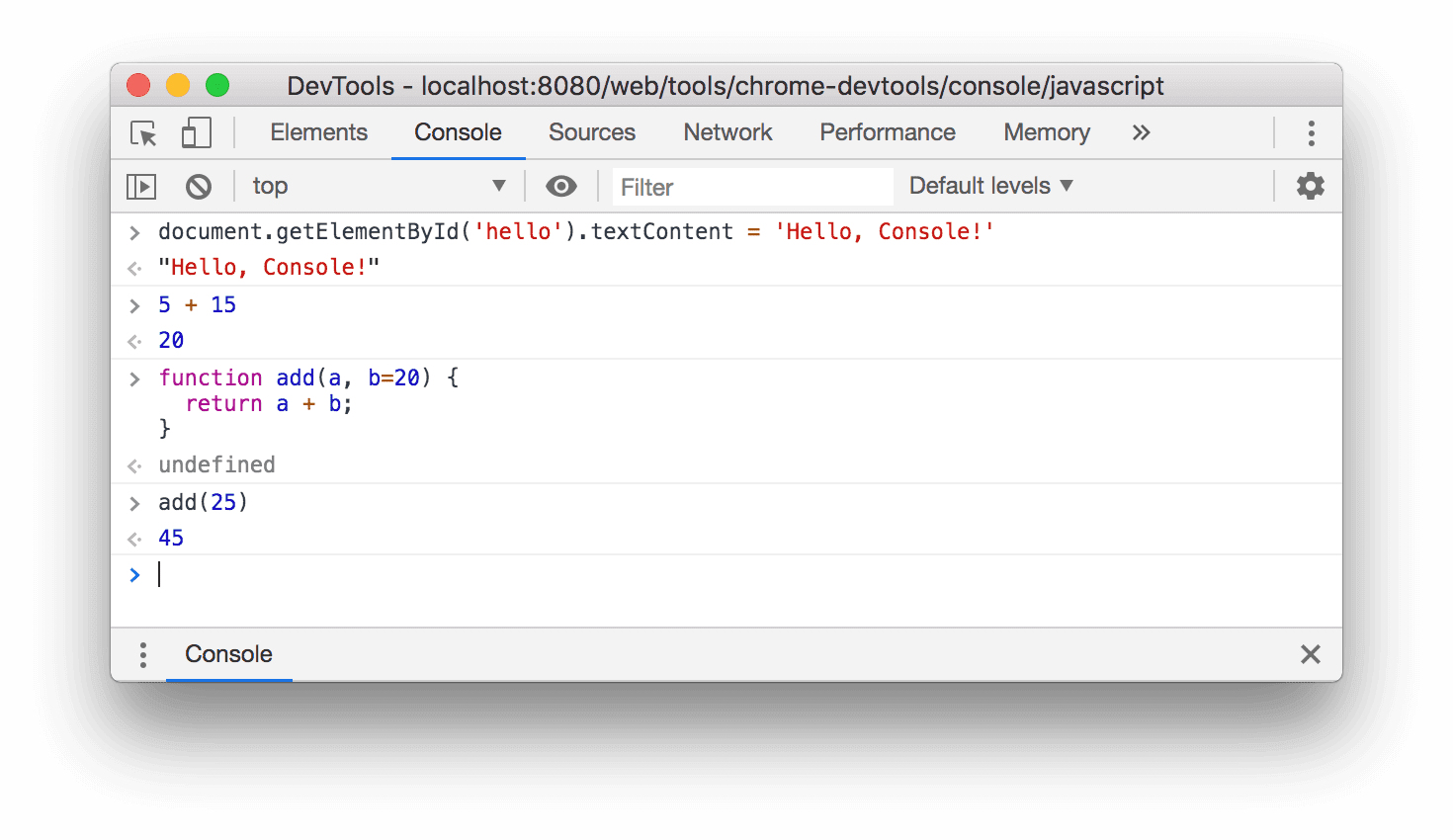
चौथी इमेज. ऊपर दिए गए एक्सप्रेशन का आकलन करने के बाद, Console कैसा दिखता है.
add(25)का आकलन45के तौर पर किया जाता है, क्योंकि जबaddफ़ंक्शन को दूसरे आर्ग्युमेंट के बिना कॉल किया जाता है, तोbडिफ़ॉल्ट रूप से20पर सेट हो जाता है.
जब तक आपका फ़ंक्शन नतीजा नहीं दिखाता, तब तक इस कंसोल सेशन में कोई कोड नहीं चलाया जा सकेगा. अगर इसमें बहुत ज़्यादा समय लगता है, तो टास्क मैनेजर का इस्तेमाल करके, लंबे समय तक चलने वाले कैलकुलेशन को रद्द किया जा सकता है. हालांकि, इससे मौजूदा पेज भी बंद हो जाएगा और आपका डाला गया सारा डेटा मिट जाएगा.
अगले चरण
कंसोल में JavaScript चलाने से जुड़ी ज़्यादा सुविधाओं के बारे में जानने के लिए, JavaScript चलाएं लेख पढ़ें.
DevTools की मदद से, स्क्रिप्ट के चलने के दौरान उसे रोका जा सकता है. रोके जाने के दौरान, कंसोल का इस्तेमाल करके, उस समय पेज के window या DOM को देखा और बदला जा सकता है. इससे, डीबग करने का बेहतर वर्कफ़्लो बनता है. इंटरैक्टिव ट्यूटोरियल के लिए, JavaScript को डीबग करना शुरू करना देखें.
Console में, फ़ॉर्मैट के बारे में बताने वाले निर्देशों का एक सेट भी काम करता है. Console में मैसेज को फ़ॉर्मैट और स्टाइल करने के सभी तरीके जानने के लिए, Console में मैसेज को फ़ॉर्मैट और स्टाइल करना लेख पढ़ें.
इसके अलावा, Console में कुछ सुविधाएं भी होती हैं जिनसे किसी पेज के साथ इंटरैक्ट करना आसान हो जाता है. उदाहरण के लिए:
- किसी एलिमेंट को चुनने के लिए,
document.querySelector()टाइप करने के बजाय,$()टाइप किया जा सकता है. यह सिंटैक्स, jQuery से प्रेरित है, लेकिन यह असल में jQuery नहीं है. यहdocument.querySelector()के लिए सिर्फ़ एक दूसरा नाम है. debug(function)उस फ़ंक्शन की पहली लाइन पर ब्रेकपॉइंट सेट करता है.keys(object), दिए गए ऑब्जेक्ट की कुंजियों वाला एक कलेक्शन दिखाता है.
सभी सुविधाओं के बारे में जानने के लिए, Console Utilities API का रेफ़रंस देखें.


